Как создать и оформить меню группы Вконтакте
8 11 178 0Такая вещь, как удобное меню группы Вконтакте, не только красиво выглядит, но и является очень функциональной и полезной опцией. При помощи удобной навигации пользователям будет намного проще отыскать необходимую информацию, а также ориентироваться в контенте, который вы размещаете в своём сообществе.
Сделать её человеку, который ни разу не имел дело с графическими редакторами, а также не имеет малейшего понятия что такое wiki-разметка, не так уж просто. Для того, чтобы сделать вконтакте меню группы вам придётся приложить усилий. Но если не лениться, и следовать нашей инструкции, то у вас обязательно всё получится.
1
Создание в Adobe Photoshop
Для того, чтобы создать собственное меню для вашего сообщества, вы должны иметь хотя-бы минимальные навыки работы с Adobe Photoshop.
При помощи меню комбинации клавиш Ctrl+О открываем файл с шаблоном нашего будущего меню. Нам его нужно будет порезать, и для этого мы воспользуемся инструментом «Раскройка» (находится на панели инструментов слева). Выделяем отдельные фрагменты нашего будущего меню (прямоугольником выделяем отдельные пункты). После того, как справитесь, сохраните готовый шаблон – «Файл», «Сохранить для Web и устройств…». В окне, которое появиться перед вами, указывает формат JPEG, выставляем максимальный уровень качества изображения, и нажимаем «Сохранить».
Готовое меню сохраниться в корневую папку, в которой храниться Adobe Photoshop. Она будет носить название «Images», и в ней будут храниться части меню. Загружаем их в отдельный альбом вашей группы по порядку отображения в группе (от первого пункта до последнего).
Почитать в тему:
Как правильно восстановить страницу Вконтакте
2
Установка
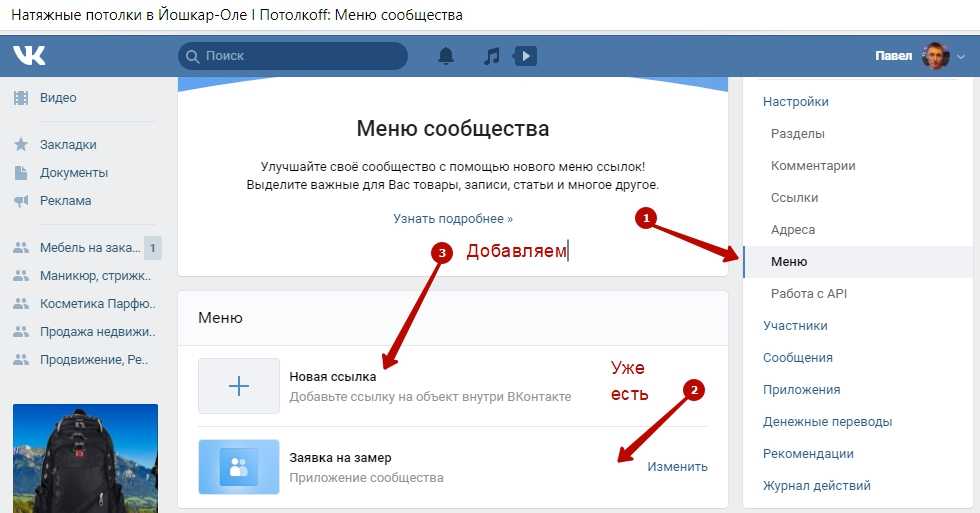
Имея на руках уже готовый шаблон группы, можем приступать к второму, этапу – его установке. Для того, чтобы вставить меню в группу, для начала вам понадобится активировать функцию «Материалы» в вашем сообществе. Открыв меню настроек группы, находим нужную функцию, и устанавливаем для неё параметр «Включено».
Для того, чтобы вставить меню в группу, для начала вам понадобится активировать функцию «Материалы» в вашем сообществе. Открыв меню настроек группы, находим нужную функцию, и устанавливаем для неё параметр «Включено».
После этого, открываем меню редактирования материалов, и выбираем вкладку «Wiki-разметка».
3
Оформление кода
Итак, перед нами открылась рабочая область, куда нам нужно будет ввести исходный код нашего меню.
Загружаем наш шаблон оформления в любой из альбомов группы, после чего в рабочую область вводим следующий текст: [[ID первого фрагмента вашего меню|размер этого фрагмента; nopadding; noborder|ссылка на переход (какое окно будет открываться при нажатии)].
Меню редактирования имеет функцию предпросмотра, так что вы можете сразу же смотреть результаты проделанных вами действий, и исправлять недочёты.
Как вы видите, сделать меню в группе вконтакте, оказывается, не так уж сложно. Главное – иметь минимальные навыки работы с графикой, а также энтузиазм и желание. Успехов!
Главное – иметь минимальные навыки работы с графикой, а также энтузиазм и желание. Успехов!
Если вы увидели ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Понравилась инструкция?
8 Да Нет 13Как создать выпадающее меню в WordPress (Руководство для начинающих)
Хотите создать выпадающее меню в WordPress?
Выпадающее меню показывает список ссылок, когда вы наводите указатель мыши на элемент меню. Это отличный способ показать множество вариантов меню на небольшом пространстве и помочь посетителям найти то, что они ищут, организовав ваш контент по категориям и подкатегориям.
В этом руководстве для начинающих мы покажем вам, как создать выпадающее меню в WordPress.
Зачем использовать выпадающие меню в WordPress?
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
Меню навигации — это ссылки на наиболее важные страницы вашего веб-сайта, которые обычно располагаются рядом с логотипом вашего веб-сайта.
Если вы запускаете блог WordPress или создаете веб-сайт всего с несколькими страницами, возможно, имеет смысл добавить ваши страницы в одну строку. Это позволяет посетителям сразу увидеть все важные страницы.
Однако, если вы управляете интернет-магазином или большим веб-сайтом, вы можете добавить много ссылок в меню навигации. Это может быть ошеломляющим для посетителей и может сделать ваш сайт запутанным и сложным.
Выпадающие меню решают эту проблему, отображая ссылки меню только тогда, когда посетитель наводит указатель мыши на родительский элемент. Они также позволяют упорядочивать контент по темам, категориям или группам. Это может помочь посетителям быстро найти то, что они ищут, даже если на вашем сайте сотни или даже тысячи страниц.
И наконец, они тоже очень мило выглядят.
При этом давайте посмотрим, как можно легко создавать выпадающие меню WordPress и добавлять их на свой веб-сайт.
Видеоруководство
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Шаг 1. Выбор темы с поддержкой выпадающего меню
WordPress поставляется со встроенной системой управления меню, но внешний вид этих меню зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают выпадающие меню. Однако некоторые темы могут не иметь надлежащей поддержки раскрывающегося списка.
Для начала вам нужно убедиться, что вы используете тему, которая поддерживает выпадающие меню.
Как узнать, поддерживает ли ваша тема раскрывающуюся навигацию?
Если вы загрузили тему из официального репозитория WordPress, просто зайдите на страницу этой темы и нажмите кнопку «Предварительный просмотр», чтобы увидеть живую демонстрацию.
Затем вы можете проверить, показывает ли демо выпадающее меню в меню навигации.
Если вы используете тему WordPress премиум-класса, разработчик может иметь демо-версию на своем веб-сайте. Вы также можете проверить документацию темы для получения дополнительной информации.
Если вы все еще не уверены, вы всегда можете обратиться за помощью к разработчику. Чтобы узнать больше по этой теме, ознакомьтесь с нашим руководством о том, как правильно запросить поддержку WordPress и получить ее.
Если ваша тема WordPress не поддерживает выпадающие меню, вам нужно найти тему, которая их поддерживает. Чтобы получить множество советов, ознакомьтесь с нашим руководством о том, как выбрать идеальную тему WordPress.
Чтобы помочь вам, вот несколько отличных тем, которые изначально поддерживают раскрывающиеся списки.
- Astra — многоцелевая тема WordPress с несколькими начальными сайтами и множеством функций.
- Темы StudioPress. Эти профессиональные темы, созданные на основе структуры тем Genesis, оптимизированы для повышения производительности.
- OceanWP — популярная тема WordPress, подходящая для всех типов веб-сайтов.
- Ultra — эта тема WordPress с функцией перетаскивания, созданная на основе конструктора Themify, поставляется с красивыми шаблонами и гибкими параметрами темы.
- Divi — популярная тема от Elegant Themes, которая использует конструктор страниц Divi и имеет множество функций перетаскивания, включая раскрывающиеся меню.

При этом давайте посмотрим, как создать выпадающее меню WordPress.
Шаг 1. Создание навигационного меню в WordPress
Если вы уже настроили навигационное меню на своем веб-сайте, вы можете перейти к следующему шагу.
Сначала создадим простое меню.
Перейти к Внешний вид » Меню на панели инструментов WordPress и нажмите ссылку «Создать новое меню» вверху.
Далее вам нужно ввести название меню навигации.
Это просто для справки, чтобы вы могли использовать все, что поможет вам идентифицировать меню в области администрирования WordPress.
После ввода заголовка в поле «Имя меню» нажмите «Создать меню». Теперь WordPress создаст для вас новое пустое меню.
Начнем с добавления верхних ссылок в меню навигации. Эти элементы появятся в верхней строке выпадающего меню.
В левом столбце просто установите флажок рядом с каждой страницей, которую вы хотите добавить. Затем нажмите на кнопку «Добавить в меню».
Эти страницы теперь будут отображаться в правом столбце в разделе «Структура меню».
Вы также можете выбирать записи блога, категории или добавлять пользовательские ссылки. Более подробные инструкции можно найти в нашем руководстве о том, как добавить меню навигации в WordPress.
Шаг 2. Добавление подпунктов в меню
Далее нам нужно добавить подпункты, которые появятся в выпадающем меню. Вы можете добавить подпункт под любой из существующих пунктов меню.
В этом руководстве мы покажем вам, как добавлять тематические категории в пункт меню «Блог».
В левом столбце просто выберите все страницы, которые вы хотите добавить в качестве подпунктов, а затем нажмите кнопку «Добавить в меню». Ваши предметы теперь появятся в правой колонке.
Однако по умолчанию все эти ссылки отображаются как обычные пункты меню, что означает, что они будут добавлены в верхнюю строку раскрывающегося меню.
Вместо этого нам нужно сделать их подэлементами родителя.
Для этого перетащите элемент меню и поместите его под нужный родитель. Затем просто переместите его немного вправо, и он станет подпунктом.
Теперь просто повторите этот процесс для каждого подэлемента, который вы хотите отобразить в раскрывающемся списке.
Когда вы довольны настройкой меню, не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения.
Шаг 3. Опубликуйте раскрывающееся меню
Если вы редактируете меню, которое уже есть на вашем веб-сайте, посетители сразу увидят ваши изменения.
Однако, если вы создаете новое меню, вам нужно выбрать место для этого меню.
Каждая тема WordPress определяет свое собственное расположение меню, которое вы увидите в правом столбце в разделе «Настройки меню». Просто установите флажок рядом с расположением, которое вы хотите использовать, а затем нажмите «Сохранить меню». ‘
Теперь вы можете посетить свой веб-сайт, чтобы увидеть раскрывающееся меню в действии.
Советы по созданию интерактивных выпадающих меню
Навигационные меню важны, потому что это первое место, где посетители будут искать интересный контент или конкретную информацию.
Правильное их использование поможет посетителям ориентироваться на вашем сайте. Это также поможет вам получить больше конверсий и продаж, а также увеличить количество просмотров страниц и снизить показатель отказов.
Имея это в виду, вот несколько советов по созданию полезных и удобных выпадающих меню.
1. Создание многоуровневых выпадающих меню
В этом руководстве мы показали, как создать верхнюю строку и один набор подэлементов. Однако вы также можете добавить подпункт под другим подпунктом, чтобы создать многоуровневое раскрывающееся меню.
Это может быть полезно для сайтов с большим количеством контента или большим количеством категорий контента.
Например, если вы используете плагин, такой как WooCommerce, для продажи товаров в Интернете, у вас может быть категория «Электроника» и подкатегория «Ноутбук». Однако у вас также могут быть дополнительные подкатегории, такие как «Ноутбуки Apple» или «Сумки и чехлы для ноутбуков».
В этом случае имеет смысл создать многоуровневый раскрывающийся список. Для этого просто перетащите любую страницу под подпункт и немного сдвиньте ее вправо.
2. Создайте несколько раскрывающихся меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. Вы даже можете добавить несколько выпадающих меню в главное меню навигации.
Просто перетащите подэлементы под разными родительскими элементами, чтобы создать несколько выпадающих меню.
Это отличный способ показать большое количество контента на небольшом пространстве.
3. Создание меню с предварительным просмотром в реальном времени
Если создание выпадающего меню на панели управления становится слишком сложным, вы можете переключиться на настройщик WordPress. Просто перейдите к 9Внешний вид 0077 » Настройте , чтобы запустить настройщик живой темы.
Отсюда щелкните вкладку «Меню» и выберите меню навигации. Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в режиме реального времени на правой панели.
Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в режиме реального времени на правой панели.
Теперь вы можете продолжить работу над своим меню, и любые сделанные вами изменения будут отображаться в предварительном просмотре.
4. Создание большого мегаменю в виде выпадающего меню в WordPress
Если у вас много контента, вы не сможете аккуратно организовать его в стандартное выпадающее меню.
Вместо этого вы можете отобразить полную структуру вашего веб-сайта в виде мегаменю, которое появляется только при наведении курсора на главное меню.
Мегаменю отображаются в виде выпадающего меню, но они могут отображать гораздо больше ссылок, подменю и многое другое. Подробные инструкции см. в нашем пошаговом руководстве о том, как создать мегаменю в WordPress.
Мы надеемся, что эта статья помогла вам научиться легко создавать выпадающее меню в WordPress. Вы также можете ознакомиться с нашим руководством о том, как правильно перевести WordPress с HTTP на HTTPS, или с нашим экспертным выбором обязательных плагинов WordPress для бизнес-сайтов.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как настроить меню WordPress
Меню WordPress являются важными элементами. Они обеспечивают пользователям самый быстрый способ найти ваш контент и перемещаться по сайту. Следовательно, использование плохо организованных или громоздких меню может нанести ущерб вашему UX и, в свою очередь, повредить вашему рейтингу в поисковых системах.
К счастью, WordPress включает систему редактирования меню, которую легко понять всем пользователям. Например, вы можете выбрать расположение вашего меню и страницы, которые вы хотите отобразить. Расположение может варьироваться в зависимости от вашей темы, хотя большинство тем WordPress включают несколько вариантов.
Знакомство с меню WordPress (и зачем они вам) Меню — это инструменты навигации, которые позволяют вашим пользователям находить контент на вашем сайте.
Например, если читатель обнаруживает ваш сайт через поисковую систему, он не всегда может попасть на вашу домашнюю страницу. Чтобы узнать больше о вашем сайте, им нужно знать, как исследовать другой ваш контент. По привычке они будут искать ваше меню, чтобы понять, что еще можно изучить.
Меню WordPress могут улучшить поисковую оптимизацию вашего сайта (SEO). Поисковые системы вознаграждают релевантный контент, поэтому ясность меню может помочь повысить ваш рейтинг.
Есть еще несколько способов, которыми меню может улучшить SEO, например:
- Улучшенный UX : Если у ваших читателей приятный UX, они, вероятно, проведут больше времени на вашем сайте. Это означает более низкие показатели отказов для вас.
- Дополнительные ссылки для Страницы результатов поисковых систем (SERPS) : Результаты поисковых систем будут отображать главную страницу и ссылки на внутренние страницы, если сайт и его навигация хорошо организованы.

- Облегчение сканирования поисковыми системами: Поисковые системы используют ботов для сканирования вашего сайта и индексации ваших страниц. Хорошо организованная навигация, которая четко показывает, какой контент доступен для каждой темы меню, облегчает поиск и индексацию вашего контента ботами.
Ключевым моментом является хорошо организованное меню на видном месте. В то время как преимущества улучшения SEO потрясающие, меню также позволяет вашим читателям легко находить контент, который вы для них создали.
Как настроить меню WordPress (3 шага)В WordPress меню являются неотъемлемым элементом. Кроме того, многие темы поставляются с предопределенными меню и локациями.
Однако вам также важно понять, как лучше всего разместить меню на вашем сайте. Мы рекомендуем вам создать карту сайта (или, по крайней мере, стратегию навигации) до вы начинаете добавлять меню на свой сайт.
Шаг 1: Создайте новое меню в WordPress После того, как вы создали план навигации или карту сайта, вы готовы создавать свои меню. В WordPress перейдите к Внешний вид > Настроить , затем нажмите Меню :
В WordPress перейдите к Внешний вид > Настроить , затем нажмите Меню :
Если у вас еще не настроено меню, вы можете просто выбрать Создать новое меню , чтобы начать. Вам будет предоставлена возможность назвать свое меню и выбрать, где оно будет отображаться:
Имейте в виду, что расположение вашего меню зависит от вашей темы. Когда вы сделали свой выбор, нажмите Далее и нажмите кнопку Добавить элементы . Теперь пора приступить к составлению меню!
Шаг 2: Добавьте элементы навигацииВ каждое новое меню, которое вы добавляете в WordPress, вы сможете включить любые свои страницы, записи и другой контент. Вы увидите, что каждый из элементов вашего сайта разделен на различные разделы, и все они доступны для выбора. Просто нажмите на элемент, чтобы добавить его в свое меню:
После выбора элемент появится в левом столбце. Если вы допустили ошибку, вы можете выбрать красный значок X , чтобы удалить запись. Вы даже можете создавать здесь новый контент и тут же добавлять его в свое меню. Например, чтобы добавить новую страницу, вам просто нужно ввести ее имя в поле в нижней части раздела Страницы , а затем нажать кнопку Добавить .
Вы даже можете создавать здесь новый контент и тут же добавлять его в свое меню. Например, чтобы добавить новую страницу, вам просто нужно ввести ее имя в поле в нижней части раздела Страницы , а затем нажать кнопку Добавить .
По мере добавления элементов вы должны видеть их на своем сайте в панели предварительного просмотра. Эта полезная функция позволяет вам видеть, как выглядит ваше меню, когда вы его создаете. После того, как вы выбрали все, что хотите включить в свое меню, пришло время приступить к его организации.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, доставленный прямо в ваш почтовый ящик.
Шаг 3: Организация структуры вашего менюЭто, пожалуй, самая простая часть настройки меню WordPress. Упорядочить элементы меню так же просто, как перетащить их на место.
Для этого наведите указатель мыши на любой добавленный вами пункт меню. Вы увидите, как ваш курсор превратится в перекрестие. Отсюда просто перетащите элемент вверх или вниз, чтобы изменить его порядок:
Вы увидите, как ваш курсор превратится в перекрестие. Отсюда просто перетащите элемент вверх или вниз, чтобы изменить его порядок:
Если вы хотите создать иерархию меню с помощью подменю, вы также можете сделать это здесь. Просто перетащите элемент вправо, и он автоматически станет подэлементом пункта меню прямо над ним.
Когда вы будете готовы двигаться дальше, нажмите кнопку Опубликовать в верхней части страницы, чтобы сохранить изменения. Кроме того, вы можете выбрать Сохранить черновик или Расписание , если вы еще не хотите, чтобы ваше новое меню было реализовано.
Live Customizer обычно является лучшим способом настройки меню, поскольку вы можете видеть свои изменения во время их внесения. Однако стоит отметить, что вы можете создавать меню с помощью аналогичного процесса в Внешний вид > Меню Раздел вашей панели инструментов:
Если вы хорошо разбираетесь в коде, вы также можете использовать CSS для изменения размещения меню с помощью крючков и фильтров. Однако, если вы пойдете по этому пути, вам следует следовать документации вашей темы, чтобы избежать проблем с макетом вашего сайта.
Однако, если вы пойдете по этому пути, вам следует следовать документации вашей темы, чтобы избежать проблем с макетом вашего сайта.
Если вы хотите включить дополнительные меню в другом месте вашего сайта (например, в нижнем колонтитуле), вы можете использовать виджеты меню WordPress, чтобы выполнить эту работу. . Чтобы добавить меню в эти области, вам нужно вернуться на Внешний вид > Настроить в WordPress. На этот раз вам нужно посетить раздел Виджеты :
Здесь вы увидите список предустановленных областей виджетов, которые будут различаться в зависимости от вашей темы, но обычно они расположены на боковых панелях и/или нижний колонтитул. Выберите область, в которой вы хотите разместить свое меню, и вам будет представлен ряд вариантов виджетов.
Чтобы добавить новый виджет, вам нужно найти его под названием Навигация Меню . Если его еще нет, вы можете выбрать Добавить виджет , найти его, а затем нажать, чтобы добавить в область виджетов:
Затем разверните виджет, щелкнув по нему.