Сайт-визитка для малого и среднего бизнеса – 15 примеров с комментариями
Наверное, в 2020 году уже странно представить себе какую-либо уважающую себя компанию без сайта. Отсутствие сайта практически приравнивается к дурному тону: «Как? У вас нет сайта? А где же я узнаю о вас какую-либо информацию и пойму, что вам можно доверять?» – примерно такие вопросы задают клиенты, когда слышат, что у компании нет сайта.
С тем условием, что в подавляющем большинстве бизнес все-таки уже перешел в онлайн, все же осталось огромное количество организаций, которые преспокойно живут и работают без сайта. Одни продвигаются при помощи оффлайн рекламы, другие «цепляют» заказчиков в социальных сетях (что в целом-то хорошо, но тогда группа/сообщество или страница компании должны быть ах какими!), а третьи и вовсе сделали упор на сарафанное радио и существуют за счёт него ещё с начала девяностых.
Кому нужен сайт-визитка?
Потенциальные клиенты с официального сайта компании банально получают информацию
о режиме работы, предоставляемых услугах, ценах.
А если компания, к тому же, относится к какой-либо низкоконкурентной тематике, либо находится в небольшой городе, то чего вы ждёте вообще, я не пойму? Стоит ли писать о том, что в такой ситуации владельцы бизнеса теряют немалый процент своих потенциальных клиентов и свой доход? Думаю, это и без того понятно. Да, на первый взгляд может показаться, что дела идут хорошо, и к вам обращаются за товарами/услугами. Но при помощи сайта клиентов может быть еще больше!
Сколько стоит сайт-визитка?
Опыт показывает, что причиной такого непоколебимого нежелания создать сайт становится страх
больших финансовых затрат, которые бюджету небольшой или средней компании станут банально
не по карману.
Стоит разработка сайта, поверьте, не так уж и дорого. Мы, например, даже запустили специальное антикризисное предложение, где лендинг (он же продающий одностраничный сайт) стоит 25 000, а сайт-визитка (размером 3-5 страниц) 80 000. При правильном маркетинге и корректной работе менеджеров затраты окупаются в среднем за 2-3 месяца.
Однако далеко не всем компаниям нужен большой серьёзный сайт с сотнями разделов и тысячами страниц. Некоторым достаточно обзавестись сайтом-визиткой. Чаще всего это касается представителей малого и среднего бизнеса, специализирующихся на оказании каких-либо услуг.
Что представляет собой сайт-визитка?
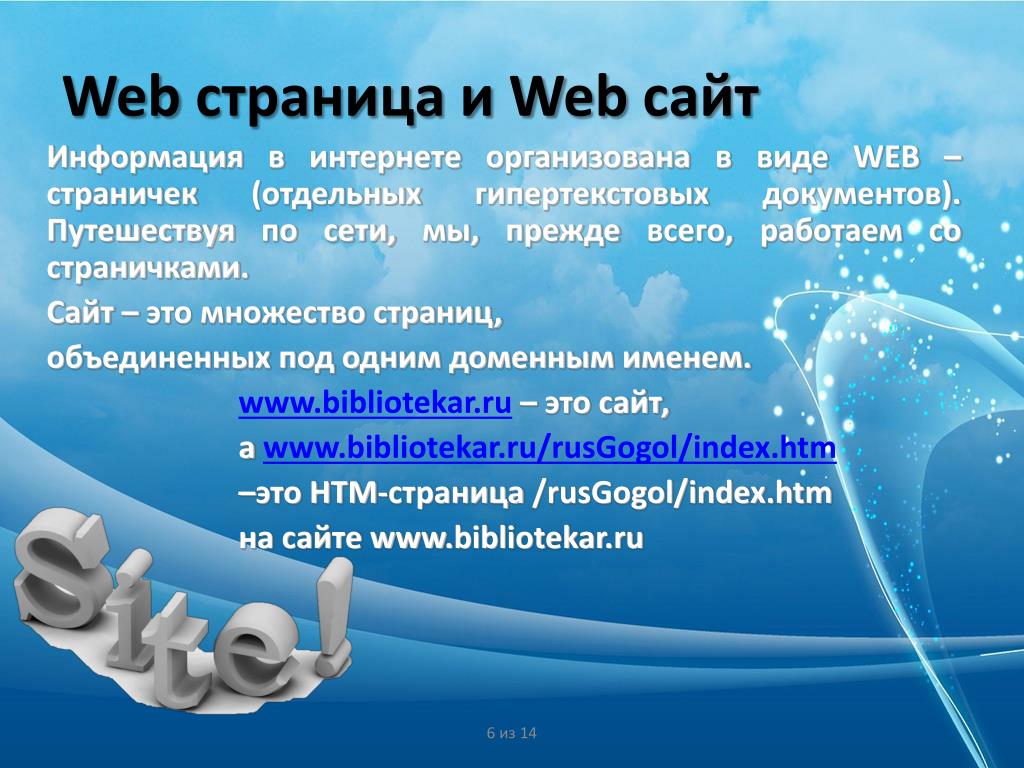
Сайт-визитка –как правило, это одна или несколько
страниц в интернете, размещенных по одному доменному имени, и несущая
на себе информацию о владельце, основной перечень услуг, товаров, контактные данные
и раздел с ответами на основные вопросы. Задача сайта-визитки – дать
пользователю максимально полный перечень информации о компании или частном лице.
Задача сайта-визитки – дать
пользователю максимально полный перечень информации о компании или частном лице.
В связи с этим может возникнуть вопрос, чем же тогда сайт-визитка отличается от лендинга и корпоративного сайта? Разберём ниже.
Сайт-визитка компании VS лендинг и корпоративный сайт – в чем отличия?
Как я уже говорила, сайт-визитка может быть одностраничным (и этим он похож с продающими страницами) или многостраничным (и это его делает его братом-близнецом корпоративного сайта). Однако отличия есть. И они, как мне кажется, больше функциональные.
Лендинг – это в основном посадочная страница под контекстную рекламу, на которой размещают всю нужную информацию и сразу. Визитка – одно- или многостраничник с разделами по нескольким темам, акцентирующим внимание на определенные факты, товары и проч.
По моему опыту, посадочные страницы работают более «агрессивно». Тут
вы найдете и форму с активной кнопкой, и призывы к действиям
(бесконечно маячит «купи! купи! купи! … ну пожааалуйста»), и красивые,
яркие, цепляющие изображения. Цель лендинга – продать, и чем быстрее, тем лучше.
Корпоративный же и сайт-визитка не позволяют себе такие бурные и кричащие
методы продаж – призывы к действию встречаются один-два раза,
да и то в очень вежливой и деликатной форме.
Тут
вы найдете и форму с активной кнопкой, и призывы к действиям
(бесконечно маячит «купи! купи! купи! … ну пожааалуйста»), и красивые,
яркие, цепляющие изображения. Цель лендинга – продать, и чем быстрее, тем лучше.
Корпоративный же и сайт-визитка не позволяют себе такие бурные и кричащие
методы продаж – призывы к действию встречаются один-два раза,
да и то в очень вежливой и деликатной форме.
Помимо этого, сайт-визитка и лендинг продают товары и предлагают услуги в разных объемах: посадочные страницы хорошо срабатывают, когда они предлагают что-то ОДНО (тогда они и эффективны), тогда как сайт-визитка посвящается и может содержать информацию обо всех услугах компании сразу.
Ещё один важный момент: сайт-визитка, как правило, заключает в себе куда больше сведений
о компании, чем лендинг. Кроме преимуществ и выгод, на такого рода сайте
находится место и для повествования об истории компании, и для рассказа
о компетентности сотрудников и т. д. Другими словами, сайт-визитка больше работает
на репутацию и узнаваемость бренда, в то время, как посадочная страница
обязана продавать, собирать лиды и приводить к прямой и быстрой прибыли.
Лендинг – это прямой (в лоб!) инструмент продаж, сайт-визитка –
вспомогательный.
д. Другими словами, сайт-визитка больше работает
на репутацию и узнаваемость бренда, в то время, как посадочная страница
обязана продавать, собирать лиды и приводить к прямой и быстрой прибыли.
Лендинг – это прямой (в лоб!) инструмент продаж, сайт-визитка –
вспомогательный.
Отдать предпочтение разработке сайта-визитки стоит в тех случаях, когда продажи в лоб ввиду специфика товара невозможны (например, товар дорогой или цикл сделки дольше 1 дня) или не требуются, зато для покупателя важно показать информацию о компании, подробно и понятно расписать условия сотрудничества, а также если вы не можете обойтись без упоминаний партнеров и биографии руководителя (например, в случае продаж через личный бренд). В лендинге это все будет лишним – в текстовых блоках кратко и сжато прописывается самая суть оффера, его преимущества и выгоды.
От корпоративного сайта визитка отличается в первую очередь функционалом. Визитка
попроще, без изысков. У такого ресурса простая навигация, не предусмотрены какие-либо
дополнительные модули – максимум может стоять форма обратной связи.
На корпоративном же сайте могут быть и разного рода калькуляторы, организован поиск по сайту, каталогу (если есть), новостные ленты и т. д.
Корпоративный сайт обычно больше, подробнее и полнее, чем сайт-визитка.
У такого ресурса простая навигация, не предусмотрены какие-либо
дополнительные модули – максимум может стоять форма обратной связи.
На корпоративном же сайте могут быть и разного рода калькуляторы, организован поиск по сайту, каталогу (если есть), новостные ленты и т. д.
Корпоративный сайт обычно больше, подробнее и полнее, чем сайт-визитка.
В связи со всем вышенаписанным, я плавно подвожу вас к вопросу:
Какая информация должна обязательно присутствовать на сайте-визитке
-
О компании
На сайте-визитке обязательно должно быть представлено подробное описание компании с указанием информации об ее истории, деятельности, достижениях, особенностях и преимуществах. В идеале можно и нужно подкрепить хорошее впечатление о компании отзывами от клиентов – разместить сканы официальных благодарственных писем (актуально для сегмента b2b) либо просто тексты с обратной связью от клиентов.
Посетив этот раздел, потенциальный заказчик должен понять, чем занимается ваша компания, а также какие выгоды он получит, решаясь на сотрудничество.
-
О товарах и услугах
Здесь описывается продукция, реализуемая компанией, или услуги, которые она предлагает. Если есть возможность, то вам только на руку сыграет небольшое портфолио – краткие кейсы из практики с конкретными цифрами и точным описанием, что и как сделано. В зависимости от специфики бизнеса, на сайт-визитку можно добавить прайс или каталог, где будут перечислены продаваемые товары.
-
Контакты
Тут все более чем понятно: не забываем, что на сайте-визитке нужно прописать абсолютно все варианты, как потенциальный клиент может выйти с вами на связь – номер телефона, адрес, электронная почта, схема проезда и проч.

По сути, объем контента у сайта-визитки не так уж и обширен. Но и на обычной, бумажной визитке вы ведь тоже не размещаете портянки текста, так? =)
Наконец, перейдем к примерам сайтов-визиток.
15 примеров сайтов-визиток с комментариями
-
Тортишная
Довольно лаконичный, но при этом стильный и информативный сайт кондитерской в Кемерово. Здесь большое внимание уделяется продукции – изображений много, они в хорошем качестве.
Так и хочется заказать что-нибудь вкусное, но я в другом городе
-
Юридическая фирма Степачков и Сурчаков
Здесь как раз мы имеем дело с сайтом-визиткой, где очень важно показать портфолио – для юридической компании это основной залог успеха. Без афиширования практики сложно доказать свой профессионализм. Что касается дизайна, то здесь он «чистый». Доминируют белый и черный цвета, что как раз наталкивает пользователей на идею прозрачности сотрудничества.
-
Доставка пиццы в городе Ханты-Мансийске
На мой взгляд, цель этого сайта – пробудить в вас чувство голода, чтобы вы сразу же забыли о диетах, готовом обеде в холодильнике и побежали заказывать эту прекрасную пиццу.
 Кстати, доставки еды часто используют
формат сайтов-визиток.
Кстати, доставки еды часто используют
формат сайтов-визиток.
-
Сайт психолога
Что касается такого рода сферы деятельности, то тут большое значение имеет фотография. Нередко люди выбирают себе психолога по внешности – смотрят на фото и думают, смогут ли они доверить ему свои переживания. Именно по этой причине на сайтах психологов фото специалиста обычно присутствует где-то в первом экране, а также большое внимание уделяется дипломам об образовании, разного рода сертификатам.
-
Сайт веб-студии «Трико»
Довольно часто к формату сайтов-визиток прибегают начинающие веб-студии и диджитал-агентства. В данном случае очень важна концепция – всё-таки конкуренция на рынке большая, надо как-то выделяться среди себеподобных, запоминаться, прокачивать бренд.
 У начинающих студий не богатое портфолио
и зачастую сжатое количество услуг. Поэтому они и начинают
с сайтов-визиток, а затем расширяются в большие корпоративные сайты или
даже порталы.
У начинающих студий не богатое портфолио
и зачастую сжатое количество услуг. Поэтому они и начинают
с сайтов-визиток, а затем расширяются в большие корпоративные сайты или
даже порталы.
-
Организация детских праздников
Если некоторые сайты должны иметь лаконичный и сдержанный дизайн, то в случае с детскими праздниками все, скорее, наоборот. Таким компаниям визитка – это что-то вроде укрепления бренда, способ запомниться и выделиться. Яркие цвета, обилие естественных и живых фотографий – все это ассоциируется с атмосферой праздника.
-
Свадебный фотограф
Ещё один пример сайта-визитки, где большое значение имеет портфолио – разного рода фотографы и видеографы.
 Чем больше, тем лучше. Также обязательно
на сайте-визитке рассказать о себе, о принципах своей работы. Если дело
касается свадьбы, то люди до последнего выбирают себе специалиста, долго
и упорно взвешивая все за и против, опрашивая друзей и знакомых,
изучая страницы в социальных сетях, читая отзывы. Кстати, об отзывах. Их на сайтах-визитках подобной тематике размещать нужно обязательно.
Чем больше, тем лучше. Также обязательно
на сайте-визитке рассказать о себе, о принципах своей работы. Если дело
касается свадьбы, то люди до последнего выбирают себе специалиста, долго
и упорно взвешивая все за и против, опрашивая друзей и знакомых,
изучая страницы в социальных сетях, читая отзывы. Кстати, об отзывах. Их на сайтах-визитках подобной тематике размещать нужно обязательно.
-
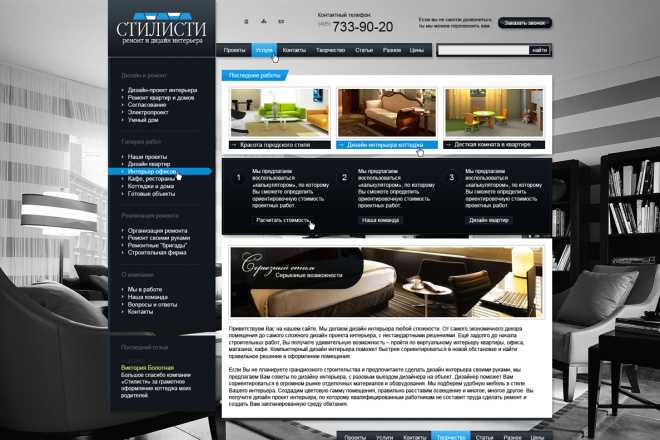
Дизайн интерьеров
Как и фотографам, дизайнерам интерьера также очень важно портфолио. На данном сайте они вполне показательные и качественные. Помимо этого, владелец сайта не скрывает цены – это большой плюс.
-
Графический дизайнер Игорь Штанг
Идеально, когда основой сайта становится какая-то идея. Например, на сайте дизайнера Игоря Штанга в правом верхнем углу можно включить «сетку».

Модульная сетка или направляющие – это такие линеечки, по которым дизайнеры выстраивают композицию дизайна. Ими пользуются при разработке дизайна, а после отключают. Игорь не стал их убирать, а сделал коронной фишкой своего сайта. Попробуйте включить и увидите, какая схема заложена в основу его дизайна.
-
Сайт архитектурно-дизайнерского бюро Alter Ego
Бюро работает в сегменте премиум-класса, поэтому весь сайт пропитан премиальностью. Все элементы дизайна подобраны так, что работают на ощущение дороговизны – гротескные и тонкие шрифты, монохромная гамма и даже плавный скроллинг. Посмотрите сами.
-
Маркетолог Игорь Манн
Сайт-визитка часто строится на какой-то фишке, как пример – сайт Игоря Манна, известного маркетолога. При скроллинге сайта фотография Игоря оживает. Интересное решение. Зайдите и попробуйте сами
-
Стилист Анна Московцева
Преимущественно светлая гамма, журнальная верстка и акцидентные шрифты делают этот сайт-визитку запоминающимся – то, что нужно для топового стилиста.

-
Дизайн-студия Taptima
Одноэкранный сайт-визитка. Только контакты, форма с брифом, услуги и всякие фишечки – например, милейший кот с пончиками. Но остается непонятным: либо это действительно временный сайт-заглушка, либо это специфический юмор дизайнеров.
-
Личный сайт иллюстратора Олега Герта
Подобные сайты-визитки, как сайт Олега Герта, становятся не только элементом имиджа, но и просто необходимостью для всех творческих профессий – таких, как дизайнеры, художники, фотографы. Потому что перед ними стоит задача иметь под рукой презентабельное портфолио.
-
Сайт юридической компании bpa
Сайт-визитка с чистым дизайном позволяет сформировать располагающую атмосферу – отличное решение для адвокатов, юристов, бухгалтеров, психологов и т. д.
Это, конечно же, далеко не все примеры хороших сайтов-визиток. Собрала лишь те, которые запомнились мне. А какие сайты-визитки малого и среднего бизнеса произвели на вас впечатление? Напишите нам в комментариях.
Собрала лишь те, которые запомнились мне. А какие сайты-визитки малого и среднего бизнеса произвели на вас впечатление? Напишите нам в комментариях.
Если вы тоже начали задумываться о создании сайта-визитки для себя или своего бизнеса – оставляйте заявку тут.
Обязательно поможем!
Лучшие сайты-визитки 2020 года | Синапс
Опубликовано 31.03.2020
Многие компании, опасаясь больших трат на создание полноценного сайта, пытаются обходиться без него, тем самым теряя аудиторию. Чаще всего они даже не знают о том, что могут создать одностраничный сайт, который будет полезен и привлекателен для потенциальных клиентов.
Готовый сайт-визитка – прекрасная альтернатива большому сайту. Его можно аналогичным образом продвигать в интернете с минимальным финансированием. Как правило, это одностраничный сайт, способный рассказать аудитории об основных преимуществах продвигаемого продукта и истории компании, которая его продает.
Готовый сайт-визитка функционально не уступает ни интернет-магазинам, ни сайтам, ведь у них одна задача – привлечь внимание клиента и подтолкнуть его к покупке.
Важно, чтобы он имел качественное наполнение и оптимизацию. Уделите особое внимание текстам, ведь именно они играют важную роль в принятии решения. Четко формулируйте преимущества и старайтесь избегать лишней информации.
Информация о компании или брендеСоздание сайта визитки начинается с рассказа о компании, предлагающей свой продукт клиенту. Вы должны как можно подробнее описать свою деятельность, рассказать об истории создания бренда, его философии, успехах и достижениях, преимуществах перед конкурентами.
Информация о товарахЭтот пункт один из самых важных, ведь вам необходимо как можно подробнее рассказать о товарах и услугах, описать их качественные отличия от многих других, акцентировать внимание на полезных свойствах и проблемах, которые они могут решить. Некоторые предпочитают встраивать ссылку на скачивание каталога и прайса, что тоже удобно.
Некоторые предпочитают встраивать ссылку на скачивание каталога и прайса, что тоже удобно.
Укажите способы связи с вашей компанией и ее отделениями. Это могут быть номера телефонов офиса, электронная почта и мессенджеры, благодаря которым клиент сможет получить ответы на свои вопросы. Вы также можете разместить ссылки на социальные сети, если у вас они есть.
Лучшие сайты-визитки со всего светаСайт-визитка – лицо вашего бренда. Приведем примеры по-настоящему классных сайтов, которые могут стать прекрасным аналогом для вашей визитки, вдохновят на создание чего-то необычного, что будет ассоциироваться только с вашей компанией.
№1 www.bpa.com.ua
Перед вами минималистичный сайт о работе юридической фирмы. Как видите, он уникален своей простотой. Нет нагромождения текста, понятная для большинства пользователей навигация. Пользователю понадобится всего несколько минут, чтобы ознакомиться с основными направлениями фирмы и составить о ней первое приятное впечатление.
Пользователю понадобится всего несколько минут, чтобы ознакомиться с основными направлениями фирмы и составить о ней первое приятное впечатление.
№2 www.evoulve.com
Этот сайт-визитка демонстрирует примеры прекрасной коллективной работы дизайнеров и копирайтеров. Всего одна страничка с небольшой анимацией в виде планеты, на которой размещено название компании.
Анимацию можно двигать с помощью мышки, что определенно привлекает внимание. Рядом с названием размещено меню с блоками, где указаны главные преимущества компании и ее возможности. Четко и лаконично.
№3 www.framenoir.com
Здесь почти нет контента или функциональной навигации. Максимально простое оформление с приятным дизайном. Всего две-три страницы помогут вам быстро узнать, чем занимается фирма, понять ее преимущества. Создание аналогичного сайта-визитки потребует от вас минимум действий, поскольку минимализм сейчас на пике популярности: ничто не отвлекает внимание пользователя от самого главного
№4 www. wibicom.be
wibicom.be
Нужен сайт-визитка, где не будет абсолютно ничего лишнего? Перед вами яркий пример, который демонстрирует, пожалуй, самый лаконичный дизайн: только логотип компании и блок меню, в котором любой клиент сможет быстро отыскать все необходимое.
Кликнув на раздел сервиса, вы автоматически попадете в еще одно меню, где сможете в считанные минуты ознакомиться с деятельностью компании и получить контакты для обратной связи. Кроме того, у сайта максимально комфортная навигация, которая будет доступна и понятна любому пользователю.
№5 www.folkstrategies.com
Этот сайт-визитка — пример грамотно выстроенной яркой анимации. Компания занимается пиаром, поэтому важно, чтобы сайт отражал философию и выделял ее на фоне остальных. Да, анимированные страницы очень много весят и медленно загружаются, но при этом завораживают пользователей своими смелыми и свежими дизайнерскими идеями.
№6 www. copper-and-brave.de
copper-and-brave.de
Победитель премии Awwwards — “Успешный одностраничный сайт”.
Бренд, основанный в Лондоне 1837 года, занимается продажей рома премиум класса, поэтому выбрал для себя весьма необычный винтажный дизайн с качественным музыкальным оформлением, переносящий пользователя в далекие времена старой Англии.
Буквально все на сайте пропитано историей. При этом пользователь здесь не сможет найти описания товаров, поскольку у визитки всего одна кнопка, переносящая потенциального клиента на основной сайт.
№7 www.hampshirelight.net
Если вам нужен сайт-визитка с большим количеством информации, обратите внимание на этот пример. Компания занимается освещением квартир и помещений. В блоке меню есть вся необходимая информация, включая большое портфолио.
Небольшой, но очень информативный сайт с отличной навигацией, где нельзя скачать каталог или сразу приобрести товар. Его задача – привлечение внимания, а с этим он отлично справляется.
Его задача – привлечение внимания, а с этим он отлично справляется.
№8 www.brightscout.com
Создание аналогичного сайта-визитки станет отличным примером того, как можно привлекать клиентов стильным дизайном, но при этом простой навигацией. В описании деятельности компании только самое необходимое о производимом продукте и кнопка, при помощи которой вы в один клик сможете стать ее клиентом.
Этот сайт-визитка не дает при этом никакой конкретной информации о продукте, так что формат рассчитан на знающую аудиторию, которая уже знакома с деятельностью компании.
№9 www.tondo.design
А это очень простой сайт-визитка. Выше мы рассмотрели примеры сайтов, дизайн которых состоял из анимации и текста. В этом случае компания пошла другим путем: главная страница здесь содержит только снимки в большом разрешении, которые обязательно вызовут у клиента позитивные эмоции.
Вместо текстов о компании рассказывает специалист при помощи видео, а для того чтобы клиент мог оперативно связаться с компанией, на сайте размещена удобная кнопка с контактом.
Как видите, сайт-визитка может стать успешным рекламным инструментом и примеры, приведенные выше, еще одно тому доказательство.
ПодытожимСоздание сайта визитки – первый шаг к становлению бизнеса в интернете. Самое главное, чтобы сайт имел нетривиальный и привлекающий внимание дизайн, но при этом мог понятно и информативно рассказать о компании и ее преимуществах.
10 площадок для выхода на целевую аудиторию в домостроении
ТОП 9 лучших примеров сайтов-визиток для малого бизнеса 2022 года
Нередко компании мелкого бизнеса игнорируют идею создания сайта, пытаясь продвинуть своё дело с помощью оффлайн-рекламы или социальных сетей. Стоит ли говорить о том, что в такой ситуации они теряют своих потенциальных клиентов и свой доход. Вероятнее всего, причиной острого нежелания создать сайт становится страх больших финансовых затрат, которые бюджету компании тяжело поднять. Или же просто непониманию насколько даже сайт-одностраничник может быть эффективен для бизнеса.
Стоит ли говорить о том, что в такой ситуации они теряют своих потенциальных клиентов и свой доход. Вероятнее всего, причиной острого нежелания создать сайт становится страх больших финансовых затрат, которые бюджету компании тяжело поднять. Или же просто непониманию насколько даже сайт-одностраничник может быть эффективен для бизнеса.
На самом же деле для небольших компаний существует прекрасная альтернатива, которая позволяет привлечь внимание целевой аудитории, продвинуть и развить свой бизнес в Интернет, потратив на создание ресурса небольшие деньги. Речь идет о сайте-визитке. По традиции, это небольшой сайт, основной целью которого стоит знакомство посетителей с компанией, демонстрация ее деятельности. На практике персональный сайт-визитка показывает очень высокую эффективность, хоть и выступает, как правило, одностраничником. h
Не знаешь как создать хороший продающий лендинг? Смотри примеры эффективных лендинг-страниц в статье на блоге Импульс-дизайн.
Что должен содержать правильный сайт-визитка?
С технической точки зрения сайт-визитка ничем не отличается от крупных корпоративных сайтов или интернет-магазинов. Он должен быть SEO-оптимизирован, иметь правильную структуру, удобную и понятную навигацию, стильный, привлекательный и запоминающийся дизайн с его адаптивной версией для охвата мобильных пользователей, а также иметь высокую скорость загрузки. Однако с точки зрения наполнения и функционала сайта, он все же отличается от других видов. И, в первую очередь, своей лаконичностью — сайт-визитка, как правило, не предусматривает большое количество статей и текстов и имеет значительно меньший объем функционала. Итак, какую информацию должен содержать сайт-визитка?
О компании
Здесь важно сделать подробное описание компании с предоставлением информации о ее деятельности, достижениях, особенностях и преимуществах. Можно укрепить доверие ваших потенциальных клиентов с помощью размещения отзывов от реальных клиентов. Посетив этот раздел, посетитель должен понимать чем занимается ваша компания, а также какие выгоды он получит, сотрудничая с ней.
Посетив этот раздел, посетитель должен понимать чем занимается ваша компания, а также какие выгоды он получит, сотрудничая с ней.
О товарах и услугах
На этой странице подробно описывается продукция, реализуемая компанией, или услуги, которые она осуществляет. Возможна интеграция небольшого портфолио с фотографиями товаров и услуг, которые реализует компания, и формы обратной связи. При желании сайт может включать функции скачивания прайса или файла-каталога, где подробно изложен весь товарный ассортимент компании. Все зависит от специфики бизнеса.
Контакты
Здесь важно предоставить подробную информацию о способах контактирования клиента с вашей компанией: адрес физического расположения офиса компании, номера телефонов, время работы, электронный адрес, карта проезда. Также не лишней станет интеграция с соцсетями для поддержания взаимосвязи с клиентами.
Фактически, объем контента, количество разделов и функционал сайта-визитки обычно минималистичны. Например, логично, что сайт-визитка, посвященная услугам адвоката не будет содержать сложного функционала, так как в нем зачастую просто нет необходимости. Такой проект ограничится всего несколькими страницами с описанием специалиста и его услуг с возможностью заказать их в режиме онлайн.
Например, логично, что сайт-визитка, посвященная услугам адвоката не будет содержать сложного функционала, так как в нем зачастую просто нет необходимости. Такой проект ограничится всего несколькими страницами с описанием специалиста и его услуг с возможностью заказать их в режиме онлайн.
Примеры лучших сайтов-визиток мира
Теперь перейдем от теории к практике. Так как сайт-визитка может стать мощным инструментом для бизнеса и эффективным методом его рекламы, сайт должен своим видом и возможностями вызывать правильное впечатление о фирме, формировать доверие и желание сотрудничать с ней. Приведем примеры потрясающих сайтов-визиток, которые максимально соответствуют вышеперечисленным требованиям.
Пример 1
Скромный, лаконичный, но очень полезный сайт-визитка, посвященный деятельности юридической фирмы, который в полной мере раскрывает компанию.
www.bpa.com.ua
Простая навигация, достаточно большой объем инфоконтента с описанием деятельности конторы, очень простой дизайн в совокупности создают впечатления компетентности фирмы. Здесь нет ничего лишнего — только самая важная информация.
Здесь нет ничего лишнего — только самая важная информация.
Хотите узнать что в трендах веб-дизайна в 2022 году? Читайте статью об основных трендах современного дизайна сайтов на 2022 год.
Пример 2
Минимум функционала и максимум эффективности — вот что демонстрирует данный пример сайта-визитки.
www.evoulve.com
Сайт компании, работающей в сфере B2B — разрабатывает приложения для других компаний. Сам ресурс состоит всего из одной страницы и слайдов, где на одном и том же фоне очень кратко описывается деятельность и возможности компании.
Как результат, мы видим типичный пример сайта-визитки с интересным дизайном и отличной идеей — познакомить потенциального клиента с компанией, рассказав ее преимущества и ценности.
Пример 3
Сайт-визитка, посвященный компании, занимающейся рекламой и брендингом, позволяет близко познакомиться с компанией, выявить ее особенности и преимущества. Сайт состоит всего из нескольких страниц — основных категорий, присущих визитке.
www.framenoir.com
Как и положено данному типу ресурса, здесь наблюдается минимум контента и функционала. Сглаживает все динамичный дизайн, который вызывает приятные впечатления о компании.
Пример 4
Лаконично, сжато, но стильно — отличный пример сайта-визитки, который позволяет углубиться в деятельность компании, детально изучив ее услуги и возможности.
www.wibicom.be
Этот сайт становится доказательством того, что не обязательно разрабатывать сложные функции или придумывать велосипед, чтобы привлечь внимание потенциальных клиентов.
Всего лишь продуманная структура и концепция сайта, небольшой каталог с описанием услуг и активная кнопка обратной связи помогут сформировать и стабилизировать поток клиентов.
Хотите узнать, как составить правильно структуру сайта? Читайте наши рекомендации о правильном составлении внутренней структуре веб-сайта для SEO.
Пример 5
Сайт-визитка, который создает огромную проблему для продвижения из-за огромного веса анимационных страниц. Но считается идеальным решением для конкретного бизнеса — рекламы пиар-услуг.
Но считается идеальным решением для конкретного бизнеса — рекламы пиар-услуг.
www.folkstrategies.com
Сайт необычный, создает неоднозначное впечатление и, тем самым, еще раз делает акцент на креативности.
Основа сайта — его динамичность и минимализм в инфоконтенте.
В общей сложности, вызывает очень крутые эмоции и впечатление о самой компании.
Пример 6
Роскошный пример сайта, который получил премию Awwwards, как один из самых лучших проектов простых сайтов. Сайт-визитка посвящен продаже элитных сортов рома.
www.copper-and-brave.de
Крутость сайта заключается в том, что он переносит на несколько веков назад, когда ром был самым популярным алкогольным напитком. Дизайн сайта и его цвета, музыкальное оформление, буквально погружают в атмосферу истории и вызывают неподдельное желание купить напиток.
Кстати, при появлении желания приобрести бутылочку элитного алкоголя, сайт запросто поможет в этом с помощью скромного функционала онлайн-продажи. При этом сам функционал вовсе не схож с тем, который присущ интернет-магазинам. Он заключает в себе всего лишь одну кнопку. Здесь нет ни карточки товара, ни описание продукции, ни других фишек, свойственных онлайн-магазинам. Тем не менее, сайт-визитка позволяет продавать, что дает огромный плюс компании.
При этом сам функционал вовсе не схож с тем, который присущ интернет-магазинам. Он заключает в себе всего лишь одну кнопку. Здесь нет ни карточки товара, ни описание продукции, ни других фишек, свойственных онлайн-магазинам. Тем не менее, сайт-визитка позволяет продавать, что дает огромный плюс компании.
Пример 7
Небольшой и информативный сайт, посвященный компании, которая занимается разработкой концепции освещения. Сайт-визитка не содержит каталогов и функций онлайн-заказов, зато блещет элегантным дизайном и большим объемом информации о компании.
www.hampshirelight.net
Яркие и качественные фотографии работ в портфолио, удачно подобранные цвета сайта, простая навигация создают из простого сайта мощный инструмент для бизнеса.
Сомневаешься в правильном подборе цветов для сайта? Читай статью о подборе цвета для сайта на блоге Импульс-дизайн.
Пример 8
Отличный пример того, как простой сайт-визитка может выгодно рекламировать бизнес, привлекая пользователей своим анимационным дизайном и простым, но очень эффективным функционалом, навевающим продающую стратегию.
www.brightscout.com
Сайт очень прост в пользовании, имеет понятную навигацию и структуру, содержит описание самой компании, описание продукта, создаваемого ею, а также лидогенерирующие кнопки, позволяющие всего в один клик из посетителя стать клиентом. Правда, здесь же наблюдается недостаток — отсутствие конкретики в презентации компании и ее услуг. Создается впечатление, что пользователя водят за нос, предлагая что-то абстрактное. Но, если компания известна в своей нише, то даже такой недостаток не станет преградой для заказов от клиентов.
Пример 9
Тяжелый по весу, но легкий и интересный по восприятию сайт-визитка, посвященный дизайн-компании. Главная страница — демонстрация работы компании без описаний, просто крупные и качественные фото, которые складывают приятные впечатления о возможностях компании.
www.tondo.design
Интересным решением на сайте стало то, что в разделе «Подход компании» нет текстов. Вместо этого размещено видео, где специалист кратко описывает принцип деятельности компании. Интересное и оригинальное решение.
Интересное и оригинальное решение.
Из функций есть лишь кнопка обратной связи. И этого вполне достаточно, так как сайт-визитка создает мощное впечатление о компании и является фундаментальным мотиватором к сотрудничеству.
Как создать хороший сайт-визитку?
Качественный сайт-визитка должен иметь:
- Стильный, уникальный и современный дизайн;
- Подробное описание компании и ее продукции;
- Раздел контактов с детальным описанием всех существующих способов контактирования клиента с компанией;
- Функции, необходимые для повышения эффективности сайта и удобства пользователей.
- Мобильную версию.
Зачастую сайт визитка создается для укрепления имиджа и создания небольшое представительства фирмы в Интернете. Он имеет ограниченные возможности и редко продвигается по СЕО-запросам из-за небольшого объема контента на страницах. Но это не означает, что к разработке данного вида сайтов следует относиться халатно или несерьезно. Являясь частью бизнеса компании, сайт-визитка должен максимально соответствовать ее концепции и идеи, создавать удобство пользования и отвечать всем техническим требованиям в разработке.
Являясь частью бизнеса компании, сайт-визитка должен максимально соответствовать ее концепции и идеи, создавать удобство пользования и отвечать всем техническим требованиям в разработке.
Понравилась статья? Ставьте лайк и подписывайтесь на наш блог!
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Webflow: создание пользовательского веб-сайта
Перейти к основному содержанию
ç
Личная конференция Webflow Conf 2022 распродана! Присоединяйтесь к нам бесплатно онлайн.
Зарегистрируйтесь сейчас
Webflow используется более чем 3 500 000 дизайнеров и команд для создания, совместной работы и масштабирования красивых веб-сайтов на полностью визуальном холсте — кодирование не требуется.
Чтобы каждый мог сосредоточиться на том, что у него получается лучше всего.
Дизайнеры
Независимо от того, являетесь ли вы дизайнером-одиночкой или командой агентства, Webflow предоставляет вам элементы управления, необходимые для создания любого проекта, который вам встретится.
Маркетологи
Запускайте кампании быстрее, повышайте эффективность контент-маркетинга и ускоряйте итерации с помощью инструмента, который позволяет вам владеть публикацией на веб-сайте.
Разработчики
Webflow пишет для вас чистый, семантический, соответствующий стандартам код. Развивайте проекты, легко интегрируя пользовательский код или используя наш CMS API.
Творческая сила, выходящая далеко за рамки шаблонов
«Мы смогли опубликовать рабочую версию всего веб-сайта менее чем за две недели. И нам не пришлось идти на компромисс с нашим первоначальным дизайном».
И нам не пришлось идти на компромисс с нашим первоначальным дизайном».
Оптимизировано для маркетинга, подкреплено дизайном
Запускайте новые кампании быстрее, оптимизируйте свой сайт на лету и подключайте свой сайт к своим ключевым маркетинговым инструментам.
Начните — это бесплатно
Увеличение органического трафика на 280%
«Скорость имеет решающее значение в маркетинге. Чем больше кампаний мы можем организовать, чем больше страниц мы можем создать, тем больше мы себя чувствуем и тем больше у нас точек соприкосновения с клиентами. Webflow открывает это для нас и позволяет делать больше с меньшими затратами».
Создан для
роста в масштабе предприятия
«Теперь мы можем обновлять текст и изображения на некоторых из наших самых важных страниц за считанные минуты, вместо того, чтобы проходить стандартный цикл гибкой разработки. Это освобождает команду инженеров, чтобы сосредоточиться на сложных функциях и еще лучшем опыте для наших клиентов».
«Наши новые разработки не нуждались ни в ком, кроме бренда и маркетинга, — инженеры не требовались. Свобода и гибкость, которые мы получили благодаря Webflow, были неоценимы».
«Теперь, когда мы создаем прототипы в Webflow, наши дизайнеры и инженеры начинают говорить на одном языке».
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Мы поможем вам начать работу
Просмотрите истории клиентов, обучающие видеоролики, шаблоны и материалы «Сделано в Webflow», чтобы найти то, что вам нужно для достижения успеха с помощью Webflow — и как бизнеса.
Курс Figma to Webflow
Портфель на 21 день
Создание бизнес-сайта
Посетите университет Webflow
Сделано в Webflow
Шаблоны
Сообщество
Истории клиентов
Эксперты браузера
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
(Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начать — это бесплатно
5 страниц, которые нужны каждому веб-сайту
Ваш веб-сайт является важной частью вашего бизнеса. Без этого вы можете потерять потенциальных клиентов и упустить прибыль.
Независимо от того, продаете ли вы ювелирные украшения или консультируете, ваш сайт должен убедительно рассказывать о том, кто вы, как вы можете помочь посетителям, что вы предлагаете и как люди могут связаться с вами. Этот виртуальный прием дает людям душевное спокойствие.
Для этого вам потребуется как минимум пять определенных страниц на вашем веб-сайте.
5 страниц, которые нужны каждому веб-сайту
У вас есть все? Читай ниже.
1. Домашняя страница
На главной странице происходят все действия на вашем сайте. Это первое, что видят посетители, и от этого зависит, будет ли человек просматривать или прощаться.
Создавая домашнюю страницу, вы должны думать с точки зрения клиента. От навигационных панелей до копируемых изображений — вы контролируете первое впечатление посетителей.
Посетители должны четко понять цель вашей домашней страницы всего за несколько секунд. Вы хотите, чтобы они увидели ваш логотип с видимой кнопкой призыва к действию.
CarMax безупречно реализует эту стратегию с помощью простой копии и не требующей пояснений фотографии заголовка. Как новые посетители, так и постоянные клиенты получают удобные инструкции.
Старайтесь не загромождать домашнюю страницу множеством нерелевантных изображений. Вам также не нужны возмутительные цветовые узоры. Хорошо представьте свой малый бизнес, стремясь к простоте дизайна.
Если вы создаете новый сайт или перестраиваете старый, получите отзывы от своих потенциальных посетителей. Запуск небольшого мягкого запуска даст вам невероятную информацию для улучшения вашей домашней страницы.
Запуск небольшого мягкого запуска даст вам невероятную информацию для улучшения вашей домашней страницы.
Ваша домашняя страница должна улучшить восприятие посетителями вашего малого бизнеса. Это ваш путь к повышению узнаваемости бренда и получению большего количества конверсий.
2. Страница «О компании»
Страница «О компании» — это возможность подробно рассказать о видении и достижениях вашего бренда. Будьте смелыми в своих заявлениях и обсудите, как ваши цели помогут клиентам.
Повествование играет ключевую роль на этой странице. Вы хотите, чтобы читатели прониклись ценностями вашего бренда, присоединились к вашему путешествию и поделились сообщением с членами своей семьи и друзьями.
«Страница «О нас» предназначена для эмоциональной связи с людьми. Следовательно, когда у вас есть история, рассказывающая о том, как вы коснулись жизней, расскажите об этом всему миру. Такой контент очеловечивает ваш бизнес, придавая смысл и контекст вашему продукту», — говорит принц Капур, аналитик цифрового маркетинга в LoginRadius.
Rent the Runway использует страницу «О компании», чтобы поделиться видением и миссией компании. В нем обсуждается, почему соучредители создали бренд, и дается объяснение их непреклонной уверенности. Затем он завершается открытым вопросом к читателю.
Рассмотрите возможность адаптации страницы «О нас» в соответствии с потребностями вашей аудитории. Вы можете написать его на нескольких языках или упростить чтение с помощью временной шкалы.
3. Страница продуктов или услуг
Страница продуктов и услуг является ключевым элементом большинства веб-сайтов. Он должен превратить случайного посетителя в постоянного покупателя. Правильно, вы хотите потратить значительное количество времени на улучшение этой страницы для удобства клиентов.
При создании описания продукта вы должны продавать преимущества, а не функции. Расскажите яркую историю, которая подчеркнет, что покупатели будут чувствовать после покупки вашего продукта. Вы хотите, чтобы они почувствовали себя частью продукта еще до того, как получили его.
Фотография товара также играет важную роль. Выделите несколько ракурсов продукта и позвольте пользователям увеличивать и уменьшать масштаб. Если применимо, снимите короткое видео, чтобы усилить визуальное впечатление.
Страница продукта Bobbi Brown Cosmetics отличается стильным современным дизайном. Вам не нужно щуриться, чтобы увидеть товар. Покупатели также могут наглядно видеть звездный рейтинг и цену продукта.
Если вы продаете услуги, пишите такие же подробные описания. Расскажите своим клиентам о том, как вы предоставляете свои услуги. Например, парикмахер может привлечь внимание к безмятежной обстановке в магазине с немедленным обслуживанием.
4. Страница блога
Блог представляет собой основную платформу для прямого общения вашего бренда с клиентами. Вы можете показывать обновления продуктов, последние тенденции и отвечать на часто задаваемые вопросы покупателей.
Успешные блоги — это постоянные путешествия, а не пункты назначения. Ваш блог должен привлекать внимание посетителей и вовлекать их в уникальное приключение вашего бренда. Например, вы можете показать им закулисный взгляд на дизайн продукта или записать видео-отзыв с довольным клиентом.
Ваш блог должен привлекать внимание посетителей и вовлекать их в уникальное приключение вашего бренда. Например, вы можете показать им закулисный взгляд на дизайн продукта или записать видео-отзыв с довольным клиентом.
«Ваши сообщения в блоге могут продемонстрировать ваш опыт в определенной предметной области, делясь с читателями качественной и актуальной информацией. Со временем вы можете стать известным ресурсом, который предоставляет постоянную и полезную информацию», — пишет Алисса Грегори, предприниматель, писатель и маркетолог.
Блог Slack совпадает с миссией бренда — быть центром совместной работы. Вы можете прочитать статьи о советах по продукту, культуре работы и производительности. Это настоящее отражение командной работы.
В своем блоге старайтесь не использовать каждый пост для продажи товаров. Клиенты быстро разозлятся и перейдут на сайт вашего конкурента. Вместо этого предлагайте своим посетителям решения и вдохновляйте их жить лучше.
5.
 Контактная страница
Контактная страницаОбщение помогает построить прочные отношения с вашими клиентами. Вы можете узнать об их потребностях и желаниях в отношении ваших продуктов. Кроме того, это открывает двери для получения критических отзывов.
Воспринимайте свою страницу контактов как средство поддержки клиентов. Приоритетом является предоставление превосходного сервиса, независимо от причины посетителя. Вы хотите, чтобы клиенты также получали точную информацию.
В зависимости от типа вашего бизнеса вы можете опубликовать физический адрес бренда, адрес электронной почты или номер телефона. Если у вас есть вариант живого чата, сообщите о доступности агентов поддержки на странице.
Когда клиенты попадают на страницу контактов Burger King, они видят возможность получить бесплатную еду за участие в опросе. Они также могут оставить сообщение или позвонить в штаб-квартиру сети быстрого питания.
Ваша контактная страница должна быть легко доступна. Вы не хотите, чтобы клиенты переходили через пять разных страниц, чтобы связаться с вашим бизнесом.
Страница контактов — идеальное место для того, чтобы заявить о своих ожиданиях. Сообщите своим посетителям о вашем времени отклика и выполните это обещание.
Обновите свой веб-сайт
Сообщите своим посетителям ключевую информацию о вашем бизнесе. Ваш веб-сайт — эффективный инструмент для повышения узнаваемости бренда и увеличения продаж. Обновите свой сайт со всеми соответствующими страницами.
Начните создавать свой веб-сайт сегодня.
Шайла Прайс
Шайла Прайс создает и продвигает контент. Она живет на пересечении цифрового маркетинга, технологий и социальной ответственности. Родом из Луизианы, Шейла выступает за доступ к возможностям удаленной работы. Свяжитесь с ней в Твиттере: @shaylaprice.
16 основных типов веб-страниц
Пользовательский интерфейс/UX
В этой статье давайте рассмотрим основные типы веб-страниц, которые можно найти на различных веб-сайтах в Интернете.
 Содержит примеры веб-дизайна и советы.
Содержит примеры веб-дизайна и советы.Марина Яланска
Большинству современных людей уже сложно представить жизнь вне Интернета. Различные веб-сайты помогают нам с повседневными задачами, такими как приготовление пищи или покупки, поддерживают наше образование с помощью огромного количества данных, быстро информируют нас обилием новостей, помогают нам управлять, рассчитывать, работать и общаться. По данным Internet Live Stats, на август 2020 года это почти 1,8 миллиарда веб-сайтов. Таким образом, разнообразие веб-сайтов требует все более различных дизайнерских подходов и решений. Тем не менее, какими бы разнообразными ни были веб-сайты, есть несколько основных страниц, характерных для большинства структур веб-сайтов. В этой статье мы предлагаем вам рассмотреть 16 основных типов веб-страниц, которые вы можете встретить в Интернете.
Веб-страницы веб-сайта Lumen Museum
Домашняя страница
Домашняя страница — одна из наиболее стратегически важных страниц любого веб-сайта. Его называют домом, поскольку обычно это отправная точка, где пользователь знакомится с веб-сайтом и выбирает направление своего дальнейшего путешествия по нему. Домашние страницы обычно содержат ссылки на наиболее важные зоны взаимодействия. Другими словами, ее также можно назвать начальной страницей или индексной страницей. Домашняя страница — это начало пути пользователей, если они направляются на сайт поисковыми системами, поэтому в большинстве случаев это страница, которую посещает наибольшее количество пользователей сайта.
Его называют домом, поскольку обычно это отправная точка, где пользователь знакомится с веб-сайтом и выбирает направление своего дальнейшего путешествия по нему. Домашние страницы обычно содержат ссылки на наиболее важные зоны взаимодействия. Другими словами, ее также можно назвать начальной страницей или индексной страницей. Домашняя страница — это начало пути пользователей, если они направляются на сайт поисковыми системами, поэтому в большинстве случаев это страница, которую посещает наибольшее количество пользователей сайта.
Домашняя страница часто содержит поле поиска, основные функции адаптации для персонализированных сайтов и различные области навигации, показывающие пользователям различные категории данных. Он также может содержать привлекательные приветственные сообщения и текстовые блоки с лозунгами и/или объяснением преимуществ веб-сайта или бренда, который он представляет. Таким образом, в случае веб-маркетинга рекомендуется разрабатывать домашнюю страницу в соответствии с брендом компании или продукта, чтобы создать сильную визуальную ассоциацию.
Внешний вид и структура домашней страницы также могут отличаться для веб-сайтов, на которых пользователи регистрируются и создают учетные записи. В этом случае часто бывает так, что домашняя страница выглядит по-разному для вошедших и не вошедших пользователей. Например, для зарегистрированных пользователей на веб-сайтах социальных сетей домашняя страница может выглядеть как лента всех обновлений, в то время как вышедшие из системы пользователи, возможно, увидят страницу, представляющую преимущества веб-сайта и регистрационную форму. На сайтах электронной коммерции главная страница часто показывает горячие предложения и обеспечивает быстрый доступ к различным категориям товаров.
В зависимости от целей бизнеса и целевой аудитории дизайнерские решения для домашних страниц могут быть самыми разными: одни основаны на информативности, другие направлены на то, чтобы «шокировать и трепетать» посетителя с помощью вау-эффекта медиаконтента или анимации , таким образом привлекая внимание, создавая нужное настроение и побуждая увидеть больше.
Дизайн домашней страницы для сайта об экотуризме
Домашняя страница для Credentially, услуги по трудоустройству в сфере здравоохранения
Ознакомьтесь с рекомендациями по проектированию домашних страниц
Страница ленты новостей
Страница ленты новостей (или ленты новостей) встречается на веб-сайтах, которые часто обновляют содержимое. Другими словами, это поток контента, который пользователи могут прокручивать и проверять, что было обновлено на веб-сайте. На странице ленты контент представлен блоками или элементами, которые похожи и повторяются. Например, редакционная лента будет представлена списком новостей или статей, тогда как на сайте социальной сети лента часто будет показывать обновления от пользователей или страниц, на которые вы подписаны. Кроме того, презентация канала может быть разной: от простого текста и сверхминималистского до использования больших сложных блоков контента, включая как текст, так и мультимедиа, такие как фотографии, иллюстрации или даже превью видео.
На странице ленты контент представлен блоками или элементами, которые похожи и повторяются. Например, редакционная лента будет представлена списком новостей или статей, тогда как на сайте социальной сети лента часто будет показывать обновления от пользователей или страниц, на которые вы подписаны. Кроме того, презентация канала может быть разной: от простого текста и сверхминималистского до использования больших сложных блоков контента, включая как текст, так и мультимедиа, такие как фотографии, иллюстрации или даже превью видео.
Страница меню
Эта страница обычно посвящена целям навигации. Помимо типичного элемента управления меню, страница меню представляет собой своего рода список, предоставляющий доступ к различным категориям контента и зонам взаимодействия. Это не всегда нужно: на сайтах с простой структурой часто используются только элементы управления меню, интегрированные в веб-макет, не требующие переходов на отдельную страницу. Тем не менее, отдельная страница меню позволяет дизайнерам сосредоточить внимание пользователя на опциях, не отвлекая внимание. Более того, во многих случаях отдельная страница меню поддерживает минималистичный подход к другим страницам.
Более того, во многих случаях отдельная страница меню поддерживает минималистичный подход к другим страницам.
Интерактивная страница меню
Страница меню для веб-сайта художественных галерей
Страница поиска
На этой странице представлены результаты внутреннего поиска после того, как пользователь ввел запрос в поле поиска. Внешний вид страницы может быть самым разным, от простого текстового списка до больших блоков с изображениями; выбор решения для подачи контента на этой странице зависит от того, что наиболее важно для целевой аудитории. Основным требованием к странице поиска — за исключением хорошо настроенных результатов, конечно — является высокая сканируемость макета и мгновенно читаемые заголовки или заголовки, поскольку это страница, где пользователи обычно быстро просматривают то, что они видят, чтобы найти нужную опцию. Кроме того, важно помнить, что поисковый запрос должен оставаться видимым на странице результатов, чтобы пользователям не нужно было помнить о нем и проверять, правильно ли он введен, если результаты не очень хорошие.
Основным требованием к странице поиска — за исключением хорошо настроенных результатов, конечно — является высокая сканируемость макета и мгновенно читаемые заголовки или заголовки, поскольку это страница, где пользователи обычно быстро просматривают то, что они видят, чтобы найти нужную опцию. Кроме того, важно помнить, что поисковый запрос должен оставаться видимым на странице результатов, чтобы пользователям не нужно было помнить о нем и проверять, правильно ли он введен, если результаты не очень хорошие.
Вот как выглядит страница поиска здесь, в блоге Tubik: результаты отображаются в виде больших карточек с изображением заголовка статьи в качестве фона и большим заголовком статьи, который легко читается. Одна статья просматривается за раз, а остальные открываются при прокрутке.
А вот так выглядит страница поиска на сайте Design4Users: открывается список карточек с броскими заглавными изображениями, легко читаемыми заголовками и датой публикации. Пользователи могут видеть 6 карточек одновременно, и если они хотят увидеть больше, следующий пакет результатов загружается нажатием кнопки «Загрузить еще».
Пользователи могут видеть 6 карточек одновременно, и если они хотят увидеть больше, следующий пакет результатов загружается нажатием кнопки «Загрузить еще».
О странице
Это веб-страница, которая позволяет посетителям быстро получать информацию о компании, продукте или человеке, стоящем за веб-сайтом. Это важная часть сильного брендинга и быстрый способ рассказать аудитории о преимуществах того, что они могут найти на этом веб-сайте или сделать с его помощью, поэтому, когда посетители хотят получить краткое представление о бренде, они ищут эту страницу. Ссылку на страницу «О нас» часто можно найти в верхнем или нижнем колонтитуле веб-сайта или в обоих.
О странице для GNO Blankets Веб -сайт
О странице для веб -сайта компании, предоставляющей услуги по уборке
vimeo.com/video/657178297?h=acd388f836&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»/>о странице для Synthized
363639004
. можно найти на веб-сайтах, где пользователи регистрируются и создают персонализированные учетные записи. На этой странице важно сделать акцент на простом и функциональном способе регистрации без лишних шагов и полей для заполнения. По возможности предлагайте пользователям различные способы регистрации, в том числе так называемую ленивую регистрацию через социальные сети. Кроме того, рассмотрите некоторую адаптацию для новых посетителей, чтобы упростить взаимодействие и регистрацию с самого начала.
404 Страница
Страницы 404 можно найти на любом веб-сайте. Технически 404 или Not Found — это сообщение об ошибке в коде ответа HTTP (Hypertext Transfer Protocol): оно отправляется в случае, если пользователь успешно подключился к серверу, но по какой-то причине не смог получить запрошенный контент. Это может произойти, например, когда пользователи нажимают на ссылку на страницу, которая была удалена, мертва или если сама ссылка не работает; в этой ситуации сервер веб-сайта формирует и отправляет веб-страницы 404, чтобы сообщить пользователю, что контент не может быть найден.
Это может произойти, например, когда пользователи нажимают на ссылку на страницу, которая была удалена, мертва или если сама ссылка не работает; в этой ситуации сервер веб-сайта формирует и отправляет веб-страницы 404, чтобы сообщить пользователю, что контент не может быть найден.
Самое простое решение для страницы такого типа — это простой макет со строкой, говорящей, что «здесь ничего нельзя найти». Тем не менее, в наши дни подавляющее большинство веб-сайтов используют настраиваемые веб-страницы 404, которые могут служить гораздо более стратегическим целям или, по крайней мере, добавить немного веселья в этот надоедливый случай. Более того, творческий подход к этой странице с ошибкой также может эффективно способствовать продвижению веб-сайта или бренда. Хорошо продуманная и стильная веб-страница 404 не только информирует посетителей, но и направляет их на другие страницы, развлекает или просто доставляет эстетическое удовольствие.
404 error page for fashion brand website
Custom illustration for 404 error created for Moonworkers
404 page design for an e-commerce website
vimeo.com/video/495407939?h=88f5c54fe2&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»/>Playful 404 page дизайн для сайта ShipDaddy
Страница блога
В нашей статье, посвященной разным типам сайтов, мы ответили на популярный вопрос, является ли блог сайтом или частью сайта. Короче говоря, это может быть и то, и другое. Термин «блог» сегодня используется в двух разных значениях.
По сути, блог — это тип веб-сайта, посвященного предоставлению информации или обсуждению определенных тем. Это своего рода журнал или дневник, который люди ведут онлайн, иногда просто делясь своими мыслями или опытом, а также приглашая читателей обсудить проблему в комментариях. Среди разнообразия блогов сегодня вы можете найти личные и профессиональные, некоторые из них будут посвящены повседневной жизни, а другие охватывают узкие темы или области. Блоггеры делятся постами, которые становятся основным контентом, вокруг которого работает веб-сайт. В данном случае блог — это тип веб-сайта.
В данном случае блог — это тип веб-сайта.
Тем не менее, за последнее десятилетие или два ситуация изменилась. В большинстве сфер конкуренция в сети невероятно высока. Чтобы держаться над океаном и занимать высокие позиции в поисковых системах, сайты должны не только соответствовать техническим и дизайнерским требованиям, но и постоянно обновлять свой контент. Это когда блоги вступили в игру. Теперь вы можете найти блоги, встроенные в веб-сайты электронной коммерции и корпоративные сайты, образовательные платформы и портфолио. И это тот случай, когда блог — это не вид сайта, а часть сайта, где представлены интересные новости и статьи по тематике сайта.
В последнем случае сайту нужна страница блога, на которой будет отображаться лента статей. Способ их подачи может быть разным, от просто хронологического списка до разных разделов и избранных статей, в зависимости от частоты добавления новых постов и предпочтений того, что показывать посетителям. Страница блога с рецептами десертов На странице статьи представлена конкретная статья, новость или отчет. Крайне важно разработать его в соответствии с типичными шаблонами отслеживания взгляда, чтобы можно было легко просмотреть большой объем текста. Кроме того, четкая и продуманная визуальная иерархия помогает посетителям быстро расставлять приоритеты в контенте: например, заголовок должен быть самой заметной частью текста на странице, а заголовки h2 и h3 должны легко выделяться. выдающийся. Довольно часто в конце страницы статьи можно найти блоки соответствующего контента, помогающие вовлечь читателя в дальнейшее взаимодействие с сайтом. Другим важным аспектом, который следует учитывать, является наличие достаточного количества пробелов, разделяющих текстовые блоки, что делает их более читаемыми и удобоваримыми. И рассмотрите возможность использования изображений, которые не только проиллюстрируют статью, но и сделают страницу более приятной для глаз, добавят эмоциональной привлекательности, а также облегчат восприятие текста.
Крайне важно разработать его в соответствии с типичными шаблонами отслеживания взгляда, чтобы можно было легко просмотреть большой объем текста. Кроме того, четкая и продуманная визуальная иерархия помогает посетителям быстро расставлять приоритеты в контенте: например, заголовок должен быть самой заметной частью текста на странице, а заголовки h2 и h3 должны легко выделяться. выдающийся. Довольно часто в конце страницы статьи можно найти блоки соответствующего контента, помогающие вовлечь читателя в дальнейшее взаимодействие с сайтом. Другим важным аспектом, который следует учитывать, является наличие достаточного количества пробелов, разделяющих текстовые блоки, что делает их более читаемыми и удобоваримыми. И рассмотрите возможность использования изображений, которые не только проиллюстрируют статью, но и сделают страницу более приятной для глаз, добавят эмоциональной привлекательности, а также облегчат восприятие текста.
Страница статьи для сайта Credentially
vimeo.com/video/540317111?h=f6ba3cada2&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»/>Страница статьи с интервью в интернет-журнале профессиональная презентация, чаще всего для людей или команд, создающих визуальный контент, такой как фотография, дизайн, арт, видео, или физические товары, например, хенд-мейд, одежда, эксклюзивный декор и т. д. Такие страницы можно найти на профессиональных площадках где пользователи могут создавать свои собственные портфолио. Или это может быть специальная страница на личном сайте. Цель этой страницы — показать проекты клиентам в лучшем виде, поэтому рекомендуется хорошо поработать над качественными изображениями товаров или дизайнов и оригинальным способом их выполнения с щепоткой вау-эффекта для посетителей сайта. .
Страница портфолио для личного сайта фотографа
Страница портфолио манекенщицы
Страница услуг
Эта страница имеет почти такую же цель, как и предыдущая страница для клиентов: она представляет своих потенциальных клиентов. Однако вместо того, чтобы показывать проекты и товары, как на странице портфолио, эта страница дает представление об услугах, которые предлагает компания или отдельные лица. Опять же, это не та страница, на которой посетители будут тратить много времени на чтение огромных объемов текста, поэтому сделайте презентацию легко читаемой и легко сканируемой благодаря маркированным спискам и четким кратким описаниям без лишнего жаргона. Изображения также могут быть очень полезными здесь, поскольку они воспринимаются быстрее, чем текст, и обладают большой силой задавать необходимое настроение и эмоционально усиливать сообщение бренда. Поскольку не все услуги можно показать с качественными фотографиями, вместо них можно использовать пользовательские иллюстрации и значки.
Однако вместо того, чтобы показывать проекты и товары, как на странице портфолио, эта страница дает представление об услугах, которые предлагает компания или отдельные лица. Опять же, это не та страница, на которой посетители будут тратить много времени на чтение огромных объемов текста, поэтому сделайте презентацию легко читаемой и легко сканируемой благодаря маркированным спискам и четким кратким описаниям без лишнего жаргона. Изображения также могут быть очень полезными здесь, поскольку они воспринимаются быстрее, чем текст, и обладают большой силой задавать необходимое настроение и эмоционально усиливать сообщение бренда. Поскольку не все услуги можно показать с качественными фотографиями, вместо них можно использовать пользовательские иллюстрации и значки.
Страница продукта
Страница продукта — одна из важнейших страниц на всех типах сайтов электронной коммерции. На этой странице представлена вся необходимая информация о продукте, пользователи могут просматривать фотографии и различные варианты цвета/модели, просматривать отзывы и оценки предыдущих покупателей, добавлять продукт в корзину или список пожеланий. Плохо оформленная страница продукта может привести к тому, что все усилия, затраченные на то, чтобы привести покупателя на веб-сайт и к этому конкретному продукту, будут потрачены впустую. Итак, сосредоточьтесь на функциональности, ясности и удобочитаемости и сделайте кнопки CTA мгновенно заметными.
Плохо оформленная страница продукта может привести к тому, что все усилия, затраченные на то, чтобы привести покупателя на веб-сайт и к этому конкретному продукту, будут потрачены впустую. Итак, сосредоточьтесь на функциональности, ясности и удобочитаемости и сделайте кнопки CTA мгновенно заметными.
Product page for GNO website
Product page for the website devoted to zero-waste living
Product card for an ecommerce tea store
Interactions with product and страница меню для веб-сайта моно-электронной коммерции дизайн в стиле брутализм
Ознакомьтесь с лучшими практиками дизайна для страниц продуктов
Страница корзины
Очевидно, что эта страница также является еще одной частью платформы электронной коммерции. Так же, как и в процессе реального шоппинга, покупая вещи онлайн, пользователи сохраняют товары в корзине, и на этой странице они должны легко найти способ совершить покупку. На странице корзины отображается список товаров, обычно с изображением и основной информацией, чтобы обновить детали и не заставлять покупателя снова возвращаться на страницу товара.
Так же, как и в процессе реального шоппинга, покупая вещи онлайн, пользователи сохраняют товары в корзине, и на этой странице они должны легко найти способ совершить покупку. На странице корзины отображается список товаров, обычно с изображением и основной информацией, чтобы обновить детали и не заставлять покупателя снова возвращаться на страницу товара.
Взаимодействие со страницей продукта и страницей корзины для веб-сайта магазина ошибок
Страница статистики
Многие веб-сайты с персонализированными учетными записями пользователей предлагают различную статистику для информирования и вовлечения пользователей. Страница статистики визуализирует различные данные, обычно в виде диаграмм, чисел и таблиц, чтобы их было легче просматривать и анализировать. Конечно, хорошо интегрировать типовые паттерны, хорошо знакомые пользователям, так снижается когнитивная нагрузка и упрощается восприятие статистики. Один из классических примеров такого шаблона — использование красного цвета для отрицательных изменений и зеленого цвета для положительных изменений в статистике пользователя.
Конечно, хорошо интегрировать типовые паттерны, хорошо знакомые пользователям, так снижается когнитивная нагрузка и упрощается восприятие статистики. Один из классических примеров такого шаблона — использование красного цвета для отрицательных изменений и зеленого цвета для положительных изменений в статистике пользователя.
Страница блога с различной статистикой
Страница контактов
Страница контактов обычно довольно проста, но имеет большое значение. Он используется, чтобы показать, как пользователь может связаться со службой поддержки, людьми, ответственными за различные вопросы, или лицом, стоящим за личным веб-сайтом. Не стремитесь к чрезмерному дизайну этой страницы: она должна быть очень быстрой, информативной и функциональной. Во многих случаях на страницу также добавляется контактная форма, чтобы посетитель мог отправить сообщение прямо оттуда.
Контактная страница сайта художественной галереи
Целевая страница
Это особый вид веб-страницы, которую можно использовать как в составе веб-сайта, так и отдельно. Основная цель целевой страницы — представить четкий и сфокусированный контент на определенной цели или запросе, и таким образом позволяет посетителям приземлиться именно там, где им нужно.
Основная цель целевой страницы — представить четкий и сфокусированный контент на определенной цели или запросе, и таким образом позволяет посетителям приземлиться именно там, где им нужно.
В общем, словосочетание «целевая страница» было создано по аналогии с точкой приземления в физическом мире: в Интернете им изначально обозначалась любая страница, на которую пользователь «приземлился» во время просмотра веб-страниц и начал свое путешествие по веб-сайт. Фраза до сих пор используется в этом значении с точки зрения веб-аналитики. Однако более конкретное понимание этого термина становится все более популярным и широко используется не только дизайнерами, но и маркетологами. Сегодня этот термин используется для веб-страницы, разработанной с упором на конкретные относительно узкие цели и быстрый способ выполнения определенного действия.
Создание специальных страниц означает предоставление пользователям указаний, что особенно полезно для крупных платформ электронной коммерции с сотнями или даже тысячами товаров. Направление всего трафика на домашнюю страницу в этом случае может привести к ухудшению пользовательского опыта, особенно когда пользователи приходят из определенных маркетинговых кампаний на внешних ресурсах. Высок риск того, что они сразу потеряются в огромном количестве контента и ссылок на главной странице или их внимание будет отвлечено, и покупка не будет завершена.
Направление всего трафика на домашнюю страницу в этом случае может привести к ухудшению пользовательского опыта, особенно когда пользователи приходят из определенных маркетинговых кампаний на внешних ресурсах. Высок риск того, что они сразу потеряются в огромном количестве контента и ссылок на главной странице или их внимание будет отвлечено, и покупка не будет завершена.
Кроме того, помимо электронной коммерции существует множество других случаев, когда целевые страницы представляют собой хороший повод для рассмотрения: они могут представлять мобильные приложения или образовательные ресурсы, продвигать события и встречи, делать объявления, представлять сообщества или просто делиться информацией. . В любом случае, процесс проектирования любой целевой страницы начинается с постановки четкой и лаконичной цели, которую необходимо достичь с ее помощью.
Дизайн целевой страницы для продвижения приложения Vertt
Целевая страница мобильного банкинга
Концепция целевой страницы, предназначенная для представления и продвижения инновационного зарядного устройства
Прочитайте статью, посвященную лучшим практикам дизайна целевой страницы дизайнов целевых страниц
Конечно, этот список веб-страниц еще не полон, и мы продолжим знакомить вас с различными веб-страницами, элементами интерфейса и методами взаимодействия в наших следующих статьях.




 Кстати, доставки еды часто используют
формат сайтов-визиток.
Кстати, доставки еды часто используют
формат сайтов-визиток.
 У начинающих студий не богатое портфолио
и зачастую сжатое количество услуг. Поэтому они и начинают
с сайтов-визиток, а затем расширяются в большие корпоративные сайты или
даже порталы.
У начинающих студий не богатое портфолио
и зачастую сжатое количество услуг. Поэтому они и начинают
с сайтов-визиток, а затем расширяются в большие корпоративные сайты или
даже порталы.
 Чем больше, тем лучше. Также обязательно
на сайте-визитке рассказать о себе, о принципах своей работы. Если дело
касается свадьбы, то люди до последнего выбирают себе специалиста, долго
и упорно взвешивая все за и против, опрашивая друзей и знакомых,
изучая страницы в социальных сетях, читая отзывы. Кстати, об отзывах. Их на сайтах-визитках подобной тематике размещать нужно обязательно.
Чем больше, тем лучше. Также обязательно
на сайте-визитке рассказать о себе, о принципах своей работы. Если дело
касается свадьбы, то люди до последнего выбирают себе специалиста, долго
и упорно взвешивая все за и против, опрашивая друзей и знакомых,
изучая страницы в социальных сетях, читая отзывы. Кстати, об отзывах. Их на сайтах-визитках подобной тематике размещать нужно обязательно.

