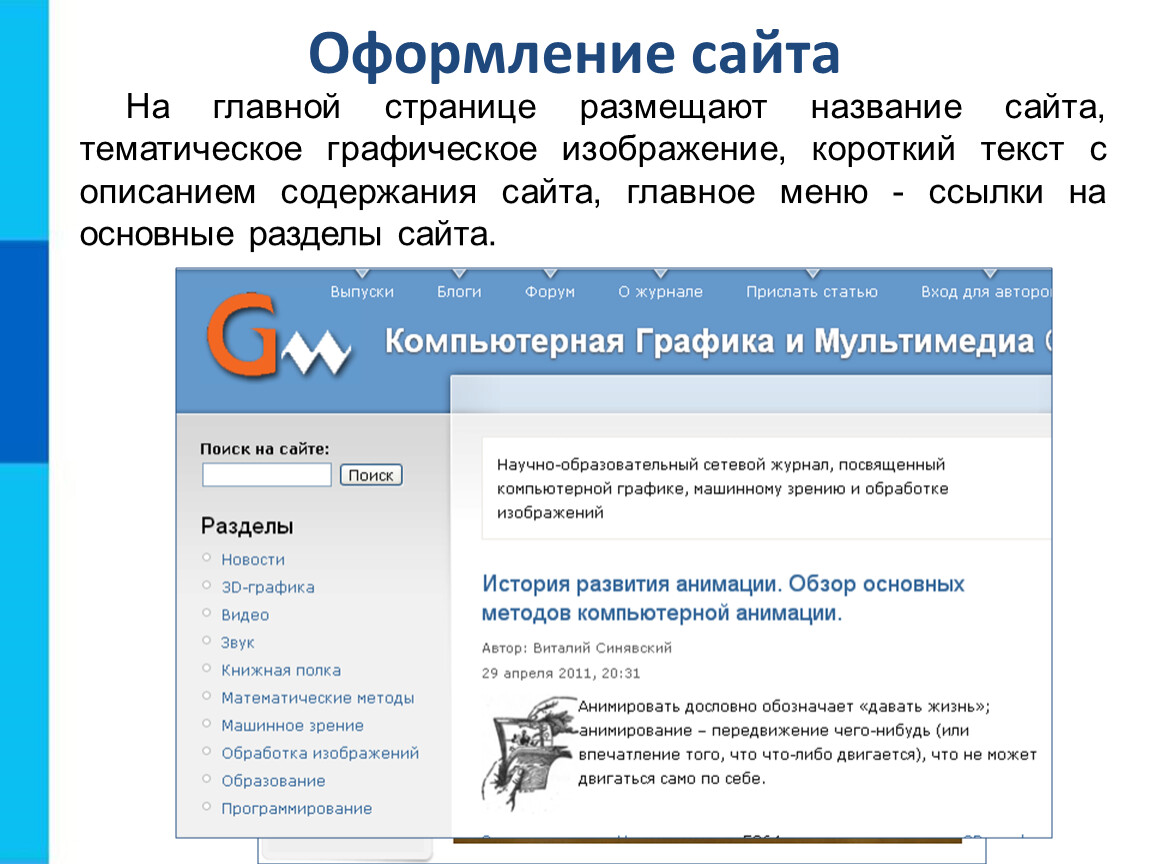
Сайт-визитка для малого и среднего бизнеса – 15 примеров с комментариями
Наверное, в 2020 году уже странно представить себе какую-либо уважающую себя компанию без сайта. Отсутствие сайта практически приравнивается к дурному тону: «Как? У вас нет сайта? А где же я узнаю о вас какую-либо информацию и пойму, что вам можно доверять?» – примерно такие вопросы задают клиенты, когда слышат, что у компании нет сайта.
С тем условием, что в подавляющем большинстве бизнес все-таки уже перешел в онлайн, все же осталось огромное количество организаций, которые преспокойно живут и работают без сайта. Одни продвигаются при помощи оффлайн рекламы, другие «цепляют» заказчиков в социальных сетях (что в целом-то хорошо, но тогда группа/сообщество или страница компании должны быть ах какими!), а третьи и вовсе сделали упор на сарафанное радио и существуют за счёт него ещё с начала девяностых.
Кому нужен сайт-визитка?
Потенциальные клиенты с официального сайта компании банально получают информацию
о режиме работы, предоставляемых услугах, ценах.
А если компания, к тому же, относится к какой-либо низкоконкурентной тематике, либо находится в небольшой городе, то чего вы ждёте вообще, я не пойму? Стоит ли писать о том, что в такой ситуации владельцы бизнеса теряют немалый процент своих потенциальных клиентов и свой доход? Думаю, это и без того понятно. Да, на первый взгляд может показаться, что дела идут хорошо, и к вам обращаются за товарами/услугами. Но при помощи сайта клиентов может быть еще больше!
Сколько стоит сайт-визитка?
Опыт показывает, что причиной такого непоколебимого нежелания создать сайт становится страх
больших финансовых затрат, которые бюджету небольшой или средней компании станут банально
не по карману.
Стоит разработка сайта, поверьте, не так уж и дорого. Мы, например, даже запустили специальное антикризисное предложение, где лендинг (он же продающий одностраничный сайт) стоит 25 000, а сайт-визитка (размером 3-5 страниц) 80 000. При правильном маркетинге и корректной работе менеджеров затраты окупаются в среднем за 2-3 месяца.
Однако далеко не всем компаниям нужен большой серьёзный сайт с сотнями разделов и тысячами страниц. Некоторым достаточно обзавестись сайтом-визиткой. Чаще всего это касается представителей малого и среднего бизнеса, специализирующихся на оказании каких-либо услуг.
Что представляет собой сайт-визитка?
 Задача сайта-визитки – дать
пользователю максимально полный перечень информации о компании или частном лице.
Задача сайта-визитки – дать
пользователю максимально полный перечень информации о компании или частном лице.
В связи с этим может возникнуть вопрос, чем же тогда сайт-визитка отличается от лендинга и корпоративного сайта? Разберём ниже.
Сайт-визитка компании VS лендинг и корпоративный сайт – в чем отличия?
Как я уже говорила, сайт-визитка может быть одностраничным (и этим он похож с продающими страницами) или многостраничным (и это его делает его братом-близнецом корпоративного сайта). Однако отличия есть. И они, как мне кажется, больше функциональные.
Лендинг – это в основном посадочная страница под контекстную рекламу, на которой размещают всю нужную информацию и сразу. Визитка – одно- или многостраничник с разделами по нескольким темам, акцентирующим внимание на определенные факты, товары и проч.
По моему опыту, посадочные страницы работают более «агрессивно». Тут
вы найдете и форму с активной кнопкой, и призывы к действиям
(бесконечно маячит «купи! купи! купи! … ну пожааалуйста»), и красивые,
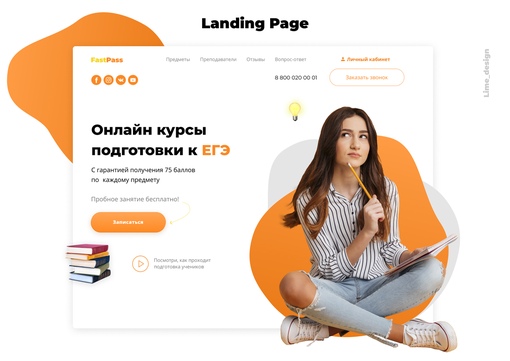
яркие, цепляющие изображения. Цель лендинга – продать, и чем быстрее, тем лучше.
Корпоративный же и сайт-визитка не позволяют себе такие бурные и кричащие
методы продаж – призывы к действию встречаются один-два раза,
да и то в очень вежливой и деликатной форме.
Тут
вы найдете и форму с активной кнопкой, и призывы к действиям
(бесконечно маячит «купи! купи! купи! … ну пожааалуйста»), и красивые,
яркие, цепляющие изображения. Цель лендинга – продать, и чем быстрее, тем лучше.
Корпоративный же и сайт-визитка не позволяют себе такие бурные и кричащие
методы продаж – призывы к действию встречаются один-два раза,
да и то в очень вежливой и деликатной форме.
Помимо этого, сайт-визитка и лендинг продают товары и предлагают услуги в разных объемах: посадочные страницы хорошо срабатывают, когда они предлагают что-то ОДНО (тогда они и эффективны), тогда как сайт-визитка посвящается и может содержать информацию обо всех услугах компании сразу.
Ещё один важный момент: сайт-визитка, как правило, заключает в себе куда больше сведений
о компании, чем лендинг. Кроме преимуществ и выгод, на такого рода сайте
находится место и для повествования об истории компании, и для рассказа
о компетентности сотрудников и т. д. Другими словами, сайт-визитка больше работает
на репутацию и узнаваемость бренда, в то время, как посадочная страница
обязана продавать, собирать лиды и приводить к прямой и быстрой прибыли.
Лендинг – это прямой (в лоб!) инструмент продаж, сайт-визитка –
вспомогательный.
д. Другими словами, сайт-визитка больше работает
на репутацию и узнаваемость бренда, в то время, как посадочная страница
обязана продавать, собирать лиды и приводить к прямой и быстрой прибыли.
Лендинг – это прямой (в лоб!) инструмент продаж, сайт-визитка –
вспомогательный.
Отдать предпочтение разработке сайта-визитки стоит в тех случаях, когда продажи в лоб ввиду специфика товара невозможны (например, товар дорогой или цикл сделки дольше 1 дня) или не требуются, зато для покупателя важно показать информацию о компании, подробно и понятно расписать условия сотрудничества, а также если вы не можете обойтись без упоминаний партнеров и биографии руководителя (например, в случае продаж через личный бренд). В лендинге это все будет лишним – в текстовых блоках кратко и сжато прописывается самая суть оффера, его преимущества и выгоды.
От корпоративного сайта визитка отличается в первую очередь функционалом. Визитка
попроще, без изысков. У такого ресурса простая навигация, не предусмотрены какие-либо
дополнительные модули – максимум может стоять форма обратной связи.
На корпоративном же сайте могут быть и разного рода калькуляторы, организован поиск по сайту, каталогу (если есть), новостные ленты и т. д.
Корпоративный сайт обычно больше, подробнее и полнее, чем сайт-визитка.
У такого ресурса простая навигация, не предусмотрены какие-либо
дополнительные модули – максимум может стоять форма обратной связи.
На корпоративном же сайте могут быть и разного рода калькуляторы, организован поиск по сайту, каталогу (если есть), новостные ленты и т. д.
Корпоративный сайт обычно больше, подробнее и полнее, чем сайт-визитка.
В связи со всем вышенаписанным, я плавно подвожу вас к вопросу:
Какая информация должна обязательно присутствовать на сайте-визитке
-
О компании
На сайте-визитке обязательно должно быть представлено подробное описание компании с указанием информации об ее истории, деятельности, достижениях, особенностях и преимуществах. В идеале можно и нужно подкрепить хорошее впечатление о компании отзывами от клиентов – разместить сканы официальных благодарственных писем (актуально для сегмента b2b) либо просто тексты с обратной связью от клиентов.
Посетив этот раздел, потенциальный заказчик должен понять, чем занимается ваша компания, а также какие выгоды он получит, решаясь на сотрудничество.
-
О товарах и услугах
Здесь описывается продукция, реализуемая компанией, или услуги, которые она предлагает. Если есть возможность, то вам только на руку сыграет небольшое портфолио – краткие кейсы из практики с конкретными цифрами и точным описанием, что и как сделано. В зависимости от специфики бизнеса, на сайт-визитку можно добавить прайс или каталог, где будут перечислены продаваемые товары.
-
Контакты
Тут все более чем понятно: не забываем, что на сайте-визитке нужно прописать абсолютно все варианты, как потенциальный клиент может выйти с вами на связь – номер телефона, адрес, электронная почта, схема проезда и проч.

По сути, объем контента у сайта-визитки не так уж и обширен. Но и на обычной, бумажной визитке вы ведь тоже не размещаете портянки текста, так? =)
Наконец, перейдем к примерам сайтов-визиток.
15 примеров сайтов-визиток с комментариями
-
Тортишная
Довольно лаконичный, но при этом стильный и информативный сайт кондитерской в Кемерово. Здесь большое внимание уделяется продукции – изображений много, они в хорошем качестве. Так и хочется заказать что-нибудь вкусное,
но я в другом городе
Так и хочется заказать что-нибудь вкусное,
но я в другом городе
-
Юридическая фирма Степачков и Сурчаков
Здесь как раз мы имеем дело с сайтом-визиткой, где очень важно показать портфолио – для юридической компании это основной залог успеха. Без афиширования практики сложно доказать свой профессионализм. Что касается дизайна, то здесь он «чистый». Доминируют белый и черный цвета, что как раз наталкивает пользователей на идею прозрачности сотрудничества.
-
Доставка пиццы в городе Ханты-Мансийске
На мой взгляд, цель этого сайта – пробудить в вас чувство голода, чтобы вы сразу же забыли о диетах, готовом обеде в холодильнике и побежали заказывать эту прекрасную пиццу.
 Кстати, доставки еды часто используют
формат сайтов-визиток.
Кстати, доставки еды часто используют
формат сайтов-визиток.
-
Сайт психолога
Что касается такого рода сферы деятельности, то тут большое значение имеет фотография. Нередко люди выбирают себе психолога по внешности – смотрят на фото и думают, смогут ли они доверить ему свои переживания. Именно по этой причине на сайтах психологов фото специалиста обычно присутствует где-то в первом экране, а также большое внимание уделяется дипломам об образовании, разного рода сертификатам.
-
Сайт веб-студии «Трико»
Довольно часто к формату сайтов-визиток прибегают начинающие веб-студии и диджитал-агентства. В данном случае очень важна концепция – всё-таки конкуренция на рынке большая, надо как-то выделяться среди себеподобных, запоминаться, прокачивать бренд.
 У начинающих студий не богатое портфолио
и зачастую сжатое количество услуг. Поэтому они и начинают
с сайтов-визиток, а затем расширяются в большие корпоративные сайты или
даже порталы.
У начинающих студий не богатое портфолио
и зачастую сжатое количество услуг. Поэтому они и начинают
с сайтов-визиток, а затем расширяются в большие корпоративные сайты или
даже порталы.
-
Организация детских праздников
Если некоторые сайты должны иметь лаконичный и сдержанный дизайн, то в случае с детскими праздниками все, скорее, наоборот. Таким компаниям визитка – это что-то вроде укрепления бренда, способ запомниться и выделиться. Яркие цвета, обилие естественных и живых фотографий – все это ассоциируется с атмосферой праздника.
-
Свадебный фотограф
Ещё один пример сайта-визитки, где большое значение имеет портфолио – разного рода фотографы и видеографы.
 Чем больше, тем лучше. Также обязательно
на сайте-визитке рассказать о себе, о принципах своей работы. Если дело
касается свадьбы, то люди до последнего выбирают себе специалиста, долго
и упорно взвешивая все за и против, опрашивая друзей и знакомых,
изучая страницы в социальных сетях, читая отзывы. Кстати, об отзывах. Их на сайтах-визитках подобной тематике размещать нужно обязательно.
Чем больше, тем лучше. Также обязательно
на сайте-визитке рассказать о себе, о принципах своей работы. Если дело
касается свадьбы, то люди до последнего выбирают себе специалиста, долго
и упорно взвешивая все за и против, опрашивая друзей и знакомых,
изучая страницы в социальных сетях, читая отзывы. Кстати, об отзывах. Их на сайтах-визитках подобной тематике размещать нужно обязательно.
-
Дизайн интерьеров
Как и фотографам, дизайнерам интерьера также очень важно портфолио. На данном сайте они вполне показательные и качественные. Помимо этого, владелец сайта не скрывает цены – это большой плюс.
-
Графический дизайнер Игорь Штанг
Идеально, когда основой сайта становится какая-то идея. Например, на сайте дизайнера Игоря Штанга в правом верхнем углу можно включить «сетку».

Модульная сетка или направляющие – это такие линеечки, по которым дизайнеры выстраивают композицию дизайна. Ими пользуются при разработке дизайна, а после отключают. Игорь не стал их убирать, а сделал коронной фишкой своего сайта. Попробуйте включить и увидите, какая схема заложена в основу его дизайна.
-
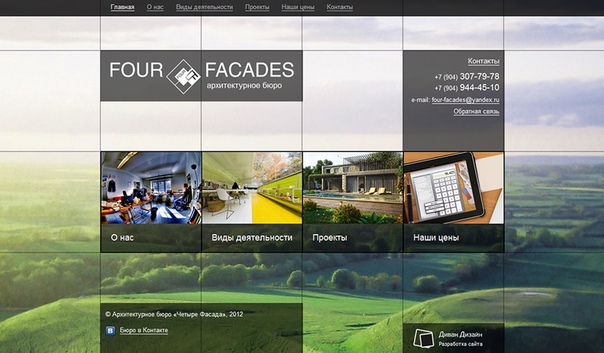
Сайт архитектурно-дизайнерского бюро Alter Ego
Бюро работает в сегменте премиум-класса, поэтому весь сайт пропитан премиальностью. Все элементы дизайна подобраны так, что работают на ощущение дороговизны – гротескные и тонкие шрифты, монохромная гамма и даже плавный скроллинг. Посмотрите сами.
-
Маркетолог Игорь Манн
Сайт-визитка часто строится на какой-то фишке, как пример – сайт Игоря Манна, известного маркетолога. При скроллинге сайта фотография Игоря оживает. Интересное решение. Зайдите и попробуйте сами
-
Стилист Анна Московцева
Преимущественно светлая гамма, журнальная верстка и акцидентные шрифты делают этот сайт-визитку запоминающимся – то, что нужно для топового стилиста.

-
Дизайн-студия Taptima
Одноэкранный сайт-визитка. Только контакты, форма с брифом, услуги и всякие фишечки – например, милейший кот с пончиками. Но остается непонятным: либо это действительно временный сайт-заглушка, либо это специфический юмор дизайнеров.
-
Личный сайт иллюстратора Олега Герта
Подобные сайты-визитки, как сайт Олега Герта, становятся не только элементом имиджа, но и просто необходимостью для всех творческих профессий – таких, как дизайнеры, художники, фотографы. Потому что перед ними стоит задача иметь под рукой презентабельное портфолио.
-
Сайт юридической компании bpa
Сайт-визитка с чистым дизайном позволяет сформировать располагающую атмосферу – отличное решение для адвокатов, юристов, бухгалтеров, психологов и т. д.
Это, конечно же, далеко не все примеры хороших сайтов-визиток. Собрала лишь те, которые запомнились мне. А какие сайты-визитки малого и среднего бизнеса произвели на вас впечатление? Напишите нам в комментариях.
Собрала лишь те, которые запомнились мне. А какие сайты-визитки малого и среднего бизнеса произвели на вас впечатление? Напишите нам в комментариях.
Если вы тоже начали задумываться о создании сайта-визитки для себя или своего бизнеса – оставляйте заявку тут.
Обязательно поможем!
Лучшие сайты-визитки 2020 года | Синапс
Опубликовано 31.03.2020
Многие компании, опасаясь больших трат на создание полноценного сайта, пытаются обходиться без него, тем самым теряя аудиторию. Чаще всего они даже не знают о том, что могут создать одностраничный сайт, который будет полезен и привлекателен для потенциальных клиентов.
Готовый сайт-визитка – прекрасная альтернатива большому сайту. Его можно аналогичным образом продвигать в интернете с минимальным финансированием. Как правило, это одностраничный сайт, способный рассказать аудитории об основных преимуществах продвигаемого продукта и истории компании, которая его продает.
Готовый сайт-визитка функционально не уступает ни интернет-магазинам, ни сайтам, ведь у них одна задача – привлечь внимание клиента и подтолкнуть его к покупке.
Важно, чтобы он имел качественное наполнение и оптимизацию. Уделите особое внимание текстам, ведь именно они играют важную роль в принятии решения. Четко формулируйте преимущества и старайтесь избегать лишней информации.
Информация о компании или брендеСоздание сайта визитки начинается с рассказа о компании, предлагающей свой продукт клиенту. Вы должны как можно подробнее описать свою деятельность, рассказать об истории создания бренда, его философии, успехах и достижениях, преимуществах перед конкурентами.
Информация о товарахЭтот пункт один из самых важных, ведь вам необходимо как можно подробнее рассказать о товарах и услугах, описать их качественные отличия от многих других, акцентировать внимание на полезных свойствах и проблемах, которые они могут решить. Некоторые предпочитают встраивать ссылку на скачивание каталога и прайса, что тоже удобно.
Некоторые предпочитают встраивать ссылку на скачивание каталога и прайса, что тоже удобно.
Укажите способы связи с вашей компанией и ее отделениями. Это могут быть номера телефонов офиса, электронная почта и мессенджеры, благодаря которым клиент сможет получить ответы на свои вопросы. Вы также можете разместить ссылки на социальные сети, если у вас они есть.
Лучшие сайты-визитки со всего светаСайт-визитка – лицо вашего бренда. Приведем примеры по-настоящему классных сайтов, которые могут стать прекрасным аналогом для вашей визитки, вдохновят на создание чего-то необычного, что будет ассоциироваться только с вашей компанией.
№1 www.bpa.com.ua
Перед вами минималистичный сайт о работе юридической фирмы. Как видите, он уникален своей простотой. Нет нагромождения текста, понятная для большинства пользователей навигация. Пользователю понадобится всего несколько минут, чтобы ознакомиться с основными направлениями фирмы и составить о ней первое приятное впечатление.
Пользователю понадобится всего несколько минут, чтобы ознакомиться с основными направлениями фирмы и составить о ней первое приятное впечатление.
№2 www.evoulve.com
Этот сайт-визитка демонстрирует примеры прекрасной коллективной работы дизайнеров и копирайтеров. Всего одна страничка с небольшой анимацией в виде планеты, на которой размещено название компании.
Анимацию можно двигать с помощью мышки, что определенно привлекает внимание. Рядом с названием размещено меню с блоками, где указаны главные преимущества компании и ее возможности. Четко и лаконично.
№3 www.framenoir.com
Здесь почти нет контента или функциональной навигации. Максимально простое оформление с приятным дизайном. Всего две-три страницы помогут вам быстро узнать, чем занимается фирма, понять ее преимущества. Создание аналогичного сайта-визитки потребует от вас минимум действий, поскольку минимализм сейчас на пике популярности: ничто не отвлекает внимание пользователя от самого главного
№4 www. wibicom.be
wibicom.be
Нужен сайт-визитка, где не будет абсолютно ничего лишнего? Перед вами яркий пример, который демонстрирует, пожалуй, самый лаконичный дизайн: только логотип компании и блок меню, в котором любой клиент сможет быстро отыскать все необходимое.
Кликнув на раздел сервиса, вы автоматически попадете в еще одно меню, где сможете в считанные минуты ознакомиться с деятельностью компании и получить контакты для обратной связи. Кроме того, у сайта максимально комфортная навигация, которая будет доступна и понятна любому пользователю.
№5 www.folkstrategies.com
Этот сайт-визитка — пример грамотно выстроенной яркой анимации. Компания занимается пиаром, поэтому важно, чтобы сайт отражал философию и выделял ее на фоне остальных. Да, анимированные страницы очень много весят и медленно загружаются, но при этом завораживают пользователей своими смелыми и свежими дизайнерскими идеями.
№6 www. copper-and-brave.de
copper-and-brave.de
Победитель премии Awwwards — “Успешный одностраничный сайт”.
Бренд, основанный в Лондоне 1837 года, занимается продажей рома премиум класса, поэтому выбрал для себя весьма необычный винтажный дизайн с качественным музыкальным оформлением, переносящий пользователя в далекие времена старой Англии.
Буквально все на сайте пропитано историей. При этом пользователь здесь не сможет найти описания товаров, поскольку у визитки всего одна кнопка, переносящая потенциального клиента на основной сайт.
№7 www.hampshirelight.net
Если вам нужен сайт-визитка с большим количеством информации, обратите внимание на этот пример. Компания занимается освещением квартир и помещений. В блоке меню есть вся необходимая информация, включая большое портфолио.
Небольшой, но очень информативный сайт с отличной навигацией, где нельзя скачать каталог или сразу приобрести товар. Его задача – привлечение внимания, а с этим он отлично справляется.
Его задача – привлечение внимания, а с этим он отлично справляется.
№8 www.brightscout.com
Создание аналогичного сайта-визитки станет отличным примером того, как можно привлекать клиентов стильным дизайном, но при этом простой навигацией. В описании деятельности компании только самое необходимое о производимом продукте и кнопка, при помощи которой вы в один клик сможете стать ее клиентом.
Этот сайт-визитка не дает при этом никакой конкретной информации о продукте, так что формат рассчитан на знающую аудиторию, которая уже знакома с деятельностью компании.
№9 www.tondo.design
А это очень простой сайт-визитка. Выше мы рассмотрели примеры сайтов, дизайн которых состоял из анимации и текста. В этом случае компания пошла другим путем: главная страница здесь содержит только снимки в большом разрешении, которые обязательно вызовут у клиента позитивные эмоции.
Вместо текстов о компании рассказывает специалист при помощи видео, а для того чтобы клиент мог оперативно связаться с компанией, на сайте размещена удобная кнопка с контактом.
Как видите, сайт-визитка может стать успешным рекламным инструментом и примеры, приведенные выше, еще одно тому доказательство.
ПодытожимСоздание сайта визитки – первый шаг к становлению бизнеса в интернете. Самое главное, чтобы сайт имел нетривиальный и привлекающий внимание дизайн, но при этом мог понятно и информативно рассказать о компании и ее преимуществах.
SEO в сезонном бизнесе
В чем разница между веб-страницей, веб-сайтом, веб-сервером и поисковой системой? — Изучите веб-разработку
В этой статье мы опишем различные концепции, связанные с Интернетом: веб-страницы, веб-сайты, веб-серверы и поисковые системы. Эти термины часто путают новички в Интернете или используют их неправильно. Давайте узнаем, что они означают!
Давайте узнаем, что они означают!
| Предпосылки: | Ты должен знать как работает интернет. |
|---|---|
| Цель: | Уметь описать различия между веб-страницей, веб-сайтом, веб-сайтом. сервер и поисковая система. |
Как и в любой области знаний, в Интернете много жаргона. Не волнуйся. Мы не будем перегружать вас всем этим (у нас есть глоссарий, если вам интересно). Тем не менее, есть несколько основных терминов, которые вам нужно понять с самого начала, так как вы будете постоянно слышать эти выражения по мере чтения. Эти термины легко смешивать, поскольку они относятся к связанным, но разным функциям. Иногда вы увидите, что эти термины неправильно используются в новостях и других источниках, так что их путаница понятна.
Мы рассмотрим эти термины и технологии более подробно по мере дальнейшего изучения, но эти краткие определения будут для вас отличным началом:
- веб-страница
Документ, который можно отобразить в веб-браузере, таком как Firefox, Google Chrome, Opera, Microsoft Edge или Apple Safari.
 Их также часто называют просто «страницами».
Их также часто называют просто «страницами».- сайт
Набор веб-страниц, которые сгруппированы и обычно связаны друг с другом различными способами. Часто называется «веб-сайтом» или «сайтом».
- веб-сервер
Компьютер, на котором размещен веб-сайт в Интернете.
- поисковая система
Веб-служба, помогающая находить другие веб-страницы, такие как Google, Bing, Yahoo или DuckDuckGo. Доступ к поисковым системам обычно осуществляется через веб-браузер (например, вы можете выполнять поиск в поисковых системах непосредственно в адресной строке Firefox, Chrome и т. д.) или через веб-страницу (например, bing.com или duckduckgo.com).
Возьмем простую аналогию — публичная библиотека. Вот что вы обычно делаете при посещении библиотеки:
- Найдите индекс поиска и найдите название книги, которую вы хотите.
- Запишите каталожный номер книги.

- Перейдите в конкретный раздел с книгой, найдите нужный каталожный номер и получите книгу.
Сравним библиотеку с веб-сервером:
- Библиотека похожа на веб-сервер. Он имеет несколько разделов, что похоже на веб-сервер, на котором размещено несколько веб-сайтов.
- Различные разделы (наука, математика, история и т. д.) в библиотеке похожи на веб-сайты. Каждый раздел похож на уникальный сайт (два раздела не содержат одни и те же книги).
- Книги в каждом разделе похожи на веб-страницы. У одного сайта может быть несколько страниц, например, в разделе «Наука» (сайт) будут книги по теплу, звуку, термодинамике, статике и т. д. (страницы). Каждая веб-страница может быть найдена в уникальном месте (URL).
- Поисковый индекс похож на поисковую систему. Каждая книга имеет свое уникальное место в библиотеке (две книги не могут храниться в одном месте), которое определяется каталожным номером.
Активное обучение пока недоступно. Пожалуйста, подумайте над тем, чтобы внести свой вклад.
Пожалуйста, подумайте над тем, чтобы внести свой вклад.
Итак, давайте углубимся в то, как связаны эти четыре термина и почему их иногда путают друг с другом.
Веб-страница
Веб-страница — это простой документ, отображаемый браузером. Такие документы пишутся на языке HTML (более подробно мы рассмотрим его в других статьях). Веб-страница может включать множество различных типов ресурсов, таких как:
- информация о стиле — управление внешним видом страницы
- скрипты — которые добавляют интерактивности странице
- медиа — изображения, звуки и видео.
Примечание: Браузеры также могут отображать другие документы, такие как PDF-файлы или изображения, но термин веб-страница конкретно относится к HTML-документам. В противном случае мы используем только термин документ .
Все веб-страницы, доступные в Интернете, доступны по уникальному адресу. Чтобы получить доступ к странице, просто введите ее адрес в адресной строке браузера:
Чтобы получить доступ к странице, просто введите ее адрес в адресной строке браузера:
Веб-сайт
Веб-сайт представляет собой набор связанных веб-страниц (плюс связанные с ними ресурсы), которые имеют общее уникальное доменное имя. Каждая веб-страница данного веб-сайта содержит явные ссылки — в большинстве случаев в виде фрагментов текста, на которые можно щелкнуть, — которые позволяют пользователю переходить с одной страницы веб-сайта на другую.
Чтобы получить доступ к веб-сайту, введите его доменное имя в адресной строке браузера, и браузер отобразит главную веб-страницу веб-сайта, или домашняя страница (обычно называемая «домашней»):
Идеи веб-страницы и веб-сайта особенно легко спутать с веб-сайтом , который содержит только одну веб-страницу . Такой веб-сайт иногда называют одностраничным веб-сайтом.
Веб-сервер
Веб-сервер — это компьютер, на котором размещен один или несколько веб-сайтов . «Хостинг» означает, что все веб-страницы и их вспомогательные файлы доступны на этом компьютере. 9Веб-сервер 0073 отправит любую веб-страницу с веб-сайта , который он размещает, в браузер любого пользователя по запросу пользователя.
«Хостинг» означает, что все веб-страницы и их вспомогательные файлы доступны на этом компьютере. 9Веб-сервер 0073 отправит любую веб-страницу с веб-сайта , который он размещает, в браузер любого пользователя по запросу пользователя.
Не путайте веб-сайты и веб-серверы . Например, если вы слышите, как кто-то говорит: «Мой веб-сайт не отвечает», на самом деле это означает, что веб-сервер не отвечает и, следовательно, веб-сайт недоступен. Что еще более важно, поскольку на веб-сервере может размещаться несколько веб-сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как это может вызвать большую путаницу. В нашем предыдущем примере, если мы сказали «Мой веб-сервер не отвечает», это означает, что несколько веб-сайтов на этом веб-сервере недоступны.
Поисковая система
Поисковые системы часто являются источником путаницы в Интернете. Поисковая система — это особый тип веб-сайта, который помогает пользователям находить веб-страницы с других веб-сайтов.
Их много: Google, Bing, Yandex, DuckDuckGo и многие другие. Некоторые из них являются общими, некоторые специализированы по определенным темам. Используйте то, что вы предпочитаете.
Многие новички в Интернете путают поисковые системы и браузеры. Давайте проясним: браузер — это программа, которая извлекает и отображает веб-страницы; поисковая система — это веб-сайт, который помогает людям находить веб-страницы с других веб-сайтов. Путаница возникает из-за того, что при первом запуске браузера браузер отображает домашнюю страницу поисковой системы. Это имеет смысл, потому что, очевидно, первое, что вы хотите сделать с браузером, — это найти веб-страницу для отображения. Не путайте инфраструктуру (например, браузер) со службой (например, поисковой системой). Различие поможет вам немного, но даже некоторые профессионалы говорят расплывчато, так что не беспокойтесь об этом.
Вот пример Firefox, показывающий окно поиска Google в качестве стартовой страницы по умолчанию:
- Копните глубже: что такое веб-сервер
- Посмотрите, как веб-страницы связаны с веб-сайтом: Понимание ссылок в Интернете
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять больше участия?
Узнайте, как внести свой вклад.
Эта страница была последний раз изменена участниками MDN.
Конструктор веб-сайтов — Создайте веб-сайт за считанные минуты — Squarespace
Начните бесплатную пробную версию веб-сайта сегодня. Кредитная карта не требуется.
Начать
Создайте свой собственный шаблон
Выберите из подобранных экспертами цветов, шрифтов и макетов страниц, чтобы создать шаблон веб-сайта, соответствующий вашему видению, с помощью Squarespace Blueprint.
Начать строительство → →
Расти бизнес онлайн
1
Создайте веб-сайт
Выберите любой из наших лучших в отрасли шаблонов веб-сайтов, дизайнерских шрифтов и цветовых палитр, которые лучше всего соответствуют вашему личному стилю и профессиональным потребностям.

2
Электронная торговля стала проще
Узнайте, какие инструменты вы хотите добавить — будь то создание интернет-магазина, услуги бронирования или добавление ваших любимых сторонних расширений.
3
Продвигайте свой бизнес
Выделитесь в каждом почтовом ящике и социальной ленте. Брендированные кампании по электронной почте и социальные инструменты упрощают удержание клиентов и расширение вашей аудитории.
Начать → →
Создайте свой собственный шаблон
Выберите из подобранных экспертами цветов, шрифтов и макетов страниц, чтобы создать шаблон веб-сайта, соответствующий вашему видению, с помощью Squarespace Blueprint.
Начать строительство → →
Создать Веб-сайт
Шаблоны веб-сайтов для любых целей
Начните с гибкого шаблона, а затем настройте его в соответствии со своим стилем и профессиональными потребностями с помощью нашего конструктора веб-сайтов.
- Интернет-магазин →
- Местный бизнес →
- Портфолио →
- Блог →
- Ресторан →
- Услуги →
- Личное и резюме →
Исследуйте все шаблоны → →
Сделано с Squarespace
Получите вдохновение от коллекции веб-сайтов, созданных пользователями Squarespace.
Просмотрите примеры веб-сайтов → →
Электронная коммерция Made Easy
Независимо от того, только начинаете ли вы или уже являетесь известным брендом, наш мощный конструктор веб-сайтов электронной коммерции поможет вашему бизнесу расти.
Начать продавать
Продать что угодно в Интернете
Получите все необходимое для работы вашего интернет-магазина, от мерчендайзинга до оформления заказа, и продемонстрируйте свои товары или услуги в лучшем виде.
Исследуйте Коммерцию → →
Назначайте встречи и продавайте курсы
Позвольте клиентам быстро просматривать вашу доступность и записываться на встречи через ваш веб-сайт.
Исследуйте планирование → →
Откройте свое сообщество с помощью сайтов для участников
От виртуальных классов и семинаров до информационных бюллетеней, подкастов и видеосерий — разделы для участников помогут вам создавать, использовать и монетизировать возможности вашего онлайн-сообщества.
Просматривайте сайты членства → →
Рынок твой бизнес
Привлекайте и удерживайте клиентов с помощью кампаний по электронной почте
Настройте кампании по электронной почте, которые будут использовать стили вашего сайта, продукты и сообщения в блогах, чтобы ваши сообщения были без усилий посвящены бренду.
Создавайте кампании по электронной почте → →
Повысьте свое присутствие в социальных сетях
Создавайте потрясающий профессионально выглядящий контент для всех своих социальных каналов и управляйте своей ссылкой в биографии с помощью приложения Unfold. Выбирайте из сотен шаблонов и уникальных фильтров, шрифтов и анимаций.
Попробуйте развернуть приложение → →
Современный Решения
Делаем это вместе с Squarespace
Истории и решения, которые помогут вам превратить любую идею в онлайн-реальность.
Изучите блог → →
Как разработать целевые страницы Инструменты для создания онлайн-курсов Как сделать сайт Как открыть интернет-магазинДелаем это вместе с Squarespace
Истории и решения, которые помогут вам превратить любую идею в онлайн-реальность.
Изучите блог → →
Как создавать целевые страницы Инструменты для создания онлайн-курсов Как сделать сайт Как открыть интернет-магазин
01 02 / 04
Узнайте, как другие предприниматели используют Площадь
01 02
/
Узнайте, как начать работу.

Как создать сайт
- Выберите шаблон и начните бесплатную пробную версию.
- Получите бесплатное индивидуальное доменное имя на первый год годового плана веб-сайта.
- Используйте наш конструктор сайтов, чтобы добавить свой собственный текст и фотографии.
- Настройте сайт в соответствии с вашим брендом с помощью сотен шрифтов, цветов и стоковых фотографий.
- Нет логотипа? Сделайте его бесплатно с помощью нашего онлайн-инструмента.
- Опубликуйте свой сайт и продвигайте его с помощью социальных сетей и инструментов электронного маркетинга.
Начать → →
Как продавать онлайн
- Найдите шаблон электронной коммерции и начните бесплатную пробную версию.

- Зарегистрируйте или перенесите доменное имя вашего бизнеса.
- Настройте свой интернет-магазин, добавив товары и подключив платежную систему.
- Если вы продаете услуги, назначайте встречи через расписание Squarespace.
- Настройте категории и содержимое интернет-магазина с помощью конструктора веб-сайтов.
- Развивайте свой интернет-магазин с помощью инструментов электронного маркетинга и SEO.
Начать → →
Как начать блог
- Выберите шаблон веб-сайта для демонстрации своего блога.
- Добавьте страницу блога и настройте макет и дизайн с помощью нашего конструктора веб-сайтов.

- Создавайте, публикуйте и управляйте контентом с помощью инструментов для блогов и редактирования изображений.
- Продвигайте свой блог с помощью набора интегрированных маркетинговых инструментов Squarespace.
Начать → →
У нас есть ты круглосуточно и без выходных
Когда вы создаете веб-сайт с помощью Squarespace, вы получаете бесплатный неограниченный хостинг, первоклассную безопасность и надежные ресурсы, которые помогут вам добиться успеха. Вы можете рассчитывать на персональную круглосуточную поддержку по электронной почте, в чате или присоединившись к живому вебинару.
Посетите Справочный центр → →
Зачем мне сайт?
Веб-сайт — это первый шаг к расширению присутствия в Интернете для вашего бизнеса или увлеченного проекта, независимо от того, хотите ли вы продавать через Интернет или создать портфолио. С Squarespace вы можете начать работу с лучшего в своем классе шаблона веб-сайта практически для любого случая использования и настроить его в соответствии с вашим брендом. Наша универсальная платформа также упрощает добавление блога, интернет-магазина или расписания встреч на ваш веб-сайт и использование маркетинговых инструментов для охвата вашей аудитории.
С Squarespace вы можете начать работу с лучшего в своем классе шаблона веб-сайта практически для любого случая использования и настроить его в соответствии с вашим брендом. Наша универсальная платформа также упрощает добавление блога, интернет-магазина или расписания встреч на ваш веб-сайт и использование маркетинговых инструментов для охвата вашей аудитории.
Что включает подписка Squarespace?
Squarespace — это универсальная система управления контентом, или CMS. С помощью одной подписки вы можете создать веб-сайт, разместить свой контент, зарегистрировать собственное доменное имя, продавать продукты, отслеживать аналитику своего сайта и многое другое.
Начните с любого шаблона для создания страниц и организации своего сайта, а затем настройте его в соответствии с вашим собственным стилем с помощью нашего ведущего в отрасли конструктора веб-сайтов.
Чтобы ознакомиться с полным списком функций, посетите наш указатель функций и изучите Справочный центр, чтобы найти руководства по многим функциям Squarespace.
Подходит ли мне Squarespace?
У каждого свои потребности в веб-сайте, поэтому есть один способ узнать, подходит ли вам Squarespace: попробуйте!
Мы предлагаем бесплатную 14-дневную пробную версию, чтобы вы могли изучить нашу платформу, приступить к созданию веб-сайта и решить, готовы ли вы подписаться на Squarespace. Если вы все еще не уверены или вам нужно больше времени, вы можете продлить его или начать позже. Узнайте больше о пробных версиях.
Для визуального предварительного просмотра перед регистрацией или для получения максимальной отдачи от бесплатной пробной версии веб-сайта мы рекомендуем следующие ресурсы:
- Посмотрите короткие справочные видеоролики.
- Зарегистрируйтесь на вебинар под руководством экспертов.
- Исследуйте в своем собственном темпе, используя руководства в этом Справочном центре.
Как мне начать создавать свой веб-сайт?
Squarespace упрощает запуск красиво оформленного веб-сайта. Выберите из нашей библиотеки шаблонов веб-сайтов, чтобы найти отправную точку, а затем защитите собственный домен, который соответствует вашему бренду или идее. Когда вы создаете страницы своего веб-сайта, настройте свой шаблон с помощью цветов, шрифтов, изображений и контента. Когда будете готовы, опубликуйте свой сайт и начните распространять информацию.
Выберите из нашей библиотеки шаблонов веб-сайтов, чтобы найти отправную точку, а затем защитите собственный домен, который соответствует вашему бренду или идее. Когда вы создаете страницы своего веб-сайта, настройте свой шаблон с помощью цветов, шрифтов, изображений и контента. Когда будете готовы, опубликуйте свой сайт и начните распространять информацию.
Может ли кто-нибудь создать для меня мой веб-сайт?
Да. В то время как Squarespace является отличным конструктором веб-сайтов для самостоятельного подхода, многие веб-дизайнеры специализируются на создании сайтов Squarespace для клиентов. Чтобы нанять эксперта Squarespace, посетите Squarespace Marketplace.
Как получить персональный домен для моего веб-сайта?
Покупка домена в Squarespace проста и понятна с помощью нашего инструмента поиска доменных имен. При выборе годового плана веб-сайта вы можете зарегистрировать свой первый домен через Squarespace бесплатно в течение первого года.



 Так и хочется заказать что-нибудь вкусное,
но я в другом городе
Так и хочется заказать что-нибудь вкусное,
но я в другом городе
 Кстати, доставки еды часто используют
формат сайтов-визиток.
Кстати, доставки еды часто используют
формат сайтов-визиток.
 У начинающих студий не богатое портфолио
и зачастую сжатое количество услуг. Поэтому они и начинают
с сайтов-визиток, а затем расширяются в большие корпоративные сайты или
даже порталы.
У начинающих студий не богатое портфолио
и зачастую сжатое количество услуг. Поэтому они и начинают
с сайтов-визиток, а затем расширяются в большие корпоративные сайты или
даже порталы.
 Чем больше, тем лучше. Также обязательно
на сайте-визитке рассказать о себе, о принципах своей работы. Если дело
касается свадьбы, то люди до последнего выбирают себе специалиста, долго
и упорно взвешивая все за и против, опрашивая друзей и знакомых,
изучая страницы в социальных сетях, читая отзывы. Кстати, об отзывах. Их на сайтах-визитках подобной тематике размещать нужно обязательно.
Чем больше, тем лучше. Также обязательно
на сайте-визитке рассказать о себе, о принципах своей работы. Если дело
касается свадьбы, то люди до последнего выбирают себе специалиста, долго
и упорно взвешивая все за и против, опрашивая друзей и знакомых,
изучая страницы в социальных сетях, читая отзывы. Кстати, об отзывах. Их на сайтах-визитках подобной тематике размещать нужно обязательно.


 Их также часто называют просто «страницами».
Их также часто называют просто «страницами».



