Какой шрифт используется Вконтакте для надписей на картинках
Сегодня я слегка озадачился поиском подходящего кириллического шрифта, который бы было можно использовать в фотошопе для нанесения красивого текста на картинки.Уверен, многие знают, что большинство шрифтов, которые установлены на компьютере по умолчанию или те, что были отдельно занесены в коллекцию не поддерживают русские символы (буквы).
В общем, я решил найти какой-нибудь русский шрифт для фотошопа, и почему-то сразу же вспомнил про красивые надписи, которые используются на большинстве картинок в социальной сети «Вконтакте».
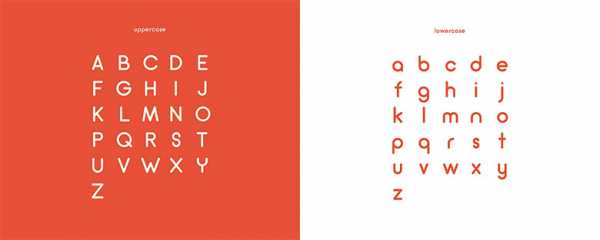
Пример шрифта

На этой картинке один из примеров шрифта, который я хотел найти и добавить в свой Photoshop CS6, но вот не задача – найти его оказалось не так уж и просто.
Сначала я решил воспользоваться поисковой системой Яндекс, что бы найти хоть какие-то зацепки, но перебрав все возможные варианты для запросов, я так ничего и не нашёл.
- Какой шрифт используется ВКонтакте для надписей на картинках?
- Какой шрифт использован Вконтакте
- Русский шрифт для картинок как в ВК
- Распознать русский шрифт по картинке
- Русский шрифт для картинок
- Русский шрифт для фотошопа
И лишь немного позже, прибегнув к ответам от Mail.ru в одном из комментариев я нашёл что-то похожее. Оказалось для надписей на картинках ВКонтакте чаще всего используют шрифт под названием Lobster (Лобстер).
Lobster — шрифт для надписей на картинках Вконтакте
Прежде чем я нашёл то, что искал, помимо всего прочего мне пришлось потратить некоторое время на так называемые сервисы по распознаванию шрифтов на картинках, но результаты оказались неверными или и вовсе отсутствовали.
Предполагаю что вопросом, какой шрифт используется в VK.com для надписей на картинках, интересуется немало людей, поэтому я решил сделать эту заметку и сохранить шрифт Lobster у себя на «Яндекс Диске» что бы его было можно скачать при необходимости.
Скачать шрифт Lobster
Скачать шрифт, который используется ВКонтакте, можно кликнув по кнопке ниже.
PS: Пожалуй, это лучший из шрифтов с поддержкой русских букв!
10kilogramm.ru
описание, увеличенный, уменьшенный, жирный шрифт
В связи с тем, что на сайте ВКонтакте шрифт достаточно мелкий, у многих людей, которые испытывают проблемы со зрением, быстро устают глаза. Следовательно, возникает потребность уменьшении или увеличении масштаба. В этой статье мы расскажем о всех возможностях для изменения шрифтов, которые доступны в рамках сайта ВК.

Описание шрифтов в ВК
Многие юзеры задаются вопросом, какой шрифт используется в сервисе ВК? В действительности vkontakte использует три вида текста: Tahoma, Arial и Verdana. Непосредственный подбор оптимального шрифта, который будет использоваться на устройстве, выполняет веб-обозреватель. Данная процедура выполняется практически мгновенно. Tahoma используется по умолчанию. Если браузер, через который вы вошли на сайт социальной сети не поддерживает его, он будет выбирать второй вариант – Arial, затем третий – Verdana. Если интернет-обозревателю не удается подключить ни один из этих вариантов, тогда он попытается использовать шрифт из локальных настроек устройства.
Способы изменить шрифт в ВК
Улучшить читабельность текста можно с помощью:
- Настроек сайта.
- Настроек интернет-обозревателя.
- Сторонних средств.

Использование готовых стилей оформления
Сделать удобным для чтения текст в соцсети Вконтакте можно с помощью готовых тем оформления. Готовые темы позволяют изменить на странице ВК фоновый рисунок, месторасположение элементов и размер букв. Чтобы поменять дизайн необходимо инсталлировать на ПК специальный интернет-обозреватель или расширение для браузера. В большинстве случаев готовые стили для ВК предоставляются бесплатно.
Редактор Stylish
Для браузера Google Chrome есть дополнение под названием „Stylish“. Используя данное дополнение, вы можете бесплатно изменить дизайн ВК, размер букв, а также выполнить с ними другие действия. Здесь вы можете подобрать любое оформление, а также создать его самостоятельно. Рекомендуем данный редактор тем пользователям, которые стремятся подчеркнуть свою индивидуальность, сделать свою страницу более привлекательной, заметной для друзей и подписчиков. Скачать приложение можно в магазине дополнений Google Chrome. Процесс установки выполняется в автоматическом режиме.
Увеличение шрифта
Способ №1:
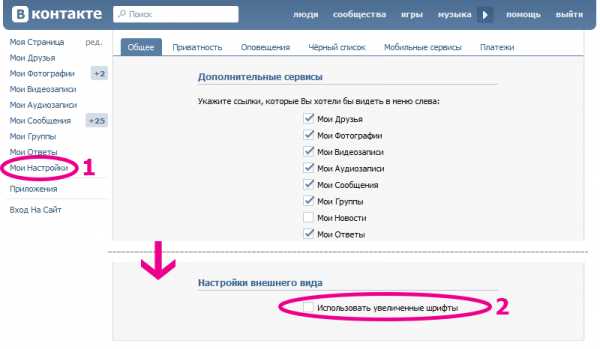
- Зайдите в свою учетную запись VKontakte, затем перейдите в раздел „Настройки“.
- Пролистайте немного вниз, в „Настройках внешнего вида“ поставьте отметку возле „Использовать увеличенные шрифты“. Для уменьшения сделайте наоборот.
Способ №2:
- Перейдите в настройки веб-обозревателя, который используете для входа на сайт.
- В разделе „Масштаб страниц“ увеличьте размер текста на странице до того процента, который подходит именно вам.
Отрегулировать масштаб страницы можно с помощью клавиатуры и мышки. Увеличение размера текста – зажмите клавишу „CTRL“ и „+“ или нажмите „CTRL“ и прокрутите колесико мыши вверх.

Уменьшение шрифта
На странице профиля зажмите правую или левую кнопку „CTRL“ и прокрутите колесико мыши на себя или нажмите кнопку Ctrl и „-“. Вернуть масштаб страницы на 100% — нажать CTRL и „ноль“ (0).
Жирный шрифт
Социальная сеть предоставляет возможность администраторам при оформлении меню сообществ выделять слова и фразы жирными буквами. Для использования опции понадобится:
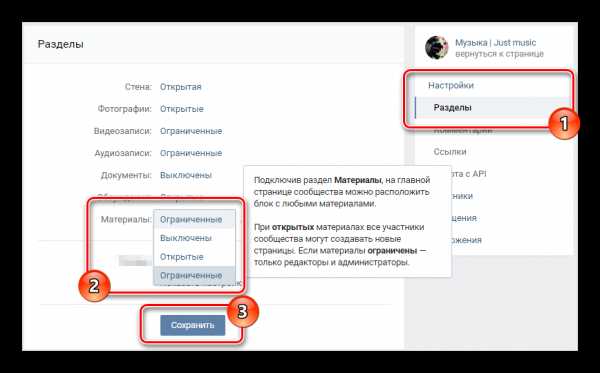
- Войдите на главную страницу группы, затем нажмите пункт „Управление“.
- Во вкладке „Разделы“ активируйте „Материалы“, кликните „Сохранить“.
- Под описанием сообщества наведите курсор на надпись „Свежие новости“.
- Потом коснитесь вкладки „Редактировать“.
- Коснитесь кнопки „<>“, чтобы переключиться в режим разметки.
- В строке для ввода текст напишите текст, который хотите выделить.
- Обозначьте символами „b“ или тройным апострофом слово или фразу (в начале и в конце). Вводите теги без пробелов между символами.
- Воспользуйтесь ссылкой „Предпросмотр“, чтобы убедится в том, что все получилось.
- Коснитесь „Сохранить страницу“.

Цветной шрифт
- Откройте стену в своем профиле или на странице друга.
- Возле поля для создания поста или отправки комментария нажмите опцию „Прикрепить“.
- Выберите „Граффити“.
- В открывшемся окне напишите что-то или нарисуйте.
- Выберите желаемый цвет и толщину линии.
- Коснитесь „Отправить“.
Вконтакте нет базовых инструментов, позволяющих выделить статус, отправить личное сообщение цветными и жирными буквами.
greatchat.ru
Красивый шрифт для ВК
Социальная сеть Вконтакте имеет базовый набор шрифтов для использования пользователями. Они сразу вшиты в стили сайта и используются по умолчанию для ввода и вывода текстовой информации. В этой статье мы рассмотрим возможность использовать другие красивые шрифты для статусов и просто текста сообщения. По факту мы не можем загрузить их в сам сайт, но попробуем схитрить и прописать через unicode.
Статусы ВК красивым шрифтом
Выделится среди других можно за счет использования различных статусов. Оформление самого текста статуса красивым шрифтом является одним из возможности украсить страничку. Многие прибегают к методу декорирования картинками, но он считается устаревшим.
Для того, чтоб использовать различные символы в статусе, нужно определится с текстом который хочется видеть в нем. Например мы возьмем фразу «Привет» и поместим ее в статус:
При помощи различных символов и использования Unicode, преобразуем этот текст в более необычный.
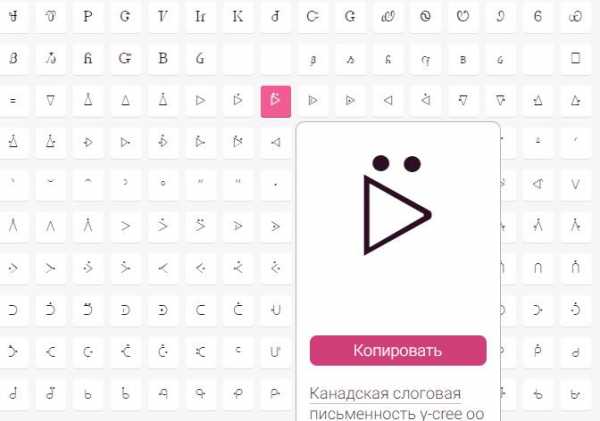
Для использования Unicode-символов мы зайдем на сайт: https://unicode-table.com/ru/#13A2
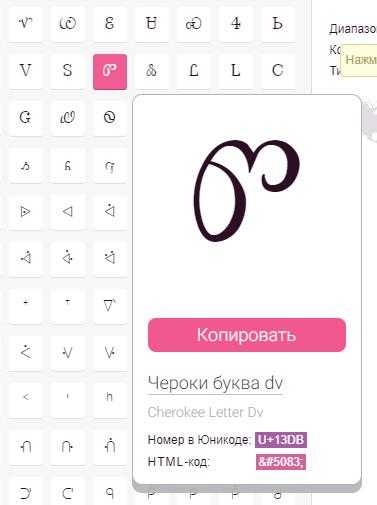
После чего выбираем нужный элемент и нажимаем на него.

Кликаем на слово «Копировать» для сохранения его в буфере обмена вашего компьютера или смартфона.
Переходим на страничку вконтакте и просто вставляем CTRL+V. В итоге у нас должно получится что-то вроде этого:

Листая вниз сайт с юникодами, можно набрать множество интересных символов, которые будут видны другим пользователям социальной сети. Главное запомните порядок действий — скопировали, вставили.
Красивые шрифты для текста ВК
При общении со своими друзьями или знакомыми, для того чтоб выделится среди другим, можно так же использовать различный красивый шрифт. Для этого понадобится зайти на сайт юникода и уже заниматься массовыми копированием разнообразных символов.
Не стоит увлекаться различными иероглифами, т.к. они не всегда будут видны у пользователей смартфонов, т.к. в них не загружены все доступные шрифты по умолчанию.

Написание текста сообщения такими шрифтами крайне проблематично и занимает много времени. Постоянно использовать их наверняка не получится. Поэтому вы можете составить свой собственный алфавит в текстовом документе и процесс общения пойдет быстрее.
Если совсем заморочиться, то можно скачать программу которая будет автоматически при нажатии кнопок, вставлять запрограммированные ей символы. Так же они позволяют в любой момент отключать себя или ставить совсем другой текст.
Как написать красивым шрифтом в вк?
Если вы хотите писать обычным шрифтом, а отправка сообщений будет происходить уже с красивым шрифтом, то для этого можно использовать программы автозамены. Они действуют таким образом, что позволяют при вводе буквы «З», писать вместо нее какой-нибудь китайский иероглиф, или просто другой символ «Ӡ».

Например у Яндекса есть специальная программа которая называется «Punto Switcher». При помощи нее можно быстро заменять часто употребляемые слова и выражения. Очень прикольно получится, если чье-то имя всегда будете писать другими символами.
Красивый шрифт для названия группы вк
В заголовке группы так же можно использовать различные возможности для ее украшения. Например можно вставять unicode-смайлики которые привлекут внимание пользователей — 😁😎😒 😓 😔 😖 😘 😚 😜 😝 😞 . Кроме смайликов мы можем ставить различные символы той же системы. Практически все они поддерживаются и имеют возможности для вывода.
Однако стоит понимать, что каждая буква или символ является дополнительной нагрузкой на заголовок и найти по ключевому запросу ваш паблик будет сложнее (он окажется ниже).
marmok.ru
20 шрифтов для логотипов и заголовков
Мы собрали 20 современных шрифтов для логотипов и заголовков, это по-настоящему хипстерская подборка. Погнали!
В этой подборке именно новые шрифты, которые еще мало где применялись, выбраны со страницы паблика Бесплатные шрифты (https://vk.com/shrift). Будет время, заходи и подписывайся.
Для логотипов подходят разные шрифты, не только акцидентные. Какой выбрать шрифт? Зависит от ваших задач! В нашей сегодняшней небольшой коллекции в основном модные нынче винтажные шрифты, и в тоже время имеются футуристичные, геометричные. В скором времени, будут еще сочные подборки, не пропусти в разделе графики для сайта.
Portico
Скачать | Латиница | Free for personal use
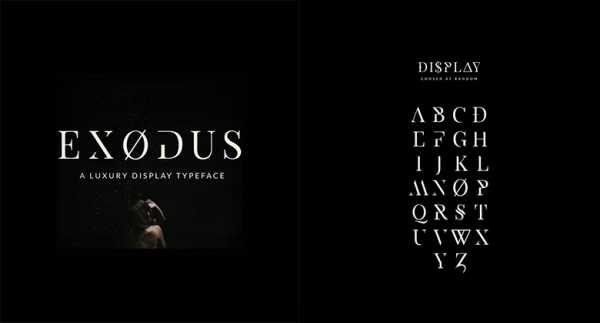
Exodus
Выглядит мистично, не правда ли?
Скачать | Латиница | Free for personal use

Soda Fountain
Скачать | Латиница | Free font

Highliner
Скачать | Кириллица, латиница | Free font

Amsterdam Superstar
Геометричный шрифт.
Скачать | Латиница | Free font

Rubik
Скачать | Кириллица, латиница | Free font

Accuratist
Новый шрифт от студента курса «Интенсивная типографика» в Москве.
Скачать | Кириллица, латиница | Free font
Bernier
Скачать | Кириллица, латиница | Free font
Arciform
Скачать | Латиница | Free font

Balqis
Скачать | Латиница | Free font

Measure
Скачать | Кириллица, латиница | Free font
Nazare
Скачать | Латиница | Free font

Shirota
Скачать | Латиница | Free font

Dewberry
Скачать | Кириллица, латиница | Free for personal use

Gagalin
Скачать | Кириллица, латиница | Free font

Blackentina 4F
Скачать | Кириллица, латиница | Free for personal use
Lumberjack
Скачать | Кириллица, латиница | Free font
Marsh Stencil
Отличный трафаретный шрифт.
Скачать | Латиница | Free font
Eleventh Square
Автор — Евгений Тарасенко. Новый шрифт от студента курса «Интенсивная типографика» в Москве.
Скачать | Кириллица, латиница | Free font
Bukhari Script
Скачать | Кириллица, латиница | Free font
В скором времени постараемся делать больше интересных подборок полезных материалов и ресурсов. На этом все, до скорого!
yraaa.ru
Как изменить шрифт ВКонтакте

Меняем шрифт ВК
Первым делом обратите внимание на то, что для лучшего понимания данной статьи вам следует знать язык оформления веб-страниц – CSS. Несмотря на это, следуя предписаниям, вы так или иначе сможете изменить шрифт.
Рекомендуем вам прочесть дополнительные статьи по теме изменения шрифта в рамках сайта VK, чтобы знать обо всех возможных вариантах решения вопроса.
Читайте также:
Как масштабировать текст ВК
Как сделать жирный шрифт ВК
Как сделать зачеркнутый текст ВК
Что же касается предлагаемого решения, то оно состоит в использовании специального расширения Stylish для различных интернет-обозревателей. Благодаря такому подходу вам предоставляется возможность использовать и создавать темы на основе базовой таблицы стилей сайта VK.
Указанное дополнение одинаково работает практически во всех современных веб-браузерах, однако мы в качестве примера затронем исключительно Google Chrome.
Учтите, что в процессе следования инструкции вы, при должных знаниях, можете существенно изменить весь дизайн сайта ВК, а не только шрифт.
Устанавливаем Stylish
Приложение Stylish для интернет-обозревателя не имеет официального сайта, а скачать его можно непосредственно из магазина дополнений. Все возможности расширения распространяются на полностью бесплатной основе.
Перейти на сайт магазина Chrome
- Используя приведенную ссылку, перейдите на главную страницу магазина дополнений для веб-браузера Google Chrome.
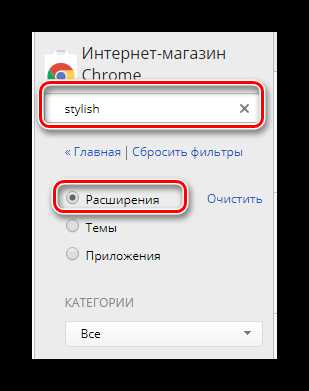
- С помощью текстового поля «Поиск по магазину» найдите расширение «Stylish».
- Воспользуйтесь кнопкой «Установить» в блоке «Stylish – кастомные темы для любого сайта».
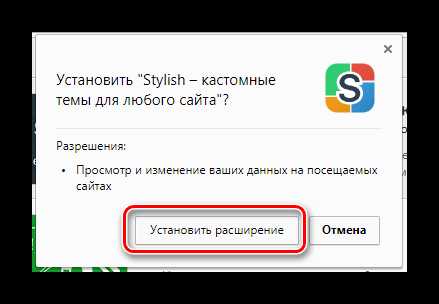
- В обязательном порядке подтвердите интеграцию дополнения в ваш веб-браузер, кликнув по кнопке «Установить расширение» в диалоговом окне.
- После выполнения рекомендаций вы будете автоматически перенаправлены на стартовую страницу расширения. Отсюда вы можете воспользоваться поиском уже готовых тем или создать совершенно новое оформление для какого-либо сайта, включая ВКонтакте.
- Кроме того, вам предоставляется возможность произвести регистрацию или авторизацию, однако это никак не влияет на работу данного расширения.

Для упрощения поиска не забудьте установить точку напротив пункта «Расширения».


Рекомендуем ознакомиться с видеообзором этого дополнения на главной странице.

Заметьте, что регистрация необходима если вы собираетесь создать оформление ВК не только для себя, но и для других заинтересованных пользователей этого расширения.
На этом процесс установки и подготовки дополнения заканчивается.
Используем готовые стили оформления
Как было сказано, приложение Stylish позволяет не только создавать, но и использовать чужие стили оформления на различных сайтах. При этом, работает данное дополнение вполне стабильно, не вызывая проблем с производительностью, и имеет достаточно много общего с расширениям, которые мы рассматривали в одной из ранних статей.
Читайте также: Как устанавливать темы оформления ВК
Многие темы оформления не меняют базовый шрифт сайта или не были обновлены под новый дизайн сайта VK, так что, используя их, будьте внимательны.
Перейти на главную страницу Stylish
- Откройте главную страницу расширения Stylish.
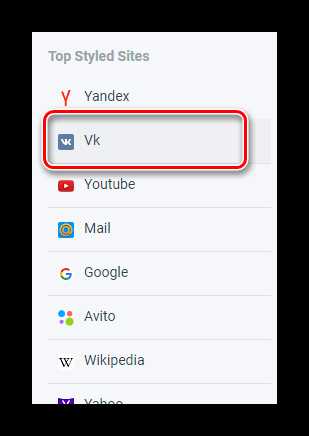
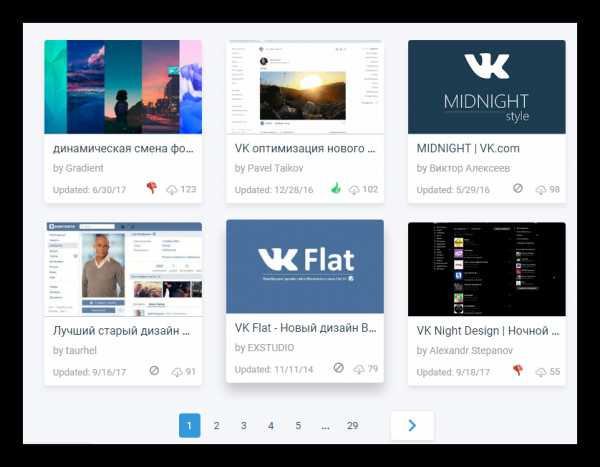
- С помощью блока с категориями «Top Styled Sites» в левой части экрана перейдите к разделу «Vk».
- Найдите тему, которая вам больше всего нравится, и кликните по ней.
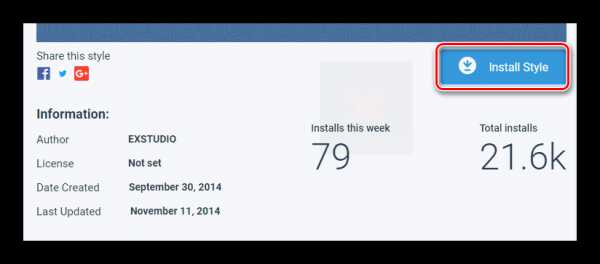
- Воспользуйтесь кнопкой «Install Style», чтобы установить выбранную тему.
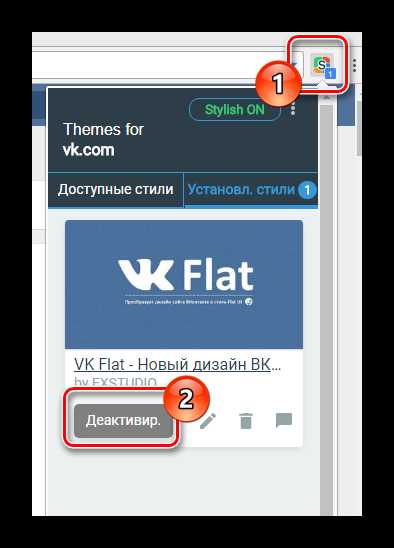
- Если захотите поменять тему, то вам потребуется деактивировать ранее использованную.



Не забудьте подтвердить установку!

Обратите внимание, что при установке или удалении темы обновление оформления происходит в режиме реального времени, не требуя дополнительно перезагрузки страницы.
Работаем с редактором Stylish
Разобравшись с возможным изменением шрифта путем использования сторонних тем оформления, можно перейти непосредственно к самостоятельным действиям касательно этого процесса. Для этих целей сначала необходимо открыть специальный редактор расширения Stylish.
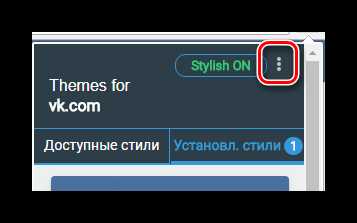
- Перейдите к сайту ВКонтакте и находясь на любой странице данного ресурса, кликните по иконке расширения Stylish на специальной панели инструментов в браузере.
- Открыв дополнительное меню, кликните по кнопке с тремя вертикально расположенными точками.
- Из представленного списка выберите пункт «Создать стиль».

Теперь, когда вы оказались на странице со специальным редактором кода расширения Stylish, можно приступать к процессу изменения шрифта ВКонтакте.
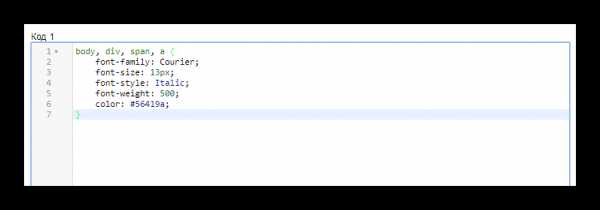
- В поле «Код 1» вам нужно ввести следующий набор символов, который впоследствии станет основным элементом кода в рамках этой статьи.
- Установите курсор между фигурными скобками и дважды нажмите клавишу «Enter». Именно в созданную область вам нужно будет помещать строчки кода из инструкции.
Рекомендацией можно пренебречь и попросту писать весь код в одну строку, однако это нарушение эстетики может в будущем вас запутать.
- Для того, чтобы изменить непосредственно сам шрифт, вам необходимо воспользоваться следующим кодом.
- Чтобы поменять размеры шрифта, включая любые цифры, на следующей строке воспользуйтесь этим кодом:
- Если у вас есть желание украсить готовый шрифт, вы можете воспользоваться кодом для изменения стиля текста.
font-style: oblique;В данном случае значение может быть одно из трех:
- normal – обычный шрифт;
- italic – курсив;
- oblique – наклонный.
- Для создания жирности вы можете использовать следующий вариант кода.
font-weight: 800;Указанный код принимает следующие значения:
- 100-900 – степень жирности;
- Bold – полужирный текст.
- В качестве дополнения для нового шрифта вы можете изменить его цвет, вписав следующей строчкой специальный код.
- Чтобы измененный цвет стабильно отображался на сайте ВК, вам потребуется дописать к началу созданного кода, сразу после слова «body», перечисляя через запятую, некоторые теги.
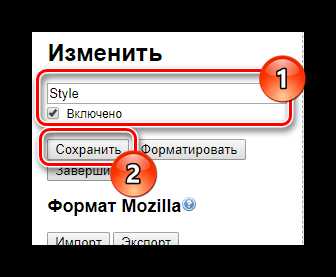
- Чтобы проверить, как созданное оформление отображается на сайте ВК, в левой части страницы заполните поле «Введите название» и нажмите кнопку «Сохранить».
- Отредактируйте код, чтобы оформление полностью удовлетворяло вашим представлениям.
- Сделав все правильно, вы увидите, что шрифт на сайте ВКонтакте изменится.
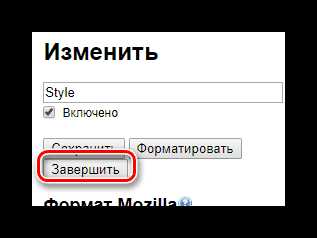
- Не забудьте воспользоваться кнопкой «Завершить», когда стиль будет полностью готов.
body {}
Данный код подразумевает то, что текст будет изменен в рамках всего сайта ВКонтакте.
font-family: Arial;
В качестве значения тут могут быть различные шрифты, которые имеются в вашей операционной системе.
font-size: 16px;
Обратите внимание, что цифра может быть установлена любая в зависимости от ваших предпочтений.
color: gray;
Здесь могут быть указаны любые существующие цвета с помощью текстового названия, RGBA- и HEX-кода.
body, div, span, a
Рекомендуем воспользоваться нашим кодом, так как он захватывает все текстовые блоки на сайте ВК.

Обязательно установите галочку «Включено»!



Надеемся, в процессе изучения статьи у вас не возникло трудностей с пониманием. В противном случае мы всегда рады вам помочь. Всего хорошего!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Какой шрифт используется вконтакте в сообщениях?
Интернет выфаа аыфаф 2 (47) Какой шрифт используется вконтакте в сообщениях? 7 лет В лидерыОтветы
Alrami 8 (285793)Tahoma.
13 нравится комментировать 7 лет Ответы Mail.Ru Компьютеры, Связь Интернет Все вопросыКатегории
Избранные
КАТЕГОРИИ
Авто, Мото Автострахование Выбор автомобиля, мотоцикла Оформление авто-мото сделок ГИБДД, Обучение, Права Сервис, Обслуживание, Тюнинг ПДД, Вождение Прочие Авто-темы Автоспорт Бизнес, Финансы Макроэкономика Производственные предприятия Собственный бизнес Страхование Банки и Кредиты Недвижимость, Ипотека Бухгалтерия, Аудит, Налоги Остальные сферы бизнеса Долги, Коллекторы Знакомства, Любовь, Отношения Любовь Знакомства Отношения Расставания Дружба Прочие взаимоотношения Компьютеры, Связь Интернет Железо Программное обеспечение Прочее компьютерное Мобильные устройства Офисная техника Мобильная связь Образование Детские сады Школы ВУЗы, Колледжи Дополнительное образование Образование за рубежом Прочее образование Философия, Непознанное Мистика, Эзотерика Психология Религия, Вера Прочее непознанное Философия Путешествия, Туризм Самостоятельный отдых Документы Отдых в России Отдых за рубежом Прочее туристическое Семья, Дом, Дети Строительство и Ремонт Беременность, Роды Воспитание детей Мебель, Интерьер Домашняя бухгалтерия Домоводство Загородная жизнь Свадьба, Венчание, Брак Организация быта Прочие дела домашние Спорт Футбол Хоккей Экстрим Другие виды спорта Занятия спортом События, результаты Спортсмены Зимние виды спорта Стиль, Мода, Звезды Мода Светская жизнь и Шоубизнес Прочие тенденции стиля жизни Стиль, Имидж Темы для взрослых Другое О проектах Mail.ru Ответы Mail.ru Почта Mail.ru Прочие проекты Новости Mail.ru Агент Mail.ru Мой Мир Mail.ru ICQ Облако Mail.ru Красота и Здоровье Коррекция веса Здоровый образ жизни Врачи, Клиники, Страхование Болезни, Лекарства Косметика, Парфюмерия Баня, Массаж, Фитнес Уход за волосами Маникюр, Педикюр Детское здоровье Салоны красоты и СПА Прочее о здоровье и красоте Животные, Растения Домашние животные Комнатные растения Сад-Огород Дикая природа Прочая живность Города и Страны Вокруг света Карты, Транспорт, GPS Климат, Погода, Часовые пояса Коды, Индексы, Адреса ПМЖ, Недвижимость Прочее о городах и странах Общество, Политика, СМИ Общество Политика Прочие социальные темы Средства массовой информации Еда, Кулинария Закуски и Салаты Первые блюда Вторые блюда Напитки Десерты, Сладости, Выпечка Консервирование Торжество, Праздник Готовим детям Готовим в … Покупка и выбор продуктов На скорую руку Прочее кулинарное Фотография, Видеосъемка Обработка и печать фото Обработка видеозаписей Выбор, покупка аппаратуры Уход за аппаратурой Техника, темы, жанры съемки Прочее фото-видео Товары и Услуги Идеи для подарков Техника для дома Прочие промтовары Сервис, уход и ремонт Прочие услуги Досуг, Развлечения Хобби Концерты, Выставки, Спектакли Охота и Рыбалка Клубы, Дискотеки Рестораны, Кафе, Бары Советы, Идеи Игры без компьютера Прочие развлечения Новый Год День Святого Валентина Восьмое марта Наука, Техника, Языки Гуманитарные науки Естественные науки Лингвистика Техника Работа, Карьера Написание резюме Подработка, временная работа Кадровые агентства Отдел кадров, HR Профессиональный рост Смена и поиск места работы Обстановка на работе Трудоустройство за рубежом Прочие карьерные вопросы Гороскопы, Магия, Гадания Гороскопы Гадания Сны Прочие предсказания Магия Юридическая консультация Административное право Гражданское право Конституционное право Семейное право Трудовое право Уголовное право Финансовое право Жилищное право Право социального обеспечения Военная служба Паспортный режим, регистрация Прочие юридические вопросы Юмор Золотой фонд Искусство и Культура Музыка Литература Кино, Театр Живопись, Графика Архитектура, Скульптура Прочие искусства Компьютерные и Видео игры Прочие Браузерные Клиентские Консольные Мобильные Программирование Другие языки и технологии Java JavaScript jQuery MySQL Perl PHP Python Веб-дизайн Верстка, CSS, HTML, SVG Системное администрирование Домашние задания Другие предметы Литература Математика Алгебра Геометрия Иностранные языки Химия Физика Биология История География Информатика Экономика Русский язык Обществознание Плесский колледж бизнеса и туризма Компания «Azimyt-K»Проекты
Mail.RuПочтаМой МирИгрыНовостиЗнакомстваПоискВсе проекты Вход в личный кабинет Помощь Обратная связь Полная версия Главная Все проекты© Mail.Ru, 2018
touch.otvet.mail.ru
Как изменить шрифт ВКонтакте
Изменился шрифт ВКонтакте, стал мелким. Как вернуть?
Скорее всего, ты случайно покрутил колесико мыши при нажатой клавише Ctrl. В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
Увеличить шрифт очень просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши от себя, как будто ты прокручиваешь страницу назад. По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Можно поступить и по-другому: открыв страницу ВКонтакте, нажать на клавиатуре Ctrl-0 (ноль) — то есть нажать и держать Ctrl, затем нажать на ноль в горизонтальном ряду цифр, а затем отпустить обе клавиши. Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.
- А еще шрифт можно увеличивать пошагово, нажимая комбинацию клавиш Ctrl-плюс.
Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
Обычно причина та же — ты случайно покрутил колесико мыши при нажатой клавише Ctrl. От этого шрифт стал крупнее.
Уменьшить шрифт, сделать его нормальным просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши на себя. При этом шрифт должен уменьшаться. Если стало слишком мелко, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Другой способ: открыв страницу ВКонтакте, нажми на клавиатуре Ctrl-0 (ноль) — то есть нажми и держать Ctrl, затем нажми на ноль в горизонтальном ряду цифр, а затем отпусти обе клавиши. Это возвращает обычный размер шрифта (100%).
- А еще шрифт можно уменьшать пошагово, нажимая комбинацию клавиш Ctrl-минус.
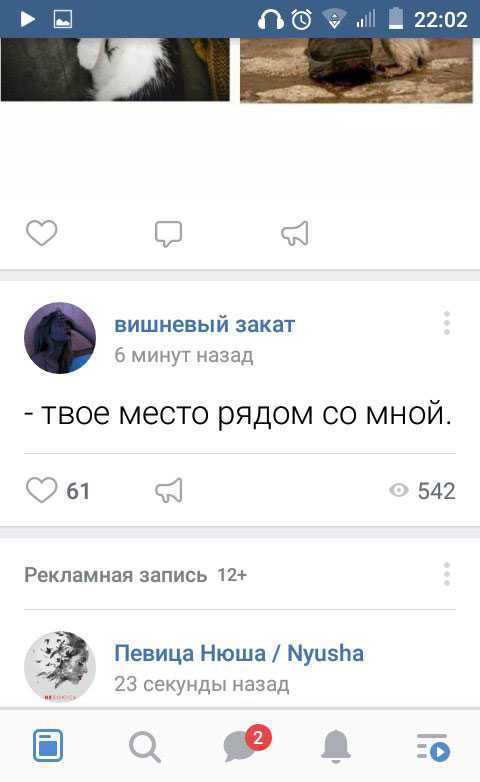
Крупный шрифт в ленте новостей
Так и задумано. С октября 2017 года ВК стал показывать более крупным шрифтом короткие текстовые записи (цитаты, например), если к ним ничего не прикреплено. Это никак не исправить. Они хотят, чтобы ты больше обращал внимание на текст. Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:


Крупный шрифт в ленте новостей и обычный — внутри группы.
На других сайтах нормальный шрифт, а в Контакте мелкий. Что делать?
Действительно, на сайте ВКонтакте используется довольно мелкий шрифт. В старой версии была настройка «Использовать увеличенные шрифты»:

В новой версии ее уже нет, к сожалению. Используй совет выше, в самом начале страницы — там написано, как увеличить шрифт в браузере.
Смотри также:
Как писать жирным или большим шрифтом ВКонтакте?
Такой возможности ВКонтакте нет. Точнее, где-то на сайте ВКонтакте ты мог видеть жирный и большой шрифт и теперь думаешь, что точно так же можно писать и в других местах сайта. Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Если очень хочется, можешь нажать клавишу Caps Lock и писать ЗАГЛАВНЫМИ БУКВАМИ. Но тогда люди будут считать, что у тебя истерика, и читать твои послания на самом деле никто не станет. Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Как поменять шрифт надписи в фоторедакторе?
Любую свою фотографию ВКонтакте можно обрабатывать в фоторедакторе — для этого, открыв ее на просмотр, нужно выбрать «Действия → Фоторедактор». В нем кнопка с буквой «А» (слева) добавляет надпись. Красивый шрифт, который там используется, называется «Лобстер». Но его можно поменять:
- В фоторедакторе нажми кнопку добавления текста «А».
- Набери текст надписи, которую хочешь добавить.
- Справа от того места, где набираешь текст, ты увидишь кнопку «Аа» — она и меняет шрифт. При каждом нажатии шрифт меняется на следующий — «Импакт», «Лобстер» и снова «Импакт».
Не забудь потом сохранить свою замечательную фотографию (кнопка «Сохранить» внизу).
По теме:
vhod.ru
