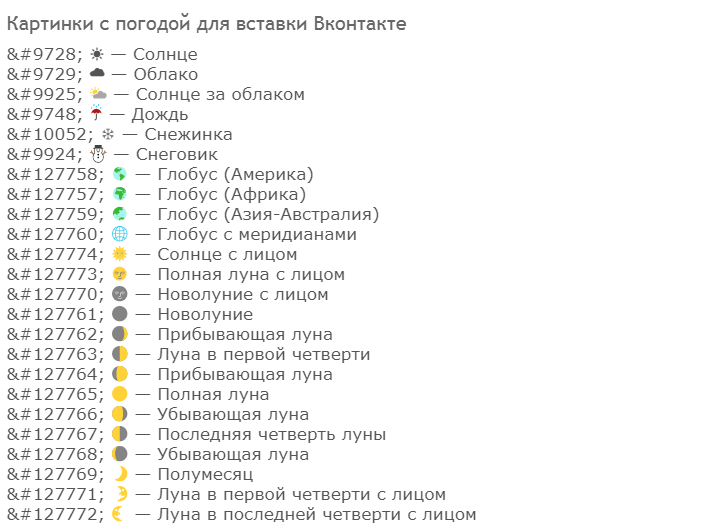
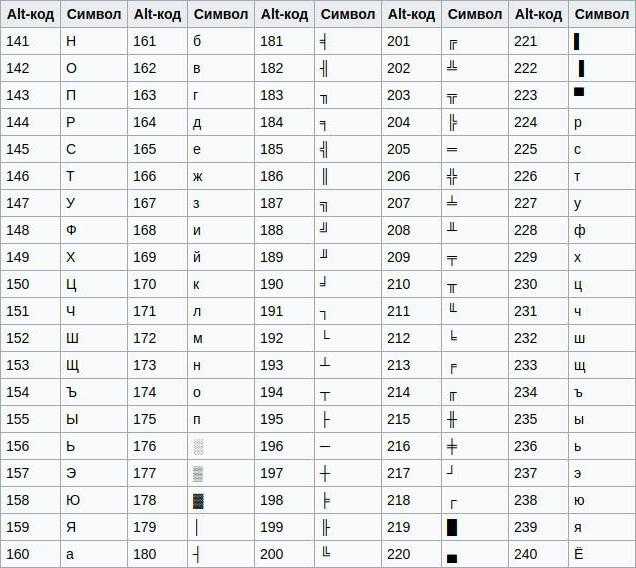
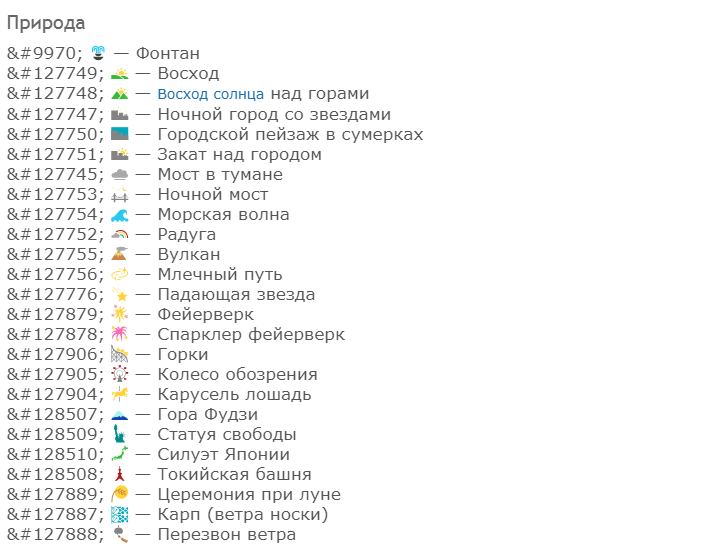
ASCII Art — Рисунки символами, картинки из символов, символы для вк
Рисунки Символами
Здесь собрана уникальная коллекция рисунков символами и анимации ASCII Art.
Мы покажем Вам волшебный мир псевдографики — сказочную страну прекраснейших изображений символами.
Имя этой сказки ASCII art — уникальная форма изобразительного искусства, при которой рисунки создаются при помощи: символов, букв, цифр, знаков и прочих элементов ASCII графики.
С древних времён и по сей день, картинки из символов имеют над нами необыкновенную притягательную власть.
Любой человек оценит красивый рисунок из символов, ведь с его помощью можно поднять настроение, порадовать, поздравить с праздником и даже раскрыть свои чувства любимому человеку.
Искусство картинок из знаков не стоит на месте, каждый день появляются новые рисунки символами.
Все картинки из символов разбиты по разделам, что облегчает их поиск.
Цветные картинки из смайликов украшают сайт тут.
Анимация Символами
Одно из направлений ASCII Art — это ASCII анимация символами.
На сайте есть целый раздел Анимация ASCII Art, где рисунки знаками оживают на ваших глазах.
При помощи ASCII символов создаются картинки из символов постоянно меняющиеся во времени, динамичные рисунки знаками.
Существуют даже целые мультипликации и фильмы в стиле ASCII art.
Это реализуется путём перевода каждого кадра в ASCII рисунки символами и обработки полученного материала в программах для создания анимации.
В анимации символами вы видите анимированные изображения, получаемые с помощью последовательного изменения ASCII картинок. Используя java-скрипты, вебмастера научили рисунки символами двигаться. Для того чтобы увидеть анимацию символами, нужно браузеру разрешить исполнение java-программ.
Анимация ASCII art – это очень увлекательное и неожиданное зрелище. На этом сайте вы можете найти множество забавных анимационных роликов на основе ASCII-графики и JavaScript анимации.
История ASCII-графики
Люди будут создавать искусство для любой новой технологии. Примером тому служит ASCII Art – искусство, созданное для общения людей с помощью рисунков созданных из символов клавиатуры компьютера в Интернете.
ASCII-графика является неотъемлемой частью Интернета, также как и смайлики, аватарки или интернет мемы. Мы говорим о фотографиях, сделанных из текста: букв, цифр и специальных символов из таблицы Юникода.
ASCII Art очень распространённое искусство в сегодняшнем современном мире интернет общения. Это и форумы, и социальные сети, и электронная почта.
Однако
искусство рисовать символами возникло задолго до появления компьютеров в Древнем Египте. Письменность древних египтян была основана на пиктографическом письме, а пиктограммы – это и есть своеобразные текстовые рисунки.В пиктографическом письме каждый рисунок или последовательность рисунков несут смысловую нагрузку. Из различных пиктографических систем зародилось два вида фонетической письменности: иероглифическое письмо Востока и буквенная письменность Запада. С помощью иероглифического письма можно образно и компактно выразить целую фразу одним графическим символом, а буквенная письменность динамична и универсальна.

За несколько лет до появления печатных машинок, в 1865 году, Люис Кэрролл в знаменитой книге «Приключения Алисы в стране чудес» разместил текст третьей главы в виде мышиного хвоста. Так изменилась форма графической поэзии.
И уже в начале XXвека появляется поэзия в виде фигурных стихотворений французского поэта Гийома Аполлинера – каллиграммы. Аполлинер составлял некоторые свои стихи в виде рисунков из слов, что помогало раскрыть тему стихотворения и глубину эмоций поэта, развивали воображение и ассоциативное мышление. Каллиграммы объединили два вида письменности и послужили некоторым толчком к зарождению ASCII Art искусства.
С появлением печатных машинок производители в 90-е годы XIX века для привлечения новых покупателей стали устраивать конкурсы, на которых состязались машинистки и секретари. Там они проводили соревнования на скорость печати и на лучший рисунок из символов, созданный при помощи печатных символов.
 Так появились первые художники ASCII art. Самая известная художница того времени – это Флора Стейси. Она создала рисунок бабочки целиком созданный из печатных символов.
Так появились первые художники ASCII art. Самая известная художница того времени – это Флора Стейси. Она создала рисунок бабочки целиком созданный из печатных символов.В середине XX века появляется компьютер, и увлечение рисунками из символов набирает популярность. Рисование буквами становится очень популярным занятием в среде программистов. Рисунки символами широко используются при переписке и общении в сети. Появляются первые отголоски ASCII art – смайлики, улыбающиеся рожицы из скобок и точек. В ASCII art появляются различные стили и направления. Например: Line Style – рисование с помощью линий; Solid Style – рисование буквами и другими символами.
Это был визуальный язык общения в первых языках программирования до появления WWW сетей. Это было время, когда для доступа в Интернет использовались модемы для коммутируемых телефонных линий. Искусство ASCII Art тогда казалось эстетически красивым и правильным для сред которые были на начальном этапе своего развития.
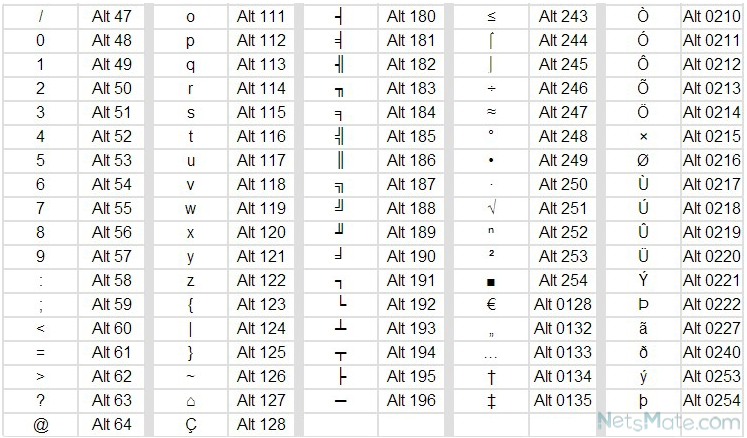
Аббревиатура ASCII расшифровывается как Американский стандартный код для обмена информацией (American Standard Code for Information Interchange), полный набор которого составляет 128 символов. Однако при рисовании символами используется порядка ста символов, а остальные – это служебные коды, применяемые при передаче данных и форматировании текста.
TwitterArt
ТвиттерАрт – это новое направление ASCII Art графики, творчество пользователей твиттера. Это рисунки символами не превышающие 140 знаков, которые можно вставить в строку Twitter и опубликовать на своей ленте.
Искусство TwitterArt получило широкое распространение в 2010 году и продолжает покорять мир. Для поиска таких рисунков на твиттере рекомендую пользоваться хештегами #TwitterArt и #140art. Здесь представлена большая коллекция картинок для твиттера из символов.
Также эти картинки подходят для социальных сетей Вконтакте, Одноклассники, Мой Мир, Facebook, Myspace и других. Их можно копировать и вставлять прямо на стены пользователей.
Их можно копировать и вставлять прямо на стены пользователей.
Обучение рисовать символами
Вы можете создавать рисунки символами в любом текстовом редакторе. Однако это долго и требует невероятных усилий и терпения.
На нашем сайте есть возможность рисовать символами онлайн.
Для облегчения создания картинок из текста существуют множество специализированных ASCII art программ, таких как ASCII Art Studio, ASCII Generator, ImgToTxt, ASCII Art Maker и других. Используя этот набор программ можно создавать настоящие шедевры ASCII art.
К сожалению, учебников обучающих искусству рисовать символами, нет. Однако вы можете обучиться рисовать символами, наблюдая за работами других художников ASCII art. При этом нужно обращать внимание на то, какие символы использовал мастер, и какие символы он применил для создания текстур.
Лучший способ обучиться рисовать символами – это практика.

Генератор рисунков из символов на нашем сайте позволяет преобразовывать изображения (PNG, JPEG, JPG) в формат ASCII Art онлайн и совершенно бесплатно. Что делает создание картинок из символов абсолютно доступным для всех желающих приобщиться к этому прекрасному виду искусства.
Почему людей привлекают рисунки символами?
Люди используют рисунки символами по ряду причин. Вот некоторые из них.
① Это самый универсальный вид компьютерного искусства в мире — каждый компьютер, система способна отображать рисунки символами без преобразования или специального программного обеспечения.
② ASCII графика компактна, размер рисунков символами в сотни раз меньше размера файлов GIF или BMP, что даёт им преимущество перед обычными графическими форматами.
③ Это просто — скопировать из одного файла в другой (так же, вырезать и вставить).
④ Это интересно, увлекательно и эстетически красиво!
Рисунки символами – это универсальное средство общения, призванное объединить человечество, преодолеть барьеры естественных языков и государственные границы.
С помощью картинок из символов можно общаться с людьми из любой части земного шара, ведь рисунки символами – это язык, который понятен без перевода носителю любого языка.
▌█║║█║║█║▌│║▌▌▌▌║▌
♥ Сделано для Людей ♥
Маленькие Сердечки Любовь
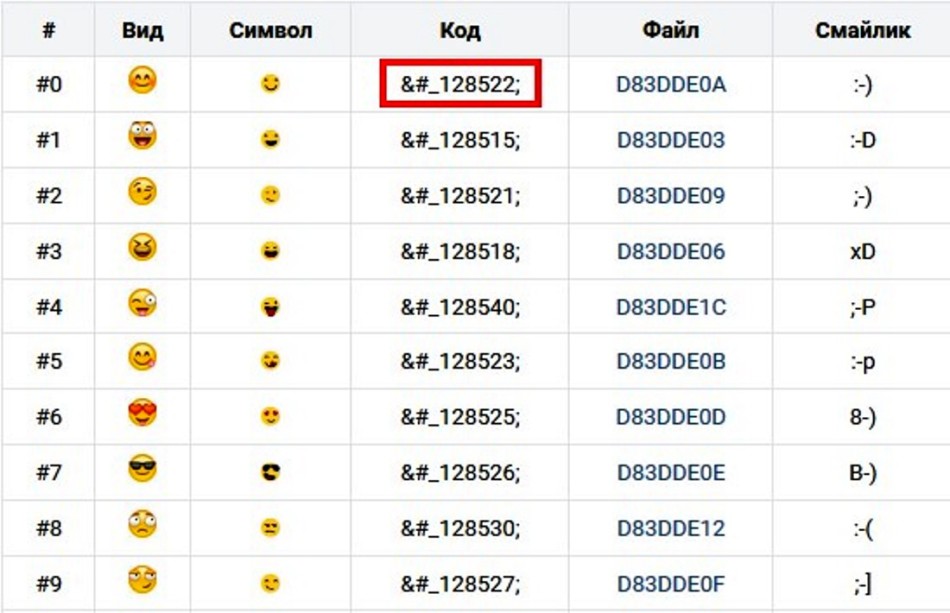
Смайлики Девушки Мемы
Статусы Аниме Кошки Собаки
Цветы Праздники Ангелы Тату
Авто Мотоциклы Самолёты Корабли
Танки Оружие Спорт Анимация Gif
Надписи Женские Мужские имена
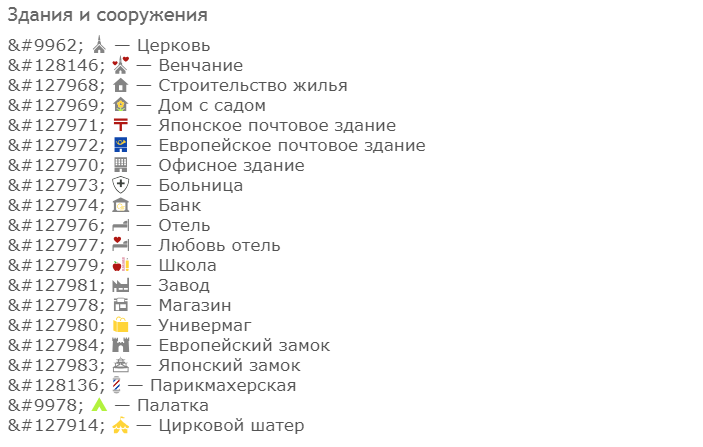
Дома Еда Люди Мультфильмы
Фильмы Музыка Черепа
Картинки из Смайликов Животные
Лучшие Символы ✎ Рисовать
Как научиться читать код сайта и зачем это нужно, если вы не программист
Кажется, что программирование — это сложно, особенно если никогда не приходилось с ним сталкиваться. На самом деле всё зависит от задачи. Чтобы вносить небольшие изменения на сайт, хватит и азов, а их может освоить даже человек без технического образования. Об этих азах и пойдет речь в статье. Расскажем об устройстве исходного кода, о том, как начать в нём немного разбираться, и ответим на вопрос, зачем всё это вам нужно.
На самом деле всё зависит от задачи. Чтобы вносить небольшие изменения на сайт, хватит и азов, а их может освоить даже человек без технического образования. Об этих азах и пойдет речь в статье. Расскажем об устройстве исходного кода, о том, как начать в нём немного разбираться, и ответим на вопрос, зачем всё это вам нужно.
Примечание: мы не будем лезть в дебри и подробно описывать процесс программирования. Расскажем о том минимуме, что пригодится в работе над вашим сайтом.
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
- Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
- Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
- Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
- Лучше понимать программистов.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
- Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome*. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
- комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
- комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.
Панель с кодом откроется на этой же странице, а не в другом окне. При наведении мышки на код будет подсвечиваться соответствующая ему область на текущей странице.
Дальше в статье мы будем пользоваться именно этим инструментом — он нагляднее.
Чтобы не утонуть в огромном количестве новых символов, нужно разобраться, что такое HTML, CSS и JavaScript.
Что такое HTML
HTML — язык гипертекстовой разметки. На нём написано большинство сайтов в интернете.
Что можно узнать о сайте из исходного кода
Код сайта предназначен в первую очередь для браузера и поисковых систем. Браузеру он говорит, что и в каком порядке выводить на странице. Поисковые системы берут из исходного кода всю информацию о странице: заголовок, описание, метаданные — всё то, что потребуется, чтобы показать страницу в выдаче поисковика. Обычный пользователь тоже может прочитать этот специальный текст — достаточно знать, как он устроен.
Все элементы кода нужны для правильного расположения разделов и деталей страницы. Всё это вы сможете найти и проанализировать, внимательно изучив исходный код сайта:
- текст, который есть на странице;
- цвета, шрифты и размеры элементов страницы;
- иллюстрации, фотографии и другие детали;
- ссылки;
- важные теги, метатеги и атрибуты кода;
- скрипты, счётчики, генераторы заявок, коды идентификации в системах и пр.
 ;
; - данные JavaScript;
- ошибки и поломки в коде и прочее.
Чтобы лучше понять теорию, разберёмся в коде страниц блога RU-CENTER: найдём теги, картинки и другую информацию.
Для начала открываем страницу и вызываем интерактивный код (Ctrl + Shift + I). Откроется интерактивная панель с кодом, поделённая на две области. Слева — HTML-код (вкладка Elements), справа — CSS (вкладка Styles). Нам пока нужна левая часть с HTML.
Основные теги
HTML-страница состоит из набора тегов, которые вместе с содержимым называются элементами — это строительный материал веб-страницы. Другими словами, теги — команды для браузера, чтобы он понял, как нужно показывать сайт пользователю. Указывая в коде определенные теги, вы говорите браузеру: «Это текст, а это картинка, это ссылка, а это кнопка или форма». И браузер показывает все элементы интерфейса так, как вы их разместили.
Теги обычно открываются и закрываются так: <tag> — открытие тега, </tag> — закрытие.
Теги делятся на два вида: блочные и строчные.
- Блочные теги всегда занимают отдельную строку в коде и обозначают целый элемент страницы сайта. Пример: заголовки или параграфы.
Заголовок в тегах <h3> </h3> занимает отдельную строку
Гиперссылка и текст заголовка в тегах <a> </a> находятся внутри строки с тегами <h3> </h3>
Теги блочного уровня
Каждый HTML-документ содержит три обязательных тега: <html>, <head> и <body>.
- <html> </html> — элемент самого высокого уровня, является контейнером, который заключает в себе всё содержимое веб-страницы.
- <head> </head> — содержит заголовки и информацию о кодировке.
Содержимое <head> не отображается на странице напрямую, в нём находится служебная информация для браузера и поисковика, кроме тега <title> — он устанавливает заголовок окна веб-страницы.
Также HTML-документ может содержать необязательные теги. Расскажем о некоторых их них.
- <h2> </h2> — <h6> </h6> — заголовки. Имеют 6 уровней: h2 — заголовок самого высокого уровня, а h6 — самого низкого.
Заголовок первого уровня
Заголовок третьего уровня
Немного разобрались с основными HTML-элементами, теперь поговорим о том, что такое CSS.
Что такое CSS
CSS (Cascading Style Sheets) — каскадные таблицы стилей. Это язык, который отвечает за внешний вид HTML-документа, — CSS и HTML действуют в одной связке.
Если HTML отвечает за структуру, то CSS определяет стиль документа: дизайн, вёрстку, адаптацию для разных устройств.
Страница сайта, написанная только на HTML, выглядит просто как текст, поделённый на абзацы, с разными начертаниями шрифтов, гиперссылками, списками и таблицами:
А так выглядит та же страница, но со стилями CSS:
Раньше, примерно до 1996 года, стили были встроены в HTML, код становился громоздким и в нём было сложно разобраться. Тогда появился CSS со своим языком, правилами и возможностью вынести все стили в отдельный файл. Процесс создания сайтов стал более гибким, управлять стилями оказалось проще — теперь стиль абзаца не нужно править в HTML-файле вручную для каждого абзаца— достаточно в CSS-файле отредактировать одно правило. Плюс стало проще читать и обслуживать HTML-код.
Тогда появился CSS со своим языком, правилами и возможностью вынести все стили в отдельный файл. Процесс создания сайтов стал более гибким, управлять стилями оказалось проще — теперь стиль абзаца не нужно править в HTML-файле вручную для каждого абзаца— достаточно в CSS-файле отредактировать одно правило. Плюс стало проще читать и обслуживать HTML-код.
Главный тег для элементов CSS — <style>. Стили, которые нужно подключить к HTML-документу, как правило, выносят в отдельный CSS-файл, а после прописывают ссылку на него в коде HTML.
Код HTML (слева) и CSS (справа) в интерактивном окне на сайте RU-CENTER
Что такое JavaScript
JavaScript — логический язык программирования. Он сложнее, чем HTML или CSS, поддерживается всеми современными браузерами, его используют практически все сайты.
В отличие от HTML и CSS, JavaScript позволяет использовать на сайтах более мощные и сложные функции, создавать интерактивные страницы с динамичными элементами. Например:
Например:
- отслеживать аналитику,
- создавать анимации,
- встраивать всплывающие окна и другое.
На сайте скрипты на этом языке найти просто. Открываем интерактивный код, нажимаем Ctrl + F и вводим в поле поиска JavaScript:
Здесь мы видим, что тег с пометкой javascript отвечает за отслеживание взаимодействий пользователя с сайтом: это тег Google Аналитики*. Но мы не будем подробно останавливаться на нём в этой статье.
Как познакомиться с кодом поближе
Поговорили о теории, теперь — практика. Глубоко копать не будем, чтобы не запутаться. Покажем, как отредактировать код в браузере, а после — провести мини-SEO-аудит, используя только выдачу поисковика и страницу вашего сайта. Начнём с редактирования кода.
Как редактировать HTML-код прямо в браузере
Вы можете отредактировать код любой интернет-страницы с одним «но»: эти изменения будут видны только вам и после перезагрузки страницы всё вернётся к прежнему виду. Поэтому смелее — вы точно ничего не сломаете.
Обычно это делается, чтобы:
- Визуально менять тексты и данные на сайте, проверять новые форматы.
- Тестировать блоки и элементы: заголовки, сноски, абзацы, врезки и т. п.
- Править информацию на странице, чтобы показать скриншоты дизайнерам, редакторам или разработчикам.
Давайте немного поменяем текст на странице блога RU-CENTER. Открываем страницу в браузере Google Chrome*. Находим заголовок, нажимаем на него правой кнопкой мыши и выбираем в меню «Просмотр кода».
Мы хотим исправить этот заголовок. Нажимаем дважды левой кнопкой мыши на текст в строке кода, пишем новый заголовок и нажимаем Enter:
Или, например, хотим мы поменять текст на кнопке. Кликаем на неё правой кнопкой мыши, выбираем в меню пункт «Просмотреть код»:
Находим текст кнопки:
И меняем его — в области кода левой кнопкой мыши дважды нажимаем на текст, печатаем новую фразу и нажимаем Enter:
А ещё поменяем иллюстрацию. Кликаем на изображение правой кнопкой мыши и выбираем пункт «Просмотреть код»:
Перед нами код иллюстрации:
Меняем URL картинки на новый:
//storage. nic.ru/ru/images/png/1.blog-pl950.png
nic.ru/ru/images/png/1.blog-pl950.png
меняем на:
//vse-znay.ru/wp-content/uploads/2018/09/Kak-pojavilsja-znak-sobachka-istorija-i-znachenie-simvola-.jpg
Попробуйте поэкспериментировать на своём сайте. Это интересно и полезно: вы сможете внести изменения, сделать скриншот наиболее удачной версии и использовать его при составлении ТЗ на доработку сайта.
Как редактировать CSS-код прямо в браузере
CSS-код можно редактировать так же, как и HTML: открываем код страницы в браузере и заменяем или удаляем элементы. Если обновить страницу, всё вернётся на свои места.
Изменим размер картинки на странице RU-CENTER. Открываем код изображения, находим внизу окна кода нужное поле:
Уменьшим иллюстрацию, изменив значения в блоке:
А ещё изменим цвет текста рядом с иллюстрацией. Находим код текстового блока:
Слева — код текстового блока HTML, справа — стили этого блока в CSS.
Находим цвет шрифта:
Нажимаем на квадрат с цветом шрифта:
И меняем цвет на любой другой в палитре:
Проверьте основные теги для SEO на вашем сайте
Мы разобрались в HTML-тегах, узнали, как отредактировать код сайта в браузере и ничего не сломать. Теперь давайте проведём мини-SEO-аудит сайта, используя только его страницу и выдачу поисковика.
Теперь давайте проведём мини-SEO-аудит сайта, используя только его страницу и выдачу поисковика.
Для тренировки и насмотренности попробуйте найти в коде своей страницы указанные ниже теги. Они обязательно должны быть на каждой странице сайта как самые важные для SEO-продвижения.
Title
<title>Заголовок страницы</title>. Это самый важный тег для SEO, его нужно заполнять для каждой страницы сайта. Информация из title не показывается напрямую на странице, но отображается в названии страницы в верхней области браузера:
И отражается в результатах поиска как заголовок:
Найдём title на странице RU-CENTER. Открываем код сайта с помощью инструментов разработчика. Нажимаем Ctrl + F и вводим в поле поиска title. Вот и наш заголовок:
Description
Ещё один важный тег для SEO. Отвечает за мета-описание страницы, выводится в сниппете поисковика:
Воспользуемся поиском по коду и найдём нужный тег на странице RU-CENTER:
h2–H6
<h2> – <h6>. Эти теги прописываются в контейнере <body>, их значения отображаются на странице и отвечают на логику заголовков документа. Мы писали об этих тегах выше. Самый важный из них — тег <h2>, он должен быть на каждой странице сайта.
Эти теги прописываются в контейнере <body>, их значения отображаются на странице и отвечают на логику заголовков документа. Мы писали об этих тегах выше. Самый важный из них — тег <h2>, он должен быть на каждой странице сайта.
Найдём <h2> на сайте RU-CENTER:
Alt
Атрибут alt тега <img>. Этот атрибут отвечает за альтернативный текст, описывающий изображение на сайте. При загрузке браузер получает сначала текстовую информацию о иллюстрации на сайте и уже после этого загружает само изображение.
Найдём alt на странице RU-CENTER:
Подробнее о тегах и основных ошибках SEO-продвижения сайта вы можете прочитать в нашей статье.
Где бесплатно научат понимать код и программировать
В статье мы дали общую информацию об устройстве HTML-кода сайта. Чтобы окунуться в тему глубже, вы можете пройти специальные курсы. Сейчас их много, мы дадим список из нескольких самых популярных вариантов.
- Html Academy.
 Бесплатные задания после регистрации.
Бесплатные задания после регистрации. - «Нетология». Курсы: «Основы HTML и CSS», «Python-разработка для начинающих» и др.
- Geekbrains. Интенсивы: «Основы программирования», «Python для начинающих» и др.
- Яндекс Практикум. Все курсы можно попробовать бесплатно, например: «Как стать веб-разработчиком», «Как стать Python-разработчиком» и др.
- «Смотри.Учись». Курс «PHP. Базовый курс» и др.
- Гарвард, Основы программирования. Видео-лекции на YouTube.
*Информация в статье не является рекламой и представлена в ознакомительных целях.
Material network social vk vkontakte icon — Materia Social Free
Аналог
Material network social vk vkontakte iconLogo player v v icon video vimeo icon logo,
Svg android n google n os значок смартфона svg,
Зачеркнутый s 24px зачеркнутый, цветение, цвет лица,
Remix icons system icons up s line ремикс, аранжировка, организация,
Сетевой плеер, социальная сеть v vimeo icon network,
Зачеркнутый s 48px зачеркнутый, цветение, цвет лица,
Часть 2, копия,
Часть 2 часть,
Иконка Ним Нимбазз
Часть 1, копия,
Часть 1 часть,
Eye m smile icon eye,
Марс инсульт против Марса,
Сеть s социальная иконка сеть,
Часть 1 часть,
Вольт v,
В в,
Вилка электромобиля бытовая,
Svg android m google marshmallow os значок смартфона svg,
Н способ н,
M star значок звезды m2A в метакафе
Remix icons development icons s fill remix, продвижение, эволюция,
Remix icons development icons s line ремикс, продвижение, эволюция,
Remix icons development icons s slash fill remix, продвижение, эволюция,
Remix icons development icons s slash line ремикс, продвижение, эволюция,
Вилка EV тесла с ев,
Логотип оплаты Pick n Play Icon,
RISC V RISC, край, пересечение,
Многоточие v многоточие,
Сеть социальная сеть Vine Icon Network,
Ветер С-ветер, воздух, порыв,
Remix icons редактор иконок m remix,
Социальная сеть Network s,
значки редактора значков ремиксов отвязать м ремикс, расставание, развод,
Контакт в контакте вк значок вконтакте
Ветер S ветер, воздух, порыв,
Водопады в водопады, край, перекресток,
I информация информация больше значок усиление, хвастовство, повышение,
Точка v точка край, пересечение, обод,
Значок N n,
Социальная иконка медиасети,
Письмо я письмо,
Буква м буква,
Буква н буква,
значки редактора значков ремиксов угловой ремикс, край, пересечение,
Письмо с письмом,
Письмо v письмо,
Стрелки v стрелки, край, пересечение,
Я Сделка I,
Stylus S Stylus, цветочный, цвет лица,
Логотип s Skype icon logotype,
М М,
Закругленный угол 24px закругленный, изогнутый, сферический,
Закругленный угол 48px закругленный, изогнутый, сферический,
я я,
Часть 2 м,
Угол вниз левый угол, край, пересечение,
Угол вниз правый угол, край, пересечение,
Угол левый нижний угол, край, пересечение,
Угол левый верхний угол, край, пересечение,
Угол правый нижний угол, край, пересечение,
Угол правый верхний угол, край, пересечение,
Выбери и играй,
Remix icons системные значки половинный ремикс, аранжировка, организация,
Угол вверх левый угол, край, пересечение,
Remix icons system icons Half s line remix, аранжировка, организация,
Угол вверх правый угол, край, пересечение,
Remix icons system icons s fill remix, аранжировка, организация,
Стрелы против стрел,
Медиа сеть онлайн социальные сети v vimeo icon media,
Remix icons system icons s line remix, аранжировка, организация,
Социальная сеть Network s,
Часть 2 часть,
Логотип социальная социальная сеть в контакте сайт иконка логотип,
Меню v меню,
В в,
Тип значков Vscode против vscode, край, пересечение,
Часть 2 м,
Вкладка v вкладка,
Film network play player поделиться социальными v просмотром видео vimeo icon film,
я курсор я,
Часть 1 и часть,
В в, край, пересечение,
V значок видео Vimeo
Часть 1 и часть,
Тип значков Vscode против открытого vscode, края, пересечения,
Remix icons системные иконки ремикс линии вниз, аранжировка, организация,
V Луч V, край, пересечение,
В В, край, пересечение,
Часть 1 м,
‹
›
Спросите эксперта: кошерные символы
Вопрос: Я заметил, что существует множество различных символов, указывающих на то, что что-то кошерное. OU, треугольник K, cRc в треугольнике и т.д. Один из моих друзей ест вещи только с одними символами, а не с другими. Какая разница?
OU, треугольник K, cRc в треугольнике и т.д. Один из моих друзей ест вещи только с одними символами, а не с другими. Какая разница?
– Пэм, Остин
Ответ: Вы правы, что существуют десятки различных символов, которые указывают на кошерность чего-либо. Каждый символ, известный как хешшер, исходит от другой организации или раввина.
Итак, когда вы видите на упаковке OU (обозначается буквой U внутри круга или O), вы знаете, что этот продукт был сертифицирован Православным союзом как кошерный. CRC исходит от Чикагского раввинского совета. KSA расшифровывается как Kosher Supervision of America и так далее. Вы можете посмотреть все символы и их организации здесь.
Возможно, самым известным и широко доступным в Северной Америке является Православный союз, который выглядит следующим образом: это:
Поскольку кошерные законы требуют раздельного хранения мяса и молочных продуктов, в кошерных продуктах всегда указывается, являются ли они мясными (также известными как флейшиг), молочными продуктами (также известными как милчиг или чалави) или пареве (не содержащими ни мяса, ни молочный).
Продукты, сертифицированные как кошерные для Песаха, получают отдельную этикетку с надписью «кошерный для Песаха» или «кашерный Песах». Иногда на этикетке есть только слова на иврите, которые выглядят следующим образом:
Вот пример кошерной пасхальной этикетки на продукте:
В этом контексте P в конце обозначает Пасху. Не для всех продуктов требуется отдельная сертификация кошерности к Пасхе. Полный список и руководство доступны здесь.
При покупке кошерных продуктов важно помнить, что только потому, что некоторые продукты, произведенные компанией, являются кошерными, не означает, что все продукты компании являются кошерными.
Вот некоторые дополнительные кошерные символы, которые вы можете встретить. Есть много там, которые отличаются от региона к региону.
Почему так много разных символов и агентств?
Если все продукты с символикой кошерности кем-то сертифицированы как кошерные, то зачем нам столько символов? Ну, потому что некоторые люди доверяют только определенным организациям, чтобы убедиться, что что-то кошерно.
По этой причине, если вы покупаете что-то, чтобы принести в дом друга, который соблюдает кошерность, например, в качестве подарка хозяйке дома или потому, что вы совершаете шиву (посещение скорбящего) — рекомендуется сначала найти каким сертификатам они доверяют.
Чтобы объяснить, почему люди не доверяют одним и тем же ярлыкам, я проконсультировался с раввином Ашером Лопатиным, президентом раввинской школы Ешиват Ховевей Тора. Он сказал, что иногда раввин или организация принимают галахическую (еврейскую юридическую) снисходительность в отношении еды, с которой другие не согласны.
Какой хороший пример?
«Хотя на протяжении веков существовали снисходительные мнения о желатине, — сказал раввин Лопатин, — современная православная практика, по крайней мере, в диаспоре, заключается в том, чтобы не принимать желатин от некошерных животных. Следовательно, надзор, который допускает смягчение желатина от некошерных животных, неприемлем для (ортодоксальных) общественных стандартов». И если у вас есть организация, которая разрешает желатин от некошерного животного, сообщество может нервничать, принимая надзор этой организации за любыми продуктами, даже если они не содержат желатина.
И если у вас есть организация, которая разрешает желатин от некошерного животного, сообщество может нервничать, принимая надзор этой организации за любыми продуктами, даже если они не содержат желатина.
Думайте об этом как о найме няни. Если вы узнаете, что ваша няня угощает ваших детей мороженым на ужин, вы можете решить не доверять этой няне заботу о ваших детях, даже если вы убедитесь, что в доме нет мороженого.
Раввин Лопатин упомянул о других проблемах, которые могут возникнуть у общины: «Вторая проблема может заключаться в том, что, хотя раввин, осуществляющий надзор, может быть великим ученым, у него может не быть опыта для наблюдения за сложной системой, которая требует знаний в области современного оборудования и системы обработки. Третья проблема заключается в том, что иногда супервизия просто не рассматривается как достаточно строгая, чтобы действительно наблюдать за тем, что происходит. Есть некоторые надзоры — местные и национальные — когда люди воочию убедились, что машгиах [лицо, отвечающее за надзор за кашрутом] не рядом и что происходят вещи, которые могут сделать продукты некошерными».
Обеспечение кошерности продукта — это то, к чему многие люди относятся очень серьезно, поэтому они хотят быть уверены, что люди, на которых возложена эта обязанность, знают, что они делают, и присутствуют достаточно постоянно, чтобы быть уверенными, что не происходит ничего противоправного. .
Есть еще два фактора, которые различают кошерные символы. Один — деньги. Чтобы продукт был сертифицирован как кошерный, компания должна заплатить раввину или кошерной надзорной организации, чтобы они пришли и проконтролировали. Это может быть очень дорого, и справедливо предположить, что когда компания решит, какую организацию она хочет привлечь для сертификации своего продукта, она выберет сертификацию, которая соответствует ее бюджету.
Наконец, стоит отметить, что все кошерные органы сертификации являются конкурентами друг друга, и поэтому им надлежит твердо утверждать, что их собственная хэшгача (надзор) является наиболее надежной.
Как и следовало ожидать, раввин, чей брат возглавляет орган по сертификации кошерности, может быть склонен говорить своей общине, что организация его брата — лучшая. Могут быть (и были) всевозможные политические махинации, связанные с надзором за кашрутом и кошерностью, но трудно точно знать, происходит ли это и когда. Большинство людей вырабатывают стандартную политику относительно того, какие символы они будут принимать вместе со своим раввином и/или сообществом.
Могут быть (и были) всевозможные политические махинации, связанные с надзором за кашрутом и кошерностью, но трудно точно знать, происходит ли это и когда. Большинство людей вырабатывают стандартную политику относительно того, какие символы они будут принимать вместе со своим раввином и/или сообществом.
От всех этих разговоров о надзоре за питанием я проголодался. Думаю, пора проконтролировать приготовление печенья…
Ваш браузер не поддерживает элемент audio.
Произносится: кахш-КОРЕНЬ, Происхождение: иврит, еврейские диетические законы.
Ваш браузер не поддерживает элемент audio.
Произносится: КОХ-шер, Происхождение: иврит, соблюдение кашрута, традиционных еврейских диетических законов.
Ваш браузер не поддерживает элемент audio.
Произносится: MILL-khig, Происхождение: Идиш, молочный, как прилагательное для описания продуктов, содержащих молочные продукты, или блюд, используемых для продуктов, содержащих молочные продукты.

 ;
; Бесплатные задания после регистрации.
Бесплатные задания после регистрации.