Размеры изображений для Вконтакте: паблики, посты и реклама
Проблемы с рекламой, обличающие комментарии о местонахождении рук администратора сообщества и не соответствие подставляемых в обложки фотографий – сегодня разбираем размерную сетку для изображений Вконтакте. Все проблемы легко решаются, если знать правильное разрешение сайта.
1. Изображения для пабликов и групп
1.1 Обложка
Прежде всего, обложка для компьютеров. Ее размер составляет 1590 на 400 пикселей.
В случае, если обложка живая – видео, ее рекомендованное разрешение 1080х1920 и длительность не более 30 секунд. С параметрами: максимальный размер 30мб, видеокодек H.264, аудиокодек AAC.
Если используется аватар без обложки, то его минимальный размер от 200х200px до 200х500px. Максимальный 2800 на 7000.
Для смартфонов используется точно такая же картинка, то есть 1590 на 400px, но хитрость в том, что она обрезается, и на экране видна только часть обложки. А именно 1196 на 400 пикселей. Кроме того, при дизайне обложки необходимо учитывать верхнюю панель иконок устройства (с уровнем заряда батареи, часами, мобильным оператором и т.д.). Он может занимать до 83 пикселей, а также боковые кнопки приложения, которые могут занимать до 140 пикселей.
1.2 Меню сообщества
Это набор небольших иконок в верхней части сообщества. Каждая из них должна иметь размер 376х256 пикселей, а также текстовую подпись. Размер подписи – до 19 символов включительно вместе с пробелами. Если будет больше, то слово будет обрываться на 19-м символе.
Если вы размещаете слайдер товаров, то для их обложек также предусмотрен определенный размер. Вконтакте установили, что оптимальными являются изображения 1000х1000 и не более 5 изображений к каждой позиции, включая обложку.
1.
 3 Виджеты и обложки
3 Виджеты и обложкиРазмер вертикального виджета составляет 320х480 пикселей, но может быть и больше при соблюдении пропорций.
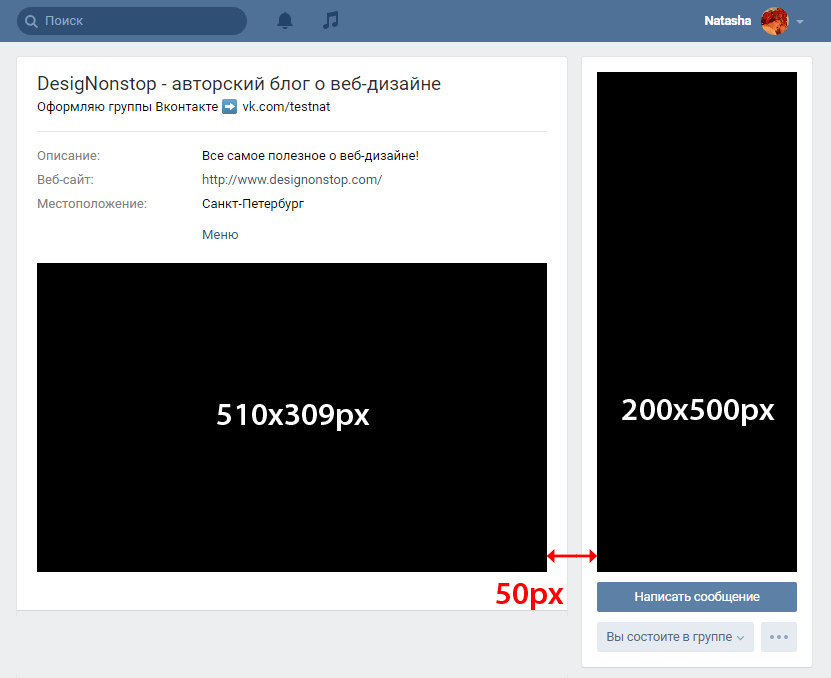
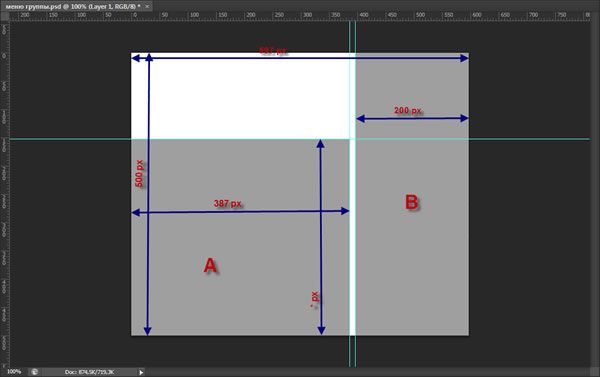
Конкретные размеры могут быть полезны тем, кто занимается редактурой обложки, наносит на нее фирменное лого или элементы дизайна. Размер составляет 510х278px.
Обложку для поста мы рекомендуем делать квадратной или прямоугольной. В первом случае размер должен составлять 510х510 пикселей. Квадратный баннер будет занимать всю ширину кадра. Если же сделать его меньше, то изображение будет обрезаться справа.
Для прямоугольной обложки-баннера всегда важно учитывать пропорции: ширина должна быть больше высоты (не нужно делать их вертикальными). Так, например, при ширине в 510 пикселей высота должна быть меньше 510 на 500 пикселей, 510 на 490px, 510 на 400px и т.д.
При выборе изображения для обложки альбома фотографий необходимо учитывать самую главную деталь, чтобы изображение не потеряло свой смысл. А именно название альбома и его описание (при наличии), которые будут автоматически размещены поверх обложки. Поэтому старайтесь выбрать изображение с монотонным содержанием в нижней части (учитывайте отступ в 170 пикселей). Идеальный размер для самого изображения – 1000х660px.
2. Изображения для рекламы
2.1 Тизеры
Размер тизеров для таргета (они же баннеры) в левой колонке под основным меню составляет 145х165px и 145х85px.
2.2 Промо-пост с кнопкой или ссылкой
Размер для промопоста с кнопкой и для рекламы ссылки на внешний источник один и тот же – 537х240 пикселей.
2.3 Универсальный промо-пост
Формат такой рекламы оформляется как обычная запись в паблике. То есть: прикреплять до 10 изображений, видео и опросы вместе с текстом. Поэтому в таких постах используются те же размеры изображений, которые релевантны для обычного поста. Можно использовать как квадратные, так и прямоугольные. Для последних желательно учитывать соотношение сторон 3:2 (см пункт 1.3 Виджеты и обложки).
То есть: прикреплять до 10 изображений, видео и опросы вместе с текстом. Поэтому в таких постах используются те же размеры изображений, которые релевантны для обычного поста. Можно использовать как квадратные, так и прямоугольные. Для последних желательно учитывать соотношение сторон 3:2 (см пункт 1.3 Виджеты и обложки).
2.4 Реклама в историях
Алгоритмы Вконтакте автоматически подгоняют размер любого изображения под формат экрана мобильного устройства. Учитывая этот факт, лучше выбирать все-таки вертикальные изображения с минимальным размером 720х1280.
2.5 Карусель изображений
Вне зависимости от количества изображений в карусели, оптимальный размер для такого – квадрат 600 на 600 пикселей.
Размеры изображений в Вконтакте (VK) (Последние изменения за 2017)
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — подробнее. Пользуемся
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5. Аватар на личной то странице — 200х500 как и ранее.
 Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5. - Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
Загружать изображение рекомендуется обычным перетаскиванием с локального компьютера на строчку загрузки в ВК. Этот способ рекомендует техническая поддержка Вк, также они рекомендуют загружать изображения до 1000 px.
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару.
Размер обложки для группы вконтакте
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
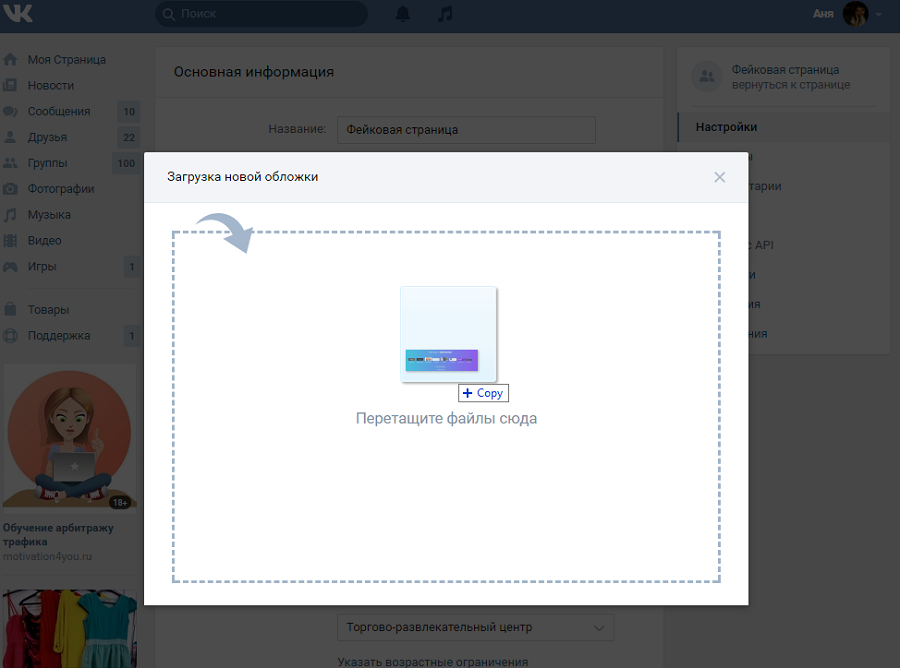
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
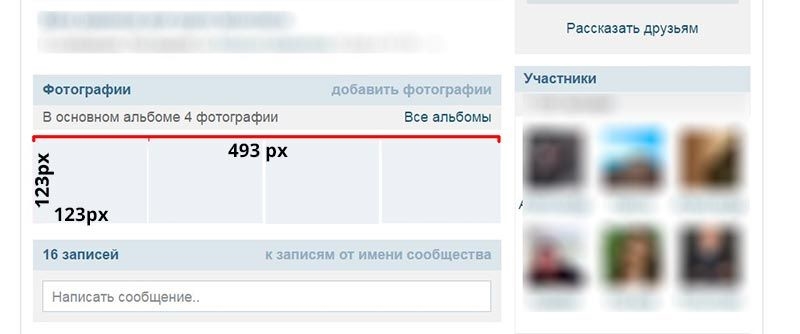
Размер изображений альбома (фотостатус) в группе VK
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно ,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
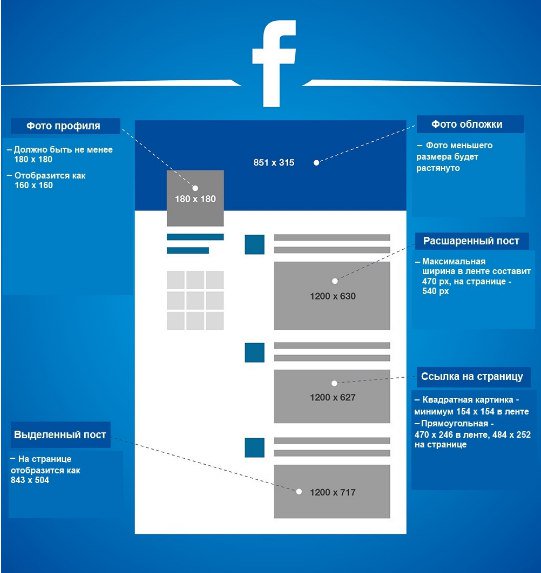
Читайте также: Размеры изображений в Facebook | Размеры изображений в Twitter | Размеры изображений в Instagram | Размеры изображений в YouTube | Размеры изображений в Pinterest | Размеры изображений в Одноклассниках
анимированные обложки, размеры изображений и прочие тонкости
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватару следует уделять достаточно много внимания. И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
Как выбрать аватар
К вопросу о том, какого размера должен быть аватар для группы в соцсети ВК, я еще вернусь, сначала мне хотелось бы сказать пару слов о том, чем нужно руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества. А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Не имеет смысла ставить на аватар свой логотип. В большинстве случаев это актуально лишь для раскрученных, общеизвестных брендов. Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности.
- Еще один хитрый трюк: лучше, когда на картинке сообщества показан человек, который отожествляет собой целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться.
- И еще один момент заключается в том, чтобы авка включала в себя также и интересы целевой аудитории. Опять-таки, для ее привлечения.
Размеры аватарки
Теперь относительно того, какими должны быть размеры аватарки в группе. Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, приближенное к максимальным показателям, ведь нужно использовать все доступные возможности. вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
Как видите, аватарка, хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому выбору соответствующей картинки важно уделять должное внимание.
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Для начала нужно зарегистрироваться на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий . Посередине можно поместить название группы , или лозунг, а по краям красивые изображения.
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр . После того как обложка готова остается скачать ее на сайт.
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — . Пользуемся
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5. Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
Размеры изображений для соцсетей 2020
Без лишних слов и долгих вступлений, рекомендованные размеры иллюстраций для соцсетей. Размеры безопасной зоны обложек, картинок для постов, сторис в инстаграм, превью youtube и др.
- Vkontakte
- Odnoklassniki
- Youtube
Учились на своих ошибках:
- обрезается превью Ютуба в постах мобильной версии Вконтакте
- не видно заголовков в плейлистах Ютуба
- обрезается контент сторис в Инстаграм
- иконка IGTV, карусели или видео перекрывает логотип или текст в Инстаграме
Представляем высчитанные и проверенные нами на практике размеры иллюстраций в соцсети и безопасных зон для контента.
1. Размеры изображений Вконтакте
- Обложка (десктоп) — 1590×400 px
- Видимая часть обложки (смартфон), по низу — 1196×400 px
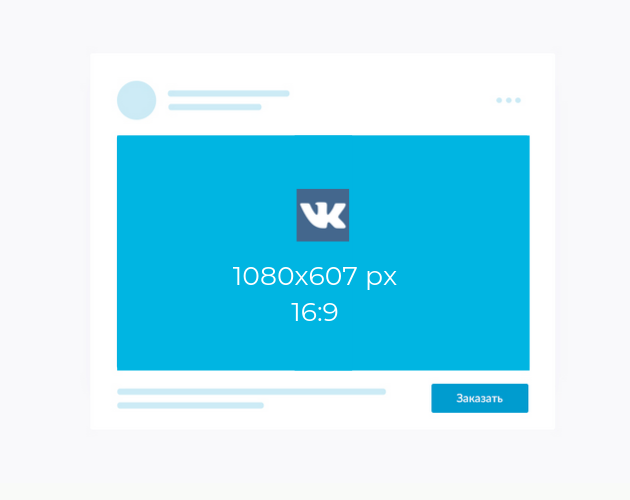
- Картинка для поста — 700×500 px, 1080×1080 px
- Видимая часть картинки на внешнюю ссылку — 700×312 px
2.
 Размеры изображений в Фейсбук
Размеры изображений в Фейсбук- Фон обложки — 820×360 px
- Обложка (десктоп), по центру — 820×312 px
- Обложка (смартфон), по центру — 640×360 px
- Видимая область контента — 640×312 px
- Картинка для поста — 1200×630 px, 1080×1080 px
- Картинка на внешнюю ссылку — 500×261 px
3. Размеры изображений в Инстаграм
- Картинка в ленту (1:1) — 1080×1080 px
- Иконка в правом верхнем углу закрывает — 245×245 px
- Размер сторис и IGTV (9:16) — 1080×1920 px
- Видимая область контента в сторис — 976×1400 px
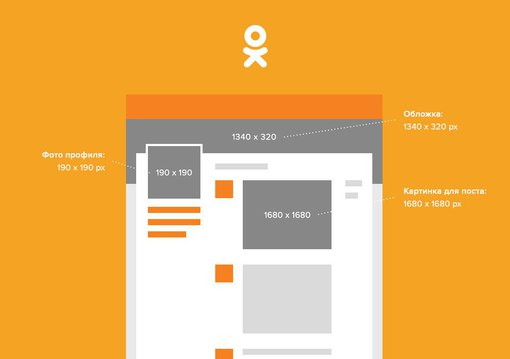
4. Размеры изображений в Одноклассники
- Обложка (десктоп) — 1944×600 px
- Видимая часть обложки, по центру (смартфон) — 980×240 px
- Картинка для поста — 780×585 px, 1080×1080 px
- Картинка на внешнюю ссылку — 640×320 px
5. Размеры изображений на Ютуб
- Фон обложки — 2560×1440 px
- Обложка (десктоп), по центру — 2560×423 px
- Видимая часть обложки (смартфон), по центру — 1546×423 px
- Превью для видеоролика (16:9) — 1280×720 px, 1920×1080 px
- Видимая область контента на превью — 960×720 px, 1440×1080 px
Делимся шаблонами в Figma
Размер баннера ВК, Facebook, Instagram: для группы и для рекламы
Каждая социальная сеть считает своим долгом выставлять собственные требования к форматам креативов. Это касается как размера и формата текстов, так и изображений. В итоге приходится делать целую кучу копий одного и того же, но в различных пропорциях. В ряде случаев подобные искажения исходного изображения могут привести к тому, что оно становится непригодным для использования. Так что в этой статье вы узнаете, как подобрать подходящий размер баннера ВК, Facebook, Instagram для оформления группы или рекламы.
Это касается как размера и формата текстов, так и изображений. В итоге приходится делать целую кучу копий одного и того же, но в различных пропорциях. В ряде случаев подобные искажения исходного изображения могут привести к тому, что оно становится непригодным для использования. Так что в этой статье вы узнаете, как подобрать подходящий размер баннера ВК, Facebook, Instagram для оформления группы или рекламы.
Содержание:
- ВКонтакте
- Facebook/Instagram
- Заключение
Крупные бренды предпочитают рисовать новые креативы для каждого формата изображения. Но рядовы SMM-специалисты не могут себе позволить такую роскошь. Поэтому приходится выкручиваться. Обрезать, растягивать, размножать — каких только решений не встретишь на просторах Глобальной сети.
ВКонтакте
Самая популярная отечественная социальная сеть предъявляет индивидуальные требования ко всем изображениям.
К счастью, сюда можно загружать более крупные изображения, а затем обрезать прямо внутри редактора ВКонтакте. Внимательно относитесь к тому, чтобы логотип попадал во все миниатюры. Иначе на различных устройствах могут случаться неприятные ситуации, когда посетители попросту не поймут, что расположено на ваших креативах. А это негативно сказывается на процессе продвижения.
Оформление сообщества
При создании собственной группы придётся как следует поработать с картинками. Потому что они должны соответствовать тематике, и сочетаться между собой. Постарайтесь сделать их максимально информативными и привлекательными с точки зрения вашей аудитории.
Пост с изображением
Для записей есть собственный формат картинок. Они должны быть либо квадратными — 510x510px или прямоугольными с минимальной высотой в 510 пикселей и пропорциями 3:2. Если вы загрузите изображение неправильного размера, то оно будет автоматически обрезано.
Размер аватарки
Должен быть равен 200×500, а миниатюра из него выбирается размером 200×200.
Обложка группы (шапка)
В десктопной версии клиента составляет 1590x400px. Что касается мобильных устройств, то для них видимый размер шапки равен лишь 1196x400px. Не забывайте и о том, что вокруг шапки расположены элементы навигации. Постарайтесь сделать переходы более естественными.
Видеозапись
При максимально допустимом размере загружаемых файлов в 5 Гбайт, оптимальным качеством изображения будет 1280x720px. Социальная сеть не приветствует видео более высокой чёткости. При этом вы можете использовать практически любой контейнер — AVI, MP4, 3GP, MPEG, MOV, FLV, WMV.
Меню группы
Один из наиболее неудобных для оформления элементов. А всё потому, что он должен соответствовать размеру 376×256 пикселей. Разрешённое количество текста — всего 19 символов.
Обложка статьи
Если вы пишите и оформляете именно статьи, а не посты, то их обложка должна быть формата 510×286 пикселей. Часть вашего креатива будет закрыта элементами меню: кнопками “Читать” и “Сохранить в закладках”.
Витрина с товарами
Здесь ВКонтакте почему-то отдаёт предпочтение квадратным и большим изображениям. Оптимальный размер — 1000×1000 пикселей. Витрина предстаёт в виде блока с тремя различными товарами.
Обложка альбома с фотографиями
При выборе обложки нужно учитывать не только рекомендуемый размер в 1200x800px, но и тот факт, что её часть будет закрыта названием и общим количеством изображений, помещённых в альбом. Что касается мобильной версии — в неё попадёт обрезанный вариант. Подбирайте опытным путём наилучшие варианты изображения.
Размер баннера в ВК
Рекламные блоки, которые продаются через раздел таргетинга в рекламном кабинете, имеют достаточно необычный формат. Баннер вк размер которого не соответствует ограничениям, будет нещадно обрезан во внутреннем редакторе. Причём, вы можете выбирать различные форматы рекламного размещения:
- Большое изображение — 145x165px.

- Маленькое изображение — 145x85px.
Это не единственный размер баннера для ВК. Ведь вы можете и промопосты размещать, а они облагаются собственными ограничениями:
- Промопост с кнопкой — 537x240px.
- Промопост с баннером — 510x510px или 765x510px.
Карусель
Популярный сегодня формат креативов. Его размер должен быть равен 600х600px. Разрешённые форматы: JPG, PNG или GIF (без анимации). Вы можете загрузить не более 10 фотографий.
Истории
Активно набирающий охваты, раздел сторис также обложен разнообразными ограничениями на размер креативов. Они касаются не только формата, но и размера с длительностью, если речь идёт о видео.
- Размер картинок: 1080x1920px (соотношение сторон 9:16). Формат: JPG, PNG или GIF (без анимации).
- Видео загружается в формате 720x1080px. Размер не должен превышать 10 Мбайт, а длительность — 15 секунд. Поддерживает только файлы MP4.
Facebook/Instagram
Самая популярная на западе социальная сеть также не отличается стандартными размерами допустимых изображений. Представители компании подтверждают факт постоянных изменения в стандартах. Они рекомендуют регулярно проверять корректность отображения контента в группах и профилях.
Оформление страницы и группы
В профиле разрешено использование изображения размером не менее 320x320px. Но на десктопах и мобильных устройствах оно будет отображаться в формате 170x170px и 128x128px, соответственно. И помните, что аватарка группы обрезается под круглый шаблон. Помните это и не размещайте ничего важного в углах креатива.
Что касается обложки, то здесь рекомендуется использовать формат 820x360px. Однако отображаться на десктопах она будет только как 820x312px, а на смартфонах и вовсе 640x360px.
Пост с изображением и видео
С креативами для постов также всё непросто. Их размер должен быть 1200x630px. Формат: JPG, PNG. Пропорции: 16:9. Обычно всё это бывает принципиальным в тех случаях, когда ваше изображение обрезается по краям, что существенно влияет на его восприятие. Будьте осторожны и не теряйте важные элементы привлечения внимания и продвижения на допустимых форматах креативов.
Обычно всё это бывает принципиальным в тех случаях, когда ваше изображение обрезается по краям, что существенно влияет на его восприятие. Будьте осторожны и не теряйте важные элементы привлечения внимания и продвижения на допустимых форматах креативов.
Видеофайлы рекомендуется добавлять к публикациями с размером 1200x675px.
Пост с внешней ссылкой
Если вы вставляете в публикацию внешнюю ссылку, то вместе с ней подгружается небольшое превью. Оно, как правило, содержит текст и изображение. Размером 1200x627px. Формат: JPG, PNG. Пропорции: 1,91:1. Если внешняя ссылка ведёт на ваш собственный ресурс, то можно подогнать размеры креативов и содержания текста таким образом, чтобы они дополнительно привлекали аудиторию.
Выкупленный Фэйсбуком, Instagram начал во многом соответствовать представлениям своего нового владельца о стандартных размерах изображений. И они, мягко говоря, не похожи на привычные форматы, знакомые пользователям.
Квадратное изображение
Нет ничего проще обычной равносторонней фотографии. Сейчас такие обычно не применяются, но социальные сети позволяют оквадрачивать изображения. Предельный размер: 1080x1080px (минимум — 500х500px). Формат: JPG, PNG. Пропорции: 1:1.
Горизонтальное изображение
Этот формат считается наиболее привычным для фотографий. Обычный горизонтальный прямоугольник. Максимальный размер: 1080x565px. Формат: JPG, PNG. Тем не менее, пропорции далеки от привычных и составляют 1,91:1.
Вертикальное изображение
На удивление, горизонтальное и вертикальное изображение сильно отличаются по своим параметрам. Размер: 864x1080px. Формат: JPG, PNG. Пропорции: 4:5.
Сторис
Истории Инстаграма поддерживают видео и изображения в обычном разрешении HD. Размер: 720x1280px (пропорции: 9:16). Формат: JPG, PNG или GIF (без анимации).
Заключение
Чем больше различных социальных сетей охватывает маркетолог, тем чаще ему придётся сталкиваться с необходимостью переделывать исходные рекламные материалы. Все площадки придумывают собственные ограничения. Обычно они связаны с особенностями структуры страниц, на которых выкладываются.
Все площадки придумывают собственные ограничения. Обычно они связаны с особенностями структуры страниц, на которых выкладываются.
Соответственно, каждое обновление дизайна социальной сети приводит и к изменениям в требованиях к креативам. К сожалению, это объективная реальность любого SMM-щика. Разработчики регулярно подкидывают ворох работы по редактированию брендовых изображений. Некоторые из подобных обновлений приводят к тому, что проще переделать креативы, чем подгонять под новые стандарты.
Гид по размерам изображений в соц. сетях
Соц. сети – это веселье, но в то же время – соревнование. Миллионы пользователей заходят в них, чтобы общаться с близкими, родными и небезразличными им компаниями. Борьба за внимание пользователя идёт против этого круга.
Помогут выделить ваши посты – визуальные эффекты. Знаете ли вы, что спустя три дня люди вспомнят лишь 65% от просмотренного визуального контента? А теперь сравните: из текста через 3 дня вспоминается лишь 10% информации!
Не стоит игнорировать силу визуальных эффектов. Тем не менее, проблематично идти в ногу с постоянно меняющимися стандартами размеров изображений в соц. сетях. Эффект уже не тот, когда изображения неуклюже обрезаны или не просматриваются на разных устройствах.
Для этого и нужно это руководство по размерам изображений в ВК, Facebook, Instagram, YouTube и в Одноклассниках. Добавьте этот материал в закладки, чтобы иметь под рукой.
ВКонтакте
– Формат обложки сообщества – 1590 х 400 пикселей. На телефоне обрежутся: справа и слева по 337, а сверху 83
– Миниатюра – 400 х 400 пикселей. Изображение лучше разместить по центру (углы обрезаются). Избегайте сложных элементов – в аватарке их будет практически не видно
– Баннеры в постах – минимум 510 х 510 пикселей, максимум – 1020 х 1020. Главное – ширина должна быть либо равна, либо больше высоты. Обложка для статьи – 510 x 286 пикселей (либо 1020 х 572)
Главное – ширина должна быть либо равна, либо больше высоты. Обложка для статьи – 510 x 286 пикселей (либо 1020 х 572)
– Изображение профиля – это лицо бренда. Размер – не менее 180 х 180 пикселей
– Обложка страницы – не менее 820 х 312 пикселей. Внимательнее: изображения меньшего размера растянутся (потеряв в качестве). Телефоны отобразят 640 x 360 пикселей (текст или лого стоит центрировать, если используете)
– Рекомендуемые размеры для поста – 1200 х 600 пикселей
– Аватарка в профиле Instagram показывается в размере 110 х 110 пикселей (миниатюра отображается 32 x 32)
– Миниатюры изображений в профиле – отображаются в 161 x 161 пикселей. Фото грузятся как квадратные, так и прямоугольные. Квадратные – в размере 1080 x 1080 пикселей, а прямоугольные – в соотношении 4:5
– В Instagram историях рекомендуются 1080 x 1920 пикселей и соотношение 9:16
YouTube
– Изображение профиля канала youtube должно быть 800 x 800 пикселей. Используйте логотип компании, чтобы бренд легко узнавался
– Заставка для видео – 1280 x 720 пикселей
– Рекомендуемый размер обложки канала – 2560 x 1440 пикселей
Одноклассники
– Фото профиля – 400 х 400 пикселей
– Обложка страницы – 1944 х 600 пикселей
– Изображение для публикации – 1680 х 1680, 1680 х 1000 пикселей. На бизнес-странице ширина – 546 пикселей, пост со ссылкой 546 х 272 пикселя.
Больше подробностей по размерам изображений можно найти на официальных страницах соц. сетей:
сетей:
– Facebook
– ВКонтакте
– YouTube
– Одноклассники
– Instagram
Будьте внимательны, не загружайте фото наобум и следите за отображением на разных носителях.
Размер обложки ВК. Все размеры в одной статье!
Размер обложки ВК может быть разный. В этой статье вы узнаете все размеры изображений сообщества ВК, включая размер обложки ВК.
Для того, чтобы вам было проще понять, я буду не только писать размер цифрами, но и описывать, что есть что. А так же все буду сопровождать картинками-примерами. Так вы визуально будете понимать, какой размер определенного изображения должен быть.
Размер обложки ВК
Посмотрите, как выглядит обложка ВК с компьютерной версии (слева) и с мобильного устройства (справа):
Видно, что обложка, которая с компьютера, отображается в полном размере, но та же обложка с телефона отображается не в полном размере. Как будто с телефона она обрезана по краям, да и сверху немного «съедает» изображение.
Так и есть. С телефона обложка обрезается, по этому обязательно имейте это ввиду при создании обложки для своего сообщества. Размер обложки ВК в целом он идет один, но с телефона видимая часть обложки лишь та, что находится ближе к центру изображения.
По этому, при создании обложки, весь основной контент (главный текст) лучше разместить ближе к центру, чтобы и с компьютера его было видно и с телефона.
На изображении ниже я вам показываю точные размеры обложки ВК, сколько обрезается по краям, сверху и в каком месте на обложке рекомендовано публиковать основной контент:
Поясняю:
1590х400 px — вся обложке целиком (полностью отображается с компьютера)
1196х315 px — видимая область обложки с мобильных устройств
197 px — обрезается и слева и справа (с мобильных устройств этих краев не видно)
85 px — скрывается сверху, с мобильных устройств не видно
Теперь вы понимаете, где размещать основной контент на обложке. Если непонятно, задавайте вопросы в комментариях под статьей.
Если непонятно, задавайте вопросы в комментариях под статьей.
Размер обложки ВК для телефона
Продвинутые пользователи ВКонтакте знают, что в сообществе есть возможность загрузить специальную для мобильных устройств обложку.
Ее размер: 1080х1920 px
Выглядит такая обложка вот так:
Если хотите посмотреть обложку на реальном примере, заходите в моё сообщество ВК. Не забудьте подписаться на него, если еще этого не сделали. Чтобы не пропустить дополнительных интересных статей и видео по теме развития своего сообщества ВК.
Миниатюра
Размер миниатюры сообщества ВК имеет квадратный формат. Соотношение сторон здесь одинаковое. Миниатюра отображается возле названия сообщества, а так же возле каждого опубликованного поста:
Я рекомендую использовать размер миниатюры ВК — 1000х1000 px
Баннер (картинка к постам)
Часто замечаю, многие публикуют в своем сообществе ВК вертикальный баннер. Такой баннер оставляет много пустого места. Я привык выжимать максимум результата из каждого своего действия! По этому, я настоятельно вам рекомендую использовать не вертикальные, а горизонтальные баннеры для своих постов.
Вот пример вертикального баннера (слева) и горизонтального-нормального (справа). Посмотрите и сами оцените, какой лучше:
Если можно использовать больше места, почему бы его не использовать, верно?
Итак, размер баннера ВК я рекомендую использовать:
1000х900 px либо 1000х700 px
Сниппет (картинка к ссылкам)
Что такое сниппет? Это маленькое изображение, которое подгружается к постам сообщества, в которых есть ссылка. Этот сниппет можно убрать, когда он подгружается, но можно и оставить. Я рекомендую его оставлять, потому что, опять же, это увеличивает объем занимаемого места.
Чем больше места занято вашим постом, тем больше шансов, что его заметят.
Помните, что размер обложки ВК у нас может быть разный? Для мобильных устройств такой, для пк другой. Так вот у сниппета все проще, здесь всего один размер:
Так вот у сниппета все проще, здесь всего один размер:
537 х 240 px
Сниппет может быть как основной картинкой поста со ссылкой, пример:
Так же сниппет может быть дополнительной маленькой картинкой. Если у вас отдельно загружено основное изображение, сниппет уйдет под него и автоматически уменьшится. Пример:
Если вы что-то не поняли, лучше задайте вопрос в комментариях под статьей и я вам отвечу. Важно понимать, что такое сниппет и зачем он нужен. Важно использовать сниппет!
Размер товаров ВК
С товарами все очень просто. Это квадратные изображения:
Рекомендуемый мною размер товаров ВК: 1000х1000 px
Товары, кстати, крутая штука! Если вы не используете этот инструмент, вы многое теряете. Попробуйте, быть может из за этого инструмента вы повысите продажи с вашего сообщества.
Размер меню ВК
Меню сообщества ВК сейчас очень легко добавить и не использовать его сейчас будет странно. Если вы еще не знали, что в ВК можно добавить меню, скорее идите в настройки, добавляйте разделы меню. Картинки для меню конечно же нужно создавать самостоятельно или просить дизайнера.
Вот размер меню ВК: 376х256 px
А вот как выглядит готовое меню из 4-х разделов:
На скриншоте показан вид с телефона. Если хотите посмотреть, как выглядит с компьютера, заходите, смотрите.
Внимание!
Подпишитесь на новости моего сайта и сразу же получите от меня секретный подарок.
Если в данной статье вы не нашли размеров того, что ищите, напишите в комментариях, что вас интересует.
Размеры изображений в социальных сетях 2020-2021 — Большой список
Поделиться: Ссылка Facebook Telegram WhatsApp E-mail LinkedIn Twitter Pinterest Print
Социальные сети время от времени обновляются быстро, добавляя новые возможности, новые функции и даже убрав некоторые вещи. Чтобы правильно управлять своим присутствием, вам необходимо знать возможные размеры и типы, которые вы можете загружать, поэтому мы составили для вас список размеров изображений в социальных сетях на 2020-2021 годы.
Это руководство предоставит вам размеры и форматы, которые вы можете использовать, прежде чем загружать их в социальные сети.Важно отметить, что каждая социальная сеть отличается от другой социальной сети, и поэтому изображения должны соответствовать каждой сети, чтобы представить ее наиболее представительным образом. Ниже приводится список размеров изображений в социальных сетях:
Определения
Прежде чем мы начнем показывать вам размеры и изображения, мы кратко расскажем вам обо всех видах изображений в социальных сетях.
Обложка
Обложка — это изображение в верхней части бизнес-страницы, которое должно характеризовать атмосферу на странице.Вы можете добавить фото команды, официальный логотип или любое другое изображение соответствующей тематики.
Изображение профиля
Фотография профиля — это изображение, которое появляется рядом с изображением объекта и похоже на ваше личное изображение профиля, оно должно быть частью вашего бренда. Обратите внимание, что он будет отображаться везде, где вы размещаете или комментируете. Хорошая идея — убедиться, что ваш бренд можно идентифицировать по этому изображению.
Post Image
Когда вы загружаете изображение как сообщение в социальную сеть.
Post Link
Когда вы делитесь ссылкой на сообщение в социальной сети.
Facebook Размеры изображений
Facebook — крупнейшая социальная сеть, многие люди используют эту социальную сеть, и поэтому очень важно максимально сопоставить изображения.
1. Размеры изображений бизнес-страницы Facebook
Здесь вы можете найти размер изображений вашей бизнес-страницы в Facebook.
Изображение обложки на бизнес-странице
- Размер изображения обложки на Facebook должен быть 820 пикселей в ширину и 312 пикселей в высоту (это размер изображения, которое будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 2,628: 1.

- Смартфоны будут отображать размер 640 пикселей в ширину и 360 пикселей в высоту. Если вы используете текст или логотип, вам нужно их центрировать.
- Настоятельно рекомендуется использовать формат PNG, особенно если вы используете логотип или текст на этом изображении.
- Для быстрой загрузки Facebook рекомендует формат sRGB JPG размером менее 100 килобайт.
Изображение профиля на бизнес-странице
- Размер изображения профиля Facebook должен быть не менее 180 пикселей в ширину и 180 пикселей в высоту (этот размер изображения будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 1: 1.
- Смартфоны будут отображать размер 128 пикселей на 128 пикселей.
- Если вы загрузите изображение в виде прямоугольника, оно будет вырезано в квадратную форму.
- Миниатюра будет иметь размер 40 на 40 пикселей в форме круга (вы можете разместить логотип по центру в радиусе до 20 пикселей).
Сообщение с изображением на бизнес-странице
- Рекомендуемый размер сообщения с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение в ленте новостей и на странице будет отображаться с шириной 476 пикселей и масштабом до 1: 1,5.
Сообщение со ссылкой на бизнес-странице
- Рекомендуемый размер ссылки сообщения с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение будет отображаться с шириной 476 пикселей и высотой 248 пикселей (на бизнес-странице 450X235).
- Маленькое квадратное изображение в ленте новостей и на странице будет отображаться размером 158 на 158 пикселей.Это изображение появится, если размер изображения на сайте меньше 600 пикселей в ширину и 315 пикселей в высоту.
2. Размеры изображения группы в Facebook
Здесь вы можете найти размер изображений групп в Facebook
Изображение обложки в группе
- Размер изображения обложки в Facebook должен быть 820 пикселей в ширину и Высота 428 пикселей (это размер изображения, которое будет отображаться на странице).

- Вы можете загрузить изображение большего размера с соотношением сторон 1,91: 1.
- Рекомендуемый размер изображения обложки в группе — 1640 пикселей в ширину и 956 пикселей в высоту.
3. Размеры изображения события Facebook
Здесь вы можете найти размер изображений событий в Facebook
Обложка события
- Размер изображения будет отображаться на странице события, который составляет 500 пикселей шириной и высотой 262 пикселя (рекомендуется загружать изображение шириной 1200 пикселей и высотой 630 пикселей).
- Размер изображения должен быть не менее 400 пикселей в ширину и 150 пикселей в высоту.
- Если вы поделитесь событием: изображение в ленте новостей и на странице Facebook будет отображаться как 476 пикселей в ширину и 248 пикселей в высоту.
4. Размеры изображения профиля, страницы, мессенджера и групповой истории в Facebook
- Рекомендуем загружать изображение шириной 1080 пикселей на высоту 1920 пикселей.
- Типы форматов изображения: JPG, PNG.
5. Размеры изображений опросов на странице Facebook
- Размеры изображений опросов должны быть квадратными, и рекомендуется загружать более 236 пикселей на 236 пикселей (это размер, который будет отображаться).
- Тип изображения может быть PNG. JPG, TIFF или анимированное изображение в формате GIF.
6. Размеры изображений товаров на странице Facebook
- Размеры изображений товаров должны быть 1024 на 1024 пикселя или больше.
- Изображение должно быть квадратным на белом фоне.
7. Размеры изображения публикации вакансии на странице Facebook.
- Минимальный размер изображения должен быть 400 пикселей в ширину и 208 пикселей в высоту.
- Рекомендуемый размер сообщения о вакансии с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
LinkedIn Размеры изображений
LinkedIn — крупнейшая социальная сеть для бизнеса от Microsoft. Вот размеры изображений, которые подходят для их новой страницы компании.
Вот размеры изображений, которые подходят для их новой страницы компании.
Изображение обложки на странице компании
- Размер изображения обложки на странице компании должен составлять 1536 пикселей в ширину и 768 пикселей в высоту.
- Минимум изображения обложки на странице компании должно быть 1192 пикселей в ширину на 220 пикселей в высоту (это размер для отображения).
- Максимальный размер не может превышать 8 мегабайт.
- Разрешены форматы PNG или JEPG.
Изображение профиля на странице компании
- Размер изображения профиля должен быть 300 пикселей на 300 пикселей (минимум).
- На странице компании размер отображается как 120 пикселей на 120 пикселей.
- Миниатюра будет иметь размер 40 на 40 пикселей.
- Разрешены форматы PNG или JEPG.
Пост с изображением на странице компании
- Рекомендуемый размер ссылки на пост с изображением должен быть 1200 пикселей в ширину на 627 пикселей в высоту (1.Соотношение 91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину на 272 пикселей в высоту.
- В ленте новостей изображение будет отображаться как ширина 555 пикселей на высоте 368 пикселей.
- Изображение должно быть не менее 200 пикселей в ширину.
Сообщение со ссылкой на странице компании
- Рекомендуемый размер ссылки на сообщение с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1,91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину и 272 пикселей в высоту.
- Изображение будет отображаться как 520 пикселей в ширину и 272 пикселей в высоту.
- Изображение должно быть не менее 200 пикселей в ширину.
- Уменьшенное квадратное изображение появится, если ширина изображения ссылки меньше 470 пикселей.
Обзорное изображение
- Это изображение появляется, если вы включили опцию «Страницы карьеры» за определенную плату.

- Это изображение должно быть 360 пикселей в ширину и 120 пикселей в высоту (минимум).
Вкладка «Жизнь» (оплачивается)
- Эти фотографии появляются, если вы включили опцию «Страницы карьеры» — за определенную плату.
- Разрешены форматы PNG или JPEG.
- Изображение главного героя
- Должно быть 1128 пикселей в ширину и 376 пикселей в высоту, что также является минимумом.
- Вы также можете встроить видео с YouTube.
- Изображения «нестандартные модули»
- Должны быть 502 пикселей в ширину и 282 пикселей в высоту, это тоже минимум.
- Фотографии компании
- Рекомендуется для ширины 900 пикселей и высоты 600 пикселей.
- Минимум: 264 пикселей в ширину и 176 пикселей в высоту.
Twitter Размеры изображения
Twitter — это другая социальная сеть. Цель целевой аудитории — знакомиться с новыми людьми и быть в курсе того, что происходит сейчас в мире, как источник новостей.
Обложка
- Размер изображения объекта в профиле должен составлять 1500 пикселей в ширину на 500 пикселей в высоту.
- Изображение будет отображаться шириной 1500 пикселей и высотой 420 пикселей.
- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).
- Размер изображения не должен превышать 10 МБ.
Изображение профиля
- Размер изображения объекта должен быть 400 пикселей в ширину на 400 пикселей в высоту.
- Размер будет 200 пикселей на 200 пикселей.
- Увеличенное изображение будет отображаться как 40 на 40 пикселей.
- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).
Опубликовать с изображением на странице профиля
- Изображение отображается как 506 пикселей в ширину.
- Изображения могут быть размером до 15 МБ на настольном компьютере и до 5 МБ на мобильном телефоне.

Опубликовать со ссылкой на странице профиля
- Изображение будет отображаться как 506 пикселей в ширину на 254 пикселей в высоту.
Google Plus Image Sizes
Google Plus — это социальная сеть от Google.
Обложка бизнес-страницы
- Размер тематического изображения на бизнес-странице должен составлять 1080 пикселей в ширину на 608 пикселей в высоту.
- Минимум 480 пикселей в ширину на 270 пикселей в высоту.
- Максимум 2120 пикселей в ширину и 1192 пикселей в высоту.
- Размер изображения не должен превышать 20 мегабайт.
- Типы форматов изображения: JPG, PNG.
Фотография профиля на бизнес-странице
- Изображение профиля на бизнес-странице должно быть 250 пикселей в ширину на 250 пикселей в высоту.
- Минимум 120 пикселей в ширину на 120 пикселей в высоту.
- Увеличенное изображение будет отображаться как 36 пикселей на 36 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Публикация с изображением на бизнес-странице
- Ширина изображения на бизнес-странице будет 528 пикселей.
- Изображение будет отображаться в ленте новостей шириной 376 пикселей.
- Высота зависит от изображения.
- Максимум 2048 пикселей в ширину и 2048 пикселей в высоту.
Опубликовать ссылку на бизнес-странице
- Ширина изображения на бизнес-странице будет 528 пикселей.
- Изображение будет отображаться в ленте новостей шириной 376 пикселей.
- Высота зависит от изображения.
Pinterest Размеры изображения
Pinterest — это идея, основанная на социальных сетях, очень подходящая для розничных магазинов.
Изображение профиля
- Размер изображения профиля составляет 165 пикселей на 165 пикселей.
- Максимум 10 мегабайт.
- Увеличенное изображение будет отображаться как 40 на 40 пикселей.

Pin image (изображение публикации)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Пин-ссылка (ссылка на публикацию)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
WhatsApp Размеры изображения
WhatsApp — крупнейшее приложение для обмена сообщениями в мире. Он позволяет общаться между пользователями, создавать группы и многое другое. Вы также можете создать бизнес-аккаунт WhatsApp.
Изображение профиля личного / рабочего
- Размер изображения профиля 192 пикселей на 192 пикселя.
- Типы форматов изображения: JPG, PNG.
Изображение профиля группы
- Размер изображения профиля 192 на 192 пикселя.
- Типы форматов изображения: JPG, PNG.
Размеры изображений Instagram
Instagram — это социальная сеть Facebook, основанная на обмене изображениями. Вы также можете настроить бизнес-аккаунт в Instagram. Кроме того, у нас есть статья о загрузке изображений в Instagram с компьютера.
Изображение профиля
- Размер изображения профиля составляет 152 пикселя на 152 пикселя.
- Миниатюра будет отображаться как 32 на 32 пикселя.
- Типы форматов изображения: JPG, PNG.
Post Image
- Рекомендуем загружать изображение 1080 пикселей в ширину и 1080 пикселей в высоту.
- На бизнес-странице ширина составляет 302 пикселя, а при увеличении изображение отображается 600 пикселей.
- На главной странице ширина 600 пикселей.
- Типы форматов изображения: JPG, PNG.
Сюжет в Instagram
- Рекомендую загружать изображение 1080 пикселей в ширину на 1920 пикселей в высоту.
- Типы форматов изображения: JPG, PNG.
Размеры изображения YouTube
YouTube — это социальная сеть, принадлежащая Google, основанная на обмене видео.
Обложка в канале
- Минимальный размер тематического изображения на бизнес-странице должен составлять 2048 пикселей в ширину и 1152 пикселей в высоту.
- Рекомендуем загружать изображение размером 2560 пикселей в ширину на 1440 пикселей в высоту.
- Зона безопасности для мобильных устройств также составляет: 1546 пикселей в ширину на 423 пикселей.
- Максимальная ширина 2560 пикселей.
- Размер изображения не должен превышать 6 мегабайт.
Фотография профиля в канале
- Изображение профиля на бизнес-странице должно быть 800 пикселей в ширину на 800 пикселей в высоту.
- Если вы свяжете свою страницу Google Plus с каналом YouTube. Изображение будет взято со страницы Google Plus.
- Изображение будет отображаться 98 пикселей на высоте 98 пикселей.
- Вы можете загружать в форматы JPG, GIF, BMP или PNG.
Размеры изображений Tumblr
Tumblr — это социальная сеть, основанная на блогах.
Изображение профиля
- Изображение профиля на бизнес-странице должно быть 128 пикселей в ширину или 128 пикселей в ширину.
- Размер изображения будет примерно 64 на 64 пикселя.
- Максимальный размер загружаемого файла составляет 10 МБ.
- Вы можете загружать в форматы JPG, GIF, BMP или PNG.
Post Image
- Рекомендуем загружать изображение размером 1280 пикселей в ширину и 1920 пикселей в высоту.
- На бизнес-странице изображение будет иметь ширину 500 пикселей и 750 пикселей.
- Максимальный размер загружаемого файла составляет 10 МБ.
- Анимированное изображение в формате GIF может иметь размер до 1 МБ и ширину до 540 пикселей.
Размеры изображения ВКонтакте
ВКонтакте (или ВКонтакте) — одна из крупнейших социальных сетей в российском регионе, мало чем напоминает Facebook.
Обложка бизнес-страницы
- Рекомендуемый размер для загрузки — 1590 пикселей в ширину и 400 пикселей в высоту.

- Изображение будет отображаться на бизнес-странице с шириной 796 пикселей и высотой 200 пикселей.
- Вы можете загружать файлы в форматах JPG, GIF или PNG.
Фотография профиля на бизнес-странице
- Изображение профиля будет отображаться на странице компании 50 пикселей на 50 пикселей.
- Максимальная область изображения на странице составляет 200 пикселей в ширину и 500 пикселей в высоту.
Изображение сообщения
- На бизнес-странице ширина 510 пикселей.
Post Link
- На бизнес-странице ширина составляет 510 пикселей, а высота — 308 пикселей.
ОК Размер изображения
ОК (или Одноклассники) — еще одна из крупнейших социальных сетей в российском регионе.
Фотография профиля на бизнес-странице
- Изображение профиля будет отображаться на странице компании 288px на 288px.
Изображение сообщения
- Ширина бизнес-страницы составляет 546 пикселей.
Post Link
- Ширина бизнес-страницы составляет 546 пикселей, а высота — 272 пикселей.
В заключение
Размеры изображений в социальных сетях важны для вас, чтобы вы могли адаптировать свой брендинг к своей целевой аудитории в социальной сети. Важно убедиться, что изображения оптимально и профессионально подходят как к атмосфере, так и к вашей социальной сети и бренду.
Если у вас есть дополнительные вопросы, вы можете оставить комментарий под статьей или связаться с нами, если вам нужно одно из наших решений, например маркетинг в социальных сетях, спонсируемая реклама и многое другое.
Идеальные размеры изображений для публикации в социальных сетях для получения кликов
Вы регулярно публикуете изображения в своих социальных сетях? Вы знаете идеальные размеры изображений для публикации в социальных сетях?
Изображения — самая популярная форма контента в социальных сетях. Обычно они работают лучше, чем текст, видео и другие формы обновлений с точки зрения взаимодействия. Это потому, что 65% людей обучаются наглядно.
Обычно они работают лучше, чем текст, видео и другие формы обновлений с точки зрения взаимодействия. Это потому, что 65% людей обучаются наглядно.
На Facebook фото-сообщения собирают на 53% больше лайков и на 104% больше комментариев, чем средний пост.
В Твиттере твиты, содержащие изображения, получают на 150% больше ретвитов. В Tumblr изображения настолько популярны, что составляют 78,11% всех постов.
Еще есть популярные сети, такие как Pinterest и Instagram, где вы можете делиться только изображениями. Instagram — самая быстрорастущая социальная сеть на данный момент, у нее более 300 миллионов подписчиков. У Pinterest более 75,8 миллиона пользователей, а к следующему году ожидается, что только в США число активных пользователей превысит 50 миллионов.
Вся эта статистика показывает нам, что обмен качественными изображениями должен быть важным элементом вашей стратегии в социальных сетях.Вы должны узнать как можно больше о создании качественных изображений для своих каналов в социальных сетях. Итак, сегодня я собираюсь поделиться идеальными размерами изображений для публикации в социальных сетях (Facebook, Twitter, Google Plus и Pinterest), поскольку это одна из основ создания привлекательных изображений…
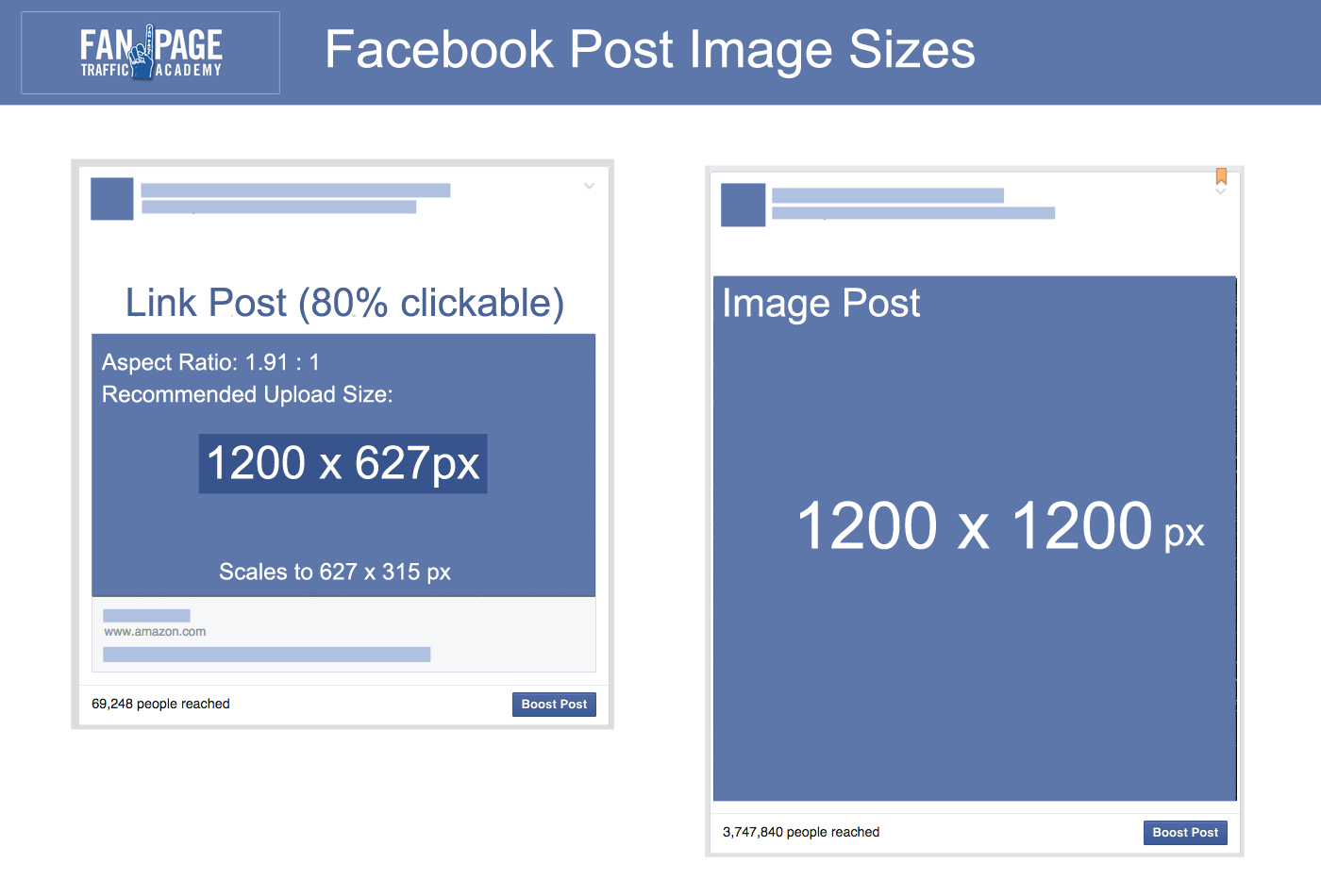
1. Facebook Размеры изображения:
Есть два типа изображений, которые вы можете создавать для публикации на Facebook. Это изображения, которыми вы напрямую делитесь на Facebook, и изображения, которые вы используете для оптимизации своих сообщений в блогах и веб-страниц.Я обсудил идеальные размеры изображений для обоих типов изображений ниже.
Изображения, которыми вы делитесь напрямую на Facebook…
Изображения, которыми вы напрямую делитесь на Facebook, будут отображаться с максимальной шириной 470 пикселей, так как это максимальная ширина изображения в ленте Facebook. Если вы загрузите квадратное изображение размером более 470 пикселей, оно будет уменьшено, а если вы загрузите меньшее изображение, оно будет увеличено до 470 пикселей и может выглядеть размытым. Поэтому по возможности всегда делитесь квадратными изображениями размером не менее 470 пикселей.
Поэтому по возможности всегда делитесь квадратными изображениями размером не менее 470 пикселей.
Широкие изображения, также известные как альбомные изображения, будут масштабированы до ширины 470 пикселей, а высота будет скорректирована относительно ширины. Пейзажные изображения шириной менее 470 пикселей будут выровнены по левому краю с белым пространством справа, чтобы скрыть лишнее пространство.
Высокие портретные изображения будут изменены до высоты 394 пикселей. Ширина будет регулироваться в соответствии с высотой.
Портретные изображения также будут выровнены по левому краю, а дополнительное пространство справа будет заполнено белым пробелом, как вы можете видеть на скриншоте выше.
Оптимизация изображений для веб-страниц и сообщений в блогах…
Какие типы изображений вы обычно видите вместе со ссылками, которыми поделились в вашей ленте?
Большинство изображений, которые вы видите вместе со ссылками, будут содержать большие изображения, подобные приведенному выше.
Некоторые из них будут выглядеть так, как показано выше (с эскизом), а некоторые могут вообще не иметь изображений.
Ссылки с более крупными изображениями преобладают в ленте новостей, поскольку они занимают больше места, что делает их очень заметными.Их размер помогает им получать больше лайков, комментариев и репостов, которые продвигают их вверх по ленте новостей.
Вы можете убедиться, что ссылки, которыми вы поделились с вашего веб-сайта, отображаются только с большим изображением, включив изображение размером 560 X 292 пикселей. Если изображение больше этого размера, оно будет обрезано, чтобы оно соответствовало требуемому размеру, а изображения размером менее 560 X 292 пикселей будут отображаться в виде небольших эскизов размером 158 X 158 пикселей. Также добавьте теги открытого графика, чтобы Facebook выбрал это изображение по умолчанию.В качестве альтернативы вы можете использовать плагин Yoast SEO для WordPress и выбрать изображение.
2. Размеры изображения Twitter:
Изображения в ленте Twitter имеют ширину 506 пикселей и высоту 253 пикселей. Здесь высота ровно половина ширины, то есть соотношение ширины и высоты 2: 1.
Если изображение больше 506 X 253 пикселей, люди могут щелкнуть изображение, чтобы просмотреть увеличенное изображение. Расширенные изображения могут иметь максимальный размер 1024 X 512 пикселей.
Если ваше изображение не соответствует соотношению 2: 1, оно будет обрезано по размеру. Это может привести к удалению некоторых важных фрагментов, поэтому убедитесь, что ваши изображения созданы с учетом этого соотношения.
3. Размеры изображений Google+:
Изображения в ленте Google+ имеют максимальную ширину 346 пикселей. Высота будет масштабирована в соответствии с этой шириной.
Изображения, которые появляются вместе со ссылками, также имеют ширину 346 пикселей. Если изображение недостаточно широкое, оно будет отображаться в виде эскиза размером 150 х 150 пикселей.Здесь вы также можете использовать теги открытого графика, чтобы Google+ выбрал правильное изображение. Снова высота масштабируется относительно ширины.
Некоторые изображения в ленте будут иметь ширину 724 пикселя по всей ленте (как и изображение выше) с высотой, масштабированной относительно ширины.
4. Pinterest Размеры изображения:
Пины в фиде имеют ширину 238 пикселей, и высота регулируется соответствующим образом.
Расширенные контакты имеют ширину 736 пикселей, и здесь также соответствующим образом регулируется высота.
Возможно, вы заметили, что высокие изображения, такие как инфографика или изображения обложек блогов, имеющие портретную форму, хорошо работают на Pinterest.
Это не означает, что вы уделяете все внимание созданию очень высоких изображений, поскольку исследование Curate показало, что вертикальные изображения с соотношением сторон от 2: 3 до 4: 5 получают на 60% больше репинов, чем очень высокие изображения.![]()
Лучшие размеры изображений для прямого обмена изображениями в социальных сетях
- Facebook: изображения с минимальной шириной 470 пикселей.Загрузите изображение шириной 1200 пикселей для наилучшего качества.
- Twitter: изображения с соотношением высоты и ширины 2: 1. Ширина 1024 и высота 512 были бы идеальными.
- Google+: изображения с минимальной шириной 346 пикселей и максимальной 800 пикселей.
- Pinterest: вертикальные изображения с минимальной шириной 238 пикселей и максимальной 736 пикселей. Соотношение сторон должно составлять от 2: 3 до 4: 5.
Лучшие размеры изображений для обмена ссылками в социальных сетях
Facebook: изображения должны иметь минимальные размеры 560 X 292 пикселей и максимальные размеры 1200 X 630 пикселей.
Google+: изображения должны иметь минимальную ширину 346 пикселей.
Как видно из поста выше, в разных социальных сетях рекомендуются разные размеры изображений. Поэтому вместо того, чтобы делиться одним и тем же изображением на всех своих каналах в социальных сетях, вы должны создавать разные изображения, имея в виду разные учетные записи и аудиторию. Также попробуйте поэкспериментировать с другими аспектами, такими как цвет, дизайн, яркость и т. Д., Чтобы увидеть, что дает вам наилучшие результаты.
Как вы думаете, какие размеры изображений идеальны для публикации в социальных сетях? Каких правил вы придерживаетесь при создании изображений? Пожалуйста, оставьте свои комментарии ниже.
17 важных обновлений ВКонтакте в 2016 году • Runetology.com
2016 год принес много обновлений ВКонтакте. С момента своего основания 10 лет назад ВК впервые в этом году сменил интерфейс. Инструменты для бизнеса и рекламы также получили много важных обновлений. Чтобы рекламодатели и агентства не упустили ни одной из последних функций, я подготовил список самых важных изменений на VK.com за 2016 год.
Чтобы рекламодатели и агентства не упустили ни одной из последних функций, я подготовил список самых важных изменений на VK.com за 2016 год.
1.Рассказы
Тенденция исчезновения фото и видео сообщений очевидна, поэтому, вслед за Snapchat, Facebook Messenger и Instagram, ВКонтакте также представил свои «Истории». Пользователь может публиковать фото или 12-секундные видеоролики. Истории доступны только в мобильной версии ВКонтакте.
2. Двойник
До десятков параметров таргетинга ВК добавил инструмент похожих аудиторий — look-alike. Система выбирает пользователей ВКонтакте, которые ведут себя так же, как те, которые уже посетили ваш сайт и выполнили целевое действие, например, сделали заказ в интернет-магазине, загрузили файл или подписались на рассылку новостей.
Чтобы создать похожую аудиторию, вы можете использовать данные из своей CRM-системы: контактную информацию, собранную в формах веб-сайта, или данные, собранные с помощью кода ретаргетинга на веб-сайте. Важное ограничение: в исходной группе должно быть не менее 1000 человек.
3. Рынок
Раздел «Маркет» представляет собой каталог частных товарных объявлений. Раньше товары могли размещать только сообщества, но теперь этот раздел доступен для обычных пользователей. В Маркете пользователь сначала увидит рекламу своих друзей, а затем рекламу друзей своих друзей.Пользователь может настроить параметры поиска, чтобы видеть рекламу всех людей и сообществ в ВК, искать по названию и описанию товара, указать категорию, цену и регион.
4. VK Live
VK теперь позволяет пользователям вести прямые трансляции и зарабатывать на них деньги. Зрители могут поддержать авторов виртуальными подарками, которые авторы могут обменять на деньги. Доступно на iOS.
5. Новые размеры таргетированной рекламы
Баннеры, показанные слева, увеличены:
- 146 x 85 пикселей для типа «Изображение и текст»
- 146 x 165 пикселей для типа «Большое изображение»
Длина текста также увеличилась:
- Заголовок — 33 символа (вместо 25)
- Текст — 70 знаков (вместо 60)
Подробно о форматах рекламы ВКонтакте вы найдете в моем тексте «Путеводитель по рекламе Вконтакте».
6. Один пиксель ретаргетинга
Теперь вам больше не нужно встраивать многочисленные пиксели на страницы вашего сайта. Вместо этого вам нужно встроить только один пиксель ретаргетинга на все страницы. Он будет отслеживать целевые группы, которые вы можете настроить под выбранные характеристики прямо в вашей рекламной панели. Например, вы можете собрать на веб-сайте пользователей, которые заинтересованы в определенных товарах или услугах, которые заказали конкретный товар ранее или не приобрели товар в корзине.Используя пиксель ретаргетинга, вы можете показывать индивидуальную рекламу для каждой отдельной группы пользователей.
Вы можете создать пиксель ретаргетинга в панели рекламодателя в разделе Ретаргетинг.
7. Аудиореклама
Аудиообъявлениястали доступны для настольных компьютеров в 2016 году и были протестированы некоторыми крупными рекламодателями, включая McDonald’s и Adidas. Пока нет информации о том, сколько времени займет этот тест, и каковы условия использования этого формата для мелких рекламодателей.Стоимость аудиорекламы составит около 350 рублей за 1000 прослушиваний, что сопоставимо с рекламой на радио.
Объявление воспроизводится после окончания определенного трека. В будущем ВК планирует ввести возможность привязывать рекламу к конкретным песням.
8. Кнопки призыва к действию
Кнопкаповысит эффективность промо-сообщений ВКонтакте и побудит пользователя совершить определенное действие. Кнопок в зависимости от целей кампании:
- раскрутка сообщества: Присоединиться, Отправить сообщение
- продвижение внешних сайтов: Go, Buy, Register
- объявлений в мобильной версии: Звоните, Пишите, Отправляйте на почту.
9. Изображение на обложке сообщества
ВК изменил внешний вид сообществ, добавив обложки, как на фан-страницах Facebook. Рекомендуемый размер обложки — 1590 х 400 пикселей. Вы можете добавить обложку в настройках вашего сообщества.
В верхнем блоке теперь может быть три вкладки: прикрепленный пост, информация о сообществе и вики-меню (только в группах).
10. Денежные переводы между пользователями
ВВК введены денежные переводы между пользователями.Сделать перевод можно в чате, как в мобильном приложении, так и в настольной версии. Лимиты — от 100 до 75 000 руб. Комиссия за перевод денег с карты Visa — 1% от суммы, минимум 40 рублей.
11. Скрытые сообщения
Так же, как «темные сообщения» в Facebook, с помощью «скрытых сообщений» в ВК рекламодатели могут создавать множество уникальных рекламных сообщений, соответствующих определенной целевой группе. Скрытые сообщения невидимы для других участников сообщества. Для получения дополнительной информации о промопостах прочтите мой текст здесь.
12. Живой чат для сайтов
Виджет Livechat, с помощью которого пользователь может отправить сообщение сообществу с веб-сайта. Похоже на обычное диалоговое окно ВКонтакте, где пользователь может пообщаться с администраторами сообщества. Виджет будет полезен всем компаниям, у которых на сайте есть контактная форма. Теперь посетителям не нужно регистрироваться или вводить какие-либо контактные данные, чтобы задать вопрос. Они просто открывают окно живого чата и пишут вам.
13. Короткая ссылка vk.me — быстрый выход в чат
Если вам не нужен livechat на вашем сайте, теперь вы можете использовать короткую ссылку, которая ведет в раздел чата — http: // vk.я / ИМЯ ПОЛЬЗОВАТЕЛЯ. Когда пользователь нажимает на короткую ссылку, она перенаправляет его в ВК и открывает чат с вашим сообществом.
А с помощью специального сервиса https://vk.com/print вы можете создавать симпатичные «ярлыки» со ссылкой или QR-кодом, которые можно разместить на вашем сайте или в рекламных материалах.
14. Умная новостная лента
Алгоритм ленты новостей теперь меняет порядок публикаций в зависимости от интересов и поведения пользователей. Выше показаны интересные и увлекательные посты.
Получите несколько советов о том, как создавать и публиковать контент в интеллектуальной ленте новостей ВКонтакте.
15. Полная статистика постов
Теперь вы можете видеть отдельные источники охвата вашего поста — обычные, вирусные, рекламные и общие. Органический охват включает только тех членов сообщества, которые видели сообщение, не взаимодействуя с рекламой; вирусный охват показывает количество пользователей, которые видели сообщение, но не подписаны на это сообщество; рекламный охват — это количество пользователей, просмотревших пост через рекламу; и, наконец, общий охват включает все вышеперечисленные источники, касающиеся пересечения этих целевых групп.
16. Пополнение через PayPal
Теперь вы можете пополнять рекламный бюджет также через PayPal. Эта функция особенно полезна для зарубежных рекламодателей ВКонтакте. К сожалению, выставление счетов по-прежнему доступно только в случае банковских переводов.
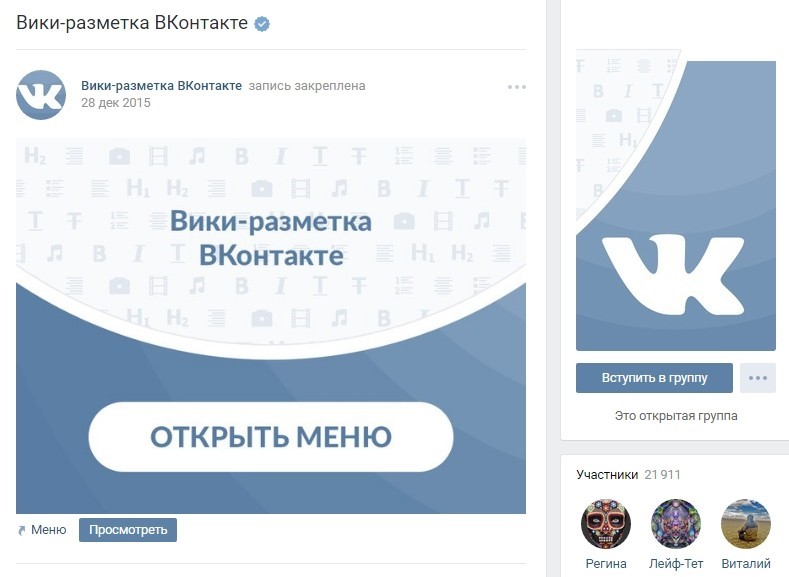
17. Обновление вики-разметки
Wiki-разметка ВКонтакте появилась давно. Это позволяет вам создавать в вашем сообществе своего рода целевую страницу или расширенное меню со структурированной информацией, например, о ваших продуктах или услугах.Примеры таких меню: одно и два.
РазметкаWiki полезна, если вы собираетесь взаимодействовать с российскими покупателями в основном в ВК, например, если у вас нет русскоязычной версии сайта или ее функциональность не позволяет создать подробное руководство или каталог товаров. Но если ваша цель — привлечь пользователей на веб-страницу, чтобы как можно быстрее совершить покупку или совершить какое-либо преобразование, это вики-меню может быть ненужным.
Как использовать идеальный размер изображения LinkedIn для социальных сетей
От типов контента, который вы можете создать в LinkedIn до правильного размера изображения LinkedIn, давайте рассмотрим, как получить результаты в LinkedIn с вашим визуальным контентом.
К концу этого поста у вас под рукой будут все шаблоны и размеры изображений LinkedIn, которые вам нужны, а также стратегии их использования.
Слишком много людей недооценивают LinkedIn. Если вы думаете о LinkedIn как о сухом и пыльном месте, которое можно посетить только тогда, когда вам нужно сменить карьеру, вы упускаете возможности, которые могут иметь большое значение для вашего кошелька.
В 2018 году отчеты показали, что LinkedIn охватила более 590 миллионов пользователей и более 260 миллионов активных пользователей в месяц.Сообщается, что 40% активных пользователей используют LinkedIn ежедневно, и LinkedIn не показывает никаких признаков замедления роста! Это выше оценок Apptopia, согласно которым в 2017 году было 227 миллионов активных пользователей в месяц, что почти вдвое больше, чем количество активных пользователей в месяц в 2016 году.
Следует отметить, что LinkedIn не указывает активных пользователей за месяц или день, а только пользователей в целом. . Не все пользователи LinkedIn проявляют активность каждый месяц. Вероятно, это связано с тем, что группа их членов периодически посещает сайт (например, для обновления резюме), когда они находятся на постоянной работе.В этом отличие от других участников, которые более активны, когда используют LinkedIn в деловых или сетевых целях. И, конечно же, многие пользователи становятся более активными в LinkedIn, когда они находятся в режиме поиска работы.
Что сейчас работает над LinkedIn?
Если вы какое-то время не были в LinkedIn, вы заметите, что в вашей ленте новостей гораздо больше изображений и видео. И еще больше людей! Microsoft купила Linkedin в 2017 году, и с тех пор устаревший и немного утомительный пользовательский интерфейс LinkedIn был обновлен.Самым важным усовершенствованием стало использование новостной ленты в стиле Facebook. Уровень вовлеченности повысился.
Вот захватывающая цифра: всего 3 миллиона человек публикуют сообщения в LinkedIn каждую неделю! Это означает, что если вы проявляете инициативу в LinkedIn и регулярно публикуете контент в LinkedIn, вас заметят.
Также стоит отметить, что 60% трафика LinkedIn генерируется с мобильных устройств. Это меньше, чем 95% трафика Facebook и 85% трафика Twitter, но стоит задуматься о том, как ваши изображения выглядят на мобильных устройствах.
Хотите узнать, какие размеры изображений в LinkedIn лучше использовать? Продолжайте читать, чтобы узнать, как максимально использовать свои изображения, будь то на странице вашего профиля, странице компании, в группах, в опубликованных статьях или сообщениях, которыми вы делитесь. И есть даже места для изображений в LinkedIn, о которых вы, возможно, раньше не задумывались!
Почему изображения имеют значение в LinkedIn
Вы можете этого не осознавать, но LinkedIn уже давно является одной из самых наглядных платформ в социальных сетях.Вы можете обмениваться изображениями, видео, презентациями SlideShare, живым видео и многим другим! Помня об этом, давайте посмотрим, почему вам следует рассмотреть возможность использования визуального контента в LinkedIn и какие размеры изображений LinkedIn работают лучше всего:
1. Персональный брендинг
Если кто-то наберет ваше имя в Google, велика вероятность, что первое результаты поиска будут включать ваш профиль LinkedIn. Даже если вы годами строили свой личный бренд, ваш профиль в LinkedIn, скорее всего, попадет в пятерку лучших результатов.
Попробуйте, я подожду, пока вы вернетесь …
Ваш профиль в LinkedIn может быть первым впечатлением, которое кто-то производит о вас в сети, поэтому вы хотите, чтобы ваш профиль сиял.
2. Корпоративный брендинг
Страницы компаний LinkedIn помогают укрепить ваш бренд, предоставляя людям возможность узнать больше о компании, не покидая LinkedIn. Это также отличное место, чтобы помочь привлечь новые таланты.
Убедитесь, что вы используете лучшие размеры изображений LinkedIn на своей странице компании, независимо от того, являетесь ли вы малым или крупным предприятием.
3. Вовлеченность
LinkedIn — это деловые сети на стероидах. Взаимодействие помогает наладить деловые отношения и повысить вашу заметность. Большая видимость создает больше возможностей.
4. Трафик
Если вы бизнес для бизнеса (B2B), обратите внимание на эту статистику: 64% трафика социальных сетей на корпоративные веб-сайты B2B исходит из LinkedIn, согласно крупному исследованию Econsultancy в 2013 году.
5. Leads
LinkedIn очень эффективен для преобразования посетителей в потенциальных клиентов.Исследование, проведенное Hubspot в 2012 году, показало, что LinkedIn на 277% эффективнее привлекает потенциальных клиентов для B2B, чем Facebook или Twitter.
Почему размер имеет значение для изображений LinkedIn
LinkedIn — это профессиональная социальная сеть. Все в вашем профиле и вашей компании должно выглядеть профессионально. Меньше всего вам нужно, чтобы ваши изображения подводили вас, даже если вы индивидуальный предприниматель, работающий в свободной комнате в своем доме.
Три большие ошибки, которые люди делают с изображениями в LinkedIn:
- Они не используют изображения во всех доступных местах.Здесь больше мест, чем вы думаете!
- Они публикуют изображение с небольшим разрешением, поэтому изображение выглядит зернистым. LinkedIn предлагает использовать изображения, максимально приближенные к максимально предлагаемому размеру. Файлы большего размера улучшают качество изображений в LinkedIn.
- Они публикуют неправильные размеры, поэтому изображение искажается или кадрируется не в том месте. Если вы добавляете текст к изображению, убедитесь, что ваш текст не скрыт и не обрезан. Мы предоставили советы по этому поводу ниже в этом сообщении.
Давайте узнаем, как избежать этих ошибок, и узнаем, как инструмент для самостоятельного проектирования, такой как Easil, может помочь вам изменить размер изображения LinkedIn до идеального размера. И вас тоже могут вдохновить отличные дизайнерские идеи!
Как использовать идеальный размер изображения LinkedIn для социальных сетей
Инструмент для самостоятельного проектирования, такой как Easil, может не только помочь вам каждый раз получать правильный размер изображения LinkedIn, но также поможет вам создавать отличные дизайнерские идеи.Мы собираемся рассмотреть:
1. Размеры изображений для профилей LinkedIn
- Размер фонового изображения LinkedIn
- Размер изображения профиля LinkedIn
- Размеры мультимедийных изображений для улучшения вашего профиля
2. Размеры изображений для LinkedIn Страницы компании
- Размер изображения обложки LinkedIn
- Размер логотипа компании LinkedIn
- Размер изображения расширенной страницы компании
3. Размеры изображений для сообщений LinkedIn
4.Размеры изображений для опубликованных статей в LinkedIn
5. Размеры изображений для групп в LinkedIn
К тому времени, когда мы дойдем до конца этой публикации, у вас будут все необходимые размеры изображений LinkedIn!
LinkedIn Инфографика размера изображения
Давайте начнем с нашей супер удобной инфографики , которая показывает вам обзор размеров изображений LinkedIn. Сохраните его в Pinterest, добавьте в закладки или добавьте на рабочий стол для дальнейшего использования. Это «Краткое руководство» к основной информации, содержащейся в этом посте.
Затем продолжайте прокрутку вниз, чтобы просмотреть все размеры изображений LinkedIn в деталях.
Как создать все размеры изображения, которые вам нужны в Easil
Основным преимуществом использования инструмента DIY Design является то, что он позволяет вам получать доступ к актуальным размерам изображений в социальных сетях (или, в данном случае, к идеальному изображению LinkedIn size), а также легко изменять размер изображений до нужного вам размера.
В Easil мы постоянно обновляем наши шаблоны, насколько это возможно. Со временем мы также добавляем новые шаблоны размеров, в том числе некоторые шаблоны LinkedIn.В настоящее время у нас есть шаблоны для страниц компании, но вы можете легко изменить размер для другой графики LinkedIn, используя наши руководства по размеру ниже.
Примечание. Шаблоны LinkedIn может оказаться сложной задачей при создании таким образом, чтобы можно было оптимизировать их на любом устройстве и для любого размера. В нашей системе нет всех возможных типов шаблонов LindedIn , но (а их много). Тем не менее, мы предоставили советы по созданию вашего баннера или изображения таким образом, чтобы вы могли размещать его, не удаляя при этом важную информацию.
Советы по использованию шаблонов LinkedIn в Easil:
- Откройте свою учетную запись Easil и выберите Создать дизайн .
- Расширьте выбор для социальных сетей.
- Щелкните рекомендуемый размер изображения для LinkedIn, например Обложка LinkedIn (Компания)
- Выберите один из красиво оформленных шаблонов.
- Настройте изображение под точные размеры, которые вам нужны
Как мы упоминали выше, если вы не можете найти шаблон для желаемого изображения LinkedIn, выполните следующие действия:
Советы по изменению размера вашего дизайна в виде изображений LinkedIn
- Откройте дизайн, который вы хотите использовать в Easil, в рабочей области или выберите дизайн из шаблонов.
- Щелкните вкладку Изменить размер на правой панели.
- Откроется панель, на которой отобразятся имя и размер текущего изображения, а также следующие параметры: «Изменить», «Изменить размер», «Дублировать дизайн» и «Удалить».
- Выберите Изменить размер.
- Выберите Custom из раскрывающихся опций.
- Добавьте правильные Ширина и Высота в пикселях для изображения, которое вы хотите создать в LinkedIn. Воспользуйтесь нашим руководством ниже, чтобы подобрать правильные размеры в пикселях. Например, для размера обложки фонового изображения LinkedIn вы должны ввести 1584 x 396 пикселей (или эквивалент в пропорции 4: 1).
Теперь, когда вы знаете, как редактировать дизайн и шаблоны, пора посмотреть, какие размеры изображений лучше всего подходят для LinkedIn.
Размер фонового изображения LinkedIn
Фоновое изображение LinkedIn позволяет вам добавить индивидуальности. Это изображение позволяет продемонстрировать свой брендинг или наглядно показать, чем вы занимаетесь как бизнес.Не оставляйте фон по умолчанию, предоставленный LinkedIn. Это заставляет вас выглядеть так, как будто вы не относитесь к LinkedIn серьезно, поэтому добавьте собственное изображение в свой профиль!
Как мы объясняли в этой публикации о фоновых изображениях Twitter, согласованность является ключевым фактором для всех платформ социальных сетей, а ваше фоновое изображение LinkedIn и аватар, возможно, являются наиболее важными из всех.
Вот пример эффективного фонового изображения LinkedIn от нашего основателя, Аннетт Макдональд:
Текущий размер изображения LinkedIn — фон
- Размер обложки фонового изображения LinkedIn в пикселях: 1584 x 396 пикселей или точно пропорция 4: 1.
- Тип файла: JPG, GIF или PNG.
- Не более 8 МБ.
Однако есть несколько вещей, которые следует учитывать, поскольку фоновое изображение LinkedIn — это еще не все, чем кажется. Давайте посмотрим, что вам нужно знать, прежде чем создавать фоновое изображение для LinkedIn:
Что нужно знать при создании фонового изображения для LinkedIn:
Создание идеального фонового изображения для LinkedIn сложно, потому что изображение довольно узкое, особенно при просмотре на рабочем столе, как в этом примере:
Важно, чтобы вы разместили свой дизайн так, чтобы содержимое не было закрыто ни на одном устройстве.Вот на что следует обратить внимание:
- Убедитесь, что текст расположен справа от изображения, чтобы он не был затемнен. Безопасное используемое пространство составляет около 500 пикселей справа от изображения обложки.
- Имейте в виду, что ваше изображение профиля вторгается в фоновое изображение LinkedIn слева при просмотре на рабочем столе и в центре при просмотре на мобильных устройствах. Изображение может меняться в зависимости от размера браузера, поэтому при проектировании учитывайте это.
- В нем не так много места для добавления слов, поэтому используйте минимум текста и простой дизайн.Используйте текстовый инструмент Easil, чтобы добавить текст в свой дизайн.
Найдите «LinkedInGuide» в библиотеке изображений Easil, чтобы использовать.
Примечание. LinkedIn также включает несколько удобных функций, которые позволяют вам выполнять базовое редактирование вашего дизайна. Вы можете обрезать свой баннер, добавлять фильтры, настраивать цвета. А если не получится, можно удалить изображение и начать заново.
Горячий совет: Если вы хотите получить потрясающие бесплатные фотографии, которые можно использовать для фонового изображения LinkedIn, не беспокоясь об авторских правах и авторстве, прочтите эту статью, которую мы написали о библиотеках бесплатных изображений.
LinkedIn Идеи фоновых изображений
Маловероятно, что вы будете часто менять свое изображение. Если вы действительно хотите продвигать мероприятие или создать сезонную картинку, обязательно сделайте пометку в своем дневнике, чтобы потом изменить ее.
Вот несколько идей для вашего фонового изображения LinkedIn:1. Дайте визуальное представление о вашей профессии, продукте или услугах.
2. Загрузите свою фотографию на мероприятии. Изображение Майкла Стельцнера с докладчиками с его мероприятия «Мир маркетинга в социальных сетях» — отличный тому пример:
3.Включите цвета вашей компании в текст, который подчеркивает вашу философию или ваше «почему».
4. Включите яркий узор или дизайн, который поможет вам выделиться.
5. Добавьте изображение вашего города или местной известной достопримечательности, чтобы показать, где вы находитесь.
6. Сделайте коллаж из картинок, чтобы показать свои ценности, как в этом примере Билла Гейтса, демонстрирующего его некоммерческие предприятия в Фонде Билла и Мелинды Гейтс.
7. Используйте изображение вашей студии, ресторана, магазина или офиса.
8. Добавьте красивое изображение с цитатой, которая показывает, как вы думаете.
Вот несколько бесплатных шаблонов Easil, готовых к использованию для обложки вашего личного профиля в LinkedIn : Нажмите здесь , чтобы отредактировать этот дизайн в Easil Нажмите здесь , чтобы отредактировать этот дизайн в Easil Нажмите здесь , чтобы отредактировать этот дизайн в Easil Нажмите здесь , чтобы отредактировать этот дизайн в EasilРазмер изображения профиля LinkedIn
Важно правильно подобрать размер и стиль изображения LinkedIn для изображения вашего профиля.Дружелюбное изображение головы и плеч делает вас доступным в LinkedIn.
Не поддавайтесь соблазну использовать логотип. Люди общаются с людьми. Сохраните свой логотип для страницы вашей компании.
Вам стоит попросить профессионального фотографа сделать ваше изображение, поскольку это наиболее часто просматриваемая часть вашего профиля. Миниатюра вашего изображения появляется в ленте новостей, групповых беседах и в результатах поиска. Он должен быть мгновенно узнаваемым: вы .
Текущий размер изображения в LinkedIn — изображение профиля
- Размер изображения профиля в LinkedIn в пикселях: подойдет любой размер от 400 × 400 пикселей до 20 000 x 20 000 пикселей.
- Максимальный размер изображения профиля: 8 МБ
Что нужно знать при создании изображения профиля LinkedIn:
Размер изображения профиля LinkedIn квадратный. Если ваше изображение не квадратное, вы можете использовать квадратный шаблон Easil, чтобы убедиться, что оно обрезано именно так, как вы хотите.
LinkedIn Multimedia Image Размер изображения для улучшения вашего профиля
Знаете ли вы, что вы можете добавлять изображения, презентации и видео, чтобы обогатить свой профиль LinkedIn?
Вы можете добавить мультимедиа к своему резюме и своему опыту работы.Вот несколько примеров от Linkedin Top Voice и влиятельного лица, Голди Чан:
Что нужно знать при выборе мультимедийных изображений для своего профиля LinkedIn:
Вы можете загрузить изображение, документ или презентацию в свой профиль LinkedIn.
Или, в качестве альтернативы, вы можете добавить ссылку на онлайн-носитель, который хотите отобразить. В любом случае, у LinkedIn больше возможностей, чем когда-либо прежде, для добавления визуальных элементов в ваш профиль. Это еще больше способов выделиться!
Текущие размеры изображений в LinkedIn — мультимедийные изображения
- LinkedIn не указывает размер, но лучше всего сохранять изображения в альбомном формате.Можно безопасно использовать то же соотношение, которое они предлагают для сообщений: соотношение 1,91: 1 или 1200 × 627 пикселей.
- Поддерживаются следующие форматы файлов: PDF, PowerPoint, Word, OpenOffice, txt файлы, jpg / jpeg, png, bmp, tiff, gif (будет извлечен только первый кадр)
- Максимальный размер файла: 300 МБ.
- Максимальное разрешение изображений в 120 мегапикселей.
- LinkedIn владеет SlideShare .SlideShare — это YouTube для бизнес-презентаций, который имеет 70 миллионов активных пользователей в месяц. Если у вас есть презентация, которую вы хотите показать, загрузите ее в SlideShare, который автоматически добавит весь текст вашей презентации как SEO. Вы можете поделиться Slideshares на платформах социальных сетей, и люди смогут просматривать ваши слайды, не покидая эту платформу. Итак, загрузите свои презентации на Slideshare, а затем добавьте ссылку в свой профиль LinkedIn. Воспользуйтесь этим!
- Используйте соотношение 16: 9 , а не 4: 3 при загрузке в LinkedIn.Это формат, который лучше всего отображает.
- Взгляните на шаблоны Easil для презентаций, чтобы быстро и легко создать профессионально выглядящую презентацию.
Убедитесь, что вы добавляете красивое изображение бизнеса на страницу своей компании, а не оставляете стандартный фон. Ваша обложка добавляет новое измерение вашему бизнесу, поэтому давайте посмотрим на лучший размер изображения LinkedIn для страницы вашей компании.
Текущий размер изображения в LinkedIn — изображение обложки страницы компании
- Рекомендуемый размер изображения в LinkedIn в пикселях составляет 1536 x 768 пикселей. Однако большая часть этого размера не отображается ни на компьютере, ни на мобильном устройстве, поэтому лучше соблюдать ограничения с помощью руководства:
Найдите «LinkedInGuide» в библиотеке изображений Easil, чтобы использовать.
Что нужно знать при создании обложки страницы компании в LinkedIn:
При разработке страницы с изображением компании следуйте рекомендациям, аналогичным размеру вашего личного фонового изображения в LinkedIn.Опять же, баннер узкий, поэтому выбирайте изображения, которые подойдут к этому стилю.
По большей части вы не добавляете никакого текста. Используйте только изображения, так как большая их часть будет скрыта от имени вашей компании и информации. Выберите изображение, которое хорошо представляет вашу компанию и источает голос вашего бренда.
Также не забудьте проверить, как ваш баннер выглядит на нескольких устройствах, включая мобильные. Попросите свою команду сначала проверить его на своих настольных компьютерах и мобильных телефонах.
Вот несколько идей для дизайна обложки страницы вашей компании в LinkedIn:1.Покажите свои продукты, например, Lego
2. Покажи за кадром, например. Airbnb
3. Продемонстрируйте свой бренд в яркой визуальной форме, например, Burberry
4. Используйте коллаж или сетку изображений, например Nike или The North Face
Как видите, вы можете проявить творческий подход, используя изображение обложки страницы компании в LinkedIn!
Горячий совет: воспользуйтесь одним из наших шаблонов обложки Easil LinkedIn (Компания), чтобы упростить вам задачу! Найдите их в шаблонах > Социальные сети > Обложка LinkedIn (Компания).
Вот несколько бесплатных шаблонов Easil, готовых к использованию для изображения обложки LinkedIn: 1. Сетка изображений Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в Easil 2. Значки или узор фона, со слоганом вашей компании или без него Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в Easil 3.Коллаж из изображений с использованием креативных рамок для отображения иллюстраций, фотографий или любого визуального проекта Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в Easil 4. Облако слов Нажмите здесь для редактирования в Easil 5. Познакомьтесь с командой или за кулисами Нажмите здесь для редактирования в Easil 6.Логотип или слоган нашей компании Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в EasilРазмер изображения логотипа LinkedIn
Не забудьте логотип вашей компании, когда дело доходит до идеальный размер изображения LinkedIn. Логотип вашей компании будет отображаться в виде квадрата. Убедитесь, что ваш логотип выглядит профессионально, если у вас альбомный или портретный логотип, загрузив его в квадратном формате.
Текущий размер изображения логотипа LinkedIn
- Рекомендуемый размер изображения логотипа — 300 x 300 пикселей.
Что нужно знать при разработке логотипа LinkedIn Размер изображения
Это единственное место, где вы должны использовать свой настоящий логотип (по сравнению с вашим личным профилем, где это должно быть ваше фото, а не логотип).
Используйте пустой шаблон Instagram Easil, чтобы сделать это легко, так как он даст вам квадратный пустой холст для работы, на который вы можете прикрепить свой логотип.
Расширенные страницы компаний в LinkedIn
Если вы обновили страницу своей компании, добавив в нее страницу карьеры, вы сможете добавлять гораздо больше изображений.Следующие размеры будут полезны, чтобы убедиться, что вы добавляете правильные размеры для каждого из дополнительных пронумерованных изображений:
Текущие размеры изображений в LinkedIn для расширенных страниц компании LinkedIn:
- Изображение вкладки «Обзор» — 360 (ш) x 120 (в) пикселей
- Изображение главного героя — 1128 (ширина) x 376 (в) пикселей
- Изображения пользовательского модуля — 502 (ширина) x 282 (в) пикселей
- Фотографии компании — 900 (ширина) x 600 (в) пикселей
Дополнительные сведения о рекомендуемых размерах изображений см. В этой статье LinkedIn.
Что нужно знать об улучшенных страницах компаний в LinkedIn:
Сообщения на странице компании получат значительно больший охват, если сотрудники поделятся ими в своих личных профилях. Согласно официальному руководству LinkedIn по защите интересов сотрудников, у людей в LinkedIn в среднем в десять раз больше подписчиков, чем на средней странице компании, а у контента в два раза выше рейтинг кликов при публикации сотрудниками по сравнению со страницей компании.
Знаете ли вы? Компании, которые публикуют хотя бы один раз в месяц, получили подписчиков в шесть раз быстрее, чем те, кто этого не делает.
Размер изображения сообщения в LinkedIn
Дни обновлений только для текста для LinkedIn прошли, и теперь большинство сообщений включают в себя те или иные визуальные эффекты.
Изображения работают хорошо, но подумайте о добавлении SlideShare и видео в ваш контент. Сообщения SlideShare публикуются в десять раз чаще, чем любые другие сообщения.
Вам также следует подумать о добавлении видео в свои сообщения. Посты с видео получают в шесть раз больше вовлеченности, чем любой другой пост. Примечание: на данный момент LinkedIn не поддерживает гифки.
Текущий размер изображения сообщения LinkedIn:
- Добавление ссылки в сообщение повлияет на способ отображения изображений. Если вы добавляете собственное изображение в обновление с URL-адресом, используйте соотношение сторон 1,91: 1 (1200 × 627 пикселей), которое точно такое же, как у Facebook.
- Размер вашего изображения в Linkedin для сообщений должен быть более 200 пикселей в ширину. Если ширина вашего изображения меньше 200 пикселей, оно появится в виде эскиза в левой части сообщения.
Что нужно знать об изображениях публикаций в LinkedIn:
Если вы добавляете только изображение или текст с изображением (без ссылок), Linkedin сообщает, что изображение будет увеличено до размера фида и не будет обрезано. мобильный.Лента новостей как на компьютере, так и на мобильном устройстве обычно показывает горизонтальные, квадратные и портретные изображения.
Опубликованные статьи в LinkedIn
Более миллиона уникальных людей опубликовали статьи в LinkedIn. Опубликованная статья — это подробный контент LinkedIn, такой как сообщение в блоге. На данный момент в LinkedIn еженедельно публикуется 100 000 органических статей.
Прочтите статью Майка Аллтона в LinkedInLinkedIn Опубликованная статья Размер изображения обложки
Создайте наилучшее впечатление от своей статьи, добавив изображение нужного размера для обложки.
Текущая опубликованная в LinkedIn статья Размер изображения обложки:
- Согласно LinkedIn, для получения наилучших результатов просмотра изображения обложек в статьях в идеале должны иметь размер 744 X 400 пикселей.
- Совет: Используйте шаблон сообщения Facebook в Easil и настройте размер.
Опубликованная статья в LinkedIn Размер изображения
Разбейте длинную статью, добавив изображения. OKdork провела исследование 3000 наиболее успешных опубликованных статей и обнаружила, среди прочего, что оптимальное количество изображений для добавления — восемь изображений.
Текущая опубликованная в LinkedIn статья Размер изображения:
- Согласно LinkedIn, для наилучших результатов просмотра изображения обложек в статьях в идеале должны иметь размер 744 X 400 пикселей.
- Максимальный размер файла для изображений, которые вы добавляете в свои статьи, составляет 10 МБ.
- Инструмент публикации LinkedIn поддерживает следующие форматы файлов для изображений статей: JPG, статический GIF и PNG.
Узнайте больше о статьях LinkedIn Publishing здесь.
Размер изображения группы LinkedIn
Группы LinkedIn — популярный способ создания сетей в LinkedIn.Они также могут помочь вам установить авторитет в своей нише. Если вы создаете группу LinkedIn, убедитесь, что вы добавили профессиональное изображение группы.
Текущий размер изображения группы LinkedIn:
- Логотипы представляют собой квадратные изображения размером не менее 100 × 50 пикселей.
- Изображение должно быть в формате JPEG или PNG.
Что нужно знать об изображениях группы LinkedIn:
LinkedIn позволит вам внести только пять изменений в идентичность вашей группы LinkedIn, и обновление вашего логотипа считается одним из этих изменений, поэтому помните об этом при изменении визуальных эффектов.
Хотите больше сообщений о размере изображения?
Теперь, когда вы закончили читать нашу публикацию о размерах изображений в LinkedIn, почему бы не ознакомиться с нашей публикацией о размерах изображений в Twitter здесь.
Заключение
Спорим, вы обнаружили, что в LinkedIn есть больше мест для добавления изображений, чем вы думали вначале. Мы правы?
Убедитесь, что вы делаете все возможное, добавляя изображения идеального размера LinkedIn в свой профиль LinkedIn, страницы компании и сообщения.
И помните, если вы застряли, либо используйте шаблон, либо обратитесь к оптимальным размерам, которые мы перечислили выше.В Easil легко изменить размер дизайна, чтобы произвести впечатление на LinkedIn!
Your Turn
Используете ли вы правильный размер изображения LinkedIn для своих нужд? Сообщите нам, был ли этот пост полезен для обзора вашего маркетинга в LinkedIn, когда речь идет о визуальных эффектах.
5 хаков по размеру изображения в социальных сетях для быстрого визуального контента
Хотите создавать визуальный контент, но чувствуете себя немного подавленным из-за разных размеров изображений?
Один размер не подходит всем, но он определенно станет проще, если использовать несколько советов и приемов.
Вот 5 советов по изменению размера изображений в социальных сетях, которые помогут ускорить создание визуального контента на нескольких платформах социальных сетей.
Измерительная лента Shutterstock
Меня часто спрашивают, как можно создать универсальное изображение.
К сожалению, не все так просто. Если вы прочтете этот пост, вы поймете, что важно уважать индивидуальные различия каждой платформы. Это включает размер изображения.
Некоторые размеры изображений больше подходят для одних платформ, чем другие.
Один размер может не подходить всем, но есть ярлыки, инструменты и приемы, которые вы можете использовать, чтобы значительно упростить весь процесс.
Готовы? Давайте посмотрим на них:
# 1 Квадрат, Пейзаж, Портрет
Вы, возможно, видели много действительно крутых (и сложных) инфографик, показывающих всевозможные перестановки и комбинации размеров под солнцем.
Часто называемая «Полным руководством по размерам изображений в социальных сетях» или чем-то подобным, эта инфографика представляет собой универсальный магазин для всех размеров и размеров, которые вам нужно знать.
Буквально десятки из них — все, от рекламы в Facebook до баннеров в Twitter и изображений Pinterest.
Проблема в том, что это слишком сложно. Никто не запомнит все эти размеры!
Итак, если вы какое-то время читали мой блог, то знаете, что я люблю упрощать вещи.Итак, вот оно…
Все, что вам нужно знать, это 3 размера: квадратный, альбомный и портретный.
Square подходит для Instagram и Facebook (и… по состоянию на январь 2016 года… подходит для Twitter, а теперь в ленте Twitter отображаются квадратные изображения).
Пейзаж подходит для Twitter и Facebook.
Портрет подходит для Google+ и Pinterest.
Один размер может не подходить всем, но вы определенно можете удвоить изображение или два, используя эти 3 размера.И если вы будете читать дальше, то увидите несколько простых способов сделать изображение более одного размера одновременно!
Другой блоггер (который также является опытным дизайнером), который выступает за использование квадрата, портрета и пейзажа, — Дастин Стаут из Dustn.tv.
Дастин написал потрясающий пост в блоге, в котором описываются только размеры изображений в социальных сетях, которые вам нужны… и несколько полезных шаблонов, которые вы можете использовать. Вы можете проверить это здесь. Дастин более подробно рассказывает о том, как можно использовать эти размеры изображений, в том числе о том, насколько универсален размер альбомной ориентации (я согласен!).Так что обязательно зацените.
# 2 Станьте умнее с квадратными изображениями
Недавно я разговаривал с супер-сообразительной Ребеккой Радис (если вы не следите за ней, вам следует начать … она всегда делится качественными советами по социальным сетям в своем блоге).
Ревекка использует квадратное изображение в своих сообщениях в блоге в качестве избранного изображения. Вы можете увидеть это здесь:
Но присмотритесь. Посмотрите, как она разработала образ? Если вы посмотрите на все изображения в блоге Ребекки, самая важная информация находится в средней трети изображения?
Под «самым важным» я подразумеваю заголовок наложения текста.Если это изображение опубликовано в Twitter и отделено от сообщения в блоге, оно все равно может быть автономным и предоставлять контекст о том, на что человек нажимает.
И из-за размещения текста в средней трети, когда он публикуется в Твиттере… Бум! Идеально подходит для Twitter. Давайте посмотрим, как это проявляется, когда я пишу об этом в Твиттере:
Супер умная Ревекка. Супер умно.
Если у вас есть квадратное изображение, которым вы делитесь, рассмотрите возможность использования наложения текста, чтобы добавить заголовок в средней трети.Это позволяет вам легко делиться им в Твиттере, не изменяя полностью новое изображение.
Бонус? Теперь вы можете поделиться этим изображением в Facebook, Instagram и Twitter, а также оно отлично выглядит в Google+. Просто учитывая то, как вы выкладываете изображение.
Примечание. Каким бы умным это ни было, у нас может быть еще лучший вариант — Twitter начал показывать квадратные изображения в ленте новостей, чтобы вам было легче смешивать и сопоставлять изображения.
# 3 Быстрый взлом Canva
До недавнего времени (до №4) я делал это в Canva.Я создавал пейзажное изображение, а затем копировал его вторую копию, затем просто перемещал элементы, копировал их, изменял их размер, пока у меня не было следующего — портретное и квадратное изображение, подходящее к моему пейзажному изображению. Это требует небольшого маневрирования, но это намного быстрее, чем создание каждого изображения с нуля.
Я обычно создаю эти три изображения для каждого сообщения в блоге, чтобы я мог продвигать сообщение на любой из платформ, поскольку у меня есть все 3 основных размера изображения.
Как вы можете видеть выше, я сначала создал пейзажное изображение.Затем я скопировал все изображение на второй фон в форме пейзажа.
Оттуда я скопировал каждый элемент, используя функцию копирования и вставки, а затем уменьшил размер различных шрифтов и изображений, пока у меня не появилось изображение портретного размера слева и квадратное изображение справа.
Каждое изображение требовало небольшой обрезки, для чего я использовал простой инструмент обрезки, но в результате получилось одно квадратное изображение и один портретный размер.
Нет, они не были идеальными по размеру, но знаете что? Они работали, и они были быстрыми! Иногда при загрузке изображений достаточно близкого расстояния.
Но у меня есть другой способ сделать это, что может вас заинтересовать — читайте №4.
# 4 Новый профессиональный аккаунт Canva
Новый профессиональный аккаунтCanva «Canva for Work» уже выпущен, и многие из нас любят его.
У учетной записи Pro есть ряд функций, в том числе:
- сохранение собственных макетов
- изменение размера дизайна (то, что делает № 3 намного проще!)
- Настройка активов вашего бренда
- упорядочивает изображения и дизайны в папках (скоро будет добавлена в бета-версию).
Пока мне нравится возможность изменять размер дизайна. Возьмем, к примеру, изображение в этом посте. После того, как я его создал, у меня есть возможность изменить размер изображения… видите, в верхнем левом углу?
Изменить размер изображения можно одним щелчком мыши с новой учетной записью Canva Pro. Скоро будет!
Затем просто выберите размер изображения, до которого вы хотите изменить размер — все ваши элементы переносятся в новый шаблон изображения после того, как вы выберете правильный размер из раскрывающегося меню.
В раскрывающемся меню можно выбрать размер изображения.
В данном случае это было портретное изображение для Pinterest. Как видите, необработанные элементы перенесены, но их нужно немного подправить:
(и теперь вы можете использовать функцию ВОЛШЕБНОЙ КНОПКИ одним щелчком мыши, где вы можете просто щелкнуть нужные размеры шаблона, и ваш дизайн будет преобразован не в один, а в 2, 3 или более разных размеров. Нам нравится волшебная кнопка, о да мы!
Независимо от того, используете ли вы функцию изменения размера или волшебную кнопку, все, что вам нужно сделать, это сделать несколько изменений в размере шрифта и немного изменить положение… и вуаля.. вот готовое изображение:
Нравится этот пост? Приколите его на потом!
и еще один…
# 5 Используйте плагин Rockin ‘
Для тех из вас, кто пользуется Word Press, отличный подключаемый модуль может иметь огромное значение для обмена визуальным контентом — и он предоставляет вам простой «взлом изображений в социальных сетях».
Отличный плагин позволит вам выбрать изображение, которым вы хотите поделиться с определенной социальной платформой, когда кто-то поделится вашим контентом.Например, в этом посте я выделил определенное изображение в Facebook Open Graph, чтобы, когда этот пост был опубликован в Facebook, Facebook знал, что нужно вставить изображение заголовка. Люди готовы делиться вашим контентом — убедитесь, что к нему подходят правильные изображения!
Для этого можно использовать два подключаемых модуля:
1 — Yoast SEO для WordPress
Это отличный плагин для обмена изображениями, а также для оказания вам помощи, если вы не понимаете SEO (или у вас нет времени, чтобы стать в нем экспертом!).Это дает вам преимущества простых советов по SEO для каждого сообщения и ваших изображений, а также возможность указать, какие изображения вы хотите использовать для Twitter, Facebook и т. Д.
2 — Социальная война
В блоге появился новый ребенок, и мне нравится его звучание, и я с нетерпением жду возможности его попробовать. Это называется Социальная война:
.Social Warfare — это подключаемый модуль для совместного использования, который также позволяет добавлять красиво реагирующие кнопки обмена, счетчики общего количества публикаций, простые цитаты для создания твитов, загрузку пользовательских изображений в социальные сети, настройку общего доступа для Pinterest и виджет для отображения вашего самые популярные сообщения в порядке наибольшего количества репостов в социальных сетях.
Мне нравится опция совместного использования Pinterest — она гарантирует, что изображение, которым вы хотите поделиться, будет распространено… отлично подходит для визуального контента.
К вам
Были ли у вас разочарованы попытки не отставать от создания визуального контента более чем в одной социальной сети?
Помогут ли эти хаки? Поделитесь своим следующим шагом в комментариях ниже!
Следующие две вкладки изменяют содержимое ниже.Донна — специалист по стратегии визуального контента и основатель Socially Sorted, внесенный Forbes в «5 лучших блогов в социальных сетях, о которых вам нужно знать в 2019 году».Донна помогает брендам использовать возможности визуального повествования и контент-стратегии в своем бизнесе. Ее контент был представлен в таких публикациях, как Forbes и Entrepreneur Online, и она является участником Social Media Examiner. Донна говорит о цифровом и визуальном контенте для индустрии маркетинга и туризма на международном уровне.
изображений товаров — Справочный центр Эквида
Изображения продуктов позволяют вашим клиентам узнать, как выглядят ваши продукты.Вы можете загрузить столько изображений для каждого продукта, сколько захотите. Также можно встраивать изображения (и видео) в описания продуктов, чтобы предоставить вашим клиентам еще более подробную информацию.
Вы можете установить размер изображения и ориентацию миниатюр товаров в вашем магазине с помощью нескольких предустановленных вариантов дизайна в админке Эквида в разделе «Дизайн».
Качественные изображения продуктов — ключевой фактор заинтересованности и продаж магазина. Загрузите хотя бы несколько изображений, на которых подробно показан ваш продукт с разных сторон.Узнайте больше о фотографии продукта.Галерея изображений, размеры
Вы можете загружать изображения товаров любого размера до 20 МБ. Если вы добавляете большие и тяжелые изображения продуктов, они автоматически сжимаются, поэтому ваши продукты загружаются быстро и хорошо подходят как для настольных компьютеров, так и для мобильных.
Мы рекомендуем использовать изображения JPG, PNG и GIF в цветовом режиме RGB для ваших продуктов.
Изображения продуктов лучше всего смотрятся в галерее, когда они кажутся одинаковыми по размеру: используйте постоянное соотношение сторон (соотношение высоты к ширине) и ориентацию для всех изображений продуктов, которые вы добавляете в галерею продуктов.Таким образом изображения лучше отображаются рядом, поскольку все они имеют одинаковый размер.
Покажите товар в разных ракурсах, например спереди, сбоку, снизу, крупным планом и т. Д., Чтобы покупатели могли подробно рассмотреть, что они покупают.
Добавление изображения продукта
Вы можете добавить неограниченное количество изображений к каждому товару в вашем магазине. Мы рекомендуем использовать изображения JPG, PNG и GIF в цветовом режиме RGB для ваших продуктов.
Когда вы добавляете несколько изображений к продукту, первое загруженное изображение считается основным — оно отображается в виде эскиза продукта на странице категории, и это первое изображение, показываемое на странице продукта.Чтобы изменить основное изображение, перетащите другое изображение на первое место. Вы также можете отсортировать другие изображения, перетащив их. Покупатели увидят изображения в этом порядке на витрине.
Чтобы добавить изображения к товару:
- От администратора Эквида перейдите в Каталог → Товары и выберите продукт, чтобы увидеть страницу с подробностями.
- В разделе изображений перетащите изображения со своего компьютера или нажмите + Загрузить изображения :
- Нажмите Сохранить после загрузки изображений.
- В приложении Ecwid для iOS перейдите в раздел Товары.
- Выберите продукт или добавьте новый продукт.
- На экране сведений о продукте нажмите «Добавить изображения» вверху экрана.
- Выберите источник вашего изображения, а затем выберите изображение, которое вы хотите использовать:
- Все загруженные вами изображения автоматически сохраняются.
- В приложении Эквид для Android перейдите в раздел Товары.
- Выберите продукт или добавьте новый продукт.
- На экране сведений о продукте коснитесь значка изображения в верхней части экрана:
- Выберите источник вашего изображения, а затем выберите изображение, которое вы хотите использовать.
- После добавления изображений они автоматически сохраняются.
После добавления изображений покупатели смогут увидеть их в вашем магазине. Чтобы изменить внешний вид макета галереи, перейдите в Дизайн → Миниатюры галереи изображений ( для пользователей сайта Instant : перейдите в Веб-сайт → Редактировать → Магазин → Страница продукта → Макет галереи изображений)
Показывать дополнительные изображения продуктов из галереи, когда покупатели наводят указатель мыши на карточку продукта.В админке Эквида выберите Дизайн → Детали и макет карточки товара → Прокрутите вниз до Дополнительное изображение товара и включите эту опцию.Добавление изображения к описанию товара
Вы можете добавить изображение к описанию продукта, чтобы лучше продемонстрировать ваш продукт.
Для добавления изображений к описанию товара:
- От администратора Эквида перейдите в Каталог → Товары и выберите продукт, чтобы увидеть страницу с подробностями.
- В разделе описания перетащите изображения со своего компьютера или щелкните Вставить изображение :
- Нажмите Сохранить после загрузки изображений.
- В приложении Ecwid для iOS перейдите в раздел Товары.
- Выберите продукт или добавьте новый продукт.
- На экране сведений о продукте выберите Описание → Изменить → коснитесь значка изображения в правом нижнем углу экрана.
- Выберите источник вашего изображения, а затем выберите изображение, которое вы хотите использовать.
- Все загруженные вами изображения автоматически сохраняются.
- В приложении Эквид для Android перейдите в раздел Товары.
- Выберите продукт или добавьте новый продукт.
- На экране сведений о продукте выберите Описание → Изменить → коснитесь значка изображения в правом нижнем углу экрана.
- Выберите источник вашего изображения, а затем выберите изображение, которое вы хотите использовать.
- Все загруженные вами изображения автоматически сохраняются.
Добавление изображения к варианту / варианту продукта
Если вы продаете товары с опциями (например, цветом или размером), вы можете добавить разные изображения к различным опциям продукта. Вы можете сделать это, используя вариации продукта.К каждому варианту можно добавить только одно изображение. Если вы хотите показать больше изображений варианта, просто добавьте их в основную галерею продукта (или в описание).
Чтобы добавить изображение к варианту продукта:
- В админке Эквида перейдите в Каталог → Товары.
- Щелкните продукт, который хотите отредактировать.
- Откройте вкладку Параметры , затем щелкните Варианты.
- Нажмите + Новый вариант .
- Во всплывающем окне выберите вариант, в который вы хотите добавить изображение:
- Нажмите Изменить под текущим изображением.
- Выберите изображение на вашем компьютере, затем загрузите изображение.
- Нажмите ОК .
- В приложении Ecwid для iOS перейдите в раздел Товары .
- Нажмите на продукт, который хотите отредактировать.
- Нажмите Изменить и выберите Еще… → Варианты продукта .
- Нажмите на существующий вариант, который вы хотите обновить, или нажмите Добавить новый вариант .
- Нажмите на вариант изображения и выберите фотографию, которую хотите добавить.
- В приложении Ecwid для Android перейдите в раздел Продукты .
- Нажмите на продукт, который хотите отредактировать.
- Нажмите на вариант продукта, который вы хотите отредактировать.
- Нажмите на значок камеры, чтобы сделать снимок, или выберите существующее фото для вариации.
Вот и все! Изображение добавлено для опции. Если у вас есть несколько вариантов, повторите описанные выше шаги для всех из них.
Массовое добавление изображений товаров
Вы можете добавить изображения основных продуктов сразу ко всем продуктам с помощью импорта CSV.Для массовой загрузки дополнительных изображений товаров используйте приложение массовой загрузки галереи.
Защита ваших изображений
Самым распространенным методом защиты изображений является нанесение на изображение визуального водяного знака, защищающего авторские права. Добавив свой логотип или отметку поверх изображений, вы можете удержать людей от их копирования. И если они это сделают, это бесплатная реклама для вас!
Существует множество онлайн-сервисов, которые можно использовать для добавления водяных знаков на изображения, например:
Если вы знакомы с Adobe Photoshop, вы можете использовать его для нанесения водяных знаков на изображения, как описано в руководстве.
Скрытие изображений товаров
Когда вы добавляете продукт в свой каталог и не загружаете для него изображение, ваш Эквид-магазин автоматически показывает градиентное изображение в виде миниатюры продукта в сетке:
Вы можете удалить или скрыть миниатюры продуктов из списка продуктов, чтобы они выглядели более компактно. В этом случае вы можете показывать только названия продуктов без изображений:
Чтобы скрыть изображения продуктов из сетки продуктов:
- От администратора Эквида перейдите в Дизайн.
- Прокрутите до Детали и макет карточки продукта .
- Для модели Основное изображение продукта настройка выберите Не показывать .
Изменения будут автоматически сохранены.
Была ли эта статья полезной?
Отлично! Спасибо за ваш отзыв!
Спасибо за отзыв!
Извините за это! Что пошло не так?
Отправьте свой отзыв 30 из 56 считают этот материал полезнымВ контакте пишет неправильный размер фото.Скачать большие фото ВКонтакте в высоком качестве
Заполняя форму на нашем сайте — вы соглашаетесь с нашей политикой конфиденциальности. Вы также соглашаетесь с тем, что мы имеем право раскрыть ваши личные данные в следующих случаях:
1) С вашего согласия: Во всех остальных случаях, прежде чем передавать информацию о вас третьим лицам, наша Компания обязуется получить ваше явное согласие. Например, наша Компания может реализовать совместное предложение или тендер с третьей стороной, после чего мы попросим у вас разрешения поделиться вашей личной информацией с третьей стороной.
2) Компании, работающие от нашего имени: Мы сотрудничаем с другими компаниями, которые выполняют функции поддержки бизнеса от нашего имени, и поэтому ваша личная информация может быть частично раскрыта. Мы требуем, чтобы такие компании использовали информацию только в целях предоставления контрактных услуг; им запрещено передавать эту информацию другим сторонам в ситуациях, отличных от тех, когда это вызвано необходимостью предоставления указанных услуг. Примеры функций поддержки бизнеса: выполнение заказов, реализация заявок, выдача призов и бонусов, проведение опросов среди клиентов и управление информационными системами.Мы также раскрываем общую неличную информацию при выборе поставщиков услуг.
3) Дочерние и совместные предприятия: Дочернее или совместное предприятие — это организация, не менее 50% акций которой принадлежит Компании. При передаче вашей информации партнеру в дочерней компании или совместном предприятии наша Компания требует не раскрывать эту информацию другим сторонам в маркетинговых целях и не использовать вашу информацию каким-либо образом, противоречащим вашему выбору.Если вы указали, что не хотите получать какие-либо маркетинговые материалы от нашей компании, мы не будем передавать вашу информацию вашим партнерам в дочерних компаниях и совместных предприятиях в маркетинговых целях.
4) На совместных или партнерских страницах: Наша Компания может делиться информацией с компаниями-партнерами, с которыми она реализует специальные предложения и мероприятия для продвижения продукта на совместных страницах нашего сайта. При запросе персональных данных на этих страницах вы получите предупреждение о передаче информации.Партнер использует любую предоставленную вами информацию в соответствии с вашим собственным уведомлением о конфиденциальности, с которым вы можете ознакомиться, прежде чем предоставлять информацию о себе.
5) При передаче управления предприятием: Наша Компания оставляет за собой право передавать ваши персональные данные в связи с полной или частичной продажей или передачей нашей компании или ее активов. При продаже или передаче бизнеса наша Компания предоставит вам возможность отказаться от передачи информации о себе.В некоторых случаях это может означать, что новая организация не сможет продолжать предоставлять вам услуги или продукты, ранее предоставляемые нашей Компанией.
6) Правоохранительные органы: Наша Компания может без вашего согласия раскрывать личную информацию третьим лицам по любой из следующих причин: во избежание нарушений закона, постановлений или постановлений суда; участие в правительственных расследованиях; помощь в предотвращении мошенничества; и укрепление или защита прав Компании или ее дочерних компаний.
Вся личная информация, которую вы отправляете для регистрации на нашем веб-сайте, может быть изменена в любое время или полностью удалена из нашей базы данных по вашему запросу. Для этого вам необходимо связаться с нами любым удобным для вас способом, используя контактную информацию, размещенную в специальном разделе нашего сайта.
Если вы хотите отказаться от получения писем из нашего регулярного информационного бюллетеня, вы можете сделать это в любое время с помощью специальной ссылки, которая размещается в конце каждого письма.
Вконтакте портит качество скачиваемых фото. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже выкладывал примеры, как были испорчены некоторые фотографии. Возможно, некоторым пользователям это не заметно, но подготовленный глаз свадебный фотограф или просто внимательный человек увидит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фото, однако время от времени все же замечал, пусть и не столь существенное, но все же ухудшение качества фото.Прочитав об этой проблеме в Интернете, я узнал интересную методику, которой (немного улучшенную) поделюсь с вами.
Итак, у нас получилось большое красивое фото. Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — как проделывать подобные операции в других редакторах меня не интересовало, но принцип должен быть таким же. Как мы можем сопоставить эту фотографию, чтобы прямые линии не стали неровными, а цвета остались такими, какими мы их видим? Короче говоря, есть три точки:
1) Сильно увеличиваем резкость фото.В полноразмерном виде фотография даже должна стать слишком резкой, перерезать, но после уменьшения резкость вернется к норме.
2) Хитро уменьшите размер фото до того, что любит контакт (1024 по высоте для вертикальных фото и 1280 по ширине для горизонтальных).
3) Сохраняем не менее хитрым способом, чтобы фото не содержало лишней информации, было в цветовом пространстве sRGB и было оптимального качества.
Теперь подробнее. Например, я сделал фото с красивой любовной фотосессии в заброшенной усадьбе.
1. Откройте фото в фотошопе.
2. Создайте дублирующий слой, примените к нему фильтр — другой — цветовой контраст с радиусом около 3 пикселей. Затем установите слой в режим «Перекрытие» и сделайте уменьшение. Таким образом, мы увеличили резкость фотографии.
3. Выбрать Изображение -> Размер изображения.
4. Expose: Для горизонтальных изображений — ширина 1920, для вертикальных — высота 1536 (размеры в полтора раза больше итоговых), ресэмплинг — Bicubic, с уменьшением (в других версиях Photoshop — Bicubic) , яснее), примените.
5. Выбираем пункт Изображение -> Размер изображения.
6. Экспонирование: для горизонтальных изображений — ширина 1280, для вертикальных — высота 1024, передискретизация — бикубические, плавные градиенты (в других версиях Photoshop — бикубические, лучше всего для плавных градиентов).
Получил файл и загрузил в контакт. В результате потеря качества будет минимальной, а цвета будут соответствовать тому, что вы видели на своем мониторе.Думаю, что этот прием подходит не только для ВКонтакте, но и для других социальных сетей, и просто для передачи файлов через Интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любых цветовое пространство (t на любом компьютере).
П.С. Вот что по этому поводу пишет поддержка ВКонтакте:
Качество фото при загрузке портит что делать?
Чтобы минимизировать визуальную потерю качества, лучше загружать изображения меньшего размера (до 1000 пикселей с каждой стороны) и немного увеличивать их резкость перед загрузкой.Кроме того, лучше не нажимать на строку «Добавить новые фотографии», а перетащить на нее картинку прямо из папки компьютера.
Есть еще одна важная деталь: нашему загрузчику не нравится цветовой профиль Adobe RGB, поэтому перед загрузкой лучше конвертировать изображение в Интернет. Алгоритм действий следующий: в Фотошопе нужно выбрать «Сохранить для WEB» (Alt + Shift + Ctrl + S), затем отредактировать настройки качества и непременно поставить отметку «Преобразовать в sRGB».
Самые ценные изображения нужно загружать в раздел документов —
Крупнейшая социальная сеть Вконтакте никогда не баловала фотографов.И все же многие и многие из нас загружают туда свои фотографии, потому что аудитория Contact действительно огромна. В нем есть все: друзья, знакомые, коллеги, клиенты. К тому же Contact стремительно прогрессирует, и если раньше фотографии были ограничены крошечными (604 на 480) размерами и ужасным сжатием, то теперь потери при сжатии намного меньше, и фотографии отображаются практически во всем окне браузера.
Обратной стороной такого быстрого прогресса является то, что за ним сложно уследить. Если сегодня фотографии загружаются при одной обработке, то завтра их можно будет загружать совсем другим способом! Изменения часто не объявляются и не объясняются.Все происходит тихо и без ведома пользователя. Что вполне понятно: сайт сделан максимально простым, рассчитан на самую широкую аудиторию.
Но вернемся к нашим фотографиям. С некоторого времени Contact начал показывать большие фотографии, которые разворачиваются почти во весь экран. Размер изображения ограничен только исходным разрешением изображения, разрешением монитора пользователя и его браузера. При этом сайт сохраняет оригинал и масштабирует изображение под окном пользователя.Ключевым моментом было то, что после масштабирования фото стало резче. Что компенсировало замыливание после изменения размера.
В данном случае лучшей тактикой было загрузить в Контакт большие фотографии, например, размером 1920х1080 без дополнительной резкости. После масштабирования и повышения резкости самого сайта фотографии выглядели неплохо.
Какое-то время, около месяца назад заметил, что у Contact перестала резкость на фотографиях. С тех пор все, что загружалось по старой схеме, стало выглядеть нечетко.Как теперь загружать картинки в контакт? У меня есть несколько мыслей по этому поводу.
Подготовка фотографий для загрузки в Контакт
Часть I. Резкость.
Прежде всего, , если мы хотим отображать большие (во всем окне браузера) фотографии в Контакте, то мы не можем знать окончательный размер изображения, так как он зависит от разрешения монитора зрителя, а также его браузера. и даже настройки этого браузера.
В самом популярном на сегодняшний день разрешении монитора 1280х1024 фото во Вконтакте «во весь экран» имеет такой размер:
Firefox 4.0 — 1058 по горизонтали или 760 по вертикали.
Опера 11 — 9 1866 1054 по горизонтали или 752 по вертикали.
Во-вторых, нужно понимать, что для оптимальной четкости повышение резкости должно происходить после изменения размера изображения, а не раньше, чем это происходило до недавнего времени в алгоритмах Contact. Кстати, загруженные тогда картинки по-прежнему отображаются резкими и аккуратными, т.е. их резкость увеличивается после масштабирования.
Таким образом, теперь лучше всего подготовить картинки. 1000px по ширине или 750px по высоте (по вертикали), независимо увеличивая их резкость перед загрузкой. При этом они будут отображаться достаточно большими на мониторах с разрешением 1280×1024 и выше, с оптимальной резкостью, которую мы настроили сами. К сожалению, на мониторах меньшего размера такие изображения будут уменьшаться и терять четкость.
Если вы хотите загрузить большие изображения, чтобы они отображались во всем окне на любых мониторах, то перед загрузкой стоит немного увеличить их резкость, что частично компенсирует размытость при масштабировании изображения.
Часть II. Цвет.
Иногда жалуются, что Контакт портит цвет фотографий. Но зачастую это вовсе не Контакт, а неправильный выбор цветового пространства для фото. Изображения, загружаемые в Интернет (на любой веб-сайт, а не только в Контакт), должны быть в цветовом пространстве sRGB. Если фотография находится в пространстве Adobe RGB, ProPhoto RGB или любом другом цветовом пространстве, кроме sRGB, то после загрузки в сеть его цвета станут более тусклыми.
Часть III.Подготовка фото для контакта в фотошопе
Сначала убедитесь, что наш снимок находится в sRGB. Для этого в нижнем левом углу щелкните маленький черный треугольник и в появившемся меню выберите пункт «Профиль документа».
При этом цветовое пространство фотографии появится в нижней строке. Нам нужно, чтобы оно было написано sRGB IEC61966-2.1 , если там указано другое цветовое пространство, то нам нужно его изменить.
Делается это просто.Заходим в меню: Редактирование — Преобразовать в профиль …
И в появившемся окне в поле Target space выбираем профиль sRGB . Остальные не трогаем и нажимаем «ОК». Сделано!
Второй шаг — изменение размера . Нажмите Ctrl + Alt + I (команда Размер изображения) и установите ширину в появившемся окне 1000 если у нас горизонтальное фото, или высота 750 , если фото вертикальное.В этом случае все флажки должны быть включены, настройка «Сохранить пропорции» предоставит нам правильное соотношение сторон. В разделе Interpolation должно быть Bicubic (лучше всего для плавных градиентов) . О том, как сделать этот алгоритм по умолчанию, читайте в статье.
Третий этап — заточка. . Заточить можно разными способами, иногда самыми экзотическими. Но я покажу один, довольно простой, но эффективный, который я использую для увеличения резкости в WEB.
Меню: Фильтр — Повышение резкости — Интеллектуальная резкость …
Опции: Эффект 500 , Радиус 0,1 .
Удаление: размытие на небольшой глубине. Флажок «Точнее» включен.
Теперь все готово. Сохраняем фото в формате JPEG максимально качественно (все равно контакт потом заберет) и загружаем в контакт!)
Часть IV. Подготовка фото для контакта в Adobe Lightroom
Чтобы два раза не вставать, подумайте, как подготовить картинки для контакта с помощью Lightroom.В LR все намного проще, нужно настроить параметры экспорта следующим образом:
И все будет красиво!)
А вообще картинки конечно нужно распечатать, хоть 40 на 60 см, а лучше то больше!

 Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.