ВК-лендинги — LeadConverter
Что такое ВК-лендинг?
ВК-лендинг — это мини-лендинг, созданный внутри социальной сети ВКонтакте.
С его помощью можно получить контактные данные, разрешение писать в личные сообщения и автоматически запускать чат-бота.
Использование ВК-лендингов повышает конверсию внутри ВКонтакте, т.к. пользователю не нужно переходить на сторонний сомнительный для него ресурс.
Также отправка ссылки на ВК-лендинг преобразуется в виджет с кнопкой, и логотипом ВК-приложений.
Все эти моменты положительно влияют на открываемость лендинга и конверсию в дальнейшем 🙂
Как выглядит ВК-лендинг?
ВК-лендинг состоит из изображения, заголовка, текстового описания и формы захвата.
Основная цель ВК-лендинга — помочь человеку зайти в чат-бота.
А с помощью формы захвата мы получаем ещё и контактные данные для дальнейшей работы.
Базовое понимание сформировали, теперь можем приступить к созданию.
Как создать ВК-лендинг?
1.
Регистрируемся или авторизуемся в личном кабинете LeadConverter.
2.
В главном или боковом меню переходим в раздел «ВК-лендинги».
3. Внутри раздела нажимаем синюю кнопку «Создать лендинг», или красную кнопку с плюсом в правом нижнем углу экрана.
Настраиваем параметры ВК-лендинга
Название лендинга
Название лендинга отображается только в личном кабинете и необходимо для удобной работы со своими лендингами.
Канал во ВКонтакте
Для корректной работы необходимо нажать на кнопку «Подключить приложение» и выбрать группу, для которой планируется создание ВК-лендинга. Смотри скриншот
Смотри скриншот
Канал во ВКонтакте — это поле с выпадающим списком подключенных ВК-групп (сообществ) к личному кабинету LeadConverter.
Как подключить сообщество к личному кабинету подробно описано в этой статье
ВКонтакте
Для чего мы выбираем ВК-группу?
1) Название и ссылка на подключенную группу будет отображаться в верхней плашке ВК-лендинга
2)
При посещении ВК-лендинга будет запрошено разрешение на сообщения от сообщества. Какую группу выберем, для той группы и будет запрошено разрешение. (Смотри скриншот ниже)Запустить бота
Запустить бота — это поле с выпадающим списком, в котором отображается список всех ботов.
Как это работает и зачем заполнять это поле?
В конце каждого лендинга есть кнопка.
Неважно, какой текст на ней написан. Она выполняет одну важную роль — запрашивает разрешение на отправку сообщений.
Как только разрешение получено — автоматически в личные сообщения придёт сообщение от активированного бота.
Если бот для запуска не выбран — будет просто тишина, но с возможностью писать этому человеку
Дальше идут контентные настройки. Ознакомимся 🙂
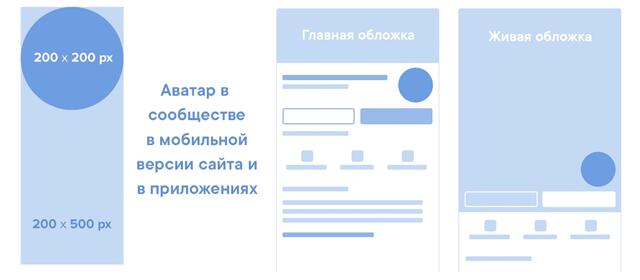
Шапка — это изображение с рекомендуемым размером 795х250 пикселей.
Шапкой назвали потому, что изображение на ВК-лендинге расположено самым верхним элементом.
С помощью кнопки «Загрузить изображение» выбираем изображение из памяти компьютера.
Заголовок на лендинге
Заголовок отображается на лендинге после изображения (при его наличии).
На данный момент на ВК-лендингах не поддерживается персонализация (обращение к человеку по имени, и т.п.).
Контент
В контент пишем текст, вставляем смайлики.
На данный момент на ВК-лендингах не поддерживается персонализация (обращение к человеку по имени, и т.п.).
Текст кнопки
Текст кнопки может быть любым. Абсолютно неважно, какой текст на ней написан.
Она выполняет одну важную роль — запрашивает разрешение на отправку сообщений.
Ну, и отправляет данные из формы захвата в личный кабинет LeadConverter, в раздел «Подписчики» 🙂
Как только разрешение получено — автоматически в личные сообщения придёт сообщение от активированного бота.
Запрашивать телефон
Запрашивать почту
На ВК-лендинге эти поля выглядят так:
При активации ползунка «Обязательное поле» кнопка будет деактивирована до того момента, пока поля с телефоном и/или email не будут корректно заполнены.
Быстрая подписка
Быстрая подписка отправляет запрос на отправку сообщений от с
Как сделать карточку музыканта в ВК, Spotify, Apple Music?
Популярность стриминговых сервисов за 2021 год приросла среди музыкантов
и слушателей. Шума добавил выход Spotify в России. Да и людей, которые активно занялись музыкой добавилось.
Первое, что видит человек, если он заинтересован каким-то артистом — это карточка музыканта. В некоторых стриминговых сервисах карточку называют профилем.
Сегодня разберем тему о том, как создать карточку музыканта на трех основных стриминговых площадках России: VK/BOOM, Spotify, Apple Music.
Что такое карточка музыканта?
Это страница, на которой собраны все песни и альбомы музыканта.
Здесь можно найти ссылки на официальную группу или паблик, или личный профиль артиста в соцсетях. Здесь же можно разместить фотографии и биографию исполнителя.
Создание карточки музыканта чаще всего сопряжено с первой заливкой треков
и регистрацией в сервисе. Расскажем об этом по порядку.
Создание карточки в ВК/BOOM
В приложении BOOM карточка музыканта формируется с сайта VK, так как BOOM —
это просто аудиозаписи из ВКонтакте, вынесенные
в отдельное приложение.
Карточка создается автоматически при загрузке первых треков на площадку VK/BOOM.
Создать вручную карточку музыканта нельзя.
Если вы уже загружали свою музыку через лейбл или дистрибьютора, то у вас уже должна быть карточка музыканта. Просто введите имя исполнителя в поиске по аудиозаписи.
Как привязать к паблику и разместить свою фотографию?
Для этого понадобится два фото: для десктопной и мобильной версий.
Десктопная версия: размером 1510*344 px.
Мобильная версия: размером 1440*730 px.
Чтобы добавить фотографии к карточке достаточно написать в службу технической поддержки.![]() Если фото соответствует требованиям, его разместят.
Если фото соответствует требованиям, его разместят.
https://vk.com/dont_panic_42
Чтобы привязать карточку музыканта к паблику, необходимо так же писать в техподдержку. Для этого название паблика должно совпадать с названием музыканта. Еще несколько условий: создателем паблика должен являться сам исполнитель, а все администраторы должны включить «Подтверждение входа» (2FA) в настройках безопасности страницы — с помощью аккаунта администраторов и само сообщество получает дополнительный уровень защиты.
Если вы работаете с агрегатором или лейблом и по какой-то причине карточки музыканта по-прежнему нет, хотя вы уже заливаете треки во вКонтакте, пишите в техподдержку. В запросе обязательно указывайте название дистрибьютора, сценический псевдоним, названия релизов и уникальные UPS или ISRC-коды релизов.
Создание карточки в Spotify
В Spotify карточка артиста создается так же, как и в VK — автоматически.
НО! Для этого необходимо зарегистрироваться в Spotify for Artists.
И вот этот вопрос вызывает наибольшее количество вопросов.
Ниже приводим алгоритм регистрации в Spotify for Artists, если вдруг
вы еще там не зарегистрированы:
Зарегистрируйтесь в Spotify как слушатель и создайте аккаунт: https://www.spotify.com/by-ru/
Перейдите по ссылке: https://artists.spotify.com/
Нажмите Get Access в правом верхнем углу.
На странице будет выбор из двух вариантов.
Сделайте этот выбор: — Artist or manager — Артист или Менеджер — Label team member — Член команды лейбла
На следующей странице Spotify предложит вам заявить права на профиль исполнителя. Смело жмите «Продолжить», чтобы получить доступ к Spotify
для артистов из России.
В окне «What profile are you claiming? (На какой профиль вы претендуете?)» введите имя исполнителя или URL-адрес плейлиста.
Заполните информацию о себе «Tell us about yourself».
Дождитесь одобрение запроса от Spotify. В среднем срок ожидания занимает
не больше суток.
Личный кабинет формируется автоматически и вся информация об артисте отображается во вкладке профиль (Profile): меняйте обложки, добавляйте биографию. Вы можете менять поле Artist’s Pick: размещать в нем трек, плейлист, альбом, гастроли или подкаст с добавлением небольшого сообщения для фанатов — чаще всего это поле используется для анонсов, но можно выдумать и какой-нибудь особый способ коммуникации с аудиторией через это небольшое окошко.
В разделе ABOUT обязательно создайте фото галерею и добавлять до 100 фотографий. Поле для написания биографии артиста и ссылки на его соцсети
так же размещаются здесь.
Создание карточки в Apple Music?
В Apple Music есть схожий со Spotify персональный кабинет или, как мы его называем, карточка музыканта. И ее не нужно каким-то особым способом создавать. В Apple Music нужно сделать одно действие: зарегистрировать Apple ID после чего просто получить доступ, что вызывает наибольшие трудности. Особенно, если нет Apple ID.
Особенно, если нет Apple ID.
Если у вас действительно нет Apple ID, то здесь, на официальном сайте яблочной техподдержки, есть четкая пошаговая инструкция для любого устройства. Самый простой способ создать Apple ID — «Создание идентификатора Apple ID на веб-сайте». Просто следуйте инструкции.
Готово?
Чтобы зарегистрировать страницу артиста, войдите с помощью Apple ID в Apple Music for Artists или скачайте приложение.
Ссылка для входа в Apple Music: Apple Music for Artists.
Найдите «Запросить доступ к артисту» и укажите свою ссылку на страницу артиста в iTunes Store. Для этого в iTunes Store просто введите в поисковике имя артиста или название группы, выберите из альбомов или треков. Перепроверьте, что вы регистрируете нужного артиста.
Выберите роль и заполните необходимые поля в заявке. Чтобы ускорить одобрение своей заявки, войдите в свои профили соцсетей или в учетную запись своего дистрибьютора. Чем больше информации вы сможете предоставить,
тем быстрее Apple Music for Artists подтвердит вашу личность
и принадлежность к артисту.
Проверка статуса заявки. Статус можно посмотреть в самом профиле, где будет указано: «На рассмотрении». При изменении статуса сервис сам сообщит об этом по электронной почте.
Иногда требуется дать доступ к странице артиста нескольким лицам: участникам группы, менеджеру артиста, представителям лейбла. Соответствующие функции
есть в профиле.
Тысячи начинающих музыкантов зарегистрированы на разных сервисах и классное оформление карточки музыканта — это +1 к вашему успеху, ведь это важная составляющая, которая может много рассказать о вас, как о человеке.
Именно поэтому важно делать качественные и цепляющие обложки к своим трекам, искать возможности для крутых фотосессий, чтобы в любом профиле фанат, представители СМИ или лейбла видели вас, а не боролись с раздражением от низкого разрешения ваших фото. То же касается и текста вашей биографии — он должен быть информативным, цепляющим, ярким.
Что дальше?
Классное оформление карточки музыканта — это +1 к вашему успеху, так как она позволяет сразу составить о вас мнение. Если карточка оформлена правильно, то заходя на нее, слушатели будут видеть вас как серьезного артиста, заходить в ваше сообщество и слушать ваши треки. Именно поэтому важно делать качественные и цепляющие обложки к своим трекам, искать возможности для крутых фотосессий, чтобы в любом профиле фанат, представители СМИ или лейбла видели вас, а не боролись с раздражением от низкого разрешения ваших фото. То же касается и текста вашей биографии — он должен быть информативным, цепляющим, ярким.
Если карточка оформлена правильно, то заходя на нее, слушатели будут видеть вас как серьезного артиста, заходить в ваше сообщество и слушать ваши треки. Именно поэтому важно делать качественные и цепляющие обложки к своим трекам, искать возможности для крутых фотосессий, чтобы в любом профиле фанат, представители СМИ или лейбла видели вас, а не боролись с раздражением от низкого разрешения ваших фото. То же касается и текста вашей биографии — он должен быть информативным, цепляющим, ярким.
Обычно оформлением карточек артистов занимаются их менеджеры. Запишитесь на бесплатную встречу с менеджером артиста, на которой мы проанализируем, как сейчас у вас устроено продвижение — какие есть слабые и сильные стороны, и поможем выстроить план по развитию проекта. Интересно? Жмите «Подробнее».
| Подробнее |
Лучший размер изображения для веб-сайтов 2021 | Полное руководство
Содержание
Изображения являются важной частью каждого веб-сайта. Они не только помогают привлечь внимание вашего посетителя, но и помогают в общем SEO. Ключом к хорошим изображениям для вашего веб-сайта является поиск или использование высококачественных изображений и обеспечение их правильного размера. Знание оптимального размера изображения для веб-сайтов необходимо для привлекательного контента и хорошей скорости загрузки страницы.
Они не только помогают привлечь внимание вашего посетителя, но и помогают в общем SEO. Ключом к хорошим изображениям для вашего веб-сайта является поиск или использование высококачественных изображений и обеспечение их правильного размера. Знание оптимального размера изображения для веб-сайтов необходимо для привлекательного контента и хорошей скорости загрузки страницы.
Какой размер изображения лучше всего подходит для веб-сайтов?
Размер ваших изображений зависит от того, где вы хотите разместить их на своем веб-сайте. Оптимальный размер файла для изображений на веб-сайте — не более 200 КБ, а для полноэкранных фоновых изображений — от 1500 до 2500 пикселей в ширину, а для большинства других изображений максимальная ширина — 800 пикселей. Хранение изображений между этими периметрами обеспечит их правильную загрузку на компьютерах и экранах мобильных устройств.
Оптимальный размер изображения шапки
Оптимальный размер изображения для шапки веб-сайта — 1024 пикселя в ширину. Большинство веб-сайтов имеют разрешение 1024 x 768 пикселей. Таким образом, изображение заголовка размером 1024 пикселя будет хорошо отображаться в верхней части вашего веб-сайта, не замедляя скорость вашей веб-страницы.
Большинство веб-сайтов имеют разрешение 1024 x 768 пикселей. Таким образом, изображение заголовка размером 1024 пикселя будет хорошо отображаться в верхней части вашего веб-сайта, не замедляя скорость вашей веб-страницы.
Оптимальный размер фонового изображения
Для фоновых изображений оптимальным размером является 1920 пикселей в ширину и 1080 пикселей в высоту. Это идеальное соотношение 16:9 заполнит всю поверхность веб-страницы без ущерба для качества изображения. С точки зрения пикселей на дюйм (ppi), изображение должно быть не менее 72. Но старайтесь, чтобы размер файла был как можно меньше, иначе это может замедлить время загрузки вашего сайта.
Лучший размер изображения логотипа
Оптимальный размер изображения логотипа для веб-сайтов обычно составляет 250 пикселей в ширину и 100 пикселей в высоту и не более 320 пикселей в ширину и 70–100 пикселей в высоту. Но если на вашем сайте есть вариант логотипа «retina», то эти размеры должны быть удвоены. Однако в целом, поскольку мобильные устройства имеют ширину от 320 до 500 пикселей, размер изображения логотипа для мобильных веб-сайтов должен находиться в пределах этого диапазона, чтобы обеспечить его отображение на экране.
Однако в целом, поскольку мобильные устройства имеют ширину от 320 до 500 пикселей, размер изображения логотипа для мобильных веб-сайтов должен находиться в пределах этого диапазона, чтобы обеспечить его отображение на экране.
Какой формат изображения лучше всего подходит для Интернета?
Золотым правилом для типов файлов изображений являются форматы файлов JPG для фотографий и файлы PNG или SVG для логотипов и иллюстраций. Это гарантирует, что ваши изображения будут загружаться правильно и не замедлят скорость загрузки вашей страницы. Если вы работаете с веб-сайтом на WordPress, важно знать, что WordPress не поддерживает типы файлов SVG. Вот почему мы рекомендуем плагин под названием SVG Support для клиентов, которым он нужен.
PNG и JPG для Интернета — в чем разница?
Изображения в формате PNG больше, чем в формате JPG, что означает, что они обычно загружаются медленнее. С другой стороны, PNG поддерживают прозрачность и имеют более высокое качество, чем JPG. Большинство изображений на веб-сайтах могут быть в формате JPG, но иногда вам может понадобиться PNG. Если это так, убедитесь, что у вас правильный размер файла PNG, и используйте инструмент сжатия, чтобы уменьшить размер файла.
Большинство изображений на веб-сайтах могут быть в формате JPG, но иногда вам может понадобиться PNG. Если это так, убедитесь, что у вас правильный размер файла PNG, и используйте инструмент сжатия, чтобы уменьшить размер файла.
Как ускорить загрузку фотографий на веб-сайтах
Перед загрузкой изображений на веб-сайт убедитесь, что они изменены до нужного размера. Еще один способ ускорить загрузку изображений и не замедлить скорость страницы — сжать их до меньшего размера. Существуют бесплатные инструменты сжатия изображений, такие как Optimazilla или TinyJPG, которые помогут оптимизировать ваши изображения.
Почему скорость загрузки так важна?
Скорость загрузки важна для общего состояния и производительности вашего веб-сайта. Если у вас медленно загружаются страницы, ваши посетители могут уйти, чтобы найти более быстрый веб-сайт, что приведет к более высокому показателю отказов для вашего веб-сайта. Показатель отказов является жизненно важным элементом для поисковой оптимизации. Поисковые системы, такие как Google, вознаградят веб-сайт с более низким показателем отказов и быстрой загрузкой, появившись в верхней части результатов поиска.
Поисковые системы, такие как Google, вознаградят веб-сайт с более низким показателем отказов и быстрой загрузкой, появившись в верхней части результатов поиска.
Нужна помощь в создании веб-сайта? Дайте нам знать!
Если размеры изображений и типы файлов, а также коэффициенты сжатия запутали вас, дайте нам знать! Мы — местное цифровое агентство в Ванкувере, штат Вашингтон, с более чем десятилетним опытом создания эффективных веб-сайтов и их оптимизации для SEO. Наша команда встретится с вами, чтобы обсудить ваше видение и проведет вас через весь процесс.
Какой размер заголовка веб-сайта подходит для вашего сайта?
25 Может
25 Может
Содержание
Введение
Ключевые принципы шапки веб-сайта
Брендинг
Размер
Контент
Как подобрать правильный размер Используя WordPress
Как найти любой баннер шапки страницы Размер изображения
Что? Не все изображения заголовка заголовка имеют одинаковый размер
Рекомендуемый размер изображения заголовка веб-сайта для вашего веб-сайта
Какой размер подходит для вашего веб-сайта?
В заключение
Введение
Правду говорят – первое впечатление имеет значение. Заголовок вашего сайта — это первое, что видят люди, заходя на ваш сайт. Многочисленные исследования с отслеживанием движения глаз показали, что люди сканируют экраны компьютеров и мобильных устройств, начиная сверху и оставляя зигзагообразный рисунок вниз по экрану. Основная функция шапки веб-сайта — навигация. Но это также играет важную роль в передаче стиля и внешнего вида вашего бренда. В этом руководстве мы исследуем мир заголовков веб-сайтов и ответим на вопрос, каким должен быть идеальный размер заголовка веб-сайта.
Заголовок вашего сайта — это первое, что видят люди, заходя на ваш сайт. Многочисленные исследования с отслеживанием движения глаз показали, что люди сканируют экраны компьютеров и мобильных устройств, начиная сверху и оставляя зигзагообразный рисунок вниз по экрану. Основная функция шапки веб-сайта — навигация. Но это также играет важную роль в передаче стиля и внешнего вида вашего бренда. В этом руководстве мы исследуем мир заголовков веб-сайтов и ответим на вопрос, каким должен быть идеальный размер заголовка веб-сайта.
1. Брендинг
Начните с создания изображения, графики или других визуальных концепций, отражающих сущность вашего продукта или услуги. Графика должна отображать бренд вашего бизнеса, а также иметь логотип. Художественный заголовок будет иметь правильный выбор стиля и цвета, которые соответствуют вашему веб-сайту и вдохновляют читателей.
Большой, жирный, нестандартный: Atlassian
Заголовок Atlassian большой и жирный. Возможно, это отсылка к его тезке, Атласу, греческому богу-титану, который «нес небеса на своих плечах». Синий бренд Atlassian присутствует во всех гиперссылках, кнопках призыва к действию и изображениях.
Возможно, это отсылка к его тезке, Атласу, греческому богу-титану, который «нес небеса на своих плечах». Синий бренд Atlassian присутствует во всех гиперссылках, кнопках призыва к действию и изображениях.
Приглушенный, минималистичный: Apple
Немногие бренды могут добиться такого минимализма, как Apple. Для организации со многими подразделениями и более чем 130 000 сотрудников по всему миру, он отлично справляется с упрощением всего и лаконичной визуальной коммуникацией своего бренда.
Действие: Oxfam
Глобальная неправительственная организация Oxfam использует свой заголовок для проведения самого важного действия: пожертвований. Расположение, размер, цвет и заметность «панели действий» служат не только инструментом навигации, но и способом сообщить об их назначении, но, что наиболее важно, побуждают к действию.
Поиск спереди и по центру: Shutterstock
Сайт стоковых изображений Shutterstock предназначен для поиска. Панель поиска видна и брендирована с использованием фирменного шрифта, цвета и значков.
Панель поиска видна и брендирована с использованием фирменного шрифта, цвета и значков.
2. Размер
Для веб-сайтов, продающих продукты, заголовок является полезным инструментом для демонстрации популярных продуктов и рекламных акций. Карусели или ползунки часто используются для перемещения по рекомендуемым продуктам или разделам, служащим отправной точкой для ключевых частей сайта.
Заголовок Zara служит почти блокпостом, выделяя карусель коллекций. Индикаторы карусели (точки) отображаются вертикально в правом нижнем углу, а заголовок заполняет экран на 100%, а навигация накладывается вверху. Его поразительный вид.
Internet.org — еще один пример полнокадрового заголовка с приглушенной верхней навигацией. Но вместо карусели он использует левую часть заголовка как двойную область навигации и контента. Когда пользователь делает выбор, сайт перемещается влево, перемещая главное изображение влево, открывая основной контент справа.
В этом полноразмерном варианте от Virgin Galactic заголовок служит основным элементом навигации, а фоновое видео обеспечивает впечатляющие визуальные эффекты.
3. Контент
Каждый элемент в шапке вашего сайта должен работать вместе. Расположение и размер каждого объекта в заголовке дает пользователям визуальные подсказки о том, как перемещаться и использовать ваш веб-сайт, когда они сразу же приземляются. Цвет кнопки, интервалы и отступы вокруг элементов или размер шрифта заголовка могут означать всю разницу между тем, совершает ли пользователь желаемое действие или нет.
Карусель изображений
Карусель изображений обычно используется в заголовках веб-сайтов, поскольку они позволяют достичь следующих целей: 204
Заголовок HTC состоит из трех слайдов с тремя новыми технологиями:
Призыв к действию (CTA)
900 02 Иногда вы просто хотите, чтобы пользователь действовал.
Редакционный стиль
Компания BMW переосмыслила свой сайт, как если бы они были издателем, и представляют пользователям истории и статьи, начиная с главной статьи в заголовке об истории логотипа M и цвета:
Стиль каталога
Веб-сайт Target имитирует их физический каталог с заголовком, используемым для демонстрации женских новинок, за которыми следуют различные другие отделы магазина, смешивающие коллекции, рекламные акции, отдельные продукты и информация .
Как найти правильный размер Использование WordPress администратор WordPress.
- Оптимальная ширина изображения для сообщения в блоге (например, 1024 пикселя для темы Showcase Pro) и
- Изображение какого размера будет лучше всего смотреться на боковой панели вашей темы (300)
Однако в этом разделе не будут указаны оптимальные размеры изображения для главной страницы, изображения заголовка или баннеров страниц.
В зависимости от вашей темы WordPress должен отображать оптимальные размеры изображения для вашей домашней страницы/шапки в разделе «Внешний вид» —> «Настроить» —> «Изображение шапки главной страницы». Большинство размеров, показанных здесь, составляют около 1600 на 1050 пикселей.
Как найти любой баннер в шапке страницы Размер изображения
Введите URL своего веб-сайта в браузере Chrome и используйте Inspect, чтобы получить точный размер изображения, выполнив следующие действия:
- Щелкните правой кнопкой мыши / Control + щелкните (Mac) на веб-странице
- Нажмите Проверить
- Нажмите на меню с тремя точками, чтобы просмотреть элементы внизу, чтобы просмотр страницы не реагировал
Вот элемент внизу страницы:
- Щелкните правой кнопкой мыши изображение заголовка.
 Выберите изображение, такое же, как баннер заголовка
Выберите изображение, такое же, как баннер заголовка - Размеры: установите точный размер изображения, используемого в демо-версии темы .
- Щелкните правой кнопкой мыши изображение заголовка.
В приведенном ниже примере размер составляет 2548 x 227 пикселей. Хотя ширина заголовка является адаптивной, высота заголовка может быть слишком маленькой, чтобы быть заголовком.
Если заголовок главной страницы (1600 x 1050 пикселей) отличается от размера баннера заголовка блога (1080 x 960 пикселей), используйте изображения, которые хорошо смотрятся в длинных и узких местах.
В то время как экраны становятся все больше, ширина заголовка 1024 пикселя по-прежнему остается самым популярным размером. Веб-сайты рассчитаны на разрешение 1024 x 768 пикселей.
Если вы собираетесь использовать заголовок размером более 1000 пикселей, используйте один из следующих размеров заголовка:
- 1280 пикселей
- 1366px
- 1440px
- 1600px
- 1920px.

Это размеры с высоким разрешением, которые можно настроить для поддержания разрешения более 1920 без проблем.
Какой размер подходит для вашего веб-сайта?
Самые популярные размеры заголовков для веб-сайтов:
| РАЗМЕР ЗАГОЛОВКА | ШИРИНА | ВЫСОТА | ОТНОШЕНИЕ |
| Размер заголовка 1024 | 1024 | 256 | 4:1 |
| Размер заголовка 1024 Одна третья страница (увеличенная высота) | 1024 | 300 | 24:7 |
| Размер заголовка 1024 Половина страницы | 1024 | 384 | 8:3 |
| Размер заголовка 1024 Полная страница (главный заголовок) | 1024 | 768 | 4:3 |
| Размер заголовка 1280 Одна третья страница | 1280 | 267 | 24:5 |
| Размер заголовка 1280 Одна третья страница (увеличенная высота) | 1280 | 375 | 24:7 |
| Размер заголовка 1280 Половина страницы | 1280 | 400 | 16:5 |
| Размер заголовка 1280 Полная страница (главный заголовок) | 1280 | 800 | 8:5 |
| Размер заголовка 1366 Одна третья страница | 1366 | 256 | 16:3 |
| Размер заголовка 1366 Половина страницы | 1366 | 384 | 32:9 |
| Размер заголовка 1366 Полная страница (главный заголовок) | 1366 | 768 | 16:9 |
| Размер заголовка 1440 Одна третья страница | 1440 | 300 | 24:7 |
| Размер заголовка 1400 Половина страницы | 1440 | 450 | 16:5 |
| Размер заголовка 1440 Полная страница (главный заголовок) | 1440 | 900 | 8:5 |
| Размер заголовка 1600 Одна третья страница | 1600 | 300 | 16:3 |
| Размер заголовка 1600 Половина страницы | 1600 | 450 | 32:9 |
| Размер заголовка 1600 Полная страница (главный заголовок) | 1600 | 900 | 16:9 |
| Размер заголовка 1920 Одна третья страница | 1920 | 360 | 16:3 |
| Размер заголовка 1920 Половина страницы | 1920 | 540 | 32:9 |
| Размер заголовка 1920 Полная страница (главный заголовок) | 1920 | 1080 | 16:9 |
В заключение
Сначала подумайте о том, что вы хотите, чтобы ваши пользователи делали, когда они попадают на ваш сайт, и оптимизируйте заголовок для этого действия.

 Выберите изображение, такое же, как баннер заголовка
Выберите изображение, такое же, как баннер заголовка