Как в Фотошопе сделать сайт Вконтакте
Продолжая срывать покровы Фотошопа, в этом уроке мы создадим сайт Вконтакте. Конечно, не весь Вконтаке а лишь макет одной из его страниц. Впрочем, все они похожи друг на друга. Долгое время я пропагандировал векторные инструменты Фотошопа, в частности в своей статье Зачем Фотошопу нужен вектор. Пришла пора применить его на практике. Для наших экспериментов я выбрал, что неудивительно, страничку нашей группы вконтаете. По окончанию урока мы воссоздадим все её элементы и получим готовый файл, который каждый из вас сможет скачать. По понятным причинам я не смогу расписывать каждый свой шаг на 5 абзацев, но очень постараюсь охватить все аспекты создания сайта в Фотошопе. Мы будем пользоваться шрифтами, масками, вектором, стилями. Расписывать азбуку каждого инструмента невозможно, но я постараюсь.
Как в фотошопе сделать сайт?
Как в фотошопе сделать любой сайт? Я выбрал Вконтакте из-за популярности и достаточной простоты. Прежде всего, вы открываете Photoshop и рисуете макет сайта. В сложных и дорогих проектах макет создают специально нанятые люди с системным мышлением. Они создают пустой фреим или каркас, где размещают кнопки, меню и контент сайта. Далее фреим передается дизайнеру, и дизайнер «одевает» каркас, рисуя дизайн и его элементы поверх каркаса. Почему именно так? Не все дизайнеры способны соединить в себе логику, здравомыслие и чувство прекрасного. Особенно страдают данным недугом дизайнеры с обостренным чувством прекрасного. Они, дизайнеры, не в состояние понять, что их навороченной красотой, банально неудобно пользоваться. Что в этой красоте, невозможно найти ни нужный раздел, ни нужное меню, ни нужные материалы. Поэтому внешний вид и эргономика сайта (понятность и простота) — разное.
Прежде всего, вы открываете Photoshop и рисуете макет сайта. В сложных и дорогих проектах макет создают специально нанятые люди с системным мышлением. Они создают пустой фреим или каркас, где размещают кнопки, меню и контент сайта. Далее фреим передается дизайнеру, и дизайнер «одевает» каркас, рисуя дизайн и его элементы поверх каркаса. Почему именно так? Не все дизайнеры способны соединить в себе логику, здравомыслие и чувство прекрасного. Особенно страдают данным недугом дизайнеры с обостренным чувством прекрасного. Они, дизайнеры, не в состояние понять, что их навороченной красотой, банально неудобно пользоваться. Что в этой красоте, невозможно найти ни нужный раздел, ни нужное меню, ни нужные материалы. Поэтому внешний вид и эргономика сайта (понятность и простота) — разное.
Нарисованный макет передается верстальщику, который режет картинки на куски и воссоздает макет при помощи языков верстки HTML + CSS. Верстальщик передает верстку страниц программисту, и программист прописывает функционал, либо натягивает сайт на готовые движки. Мы же остановимся на этапе дизайна и макета. Так как макет у нас есть (впрочем как и дизайн), в этом уроке я просто воссоздам дизайн Вконтакте, и, надеюсь, этот урок ответит хотя бы частично на вопрос — как в фотошопе сделать сайт.
Мы же остановимся на этапе дизайна и макета. Так как макет у нас есть (впрочем как и дизайн), в этом уроке я просто воссоздам дизайн Вконтакте, и, надеюсь, этот урок ответит хотя бы частично на вопрос — как в фотошопе сделать сайт.
Создание аватарки на мобильных устройствах
Если вы хотите создать аву для сообщества ВК с устройств на iOS или Android, то вам стоит обратить внимание на специализированные онлайн-сервисы.
В качестве примера рассмотрим сервис Vkprofi. Для работы с сайтом нужно авторизоваться через учетную запись ВКонтакте. После этого вам будет доступна возможность создать обложку, аватарку, меню и картинки для постов ВК.
Перейдите в раздел «Аватар».
Перед вами появляется возможность добавлять картинки, текст и спрайты в выделенной синим цветом области.
Таким образом создается классическое оформление следующего формата.
Для создания обложки перейдите в соответствующий раздел.
Графические элементы и текст добавляются в правой колонке.
Для сохранения финального варианта нужно оплатить лицензию. Один день лицензии стоит 50р.
Создаем рабочую область
Прежде всего создаем правильную рабочую область. Сайт Вконтакте выровнен по центру, тянущиеся задние фона отсутствует. Ширина Вконтакте 790px Длина — бесконечна. Ширина не случайна. Вконтакте рассчитан на просмотр с самых древних мониторов с самым древним разрешением 800 на 600px. 10 дополнительных пикселей — запас для полосы прокрутки браузера. В отдельных случаях Вконтакте расширяется в разделе Приложений. Расширяется он за счет пространства между логотипом и меню, но нам это не важно. В диалоговом окне File > New создаем рабочую область на 800 х 600 пикселей.
Размечаем рабочую область
Воспользуемся Направляющими Guides. Включите линейку Windows > Rulers или Ctrl+R, кликните по линейке мышкой, и не отпуская кнопки перетяните направляющую в начало рабочей области. Вторую направляющую поставим точечно, View > New Guides. В появившемся окне выберите Вертикальную направляющую и 790 px, такой же ширины сайт Вконтакте. Между этими направляющими мы будем рисовать наш сайт Вконтакте в Фотошопе.
Вторую направляющую поставим точечно, View > New Guides. В появившемся окне выберите Вертикальную направляющую и 790 px, такой же ширины сайт Вконтакте. Между этими направляющими мы будем рисовать наш сайт Вконтакте в Фотошопе.
Выравниваем рабочую область
С размерами порядок, но сайт придавлен к одной стороне, а с другой сторону у него 10px зазора. Давайте выравним рабочую область прибавив немного пикселей с обоих сторон. Откройте Image > Canvas Size. В области Anchor направьте расширение в левую сторону. Поставьте галочку Relative. Тогда изменение размера области будет происходить относительно тех размеров, которые уже есть. В области ширины Width добавьте 10px и нажмите OK.
Теперь проделайте все тоже самое, но на этот раз стрелки в Anchor оставьте по центру, чтобы расширение происходило в обе стороны. И расширьте рабочую область ещё на 40px что бы сайту визуально не было тесно.
И расширьте рабочую область ещё на 40px что бы сайту визуально не было тесно.
Создаем элементы сайта
Не трудно заметить что все элементы сайта Вконтакте исключительно просты и повторяются. В этом искусство, создать нечто приятное глазу, простое и ненавязчивое. Элементы Вконтакте идеально подходят для вектора в Фотошопе и стилей. Для рисования элементов вконтакта мы используем векторные примитивы Фотошопа, подробнее о которых вы можете прочитать в моей статье Векторные примитивы в Фотошопе.
Нам понадобится панель слоев Layers, которую можно открыть в Windows > Layers. Нам понадобится умело перемещать элементы. Для этого пригодится инструмент Move Tool, о котором подробнее можно прочесть в моей статье Работа с Move Tool. И я бы сказал что Move Tool вам понадобится особенно, так как большее время вы будете распихивать элементы макета по нужным местам, да выравнивать между ними расстояние. Итак, выберем первый инструмент Rounded Rectangle Tool и нарисуем шапку сайта. В настройках инструмента поставим не более 5px округлости и не забудьте про Snap to Pixels, с этой галочкой вектор будет привязан к размерам пикселей, что очень важно при создании графики для Web.
Итак, выберем первый инструмент Rounded Rectangle Tool и нарисуем шапку сайта. В настройках инструмента поставим не более 5px округлости и не забудьте про Snap to Pixels, с этой галочкой вектор будет привязан к размерам пикселей, что очень важно при создании графики для Web.
Шапка вконтакте округлая лишь с одной стороны и вот как я срежу края. Я выберу инструмент Rectangle Tool, в настройках инструмента выберите Subtract from Shape area (-) C этой настройкой инструмент будет отсекать части нарисованного вектора, а не создавать новые. Подробнее читайте в моих статьях о настройках Add, Subtract и Intersect. С включенной опцией Subtract выделите векторную маску в слоях и просто отсеките ненужную часть прямоугольника. Почему это выгодно? во первых у вас остается контроль за маской, так как вы создаете сложную фигуру. Если вам понадобятся округленные края с обратной стороны фигуры, вы всегда сможете их достать, удалив второй прямоугольник.
Создаем стиль
Что такое стиль? Стиль это графическая одежда, которая надевается на любой элемент графики, будь то векторный объект, растровый объект или шрифт. Стили в фотошопе включают в себя рад эффектов, которые не видоизменяются начиная с царя Соломона. Это тени, градиенты, заливки, 3D выдавливание, текстуры, окантовки, свечения и эффекты смешивания слоев. В целом этого набора хватает чтобы создать практически любую графику для сайта, и не только для неё. Я предлагаю работать со стилями очень бережно. Для этого урока мы создадим и сохраним несколько стилей, которые просто будем доставать в нужный момент из сундучка и применять по необходимости. Начнем с шапки.
Вызовите Менеджер настроек Edit > Preset Manager и выберите в выпадающем меню стили Styles. Выделите все при помощи SHIFT и удалите. Подробнее о Preset Manager можно почитать в моей статье Все о Preset Manager. Мы вычищаем все лишние стили, чтобы они нас не путали и создаем пространство для новых стилей.![]() Удаленные же стили являются шаблонными, и их можно вызвать назад в любой момент. Если у вас там сохранены свои стили, не удаляйте их. Этот шаг я выполняю для простоты демонстрации, не более.
Удаленные же стили являются шаблонными, и их можно вызвать назад в любой момент. Если у вас там сохранены свои стили, не удаляйте их. Этот шаг я выполняю для простоты демонстрации, не более.
В панели слоев Layers выберите слой с шапкой. Теперь вызовите окно Стилей слоев. Layers > Layer Style > Gradient Overlay. Начнем с главного. Создадим правильный градиент.
Кликните по полоске градиента. Появится редактор градиентов. В редакторе кликните по ползункам градиента и выберите правильные цвета — #6185ad и #406287.
При ближайшем рассмотрении можно заметить что у шапки есть небольшая двойная окантовка из 1px темной линии и 1px светлой линии. Не выходя из Стилей слоев переключитесь на Stroke. Stroke создает окантовку вокруг объекта. В размерах поставьте 1 px в Position поставьте Inside, то есть внутрь. В типе заливки выберите градиент, с цветами #416184 и #4a6a91. Проявляйте внимание к деталям, если выбрать не градиент а сплошной цвет, то он будет теряться к вершине шапки, так как там цвет темнее. Если выбрать темнее цвет, чтобы он не терялся к вершине, то у основания он будет чрезмерно выразителен.
В типе заливки выберите градиент, с цветами #416184 и #4a6a91. Проявляйте внимание к деталям, если выбрать не градиент а сплошной цвет, то он будет теряться к вершине шапки, так как там цвет темнее. Если выбрать темнее цвет, чтобы он не терялся к вершине, то у основания он будет чрезмерно выразителен.
Наконец полосочка второго уровня, Выберите Inner Shadow, он создает внутреннюю тень, цвет тени #7e9fc8. Угол -90. Все ползунки на 0 и только Distanse — 2px.
С правой стороны мы видим изображение стиля. Это и есть «графическая чешуя», надеваемая на любой объект к которой будет применяться стиль. Нажмите на кнопку New Style и назовите стиль VK Style 1. Если вы переключитесь из левого меню в графу стилей Style, то увидите, что наша коллекция пополнилась первым стилем.
Преимущества и недостатки шаблонов
Преимущества:
- создание постов за несколько секунд;
- гибкий инструмент, позволяющий в любой момент изменить детали оформления;
- простая рабочая среда, которая не требует особых знаний и навыков для работы;
- позволяет брендировать любой контент;
- имеет массу готовых решений.

Недостатки:
- необходимо хотя бы минимальное понимание фотошопа;
- если использовать готовое решение, то данный шаблон может оказаться неуникальным;
- нужно время на подготовку самого шаблона.
Как видите, недостатки шаблонов минимальны, что и делает их такими популярными.
Создаем логотип
Точнее копируем логотип, ведь Вконтакт уже любезно предоставил его каждому желающему на своей спец странице. Скачайте версию в PDF и откройте её в Фотошопе. Первое что вам бросится в глаза — логотип несоразмерно большой. Конечно сейчас мы его уменьшим, однако, если вы уже собрались уменьшить его при помощи Edit > Free Transform, будьте готовы к тому, что его стили, рассчитанные именно на такие размеры, останутся неизменными. Конечный результат получится неприглядным.
Конечно настройки стилей всегда можно подкрутить в сторону уменьшения. Я так и сделал в первый раз, переделав стили «на глаз». Но вот что я предлагаю вам. Вместо того, чтобы открывать стили, и начинать методично подбирать на глаз все параметры или же растрировать графику лишаясь контроля за стилями, просто откройте логотип, зайдите в
Но вот что я предлагаю вам. Вместо того, чтобы открывать стили, и начинать методично подбирать на глаз все параметры или же растрировать графику лишаясь контроля за стилями, просто откройте логотип, зайдите в
Image > Image Size убедитесь что в меню у вас выбраны галочки Scale Styles и Constrain Proportions и уменьшите высоту логотипа с 600px до 40px. Маловато? Уменьшите ещё.
Теперь выберите слои с логотипом и перенесите их на рабочую область сайта, и вот как это сделать быстрее всего. Выделите слои в панели слоев, инструментом Move Tool кликните по рабочей области и как бы, перетяните слои на вкладку с сайтом.
Размер обложки специального блока для внешних ссылок ВКонтакте
Если Вы решили добавить к Записи ВК ссылку на сторонний ресурс, эта ссылка будет отображаться в специальном блоке – сниппете.
Минимальный размер сниппета для внешней ссылки VK – 537 х 240 pixel. Мы рекомендуем использовать изображение разрешением 1200 х 536, формат png.
Мы рекомендуем использовать изображение разрешением 1200 х 536, формат png.
«Ну так они сами загружаются с сайтов» — скажете Вы. Только самые любознательные, кликали на иконку камеры. Именно она позволяет изменить изображение сниппета ВКонтакте.
Размеры обложки сниппета для внешней ссылки ВКонтакте
Создаем меню шапки
Пришла очередь меню. Для создания меню нам понадобится инструмент Type Tool, панель настроек шрифтов Character которую можно найти в Windows > Characte, а для создания других текстов в перспективе нам понадобится панель Paragraph, которую тоже можно найти в меню Windows > Paragraph. Выберите инструмент Type Tool и напишите текст. Эмпирическим путем я установил что Вконтакт использует шрифт Verdana. Возможно установил ошибочно, но визуально они один в один. Напишите первый пункт меню маленькими буквами — «Поиск». Размер шрифта 11pt стиль шрифта Bold. Вконтакт и более тесное расположение букв при помощи CSS. Учтем и этот нюанс, измените расстояние между буквами (tracking) до -55.
Размер шрифта 11pt стиль шрифта Bold. Вконтакт и более тесное расположение букв при помощи CSS. Учтем и этот нюанс, измените расстояние между буквами (tracking) до -55.
Когда вы закончите с одной надписью, продублируйте слой и напишите вторую Layers > Dublicate Layers Затем третью, четвертую. Затем выделите все созданные слои и рассортируйте их при помощи функций инструмента Mover Tool, котором мы уже говорили в этой статье. Но есть более простой способ создания меню. Чем создавать по 5 слоев, перегружая панель слоев, а затем возиться, расставляя их ровно инструментом Move Tool, создайте все на одной строчке. Напишите «Поиск» поставьте 4-5 пробела, напишите «Пригласить», опять 4-5 пробела и так далее. В итоге, все меню на одном слое, стили тоже надеваем на один слой, а не на 5 слоев. Удобно.
Создав меню, создаем правильные стили. Совет: либо задавайте шрифтам заранее правильный цвет, либо не думайте о цвете вообще, раскрашивая все после создания макета через стили. Откройте стили слоя, конечно, не забыв выделить шрифт меню Layer > Layer Style > Color Overlay Этот стиль просто и непринужденно натягивает на объект цвет. Вот и натяните белый цвет, #FFFFFF. У меню Меню Вконтакте имеется нехитрая тень, создаваемая силами CSS, мы же, рисуя макет в фотошопе создаем её через стили, и только потом верстальщик отобразит её языком верстки. Зайдите в Drop Shadow, в настройках тени выберите цвет #2f5076, невидимость 100% Угол падения любой приемлемый на ваш взгляд. Главное, везде отключайте опцию Use Global Light. Эта галочка соединяет в себе угол падения света всех стилей. Что это значит? Это значит, что если вам взбредет в голову поменять угол наклона тени в одном из объектов на следующий день, этот угол сменится у всех объектов, к которым применялся стиль с этой галочкой. Удобно, когда нужно регулировать общий угол падения тени для всех стилей из одного места, не удобно, когда этого не нужно делать.
Откройте стили слоя, конечно, не забыв выделить шрифт меню Layer > Layer Style > Color Overlay Этот стиль просто и непринужденно натягивает на объект цвет. Вот и натяните белый цвет, #FFFFFF. У меню Меню Вконтакте имеется нехитрая тень, создаваемая силами CSS, мы же, рисуя макет в фотошопе создаем её через стили, и только потом верстальщик отобразит её языком верстки. Зайдите в Drop Shadow, в настройках тени выберите цвет #2f5076, невидимость 100% Угол падения любой приемлемый на ваш взгляд. Главное, везде отключайте опцию Use Global Light. Эта галочка соединяет в себе угол падения света всех стилей. Что это значит? Это значит, что если вам взбредет в голову поменять угол наклона тени в одном из объектов на следующий день, этот угол сменится у всех объектов, к которым применялся стиль с этой галочкой. Удобно, когда нужно регулировать общий угол падения тени для всех стилей из одного места, не удобно, когда этого не нужно делать.
Закончив со стилем, сразу сохраняйте её известным методом в этом же окне New Style. Стиль назовите VK Type Style 1.
Создаем общий макет для сайта
Я подробно разобрал шапку, меню, логотип, различные нюансы того и другого. Теперь пойдем быстрее, задерживаться на каждой надписи невозможно. Вконтакт очень простой сайт с точки зрения дизайна, простой и приятный глазу. Основное его достоинство в том, что Вконтакт использует шаблонные повторяющиеся блоки, с различной информацией. Блок для Участников, блок для стены, блок для ссылок, блок для заметок. Дизайн всех блоков одинаков, но блоки не мельтешат, не налезают друг на друга, не диссонируют, очень легко различимы и не теряются в общей массе. При первом взгляде на сайт очень легко понять где и что. Вот общее меню сверху, вот личное меню сбоку. Вот аватарка и моя информация, вот стена, а вот всякие фичи. В этой части статьи мы разметим макет.
Вы наверняка заметили, что Вконтакт разделяет области 1px полосками графики. Они едва заметны, но все же различимы. Для их рисования мы не будем использовать векторный вариант Line Tools и вот почему. Векторные инструменты работают вне пиксельной сетки. Векторная линия может сесть ровно на пиксель, левее пикселя, правее, Фотошопу придется графически как то отобразить это. Мы помним, Фотошоп программа растровая и всю графику фотошоп отображает Растром. Это не плохо, потому что браузеры тоже отображают сайты растром. Проблема инструмента Line Tool проста, у него нет привязки к пикселям Snap to Pixels. Поэтому нарисовать ровную полоску, которая не будет заступать ни за один пиксель можно только случайно либо в режиме Fill Pixels при отключенной настройке Anti-Alias, подробнее о которых можно прочитать в моей статье Все о режимах Shape Layers, Path и Fill Pixels.
Они едва заметны, но все же различимы. Для их рисования мы не будем использовать векторный вариант Line Tools и вот почему. Векторные инструменты работают вне пиксельной сетки. Векторная линия может сесть ровно на пиксель, левее пикселя, правее, Фотошопу придется графически как то отобразить это. Мы помним, Фотошоп программа растровая и всю графику фотошоп отображает Растром. Это не плохо, потому что браузеры тоже отображают сайты растром. Проблема инструмента Line Tool проста, у него нет привязки к пикселям Snap to Pixels. Поэтому нарисовать ровную полоску, которая не будет заступать ни за один пиксель можно только случайно либо в режиме Fill Pixels при отключенной настройке Anti-Alias, подробнее о которых можно прочитать в моей статье Все о режимах Shape Layers, Path и Fill Pixels.
Никаких проблем, рисуйте полосочки в растре, заранее создав пустой слой. Но вот, почему я все же выбираю Вектор в Фотошопе. Векторные объекты на основе заливки в разы проще перекрашивать. В растровых надо пользоваться выделениями и Edit > Fill либо постоянно залезать в стили Color Overlay. Векторные объекты гибче и заметнее в панели слоев, их легко модифицировать и растягивать. Растровые же постоянно расплываются, либо их нужно перерисовывать. Выбор за вами, но я предпочитаю максимальный контроль за макетом.
Векторные объекты на основе заливки в разы проще перекрашивать. В растровых надо пользоваться выделениями и Edit > Fill либо постоянно залезать в стили Color Overlay. Векторные объекты гибче и заметнее в панели слоев, их легко модифицировать и растягивать. Растровые же постоянно расплываются, либо их нужно перерисовывать. Выбор за вами, но я предпочитаю максимальный контроль за макетом.
Я выберу инструмент Rectangle Tool и нарисую все объекты макета, места для аватарок, разделительные полоски, разделительные блоки. Получится пустой сайт с объектами на которые я натяну стили. Конечно, не забудем о известной опции Snap to Pixels
По правде говоря это первый этап который с которого стоило начать этот урок. И мы бы обязательно начали с него, если бы создавали свой собственный сайт с нуля. В нашем случае макет уже был, мы лишь перерисовали его.
Примеры успешных работ
На самом деле, хороших примеров очень много. Мы покажем лишь несколько работ.
Мы покажем лишь несколько работ.
- Простое красивое изображение. Учитывая, что данный паблик специализируется на красивых картинках, фото – это подходящий вариант.
- Очень удачное применение динамической обложки. Здесь создатели группы поставили таймер, который отсчитывает время до окончания акции, а также виджет, показывающий последнего подписавшегося человек.
- Статическое изображение, оформленное под определенный бренд. Стильно и красиво.
- Отличный пример того, как можно кратко, без использования слов, описать деятельность группы. Данный паблик использовал иконки. Как только заходишь и видишь эту обложку, сразу понимаешь, какого характера контент здесь публикуется.
Эти примеры – лишь капля в океане. ВКонтакте полно групп с красивым оформлением, на которые Вы можете равняться.
Стилизация объектов сайта в Фотошопе
Воссоздав макет, переходим к дизайну. Вы уже видели процесс создания шапки, меню, стилей. Я не принесу в этой части урока ничего нового, мы опять будем раскрашивать векторные полоски и создавать новые стили. Прежде всего раскрасьте полоски в светло голубой цвет — #d9e0e7 Для этого кликните по иконке заливки, и выберите нужный цвет в появившейся форме.
Я не принесу в этой части урока ничего нового, мы опять будем раскрашивать векторные полоски и создавать новые стили. Прежде всего раскрасьте полоски в светло голубой цвет — #d9e0e7 Для этого кликните по иконке заливки, и выберите нужный цвет в появившейся форме.
Выберите первый блок Фотографий, и кликните дважды по слою с прямоугольником. Появится диалоговое меню Стилей, которое так же можно вызвать в основном меню — Layer > Layer Style. В Стилях слоя выберите Color Overlay, залейте объект светло голубым цветом #e1e7ed. Теперь разберемся с верхней и нижней полосками. Верхнюю полоску создадим через Drop Shadow. Цвет — #d3dae0 Угол наклона -90, то есть тень направится сверху вниз. И конечно нам нужна не тень, в полном смысле, а лишь 1px полосочка, поэтому убейте все параметры, отвечающие за величину и растушевку тени Spread и Size. Оставим лишь 1 для Distanse, то есть тень выступает на 1 пиксель.
Оставим лишь 1 для Distanse, то есть тень выступает на 1 пиксель.
Аналогично для нижней полоски, её мы создадим с помощью внутренней тени Inner Shadow. Цвет тени #d3dae0, угол наклона -90, галочку Global Lights, как я писал выше убирать везде. С остальными настройками тоже самое. И конечно сохраняем стиль через New Style.
Создадим свой стиль и для формы поиска. Она находится в разделе Стены Вконтакта и представляет из себя белое поле с 1px окантовкой. Выбираем этот элемент, заходим в Стили слоев эффект Stroke. Перво наперво создаем цвет окантовки — #c0cad5. В настройках позиционирования Position выбираем Inside. Это важно, полоска внутрь создает острые края, полоска наружу округлые. Так устроен Фотошоп. Размер окантовки 1 px. Cнова сохраняем стиль.
Теперь у нас следующая ситуация. В макете остались не задизайненные объекты, но не повторять же для каждого квадратика уже созданный стиль? В фотошопе есть 100500 возможностей копировать стили с одного объекта на другой, в том числе не сохраненные стили. Тема эта скорее для статьи о работе со стилями. Я лишь расскажу об одном из них для которого мы специально и сохраняли все стили. Откройте панель Стилей через Windos > Style. Если вы делали все правильно, вы увидите пустое поле и сохраненные для сайта Вконтакте стили. Выделите нужный слой из панели слоев и щелкните по нужному стилю. Чтобы анулировать стиль, щелкните по белой иконке с красной линией.
Шрифты для сайта Вконтакте в Фотошопе
Разобравшись с дизайном объектов перейдем к шрифтам. Оставшиеся шрифты не представляют из себя особенной сложности. Выберите инструмент Type Tool и создайте боковое меню со следующими настройками. Размер шрифта 11pt, расстояние между строками 21pt, цвет #416288, шрифт Arial обычный. Похожие настройки используются и для меню с правой стороны сайта.
Похожие настройки используются и для меню с правой стороны сайта.
Для блоков текста используйте Параграфы. Для создания параграфа кликните инструментом Type Tool по рабочей области и не отпуская мышку протяните указатель, создав область для печати. Так вам не придется переносить текст «на глаз». При этом мы сможете воспользоваться настройками из панели параграфа Paragrapg из Windows > Paragraph, где можно регулировать позиционирование, расстояние между параграфами, красные строки, отступы и многое другое.
Ту же технику я применил для создания постов Ленты.
Размер обложки для сообщества или группы ВКонтакте
Рекомендованный размер обложки для десктоп (ноутбука, PC) версии ВКонтакте – 1590 х 400 pixel.
С десктопом все понятно, но для мобильной версии не все изображение видно на экране.
Размеры обложки Вконтакте Targbox
Самый простой способ сделать правильно оформленную обложку сообщества Вконтакте – воспользоваться нашим шаблоном.
Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
Шаблон размер обложка Вконтакте от Targbox
Как установить обложку для сообщества ВКонтакте?
Чтобы установить обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
Как добавить обложку ВКонтакте
Как добавить обложку ВКонтакте
Создание других элементов для сайта Вконтакте
Других элементов откровенно говоря не много. Это загнутая стрелочка для ссылок в постах ленты, и сердечко — вариация кнопки «нравится». Оба элемента я создал из обычного стандартного набора фигур Фотошопа — инструмент Custom Shape Tool. Подробнее о его работе можно прочитать в моей статье о Custom Shape Tool, подробно посмотреть его в действии можно в моем видео уроке о работе Custom Shape Tool.
Это загнутая стрелочка для ссылок в постах ленты, и сердечко — вариация кнопки «нравится». Оба элемента я создал из обычного стандартного набора фигур Фотошопа — инструмент Custom Shape Tool. Подробнее о его работе можно прочитать в моей статье о Custom Shape Tool, подробно посмотреть его в действии можно в моем видео уроке о работе Custom Shape Tool.
Замечу, я слегка модифицировал стрелочку, воспользовавшись инструментами вектора о которых можно подробно прочитать в моей статье О работе инструментов вектора в Фотошопе.
Заполнение фотографий при помощи Clipping Mask
У нас остались пустые формы макета, означающий графику и картинки, которые будут загружать пользователи. Но ведь намного лучше продемонстрировать их в действии. Как это сделать самым простым образом? Дайте подумать, я бы открыл все фотографии, которые использую на сайте, затем нашел бы их размер, уменьшил, обрезал, доведя до одинаковых размеров. Ах да, там ведь ещё разные шаблоны макетов, есть фото для фотографий, есть иконки для раздела Участники, есть большой аватар, есть иконки в постах. Все разных размеров. Не проще ли открыть нужную графику а затем одним щелчком заставить её «сесть» в эти созданные формы? Конечно проще. Откройте необходимые фотографии и перетяните их на рабочую область. В панели слоев разместите каждую фотографию над своим прямоугольником.
Все разных размеров. Не проще ли открыть нужную графику а затем одним щелчком заставить её «сесть» в эти созданные формы? Конечно проще. Откройте необходимые фотографии и перетяните их на рабочую область. В панели слоев разместите каждую фотографию над своим прямоугольником.
Способов создать Clipping Mask много. Выделите слой с фотографией, и выберите в меню Layer > Create Clippig Mask или нажмите Alt+Ctrl+G. Более простые способы — выделите слой фотографии в панели слоев, кликните по нему правой кнопкой мышки и в меню выберите Create Clippig Mask. Более быстрый и элегантный способ — наведите указатель мышки между двумя слоями, на панели слоев и нажмите Alt. Указатель превратится в восьмерку. Кликните и это тоже создаст Clippig Mask.
Смысл Clippig Mask в том, что изображение выше, встраивается в объект ниже. Соответственно фотография может быть любого размера, но объект ниже обрезает ненужные края. Если фотография слишком большая просто уменьшите её при помощи Edit > Free Transgorm что называется на лету. Если вы не слышали про такое, читайте мою статью Free Transform в Фотошопе
Если фотография слишком большая просто уменьшите её при помощи Edit > Free Transgorm что называется на лету. Если вы не слышали про такое, читайте мою статью Free Transform в Фотошопе
Размер фото и видео для историй.
Истории отличный инструмент продаж. Истории получают большой охват аудитории, а видео дает возможность зацепить потенциального покупателя.
ВКонтакте рекомендует размер видео – 720 х 1280 pixel.
- Хронометраж до 15 секунд,
- Размер не должен превышать 10 мегабайт
- Рекомендуемый видеокодек – h.264
- Аудиокодек – AAC.
Размер для фотографий — 1080 х 1920 pixel.
Размеры Истории вконтакте
Организация сайта в Фотошопе
Пожалуй последнее, на чем я хотел бы остановиться — организация слоев. Организация важна, постольку поскольку фаил будет передан верстальщику, а ему разбираться с вашими слоями. Если вы и дизайнер и верстальщик правильная организация не будет лишней, и в стократ упростит для вас поиски нужного в старом фаиле через месяц. Организуйте слои по смысловой нагрузке. Размещайте их по порядку. Выделяйте ряд слоев и нажимайте Ctr+G. Это помещает их в папку. Создавайте папку в ручную из панели слоев, давайте файлам правильные имена, что бы легко узнавать их в меню Move Tool и на панели Слоев Layers. В конце концов раскрашивайте слои и группы по смысловой нагрузке. Сделать это можно через Layer > Group Properties
Организуйте слои по смысловой нагрузке. Размещайте их по порядку. Выделяйте ряд слоев и нажимайте Ctr+G. Это помещает их в папку. Создавайте папку в ручную из панели слоев, давайте файлам правильные имена, что бы легко узнавать их в меню Move Tool и на панели Слоев Layers. В конце концов раскрашивайте слои и группы по смысловой нагрузке. Сделать это можно через Layer > Group Properties
B вот так вы можете сделать сайт Вконтакте. И не только Вконтакте, но и любой другой сайт. Пожалуй в следующих статьях я продолжу практику воссоздания популярных в интернете сайтов. На повестке для Twitter, Facebook или Однокласники. Если вы хотите получить готовый макет сайта Вконтакте, кликните по кнопке Like для Фэйсбука, чтобы появилась ссылка на скачку. В конце концов, это меньшее что можно сделать, чтобы получить готовый макет для в формате PSD для сайта. Я надеюсь что теперь вы знаете, как сделать сайт в Фотошопе. Хорошего вам дня.
Я надеюсь что теперь вы знаете, как сделать сайт в Фотошопе. Хорошего вам дня.
Похожие записи:
- Как сделать курсор для мыши?
- Как сделать флаер [часть 2]
- Как сделать визитку в Фотошопе?
- Как установить экшен в Фотошоп
Автор:
Положительные эффекты от использования шаблонов
– Экономия времени. С помощью шаблона пост подготавливается за 10 секунд.
– Улучшение восприятия сообщества. Шаблон позволяет создать стиль постов, которые со временем будут у пользователя вызывать плотную ассоциацию именно с данным сообществом.
– Структура шаблона очень гибкая, благодаря чему можно постоянно привносить в него изменения, создавая совершенно новый вид постов.
– Использование хорошо оформленных уникальных шаблонов делает сообщество в глазах подписчиков более серьезным и презентабельным.
Шаблоны не только упрощают процесс оформления постов, но и позволяют создать сообществу свой неповторимый имидж, что благоприятно сказывается на позиционировании и развитии проекта. Используйте данный инструмент правильно, и тогда ваше сообщество будет интересным и популярным.
Используйте данный инструмент правильно, и тогда ваше сообщество будет интересным и популярным.
softolet — интернет-сервисы для бизнеса. Ссылка на материал обязательна!
Автор – Дмитрий Каяфюк
Оцените текст:
Автор публикации
не в сети 1 месяц
merchant
Merchant — первый из авторов сайта, практик и кудесник цифрового мира.
Комментарии: 164Публикации: 350Регистрация: 26-01-2014
Четыре шага по организации рассылок во «Вконтакте» и «Одноклассниках»
Vkontakte
Мессенджер-маркетинг
Соцсети
О том, что сервисные и транзакционные рассылки можно отправлять через социальные сети мы уже писали ранее. Сегодня расскажем пошагово, как их правильно организовать во «Вконтакте» и «Одноклассниках».
Суммарная аудитория двух площадок — 178 млн. пользователей: 107 млн. во «Вконтакте» и 71 млн. в «Одноклассниках». Из них 60% активны постоянно. В 2018 году Mail.ru Group, которой принадлежат обе социальные сети, запустила платформу Notify, благодаря которой бренды получили возможность отправлять сервисные сообщения клиентам через обе площадки.
Запуск рассылок происходит в несколько этапов:
- регистрация сообщества через авторизированного партнера Notify;
- подготовка и согласование шаблонов сервисных сообщений;
- сбор базы телефонных номеров пользователей;
- отправка сообщений и контроль их доставки.
Шаг 1. Регистрируем сообщество
Перед запуском рассылки нужно согласовать с Notify IP-адреса и подтвердить рассылку от имени сообщества, чтобы избежать блокировки и попадания в спам. Notify работает только через агрегаторов коммуникаций, поэтому для регистрации нужно обратиться к одному из них.
Шаг 2. Разрабатываем шаблоны сообщений
Рассылки во «Вконтакте» и «Одноклассниках» должны быть стандартизированы и использоваться только для сервисной поддержки клиентов. Поэтому перед рассылками нужно создать и согласовать шаблоны сообщений.
Что Notify разрешает:
- подтверждать действия пользователя в течение трех дней;
- направлять уведомления о заказах, услугах, если действие не завершено;
- напоминать о платежах по действующим услугам с договором;
- информировать об изменениях в программе лояльности, произошедших после каких-либо действий пользователя, например, увеличения размера скидки в связи с переходом на следующий уровень бонусной программы;
- сообщать о транзакциях, списаниях, начислениях;
- рассылать уведомления в закрытых корпоративных системах.

Промо-сообщения отправить не получится. Платформа запрещает:
- неожиданно уведомлять о чем-либо без повода;
- поздравлять с днем рождения или другими праздниками;
- реактивировать аудиторию без повода;
- напоминать о чем-то, что было сделано пользователем более семи дней назад;
- вносить изменения в программу лояльности без действий пользователя;
- взыскивать долги;
- распространять информацию о медицинские услугах, торговле оружием и наркотиками.
Так должен выглядеть шаблон, который необходимо согласовывать с платформой.
Пример 1
Здравствуйте, #name#! Вчера вы сделали заказ в мебельном магазине «Уют». Расскажите, пожалуйста, все ли вам понравилось?
Пример 2
Не забудьте внести #param1# р. по договору #param2#. Детализация счёта: #param3#
Просто осуществить рассылку по базе пользователей не получится – получатель должен быть клиентом компании и совершить какое-либо действие.
Шаг 3. Собираем базу телефонных номеров правильно
Прежде чем начать рассылки, нужно получить согласия пользователей на получения сервисных и информационных сообщений в конкретном канале. В противном случае ФАС может наложить штраф за каждое неподтвержденное сообщение. Собрать согласия можно через электронную почту, установив соответствующую форму на сайте, при оформлении заказа онлайн или в торговых точках.
Шаг 4. Рассылка сообщений
Notify поддерживает подключение по API и интеграцию с CRM. Поэтому процесс можно автоматизировать, что удобно и для рассылок, и для последующей аналитики.
По данным платформы:
- 42% всех сообщений доставляются в течение одной минуты;
- 90% пользователей получают сообщение в течение 24 часов через браузер или приложение;
- 85% читают сообщение в течение 24 часов.
Notify делает 10 попыток с прогрессирующим временным интервалом, если есть проблемы с доставкой, которые касаются сервера или сети. Оплата производится только за доставленные сообщения, поэтому с финансовой точки зрения клиент ничем не рискует.
Оплата производится только за доставленные сообщения, поэтому с финансовой точки зрения клиент ничем не рискует.
После отправки сообщений, компания получит информацию о статусе доставки в трех возможных вариантах: отправлено, доставлено, прочитано. Получатель сможет ответить на сообщение, поскольку канал двусторонний и, как плюс, подписаться на сообщество. Notify также дает возможность встроить в коммуникационный процесс чат-бота и автоматизировать общение.
Немного о безопасности
Рассылка сервисных сообщений в «Одноклассниках» и «Вконтакте» безопасна. Mail.Ru Group гарантирует, что все передаваемые данные не покидают четырех собственных дата-центров высшей категории защищенности уровня TIER-3, а трафик проходит только через HTTPS соединения с применением OAUTH 1.0. Как мы уже писали выше, введены ограничения по IP-адресам для дополнительной безопасности, а для транзакционных данных предусмотрена дополнительная верификация номера пользователя.
размеры, как сделать, добавить + примеры [2022]
В этой статье вы узнаете:
- Размеры обложки для сообщества в ВК, актуальные в 2022 году.

- Как сделать обложку для группы ВК: 2 способа.
- Как добавить обложку в сообщество во ВКонтакте: с компьютера и телефона.
- Как сделать динамическую обложку.
- Что «поставить» на обложку.
- 5 примеров обложек.
Содержание (развернуть ↴)
Размеры обложки для сообщества в ВК: рекомендации
Первым делом изучим технические параметры обложек во ВКонтакте — посмотрим рекомендуемые размеры, актуальные в 2022 году.
Рекомендованный размер обложки для группы в ВК: 1590×400 пикселей. Это оптимальное разрешение для готового изображения — картинка будет идеально отображаться на компьютере.
Размеры обложки во ВКонтактеПри этом, стоит учитывать и мобильные устройства.
Видимая область обложки с телефона или планшета: 1196×315 пикселей.
То есть, если вы создаете изображение размером 1590×400 пикселей, то на мобильных устройствах края немного обрежутся — на 197 пикселей.
Поэтому старайтесь разместить важную информацию — логотипы, контактные данные — в пределах области размером 1196×315 пикселей, чтобы эти данные не «потерялись» на смартфонах.
Также в ВК можно добавить специальную обложку для мобильных устройств. Она выглядит так:
Размер такой обложки: 1080×1920 пикселей.
Как сделать обложку для группы ВК: инструкция
Перейдем к практической части статьи — создадим обложку для сообщества (группы или паблика) во ВКонтакте.
Есть 2 актуальных и рабочих варианта создания обложки:
- Онлайн-сервис Wilda.
- В Adobe Photoshop (например, с использованием готового шаблона в формате PSD).
Изучим каждый вариант немного подробнее.
Wilda
Wilda — это онлайн-конструктор документов. На платформе есть специальный конструктор обложек для ВК.
Вы можете воспользоваться готовыми шаблонами.
Чтобы начать работу с платформой, зайдите на главную страницу Wilda и перейдите в раздел «Социальные сети: ВКонтакте». Или перейдите по ссылке, которая есть в статье — так вы сразу попадете в нужный раздел с обложками для ВК.
Откроется раздел с шаблонами. Выберите любой понравившийся шаблон из каталога. Также можете выбрать опцию «+ Новый документ», чтобы сделать обложку с нуля.
Также можете выбрать опцию «+ Новый документ», чтобы сделать обложку с нуля.
Перейдите в редактор: для этого на странице обложки нажмите кнопку «Редактирование». Здесь можно изменить обложку: например, вставить свои контактные данные и логотипы, сменить фон, добавить фигуры и линии.
После того, как вы отредактируете шаблон — или создадите свою обложку с нуля, — нажмите кнопку «Скачать» в верхнем меню.
После этого загрузите обложку в группу или паблик.
Создать обложку в Wilda →
PSD-шаблон
Сделать обложку для сообщества в ВК можно через графический редактор Adobe Photoshop. Доступно два варианта: «нарисовать» обложку самостоятельно или воспользоваться готовыми PSD-шаблонами.
PSD-шаблон — это файл для Фотошопа. Если у вас установлен графический редактор Adobe Photoshop, то вы можете скачать PSD-шаблон и открыть его на компьютере.
В графическом редакторе можно полностью изменить готовый шаблон и сделать уникальное изображение.
Редактирование PSD-шаблона обложки в ФотошопеСкачайте готовые шаблоны в ВК-сообществе → «Бесплатные psd-шаблоны для соц. сетей».
сетей».
Здесь можно найти подходящий вариант для вашего проекта. Большая часть шаблонов распространяются бесплатно.
Как добавить обложку в группу во ВКонтакте: пошаговые действия
Теперь давайте добавим обложку в сообщество в ВК. Сначала с компьютера, а потом — с телефона.
С компьютера
Зайдите в свою группу или паблик через веб-версию социальной сети. Перейдите в раздел «Управление».
В строке «Обложка» нажмите кнопку «Добавить».
Загрузите изображение, чтобы поставить обложку для сообщества.
Также вы можете сделать живую обложку — разместить 5 больших видео или фотографий, которые будут переключаться автоматически.
Рекомендуемые технические параметры для живых обложек:
- Видео и изображения в разрешении 1080×1920 пикселей.
- Длительность видео — не более 30 секунд.
- Размер: до 20 МБ.
- Видеокодек — H.264; аудиокодек — AAC.
С телефона
Зайдите в свое сообщество через мобильное приложение ВКонтакте. Нажмите на шестеренку в правом верхнем углу.
Нажмите на шестеренку в правом верхнем углу.
Перейдите в раздел «Информация».
Зайдите в раздел «Обложка».
Добавьте обложку — для этого выберите готовое изображение из галереи.
Как сделать динамическую обложку: обзор специального сервиса
Во ВКонтакте можно сделать динамическую обложку. Это уникальная обложка со специальными виджетами: интерактивные элементы, отображение последних записей, счетчик подписчиков.
Для создания динамических обложек используйте сервис DyCover.
Это удобный конструктор динамических обложек.
Преимущества платформы:
- Чтобы сделать динамическую обложку для ВК, вам не нужны технические знания, дизайнер или программист.
- Подключить обложку к сообществу можно за несколько минут.
- Профессиональная техподдержка.
Стоимость сервиса начинается от 180 руб/мес. Есть бесплатный пробный период.
Попробовать DyCover бесплатно →
Что «поставить» на обложку: советы
Теперь немного теории. Мы поделимся советами на тему того, какие элементы стоит разместить на обложке группы ВК.
Мы поделимся советами на тему того, какие элементы стоит разместить на обложке группы ВК.
Что «поставить» на обложку:
- Укажите название своего сообщества или компании. Вставьте логотип бренда.
- Добавьте информацию о компании: время работы, способы доставки, контактные данные.
- Разместите фотографию своего продукта.
- Сделайте динамическую обложку с интерактивными элементами: например, отображение новых подписчиков или курс валют, который меняется в реальном времени.
Примеры обложек для сообщества во ВКонтакте: 5 вариантов
В этом разделе — примеры обложек. Всего — 5 вариантов.
Используйте их для вдохновения.
Обложка сообщества «OZON Camp» во ВКонтактеОбложка сообщества магазина женской одежды «Eva»Обложка группы издательства МИФОбложка паблика «Хабр»Обложка официального сообщества телеканала ТНТИтоги
Краткие итоги статьи:
- Обложка — это стильный графический элемент сообщества во ВКонтакте, который заметно преобразит вашу группу или паблик.

- Сделать обложку можно разными способами: с помощью онлайн сервисов или через Фотошоп.
- Загрузить обложку в группу ВК можно с компьютера и телефона.
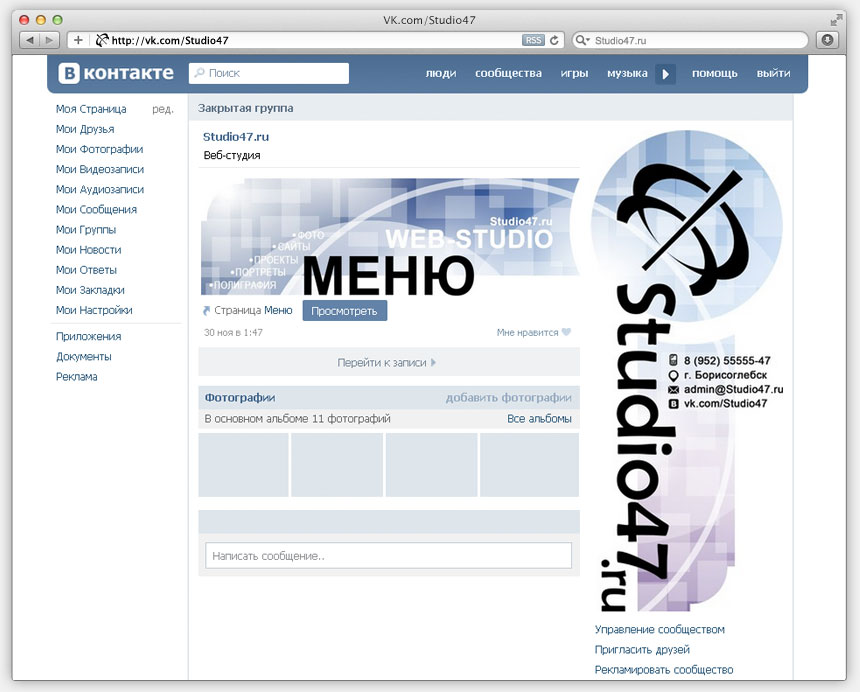
Создать меню для группы вконтакте. Как оформить группу в контакте с закрепленным верхним меню под новый дизайн вк
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее»
. Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование»
.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Создаю Меню в палбике Вконтакте своими руками
Привет дорогие читатели, как я и обещал, я продолжаю осваивать азы создания меню для сообществ Вконтакте. И сегодня, я решил сделать красивое меню в своем паблике Вконтакте. Так же, Вы можете прочитать в одной из моих прошлых статей — , где можно поучиться wiki-разметке и некоторым основам создания страниц в сообществах Вконтакте, без которых ни группу, ни паблик Вконтакте сделать привлекательными для посетителей вряд ли получиться.
Вот такое несложное графическое меню я создал в одной из своих групп Вконтакте. А сейчас, я начну создавать меню для моего паблика!
С чего же начать создание меню в паблике Вконтакте? Это, пожалуй самый главный вопрос, который задает большинство владельцев пабликов Вконтакте, задумываясь — как можно сделать меню? Ответ, как часто бывает простой — Вконтакте предусмотрено создание в паблике wiki-страниц с помощью wiki-разметки (об учебнике wiki-разметки я писал в предыдущей статье). Для начала, чтобы создать меню паблика Вконтакте, я сделаю новую страницу в своем паблике с помощью wiki-разметки.
Http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Где ХХХ это ID моего паблика, который можно узнать кликнув на цифру с количеством записей в паблике Вконтакте.
Http://vk.com/wall-46864771?own=1
Где цифры 46864771 и есть ID моего паблика Вконтакте, итак, я делаю ссылку для создания страницы Меню:
Http://vk. com/pages?oid=-46864771&p=Меню
com/pages?oid=-46864771&p=Меню
Запускаю эту строку в своем броузере. И вот, передо мной новая страница моего паблика Вконтакте, которая и будет использована мной под создание меню для паблика.
Далее, я нажимаю -> наполнить содержанием, и начинаю создавать свое меню паблика Вконтакте. Еще, я не забываю сделать один важный шаг, ограничить доступ всех подписчиков паблика для редакции данной страницы (на всякий случай). В нижнем правом углу нажимаю -> доступ к странице, ставлю нужные галки и сохраняю.
Теперь, мне осталась самая трудная часть, создания меню паблика Вконтакте — собственно, с помощью знаний фотошопа и wiki-разметки сделать меню для моего паблика. А когда я закончу редактировать страницу Меню, то ее можно будет сохранить и в верхнем правом углу редактора нажать -> Вернуться к странице. В строке броузера появиться ссылка, которая и нужна для вставки меню в шапку паблика Вконтакте.
Возможно Вы помните, я сделал в своем паблике Вконтакте — красивую шапку, которая выглядела до сегодняшнего дня вот так:
В связи с созданием меню в паблике Вконтатке, центральная картинка с моим изображением в шапке моего паблика поддалась небольшим изменениям, и теперь выглядит вот так:
После нажатия на нее происходит чудо! Открывается новая, пока еще пустая страница моего паблика — Меню. На этой странице в скором времени родится очередной шедевр — меню моего паблика Вконтакте, о чем возможно, я напишу еще одну статью — Как сделать меню в паблике Вконтакте.
На этой странице в скором времени родится очередной шедевр — меню моего паблика Вконтакте, о чем возможно, я напишу еще одну статью — Как сделать меню в паблике Вконтакте.
— читайте в моей статье, а вот как я сделал нажимаемой картинку представленную выше, я расскажу Вам сейчас! Всё — как всегда просто, для этого достаточно в пост, который я закреплю в виде центральной картинки в шапке своего палблика, первым делом вставить ту самую ссылку моего Меню:
Http://vk.com/page-46864771_44676832
После этого сам текст ссылки можно убрать и вставить катринку центральной части шапки паблика Вконтакте, ссылка там останется, а вся картинка станет кнопкой на эту ссылку. Вот теперь осталось поработать над страничкой Меню для создания меню паблика Вконтакте, и всё будет готово!
Вы можете посмотреть как завершить работу над созданием меню паблика Вконтакте в следующей статье —
Увидеть, какое меню паблика Вконтакте у меня получилось можно посетив
Шаг 1
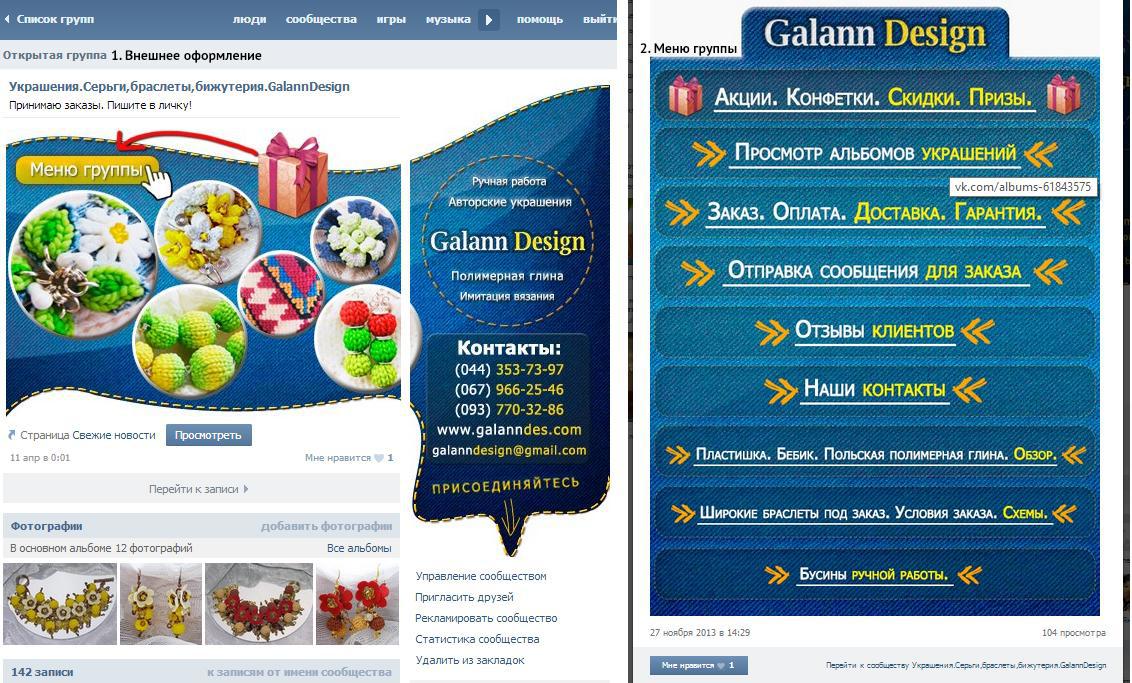
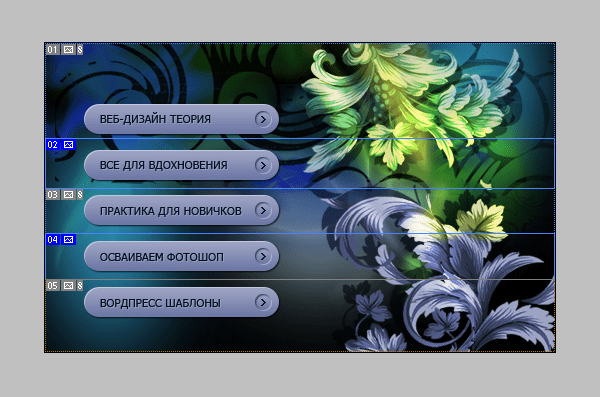
Для начала идем в свою группу и в блоке «Свежие новости» (в данном случае я переименовала ее в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 2
Во вкладке «Редактирование»пишем фразу [[Веб-дизайн теория]], заключенную в двойные квадратные скобки. Потом нажимаем на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предпросмотр», на нее и жмем. Ниже откроется предпросмотр нашего меню, где мы видим появившуюся снизу ссылку «Веб-дизайн теория».
Шаг 4
Жмем на эту ссылку и переходим на созданную страницу с названием «Веб-дизайн теория». После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1 , где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида: http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте
. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
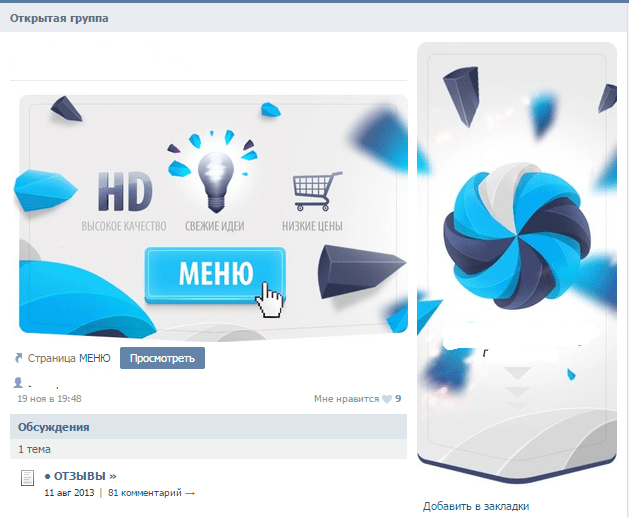
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
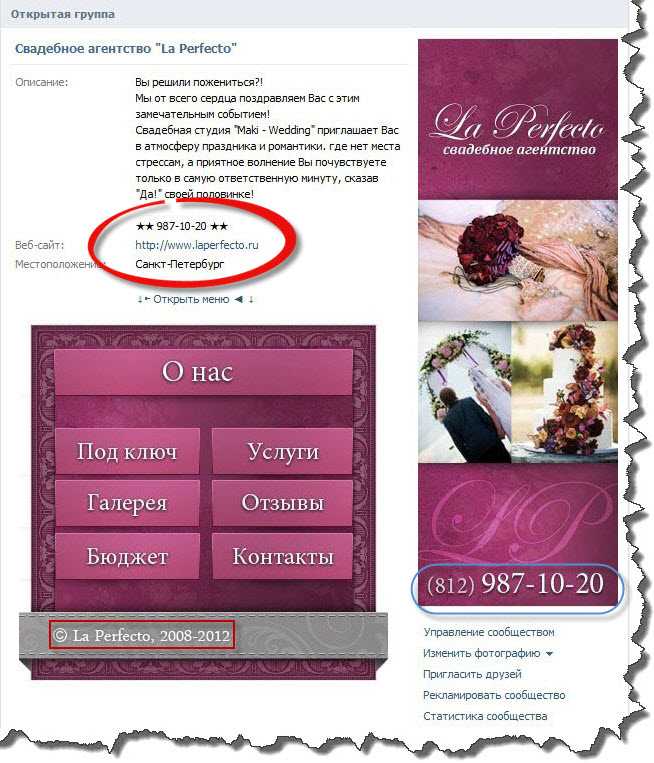
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.

Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе , я об это писала и . Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: и , сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
И сейчас я дам вам четкую инструкцию «как это сделать»!
Итак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=- XXX &p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но )
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, статью! Если все ок. то у вас получится подобная картинка:
то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стенеТеперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение , которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
50 лучших шаблонов меню, которые могут пригодиться вам в 2022 году
Если вы владелец ресторана или дизайнер, который часто работает с заведениями общественного питания, вам, вероятно, проще найти подходящий шаблон, чем начинать проект с нуля. Шаблоны меню легко настроить. Они могут спасти вас в ситуации, когда дизайн нужно сдать в сжатые сроки.
Шаблоны меню легко настроить. Они могут спасти вас в ситуации, когда дизайн нужно сдать в сжатые сроки.
Большинство опций включают меню из 3 блюд, а также отдельные шаблоны винной карты и меню с безалкогольными напитками. Цены начинаются всего с $2.
Мы также включили в статью список советов по дизайну меню, чтобы помочь вам, если вы захотите создать собственное решение с нуля.
1. Элегантное меню для ресторана
Если вы ищете простой и минималистичный шаблон, чтобы создать элегантное меню для ресторана, — это именно то, что вам нужно. Он доступен в формате, который используется в Adobe InDesign, поэтому вы сможете без труда настроить шаблон согласно своим предпочтениям.
Дизайн выглядит элегантным и профессиональным. Благодаря классическому стилю этот шаблон можно назвать одним из самых красивых в нашем списке.
2. Меню ресторана здорового питания
Этот шаблон отлично подойдет, если ваша задача — разработать меню для ресторана здорового питания. Уникальный дизайн мгновенно привлекает внимание и дает вам удивительную свободу творчества — кастомизируйте его так, чтобы он эффективно отражал характер вашего бренда.
3. Меню с интересной типографикой
Если вы хотите, чтобы меню вашего ресторана привлекало больше посетителей, вам точно подойдет этот элегантный шаблон. Вы получите 2 продуманные страницы, которые можно отредактировать в соответствии с вашими потребностями. Обязательно дайте этому шаблону шанс или хотя бы сохраните его на будущее.
4. Стильное меню
Простой, но заметный шаблон, который точно стоит своих денег. Вы сможете без труда внести в дизайн необходимые изменения. Шаблон включает хорошо организованные слои и бесплатные шрифты. Здесь используется цветовое пространство CMYK. Такое меню отлично подойдет бизнесу, который хочет выделяться среди конкурентов.
5. Меню для магазина мороженого
Потрясающий шаблон, разработанный специально для магазина мороженого. Уникальный дизайн сразу бросается в глаза, а продуманная типографика производит неизгладимое впечатление. Шаблон прост в редактировании.
6. Универсальный шаблон меню
Универсальный шаблон, который подойдет практически для любого ресторана, кафе, отеля или курорта. Элегантный минималистичный дизайн, хорошо организованные слои, размер А4, с файлом можно работать в Adobe Photoshop или Illustrator.
Элегантный минималистичный дизайн, хорошо организованные слои, размер А4, с файлом можно работать в Adobe Photoshop или Illustrator.
7. Меню коктейль-бара
Если вы ищете шаблон меню напитков для ночного клуба или ресторана, эта опция для вас. Дизайн выглядит очень красиво: фон напоминает меловую доску, а увидев такую яркую позитивную типографику трудно пройти мимо.
8. Бесплатный мокап меню ресторана
Этот современный изысканный шаблон отличают приглушенные оттенки и текстура кожи — идеальный выбор для меню из нескольких блюд. Вы можете скачать его бесплатно и настроить по своему вкусу.
9. Бесплатный шаблон трехсекционного меню
Яркий креативный шаблон меню из трех секций. 4 страницы, формат А4, разрешение 300 dpi, множество редактируемых элементов. А самое лучшее — шаблон можно скачать абсолютно бесплатно.
10. Меню пиццерии
Этот шаблон был создан специально для пиццерии. В нем найдется место для множества изображений вкусной еды. Покупатель получает PSD-файл с упорядоченными слоями, который можно без труда отредактировать.
11. Минималистичное современное меню
Этот минималистичный профессиональный шаблон доступен в 2 форматах: А4 и Letter. Для работы с ним необходим Adobe Illustrator. Вы сможете без труда внести необходимые изменения, чтобы дизайн соответствовал вашему брендингу.
12. Меню в деревенском стиле
Такое меню в деревенском стиле выглядит уникальным и будет идеально смотреться в ресторанах, кафе или даже отелях, оформленных в винтажном стиле. Шаблон доступен в формате А3. Это полностью редактируемый PSD-файл.
13. Стандартное меню для кафе
Это меню подойдет кафе, стейк-хаусу или небольшому ресторану. Красивый и продуманный лейаут позволит эффектно продемонстрировать изображения еды рядом с названиями блюд. PSD-шаблон доступен в формате А4.
14. Бесплатный шаблон меню для бургерной
Этот красочный шаблон идеально подойдет для меню бургерной. Скачайте его бесплатно в формате EPS.
15. Бесплатный шаблон настольного меню
Создайте с помощью этого бесплатного шаблона привлекательное настольное меню для паба или ресторана. PSD-файл доступен в формате А4.
PSD-файл доступен в формате А4.
16. Меню пиццерии
Если перед вами стоит задача — создать меню для пиццерии, скачайте этот PSD-шаблон. Он доступен в формате А4 и выделяется ярким дизайном. Добавьте сюда изображения своих блюд, и у вас получится привлекательное меню.
17. Меню ресторана индийской кухни
Этот шаблон разработан специально для ресторанов индийской кухни. Однако на его основе вы можете создать меню и для ресторана или кафе другого вида. Файл доступен в 2 форматах: А4 и Letter.
18. Брошюра для ресторана быстрого питания
Простая и эффективная брошюра, на основе которой можно создать привлекательное меню для ресторана быстрого питания или передвижной закусочной. Вы получите готовый для печати шаблон в форматах А4 и Letter, а также необходимые рекомендации по работе с ним.
19. Минималистичное меню
Создайте меню для современного ресторана или кафе на основе этого красивого минималистичного шаблона. Он доступен в формате PSD, при этом слои организованы таким образом, чтобы дизайн легко было кастомизировать.
20. Бесплатный двусторонний шаблон меню ресторана
Это симпатичный двусторонний шаблон меню из 3 секций. Измените необходимые настройки в Photoshop CS6 или более поздней версии.
21. Бесплатный шаблон меню-брошюры
Если вы хотите создать простое и минималистичное складное меню, используйте этот бесплатный шаблон. Он доступен в формате PSD.
22. Меню ресторана премиум-класса
Еще один минималистичный профессиональный шаблон меню. Он выполнен в виде книжки, в макет легко вносить изменения. Доступны форматы A4 и Letter.
23. Темный шаблон меню
Этот шаблон меню, оформленный в темной цветовой гамме, обладает привлекательным дизайном. Он доступен в формате А3, а для настройки потребуется Photoshop.
24. Классическое меню
Этот шаблон идеально подойдет для разработки меню небольшого ресторана или кафе. В нем сочетаются элементы современного и классического дизайна. Такое меню не только привлечет внимание людей, но и вызовет у них аппетит.
25. Меню ресторана мексиканской кухни
Этот шаблон разработан специально для ресторанов мексиканской кухни. Покупатель получает файлы в форматах AI и PSD, которые можно настраивать и редактировать по своему усмотрению.
26. Современное меню для ресторана быстрого питания
Этот двусторонний шаблон — то, что вы ищете, если вам нужно создать меню для ресторана быстрого питания или автокафе. Он доступен как в светлой, так и в темной цветовой гамме.
27. Бесплатный минималистичный шаблон меню
Минималистичный простой шаблон, который можно использовать для создания элегантного меню или флаера для ресторана. Шаблон доступен в формате EPS. Отредактируйте его, чтобы он соответствовал вашим потребностям.
28. Бесплатный шаблон меню в стиле ретро
Это меню в стиле ретро выглядит уникально. Бесплатный шаблон доступен в формате PSD, а для удобства редактирования файл включает смарт-объекты.
29. Винтажное меню с напитками
Минималистичное меню в винтажном стиле. Идеально подойдет для бара или ресторана. Шаблон включает 2 версии: формат А4 и сложенная втрое брошюра.
Идеально подойдет для бара или ресторана. Шаблон включает 2 версии: формат А4 и сложенная втрое брошюра.
30. Меню передвижной закусочной
Если вы работаете над меню для передвижной закусочной, вам точно пригодится этот шаблон. Он представлен в 2 цветах и отличается забавным игривым дизайном.
31. Большое классическое меню
Другой минималистичный шаблон в классическом стиле. Он включает 8 страниц, поэтому станет отличным решением для крупного ресторана с большим выбором напитков и блюд.
32. Креативное меню для ресторана мексиканской кухни
Еще один шаблон для ресторанов мексиканской кухни. Он не только отличается красочным запоминающимся дизайном, но и имеет продуманную структуру: доступные опции разделены на категории, поэтому здесь легко найти то, что нужно.
33. Бесплатный шаблон меню семейного ресторана
Используйте этот красочный креативный шаблон, если вам необходимо создать меню для небольшого ресторана или кафе. PSD-файл можно настроить по своему вкусу — и он готов к печати.
34. Меню в винтажном стиле
Этот шаблон в стиле ретро впишется в брендинг классического ресторана или кафе. Дизайн включает 3 страницы формата А4.
35. Шаблон меню небольшого кафе
Простой, но креативный шаблон для меню небольшого кафе или ресторана быстрого питания. Покупатель получает 4 версии разных цветов в формате А3.
36. Меню пиццерии
Купите этот шаблон в винтажном стиле, чтобы создать простое, но элегантное меню для ресторана или пиццерии.
37. Меню пивного паба
Минималистичный классический шаблон меню для паба или бара. Покупатель получает 3 версии формата А3.
38. Меню-брошюра из 3 секций
Меню-брошюры идеально подходят для демонстрации блюда дня. Этот профессиональный шаблон поможет вам создать отличное меню, не потратив много времени.
39. Изящное меню
Прекрасный шаблон для меню ресторана или кофейни. В набор входят 2 редактируемые страницы и флаер формата А4 в качестве бонуса.
40. Рождественское меню
Праздничный шаблон отлично подходит для презентации сезонных предложений. Это векторный файл, который вы сможете редактировать в Illustrator.
Это векторный файл, который вы сможете редактировать в Illustrator.
41. Коллекция шаблонов для кафе и ресторанов
Большой набор шаблонов меню, который включает 11 редактируемых вариантов в 3 разных размерах и 2 расцветках. Все иллюстрации нарисованы автором.
42. Элегантное ретро-меню
Еще один стильный винтажный дизайн. Это элегантное меню формата А4, сложенное втрое, идеально подойдет для вашего ресторана.
43. Простое яркое меню
Красивое двустороннее меню с прекрасными иллюстрациями. Файл готов для печати.
44. Стильная брошюра
Элегантное меню из трех секций. Здесь найдется место для множества разных блюд!
45. Универсальный шаблон меню
Этот шаблон достаточно универсален, его легко отредактировать под свои нужды. Скачивайте PSD-файл и создавайте меню для ресторанов, закусочных, кофеен и других заведений общественного питания.
46. Набор шаблонов для кафе и ресторанов
Отличный шаблон, который подойдет не только для ресторана, но и для любого другого заведения общественного питания.
47. Меню бургерной
Этот дизайн был разработан специально для бургерных. Он доступен как в PSD, так и в векторном формате.
48. Ретро-меню
Меню в винтажном стиле для ресторанов, закусочных, кафе и т.д. Разрешение 300 dpi, цветовое пространство CMYK — внесите необходимые правки и распечатайте файлы в считанные минуты.
49. Иллюстрированное меню
Креативный иллюстрированный шаблон для эффективного отображения меню вашего ресторана.
50. Черно-белое меню
Черно-белый шаблон, который может стать отличной отправной точкой для разработки вашего собственного меню.
5 советов по дизайну меню
Следуйте этим советам, чтобы ваше меню выглядело профессионально и креативно.
1. Выберите тему
Каждое меню должно быть тематическим. В этом случае дизайн получится релевантным и согласованным. Кроме того, дизайнеру будет проще найти источники вдохновения и эффективно разместить элементы в макете.
Например, винтажный дизайн довольно часто используют пабы и бары, а минималистичные темные меню популярны у люксовых отелей и ресторанов.
Выберите тему, которая соответствует вашему бизнесу, и тогда вы с легкостью найдете все остальные элементы дизайна, включая шрифты и цвета.
2. Подберите подходящий шрифт
С учетом темы подберите шрифт, который хорошо вписывается в брендинг компании. К примеру, если ваша задача состоит в том, чтобы разработать меню для передвижной закусочной, вы можете использовать забавный необычный шрифт, который, вероятно, понравится целевой аудитории.
Будьте осторожны с рукописными шрифтами, поскольку они негативно влияют на читабельность.
3. При необходимости добавьте изображения
Дизайнеры спорят о том, должно ли меню включать изображения. Возможно, если речь о ресторане роскошного отеля, дизайн, наполненный фотографиями, покажется клиентам непрофессиональным, однако трудно представить себе меню кафе или закусочной, в котором отсутствуют изображения блюд. Все зависит от ситуации.
Даже если вы решите не добавлять в дизайн фотографии, можно использовать креативные иконки и иллюстрации, ведь такое меню изучать намного удобнее и приятнее.
4. Используйте цвета, которые соответствуют брендингу
Выбирая цвета для меню, учитывайте не только тему, но и фирменные цвета бренда, чтобы его дизайн вписывался в общую концепцию.
Если вам трудно составить цветовую палитру, вы всегда можете остановиться на беспроигрышном сочетании белого и черного и создать минималистичное меню.
5. Помните о читабельности
Разрабатывая дизайн, помните о целевой аудитории. Это меню для ресторана итальянской или китайской кухни? Основная часть ваших клиентов — молодежь или пожилые люди?
Проанализируйте указанные факторы и отформатируйте текст, скорректируйте размеры шрифтов, расположение элементов, чтобы повысить читабельность.
Вы также можете добавить маркированные списки, чтобы пользователям было проще воспринимать информацию.
Графическое меню группы вк. Как сделать красивое меню в группе вконтакте. Вывод меню с помощью Wiki разметки
Меню группы — интерактивный список основных разделов группы, позволяющий за секунду перейти в необходимый пункт. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
- Зайдите в группу.
- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа. Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
- Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению.
 Подойдет краткое описание: “Меню группы”.
Подойдет краткое описание: “Меню группы”. - Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками. Например: [[Цены]], [[Контакты]].
- Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно. Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи.
 Нужен режим wiki-разметки.
Нужен режим wiki-разметки. - Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [].
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.

- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки .
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе.
 Полученные изображения загрузить в альбом аккаунта.
Полученные изображения загрузить в альбом аккаунта. - Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.

- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Приветствую дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
Итак, давайте приступим.
При правильно составленной структуре, меню может увеличить количество продаж или поток клиентов для Вашего бизнеса, это уже зависит от того, какую направленность имеет группа. В качестве примера рассмотрим оформление интернет магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все что нужно: телефоны, адреса, информацию о заказах, каталог товаров и т.д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
В этом варианте меню представляет собой разбитый на разделы каталог товаров, что делает очень удобным их поиск. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут непонятно куда. Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет магазинов, Вы же можете использовать нечто подобное в других тематиках. Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
Первым делом создадим графический макет будущей менюшки. Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
Я буду создавать картинку размером 500×500 пикселей, однако, в зависимости от количества и расположения разделов размер картинки может быть другим.
Теперь скачайте изображение, которое хотели бы использовать в качестве фона и перенесите его на холст. Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Затем напишите на фоновой картинке заранее продуманные разделы, кнопки и телефоны. Их мы в последующем превратим в ссылки:
Чтобы сделать разрезы как можно точнее, нужно задействовать вспомогательные линии, нажав CTRL+R. Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Последним шагом будет разрез объектов. Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Сохраняем каркас для web устройств. Формат картинки ставим JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с каркасом будущего меню, который нам нужно перенести в группу.
Вывод меню с помощью Wiki разметки
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:
После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
| [ [ photo133337_133701019|370px;nopadding;|page- 13333337 _13333337] ] |
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе. Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе.
ВАЖНОЕ ОБНОВЛЕНИЕ : эта статья сильно устарела, поскольку появился специальный сервис MenuMake , который позволяет создать меню для группы автоматически. В ручном подходе больше нет необходимости. Однако, оставляю эту статью для истории.
Группы в Контакте, это место наибольшего скопления их пользователей. Именно поэтом, многие стараются получше их оформить, дабы привлечь максимальное их количество. О графическом оформлении создателю лучше всего подумать еще перед непосредственным , одновременно с разработкой будущего .
Важно понимать, что оформление группы, это ее лицо, которое новый пользователь видит сразу, как только зайдет на страницу, только после этого он начинает знакомиться с контентом. В этом предложении, собственно и отражается вся его весомость. К тому же, графическое меню, это еще и функциональность группы, так как позволяет в кратчайшие сроки, удобно найти нужную информацию.
Поговорим об идеологии
Прежде чем начать что-либо рисовать и верстать, важно подумать, о чем должно говорить ваше меню? Чтобы понять это, стоит определиться также и с основной целью группы – развлекать, информировать или продавать. От этого во многом зависит внешний вид и функциональность будущего меню.
Меню для привлечения посетителей
Если вы планируете публиковать развлекательный, информационный, познавательный контент стоит создать меню, которое будет отображать главные темы. Например, это могут быть разделы: последние публикации, самое популярное, о моде, здоровая еда, дети и др. Это будет служить повышению лояльности, ведь пользователям будет удобно ориентироваться в массе контента.
Меню для продаж
Напротив, если цель у страницы продавать, меню должно помогать пользователям ориентироваться среди огромного количества товаров. Лучше всего поместить в него разделы, которые направляют посетителя в каталог либо конкретную его часть, говорят о доставке, контактах, компании, акциях и обязательно на страницу контактов.
Первый этап – работаем в фотошоп
Меню для контакта начинают создавать не в социальной сети, а с помощью графических редакторов. Для этого лучше всего использовать Фотошоп, при том, что даже минимальных знаний для этого вполне достаточно. Поэтому, открываем программу и создаем шаблон меню. Размер нового документа напрямую зависит от количества разделов, которые вам нужны.
Далее вам понадобится фон. Это может быть просто белый фон, либо цвет, либо конкретная картинка. Качаете из интернета и вставляете в шаблон. Далее пишите на фоновой картинке пункты меню, которые вы запланировали. Эти надписи впоследствии превратятся в ссылки, направляющие пользователя в конкретный раздел.
Но чтобы эта картинка преобразовалась и легко сверсталась в ссылки ее надо порезать. Делается это в том же фотошопе с помощью инструмента «раскройка».
Но чтобы сделать это ровно и красиво важно задействовать вспомогательные линии, которые активируются сочетанием клавиш CTRL+R. Появятся голубые линии, которые можно потянуть и установить границы для разреза. Далее, нажимаем на инструмент «Раскройка» и в верхнем меню выбираем «фрагменты по направляющим», вследствие чего картинка четко разделяется на несколько отдельных разделов меню.
Появятся голубые линии, которые можно потянуть и установить границы для разреза. Далее, нажимаем на инструмент «Раскройка» и в верхнем меню выбираем «фрагменты по направляющим», вследствие чего картинка четко разделяется на несколько отдельных разделов меню.
Привет дорогие друзья, последнее время, если Вы могли заметить, я много пишу про социальную сеть Вконтакте и ее премудрости! Не удивляйтесь, я не собираюсь пока менять своего основного направления — быть блогом шпоргалгой для самого себя, ну и для людей конечно! 🙂
Просто, я написал серию статей , и мне стало поступать множество писем с различными вопросами. Теперь, мне нужно немного развить тему создания меню в группах и пабликах Вконтакте, дабы сэкономить свое бесценное время, и не печатать многократно ответы на одинаковые вопросы моих читателей.
Итак, сегодня я хочу рассказать — как более умело управлять своим аккаунтом Вконтакте, ну и конечно,
как можно делать любые меню в группе и паблике Вконтакте. Не так давно, благодаря одному хорошему человеку — Марине Лазаревой и ее статье «
VKopt — что это такое и зачем он нужен администраторам вконтакте?» , я узнал о небольшом бесплатном скрипте (VkOpt — это сокращение от полного названия Vkontakte Optimizer), который создан для облегчения пользования социальной сетью Вконтакте.
Установка элементарная и занимает всего минуту времени, возможностей и новых функций, ранее недоступных Вконтакте, открывается целая куча. Захожу на официальный сайт Vkontakte Optimize , выбираю свой броузер и устанавливаю расширение данного скрипта.
Не забываю закрыть и открыть броузер для начала работы скрипта Вконтакте. Вхожу в свой аккаунт Вконтакте, где появляется табличка с благодарностью за установку скрипта и предложение выбрать язык интерфейса.
Интересно, что изначально данный скрипт был создан в далеком уже 2007 году для скачивания видео, в тогда уже набирающей популярность социальной сети Вконтакте.
На данный момент скрипт ВкОпт умеет делать множество вещей, и в первую очередь направлен на улучшение функций интерфейса для простых пользователей, таких как скачивание музыки и видео, сортировки друзей, возможности добавлять, менять некоторую информацию на страницах Вконтакте, в том числе и скрытую. О всех функциях скрипта можно прочесть вот .
А меня же, больше заинтересовали некоторые возможности, которые дает данный скрипт для работы Вконтакте, попробую их перечислить в картинках с комментариями.
Замечательно, что теперь мне не надо каждый раз кликать мышкой по экрану для просмотра фотографий, достаточно прокручивать колесиком мыши для перехода к следующему фото. Это очень быстро и удобно, особенно, когда листаешь тысячи фоток и среди них ищешь те, которые нужны в данный момент.
Далее, на этой же вкладке ниже, благодаря Vkontakte Optimizer появились ссылки, кликнув на них, я получаю доступ ко всем созданным Вконтакте размерам данной картинки или фото от маленькой иконки, до максимальной закаченной картинки. В обыденности, Вконтакте представлены фото с шириной 604 пиксела. Все копии открываются в полном размере, где их можно легко скачать.
Тут же, появилось несколько кнопок, одна из них — поиск копий Google. Нажав ее, с большой вероятностью можно найти настоящего автора данной картинки или фотографии, например, нажав на мое фото — гугл обнаружил копию этой фотографии, только в моей же статье про север Таиланда на нашем трэвел блоге. Таким же образом, можно узнать о несанкционированным использовании Вашего фото другими людьми. А еще забавно — гугл пытается найти картинки, похожие по цветовой гамме на представленную фотографию.
Таким же образом, можно узнать о несанкционированным использовании Вашего фото другими людьми. А еще забавно — гугл пытается найти картинки, похожие по цветовой гамме на представленную фотографию.
Далее, захожу во вкладку мои группы, здесь тоже появились новшества, сверху в правом углу я заметил новую кнопку, видимо для тех людей, кому всё надоело, или кто жаждет больших перемен. Там расположилась кнопка Покинуть все, т.е. одним кликом можно выйти из всех групп одновременно.
Здесь же, нажимаю чтобы посмотреть обновления и последние новости, появилась кнопка фильтрации новостей, можно убрать новости, которые содержат видео, фото, графити, опросы, ссылки и т.д. Это может быть очень удобно при поиске чего либо в новостях, чтобы не отвлекаться на лишнее.
Выше были рядовые функции, просто понравившиеся лично мне, а теперь, ближе к делу! Нахожу пример группы Вконтакте
с красивым дизайном . Предположим, мне нужно посмотреть исходники дизайна данной группы и сделать у себя что-то подобное. Если нажать на меню этой группы получается милая картинка — это один из вариантов . А вот в правой части группы, благодаря скрипту Vkontakte Optimizer появилась кнопка -> Список Wiki-страниц.
Если нажать на меню этой группы получается милая картинка — это один из вариантов . А вот в правой части группы, благодаря скрипту Vkontakte Optimizer появилась кнопка -> Список Wiki-страниц.
Нажимаю на список Wiki-страниц, и получаю исходный код wiki-разметки, который использован при создании меню этой группы Вконтакте.
Как Вы понимаете, чтобы создать подобное меню группы Вконтакте, у меня уже есть код, и мне даже не надо изучать wiki-разметку, хотя, это еще никому не мешало!
А теперь, мне только не хватает исходников картинок к этому меню для примера. В этой же группе нахожу альбом с фото, где и расположены исходники меню.
Каждую из картинок можно скачать в оригинальном размере, представленном в меню. Когда у меня есть все исходники меню, мне остается мысленно выразить большую благодарность, людям, который сделали меню в данной группе, и приступать к работе в фотошопе над своими исходниками с такими же размерами.
Как Вы понимаете, здесь нет никакого плагиата в том, что я беру исходный код wiki-разметки у определенного автора, идею с размерами и расположением картинок, в созданном им меню в группе или паблике Вконтакте. Я только учусь у этого автора на его конкретном примере. После чего, создаю свои картинки в фотошопе и свое меню.
Я только учусь у этого автора на его конкретном примере. После чего, создаю свои картинки в фотошопе и свое меню.
Получается, для того, чтобы создать меню в группе или паблике Вконтакте любой сложности, достаточно теоретически знать , найти пример сложного меню в паблике или группе Вконтакте, и конечно, нужно обладать познаниями элементарного создания и верстки картинок в фотошопе. В этом Вам могут помочь любые туториалы фотошопа — задайте этот вопрос яндексу, найдете тысячи ответов.
Еще хотел затронуть один вопрос, меня уже несколько раз спрашивали можно ли паблик Вконтакте сделать группой Вконтакте? Отвечаю — теперь можно, благодаря скрипту Vkontakte Optimizer, в паблике появляется новая кнопка — перевести в группу. Испытывать эту возможность я не стал, мне ни к чему. Ну как я понимаю, там придется заново приглашать всех подписчиков в группу, а если их тысячи, это не очень удобно!
Чтобы сделать общий вид сообщества эстетичнее, а работу с ним комфортнее, лучшим решением будет создание меню группы. Так вы сможете вынести все важные элементы в один аккуратный список, задать для каждой ссылки собственную иконку или изображение, оповестить посетителей о каких-либо изменениях быстро и броско. В меню могут входить такие элементы: различные ссылки на внешние сайты, выноски на обсуждения, альбомы, музыку и прочие разделы внутри сайта Вконтакте, изображения и просто структура вашей группы. Следуя инструкциям ниже, попробуйте создать собственное меню для сообщества Вконтакте.
Так вы сможете вынести все важные элементы в один аккуратный список, задать для каждой ссылки собственную иконку или изображение, оповестить посетителей о каких-либо изменениях быстро и броско. В меню могут входить такие элементы: различные ссылки на внешние сайты, выноски на обсуждения, альбомы, музыку и прочие разделы внутри сайта Вконтакте, изображения и просто структура вашей группы. Следуя инструкциям ниже, попробуйте создать собственное меню для сообщества Вконтакте.
Как создать простое меню в группе Вконтакте
Если вы хотите, чтобы каждая строка меню вела в тот или иной топик обсуждений, прежде всего, нужно создать эти самые обсуждения и дать им имена. Оставлять их закрытыми или открытыми для комментариев – сугубо личное дело, так как эта опция не влияет на отображение страницы в меню.
Попробуйте сделать простейшее меню, которое будет представлять из себя структуру вашей группы и вмещать все самые главные разделы.
- Не забывайте, что в группе и сообществе отображение меню будет происходить немного по-разному.
 Поэтому, если вы хотите перевести группу в сообщество, кликните по иконке трёх точек рядом с названием группы и выберете строку “Перевести в страницу”. Учтите, что обратно превратить сообщество в группу не получится.
Поэтому, если вы хотите перевести группу в сообщество, кликните по иконке трёх точек рядом с названием группы и выберете строку “Перевести в страницу”. Учтите, что обратно превратить сообщество в группу не получится.
- Теперь зайдите по ссылке “Управление сообществом” в том же меню.
Вы увидите блок со всеми настройками вашей группы, здесь можно изменять имя, контактную информацию, приватность, управлять участниками. Перейдите в категорию “Разделы”.
- В строке “Материалы” поставьте значение “Выключены” или “Ограничены”, чтобы участники группы не смогли нечаянно навредить вашим файлам, которые нужны для оформления. Не забудьте сохранить свой выбор.
- Зайдите в группу и перейдите в окно “Свежие новости”, именно из него вы и будете создавать меню.
- Кликните “Редактировать”.
- Прежде всего, вам нужно изменить название “Свежие новости” на “Меню” либо любое другое, которое ясно даст понять участникам, что здесь они могут быстро перейти по нужным ссылкам.

Переключите режим редактирования записи в “редактирование Wiki разметки” по небольшой стрелочке в правом углу.
Теперь создайте структуру:
- Важно, чтобы у вас были обсуждения, материалы или альбомы в группе, название которых вы будете использовать в меню.
- Впишите все названия основных разделов в строку, обрамляя их дважды в квадратные скобки.
- Чтобы текст оформился в виде списка, поставьте звёздочки перед пунктами.
На данном скриншоте, можно предположить, что в группе есть материал с названием “Раздел 1”, обсуждение “Раздел 2” и альбом “Раздел 3”. Нажмите “Предпросмотр” либо “Сохранить изменения”.
- Ваш раздел сменится на “Меню”, а в нем появятся активные ссылки на основные категории группы, аккуратно оформленные в список.
Как вставлять ссылки в меню группы Вконтакте
Чтобы ускорить доступ на ваш официальный сайт, либо разделы непосредственно внутри группы, лучше вставлять активные ссылки.
- Снова зайдите в редактирование раздела меню. Скопируйте нужную ссылку и просто вставьте в окно в режиме Вики разметки. После сохранения она станет активной.
- Вот так выглядят все ссылки, которые вы можете вставить в меню своей группы.
Как создать меню Вконтакте с изображениями
Если вы хотите, чтобы меню состояло из красивых иконок, которые ведут на тот или иной раздел, простой следуйте инструкции ниже.
- Для начала создайте специальный альбом, в котором будут храниться только технические картинки для оформления группы.
- Загружайте изображения в формате jpeg не более 500 пикселей на 500.
- Скопируйте адрес загруженного изображения.
- Теперь скопируйте ссылку на обсуждение, материал или другой внешний сайт.
- [[Ссылка на изображение в вашем альбоме | размер в пикселях; nopadding | Ссылка на обсуждение или сайт]]
Пример показан на скриншоте.
Нажмите “Сохранить страницу”.
- Теперь аккуратная ссылка появится в вашем меню. Вы можете ставить значение пикселей такое, какое посчитаете нужным.
Чтобы добавить несколько изображений, просто впишите новые ссылки с новой строки.
Графических меню для группы в контакте. Как оформить группу в контакте с закрепленным верхним меню для нового дизайна ВК
Недавно озадачился дизайном своей группы ВКонтакте. Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения вики-разметки я, наконец, сделал себе красивый баннер и выпадающее графическое меню , ведущее прямо на страницы моего сайта. В двух словах, как это делается. Сначала в фотошопе создаются одновременно две картинки, затем одна из них разрезается на несколько частей. Далее на страницах редактирования во ВКонтакте вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте от 31.10.2016 данный вариант оформления группы стал не актуален. Отчасти аналогичное меню можно реализовать на вкладке Свежие новости в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте в Photoshop новый документ размером примерно 850×700 пикселей, залейте его белым цветом. В этом примере я сразу наложил сверху интерфейс ВКонтакте для наглядности. Теперь нам нужно вырезать в слое два окна, через которые будет видно собственно сам графический дизайн. Сначала выберите прямоугольник 200×500 пикселей и нажмите Del. Затем выберите прямоугольник 510×309 и также нажмите Del.
Выровняйте прямоугольники по низу, расстояние между фигурами 50 пикселей. Этот дизайн рассчитан на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас другое количество строк, то отрегулируйте высоту левой картинки на месте.
Шаг 2.
Теперь мы помещаем весь наш графический дизайн под этот слой. В данном случае я поставил картинку с основным фоном, потом написал текст, а потом в левом прямоугольнике.
Шаг 3.
Теперь сразу сохраняем правый прямоугольник (аватарку) как отдельную картинку размером 200х500 пикселей. Это готовая картинка для оформления группы. Загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку надо разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4.
На этом шаге нам необходимо загрузить в ВКонтакте наши вырезанные картинки. Для этого сразу под описанием группы выберите блок «Свежие новости», по-моему именно так он называется в оригинале. Я переименовал его в «Меню». Нажмите «Изменить». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» должен быть выбран пункт «Общедоступный».
Шаг 5.
Итак, во вкладке «Редактирование» мы нажимаем на значок камеры и загружаем наши пять нарезанных картинок меню. ВКонтакте подгрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив изображению тег noborder. На следующем этапе нам нужно немного изменить код.
Шаг 6.
А именно, мы устанавливаем исходные размеры изображения и меняем тег noborder на тег nopadding. Нам также нужно прописать URL ссылок из каждого пункта меню. При этом первая ссылка ведет на внутреннюю страницу ВКонтакте, а остальные четыре ссылки ведут непосредственно на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его в качестве базы. В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, и не было новой строки, иначе в графической картинке между картинками будут пробелы.
[][][]
Шаг 7.
Повторяю еще раз, для открытия этого меню нужно нажать на надпись «Меню». И так всегда в сложенном виде. Почитайте комментарии к посту, там много вопросов разобрались. Что ж, вступайте в мою группу в ВКонтакте.
Привет друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не уверен, где начать? Если у вас уже есть качественный контент, сосредоточьтесь на разработке сообщества. Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте – один из основных моментов, который необходимо учитывать при оформлении. Именно этот момент мы сегодня и рассмотрим.
Что такое меню ВКонтакте и для чего оно?
Меню — лицо группы. Первое, с чем сталкивается любой посетитель вашего сообщества – это меню. Поэтому ваша задача продумать его максимально удобно и красиво. Во-первых, вы должны решить, что вы хотите донести до своих подписчиков. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: обучающая, развлекательная или цель продажи товара/услуги. Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если ориентироваться на развлечение пользователей или информирование их о чем-либо, то, возможно, сделать упор на удобство поиска нужной им информации. Это касается групп, где контент можно разделить на отдельные темы, например, здоровье, мода и т. д.
Если ваше сообщество создано в виде интернет-магазина, то подход должен быть совсем другим. Удобство поиска товаров или услуг, конечно же, должно присутствовать, но также ориентироваться на акции, новинки, условия доставки, а также ваши контакты.
Поэтому не забывайте о сообществе при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом определитесь, создавать ли свое меню автоматически или вручную. Если вы выбрали быстрый и простой способ, но в то же время качественный, представляю вашему вниманию сервис по созданию меню для сообществ ВК VikiMaker, вы легко и быстро разберетесь, сделав свою группу более удобной. Если вы хотите полностью контролировать создание меню, следуйте пошаговой инструкции.
Если вы хотите полностью контролировать создание меню, следуйте пошаговой инструкции.
Как сделать привлекательный дизайн?
Хочу совместить в инструкции создание двух важных элементов группы: меню и аватара. Так как создавать их отдельно не желательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Для начала вам необходимо установить программу Фотошоп, если вы ранее не устанавливали эту программу на свой компьютер.
- Откройте Photoshop и создайте два файла шаблона для аватара и меню. Задаем необходимые размеры. Например, для аватара это 200×500 пикселей, а для меню 389.× 600 пикселей. Залейте их любым одним цветом, чтобы они были хорошо видны и сохраните два созданных отдельных файла.
- Загрузить шаблон в группу вместо аватара, выделив всю область.
- Загрузить меню немного сложнее. Для этого вам нужно включить контент в управлении сообществом. После этого станет доступна возможность добавления меню.
 Перейдите на появившуюся под описанием вкладку группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загрузите файл со своего компьютера. Получилось?
Перейдите на появившуюся под описанием вкладку группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загрузите файл со своего компьютера. Получилось? - Сразу после скачивания вам станет доступна ссылка, которую придется немного изменить. После слова «без границ» поставить «;» и слово «незаполнение». Эта функция предотвратит исчезновение вашего меню, когда вы добавляете новости в сообщество.
- Делаем Prnt Scrn главной страницей вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это грубый вариант — все не ровно и не так красиво. Ваша цель — идеально совместить нижние границы меню и аватара. Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» А дело в том, что каждый админ использует разное количество текста в описании группы, что меняет высоту меню, а ширина меню дело вкуса и как мы знаем она у всех разная.
- Заходим в Photoshop, и создаем новый файл, вставив туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область.
 Затем щелкните правой кнопкой мыши и выберите «вырезать на новый слой».
Затем щелкните правой кнопкой мыши и выберите «вырезать на новый слой». - Прорабатываем тоже самое с картинкой меню, только при ее выборе нужно внизу отрезать ненужное. Сделайте так, чтобы нижняя часть меню и аватарка полностью совпадали.
- Теперь, удерживая нажатой кнопку Ctrl, выделите два созданных нами слоя. Щелкните по ним правой кнопкой мыши и выберите функцию «Объединить слои». Перед нами предстают два наших идеально подобранных шаблона на одной странице.
- Следующим шагом является загрузка обложки. Он появляется поверх наших шаблонов. Теперь справа в инструментах слоя кликните по файлу обложки, удерживая нажатой клавишу Alt. После этой процедуры обложка будет видна только на шаблонах и станет невидимой за их пределами. Но это не помешает вам двигать обложку и выделять нужную видимую ее часть.
- Теперь важным моментом создания меню являются кнопки. К этому моменту вы уже должны знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты».
 Для облегчения задачи создаем первую кнопку, следующую просто дублируем и меняем текст.
Для облегчения задачи создаем первую кнопку, следующую просто дублируем и меняем текст. - Добавляем логотип на аватарку или словесное обращение, или то и другое. Это добавит вашей группе живости, а также отличительного характера.
- Сохраните общий файл как изображение на свой компьютер. Что дальше?
- Откройте только что созданный файл в Photoshop. Далее создаем новый пустой файл с точными размерами нашей аватарки, вставляем в него созданную нами картинку с логотипом и кнопками. Выбираем нужную нам область для аватара и идеально подходим под выбранные размеры. Затем сохраняем наше творение.
- То же самое делаем с меню. Но опять же, здесь есть дополнение. Для начала нужно узнать высоту меню, так как она не соответствует осадке. С помощью линейки измеряем высоту с точностью до одного пикселя (и лучше всего несколько раз измерить, чтобы не ошибиться). Создайте новый файл со старой шириной и новой высотой, измените размер картинки и нажмите кнопку «Сохранить».

- Загрузите новый аватар, выберите всю область и выберите миниатюру.
- Загружаем меню через кнопку «Свежие новости». Удалите предыдущую ссылку, загрузите новую фотографию и добавьте «; nopadding».
- Теперь вырезаем наш макет меню. Примените инструмент Photoshop Cutting Tool или Knife. В разных версиях Photoshop он называется по-разному. Под каждой кнопкой нарисуйте линию, чтобы получились отдельные прямоугольники, по которым пользователь сможет переходить к конкретным ссылкам в будущем.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны промежутки между нашими картинками. Чтобы от них избавиться, нужно к каждой ссылке добавить слово «;nopadding».
- Теперь, чтобы ваши ссылки были активны и вы могли вставлять нужную вам информацию, то пишите на ссылках картинок в меню редактирования — название одной из ваших кнопок — например Доставка. Но это слово должно быть написано четко по установленным правилам, оно должно выглядеть так [[Доставка]].
 Далее сохраняем страницу, переходим по этой ссылке и наполняем ее необходимым контентом.
Далее сохраняем страницу, переходим по этой ссылке и наполняем ее необходимым контентом. - Последний шаг, чтобы все заработало, это вставить в ссылку кнопки копию ссылки на страницу Доставки, например — page-123456_456789, то есть инфу между словами «vk.com/» до «?» . Вот и все, теперь оформите каждую кнопку и ваше меню будет успешно привлекать вашу целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте больше красоты в своей жизни!
Сегодня я продолжу свое «Погружение в группы ВК». В третьей части «серии» я рассказал и показал,. Сегодня поговорим о дизайне меню группы ВКонтакте!
В первой статье по созданию меню в комментариях было много вопросов, поэтому прежде чем начинать новую тему, отвечу на часто задаваемые вопросы.
Вопрос 1: Первый и самый распространенный: «Где код в меню?» или «Если нет закладки при редактировании «Исходника» как добавить внутреннюю страницу?» или «Я так и не понял, что делать, если код не появляется!»
Ответ 1: ВК изменил редактор, теперь для переключения между визуальным редактором и кодом достаточно одного клика (правый верхний угол редактора):
Чтобы проверить, в каком редакторе вы находитесь: наведите мышку на эту кнопку, напишите текст и выделите его жирным шрифтом — если появляются не обычные символы, то это код
Вопрос 2: Второй, правда проблематично: « а как убрать пробелы между картинками??? »
Ответ 2: Признаюсь, я сам испугался, когда в первый раз «поехало» меню клиента. Сейчас исправляю быстро, а тогда было не весело. См.:
Сейчас исправляю быстро, а тогда было не весело. См.:
Добавить тег без заполнения; и все встанет на свои места!
Между картинками появляется пробел, и меню выглядит сломанным. Для непосвященных, может, это и не нормально, но для, как минимум, не профессионально. Так в чем же дело? А, все очень просто! В ВК постоянно происходят какие-то обновления, вводятся новые алгоритмы… и даже редактор кривоват… бывает ни с того ни с сего, важные теги выпадают из кода и тогда мы видим такую картину. Чтобы это исправить, нужно заглянуть в код и внести необходимые коррективы. Формат кода должен быть таким:
Шаблон: [] Пример: []
Обычно картинки меню раздвигаются из-за выпадения кода nopadding ; — вставляем на место и все выравнивается. Перед сохранением результата нажмите на кнопку «Предварительный просмотр», чтобы убедиться, что все гладко.
Вопрос 3: Новости. В октябре 2012 года принудительно Вконтакте отключил авто групп и пабликов. Теперь их размер имеет общепринятый стандарт 200х500 пикселей. Итак, если у вас в группе было больше аватарки, то сделайте апдейт (обновите аватарку).
Теперь их размер имеет общепринятый стандарт 200х500 пикселей. Итак, если у вас в группе было больше аватарки, то сделайте апдейт (обновите аватарку).
Кстати, наряду с обрезкой, ВК ввел еще одно новшество, касающееся групповых фото: теперь, нажав на аватарку, мы так же, как и в аккаунте, сможем увидеть все альбомы сообщества. Это удобно! И из этого вырисовывается новый функционал в коммуникациях группы.
Так-а-ак, с вопросами закончили… теперь переходим к самому созданию меню!
Шаг 1. Как создать меню в контакте и сделать вложенные страницы:Прежде всего, давайте убедимся, что вы умеете создавать групповое меню в контакте и пройдемся по небольшой инструкции:
Как вам моя шпаргалка?
Вот шпаргалка! Для наглядности запишу каждую цифру:
Проделайте так со всеми вложенными страницами и ваше меню будет готово.
Есть! Мы создали меню, сделали внутренние страницы, заполнили их, теперь приступим к созданию красивого графического меню.
Не буду давать вам всю теорию как работает вики разметка в контакте, у нас сейчас другие цели. Для создания визуального меню в группе ВК не обязательно знать всю вики-разметку. Перейдем к созданию визуального меню!
Во-первых, я покажу вам код и результат моего меню:
Признаюсь, я сделал это специально, чтобы написать эту статью. Все «руки не доходили», знаете ли, как «сапожник без сапог». Зато теперь я с визуальным меню в группе ВК!
Как нарисовать картинку для меню не подскажу, это дело дизайнеров, рисую сам, но не так профессионально. , в конце статьи я дал видео как нарисовать простое меню в фотошопе, посмотрите, может у вас получится сделать это самостоятельно. Если нет, закажите фото меню.
Покажу средний вариант настройки меню. Отличие в количестве предметов. Просто нарезанное на полоски меню — самое простое его исполнение. Чем больше кликабельных кнопок подряд, тем сложнее выполнить. Хотя, зная особенность, все просто! Это только вопрос времени. Итак, ширина изображения должна быть:
Хотя, зная особенность, все просто! Это только вопрос времени. Итак, ширина изображения должна быть:
370 px — если у вас два и более объекта в линию, как у меня кнопки для социальных сетей
А max 388 px — если разрезать картинку по-простому, только на линии, не разбивая на мелкие объекты. Это та особенность, которую нужно знать при разрезании меню на кнопки. У меня размер изображения всего меню 370×456 px.
После того, как картинка будет нарезана на необходимое количество объектов и сохранена в отдельный альбом, загрузите этот альбом в ВК. Загружайте в профиль своего аккаунта, а не в группу! Так как больше нет возможности скрывать альбомы в альбомах группы. Технический альбом в корпоративной (например) группе вообще не нужен, поэтому скрываем пункты меню в альбоме аккаунта:
Технический альбом ВКонтакте
После того, как вы настроили приватность «Только я». Приступаем к установке самого меню. Я приведу вам пример кода, который будет для вас шаблоном и мы разберем из чего он состоит:
[]
где, фото7632142_296
9 — это адрес картинки! Смотрим в адресной строке картинки:С первой картинки начнем вставлять меню в группу ВКонтакте
Вам нужен короткий адрес картинки, для этого зайдите в сам альбом:
Зайдите в сам альбом чтобы получить нужный адрес картинки!
. .. и начиная с первой картинки перетащите их в меню группы.
.. и начиная с первой картинки перетащите их в меню группы.
Добавьте размер картинки в код меню!
Итак, адрес картинки добавлен, размер указан, теперь ставим тег nopadding; — он нужен для того, чтобы наши картинки плотно прилегали друг к другу. И последний шаг — поставить ссылку на страницу, куда попадет посетитель после того, как кликнет по картинке.
Небольшое уточнение! Внешние ссылки, ссылки на альбомы и обсуждения ВК пишем полностью, а ссылки на внутренние страницы в формате страница-32734125_44298120 … В начале и конце строки не забываем ставить две квадратные кавычки и без пробелов .
Пояснение 2. Когда мы ссылаемся на внутренние страницы без изображений, мы используем одинарные квадратные кавычки для обсуждений, альбомов и внешних ссылок.
Строки, содержащие два и более элемента, вставляются в код без пробелов. Вставьте каждую строку изображения одну за другой. Потому что если нажать Enter после строки с картинкой, то картинка перескочит на новую строку и сдвинется меню. Нам нужно, чтобы меню отображалось одним куском, поэтому нам не нужны лишние пробелы и «раздражители»!
Нам нужно, чтобы меню отображалось одним куском, поэтому нам не нужны лишние пробелы и «раздражители»!
После того, как вы перенесли все картинки в меню и оформили их (размер, ссылка), сохраните результат и любуйтесь нашей работой! Все! Готовый!
Красивое оформление группы Вконтакте – один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство использования. К сожалению, вариантов оформления группы не так много, в отличие от возможностей оформления созданного сайта. Однако есть один интересный вариант — это сделать меню. В этой статье вы узнаете как сделать меню в группе Вконтакте .
Какой размер меню группы Вконтакте?
Прежде чем что-то создать, нужно определиться с его размером. Это очень важно, так как неправильный размер изображения может ужасно исказить. Итак, какой размер меню группы Вконтакте нужно выбрать?
В предыдущей статье про оформление групп Вконтакте мы подробно рассмотрели размеры разных элементов (аватарки и другие), рекомендую с ней ознакомиться. Но, как говорится, «повторение — мать учения», а потому на картинке ниже вы можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Но, как говорится, «повторение — мать учения», а потому на картинке ниже вы можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, меню группы Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и само меню. Фиксированная картинка в описании группы с меню или без должна быть шириной 510 пикселей по ширине, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер меню группы Вконтакте 607 пикселей в ширину. Он может быть самым разным по высоте. Так что места для любого дизайнерского решения хватит.
Как вставить картинку в описание группы Вконтакте?
Элементарный. Все, что вам нужно сделать, это взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Для многих создать картинку будет намного сложнее. К счастью, новый дизайн Вконтакте менее капризен к размеру изображения, и если выбранное вами изображение соответствует размерам, описанным в статье выше, то оно будет отображаться хорошо. Так что можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Так что можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Но если вы хотите создать уникальное и красивое изображение для описания группы Вконтакте, вам необходимо использовать программу Фотошоп. На самом деле это не так сложно, как может показаться новичку. Но вам придется потратить свое время на его изучение. Могу порекомендовать вам замечательный видеокурс — «Фотошоп с нуля в формате видео 3.0». С ним вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
Теперь приступим к созданию меню. Оформим процесс действий в виде инструкции. до сделать меню в группе Вконтакте , вам нужно будет выполнить несколько простых действий:
- Первым делом нам нужно зайти в настройки группы и активировать раздел «Материалы». Значение должно быть установлено как «ограниченное» или «открытое».
- Далее подготавливаем картинку для меню группы Вконтакте. Если не хотите возиться, можно сделать меню в текстовом виде, но это будет менее привлекательно.
 В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
В качестве примера возьмем следующую картинку, которую можно увидеть ниже. - Кстати, эта картинка была создана в фотошопе менее чем за полчаса. В другом редакторе это сделать было бы сложнее. Так что рекомендую вам ознакомиться с курсом, о котором я писал выше. После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютер.
- Тогда вам необходимо создать альбом для фотографий на личной странице Вконтакте. Этот альбом можно сделать даже полностью закрытым. После создания альбома заполняем его всеми частями нашего изображения.
- Затем зайдите в свою группу и в разделе последних новостей нажмите на кнопку «Редактировать».
- После этого откроется страница, которой можно дать произвольное имя и в квадратных скобках написать следующий текст. Затем нажмите на кнопку «Сохранить страницу».

- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта). Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Так как он только что создан, то в нем ничего нет и нам нужно его заполнить. Нажмите на ссылку «Наполнить контентом».
- Далее пишем следующий код, как на картинке ниже. В нем нужно указать номер фото (для этого можно открыть загруженное в альбом фото и скопировать его адрес вот так «photo15535684_427525646»), размер фото (можно узнать в свойствах фото), а также указать ссылку, на которую ведет это фото.
- Чтобы убедиться, что мы все сделали правильно, нажмите на кнопку «Предварительный просмотр». Под кодом появится готовое меню группы Вконтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, то ищем и исправляем ошибки.
- Теперь нам нужна картинка, которая станет заставкой нашего меню и будет в описании нашей группы.
 Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл — по ширине от 510 пикселей, а по высоте равно или меньше ширины. Можно использовать и большего размера, но в тех же пропорциях.
Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл — по ширине от 510 пикселей, а по высоте равно или меньше ширины. Можно использовать и большего размера, но в тех же пропорциях. - Затем открываем нашу созданную страницу со сделанным меню группы Вконтакте и копируем ссылку на нее. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и вставляем скопированный адрес меню в форму для отправки сообщений. А потом фото, которое будет заставкой. После этого нажмите на кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте это так же, как я сделал на картинке ниже.
- Вот так будет выглядеть наше сделанное меню для группы Вконтакте. Если хотите посмотреть лично, то сюда
Изображение было вырезано с помощью инструмента Photoshop Cut Out, а затем сохранено. Каждая из выделенных частей стала отдельным изображением.
Многие интересуются, как сделать меню в группе «ВКонтакте». Уже есть большое количество красиво оформленных сообществ, с которых я хочу брать пример. Это можно сделать за несколько часов. Главное разработать стильный дизайн, а остальное дело техники.
Уже есть большое количество красиво оформленных сообществ, с которых я хочу брать пример. Это можно сделать за несколько часов. Главное разработать стильный дизайн, а остальное дело техники.
Что для этого нужно?
Как сделать меню в группе ВКонтакте? В фотошопе нужно создать две картинки, которые раньше были одним целым. Первое для аватара, второе само меню, это изображение нужно разрезать на несколько частей. «Вконтакте» на странице, предназначенной для меню, нужно вставить код со ссылками на части изображения и разделы. А если нужен открытый тип, то нужна и третья картинка, которая закреплена вверху сообщества.
Вам понадобятся навыки Photoshop, чтобы создать красивое меню. Тем, кто плохо рисует, рекомендуется выбирать хорошие картинки. Для знатоков этой программы инструкция дана ниже. Процесс делится на несколько этапов.
Первый шаг
Как сделать меню в группе «ВКонтакте»? Сначала нужно создать новый документ размерами 700 на 800 пикселей. Убедитесь, что фон белый. На верхнем слое нужно вырезать два окна 200 на 710 для аватара и 382 на 442 для меню. Это можно сделать с помощью выделения прямоугольником или команды, которая вызывается клавишей «Del».
На верхнем слое нужно вырезать два окна 200 на 710 для аватара и 382 на 442 для меню. Это можно сделать с помощью выделения прямоугольником или команды, которая вызывается клавишей «Del».
Высоту, в зависимости от фантазии, можно регулировать по своему вкусу, а вот ширину лучше оставить прежней. Поместите иллюстрацию под нижний слой. Ориентируясь на одну из сторон, прямоугольники необходимо выровнять.
В необходимых областях изображения с помощью элементов «Фотошопа» необходимо разместить метки и кнопки.
Прямоугольник, который оказался справа (200 на 710) можно скопировать и выгрузить в отдельный файл. Это готовая аватарка для группы. А вот левая часть картинки нуждается в дополнительной обрезке.
Количество пунктов в меню допускается из двух частей. Но, может быть, три или четыре. Мы рассмотрим пример для двоих.
Каждый элемент слайса должен иметь высоту не менее 50 пикселей.
Как вырезать картинку для меню?
Для этого нужно открыть изображение в отдельном файле. Вам понадобится инструмент «Вырезание». Находится в панели программы в виде ножа.
Вам понадобится инструмент «Вырезание». Находится в панели программы в виде ножа.
Щелкните правой кнопкой мыши по картинке и выберите из выпадающего списка пункт «Разделить фрагмент».
Откроется окно, в котором нужно задать параметры резки. Рекомендуется поставить галочку напротив «Разделить по горизонтали на» и выбрать количество равных фрагментов.
После проделанных действий на экране появится сетка, которая делит картинку на части.
Вырезанные файлы будут пронумерованы.
Второй этап
Это урок как сделать меню для группы «ВКонтакте». Все вырезанные фотографии необходимо загрузить в альбом группы.
Вам понадобится страница свежих новостей. В ближайшее время предстоит работа с ней.
Желательно в редакторе справа выбрать режим вики-разметки и вставить туда следующий код:
Каждая картинка меню будет занимать отдельную строку, которая построена по принципу схемы выше. Эти записи рекомендуется заранее создать в блокноте и только потом выгружать в нужное поле «ВКонтакте». Это будет намного проще и система не будет заставлять вас переделывать.
Это будет намного проще и система не будет заставлять вас переделывать.
Результат будет примерно таким:
Как получить номер изображения?
Для этого щелкните правой кнопкой мыши на картинке. После того, как он откроется в новом окне, его код появится в адресной строке браузера. Его нужно скопировать вместе со словом «фото».
Когда все изменения сохранены, можно проверить работу меню. Долгожданная картинка раскрывается в группе по соответствующей ссылке.
Чтобы совместить с ней аватарку, нужно немного поэкспериментировать с описанием. В указанных размерах должно получиться примерно 12 петель.
Это один из вариантов оформления меню в группе ВКонтакте. Их двое. Другой путь открыт. Их можно комбинировать.
Как сделать открытое меню?
В новом окне щелкните правой кнопкой мыши на созданном меню и нажмите на ссылку «Редактировать». Во вкладке «Вернуться на страницу» в строке браузера можно получить ссылку на меню. Его нужно скопировать.
После этого нужно сделать обычный пост в группе. Вам понадобится еще одна тематическая картинка с надписью «Меню». Для этого нужно загрузить фото. Пост будет действовать как открытое меню в верхней части страницы. К сообщению в нем нужно вставить полученную ссылку, которую необходимо удалить сразу после того, как внизу появится страница с меню. В посте не должно быть лишних ссылок, это будет некрасиво.
Как сделать меню в группе «ВКонтакте»? Теперь вам нужно щелкнуть правой кнопкой мыши по дате новости. Он должен открыться в новом окне. Там вы можете увидеть новую метку «Исправить». Это именно то, что нужно.
После в группе можно полюбоваться красивым меню. Для того чтобы совместить картинки, нужно потренироваться с их размерами.
Вот и все. Создать меню в контакте не так уж и сложно. Если следовать инструкции, описанной выше, это сможет сделать каждый.
Группа в контакте как оформить меню. Menumake — сервис для создания красивого меню для вашей группы или паблика Вконтакте
И я рад приветствовать вас снова!
В сегодняшней статье речь пойдет исключительно о группе ВКонтакте, хотя по большей части я предпочитаю работать с пабликами. Но когда в прошлой статье я коснулся на примере своего паблика, у многих возникли вопросы, конкретно по меню для группы.
Но когда в прошлой статье я коснулся на примере своего паблика, у многих возникли вопросы, конкретно по меню для группы.
Как создать меню в группе вконтакте
Я так и сделал.
Сделал меню просто для примера. Для того, чтобы разобраться с ним для групп, более подробно рассмотреть все тонкости для вас.
Итак. Вот основные шаги:
- Рассмотрим главное меню
- Выберите изображение
- Фотошоп (без фотошопа, как всегда, никуда 🙂)
- Резка изображения
- Загрузка изображения в альбом контактов
Для активации новых записей (для вашего будущего меню) вам необходимо зайти в управление сообществом и включить пункт — «Материалы»
После включения материалов вверху группы появится пункт «Последние новости», в котором нужно будет создать меню. Как и с любой страницей контактов, мы попадаем в редактор, в котором можно либо вручную заполнить изображения или кнопки меню, либо через вики-разметку (кнопка в правом верхнем углу).
Как вы догадались, проще всего сначала нарисовать нужную картинку в фотошопе, и заранее разместить на ней кнопки, в дальнейшем они будут ссылками.
В моем примере я использовал фон девушки и разместил 3 кнопки слева от нее. Каждая кнопка имеет свое имя.
Моё меню состояло из следующих пунктов:
Чтобы ввести готовое изображение в контакт, его сначала нужно разрезать. Для этого в Фотошопе используйте инструмент «Вырезание». Не думаю, что с этим будут проблемы. Там все просто… На всякий случай сделала фото 🙂
Выбираем этот инструмент и начинаем резать. У меня получилось 4 части. (самое простое, что придумал :), хотя можно и порезать на кусочки)
Все необходимые работы по созданию меню завершены. Теперь можно приступать к созданию меню ВКонтакте. Для этого поочередно загружайте изображения в контакт. Вот что получилось в итоге:
Теперь нажимаем на каждую кнопку (или часть изображения), и присваиваем нужный адрес (ссылку). Для удаления лишних пробелов нужно использовать тег «nopadding» (в меню разметки Wiki)
Тег «nopadding» убирает пробелы между изображениями, то есть помогает «стыковать» их вплотную друг к другу.
В результате добавления тега получается следующее:
Вроде все понятно и ничего сложного. А если вы вдруг решите создать его для себя, то дерзайте, возможно, вы сделаете его красивее… На моем примере получилось не очень круто, как хотелось бы, но рабочую часть я посчитал за вас. Наверняка, если потратить больше времени, да еще и обратиться к фрилансерам, можно сделать очень крутое меню.
Много видел, что делают продолжение главной аватарки. Получается как одно целое изображение. Выглядит неплохо. Но чтобы такое создать, нужно лучше разбираться в Photoshop 🙂 .
Так же заметил, что многих интересует вопрос — как сделать чтобы открывалось меню группы , то есть чтобы открытое меню группы ВКонтакте было изначально при входе в группу.
Ответ: Эту функцию, насколько я знаю, убрали администраторы Вконтакте. Раньше была отдельная кнопка для закрепления меню — открыть. Потом эту функцию убрали, и теперь меню приходится открывать отдельно.
Хотя, я встречал некоторые открытые по умолчанию… и кто-то даже говорил, что есть какой-то код, справляющийся с этой проблемой. Но я бы не рекомендовал его использовать. Судя по обсуждениям на многих форумах, админы это не приветствуют!
На сегодня все. Увидимся!
Здравствуйте, мои дорогие!
Сегодня я вам подробно расскажу как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания группового меню. Поэтому я подготовил для вас PSD шаблон меню, чтобы облегчить вашу работу.
Начнем с того, что сегодня есть два варианта меню:
Вариант 1: закрыть групповое меню
Закрытое меню, открывается при переходе по ссылке. В примере ниже меню открывается по ссылке «ОТКРЫТЬ МЕНЮ ГРУППЫ!».
Вариант 2: открыть меню группы (закрепленное сообщение)
Открытое меню — это, по сути, закрепленный пост с активной ссылкой.
Второй пункт меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он сейчас самый эффективный.
Обе версии используют вики-разметку. Вики-разметка позволяет легко и быстро настроить внешний вид группы, создание графических таблиц и спойлеров, форматирование текста и работу с изображениями, ссылками и анкорами. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в вики-разметку. Здесь я приведу только основные коды, без которых сделать меню невозможно.
Как сделать открытое меню вконтакте
Разберем процесс создания меню на примере Варианта 2, т.е. открытого меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Изменился дизайн ВКонтакте. Новый макет и другая необходимая информация в ]
PSD шаблон группового меню
Для создания внешнего меню необходимы 2 картинки: аватарка (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центрального изображения: 395 x 282 px
Шаг 1.
Используя PSD-шаблон группового меню, скачанный выше, сделайте две картинки нужных размеров.
Шаг 2
Зайти в свою группу в «Управление сообществом» (справа под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
Шаг 3
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (я его уже переименовал в Меню группы).
При редактировании страницы задайте название, вы можете создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это идентификатор вашей группы
Вторые цифры 47355854 — это идентификатор страницы
Добавление: вы можете создавать дополнительные страницы вручную.
 Для этого перейдите по ссылке формы:
Для этого перейдите по ссылке формы: https://vk.com/pages?oid=-хххххххх&p=pagename
где,
xxxxxxxxx это id вашей группы
pagename — название вашей страницы
Шаг 5
И опубликовать пост.
Шаг 6
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат аватара — удалите его.
Шаг 7
Теперь внимание. Нажмите на ЗАПИСАТЬ ВРЕМЯ ПУБЛИКАЦИИ (нижний левый угол поста).
И нажмите «Закрепить». Закройте это окно и обновите страницу группы (F5).
Шаг 8
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если картинка на вашей аватарке начинается не с самого верха (у меня в шаблоне аватарки вариант 2). И вот что у нас получилось:
ВСЕГО.
Меню готово! Теперь при нажатии на центральное изображение открывается ваше меню:
Здесь вы можете его редактировать, размещать фото, видео, создавать новые разделы, размещать ссылки.
Внутри главного меню также можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. Высота не ограничена. Что позволяет создавать отличные лендинги ВКонтакте.
Но об этом подробнее я расскажу в следующих статьях. Подпишитесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайк и делитесь статьей с друзьями.
Пишите свои вопросы или мнения в комментариях ниже.
Здравствуйте, уважаемые читатели блога сайта. Хорошо, что им пользуются миллионы людей с самыми разными интересами. Здесь можно найти целевую аудиторию как для развлекательных, информационно-образовательных, так и для коммерческих проектов. Основными инструментами использования сети «в своих интересах» являются и .
Однако эти инструменты не идеальны, и их можно улучшить. Например, очень важно, чтобы группа или паблик (как и любой сайт в сети) имели удобную и понятную навигацию, позволяющую посетителю быстро ориентироваться, а не без необходимости лазить по разделам группы в поисках того, что им нужно. Кроме того, есть еще вещи, на которые хотелось бы обратить особое внимание. Эту проблему может решить дополнительное меню, которое будет видно всем посетителям, зашедшим на страницу группы или паблика.
Кроме того, есть еще вещи, на которые хотелось бы обратить особое внимание. Эту проблему может решить дополнительное меню, которое будет видно всем посетителям, зашедшим на страницу группы или паблика.
Теоретически такое меню можно нарисовать самому в фотошопе, а потом подключить к интерфейсу Контакта с помощью вики-разметки. Но проблема в том, что это достаточно хлопотно и порой сложно для понимания рядовому владельцу паблика или группы. И да, он, вероятно, не будет идеальным. Вот почему сервис родился. menumake , который позволяет не только автоматически создать меню с нужным дизайном, но и подключить его к своей группе или паблику.
Как создать меню в MenuMake
Сервис очень прост в освоении — меню создается всего за пару простых шагов, и вам достаточно согласиться с тем, что MenuMake автоматически загрузит его в вашу группу, а затем создаст пост с кнопкой, с помощью которой можно открыть меню (ну вы этот пост прикрутите, чтобы он всегда был вверху и привлекал внимание посетителей группы). Чтобы получить примерно так:
Чтобы получить примерно так:
Итак, регистрация в сервисе достаточно проста — нажмите на кнопку «Войти через Вконтакте» (справа вверху), и после авторизации укажите свой Email.
Все, можно приступать к созданию меню. Если группа принадлежит тому же аккаунту Вконтакте, который вы использовали для входа в этот сервис, то она появится в списке на главной странице. В противном случае потребуется добавить нужный аккаунт ВК с помощью соответствующей кнопки:
Затем напротив нужной группы нажать на кнопку «Создать Меню» . Откроется окно редактора, в котором вы сможете выбрать подходящий шаблон, выбрать фон для меню (или загрузить свой, если хотите), настроить шрифты, отступы, а главное, создать пункты меню, введя их названия и ссылки на Контакты страница (или другой сайт), на которую будут вести эти абзацы:
Естественно, следует тщательно продумать структуру меню, чтобы его пункты приносили вам пользу, а не были пустыми оболочками. Создавать слишком много точек, наверное, не стоит, но это зависит от специфики группы или бизнеса, который она представляет. В правом верхнем углу вы видите миниатюру, показывающую все внесенные изменения. В конце макета нажмите на кнопку «Загрузить меню в группу» .
Создавать слишком много точек, наверное, не стоит, но это зависит от специфики группы или бизнеса, который она представляет. В правом верхнем углу вы видите миниатюру, показывающую все внесенные изменения. В конце макета нажмите на кнопку «Загрузить меню в группу» .
Служба, используя приложение, напишет в вашу группу дополнительную информацию (которая ни на что не влияет), попросит проверить, все ли выглядит так, как вы задумали, предупредит, что это не бесплатное дело, и предлагаю начать загрузку .
Если вы не внесли деньги на счет сервиса заранее, то ничего страшного — вам предложат исправить прямо сейчас:
Пополнение возможно с помощью WebMoney, Qiwi, Paypal или банковской карты.
В любом случае вас поздравят с успешной передачей меню в вашу контактную группу (и дадут ссылку на него). Но это не все. Хотелось бы по совету Менюмейкера добавить в вашу группу пост с кнопкой «Открыть меню» на фоне, который вы выбрали в конструкторе меню. Вы можете исправить это, чтобы получить максимальные дивиденды от потраченных здесь сотен рублей.
Вы можете исправить это, чтобы получить максимальные дивиденды от потраченных здесь сотен рублей.
Если вы активно продвигаете свою группу и хотите сделать ее больше, то наверняка знаете, что красиво оформленная группа — это очень важный аспект развития вашего бренда, но прежде чем думать об оформлении своего паблика Вконтакте, стоит подумать о цели вашей группы ВК!
Как правило, SMM-специалист после завершения создания группы ВК приступает к ее наполнению. Это контент, который может удерживать людей в группе. Но нужно только сделать это качественно и грамотно! После того, как в группе появятся: описания, посты на стене, фото и видео альбомы, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не супер красивым, как мы привыкли видеть в начале работы, а достаточно простым. В первую очередь важна полезность существующего контента!
В этой статье вы найдете информацию о том, как самому создать меню группы ВК! Поэтому, если вы озадачены вопросом: как сделать меню группы ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно считать списком всех доступных общедоступных функций. С помощью меню можно собрать все важные элементы в один аккуратный и красивый список, установить для конкретной ссылки индивидуальную иконку или изображение, быстро и легко отправлять оповещения посетителям о планируемых изменениях. В меню могут отображаться следующие элементы: всевозможные ссылки на сторонние сайты, выноски к обсуждениям, музыка, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Опираясь на приведенную ниже инструкцию, вы сможете своими силами сделать меню для своего сообщества Вконтакте.
С помощью меню можно собрать все важные элементы в один аккуратный и красивый список, установить для конкретной ссылки индивидуальную иконку или изображение, быстро и легко отправлять оповещения посетителям о планируемых изменениях. В меню могут отображаться следующие элементы: всевозможные ссылки на сторонние сайты, выноски к обсуждениям, музыка, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Опираясь на приведенную ниже инструкцию, вы сможете своими силами сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось заморачиваться вводом различных кодов, что довольно сложно для людей не имеющих навыков программирования, то теперь вы можете создать качественную и красивую группу меню в контакте онлайн с помощью специализированных сериалов.
Итак, теперь давайте подробнее рассмотрим, как работают такие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому разобравшись в одном, вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определиться с шаблоном оформления.
На сайтах, позволяющих создать группу по шаблонам, работают профессиональные дизайнеры, которые качественно отрисовывают десятки шаблонов разных стилей и цветов. Вы можете выбрать тот, который подходит вашей группе. В дальнейшем у вас будет возможность изменить шаблон в любое время.
Шаг 2 Определите количество кнопок.
Решите, сколько кнопок-ссылок на разные страницы будет в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Убедитесь, что готовое меню работает так, как вы хотели, а затем загрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, сгенерируют код и, с вашего разрешения, выложат все в ваш паблик.
Шаг 5. Внесение изменений.
Если вам нужно внести изменения, например, добавить новые кнопки, исправить ссылки и надписи, изменить дизайн, просто зайдите в свой аккаунт, внесите изменения и снова экспортируйте меню.
Как вы уже сами убедились, создание качественного, доступного и красивого меню с помощью специальных серверов – лучший вариант для администраторов ВК. Стоит отметить, что такие сервера предлагают бесплатные услуги только один раз — триал. Последующее использование ресурсов такого рода должно быть платным. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Баннер для группы Вконтакте, создай бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать самому красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким способом, есть еще способы сделать меню в группе ВК другим способом. Читайте об этом ниже.
Меню Вики-разметка ВКонтакте
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ создать паблик в популярной сети ВКонтакте. Эта разметка очень похожа на html-код по схеме своего действия. Но для тех, кто не имеет отношения к программированию,
Но для тех, кто не имеет отношения к программированию,
будет достаточно понятен в силу простоты реализации. Свое название эта разметка получила благодаря Википедии, где впервые многочисленные пользователи получили возможность ознакомиться с основными особенностями ее функций. Вики-разметка позволяет людям без навыков программирования легко и быстро оформить группу:
· Создавайте спойлеры и таблицы графически.
· Форматирование изображений и текста.
Итак, перейдем к разбору, как сделать меню для сообщества ВК?
Конечно, в процессе оформления группового меню могут потребоваться дополнительные рекомендации, но в целом с принципом создания можно разобраться по этому руководству. Если рассматривать html, то для его изучения и работы с ним нужно потратить несколько дней или около недели. Работа с вики-разметкой при хорошей памяти займет немного времени. Как он должен быть создан? Какие подходы следует использовать?
Немного остановимся на его истории, а потом поговорим о технологиях. Уорд Каннингем первым познакомил людей с понятием «вики», что в переводе с гавайского языка означает «быстрый». Таким образом он выразил простоту и скорость использования разметки.
Уорд Каннингем первым познакомил людей с понятием «вики», что в переводе с гавайского языка означает «быстрый». Таким образом он выразил простоту и скорость использования разметки.
Быстрое оформление
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как это реализовать эффективно. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и ведет к конечной цели – наличию качественного группового меню.
Разберемся по порядку. Если группа несет в себе смысл социальной направленности, то можно ввести текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Для сообществ торгово-развлекательного типа желательно определять ставку на меню — графику. Не забываем, что есть готовые шаблоны меню группы ВК. Использование изображений привлечет внимание посетителей к тому, что должно быть видно. Использование этого подхода даст вам возможность сделать пребывание в группе более веселым и расслабляющим. Вики-разметка позволяет делать групповое меню с картинками и фотографиями, делать таблицы, вставлять и открывать ссылки и многое другое. Конечно, это не весь список функций, но оформить меню своего сообщества несложно и в довольно внушительных масштабах.
Конечно, это не весь список функций, но оформить меню своего сообщества несложно и в довольно внушительных масштабах.
Основы вики-разметки в создании меню для группы ВК
Тематические картинки и фотографии позволят вам создать меню группы ВК, красивое и интересное. Важно знать, что вставить необходимое фото или картинку с помощью вики-разметки во ВКонтакте можно только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем ее адрес. Допустим, это будет так: photo14523_
. Теперь нужно заключить его в двойные квадратные скобки. Это должно закончиться так: []. Но что, если вам нужно прикрепить ссылку или текст к картинке или фотографии? А может есть необходимость редактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл выглядел так — [[ photo14523_|options|текст/ссылка]], а вместо последних трех слов нужно подставить то, что нужно. Текст — введите то, что вам нужно. Здесь, наверняка, дополнительные пояснения будут неуместны. Ссылка в переводе с английского — «ссылка». Указывается для того, чтобы машина посетителя понимала, куда ей нужно ехать. Опции — здесь устанавливаются следующие значения:
Ссылка в переводе с английского — «ссылка». Указывается для того, чтобы машина посетителя понимала, куда ей нужно ехать. Опции — здесь устанавливаются следующие значения:Noborder — рамка, расположенная рядом с фотографией, убрана. Коробка — изображение находится в окне.
Nopadding — пробелы между изображениями не отображаются.
NNNxYYYpx или NNNpx — укажите размер картинки (в пикселях).
Как правило, необходимо встроить в текстовое и графическое меню группы ВК элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без него могут обойтись немногие сообщества ВКонтакте. Для создания таблицы с помощью вики-разметки необходимо применить определенный список символов. Далее вы узнаете, за какой функционал отвечает тот или иной символ:
(| — обозначение начала таблицы. Без этого символа при создании таблицы обойтись нельзя, это обязательный атрибут.
| — используется для придания клеткам эффекта прозрачности.
|+ — при использовании этого набора символов имя таблицы выравнивается по центру. Это вовсе не обязательный атрибут, но его следует ставить сразу после знаков, характеризующих начало.
|- — так обозначаются новые строки (в том числе и для ячеек).
Дает темный цвет. При отсутствии этого условного обозначения необходимо использовать знак из пункта № 2.
|) — это набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его для предотвращения возникновения ошибки.
Теперь посмотрим, как заполняется ячейка. Вся информация, которая должна быть внесена в них, размещается после знаков |. Если вам нужно отделить ячейки одну от другой, вам просто нужно продублировать таким образом: ||.
Теперь вы постепенно изучили информацию о том, как сделать меню в группе ВК с помощью вики-разметки. На примере составления меню для своего паблика вам станет еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только внес удобство в функционал сайта, но и некоторую путаницу для администраторов пабликов. В этом разделе мы шаг за шагом рассмотрим, как создать меню для группы в новом дизайне.
В этом разделе мы шаг за шагом рассмотрим, как создать меню для группы в новом дизайне.
Итак, руководство, как сделать меню в новой версии ВК быстро и, главное, без ошибок в коде, перед вами. Точно следуя инструкции, вы сможете составить меню самостоятельно, правильно и быстро! Давайте начнем!
1. Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Осматриваем размер картинки и если она превышает 600 пикселей по ширине, меняем размер на 600, высота картинки меняется пропорционально, вручную не задавать!
3. При помощи режущего инструмента нарежьте наше изображение на пуговицы.
4. Сохраните картинку в параметре «для WEB». Работа с фотошопом завершена. Заходим в сообщество.
5. Зайти в настройках сообщества в «Материалы», выбрать «Ограниченное» и нажать «Сохранить».
6. Перейти на главную страницу, в подразделе «свежие новости» нажать «изменить».
7. Вот мы и оказались в редакторе Wiki, теперь начнется основная деятельность. Меняем колонку «свежие новости» на «меню» или любую другую и нажимаем на иконку фотоаппарата, реализуем все вырезанные куски из сохраненной папки.
Меняем колонку «свежие новости» на «меню» или любую другую и нажимаем на иконку фотоаппарата, реализуем все вырезанные куски из сохраненной папки.
Если вместо кода сразу после входа в редактор вики-разметки появляются изображения, то необходимо переключить режим вики-разметки!
Теперь у нас есть код для нашего меню, но его нужно немного подправить, чтобы убрать пробелы между изображениями. Теперь наш код выглядит так: [][-][-][-][-]
Перейдя к превью, мы заметим, что изображения находятся не там, где должны быть, и, кроме того, между ними есть пробелы. их.
8. Редактируем код: По умолчанию ВК имеет встроенное разрешение для максимального размера изображения по ширине 400px, первая кнопка 600, меняем параметры первой кнопки 400x89px до 600px, вам не нужно указывать высоту. Мы также вводим следующий тег в каждую строку: nopadding должен быть разделен точкой с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки находились рядом в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не подходят! Этот код должен быть после редактирования:
Редактор автоматически перенесет на новую строку те параметры, которые не подходят! Этот код должен быть после редактирования:
[][-][-][-][-]
Теперь, зайдя в «превью» видим, что все на месте. Добавляем в код нужные ссылки на каждую из кнопок, для наглядности ссылка на первую кнопку здесь не кликабельна! Не забудьте удалить лишний пробел между | А также ].
[][-][-][-][-]
Убедившись, что все сделано по плану, нажмите «сохранить» и вернитесь на страницу. Обратите внимание, что в новой версии 2018 года нет кнопки «вернуться на страницу», поэтому нужно просто нажать на название страницы вверху.
9. Теперь нам нужно исправить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
10. Вставьте скопированную ссылку в поле нового сообщения. После показа куска меню ссылку надо убрать! А с помощью значка камеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества» нажав на кружок слева от кнопки «отправить», и нажимаем на «отправить»
Ставим «от имени сообщества» нажав на кружок слева от кнопки «отправить», и нажимаем на «отправить»
11. Теперь исправляем меню, обновляем страницу и оцениваем наш результат. На всю работу, не спеша, уходит минут 15-20.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как сделать одно вики-меню внутри другого? В первую очередь должно быть готово первое меню. Начнем с уже разрезанной на пуговицы картинки. Добавляйте вырезанные куски изображения через тайник камеры в вики-редакторе. Если вместо кода появляются изображения, то режим вики-разметки не включен, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и добавить в код тег nopadding, по умолчанию он отсутствует, а размер изображения должен быть не более 400 пикселей по ширине, если изображение больше, необходимо исправить его на желаемый размер!
1. После редактирования кода сохраните и нажмите «вернуться».
После редактирования кода сохраните и нажмите «вернуться».
2. Проверьте правильность отображения первого меню.
3. Если все как надо, еще раз нажмите «редактировать».
Теперь нам нужно создать новую вики-страницу, на которой будет располагаться второе меню. В самом конце кода пишем значение меню для паблика ВК 2, ну или любой нужный вам текст. Сохранить и вернуться. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства откройте его в другой вкладке браузера.
Пока ваша вновь сформированная страница еще пуста, нажмите «редактировать» или «наполнить контентом»
Так же, как и в самом начале, добавляем сегменты второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все в порядке, скопируйте ссылку на новую страницу меню в адресную строку браузера.
Допустим, новое меню должно открываться при нажатии на кнопку «Отзывы» в первом меню. Вам нужно перейти на вкладку где мы сформировали первое меню и найти третью строчку и вставить ссылку из буфера, сохранить и вернуться.
Таким образом, при нажатии на кнопку «Отзывы» откроется наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создать свою группу имея в наличии только телефон, то если приспособиться, то вполне реально сделать групповое меню с телефона, не испытывая особых усилий.
Всем известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, а ранее вы уже узнали о разных способах создания меню. А вот вводить коды вручную с помощью вики-разметки можно, но не очень удобно. А вот скачать шаблон с сайтов специализированных сервисов и вставить его в нужные графы гораздо проще и удобнее, и это не займет у вас очень много времени. Таким образом, вы можете просто и удобно администрировать группы Вконтакте.
Шаблоны меню группы Вконтакте
Все вышеперечисленные способы создания меню группы ВК довольно просты, а если применить их на практике, то можно убедиться, что в этом нет абсолютно ничего сложного. Адаптироваться к введению картинок и таблиц с помощью вики-разметки достаточно просто и быстро. Но еще быстрее и удобнее использовать готовые шаблоны группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать с блогов и сайтов тех же пользователей.
Адаптироваться к введению картинок и таблиц с помощью вики-разметки достаточно просто и быстро. Но еще быстрее и удобнее использовать готовые шаблоны группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать с блогов и сайтов тех же пользователей.
Стоит отметить, что шаблоны подразумевают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений, или не хватает фантазии на создание яркого меню, вам лучше воспользоваться готовыми меню.
Сегодня снова возвращаемся к теме оформления групп ВКонтакте. Мы уже научились раньше. Сегодня мы научимся делать графическое меню с закрепленным сверху баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню. Вообще на внутренней странице может быть любая информация. Особенно удобно иметь там, например, каталоги с ассортиментом товаров. И выпадающее меню, и липкое меню имеют свои плюсы и минусы. Главный недостаток выпадающего меню в том, что по умолчанию оно находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню выглядит более внушительно за счет общего впечатления, но может иметь только одну ссылку, ведущую либо на внутреннюю страницу Вконтакте, либо на внешний сайт (причем ссылка на внешний сайт не пойдет с картинки, а по текстовой ссылке под картинкой). Также одним из явных минусов является то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаркой. В общем, при выборе дизайна стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается липкое верхнее меню со ссылкой на внутреннюю страницу.
Делаю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены И портфолио.
Шаг 1
Создайте новый документ в Photoshop размером примерно 900×700 пикселей, залейте его белым цветом. Теперь нам нужно вырезать в слое два окна, через которые будет проглядывать само графическое оформление. Сначала выделите прямоугольник (аватар) 200х500 пикселей и нажмите Del. Затем выберите прямоугольник 510х352 (выровняйте его по нижней линии аватара и сделайте расстояние между фигурами 50 пикселей) и также нажмите Del.
Сначала выделите прямоугольник (аватар) 200х500 пикселей и нажмите Del. Затем выберите прямоугольник 510х352 (выровняйте его по нижней линии аватара и сделайте расстояние между фигурами 50 пикселей) и также нажмите Del.
После очередного обновления дизайна ВКонтакте (31.10.2016) размеры баннера стали 510х307 (вместо 510х352).
Шаг 2
Теперь под белым слоем мы поместим какую-нибудь единую картинку, которая станет основой дизайна.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей нажать на меню. Затем сохраняем на комп две отдельные картинки — одна аватарка (справа), вторая — меню с кнопкой клика (слева).
Шаг 4
Также в Photoshop создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота не обязательна, зависит от количества пунктов. Используйте урок « » в помощь.
Шаг 5
Разрезаем наше меню на несколько горизонтальных полос в соответствии с количеством пунктов меню. Сохраняйте как отдельные файлы.
Сохраняйте как отдельные файлы.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (нажав на три точки под автором, открывается выпадающее меню) и проверяем правильность настроек. Группа должна быть открыта и материалы тоже открыты.
Шаг 7
Теперь загрузите новый аватар. Наведите указатель мыши на местоположение своего аватара и выберите «Обновить фото» во всплывающем меню. Загрузите нужную фотографию из шага 3, перетащите выделение вверх и вниз к краям изображения, нажмите «Сохранить», а затем выберите область для круглой миниатюры.
Шаг 8
Теперь нам нужно создать внутреннюю страницу. Как это сделать подробно описано в уроке. Другой альтернативный способ создания внутренней страницы описан в уроке «» на шагах 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, мы можем перейти на нее. Для этого нажмите на выпадающее меню группы (по умолчанию этот пункт называется «Последние новости» — я переименовал его в «Меню») и нажмите там на ссылку «Меню». После этого мы перейдем на только что созданную пустую страницу.
После этого мы перейдем на только что созданную пустую страницу.
Шаг 10
Теперь нам нужно создать графическое меню из пяти пунктов. Для этого мы загружаем наши пять картинок из Шага 5 в групповой альбом. Щелкаем по иконке фотоаппарата и загружаем нарезанные картинки с компьютера. Картинки будут храниться где-то на серверах ВКонтакте с привязкой к группе, поэтому создавать отдельный альбом для вырезанных картинок не нужно. Вам необходимо загружать изображения в режиме разметки Wiki.
Шаг 11
Теперь в режиме вики-разметки создадим графическое меню. Очень важно создавать его в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобок), а не в режиме визуального редактирования. Подробнее о создании кода в вики-разметке см. Шаг 4 и Шаг 5 урока « «. Существует также шаблон кода для встраивания. Если все сделано правильно, то у вас должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем url нашей внутренней страницы (должно быть вот так https://vk. com/page-78320145_49821289) и вставляем в окно, где новость создана. Окно должно автоматически прикрепиться со ссылкой на эту самую внутреннюю страницу. После этого наводим курсор на надпись «Прикрепить» и прикрепляем к посту фото, а именно нашу картинку слева от Шага 3. После этого стираем строку с URL внутренней страницы, оставляя пустое место . Важный! На этом шаге нужно поставить галочку (если такие права есть, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если этот флажок не установлен, запись нельзя будет исправить. В конце нажмите «Отправить».
com/page-78320145_49821289) и вставляем в окно, где новость создана. Окно должно автоматически прикрепиться со ссылкой на эту самую внутреннюю страницу. После этого наводим курсор на надпись «Прикрепить» и прикрепляем к посту фото, а именно нашу картинку слева от Шага 3. После этого стираем строку с URL внутренней страницы, оставляя пустое место . Важный! На этом шаге нужно поставить галочку (если такие права есть, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если этот флажок не установлен, запись нельзя будет исправить. В конце нажмите «Отправить».
Шаг 13
Наведите указатель мыши на три точки рядом с заголовком сообщения и выберите «Закрепить» в раскрывающемся списке. Соответственно новость тоже отсоединяется, если надо.
Шаг 14
Есть один нюанс. Иногда после открепления новость уходит далеко вниз по ленте, по дате создания, и найти ее снова бывает довольно сложно. Поэтому лучше сразу куда-нибудь записать url прикрепляемой новости. Для этого наведите курсор на время создания новости и нажмите на ссылку.
Для этого наведите курсор на время создания новости и нажмите на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет рядом с аватаркой вверху. А при нажатии на картинку попадаем на внутреннюю страницу с меню из пяти пунктов.
Графическое меню группы ВК. Как сделать графическое меню ВКонтакте
Для создания меню в группе Вконтакте необходимо наличие какого-либо графического редактора. Наиболее распространенным является Adobe Photoshop. С его помощью можно сделать меню для группы Вконтакте.
В интернете много шаблонов и заготовок, можете воспользоваться ими, если не умеете создавать сами.
Создание меню в графическом редакторе
Сначала нужно создать шаблон меню, а уже потом добавлять его в Вконтакте. Ширина фона меню должна быть не более 370px. Если больше, то все равно уменьшится до этого размера. Можно уже выставить высоту пропорционально ширине, чтобы в вас все помещалось, и при этом не очень длинное. Перед созданием меню продумайте фон, текст, который должен быть на кнопках меню.
Перед созданием меню продумайте фон, текст, который должен быть на кнопках меню.
Запустите Photoshop, создайте новый документ (Файл — Новый или ctrl+N). Задаем параметры созданного файла. Максимальная ширина 370 пикселей, я сделал 200 пикселей, высота 250 пикселей. Вы можете сделать его намного меньше и компактнее. Добавьте в созданный файл картинку, которая будет фоном. Теперь давайте создадим текст. Мой пример самый простой, можно сделать намного красивее, компактнее.
Я создал такое меню. Я выбрала инструмент Cutting и вырезала с его помощью на картинке три детали, обозначенные цифрами 1,2,3 — это будут пуговицы. После того, как вы вырезали, сохраните созданное меню. Нажмите «Файл» — сохранить для Интернета и устройств.
В появившемся окне ничего не меняйте, нажмите сохранить. Выберите место для сохранения и нажмите «Сохранить».
Все, в фотошопе работа закончена.
Добавление меню в контакт
Теперь созданные изображения после сохранения будут находиться в папке images. Загружаем их в контакт с помощью стандартного загрузчика фотографий. Вы можете загрузить эти файлы в фотоальбом группы. Простыми словами — добавлено как обычное фото, которое вы загрузили в контакт. Теперь убедитесь, что в настройках вашей группы включено следующее. Зайдите в свою группу, нажмите на управление сообществом (находится под основной фотографией группы, с правой стороны). Затем внизу находим материалы предмета, там их надо соединить. После подключения нажмите «Сохранить». Если вы не нажмете «Сохранить», изменения не вступят в силу.
Загружаем их в контакт с помощью стандартного загрузчика фотографий. Вы можете загрузить эти файлы в фотоальбом группы. Простыми словами — добавлено как обычное фото, которое вы загрузили в контакт. Теперь убедитесь, что в настройках вашей группы включено следующее. Зайдите в свою группу, нажмите на управление сообществом (находится под основной фотографией группы, с правой стороны). Затем внизу находим материалы предмета, там их надо соединить. После подключения нажмите «Сохранить». Если вы не нажмете «Сохранить», изменения не вступят в силу.
После этого переходим на главную страницу нашей группы, а там где есть информация о группе (описание, местонахождение) есть строка свежих новостей. Наводим последние новости на надпись, с левой стороны жмем редактировать.
В появившемся окне нужно указать код []. Вы можете скопировать его прямо из статьи и вставить себе. Теперь вам просто нужно изменить свои данные.
фото-40781312_285935465 – код фото. Его можно посмотреть в адресной строке. Этот код виден при переходе на фото. Сам адрес намного больше, но нужно скопировать часть кода, начинающуюся со слова фото и заканчивающуюся цифрами. Обычно после цифр может стоять, например, знак процента.
Его можно посмотреть в адресной строке. Этот код виден при переходе на фото. Сам адрес намного больше, но нужно скопировать часть кода, начинающуюся со слова фото и заканчивающуюся цифрами. Обычно после цифр может стоять, например, знак процента.
Nopadding — эта команда удаляет пробелы между изображениями.
100px — это ширина меню (если это отдельная кнопка, то это будет ширина кнопки).
club40781312 — ссылка на раздел, куда перейдет человек, нажав на эту кнопку (картинка). Он также находится в адресной строке браузера, в тот момент, когда вы находитесь в разделе, куда человек должен будет перейти, когда он нажмет на кнопку. Вам нужна только последняя часть кода, которая идет после последней косой черты / (также называемой косой чертой). В этом случае, когда я нажму кнопку (картинку) в своей группе, будет переход на главную страницу группы. Вы ставите свой код, который будет в вашем разделе.
Вы также можете изменить название. Например, вместо экстренных новостей я написал групповое меню. Вы пишите что хотите. После того, как вы закончите редактирование кода, нажмите «Сохранить». Проделываем с каждой кнопкой которую вы создали для меню в контакте. Если разместить код под кодом, кнопки займут то же место. Если вы поместите следующий код справа от кода, то кнопки меню также будут расположены точно так же, как вы вставили код
Вы пишите что хотите. После того, как вы закончите редактирование кода, нажмите «Сохранить». Проделываем с каждой кнопкой которую вы создали для меню в контакте. Если разместить код под кодом, кнопки займут то же место. Если вы поместите следующий код справа от кода, то кнопки меню также будут расположены точно так же, как вы вставили код
Если вы не получили ответ на вопрос как сделать групповое меню
Не удалось получить ответ на вопрос, как сделать меню в группе Вконтакте по инструкции, которую вы прочитали, напишите нам по адресу нажав Задать вопрос . Напишите свою проблему и шаги, которые вы предприняли. Ответим лично.
- Видео по созданию группового меню
Учитывая, что это меню находится не в группе, а на странице ВКонтакте (паблик), я решил показать вам, как это все делается! Давно меня тянули с вопросами: как сделать меню в паблике, как сделать меню открытым, как сделать фиксированным и т.д. Вот вам инструкция!
Так как вообще возможно сделать меню на общедоступной странице в контакте ? Все мы знаем, что возможность добавить встроенное вики-меню есть только в группе , об этом я и писал. Но как сделать меню в паблике, если в настройках нет такой функции? Для пытливого ума нет ограничений! Вот так выглядит меню в нашем корпоративном паблике:
Но как сделать меню в паблике, если в настройках нет такой функции? Для пытливого ума нет ограничений! Вот так выглядит меню в нашем корпоративном паблике:
Общедоступное меню? Очень просто!
Перечитайте статьи еще раз: и теперь эти знания вам пригодятся!
3 шага к красивому публичному меню!Вы наверное уже догадались, что в основе такого меню лежит… закрепленный пост с внутренней страницы! Лично мне этот способ очень нравится, даже в группе своего блога отказался от встраивания и использования «закрепленного меню». А теперь я дам вам четкую инструкцию «как это сделать»!
Шаг 1. Создание страницы внутреннего меню Итак, чтобы в нашей группе появилось меню, его нужно создать на отдельной внутренней странице. И как вы помните, в паблике у нас нет возможности добавить меню, а мы пойдем другим путем и создадим внутреннюю страницу. Для того, чтобы его создать, мы должны правильно написать адрес в строке браузера. Вот шаблон ссылки:
Вот шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=- XXX &p= Имя_Страницы
, где XXX — идентификатор вашей общедоступной страницы,
и «Page_Name» любое слово, которым будет называться страница
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее точно так же, как если бы мы заполняли меню для группы. То есть прописываем туда все изображения и переходы. У нас должно получиться что-то вроде этого:
Это код вики-меню
Внимание! Если вы еще не умеете создавать визуальные меню в контакте, то повторюсь, статья! Если все в порядке. то вы получите такую картинку:
А это страница меню
Шаг №2. Создайте сообщение на стенеТеперь осталось добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, вот так:
Вы наверное уже знаете, что ссылка на пост прикрепляется автоматически и после прикрепления ссылки из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, перейдя по которой человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в булавке, т.е. на самом видном месте.
Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, перейдя по которой человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в булавке, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепленная страница останется), а к посту добавить изображение , которое увидят подписчики. Фишка в том, что если в одном посте ссылка и изображение, то при переходе по изображению по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, тут решать вам. Если вы заказываете меню для паблика, то вам нужен еще и баннер, т.е. картинка, которая будет висеть в клипе. Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать его закрепленным. .. Для этого нажимаем на дату/время поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу поста, прокрутите вниз и ищите там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
.. Для этого нажимаем на дату/время поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу поста, прокрутите вниз и ищите там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, все готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете подобрать картинку, которая станет продолжением вашего аватара — такой дизайн смотрится очень красиво.
Вот так, с помощью трех непростых шагов нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня есть для этого все! Поделитесь статьей с друзьями, добавьте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Итак, для создания открытого меню нам понадобится изображение, которое будет действовать как открытое меню. Изображения, которые мы добавили в статье о создании графического меню, не подойдут, так как вам нужно изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, может быть использовано абсолютно любое изображение, которое будет свидетельствовать о том, что оно скрывает меню группы. Например, изображение с подписью: «Групповое меню». Или что-то вроде того.
Кроме того, может быть использовано абсолютно любое изображение, которое будет свидетельствовать о том, что оно скрывает меню группы. Например, изображение с подписью: «Групповое меню». Или что-то вроде того.
После того, как мы выбрали образ, который будем использовать. При этом размер изображения может быть практически любым, который можно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Подробнее о размерах вы можете прочитать в комментариях ниже. Для этого достаточно перейти по ссылке: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Заходим в группу ВКонтакте. И правой кнопкой мыши открыть меню, если оно уже создано, в новой вкладке.
После этого на странице с меню нужно нажать на ссылку «Редактирование».
Но код менять не нужно. Просто нажмите на ссылку «Вернуться на страницу». Это нужно для получения ссылки на страницу с меню.
Теперь, когда мы вернулись на страницу меню. В адресной строке мы увидим ссылку на эту страницу, без различных дополнений в адресе. Другими словами, чистая ссылка. Она то, что нам нужно.
Другими словами, чистая ссылка. Она то, что нам нужно.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам нужно создать запись, в которую добавить изображение, которое будет играть роль открытого . Для этого выберите «прикрепить фото» ниже. И выбрать изображение либо из альбома, либо загрузить его с компьютера.
После того, как изображение добавлено в сообщение, мы еще не публикуем его.
И возвращаемся на страницу меню и копируем адрес страницы меню группы ВКонтакте из адресной строки. И вставьте скопированный адрес меню в запись, которую мы еще не сохранили. Конечный результат должен выглядеть примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес к ней. Когда страница появится внизу, мы можем удалить ссылку, которую мы только что вставили в пост. После этого нажмите на кнопку «Отправить». Таким образом, мы опубликовали нашу запись на стене группы.
Теперь нажмите на дату новости.
После этого закрываем запись и обновляем страницу группы ВКонтакте. Теперь в самом верху, если все сделано правильно, вы увидите изображение меню, играющее роль открытого меню ВКонтакте. При этом ссылки в меню неактивны. На этот пост есть только одна ссылка.
Теперь, когда пользователь находится в нашей группе, он будет видеть смоделированное меню. А после нажатия открыть меню группы ВКонтакте, она окажется в самом меню, которое будет функционировать как надо.
К сожалению, других способов сделать открытое меню контактов я не знаю. Но все же этот вариант намного лучше, чем просто ссылка на полное меню.
Надеюсь, эта статья поможет вам разобраться, как сделать открытое меню ВКонтакте. И это все для меня.
Вы можете посмотреть, как выглядит открытое меню группы в моей группе.
Социальные сети давно вошли в жизнь большинства людей и являются важной ее составляющей. Многие даже умудряются создавать в них свой виртуальный бизнес: накручивать лайки, подписчиков, продавать товары как из других стран, так и авторские. Почти у всех есть группы. И как пользователям быстро передать, чем занимается человек или даже целая организация? Создайте специальное меню, которое будет содержать самую необходимую информацию. И здесь нам понадобится вики-разметка. Как сделать меню группы ВК? Что к нему добавить? В статье будут рассмотрены правила создания и примеры.
Почти у всех есть группы. И как пользователям быстро передать, чем занимается человек или даже целая организация? Создайте специальное меню, которое будет содержать самую необходимую информацию. И здесь нам понадобится вики-разметка. Как сделать меню группы ВК? Что к нему добавить? В статье будут рассмотрены правила создания и примеры.
Что такое разметка Wiki?
Как сделать меню группы ВК? Вики-разметка — хороший помощник! Очень оперативный и удобный способ создания группы в социальной сети «ВКонтакте». Эта разметка очень похожа на html-код по своему действию. Но для людей, не связанных с программированием, он будет более понятен за счет простоты реализации. Вики-разметка получила свое название от Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования. Вики-разметка позволяет людям, не обладающим знаниями в области программирования, быстро и легко форматировать группы внешнего вида:
- Создание графических спойлеров и таблиц.

- Форматирование текста и изображений.
- Работа с якорями и ссылками.
Как сделать меню для группы ВК? Рекомендации так необходимы, но в целом можно разобраться с помощью хорошего руководства. Если говорить о html, то для его изучения и работы с ним нужно было сидеть несколько дней, а то и неделю. Вики-разметка с хорошей памятью требует совсем немного времени. Как его можно создать? Каковы подходы? Здесь мы поговорим о технологии, но кто ее сделал? Разберемся, как сделать меню для группы ВК. Уорд Каннингем первым ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Способы создания вики-разметки
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Вы можете выбрать несколько путей. Каждый из них зависит от направления и цели группы. Итак, что может быть:
- Если группа имеет социальную направленность, то можно создать текстовое меню. Преимущества ему даются за счет более серьезного внешнего вида.

- Группам коммерческого и развлекательного характера целесообразно полагаться на графическое меню. Использование в нем изображений привлечет внимание пользователей к тому, что должно быть видно. Такой подход также сделает ваше времяпрепровождение в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но оформить таким образом меню своей группы будет легко и достаточно масштабно.
Работа с изображениями
Как сделать меню в группе в ВК, чтобы было красиво? В социальной сети ВКонтакте вставить фото или картинку с помощью вики-разметки можно только в том случае, если они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужное фото и копируем его адрес. Например, пусть будет так: photo12345_67890. Теперь нужно взять его в двойном размере. Вы должны получить следующий результат: []. Но что, если вам нужно прикрепить текст или ссылку к фотографии или картинке? А может есть желание немного подредактировать внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл выглядел так — [[ photo12345_67890|options|текст/ссылка]]. Вместо последних трех слов подставляется то, что нужно. Текст — пишите, что вам нужно. Я думаю, особых пояснений не требуется. Ссылка переводится с английского как «ссылка». Указано, чтобы машина пользователя знала, куда ей нужно идти. Options — здесь устанавливаются следующие значения:
Но что, если вам нужно прикрепить текст или ссылку к фотографии или картинке? А может есть желание немного подредактировать внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл выглядел так — [[ photo12345_67890|options|текст/ссылка]]. Вместо последних трех слов подставляется то, что нужно. Текст — пишите, что вам нужно. Я думаю, особых пояснений не требуется. Ссылка переводится с английского как «ссылка». Указано, чтобы машина пользователя знала, куда ей нужно идти. Options — здесь устанавливаются следующие значения:
- Обычная — ссылка на изображение оформлена как текст, в ней нет картинки.
- Noborder — убирает рамку вокруг фотографии.
- Коробка — изображение открывается в окне.
- Nolink — ссылка на фото удалена.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — укажите размер изображения в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку. И второй вариант предполагает редактирование ширины.

Как создавать таблицы с помощью вики-разметки?
Обычно и графическое, и текстовое меню нуждаются в элементе, позволяющем представить данные в удобном виде, а именно в таблицах. Мало какие группы в ВКонтакте обходятся без них. Для создания таблицы в вики-разметке необходимо использовать определенный набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- (| — это начало таблицы. Без него обойтись при создании данного элемента невозможно, это обязательный атрибут.
- | — используется для придания клеткам эффекта прозрачности.
- |+ — при использовании этого набора символов имя таблицы выравнивается по центру. Это необязательный атрибут, но он должен располагаться сразу после символов, обозначающих начало.
- |- — так обозначаются новые строки (в том числе и для ячеек).
- ! — дает темный цвет. При отсутствии эго необходимо использовать знак из пункта №2.
- |) — набор символов, обозначающий конец таблицы.
 Это необязательный атрибут. Тем не менее, все же рекомендуется использовать его, чтобы предотвратить возникновение ошибки.
Это необязательный атрибут. Тем не менее, все же рекомендуется использовать его, чтобы предотвратить возникновение ошибки.
Чем заполняется ячейка? Все данные, которые необходимо в них внести, размещаются после знаков |. Если вы хотите отделить ячейки друг от друга, вам просто нужно продублировать это так: ||. Все сказанное до этого момента может выглядеть не очень понятно, но это сейчас исправим с помощью примера.
Создание группового меню в социальной сети ВКонтакте с помощью вики-разметки: пример реализации
Здесь будут использованы варианты noborder и nolink. Они уберут рамку и ссылку. Кроме того, размеры изображений будут изменены, а второй ряд ячеек таблицы будет иметь темную заливку благодаря использованию символа ! атрибут. А вот и сам пример:
{|
|-
|
|-
!
|-
|
[[Новости науки|Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработки]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» очень легкий.
Значение вики-разметки при продвижении вашего проекта
Использование данных наработок позволяет придать группе атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна нужно еще иметь возможность задавать тему страницы, но в соцсети это пока не реализовано. Поэтому те, кто читает эти строки, знайте, что вас не зря интересует, как сделать меню в группе в ВК.
Заключение
Теперь читатели знают, как сделать меню в группе ВК, чтобы было красиво. Как видите, этот функционал полезен и в то же время довольно прост в реализации. Но прежде чем создавать меню, нужно подумать, что и как должно быть организовано, а что должно быть выделено. Ведь неправильная оптимизация может только усугубить ситуацию.
Привет друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть качественный контент, сосредоточьтесь на разработке сообщества. Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте – один из основных моментов, который необходимо учитывать при проектировании. Именно этот момент мы сегодня и рассмотрим.
Создание меню в группе ВКонтакте – один из основных моментов, который необходимо учитывать при проектировании. Именно этот момент мы сегодня и рассмотрим.
Что такое меню ВКонтакте и для чего оно?
Меню является лицом группы. Первое, с чем сталкивается любой посетитель вашего сообщества – это меню. Поэтому ваша задача продумать его максимально удобным и привлекательным. Во-первых, вы должны определиться, что именно вы хотите донести до своих подписчиков. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: обучающая, развлекательная или цель продать товар/услугу. Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если он ориентирован на то, чтобы развлечь пользователей или сообщить им о чем-то, то, возможно, сделать упор на удобство поиска нужной им информации. Это касается групп, где контент можно разделить на отдельные темы, например здоровье, мода и т. д.
Если ваше сообщество создано в виде интернет-магазина, то подход должен быть совсем другим. Удобство поиска товаров или услуг, конечно же, должно присутствовать, но также ориентироваться на акции, новинки, условия доставки, а также ваши контакты.
Удобство поиска товаров или услуг, конечно же, должно присутствовать, но также ориентироваться на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тему сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно решить, как создать свое меню: автоматически или вручную. Если вы выбрали быстрый и простой, но в то же время качественный способ, представляю вашему вниманию сервис для создания меню для сообществ ВК WikiMaker, вы легко и быстро справитесь с ним, сделав свою группу более удобной. Если вы хотите взять под полный контроль создание меню, то пройдите пошаговую инструкцию.
Как сделать привлекательный дизайн?
Хочу совместить создание двух важных групп элементов: меню и аватара. Так как создавать их отдельно не желательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Для начала вам необходимо установить программу Фотошоп, если ранее эта программа не была установлена на вашем компьютере.

- Откройте Photoshop и создайте два файла шаблона для аватара и для меню. Установите необходимые размеры. Например, для аватара это 200х500 пикселей, а для меню 389.×600 пикселей. Залейте их каким-нибудь одним цветом, чтобы их было хорошо видно и сохраните два созданных отдельных файла.
- Загружаем в группу вместо аватара шаблон с подсветкой всей области.
- Загрузить меню немного сложнее. Для этого вам потребуется включить материалы в «Управлении сообществом». После этого станет доступна возможность добавления меню. Перейдите на вкладку, которая появляется под описанием группы «Последние новости» и нажмите на кнопку в панели инструментов в виде камеры и загрузите файл со своего компьютера. Получилось?
- Сразу после скачивания вам станет доступна ссылка, которую придется немного изменить. После слова «без границы» поставить знак «;» и слово «незаполнение». Эта функция предотвратит исчезновение вашего меню, когда вы добавляете новости в сообщество.

- Делаем Prnt Scrn главной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновая версия — не все так гладко и не так красиво. Ваша цель — идеально совместить нижние границы меню и аватара. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню дело вкуса и, как известно, у всех она разная.
- Заходим в Photoshop, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Затем щелкните правой кнопкой мыши и выберите «вырезать на новый слой».
- Прорабатываем тоже самое с картинкой меню, только при ее выборе нужно внизу отрезать ненужное. Убедитесь, что нижняя часть меню и аватар точно совпадают.
- Теперь, удерживая нажатой кнопку Ctrl, выделите два созданных нами слоя.
 Щелкните по ним правой кнопкой мыши и выберите функцию «Объединить слои». Перед нами предстают два наших идеально подобранных шаблона на одной странице.
Щелкните по ним правой кнопкой мыши и выберите функцию «Объединить слои». Перед нами предстают два наших идеально подобранных шаблона на одной странице. - Следующий этап — Загрузка обложки. Он появляется поверх наших шаблонов. Теперь справа в инструментах слоя кликните по файлу обложки, удерживая нажатой клавишу Alt. После этой процедуры обложка будет видна только на шаблонах и станет невидимой за их пределами. Но это не помешает вам двигать обложку и выделять нужную видимую ее часть.
- Теперь важным моментом создания меню являются кнопки. К этому моменту вы уже должны знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, последующие только дублируют и меняют текст.
- Добавляем логотип на аватарку или словесный призыв, или и то и другое. Это также добавит живости вашей группе. отличительная особенность.
- Сохраните общий файл как изображение на своем компьютере. Что дальше?
- Откройте только что созданный файл в Photoshop.
 Далее создаем новый пустой файл с точными размерами нашей аватарки, вставляем в него созданную нами картинку с логотипом и кнопками. Выбираем нужную нам область для аватара и идеально подгоняем под выбранные размеры. Затем сохраняем наше творение.
Далее создаем новый пустой файл с точными размерами нашей аватарки, вставляем в него созданную нами картинку с логотипом и кнопками. Выбираем нужную нам область для аватара и идеально подгоняем под выбранные размеры. Затем сохраняем наше творение. - То же самое делаем с меню. Но опять же, здесь есть дополнение. Для начала нужно узнать высоту меню, так как она не соответствует осадке. С помощью линейки измеряем высоту с точностью до одного пикселя (и лучше всего несколько раз измерить, чтобы не ошибиться). Создайте новый файл со старой шириной и новой высотой, отрегулируйте изображение по размеру и нажмите кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и выбирая миниатюру.
- Скачать меню через кнопку «Последние новости». Удалите предыдущую ссылку, загрузите новую фотографию и добавьте «;nopadding».
- Теперь давайте вырежем наш макет меню. Используйте инструмент Photoshop «Обрезка» или «Нож». В разных версиях Photoshop называется по-разному.
 Рисуем линию под каждой кнопкой, чтобы получились отдельные прямоугольники, наведя курсор на которые пользователь сможет в дальнейшем переходить по конкретным ссылкам.
Рисуем линию под каждой кнопкой, чтобы получились отдельные прямоугольники, наведя курсор на которые пользователь сможет в дальнейшем переходить по конкретным ссылкам. - Заходим в редактирование меню через «Последние новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны промежутки между нашими картинками. Чтобы от них избавиться, нужно к каждой ссылке добавить слово «;nopadding».
- Теперь для того, чтобы ваши ссылки были активны и вы могли вставлять нужную вам информацию, то напишите на ссылках картинок в меню редактирования — название одной из ваших кнопок — например, Доставка. Но это слово должно быть написано четко по установленным правилам, оно должно иметь вид [[Доставка]]. Далее сохраните страницу, перейдите по этой ссылке и наполните ее необходимым контентом.
- Последний шаг, чтобы все заработало — вставить в ссылку кнопки копию ссылки на страницу Доставки, например — page-123456_456789, то есть инфу между словами «vk.
 com/» до » ?». Вот и все, теперь оформляйте каждую кнопку одинаково, и ваше меню будет успешно привлекать вашу целевую аудиторию.
com/» до » ?». Вот и все, теперь оформляйте каждую кнопку одинаково, и ваше меню будет успешно привлекать вашу целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте больше красоты в своей жизни!
Шаблон для группы ВКонтакте новый дизайн. Красивое меню для группы ВКонтакте
сайт
Полезная и актуальная группа Вконтакте должна иметь красивую и грамотно оформленную обложку. Поскольку люди, подписавшиеся на группу, будут оценивать ваше сообщество не только за интересный материал, но и за красоту, прежде чем рекламировать группу, позаботьтесь о ее оформлении.
Оформление группы Вконтакте начинается с поиска или подготовки шаблонов. Если вы не умеете пользоваться фотошопом, то можете найти красивый шаблон для на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ очень много разных шаблонов. Выберите подходящую вам и скачайте ее себе на компьютер, затем разархивируйте архив и загрузите получившиеся заготовки в альбом. После этого с помощью вики-разметки добавьте фото в раздел экстренных новостей.
После этого с помощью вики-разметки добавьте фото в раздел экстренных новостей.
Также на сайте http://shablonchegi.my1.ru/ вы можете выбрать подходящие шаблоны с кодами для встраивания. Там вы найдете множество бесплатных и платных образцов.
Примеры отличного оформления групп, посвященных играм, вы можете найти на http://you-ps.ru/for_socnetwork/menu/.
Если вы мечтаете о том, чтобы ваше сообщество отличалось от остальных, то лучше всего заказать его дизайн у профессиональных дизайнеров, которых можно найти во Вконтакте и на сайтах для фрилансеров.
Красивое оформление группы Вконтакте
Красиво оформить группу Вконтакте можно сделать своими руками. Для этого нужно разбираться в Photoshop. По крайней мере, на любительском уровне.
Сначала выберите изображение, которое будет отражать тему сообщества или группы. Уникальные и красивые снимки можно приобрести на различных фотостоках, например, http://www. firestock.ru/, http://www.shutterstock.com или на тех сайтах и сообществах, где пользователи и профессиональные фотографы размещают свои фотографии. Работа. Например, можно найти группы и сообщества Вконтакте с такими названиями, как Эстетика, Красивые картинки, Арт-Арт и посмотреть, какие картинки пользователи туда выкладывают. Также вам подойдут такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
firestock.ru/, http://www.shutterstock.com или на тех сайтах и сообществах, где пользователи и профессиональные фотографы размещают свои фотографии. Работа. Например, можно найти группы и сообщества Вконтакте с такими названиями, как Эстетика, Красивые картинки, Арт-Арт и посмотреть, какие картинки пользователи туда выкладывают. Также вам подойдут такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
Если вы продвигаете свой блог или бренд, ваше фото, сделанное профессиональным фотографом, отлично подойдет для создания группы Вконтакте.
После того, как вы определились с обложкой для группы, откройте программу Photoshop и выберите нужные размеры для обложки. Оптимальным будет создать изображение в Photoshop размером 250 на 550 пикселей. Настройте будущий аватар группы по параметрам. Сохраните изображение, которое у вас есть.
Далее в группе заполните сделанный вами шаблон на главной. После загрузки аватара вам останется только создать меню в том же стиле. Прежде всего, решите, сколько разделов вы хотите создать в меню. Ведь именно от этого будет исходить размер ранее сделанных вами в фотошопе картинок. Например, вы представляете свой личный блог. Тогда желательно указать информацию о вас в меню, последние новости, обсуждения и ответы на вопросы. Если вы хотите рассказать о своем интернет-магазине, то укажите гарантии, отзывы и стоимость товара.
Прежде всего, решите, сколько разделов вы хотите создать в меню. Ведь именно от этого будет исходить размер ранее сделанных вами в фотошопе картинок. Например, вы представляете свой личный блог. Тогда желательно указать информацию о вас в меню, последние новости, обсуждения и ответы на вопросы. Если вы хотите рассказать о своем интернет-магазине, то укажите гарантии, отзывы и стоимость товара.
1) В Photoshop загрузите изображение размером не более 400-450 пикселей. Вы можете использовать ту же фотографию в качестве аватара.
2) Разрезать изображение на пункты меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим».
Теперь у вас есть красивые шаблоны. Далее вам нужно будет заполнить их в группу. Чтобы этот альбом был виден только вам, скройте его в настройках. Теперь, когда вы закончили, пришло время перейти к техническим аспектам загрузки шаблонов и превращения их в полноценное групповое меню.
Как оформить группу Вконтакте
Чтобы полностью сделать оформление группы Вконтакте сначала нужно зайти в настройки. Там в разделе материалы поставьте галочку напротив «Открыть». Сохраните изменения, затем перейдите к последним новостям. Нажмите на кнопку редактирования. И переключитесь в режим вики-разметки. Нажмите на значок ромба в правом верхнем углу.
Там в разделе материалы поставьте галочку напротив «Открыть». Сохраните изменения, затем перейдите к последним новостям. Нажмите на кнопку редактирования. И переключитесь в режим вики-разметки. Нажмите на значок ромба в правом верхнем углу.
Далее вставляем специальную ссылку.
Бесплатные меню для группы ВКонтакте — это дизайны, которые мы сделали по вашим заказам на форуме, и совершенно бесплатно! В этом разделе около 2700 графических шаблонов различной тематики. Теперь вы без труда найдете любое меню, так как у нас есть удобный поиск по сайту, а значит, если вы хотите создать группу Counter-Strike для своего клана, то вам достаточно написать запрос на поиск, после чего вам будет показана весь список бесплатных регистраций по этому запросу.
Если вы не нашли подходящего бесплатного меню для группы в контакте, то вам следует зайти на форум в соответствующий раздел, после чего написать бесплатный заказ на оформление вашей группы. В таком порядке опишите, что бы вы хотели видеть в графическом шаблоне, также разместите свою картинку или логотип, из которого мы разработаем для вас красивый дизайн. И, наконец, вы напишите, какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню, а простая картинка для группы.
И, наконец, вы напишите, какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню, а простая картинка для группы.
Далее мы рассмотрим ваш заказ, если он заполнен правильно и без ошибок, то приступим к его выполнению. Но выполнение заказа на радость пользователям длится всего несколько часов. Как по мне, это очень быстро, но и про живую очередь тоже не забывайте, ведь не вы один написали заказ по меню. Так что если вы последний в очереди, то вам стоит немного подождать, но после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в этом разделе, где вы легко сможете установить его в свою группу и абсолютно бесплатно.
Предлагаем графическое меню для ваших групп ВКонтакте , посвящен новому футбольному симулятору от EA под названием FIFA 14 . Эта игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 с торрента. На наш взгляд симулятор достоин внимания, ведь если сравнивать прошлые игры серии, то вас ждет масса новых возможностей, например, безупречный бросок, делающий каждый удар невероятно реалистичным и полет мяча. путь соответствует реальной физике полета. Футболисты могут стрелять пушечным ударом издалека, удивлять вратаря низколетящим мячом, а также выполнять удары за воротник и раскручивать мяч, как в настоящем футболе.
путь соответствует реальной физике полета. Футболисты могут стрелять пушечным ударом издалека, удивлять вратаря низколетящим мячом, а также выполнять удары за воротник и раскручивать мяч, как в настоящем футболе.
Сделал очередной бесплатный заказ групповое меню ВКонтакте с футбольным клубом Барселона . Это меню выполнено в цветах клубной символики Барселоны, и прекрасно смотрится в группе ВК. Выполняя этот дизайн, я взял за основу игроков ФК Барселона, которые, кстати, представили новую форму 2013-2014 годов. Также хочу отметить четкие и ровные кнопки в оформлении, которые делают меню строгим и в то же время удобным, что не может не радовать. Установка, как всегда, очень проста.
Клиент запросил меню для группы ВКонтакте с автомобиля Nissan Silvia . В течение часа я сделал ему дизайн, но он ему не понравился, оказалось, что ему не понравилась обрезанная машина. Поэтому я не стал заморачиваться, отказался от выполнения работы и разместил это меню здесь на сайте как бесплатный дизайн для группы ВК. Потому что я не люблю, когда заказчик не знает, что ему нужно, а дизайнеру промывают мозги. И совет на будущее тем, кто будет заказывать меню — делайте заказ с уже выбранной картинкой.
Поэтому я не стал заморачиваться, отказался от выполнения работы и разместил это меню здесь на сайте как бесплатный дизайн для группы ВК. Потому что я не люблю, когда заказчик не знает, что ему нужно, а дизайнеру промывают мозги. И совет на будущее тем, кто будет заказывать меню — делайте заказ с уже выбранной картинкой.
Предлагаем Вам установить новое меню для группы ВКонтакте , не имевшее ранее аналогов по цветовому оформлению. Хотя мы не раз делали меню в стиле Наруто. Разумеется, выбор фоновой картинки заказчик выбирал сам, а потому мы реализовали его идею и сделали дизайн для сообщества ВК в стиле
наруто. Поэтому вам судить, удалось нам реализовать идею или нет.
Приглашаем вас познакомиться с новым меню для группы ВКонтакте под именем «Станислав Ярушин». Наши постоянные пользователи наверняка обратили внимание на обложку и поняли, что ничего нового в этом дизайне не применено. Кстати, это первое меню для сообщества ВК, посвященное актеру, шоумену, российскому телеведущему Станиславу Ярушину и его герою в «
Кстати, это первое меню для сообщества ВК, посвященное актеру, шоумену, российскому телеведущему Станиславу Ярушину и его герою в «
» Антон Мартынов . Теперь появилась возможность для любителей установить графический шаблон. Все позиции в меню сделаны на скорую руку, так как сегодня у нас проблемы с музой, так что ничего нового не придумали. Так же хочу напомнить, что меню устанавливается очень быстро, а для тех, кто не знает как, стоит посмотреть видео-урок, который находится под дизайном.
Ну а этот новый дизайн понравится тем, кто любит игры от Rockstar Games, выпустившей такие популярные игры, как L.A. Noire, Max Payne, Red Dead Redemption и всем известный Grand Theft Auto или просто говоря
GTA . Это меню для группы ВКонтакте выполнено в темных тонах, без лишних наворотов и эффектов. Основным фоном данного графического шаблона является ночной город из игры GTA , с голубоватым отливом, на котором изображены герои популярных игр, которые были перечислены выше. В целом, это очень простое дизайнерское меню для сообщества ВК, о котором можно судить даже по обложке, но попробовать установить все же стоит, так как в группе оно выглядит довольно аккуратно.
В целом, это очень простое дизайнерское меню для сообщества ВК, о котором можно судить даже по обложке, но попробовать установить все же стоит, так как в группе оно выглядит довольно аккуратно.
И так, хотим представить еще одно, качественное и красивое меню для группы ВКонтакте в темных тонах. Графический шаблон содержит все необходимые элементы оформления сообщества ВК, которые устанавливаются легко и без принуждения. Также в меню под названием Mike Rise присутствует начинающий рэпер, кстати, его никнейм Mike Rise , для которого специально был сделан этот замечательный дизайн. Еще раз повторюсь, что графическое меню установить очень просто. Но для тех, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай посмотреть видео, которое находится под кодом конструкции, чтобы не было вопросов.
Наверняка многие пользователи нашего сайта хотели найти и установить это меню для его группы ВКонтакте , ведь таких графических шаблонов на нашем сайте очень мало. Теперь вы можете установить этот дизайн, название которого вы наверняка знаете —
Теперь вы можете установить этот дизайн, название которого вы наверняка знаете —
. Меню отличается качеством и удачным сочетанием, от предыдущих дизайнов с Cristiano Ronaldo . И самое главное, чтобы добиться того, что вы видите на обложке, достаточно будет просто скопировать код оформления и вставить в сообщество ВК. Для более качественной настройки придется немного помучиться с заменой ссылок, и создать страницы для группы. Но, думаю, многим будет достаточно того, что шаблон устанавливается довольно просто и не принудительно, как вы можете видеть в видео-уроке.
Задайте себе вопрос, на что вы обращаете больше внимания при входе в группу? Не знаю как вы, а я смотрю, в первую очередь, на аватарку группы, потом быстро просматриваю и пролистываю «стену», потом перехожу к обсуждениям. Информативный аватар — это первый «якорь», который провоцирует посетителя вашей группы остаться и посмотреть дальше. Если аватарка, альбомы в группе, реклама на стене все выполнено в едином стиле, то это впечатляет. Сообществ, которые в восторге от оформления альбомов, еще не так много, а то и вовсе забывают о стене.
Сообществ, которые в восторге от оформления альбомов, еще не так много, а то и вовсе забывают о стене.
Оформление группы ВКонтакте — для чего и для кого
Итак, с чего начать оформление своей группы, чтобы она приобрела современный и, главное, привлекательный вид? Именно об этом я и говорю на вебинаре «Группа ВКонтакте — оформляй красиво». В этой статье я остановлюсь на основных моментах.
Аватар группы ВКонтакте — лицо вашего сообщества
Весной 2016 года многие люди изучили обошедшую весь рунет картинку, на которой указаны рекомендуемые размеры для аватара, картинок на стену и других графических элементов . Летом того же года был введен новый дизайн для всех без исключения аккаунтов ВКонтакте. И, как оказалось, некоторые рекомендации уже не соответствуют действительности.
Итак, аватарку, которую хотели урезать в длину, все равно оставили в максимальном размере 500 пикселей. И это радует — на таком поле можно разместить много полезной информации.
Шаблон ВКонтакте для оформления группы
Шаблоны для оформления группы ВКонтакте сейчас предлагаются все чаще. Я также внесу свой вклад.
У многих возникают проблемы с отображением миниатюр аватаров, обрезанных по кругу. Чтобы миниатюра не стала обрезанием ушей или носа, нужно заранее позаботиться о том, какую область миниатюре будет вырезать сервиз. На вебинаре я рассказываю о том, как это делается в Фотошопе (PhotoShop). Я сделал специальный шаблон, размером 200 на 500 пикселей, на нем разместил кружок (в другом слое, кто в этом разбирается) и треугольник для стрелки вниз. Пользоваться такой заготовкой очень удобно — никаких лишних телодвижений для регулировки размера не требуется.
Сразу оговорюсь — в этом вебинаре я не описываю и не рассказываю о вики-разметке. Это другая тема. Я не использую оформление группы ВКонтакте с оформлением меню , так как в своих группах я активно использую закрепление отдельных постов, что идет вразрез с философией вики-разметки и красивого меню, выполненного в едином стиле с аватаркой.
Вот пример работы моей ученицы, которая использовала шаблон и обучалась на курсе мемов в Photoshop.
Шаблон для участников вебинара онлайн , то есть тем, кто пришел вовремя и смотрел не в записи, а реально принял участие, я дарил. Для тех, кто ищет в записи шаблон и табличку с описанием размеров ВКонтакте, предлагаю купить этот шаблон. Смотрите видео, если нужно — пишите в личку ВКонтакте или на почту.
Шаблон оформления группы можно скачать по предварительному запросу и после оплаты .
Другие подробности о том, как зарегистрировать группу ВКонтакте, вы найдете в записи вебинара. Приятного и полезного просмотра!
Прикрепить Вконтакте на стену. Функции ВКонтакте. Как исправить запись вконтакте и что это такое. Как закрепить запись в группе ВК? Подводные камни
Инструкция
Выберите пост, который хотите разместить на своей стене ВКонтакте. Для этого прокрутите стену вниз и наведите курсор на нужный пост. Нажмите на дату публикации, которая находится в левом нижнем углу записи. Вам станут доступны дополнительные функции. Просто нажмите «Закрепить», и запись тут же появится вверху вашей стены.
Нажмите на дату публикации, которая находится в левом нижнем углу записи. Вам станут доступны дополнительные функции. Просто нажмите «Закрепить», и запись тут же появится вверху вашей стены.
Чтобы открепить публикацию на стене, еще раз щелкните дату публикации, а затем нажмите Открепить. Обратите внимание, что на вашу страницу могут быть закреплены только публикации, размещенные вами лично. Однако, если кто-то из посетителей вашей страницы сделает репост — отправит понравившуюся запись себе на стену, он точно так же сможет это исправить.
Вы также можете закрепить запись на стене группы (сообщества или паблика) ВКонтакте, если вы являетесь администратором. Для этого достаточно выбрать важную публикацию способом, указанным ранее, и нажать «Закрепить». Обратите внимание, что закрепленный пост можно разместить как на самой стене, так и вверху страницы – области, расположенной над главным меню.
Полезный совет
Закрепление записей ВКонтакте – особенно полезная функция для пользователей, которые часто проводят конкурсы среди своих подписчиков и участников сообщества, а также тем, кому нужна срочная помощь, например, для выполнения услуги. Публикация может оставаться видимой для друзей и подписчиков на любой срок по усмотрению автора.
Публикация может оставаться видимой для друзей и подписчиков на любой срок по усмотрению автора.
Чтобы прикрепить тему к сайту, сначала ее нужно создать или скачать готовую. Для этого достаточно посетить ресурсы в Интернете, предлагающие как платные, так и бесплатные загрузки шаблонов.
Инструкция
Прежде чем прикрепить тему к сайту, зарегистрируйте домен, так как без него вы не сможете создать навигацию по страницам созданного ресурса.
После этого ищите подходящий шаблон. Во всемирной паутине есть большое количество бесплатных шаблонов, выбирайте и скачивайте понравившийся. Вы можете выбрать бесплатные темы для сайта, перейдя по этому адресу http://free-templates.ru.
Чтобы создать свой веб-сайт, загрузите программу Adobe Dreamweaver. Это один из самых удобных конструкторов ресурсов. Загрузите его с официального сайта разработчика по адресу http://www.adobe.com/products/dreamweaver.html. После установки этого приложения откройте в нем файл шаблона. Появится страница будущего сайта, просмотрите ее в двух режимах — режиме дизайна и режиме предварительного просмотра.
Появится страница будущего сайта, просмотрите ее в двух режимах — режиме дизайна и режиме предварительного просмотра.
Измените страницу по своему усмотрению, используя возможности Adobe Dreamweaver. Выберите тип и размер шрифта, вставьте нужное изображение и текст. Разместить картинки можно только прописав путь к ним. Изменение цвета отдельных элементов страницы и фона. Удалите или добавьте по мере необходимости. С Adobe Dreamweaver вы можете изменить тему сайта по своему усмотрению. Когда вы закончите работу над страницей, дайте ей имя, которое она будет носить на ресурсе.
Если на вашем сайте будет много страниц, установите программу Denwer. После этого вы сможете просматривать созданные страницы сайта на своем компьютере так же удобно и просто, как если бы они уже находились на сервере, предоставляющем услуги хостинга.
Выберите хостинг и привяжите к нему домен. Войдите в панель управления вашего сайта, найдите папку с именем public_html и со своего компьютера загрузите в нее страницы ресурса. Проверьте, все ли вы сделали правильно. Для этого введите название сайта в адресную строку браузера и нажмите Enter. Если вы все сделали правильно, отобразится главная страница вашего ресурса.
Проверьте, все ли вы сделали правильно. Для этого введите название сайта в адресную строку браузера и нажмите Enter. Если вы все сделали правильно, отобразится главная страница вашего ресурса.
Видео по теме
Чтобы не потерять нужную информацию и показать ее посетителям вашей страницы в первую очередь, вы можете закрепить запись на стене ВКонтакте. Эта удобная функция позволяет более эффективно использовать стену для ведения микроблогов.
Помимо общения между пользователями в личных сообщениях, социальная сеть ВКонтакте предоставляет возможность оповещать широкую аудиторию о событиях в своей жизни и делиться интересной информацией. Такие сообщения размещаются на стене — ленте, состоящей из ваших собственных постов, репостов из различных пабликов и постов, созданных вашими друзьями. Со временем старые записи вытесняются новыми и теряются в ленте.
Для того, чтобы выделить конкретное сообщение среди всех сообщений и разместить его в самом верху стены, независимо от даты создания, предусмотрена специальная возможность «закрепить» запись. Такое сообщение всегда будет в самом верху ленты, а новые записи и репосты будут появляться сразу под ним. Закрепленный пост привлекает внимание гостей вашей страницы, а написанное в нем точно не останется незамеченным.
Такое сообщение всегда будет в самом верху ленты, а новые записи и репосты будут появляться сразу под ним. Закрепленный пост привлекает внимание гостей вашей страницы, а написанное в нем точно не останется незамеченным.
Закрепление поста на стене
Самостоятельно — можно закрепить только запись, созданную вами и только на своей стене.
Теперь эта запись всегда будет в самом верху ленты, и ее сразу увидят все посетители вашей страницы. На сайте видно, что сообщение закреплено с соответствующей надписью.
Если пользователь хочет изменить одну фиксированную запись на другую, то достаточно проделать те же действия с другой записью, соблюдая условия, которые указаны в начале статьи.
Привет всем! Сегодня я подготовил для вас краткую инструкцию, как исправить пост на стене Вконтакте. Сделать это можно как на личной странице, так и в сообществе (группе), если вы создали сообщество, либо были назначены в нем администратором или редактором. Закрепленный пост остается вверху страницы, пока вы его не открепите или не замените другим. 🙂
Закрепленный пост остается вверху страницы, пока вы его не открепите или не замените другим. 🙂
Посмотрите видео:
Или прочитайте текстовую версию, как это сделать…
Итак, сначала опубликуйте тот пост, который хотите закрепить на первом месте. Затем щелкните по нему мышкой, он откроется в новом окне, а внизу вы увидите надпись «пин»:
Нажмите на нее, обновите страницу и увидите, что ваша запись закреплена на стене:
Теперь, если вам нужно ее открепить, нажмите на запись еще раз и на этот раз мы увидим кнопку «открепить»:
Таким же образом можно закрепить запись в сообществе. Отличие только в том, что здесь запись фиксируется не на стене, а в шапке сообщества. А выглядит это так:
Размещайте здесь записи, на которые хотите привлечь внимание как можно большего количества посетителей и участников. Ведь это первая информация, которую они видят, когда переходят на страницу вашего сообщества, не прокручивая экран.
Например, я использую эту возможность, когда создаю сообщества для партнерских мероприятий (вебинаров, конференций и т. д.).
Как исправить запись в некоторых других социальных сетях?
Чтобы прикрепить пост к гулу + , подведите мышку к правому верхнему углу нужной публикации. Появится крохотная стрелочка «Действия»:
Нажмите на нее, вы увидите список доступных действий и первый пункт — возможность прикрепить запись.
Кликаем, обновляем страницу и видим закрепленный пост на первом месте:
Под нужным твитом нажимаем на многоточие и выбираем пункт «Закрепить этот твит в начале ленты».
Готово:
А теперь Facebook . Мы можем только закрепить пост здесь в группе или на фан-странице. На личной странице (хронике) такой возможности пока нет.
Для этого выбираем запись, которую хотим исправить в первую очередь. Нажмите на стрелку в правом верхнем углу и выберите «Выбрать сверху».
Таким образом, мы зафиксировали запись.
Чтобы открепить, сделайте то же самое — и вы увидите пункт «Удалить сверху». Или просто прикрепите другую запись.
Да, , если вы используете Livejournal, на первом месте также есть функция пин-кода . Он доступен на этапе создания или редактирования публикации. Вам просто нужно установить соответствующий флажок, а затем опубликовать или сохранить запись.
Это так просто и быстро 🙂
Спасибо за внимание! Как всегда, я приветствую ваши комментарии.
Желаю удачи!
С уважением, Виктория
Сегодня, когда Вконтакте становится все популярнее в СНГ, большинство не знает о многих интересных возможностях этой социальной сети, в частности о том, как закрепить публикацию на стене в ВК.
И эта функция очень полезна.
Дело в том, что какой-то пост всегда будет выше всех остальных, в первую очередь, а все остальные, даже те, что будут размещены позже, будут располагаться ниже.
На самом деле сделать это очень просто.
Исправление записи
Давайте посмотрим, как можно выполнить эту задачу шаг за шагом.
- Шаг 1. Размещение на нашей стене. Для этого напишите какой-нибудь текст в соответствующем поле, добавьте ссылку на видео, картинки и тому подобное. После этого нажмите на кнопку «Отправить» (на фото ниже она обведена зеленым).
Кстати, чтобы добавить не только текст, но и видео, фото или документ, достаточно нажать на кнопку «Прикрепить», которая находится под окном ввода текста (на фото ниже она выделена оранжевым цветом).
После нажатия кнопки появится меню добавления других материалов (выделено зеленой рамкой).
- Шаг 2 Когда опубликованный пост уже на стене, нужно нажать на дату его размещения.
Если пост был только что размещен, то вместо даты будет написано «только что» или «опубликовано…» и время его добавления (на фото ниже подчеркнуто красным), а если уже уже какое-то время на стене, то будет размещение даты (этот вариант подчеркнут синим цветом).
Вы также можете нажать на текст самого поста, который на изображении выделен желтой рамкой.
- Шаг 3 В появившемся меню нажмите на кнопку «Закрепить» (на изображении она выделена оранжевым цветом).
Вас также может заинтересовать:
Как удалить закрепленную публикацию?
Итак, запись на стене уже закреплена. Теперь, какая бы информация не размещалась на стене, она будет располагаться внизу. Исправить таким образом можно только одну запись в ВК.
Если кто-то решит закрепить еще один пост на стене, то все вышеперечисленные манипуляции нужно проделать, но с другой стороны.
Ранее закрепленная запись будет автоматически откреплена.
Что касается того, как сделать так, чтобы ни один пост не был закреплен вообще, то это делается очень просто — открываем то же меню, нажав на текст поста или на дату его размещения.
В уже размещенном он будет выглядеть немного иначе — вместо кнопки «Закрепить» будет кнопка «Открепить» (она выделена на фото ниже оранжевой рамкой).
О закреплении чужого поста
Как сделать так, чтобы на стене был не свой, а чужой пост? Разберем все пошагово.
- Шаг первый. Сначала нужно найти этот пост. Под ним будет кнопка «Репост» в виде рожка (на фото ниже он выделен красным цветом). Если его не видно, нужно навести курсор на кнопку «Нравится» (выделена зеленой рамкой).
Вы можете добавить комментарий к опубликованному сообщению. Для этого есть специальное поле (на рисунке оно выделено красным).
Вы также можете добавить фото, видео или любой другой дополнительный материал к этому посту.
Делается так же, как и раньше — наводим на кнопку «Прикрепить» и появляется соответствующее меню (как на фото оно выделено зеленым цветом).
Публикация на стене группы
Чтобы разместить публикацию на стене сообщества, необходимо вызвать меню публикации, выполнив те же действия, что и ранее.
Нажимаем на иконку маленького рупора, появляется меню, но там уже нужно выбрать не пункт «Друзья и подписчики», а пункт «Подписчики сообщества» (на фото ниже он выделен зеленым цветом) .
Социальная сеть ВКонтакте активно развивается, предоставляя пользователям новый функционал. Вместе с появлением новых опций они становятся более сложными для понимания, а очевидные функции скрываются от глаз пользователей. Одной из таких особенностей является возможность закрепить стойку на стене. Уже давно можно прикрепить пост не только на странице группы, но и на личной. Предлагаем разобраться, как исправить пост на стене ВКонтакте всего в несколько кликов.
Стена активного пользователя социальной сети регулярно пополняется новыми записями, а в ленте опускаются полезные, интересные или важные посты. Пролистывать их далеко не всегда удобно, особенно если речь идет о музыкальной композиции или фото, к которым хочется иметь быстрый доступ. Закрепив запись на личной стене ВКонтакте, можно не сомневаться, что ее увидят друзья, подписчики и просто гости вашей страницы. Так как поставить в статус картинку или аудиозапись нельзя, удобно использовать свою стену, чтобы с понравившимся аудио, видео или визуальным постом могло ознакомиться как можно большее количество людей.
Выполнив простые действия, вы сможете закрепить запись на стене ВКонтакте:
После выполнения описанных выше действий выбранная запись закрепится вверху вашей страницы в социальной сети. Он останется там, пока вы не решите удалить или открепить его.
Для открепления записи с личной страницы ВКонтакте необходимо:
Как видите, закрепить и открепить запись со стены ВКонтакте очень просто, и эта процедура занимает несколько секунд, если знать, какие кнопки вы нужно нажать.
Как закрепить запись на стене группы ВКонтакте?
Система закрепления поста на паблике ВКонтакте и в группе ничем не отличается. Полезно прикреплять пост при необходимости:
- Показывать новым посетителям сообщества ключевую информацию о том, как работает группа или правила;
- Чтобы максимальное количество посетителей группы ознакомилось с интересной публикацией;
- Для привлечения внимания посетителей группы к акции или распродаже, если группа является интернет-магазином;
- В рекламных целях.

Закрепить запись в группе ВКонтакте можно следующим образом:
Внимание: Закрепить запись в группе может только админ. Пользователи, не имеющие необходимых прав, не увидят кнопку «Закрепить» при нажатии на дату публикации.
Важно отметить, что закрепленный пост в группе или на публичной странице ВКонтакте отображается не в общей ленте, а выше — непосредственно под названием группы и ее статусом.
Что значит педантичность. Что такое педантизм. Педанты и профессия
Кто такой педант и что такое педантизм (с любовью к мелочам)
Оформление сообщества ВКонтакте: самое подробное руководство в рунете для группы или паблика. Как правильно оформить группу ВКонтакте
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Сделайте так, чтобы дизайн решал ваши маркетинговые проблемы, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как зарегистрировать группу вконтакте
Обложка
Обложка сообщества сегодня является важным инструментом для создания группы в Brand Contact и ее продвижения. Скачать его можно в разделе «Управление сообществом», перейдя во вкладку «Настройки». Качественное горизонтальное изображение в шапке сообщества само по себе играет роль основного рекламного баннера компании в социальной сети. Задает настроение, информирует, улучшает имидж, призывает к целенаправленным действиям и одновременно продает.
1. Используйте качественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загрузить фото в 2-3 раза больше в формате .png. Таким образом, вы можете избежать некачественного отображения.
2. Адаптировать изображение под разные устройства
Обратите внимание, что это изображение может отображаться по-разному на разных устройствах — на мобильных устройствах края будут обрезаны, поэтому всю самую важную информацию лучше разместить ближе к центр.
3. Разместите слоган и УТП
Пусть клиент увидит вашу философию и преимущества с первого экрана.
4. Показать товар/услугу, процесс или результат его использования
Так потенциальный клиент сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам связаться с вами немедленно
Напишите на баннере телефон, e-mail, а так же другие контакты компании. Если для вашего бизнеса важно географическое положение, например, вы представляете индустрию общественного питания или ресторанного бизнеса, адрес также будет полезен.
6. Анонс событий
Продвижение концертов, ожидание запуска новой коллекции или продукта, проведение фестиваля/конференции/дня клиента? Расскажите об этом всем, кто заходит в сообщество.
7. Подарите акции и скидки
Где, как не на главной площадке, рассказать зрителям, что прямо сейчас они могут заказать у вас в 2 раза дешевле? Самое главное, не забудьте сменить иллюстрацию после истечения срока действия предложения.
8. Предложить совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу горизонтально расположены две кнопки — Написать сообщение и Вступить в группу. Наведите на них стрелку, чтобы еще больше привлечь внимание аудитории. Так что если на баннере изображен товар, вы можете сразу предложить его заказать в сообщениях. А если он содержит дайджест последних новостей, подпишитесь, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не перенимают обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с закрепленным постом в качестве так называемой «шапки». В этом случае одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленном посте необходимо сделать размером 510х308 пикселей. Отличным приемом привлечения является фиксация загруженного через плеер социальной сети видеоролика, стилистически продолжающего аватарку.
Отличным приемом привлечения является фиксация загруженного через плеер социальной сети видеоролика, стилистически продолжающего аватарку.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде миниатюры.
Правила оформления миниатюры аватара сообщества ВК
Миниатюра представляет собой маленькое круглое изображение, которое вырезается из большой аватарки и отображается в поиске группы, в списке сообществ каждого пользователя и слева под обложкой, если есть один. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятной аудитории
Не размещайте странные иллюстрации. Визуализируйте, что впоследствии будет ассоциироваться у целевой аудитории с брендом, например, логотип, иконка для товара/услуги или, может быть, главный маркетинговый персонаж бренда.
2. Используйте только качественные фотографии
Исходный файл лучше загружать в 2-3 раза больше необходимого размера, так вы сможете забыть о жутких пиксельных «квадратиках», которые делают вас не в лучшем виде легкий.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Сделайте уникальные рисунки в той же концепции и цветах, что и остальная часть дизайна.
4. Контрастные фоновые изображения – то, что вам нужно
При создании миниатюр ВК настолько броских, что «круг» будет выделяться в ленте среди других групп и не будет сливаться с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от назначения миниатюры, нанесите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсив — они слишком «шумят» при просмотре с экранов ПК, мобильных устройств и смартфонов, захламляют вид. Следите за тем, чтобы текст не выходил за границы обрезанной миниатюры. Это позволит правильно и эффективно донести сообщение до пользователя.
Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использование пользовательских форм
Например, в нужном круглом шаблоне введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или иконку онлайн-графики.
Оформление меню
Меню — важный элемент оформления группы в Вконтакте, который облегчает пользователям навигацию по группе — людям будет удобнее находить нужную им информацию . Каждый элемент и страница создается на специальном языке программирования — вики-разметке. С его помощью можно сделать изображения кликабельными и создать удобные страницы внутри социальной сети, как если бы это была страница сайта.
Можно использовать как открытое меню, так и закрытое. В первом случае пользователь сразу видит разделы, которые в него входят, во втором им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если использовать старый дизайн сообщества.
Дизайн витрины продуктов
При размещении товаров на витрине магазина сообщества помните, что первые 3 товара всегда видны пользователям. Разместите в них самые популярные и самые заказываемые, загрузив презентационное изображение в том же стиле. Размещайте здесь унифицированные значки или фотографии самих продуктов. Услуги могут быть помещены в продукты. В дизайне покажите процесс оказания услуги или его результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Публикация
1. Используйте все доступные размеры изображений
Максимальная ширина изображения в ленте составляет 510 пикселей. Наиболее эффектно выглядят квадратные изображения 510х510 пикселей и прямоугольные изображения 510х300 пикселей.
2. Разработайте собственный стиль сообщений
Чтобы сообщения выглядели индивидуально, придумайте единый стиль, шрифт и цветовую схему.
3. Поместите краткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемнив фон. Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный рисунок-блок одного цвета) или добавьте к тексту тень. Фотографии в рамках выглядят хорошо.
Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный рисунок-блок одного цвета) или добавьте к тексту тень. Фотографии в рамках выглядят хорошо.
4. Сделать несколько шаблонов разного назначения
Например, для цитат используйте один шаблон, для подачи визуальной информации, для анонса материалов с сайта — другой, а для конкурсов — третий.
Используйте эти 100% хитрости и ваша компания будет представлена Вконтакте в лучшем виде, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по оформлению сообщества ВКонтакте смотрите на странице услуг агентства Tesla Target.
Большинство администраторов считают, что, подняв группу на первое место по ключевому запросу в верхнем контакте, они получат большую часть поискового трафика и заинтересованных клиентов. Иногда действительно бывает, но в 90% случаев, владельцы группы забывают о качественном оформлении группы и даже находясь на первом месте пропускают горячих клиентов.
Почему это происходит?
Причина очень проста — некачественный дизайн тизера поиска сообщества. Проще говоря, ваша поисковая группа должна выделяться среди конкурентов и максимально точно соответствовать введенному поисковому запросу. Только при качественном выполнении этих условий вы сможете получить сообщество с высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Наиболее эффективным рычагом влияния на кликабельность группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как отображается во всех местах, где упоминается группа:
- лента новостей группы
- в поиске контактов
- в поиске google и yandex
- в других ссылках сообщества
- в ленте новостей пользователей ВК
Детали такого масштаба нельзя воспринимать легкомысленно. А миниатюрам при групповом оформлении нужно уделить особое внимание.
Принципы создания интерактивных эскизов.

1) Ассоциативный номер клиента при наборе запроса.
Подумайте, что ожидает увидеть ваш потенциальный клиент при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке образ ползунка или счастливого малыша в красивом комбинезоне.
2) Цветовой охват и контрастность по сравнению с конкурентами.
При выборе изображения для миниатюры группы просмотрите миниатюры ваших конкурентов. Какая цветовая гамма используется, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, выделяющуюся на фоне других. Например, если большинство миниатюр зеленые — сделайте свою красной, если все тусклые — сделайте свою яркой, если все цветные — сделайте свою однотонной. Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова на изображении.
По нашему опыту, размещение ключевого слова на изображении также оказывает положительное влияние на переходы по уменьшенному изображению, посещаемость сообщества и общую производительность. продвижение группы.
продвижение группы.
4) Логотип компании.
Вы также можете разместить свой логотип на миниатюре. Идеальная ситуация была бы, если бы логотип соответствовал вышеперечисленным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе качественные и кликабельные миниатюры групп, а также другие моменты, имеющие ключевое влияние на продажу товаров через группы ВК.
В этой статье я хотел бы систематизировать все свои знания по оформлению групп ВКонтакте, основанные на моем опыте взаимодействия с клиентами и их предпочтениях. Более того, за последние полгода ВКонтакте произошло очень много изменений, о которых многие даже не подозревают. На некоторых новшествах хотелось остановиться подробнее, ведь среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от определенного шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает сложную процедуру, которая не ограничивается только графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и товарной витриной, подготовки рекламных материалов для продвижения группе и с помощью полезных приложений. Но обо всем по порядку. Сначала мы рассмотрим основные элементы группового оформления, затем перейдем к их взаимодействию в виде различных комбинаций, а потом поговорим о некоторых полезных функциях и тонкостях.
1. Горизонтальная крышка (заголовок)
Начнем с горизонтальной крышки или заголовка. Разработчики ВКонтакте уверяют, что обложка за счет своего размера дает большую гибкость в подаче и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, приглашение вступить в группу и адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому я бы рекомендовал сразу переходить на них, чтобы потом избежать форс-мажорных редизайнов.
У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому я бы рекомендовал сразу переходить на них, чтобы потом избежать форс-мажорных редизайнов.
Как скачать обложку Рекомендуемый размер обложки — 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. Сегодня обложка видна на мобильных устройствах, и вроде уже видна в приложениях и клиентах.
Вкладка «Вики» Последние новости
Верхний блок под шапкой теперь может содержать три вкладки: закрепленный пост, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему сделан на закрепленный пост, однако, даже если он присутствует, пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь между вкладками. Чтобы появилась вкладка вики-меню (первоначально называвшаяся «Главные новости»), вам нужно перейти в «Управление сообществом» «Разделы» «Контент» «Ограниченное (или общедоступное)» «Сохранить».
2. Вертикальная аватарка
Теперь обратим внимание на старую добрую аватарку для группы размером 200х500 пикселей. Хотя это также способ оформления группы. Обычно на аватарке располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать как горизонтальную шапку (обложку), так и вертикальный баннер. Если есть заголовок, вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время для создания миниатюры используется вертикальный аватар с минимальным размером 200×200 пикселей. Миниатюра используется в сообщениях и публикациях в виде маленького кружка рядом с заголовком и в виде большего кружка в некоторых подборках и упоминаниях в сообществе. В связи с переходом на округлую форму требования к миниатюре ужесточились. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом, и при использовании обложки (шапки) в оформлении группы теперь придется делать отдельную миниатюру, имейте в виду. Если у группы нет шапки (обложки), то для загрузки миниатюры нужно нажать «Загрузить фото» в блоке аватарки (справа вверху). Если в оформлении есть шапка (обложка), то для загрузки миниатюры нужно нажать на кружок сразу под шапкой и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер (англ. banner — флаг, баннер) — графическое изображение информационного, рекламного или стимулирующего характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что из баннера на главной странице можно сделать несколько ссылок. Это не так, просто одна ссылка и все. Я бы выделил следующие виды баннеров.
4.1 Баннер информационный
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным перечнем преимуществ и другими сопутствующими материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если нет связи с аватаркой, то можно использовать любой размер. Я, например, использую размер 600х350 пикселей. Квадратный формат 510х510 пикселей также удобен и сейчас набирает популярность — при таком размере баннер занимает наибольшую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если к баннеру из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню внутреннее меню. Иногда делают загвоздку в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю страницу, а там у каждой кнопки уже есть своя ссылка. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с авторским. Если вход в меню не привязан к аватарке, то можно сделать любой размер баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с авторским. Если вход в меню не привязан к аватарке, то можно сделать любой размер баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карточки для репостов, акций
В последнее время особую актуальность приобрели карточки для репостов или акций. Его цель – призвать к конкретным действиям. В основном это «Присоединяйтесь к группе, сделайте репост или лайк и выиграйте приз». Такие баннеры используются в рамках рекламных кампаний или акций как в своих группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
4.4 Баннер с gif-анимацией
После того, как в начале года разработчики ВК сделали увеличенный размер для гифок, гифки сразу встали в один ряд с информационными баннерами. Например, на GIF-баннере можно давать изображения нескольких меняющихся товаров или тексты — движение сразу привлекает внимание. А когда в июне была добавлена функция автовоспроизведения gif-анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
А когда в июне была добавлена функция автовоспроизведения gif-анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + закрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и закрепленного баннера, был самым популярным способом оформления групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке. С появлением шапки (обложки), возможно, популярность этого дизайна немного снизится.
Плюс есть вероятность, что ВКонтакте снова изменят какие-то параметры блоков и тогда вся конструкция выйдет из строя, как это уже было дважды за последние полгода. Так что, уважаемые владельцы групп, при выборе дизайна для своей группы учитывайте этот факт. Да, и еще один момент, в мобильных устройствах всей красоты одной картинки не видно, так как аватарка не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее меню навигации
Внутреннее меню навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд вики-разметки. Как создать саму внутреннюю страницу описано в уроке. Пользователь перемещается по группе с помощью меню. Ниже мы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под статус-баром (см. рисунок ниже). Иногда текстовая ссылка также размещается в блоке «Ссылки» в правой колонке интерфейса.
Внутренние ссылки меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наша продукция (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как сделать заказать, Портфолио, Вопросы и ответы, Информация, Сделать заказ. Ссылки из пунктов меню могут вести в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство точек ведут на внутренние страницы Вконтакте. В этом случае страница открывается в том же окне и надо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки из пунктов меню могут вести в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство точек ведут на внутренние страницы Вконтакте. В этом случае страница открывается в том же окне и надо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. пункт 10), на подборку по хештегам (см. пункт 12) открываются в этом же окне и в этом случае вы можете получить вернуться в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Клиенты часто спрашивают меня, можно ли редактировать внутреннее меню. Ответ таков: если вы уверенный пользователь и знакомы с вики-разметкой и режимами редактирования, то вы можете редактировать. Но если вы со всем этим не знакомы, то уж точно нет. В этом случае вы просто сбиваете все настройки.
В этом случае вы просто сбиваете все настройки.
Приведу слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам массу сил и нервов: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: могут уменьшаться картинки, пропадать различные параметры. Это один из тех моментов, который обязательно будет исправлен в будущем, а пока нужно иметь в виду этот факт.
Адаптивность под мобильные устройства
И еще об адаптивности. Чтобы внутреннее меню выглядело одинаково на мобильных устройствах, нужно верстать на столах. Тогда образ будет зашит. В противном случае при уменьшении размера экрана картинки имеют тенденцию перемещаться одна под другую, нарушая изначально запланированный порядок.
Тут опять слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за чего изображения могут выглядеть иначе, чем на компьютере. В Сети можно найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах.
В Сети можно найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах.
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и экономичные решения с высокой степенью надежности. А есть более сложные и трудоемкие дизайны с точки зрения графики и верстки. Но выглядят они более внушительно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок расположен на большом фоновом изображении и имеет жесткую структуру. Вот урок.
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает наличие нескольких рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или других пометок посещенных ссылок.


 Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.