Как сделать страницу-прокладку Вконтакте?
Привет, друзья! Сегодня покажу, как создать страницу-прокладку во Вконтакте, которая может пригодиться вам при размещении таргетированной рекламы на свои или партнерские продукты. Это один из вариантов обойти придирки модератора.
Кто из вас размещал рекламу в ВК, знает что с прохождением модерации там не все гладко – часто любят отклонять по причине, что реклама не соответствует их правилам и убеждениям, либо на лендинге недостаточно информации, либо модератору просто что-то не понравилось. В общем, если запустить рекламу на лендинг не получается ни в какую, то можно попробовать сделать это через страницу-прокладку, созданную непосредственно во Вконтакте. Опять же, это не касается запрещенных правилами тематик и товаров.
Суть такова: вы пишите на этой страничке текст, грамотно вплетая в него свое рекламное предложение – лучше всего работают истории, отзывы, обзоры. А в тексте размещаете кликабельные картинки и кнопку с переходом на ваш лендинг.
Также ниже я подготовила для вас видеоурок, где показываю весь процесс создания страницы-прокладки на конкретном примере:
Чтобы создать такую страничку во Вконтакте, вам нужен паблик (публичная страница). Он создается через ваш личный профиль в разделе «Группы». Там вы нажимаете на кнопку «Создать сообщество» и выбираете тип «Публичная страница».
Далее вам нужно создать ссылку вот такого вида:
https://vk.com/pages?oid=-XXX&p=Название_страницы
Вместо XXX – укажите id вашего паблика.
А вместо «Название_страницы» — свое название, без пробелов также с нижним подчеркиванием.
Например, вот ссылка на мою страницу: https://vk.com/pages?oid=-108397545&p=Гимнастика_для_омоложения_лица
Как узнать id паблика?
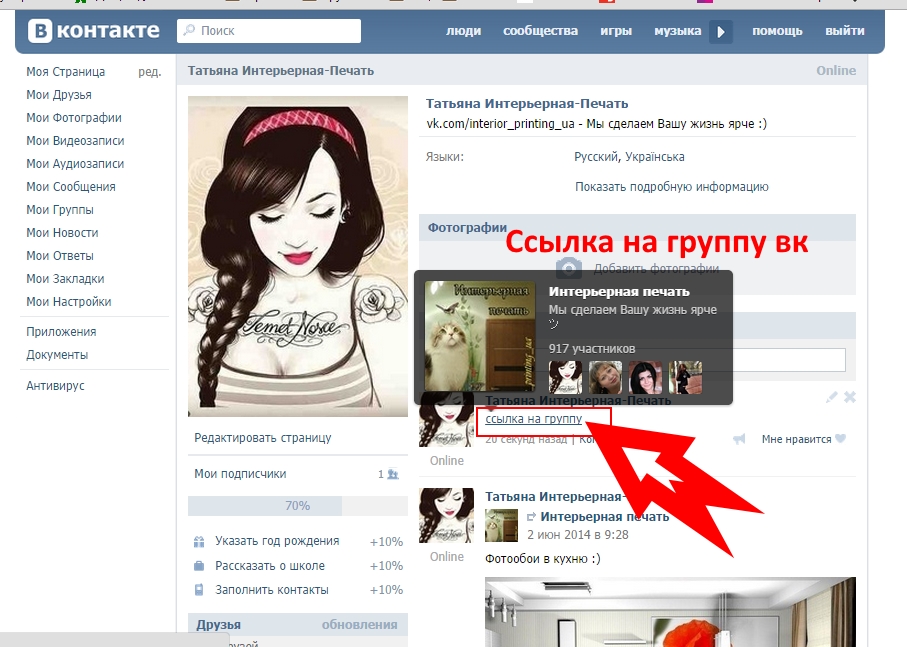
Все просто, id – это цифры, которые расположены в ссылке на ваш паблик. Смотрите на скриншот:
Смотрите на скриншот:
Если при создании паблика вы указали произвольное название в ссылке, например как у меня здесь:
То узнать цифровой id можно, если кликнуть мышкой по любой записи на стене этого сообщества. Она откроется в отдельном окошке, и в строке браузера вы сможете скопировать свой id из ссылки на эту запись.
Что именно копировать, я подчеркнула на скрине, так как цифра после нижнего подчеркивания – это уже номер записи на стене.
Дальше, когда вы подставили в ссылку id и указали свое название страницы, вставьте ее в строку браузера и перейдите по ней, нажав «Enter».
Откроется вот такая страничка, где вам нужно нажать по вкладке «Наполнить содержанием». И тем самым перейти к наполнению текстом и графическими элементами своей будущей страницы-прокладки.
Редактор тут интуитивно понятый. Текст можно писать прямо здесь, либо скопировать и вставить из Ворда, сайта и т.д. На панели сверху расположены все необходимые инструменты: выделение текста жирным, курсивом, заголовки и подзаголовки, выравнивание, возможность добавить ссылку, картинку, видео, аудиозапись.
Добавив картинку, сделать ее кликабельной очень просто. Нажмите на нее мышкой, откроется окошко редактирования, где можно добавить ссылку на свой лендинг.
Если вы хотите добавить ссылку в текст, то выделите мышью нужный фрагмент и воспользуйтесь стрелочкой на панели сверху.
Ниже вы можете нажать на «Предпросмотр» и увидеть, как будет выглядеть ваша страничка, рядом находится кнопка сохранения, а левее вкладка с настройками доступа.
После сохранения удалить страничку уже нельзя. Если она вам больше не нужна, то просто сотрите с нее все содержимое, а в настройках закройте к ней публичный доступ. Внесенные изменения сохраните.
В принципе это все, что я хотела рассказать по созданию страницы-прокладки Вконтакте. Именно ссылку на эту страницу вы и указываете при создании объявления в таргете. Если вы еще не использовали этот прием, то рекомендую протестировать.
Спасибо за внимание!
Как всегда, рада ответить на ваши вопросы в комментариях.
С уважением, Виктория Карпова
Как создать контактную форму в WordPress (за 5 минут)
Ищете простой способ добавить пользовательскую контактную форму на свой сайт WordPress?
Добавив контактную форму на свой сайт, вы можете предложить посетителям быстрый и надежный способ связаться с вами.
В этой статье мы рассмотрим преимущества создания собственной контактной формы и то, как вы можете шаг за шагом добавить форму на свой сайт WordPress.
Содержание
- Зачем добавлять пользовательскую контактную форму на свой сайт?
- Как добавить контактную форму в WordPress
- Шаг 1. Выберите плагин для контактной формы
- Шаг 2. Установите и активируйте WPForms
- Шаг 3. Создайте свою первую форму
- Шаг 4. Настройте поля формы
- Шаг 5. Настройка уведомлений и подтверждений форм
- Шаг 6. Добавление контактной формы на страницу
- Шаг 7. Добавление контактной формы на боковую панель
Использование контактной формы необходимо для любого веб-сайта по ряду очень важных причин:
- Безопасность: Первая и самая важная причина – это безопасность.
 Добавив контактную форму на свой сайт, вы больше не подвергаете свой почтовый ящик спамерам.
Добавив контактную форму на свой сайт, вы больше не подвергаете свой почтовый ящик спамерам. - Доступность : С помощью контактной формы вы можете дать своим посетителям почувствовать, что вы всегда доступны для них. Вы можете настроить мгновенные уведомления или даже отправить материалы другим людям в вашей команде, чтобы они ответили.
- Генерация потенциальных клиентов : Вы можете использовать свою контактную форму, чтобы привлечь больше потенциальных клиентов для своего бизнеса, подключив ее к службе рассылки новостей по электронной почте или CRM.
- Организация : Хороший плагин контактной формы также поможет вам организовать ваши контакты. Таким образом, в отличие от вашего почтового ящика, вам больше не нужно копаться в тоннах электронных писем, чтобы найти конкретное.
Если вы используете Elementor, вы можете ознакомиться с этим альтернативным руководством по созданию контактной формы Elementor с помощью WPAstra.
Готовы добавить на свой сайт настраиваемую контактную форму? Вы находитесь в правильном месте! В этом уроке мы расскажем вам, как добавить пользовательскую контактную форму на свой сайт менее чем за 5 минут.
Готовы? Давайте начнем.
Как добавить контактную форму в WordPress
Узнайте, как добавить контактную форму на свой сайт WordPress всего за несколько простых шагов!
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Шаг 1. Выберите плагин контактной формы
[Рекомендуется — бесплатный плагин WordPress от WPForms и HubSpot]
Первый шаг, который вам нужно сделать, — это выбрать надежный плагин контактной формы, который прост в использовании и обладает всеми необходимыми функциями.
WordPress предлагает множество вариантов на выбор. Мы рекомендуем плагин WPForms для WordPress, который позволяет создавать пользовательские контактные формы с помощью конструктора перетаскивания и добавлять их на свой сайт менее чем за 5 минут.
Вы можете начать с облегченной версии, которая отлично подходит для создания простой контактной формы. Но если вам нужны более мощные функции для развития вашего бизнеса, вы можете обновить его до премиум-версии по доступной цене.
Еще одним отличным вариантом является бесплатный плагин WordPress от HubSpot, который вы можете использовать для простого захвата и привлечения посетителей вашего сайта с помощью контактной формы. Плагин HubSpot поставляется с бесплатной CRM, что означает, что вы можете легко управлять своими контактами, сегментировать их в списки и видеть каждое их взаимодействие с вашим сайтом. Плагин создан для хранения для каждой записи контакта обновленной временной шкалы просмотров страниц контакта, разговоров в чате, отправки форм и многого другого.
Давайте продолжим и посмотрим, как использовать плагин WPForms для добавления контактной формы на ваш сайт WordPress.
Шаг 2. Установите и активируйте WPForms
Для начала загрузите WPForms и установите его на своем веб-сайте. Для этого войдите в панель управления WordPress и нажмите Плагины » Добавить новый » Загрузить плагин.
Теперь просмотрите свой компьютер и загрузите заархивированную папку, которую вы только что скачали. После загрузки плагина нажмите кнопку Activate , чтобы он начал работать.
Теперь вы готовы приступить к созданию пользовательских форм.
Шаг 3: Создайте свою первую форму
После установки и активации плагина перейдите на панель управления WordPress и нажмите WPForms » Добавить новую
Это приведет вас на страницу настройки WPForms. Здесь вы можете начать с добавления имени в форму.
Вы увидите различные параметры шаблона прямо под полем, в которое вы добавили имя формы. В зависимости от ваших требований выберите шаблон, который лучше всего соответствует вашим потребностям.
В зависимости от ваших требований выберите шаблон, который лучше всего соответствует вашим потребностям.
Если вы хотите создать контактную форму с нуля, выберите параметр Пустая форма . Для этого урока давайте выберем шаблон Simple Contact Form . Все шаблоны здесь предварительно созданы, чтобы помочь вам быстро начать работу.
После выбора шаблона вы будете перенаправлены на конструктор страниц WPForms, где сможете начать настройку полей формы.
Шаг 4: Настройте поля формы
Теперь вы находитесь в разделе полей конструктора страниц WPForms.
Вы увидите поля в левой части экрана, а в правой части отображается предварительный просмотр формы.
Вы можете использовать базовый шаблон контактной формы как есть или расширить форму и настроить ее под свои нужды. Вы можете просто перетащить поле слева и поместить его в предварительный просмотр формы.
Поля разделены на 3 категории. Вы можете выбрать основные поля из раздела Standard Fields . В разделе Fancy Fields вы можете добавить свой контактный номер, адрес, URL-адрес веб-сайта, пароль и т. д.
В разделе Fancy Fields вы можете добавить свой контактный номер, адрес, URL-адрес веб-сайта, пароль и т. д.
Последняя категория — платежных полей. Поля этого раздела созданы для того, чтобы вам было проще принимать платежи. В зависимости от ваших потребностей не стесняйтесь добавлять любое поле, которое вы хотите, перетаскивая их слева и опуская их в разделе предварительного просмотра справа.
При желании вы также можете настроить данные и параметры поля. Для этого нажмите Параметры полей .
Чтобы отредактировать поле, нажмите на эту конкретную опцию поля в области предварительного просмотра вашего экрана. Затем вы можете отредактировать метку поля, формат, описание и т. д. в конструкторе страниц слева от вас.
Если вы хотите изменить порядок полей, это тоже возможно. Просто перетащите поля в нужном вам порядке.
После редактирования полей нажмите кнопку Сохранить в правом верхнем углу экрана, чтобы сохранить изменения.
Шаг 5. Настройка уведомлений и подтверждений форм
После добавления полей и изменения их порядка пришло время настроить уведомления и подтверждения форм. Для этого перейдите в Настройки » Подтверждение. Теперь выберите нужный тип подтверждения, щелкнув стрелку раскрывающегося списка.
WPForms позволяет добавить 3 разных типа подтверждения. Вы можете либо добавить –
- Сообщение
- Показать Страницу на вашем сайте
- Перенаправить их на новый URL-адрес
По умолчанию WPForms позволяет показывать посетителям подтверждающее сообщение. Здесь вы можете добавить сообщение для ваших посетителей, которое появится на их экранах после отправки формы. Вы можете добавить благодарственное письмо сюда или сообщение, подтверждающее отправку.
Когда вы закончите добавлять сообщение, нажмите кнопку Сохранить , чтобы не потерять настройки.
Следующим шагом является настройка уведомлений формы. Вы можете сделать это, перейдя в Настройки » Уведомления.
Вы можете сделать это, перейдя в Настройки » Уведомления.
Включение уведомлений уведомляет вас каждый раз, когда посетитель отправляет форму на вашем сайте. Все поля под уведомлениями предопределены. Это делает его идеальным для начинающих.
По умолчанию эти уведомления отправляются на адрес электронной почты администратора, который вы настроили на сайте. Но у вас также есть возможность добавить собственные электронные письма. Если вы хотите добавить несколько писем, просто разделите их запятыми.
Ваше имя формы будет предварительно заполнено в теме письма. Поле имени формы автоматически заполняется именем вашего пользователя. Когда вы отвечаете на запрос, он отправляется на адрес электронной почты, который ваш пользователь заполнил в контактной форме.
Вы также можете уведомлять посетителей об их отправке с помощью смарт-тегов. Это сообщит им, что вы получили их форму и скоро свяжетесь с ними.
Шаг 6. Добавьте контактную форму на страницу
Теперь, когда вы создали форму и настроили ее уведомления и подтверждения, пришло время добавить ее на страницу вашего веб-сайта. Вы можете отобразить форму в любом месте вашего сайта. Это может быть один из ваших постов в блоге, страница контактов или даже боковая панель.
Вы можете отобразить форму в любом месте вашего сайта. Это может быть один из ваших постов в блоге, страница контактов или даже боковая панель.
Вы можете сделать это либо с существующей страницей, либо создать новую с нуля. Какой бы вариант вы ни выбрали, вам просто нужно добавить шорткод WPForms на страницу.
Давайте создадим новую страницу, перейдя на панель инструментов и нажав Страницы » Добавить новую .
Чтобы добавить свою контактную форму на страницу, вы можете добавить новый блок, нажав значок + (плюс) в верхнем левом углу.
Затем просто найдите блок WPForms.
В раскрывающемся списке выберите только что созданную форму, и она появится на странице.
Вот оно! Теперь вы можете опубликовать свою страницу, чтобы ваши посетители могли использовать вашу новую форму.
Если вы хотите также добавить свою форму на боковую панель, выполните следующий шаг.
С WPForms у вас также будет виджет контактной формы. Вы можете использовать этот виджет для добавления своих форм на боковую панель или в любую другую готовую для виджетов область вашей темы. Для этого перейдите на панель инструментов WordPress и нажмите Внешний вид »Виджеты.
Вы можете использовать этот виджет для добавления своих форм на боковую панель или в любую другую готовую для виджетов область вашей темы. Для этого перейдите на панель инструментов WordPress и нажмите Внешний вид »Виджеты.
Вы можете просто перетащить это в любую область виджетов в вашей теме. После этого выберите форму, которую хотите отобразить, нажав на стрелку раскрывающегося списка.
Теперь добавьте заголовок в форму. Нажмите кнопку Сохранить , чтобы форма начала отображаться в вашем виджете. И вы сделали.
Создать пользовательскую контактную форму с помощью WPForms очень просто. И так, чего же ты ждешь? Загрузите WPForms прямо сейчас и добавьте форму на свой сайт менее чем за 5 минут.
Как создать контактную форму на вашем сайте
- Скачать
- 400+ функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Помощь
- RU
- Войти
- Регистрация
- Дом
- Функции
- Элементы веб-страницы
- Элемент контактной формы
Вы можете легко создавать формы входа, контакта, подписки и другие типы форм с помощью элемента Form Builder для общения с посетителями вашего веб-сайта. Все формы полностью адаптивны и готовы к использованию.
Все формы полностью адаптивны и готовы к использованию.
Скачать для Windows Скачать для Mac
Поиск по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа-библиотеки
Свойства элемента
Адаптивный
Эффекты анимации
Настройки темы
Контактная форма
Заголовок и Нижний колонтитул
Блог
Электронная торговля
SEO
Пользовательский код
Функции приложения
Свойства сайта и страницы
Виджеты WordPress
Предустановки контактных форм
Применяйте предустановки форм, добавляя блоки с наиболее популярными формами в один клик. Вы можете добавить контакт, подписку и другие пресеты формы и легко настроить блоки после вставки.
См. примеры
Перетаскивание полей контактной формы
Вы можете легко изменить положение входных данных формы и других элементов, перетащив их в предварительно определенные позиции в Конструкторе форм. Вы также можете трансформировать поля формы по горизонтали и вертикали, а также располагать их в ряд при позиционировании в Редакторе.
Узнать больше
Ваш браузер не поддерживает видео HTML5.
Типы полей контактной формы
Выберите из более чем 10 типов полей формы при создании форм, включая ввод, текстовую область, переключатель, выбор и все другие популярные типы, используемые в современных формах.
Стили ввода формы
Вводы формы могут иметь различные стили, и теперь популярно иметь ввод только с нижней границей, обозначающей поле ввода. Вы можете стилизовать шрифт, заливку, границу и многое другое для элемента контактной формы, добавленного на веб-страницу. Выберите форму, затем на панели свойств щелкните ссылку «Стиль ввода». Измените внешний вид входных данных формы, предварительно просмотрев изменения в редакторе.
Выберите форму, затем на панели свойств щелкните ссылку «Стиль ввода». Измените внешний вид входных данных формы, предварительно просмотрев изменения в редакторе.
Узнать больше
Ваш браузер не поддерживает видео HTML5.
Макет контактной формы
Вы можете легко изменить макет контактной формы, разместив ввод и поля формы с вертикального на горизонтальное и наоборот. Выберите контактную форму, перейдите на панель свойств и найдите раздел «Макет». Щелкните значки макета, чтобы разместить входные данные в ряд или один под другим на веб-странице.
Узнать больше
Перемещение полей в контактных формах
Вместе с перетаскиванием полей в Конструкторе контактных форм вы можете использовать стрелки контекстной панели инструментов для перемещения полей. Выберите форму в редакторе, выберите поле, затем щелкните стрелку вверх или вниз, чтобы соответствующим образом переместить поле формы.
Узнать больше
Ваш браузер не поддерживает видео HTML5.
Параметры отправки контактной формы
Nicepage использует стандартный элемент формы HTML для сбора данных из полей. Форма всегда привязана к специальному скрипту, который получает входные данные и сообщает серверу, что делать с введенными в поля данными: отправить письмо, добавить данные в базу и т.д. Для реализации отправки писем с сервера, Nicepage предоставляет следующие варианты ОТПРАВКИ: Google Таблицы, URL-адрес, Отправить электронное письмо с помощью PHP-скрипта, Контактная форма 7 (WordPress), Форма Joomla (Joomla), MailChimp и Электронная почта только для Интернета.
Узнать больше
Многошаговая контактная форма
Вы можете создавать многошаговые контактные формы для создания анкет, сложных форм заказа и т. д., а также более информативно, интерактивно и, следовательно, продуктивно общаться с пользователями и потенциальными покупателями.
Ваш браузер не поддерживает видео HTML5.
Формулы расчета
Добавьте формулы расчета в элемент контактной формы, который позволяет использовать формулы для получения затрат, площадей, площадей и т. д., а также отправлять котировки со страниц веб-сайта своим клиентам.
Показать или скрыть условие поля
Вы можете сделать поля контактной формы зависимыми, что позволит вам скрывать или показывать поля при выборе элементов со значениями в других полях. Например, вы можете отобразить раскрывающийся список для выбранного параметра в разделе «Радио».
Ваш браузер не поддерживает видео HTML5.
Contact Form Leads
В маркетинге лидами называются контакты с потенциальными клиентами, которые потенциально могут привести к вашим продажам. Теперь вы можете собирать пользовательские данные из контактных форм и просматривать потенциальных клиентов на своем сайте, чтобы улучшить свои маркетинговые результаты.
Проверки галереи изображений
Проиллюстрируйте варианты выбора в контактных формах, добавив проверки галереи изображений. Вы можете указать тип выбора, установив флажки для нескольких параметров или радиокнопки для одного.
Ваш браузер не поддерживает видео HTML5.
Рейтинг контактной формы
Создание контактной формы с полем рейтинга позволяет вам определить уровень удовлетворенности ваших клиентов или посетителей, предоставляя отзывы об общей маркетинговой эффективности.
Стили меток формы
Поскольку вы можете включить отображение меток вместе с входными данными формы, вы можете легко изменить их на панели свойств. Выберите свою форму, перейдите на панель свойств, измените макет, чтобы показать метки. Щелкните ссылку «Стиль метки», чтобы перейти на панель «Стиль метки». Измените метки.
Узнать больше
Отправить по электронной почте для хостинга Nicepage
Вы можете использовать отправку по электронной почте для элемента контактной формы, добавленного в приложения Nicepage для Windows или Mac OS. С помощью этой функции вы можете быстро получить работающий веб-сайт HTML или полнофункциональный прототип для представления своим посетителям или потенциальным клиентам. Выберите элемент контактной формы в редакторе, нажмите ссылку «Отправить» и выберите адрес электронной почты в списке. Пожалуйста, введите адрес электронной почты под списком. Эта опция работает только для веб-сайтов, опубликованных на хостинге Nicepage.
С помощью этой функции вы можете быстро получить работающий веб-сайт HTML или полнофункциональный прототип для представления своим посетителям или потенциальным клиентам. Выберите элемент контактной формы в редакторе, нажмите ссылку «Отправить» и выберите адрес электронной почты в списке. Пожалуйста, введите адрес электронной почты под списком. Эта опция работает только для веб-сайтов, опубликованных на хостинге Nicepage.
Интервал формы
Вы можете легко изменить интервал как для входных данных формы и полей, так и между полями. Выберите From в веб-блоке, затем перейдите на панель свойств. Прокрутите вниз, чтобы найти раздел «Интервалы». Перетащите ползунки или используйте поля ввода на них, чтобы изменить значения интервалов.
Узнать больше
Ваш браузер не поддерживает видео HTML5.
Google ReCAPTCHA
Используйте механизм расширенного анализа рисков и адаптивных задач Google, чтобы уберечь свои веб-сайты от оскорбительных действий, позволяя обычным пользователям заполнять ваши формы без ограничений.
Флажок «Принять условия»
Вы можете добавить флажок «Принять условия», специальный флажок для параметра «Принять условия» в форме. Вы можете вставить этот флажок вместе с формулировкой, которую вы можете изменить.
Общие параметры формы
В общих параметрах формы можно указать имя, действие страницы после отправки и сообщения. Выберите форму, затем перейдите на панель свойств справа. Часы в разделе «Настройки». Отредактируйте сообщения «Имя», «После отправки», «Успех» и «Ошибка» на панели настроек.
Узнать больше
Стиль кнопки формы
Кнопка обычно является одним из основных элементов веб-дизайна. Вот почему это также очень важно в контактных формах вашего сайта. Чтобы изменить кнопку, ее положение и выравнивание, выберите контактную форму, затем на панели свойств щелкните ссылку «Стиль кнопки». Измените заливку, границу для всех состояний кнопок, выравнивание и другие параметры на панели стилей кнопок.
Узнать больше
Бесплатные шаблоны с элементом контактной формы
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны адаптированы для мобильных устройств и отлично смотрятся на любом устройстве.
Наш рост бизнеса на одной странице
Шаблон магазина контактной формы NYC Running Club
Посетите наш HTML-шаблон Office
Контактная форма с шаблонами администратора контактов
Запросить информацию Макет веб-сайта
Компании доверяют нам шаблоны бесплатно
Шаблон портфолио ярких, целеустремленных и ориентированных на результат архитекторов жилых домов
Форма обратной связи в шаблоне электронной коммерции Grid
Довольных клиентов на основе
Контактная форма со страницей Grid Repeater HTML
Редактор Easy Drag and Drop
Скачать
Свяжитесь с нами Блок с картой HTML-шаблон веб-сайта
Шаблон HTML-страницы We Are A Friendly Running Club
Высокопроизводительный HTML CSS
Скоро появится текст на абстрактном темном фоне восхода солнца Live Demo
Управление бронированием Бесплатный Css
Контактная информация с шаблоном сайта Icons
Выделенные шаблоны Bootstrap для членов команды
Адрес электронной почты, телефон на фоне изображения Шаблон Html5
Контактная форма Get In Touch Block с иконками
Последние события и новости в социальных сетях
10 000+ шаблонов сайтов
Скачать
Контактная форма в креативном агентстве Gradient Backround
Контакты и социальные иконки Отзывчивый Html5
Контактная форма и цветовые схемы изображений
Динамическая маршрутизация Html Landing
Бесплатные шаблоны рабочего контракта
Контактная форма в креативном агентстве Gradient
Ждем предложений Шаблоны сайтов
Инвестиционный консалтинг Скачать бесплатно
Блок контактной информации Bootstrap 4
Наши офисы по всему миру Live Demo
Простой конструктор шаблонов
Скачать
Давайте подключим поддержку контента нашей студии
Скачать шаблон «Большой бизнес об убытках»
Приходите и пишите шаблоны администратора
Контактная форма In Grid Cell Real Estate
Пекарня контакты бесплатно Html
Наши контакты на фоновом изображении Адаптивный веб-сайт
Помощь и советы веб-шаблоны
Форма отправки Отзывчивый HTML5
Получите целевую страницу последних новостей
Адаптивный HTML-шаблон мужского портрета и контактной формы
Полностью адаптивные шаблоны
Скачать
Контактная форма на цветном фоне Цветовые схемы
Контактная форма с цветными фигурами HTML-дизайн
Шаблоны сайта членства
Контактная форма с текстом и иконкой Веб-разработка
Свяжитесь с нами через магазин одежды Map
Простая форма обратной связи с нами Шаблон сайта
Созданный бренд с нуля
Продажа услуг Html шаблоны веб-сайтов
Адаптивная HTML-форма заявки
Записаться на прием Html веб-сайт
Как использовать формы для обратной связи и общения
Конструктор форм, возможно, вы знаете конструктор форм WordPress, — это элемент веб-сайта, который позволяет создавать формы входа, контакта, подписки и другие формы. Выберите тип, стиль, размер и цвет текста, который посетители будут вводить в поля формы. Вы можете изменить цвет фона формы конструктора в настройках и сопоставить его с вашим сайтом. Сетка может полностью изменить расположение элемента формы, поэтому мы даем множество вариантов сеток, и вы можете выбрать наиболее подходящий. Добавляйте в форму настраиваемые поля CSS, из которых пользователи будут обращаться к вам, делая общение более комфортным. Важно определить, где компоновщик страниц помещает поле в наборе полей по отношению к другим полям. Тень может быть неотъемлемой частью элемента формы, потому что она делает их более привлекательными и добавляет яркости всему веб-сайту. Наш инструмент перетаскивания поможет вам управлять тенью и поместить ее в нужную часть каждого элемента формы.
Выберите тип, стиль, размер и цвет текста, который посетители будут вводить в поля формы. Вы можете изменить цвет фона формы конструктора в настройках и сопоставить его с вашим сайтом. Сетка может полностью изменить расположение элемента формы, поэтому мы даем множество вариантов сеток, и вы можете выбрать наиболее подходящий. Добавляйте в форму настраиваемые поля CSS, из которых пользователи будут обращаться к вам, делая общение более комфортным. Важно определить, где компоновщик страниц помещает поле в наборе полей по отношению к другим полям. Тень может быть неотъемлемой частью элемента формы, потому что она делает их более привлекательными и добавляет яркости всему веб-сайту. Наш инструмент перетаскивания поможет вам управлять тенью и поместить ее в нужную часть каждого элемента формы.
Создавайте современные формы с помощью нашего конструктора перетаскивания, и через несколько минут вы получите мощный веб-сайт с привлекательным дизайном. Не волнуйтесь, если вы не знаете пользовательские теги HTML, CSS или не можете использовать конструктор страниц. Наша команда заставит все это работать на вас. Формы полностью адаптивны, поэтому они будут хорошо выглядеть на разных устройствах. Вы можете создать форму, форму заявки, форму подписки и т.д. Из элементов можно создавать как минималистическую, так и сложную графику, и все зависит от вашего проекта. Каждый элемент формы доступен для редактирования, поэтому вы можете изменить размер формы, добавить стили, элемент текстового блока конструктора страниц и так далее.
Наша команда заставит все это работать на вас. Формы полностью адаптивны, поэтому они будут хорошо выглядеть на разных устройствах. Вы можете создать форму, форму заявки, форму подписки и т.д. Из элементов можно создавать как минималистическую, так и сложную графику, и все зависит от вашего проекта. Каждый элемент формы доступен для редактирования, поэтому вы можете изменить размер формы, добавить стили, элемент текстового блока конструктора страниц и так далее.
Создайте новый элемент формы с помощью нашего редактора перетаскивания, и вам не нужно будет прикасаться к коду. Если вам не нравятся верхний и нижний колонтитулы, их можно скрыть, и форма будет без этих частей. Наш инструмент позволяет добавить видео в ваш шаблон, что делает макет более интерактивным. Как и конструктор форм WordPress, этот инструмент позволяет добавлять коды CSS в конструктор страниц, чтобы вы могли создать уникальный стиль. Учитывая настраиваемые типы сообщений, вы можете создать несколько вариантов контактных форм, которые понравятся всем типам пользователей.

 Добавив контактную форму на свой сайт, вы больше не подвергаете свой почтовый ящик спамерам.
Добавив контактную форму на свой сайт, вы больше не подвергаете свой почтовый ящик спамерам.