Новые размеры ВКонтакте | luckyidea.ru
Не так давно мы говорили о новом формате обложек для сообществ ВК. Эта статья посвящена приятному и понятному преподнесению различных типов постов для ваших подписчиков. Сегодня веб-дизайнер Людмила Пученкова подробно разберет варианты визуального оформления и размеры для постов ВК.
Размеры изображений для постов ВКонтакте
В прошлой статье про цитатники я порекомендовала выбирать квадратный вариант 1080 х 1080 px с учетом того, что вы постите в несколько социальных сетей (ВКонтакте, Instagram, Facebook). Если же вы работаете во ВК и Facebook, или только во ВК, то наравне с квадратным брендингом (цитатником) можно использовать и горизонтальный прямоугольник. Его размер 700 х 500 px (можно и больше, но соотношение сторон должно оставаться 10:7). Баннеры этих размеров не обрезаются при просмотре с мобильных устройств и являются универсальными.
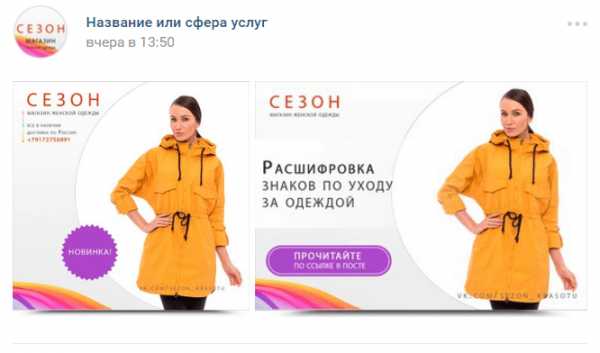
 Такие же варианты размеров можно использовать и при публикации брендингов с прикрепленной вики-страницей. Лучше на такие контент-баннеры помещать кнопки, стимулируя пользователей к действию. Но не забывайте, что в мобильной версии такой переход невозможен, поэтому дублируйте адрес нужной вики-страницы в теле поста.
Такие же варианты размеров можно использовать и при публикации брендингов с прикрепленной вики-страницей. Лучше на такие контент-баннеры помещать кнопки, стимулируя пользователей к действию. Но не забывайте, что в мобильной версии такой переход невозможен, поэтому дублируйте адрес нужной вики-страницы в теле поста.

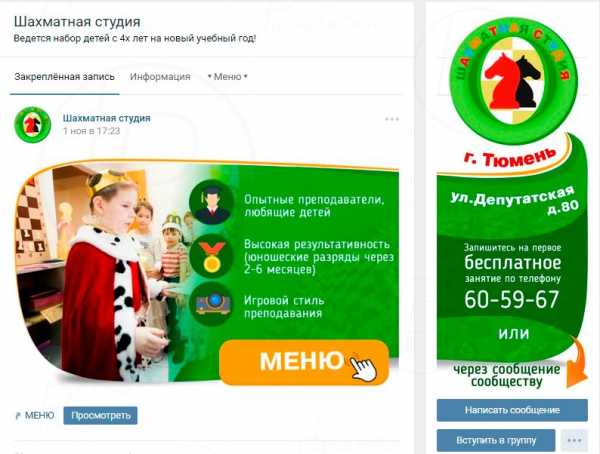
Баннер такого же размера может стать так называемым баннерным меню. А, точнее, закрепленной записью, к которой прикреплена вики-страница со сверстанным меню.

Закрепленный баннер по вашему желанию может стать и анимированным. При создании такого баннера можно использовать те же размеры: 1080 х 1080 px и 700 х 500 px. Но помните, что автоматического перехода на вики-меню не получится. Гиф-баннер по сути — это сменяющие друг друга кадры и, если вы нажмете на него, то просто остановите воспроизведение этой последовательности. Поэтому, по возможности, также дублируйте ссылку на вики-меню в теле поста. Как я уже сказала, для баннера/гиф-баннера в закрепе можно использовать и квадрат, и горизонтальный прямоугольник. Но я рекомендую брать все-таки горизонтальный баннер. Дело в том, что про 100% масштабе просмотра ВКонтакте вся его площадь входит в первый экран. Пользователю не надо проматывать стену, чтобы увидеть всю информацию, помещенную на нем. Это очень удобно.
Прикрепляем внешние ссылки ВК: как сделать чтобы было красиво
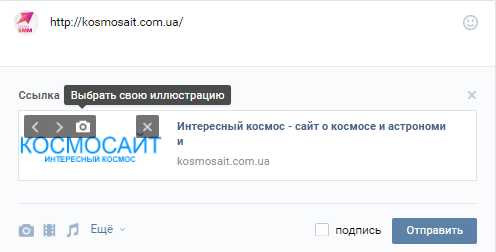
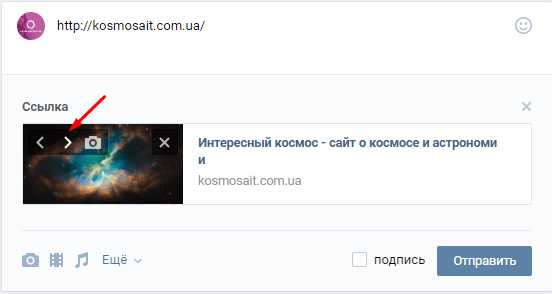
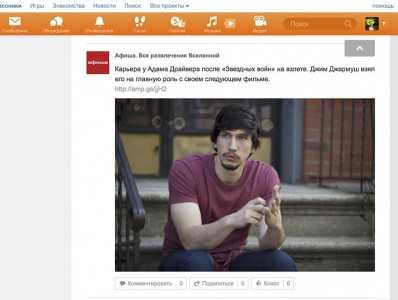
Одним из видов коммерческих постов является публикация внешней ссылки. На скриншоте видно, что при вставке ссылки в тело поста подтянулся логотип с сайта(«Космосайт»), а если полистать по стрелочкам влево-вправо, то мы увидим и другие фото с выбранного сайта . Выбор фото невелик (на моей практике было от 1 до 8), и они не всегда удачно обрезаются, ведь размер окошка всего 537 х 240 px.
Поэтому лучше для таких ссылок также заготовить шаблон в фирменном стиле вашей группы. Я рекомендую делать его бОльшего размера, например 1074 х 480 px и часть предложения (выгода, интерес, призыв и так далее ) излагать на данном баннере. Так же не лишним буду кнопки: при нажатии осуществляется переход на сайт (как с десктопной версии, там и с мобильного). Для вставки заготовленного шаблона вы нажимаете на пиктограмму фотоаппарата и вставляете его в данный пост.



Подборка товаров и альбом сообщества
К коммерческим постам отнесу еще подборку товаров и публикацию альбома сообщества. Для обложки подборки товаров используйте изображения размером 1280 х 720 px. Лайфхак: если подгрузить несколько ссылок разных подборок в один пост, то они выстроятся друг под другом и у вас получится очень длинный и заметный коммерческий пост. (Только не переборщите).
Для обложки альбома в новой версии ВКонтакте вам подойдет размер 1280 х 840 px. Располагайте информацию в верхней половине обложки, так как ее низ затемняется градиентом.


Медиаконтент
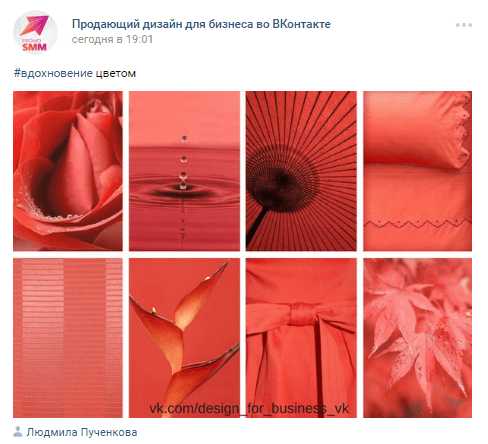
Теперь обратимся к развлекательному контенту. Фотоподборки — один из излюбленных постов в сообществах различных тематик. Их подбором мы заниматься не будем, а вот как расположить -расскажу. Обычно это картинки разного размера и «вставать» симметрично в пост никак не хотят.
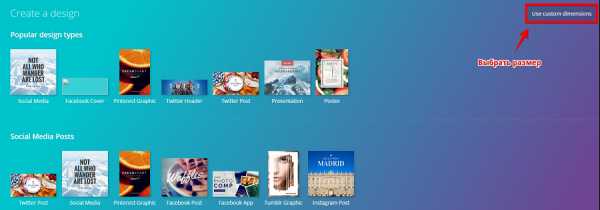
К тому же, если мы их все-таки выравниваем и вставляем, то они все равно разбредаются при просмотре с мобильного и уже не смотрятся так органично. Поэтому предлагаю сразу вставить их в коллаж в редакторе canva.com.

- Выберите размер или создайте свой.
- Выберите шаблон.
- Загрузите свои фото.
- Вставьте их в коллаж.
- Скачайте коллаж себе на компьютер.
Если вы лучше воспринимаете визуально, то посмотрите мое видео на этот счет. https://www.youtube.com/watch?v=YSmfmjAZQBw.
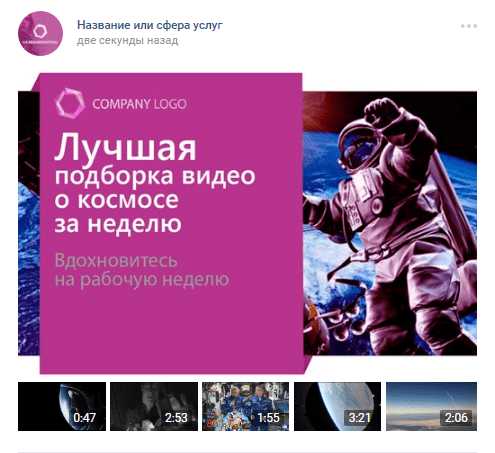
И последнее, о чем расскажу — это видеоподборки. Многие сообщества используют ролики с YouTube, то есть не свой авторский контент. У многих администраторов встает вопрос: как привлечь подписчиков к подборкам видео? Ведь обычно это очень пестрый, отталкивающий пост с кучей разнородных картинок. И чтобы понять про что эта подборка нужно остановиться, и прочитать текст поста. Наличие обложек, кстати, тоже не дает эффекта: все мелко,читать неудобно. Тут вам поможет прием совмещения фото и видео-контента.

На шаблон лучше разместить суть подборки и призыв к действию. Оформите его в фирменном стиле группы. Минус — в мобильной версии нижнее видео выйдет на первый план и станет крупнее. Но, с учетом того, что видеоконтент удобнее просматривать с десктопной версии ВК, особенно различные уроки, то этот вариант достоин воплощения.
«Удачная идея» знает, чтоСводный перечень размеров:
- брендинг: 1080 х 1080 px или 700 х 500 px,
- баннер для внешней ссылки 1074 х 480 px,
- обложки подборки товаров 1280 х 720 px,
- обложка альбома 1280 х 840 px,
- баннер для фотоподборок: 1080 х 1080 px или 700 х 500 px.
Людмила Пученкова — веб-дизайнер, автор и тренер курса по Photoshop и дизайну в соцсетях.
Людмила создатель канала Youtube по изучению Photoshop для smm-специалистов.
Вам также может быть интересно:
luckyidea.ru
Создание изображений для соцсетей: размеры, вотермарки, инструменты, примеры
Если вы продвигаете компанию или личный бренд в социальных сетях, важно, чтобы картинки на всех страницах выглядели уместно, не теряли качество и доносили идею. Полезно знать правильные размеры, форматы, требования и инструменты для создания и поиска изображений.
В статье рассматриваем:
- Правильные размеры аватаров, обложек, картинок для публикаций и других изображений для Facebook, «ВКонтакте», «Одноклассники», Twitter, Instagram, Pinterest, LinkedIn.
- Сервисы для создания изображений и фотостоки с бесплатными или дешевыми картинками для бизнеса.
- Советы о том, как ставить водяные знаки, и когда это нужно.
- Примеры для вдохновения.
Статья расчитана на начинающих.
РАЗМЕРЫ ИЗОБРАЖЕНИЙ
Важно придерживаться визуального формата соцсетей, потому что картинки меньше нужного размера растягиваются и теряют резкость, а большего — сжимаются и теряют качество. Если у изображения неверное соотношение ширины и высоты, оно обрезается в неожиданном месте.
Фото профиля
Загружайте изображение 180×180 px. Фото профиля личной страницы на компьютере отобразиться в размере 160х160 px, управляемой страницы — 170×170 px. В ленте и комментариях аватар отображается в форме круга.
Обложка
Лучший размер для загрузки зависит от оформления и информации на обложке.

Обложка личной страницы на компьютере отобразится в размере 851х315 px, управляемой страницы — 820×312 px, группы — 820×250 px. Мероприятия — 500×262 px. На смартфоне пропорции поменяются — 640х360 px. То есть, если вы загрузили 851х315, или 2,7 к 1, на смартфоне картинка обрежется и отобразится в пропорции 1,8 к 1.
Картинка для поста
Загружайте 1200×630 px. При отображении в ленте горизонтальная картинка уменьшится до 470 px по ширине, соотношение сторон сохранится. Вертикальная картинка уменьшится до 394 px по высоте, соотношение сторон сохранится.
Картинка к внешним ссылкам
Загружайте в поле «og:image» картинку 1200×630 px. В ленте на компьютере отобразится как 470х246 px. Facebook советует размер 1200×630 px, чтобы картинка лучше отображалась на мониторах с высоким разрешением. Не загружайте картинку меньше 470х246 px, т.к. она отобразится в виде маленького квадрата 158х158 px вместе с текстом. Также маленький квадрат появится, если в поле «og:image» есть ошибка.
По данным Facebook, быстрее всего грузится файл sRGB png размером 851х315 px, который весит менее 100 Кбайт. Ограничение по объему — 8 Мбайт. Формат, который максимально сохранит качество — PNG.
Подбираем обложку для Facebook
Пожалуй, это самый сложный визуальный элемент страницы. Для разных типов страниц — разные параметры, соотношения сторон и расположение профильного фото на странице и смартфоне.
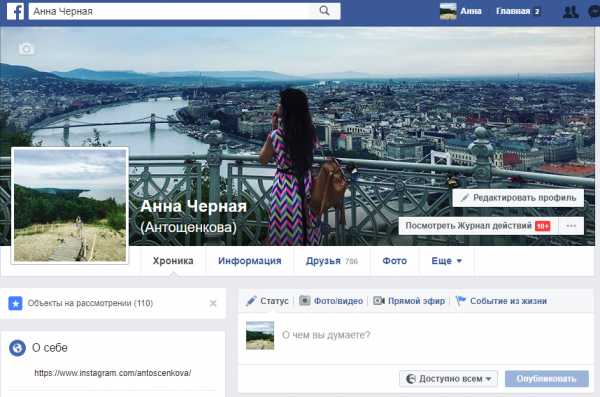
Начнем с плохого примера. Вот я загрузила фотографию 4032х3021 px, не задумываясь, как это будет выглядеть на разных устройствах.
Так у меня выглядит профиль на ПК:

Ничего особенного, но для личной некоммерческой страницы сойдет.
А вот так на смартфоне:

Я не учла, что картинка будет обрезана по краям, а профильное фото залезет на середину. Это очень плохо. Не делайте так, учитывайте особенности форматов.
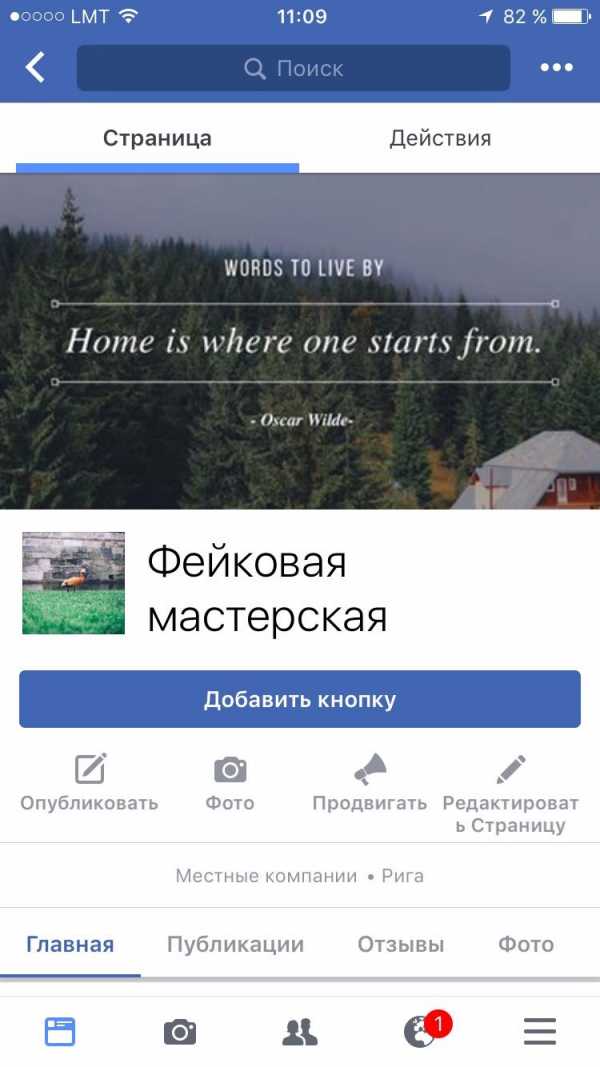
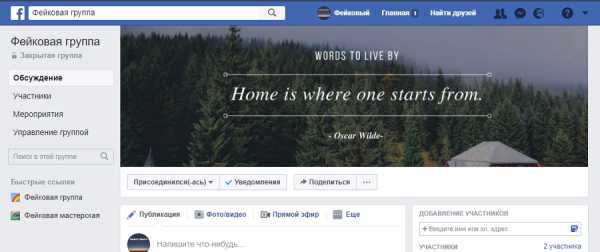
А вот для создания обложки для управляемой страницы и группы я решила больше не полагаться на себя. Я взяла шаблон сервиса Canva, он предлагает делать обложку 628×315 px.
Управляемая страница на ПК

На смартфоне

Группа на ПК

На смартфоне

При таком размере на личной странице и на странице группы обложка немного не подойдет по высоте. При загрузке с компьютера придется выбирать расположение, и небольшая часть картинки обрежется. А вот для управляемой страницы это идеальный размер.
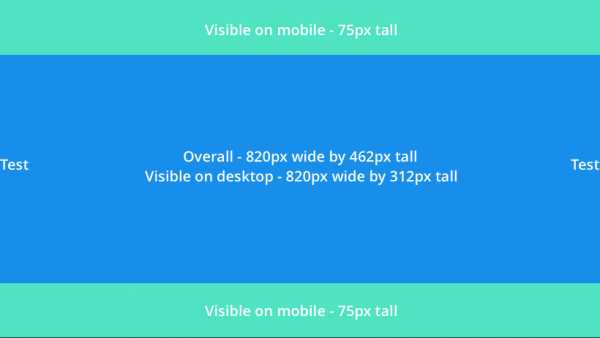
Еще есть оптимальный размер обложки по мнению Buffer, сервиса для планирования публикаций в социальных сетях. И это 820х462 px:

Можно скачать их шаблон для фотошопа в формате PSD.
«ВКонтакте»
Аватар
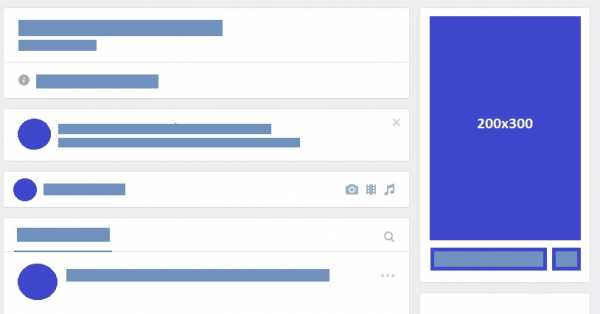
Загружайте изображение размером 200 на 300 px. Или 2 к 3, но не более 600х900 px. На компьютере отобразится в размере 200×300 px. Миниатюра отобразится в круге с диаметром 200 px. Если загрузить бóльшую картинку, она отобразится при клике на аватар.


Обложка группы
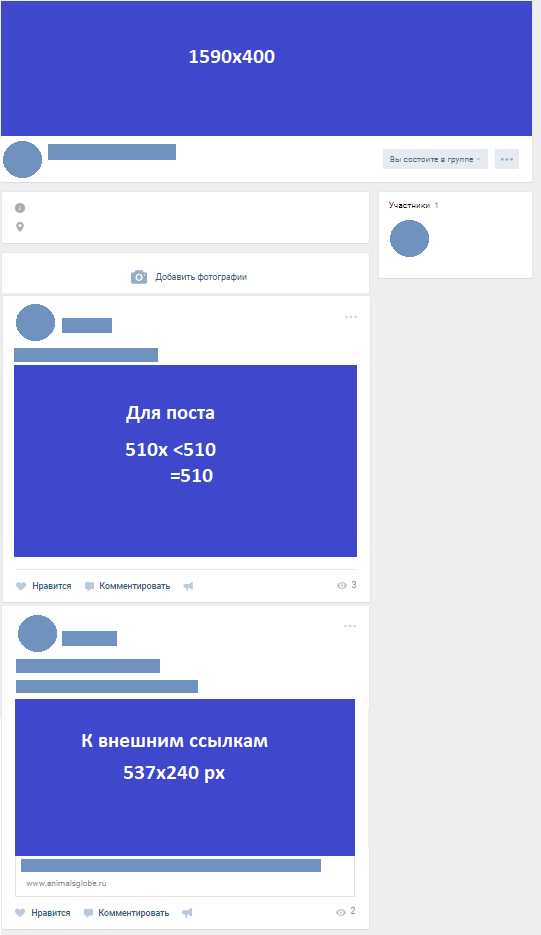
Загружайте изображение размером 1590×400 px. На компьютере отобразится в размере 795х200 px.
Картинка для публикации
Загружайте картинку 510x 510 px. (ширина: 510, длина: меньше или равна 510 px) Если загрузить картинку больше, но пропорционально похожую, тоже будет отлично. При отображении в ленте вертикальная картинка сожмется до 510 px по высоте, горизонтальная — до 510 рх по ширине. Соотношение сторон картинки сохранится.
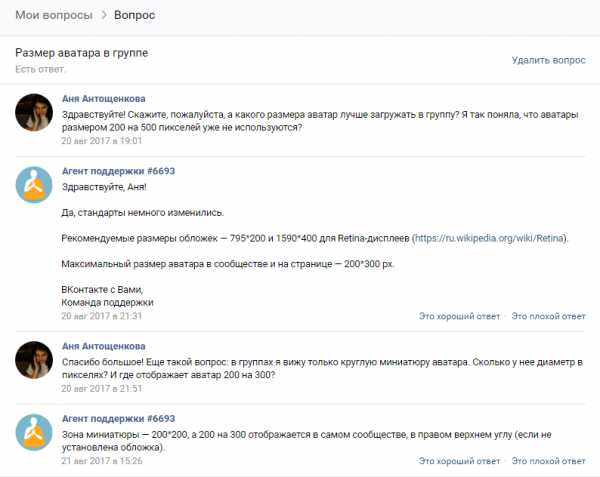
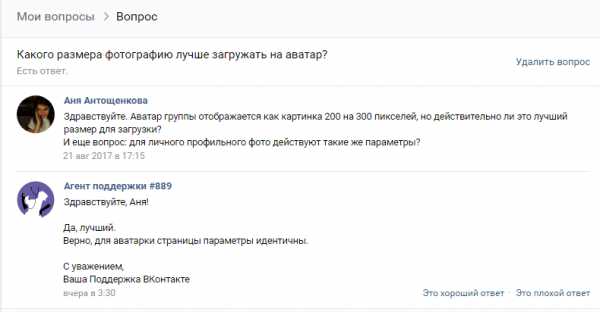
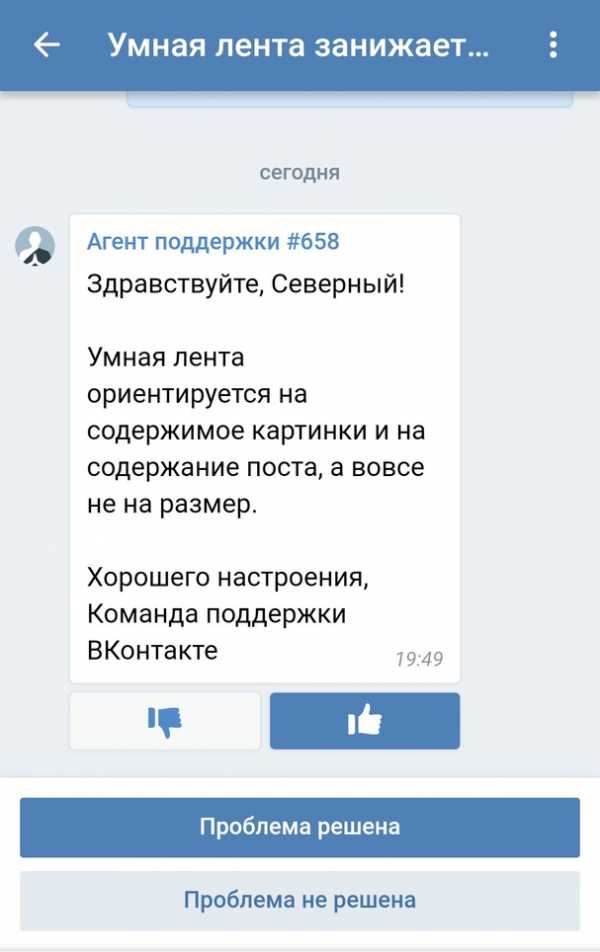
Вот, что говорит поддержка VK
Картинка к внешним ссылкам
Загружайте в поле «og:image» картинку 537×240 px или в пропорции 2,23 к 1. Во «ВКонтакте» картинка сожмется до 537×240 px. Соотношения сторон важны. Если изображение квадратное или вертикальное, оно будет обрезано.
Размер аватара во «ВКонтакте»
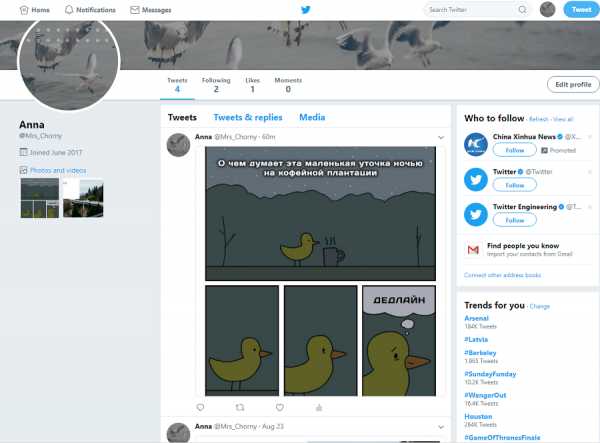
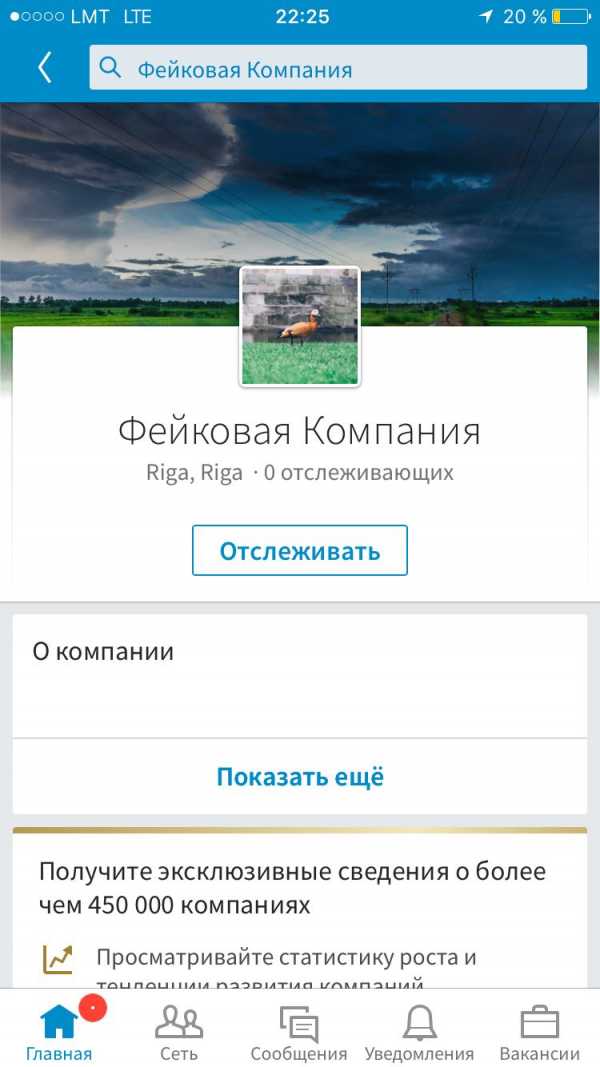
Если в Facebook главная головная боль — это обложка, то во «ВКонтакте» это аватар. Во-первых, о реальных максимальных размерах аватара во «ВКонтакте» не подозревает даже тех. поддержка.

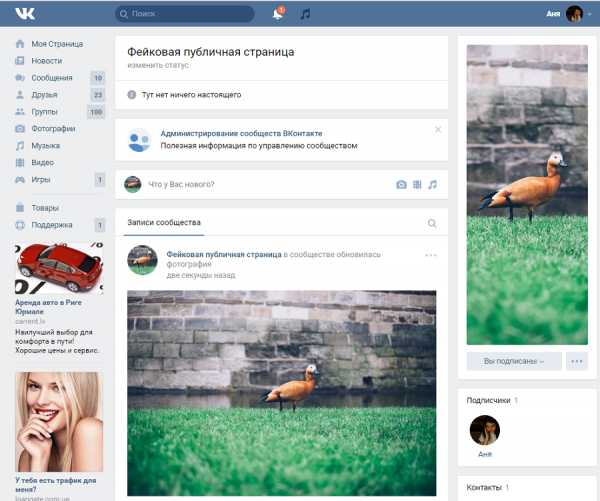
Но вот утка 200х500 px. Она спокойно отображается:

Проверяем дальше:

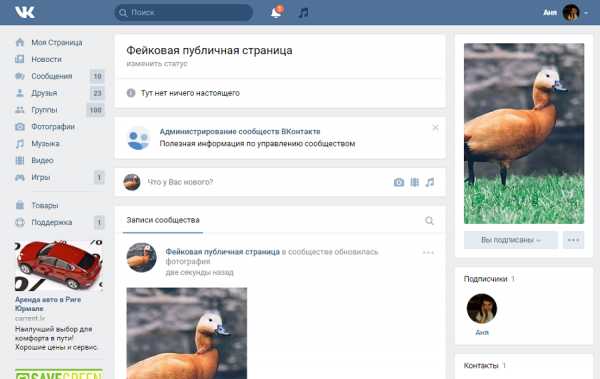
Ладно, загружаем утку размером 200х300 px:

Вполне симпатично. Согласимся, что 200х300 px — действительно хороший размер. Тем более, после того как вы добавляете на страницу обложку, размер аватара перестает волновать, т. к. от него остается лишь миниатюра:

Картинка для внешней ссылки
Если сравнивать с картинкой для внешней ссылки в ленте Facebook, в ленте «ВКонтакте» она отображается более вытянутой. Вместо 470х246 px на FB, она имеет параметры 537×240 px. А значит, будет больше обрезана сверху и снизу. Следите, чтобы с картинки не пропала важная информация.
Так выглядит картинка в ленте «ВКонтакте»

Так выглядит оригинал на сайте animalsglobe

Сохраняем качество изображений во «ВКонтакте»
Чтобы качество не терялось, поддержка VK советует загружать картинку не через открытие файла на сайте, а перетаскивая файл из папки на компьютере в загрузчик.

Больше советов об оформлении групп VK в руководстве Texterra.
«Одноклассники»
Фото профиля или группы
Загружайте изображение 288×288 px.
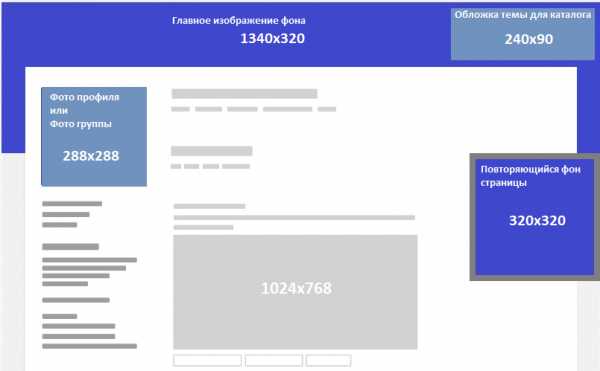
Тема группы
Состоит из трех частей:
- Главное изображение — 1340×320 px;
- Обложка темы для каталога — 240×90 px;
- Повторяющийся фон страницы — 320×320 px.

Картинка для поста
Загружайте изображение 1024×768 px.
При отображении в ленте горизонтальная картинка уменьшится до 548 px по ширине, соотношение сторон сохранится.
Вертикальная уменьшится до 411 px по высоте, соотношение сторон сохранится.
Советы по оформлению групп.
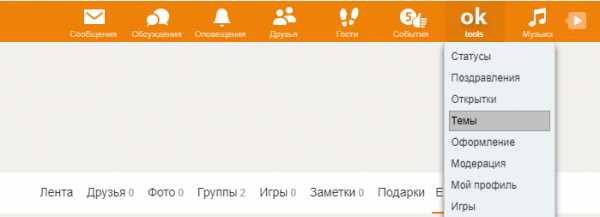
Как поставить свою тему группы в «Одноклассниках»
Добавить свою тему оформления могут только официальные группы и группы, у которых больше 10 000 участников.

Чтобы тема выглядела красиво, ОЧЕНЬ важно следовать рекомендациям, которые дает служба поддержки ОК:
Использовать для фона темы изображение размером 1340×320 px, до 120 КБ; для повторяющегося фона страницы — 320×320 px, до 50 КБ; для обложки темы для каталога — 240×90 px, до 30 КБ.
Все необходимо тщательно продумать. Случайно выбранные картинки не сложатся в правильную тему. Верхнее изображение должно незаметно «перетекать» в фон, без видимых стыков.
При отображении на компьютере часть картинки закроется содержанием группы. Полностью видимым останется верх изображения высотой 140 px. Поэтому все важное должно быть расположено в верхней части.
Если требования к фону не соблюдаются, он может не пройти проверку, и вы получите оповещение с причинами отказа.
Фото профиля
Загружайте картинку размером 110×110 px. Фотография отобразится в круге.
Картинка для поста
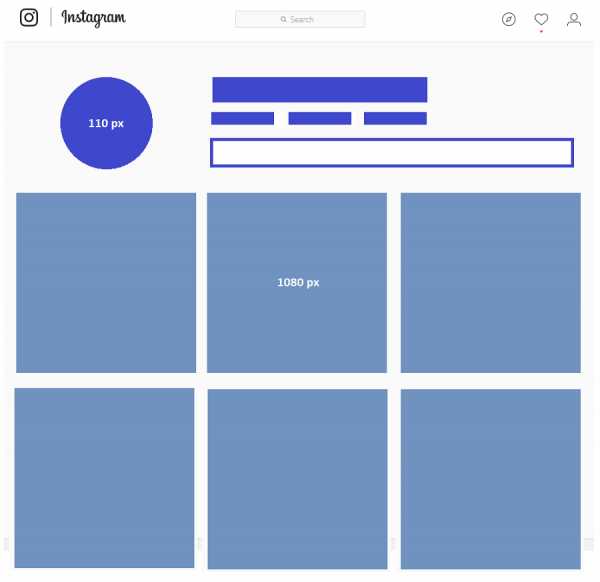
Загружайте картинку размером 1080×1080 px. Квадратную картинку загружать не обязательно, но желательно. Если вы загружаете неквадратную картинку, то идеальная ширина — 1080 px, а длина — от 566 до 1350 px. В веб-версии фотографии будут отображаться в размере 291×291 px. При сжатии в Instagram картинка уменьшится до 640 px. В веб-версии откроется картинка размером 600×600 px.
Картинка для Stories
Загружайте картинку размером 1080х1920 px. Можно и других размеров. Главное, чтобы сохранялась пропорция 9:16. Например, подойдет 900х1600 px.

При выборе логотипа помните, что картинка примет круглую форму:
Поэтому проследите, чтобы важные части картинки и текст не располагались в углах. Особенно, если вы ставите логотип.
В Instagram лучше загружать квадратные фотографии
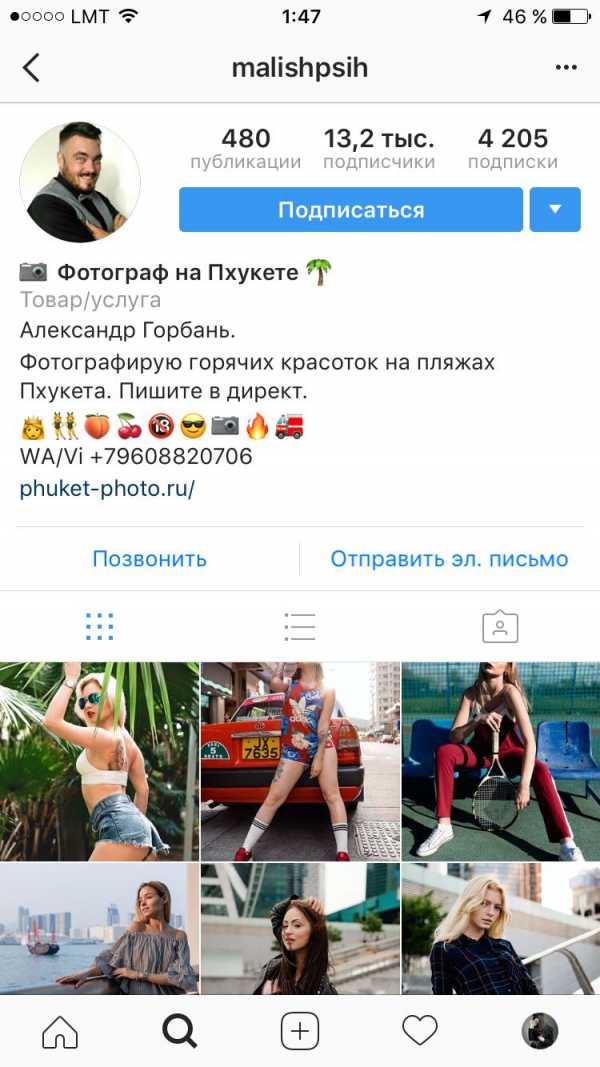
Почему? При показе в профиле даже самые красивые фотографии могут быть неудачно обрезаны. Например, у горячих красоток на пляжах Пхукета могут пропасть головы.
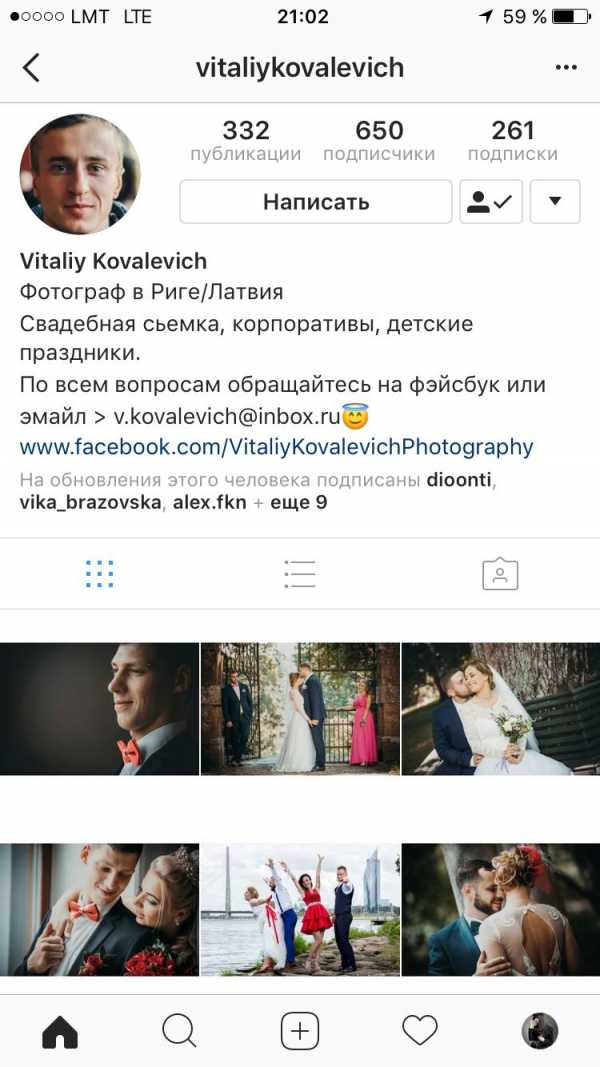
Если квадрат вам не подходит, а красивую ленту хочется — загружайте горизонтальные фотографии одинакового размера.
Если загружаете неквадратную фотографию, Instagram сперва предложит обрезать ее до квадрата.
Это именно та часть, которая отобразится в профиле.
Обычно обрезка фотографий не критична, но когда вы ведете аккаунт интернет-магазина, и на «длинной» фотографии вверху указана цена, то клиент ее не увидит, если не откроет полную картинку.

Неквадратные изображения в ленте неудачно обрезаны. Источник: Instagram/malishpsih

Неквадратные горизонтальные изображения одного размера выглядят хорошо. Источник: Instagram/vitalykovalevich
Фото профиля
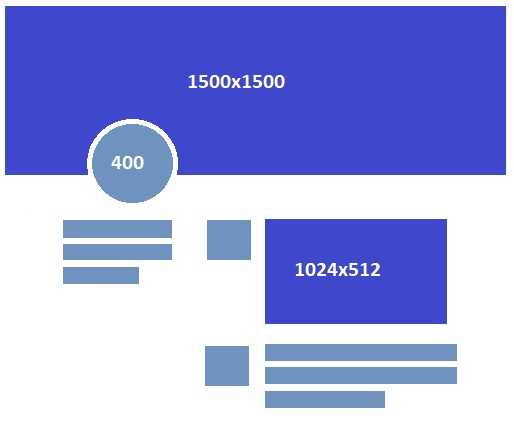
Загружайте изображение размером 400×400 px. Фото профиля на компьютере отобразится как круг размером 200px в диаметре.
Обложка
Загружайте изображение размером 1500х500 px. Так советует сам Twitter и все редакторы, в которых есть шаблон обложки для Twitter. Однако при отображении на компьютере обложка показывается как 1900 на 500. А это уже не 3 к 1, а 19 к 5.

Картинка для поста
Загружайте 1024×512 px. При отображении в ленте картинка уменьшится до 506 px по ширине. Сохранится пропорция 2 к 1. Вертикальная уменьшится до 506 px по высоте и ширине, станет квадратной. Поэтому, если вы захотите поставить вертикальную картинку, при показе в ленте она равномерно обрежется сверху и снизу. Если нажать на картинку, она откроется без обрезки.

Фото профиля
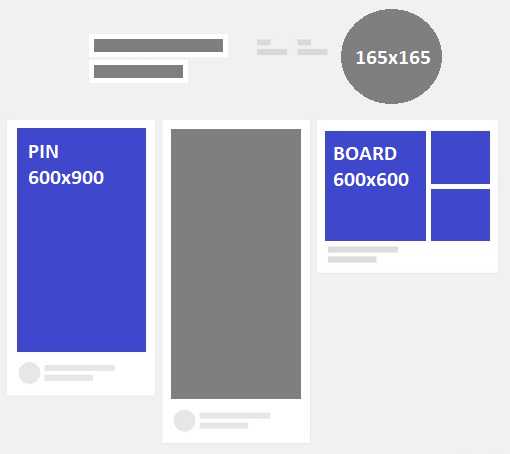
Загружайте изображение размером 165×165 px. Отобразится в круге, поэтому следите, чтобы самое важное находилось в центре.
Картинка для пина
Загружайте картинки размером 600×900 px или с соотношением сторон 2 к 3. На компьютере картинка сожмется до 238 px в ширину.

Пропорции сохраняются до тех пор, пока соотношение сторон примерно от 1 к 1 до 1 к 3,5. Если фотография более вытянутая, то сервис ее обрежет на общей странице, а полная версия будет доступна при клике. Максимальная ширина при открытии — 735 px.
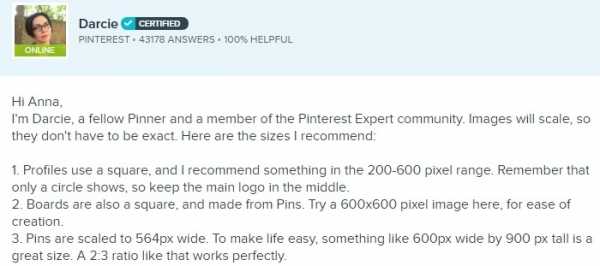
Картинка для доски/альбома
Загружайте картинки размером 600×900 px или с соотношением сторон 2 к 3. Во многих источниках указано, что нужно загружать картинку шириной 238 px, но это неверно.

Как объясняет Дарси, член сообщества экспертов Pinterest, если загружать картинку размером 238 px, то при открытии вы используете меньше половины допустимой площади. А в случае с Pinterest, где пользователи приходят именно за визуально привлекательным полноразмерным материалом, это преступление.
Фото профиля
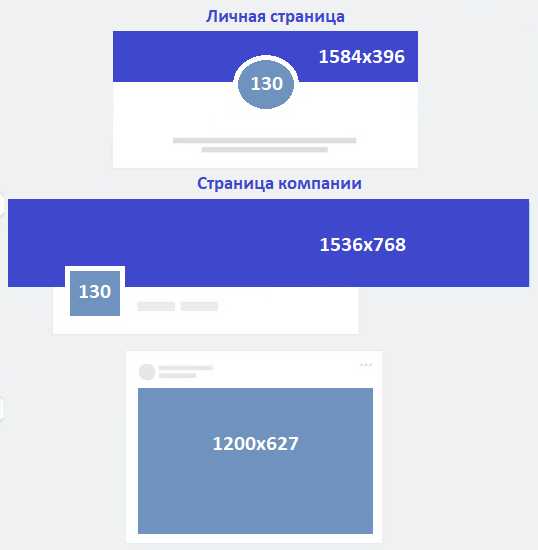
Загружайте изображение размером 300×300 px. В личном профиле отобразится в круге, на странице компании — в квадрате 130х130 px.
Фото обложки
Загружайте 1584х396 px для личной страницы и 1536х768 px для страницы компании.
Картинка для поста
Загружайте изображение размером 1200×627 px.

При отображении в ленте картинка сожмется до 520х272 px. Если загружать картинки других размеров, горизонтальные сожмутся до 520 px по ширине, а вертикальные — до 510 px по высоте. Пропорции сохранятся.
Картинка к внешним ссылкам
Загружайте изображение размером 1200×627 или 520х272 px. Соотношение сторон должно быть 1,91 к 1. Ширина должна превышать 200 px.
В новом дизайне LinkedIn обложка компании обрезается
При выборе обложки сервис рекомендует загружать картинку 1536х768, а затем беспощадно её обрезает сверху и снизу. На компьютере отображается картинка высотой 220 px, остальное обрезается:
Зачем сервис советует именно 1536х768? Будет красиво при просмотре со смартфона. Поэтому, загружая обложку страницы в LinkedIn, нужно обязательно проверить результат как на компьютере, так и на смартфоне.

ВОДЯНЫЕ ЗНАКИ ИЛИ ВОТЕРМАРКИ
Применение
Водяные знаки нужны, когда вы хотите защитить изображения. Когда это:
- фотография для фотостоков, которую вы планируете продавать;
- ценный репортажный кадр, и вы хотите его продать.
Соответственно, если вы ведете страницы фотостоков или делитесь на страницах кадрами на продажу, их нужно защищать. В таких целях используют полупрозрачные метки, продублированные по всей фотографии, либо крупный вотермарк, растянутый на всю площадь изображения.
Вотермарки — это отличная защита, хотя есть множество способов ее обойти. В борьбу с удалением водяных знаков недавно вступил Google. Разработчики создали алгоритм, который убирает вотермарки пачками. Google также позаботился о том, чтобы защитить фотографии от таких алгоритмов. Для этого вотермарк нужно, например, по-разному растянуть в каждом изображении, либо внести элемент случайности в алгоритм нанесения водяных знаков. Разница не будет очевидна для глаз, однако полностью метку убрать будет невозможно, и на картинке останутся следы.
Источник: Google Research Blog
Водяные знаки желательны, если вы хотите добиться популярности бренда:
- вы фотограф/художник/дизайнер и используете подпись для узнаваемости;
- это коммерческий кадр, но на нем нет названия компании или продукта.
Есть правила:
- Водяной знак не должен перекрывать изображение и привлекать слишком много внимания.
- Не нужно лепить на фотографию дополнительные элементы, например, рамку.
- Не стоит ставить водяной знак на слишком маленьких и низкокачественных картинках.
- Желательно сделать вотермарк полупрозрачным.
- Текст должен быть лаконичным и емким: имя фотографа, адрес сайта, логотип.
Если вы не задаетесь целью, чтобы читатель обязательно считал вотермарк, а ставите фотографию для эстетического удовольствия, не стоит ставить горизонтальный текст. Он заметнее и сразу считывается. Нам же нужно, чтобы подпись была видна только тогда, когда пользователь ищет ее сознательно.

Плохо

Хорошо
В некоторых случаях вотермарк будет лишним. Например, если на фотографии уже есть визитка или название продукта.
Отличный пример. Намного лучше вотермарка на фотографии.

Источник: Advizzer
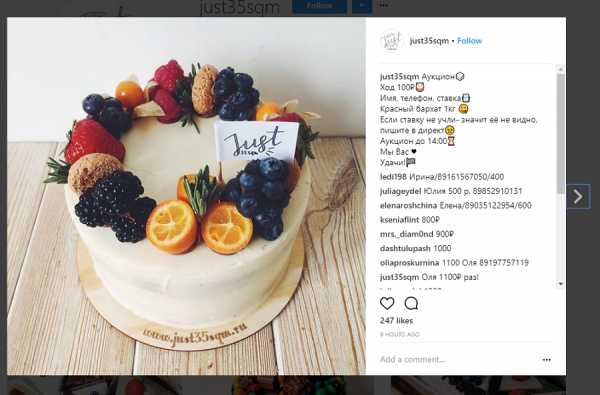
А тут на подложку для торта нанесли еще адрес сайта:

Источник: Instagram/just35sqm
В этих случаях вотермарк или визитка — это подсказка для потенциального покупателя. Они играют роль связи клиента с компанией. Например, если клиент хочет заказать именно такой торт, он сможет найти производителя.
Вотермарки могут дополнять плакаты и информировать:
В остальных случаях можно обойтись без водяного знака.
ПОИСК И СОЗДАНИЕ ИЗОБРАЖЕНИЙ
Фотостоки
Everypixel
Одного этого сайта хватит, чтобы никогда не искать альтернативу. Это агрегатор фотостоков. Он собирает картинки с 51 сайта: как платные, так и бесплатные. Картинки можно искать не только по ключевым словам, но и сортировать по цвету, ориентации, типу изображения и т. д.
Unsplash
Пожалуй, один из самых красивых фотостоков. На сайте написано, что в их базе более 200 000 фотографий для свободного пользования, подаренные самым щедрым сообществом фотографов. Наверху страницы можно выбрать категорию и искать по интересам.

Focusfitness
Тематический фотосток, где можно найти фотографии на спортивную тематику. Есть категории: тренировки, еда и напитки, йога, диеты, фитнес и т. п.
New old stock
Тематический фотосток, где собраны винтажные фотографии. Найти что-либо определенное на сайте сложно, но есть множество атмосферных кадров из прошлого. Средний размер, в котором можно скачать фотографию — 1200х1200 px.
ВАЖНО: картинки этого фотостока можно свободно использовать только в некоммерческих целях. На сайте указано, что изображениями можно иллюстрировать статью, публикации в СМИ, страницу 404, а также личные некоммерческие проекты.
Но не увлекайтесь фотостоками. Картинки могут быть красивыми, но они не настоящие, не отображают вас и ваш бренд. Пользователь устал от натянутых улыбок моделей в неестественных ситуациях, слишком идеальных и «глянцевых».
Настоящие фотографии вызываются больше эмоционального отклика. Снимайте свой бизнес. Нарисуйте иллюстрацию. Создавайте коллажи или инфографику.
Инструменты для создания картинок
Canva
Вероятно, самый востребованный бесплатный редактор среди СММ-щиков. Продвинутый, с большим количеством функций, но по-прежнему очень простой и интуитивный. Есть список готовых шаблонов на выбор — почти для каждой популярной соцсети, кроме VK.

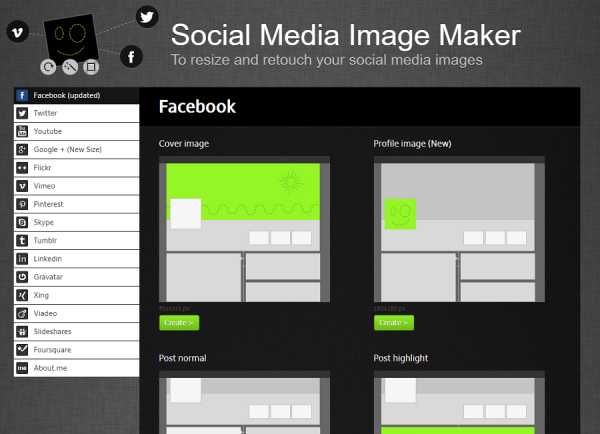
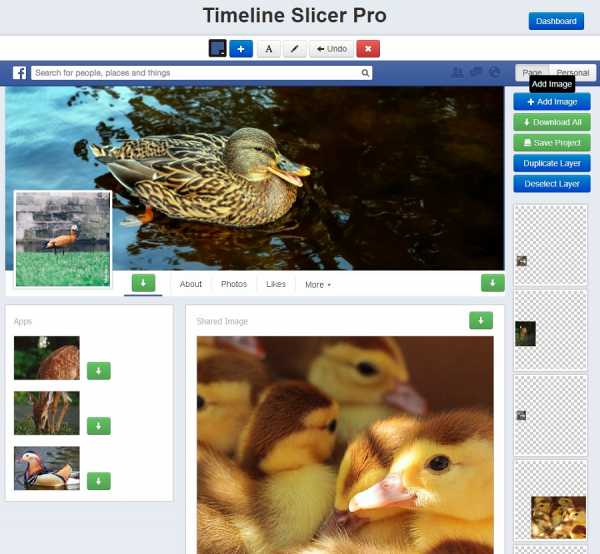
Social Media Image Maker
Крутейший инструмент, который должен добавить в закладки каждый SMM-щик. Тут собраны шаблоны для 16 социальных сетей. К сожалению, нет «ВКонтакте». При выборе соцсети программа показывает зеленой подсветкой области, для которых можно создать картинку. Просто нажмите на нужную, загрузите файл и передвиньте шаблон.


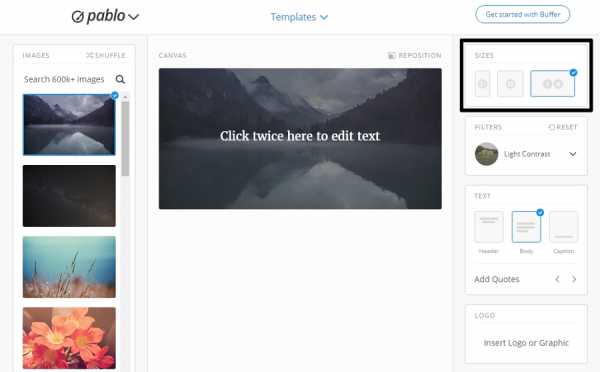
Pablo
Еще один простой и удобный редактор. Регистрироваться не надо. Просто заходите, создаете, скачиваете, публикуете. Справа можно выбрать один из трех форматов: вытянутый вертикальный для Pinterest, квадратный для Instagram и горизонтальный для Facebook и Twitter.
Другие полезные инструменты
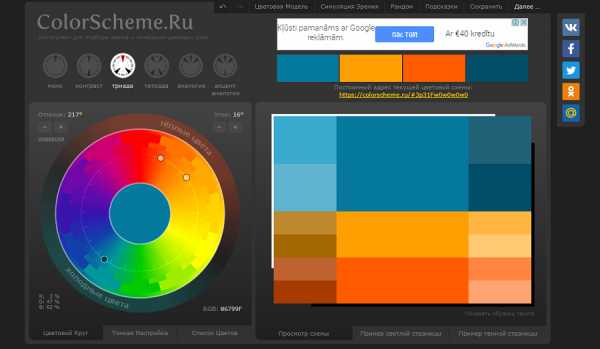
Colorscheme
Отличный инструмент, чтобы подобрать цветовую гамму. Можно выбрать моно-гамму, два, три или четыре цвета, а потом посмотреть, как они могли бы выглядеть в дизайне сайта. Часто хорошее оформление — это просто удачное сочетание цветов. Пример цветовой гаммы. Точки во второй окружности схемы можно передвигать в поисках любимого сочетания, либо просто нажать кнопку «Рандом».


Справа под палитрой цветов можно нажать «пример светлой страницы» или «пример темной страницы», чтобы посмотреть, как это выглядит в дизайне. Программа показывает дизайн сайта, но можно представить, как эти цвета будут смотреться в социальной сети.
Omnicoreagency
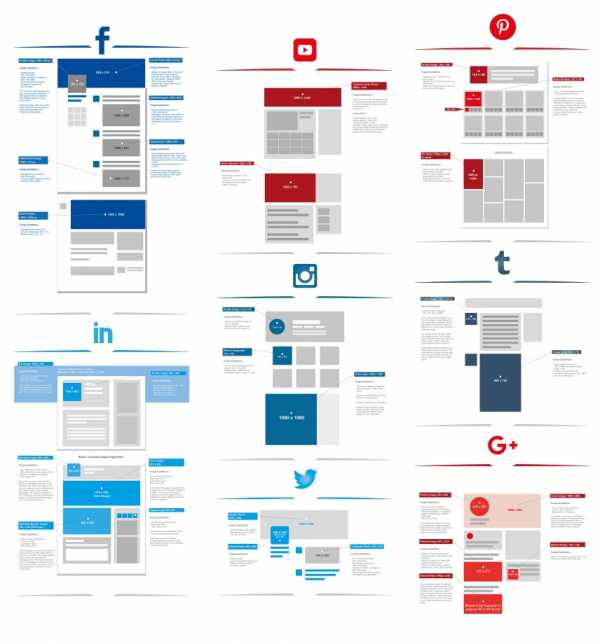
Самый развернутый англоязычный гид по размерам визуальных элементов, который я видела. Тут Facebook, YouTube, Pinterest, Twitter, LinkedIn, Instagram, Google+. На странице показаны размеры изображений и схематично, и в таблице. Последняя дата обновления — 19 апреля 2017 года. Есть расхождения в числах с другими источниками, но их мало, и они незначительны.
Makeawebsitehub
Более лаконичный гид по размерам, обновляется чаще. Последняя дата: 3 августа 2017 года..


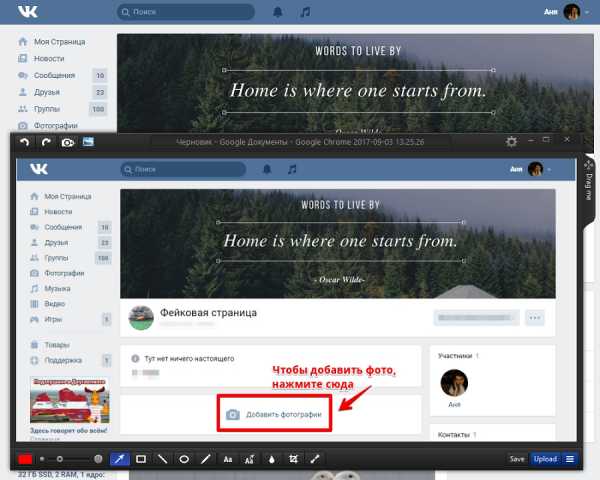
Timeline Slicer
Тем, кто хочет увидеть, как будет выглядеть страница в Facebook. Захóдите на сайт, перетаскиваете картинки в шаблон и смотрите, красиво ли выходит. Программа платная, но есть тестовый период.
Recite
Наверное, самый простой генератор постеров, который вы встречали. Просто введите текст и выберите шаблон.

Постер можно скачать, а можно сразу запостить в социальные сети.
Monosnap
Помогает делать и оформлять копии экрана. Можно размыть имя, добавить надпись, нарисовать стрелочку и сделать другие полезные мелочи. Очень помогает, если вы публикуете аналитические данные, статистику, процесс работы в редакторах, показываете онлайн-деятельность партнеров и т. п.

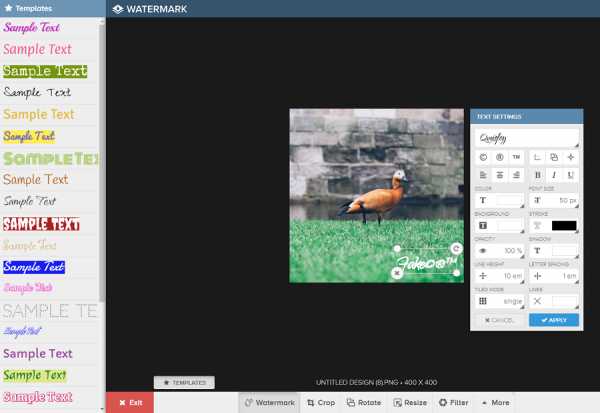
Watermark
Простой и интуитивный сервис, где проще всего поставить текстовый вотермарк. Все элементарно: загружаете изображение, выбираете шаблон и располагаете там, где нужно. Вотермарк можно увеличить или уменьшить, поиграть с прозрачностью и цветом. Также можно заполнить изображение водяными знаками. Минус — большинство шрифтов пойдут только с латинской раскладкой клавиатуры.


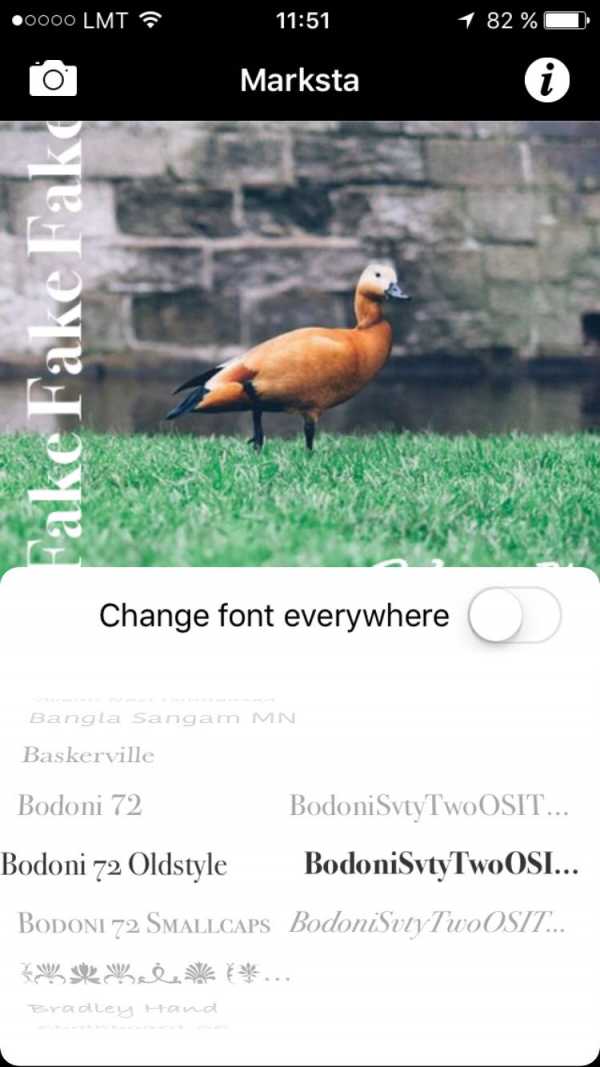
Marksta
Приложения для iPhone c огромным выбором инструментов, шрифтов, фонов, цветов. Загружайте и добавляйте вотермарки на изображения: ваше имя, название компании, адреса электронной почты или веб-страницы. Приложение стоит 2,29 €.
Есть также бесплатная версия с ограниченными функциями — Marksta Lite.
ПРИМЕРЫ УДАЧНОГО ИСПОЛЬЗОВАНИЯ ИЗОБРАЖЕНИЙ В СОЦСЕТЯХ
Делюсь коллекцией визуально привлекательных страниц, где стоит подсматривать идеи и черпать вдохновение.
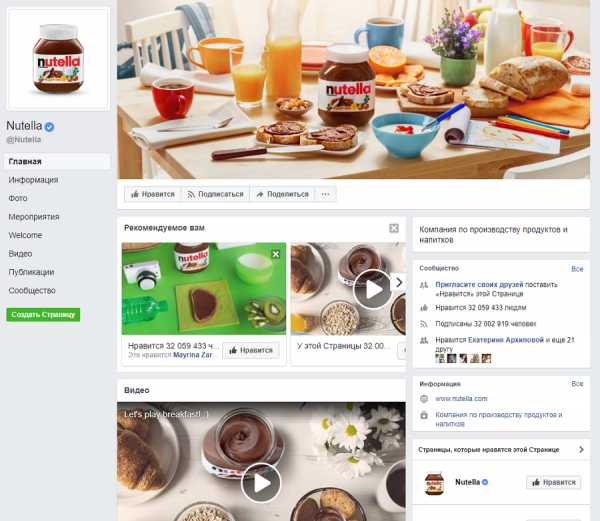
Nutella

Умилительная страница, которая напомнит, что вы проголодались. Особенно если любите сладкое. Тут можно почерпнуть идеи, если развиваетесь в сфере ресторанного бизнеса, выпускаете съедобные продукты или просто хотите «аппетитно» преподнести товар.
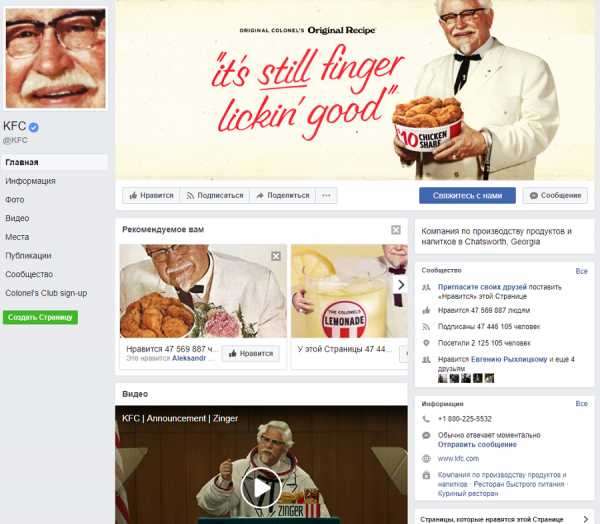
KFC

Для KFC типично добавлять на картинки Полковника Сандерса — человека, который основал КFС и придумал главный рецепт. У страницы можно поучиться, как внедрить и использовать образ, сделать его узнаваемым и любимым.
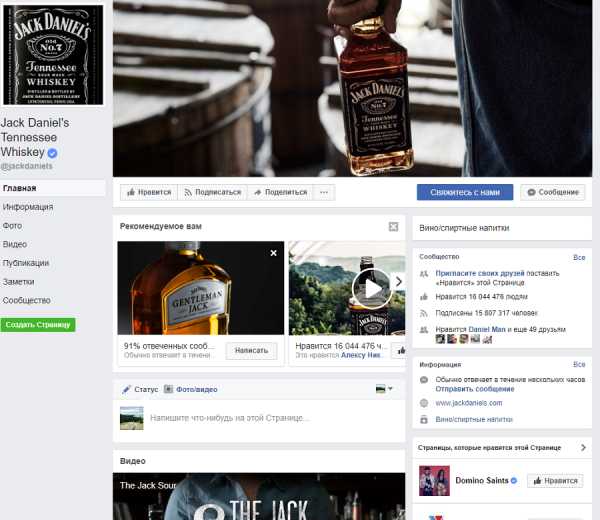
Jack Daniel’s

А у Jack’a можно подсмотреть, как красиво раскручивать алкоголь или безалкогольные напитки. Ракурсы, оформление постов с рецептами, постановочные кадры с использованием продукта в повседневных ситуациях.
Научно-образовательный проект «Образовач».
Ребята нашли способ привлекать внимание к науке и вовлекать пользователей Facebook: у постов много лайков и реакций, ими делятся, а в комментариях отмечают друзей. Пишут статьи на серьезные темы и обыгрывают их в публикациях. Рисуют комиксы, используют мемы. Обычно это смешно.



…и да, порой у них в текстах есть ошибки
Наверное, все знают «Тинькофф Банк» и то, какие картинки там создают. Но если вы еще не подписаны, то стоит. Они вовремя реагируют на российские и мировые инфоповоды, используют ситуативный маркетинг, рисуют быстро и качественно.

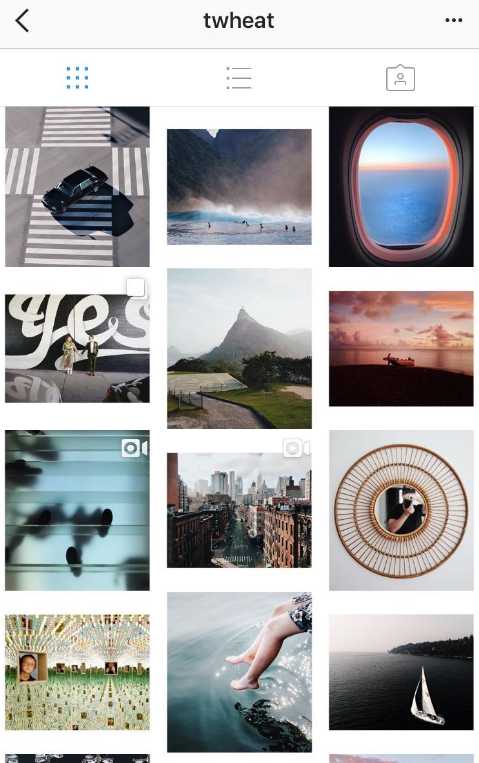
twheat

Владелец профиля сумел красиво расставить неквадратные кадры в ленте. Все просто: он чередует горизонтальные и вертикальные картинки в белых рамках.
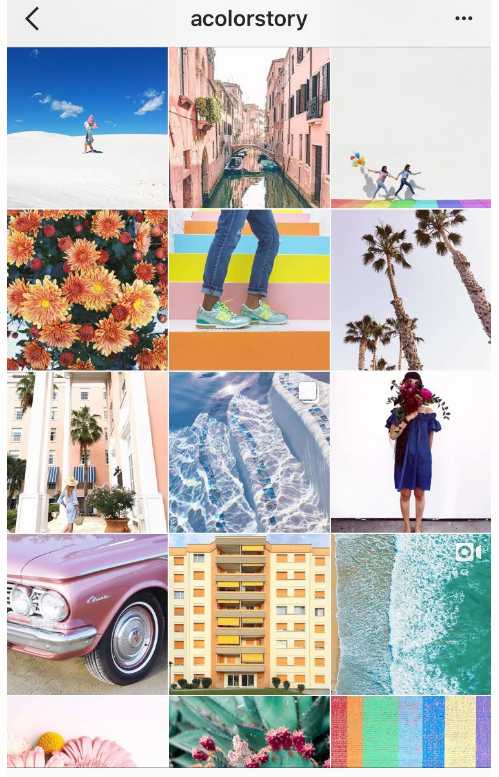
acolorstory

Аккаунт, который рекламирует возможности приложения для обработки фото. Тут в основном публикуют кадры, сделанные пользователями приложения. Наглядно.
bimbasket

Мило продают развивающие наборы для детей. Тут и счастливые дети, и красивые мамы, и яркие кадры с продуктом.
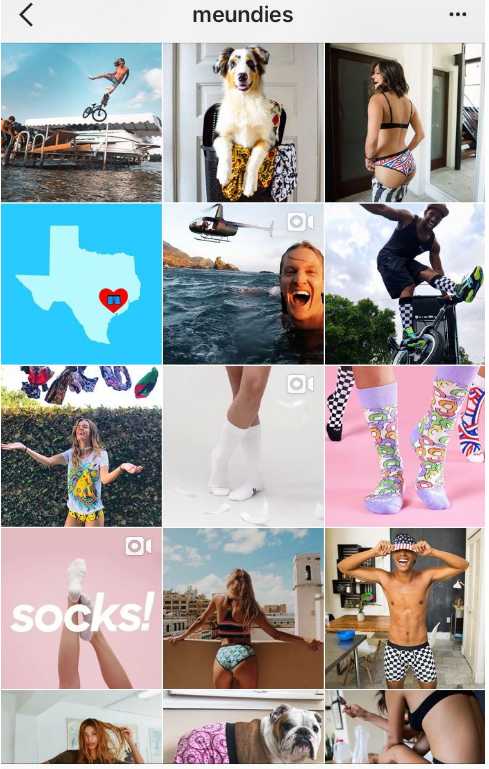
meundies

Instagram магазина позитивного нижнего белья. Кадры соответствующие. Большую часть контента генерируют клиенты, выставляя фото с продуктом и хештегом #MeUndies.
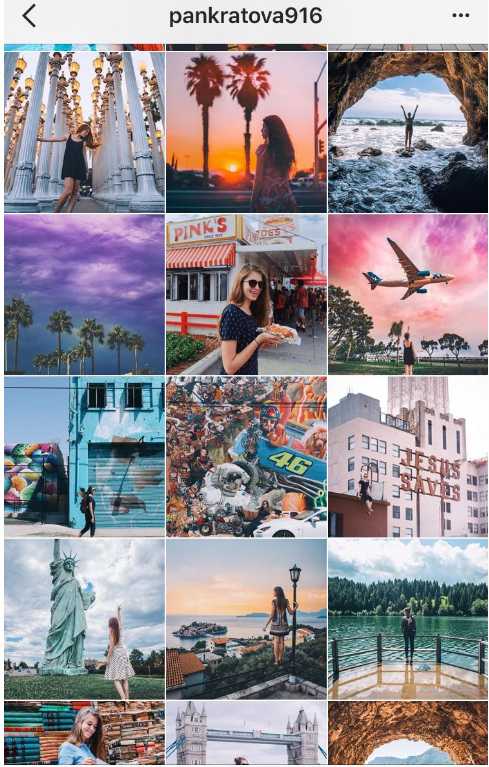
pankratova916

Девушка организует путешествия, зарабатывает на учебу в Америке, рассказывает мини-истории. Здесь все прекрасно.
local milk

Волшебный профиль, посвященный домашней кухне, путешествиям, семье и размеренной жизни. Автор показывает свою работу в деталях, и это вдохновляет.
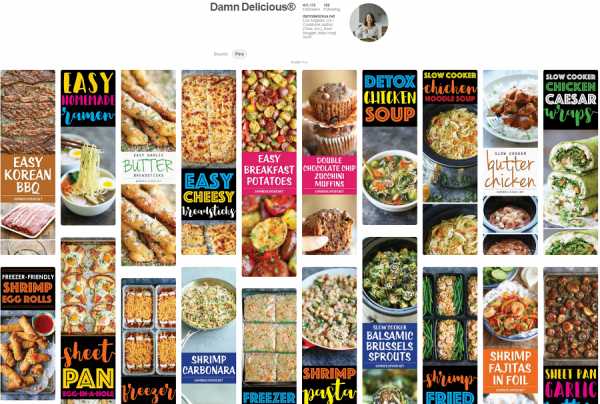
Damn Delicious

Pinterest, который помогает владельцам блога с рецептами привлечь больше посетителей. Помимо аппетитных блюд, на картинке сразу видны их названия. Так гостям страницы еще проще ориентироваться в рецептах.
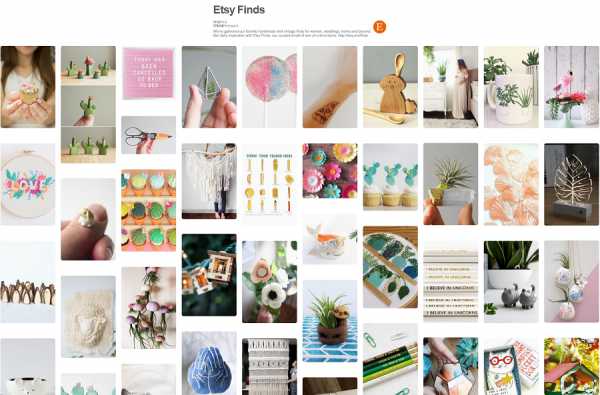
Etsy

Etsy — веб-сайт, где можно найти изделия ручной работы, винтажные вещи и уникальные товары. На Pinterest у них есть коллекция «досок» (boards), например, «Находки» (Etsy Finds). Туда попадают красивые фото с продуктами, которые есть на сайте Etsy.
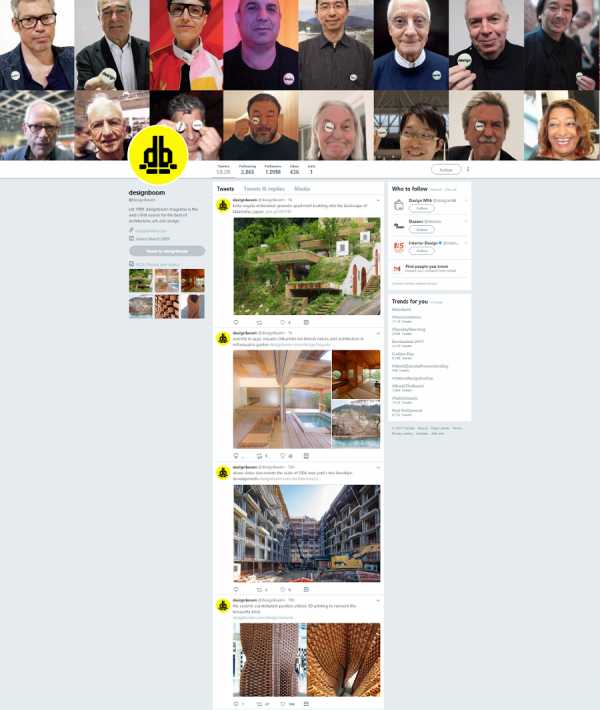
Designboom

Twitter-страница журнала об архитектуре, искусстве и дизайне. Ребята публикуют 1-3 удачные фотографии проекта, а чтобы посмотреть остальные, придется нажать на ссылку в твите.
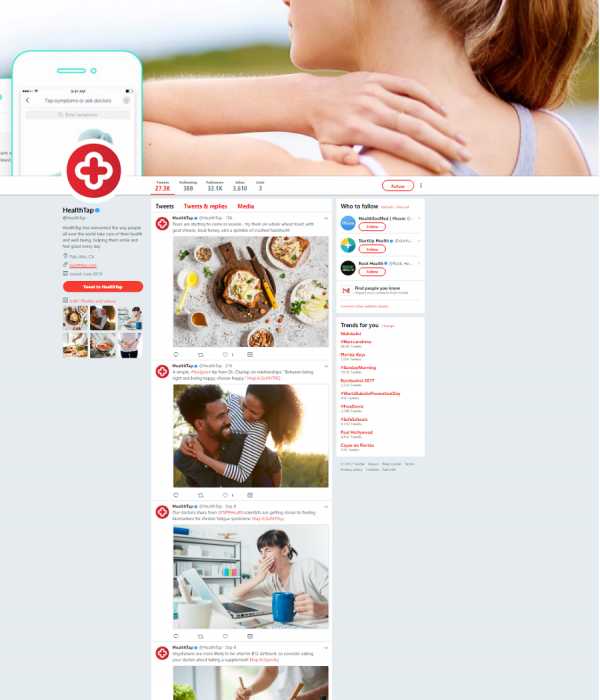
HealthTap

Страница приложения по поиску докторов. Публикуют кадры, которые ассоциируются со здоровой и счастливой жизнью.
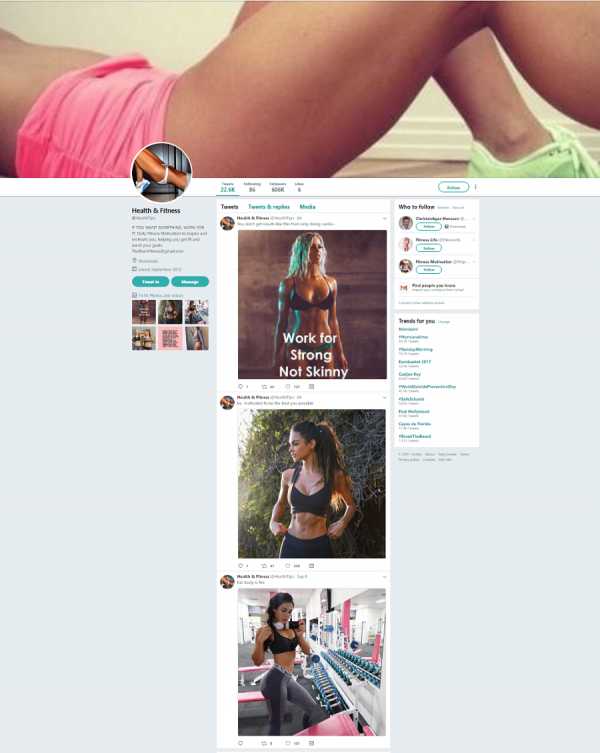
Health & Fitness

Если вы работаете в фитнес-сфере, знайте: красивые подкаченные девушки все еще собирают подписчиков.
Закрепляем:
Чтобы картинки в социальных сетях выглядели хорошо:
- Подбираем правильный размер, чтобы картинка не растягивалась и не сжималась.
- Соблюдаем правильные пропорции отдельно для каждой сети, чтобы картинка не обрезалась.
- Придерживаемся одного формата/стиля.
- Проверяем профили в соцсетях на устройствах с разным разрешением (компьютер/смартфон/планшет).
- Отказываемся от водяных знаков, либо ставим их так, чтобы не портить композицию.
- Обходимся без фотостоков или используем их минимально.
- Создаем и редактируем картинки с помощью надежных программ и инструментов без вирусов.
texterra.ru
Размеры картинок для социальных сетей
Всем привет, дорогие друзья. Многие из вас уже знают мою страсть — социальные сети. Я выбрал это направление не столько из-за того что очень люблю соц сети, сколько из-за его актуальности и возможности увеличить продажи любого товара или услуги.
Так вот, чтобы ваши страницы или группы нормально продавать — их нужно грамотно оформлять.
А чтобы их грамотно оформить — нужно четко знать, какого размера должны быть картинки для оформления страниц в социальных сетях. Об этом мы сегодня и поговорим.
А в этой статье мы разберем как оформлять страницы 9 соц сетях: Facebook, Вконтакте, Twitter, Instagram, YouTube, Pinterest, Linkedin, Google+ и Одноклассники.
Почему важно учитывать размеры картинок
Ну, тут всё просто. Если вы знаете размеры — вы сможете качественно оформить свою группу, например Вконтакте. Как это сделать мы уже тоже обсуждали ЗДЕСЬ.
Кроме этого, нужно учитывать понимание того факта, что картинки могут растягиваться. Например в самом верху страницы группы — изображения одного размера.
А когда вы пролистаете чуть ниже и боковая колонка уберется — размер уже будет совсем другой.
И тут важно, чтобы из-за изменения размера не пострадало качество изображения.
Вконтакте
Картинка к внешним ссылкам: 537 x 240 px
 Вы публикуете изображение, которое указывается в метаданных сайта (поле og:image). Можно просто взять картинку с сайта.
Вы публикуете изображение, которое указывается в метаданных сайта (поле og:image). Можно просто взять картинку с сайта.И будет не очень важно, какого размера исходное изображение — ВК автоматически сожмет картинку до 537×240 px.
Пропорции будут важны важны — когда картинка будет квадратная или вертикальная — в этом случае большая часть картинки будет обрезана, вот так:
Картинка для поста: 700 x 500 pxСамый подходящий размер картинки для поста Вконтакте — 700 х 500 px, а самый большой из возможных — 1000 х 700 px.
 При загрузке, кстати, сохраняются пропорции изображений.
При загрузке, кстати, сохраняются пропорции изображений.Фото профиля: 200 х 500 px
Ну, тут все просто.
Пояснять не нужно.Картинка к внешним ссылкам: 1200 x 630 px
 При публикации поста отображается изображение, которое указано в мета данных сайта. У меня с этим проблема, поэтому иногда указывается абы что.
При публикации поста отображается изображение, которое указано в мета данных сайта. У меня с этим проблема, поэтому иногда указывается абы что.Facebook рекомендует заливать картинки размером 1200 x 630 px, чтобы лучше отображались, хотя ее размер , который отображается 470 x 246 px.
Если размеры картинки будут меньше, чем 470 х 246 px, то она будет отображаться в виде маленького квадратика (158 х158 px) рядом с текстом.
Еще это может происходить, когда у вас на сайте есть неполадки с кодом метаданных, которые передаются в соц сеть (тег og:image).
Картинка для поста: 1200 x 630 px
 В ленте новостей изображение уменьшается до 470 px по ширине.
В ленте новостей изображение уменьшается до 470 px по ширине.
Пропорции сохраняются.
Вертикальная же картинка Уменьшается до 394 px по высоте.
 Обложка: 851 х 315 px
Обложка: 851 х 315 px  Фото профиля: 180х180 px
Фото профиля: 180х180 pxНу это аватарка, без комментариев.
Картинка для твита: 1024 x 512 px
 В ленте твитов картинка с горизонтальным форматом уменьшается до 506 px по ширине.
В ленте твитов картинка с горизонтальным форматом уменьшается до 506 px по ширине.Вертикальная же картинки будет уменьшаться пропорционально до 506 px по высоте и ширине и будет квадратом.
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 pxКак всегда — без комментариев.
OK.ru
Картинка для поста: 1680 х 1680 px
 Максимальный размер изображения, которое реально заливать в ОК — 1680 px по большей стороне.
Максимальный размер изображения, которое реально заливать в ОК — 1680 px по большей стороне.Причем в ленте изображение отображается размером 548 x 411 px. 411 px — max высота вертикальной картинки, а 548 — max ширина горизонтальной картинки.
По клику на неё — изображение может «раскрыться» до размером 780 х 585px.
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
… БЕЗ комментариев
Google+
Все картинки отображаются размером 426 px по ширине, пропорции сжимаются по высоте.
Информация о каждом изображении берется из мета.
В некоторых постах изображение будет показываться в 2 колонки — тогда ширина картинки будет 886 px.
Обложка: 2120 x 1192 px
 Фото профиля: 250 х 250 px
Фото профиля: 250 х 250 px…
YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Уж простите за не оформленность канала. Банально не успеваю. Постоянные читатели, надеюсь, понимают.Фишка ютуба в том, что вид обложки канала зависит от устройства, на котором ваши подписчики просматривают этот канал.
Рекомендуется загружать одну картинку (цельную) размером 2560 x 1440 px. При этом нужно учитывать, что зона для текста, при размещении в которой ваши фотки или текста не обрежутся — размером 1546 х 423 px и находится по центру этой картинки!
На самом деле, я в скором времени собираюсь достаточно большое количество времени и сил потратить на youtube.
Но это только после выполнения своей основной цели!
Фото профиля: 800 x 800 px
…
Картинка для поста: 1080 x 1080 px
 В Instagramm идеальная картинка будет размером в 1080 px.
В Instagramm идеальная картинка будет размером в 1080 px.Для web-версии фотки будут показываться размером 291 x 291 px.
Фото профиля: 110 x 110 px
…
Картинка для пина: 735 x 1102 px
 Размер — 735 x 1102 px будет идеальным для pinterest.
Размер — 735 x 1102 px будет идеальным для pinterest.Хотя в самой ленте все изображения показываются с размером 235 px по ширине. Все пропорции конечно сохраняются. Но только до тех пор, пока они хотябы примерно равняются соотношениям 2:3 – 1:3,5.
Если картинка будет черезчур вытянута (пропорция 1:4 и больше), Pinterest будет такие картинки обрезать.
В этом случае полную картинку можно будет увидеть только в полном отображении, т.е. кликнув на неё.
По клику картинка открывается до 735 px по ширине.
Фото профиля: 165 x 165 px
…
Картинка к внешним ссылкам: 180 х 110 px и
В ленте корпоративной страницы картинки к ссылкам отображаются размером 180 х 110 px.
Информация об изображении для ссылки будет браться из мета данных сайта, с тех же ogg.
Картинка для поста: 350 x 230 px
Прикрепленные картинки ужимаются до 350 px по ширине. Пропорции сохраняются.
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px
…
Чтобы не держать все эти размеры в голове — можно воспользоваться готовыми сервисами. Которые подготовят ваши изображения к публикцаии в любой соц сети.
Но это уже другая история, которую мы рассмотрим в следующей статье. Поэтому подписывайтесь и встретимся в следующих статьях.
С уважением, Денис Тумилович.
in4wp.ru
Оптимальные размеры изображений в социальных сетях
Размеры изображений в социальных сетях важно учитывать, потому что если выбрать меньше рекомендованного размера картинка «растягивается» и становится нечеткой, а большего размера может сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размера, то она может обрезаться в неудачном месте.
Если не хочется входить в тонкости, запомните один размер: 1024 x 512 px. В большинстве случаев такая картинка будет отображаться корректно в многих социальных сетях.
Либо можно воспользоваться сервисами, которые изменять размер изображения, я в таких случаях всегда пользуюсь сервисом Canva, это достаточно продвинутый редактор, с большим количеством настроек, и по-прежнему очень простой и удобный. Можно использовать готовые размеры, либо указать собственные размеры. Поверх фото можно сделать надпись, выбрав подходящий шрифт и стиль надписи.
Также, для всех тех кто интересуется раскруткой и продвижением в социальных сетях существует отличный, а самое главное рабочий и проверенный онлайн пиар сервис. Подписчики для групп Вконтакте, Фолловеры Инстаграм, Просмотры Youtube и многое другое на крайне демократичных условиях. Пользуемся.
Размеры изображений в Facebook
- Картинка к внешним ссылкам: 1200×630 px
- Картинка для поста: 1200×630 px
- Обложка: 851х315 px
- Фото профиля: 180х180 px
Размеры изображений в Facebook
Размеры изображений в Twitter
- Изображение для твита: 1024×512 px
- Обложка: 1500х500 px
- Аватар профиля: 400×400 px
Размеры изображений в Twitter
Размеры изображений в Instagram
- Картинка для поста: 1080×1080 px
- Фото профиля: 110×110 px
Размеры изображений в Instagram
Размеры изображений в Linkedin
- Изображение к внешним ссылкам: 180х110 px
- Изображение для поста: 350×230 px
- Аватар профиля: 800×800 px
- Обложка: 646×220 px
- Аватар профиля: 400х400 px
После обновления в декабре 2016 года, LinkidIn претерпел серьезный редизайн, новый размеры смотрите на странице — Размеры изображений в Linkedin (2017)
Размеры изображений в YouTube
- Изображение поверх видео: 1280×720 px
- Обложка канала: 2560×1440 px
- Аватар профиля: 800×800 px
Размеры изображений в YouTube
Размеры изображений в Pinterest
- Изображение для пина: 735×1102 px
- Аватар профиля: 165×165 px
Размеры изображений в Pinterest
Размеры изображений в Одноклассниках
- Изображение для поста: 1680х1680 px
- Обложка: 1340×320 px
- Аватар профиля: 190х190 px
Размеры изображений в Одноклассниках
Размеры изображений в Вконтакте (VK)
- Аватар — 200х300 px (200×500 px) в пропорции 2 к 5
- Миниатюра аватара — круг диаметром 200 px.
- Новостное изображение баннера в группе: 510х271 px.
Размеры изображений в Вконтакте (VK)
online-marketing.com.ua
анимированные обложки, размеры изображений и прочие тонкости
Какие размеры картинок выбрать, как установить анимированную обложку, сделать меню и оформить товары, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания.
Зачем группе оформление
Вконтакте
Обложка
Аватарка
Вики-меню
Посты
Товары
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, вики-меню, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.

Ответ поддержки о влиянии размера картинки на позицию в выдаче
Как умная лента считывает содержимое иллюстрации, не очень понятно. Если вы знаете, напишите в комментарии, будем признательны.
Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.

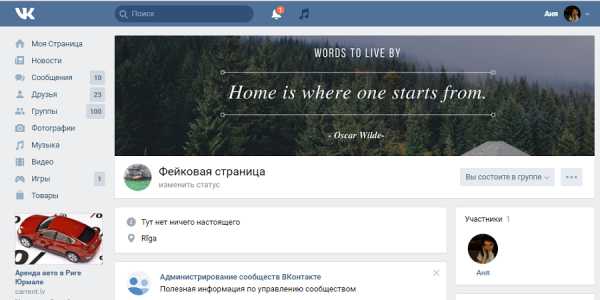
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.

Стрелка указывает на кнопку подачи заявки

Стрелка показывает на кнопку с сообщением
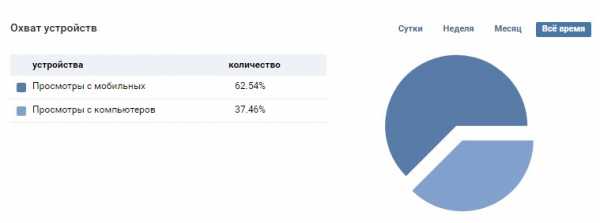
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:

Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.

Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Не так давно Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.

Пример с выводом аватарок активных участников на обложку
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатываются отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
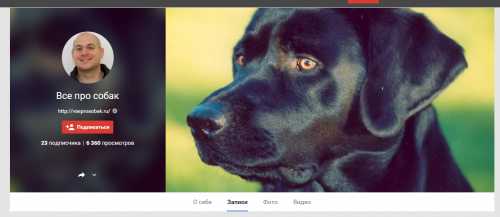
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:

С обложкой и аватаркой

Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:

Редактор не дает выделить более вытянутое поле.
Вики-меню
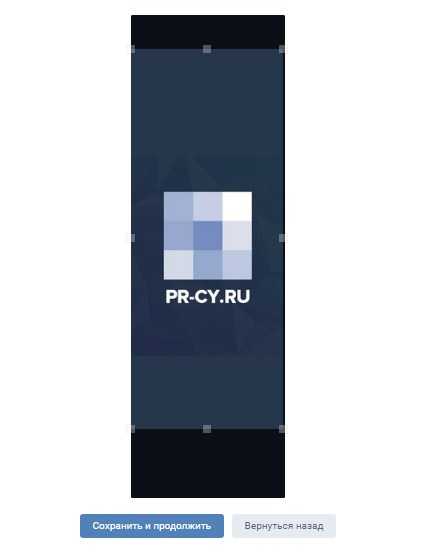
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат Вконтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы Вконтакте и сторонние сайты. В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
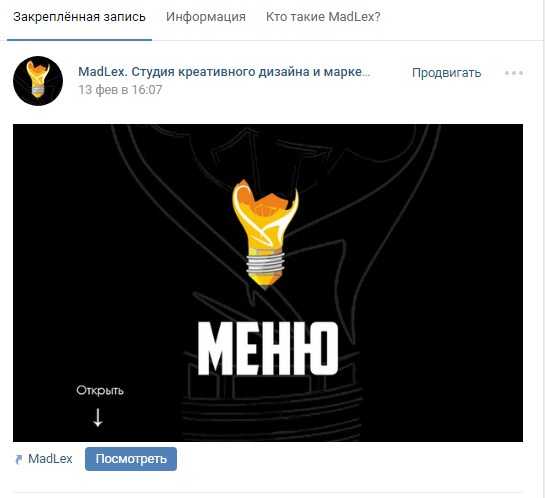
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.

Обложка меню

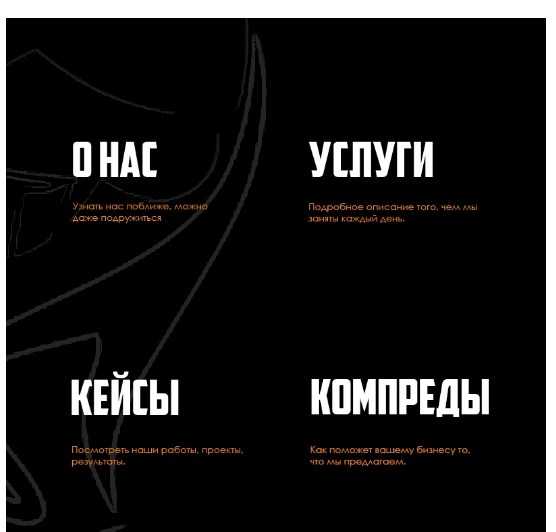
Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.

Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. О том, как сделать вики-меню в группе мы подробно расскажем в отдельном материале. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.

Тестовый пост с вики-меню
Посты
Размеры: не менее 600 px в ширину для обычных постов, не меньше 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
Просто пост может иметь любой размер, но лучше не менее 600 px в ширину, иначе картинка будет маленькой и некачественной. Для примера мы взяли квадратную картинку, изображения в альбомной и книжной ориентации в 1000 px по ширине.


Десктопный просмотр
Видим, что изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в альбомной ориентации. В книжной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.


Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.

Иллюстрация для статьи со светлым фоном

Иллюстрация для статьи с темным фоном
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:

Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда

Открытая карточка товара
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:

Ряд с товарами в группе PR-CY

Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
pr-cy.ru
Как создать идеальные картинки для ФБ и ВК
По статистике Фейсбук, посты с картинками репостят в 2 раза чаще, чем тексты без изображений. Примерно та же картина наблюдается и в других социальных сетях. Так что для продвижения компании приходится не только писать интересные посты, но и готовить визуальный контент. И здесь начинающего smmщика подстерегает множество подводных камней. У фейсбука, вконтакта, инстаграма свои собственные понятия о правильных картинках. Хорошо, если всем этим занимается специальный человек. А если такой возможности нет?Для тех, кто не хочет заморачиваться и делать отдельные изображения, методом проб и ошибок нашли оптимальные размеры картинок, которые будут корректно отображаться в любой социальной сети: горизонтальные фотографии 1024х512 пикселей, вертикальные – 800х1200 пикселей. Но чтобы визуальный контент идеально вписался в ленту, стоит все-таки учитывать особенности каждой из площадок.
Оптимальные размеры изображения для ФБ
Также в качестве обложки на Facebook можно использовать изображения размером 820х315.
Изображение на обложку
На обложку страницы фейсбука можно поставить картинку или видео. Сначала разберемся с картинками.Если изображение превышает 851х315 пикселей, то фб предложит вам выбрать область, которую нужно отображать. Если вы можете пожертвовать какой-то частью фото, то все хорошо. Вот так выглядит полноценная фотография 4000х3000 пикселей:
А вот как эту фотографию порезал фейсбук для обложки:
Чтобы добавить или изменить фотографию обложки, нужно перейти на страницу, нажать «изменить обложку» в левом верхнем углу, загрузить фото или выбрать из уже загруженных, сохранить.
Вот что бывает, если фото обложки не соответствует нужным размерам:
Вместо картинки на обложку можно поставить видео. Алгоритм размещения тот же, что и с обычным изображением. Идеальное разрешение видео 820х456 пикселей. В любом случае видео обложки должно быть разрешением не ниже 820х312 и длительностью от 20 секунд до 1,5 минут.
Фото профиля страницы
Для фото профиля нужно квадратное изображение 180х180 пикселей. Его фб при размещении слегка ужимает – на странице компании до размера 170х170 пикселей, на личной странице – 160х160.
Картинка для поста
Изображения к постам Facebook уменьшает автоматически, при этом пропорции картинок сохраняются. Ширина горизонтальной картинки в фб 470 пикселей. Исходный размер этой фотографии 960х678 пикселей, в ленте она отображается размером 470х332 пикселя.
Вертикальные картинки и фотографии коммерческие страницы стараются не использовать. Но при желании их тоже можно размещать. Фейсбук ужмет такое фото до 394 пикселей по высоте, сохранив пропорции. Исходный размер фото 585х700 пикселей.
Картинка для внешней ссылки
Когда вы расшариваете ссылку на странице, то фейсбук подгружает картинку из метаданных сайта и автоматически подгоняет ее под размеры 470х246 пикселей, обрезая сверху и снизу.
Если картинка меньше, то она отобразится в форме квадрата с текстом справа.
Несмотря на то, что фейсбук ужимает картинки, рекомендуется для статей, которые планируется расшаривать в соцсетях, ставить изображения размером 1200х630 пикселей, чтобы они хорошо отображались на экранах с большим разрешением.
ВКонтакте
Для ВК размеры изображения тоже важны. Слишком маленькие картинки «растянут» и они будут размытыми, а слишком большие сожмут с потерей качества или вообще обрежут в неудачном месте. Сейчас оформление страниц в Вконтакте все больше напоминает Фейсбук, но есть небольшие нюансы по размерам фото. Кроме того, чтобы сохранить качество фотографий их нужно перетаскивать из папки в компьютере, а не загружать через открытие файла.
Изображение на обложку
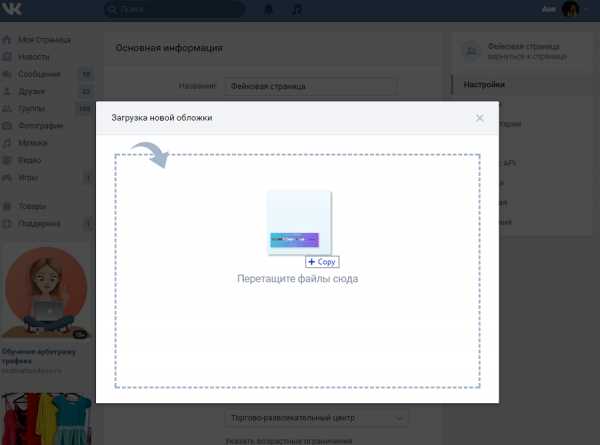
В ВКонтакте, как и в фейсбуке, для обложки нужна горизонтальная широкая и невысокая картинка. Если загрузите стандартную, то ВК предложит ее обрезать, что не всегда хорошо смотрится. Чтобы добавить обложку нужно на странице группы или сообщества зайти в «действия» – управление сообществом и загрузить фотографию.
Фото профиля страницы
В принципе можно грузить и большие изображения до 7 тысяч пикселей, главное, чтобы соотношения сторон фотографии укладывались в пропорцию 2 к 5. Но если у вас есть обложка, то все это совсем не важно, миниатюра все равно будет показываться в форме круга диаметром 200 пикселей и ее можно редактировать.
Картинка для поста
После смены дизайна ширина ленты новостей в ВК стала фиксированной, поэтому чтобы картинка встала в ленту красиво, она должна быть 510 пикселей в ширину. Высота может быть любой, но лучше использовать квадратные (510х510) или горизонтальные фото (высота меньше 510 пикселей).
Картинки для внешней ссылки
Как и в фейсбуке картинка при расшаривании автоматически подгружается к посту из метаданных и подгоняется под размер 537х240. Если изображение будет вертикальное или квадратное, то соцсеть его подрежет.
Фотографии товаров
Поскольку ВК активно используется как площадка для продвижения различного рода интернет-магазинов, стоит внимательно отнестись к фотографиям размещаемых товаров. Минимальный размер фото 400х400 пикселей, максимальный 7 тысяч пикселей в ширину или высоту. Но специалисты по ВК рекомендуют придерживаться размера 1000х1000 пикселей. К одному товару можно загрузить 4 фотографии, чтобы сделать это, нужно зайти в меню «Товары» (1), затем «Мои товары» (2) и нажать кнопку «Добавить товар».
Вот как это выглядит на странице группы:
И другие соцсети
Мы собрали для вас в одну таблицу оптимальные размеры изображений для самых популярных в России соцсетей.
Инструменты для работы с картинками
Совсем необязательно нанимать дизайнера, чтобы сделать фотографии для всех соцсетей, в которых продвигается компания. Подогнать фотографию или картинку под нужный размер может любой человек, не обладающий специальными знаниями.
www.canva.com/ru_ru/
Изначально англоязычный сайт сейчас позволяет работать с русским интерфейсом. Чтобы начать работу, необходимо зарегистрироваться, можно через фейсбук или гугл+. В меню есть графика для социальных сетей.
При загрузке сервис предлагает посмотреть небольшой ролик о то, как можно начать работу с изображениями. Можно работать с бесплатными готовыми шаблонами и картинками, а также загружать свои, добавлять фон и текст. Чтобы загрузить собственные картинки и фотографии нужно перейти во вкладку «Мое». После завершения редактирования нужно сохранить макет, нажав кнопку «скачать».
http://optimizilla.com/ru/
Сервис для оптимизации изображений. Фотография загружается прямо на главной странице.
Можно выбрать качество сжатия и насколько нужно сжать изображение. После завершения редактирования нажать «скачать все».
www.desygner.com
Сервис с шаблонами для различных соцсетей благодаря которому не придется заморачиваться за размеры картинки.
https://pablo.buffer.com/
Довольно простой и понятный сервис для создания изображений. Имеет 3 размера (только для Instagram, Facebook, Twitter и Pinterest) (1), фильтры (2) и дает возможность что-то написать на изображении (3).
www.internetmarketingninjas.com
Сервис для обрезания картинки под нужный размер. Можно выбрать автоматический размер из меню.
6 правил выбора изображений для соцсетей
- Релевантность. Картинка и текст поста должны соответствовать друг другу. Не обязательно если вы пишите про автомобиль ставить фото машины, но какая-то логическая или интуитивная связь должна быть.
- Уникальность. Даже если вы берете стоковое изображение, добавьте в него что-то свое – сделайте коллаж, добавьте текст. Эксперты утверждают, что люди устали от стоковых картинок в ленте. Ну а уж для продвижения какого-то товара точно придется устроить фотосессию.
- Легальность. Если нет своих фотографий, то используйте бесплатные (или платные) стоки. Воровать изображения не стоит, закон об авторском праве никто не отменял.
- Размер и качество. Должны соответствовать площадке.
- Оригинальность. Вполне возможно, что отличной иллюстрацией поста станет мем, кадр из фильма или постановочная фотография.
- Стиль. Для страницы компании вполне можно создать собственные правила оформления изображений. Например, сделать рамочку фирменных цветов, добавить логотип или придумать что-то еще, чтобы все картинки выглядели единообразно.
Советуем прочитать
blog.callibri.ru
