Как сделать меню в группе вк
Здравствуйте, друзья! Социальную сеть Вконтакте люди используют для разных целей. Кто-то слушает музыку и смотрит фильмы, кто-то загружает фотки, переписывается с друзьями и находит новых интересных людей. Некоторые пользователи создают собственные группы, чтобы поделиться интересным материалом на определенную тематику с подписчиками, предложить свои товары и услуги.
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков. Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Создаем меню
Необходимые настройки в группе
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу.
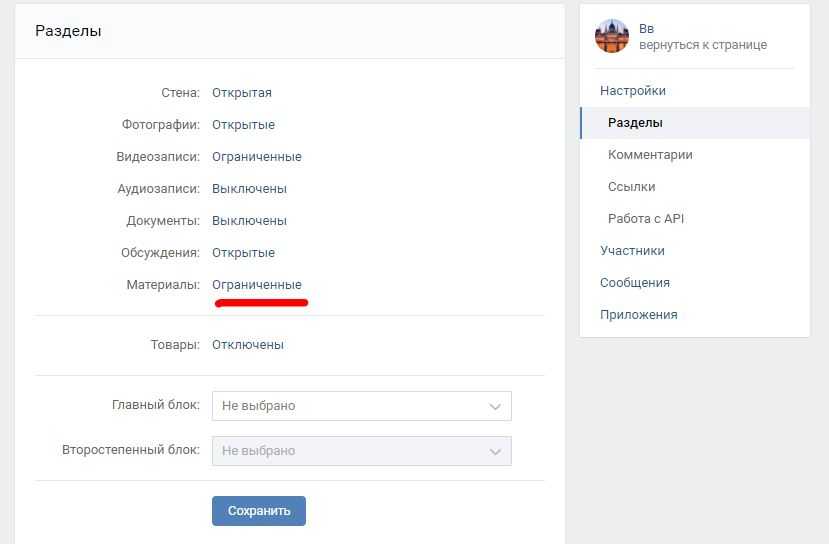
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».
Подготовка изображений для меню и аватарки в Photoshop
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
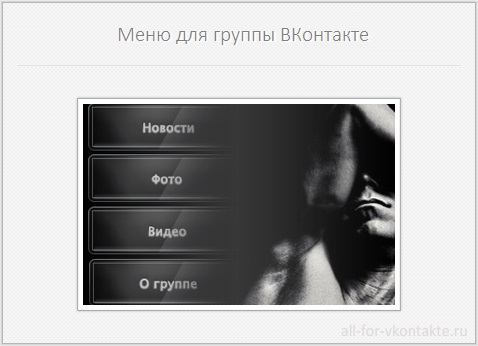
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Чтоб было совсем понятно. Мы разрезали пустой лист.
Затем добавим на него выбранное изображение. После того, как мы его сохраним, у нас получится столько небольших изображений нужной нам формы, сколько мы нарезали. Дальше на странице в группе будем вставлять определенные части картинки в нужные места.
Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.
Теперь берем инструмент для текста и прописываем пункты меню в каждой части.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
На данном этапе, можете на область справа (аватарка), добавить еще и логотип компании, или красиво написать ее название.
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.
В открывшемся окне нажмите Save. Дальше можете создать новую папку на Рабочем столе, я назвала ее menu, заполните «Имя файла» и нажмите «Сохранить».
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
Создание меню с помощью wiki-разметки
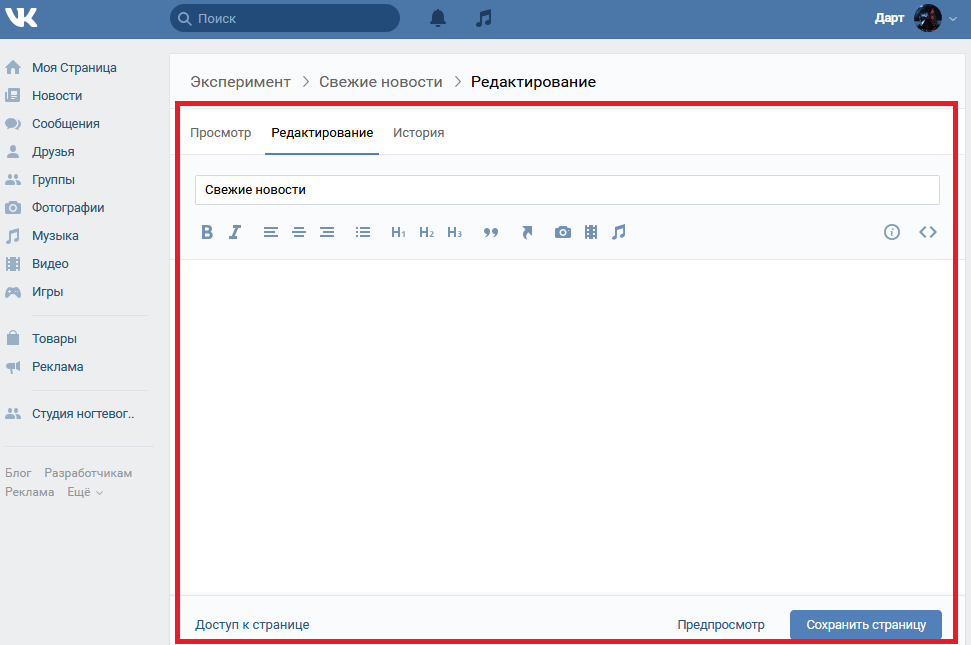
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.
Здесь удалите все ненужные теги, вроде <center>, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».
После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
Привожу пример ссылки на страницу в Интернете. Открываю нужный сайт, копирую адрес из адресной строки браузера и вставляю его в код.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
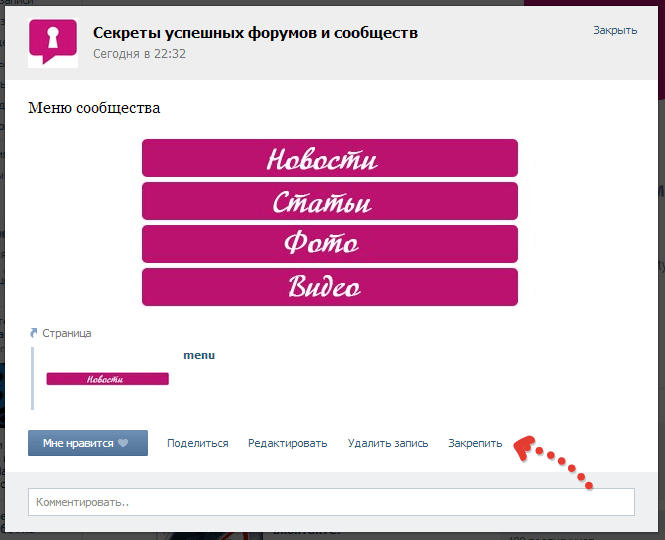
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
Как сделать Меню Группы Вконтакте
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более популярной, то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение.
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню группы ВК можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Выполните надписи и ссылки на кнопках, которые необходимо открывать при клике в меню для группы вк.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
· Работать с ссылками и якорями.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: [[photo14523_90678]]. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Plain — ссылка на картинку оформлена как текст, в ней отсутствует изображение.
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nolink — удаляется ссылка на фотографию.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы.
Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
! — оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [[photo31266051_436041561|400x89px;noborder| ]][-[photo331266051_436041562|204x141px;noborder| ]][-[photo31266051_436041565|396x141px;noborder| ]][-[photo31266051_436041566|394x125px;noborder| ]][-[photo31266051_436041568|206x125px;noborder| ]]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[[photo31266051_436041561|600px;noborder;nopadding| ]][-[photo331266051_436041562|204x141px;noborder;nopadding| ]][-[photo31266051_436041565_426031465|396x141px;noborder;nopadding| ]][-[photo31266051_436041566|394x125px;noborder;nopadding| ]][-[photo31266051_436041568|206x125px;noborder;nopadding| ]]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[[photo31266051_436041561|600px;noborder;nopadding;nolink| ]][-[photo331266051_436041562204x141px;noborder;nopadding|topic-35158179_34009350]][-[photo31266051_436041565|396x141px;noborder;nopadding|topic-35158179_34009350]][-[photo31266051_436041566|394x125px;noborder;nopadding|topic-35158179_34009350]][-[photo31266051_436041568|206x125px;noborder;nopadding|topic-35158179_34009350]]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
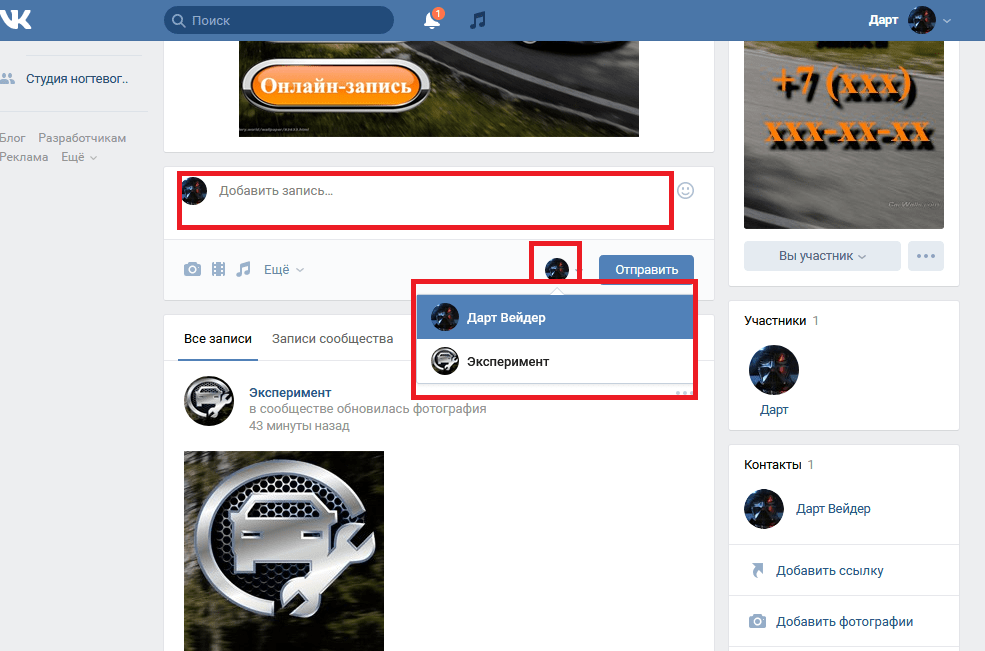
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите <>
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Важно! Эта ссылка должна быть вставлена в код первого меню на необходимую кнопку!
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
сколько стоит создание меню для группы ВК у фрилансеров
YouDo.comпредоставляет платформу для поиска исполнителей, занимающихся созданием качественных меню для пабликов Вконтакте. Цены на их услуги вы сами указываете при создании заказа, и уже на их основании договариваетесь с заинтересованным исполнителем. Чтобы сделать заказ, вам достаточно просто оставить свой номер телефона на этой странице.
Чтобы сделать заказ, вам достаточно просто оставить свой номер телефона на этой странице.
Зачем нужно меню для паблика
Создание меню для группы Вконтакте – самая важная часть оформления сообщества в социальной сети. Оно является также и самым сложным из этапов оформления публичной страницы, требующим наличия определенных знаний и навыков. Качественно разработанное меню паблика VK выполняет следующие задачи:
- Позволяет участникам группы ориентироваться по содержанию страницы
- Систематизирует информацию в паблике
- Привлекает в группу новых участников из пользователей Вконтакте
Учитывая, что функции паблика напрямую связаны с ростом его популярности, раскруткой и возможным увеличением прибыли, ошибки, возникающие при разработке меню и способные отпугнуть новых участников, недопустимы. Во избежание ошибок важно, чтобы созданием меню паблика в ВК занимался человек, обладающий большим количеством профессиональных навыков, связанных с разработкой сообществ в социальных сетях.
Структура меню для группы vkontakte
Любая публичная страница в соц. сетях создается на основании определенных принципов. Главным условием, позволяющим сделать качественное меню для группы ВК, является наличие четкой структуры, отражающей все необходимые компоненты. В ней практически всегда присутствуют:
- Разделы сайта
- Контактная информация
- Графические элементы
- Обсуждения
- Гиперссылки
Оформление меню группы чаще всего связано с работой в вики-разметке. Это сильно упрощённый аналог html, позволяющий добавлять в описание и содержание группы дополнительные стилистические элементы: картинки, анимацию, красивые шрифты и гиперссылки. Создание меню группы в ВК с помощью вики-разметки предполагает три возможных варианта его оформления:
- Текстовое меню
- Оформленное меню
- Графическое меню
Несмотря на то, что вики-разметка значительно проще, чем html, работа с ней также требует наличия определенных профессиональных навыков у исполнителя.
Если вы заказываете создание меню для пабликов Вконтакте с помощью YouDo.com, вы экономите не только на стоимости услуг фрилансеров, но и на времени, которое тратится на поиск подходящего специалиста. Помимо возможности найти исполнителей, недорого предоставляющих свои услуги, наш сайт еще и создает условия для сокращения времени отклика: уже в течение нескольких минут после публикации заявки с вами связывается первый заинтересованный исполнитель.
Сервис YouDo.comгарантирует достоверность информации о работающих с нами фрилансерах. Отзывы о качестве их работ вы можете посмотреть в профиле каждого исполнителя на сайте.
Как сделать актуальное в Инстаграме и меню в ВКонтакте
Думаю, ни для кого не будет секретом, что продвигать свой бизнес в Интернете можно даже при отсутствии сайта. Конечно, есть оговорки, касающиеся тематики бизнеса, но в общем и целом, большинству можно не вникать, что такое SEO и контентное продвижение, а создать представительство в социальной сети и бросить все силы (и бюджет, разумеется) на его развитие и прокачку.
Мне, как SMM-специалисту, всегда любо-дорого смотреть, как улучшаются соцсети, как внедряются новые фишки, как появляются приложения и различные инструменты, в которых можно покопаться и создать что-то действительно классное.
Но в этой статье мы поговорим о тех фишках, которые уже давно существуют в соцсетях, но их возможности реализуются далеко не всеми пользователями, от чего хочется лечь на пол и горько плакать.
Итак, речь у нас пойдет о вики-меню в ВКонтакте и «Актуальном» в Инстаграме. Надеюсь, эта статья сподвигнет вас отодвинуть поездку на моря и дачи и заняться улучшением своих соцсетей.
Делаем красивый Инстаграм: оформляем блок «Актуальное»
«Актуальное», закрепы, хайлайтс – именно так называют эти яркие кругляшки в Инстаграме под описанием.
Зачем они нужны:
- Для ответов на основные вопросы пользователей: ваши цены, контакты, нюансы доставки и возврата, способы записи к вам и т.д. Также «Актуальное» – отличная площадка для размещения отзывов и кейсов.

- Для структурирования информации, потому что ответы на вышеперечисленные вопросы можно дать и через обычные публикации, но там они легко могут затеряться, в то время как в «Актуальном» они всегда будут в быстром доступе.
- Для улучшения внешнего вида профиля при условии, что в «Актуальном» проработаны обложки и внутреннее наполнение.
Как сделать:
Сама механика загрузки «Актуального» проста, как 3 рубля. =) Заливаем нужное фото или видео в сторис, затем в поле под описанием профиля выбираем «Актуальное из историй» и кликаем на кругляшок «Новое».
Далее выбираем нужные нам сторис, прописываем название блока и выбираем обложку.
На мой взгляд, у бизнес-профилей есть два типа «Актуального». Первый тип – «у всех есть, мне тоже надо». Такие владельцы аккаунтов особо не заморачиваются над тем, чтобы слайды и обложки были аккуратными. И второй тип – те, кто изучает приложения для работы с «Актуальным» или обращается за помощью к дизайнеру. У таких людей «Актуальное» цепляет внимание и нередко вызывает зависть.
У таких людей «Актуальное» цепляет внимание и нередко вызывает зависть.
Хотите относиться ко второму типу? Ловите парочку рекомендаций.
Полезные советы по заполнению «Актуального» в Инстаграме:
-
Единообразные обложки
Не стоит ставить на обложку разношерстные картинки или вовсе пренебрегать оформлением обложки, как здесь:
-
Общий стиль
Дизайн обложек подбирайте под свой аватар, так выглядит в разы аккуратнее
-
Два способа оформления обложек
В разработке дизайна обложки у вас есть два пути. Вы можете использовать похожие тематические картинки для каждого блока – это более простой путь.
Если же есть силы и желание, вы можете озаботиться поиском красивого фона, на который разместите иконки, соответствующие теме блока. Найти их можно в любой поисковой системе или на фотостоке. Также наборы платных и бесплатных фонов с иконками есть в приложениях.
 Например, в Канве, о ней мы, кстати, не так давно писали, так что рекомендую заглянуть сюда. Также можете поработать с приложениями PicsArt, HighlightCover, StoryArt. Получится нечто подобное:
Например, в Канве, о ней мы, кстати, не так давно писали, так что рекомендую заглянуть сюда. Также можете поработать с приложениями PicsArt, HighlightCover, StoryArt. Получится нечто подобное: -
Умеренное количество отрывков в историях
Конечно, в наполнении «Актуального» вам хочется рассказать о себе, показать все свои работы, похвастаться всеми приятными отзывами. Но подумайте: вот объективно, сколько сторис одного человека вы просматриваете? Здесь, конечно, ответ у каждого будет свой, но ориентируйтесь приблизительно на 10 слайдов. Взгляните на пример, вы бы просмотрели столько слайдов?
-
Умеренное количество блоков
Самих разделов тоже не должно быть чересчур много. Ориентируйтесь на 5-7 блоков. Откажитесь от устаревшей информации («Актуальное» ведь не зря так называется =)), не помещайте второстепенную информацию, которую с успехом можно подать в основной ленте. И главное.
 ГЛАВНОЕ! В разделе бизнес-профиля не должно быть вашей личной жизни. Согласитесь, нелепо, когда потенциальный клиент видит у вас в «Актуальном» «Прайс», «Акции», «Отзывы», «Турция», «Любимка», «Мой годовасик» и т.д. Как говорила мой преподаватель в университете Татьяна Дмитриевна: «увижу – убью». Только она шутила, а я вот не шучу.
ГЛАВНОЕ! В разделе бизнес-профиля не должно быть вашей личной жизни. Согласитесь, нелепо, когда потенциальный клиент видит у вас в «Актуальном» «Прайс», «Акции», «Отзывы», «Турция», «Любимка», «Мой годовасик» и т.д. Как говорила мой преподаватель в университете Татьяна Дмитриевна: «увижу – убью». Только она шутила, а я вот не шучу. -
Хотя бы один уникальный блок
Будет отлично, если к стандартным блокам о ваших услугах, ценах, режиме работы, вы добавите что-то уникальное для вашей сферы. Например, тату-мастер может оформить блок «Уход за тату», застройщик в профиле своего объекта может познакомить пользователей с партнерами, нейл-артист добавить раздел «Вдохновение» и т.п.
-
Порядок блоков
Если вам нужно, чтобы в «Актуальном» разделы шли в определенном порядке, например, «Цены», «Акции», «Кейсы», то добавлять блоки следует с конца – сначала заливаем в «Актуальное» «Кейсы», затем «Акции» и, наконец, «Цены».

-
Аккуратность внутреннего наполнения
Что касается оформления самого наполнения «Актуального», очевидно, что оно должно быть красиво сверстано, либо анимировано. Шаблоны для верстки сторис есть в той же Канве, приложениях Mixgram, StoryArt, а анимированные сторис вы без проблем в пару кликов сможете сделать в Mojo и в том же StoryArt. А можно максимально заморочиться и без шаблонов самим сделать годную анимацию в InShot и ему подобных приложениях.
-
Поиск вдохновения
Наверное, у любого SMM-специалиста наступает такой момент, когда хочется сделать для клиента что-то красивое, а настал творческий кризис. Делюсь лайфхаком – вдохновение можно поймать на площадке Pinterest. Так что если совсем сверчки в голове – забегайте туда.
Это все основные советы по оформлению «Актуального». Но лучший учитель – практика, так что дерзайте, экспериментируйте! В рамках разумного, конечно.
 =)
=)
Ведение группы в ВКонтакте: как сделать вики-меню
Когда я в первый раз верстала меню в ВКонтакте, была мысль «о боже, как будто нам до этого легко жилось». Но все оно только кажется страшным, на самом деле все не так плохо. =)
Итак, зачем нам вообще вики-меню:
- Для структурирования информации по блокам. Чтобы не сваливать все в одну кучу в публикациях и не заставлять пользователя выискивать нужные сведения, лучше все привести в систему с помощью меню.
- Способ удержать пользователя. Этот пункт вытекает из предыдущего. Вы ведь наверняка знаете, что если пользователь в первые секунды не нашел то, что ему нужно, он уходит с сайта/соцсети. В этом случае меню помогает сразу на блюдечке с голубой каемочкой подать пользователю нужную информацию. Конечно, с оговоркой, что вики-меню делалось грамотно, а не на коленке.
Оформляем меню:
-
Меню можно создать как в паблике, так и в группе, но я бы рекомендовала отдать предпочтение группе.
 Если вы работаете с группой, то для меню там есть специальное поле, в то время как в паблике оно не предусмотрено и придется отдать под цели меню место для закрепленной записи.
Если вы работаете с группой, то для меню там есть специальное поле, в то время как в паблике оно не предусмотрено и придется отдать под цели меню место для закрепленной записи. -
Верстать меню необходимо через режим вики-разметки, так у вас все будет работать корректно. Собственно, меню, сверстанное через разметку, выглядит (слабонервным не смотреть =)) вот так:
А вот так это выглядит на деле:
Все кажется сложным и страшным? Это нормально, если вы никогда не работали с кодом. =) Успокою вас, сказав, что есть отличный ресурс по работе с вики-разметкой, где все смогли научиться верстке, так что научитесь и вы. =) Чтобы постичь науку, переходите сюда.
И, конечно, ловите парочку советов:
-
Кнопки
Не пренебрегайте обложкой меню, которую, кстати, необходимо будет разрезать на отдельные кнопки, чтобы у вас был корректный переход по страницам.

-
Подключение раздела Меню
Важный момент: если вы перевели страницу в ВКонтакте в группу, но не можете найти, как подключить меню, делается это во вкладке «Управление» – «Разделы» – «Материалы».
-
Яркость подачи
Возможности вики-разметки весьма скудные, поэтому чтобы ваше меню не получилось совсем простецким и блеклым, добавляйте изображения и иконки.
-
Умеренность в подразделах
Не следует делать длинную цепочку переходов. Например, что человек с обложки попадает в раздел, потом в подраздел, потом в подподраздел, затем в подподподраздел, затем в подподподподраздел, а после (угадайте) в подподподподподраздел.
-
Ответственный подход
Исключительно мое мнение: лучше вообще оставить группу без меню, чем делать как попало. Либо хорошо, либо никак – подумайте об этом на досуге.

-
Умеренность в количестве информации
Часто сталкиваюсь с двумя крайностями: либо информации настолько мало, что не можешь найти нужное, либо информации настолько много, что опять же не можешь найти нужное. =) Ограничьтесь основными сведениями, по традиции это могут быть: услуги, инфо о доставке, оплате, возврате, цены, отзывы, акции, о компании и т.п.
-
Работа в рамках площадки
Если вы делаете меню в ВКонтакте, не стоит перенаправлять пользователей на сайт! Вы опять же теряете смысл меню. Помните, что пользователю всегда (ВСЕГДА!) удобнее оставаться на той площадке, где он начал с вами взаимодействовать. Например, я вижу в вашем меню кнопку «Наши услуги», кликаю на нее и попадаю на ваш сайт… Не надо так. Пропишите хотя бы основную информацию, и уж если совсем невтерпеж, то дайте внизу ссылку на сайт с подачей «узнать подробнее».
-
Первоначальное наполнение группы
Создавать меню и при этом не заниматься группой? В чем смысл? Если вы не готовы тратить силы и деньги в развитие группы, то зачем вам нужно меню в ней? Да и сама группа зачем нужна? =) Это я к тому, что очень важно первоначальное наполнение группы: правильный заголовок, статус, описание, аватар и обложка.
 А уже затем стоит задуматься о вики-меню и о блоке «Товары», чтобы группа была оформлена с максимальным числом возможностей соцсети.
А уже затем стоит задуматься о вики-меню и о блоке «Товары», чтобы группа была оформлена с максимальным числом возможностей соцсети.
Как итог: «Актуальному» в Инстаграме и вики-меню в ВКонтакте быть
Вторая заповедь Иисуса – возлюби ближнего своего, как самого себя. Первая заповедь того, кто продвигает свой бизнес в соцсетях, – возлюби социальные сети больше, чем самого себя и своего кота.
А любить соцсети, значит, делать все аккуратно, красиво и вдумчиво. Если нет на это времени, обращайтесь к нам, всегда рады привнести чуточку красоты в ваши профили.
P.S. Не пропустите наш крутой кейс по комплексному продвижению в соцсетях.
Как сделать красивое меню для группы ВКонтакте | Бизнес Журнал Сергея Бакалова
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Это самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Виды навигационного меню:Одностраничное менюДанное меню имеет простой функционал и устанавливается только на одну wiki-страничку. Кнопочки меню ведут по ссылке сразу на нужный раздел группы или внешние сайты, без открытия дополнительных навигационных страниц. Это удобный вариант меню, если у Вас нет большого количества услуг/товаров и Вы не позицианируетесь как крупная компания.
Одностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.Многостраничное меню
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.Многостраничное меню — дополнительная вики-страничкаWiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Отвечаем на частые вопросы о вики меню:Какой дизайн меню выбрать?
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Как закрепить меню в группе ВКонтактеКак сделать меню в группе ВКонтакте?Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости. Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Чем отличается меню для паблика и группы ВКонтакте?Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Создание вики-странички в группе ВКонтактеДля опытного дизайнера создать меню ВКонтакте не проблема!Создание вики-странички в пабликеКак правильно удалить меню ВКонтакте?
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
Примеры красивого оформления менюСделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Оригинал этой статье размещен на нашем блоге: https://sbakalov.ru
Многоуровневое меню группы вконтакте. Оформление группы Вконтакте: как сделать вики разметку
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
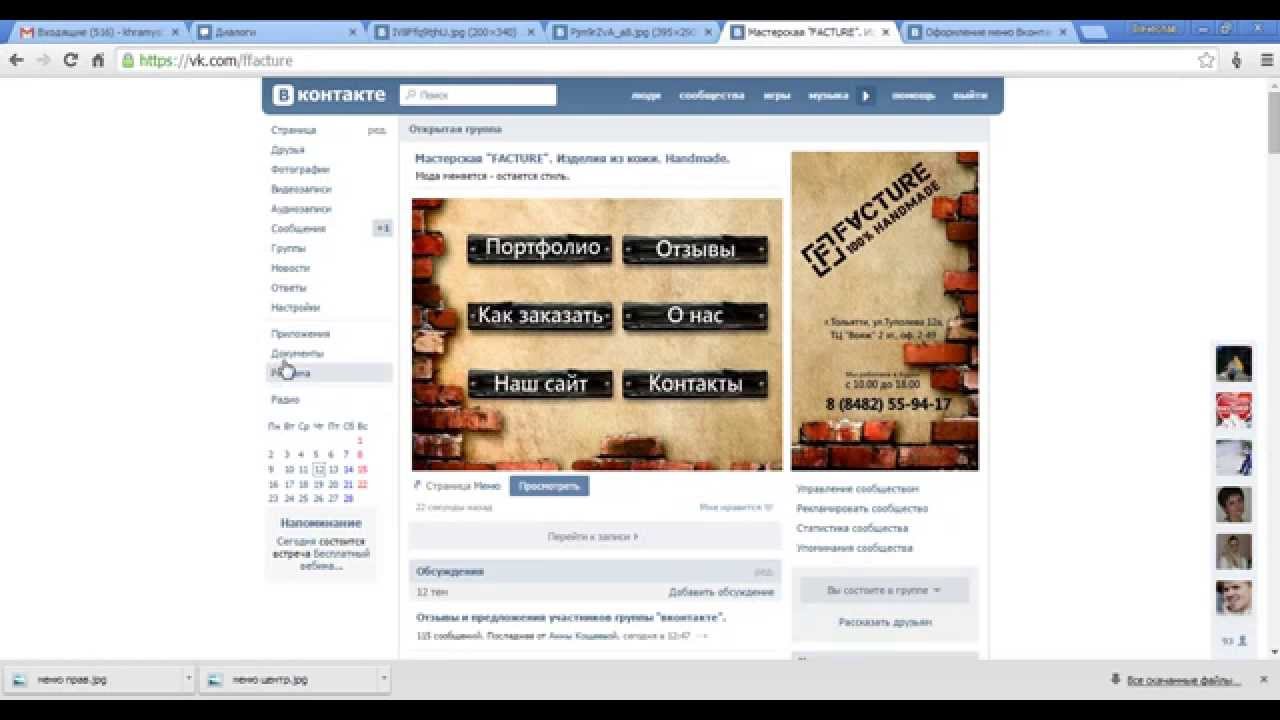
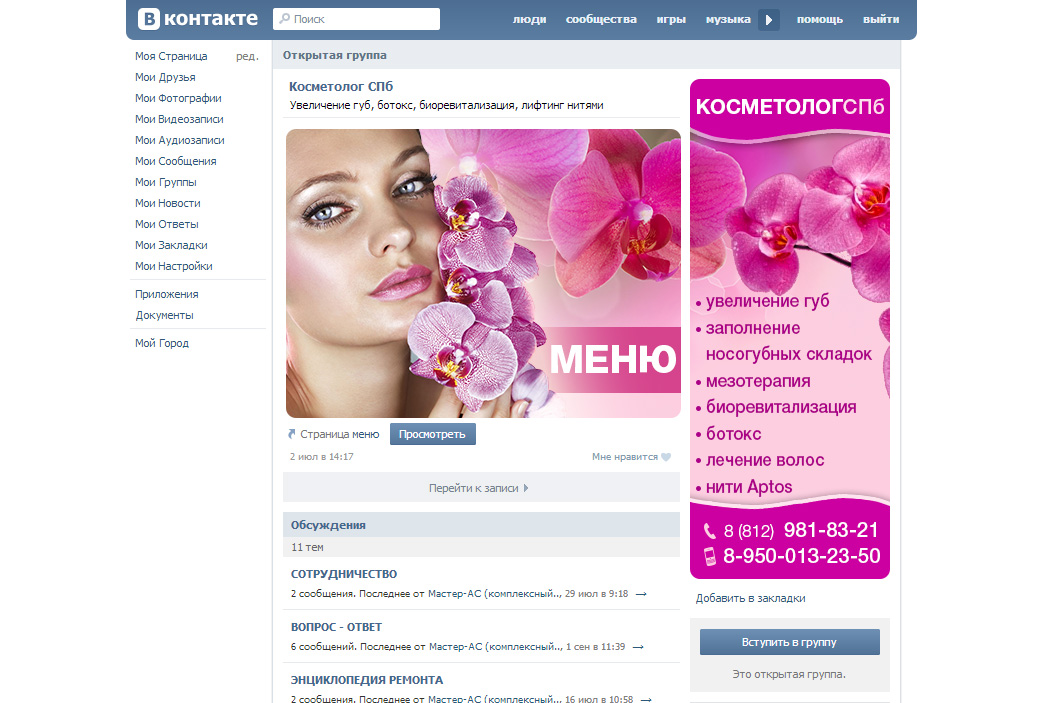
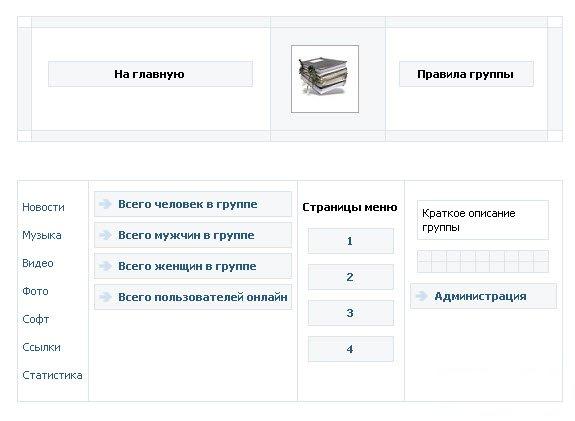
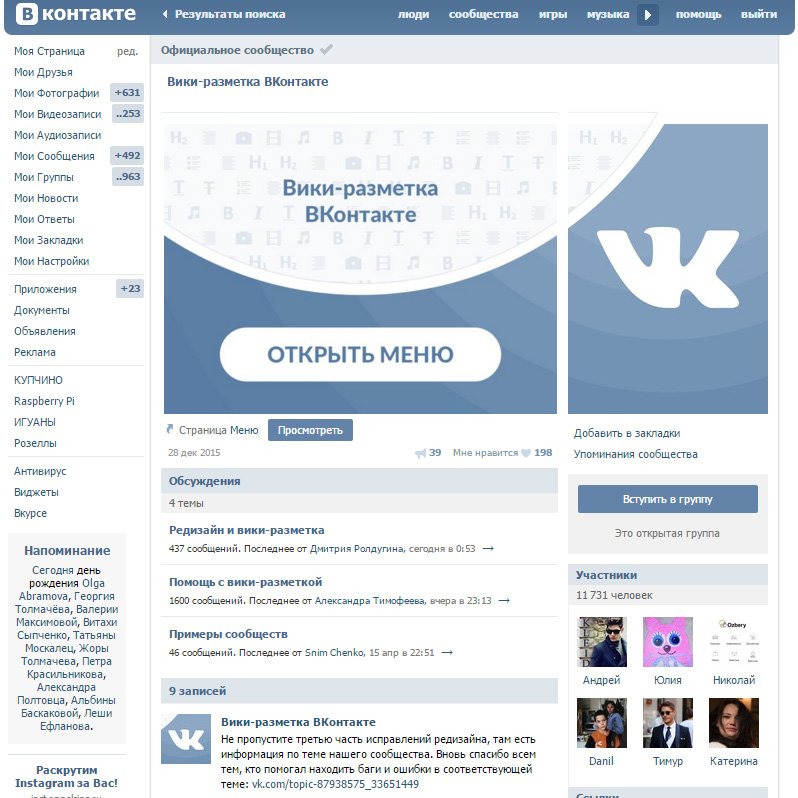
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
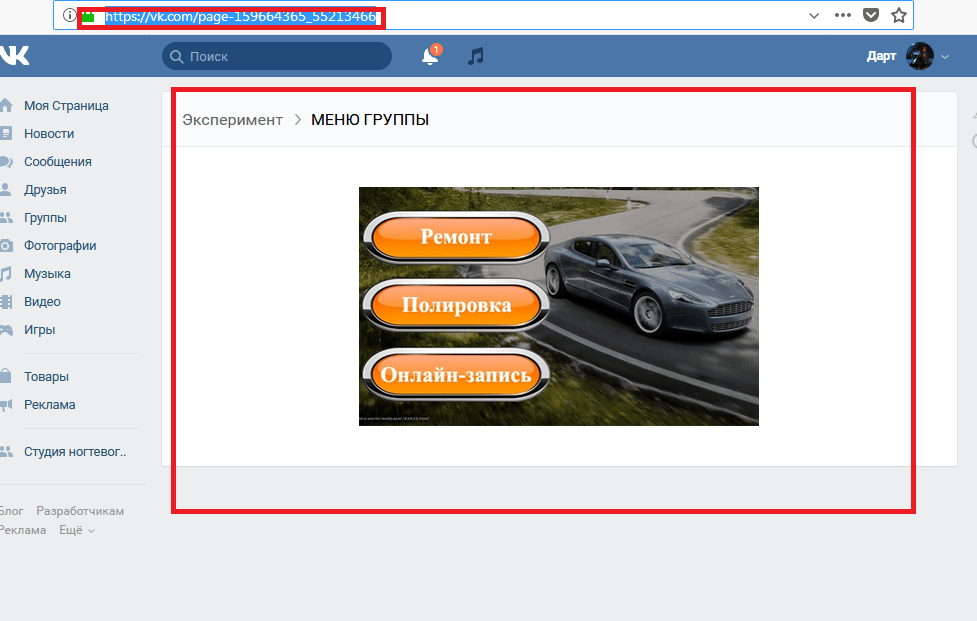
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите .
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили ). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru , в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX ?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы &p=Нaзвание_страницы
http://vk.com/pages?oid=-154457305 &p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page- ID_группы _XXX ?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
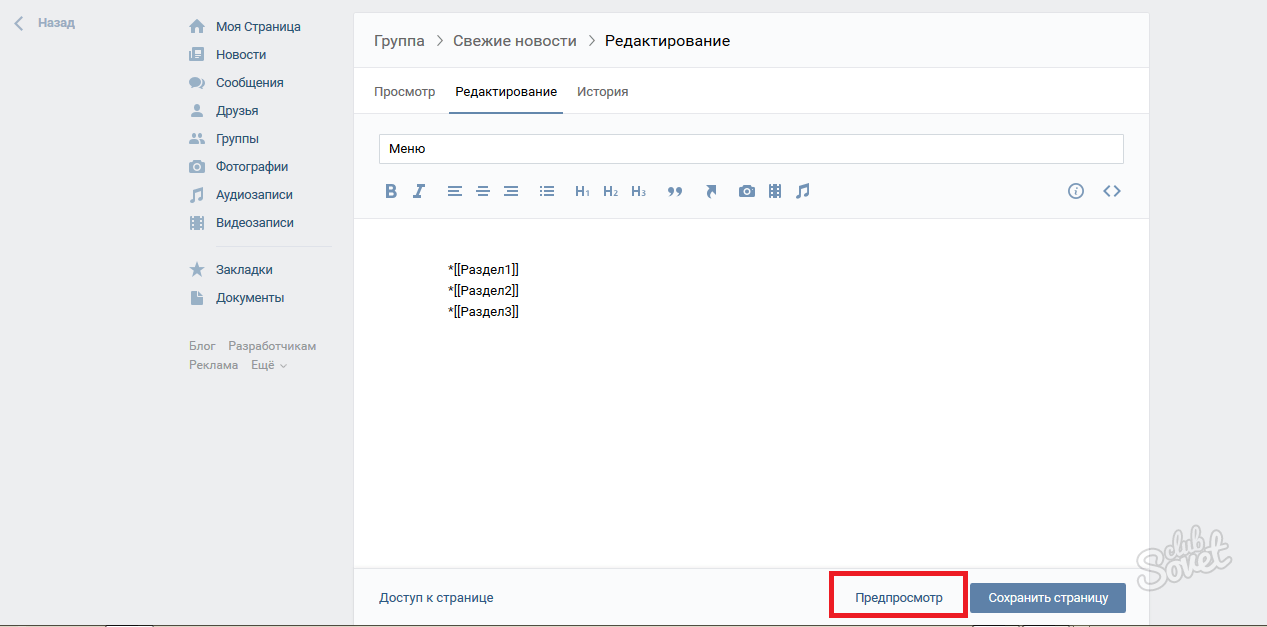
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте . Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры ):
http://vk.com/page-121237693_72827423
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
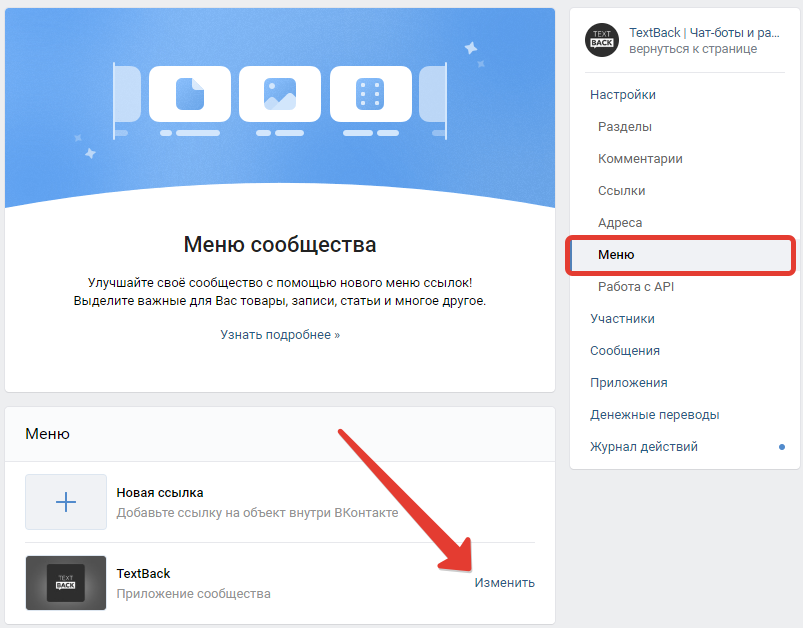
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
«»»Вариант меню для раздела «Материалы»»»»
[]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу . По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px . Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
- Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе . Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас . В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Добавление фото в альбом группы вконтакте
Рисунок 1
Добавление фото в альбом группы вконтакте
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).
Рисунок 3
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.
Рисунок 4
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):
Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5. Дальше Вы уже можете сами поэкспериментировать.
Пример синтаксиса добавления картинки следующий:
[], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
370px – ширина картинки, смотрим это значение в свойствах файла.
https://www.. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
При наведении на кнопку , должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
Как добавить товары ВКонтакте в группе и на странице
Всем добрый день. Пришло время поговорить об управлении различными действиями на нашей страничке в социальной сети. Итак, в этой небольшой статье мы рассмотрим различные виды меню ВКонтакте и увидим, как производится управление своей страницей ВК через них.
Итак, что такое меню? Если довериться Википедии, то она дает следующее определение. Это элемент интерфейса, который позволяет выбирать одну из нескольких перечисленных опций программы (в нашем случае – сайта ВКонтакте). В современных операционных системах меню является важнейшим элементом графического интерфейса пользователя.
Так и в ВК. С помощью меню можно быстро выполнять навигацию по разделам сайта, переходить к настройкам страницы, быстро выполнять различные действия, например поиск, сортировку, и т.п. Давайте рассмотрим, какие виды менюшек существуют, и зачем нужна каждая из них.
Как создать тему в группе ВКонтакте
Добавление свежих тем по умолчанию на сайте не предусмотрено, поэтому новые обсуждения придется создавать вручную администратору паблика. Это стандартный раздел любого сообщества. В группе обсуждения находятся в центре, сразу после основной информации, а на публичной страничке их можно найти справа. Как создать обсуждение в группе ВК?
- Чтобы добавить обсуждения, зайдите в раздел под названием “Управление сообществом”.
- Выберите кнопку “Разделы”. Затем вы увидите пункт “Обсуждения”.
- У вас появится возможность выбрать доступ к обсуждениям: открытый или доступный “избранным”. В первом случае оставлять комментарии, создавать новые темы смогут любые пользователи, во втором — только участники сообщества.
- Если вы имеете дело с более “современным” видом сообщества, пабликом, алгоритм такой же: “Управление сообществом”, “Разделы”, напротив пункта “Обсуждения” ставим галочку “Сохранить”.
- Нажимаем на блок “Создать тему”, прикрепляем яркое название, краткое описание. В целом, особенности такие же, как и на стене группы: прикрепляем опросы, фото, аудио и видео.
Каких размеров должны быть элементы для оформления
Вконтакте постоянно развивается и обрастает не только новыми функциями, но и обновлениями с дополнениями для групп. Некоторое время назад на создание группы уходило мало времени, поскольку достаточно было придумать название, составить небольшое описание и подобрать маломальски подходящий логотип — далее добавляем ссылку на веб-сайт, пишем пару новостей и всё готово.
Однако сейчас конкуренция не просто большая, а шокирующая, и каждому приходится изобретать что-то новое. Так, дизайн сообщества должен быть проработан до мелочей, иначе паблик не будет выполнять главную функцию — обеспечивать продажи, если речь идет о бизнесе, и вызывать интерес рекламодателей, если мы говорим о развлекательном проекте.
Ниже мы приведем наиболее подходящие по нашему мнению размеры и форматы главных элементов.
- Название группы — можно писать на любом языке и добавлять смайлики, но текст не должен превышать 48 символов.
- Описание сообщества — для поисковых роботов оно выступает в роли Description и содержит до 4000 символов текста.
- Аватар паблика — минимальный размер изображения составляет 200 на 200 px, а максимальный не должен превышать 7000 на 7000 px. Пользователь может загружать картинки форматов JPG, GIF или PNG.
- Обложка — поддерживает аналогичные с аватаром форматы. По размерам — минимальный 200х795, максимальный 400х1590.
- Живая обложка — поддерживает видеоролики или изображения в Full HD качестве. Длительность видео максимум 30 секунд, а вес файла не должен превышать 30 мегабайт. Мы уже писали о том, как их сделать здесь.
Как создать обсуждение в группе ВКонтакте с телефона
Люди отдают предпочтение мобильным, легким устройствам: смартфонам, планшетам. Они позволяют всегда находиться на связи. Автор тематического блога или бизнес-аккаунта ВКонтакте (и в любой иной социальной сети) — не исключение. Если вы задаетесь вопросом, как создать новое обсуждение с мобильного приложения, вот небольшой обзор ситуации.
- Зайдите в браузер с вашего телефона.
- Введите в поисковой строке адрес сайта.
- Заполните поля с логином, паролем.
- Откройте список групп, пабликов, в которых вы состоите на данный момент.
- Нажмите на раздел “Управление”. Вы увидите список групп, в которых вы обозначены как администратор, создатель, модератор.
- Сделайте свайп вправо, чтобы открыть основное меню. В конце списка (“Моя страница”, “Фотографии”, “Музыка”…) отыщите пункт “Перейти на полную версию”. Нажав на него, вы увидите сайт в обычном виде, как на компьютерном устройстве. Затем проделайте действия, последовательность которых изложена выше, в предыдущем разделе статьи.
- Если вы скачали приложение (например, на iPhone), зайдите в группу, “Обсуждения”, клавиша “Изменить”. В левом углу возникнет знак “+”. Нажав на него, вы сможете добавить свежую тему.
Описание сообщества
Когда человек переходит в вашу группу, первое, что он видит — её описание. При разработке такого текста нужно учитывать много факторов. Во-первых, основная задача материала — заинтересовать посетителя.
Важно грамотно описать, что из себя представляет паблик, чем он занимается и чем может быть полезен пользователю.
Текст можно структурировать с помощью эмодзи — главное выбрать подходящие смайлики, способные подчеркнуть написанное. Также здесь часто добавляют ссылки на аккаунты в соц.сетях, сайты и прочее.
Как добавить или изменить описание
Для начала ищем боковое меню сообщества и переходим в раздел «Управление» с иконкой в виде шестеренки.
Пункт «Описание сообщества» и есть то что нам нужно — редактировать его можно в любое время, а количество символов не должно превышать 4000.
Как разместить обсуждение в группе ВКонтакте сверху
Как уже было упомянуто выше, в пабликах и группах обсуждения расположены по-разному. Но существует возможность поменять их местами при необходимости.
- После момента создания новой темы рядом с ней появляется небольшая кнопка “Ред.” (“Редактировать”). Обратите на нее внимание.
- Нажмите на нее. Перед вами возникнет окно с необходимыми настройками.
- Можно избрать от трех до десяти тем на ваше усмотрение (следует обратить внимание на самые обсуждаемые, полезные вещи; выяснить, чем интересуются в первую очередь ваши активные, постоянные читатели). Они будут видны сразу же, едва посетитель зайдет на страничку. А остальные темы станут скрытыми “до востребования”: нажав на пункт “Обсуждения”, можно будет получить к ним доступ.
- Теперь про блок обсуждений. Изначально в настройках задано: блок обсуждений находится сразу под новостями группы. Если вы вручную уберете эту галочку, все темы автоматически перенесутся в правую сторону экрана. Если вам необходимо, чтобы обсуждения располагались в самом верху странички, эта небольшая подсказка вам непременно поможет улучшить внешний вид блога.
Аватар
Если описание сообщества гости видят только когда в него перейдут, то вот аватар заметен уже в ленте — в левом верхнем углу записи. Вы должны продумать изображение так, чтобы даже в уменьшенном формате оно было хорошо различимо. Примером удачного использования авы является российское представительство KFC — полковник Сандерс, основатель сети быстрого питания, виден и в миниатюре.
На сегодняшний день существует великое множество сервисов и специальных приложений, с помощью которых вы легко сможете создать аватар. Также можно воспользоваться платными услугами дизайнеров и иллюстраторов — тут уже каждый решит для себя.
Вручную получить доступ к инструментам для редактирования картинок можно в АваМастере или популярном VK Profi — правда, разработка красивого аватара может занять время и требует от человека творческих способностей.
Как установить или изменить аватар
Зайдите на страницу вашей группы и наведите курсором мыши на изображение — всплывет маленькое окошко с кнопкой «Обновить фотографию».
Далее нужно загрузить необходимую картинку с компьютера.
Напомним, поддерживаются форматы JPG, GIF или PNG.
В чем секрет успеха продающих сообществ?
Оформить группу на продвинутом уровне и получить максимальный отклик аудитории не просто — обычно это дело доверяют профессионалам. Но мы возьмем из своего опыта некоторые моменты и поделимся полезными советами. Так, особой популярностью и успехом пользуется блок из приложений, расположенный справа под обложкой.
Для примера, перейдите в управление группой и выберите меню «Приложения», дабы получить доступ к соответствующим настройкам.
В открывшемся разделе расположены приложения, которые могут неплохо расширить функционал сообщества — допустим, вы можете добавить кнопку «Пожертвовать», нажав на которую посетитель, если захочет, пожертвует на развитие паблика какую-то сумму денег. Далее всё зависит от концепции группы и идеи, которую она преследует. Занимаетесь публикацией новостей? Добавьте кнопку «Подписаться на рассылку» и пользователи всегда будут получать актуальную информацию.
Также следует обратить внимание и на ссылки сообщества — они «висят» в правом столбике, параллельно со стеной. Обычно в таком месте частенько размещают ссылки на основные разделы группы и пишут CTA — призыв к действию.
Кнопка действия — бесспорно важный элемент группы. С её помощью можно легко мотивировать гостей на совершения какого-нибудь полезного для вас действия — например, быстрого звонка. Ещё можно перенаправлять пользователей на ваш сайт, сделав соответствующую приписку.
Выделим остальные элементы оформления:
- Статьи — здесь отображены последние записи, оформленные в редакторе статей
- Адрес и время работы — важнейший для коммерческих групп элемент. Информирует клиента от графика работы и показывает адрес магазина/офиса и т.д.
- QR-коды пабликов
- Подкасты, обсуждения, фотоальбомы, видеоролики, мероприятия
Место жительства
Если вы хотите указать свое текущее местоположение, то есть место жительства, вам необходимо воспользоваться другой инструкцией.
Зайдите на свою страницу. Нажмите на кнопку «Редактировать». Ее можно найти как под аватаром, так и рядом с пунктом «Моя страница» в меню.
Далее выберите вкладку «Контакты» и нажмите «Укажите место».
Заполняем адрес и нажимаем на кнопку «Сохранить».
Возвращаемся на свою страниц и видим контактную информацию, где отражается ваш адрес.
Общаясь с друзьями в социальных сетях, мы часто выкладываем фотографии либо на стену своей личной страницы, либо сохраняя их в созданные альбомы.
Живая обложка
Ещё более новый стилистический элемент — живая обложка. Установить её можно с компьютера, но видна посетителям она будет только при заходе с мобильного устройства и тем, кто находится в соответствующем приложении.
Если у вас уже готова динамическая обложка, перейдите в тот же раздел, что и выше, но пролистайте до конца — там, в соответствующие панели нужно загрузить либо фотографии, либо видеоролики, и желательно в Full HD качестве.
Правда стоит отметить обидное ограничение в размере файла — не выше 30 мб.
Живая обложка — отличное дополнение вашей группе. Не забывайте, многие пользователи Вконтакте предпочитают сидеть в соц.сети со смартфона или планшета, и уже в последнюю очередь с компьютера.
Место на фото
Как добавить?
Первым действием нужно загрузить фотографию с вашего компьютера или телефона на свою страницу, либо открыть уже имеющуюся из любого альбома. Открываем фото, находим справа внизу под картинкой опцию «Ещё», кликаем на нее, выбираем вкладку «Указать место»:
Перед вами откроется карта. Указать место можно любым удобным способом:
- Ввести в верхнюю строчку точный адрес, тогда на карте автоматически обозначится данное место;
- С помощью специального значка на карте, передвигая который в любое направление, указать место, где была сделана фотография.
Масштабный бегунок слева карты позволяет приблизить местность вплоть до нужного здания, либо уменьшить масштаб, чтобы легко найти нужный город.
После указания точки, нужно сохранить выполненные действия, нажав на кнопку «Сохранить местоположение»:
Геотег успешно сохранен:
Отображение геотега
Справа от фотографии появится активная ссылка, которая при нажатии откроет карту с указанием места. Внизу система покажет другие фотографии пользователей, которые были сделаны поблизости указанного вами места:
Отображение фотографий других пользователей, сделанных поблизости
Готово, теперь вы можете указывать местоположение любой фотографии, которую загрузите на свою страницу!
Закреплённый пост
Создатели Вконтакте — одновременно странные и очень умные люди. Они долгое время продвигали вики-разметку и даже выпускали обучающий материал о том, как её создать. Однако резко всё изменилось в ВК появился очень простой и функциональный редактор статей, а необходимость в разметке пропала.
Так, разработать крутой и привлекательно оформленный текст — отличная идея, реализовать которую и поможет новенький редактор. Затем лишь закрепите материал в самом верху страницы и представляйте восторженные взгляды посетителей группы.
Меню группы
Меню группы — небольшое по функционалу дополнение, которое позволит разместить тематические ссылки на приложения или любые другие страницы вверху сообщества. К сожалению (или к счастью) размещать URL сторонних интернет-страниц запрещено, но зато можно придумать куда всему этому куда более интересное применение — к примеру, поставить кнопки «Подписаться», «Участвовать в розыгрыше» или «Пройти тест», которые будут привлекать внимание посетителей.
Если у вас коммерческое сообщество и вы продаете товары или услуги, в меню группы лучше всего поставить ссылки на разделы внутри паблика — только на те, которыми может заинтересоваться потенциальный клиент.
Так, когда человек посетит вашу страничку, он сразу получит доступ ко всей необходимой ему информации.
Если вы хотите подключить меню группы, перейдите в управление сообществом и найдите соответствующие настройки — далее останется лишь добавить нужные вам ссылки.
Также придется прикрепить к кнопкам иконки, которые можно легко создать с помощью бесплатных сервисов — например, VKmenu или SMMBullet.
Создание группы контактов или списка рассылки в Outlook для ПК
На панели навигации щелкните Люди.
Примечание: Вы можете найти People в одном из двух мест на панели навигации.
Если вы используете компактную панель навигации, щелкните значок «Люди».
Если вы используете развернутую панель навигации, щелкните слово Люди .
В Мои контакты выберите папку, в которой вы хотите сохранить группу контактов. Обычно вы выбираете Контакты .
На ленте выберите Новая контактная группа .
Дайте вашей контактной группе имя.
Щелкните Добавить участников , а затем добавьте людей из адресной книги или списка контактов.
Примечание: Чтобы добавить кого-то, кого нет в вашей адресной книге или контактов , выберите Новый контакт электронной почты .
Щелкните Сохранить и закрыть .
Чтобы узнать, как использовать новую группу контактов, см. Отправка сообщения электронной почты группе контактов.
Если вы всегда отправляете электронное письмо одной и той же группе людей, вы можете создать группу контактов (ранее называвшуюся списком рассылки), которая включает всех получателей, используя предыдущее электронное письмо, которое вы им отправили. Затем, в следующий раз, когда вы захотите связаться с ними или запланировать встречу с ними, вы можете добавить группу контактов в строку сообщения с по вместо того, чтобы добавлять каждого человека по отдельности.
Откройте электронное письмо, отправленное людям, которых вы хотите включить в группу контактов.
В поле To или Cc выделите все имена с помощью мыши.
Щелкните свой выбор правой кнопкой мыши и выберите Копировать или нажмите Ctrl + C.
В главном окне Outlook (не в открытом сообщении электронной почты) щелкните Люди на панели навигации
Щелкните Новая контактная группа .
Введите имя для своей контактной группы, например Специальные проекты .
Щелкните Добавить участников > из контактов Outlook .
В открывшемся окне щелкните правой кнопкой мыши в поле Members и выберите Paste или нажмите Ctrl + V.
Щелкните ОК .
Люди из электронного письма появятся в виде списка участников вашей контактной группы.
Щелкните Сохранить и закрыть .
Группы контактов отображаются в вашем списке контактов вместе с отдельными людьми. Вы можете отличить их по значкам, которые появляются слева от имен в представлении «Список».Значок карточки предназначен для отдельных контактов, а значок людей — для групп контактов.
Наконец, вы всегда можете добавить людей или удалить людей из группы контактов позже.
Если у вас много деловых или личных контактов, которые вы храните в электронной таблице Excel, вы можете импортировать их прямо в Outlook.
Затем вы можете создать группу контактов (ранее называвшуюся «списком рассылки»), используя импортированную контактную информацию.
К сожалению, вы не можете импортировать список контактов из Excel непосредственно в список рассылки, но вы можете импортировать контакты в папку «Контакты», а затем использовать приведенные выше инструкции для создания списка рассылки из этих контактов.
Для получения информации об импорте контактов из Excel см. Импорт контактов в Outlook.
См. Также
Добавить людей в группу контактов
Измените то, что отображается на панели навигации
Поддержка Office 2010 закончилась 13 октября 2020 г.
Выполните обновление до Microsoft 365, чтобы работать в любом месте с любого устройства и продолжать получать поддержку.
Создать группу контактов
Создайте группу контактов с новыми именами или добавьте имена из адресной книги
В Контактах на вкладке Home в группе New щелкните New Contact Group .
В поле Имя введите имя группы контактов.
На вкладке Контактная группа в группе участников щелкните Добавить участников , а затем щелкните Из контактов Outlook , Из адресной книги или Новый контакт электронной почты .
Если вы добавляете новый контакт электронной почты, введите информацию о человеке в диалоговом окне Добавить нового члена .
Если вы добавляете участника из контактов Outlook или адресной книги, сделайте следующее:
В раскрывающемся списке Адресная книга щелкните адресную книгу, содержащую адреса электронной почты, которые вы хотите включить в свою группу контактов.
В списке имен щелкните нужные имена, а затем щелкните Члены .Вы можете добавлять имена из разных адресных книг в одну и ту же группу контактов.
Сделайте это для каждого человека, которого вы хотите добавить в группу контактов, а затем нажмите ОК .
Группа контактов сохраняется в папке Контакты под заданным вами именем.
Создайте группу контактов, скопировав имена из сообщения электронной почты
В сообщении, из которого вы хотите скопировать имена, щелкните имена в поле To или Cc .
Щелкните свой выбор правой кнопкой мыши и выберите Копировать .
В почте на вкладке Home в группе New щелкните New Items , затем щелкните More Items , а затем щелкните Contact Group .
В поле Имя введите имя группы контактов.
На вкладке Контактная группа в группе участников щелкните Добавить участников , а затем щелкните либо из контактов Outlook , либо из адресной книги .
В нижней части диалогового окна Выбрать элементы в поле Элементы щелкните правой кнопкой мыши и выберите Вставить .
Примечание. Участник не обязательно должен быть в вашей адресной книге, чтобы его можно было добавить в группу контактов. Имя участника и адрес электронной почты включаются при копировании и вставке из исходного сообщения электронной почты.
Когда вы получаете сообщение, содержащее группу контактов, которую вы хотите использовать, вы можете сохранить его в своих контактах.
Откройте сообщение, содержащее группу контактов.
В поле На или Копия щелкните группу контактов правой кнопкой мыши и выберите Добавить в контакты Outlook .
См. Также
Делитесь папкой контактов с другими
Создать список рассылки
Списки рассылкипо умолчанию хранятся в папке Контакты .Если вы используете учетную запись Microsoft Exchange, ваш глобальный список адресов может содержать глобальные списки рассылки, доступные всем, кто использует эту сеть. Персональные списки рассылки, которые вы создаете в папке Contacts , доступны только вам, но вы можете поделиться ими, отправив их другим.
Сколько имен я могу включить в список рассылки?
Максимальное количество имен, которое вы можете включить в список рассылки, зависит от размера самих файлов контактов (для каждого контакта).Жестких правил нет, но, как правило, список рассылки может содержать от 50 до 70 имен и адресов электронной почты. Максимальное количество адресов электронной почты с минимальным размером файла контактов составляет примерно 125, и сюда могут входить и другие списки рассылки. Дополнительные сведения см. В статье базы знаний о максимальном размере списков рассылки. |
Выполните одно из следующих действий:
Списки рассылкипо умолчанию хранятся в папке Контакты .Когда вы получаете список рассылки от кого-то еще, вы можете сохранить его в своих контактах.
Откройте сообщение, содержащее список рассылки.
В заголовке сообщения щелкните правой кнопкой мыши список рассылки, а затем выберите Добавить в контакты Outlook в контекстном меню.
Как создать список рассылки в Gmail
Иногда простота Gmail заставляет людей думать, что в нем отсутствуют функции.Примером может служить список рассылки электронной почты или список групп. Многие думают, что использовать группу в электронном письме невозможно. Правда в том, что вы можете создавать личные списки рассылки Gmail с помощью ярлыков в Google Контактах.
Прежде чем я начну, я должен уточнить некоторые термины. Google больше не использует слово «Группы» в своем диспетчере контактов. Теперь они предпочитают использовать термин « Этикетка ». Вы можете видеть, как я использую «ярлыки», «группы» и «списки» как синонимы. Лично я предпочитаю оригинальные «Группы», но не получаю голосов.
Кроме того, когда я упоминаю «менеджер контактов», я имею в виду вашу страницу контактов Google. Раньше вы могли попасть на эту страницу прямо из Gmail. Теперь вам нужно перейти на https://contacts.google.com или использовать сочетание клавиш g + c
Списки рассылки давно стали излюбленной функцией опытных пользователей электронной почты во всех почтовых приложениях. Они позволяют использовать одно имя списка, которое соответствует адресам электронной почты каждого в списке.
Например, у вас может быть личный список рассылки под названием «Семья», в который входят 25 ваших родственников.Вместо того, чтобы вводить или выбирать каждый контакт, вы используете адрес списка или метку в поле адреса электронной почты.
Одно предостережение: эти списки работают для вашей учетной записи Google, но не для других, даже если они есть в вашем списке. Другими словами, дядя Джо не сможет использовать ваш семейный список. Ему придется создать свой собственный. Или, если вы очень любезны, вы можете экспортировать эти контакты для него или отправить ему это руководство.
Вы можете перейти к своим контактам, перейдя по адресу https: // contacts.google.com в вашем браузере.
Диспетчер контактов Google разделен на две части, как показано на рисунке ниже.
Этот экран может немного отличаться в зависимости от того, используете ли вы бесплатную или платную версию. Снимок экрана ниже был сделан из учетной записи G Suites, которая является платной версией.
Навигация слева, а контакты справа[1] В этом левом разделе показаны ваши существующие группы и функции. Некоторые группы создаются автоматически на основе ваших действий.Например, если вы импортировали записи в Google Контакты, будет создана новая метка. Другой пример — контакты « помеченных », которые отображаются вверху вашего списка контактов.
[2] В правом разделе отображаются основные поля контакта. В некоторых случаях вы можете увидеть неполные записи. Например, вы можете синхронизировать помеченный контакт с вашего телефона Android, но у вас нет его адреса электронной почты.
Группы или ярлыки можно создавать заранее или во время выбора контактов.
- В этом случае вы наводите указатель мыши на значок контакта и устанавливаете флажок для включения. После выбора контакта вверху появляются новые кнопки управления.
- Нажмите кнопку Управление ярлыками вверху и выберите Создать ярлык . Это кнопка, похожая на ценник.
- Введите название новой метки и нажмите Сохранить .
Ваша новая группа должна отображаться слева с индикатором количества контактов в этой группе.
Новый лейбл с количеством записейСоздание списка рассылки на основе критериев поиска
В этом примере я хочу создать группу для членов городского совета. В каждой из этих фиктивных записей контактов я добавил текст «городской совет» в их поле Notes .
Контактная запись с примечанием- Откройте Google Contact Manager.
- В текстовом поле вверху введите критерии поиска и нажмите кнопку Search с лупой.Вы должны увидеть контакты, соответствующие вашим критериям.
- Установите флажок для одного из контактов. Над результатами поиска должны появиться элементы управления. Чтобы выбрать все отображаемые контакты, используйте первую кнопку под названием Действия выбора .
- Нажмите кнопку Управление метками и выберите + Создать метку в раскрывающемся меню.
- В текстовом поле Новая группа введите описательное имя и нажмите ОК .
Если щелкнуть контакт, вы также должны увидеть метки его группы под его именем.
Контакт с добавленным ярлыкомВажно помнить, что если вы создаете группу на основе критериев поиска, группа не будет динамической . Например, если я создаю группу на основе контактов с адресом электронной почты, содержащим @ timeatlas.com, и добавляю еще один контакт с тем же доменом, он не присоединится к моей существующей группе.
И наоборот, если я изменю адрес члена группы на @gmail.com, который не отключит контакт от моей существующей группы.
Вам может потребоваться изменить группы контактов. В моем примере с «городским советом» я, вероятно, скорректировал бы состав на основе выборов.
- Щелкните запись контакта, которую хотите изменить, чтобы просмотреть подробные сведения.
- Нажмите кнопку Дополнительные действия в правом верхнем углу. На нем 3 точки по вертикали.
- В разделе Изменить ярлыки щелкните ярлык с флажком, который нужно удалить.
Отправка электронной почты группам в Gmail
После создания группы из ваших контактов Google отправка электронной почты участникам становится простой задачей. Хотя вы можете отправлять электронные письма из Менеджера контактов Google, большинство людей делают это со своей страницы Gmail.
- Откройте Gmail.
- Нажмите кнопку Написать .
- В текстовом поле Кому: введите имя группы контактов Google. Он должен появиться, как только совпадение будет найдено.
- Щелкните имя группы , и все участники будут отображаться индивидуально в поле «Кому:».
Как видите, процесс довольно простой. Одна вещь, на которую вам, возможно, придется обратить внимание, — это контакты с несколькими адресами электронной почты. Gmail будет использовать первый адрес электронной почты, указанный для контакта. Вы можете увидеть заказ, если откроете запись контакта.
Вы также можете написать группе по электронной почте из контактов Google. Вы можете выбрать контакты или использовать метку. После выбора вы должны увидеть значок электронной почты на верхней панели инструментов. Когда вы щелкнете по нему, откроется новое окно сообщения электронной почты.
Вам также могут понравиться эти статьи Gmail
Создайте контактную группу (локальный список рассылки) в Outlook 2016 для Mac | Отдел информационных услуг
Контактная группа — это список рассылки, сохраняемый только в Outlook (локальный список рассылки), в котором вы можете управлять своим собственным списком участников. В этом руководстве показано, как создать контактную группу.
Это руководство предназначено для …
Перед тем, как начать …
Важно: Созданные группы будут доступны только в Outlook 2016 для Mac . Они не будут синхронизироваться с сервером live @ UCL, что означает, что вы не увидите свои локальные контактные группы в Outlook Web Access или других почтовых клиентах, которые вы используете.
Совет : Если значок контактной группы неактивен, вам необходимо отобразить папки «На моем компьютере» в Outlook. Это выполняется путем выбора следующего:
1.Выберите меню Outlook в верхнем левом углу. Выберите Preferences .
2. В окне Параметры Outlook под Персональные настройки выберите Общие .
3. Под боковой панелью снимите флажок Скрыть на моем компьютере папки .
Инструкции
1. Щелкните значок Люди в нижнем левом углу Outlook.
Рис. 1. Расположение People icon
Посмотреть увеличенную версию
2.В адресной книге нажмите Контактная группа , чтобы создать новую контактную группу (локальный список рассылки).
Рис. 2. Расположение Новая группа контактов кнопка
Просмотреть увеличенную версию
3. Введите имя для новой группы контактов.
4. Откроется пустая форма контактной группы. Введите необходимую информацию, например:
Группа без названия: Это имя группы, измените его на другое, подходящее для ваших нужд
Используйте скрытую копию, чтобы скрыть информацию о члене: установите этот флажок, если вы хотите скрыть электронные письма своих участников друг от друга
Участники: дважды щелкните столбец «Имя», чтобы ввести имена своих участников.Outlook 2011 автоматически создаст список возможных пользователей из глобального списка адресов, чтобы помочь вам найти нужного пользователя.
Рис. 3. Пример новой группы контактов
Просмотреть увеличенную версию
5. По завершении нажмите Сохранить и закрыть .
Рис. 4. Расположение кнопки Сохранить и закрыть
Просмотреть увеличенную версию
6. Теперь ваша новая контактная группа (локальный список рассылки) создана и добавлена в ваш список контактов.
Рис. 5. Иллюстрация новой контактной группы
Увеличить версию
Соответствующие руководства и другая информация:
Справка и поддержка
Как создать группу для рассылки рассылки в macOS Mail
Что нужно знать
- Чтобы создать группу электронной почты, перейдите в Контакты > Файл > Новая группа , введите имя и нажмите Введите .
- Чтобы добавить участников, перейдите в Контакты > Все контакты , затем перетащите имена в группу.
В этой статье объясняется, как создать группу для рассылки рассылки в macOS Mail на компьютерах Mac под управлением macOS Sierra (10.12) или новее.
Как создать группу электронной почты в macOS
Если вы часто отправляете электронные письма одной и той же группе людей, когда отправляете сообщения, найдите время, чтобы собрать соответствующие адреса в группу в приложении Контакты macOS. Таким образом, вы можете адресовать сообщения группе, а не отдельным участникам. Почта MacOS отправит ваше письмо каждому члену группы.
Вы, конечно, можете ввести все их адреса один за другим в поля «Кому», «Копия» или «Скрытая копия», но создание группового электронного письма экономит время и гарантирует, что вы будете включать одних и тех же людей каждый раз, когда отправляете групповое электронное письмо.
Прежде чем вы сможете отправить групповое электронное письмо, вы должны создать группу в приложении «Контакты», а затем выбрать людей для включения. Вот как.
Откройте приложение Контакты на вашем Mac, щелкнув его значок в Dock в нижней части экрана.
Выберите Файл > Новая группа в строке меню «Контакты».
Введите имя для нового списка рассылки в поле, которое появляется для группы без названия.
Нажмите Введите на клавиатуре, чтобы сохранить новую группу, у которой в настоящее время есть новое имя, но нет участников.
Как добавить участников в почтовую группу macOS
Затем вы добавляете участников в группу из существующих записей контактов или при необходимости добавляете новые контакты.
Откройте приложение Контакты на вашем Mac.
Убедитесь, что список групп отображается в приложении «Контакты». Если это не так, перейдите к Просмотр > Показать группы в строке меню «Контакты».
Щелкните Все контакты вверху столбца Группа в левой части экрана, чтобы отобразить каждый контакт, введенный вами в приложение, в алфавитном порядке.
Перетащите имена отдельных контактов из списка имен в центральном столбце в новую группу, которую вы сформировали в столбце Группа .Если для одного контакта указано более одного адреса электронной почты, macOS Mail использует последний использованный адрес при отправке сообщения в список.
Если в контакте не указан адрес электронной почты, этот человек не получит его. Однако вы можете щелкнуть имя контакта и Изменить внизу карточки контакта, чтобы добавить адрес электронной почты
Если вам нужно добавить новый контакт в группу, выберите знак «плюс» ( + ) под большой карточкой контакта, выберите Новый контакт в раскрывающемся меню и введите данные контакта.Новый контакт автоматически отображается в разделе Все контакты , где вы можете перетащить его в группу, которую вы только что сформировали.
Когда вы закончите перетаскивать контакты в новую группу, щелкните ее имя в списке группы, чтобы увидеть людей, которых вы добавили.
Если вы решили удалить кого-то из группы, щелкните имя, чтобы выделить его, и нажмите клавишу Удалить на клавиатуре. Имя удаляется из группы, но не из списка «Все контакты» в приложении «Контакты».
Чтобы отправить электронное письмо группе, откройте новое сообщение в Почте и введите новое имя группы в поле Кому . Это действие автоматически заполняет поле адресами электронной почты членов группы.
Спасибо, что сообщили нам!
Расскажите почему!
Другой Недостаточно подробностей Сложно понятьКак создать контактную группу в Outlook.com?
Как создать контактную группу в Outlook.com?
В настольном приложении Outlook вы, возможно, знакомы с группами контактов для группировки нескольких контактов.Однако в Outlook.com онлайн вы больше не можете узнать группу контактов, потому что она заменена списком контактов. В этой статье вы узнаете, как создать список контактов в Outlook.com в Интернете.
создать группу контактов в Outlook.com
Вкладка Office — включение редактирования и просмотра с вкладками в Office и упрощение работы …Kutools for Outlook — приносит 100 мощных расширенных функций в Microsoft Outlook
- Авто CC / BCC по правилам при отправке электронной почты; Автоматическая пересылка нескольких писем по правилам; Автоответчик без сервера обмена и другие автоматические функции…
- BCC Предупреждение — показывать сообщение при попытке ответить всем, если ваш почтовый адрес находится в списке BCC; Напоминание об отсутствии вложений и другие функции напоминания …
- Ответить (все) со всеми вложениями в почтовой беседе; Отвечайте сразу на несколько писем; Автоматическое добавление приветствия при ответе; Автоматическое добавление даты и времени в тему …
- Инструменты для вложений: автоматическое отключение, сжатие всех, переименование всех, автоматическое сохранение всех … Быстрый отчет, подсчет выбранных писем, удаление повторяющихся писем и контактов…
- Более 100 дополнительных функций решат большинство ваших проблем в Outlook 2010-2019 и 365. Полные функции 60-дневная бесплатная пробная версия.
создать группу контактов в Outlook.com
Выполните следующие действия, чтобы создать список контактов в Outlook.com в Интернете.
1 . Войдите в Outlook.com, перейдите в правый верхний угол и перейдите к представлению людей, щелкнув> Люди . Смотрите скриншот:
2 .В режиме просмотра людей нажмите Новый > Список контактов . Смотрите скриншот:
3 . Во всплывающем окне, пожалуйста:
(1) Введите имя списка контактов в поле Имя списка ;
(2) В поле Добавить участников введите один адрес электронной почты и нажмите Введите ключ . ( Совет : повторите этот шаг, чтобы добавить несколько участников.)
(3) Нажмите кнопку Сохранить в верхнем левом углу.
Итак, вы создали список контактов, как показано на скриншоте ниже:
Статьи по теме
Kutools for Outlook — добавляет 100 расширенных функций в Outlook и делает работу намного проще!
- Авто CC / BCC по правилам при отправке электронной почты; Автоматическая пересылка нескольких писем по индивидуальному заказу; Автоответчик без сервера обмена и другие автоматические функции …
- BCC Предупреждение — показывать сообщение при попытке ответить всем, если ваш почтовый адрес находится в списке BCC; Напоминать, когда отсутствуют вложения, и многое другое напоминает функции…
- Ответить (все) со всеми вложениями в почтовой беседе; Ответить на множество писем за секунды; Автоматическое добавление приветствия при ответе; Добавить дату в тему …
- Инструменты для вложений: управление всеми вложениями во всех сообщениях, автоматическое отключение, сжатие всех, переименование всех, сохранение всех … Быстрый отчет, подсчет выбранных сообщений …
- мощных нежелательных писем по индивидуальному заказу; Удаление повторяющихся писем и контактов … Позволяет вам работать в Outlook умнее, быстрее и лучше.
Как создать группу контактов из файла Excel
Как создать группу контактов из файла Excel
Google Mail позволяет импортировать группу контактов из файла Excel в Google Контакты.Этот процесс состоит из двух шагов: сохранение файла Excel группы контактов в виде файла .CSV и последующий импорт файла .CSV в ваши контакты Google.
Шаг 1. Ввод контактов в файл Excel и сохранение его как .CSV
- Откройте Microsoft Excel. В первой строке пометьте первые три столбца следующим образом:
- Первый столбец: имя
- Второй столбец: Фамилия
- Третий столбец: адрес электронной почты
- В строках под ними введите соответствующую информацию для каждого контакта.
- Когда вы закончите вводить всю информацию для каждого контакта, перейдите к «Файл»> «Сохранить как».
- В раскрывающемся меню «Тип файла:» выберите «CSV (с разделителями-запятыми) (* .csv)».
- Выберите место для сохранения файла.
- Щелкните [Сохранить]. Если появится всплывающее окно с вопросом, хотите ли вы сохранить книгу в этом формате, нажмите [Да].
Примечание:
Вы также можете включить дополнительную контактную информацию, добавив столбцы с заголовками «Домашний адрес» и «Домашний телефон».Чтобы просмотреть полный список заголовков столбцов, которые вы можете включить, создайте «Тестовый» контакт Google и заполните все необходимые поля. Экспортируйте (.CSV) «Тестовый» контакт Google и откройте его в Excel. Скопируйте и вставьте все соответствующие заголовки столбцов в лист Excel, который вы хотите импортировать в Google Контакты.
Шаг 2. Импорт файла .CSV в Google Контакты
Новая почта Google предлагает только предварительную версию ваших контактов Google. Google предложит вам восстановить старые контакты, чтобы импортировать их.Если у вас уже установлена старая версия Google Контакты, вы можете перейти к шагу 5.
- Перейдите на cedarville.edu/google.
- Щелкните ссылку «Почта» и войдите в систему, используя свои учетные данные CedarNet.
- В верхнем левом углу щелкните раскрывающееся меню «Почта»> выберите «Контакты».
- На левой боковой панели выберите «Еще»> «Импорт».
- В открывшемся диалоговом окне щелкните [ПЕРЕЙТИ К СТАРЫМ КОНТАКТАМ].
- Нажмите [Подробнее]> выберите «Импорт»… «
- Щелкните [Выбрать файл] и дважды щелкните файл, содержащий общую группу контактов> Щелкните [Импорт].
- Щелкните имя группы контактов на боковой панели. (Имя будет «Импортировано» вместе с датой.) Вы получите уведомление, что «Эти контакты были импортированы, но еще не объединены».
- Нажмите [Подробнее]> выберите «Найти и объединить дубликаты».
- Щелкните [Объединить]. Контакты теперь объединены и импортированы.
- Чтобы переименовать группу в , выберите группу на левой боковой панели.
- Нажмите [Подробнее]> выберите «Переименовать группу».
- В появившемся диалоговом окне введите новое имя в соответствующем поле и нажмите [OK]. Группа будет переименована и появится под этим именем в списке групп контактов.
Примечание:
Если файл .CSV, который вы импортировали, содержал контакты, уже находящиеся в ваших контактах Google, у вас могут быть дубликаты этих контактов в базовой группе «Мои контакты». Дополнительную информацию см. На странице справки Google Mail: объединение повторяющихся контактов.
Ключевые слова: импорт контактов из Excel, создание файла .CSV из Excel, создание файла .CSV
Как использовать контакты веб-почты — Hover Help Center
На вкладке Контакты можно добавлять, группировать, управлять и удалять контактную информацию. Контакты поддерживают перетаскивание, поэтому вы можете быстро перемещать контакты в группы. Вы также можете адресовать сообщения одному или нескольким контактам из области «Контакты». Вкладка «Контакты» разделена на три панели: группы, список контактов и сведения о контактах.
Как добавить контакт?
Вы можете добавлять контакты из вкладки «Контакты» или прямо из электронной почты.
Чтобы добавить контакт во вкладке «Контакты»:
- Щелкните Контакты на боковой панели.
- Выберите Создать на верхней панели инструментов.
- Введите контактную информацию в пустую карточку контакта, которая появится на панели сведений.
- Нажмите Сохранить .
Чтобы добавить контакт из вашей электронной почты:
- Выберите письмо от человека, которого вы хотите добавить.
- В подробностях электронной почты щелкните адрес электронной почты в заголовке.
- Из опций выберите Добавить в адресную книгу .
- Электронный адрес будет автоматически добавлен в вашу адресную книгу.
После создания контакта вы можете отобразить его, а затем щелкнуть вкладку Группы , чтобы назначить контакт одной или нескольким группам. Включите группы, в которые вы хотите добавить этот контакт. По умолчанию все контакты входят в группу «Контакты», но их можно добавить в любое количество других групп.
К началу
Как выбрать несколько контактов?
- Доступ к списку контактов.
- Нажмите кнопку Выбрать вверху списка контактов.
- Используйте флажок, который появляется рядом с каждым контактом, чтобы выбрать или отменить выбор.
Примечание. На панели сведений о контакте не отображается информация для множественного выбора. - Переместите контакты в группу для использования в будущем или выберите Написать на боковой панели, чтобы отправить электронное письмо выбранным контактам.
Наверх
Как искать контакты?
Базовый поиск, расположенный вверху списка контактов, использует отображаемое имя, адрес электронной почты, имя, фамилию и все поля. Если вы хотите выполнить расширенный поиск,
- Нажмите Контакты .
- Выберите Поиск на панели инструментов.
- Во всплывающем окне Расширенный поиск заполните как можно больше полей, чтобы сузить область поиска. Расширенный поиск позволит вам выполнять поиск по любому из полей карточки контакта, и любая информация, введенная в поиск, останется, если вам нужно будет переключаться между вкладками.
- Щелкните Search , и контакты, соответствующие критериям поиска, отобразятся на панели списка контактов.
Наверх
Использование групп в Контактах
Как создать группу?
Группы— отличный способ создать список контактов, которые обычно отправляются по электронной почте, для быстрого доступа и упрощения адресации. Список групп отображается в алфавитном порядке, и контакты можно добавлять сразу в несколько групп.
- В верхней части панели «Группы» щелкните значок с тремя вертикальными точками, чтобы открыть меню.
- Выбрать Добавить группу .
- Во всплывающем окне введите имя новой группы в текстовое поле.
- Нажмите Сохранить .
Наверх
Как добавить один или несколько контактов в группу?
Вы можете добавить контакты в группу, отобразив контакт, а затем выбрав группу, в которую вы хотите назначить контакт, или вы можете выбрать один или несколько контактов и перетащить их в группу.
- Перетаскивание контакта из одной группы в другую приведет к размещению копии в новой группе.
- Один и тот же контакт можно перетащить в несколько групп.
- Вы можете перетаскивать несколько контактов одновременно.
Чтобы добавить один или несколько контактов в группу:
- Доступ к списку контактов.
- Щелкните Выберите и выберите контакты, которые вы хотите добавить в группу.
- Перетащите контакты в группу или щелкните Еще и Назначить группе.
Наверх
Как удалить контакты из группы?
Примечание. Контакт не может быть удален из группы «Контакты».
- В списке «Группы» щелкните группу, которую нужно отредактировать.
- Щелкните Выберите и выберите контакты, которые вы хотите удалить из списка контактов.
- Выберите Еще.
- Выберите Удалить из группы.
Наверх
Как переименовать или удалить группу?
- Найдите группу в Контактах.
- Щелкните кнопку меню (три вертикальные точки вверху меню «Группы»).
- Выберите Переименовать группу или Удалить группу .
- При переименовании группы введите новое имя и выберите Сохранить . Новое имя появится в списке групп в алфавитном порядке.
- При удалении группы выберите Удалить в появившемся всплывающем окне подтверждения.
Импорт контактов
Могу ли я импортировать контакты?
Webmail позволяет импортировать список контактов из другого почтового приложения в формате vCard или CSV.
- Перейти к Контакты .
- Щелкните Импорт на панели инструментов вверху.
- Во всплывающем окне «Импорт контактов» нажмите Выбрать файл и выберите файл vCard или CSV, который вы хотите загрузить.
- Нажмите кнопку Открыть .
- Выберите группу, которая будет содержать новые контакты, из раскрывающегося списка Импортировать назначения групп . Если вы не выберете этот параметр, контакты будут импортированы только в группу Контакты .
- Выберите, хотите ли вы Заменить всю адресную книгу этим импортом.
- Щелкните Импорт .
- После получения подтверждения закройте окно Импорт контактов, щелкнув значок X в верхнем левом углу.
Наверх
.
 Затем добавим на него выбранное изображение. После того, как мы его сохраним, у нас получится столько небольших изображений нужной нам формы, сколько мы нарезали. Дальше на странице в группе будем вставлять определенные части картинки в нужные места.
Затем добавим на него выбранное изображение. После того, как мы его сохраним, у нас получится столько небольших изображений нужной нам формы, сколько мы нарезали. Дальше на странице в группе будем вставлять определенные части картинки в нужные места. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
 Например, в Канве, о ней мы, кстати, не так давно писали, так что рекомендую заглянуть сюда. Также можете поработать с приложениями PicsArt, HighlightCover, StoryArt. Получится нечто подобное:
Например, в Канве, о ней мы, кстати, не так давно писали, так что рекомендую заглянуть сюда. Также можете поработать с приложениями PicsArt, HighlightCover, StoryArt. Получится нечто подобное: ГЛАВНОЕ! В разделе бизнес-профиля не должно быть вашей личной жизни. Согласитесь, нелепо, когда потенциальный клиент видит у вас в «Актуальном» «Прайс», «Акции», «Отзывы», «Турция», «Любимка», «Мой годовасик» и т.д. Как говорила мой преподаватель в университете Татьяна Дмитриевна: «увижу – убью». Только она шутила, а я вот не шучу.
ГЛАВНОЕ! В разделе бизнес-профиля не должно быть вашей личной жизни. Согласитесь, нелепо, когда потенциальный клиент видит у вас в «Актуальном» «Прайс», «Акции», «Отзывы», «Турция», «Любимка», «Мой годовасик» и т.д. Как говорила мой преподаватель в университете Татьяна Дмитриевна: «увижу – убью». Только она шутила, а я вот не шучу.
 =)
=) Если вы работаете с группой, то для меню там есть специальное поле, в то время как в паблике оно не предусмотрено и придется отдать под цели меню место для закрепленной записи.
Если вы работаете с группой, то для меню там есть специальное поле, в то время как в паблике оно не предусмотрено и придется отдать под цели меню место для закрепленной записи.

 А уже затем стоит задуматься о вики-меню и о блоке «Товары», чтобы группа была оформлена с максимальным числом возможностей соцсети.
А уже затем стоит задуматься о вики-меню и о блоке «Товары», чтобы группа была оформлена с максимальным числом возможностей соцсети.