Бесплатные шаблоны для оформления группы в ВК
Каждый, кто регистрирует свою группу Вконтакте, сталкивается с необходимостью оформления и разработки фирменного стиля, который будет адаптирован под размеры социальной сети. Давайте рассмотрит, что самое необходимое для успешного функционирования сообществ или пабликов в ВК!
Элементы оформления группы – первая необходимость:
— Аватар
Размер 200х200 пк, обычно это просто логотип бренда или компании. Отображается около названия сообщества и публикуемых записей
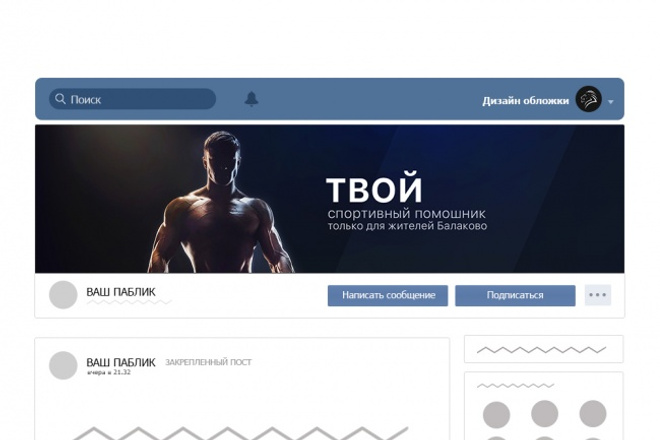
— Обложка
Размер для полной версии 1590х400 пикселей, очень важно сделать отступы для мобильной версии сайта. Отнять с правой и левой стороны по 197 пк. Получается, что важные элементы должны поместиться в размер 1196х400 пк.
— Меню
На данный момент самым популярным является меню, которое официально предложено социальной сетью Вконтакте.
Элементы оформления группы – вторая необходимость
— Шаблон поста
Размер фотографии поста в ВК – 510х510 пк. Данный размер обеспечивает прекрасное отображение фотографии на мобильных, планшетах и компьютерах. Вы всегда можете изготовить несколько шаблонов, чтобы сделать красивую последовательность, а можете изготавливать отдельные баннеры для значимых сообщений.
— Вики-меню
Вики-меню Вконтакте состоит из двух фотографий, которые в дальнейшем переводят подписчика на сайт или на другие вики-страницы, которые в свою очередь должны содержать полезную информацию и быть оформленными.
Размер приветственной фото – 607х607 пк
Размер пунктов меню – 607 пк по ширине и почти не ограничено по высоте, то есть вы можете делать сколько угодной пунктов, вставлять туда ссылки и все будет ок.
— Живая обложка
Живая обложка в социальной сети Вконтакте – это до 5-ти фотографий или короткое видео. Размер вертикальный 1080х1920, если это видео — формат MP4 15-40 кадров в секунду, до 30 секунд, размер — до 30 Мб.
— Виджеты
Существует множество виджетов для продажи товаров или услуг, перенаправления подписчика на сайт, некоторые из них можно оформить. Расскажем про размеры самых популярных виджетов
500х500 пк
500х750 пк
1000х251 пк
Конечно, чтобы сделать весь список, а особенно хорошо, нужен профессиональный дизайнер, который имеет опыт, знает все размеры и отступы, умеет слышать заказчика.
Специально для тех, кто не хочет сильно запариваться, мы подготовили несколько ссылок на ресурсы и группы в ВК, которые помогут Вам создать свои первые дизайны без помощи профессионально сотрудника.
Сервисы или группы для шаблонов оформления Вконтакте:
https://crello. com/ru/
com/ru/
https://www.canva.com/
https://vk.com/covertovk
https://vk.com/maxstudiofree
https://vk.com/ilovebanners
https://vk.com/psdforvk
https://vk.com/psdboxru
https://vk.com/desgro
https://vk.com/cub_book
https://vk.com/freepsdbanners
Наслаждайтесь бесплатными шаблонами и редакторами, заказывайте красивый и эффективный фирменный стиль у дизайнеров SMM агентства ESF Group. У нас самые доступные цены и множество кейсов.
Оформление группы Вконтакте шаблоны psd
Народная мудрость гласит – «Встречают по одежке…». Это также касается и оформления группы Вконтакте шаблоны psd. Ведь красивое оформление страницы сообщества – это один из первых шагов для увеличения числа подписчиков, а соответственно – увеличения популярности Вашей группы в сети. Для начала перед созданием своей группы надо хорошенько продумать ее будущий внешний вид. Например, если это какой-то магазин, то оформление должно отвечать тем товарам или услугам, которые Вы предлагаете, если же это группа поклонников, какой-то звезды шоу-бизнеса, то обязательно ее лучшие фотографии и т.
Начнем с более простого. На сайте vkprofi.ru можно создать красивый шаблон и без знаний Фотошоп или так называемой wiki-разметки. Просто заходите на данный ресурс через свой профиль ВК, загружаете картинки, делаете меню Вашей группы, красивое оформление, а потом или сохраняете, или экспортируете этот шаблон, как видно из верхнего рисунка. Есть еще очень качественный и полезный ресурс, где можно скачать уже готовые темы и шаблоны psd – это
Красивое оформление группы Вконтакте
Если же Вы не хотите прибегать к помощи дизайнеров, а хотите сами сделать уникальное, неповторимое и красивое оформление группы Вконтакте, то придется немного потрудиться. Также Вы должны иметь хотя бы базовые навыки работы с Adobe Photoshop или другими графическими редакторами. Но сначала мы создадим и настроим нашу группу.
Также Вы должны иметь хотя бы базовые навыки работы с Adobe Photoshop или другими графическими редакторами. Но сначала мы создадим и настроим нашу группу.
Создаем группу и обязательно в настройках делаем материалы открытыми, как видно из верхнего рисунка. Далее нам нужно узнать, какие же изображения по размерам для оформления групп Вконтакте? Эти размеры мы приведем на нижнем рисунке.
Допустим, что мы уже нашли или сделали все фотографии для будущей группы. Теперь просто на место аватара загружаем нашу картинку и публикуем от имени группы какую-то новость, далее кликаем по времени создания ее и закрепляем. Потом обновляем страницу и визуальное оформление готово, осталось для полного фарша только сделать визуально красивое и кликабельное меню.
Psd оформление групп Вконтакте
Psd оформление групп Вконтакте очень подробно и просто излагается в коротком видеоуроке Дмитрия Семенова на Youtube. Но чтобы не заморачиваться в поиске приведем ссылку на это видео – https://www. youtube.com/watch?v=1gpHPt3zvvk. Автор доходчиво объясняет, как в Фотошопе правильно раскроить холст, сделать меню для группы и еще много различных нюансов. Но мы не будем подробно на этом останавливаться, посмотрите видео и Вы с легкостью сможете сами делать великолепное оформление своих сообществ. Чтобы фотография (баннер) не скрывалась под надписью последние новости, а постоянно была раскрыта, нужно просто зайти в свою группу и опубликовать пост со вставленной фотографией от имени сообщества. Далее кликаем по времени публикации и в открывшемся окне жмем закрепить, чтобы получилось так красиво, как на нижней картинке.
youtube.com/watch?v=1gpHPt3zvvk. Автор доходчиво объясняет, как в Фотошопе правильно раскроить холст, сделать меню для группы и еще много различных нюансов. Но мы не будем подробно на этом останавливаться, посмотрите видео и Вы с легкостью сможете сами делать великолепное оформление своих сообществ. Чтобы фотография (баннер) не скрывалась под надписью последние новости, а постоянно была раскрыта, нужно просто зайти в свою группу и опубликовать пост со вставленной фотографией от имени сообщества. Далее кликаем по времени публикации и в открывшемся окне жмем закрепить, чтобы получилось так красиво, как на нижней картинке.
Если, опять же не желаете тратить свое время, мы Вам можем посоветовать создать конкурс в группе Вконтакте на создание самого красивого оформления Вашего сообщества, а победителю или победителям вручить ценные призы.
Как сделать меню вконтакте. Меню для группы вКонтакте, шаблоны оформления
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
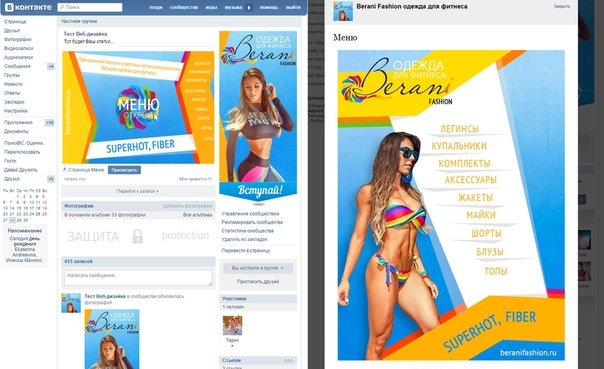
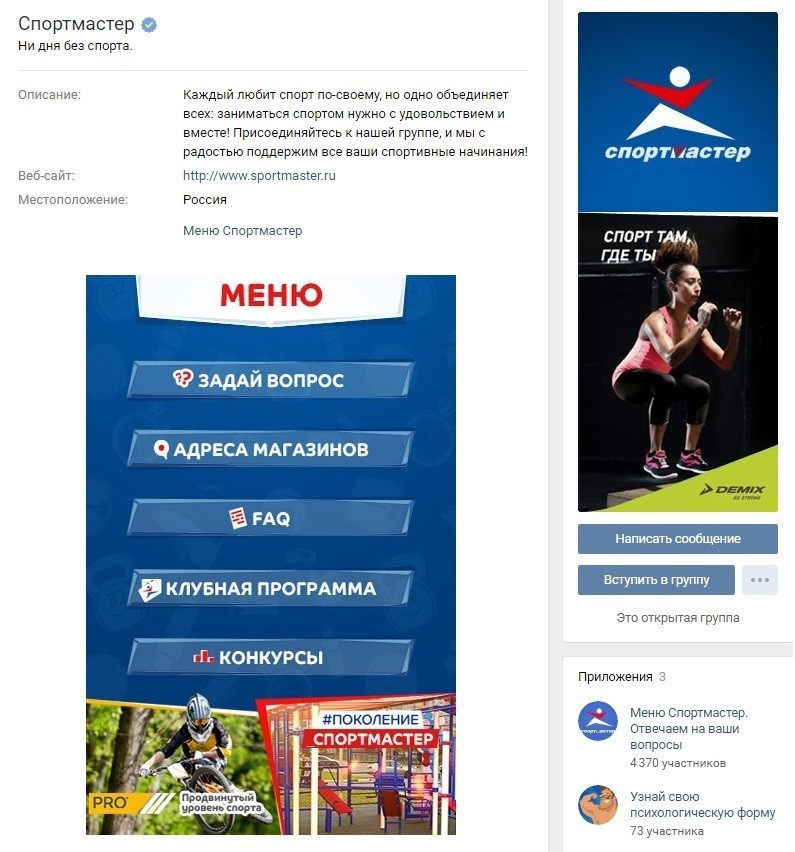
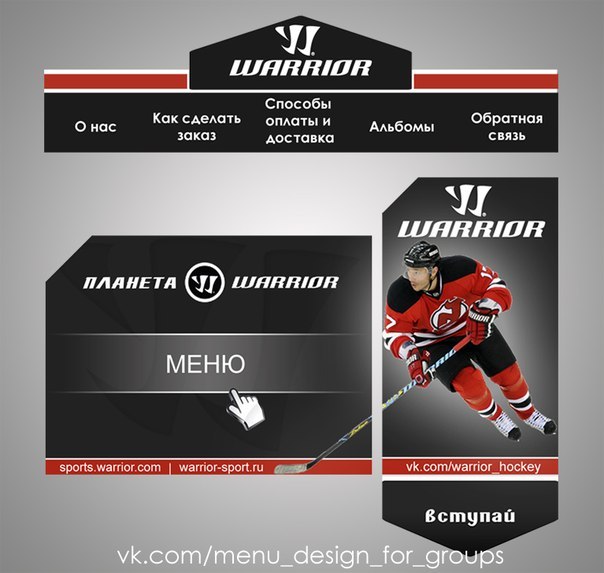
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
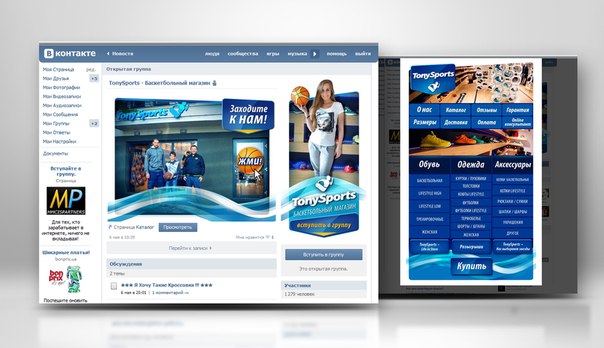
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
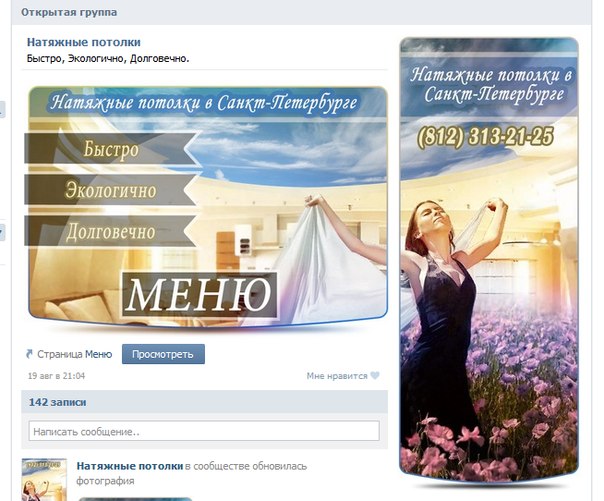
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Это самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Виды навигационного меню:Данное меню имеет простой функционал и устанавливается только на одну wiki-страничку. Кнопочки меню ведут по ссылке сразу на нужный раздел группы или внешние сайты, без открытия дополнительных навигационных страниц. Это удобный вариант меню, если у Вас нет большого количества услуг/товаров и Вы не позицианируетесь как крупная компания.
Многостраничное менюОдностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню — главная вики-страничка
Многостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.
Многостраничное меню — дополнительная вики-страничка Wiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Вики-лендинг является лучшим выбором для крупных компаний, оказывающих услуги, интернет-магазинов узкой направленности и коучей
Отвечаем на частые вопросы о вики меню:
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Как сделать меню в группе ВКонтакте?
Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости. Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Чем отличается меню для паблика и группы ВКонтакте?
Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Для опытного дизайнера создать меню ВКонтакте не проблема!
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
Примеры красивого оформления менюСделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Заказать дизайн группы ВКонтакте — дизайнер Ирина Филипенко Заказать дизайн меню для группы ВК
Мы работаем в сфере оформления групп ВКонтакте с 2012 года и за это время выполнили более 200 проектов на разработку дизайна. Самой популярной услугой у наших клиентов является дизайн группы «под ключ» с вики-лендингом. Эта дорогая услуга в нашей студии оказывается без огромных наценок, так как Вы работаете на прямую с дизайнером и мы не берем никаких дополнительных платежей — за правки, затраченное время или покупку графики. Заинтересовало наше предложение? Свяжитесь с нами через раздел на данном сайте.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Привет друзья!
Задался вопросом сделать меню в свою публичную страницу в контакте. Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как выяснилось позже, речь шла про Wiki-разметку 😉 . В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц вконтакте:
Потратил буквально 30 минуток, чего не скажешь о написанной статье 😀
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике (не в группе) .
Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа:), как примерно получилось у меня…
Как сделать меню в группе вконтакте
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню … а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики. Все работает для старых и для новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; YYY — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница. Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2. Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYYВнимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылке «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте.Например — моя страница имеет адрес: //vk.com/sf_kontakt , чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»
//vk.com/pages?oid=-34016644 &p=Здесь вводим название
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.
Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости , в разделе исходный код вставляем код нашего меню для контакта.
Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов». Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».
После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом делают скрытую запись, например загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, на созданную страницу, нужно указать права, для кого она будет доступна. Но эта уже немного другая тема:), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё. Спасибо, что забежали! 😉 До новых встреч…
Оформление группы Вконтакте шаблоны psd
Что самое важное в сообществе в ВК? Количество людей? Качественный контент? Небольшой процент рекламы на стене? Безусловно, каждый из этих критериев имеет свое значение при привлечении подписчиков. Однако даже самому крутому сообществу очень сложно раскрутится без красивой обложки. Для качественного оформления группы Вконтакте прекрасно подойдут шаблоны psd.
Если у вас свой интернет – магазин в ВК или же вы занимаетесь продвижением распространенных услуг, к примеру, таких как, ремонт по дому, эпиляция, парикмахерские услуги, то проще всего скачать уже готовый шаблон на одном из ресурсов. Сейчас существуют специально адаптированные сайты, главной услугой которых является предоставление юзерам шаблонов psd с качественной и продвинутой графикой. Одним из таких сайтов является ресурс « Все для ВК» https://all-for-vkontakte.ru/catalog/45/.
Здесь вы отыщите массу разнообразных шаблонов, которые легко скачать к себе и затем вставить в группу с помощью вики разметки. Чтобы получить шаблон к себе и начать работать с ним.
- Кликните по названию, которое располагается над картинкой шаблона
- В открывшейся области проскрольте вниз
- Коснитесь поля «Загрузить». Шаблон загрузиться архивом. Извлеките из него все файлы. Исходник для работы будет обозначен как psd. Откройте новый документ в Фотошопе и перенесите туда файл.
Адаптируйте текст под вашу группу, а затем, с помощью вики разметки перенесите в ВК.
Красивое оформление группы Вконтакте
Если вы хотите получить авторскую обложку для группы и выделится среди прочих, то красиво оформить группу Вконтакте помогут веб-дизайнеры и мастера-фрилансеры. Чтобы отыскать хорошего мастера для начала загляните на сайт https://work-zilla.com/. Здесь находятся люди, которые за небольшие деньги и быстрое время создадут для вас качественный и авторский шаблон.
Чтобы заказать работу, вам нужно зарегистрироваться на сайте. Затем, кликнуть на кнопку «Дать задание». Выбрать раздел «Дизайн». Подробно описать, что вы хотите видеть в будущем шаблоне. Установить время, а именно, сколько вы готовы ждать готовую работу.
И ждать, когда программа подберет вам исполнителей. Чтобы процесс прошел как можно скорее, вам также необходимо пополнить счет в системе. Как только вам начнут писать люди, которых заинтересовало ваше задание, обязательно попросите их прислать ссылки на свою работу. Иначе, можно получить некачественный шаблон и не собрать необходимого количества подписчиков для группы в ВК.
Если вы не знаете, как лучше оформить уже созданную группу, то лучше всего провести опрос на эту тему или устроить конкурс в ВК на лучшую идею обложки для группы. Так вы сможете гораздо быстрее придумать качественное оформление. Также если вы хотите сразу увидеть примеры работ, то лучше всего для поиска мастера воспользоваться сайтом Кворк https://kwork.ru/.
Psd оформление групп Вконтакте
С помощью psd оформление групп Вконтакте можно создать красивое меню ВК, которое будет привлекать ваших пользователей, и радовать вас свежим видом. Если вы только познаете фотошоп, то лучше всего заказать разработку шаблона мастеру, или скачать уже готовый шаблон. Так вы получите качественную работу и сбережете свои нервы.
Psd шаблоны целесообразно использовать в том случае, когда вы желаете создать из своей группы настоящий шедевр или раскрутить ее как можно скорее. Если же у вас небольшое закрытое сообщество, то для оформления вполне подойдет красивая картинка для авы или ваш собственный снимок.
Шаблоны для групп в вк. Красивое меню для группы вконтакте. Красивое оформление группы в Вконтакте
Бесплатные меню для группы ВКонтакте — это оформления которые мы сделали по вашим заказам на форуме, причем совершенно бесплатно! В данном разделе насчитывается около 2700 графических шаблонов различных тематик. Теперь вы с легкостью сможете найти любое меню, так как у нас есть удобный поиск по сайту, и по этому если вы хотите оформить группу своего клана по Counter-Strike, то вам нужно просто написать запрос в поиск, после чего вам покажет весь список бесплатных оформлений с данным запросом.
Шаблон ВКонтакте для оформления группы
На рабочем столе кнопки закрывают часть нижнего правого угла, аналогичную кнопкам на деловых страницах. Мы просто учимся принимать эти несоответствия через некоторое время. Они имеют тот же размер, что и созданные мной шаблоны. Сколько из нас имеет страницы и группы, а также время от времени организует или рекламирует мероприятие?
У меня есть клиент, который регулярно проводит мероприятия и любит рекламировать свои мероприятия с помощью листовок и обновлений ко всем фотографиям обложки по своим социальным «свойствам». Шаблон рабочего стола покажет вам, где ваша графика обрезается и где находятся заголовок и кнопки.
Если вы не нашли подходящее бесплатное меню для группы в контакте, то вам следует зайти на форум в соответствующий раздел, потом написать бесплатный заказ на оформление своей группы. В данном заказе опишите чтобы Вы хотели бы видеть в графическом шаблоне, также разместите свою картинку или логотип, из которого мы вам разработаем красивый дизайн. И напоследок вы напишете какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню получается а простая картинка для группы.
Далее мы рассмотрим ваш заказ, если он заполнен правильно и без ошибок, то мы возьмемся за его исполнение. А вот исполнение заказа на радость пользователям длиться всего несколько часов. Как по мне это очень быстро, но также не стоит забывать про живую очередь, ведь не Вы один написали заказ на меню. Так что если вы последний в очереди то вам стоит немножко подождать, но а после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в данной рубрике, где вы спокойно сможете его установить себе в группу причем совершенно бесплатно.
Хотим предложить вам графическое меню для вашей группы ВКонтакте , оно посвящено новому футбольному симулятору от EA под названием FIFA 14 . Данная игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 c торрента. Как на наш взгляд симулятор достоин внимания, поскольку если сравнивать прошлые игры серии, то тут вас ждет масса новых фишек, например безупречный удар, которая делает каждый удар невероятно реалистичным и траектория полета мяча соответствует реальной физики полета. Футболисты могут пробивать пушечный удар с дистанции, удивлять вратаря низколетящими мячом а также выполнять удары за шиворот и закручиванием мяча как настоящим футболе.
Выполнил очередной бесплатный заказ меню для группы ВКонтакте с футбольным клубом Barcelona . Это меню выполнено в цветах клубной символики Барселоны, и отлично смотреться в группе ВК. Выполняя это оформление, я брал за основу игроков FC Barcelona, которые кстати презентовали новую форму 2013-2014. Также хочу отметить четкие и ровные кнопки в оформлении, которые делают меню строгим и в тоже время удобным, что не может не радовать. Установка, как всегда, очень легкая.
Заказчик попросил сделать меню для группы ВКонтакте с машиной Nissan Silvia . Я в течении часа сделал ему оформление, но ему не понравилось, оказалось что машина обрезанная ему не по нраву. Поэтому я не стал париться, отказался от выполнения работы и выложил это меню сюда на сайт, как бесплатное оформление для группы ВК. Так как не люблю, когда заказчик не знает что ему нужно, и парит мозги дизайнеру. И совет на будущее тем кто будет заказывать меню — делайте заказ с уже подобранной картинкой.
Предлагаем вам установить новое меню для группы ВКонтакте , аналогов которой, в плане цветового оформления до этого у нас не было. Хотя уже не раз мы изготовляли меню в стиле Naruto. Конечно, подбор фонового рисунка подбирал сам заказчик, и по этому мы реализовали его идею и сделали оформление для сообщества ВК стиле Наруто . Поэтому вас судить, получилось нам реализовать идею либо нет.
Предлагаем познакомиться с новым меню для группы ВКонтакте под названием «Станислав Ярушин». Наши постоянные пользователи наверное обратили внимание на обложку и поняли, что в данном оформлении ничего нового не применено. Кстати это первое меню для сообщества ВК посвященное актёру, шоумену, российскому телеведущему Станиславу Ярушину, и его герою в «Универе. Новая Общага » Антону Мартынову . Вот теперь появилась возможность фанатам установить графический шаблон. Все элементы в меню сделаны на быструю руку, так как сегодня у нас с музой проблемы, поэтому ничего нового не придумали. Так же хочу напомнить что меню устанавливаться очень быстро, а для тех кто не знает как, стоит посмотреть видео урок который находиться под дизайном.
Ну а эта новое оформление, понравится тем, кто любит игры от компании Rockstar Games, которая выпустила такие популярные игры как L.A. Noire, Max Payne, Red Dead Redemption и всем известная Grand Theft Auto или просто говоря GTA . Это меню для группы ВКонтакте сделано в темных оттенках, без лишних наворотов и эффектов. Основной фон этого графического шаблона — это ночной город игры ГТА , с синеватым оттенком, где изображены герои популярных игр, которые были перечислены выше. В целом, это очень простое меню оформления для сообщества ВК, о чем можно судить даже по обложке, но попробовать установить все же стоит, так как довольно аккуратно смотрится в группе.
И так, хотим представить очередную, качественное и красивое меню для группы ВКонтакте в темных цветах. Графический шаблон содержит в себе все необходимые элементы оформления сообщества ВК, которые устанавливаются легко и не принужденно. Так же в меню под названием Mike Rise присутствует начинающий рэпер, кстати его прозвище и есть Mike Rise , для которого специально делался этот замечательный дизайн. Еще раз повторю что графическое меню устанавливаться очень просто. Но тем, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай взглянуть видео которое находиться под кодом оформления, дабы не было вопросов.
Наверняка, многие пользователи нашего сайта хотели найти и установить данное меню для своей группы ВКонтакте , ведь подобных графических шаблонов очень мало на нашем сайте. Теперь вы можете установить этот дизайн который вы наверняка знаете как называется — Cristiano Ronaldo . Меню отличается качеством и хорошим сочетанием, от предыдущих оформлений с Криштиану Роналду . А что самое главное, что бы достичь того, что вы видите на обложке, достаточно будет только скопировать код дизайна и вставить его в сообщество ВК. Для более качественной настройки придется немного помучатся с заменой ссылок, и создать страницы для группы. Но, думаю, многим будет достаточно того, что устанавливается шаблон довольно просто и не принужденно как видно на видеоуроке.
сайт
Полезной и актуальной группе в Вконтакте должна соответствовать красивая и правильно оформленная обложка. Поскольку люди, которые подпишутся на группу, будут оценивать ваше сообщество не только по интересному материалу, но также по красоте, перед рекламой группы, позаботьтесь о ее оформлении.
Оформление группы Вконтакте начинается с поиска или заготовки шаблонов. Если вы не умеете пользоваться фотошопом, тогда вы можете найти красивый шаблон для на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ есть масса разнообразных шаблонов. Выберите себе подходящий и скачайте его на компьютер, далее распакуйте архив и залейте получившиеся заготовки в альбом. После этого с помощью вики- разметки добавьте фото в раздел свежие новости.
Также на сайте http://shablonchegi.my1.ru/ вы можете выбрать подходящие шаблоны с кодами для вставки. Там вы найдете много образцов платных и бесплатных.
Примеры отличного дизайна для групп, посвященных игровой тематике, вы можете встретить на сайте http://you-ps.ru/for_socnetwork/menu/ .
Если же вы мечтаете о том, чтобы ваше сообщество отличалось от остальных, то лучше всего заказать его оформление у профессиональных дизайнеров, которых можно отыскать в Вконтакте и на сайтах для фрилансеров.
Красивое оформление группы в Вконтакте
Красиво оформить группу в Вконтакте вы можете и сами. Только для этого нужно разбираться в фотошопе. Хотя бы на уровне любителя.
Для начала подберите изображение, которое будет отражать тематику сообщества или группы. Уникальные и красивые фотографии возможно приобрести на различных фотостоках, например, http://www.firestock.ru/, http://www.shutterstock.com или же на тех сайтах и сообществах, где пользователи, и профессиональные фотографы выкладывают сделанные работы. К примеру, возможно отыскать группы и сообщества Вконтакте с такими названиями как Эстетика, Красивые Фото, Арт Искусство и посмотреть какие картинки выкладывают туда пользователи. Также вам подойдут такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
Если вы продвигаете свой блог или бренд, для оформления группы в Вконтакте замечательно подойдет ваше фото, сделанное у профессионального фотографа.
Как только вы определились с обложкой группы, откройте фотошоп и подберите правильные размеры для своей обложки. Оптимальным будет создать в фотошопе изображение с размером 250 на 550 пикселей. Подгоните будущую аватарку группы под параметры. Сохраните изображение, которое у вас получилось.
Далее, в группе залейте на главную, сделанный вами шаблон. После загрузки аватара, вам осталось создать меню в том же стиле. В первую очередь определитесь, сколько разделов вы желаете создать в меню. Ведь именно из этого будет исходить размер картинок, предварительно сделанных вами в фотошопе. Например, вы представляете свой личный блог. Тогда в меню целесообразно указать информацию о вас, последние новости, обсуждения и ответы на вопросы. Вы хотите рассказать о своем интернет-магазине, тогда укажите гарантии, отзывы и стоимость товара.
1) В фотошопе произведите загрузку изображения, не превышающее 400-450 пикселей. Вы можете использовать ту же фотографию, какая у вас стоит на аватаре.
2) Разрежьте изображение на пункты меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим»
У вас теперь есть красивые шаблоны. Далее нужно будет залить их в группу. Чтобы этот альбом видели только вы, скройте его в настройках. Теперь после всего сделанного, переходите к техническим тонкостям загрузки шаблонов и превращения их в полноценное меню для группы.
Как сделать оформление группы в Вконтакте
Чтобы полноценно сделать оформление группы в Вконтакте вам, для начала, нужно зайти в настройки. Там в разделе материалы поставьте галочку напротив «Открытые». Сохраните изменения, после переходите в свежие новости. Нажмите на кнопку редактировать. И перейдите в режим вики-разметке. Кликните по значку ромба в верху справа.
Далее вставьте специальную ссылку.
Примеры шаблоны для оформления группы в контакте. Новый дизайн Вконтакте — горизонтальная обложка группы. Номер телефона компании
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
Как сделать дизайн группы ВКонтакте эффективным? Таким вопросом задаются многие владельцы сообществ. Из статьи вы узнаете, как именно дизайн влияет на клиентов, увеличивая прибыль, и что гарантирует производителю или администратору.
Дизайн группы ВКонтакте упрощает взаимодействие пользователя с информацией в сообществе и повышает процент достижения целевого действия. Посетители, попав в структурированное и грамотно оформленное сообщество, легче смогут разобраться в навигации по разделам.
Продуманный дизайн группы ВКонтакте вызывает доверие у покупателя. Группа начинает работать как полноценный сайт. Правда есть несколько отличий – это менее сложные условия содержания и с ведением и раскруткой справиться легче. Это является значительным преимуществом.
Так что если вы хотите повысить лояльность к своему бренду и привлечь большее число пользователей, то стоит заказать оформление группы ВКонтакте у дизайнеров, хорошо знакомых с маркетингом, в том числе SMM. Ребята по ссылке как раз такие и это видно по примерам их работ.
Основные элементы дизайна группы ВКонтакте
Для оформления группы стоит знать про принципы оформления таких элементов, как обложка, аватар, миниатюра и меню. Поговорим о каждом элементе отдельно и узнаем, как оформить группу в ВК .
Обложка
Это достаточно новое введение, поэтому многие или не знают, или забывают про появившуюся возможность улучшить дизайн своей группы ВКонтакте. На фоне таких нерасторопных конкурентов грамотное использование этого элемента может привлечь к вам большее число посетителей и даже увеличить коммуникацию с покупателями и пользователями. Как? За счет динамической обложки для группы ВКонтакте. Если вы не знакомы с этим понятием, то пора узнать необходимые детали, чтобы выгодно использовать это.
Динамическая обложка для группы ВКонтакте выглядит так же, как и обычная, но она способна меняться в автоматическом режиме с различным интервалом времени: от 1 минуты до 1 дня. Это поможет вам эффективно обновлять информацию для своих клиентов и поддерживать с ними некоторую связь.
Вы можете разместить на ней обновляемую дату, курс валют, выводить новых подписчиков, а также другие данные на ваше усмотрение. Таким образом динамическая обложка является необычным и интересным решением в повышении эффективности группы.
Аватар
Аватар группы ВКонтакте очень сильно помогает в продвижении и создает необходимое цветовое оформление, которое при правильном подходе к делу будет гармонично сочетаться с меню и создавать целостную картинку. Но стоит помнить, что при использовании обложки вы не сможете использовать полноценный аватар, вместо этого ВК предлагает использовать миниатюру.
Миниатюра
По сути, миниатюра это маленькое, красиво оформленное изображение, которое крепится рядом с обложкой и высвечивается в комментариях от лица сообщества, в переписке с клиентами и т.д.
Миниатюра имеет очень важные функции, так как именно она способствует узнаваемости вашей компании как в новостной ленте ваших подписчиков, так и во внутреннем поиске ВК.
Если у вас есть фирменный логотип или символ, то его лучше поместить именно на миниатюру и сохранять с течением времени и изменением цветовых и дизайнерских вариаций. Заинтересованные лица не потеряют доступ и запомнят вас.
Меню
Еще один важный элемент, который непосредственно влияет на конверсию сообщества. Когда пользователь видит приятно оформленное меню, в котором легко ориентироваться по разделам, желание заказать что-либо или купить становится более явным, а значит, более осуществимым.
Люди всегда отдают предпочтение удобству, что понятно, а меню создает удобное и органичное деление, делая процесс знакомства с вашим предложением и предоставление всей нужной информации более понятным.
Что же можно включить в меню? Это, прежде всего, информация о вас, история возникновения компании или обратная связь с вами, ответы на часто задаваемые вопросы (FAQ), рейтинги, бланки заказов и многое другое.
Баннер
Это картинка, которая ведет к основному оформлению меню. Обычно ее закрепляют сверху и создают целостную композицию с аватаром группы.
Как правильно создавать дизайн группы ВКонтакте?
Для грамотного заказа дизайна нужно знать, чего именно вы хотите от него добиться и разбираться в основах поиска и цветовых решений, о чем мы сейчас и поговорим.
Дизайн представляет собой сложную систему, которая состоит из исходников. Исходник — это картинка, которая закладывается в основу оформления и остается в конечном продукте после обработки и необходимых манипуляций.
Если вы хотите использовать интересные и новые картинки, а не заезженные варианты, которые шаблонно мелькают в тысяче групп, то для поиска используйте сервис pinterest, freepik, flaticon или google. Запросы стоит давать на английском языке. Если вы не уверены в своих знаниях, то используйте любой переводчик, вбив туда ключевые слова для поиска.
В вашем праве использовать услуги профессионального фотографа или художника, но такой вариант обойдется значительно дороже, хотя и будет оригинальным.
Вы можете выбрать предпочитаемый шрифт и его размер. Красиво написанное название и адрес паблика на одном из элементов дизайна придаст группе современный и аккуратный вид. Но помните, что многообразие шрифтов не всегда является хорошим вариантом, как и слишком большая палитра цветов. Это создает впечатление неопрятности и отпугивает клиентов.
Помните о правилах типографики. Хороший дизайнер сможет разместить текст красиво и сделать из невзрачных букв целостный образ, который можно выгодно использовать в маркетинге.
Типографика — инструмент выражения общей концепции дизайна. С ее помощью профессионалы способны гармонично объединить текстовый и визуальный материал. Для этой техники нужно обладать опытом и метким глазом.
Цвета оформления и их сочетания можно подглядеть из палитр, которые легко найти в интернете. Для деловых компаний обычно используются синие, голубые, белые и другие светлые цвета. Если вы продаете специализированную продукцию, то можете отразить ее характер так же с помощью цвета.
Итак, вы узнали про основные составляющие дизайна и про его влияние на поведение посетителей сообщества. Правильный дизайн группы ВКонтакте подчеркивает ваш профессионализм и выгодно выделяет среди других фирм, показывая ответственность и увеличивая продажи.
Коммуникация с клиентами и упрощение работы с ними очень важны, и дизайн способен дать вам именно это.
Решение заказать оформление группы Вконтакте у профессионалов — важное приобретение, которое поможет добиться поставленных целей.
Несколько советов, как сделать дизайн группы Вконтакте эффективным. Узнайте принципы правильного оформления элементов коммерческого сообщества, чтобы оно стало стабильным источником прибыли для вашего бизнеса.
Вы научитесь правильно ставить задачи на разработку дизайна группы Вконтакте перед своими сотрудниками или фрилансерами. Сможете контролировать процесс работы и оценивать конечный результат не только с эстетической точки зрения, но и с учетом способности созданного оформления конвертировать посетителей в клиентов.
С чего начать работу над дизайном?
Начинайте разрабатывать дизайн группы Вконтакте с определения целевой аудитории , выявления их желаний и потребностей. У вас должны быть четкие представления о том, кому и как вы будете продавать определенный товар или услугу.
Изучите своих конкурентов. Вполне логично, что конкуренты уже прошли этап поиска целевой аудитории. Вам необходимо проанализировать их сайты и группы в социальных сетях. Это поможет определить аудиторию, на которую ориентированы тексты на сайтах ваших конкурентов.
Выявите слабые и сильные стороны вашего предложения по сравнению с представленными на рынке. Выпишите 3-5 преимуществ, которыми обладает ваш бизнес. Это могут быть: бесплатная доставка, гарантия 5 лет, опытные специалисты, широкий ассортимент и т.д.
Составьте ваше торговое предложение , опираясь на исследования целевой аудитории и площадок конкурентов. Это заголовок аватара или обложки группы Вконтакте. Он играет огромную роль в принятии решения о необходимости дальнейшего изучения контента сообщества. Ваше предложение должно четко определять тематику, быть простым и понятным любому посетителю. При его составлении думайте о выгоде клиента, а не о товаре.
Люди не хотят покупать товар/услугу – они хотят получить решение их проблем.
Все это подготовительные этапы, которые обязательно необходимо пройти перед началом работы над дизайном группы Вконтакте. Именно они определяют контент, который нужно разместить на дизайн-макете.
Важные элементы в дизайне групп Вконтакте
С контентом определились, теперь пора узнать рекомендации по оформлению элементов группы. Разберем только самые необходимые: аватар и миниатюру, обложку, баннер для закрепленного поста и меню.
Аватар
Разместите на нем свое торговое предложение, чтобы провоцировать посетителей на совершение целевого действия. Помимо этого, на аватаре должна находиться контактная информация, по которой с Вами можно связаться, изображение товара или тематическая иллюстрация для услуг.
Используйте только качественные изображения и забудьте про клипарты с бесплатных фотостоков. Поиск картинок для эффективного дизайна группы Вконтакте нужно производить на сайтах pinterest.com, freepik.com, flaticon.com или в крайнем случае google.ru. Но лучше подбирать изображения на платных фотостоках. Поисковые запросы вводите только на английском языке. Если испытываете трудности с английским, то смело используйте Гугл переводчик.
А чтобы вам было легче принять верное решение, мы дарим 500 рулей на оформление меню каждому перешедшему по указанной ссылке. Для получения скидки просто укажите код HWC1817-500- menu при отправке заявки.
Как оформить шапку группы в вк. Разметка шаблонов для оформления групп в социальных сетях (Вконтакте, Facebook, Youtube). Какую информацию можно разместить на миниатюре аватара
Если вы владелец группы во ВКонтакте, то определенно хотите видеть ее красивой и привлекательной, с большим числом активных подписчиков. Помочь в этом может красочная обложка. Несмотря на то, что ВК обеспечили возможность добавлять шапки группам уже давно, многие владельцы групп ими не пользуются до сих пор, и очень зря. В этой статье я расскажу, как в ВК сделать шапку в группе и какие нюансы стоит учесть.
Создание шапки
Для создания шапки лучше всего использовать графический редактор Photoshop, поскольку он умеет сохранять шаблоны изображений, что может пригодиться в дальнейшем. Открываем программу и в верхнем меню нажимаем «Файл» – «Создать» (а можно и просто нажать Ctrl+N, если вы нетерпеливы).
В открывшемся окне нужно указать размер создаваемого изображения. ВКонтакте требует размер с шириной 1590 и высотой 400 пикселей. Укажите его и убедитесь, что рядом в правом поле рядом с высотой и шириной выбрано «пикс», а не «см», иначе изображение не поместится и на трех мониторах. Нажимайте ОК.
Чистый холст готов, теперь в дело вступает ваше творчество. Каждый новый элемент изображения добавляйте в качестве разных слоев. По завершении сохраните шаблон шапки в psd, на случай, если в будущем вам понадобится отредактировать шапку. Для ВК сохраните шапку в формате jpg, png или gif.
Добавление шапки в группу
Чтобы установить созданную шапку, перейдите на главную страницу вашей группы. Справа, под аватаркой, нажмите на троеточие возле надписи «Действия». Откроется выпадающий список, в котором нас интересует пункт «Управление».
Вы окажетесь в настройках группы. Найдите пункт «Обложка группы» и нажмите «Загрузить».
Всплывет окно с рекомендациями от ВК насчет рекомендуемых размеров шапки, но мы это уже и так знаем, верно? Кликайте на «Выбрать файл» и выберите созданную картинку. ВК предложит выделить область рисунка для шапки, но если вы делали все согласно инструкции выше – выделение будет автоматическим, просто жмите «Сохранить и продолжить».
ВКонтакте должен автоматически перенаправить вас обратно в настройки и показать уведомление об успешной загрузке изображения. Но не спешите выходить из настроек, иначе ничего не сохранится! Чтобы все сохранить, нужно дополнительно нажать в самом низу страницы на кнопку «Сохранить». Это странное дизайнерское решение подпортило немало нервов владельцам сообществ, будьте внимательными.
Перейдя на главную страницу своей группы, вы можете оценить свою шапку онлайн. Приглядитесь, насколько хорошо видны все элементы на шапке. «Поиграйте» с масштабом страницы по нажатию на Ctrl+ и Ctrl-. Обычно пользователи ставят не менее 70 и не более 120 процентов масштаба.
Хотите изменить или удалить шапку? Для этого уже не нужно лезть в настройки, достаточно навести курсор мышки на шапку, чтобы увидеть 3 скрытые кнопки справа. Первая отвечает за замену, вторая за изменение выделения, третья, с изображением мусорного бачка, за удаление. Если забудете какая и за что отвечает, то просто наведите на нужную кнопку курсор мышки и увидите подсказку.
Добавление шапки через официальный клиент на Андроид, практически ничем не отличается от вышеописанного способа. Единственное отличие – ленточный интерфейс приложения, в котором все отображается в виде вертикальной ленты. Соответственно, пункт «Управление сообществом» здесь расположен не справа, а по центру.
Как наличие шапки способствует успеху группы ВК?
Красивая и качественная шапка будет привлекать новых подписчиков в группу. Из-за своего расположения по центру и вверху, это первое, что видит пользователь, перешедший на страницу сообщества. На шапке можно (и нужно!) указать логотип вашей группы/бренда/продукта и контактные данные. Но с последним лучше не переусердствовать – маленький логотип, со всех сторон обвешан огромными номерами телефонов и адресами выглядит совсем непривлекательно. Также используйте гармоничное сочетание цвета. Голубой текст на красном фоне заставит потенциальных подписчиков не только закрыть страницу с группой, но и внести ее в черный список.
Возможные проблемы и их решения
Создание шапки может быть сопряжено некоторыми сложностями. Рассмотрим самые частые проблемы:
- Шапка выглядит размытой. Проверьте разрешение изображения. Если оно меньше рекомендуемого, то ВК автоматически будет растягивать изображение, делая его «размытым».
- При попытке поставить шапку пишет «неверный формат». ВК принимает изображения только в формате jpg, png и gif. Если у вас изображение с расширением jpeg, то просто переименуйте файл в jpg. Это одно и то же, но ВК требует именно jpg.
Картинка загружается вертикально. Возможно, в мета-тегах изображения стоит вертикальное отображение. Но для его изменения не нужен Фотошоп – обратите внимание на стрелочки снизу загруженного изображения. Нажимая на них, вы можете поворачивать изображение на 90 градусов влево и вправо. Смотрите также, что лучше обложка или баннер в статье “
В наше время существует множество различных вариантов, с помощью которых можно привлечь аудиторию для своего сообщества или группу. Есть специальные боты, мессенджеры и программы, которые позволяют создать уникальную обложку для своей группы.
В «ВКонтакте» каждый администратор может похвастаться уникальной шапкой из своего сообщества. Как это сделать? Сейчас, подробно об этом расскажем. Для того чтобы сделать уникальную обложку, нужно внимательно прочитать данную инструкцию.
- Шаг первый. Наверняка, многим кажется, что создание шапки в «ВК» дело легкое, и, что в этом ничего сложного нет. Но на самом деле, это сделать не очень-то и легко, и к этому стоит отнестись с полной серьезностью. Итак, чтобы создать свою собственную, уникальную обложку, необходимо сначала зайти на свою группу и, для этого нужно быть максимум владельцем или администратором. Найдите кнопочку с «троеточием» и нажмите на неё, выбрав пункт «Управление сообществом».
- Шаг второй. Выбрав данный раздел, вы автоматически перейдете в «Настройки». Этот раздел является самым главным и необходимым, в нем нужно выбрать вкладку «Обложка сообщества».
- Шаг третий. Для того чтобы сделать красивую шапку в группе в вк, нужно нажать на «Загрузить». Перед вами откроется окно, в котором вы должны выбрать нужное вам изображение. Будьте внимательны, выбирая картинку, она должна быть не только интересной, но и высокого разрешения 1590×400. .
- Шаг четвертый. После этого вы можете «Увеличить» или «Уменьшить» изображение, главное стоит помнить, чем выше качество, тем картинка будет четче.
- Шаг пятый. Итак, определившись с картинкой и размером нужно нажать на «Сохранить» в этот момент перед вами появится уведомление о том, что изображение успешно добавлено, но это еще не все. Вы должны снова нажать на «Сохранить» и только после этого шапка будет добавлена.
Если вдруг, вы случайно поставили не ту шапку в группу ВКонтакте, и не знаете, как от неё избавиться, то спешим вас обрадовать, эта проблема решаема! Достаточно повторить все точно, как и в схеме и просто вместо случайного изображения, добавить нужное.
Создание шапки с помощью программ
Иногда, многие пользователи прибегают к помощи интересных программ, с помощью, которых можно создать шедевр.
- dycover.ru – данный онлайн-сервис, пользуется большим спросом среди пользователей. Главные их преимущества: простота, быстрота, удобство и надежность.
- V k-oblozhki.ru – данный онлайн-сервис уже заранее подготовил для пользователей готовые обложки, которые каждый может самостоятельно подобрать и украсить.
Теперь, вы знаете, как установить шапку в группе вконтакте. Как видите, дело это не самое простое. Но, если внимательно читать и правильно следовать данным инструкциям у вас обязательно все получится.
Всем привет, мои дороги друзья и гости моего блога. Вы наверное заметили, что в группах и пабликах вконтакте кроме обычных аватарок иногда ставят новые шапки, которые расположены вверху страницы горизонтально, а не вертикально. Но, как выяснилось, не все знают, как сделать шапку в группе в ВК во всю ширину. Именно этому и будет посвящена моя сегодняшняя статья. Не волнуйтесь. Ничего сложного здесь нет.
Подготовка
Для начала вы должны подобрать нужную картинку, либо же создать ее самому, например в том же фотошопе. Но самое главное, что вы должны учесть, так это размеры изображения. Картинка должна быть не менее 795 пикселей в ширину и 200 пикселей в высоту, но сам вконтакте рекомендует брать изображения в 2 раза больше, то бишь 1590*400.
Давайте ради примера я создам такую картинку в фотошопе, подогнав подо все размеры, чтобы вам было легче. Но если вам вдруг не интересны моменты создания и подгона изображений, то смело можете переходить к следующему разделу.
Кстати, на , который я прошел не так давно есть отдельный урок под эту тему. Разбираются все нюансы создания таких изображений. Там вы сможете сделать реально красивую шапку для сообщества.
Для этого нам нужно сделать следующее:
Теперь войдите на главную страницу вашего сообщества и посмотрите, как как смотрится наша новая горизонтальная обложка. Если вам что-то не понравится, вы в любой момент сможете заменить ее на другую.
Вроде с одной стороны не сложно загрузить обложку в группу, но чтобы создать ее с нуля, и причем качественно, нужны какие-то навыки. Так что если вы захотите, то вы сможете получить такие навыки в онлайн-марафоне по дизайну групп в вк .
Ну а на этом я с вами прощаюсь. Надеюсь, что сегодняшний урок был для вас полезен. Не забывайте подписываться на обновления моего блога, а также делиться материалами статьи в социальных сетях. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Чтобы паблик ВК произвёл на посетителя особое впечатление и подчеркнул атмосферу, создатели соцсети ввели полезное графическое дополнение — шапку. Она настраивается как фон или логотип, а можно пойти дальше и использовать это пространство с пользой для посетителя. Ведь встречают по одежке.
В этой статье:
Как сделать шапку для группы вк
Кроме того, это пространство может стать для вас местом воплощения полёта фантазии и самовыражения. Как холст для художника! Воспользуйтесь этим инструментом и передайте суть вашей группы творчески.
На основе простых пошаговых инструкций из этой статьи, вы узнаете, как сделать шапку для группы вк, с помощью популярных программ и сервисов. Включая настройку платных и бесплатных, интерактивных и минималистичных обложек.
Какой размер картинок и аватара в группе vk
Аватар. Размер аватарки должен быть не менее 200×200 px и не более 7000×7000 px. Опубликованная картинка сжимается до 200×500 px. Для сохранения высокого качества — разработчики подсказывают выбирать многопиксельный масштаб аватара.
Шапка. Минимальный размер обложки 795×200 px . Избежать низкокачественного изображения поможет рекомендация создателей — использовать 1590×400 px .
Размеры мобильной версии vk непохожи с ПК. Чтобы вы знали, «как и где» размещать важные элементы на шапке, нужно разобраться в тонкостях. Определим их:
- Сверху информационная панель телефона составляет 80 px.
- Слева и справа урезается по 195 px.
- Всплывающие доп. настройки занимают по 140 px.
Остаток видимой области составляет 920×320 px. Поэтому, именно в этом радиусе уместно размещать важную информацию.
Следуя советам разработчиков обложка вашего сообщества будет выглядеть красиво и общедоступно для узкоформатных и широкоформатных устройств пользователей.
Как сделать обложку группы в Paint 3D
Создать шапку для группы вк проще простого в Paint 3D который есть на каждом ПК.
Пункт 1. Запустите программу и «Создайте » проект.
Пункт 2. Перейдите во вкладку «Меню ». Кликните «Вставить ». Определите необходимое изображение.
Пункт 3. Выберите «Обрезать ». Готовьтесь к тому, что при добавлении картинки, Paint может без вас урежет её до удобных ему размеров.
Пункт 4. Оригинальный размер изображения был 5848×3899 px., что дает много места для творчества. Для обрезания потяните за белые точки, для выбора прямоугольной области. В Paint 3D размеры 3550×900 px. аналогичны 1590×400 px., поэтому выберите их и нажмите «Готово ».
Пункт 6. Перейдите в «Меню ». Выберите раздел «Сохранить как » и кликнете на «Изображение ». Как дадите название картинке, нажмите «Сохранить ».
Вуаля, шапка готова и можете ее заливать. Ещё Paint 3D обладает и другими возможностями — от банальных эффектов и наклеек, до двух- и трёхмерных фигур и 3D-моделей, которые будут хорошим дополнением.
Как сделать обложку группы в фотошопе
Если у вас есть фотошоп, то это один из лучших вариантов для создания оригинальной шапки. Так как именно он, при владении базовых навыков использования, поможет воплотить ваше воображение в творчество.
Шаг 1. После того как открыли программу, нажмите «Файл » и «Создать… ».
Шаг 2. После настройки файла нужного размера (1590×400 px.), нажмите «Ок ».
Шаг 3. Теперь нужно открыть изображение с которым хотим работать. «Файл » и «Поместить… ».
Шаг 4. Добавленное изображение вставьте в рабочую зону и растяните за кубики к необходимому виду. Во избежания искажения пропорции зажмите клавишу «Shift» и только потом растягивайте.
Шаг 5. У вас должно получится что-то вроде этого. А после подтвердите действие нажав на чек-бокс.
Шаг 6. Перейдите в «Файл », кликните «Сохранить для Web и устройств… » или сочетание клавиш Alt+Shift+Ctrl+S.
Если нужно, шапку можно модифицировать экстравагантными дополнениями.
Но что делать, если вы ценитель минимализма? Подойдя к подготовке обложки с особым вниманием, её можно оформить так, что она не будет нуждаться в эффектах и дополнениях, а всё скажет сама за себя, о чём группа или о чём призыв.
Как создать обложку для группы в вк онлайн
Чтобы создать изящную обложку, не всегда нужно скачивать всевозможные программы.
Есть удобный и многофункциональный онлайн-сервис canva.com . Его широкий ассортимент преимуществ помогает безболезненно за несколько минут сделать шапку для группы вк онлайн.
1. Сначала зарегистрируйтесь. Выберите 1 из 5 тематик регистрации. В зависимости от вашего выбора, сервис вам окажет актуальные шаблоны. Дальнейшая регистрация очень проста, и состоит из 3 вариантов:
2. Выбор шаблона и Добавление своей команды — можете пропустить так как это можно сделать и позже. А так как VK еще нет в шаблонах на странице «Я хочу создать… » жмите «Больше типов дизайнов ».
3. Кликните «» и укажите уже знакомые размеры шапки ВК.
4. После перемещения во вкладку «загрузки », кликните «». Выберите нужную картинку.
5. После, кликните по загруженному изображению и оно окажется в сжатом виде на рабочем поле. С помощью чёрных точек растяните его до нужных размеров.
6. Наполнение. Canva предлагает большой набор «фишечек», которые добавят обложке особую изюминку:
- Элементы — это сборник ярких дополнений.
- Текст — это огромный выбор шрифтов, но на русскую клавиатуру работает не весь ассортимент.
- Фон — дает возможность не использовать свою картинку, выбрав один из предложенных фонов или залить цветом какой вам нравится.
После этих 7 шагов, бесплатно созданная онлайн-обложка для сообщества вк — уже подлежит публикации.
Канва содействует созданию красивой шапки для группы вк, где очень простой интерфейс. С ним разберётся даже ребёнок. А разобравшись во всех тонкостях и возможностях сервиса у вас может получится очень оригинальная и стильная шапка для вашей группы.
Как сделать интерактивную шапку в группе вк
Интерактивная обложка — воспроизведение разнообразной информации в реальном времени.
Благодаря широкому выбору существующих онлайн-конструкторов, создать такую обложку сущий пустяк. Они могут удовлетворить пользователя удобными и неожиданными опциями — от простейшего механизма погоды, до активности участников и курса валют, что безусловно уникализирует обложку.
Используют их в большинстве своём в окружении онлайн-продаж и услуг. Вот несколько примеров:
Помните, что подобный форс обложки подойдёт не для всех пабликов. У каждого свой контент, своя аудитория и соответственно будет свой оригинальный эталон гармоничности. Быть может, для вашего сообщества подойдёт лишь виджет погоды с датой и временем.
Создание интерактивной обложки для группы вк
Выберем один из лучших онлайн-конструкторов vkfiller.ru , на котором и настроим интерактивную обложку.
Этап 1. Кликните «Попробовать бесплатно».
Этап 2. Пройдите авторизацию, нажав «Войти с помощью ВКонтакте ». Если вы открыли сайт в том браузере что и контакт но вас просит авторизоваться вместо «Разрешить », проверьте адрес сайта что бы не попасть на фишинг и не слить свой аккаунт.
Этап 4. Перейдите в раздел «Динамическая обложка». Выберите группу в которой хотите настроить её. Нажмите слева от названия галочку, далее кликнув «Создать/изменить».
Этап 5. Перейдите в «Изменение фона». Готовую шапку можно сразу перетянуть в рабочую зону, но мы загрузим её через «Выберите файл». Выбрав предварительно подготовленную в Canva обложку.
Этап 6. Теперь непосредственно переходим к «Добавлению виджета».
Этап 7. Во время создания статьи, конструктор Vkfiller предлагает 17 разных виджетов на выбор. Остановимся на 3 самых простых, гармонично вписывающихся в наш вариант «дата и время» и «погода (иконка)». И еще курс валют, пусть будет.
В разделе «Настройки виджета» его можно всячески видоизменять.
Этап 8. Немного ниже расположена настройка частоты обновления обложки.
Цена одного обновления = 0,003 р. Поставив частоту обновления на каждую минуту, за сутки выйдет = 4.32 р., а за 31 день = 133.92 р. Если такая внушительная сумма не ударит по вашему карману, то можете смело ставить.
Получилась вот такая незамысловатая красота. Хотя, как говорится: «на свой вкус».
Выбор виджетов и впрямь изобильный, но ищите золотую середину уместности тех или иных дополнений. Когда решитесь что-то вставить, задайте себе вопросы «Не испортит ли это дополнение элегантность обложки?» и «Есть ли вообще в нём необходимость?».
Как бесплатно создать обложку для группы вк онлайн
Бывает, что у автора нету времени на сервисы и программы и нужно просто обрезать готовое изображение, чтобы сразу опубликовать. В этом случае есть быстрое решение — создать обложку для сообщества вк можно в самой группе.
Это делается всего за 5 элементарных шагов.
Шаг 1. Перейдите в раздел «Управление ».
Шаг 2. Нажмите «Загрузить ».
Шаг 3. Нажмите «Выбрать файл ».
Шаг 4. Определите необходимую картинку, чтобы сумма её ширины и высоты составляла не больше 14 тис. px.
Шаг 5. Настройте предпочтительный ракурс и кликните «».
Такой вид обложки вполне достоин кисти художника.
Заключение
Если вы сомневаетесь, что сами справитесь с созданием обложки, то это решаемо. Можно заняться самообучением на бесплатных веб-курсах или просто спросить совета у веб-дизайнера. В целом же у вас получится сделать шапку для группы вк.
И помните: ваш выбор шапки должен зависеть от контента и аудитории, а не своих личных вкусовых предпочтений.
Графическое меню для шаблонов групп ВКонтакте. Обложка для группы в ВК: Цели, Использование, Технические моменты
Здравствуйте, мои любимые!
Сегодня я подробно расскажу как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте Увеличивает количество звонков и заявок на 20%. Важно учесть вопрос создания группового меню. Поэтому я подготовил для вас шаблон меню PSD, чтобы облегчить вам работу.
Начну с того, что сегодня есть два пункта меню:
Вариант 1: Меню закрытой группы
Закрытое меню открывается при нажатии на ссылку. В приведенном ниже примере меню открывается при нажатии на «Открыть меню группы!» Ссылка на сайт.
Вариант 2: Открыть меню группы (фиксированная должность)
Открытое меню — это по сути фиксированный пост с активной ссылкой.
Вторая версия меню появилась сравнительно недавно, когда появилась возможность фиксировать посты со стены в шапку группы или паблик.Он сейчас самый работоспособный.
В обоих вариантах используется Wiki-разметка. Wiki-разметка Позволяет легко и быстро упорядочивать внешний вид группы, создавать графические таблицы и спойлеры, форматировать текст и работать с изображениями, ссылками и якорями. Я не буду подробно останавливаться на разметке, потому что Вконтакте имеет встроенный визуальный редактор, который автоматически переводит ваш контент в разметку Wiki. Здесь я приведу только базовые коды, без которых невозможно составить меню.
Как сделать открытое меню вконтакте
Процесс создания меню будет разобран на примере варианта 2, т.е. Открыть меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Изменился дизайн ВКонтакте. Новый макет и другая актуальная информация в]
Шаблон группового меню PSD
Для создания внешнего меню необходимы 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 пикселей
Размеры центрального рисунка: 395 x 282 пикселей
Шаг 1.
Используя шаблон группового меню PSD, загруженный выше, сделайте два снимка нужного размера.
Шаг 2.
Зайдите в свою группу в «Управление сообществом» (прямо под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация» и сделайте их «ограниченными».
Шаг 3.
Теперь вернитесь на главную страницу вашей группы и нажмите «Редактировать» в появившемся блоке «Материал» (я уже переименовал меню группы).
При редактировании страницы задайте имя, вы можете создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые числа 42211349 — это ID вашей группы
Второе число 47355854 — это идентификатор страницы
Fishka: Создать дополнительные страницы можно вручную. Для этого перейдите по ссылке просмотра:
https: // vk.com / pages? Oid = -Hhxxxxxxxxh & p = pagename
Где
Xxxxxxxx — это идентификатор вашей группы.
Pagename — Имя вашей страницы .
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь скачайте Аватар группы (рисунок справа). На стене будет дубликат фотографии Аватара — удалите его.
Шаг 7.
А теперь внимание. Нажмите на время публикации записи (левый нижний угол поста).
И нажимаем «Закрепить». Закройте это окно и обновите страницу своей группы (F5).
Шаг 8.
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если картинка на аватаре начинается не сверху (в моем шаблоне аватара вариант 2). И вот что мы сделали:
Результат.
Меню готово! Теперь, когда вы нажимаете на центральную картинку, открывается ваше меню:
Здесь можно редактировать, шевелить фото, видео, создавать новые разделы, размещать ссылки.
Внутри главного меню можно также создать графическое меню (подменю). Его ширина не должна превышать 600 пикселей. По высоте размер неограничен. Что позволяет создать отличный лендинг Вконтакте.
Но об этом я расскажу подробнее в следующих статьях. Подпишитесь на обновления блога, чтобы быть в курсе новых фишек. Поставьте лайку и поделитесь статьей с друзьями.
Напишите свои вопросы или мнения в комментариях ниже.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании.Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «Вконтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет представлена ниже, отвечает всем нововведениям и содержит в себе размер текущего времени.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 пикселей составляет 400 пикселей.Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, размещайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если прикрепить его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако вы можете загружать и изображения большего размера, если соблюдена пропорция.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Размер обложки для фотоальбома
Размер картинки для видео
1280 при 720 пикселях.
Вики-страница
Ширина области содержимого Wiki-страницы составляет 607 пикселей. Если вы загрузите изображение большего размера, оно автоматически загрузит 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 для 768. Если я добавлю его на вики-страницу, окажется, что:
Для изменения размера картинки нужно нажать и выставить нужные значения:
Как работать с вики-страницами, я подробно расскажу чуть ниже.Поэтому на этом они не остановятся.
Как сделать, чтобы картинки «ВКонтакте» не лазили? Влияние фона и размера на качество изображения.
Если вы хоть раз пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка аватара или просто фотография из вашего путешествия), то наверняка вы уже знаете, что у них есть свойство, к которому можно прикоснуться. Особенно это заметно на темном (а особенно на красном) фоне и когда картинки не слишком большие.Пример:
Как сделать, чтобы качество снимков не портилось?
Чтобы изображение не лезло (точнее было лазило, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше желаемого размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню 510 размером на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350.Я заработал вдвое больше (1020 на 700) и сэкономил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую гамму. Например, фон сделан белым, а текст — синим:
Как сделать головной убор
Шапка вашей публичной страницы или группы — это первое, что видят пользователи, которые приходят к вам в гости.В большинстве случаев в этом месте есть меню навигации, основанное на публикациях, некоторых интересных сообщениях или важных объявлениях. Давайте посмотрим на примеры использования этого пространства различными компаниями.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку Загрузить.
На обложке можно разместить все что угодно: начиная от названия и девичьей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую особое внимание обратить на возможность динамического покрытия. О том, как это работает, в каких целях можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не фиксируют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи. Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Открыто групповое меню
Открытое меню Я вызываю такое меню, сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит отметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром.Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, этот пример я подсмотрел у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.Таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не прикреплять. Только видео и текст по желанию.
- Видео надо скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из ваших самых успешных постов — тот, который уже получил и продолжает получать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. По сути, на обложке и в фиксированном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньшего размера текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарки с горящим светом, который обычно свидетельствует о приходе нового сообщения.Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький.Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон предприятия
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляется информация о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Соревнования
Вакансий
Каким должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия аватара будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватарка должна быть качественной. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т. Д. Благодаря этому шапка ваших страниц будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, вы можете нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и сохранить его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватар и меню для джиггинга
Для изготовления аватара и меню мерчендайзинга вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем правую область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как выдавать изображения к сообщениям
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если вы не подберете ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно в таком запросе есть качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время для его разработки, вы можете воспользоваться услугами, в которых уже есть готовые выкройки картинок для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
2. canva.com.
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (вы можете использовать свой аккаунт Google+ или электронную почту).
Мы выбираем вашу деятельность. Шаг, на котором вас просят пригласить друзей, мы пропускаем. Попадаем в главное меню, где выбираете запись в Facebook, если нам нужна прямоугольная фотография, или запись в Instagram — если квадратная.
Выбираем шаблон (если в шаблоне стоит отметка «бесплатно», значит, он бесплатный), меняем текст.
При необходимости вы загружаете свое изображение, настраиваете размеры, меняете текст, шрифт и макет надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформить статьи в редакторе
В последнее время во «ВКонтакте» можно делать свои статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать разметку вики
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для оформления текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте вики-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Он выглядит так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Эта статья будет подробным руководством, и я расскажу, как сделать меню для группы ВКонтакте. Красиво оформленное меню от VC Group способствует реальному увеличению посетителей и росту продаж на сайте.
Здравствуйте, дорогие читатели. Расскажем сегодня как сделать красивое меню для группы вконтакте Причем совершенно бесплатно. Кстати, научившись создавать такие темы, можно немного заработать на этом -))). Ни один коммерческий сайт не работает без создания сообщества в социальных сетях, в частности ВКонтакте, что гарантированно поможет привлечь новых клиентов, а также раскрутить ваш бизнес.
Но если ваше сообщество не является привлекательным и, как и все, кто хочет в нем остаться? Я думаю никто !!! Так что давайте украсим ваши группы качественным дизайном и очень быстро научимся это делать. Прежде чем приступить к созданию графики и нашего будущего меню, необходимо установить на свой компьютер программу фотошоп для дальнейшей нарезки картинок. Многие спросят, зачем вообще нужно вырезать картинки. Дело в том, что для каждой ссылки меню нам нужно будет создать отдельную полосу из общего баннера.
Сегодня создано несколько типов меню:
- Открыть с активными точками;
- Закрыто в виде фиксированной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одинакова. Только основное отличие в дополнительных элементах и типах записи и об этом будет подробнее в этой статье.
Для работы с меню нам поможет wiki-разметка , которая сегодня встроена в текстовый редактор ВКонтакте.Он отличается от обычного тем, что в нем будут стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама вики-разметка позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
В этом случае мы будем наблюдать слева от основного аватара гиперссылки группы в виде надписи «Меню группы», при нажатии на которую откроется наше меню с активными элементами и изображениями.
Вид меню будет следующим:
Открыть меню группы (фиксированный материал)
Суть в том, чтобы создать уже открытые пункты меню, которые будут отображаться в описании самой группы, где обычно и отображаются по всем условиям.Наша фотография будет закреплена в описании, которое мы подготовим заранее и свяжем со страницей, на которой у нас будут активные точки. Это меню стало очень популярным в последнее время и пользуется спросом у покупателей. Выглядят они так:
Как сделать красивое меню для Группы ВКонтакте: Пошаговая инструкция
Итак, прежде всего, нам нужно будет создать главный аватар группы, который мы разместим справа, и плагин нашего меню в виде баннера.
- Для аватара 200×332 пикселей;
- Для баннера главного меню 395×282 пикселей.
Как вы могли заметить, высота изображений отличается, и это сделано для того, чтобы изображения не перемещались по высоте и находились на том же уровне, что и высота имени и статуса сообщества, занимающая около 50 пикселей, и именно это значение мы нужно удалить из меню меню.
Чтобы было понятно, если высота основной группы аватаров 332, то возьмем от нее 50 и получим высоту главного меню 82.Если размер значения не имеет, то высота может быть произвольной.
На следующем этапе после создания сообщество настроит материалы, а затем нам нужно запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого вам нужно будет перейти в раздел под группой Avatar под названием «Управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
Теперь создадим общую композицию.Вы, конечно, можете просто вставить картинку вместо аватарки и в описание, но не будете на любителя и покажете, как сделать это профессионально, чтобы это была одна полная картинка, переходящая одна в другую.
Создайте новую ткань в Photoshop с размерами 600×350 пикселей, которую мы будем использовать в качестве трафарета, чтобы вырезать в ней отверстия для наших картинок. Для работы нам нужно перевести размеры всех элементов и линий в пиксели и это делается следующим образом: «Edit-Installation-Main» и вот уже выставляем пиксели.
На следующем этапе создания открытого меню необходимо сделать вырезки под баннером и аватаром, который мы затем получим для загрузки. Для этого перейдите в левый раздел вертикального меню и выберите вырезку.
Используя левую кнопку мыши, как если бы вы выделяли область, вам нужно выбрать блоки нужных вам размеров и после каждого выбора нажимать кнопку «Удалить» и нажимать кнопку «Удалить» и выбирать 50% серый . Такие действия приведут к тому, что блоки будут нужного размера и будут выделены цветом, отличным от основного фона.
Должно произойти следующее:
А теперь просто выбираем ластик и функцию «волшебный ластик», щелкаем по каждому серому блоку и получаем трафареты с вырезами. Следующим шагом мы выбираем наше основное изображение и кладем под фон и получаем готовые картинки, к которым можно написать текст с названием меню или других рекламных элементов.
Отлично. После того, как вы разместите изображение нашего дизайна, мы можем выбрать «Сохранить для Интернета» и получить две наши фотографии.Теперь снова заходим в нашу группу и можем залить основной аватар (вертикаль). Мы будем использовать баннер для меню позже, когда будем работать с кодом Wiki-разметки.
Давайте создадим само меню с активными элементами, которое будет перенаправлять пользователя на нужные разделы стороннего сайта или в альбомы и каталоги в самой группе. Для разнообразия воспользуемся новым изображением -))).
Итак, вернитесь в фотошоп и создайте новый холст размером 400×300 пикселей. После этого выберите в разделе: File-place и выберите картинку для фона меню.
На картинке разместите кнопки нашего будущего меню и вырежьте картинку, как мы делали выше, выделив нужные блоки. После этого также выбираем «Сохранить для Интернета» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам нужно выгрузить картинки из фотошопа в отдельный альбом и спрятать от посторонних глаз. После загрузки каждое изображение получит свое новое имя и уникальный идентификатор.
Обратите внимание, что у вас должно быть:
- Материалы открыты в «ограниченном» режиме;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого зайдите на главную страницу сообщества и выберите свежие материалы, отредактируйте и вызовите «наше меню».
Далее нам нужно вставить картинки, которые мы получили при вырезании в Photoshop. Кто-то пользуется кодами разметки, но чтобы не мудрствовать, предлагаю просто выбрать вставку картинки кликом на иконку камеры и поочередно скачивать друг друга.
Работая в текстовом редакторе, если после загрузки картинок щелкнуть значок в виде скобок в правом верхнем углу, вы должны увидеть такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов.Это решается вставкой «nopadding» перед размером изображений.
Для объяснения ниже написано, откуда оно было взято, но учитывая, что все будет вставлено автоматически и не нужно быть мудрым, и откройте, как некоторые пишут каждое изображение и берут идентификатор, затем просто загружайте и сохраняйте.
[]
Где xxxxx — ID вашей картинки
yyyyy — ширина в пикселях (не более 388)
В итоге должно получиться так:
Теперь наши картинки собраны в отдельный баннер.А чтобы добавить каждый элемент в ссылку, просто нажмите при отключенной разметке на картинке и в разделе ссылки вставьте скопированный URL.
И вот мы подошли к самому главному и последнему пункту создания нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит так:
http://vk.com/page-116682062_51411604?Act\u003dEdit&hid=183950676§ion\u003dedit
Напомним, мы в начале статьи делали шапку меню, которая будет продолжением нашего основного аватара и для него просто сделали трафарет.Вот только сейчас нам нужно.
Перейти на главную страницу и сделать следующее:
Шаг номер 1.
Вставьте адрес деревни в текстовое поле для новой записи на стене, после чего он преобразуется в ссылку.
Шаг номер 2.
Для записи прикрепляем изображение нашей вилки для меню и нажимаем Отправить.
Шаг номер 3.
Теперь, когда запись опубликована, щелкните время создания в левом нижнем углу записи и выберите «исправить».
Отлично !!! С этой целью. Теперь вы знаете, как создать крутое меню и можете на этом неплохо заработать. Всем советую делать в следующем порядке:
- Придумайте структуру и упорядочите дизайн изображений меню;
- Делаем примерочные размеры и вырезаем все изображения;
- Вставляйте изображения в альбомы;
- Отредактируйте все вырезки в редакторе и опубликуйте на главной странице группы.
В итоге мы получаем это меню.
Но само меню при нажатии выскакивает с активными ссылками. Стоит поиграть с размерами и вписаться в ваш экран, но не забывайте про дисплей в мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году внесены новые изменения при создании изображений и требований к изображениям которых.
Скачать шаблон меню VK Group + Все исходники урок
Надеюсь, материал оказался полезным, и вы легко поняли, как сделать красивое меню для группы ВКонтакте.Подпишитесь на обновления блога и быстрые встречи в новых сообщениях. Если у вас есть вопросы, пишите их в комментариях, и я обязательно вам помогу.
Применяю видео для консолидации читал -))).
Чем лучше оформлена ваша группа, тем большее внимание она способна привлечь. Если мы говорим о работе с коммерческим сообществом, то дизайн нужно делать основательно. Дело в том, что красивый дизайн группы ВКонтакте повышает доверие к сообществу со стороны подписчиков, а также улучшает конверсию при введении новых участников.В статье вы можете узнать, что это такое. Новые участники приравниваются к новым заказам и продажам. Больше людей — больше денег.
Одним из примеров того, как изменение дизайна в группе позволило увеличить количество подписчиков, является публичная вечеринка, посвященная здоровому питанию — VK .com / Goodiet. Здесь публикуются различные рецепты для людей, которые занимаются спортом и следят за своим питанием.
На данный момент у сообщества более 360 000 подписчиков. На начальных этапах своего развития администрация Группы не уделяла особого внимания дизайну своей платформы.
Сообщество развивалось за счет публикации сочных фотографий и нужных статей, а также за счет рекламы в других пабликах. Вот пример красиво оформленного контента от их группы.
vk.com/goodiet — вкусные котлеты из куриной капусты. Полноценное питание для занятий спортом.
Средняя стоимость одного абонента была примерно 3-4 рубля. Достигнув первых 50 000 участников, администраторы решили изменить свой дизайн и заказали обложку и аватар у дизайнеров.
За счет этого увеличился процент конверсии в абонентов, а цена на одного участника снизилась до 1,5 руб.
Регистрация групп
Перед тем, как приступить к проектированию вашего сообщества, вам необходимо знать, что входит в дизайн группы.
Крышка
Один из основных элементов дизайна. Благодаря обложке создается первое впечатление о группе. Поэтому его созданию важно уделить большое внимание.
Оформление аватара при оформлении группы
Второй по величине элемент дизайна.В новом дизайне с обложкой аватарка практически не заметна. Но это не значит, что не стоит заморачиваться с его созданием.
При нажатии на AVU он открывается в новом окне в полном размере.
Если использовать классический стиль оформления без обложки, то аватарка отображается так:
Дизайн меню
Очень полезный инструмент общественной навигации. Очень часто используется в коммерческих группах или сообществах, нуждающихся в разделении контента по категориям.Например, меню очень полезно в пабликах с книгами.
Карты товаров
Используется населением, занимающимся продажей товаров или услуг.
На сегодняшний день 90% групп используют новый формат оформления с обложкой. Если вы тоже предпочитаете этот стиль, то уделите большое внимание созданию красивой обложки.
Как изменить дизайн группы ВК?
Во-первых, решите, какие элементы вы будете менять.
Если вы хотите установить новую обложку, то зайдите в меню управления сообществом.
В окне «Основная информация» нажмите кнопку «Загрузить» в разделе «Обложка сообщества».
После того, как обложка устанавливается включением добавления нового аватара. Для этого наведите указатель мыши на область аватара и нажмите кнопку загрузки.
Выберите желаемое фото на вашем ПК.
Чтобы установить изображения в карточку продукта, вам сначала нужно включить их в настройках сообщества.
Для этого перейдите в раздел «Управление» и откройте меню «Разделы».
В открывшемся меню включите раздел продукта.
Установите изображение.
Оптимальные размеры
Обложка — 1590х400 пикселей.
Аватар — 200x 200 пикселей.
Баннер для меню — 510х510 пикселей.
Изображение для карточки товара — 834х834 точки.
Готовые шаблоны обложек и аватарок для регистрации групп ВКонтакте
Если вы не хотите тратить время на создание дизайна и деньги на дизайнера, то вы можете скачать шаблоны нового дизайна групп ВКонтакте в формате PSD.
Рассмотрим 5 самых популярных сайтов, на которых можно найти шаблоны:
- Freepsd. . Паблик ВК, в котором размещены шаблоны для оформления групп для бесплатного скачивания. Здесь вы можете скачать PSD исходники на самые популярные темы и изменить их под свой стиль.
- You — шт. ru . Сайт, где размещены бесплатные шаблоны обложек, атак и меню для ВКонтакте. Также здесь вы можете найти подробные уроки по работе с исходным кодом в Photoshop.
- Ероховец. ru . Большой выбор шаблонов нового дизайна ВКонтакте для большинства популярных тем.
- Все — Для — Вконтакте. На сайте представлен огромный выбор изображений для меню, аватарок и баннеров.
- Бесплатно pSD -Sheloba . Еще один паблик вконтакте, где регулярно публикуются шаблоны обложек, баннеров, аватарок и постов.
Редактирование шаблонов
После того, как шаблоны дизайна загружены, чтобы понять, как их редактировать. Для этого нам понадобится Photoshop, потому что он работает с форматом PSD.
Запустите Photoshop, откройте меню «Файл» и выберите «Открыть».
Откройте желаемый источник на вашем компьютере.
Поскольку мы используем шаблон, все, что нам нужно изменить, — это текстовые элементы.
Для этого выберите Инструмент со значком «Т» и щелкните любой из текстовых элементов.
Введите свой текст.
Пример создания баннера.
После того, как вы полностью закончили редактирование — сохраните результат в формате PNG или JPG.
Для этого откройте меню «Файл» и нажмите «Сохранить как …».
В открывшемся окне измените тип файла с PSD на нужный.
Возможные проблемы
У вас могут возникнуть трудности с созданием дизайна, поэтому вам нужно учитывать возможные проблемы при работе с дизайном группы.
Низкое качество изображенияОчень распространенная проблема — когда при создании аватара или обложки пользователи используют изображения в низком разрешении и растягивают их до оптимальных размеров. Попробуйте в качестве основного фото для фона использовать фото в разрешении от 1280х720 пикселей и выше.
Отсутствие идей
Если вы точно не знаете, как создать сообщество, то просмотрите несколько примеров конкурентов. Постарайтесь подчеркнуть вдохновение и найдите интересные дизайнерские решения.Главное — не копировать все их предметы, ведь любой дизайн должен быть уникальным.
Результат
В итоге стоит отметить, что дизайн группы ВК — самая важная часть при продвижении. Красивый дизайн может увеличить конверсию при присоединении, а также повысить доверие подписчиков.
Для создания качественной обложки, аватара или меню не обязательно обращаться к профессиональному дизайнеру, всегда можно воспользоваться бесплатными шаблонами.
Vk Account Creator Zennoposter Template
Vk.com Автоматическое создание профиля.
Шаблон для автоматического создания профиля на сайте vk.com
Для использования шаблона необходимо подготовить почту, списки имен и фамилий, иметь аккаунт на одном из сервисов simsms.org, smsvk.net, sms-activate.ru, smslike.ru или sms-reg.com и пополнить баланс есть. Можно вводить числа вручную.
Шаблон автоматически приходит на ваш сайт vk.com, заполняет все необходимые формы, обзванивает заказы, подтверждает почтовый ящик (если он выбран в настройках шаблона ввода) и заполняет анкету — выбирает аватар, заполняет дату рождения, страну , город аккаунт, добавить несколько случайных групп из файла, добавить себе на стену несколько случайных звуков из поиска.Все это происходит в случайном порядке с разными временными диапазонами.
Процедура запуска:
Количество выполнений: -1
Максимальное количество потоков: Неограниченно
Входные данные:
Все входные данные необходимого шаблона задания — находятся в папке «Data», которая должна располагаться в каталоге проекта (шаблоне).
Папка данных
файлов
ua-agent.txt
Файл со списком юзерагентов (браузер, версия и т. Д.)), используемый шаблоном. Этот файл был добавлен в связи с тем, что программа может использовать старые версии браузеров, в результате шаблон не может работать. Вы можете добавить свои юзерагенты.
Данные берутся случайным образом без удаления для каждого выполнения.
phones.txt
Если вы хотите обойтись без автоматических услуг, выберите «Ручной ввод кода SMS». В этом случае шаблон возьмет реальные номера телефонов из этого файла, а когда сайт попросит вас подтвердить, появится всплывающее окно с полем для ввода кода из смс.
Номера записываются в формате: +734567, т.е. в полном формате с международным кодом.
Возьмите случайную строку с удалением.
emails.txt
Данные из почтового ящика, которые будут присвоены профилю после регистрации.
Записывается в виде электронной почты: пароль
Данные берутся с первой строки при удалении.
Наличие данных в этом файле обязательно, если в настройках ввода установлена опция «Подтвердить учетную запись по электронной почте».
имен.txt
Он определяет список имен.
Каждый раз берется случайная строка без удаления. Если данные в этом файле недоступны, шаблон самостоятельно сгенерирует случайное имя. Половой профиль, указанный в настройках шаблона ввода, будет проигнорирован и будет указан в соответствии с сгенерированным именем.
surnames.txt
Определяет список имен.
Каждый раз берется случайная строка без удаления. Если данные в этом файле недоступны, шаблон самостоятельно сгенерирует случайное имя.
groups.txt
Определяет список групп, которые могут подписаться на профиль регистрации Паулсена.
Начинает случайное количество случайных строк. Если данные в файле отсутствуют — профиль не входит в группу.
Папка Аватар
Папка с картинками для основной фотографии профиля.
Запускает случайный файл. В настройках ввода указана необходимость его удаления.
Если в папке нет фотографий — Аватар не загружается.
Вывод:
профилей.txt
Записать данные из успешно созданных и активированных в виде учетных записей, выбранных в настройках шаблона ввода.
Файл шаблона создается самостоятельно, если таковой имеется.
не активирован email.txt
Записать в форму данные из аккаунтов, которые не удалось подтвердить по почте.
Файл шаблона создается самостоятельно, если таковой имеется.
профилей с proxy.txt
Запись данных из успешно созданных и активированных аккаунтов в виде номера телефона, пароля, прокси.
Этот файл создается, если для параметра ввода установлено значение «Профиль привязки, зарегистрированный на прокси».
Папка zpprofile
В этой папке находятся файлы по телефонному номеру (дальнейший вход в профиль), в которых содержится информация о cookie-файле и успешно зарегистрированных пользователем-агентом профилях.
Папка создается, если вы выбираете опцию «Сохранить зарегистрированные профили zpprofile» во входных НАСТРОЙКАХ.
Ошибка папки
Если операция шаблона остановлена по ошибке (из-за неправильно заполненных данных или изменений на сайте), она автоматически создает в папке файлы ошибок, о которых нужно сообщить.Чтобы вернуться к работе как можно скорее, вам необходимо предпринять следующие шаги:
Если вы столкнулись с проблемой в первый раз, запустите шаблон в потоке без прокси и посмотрите, в каком месте произошел сбой. Опишите этот момент своими словами и отправьте описание на [email protected] вместе с архивным файлом в папке «error».
Если вы ранее обращались в техподдержку, то перед запуском шаблона удалите все файлы в папке «error».
Выполнение вышеперечисленных пунктов ускорит решение Ваших проблем!
Настройки ввода Шаблон Zennoposter:
Основной
1.Путь к папке проекта.
2. Выбор файла, из которого будет использоваться прокси (в случае, если прокси будет использоваться проксичекера, или не использоваться вообще, поле остается пустым).
3. Выбор услуги для автоматического подтверждения номера.
4. Поле для ввода указанного вами API-ключа сервиса.
5. Страна, мобильные номера, для ручного ввода кодов из SMS. Обязательное поле, если вы выбрали «Ручной ввод кода из SMS»
6. Привязка профиля зарегистрированного к прокси.Когда эта опция включена, зарегистрированный профиль прикрепляется к прокси, взятому из файла. После привязки к учетной записи прокси — привязанный прокси удаляется из файла. Данные, успешно записанные в зарегистрированные профили, дополнительно создали файл шаблона «профиль с proxy.txt» в качестве телефона; проходить; proxy
7. Сохраните в zpprofile зарегистрированные профили. Если вы включите эту опцию, папка «zpprofile» будет создана в папке шаблона, в которой для сохранения файла были успешно зарегистрированы профили с данными, которые содержат информацию о файлах cookie и учетных записях пользовательских агентов.Файлы данных для дальнейшего использования профилей — повышают доверие к Аккаунту, с сайта
Профиль:
1. Пол создал профили — Male \ Female.
2. Born in the From and To — выберите случайный год из выбранного диапазона.
3. Не показывать дату своего рождения на моей странице. При повороте — выставляю выкройку в настройках аккаунта опция «Не показывать дату рождения»
4. Профиль страны.
5. Профиль города (набор)
6. Используйте случайный город в России. Этот вариант работает корректно, если выбран профиль страны — «Россия».При включении вышеприведенное поле игнорируется, и после установки регистрационного профиля программа произвольно генерирует город в России.
7. Подтвердите свою учетную запись по электронной почте. В нем указано, что должен быть привязан пользовательский профиль к вашему почтовому ящику и подтверждена привязка
8. Удалите фото после загрузки. При включении этой опции фотография — загруженная в профиль аватара удаляется из папки «Аватар» после загрузки
9. В каком виде записывать данные о зарегистрированных профилях в выходной файл профилей.txt «. Укажите формат записи выходных данных в результирующем файле. Если выбрано» Подтвердить учетную запись по электронной почте «, а данные в файле» emails.txt «нет — запись будет производиться без учета данных почтового ящика. .
10. Используйте «;» (точка с запятой) в качестве разделителя в файле «profiles.txt». Если вы включите эту настройку — файл с разделителями «profiles.txt» будет действовать «;» (точка с запятой) вместо «:» ( толстая кишка).
Контакты службы поддержки ВКонтакте | LiveAgent
Похоже, вы пытаетесь связаться со службой поддержки Contact VK (Vkontakte).К сожалению, мы не связаны со службой поддержки Contact VK (Vkontakte). Мы две совершенно разные бизнес-организации. Однако, чтобы облегчить вам жизнь, мы исследовали веб-сайт Contact VK (Vkontakte) и нашли следующие контактные данные службы поддержки клиентов. Пожалуйста, свяжитесь с представителями Contact VK (Vkontakte), связавшись с ними напрямую, используя контактную информацию, указанную ниже.
Связаться с VK (Vkontakte) Email поддержки
НЕТ
Связаться с VK (Vkontakte) Live Chat Support
НЕТ
Связаться с VK (Vkontakte) Call Center Support
НЕТ
Связаться ВК (Вконтакте) Форум
НЕТ
Связаться ВКонтакте (Vkontakte) Facebook Страница
НЕТ
SLA и соглашения
Электронная почта SLA
НЕТ
Live Chat SLA
НЕТ
Call Center SLA
НЕТ
Forum SLA
НЕТ
Связаться с VK (Vkontakte) Условия использования
НЕТ
Связаться ВКонтакте (Вконтакте) Политика конфиденциальности
НЕТ
Связаться ВКонтакте (Вконтакте) Политика безопасности
НЕТ
Связаться ВКонтакте (ВКонтакте) GDPR
НЕТ
Другие ссылки
Связаться ВКонтакте (Vkontakte) Wikipedia Страница
НЕТ
Связаться ВКонтакте (Вконтакте) Партнерская программа
НЕТ
Вернуться в каталог Создать учетную запись БЕСПЛАТНОСоздайте обложку для группы в контакте.Обложка группы ВКонтакте — эффективный инструмент привлечения клиентов
Группы Вконтакте теперь не самые ленивые. Но создать группу и правильно ее сформировать — это другое дело.
Если вы хотите заинтересовать и подписаться на вас, вам стоит позаботиться о создании обложки для группы ВКонтакте. Желательно сделать это до того, как вы начнете заливать трафик на новую страницу в социальной сети.
Уловка, которая поможет сделать имидж компании солиднее: заказать обложку для группы ВК и для страницы в однотипном ФБ.Размеры будут разные, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы ВК привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и заставить посетителя подписаться на страницу. Второго шанса не будет.
- Это возможность всего за секунду с помощью изображения создать желаемый имидж компании в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место, чтобы поговорить о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас занимается ваш бизнес? Вы можете написать информацию на обложке и как можно быстрее донести ее до всех, кто войдет в вашу группу.
Прежде чем приступить к изучению того, как сделать прикрытие сверху в группе ВК, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ.Результат хорошего дизайнера будет на высоте. Но за качество нужно платить, а также — потратить время и силы на поиск художника и взаимодействие с ним.
2. Разберитесь, как сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки, а также сэкономит на дизайне.
Если выбрать второй способ, то возникает вопрос, где сделать обложку для группы ВК.Добро пожаловать в Управление сообществом. Эта функция стоит на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы выделили красным:
Параметр «Обложка сообщества» — это четвертый пункт после названия, описания и типа группы. ВК предлагает два варианта: загрузить или удалить обложку.
Если вы сами понимаете, как сделать обложку в ВК в группе, вы можете обнаружить, что сам сайт предлагает пользователям ответить на этот вопрос. Идеальный размер изображения для обложки — 1590 × 400 пикселей, формат — JPG, GIF или PNG.
Осталось сделать дизайн. Для этого вы можете использовать графические редакторы, такие как Photoshop или CorelDRAW, или вы можете использовать возможности более простых онлайн-сервисов изображений.
Один из самых популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — www.canva.com. С ним будет несложно понять, как сделать горизонтальную обложку в группе ВК.
Сервис позволяет использовать готовые стильные шрифты и варианты макета текста на картинках.Некоторые шаблоны доступны бесплатно, некоторые — за плату.
Когда обложка будет готова, загрузите ее в группу ВК — и наслаждайтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в ВК в группе, а в следующих выпусках поговорим о других маркетинговых инструментах, которые обязательно пригодятся вашему бизнесу.
Попробуйте свои силы в 10-дневной бизнес-игре «Your Start», , в которой вы начнете зарабатывать деньги на своем бизнесе, используя свои таланты и сильные стороны!
В нем мы постарались собрать наиболее эффективные сервисы, поэтому используйте и интегрируйте их в свои бизнес-процессы.
Оставайтесь на связи!
Если вы не готовы заказывать создание обложки для группы ВКонтакте у дизайнера, то можете попробовать нарисовать ее самостоятельно. Если вы дружите с Photoshop, Avatan или Kanva например, то проблем не будет. Вам нужно знать требования к размеру и формату изображения, а затем — ваше творчество. В этой статье подробно рассказывается, как сделать обложку для группы ВКонтакте в Avatan, бесплатном онлайн-редакторе, и даны рекомендации по работе с Photoshop онлайн и онлайн-редактором Canva.
Обложка ВКонтакте может быть любого размера, но сервис рекомендует использовать размер изображения 1590 на 400 пикселей для сохранения качества изображения. Именно такое соотношение сторон позволит изображению уместиться в отведенном для шапки пространстве — вверху группы или паблика.
Как сделать обложку для группы ВКонтакте онлайн
Если у вас на компьютере нет фотошопа или другой подобной программы, воспользуйтесь онлайн-сервисами для создания обложки для группы ВКонтакте. Подойдут такие онлайн-фоторедакторы, как Avatan, Canva, Photoshop online и некоторые другие.Основное требование к графическому редактору:
- возможность создания макетов определенного размера,
- вставить свой текст на изображение
- использовать несколько фотографий или изображений в одном макете,
- сохранить в jpeg, png.
Если эти операции выполнимы, то прикрыть не составит труда.
Важно! В какой бы программе вы ни делали шапку для Вконтакте, убедитесь, что компьютер у вас готов заранее:
Логотипв формате * png,
картинка для фона (можно скачать с яндекса или любое стоковое изображение),
текст, который вы хотите видеть в шапке Вконтакте.
Как сделать обложку для группы ВКонтакте в редакторе Аватан онлайн
Этот вариант подойдет тем, у кого уже есть какая-либо картинка или фото для обложки группы в контакте, которая будет служить основным фоном вашего макета. Или есть файл-картинка нужного вам цвета. Например, я скачал голубой светлый фон с Яндекс изображений.
Загрузить фоновое фото
Напомню, как создать макет в. Сначала установите приложение ВКонтакте, которое называется Аватан.Зайдите в нее и загрузите с компьютера изображение, которое будет служить фоном для группы.
Загружено фон:
Установить размер макета 1590 на 400 пикселей
Размер загруженного мной изображения отличается. Для того, чтобы получил правильный размер , перейдите к кнопке слева «Обрезать» и введите данные, а именно ширину 1590 пикселей и высоту 400 пикселей. Подтвердите, нажав «Применить».
Вставьте желаемый текст
Добавить логотип группы
Добавьте свой логотип со своего компьютера.Это делается на вкладке «Стикеры» с помощью команды «Пользовательский стикер». Желательно, чтобы логотип был в формате * png, то есть с прозрачным фоном, чтобы он не перекрывал основной цвет макета.
При необходимости часть вставленного изображения можно стереть ластиком-кистью. Этот инструмент открывается, когда вы выбираете вставленное изображение. Таким образом, вы можете удалить ненужный фон со своего логотипа.
Сохранить результат в компьютер
Сохраните макет в формате * jpeg или * png и вставьте в свою группу.
Эта очень простая шляпа была создана всего за 10 минут. На фото ниже показано, как это выглядит уже в установленном виде в группе. Конечно, нужно подумать, какую информацию вы хотите передать в тексте, какие картинки вы хотите вставить.
Подробнее о редакторе читайте в статье «Photoshop Avatan онлайн». Однако напоминаю, что в сети есть настоящий фотошоп, а вовсе не аватан или другой подобный сервис с ограниченным набором операций.Текст о нем ниже, знакомьтесь.
Обложка ВКонтакте для группы и фотошоп онлайн
Еще один вариант создания обложки для сообществ ВК — фотошоп онлайн. Бесплатный сервис, в котором сохранены самые важные и необходимые операции обычной «компьютерной» версии этого замечательного фоторедактора.
Дальше описывать не буду: это не составит труда тем, кто до этого работал с фотошопом на компьютере.И если вы никогда ничего не создавали в этой программе, пояснения требуют отдельной статьи — программа слишком сложна, чтобы уместить описание в пару абзацев.
Холст для создания обложки группы ВКонтакте
На мой взгляд, самая удобная и простая онлайн-программа для работы с графикой — Canva. Вполне подходит для создания шапок ВКонтакте. Легко, быстро, доступно как на компьютере, так и в мобильной версии. Несмотря на то, что готовых шаблонов обложек для группы ВКонтакте в Canva нет, вы можете создать их самостоятельно.
Все инструменты, которые могут вам понадобиться для создания обложки в редакторе холста, описаны в.
Скоро будет отдельный урок по ВКонтакте и Canva, следите за обновлениями.
Скоро будет отдельный урок по ВКонтакте и Canva, следите за обновлениями. .
Пример моей шляпы, созданной в Canva (я не дизайнер, но у меня получилось неплохо).
Как загрузить обложку в группу ВКонтакте
Вряд ли вы не знаете, где находится обложка сообщества ВКонтакте, но на всякий случай подсказка.Зайдите в Управление сообществом, нажав пресловутые три точки под аватаркой или старой обложкой группы.
Затем во вкладке «Основная информация» нажмите «Загрузить». Далее настройте отображение заголовка, как будет указано.
Удачного Вам творчества, красивых обложек для Ваших групп! Полезные материалы можно найти в разделе на.
Скачать статью в pdf
На моем сайте отключено копирование текста, поэтому если вам нужна полная статья, то вы можете купить МК с записью в формате * pdf и наслаждаться ею на своем компьютере.
Документ содержит все изображения, ссылки и, конечно же, сам текст.
Любая работа должна быть оплачена. Спасибо за понимание!
Группы Вконтакте теперь не самые ленивые. Но создать группу и правильно ее сформировать — это другое дело.
Если вы хотите заинтересовать и подписаться на вас, вам стоит позаботиться о создании обложки для группы ВКонтакте. Желательно сделать это до того, как вы начнете на новой странице в социальной сети.
Уловка, которая поможет сделать имидж компании солиднее: заказать обложку для группы ВК и для страницы в однотипном ФБ.Размеры будут разные, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы ВК привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и заставить посетителя подписаться на страницу. Второго шанса не будет.
- Это возможность всего за секунду с помощью изображения создать желаемый имидж компании в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место, чтобы поговорить о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас занимается ваш бизнес? Вы можете написать информацию на обложке и как можно быстрее донести ее до всех, кто войдет в вашу группу.
Прежде чем приступить к изучению того, как сделать прикрытие сверху в группе ВК, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ.Результат хорошего дизайнера будет на высоте. Но за качество нужно платить, а также — потратить время и силы на поиск художника и взаимодействие с ним.
2. Разберитесь, как сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки, а также сэкономит на дизайне.
Если выбрать второй способ, то возникает вопрос, где сделать обложку для группы ВК.Добро пожаловать в Управление сообществом. Эта функция стоит на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы выделили красным:
Параметр «Обложка сообщества» — это четвертый пункт после названия, описания и типа группы. ВК предлагает два варианта: загрузить или удалить обложку.
Если вы сами понимаете, как сделать обложку в ВК в группе, вы можете обнаружить, что сам сайт предлагает пользователям ответить на этот вопрос. Идеальный размер изображения для обложки — 1590 × 400 пикселей, формат — JPG, GIF или PNG.
Осталось сделать дизайн. Для этого вы можете использовать графические редакторы, такие как Photoshop или CorelDRAW, или вы можете использовать возможности более простых онлайн-сервисов изображений.
Один из самых популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — www.canva.com. С ним будет несложно понять, как сделать горизонтальную обложку в группе ВК.
Сервис позволяет использовать готовые стильные шрифты и варианты макета текста на картинках.Некоторые шаблоны доступны бесплатно, некоторые — за плату.
Когда обложка будет готова, загрузите ее в группу ВК — и наслаждайтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в ВК в группе, и в следующих выпусках поговорим, что обязательно пригодится вашему бизнесу.
, в котором вы начнете зарабатывать на своем бизнесе, используя свои таланты и сильные стороны!
В нем мы постарались собрать наиболее эффективные сервисы, поэтому используйте и интегрируйте их в свои бизнес-процессы.
Оставайтесь на связи!
Как сделать обложку для группы Вконтакте? В новом дизайне появилась новая функция для сообществ — это обложка. Рассказываю несколько вариантов крутого дизайна паблика в ВК. Посетители будут в восторге.
Здравствуйте!
Из этой статьи вы узнаете, как сделать обложку для группы ВКонтакте.
Кроме нее, я покажу еще несколько способов элегантного оформления пабликов, кстати, такие обозначения давно не появлялись, в общем модная фишка, если хотите в этом году поразить!
Пробовал, понравилось).
Прямо так, как выглядит сайт!
Друзья, давайте сначала покажем, как выглядит обложка сообщества ВКонтакте.
Он показал пример картинки из своего блога.
Это кстати новая функция контакта).
Вообще как сказать все новое, давно забытое старое.
Это я к тому, что такая тема в Твиттере.
По мне смотрится прилично.
Да, в этой соцсети много обновлений …
Хотя сначала многие критиковали новый дизайн, в том числе
Мы пытались поменять дизайн на старый), но поначалу это было недостаточно комфортно.
У меня даже была статья по этому поводу).
Сначала все работало, теперь ребята, на старую не перейти.
Хотя люди уже сделали много разных плагинов и расширений.
Правда, как старый ВК, не будет смотреться, можно только так сделать.
Но! Друзья, по многим новинкам снимаю шляпу перед админами ВК! Друзья, от слов к делу.
Вы наверняка хотите узнать, как сделать обложку для группы ВК?
Если я расскажу, как это сделать, у вас уйдет много времени).
Для начала нужно выбрать изображение.
Советую зайти сюда
Пройдите по ссылке.
размеров обложки для группы ВКонтакте
Размеры обложки для группы ВКонтакте
Рекомендуемый размер: 1590 × 400.
Минимальный размер: 795 × 200
Нажмите на размер. Далее устанавливаем размеры: 1500 × 400
Как и на скриншоте ниже:
После выбора возникает логичный вопрос, как поставить обложку на группу ВК?
Свяжитесь с вашим сообществом.
Первым делом поставьте аватарку, если у вас ее еще нет!
Так как обложка в аве не показывается, у вас будет такая ерунда).
Далее.
Нажмите 3 точки, в открывшейся вкладке выбираете: «Управление сообществом»
Затем в открывшемся окне «Загрузка»
После выбора и загрузки поверните изображение как хотите).
Это можно закончить … но!
Помните, в начале этой статьи я вам обещал классный паблик, несколько вариантов?)
Посмотрите, а как еще можно устроить.
Это сделано в моем сообществе).
Я делал через фотошоп.
К сожалению, пока статья по оформлению такого плана не готова, скоро напишу).
Для ленивых могу составить вам такой план, соответственно дизайн подберет вам по теме).
Стоимость 500 руб.
Пишите в личку или в комментариях.
Что еще интересного в ВК?
Новые контактные микросхемы
Нравится
Функционал находится прямо ВКонтакте.
По сути, это обрезанный фотошоп).
Можно редактировать фото, писать на них, набор смайлов, можно переделывать чью-то фотографию.
Вообщем прикольная штука).
Еще интересная штука. Очень близко к нашей теме, а скорее к раскрутке сообщества.
Суть всего, устроить конкурс, подключить бесплатную программу, которая автоматически определяет победителя.
С помощью этого чипа можно прилично увеличить количество абонентов.
В статье я также рассказываю о сообществах, в которых можно давать рекламу, почти за символическую сумму денег.
Если говорить о дизайне, собственно, ребята, сейчас это очень важно.
Как говорится, встречаются по одежде.
Заметил такую вещь у себя в группе.
После обновления дизайна количество переходов по отношению к подписчикам значительно увеличилось.
Как будто с таким же количеством переходов подписывались гораздо активнее.
Во всяком случае она была у меня.
Еще советую сделать меню в паблике.
Регулярно проводите конкурсы.
Существенно помогает, в виде лайков и репостов.
Зачем это нужно?
Видите ли, сейчас групп по какой-то теме существует вал.
Если у вас миллион человек, вам будет легче.
Ну, а если нет, то зачем пользователю проводить с вами время?
Стадный инстинкт никто не отменял).
Где подписчиков больше, там и народ.
Винт больше не работает).
Раньше можно было, теперь хоть чуть-чуть).
В общем, правильно начинать изначально, оценивать конкуренцию.
У меня есть статья на эту тему.
Выход единственный — заинтересовать читателя.
Здесь проходят конкурсы и розыгрыши и привлекают их.
Я дал тебе таблетку от головной боли, сделай это).
Друзья, еще много разных фишек.
Все в одной статье не расскажешь.
Интересно, читайте этот блог, в нем я до сих пор горю).
Если есть вопросы, пишите в комментариях.
Всегда отвечаю.
Вот и все, всем пока!
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании.Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Текущие размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит параметры, актуальные в данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их сторон не превышало 2: 5.
Покажу пример.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, поскольку «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей.Посмотрите, как это закреплено в приложении на мобильном телефоне:
Чтобы этого не произошло, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало свое место в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего иметь квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому покажу на примере.
Предположим, у нас есть квадратное изображение со стороной 510 пикселей. Если мы прикрепим его к нашей записи, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
Так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Картинки для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве объявления для своей статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если они пропорциональны.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если она будет темной окраски и более-менее однообразной, так как название статьи и сообщества теряется на светлом фоне.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер фотографий 1080 на 1920 пикселей. Размер видео — 720 на 1280 пикселей.
Технические характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук AAC.
В рассказах необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. С компьютера этого сделать нельзя.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Ширина области содержимого вики-страницы составляет 607 пикселей. Если вы загрузите изображение большего размера, оно автоматически загрузится шириной 400 пикселей. Пример: у меня есть изображение размером 1366 на 768 пикселей. Если я добавлю его на вики-страницу, я получу следующее:
Чтобы изменить размер изображения, щелкните по нему и установите необходимые значения:
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому на этом мы не будем останавливаться.
Как сделать так, чтобы изображение «ВКонтакте» не сжималось? Влияние фона и размера на качество изображения.
Если вы когда-либо пробовали загружать изображения ВКонтакте (неважно, была ли это картинка на аватаре или просто фотография из вашей поездки), то вы наверняка уже знаете, что они имеют тенденцию к уменьшению. Особенно это заметно на темном (а особенно на красном) фоне и когда изображение не слишком большое. Пример:
Как сделать, чтобы качество снимков не портилось?
Чтобы изображение не было сжатым (точнее сжатым, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше необходимого.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, сделайте снимок размером 400 на 1000 пикселей. Если хотите сделать меню размером 510 на 400 пикселей, берите — 1020 на 800.
Изображение на темно-синем фоне, которое я перенес немного выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст — синим.
Как сделать заголовок страницы
Шапка вашей публичной страницы или группы — это первое, что видят пользователи, когда приходят к вам в гости. В большинстве случаев в этом месте размещается меню навигации на основе общедоступных материалов, интересных постов или важных анонсов.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницах можно скачивать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку «Скачать».
На обложке можно разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую обратить особое внимание на возможности динамического покрытия.Как это работает, для каких целей можно использовать и с помощью каких сервисов устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не фиксируют какие-либо сообщения в шапке, чтобы у пользователей была возможность прочитать основную информацию о странице и перейти непосредственно на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это делается для того, чтобы страница имела более четкую релевантность и благодаря этому была выше в поиске по соответствующим запросам. Честно говоря, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Пристыкованный пост, рассказывающий, о чем эта страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить в шапку вики-пост или статью в редакторе с яркой картинкой на объявлении, которая будет воодушевлять пользователей чтобы щелкнуть по нему.Пример такого поста:
Но что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню, я это меню называю, сразу понятно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу пример.
Вот как выглядит контактный пост в заголовке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только изображения с пунктами меню нет в объявлении.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
Но что мы видим, когда нажимаем на него:
Кстати, стоит отметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Скользящее меню для группы
Объединенное меню — это когда изображение в анонсе вашего меню составляет одно изображение с аватаром.Ниже я подробно объясню, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
Гифка и аватар одно изображение
А вот этот вариант дизайна кепки меня очень поразил. Автоматически проигрываемая гифка сливается с аватаркой в единую композицию и привлекает внимание пользователей, даже если на ней нет никакой информации.
Кстати, я заметил этот пример в группе SMM-маркетолога Сергея Шмакова. Так что спасибо ему за находку 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что основная информация сообщества видна пользователям, и если они хотят использовать меню, все, что им нужно сделать, — это всего лишь один щелчок. Однако есть и небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано вверху страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.С помощью этой техники можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда они навязывают свой контент, потому что видео воспроизводится без звука. и почти не мешает.
Как добавить это видео в шапку своей страницы?
Для этого необходимо выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео к записи больше ничего не надо прикреплять.Только видео и текст по желанию.
- Видео необходимо загрузить во ВКонтакте — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать пространство в заголовке вашей страницы — это исправить в нем один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов. Зачем это делать, думаю, всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Рекламное приложение
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты дизайна крышки. Фактически, на обложке и в фиксированном посте вы можете разместить любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите воображение и используйте дизайн вашего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробно рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с эскиза.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюры.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые изображения, так как они часто снижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и никаких элементов, несущих какой-либо смысл. Ваш аватар должен быть максимально простым и точным. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться среди других аватарок на ленте, вам придется включить фантазию. Подумайте, на что вы сами обращаете внимание при поиске интересного сообщества? Вот, например, меня неоднократно привлекали аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение.Это очень старый трюк, но по какой-то причине он все еще влияет на меня — когда я вижу такой свет, я обязательно смотрю на него.
Я не утверждаю, что эта техника будет работать с вашей страницей. Идея, которую я хочу донести, заключается в том, что есть много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Вот, например, еще одна интересная идея, на которую я сам вряд ли бы подумал:
Аватар — черный круг: большой и маленький.Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, такие аватарки привлекают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / стр.
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи точно обратили на нее внимание.
Акции
Конкурсы
Вакансий
Какой должна быть сама аватарка?
Придумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. А теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. Как этого добиться, я написал чуть выше. Для тех, кто пропустил эту часть, скажу кратко — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: был такой же цветовой гаммы, имел одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать круг на аватаре, расположить его по своему усмотрению, выбрать эту область в качестве миниатюры и выполнить остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один предназначен для миниатюры, а второй — для остальной части аватара.
Какую информацию можно разместить на аватаре?
На самом деле вы можете разместить на аватаре что угодно. В отличие от миниатюр здесь действительно есть где побродить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / Адрес / Часы работы
Конкурсы / Акции
Лучшие продукты / новинки
информация о доставке
Реклама мобильного приложения
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новые креативности и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Hvast
В общем, на аватаре можно размещать абсолютно любую информацию.Я просто привел несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами будет больше «воздуха».
Как создать цельный аватар и меню
Для того, чтобы сделать аватар и меню единообразными, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для Photoshop, который я специально подготовил для этой статьи. В нормальном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и поместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в пространстве размером 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Макет» и нажмите кнопку «Фрагменты по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните пустое место — возьмите желаемую область и растяните ее до желаемого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили изображения (рабочий стол или какой-то конкретный каталог), и найдите там папку с названием «Изображения».Здесь будут ваши изображения. Теперь осталось только загрузить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но у вас это значение может быть меньше. Например, как на странице разметки вики:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку новостей, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
Как делать изображения для постов
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, к ним тоже не отношусь). Итак, давайте подробнее разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы решили это сделать, постарайтесь сделать свой логотип не слишком ярким и не занимать слишком много места, иначе на нем будет весь акцент и изображение потеряет привлекательность.
Где взять хорошие изображения?
У нас есть хорошая запись в блоге по этой теме — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли для себя ничего подходящего, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно доступны только те шаблоны, у которых нет значка в виде ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, положение метки и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще один сервис, который поможет красиво нарисовать свой образ. Он работает по тому же принципу, что и предыдущий. Зарегистрируйтесь в сервисе (вы можете использовать свою учетную запись Google+ или электронную почту).
Выбираем сферу деятельности. Шаг, на котором вас просят пригласить друзей, пропускается. Попадаем в главное меню, где выбираем пост в Facebook, если нам нужна прямоугольная фотография, или пост в Instagram — если он квадратный.
Выбираем шаблон (если в шаблоне помечено «БЕСПЛАТНО», значит он бесплатный), меняем текст.
При необходимости загрузите изображение, отрегулируйте размер, измените текст, шрифт и положение этикетки.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как делать статьи в редакторе
В последнее время ВКонтакте можно использовать для создания статей в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать разметку вики
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает «Контакт».
РазметкаWiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно относится к классу вики-проектов) и позволяет упростить доступ к функциям языка HTML. На нашем сайте вики являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации для вашего сообщества — wiki незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, «Контакт» имеет собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создавайте меню навигации, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно расскажу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
реальный кейс. П.2.4 Объект, подлежащий рекламе
Реклама в ВКонтакте — один из самых распространенных видов SMM-продвижения. Люди давно поняли, что реклама в социальных сетях выгодна и удобна. Но, как и у любого другого сайта, у него есть свои правила, которые необходимо соблюдать, иначе ваша реклама просто не будет модерироваться.
Именно о правилах и требованиях к рекламе ВК мы сегодня и поговорим.
Каковы причины правил?
Каждый рекламодатель должен знать или хотя бы ознакомиться с правилами и требованиями, чтобы в дальнейшем у него не возникало вопросов о том, почему то или иное объявление было отклонено, почему к нему были применены определенные штрафы и т. Д.
Помимо законодательства Российской Федерации, правила также основаны на политике самого сайта, о которой нам пишут в пункте 1: «Реклама должна соответствовать Условиям использования сайта ВКонтакте, Правила конкурсов.«
Важно понимать, что данные правила регулярно корректируются в соответствии с изменениями законодательства Российской Федерации, политикой сайта или по другим причинам.
Сайт оставляет за собой право вносить изменения без согласия пользователей и не уведомлять их о проделанной работе. Поэтому будьте всегда начеку и постоянно следите за текущим набором правил.
Правила размещения ВКонтакте
Что будет, если вы не будете соблюдать официальные правила размещения рекламы ВКонтакте?
Чтобы открыть действующие правила размещения рекламы и постов, необходимо зайти в личный рекламный кабинет (https: // vk.com / ads? act \ u003doffice), а затем щелкните левой кнопкой мыши вкладку «Правила».
Рассмотрим подробнее все точки:
P.1 — Условия использования сайта ВКонтакте и рекламы
Мы уже коснулись этого момента. В нем говорится, что реклама не должна нарушать и должна соответствовать закону.
A.2 — Длина текста и формат изображения
Все объявления должны соответствовать техническим требованиям. Более подробно с ними можно ознакомиться, перейдя по ссылке.Здесь нет никаких «подводных камней». В основном эти требования включают формат и размер изображений, длину текстов и т. Д.
П.2.1 — Объявления должны быть грамотными
Текст вашей рекламы должен соответствовать нормам русского языка. Он должен быть хорошо написан, без грамматических, орфографических и пунктуационных ошибок. Если только ошибка не является частью маркетинговой уловки.
Согласно этому пункту, вы не сможете выделять слова в тексте из-за использования заглавных букв (например, СКИДКИ) или из-за знаков препинания и специальных символов (например, ++ !!! Внимание !! ! ++).Объявления с таким текстом не будут модерироваться.
Пункт 2.2 — О требованиях к изображениям в рекламе ВКонтакте
В этом элементе говорится об изображениях. Они должны быть четкими, то есть качественными. Не должны содержать «откровенные, пугающие или эстетически неприемлемые изображения», а также алкогольные и табачные изделия в процессе их употребления.
Если вы используете текст, то он должен быть хорошо читаемым и не превышать 50% всего изображения.
Ну, кроме прочего, нельзя использовать логотипы и прочую атрибутику конкурентов.
Пункт 2.3 — Содержание страницы, текст и изображение рекламы
В этом параграфе говорится, что содержание сайта должно соответствовать тому, что вы рекламируете.
Такие объявления не будут модерироваться.
ВКонтакте тщательно проверяет рекламируемые сайты и налагает штрафные санкции на сайты за нарушение данного пункта. Поэтому никого не надо обманывать. Если у кого-то сейчас возникла идея заменить контент сайта, сразу прочтите пункт 5.
П.2.4 Объект — объект рекламы
Здесь сказано, что при создании объявлений вы должны указать правильную тему. Или такое объявление может не пройти модерацию.
П.2.5 Что запрещено в рекламе ВКонтакте?
Данный абзац запрещает использование ненормативной лексики и упоминания трагических событий. Думаем, с этим все понятно. Никаких лишних комментариев не требуется.
П.2.6 — Имитация элементов интерфейса запрещена
В этом пункте запрещена имитация элементов интерфейса.То есть, например, нельзя использовать картинку, где будет нарисована кнопка Купить, хотя на самом деле ее там нет.
Здесь важно понимать, что само слово «купить» (или любое другое слово) не запрещено. Вы можете разместить его на своем изображении, чтобы привлечь внимание людей или заставить их нажать на ваше объявление. Главное, чтобы она не оформлялась как несуществующая кнопка.
П.2.7 — Проявить уважение к конкурентам
Не сравнивайте свой продукт с продуктами конкурентов.Целенаправленное снижение качеств аналогичных конкурентных товаров может привести к тому, что вы не пройдете модерацию. В некоторых отдельных случаях это может сработать, но не всегда.
П.2.8 — Персональные данные и ВКонтакте
Запрещается использовать в рекламе персональные данные пользователей и ссылаться на них, используя личные характеристики (например, имя, возраст и т. Д.).
Например, заголовки «Александр, это именно то, что тебе нужно!» или «Тебе 30?» не будет модерироваться.
П.3 — Что запрещено размещать на сайте ВКонтакте?
В пункте 3 настоящих правил перечислены объекты, запрещенные к рекламе.
Иногда бывает, что ваша реклама попадает под один из вышеперечисленных пунктов, хотя вы не пытались рекламировать что-то запрещенное. Иногда в таких ситуациях помогает повторная отправка на модерацию, иногда необходимо полностью переделать объявление. Будьте готовы к этому.
Так же иногда модерируются товары из «черного списка».Это же объявление сегодня было отклонено, но завтра оно может быть принято.
Пункт 4 — Ограничения в отношении рекламы определенных товаров и услуг
Этот абзац относится к определенным видам товаров / услуг, в отношении которых применяются дополнительные ограничения.
имеет право в любое время запросить документацию по конкретному продукту / услуге. Поэтому будьте готовы предоставить его.
П.5 — Подмена содержания страницы и рекламы ВК
Здесь говорится о самой подмене содержания сайта.Если вас заподозрят в этой деятельности, то ждите бана. В лучшем случае. В худшем случае вас могут оштрафовать на 100 тысяч рублей.
Пункт 6 — Договор об указании рекламных услуг ВК
П.7 — Ссылки ВКонтакте запрещены
Статья 8 — Конкурирующие услуги, сайты, товарные знаки и правила
Здесь речь идет именно о том, что нельзя упоминать своих конкурентов в той или иной форме. Это хороший маркетинговый ход, но администрация ВКонтакте его не приветствует.
П.9-10 — Причины отклонения объявления в сети
С пунктами 9 и 10 все предельно ясно. Один оставляет за собой право администрации ВК отклонять рекламу, если она противоречит их взглядам. Второй распространяет текущие требования и правила на рекламу, размещаемую через мобильные сервисы.
Плюсы и минусы соблюдения правил ВКонтакте
Результат
Существующий свод правил и требований к размещению рекламы в ВКонтакте кому-то может показаться слишком большим и сложным.Куча пунктов, куча подпунктов, запрещающих то или иное действие. На самом деле все намного проще. Если вы не будете пытаться кого-то обмануть, то все ваши объявления будут модерироваться без проблем.
Если вы не видите нарушений, но объявление было отклонено, попробуйте заменить в нем некоторые слова или символы (внесите минимальные изменения) и снова отправьте его на рассмотрение. Часто это срабатывает.
Начиная размещать рекламу в Интернете, следует внимательно изучить правила и ограничения в рекламной политике каждой контекстной и социальной сети.В целом все ограничения и запреты схожи, поскольку рекламные системы работают в одном правовом поле. К тому же запреты могут быть совершенно разными в зависимости от страны или региона.
Что нельзя рекламировать?правила AdWords, правила Яндекс.Директа, правила вконтакте, правила facebook дают четкое представление о запрещенных рекламных темах. К ним относятся: гадание; табачные изделия; товары, пропагандирующие культ насилия и жестокости; наркотики, психотропные вещества; товары, подлежащие обязательной сертификации, без этого сертификата; товары, запрещенные в вашей стране; азартные игры и оружие; порнография.
Есть категории, которые можно рекламировать при определенных условиях. К ним относятся: алкоголь, лотереи, лекарства и биологически активные добавки к пище, услуги по сбору средств и услуги по трудоустройству.
- Использование ссылок с редиректом. Рекламная система отклонит такую рекламу. Это связано с тем, что после прохождения модерации последняя ссылка редиректа может измениться на другую.
- Реклама, вводящая в заблуждение.
- Реклама недостижимых результатов, чудесных преобразований, обман в отношении качества самого продукта.
- Рекламные копии известных брендов, реплики и подделки
- Рекламные сайты, собирающие персональные данные, без указания причин такого сбора.
- Реклама товаров с некачественным или оскорбительным посланием. Такая реклама может спровоцировать массовую отписку от рекламы (нажатие на кнопку «Больше не показывать эту рекламу» — а это, в свою очередь, приведет к наказанию аккаунта рекламной системой.
Существует несколько видов наказаний за использование запрещенных методов в рекламе или рекламе запрещенных товаров.
- Блокировка рекламы. Самое безобидное наказание от поисковика или социальной сети.
- Блокировка домена. В этом случае вся реклама для определенного домена будет удалена из существующих рекламных шкафов, а вновь созданные рекламные объявления с этим доменом также будут заблокированы.
- Блокировка аккаунта. Полное удаление учетной записи пользователя.
- Финансовое наказание. Социальная сеть ВКонтакте может взимать штраф до 100 тысяч рублей в случае подмены контента страницы, на которую ведет реклама.
Владельцы брендов могут запретить поисковой системе показывать рекламу магазинов или ремонтных мастерских, если название бренда появляется в заголовке. Например, невозможно найти рекламу магазина, в которой написано, что в нем продаются Nokia, TOEFL, Xerox. Нет полного списка запрещенных товарных знаков в открытом доступе.
Реклама с такими ключевыми словами разрешена только с официального разрешения владельцев товарных знаков.Однако некоторые контекстные и социальные сети позволяют использовать товарные знаки в ключевых словах и не отвечают на жалобы, если они возникают.
Один из способов обойти это ограничение — использовать кириллическую транслитерацию товарных знаков или динамическую подстановку ключевых слов. Однако есть вероятность, что такую рекламу все равно забанят. Однако вот пример замены названия бренда на кириллицу (в заголовках поисковой выдачи):
Реклама в ВК — самая распространенная среди SMM профессионалов.Люди, продвигающие свой и чужой бизнес, давно поняли, что это лучший способ продать свои товары и услуги. Но, как и везде, здесь есть правила, которые необходимо соблюдать. Если вы этого не сделаете, то публикации не смогут пройти модерацию. Теперь рассмотрим, каковы правила рекламы ВКонтакте, узнаем, что запрещено, и какие могут быть наказания.
Правила размещения рекламы «ВКонтакте»
Существует определенный перечень правил при размещении рекламных постов в «ВК», которые необходимо соблюдать.Рассмотрим их подробнее.
Основные правила
Прежде всего, нужно учесть, что правила регулярно обновляются, нужно этому следовать. Если вы не отредактируете свою публикацию так, чтобы она соответствовала новым правилам, она не сможет пройти модерацию. Обязательно нужно прочитать свод правил социальной сети «ВКонтакте». Если вы разместите рекламный контент с их нарушением, администрация сайта ВК не разместит его. Тогда прочтите закон о рекламе.Если хотя бы один пункт этого документа не будет соблюден, вам будет отказано в размещении.
Далее необходимо изучить технические требования к рекламным постам. Выберите подходящий вам формат изображений и текста. Картинки должны быть большими и качественными. Для продвижения группы и приложений нужен уникальный формат (изображение должно быть квадратным). Картинка или фотография не должны быть больше 5 МБ. Также подумайте, какие форматы поддерживаются: JPG, PNG, BMP, TIFF или GIF.
Дизайн рекламной рекламы
Если вы решили создать объявление, учтите, что текст в нем должен быть написан только на русском языке.Также обязательно соблюдать пунктуацию. Запрещено использовать нецензурную лексику в тексте. Нельзя писать о событиях, которые могут вызвать у человека негативные эмоции. Например: о смерти, убийстве, похоронах, катастрофе. Рекламодатель не может указывать в объявлении личные данные: номера телефонов, информацию об адресах. Также запрещено в тексте или фото проводить сравнительный анализ своей продукции с товарами конкурентов.
Вы не можете прямо прописать: «Товары для 18-летних» или «Александр» — эта услуга только для вас.«Это считается характеристиками личности пользователей. Также имейте в виду, что изображения не могут быть низкого качества, подходит только высокое качество. Их темы не могут быть сексуальными или запугивающими. Вы не можете рекламировать алкоголь, курение, наркотики. Все это применимо не только к картинкам, но и к видео.
Что запрещено продвигать в ВК
Обязательно запомните, что именно нельзя продвигать в социальной сети ВКонтакте:
- Услуги по сбору персональных данных, если нет объяснения, по какой причине осуществляются такие действия.
- Нельзя заниматься деятельностью по накручиванию лайков, подписчиков, голосов, используя специальные сервисы.
- Нельзя рекламировать материалы порнографического характера, тренинги, которые учат соблазнять противоположный пол.
- Реклама различных смесей для курения, а также психотропных веществ запрещена.
- Администрация не разрешает пропагандировать рекламу алкогольных напитков и табачных изделий.
- Оказание медицинскими учреждениями или частными лицами услуг по прерыванию беременности.
- Стероидные препараты для набора мышечной массы.
- Военное оружие и техника.
- Азартные игры.
- Приложения или ресурсы, провоцирующие пользователей на совершение противоправных действий.
- Политическое содержание.
Данные требования администрации ВКонтакте являются обязательными. Все, что указано в этом списке, запрещено продвигать.
Где прочитать четкий свод правил
Чтобы вы могли ознакомиться со всеми важными правилами, вам нужно нажать на вкладку «Реклама» в пункте меню «ВКонтакте», а затем нажать на кнопку «Правила».Далее вы увидите список, в котором четко описаны правила. Для успешного продвижения обязательно их следует придерживаться, не пугайтесь, что их большое количество.
Штрафы за размещение запрещенной рекламы
Если вы используете запрещенные методы рекламы в ВК, то со стороны администрации сайта могут последовать следующие санкции:
- Блокировка вашей рекламы. Этот вид наказания можно назвать самым безобидным из всех.
- Ваш домен будет заблокирован.Это означает, что все рекламные материалы будут удалены из домена, в котором находится «Рекламный шкаф». Даже те объявления, которые недавно были созданы в этом домене, будут заблокированы.
- Ваш аккаунт будет заблокирован. Ваша учетная запись будет полностью удалена.
- Финансовые санкции. Если страница ВКонтакте, на которую ведет публикация, будет изменена, то администрация ресурса может оштрафовать вас в размере 100 тысяч рублей.
Как вы понимаете, ничего хорошего из этого не выйдет, если вы нарушите правила сообщества ВКонтакте.
Плюсы и минусы соблюдения правил ВК
Если вы не нарушаете правила сообщества ВК, то созданные вами паблики никогда не будут заблокированы. К тому же со временем модераторы начнут проверять вашу рекламу намного быстрее. Вы сможете нормально работать и зарабатывать. Также никто не будет налагать на вас штрафы. В соблюдении правил ВКонтакте нет абсолютно никаких минусов.
Характеристики:
Несмотря на то, что реклама медицинских услуг и товаров запрещена, если вы приложите заявление об отказе от ответственности: «Имеются противопоказания.Нужна консультация врача »администрация может пропустить вашу рекламу. Также стоит знать, что представители администрации ВК имеют право запросить у вас документ на определенный товар или услугу. Об этом нужно помнить, чтобы не было проблем. Вы должны понимать, что любой из постов, которые вы отправляете на модерацию, проверяют не роботы, а люди. Поэтому учитывайте человеческий фактор.
Из статьи вы узнаете:
- какие тематики рекламы находятся под табу ВК;
- практический кейс для продвижения Вконтакте на сайт по продаже игровой недвижимости;
- цена трафика на сайт с рекламы ВКонтакте.
А стоит ли запускать кампании на запрещенные темы.
Какие тематики рекламы под табу ВКонтакте
«НЕТ некачественной рекламе на просторах ВКонтакте!» — заявили разработчики социальной сети. А с декабря 2016 года модераторы уделяют особое внимание содержанию таргетированной рекламы. В официальном административном сообществе опубликован список с объяснением того, что не следует рекламировать при контакте.
Темы табу усложнили продвижение SMM. Но нельзя сказать, что они сделали это невозможным. Посмотрим, как это произошло на практике.
Кейс: Трафик на сайт по продаже игрового имущества — World of Tanks
Задача: привлечение пользователей на сайт по продаже аккаунтов, игрового золота, оборудования для онлайн-игры «World of Tanks».
Средняя цена объекта недвижимости 1200 руб.
Цена за клик была установлена в пределах 5 рублей, а за конверсию — не более 200 рублей.
Что мы сделали:
- Анализ целевой аудитории.
На первом этапе мы проанализировали целевую аудиторию и разделили ее на 2 сегмента:
- конкурирующие группы;
- группы интересов.
Активные групповые базы были собраны вручную для каждого сегмента.
- Запуск рекламы с разным таргетингом для определения «ведущей рекламы» и запуска сплит-тестирования для каждого сегмента отдельно.
Стоимость клика — 3.5 руб.
Для проведения сплит-тестирования были эффективны следующие объявления:
Стоимость клика — 3 рубля.
- Запуск сплит-тестов с ведущими объявлениями для каждого сегмента отдельно (для конкурирующих и заинтересованных групп).
После сплит-тестирования неэффективные группы были отсеяны, а из эффективных — с помощью сервиса TargetHunter собраны базы наиболее активных пользователей.
- Запуск рекламных кампаний в полную силу с различными вариантами тизеров и рекламных текстов.Ниже представлена аналитика.
Средняя стоимость клика — 2,15 руб.
Группы интересов:
Средняя стоимость клика — 1,7 руб.
Несмотря на то, что тема для раскрутки ВКонтакте запрещена, нам удалось запустить рекламу в таком формате:
А промо посты выглядели так:
Средняя стоимость посещения сайта сайт — 1,2 рубля .
В итоге
В итоге промо-посты работали лучше всего. Но группа, специально созданная для их запуска, была быстро заблокирована. Опять же, из-за предмета.
Итого: средняя цена за клик составила 1,7 руб. (вместо запланированных 5 рублей)
Клиент самостоятельно отслеживал конверсии. По его словам, средняя стоимость покупки составляет 100 — 150 рублей. (вместо запланированных 200 рублей)
Плюсом в этом случае будет повышение узнаваемости сайта (его товаров и услуг) среди пользователей социальной сети, так как в этом сегменте на рынке большая конкуренция.
5 (100%) 1 голосСразу скажем, универсального решения, как рекламировать группу в ВК, не существует. Хорошего результата можно добиться только при систематической, планомерной и качественной работе.
Основы
Прежде чем переходить к рекламе группы Вконтакте, закрепим трюизм о создании самих групп. Прежде всего, нужно быть уверенным, что выбранная тема / идея проекта действительно актуальна и интересна.Есть закономерность: чем интереснее тема, тем быстрее растет аудитория группы.
Скорее всего, в сети уже есть группы, концепция которых похожа на вашу. Ваша задача: доработать идею, сделать ее шире / уже, посмотреть с другой стороны, добавить изюминку и плюшки, которых нет у конкурентов. Группа должна помочь пользователям решить имеющуюся проблему (интересное времяпрепровождение, получение информации о продукте / услуге, общение с единомышленниками и т. Д.).
Определились с профилем, сейчас выбираем имя.Есть 2 варианта: позиционирование по услуге / продукту и по активности. То есть название должно отражать основную сферу деятельности: «Установка окон в Москве», «Ремонт ноутбуков в Санкт-Петербурге», «Свадебные лимузины в Томске». Если есть готовый узнаваемый бренд, у которого внушительное количество покупателей, мы просто называем группу так же, как и компанию.
Обращаем ваше внимание, что социальная сеть ВКонтакте отлично индексируется поисковыми системами при условии правильного составления названия.То есть, если составить название в соответствии с наиболее релевантными поисковыми запросами, это обеспечит впечатляющий приток пользователей из поиска. Инструмент Яндекс Wordstat поможет вам создать привлекательное имя.
И последнее, но не менее важное в нашем списке — контент. 3 критерия качественного контента: актуальность, уникальность, вирусность. После прочтения материала должно возникнуть желание сделать репост. Если пользователь нашел информацию полезной, он делится ею на своей странице, и она становится видна его друзьям, что обеспечивает дополнительный приток подписчиков в группу.Количество репостов и лайков — лучший показатель качества контента. Если их не хватает, необходимо сменить направление и / или тему.
Как рекламировать группу в контакте: эффективные способы
Как известно, русский человек ужасен в импровизации, различные лимиты и ограничения для нас — вызов. Поэтому для этого механизма есть обходной путь: мы покупаем фейковые страницы и добавляем друзей к людям, которые соответствуют критериям целевой аудитории (ЦА) группы.Далее мы отправляем им приглашение присоединиться к группе. В этом случае пользователь получает приглашение от друга, что повышает уровень доверия.
Логично, что в связи с существующим ограничением вам понадобятся не 1-2 страницы, десятки и даже сотни. В этом помогут сервисы и программы, например, SmmLaba. Цена вопроса: 350 руб. За покупку страниц (50 шт. По 7 руб.) + 1500 руб. За покупку прокси за каждую фальшивку (50 шт. По 30 руб.) + 700 руб. / Мес. За ПО.
Таргетированная реклама. Это те же надоедливые сообщения, которые появляются сбоку и в ленте новостей. Изучение тонкостей таргетированной рекламы — это самостоятельная наука. Опишем только суть этой рекламы для пабликов ВКонтакте: рекламные посты и предложения показываются только целевой аудитории, которую вы можете указать по полу, возрасту, интересам, месту жительства. Вам нужны молодые мамы от 25 до 30 лет, живущие в Подмосковье? Система сама их найдет и покажет ваше предложение, от которого они не смогут отказаться.Сервис Getuniq будет полезен для самостоятельной настройки таргетированной рекламы.
- Реклама паблика Вконтакте через публикации в других пабликах. Этот метод стара, как сама социальная сеть. Принцип до неприличия прост: вы покупаете посты в продвигаемых группах и сообществах, откуда пользователь может перейти по ссылке на ваш сайт. Рекламный пост размещается на определенное время, время публикации и удаления оговаривается заранее. Чаще всего используется схема 1/23: пост сначала удерживается в течение часа, затем он находится в ленте в течение 23 часов и постепенно падает по мере публикации других постов.Чтобы облегчить процесс выбора «продвигаемой» группы, контроля времени публикации и оплаты, позволяют специальные сервисы, о них мы поговорим ниже. Вы можете вести переговоры напрямую с администраторами. Стоимость поста будет на 10-20% ниже, но гарантий практически нет.
- Приглашение. Метод подходит для продвижения конкретной встречи / мероприятия. Создайте мероприятие, отметьте начало и конец, предоставьте организатора и пригласите гостей. Отличие от первого метода в том, что приглашения рассылаются другими группами, в которых находится ваша целевая аудитория.Листая ленту сообщества с шутками, вы наверняка видели приглашения на вебинары, мастер-классы или тренинги. Это приглашение в чистом виде.
- Конкурсы. Сегодня нет более эффективного способа рекламировать группу в ВК, чем проводить конкурсы. Для того, чтобы принять участие в конкурсе, пользователю необходимо выполнить полезное для вашей группы действие — сделать репост, поставить комментарий, подписаться и так далее. Где размещать сообщения о том, что вы проводите конкурс, если у рекламируемой группы еще мало подписчиков? На помощь придут такие сообщества, как «Конкурсы (название города», «Халява в« названии города »,« Акции (название города) »), они уже сформировали аудиторию, готовую выполнять определенные действия.
- Взаимный PR. То есть вы рекламируете пост из другой группы / организации, а они публикуют ваш пост. Здесь есть ряд нюансов: количество подписчиков должно быть примерно одинаковым, контент и тематика должны быть похожими, владелец / администратор должен быть адекватным, чтобы иметь возможность принять предложение и не преподносить сюрпризов.
- Мнения экспертов. Это рекламный пост со ссылкой на группу, заказанный знаменитостью / блоггером / экспертом. Например, вы продаете спортивную одежду через группу.Вы можете заказать у известного человека пост о том, что он выбирает ваш интернет-магазин для занятий спортом.
Тексты для рекламы группы в ВК: стандартные шаблоны
Самая распространенная — это прямая реклама. Такие посты прямо передают предложение. Эффективность сообщения в этом случае напрямую зависит от искусства, таланта и уровня профессионализма копирайтера. Здесь есть только одно правило: текст должен быть максимально продаваемым и минимальным по размеру.
Прямая реклама эффективна как для увеличения аудитории группы, так и для продаж.Вам необходимо перечислить преимущества товара / услуги, убедить подписчика в необходимости покупки, заинтересовать и привлечь в группу / сайт и т. Д.
Пример рекламы группы в ВК: «Объект желаний модниц со всего мира по выгодной цене! Угги от UGG всего за 4000 рублей! Абонентам группы предоставляется дополнительная скидка — 10%. Торопиться! Время проведения акции ограничено: с 1 мая по 1 июня 2018 г. »Рекламный пост дает простор для фантазии, не бойтесь экспериментировать.
Если вы хотите увеличить количество подписчиков, пост должен описывать преимущества присоединения к группе. Группа должна быть четко позиционирована по интересам, тогда люди присоединятся более охотно.
Например: «Развитие логики» — это новые логические задачи каждый день, это оживленные дискуссии и дискуссии, это эффективные методы и приемы развития интеллекта, это интервью со специалистами в данной области и многое другое. «
Второй тип столба — столб на скале.Суть в том, что вы публикуете интересный текст, а точнее его начало. А чтобы прочитать продолжение, пользователь должен перейти по ссылке на группу.
Полная версия текста отображается группой над стеной, так что каждый посетитель видит его первым. Если не исправить текст, не избежать моря отрицательных отзывов и комментариев, и подписчиков это не добавит. При правильном использовании разорванный пост может привлечь тысячи новых подписчиков. По статистике, если контент действительно интересный + пост размещен в качественном тематическом сообществе (с реальной, а не воображаемой аудиторией), каждый пятый посетитель останется в группе и подпишется.
И последний просмотр — это сообщение вики. Это информативные, информативные сообщения, оформленные как статьи из Википедии. Чем лучше и актуальнее материал, представленный в посте vivic, тем больше пользователей присоединится к группе. Для узкоспециализированных профессиональных групп это как раз то, что нужно.
Как настроить рекламу в ВК для группы
В этом помогут специализированные службы:
- http://oliveaclub.ru/. Здесь вы можете отслеживать рекламные кампании и вести их, отслеживать количество новых подписчиков от рекламы, количество конверсий с поста и т. Д.
- http://allsocial.ru/. Сервис сам ищет оптимальные сообщества для размещения рекламных постов, следит за групповой статистикой.
- http://borgi.ru/. Он также ищет группы объявлений, анализирует конкурирующие группы и отслеживает тенденции в партнерских программах.
Давайте подробнее рассмотрим, как настроить таргетинг. Первым делом открываем площадку ВКонтакте и создаем здесь профиль. Чтобы создать объявление, откройте раздел «Таргетинг» и выберите его тип: «Сообщество», введите название нашей группы, как показано на картинке: Наконец, мы определяем, как мы будем платить за рекламу: за клики или за показы.И нажимаем «создать объявление». Все, таргетинг запущен.
Групповая реклама в ВК: стоимость, которую придется заплатить
Разобрались, как раскрутить группу Вконтакте. Теперь поговорим о том, сколько это будет стоить. Опять же, не существует универсальной цифры или шкалы ставок. Стоимость рекламной компании группы может составлять от 1000 до 2000 рублей, а может превышать 20 000 рублей. Самое главное — начать что-то делать.
Если привлечь 10 000 подписчиков, то будет намного проще, так как механизм уже запущен.Довести аудиторию до 20 тысяч, потом 30 тысяч, 40 тысяч. И не сбавляйте обороты, продолжайте продвижение, стоимость будет ниже, а эффекта все больше и больше. Но уже нужно придумывать оригинальные посты и уникальные предложения, что-то новое и оригинальное.
Разберем ориентировочные цены на основные виды рекламы:
- Стоимость целевой рекламы зависит от CTR поданного объявления и конкуренции за указанную целевую аудиторию.В среднем 1 переход в Москве и Санкт-Петербурге стоит 25-30 рублей, 1 клик — 5 рублей. Входящий взрослый абонент стоит от 10 руб. По РФ и от 25 руб. в Санкт-Петербурге и Москве.
- Рекламный пост в комьюнити стоит от 500 до 3500 рублей в день в зависимости от аудитории.
- Цена экспертного заключения — по договоренности возможен даже бартер на товар / услугу.
Итак, как прорекламировать группу ВК? Ответ прост: иначе.Пробуйте все методы, проводите аналитику и отслеживайте, какой метод дал результат, а от какого лучше отказаться. Только комплексный подход и комплексный охват дадут результат.
Спасибо подписчикам и творческому вдохновению!
Расширения для google chrome вконтакте. Расширение для скачивания музыки ВКонтакте
Вот небольшая подборка надстроек для браузера Google Chrome, расширяющих функциональность ВКонтакте.com. Из этого браузера там сидят более 50 процентов пользователей. В среднем молодой россиянин проводит в нем 2-3 часа в день. Статья поможет сократить это время и сделать его немного интереснее и веселее.
1. ВКСтатер. Узнайте больше о людях, которым понравился этот пост.
После установки нажмите на значок дополнения в правом верхнем углу, скопируйте ссылку на интересный пост (она скрыта за серой меткой времени) и вставьте ее в форму. После этого мы получаем статистическую информацию о поле, возрасте, месте проживания и понравившихся людях.
Страница магазина Chrome
2. Статистика Вконтакте. С кем вы больше всего переписываетесь?
Это расширение подсчитывает, сколько и от кого вы получили сообщений, сколько и кому вы отправили. Включая количество букв. Для тех, кто активно пользуется ВКонтакте, напоминаю, что во всех томах романа «Война и мир» 2 966 547 персонажей.
3. Информер Вконтакте. Узнаем о непрочитанных сообщениях не заходя на сайт
Иногда бывает, что вы заходите на сайт, чтобы узнать, пришло ли сообщение, а в ленте новостей есть интересный пост, за которым следует еще один… И через полчаса исчезло. Это расширение поможет не пропустить сообщение и убережет его от попадания во временную яму.
Страница магазина Chrome
4. Шаблоны сообщений. Сократить время, затрачиваемое на переписку
В шаблонах можно хранить поздравления с днем рождения, ответы на вопросы клиентов, расписание пар, контактную информацию и другой текст, который вам часто приходится отправлять в ВК. Дополнение позволяет использовать переменные (пользовательские) и (текстовые). Последний указывает место, куда ставится курсор при вставке шаблона.
5. VKMenu. Добавить ссылки в левое меню
И это расширение пригодится тем, кто использует ВКонтакте в качестве домашней страницы. Ссылки на избранные сайты можно встроить в меню программы. Там же можно разместить интересных людей и публику.
6. Сетевые новости для ВКонтакте. Никакого мусора в ленте!
Вы можете скрывать сообщения по множеству критериев: репосты, содержащие ссылки на внешние сайты / группы / Instagram и т. Д. Вы даже можете удалить все записи от людей, оставив только тематические сообщества, которые вас интересуют (этот параметр показан на картинке ).
7. ВКД. Скачать музыку, видео и фотографии
Очень много дополнений для скачивания контента из ВК. Это один из пользователей с наивысшим рейтингом.
8. VKFeedKiller. Хватит тратить время зря!
Каждую минуту прокрутки ленты это расширение скрывает ее, торжественно уведомляет вас о потерянном личном времени и заставляет задуматься, стоит ли вам продолжать это делать.
Страница магазина Chrome
9. Блокировщик комментариев ВКонтакте.Экономим время и психику от срача в комментариях
Листаете, листаете, листаете ленту … А потом бац! Вася в комментарии к посту пишет, что Android лучше iOS, и Коля с ним согласен. Как я могу пройти? И снова полчаса прошло … Если эта проблема вам знакома, лучше скрыть отображение комментариев в ленте.
10. Темы Orbitum. Изменить дизайн страницы
Это расширение содержит тысячи роскошных вариантов дизайна страниц.Наверняка вы найдете среди них то, что резонирует с вашей душой больше, чем стандартный дизайн.
Вышеперечисленные дополнения — это лишь малая часть того, что магазин Chrome предлагает пользователям ВКонтакте. Предложений много, а каких среди них точно нет! Есть даже аддон, который после каждого лайка отображает картинку «Nichosi!».
Перечисленное в статье имеет множество аналогов, а некоторые расширения способны ставить даже несколько точек одновременно (например, VkOpt).
Мне нужна дополнительная информация:
ВК.com Расширение Anti-Porn неплохо блокирует взрослый контент в социальной сети Вконтакте. После установки расширения группы, общедоступные страницы, найденные в результатах поиска, перестанут открываться. Довольно полезное расширение, если есть подозрение, что кто-то из домочадцев не совсем продуктивно проводит досуг.
Установить
Одно из множества расширений, блокирующих рекламу Вконтакте. Разработчики расширений утверждают, что их детище уничтожит рекламу, где бы она ни находилась.Все, что вам нужно сделать, это установить расширения из магазина Chrome и обновить открытые вкладки Вконтакте.
Установить
Установить
Часто делитесь мыслями на своей странице Вконтакте? Теперь вам не нужно постоянно печатать текст. Установите расширение, и в верхнем левом углу поля ввода появится значок «Микрофон». Если вы нажмете на значок, он станет красным, произнесет нужную фразу в микрофон и отобразится в текстовой форме на вашем экране.Из минусов — знаки препинания придется ставить с клавиатуры.
Установить
Судя по названию, расширение предназначено для скачивания музыки из социальной сети Вконтакте, но на самом деле это далеко не так. Расширение имеет достаточно большой функционал, где каждый найдет для себя что-то полезное. Основные возможности расширения — это загрузка музыки и видео из ВКонтакте. Единственное, что не понятно, зачем авторы прикрутили календарь с часами в левом столбце.Чтобы попасть на страницу настроек, вам необходимо зайти в раздел «Мои настройки» и выбрать вкладку «MusicSig»
Для установки
Расширение «VK Flex» так же как предыдущее расширение имеет множество настроек . Есть возможность скачивать музыку, видео Вконтакте. Отображает на странице знак зодиака и возраст. В меню слева появился новый пункт «Разрезать ссылку». Также теперь будет исправлено само меню, что очень удобно.
Для установки
Простое и интересное расширение.Будет интересно тем, кто любит выражать свои эмоции, чувства, отправляя стикеры в сообщениях. Расширение добавит кучу разных стикеров и новые смайлы.
Я решил сделать подборку расширений для Google Chrome, которые помогут пользователю быстро скачивать музыку, видео, получать уведомления о полученных сообщениях, общаться с друзьями, получать офлайн-доступ к некоторым данным (контактам, сообщениям). Всего в коллекции 26 расширений, и я бы не стал использовать все.Прежде всего, помните о безопасности. Лучше всего использовать те расширения, у которых есть «зеленая галочка». Это означает, что это расширение было протестировано и одобрено. Но верить этому особо не стоит 🙂 Только не забывайте, что ВКонтакте не позволяет скачивать музыку и видео. Это стало возможным с помощью различных надстроек, программ, надстроек, расширений и надстроек. Большинство взломов учетных записей осуществляется через Контакт.
Никогда и никогда не вводите логин и пароль от социальной сети.Добросовестные и порядочные программы, дополнения, расширения должны взаимодействовать с данными социальных сетей через API. Если нет, то вы сами увеличиваете вероятность кражи ваших личных данных.
26 расширений для Google Chrome для контактов
3. Загрузчик ВКонтакте.ру — установить
Это расширение для скачивания музыки и видео из ВКонтакте.ру / ВКонтакте.
Расширение добавляет кнопки для скачивания музыки и ссылки для скачивания видео.
Вы можете получить размер файла и битрейт для аудиозаписи, щелкнув продолжительность.
Для Chrome 15 и более поздних версий: чтобы загрузить, просто нажмите ссылку или кнопку. Обычные имена файлов работают сразу и не требуют никаких настроек.
Для Chrome 14 и ниже:
Аудиозаписи загружаются простым нажатием кнопки; Чтобы загрузить видео, щелкните ссылку правой кнопкой мыши и выберите «Сохранить ссылку как …» в контекстном меню.
Для Chrome 14 и ниже существует два варианта загрузки с обычными именами:
1) Перетаскивание кнопки / ссылки в папку или на рабочий стол.
2) Download Master Download Master (когда в настройках стоит соответствующая галочка).
Первый вариант часто предпочтительнее, потому что он позволяет использовать кэш.
4. Тюряга ВКонтакте — установить
Текущая версия расширения отображает следующую информацию:
1) Klikuha
2) Authority Number
3) Какой босс сидит в хате?
4) Длина бороды — сколько дней игрок не брился (как долго он вошел в игру)
5) Общее количество вложенных очков талантов
+ Подробная информация о талантах (доступна по клику)
6) общее количество набранных очков ДОСТИЖЕНИЯ
+ подробная информация о каждом достижении (доступна по клику)
7) Текущее количество побед над каждым боссом
+ медали
8) Текущее количество ключей также отображается на вашей странице,
выпало из каждого босса и не потрачено на следующие
Поделитесь интересным сайтом с друзьями ВКонтакте.RU! Каждый раз, когда вы нажимаете на эту кнопку, на вашей странице ВКонтакте автоматически создается запись со ссылкой на просматриваемую в данный момент страницу.
Vkfox — плагин для «В Контакте» (vkontakte.ru, vk.com), который показывает и уведомляет о:
— личных сообщениях
— сообщениях на стене
— отметках на фото
— отметках на видео
— комментарии
— приглашения друзей
— мнения
— предложения
— приглашения в группы
— приглашения на собрания
— вход / выход друзей из сети (выбирается на вкладке друзей) * НОВИНКА
Вы также можете отправлять сообщения или комментарии прямо из плагин, следите за новостной лентой или, например, отмечайте новые сообщения как прочитанные, не заходя во вконтакте.ru сайт.
7. Музыкальный плеер ВКонтакте — установить
Плеер ваших аудиозаписей из ВКонтакте. Это удобно, когда у вас постоянно открыто много вкладок и вы ищете ту, в которой играет игрок. А также в тех случаях, когда вы хотите послушать музыку, не отвлекаясь на вкладку с ВКонтакте, которая волшебным образом привлекает внимание и снижает продуктивность работы.
НОРМАЛЬНОЕ отображение фото и фотомозаики в новостях.А также создание фото-пазлов из любого изображения в Интернете.
В версии 1.53 теперь все фото-пазлы в новостях сайта Вконтакте отображаются корректно и уложены в мозаику.
Удобный поиск в социальной сети ВКонтакте.
Быстрый поиск в два клика прямо с панели инструментов или выделенный текст правым кликом мыши.
В новой версии:
— Результаты поиска открываются в отдельном окне сразу в самом сайте ВКонтакте.
— Для удобства поиска добавлено контекстное меню
— Подсказки при поиске с панели инструментов
10. Скачать видео и музыку Вконтакте — установить
Единственный гид, который нужен менеджерам [Бесплатный шаблон]
Встречи один на один, 1: 1, 1 2 1, один на один, один на один, чекины. Как бы вы их ни называли, это один из самых мощных инструментов, который есть у вас как у менеджера.
Многие менеджеры проводят встречи со своими командами один на один, но слишком часто они тратят их зря.Обновления статуса, неловкое молчание и частые отмены — это лишь некоторые из симптомов неэффективности один на один.
Почему это происходит? Почему такие важные элементы так часто плохо используются, если они вообще выполняются?
Отсутствие хорошего шаблона или структуры встречи один на один не позволяет многим менеджерам максимально эффективно использовать свои встречи один на один.
Если встречи один на один не приносят вам пользы, разница, как правило, заключается в ваших основах.Если не предпринимать правильных шагов до, во время и после каждой встречи, очень легко сделать так, чтобы ваши индивидуальные встречи не раскрыли свой потенциал.
Лучшие лидеры клянутся один на один — узнайте, как они проводят свои собрания
Многие из лучших лидеров бизнеса соглашаются на встречи один на один:
- Бен Горовиц считает один на один настолько важным, что он был готов уволить старшего руководителя за то, что он не проводил регулярные встречи один на один, о которых он подробно рассказал в своей книге «Трудное о сложных вещах».
- Энди Гроув, бывший генеральный директор Intel, посвятил целый раздел в своей классической книге по лидерству High Output Management 1 на 1.
- Серийный предприниматель, основатель SaaStr и инвестор Джейсон Лемкин говорит, что один на один — это «управленческий прием №1»: «Нет лучшего вложения, которое вы можете сделать в своих вице-президентов, чем встречи либо раз в неделю, либо не реже одного раза в 2 недели ».
Эти лидеры так страстно относятся к делу один на один из-за ценности, которую они получают от них.И вы получите эту ценность, следуя установленной структуре, которая поможет вам максимально использовать каждую встречу.
Сегодня мы разберем шаблон встречи один на один, который является секретным оружием многих великих лидеров, которые мотивировали и вовлекали команды.
Этот шаблон может помочь вам, если вы только начинаете, а также при настройке встреч, если вы хотите улучшить их.
Хотите бесплатный контрольный список из того, что можно и чего нельзя делать на основе рекомендаций в этом посте?
Зарегистрируйтесь ниже: Встреча один на один Шаблон: содержаниеКак использовать этот шаблон встречи один на один: Если вы ветеран или первый наедине с сотрудником, каждый найдет что-то для себя.
Чтобы перейти к любому разделу, который вас интересует или в котором вам нужна помощь, щелкните ссылки на содержание ниже.
Добавьте некоторые из этих подходов к вашим индивидуальным встречам и посмотрите, как они работают на вас. Не забудьте также проверить ссылки в этом руководстве для дальнейшего чтения, чтобы узнать больше об исследованиях и лидерах, стоящих за этой тактикой.
Хотите, чтобы вы научились или сохранили эти полезные привычки в общении один на один?
Часть 1: Почему один на один так важен: преимущества индивидуальных встреч
Прежде чем мы перейдем к основным принципам хорошего один на один, стоит разобраться в преимуществах один на один.
К сожалению, люди редко получают хорошие результаты один на один регулярно, поэтому давайте поговорим о том, что это за ценность на самом деле, когда у них все хорошо.
Вооружившись этой информацией, мы можем убедить не только вас, но и помочь убедить ваших коллег или начальника, которые скептически относятся к этим встречам.
1) Реальная ценность индивидуальных встреч для менеджеров
Один на один — это самые ценные менеджеры по инструментам, которые могут решить все виды проблем и получить бесценную информацию.Однако, если у вас никогда не было отличных встреч один на один, вы можете скептически относиться к тому, чтобы начинать их вместе со своей командой.
Наш шаблон индивидуальной встречи может помочь изменить это, так что и у вас будут эффективные индивидуальные встречи. Если вы сделаете их наилучшим образом, вы сможете ощутить все эти преимущества:
- Лучшее вовлечение, продуктивность и снижение текучести кадров : Да, верно. Все эти положительные моменты произошли с такими компаниями, как Microsoft, Adobe и Deloitte, а также с исследованиями нескольких компаний, проведенными Gallup, Hogan Assessments и Dale Carnegie.Если вы хотите увидеть данные сами, у нас есть целый пост, посвященный количественному значению 1 на 1 здесь.
- Люди уходят из менеджеров, а не из компаний : Если у вас отличный начальник, они могут сделать работу отличной, даже если в остальном компания испытывает трудности. Однако даже в хороших компаниях ужасный начальник заставит вас бежать за дверью. Встречи один на один — одна из важнейших привычек хороших менеджеров, которая помогает им сохранять свою команду.
- Быстрое устранение проблем с низким моральным духом: Когда у вашей команды низкий моральный дух, легко начать терять людей направо и налево.Вернуться к содержанию
2) Стоимость один на один для организаций
Встречи один на один важны не только для отдельных руководителей, но и для организаций. При правильном подходе общие цели компании в целом могут быть достигнуты за счет качества 1 на 1. Вот 4 отличных примера:
- Добейтесь большего успеха в продвижении изнутри: Здорово иметь культуру, которая поощряет лояльность и упорный труд ваших сотрудников.Один из лучших способов сделать это — по возможности продвигаться изнутри. Однако для того, чтобы добиться успеха, высшее руководство должно вкладывать средства в обучение своих восходящих лидеров, что лучше всего делать один на один.
- Устраните беспорядок, оставшийся от неудавшейся плоской организации: Многие лидеры надеются остаться на прежнем уровне навсегда. К сожалению, это не удается при масштабировании (обычно около 25 сотрудников). Один из лучших способов решить эту проблему — убедиться, что новые лидеры, которых вы должны продвигать, чтобы исправить единую организацию, встретились со всеми членами своей команды, чтобы выслушать их проблемы и разочарования.
- Улучшите или замените ваши обзоры производительности: Проверки эффективности вызвали много шума в последние несколько лет, и на то есть веские причины: они отнимают много времени и часто не имеют ценности. Такие компании, как GE, Adobe и Deloitte, отказались от своих оценок эффективности и заменили их оценками один на один. Другие пришли к выводу, что отзывы один на один улучшают. В любом случае, один на один — ключ к эффективности организации.
- Заменить неудавшуюся обратную связь в реальном времени: Звучит как отличная идея.Получите от всех больше отзывов с помощью инструмента обратной связи в реальном времени. Тогда никто не использует его, и никто не получает никакой обратной связи или коучинга. Один на один — гораздо лучший способ предоставлять обратную связь чаще, чем ежегодный обзор.
- Переход к удаленным сотрудникам: Переход к удаленной работе, будь то по выбору или в карантине, требует новых управленческих навыков, чтобы работать хорошо. Один на один — это важный способ заполнить пробелы в общении для удаленных сотрудников и гарантировать, что у них есть все необходимое для процветания.Вернуться к содержанию
3) Проблемы один на один помогают преодолеть
Один на один удивительно универсальны. При правильном подходе они могут действовать как швейцарский армейский нож для решения множества задач, с которыми сталкиваются лидеры всех типов, включая следующие:
- Неудачная политика открытых дверей: Вы можете подумать, что из-за «моя дверь всегда открыта» вы услышите все, что вам нужно, от своей команды, но это редко срабатывает.Эд Кэтмелл из Pixar (на фото выше) усвоил это на собственном горьком опыте. Ваша команда может бояться, что вы заняты, не часто замечает вас там из-за встреч или даже не может видеть вашу дверь (потому что они где-то в другом месте или далеко). Встречи один на один гарантируют, что у вас будет четкий путь к пониманию проблем, потребностей и пульса вашей команды.
- Обращайте внимание на отстающих : Обращение к людям, выписанным или неэффективным, требует работы. Они не поправляются волшебным образом.Вернуться к содержанию
Следуя структуре и советам, о которых мы собираемся поговорить, вы сможете максимально использовать свои индивидуальные встречи со своей командой.
Независимо от того, начинаете ли вы их впервые, начинаете заново после того, как отказались от них, или хотите улучшить индивидуальные встречи, которые у вас есть, этот шаблон может помочь вам улучшить качество и результаты ваших встреч.
Шаг 1. Как спланировать встречу один на один, как лучший
Первый шаг в шаблоне встречи один на один, который используют лучшие лидеры, начинается еще до того, как встреча состоится; это все о планах на успех .
Чтобы добиться успеха, есть несколько ключевых вещей, которые вы должны сделать при планировании личных встреч. Любой из них может сбить вас с толку, поэтому подумайте, что лучше всего подходит для вашей ситуации:
1) Выберите правильную частоту для каждого человека в вашей команде.
Каждый член вашей команды нуждается в личной встрече с человеком, которому он подчиняется, и заслуживает его. Сюда входят новые сотрудники, ветераны, менеджеры и стажеры. Темы, которые вы обсуждаете, могут измениться, но очень важно выделить время для каждого члена команды.
В идеальном мире вы бы еженедельно или раз в две недели встречались со всеми членами вашей команды, поездки, размер команды и другие требования к вашему расписанию могут усложнить задачу. Поэтому вместо универсального подхода используйте их как ориентиры, чтобы определить, как часто нужно встречаться с каждым человеком:
- Размер вашей команды: Если вы управляете более чем 5 людьми, может быть трудно проводить индивидуальные встречи со всеми каждую неделю. Чем больше ваша команда, тем реже вы сможете встречаться, но при этом понимаете, что каждый раз будет больше проблем, поэтому выделяйте соответствующий бюджет (т.д.- график на час).
- Срок выполнения их задачи: Это наиболее важный фактор. Если кто-то новичок в роли или имеет новую ответственность , ему потребуется дополнительная помощь, наставничество и руководство. Найдите время для встреч с теми в вашей команде, которые были недавно наняты, недавно повышены или назначены на новую должность, в идеале каждую неделю или две, даже если у всех остальных ежемесячные встречи один на один. Меняйте частоту для каждого человека по мере изменения его ролей и уровня комфорта.
- Соответствующая зрелость вашей задаче : Если вы никогда не выполняли роль, которая теперь подчиняется вам, вам также необходимо иметь больше практических навыков.Это дает вам возможность лучше понять, что они делают, движущие силы успеха, и освоиться в их работе. В частности, в этом случае вам следует задавать на собраниях много вопросов, чтобы они могли научить вас некоторым вещам.
- Ваше расписание: Если вы много путешествуете, участвуете в большом количестве других встреч или у вас есть другие обязанности, которые затрудняют планирование, постарайтесь встретиться на более длительные периоды времени, когда вы действительно встречаетесь. Вы должны встречаться со всеми как минимум раз в месяц (раз в квартал бессмысленно).Вернуться к содержанию
2) Правильно продумайте логистику: продолжительность встречи, место проведения, расписание.
После того, как вы определитесь с первоначальной частотой встреч с каждым членом вашей команды, вам нужно навести порядок в логистике. Вот несколько советов, которые помогут сделать это правильно:
- Продолжительность встречи: 1 час. Эти встречи — больше, чем «быстрая проверка». Если вы действительно хотите получить максимальную отдачу от встреч один на один, вам нужно время, чтобы вникнуть в темы.Вот почему Энди Гроув, бывший генеральный директор и соучредитель Intel, написал приведенную выше цитату о зингерах. Выделите час. Вы всегда можете закончить досрочно, что намного проще, чем пытаться остаться, когда у вас очередная встреча, когда вы получаете уведомления, привлекающие ваше внимание.
- Перенести график. Не отменять. Может возникнуть соблазн отменить подписку по ряду причин, но это принесет больше вреда, чем пользы. Член вашей команды может сказать, что отмена — это нормально, но это скорее сила, чем ему не о чем поговорить.Покажите своей команде, что вы цените время, скоро перенеся расписание на новое время.
- Пойдите в уединенное место. Их называют , 1, , , 1, , а не групповыми встречами. Если вы хотите разобраться в каких-то серьезных проблемах, возникающих на работе, они должны быть конфиденциальными. Отправиться в конференц-зал подальше от рабочих столов, прогуляться, посетить кофейню или пообедать вместе — все это жизнеспособные варианты. Если вы управляете кем-то удаленно, вам также очень помогает убедиться, что вы находитесь в частной зоне для разговора.Вернуться к содержанию
3) Расскажите своей команде о своем новом плане встречи один на один.
Встречи один на один ориентированы на вашу команду, поэтому вы должны четко объяснить им это. В противном случае они будут думать, что у них проблемы, или просто нервничать из-за причины встречи.
Вы хотите, чтобы они были взволнованы встречей, а не разочаровывались и не боялись. Вы можете не осознавать, насколько пугающей может быть встреча с вами для некоторых людей в вашей команде.
Лучший способ развеять любые опасения — это четко объяснить им, каковы ваши цели для встречи один на один и как она будет работать. Вы можете добиться этого с помощью этой тактики:
Привет, [Имя],
Я собираюсь начать заниматься один на один с вами и другими членами команды. Это сделано для того, чтобы получить от вас больше отзывов, а также дать вам место, где мы можем поговорить обо всем, что вас беспокоит, о вашем развитии карьеры и многом другом.
Для начала у нас будет первый на [Дата] в [Время].Затем мы можем поговорить о времени, которое мы можем регулярно придерживаться впоследствии.
Если вы хотите узнать больше о том, чего ожидать, этот пост может вам помочь: https://getlighthouse.com/blog/one-on-ones-employee-know/
Если у вас есть какие-либо вопросы , пожалуйста, дайте мне знать.
Спасибо,
[Ваше имя]- Назначьте повторяющуюся встречу на в обоих ваших календарях: Важно выстроить ритм с вашим индивидуальным подходом; Частью выгоды является знание того, что скоро будет время, чтобы снова встретиться.Это позволит вам обоим нести ответственность за то, что вы обсуждали в прошлый раз (так как вы будете проверять, как это продвигается), и поможет вам обоим спланировать, когда у вас будет возможность поговорить наедине о любых проблемах с момента последней встречи.
Если вы начнете свои индивидуальные встречи с хороших фундаментальных знаний, будет намного легче быстро набрать обороты с вашей командой. Следуя приведенным выше советам, вы и члены вашей команды можете быть уверены, что приступите к ним.
Хотите, чтобы вы научились или сохранили эти полезные привычки в общении один на один? Затем подпишитесь на бесплатную пробную версию Lighthouse и держите все свои личные встречи организованными и охватывающими правильные темы.Вернуться к содержанию
Шаг 2. Что делать на собрании
Теперь, когда вы знаете, как подготовить почву для успеха перед встречами один на один, давайте поговорим о втором шаге к успеху один на один: максимально использовать время, когда вы сидите с каждым членом вашей команды.
Вот несколько идей для первого собрания и как сохранить свежесть этих собраний для многих будущих.
1) Принесите отличные вопросы для встреч один на один, чтобы сломать лед и создать психологическую безопасность
Первая встреча один на один будет немного неловкой с каждым членом вашей команды, особенно если вы еще не наладили с ними взаимопонимание.Разговор с каким-то незнакомцем, который является вашим начальником, может быть одновременно пугающим и наполненным неуверенностью; Трудно сказать, насколько искренним вы действительно можете быть, не построив сначала фундамент взаимопонимания, доверия и психологической безопасности.
Вы должны преодолеть этот дискомфорт. Покажите, что вы заботитесь о них и заинтересованы в том, что они говорят, подходя к вашим индивидуальным встречам таким образом:
- Принесите несколько хороших вопросов один на один, чтобы задать: Поскольку встреча один на один предназначена для членов вашей команды, задавание вопросов — один из лучших способов привлечь внимание к ним.Если вы ищете, с чего начать, любой из них является хорошей отправной точкой:
- 100+ вопросов, которые можно задать в один на один: они хороши для всех, но особенно для отдельных участников, которые могут иметь более полезные идеи на передовой. чем вы понимаете. Примеры:
- Какая работа, которую вы здесь делаете, наиболее соответствует вашим долгосрочным целям?
- Чувствуете ли вы, что добиваетесь здесь своих больших целей? Почему или почему нет?
- Как вы предпочитаете получать отзывы?
- Как я могу вам лучше поддержать?
- Что компания не делает сегодня, что мы должны делать, чтобы лучше конкурировать на рынке?
- 82 Способы наладить отношения с кем-либо, с кем вы работаете: если вы чувствуете, что действительно плохо их знаете, эти вопросы могут помочь вам узнать друг друга, укрепить доверие и показать, что вы заботитесь о них как о больше, чем сотрудник.Примеры:
- Чем вы любите заниматься в свободное время?
- Чем вы развлекались в прошлом, на что у вас не было так много времени в последнее время?
- Какой ваш любимый подкаст или шоу, за которым вы следили в последнее время?
- Что мы могли бы изменить в работе, чтобы улучшить вашу личную жизнь?
- Что вами движет? Что мотивирует вас приходить на работу каждый день?
- 51 Вопросы, которые нужно задать менеджерам в один на один: вашим менеджерам тоже нужны личные встречи, и эти вопросы помогут вам лучше их поддерживать.Примеры:
- Что мы могли бы сделать для вас, чтобы повысить производительность вашей команды?
- Кто, по вашему мнению, рискует покинуть компанию? Как мы могли их спасти?
- Что я могу сделать, чтобы лучше вас поддержать?
- Что произошло в вашем сообщении один на один в последнее время, о чем я должен знать или с чем вам нужна помощь?
- 47 Вопросы, которые следует задать на первом уровне для пропуска: для продвинутых игроков пропустить первый уровень на один — это встреча, на которой вы встречаетесь с теми, кто подчиняется вашим непосредственным подчиненным.Эти вопросы могут помочь вам найти ключевые способы обучения ваших менеджеров, подчиняющихся вам, и получить информацию с первых линий. Примеры:
- Когда в последний раз вы говорили со своим менеджером о своей карьере? Как прошло?
- В какой недавней ситуации, по вашему мнению, ваш руководитель проделал большую работу?
- Чего ваша команда должна прекратить делать? Почему так?
- 31 Вопросы, которые следует задать удаленным сотрудникам, чтобы лучше их поддерживать. Удаленная работа на полную ставку становится все более распространенной.Удаленные сотрудники сталкиваются с уникальными проблемами, о которых многие менеджеры даже не подозревают. Эти вопросы помогут вам установить взаимопонимание с удаленными сотрудниками и лучше поддержать их в решении этих проблем. Примеры:
- Что вам больше всего нравится в удаленной работе? (Поймите, что ими движет)
- Были ли вы удивлены любыми новостями, объявленными всеми руками? Что это было?
- Насколько хорошо вы знаете своих коллег?
- 100+ вопросов, которые можно задать в один на один: они хороши для всех, но особенно для отдельных участников, которые могут иметь более полезные идеи на передовой. чем вы понимаете. Примеры:
- Задавайте дополнительные вопросы: Как сказала в интервью NY Times (и на фото выше) генеральный директор SoulCycle Мелани Уилан, ваша работа не заканчивается, когда вы задаете вопрос.Задайте дополнительные вопросы (особенно с помощью What & How) , чтобы полностью понять их ответы. Вы можете быть удивлены тем, что обнаружите, выходя за рамки первого ответа, и ваша команда оценит, что вы уделяете достаточно внимания, чтобы задать дополнительные вопросы.
- Предполагайте положительное намерение: Легко делать поспешные выводы, когда вы слышите о проблеме. Если у вас нет взаимопонимания с кем-то, вы легко можете подумать, что ошибка была преднамеренной или злонамеренной. Индра Нуйи, генеральный директор Pepsi, лучше всего описывает то, что происходит, когда вы делаете обратное:
- «Все, что кто-то говорит или делает, исходите из позитивных намерений. Вы будете поражены тем, насколько изменится весь ваш подход к человеку или проблеме… Вы будете поражены. Ваш эмоциональный (интеллектуальный) коэффициент повышается… Вы не занимаетесь защитой… Вы пытаетесь понять и выслушать…. Когда вы принимаете позитивное намерение, другой человек говорит: «Эй, подожди минутку, может я неправильно реагирую на так, как я, потому что этот человек действительно прилагает усилия ».
Когда вы приходите на встречу с правильным мышлением и задаете несколько хороших вопросов, вы помогаете своему личному составу преодолеть неловкость и перейти к здоровому и продуктивному.Вернуться к содержанию
2) У вас есть множество других хороших тем для обсуждения.
Задавать хорошие вопросы индивидуальной встрече — ключевая часть вашей личной встречи, но не делайте ошибки, попадая в тупик, задавая одни и те же вещи каждый раз.
На этих встречах вы можете и должны так много рассказать, что у вас нет другого времени для обсуждения. Если вы когда-либо доходили до конца года или до следующего цикла проверки и понимали, что есть что-то, что вы не обсуждали с момента последней проверки / конца года, вы точно знаете, о чем мы говорим:
- Создайте основу для взаимопонимания: Вы открываетесь незнакомцам? Возможно нет.Вам нужно узнать кого-то и доверять ему, прежде чем вы это сделаете. Для вашей команды это ничем не отличается, поэтому так важно начинать с установления взаимопонимания с вашей командой, или, как ее еще называют, психологической безопасности. Не уверен, где начать? Эти вопросы могут помочь.
- Говорите об их карьерном росте: Мы снова и снова видим исследования, которые показывают, что люди хотят большего карьерного роста на работе, особенно миллениалы. Тем не менее, большинство компаний не справляются с этой задачей, а затем удивляются, почему теряют хороших людей.Менеджеры, которые помогают своим сотрудникам расти, сохраняют лучших людей надолго. Встречи один на один — прекрасное время, чтобы помочь людям определить свои цели, проверить свой карьерный рост и обсудить способы роста, когда вы не можете их продвигать.
- Дайте им обратную связь и инструктируйте: По мере роста тенденции к исключению проверок эффективности становится ясно, что сотрудники хотят получать отзывы чаще, чем один или два раза в год. Есть много способов оставить отзыв. Главное — найти время, чтобы дать это.Один на один — идеальное время, чтобы обсудить, как они могут стать лучше, и избавиться от страха перед общением, который существует во многих компаниях.
- Получите обратную связь: Обратная связь должна быть улицей с двусторонним движением. Это означает, что вы должны найти время, чтобы задать своей команде хорошие вопросы и внимательно выслушать их ответы. Они помогут вам получить поддержку для больших изменений, заручиться поддержкой новой идеи, узнать, как можно улучшить, и многое другое.
- Дайте им особую похвалу: Мэри Кей Эш, основательница империи Mary Kay Cosmetics, хорошо знает, что похвала ваших сотрудников является огромным мотиватором.Главное — четко указать, что вам понравилось, и регулярно хвалить. Исследования показывают, что это повышает моральный дух, мотивацию, производительность и снижает текучесть кадров. Еще раз, ваши встречи один на один дают вам прекрасное время, чтобы упомянуть о том, что они недавно сделали, что было потрясающе. Хвалите и смотрите, как они улыбаются.
Хотите одно место для хранения всей этой информации, которая может сделать ваше изображение 1: 1 потрясающим? Загрузите наш бесплатный шаблон встречи ниже.
Если уделить время освещению всех этих тем, то для вас как для менеджера откроется совершенно новый мир.Вернуться к содержанию
3) Продемонстрируйте свою приверженность им своими действиями и создайте ответственность для вас обоих.
Все эти темы для беседы полезны на ваших личных встречах и в ваших отношениях с каждым членом команды. Они оценят, что вы внимательно спросите и внимательно выслушали. Однако, если ничего не меняется, он быстро становится пустотелым.
Вы должны действовать над тем, о чем вы говорили, и помочь им почувствовать и добиться прогресса.К счастью, в этом помогут несколько простых привычек:
- Делайте заметки! Да, это их встреча, но твоя работа, делать заметки. Вы должны помнить, что они сказали вам, что важно для них. Как писал Энди Гроув, «Не менее важно то, что« записать »символизирует… действие подразумевает обязательство, как рукопожатие, что что-то будет сделано». Если вы не уверены, как лучше всего делать заметки, вот несколько способов попробовать (мой любимый метод последних 5 минут) .
- Задайте еще один вопрос: Кроме того, что вам нужно беспокоиться о зингерах, еще одна вещь, которую вам нужно сделать как менеджеру, — убедиться, что вы полностью изучили тему. Не бойтесь задать еще один вопрос, когда член вашей команды закончит говорить о теме. Это поможет убедиться, что вы ничего не пропустите, и сможете найти первопричину. Это поможет вам избежать дорогостоящего управленческого долга.
- Определите следующие шаги и отправьте их по электронной почте после встречи: Пока вы записываете заметки, важно также определить, что вы можете сделать и , чтобы добиться прогресса в том, что вы обсуждали.Это мешает вам говорить об одном и том же на каждой встрече и делает ваши встречи явно ценными. Если ваша команда видит, что когда вы говорите о чем-то, вы также что-то делаете с этим , они знают, что стоит поднимать вопросы. Исследования показывают, что отправка этих следующих шагов по электронной почте помогает убедиться, что они будут выполнены, а также является ключом к тому, чтобы избавиться от отстающих.
Имея несколько ключевых привычек на личных встречах, вы можете сделать их чрезвычайно продуктивными и эффективными.Вернуться к содержанию
Шаг 3. Что делать в перерывах между встречами один на один
Последний и последний шаг в нашем шаблоне встречи один на один — это то, что менеджеры часто упускают из виду: что вы делаете после окончания встречи (и перед следующей).
Если вы начали свои встречи один на один с правильными основами и вырабатываете хорошие привычки на встрече, последнее, что вам нужно сделать, — это преодолеть разрыв между встречами .
То, что вы делаете между встречами, имеет решающее значение в том, станут ли ваши индивидуальные отношения лучше или хуже со временем.Когда вы обсуждаете одни и те же проблемы снова и снова, и ничего не меняется, или вы совсем забываете, что произошло в прошлый раз, в вашей команде нарастает негодование.
Это негодование приводит к тому, что они закрываются один на один. Они больше не верят, что к вам обращаются с чем-либо и не видят смысла отвечать на ваши вопросы, потому что из этого ничего не выходит. Пройдет немного времени, прежде чем вы вообще перестанете слышать о проблемах … пока не станет слишком поздно и вы не попадете в ошеломление от текучести кадров.
Чтобы ваши индивидуальные встречи не стали неэффективными, вот что можно предпринять.
1) В следующий раз для вас: создайте ритм и запомните
Люди могут слушать то, что вы говорите, но, что еще важнее, они смотрят, что вы делаете. Лучший разговор на встрече один на один будет пустым, если не будет продолжения после.
Между тем, когда вы сделаете свой вклад, чтобы быть готовым к следующему на одной встрече, вы увидите, как ваша команда оценивает прогресс, который они чувствуют.Это сделает ваш индивидуальный отдых все более комфортным и качественным.
Сделать это на самом деле довольно просто. Вот что делать:
- Выполняйте свои обещания: Какие бы действия ни были предприняты на последней встрече, вам нужно сделать все возможное, чтобы позаботиться о них к следующей встрече или получить разумное объяснение того, почему вы не смогли этого сделать. Как написал (и процитировал выше) Эд Катмулл, генеральный директор и соучредитель Pixar, они узнали, что действия лидеров — это самое главное для поддержания великой культуры по мере их роста.
- Просмотрите свои записи: Все, что член команды говорит вам один на один, важно для него. Вот почему так важно делать заметки и четко устанавливать элементы действий. Чтобы замкнуть цикл и создать ритм между встречами, вы должны пересмотреть свои записи. Это также позволяет избежать неловкого момента, когда вы садитесь на собрание и спрашиваете «о чем мы говорили в прошлый раз? », который наверняка расстроит этого члена команды и тратит драгоценное время.
- Подготовьте несколько тем: Как мы показали выше, есть много замечательных вещей, которые вы можете обсудить на своих встречах один на один.Вернуться к содержанию
2) В следующий раз для Них: Вовлеките их и привлеките их к ответственности
Работа над тем, чтобы добиться успеха один на один, не только на вас. В конце концов, встречи один на один — это встреча членов вашей команды.
Ваша команда, как и вы, отвечает за действия между встречами. Хорошая новость в том, что это мероприятие представляет для них существенный прогресс, и исследование, проведенное доктором философии Стэнфордского университета. Тереза Амабиле (на фото выше) обнаружила, что она важна для мотивации и счастья на работе.
Вот как они могут быть частью создания ритма и позитивного импульса на ваших встречах один на один:
- Подготовьте повестку дня : Если у вас обоих в календарях будет повторяющееся мероприятие для встречи один на один, они узнают, когда вы встретитесь в следующий раз. Попросите их назвать темы, которые они хотят обсудить. Когда вы прикладываете столько усилий к встрече, будет справедливо попросить их подумать заранее, чтобы вы потратили время на самые важные для них дела. Вернуться к содержанию
Часть 3:
Шаблон встречи один на один: советы для продвинутых лидеровМы уже многое рассказали в этом посте.Для тех из вас, кто уже знаком с основами, эти последние два раздела охватывают общие ловушки, из которых вам, возможно, придется научить других, а также некоторые продвинутые тактики, которые помогут вашей организации стать отличной.
1) Чего * не * делают великие лидеры:В Интернете много плохих советов, особенно один на один. Я видел в других местах шаблоны встреч один на один, которые заставляют меня оплакивать бедных сотрудников, которым они подвергаются.
Хотя у нас нет времени покрыть все грехи (см. Подробную разбивку по 10 наиболее злостным преступникам), наиболее частыми проблемами, которые мы слышим снова и снова, являются:
- Правило 10/10/10: ужасно : Быстро! У вас есть 10 минут, чтобы осветить все, что для вас важно за последние 2-4 недели.Включите просьбу о повышении, вопрос о проекте и помощь в ситуации, которая возникла на прошлой неделе. Кроме того, ваш менеджер опаздывает на несколько минут, так что на самом деле это 8 минут. Простите! Правило 10/10/10 ошибочно, потому что оно пытается затянуть обширную дискуссию до нелепых временных рамок. Все еще не уверены? Прочтите наше эссе из более чем 2000 слов о том, почему этот подход ошибочен.
- Группа 1 на 1 в корне терпит неудачу: Это называется 1 на 1. Не 2 или 3 на 1. Привлечение кого-то еще на встречу полностью меняет динамику.Если это ваш начальник, то теперь это самая пугающая встреча для сотрудника. Если это HR, то человек, вероятно, предполагает, что его уволили. Группа 1 на 1 устраняет взаимопонимание и уверенность в том, что 1 на 1 должен объединить двух человек.
- Ежеквартальные проверки бессмысленны. : Один раз в 90 дней не стоит встречаться с вашей командой один на один. Слишком многое может случиться, и слишком многое можно забыть. Если вы встречаетесь с этим нечасто, у вас будет более 500 часов работы между обсуждениями.Вернуться к содержанию
2) Профессиональные движения, которые великие лидеры используют на встречах один на один
Как только вы поймете ценность индивидуальных встреч, вы так много сможете с ними сделать. Они выходят далеко за рамки нескольких хороших тем для обсуждения и встреч с вашими непосредственными подчиненными.
Вот как великие лидеры выводят свои силы на новый уровень:
- Уровень пропуска один на один : Как только вы начнете управлять менеджерами, вы начнете отключаться от передовых линий вашей организации.Пропуск первого уровня — отличный способ связаться со своей командой на передовой и получить обратную связь от своих менеджеров, чтобы вы могли лучше их тренировать. Эти вопросы могут помочь вам, если вы только начинаете, и Lighthouse поможет вам организовать их.
- Один на один : Еще один способ расширить и улучшить качество вашего общения в вашей организации — это встретиться с коллегами и другими коллегами, которые вам не подчиняются. Это может улучшить работу кросс-функциональных команд, снизить напряженность и укрепить отношения с ключевыми заинтересованными сторонами.Если вы менеджер по продукту, они могут быть особенно полезными (особенно для менеджеров по маркетингу).
- Практикуйтесь, чтобы быть более эффективным слушателем: Слушать и задавать хорошие вопросы — это такой же навык, как и любой другой. Чтобы лидеры добивались успеха в долгосрочной перспективе, необходимо овладеть этим навыком. Также помните, что интроверты не всегда могут открыться в группе. Это часто делает один на один лучший способ получить максимум информации от вашей команды. Это требует практики, на которую вы должны регулярно планировать занятия один на один, чтобы у вас было время.Вернуться к содержанию
3. Один на один, чтобы помочь вашей команде добиться успеха в трудные времена
Стать лучшим слушателем — это важно, но это становится абсолютно важным во время кризиса. Это один из лучших способов поддержать команду, особенно когда дела идут тяжело.
Если вы читаете это в разгар вспышки коронавируса или в любое другое время личного, экономического или / или глобального кризиса, знайте, что останавливаться один на один — это последнее, что вы хотите делать.
Вместо этого удвойте и сосредоточьтесь на проблеме, чтобы узнать, как ваша команда чувствует себя индивидуально, и предпримите шаги, чтобы помочь им справиться с этими чувствами и вместе найти какое-то позитивное направление.
Это включает в себя такие вопросы, как:
Во время кризиса наши узы помогают нам оставаться сильными. Как лидер, у вас есть возможность показать им, что вы заботитесь, и помочь им обрести чувство перспективы, которая позволит им двигаться вперед перед лицом невзгод.Вернуться к содержанию
Чтобы сделать что-нибудь хорошо, нужны усилия. Однако при небольшой организации и хороших основах вы можете извлечь максимальную пользу из этого важного вложения в своих сотрудников.
- Подготовьте повестку дня : Если у вас обоих в календарях будет повторяющееся мероприятие для встречи один на один, они узнают, когда вы встретитесь в следующий раз. Попросите их назвать темы, которые они хотят обсудить. Когда вы прикладываете столько усилий к встрече, будет справедливо попросить их подумать заранее, чтобы вы потратили время на самые важные для них дела. Вернуться к содержанию
- Добейтесь большего успеха в продвижении изнутри: Здорово иметь культуру, которая поощряет лояльность и упорный труд ваших сотрудников.Один из лучших способов сделать это — по возможности продвигаться изнутри. Однако для того, чтобы добиться успеха, высшее руководство должно вкладывать средства в обучение своих восходящих лидеров, что лучше всего делать один на один.