Как создать сайт в ВК?
Составляющая успешного бизнеса — веб-сайт. Чтобы создать площадку для раскрутки бренда, продажи товаров, услуг, не нужны специальные знания. Разработчики ВКонтакте запустили конструктор. Это новый инструмент, которым активно пользуются предприниматели и маркетологи. Он помогает быстро оформить лендинг. Не знаете, как создать сайт в ВК? Поговорим про основные моменты сайтостроения.
Что представляет собой сайт в ВК — новая функция конструктора
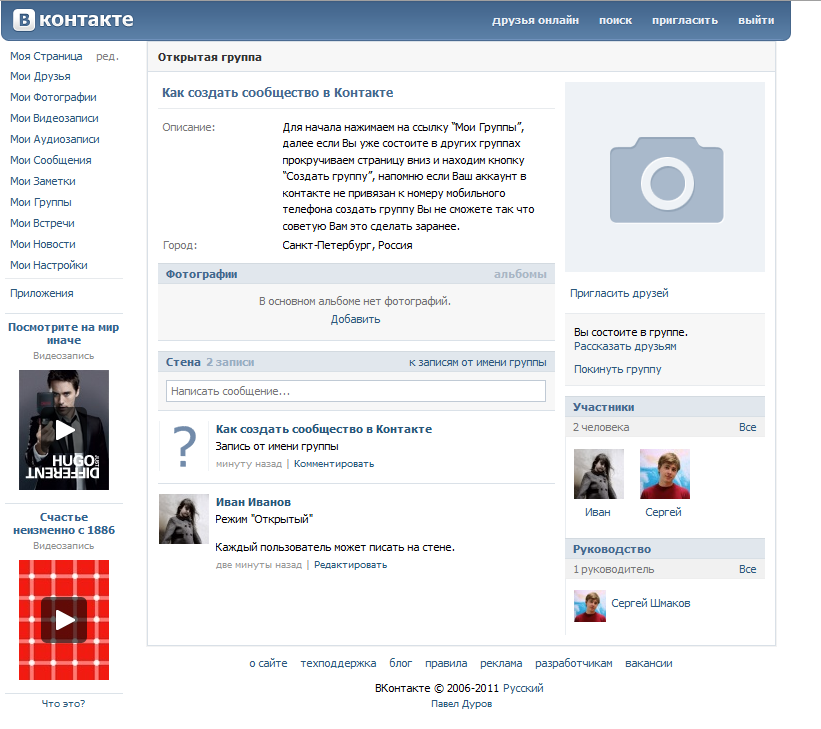
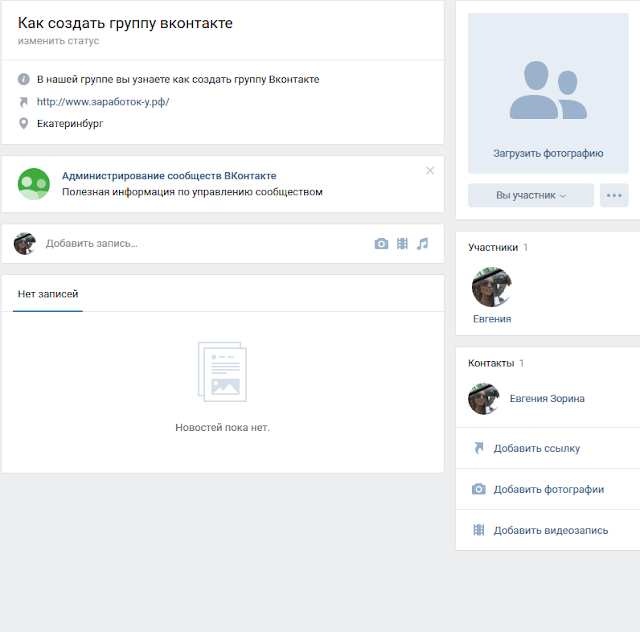
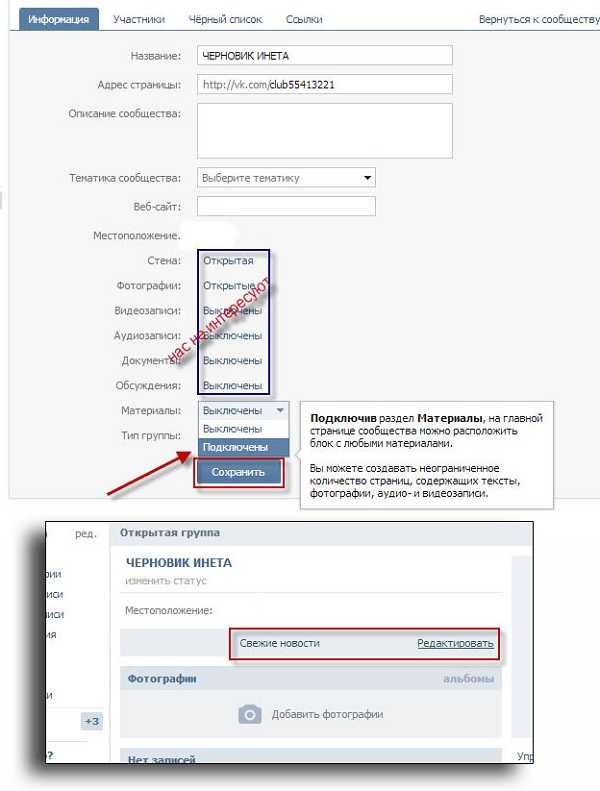
Создать сайт в ВК с нуля просто даже для новичка. Для этого нужно организовать группу. Она станет основой будущего проекта. Именно из сообщества будет подгружена основная информация о бизнесе. Система автоматически заполнит основные поля и упростит работу пользователя.
Всего на страницах три обязательных пункта:
- заголовок;
- описание;
- кнопка действия.
Дополнительно из группы можно загрузить фото, видео материалы, каталог продукции, перечень услуг, отзывы предыдущих клиентов и прочую важную информацию. Дополнительно можно вставить блок “преимущества” и указать в нем сильные стороны продукции.
Дополнительно можно вставить блок “преимущества” и указать в нем сильные стороны продукции.
При помощи нового конструктора создать ресурс можно за несколько минут. Пользователю не нужно становиться знатоком сайтостроения. Нанимать персонал и тратить много времени на продвижение не стоит. Хотите громко заявить о себе и создать лендинг? Вам придется нажать всего несколько кнопок. Уже через 10-15 минут новая онлайн-площадка появится в Сети и будет доступной для просмотра и пользования другим людям.
Товары, услуги, актуальные предложения, информацию о скидках и бонусах увидит целевая аудитория. Вам не придется ограничиваться продвижением в социальных сетях. Собственная площадка в Интернете- это новые возможности для роста, популярности и высокого дохода от продаж.
При создании личного ресурса группа ВК должна быть открытой. Это главное условие успешного пользования конструктором.
Плюсы и минусы сайта
Существуют разные способы создания и раскрутки веб-страниц. Все они делятся на платные и бесплатные. Какой именно вариант выбрать? Зависит от целей продвижения и создания платформы в сети. Продвигать предложения можно через сообщество ВК. Эксперты в сфере маркетинга рекомендуют предпринимателям использовать не только социальные сети, а также собственную площадку. Использование сайта имеет свои плюсы и минусы. Рассмотрим основные из них.
Все они делятся на платные и бесплатные. Какой именно вариант выбрать? Зависит от целей продвижения и создания платформы в сети. Продвигать предложения можно через сообщество ВК. Эксперты в сфере маркетинга рекомендуют предпринимателям использовать не только социальные сети, а также собственную площадку. Использование сайта имеет свои плюсы и минусы. Рассмотрим основные из них.
Положительные стороны:
- Возможность охватить более широкую аудиторию. В соцсетях сидит преимущественно молодежь. Все остальные пользователи активно используют поисковыми системами Гугл и Яндекс, чтобы найти товары и услуги, актуальную информацию. После создания ресурса ваши предложения будут доступными для пользователей интернета разного возраста, по обе стороны океана.
- Только “горячие” покупатели. Когда человек хочет купить суши, он идет не в соцсети, а именно в поисковики. Здесь он может увидеть вас и ваши предложения.
- Широкие возможности для наполнения и оформления. Собственник площадки может вносить и корректировать информацию, оформлять ресурс так, как нужно.
 По желанию можно снабдить станицы дополнительными опциями.
По желанию можно снабдить станицы дополнительными опциями. - Множество функций. Сообщество ВК или других соцсетях не дает столько возможностей, сколько предоставляет собственный сайт. С его помощью можно не только использовать разные функции, а также оперативно мониторить результаты работы, оценивать эффективность акций на товары, пользу рекламной кампании и т.п.
Главные минусы:
- На создание полноценной онлайн площадки уходит немного больше времени. Группу ВК можно организовать в сжатые сроки.
- Предпринимателю необходимо заниматься постоянным продвижением ресурса. Без качественной раскрутки проект “просядет” в поисковых системах. Его не заметят на фоне конкурентов. Вопросам поискового продвижения нужно уделить особое внимание для заметного результата.
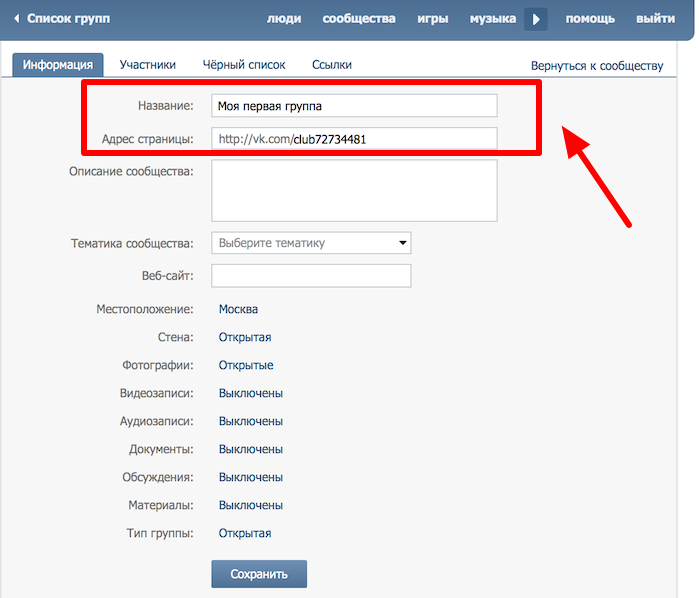
Решили добавить сайт? Обратите внимание на название группы ВКонтакте. Домен сообщества и ресурса будет совпадать. Важно оформить понятный адрес, который люди смогут легко запомнить.
Поэтапное создание сайта в ВКонтакте
Конструктор сайтов вк позволит оперативно организовать новый лендинг. Что для этого нужно? Следуйте простой и понятной инструкции.
Первый шаг — переход в настройки группы. Необходимо выбрать пункт “сайт из сообщества” и нажать на слово “создать”. Все данные, которые прописаны в профиле, автоматически попадут на страницы лендинга. Следующий этап — заполнение основных полей:
- Заголовок. Придумайте что-то интересное и оригинальное. Название должно выделять вас на фоне конкурентов и привлекать внимание потенциальных покупателей.
- Описание. На странице нужно кратко описать, чем вы занимаетесь. Не нужно писать длинные “полотна”. Оптимальная длина описания — 2-4 строки. Все должно быть четко, органично и строго по теме.
- Обложка. Может быть разной. Главное правило — она должна нравится не только вам, но и другим пользователям. В конструкторе предусмотрена удобная функция быстрого просмотра. Вы можете выбрать тот или иной фон и посмотреть, как на нем выглядят основные элементы — описание, заголовок и т.

- Кнопка действия. Здесь есть несколько вариантов. Создатель может выбрать действие, которое произойдет после нажатия кнопки. Основные варианты — позвонить по телефону, отправить сообщение на почту, оставить заявку.
- Преимущества. Полезная опция, которую не стоит игнорировать. Здесь можно указать пару-тройку пунктов. Это основные плюсы, которые выгодно выделяют страницу на фоне конкурентов. Наличие такой информации положительно влияет на продажи и привлекает внимание аудитории.
- Подборка товаров. Пользователь конструктора может указать, весь ассортимент или его часть будет показана юзеру во время посещения страниц.
- Галерея. Опция, с помощью которой можно указать место для загрузки фотоконтента. Снимки можно подгружать из основной галерее ВК или альбомов. Качественные иллюстрации вызывают больше доверия со стороны покупателей и положительно влияют на продажи.

- Отзывы. Можно указать место, где человек может почитать комментарии предыдущих покупателей. Наличие данной рубрики также положительно влияет на рейтинг страницы и повышает уровень доверия к проекту, продавцу, бренду.
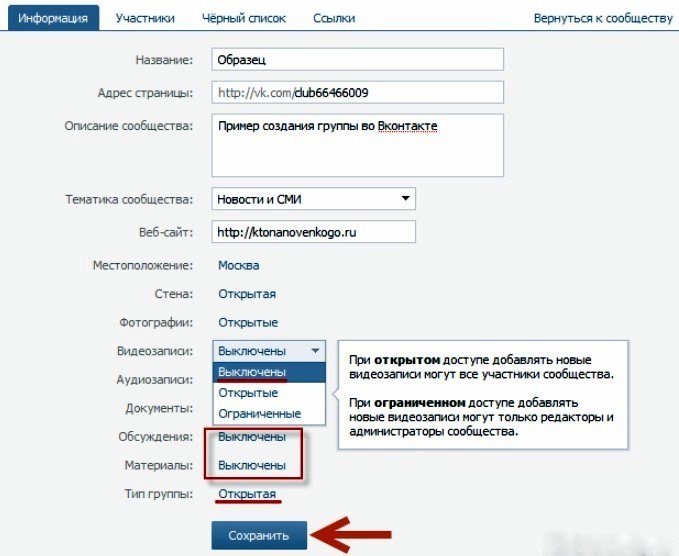
После заполнения основных полей необходимо нажать кнопку “сохранить”. Есть функция предпросмотра. С ее помощью можно просмотреть пробную версию и в случае необходимости внести дополнительные коррективы.
Закончили с наполнением? Сохранили работу? У ресурса появится свой адрес и имя в сети. В случае необходимости проект можно отредактировать через группу ВК или на время закрыть к нему доступ для других юзеров.
Наполнение страниц
Общего оформления ресурса недостаточно для успешного ведения бизнеса. Хотите улучшить позиции в поисковой выдаче и повысить конверсию? Уделите время публикации дополнительной информации. Людям интересно почитать статьи, отзывы довольных покупателей, посмотреть фото, видео, чтобы принять решение.
Как организовать наполнение? Достаточно установить несколько галочек в нужных местах. После этого данные автоматически подтянутся из сообщества.
После этого данные автоматически подтянутся из сообщества.
Приведем простой пример. Магазин продает украшения онлайн. Когда человек переходит на страницу в сети, ему интересно не просто посмотреть предложения, а также:
- почитать статьи про правила выбора украшений;
- узнать о последних модных трендах;
- почитать мнение специалистов и клиентов.
Главная цель публикации дополнительной информации — вызвать интерес, повысить доверие, подтолкнуть человека сделать ключевое действие — купить товар или заказать услугу.
Статистика и заказы
Собственный ресурс — это не только продвижение и продажи. Это возможность анализировать проделанную работу. На каждой странице доступна статистика по посетителям, действиям, просмотрам. С ее помощью можно протестировать рекламу, проверить новый ассортимент, оценить эффективность акций, скидок.
Общая статистика показывает:
- число посетителей лендинга;
- количество уникальных юзеров;
- число активных пользователей;
- количество людей, которые смотрели контакты;
- число переходов в группу ВК;
- количество нажатий кнопки “действие”.

Заняться созданием личного онлайн-бизнеса в сети с помощью конструктора можно уже сегодня. ВК предлагает отличные инструменты, которые будут полезны маркетологам, новичкам и опытным бизнесменам.
Please enable JavaScript to view the comments powered by Disqus.
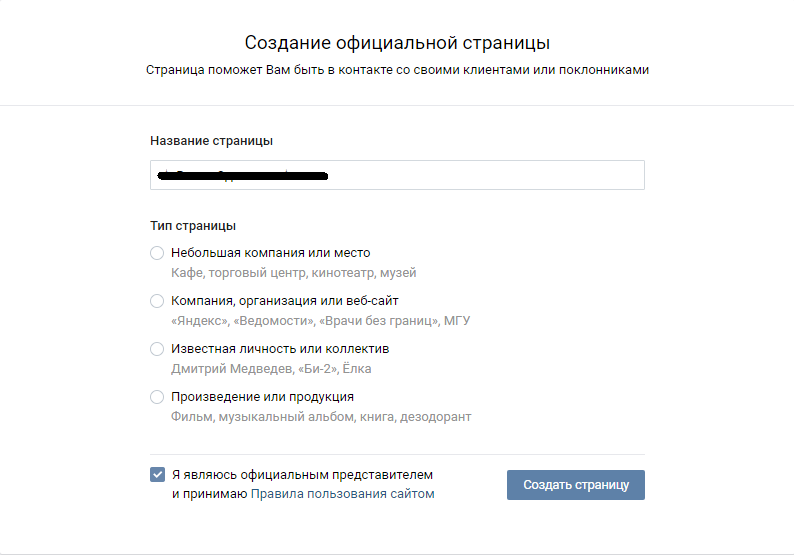
Как создать сайт во Вконтакте — инструкция и пример
Содержание:
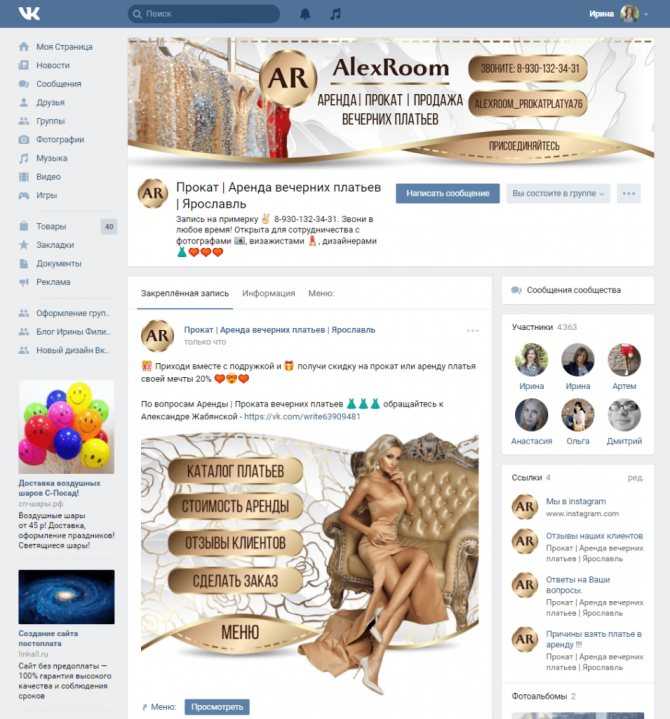
Теперь Вконтакте есть возможность на основе сообщества создавать одностраничный сайт. Это бесплатная функция для всех пользователей социальной сети. Данный сайт является адаптивным для всех устройств. Для его создания не требуется нанимать специалиста, который разбирается в тонкостях сайтостроения и кода. Кроме того, на создание лэндинга уйдет всего несколько минут.
В чем преимущество сайтов Вконтакте, и чем они эффективнее сообществ? Главное преимущество – продвижение не только внутри Вконтакте, но и за ее пределами. Вам не придется больше ограничиваться аудиторией, зарегистрированной в этой социальной сети.
Инструкция создания сайта в группе Вконтакте
Важно чтобы ваше сообщество, на основании которого вы создаете сайт, было открытым. Также необходимо учитывать, что если ваша группа будет удалена или заблокирована за нарушения, то и сайт перестанет функционировать. Это важный стимул не использовать запрещенные методы продвижения.
Чтобы создать одностраничник зайдите в раздел «Управление группой» в правой части меню.
Далее выберите раздел «Сайт из сообщества», после чего нажмите на вкладку «Создать сайт».
Затем вы перейдете в настройки сайта. Сначала вам необходимо придумать заголовок своего лэндинга. По умолчанию он будет соответствовать названию вашей группы, но вы можете использовать и другой заголовок.
После этого сделайте описание сайта. В данном блоке будет автоматически добавлено описание, которое вы использовали в своем сообществе, но вы также можете изменить этот текст. Заголовок и описание – это то, что ваши посетители увидят на первой странице сайта.
Следующий пункт – обложка главной страницы. Важно подобрать не только подходящую по смыслу иллюстрацию, но и убедиться, что она имеет нормальное качество. Постарайтесь подобрать красивую картинку с разрешением не менее 800х400 пикселей.
Далее укажите кнопку действия. Она будет привлекать внимание посетителей, так как располагается в верхней части сайта. Есть несколько стандартных вариантов, среди которых вам необходимо выбрать подходящий:
- «Оставить заявку» – в данном случае посетитель сайта заполнит форму, указав свои контакты и имя. Информация о новой заявке также придет на вашу почту в сообществе;
- «Позвонить» – нажав на эту кнопку пользователь увидит номер вашего телефона. В том случае, если он посетил сайт с мобильного, он сразу сможет совершить звонок;
- «Написать на почту» – нажав сюда клиент перейдёт в интерфейс для отправки сообщения по электронной почте;
- «Написать Вконтакте» – это переход в раздел сообщения внутри вашей группы. Если пользователь не зарегистрирован Вконтакте, то у него будет возможность разместить свои контакты для обратной связи;
- «Перейти в сообщество» – кнопка направит посетителя сайта в вашу группу, или в ту, которую вы укажите;
- «Перейти по ссылке».
 В данном случае можно указать ссылку чтобы направить по ней посетителей лэндинга на другой сайт.
В данном случае можно указать ссылку чтобы направить по ней посетителей лэндинга на другой сайт.
Ниже вы можете указать название кнопки. Например, можно выбрать слово «перейти», «подробнее», «зарегистрироваться», «задать вопрос», и др.
В разделе «Преимущества», вы можете указать основные достоинства вашей компании, товара, или того, что вы продвигаете и рекламируете. Можно указывать несколько преимуществ. Размер одного преимущества не должен быть меньше 10 и больше 90 символов.
Следующий блок – добавление товаров. Вы можете выбирать уже существующие товары, которые создавали в группе. Для этого необходимо чтобы разделы «товары», «фотографии» и «обсуждения» были открыты.
Далее располагается настройка текстового блока. В нем размещаются информационные статьи, или продающие тексты. Чтобы добавить этот блок необходимо написать заголовок (не более 64 символов), а также добавить основной текст (максимум 500 символов). К текстовому блоку можно добавить до трех изображений.
Далее следует пункт «Фотографии», его можно использовать для того чтобы познакомить пользователей с вашей командой, или продемонстрировать мероприятия компании, в зависимости от целей вашего сайта.
В блоке «Отзывы» ваши посетители смогут делиться мнением, рекомендациями, а также давать оценку вашим товарам и услугам. Чтобы разместить этот блок на сайт, необходимо создать в группе обсуждение с отзывами, и затем добавить его на сайт. Опубликовать обсуждение можно только если в нем есть хотя бы один комментарий. При этом комментарий администратора не засчитывается. Вы можете сами написать заголовок данного блока.
После того как вы заполните все данные блоков, нажмите на вкладку «Опубликовать». После этого вам будет доступна ссылка сайта, и возможность сразу перейти к нему. Обратите внимание, что ссылка будет соответствовать URL вашей группы. Поэтому чтобы он был логичным и хорошо запоминающимся, смените стандартный адрес в вашем сообществе.
В любой момент вам будет доступна правка сайта. Вы также можете скрывать некоторые блоки, и активировать их по необходимости.
Вы также можете скрывать некоторые блоки, и активировать их по необходимости.
Когда лэндинг создан, то при переходе в раздел «Сайт» вам будет доступна статистика посещаемости, активности и целевых действий. Вы можете выбрать период просмотра статистики, например, за 1, 7, 30, 90 дней. Также вам будет доступна статистика «вчера», чтобы сравнить рост активности, например, после рекламы. Это полезный инструмент продвижения сайта, так как с его помощью вы сможете оценить сколько людей переходят по кнопке, или просматривают ваши блоки.
Что делать с созданным сайтом?
Конечно насколько эффективен данный конструктор сайтов пока говорить рано. В любом случае революции не произошло. По сути владельцам сообществ представилась возможность изменить внешний вид, скрыв его интерфейс. Вся информация сайта дублируется из группы. Кроме того, разработчики не предложили дополнительных возможностей оформления, оптимизации, или простые возможности верстки HTML и CSS. В любом случае идея понравилась многим предпринимателям и маркетологам, поэтому наблюдая такой рост спроса, разработчики будут и дальше развивать возможности сайтов Вконтакте.
Больше всего такие сайты подойдут владельцам малого бизнеса, которым вполне достаточно посадочной страницы. Уже сейчас доступна возможность продвигать сайт при помощи таргетированной рекламы. Кроме того, на сайте доступен пиксель для сбора аудитории для ретаргетинга.
Анализ статистики сайта позволит определить какой процент аудитории вашей группы действительно интересуется вашими услугами, и видеть коммерческий результат вашего продвижения.
Итак, на данном этапе эта функция выглядит слишком просто и сыровато. Но в качестве дополнительной странички для привлечения клиентов, особенно если в уже используете продвижение Вконтакте – этот метод пойдет. Но выбирать данный сайт в качестве основного – на данном этапе я бы не рекомендовал, так как у вас будет слишком мало возможностей развития. Но можно быть уверенными что разработчики на этом не остановятся, и будут дополнять конструктор новыми функциями.
Как создать контактную форму для веб-сайта — Справочный центр
Typeforms может помочь вам создать красивую контактную форму для вашего веб-сайта. Это простой способ позволить вашим пользователям, читателям или клиентам связаться с вами. Вы можете собирать контактные данные, комментарии и мнения с минимальными усилиями.
Это простой способ позволить вашим пользователям, читателям или клиентам связаться с вами. Вы можете собирать контактные данные, комментарии и мнения с минимальными усилиями.
В этом руководстве объясняется, как создать персонализированную контактную форму с помощью Typeform. Если вы предпочитаете сразу приступить к работе с готовой формой, просто загрузите наш бесплатный шаблон контактной формы здесь.
Совет: Используете VideoAsk? Очень легко импортировать контактные данные из печатной формы в вашу учетную запись VideoAsk! Нажмите здесь, чтобы узнать больше.
Для этой контактной формы мы собираемся запросить имя , адрес электронной почты и оставить место для сообщения от респондента.
1. Откройте рабочую область, нажмите кнопку Новая форма , а затем Начать с нуля (выберите шаблон формы обратной связи, если хотите использовать нашу готовую форму).
2. Теперь дайте вашей шрифтовой форме имя и сообщите нам, для чего вы ее создаете.
3. Для нашей контактной формы мы начнем с экрана приветствия. Это первое, что люди увидят, вне зависимости от того, встроена ли форма шрифта в ваш сайт или доступна по прямой ссылке. Нажмите на вопрос экрана приветствия и напишите текст, чтобы побудить людей оставить комментарий. Здесь мы идем к легкому и дружелюбному. Вы можете добавить больше контекста, используя необязательный ‘ Описание ‘ поле.
4. Вы можете добавить изображение на экран приветствия, нажав Добавить в разделе Изображение на правой боковой панели. Мы выбрали простой анимированный GIF.
5. Далее мы спросим имя нашего респондента. Щелкните или перетащите вопрос Short Text в редактор и добавьте текст вопроса. Опять же, мы добавили сюда описание и анимированный GIF-файл, чтобы сделать его более удобным.
6. Если имя человека важно для вас, сделайте этот вопрос обязательным в настройках вопроса на правой боковой панели.
7. Теперь выберите вопрос Email , чтобы мы могли записать контактную информацию. Мы хотим, чтобы наша контактная форма чувствовала себя лично. Мы можем передать имя человека в вопрос, чтобы добавить личный контакт. Для этого введите знак @, и вы увидите меню информации о отзыве.
8. Вы можете указать причину, по которой кто-то связывается с вами, используя вопрос с несколькими вариантами ответов.
9. Мы укажем этот ответ в электронном письме с самоуведомлением в качестве темы, чтобы мы могли легко увидеть, о чем спрашивает респондент. Мы предложили респондентам четыре темы на выбор.
Щелкните значок настроек ( шестеренка ), перейдите к Уведомления , выберите Уведомить меня и включите Уведомление по электронной почте . Вы можете вспомнить информацию в Тема из любого из ваших вопросов, набрав ‘@’. Просто выберите ответ, который вы хотите добавить, из выпадающего списка.
Вы можете вспомнить информацию в Тема из любого из ваших вопросов, набрав ‘@’. Просто выберите ответ, который вы хотите добавить, из выпадающего списка.
10. Наконец, мы даем респондентам возможность написать нам свое сообщение. Добавьте вопрос Long Text , опять же, с описанием. Мы просили респондентов быть краткими, но вы можете установить ограничение на количество символов на правой боковой панели, если хотите быть уверенным.
11. Теперь, когда ваша контактная форма создана, вы можете протестировать ее. Мы рекомендуем потратить время на настройку дизайна, чтобы выбрать цвета и шрифты, которые подходят для вашей компании или веб-сайта.
12. Шрифты легко вставлять куда угодно. Перейдите на панель «Поделиться» и прочтите эту статью для получения более подробной информации.
Что делать с контактами, которые вы собираете
Вы можете интегрировать вашу печатную форму с программным обеспечением вашей компании для генерации лидов, CRM или решением поддержки. Это позволяет автоматически добавлять новые контакты в базу данных. Например, вы можете подключить typeform к HubSpot или MailChimp, используя наши собственные интеграции, или к Zendesk через интеграцию Zapier.
Это позволяет автоматически добавлять новые контакты в базу данных. Например, вы можете подключить typeform к HubSpot или MailChimp, используя наши собственные интеграции, или к Zendesk через интеграцию Zapier.
Создайте интерактивный контактный номер на своем веб-сайте
Большая часть современных технологий, которые мы используем ежедневно, была создана для того, чтобы сделать задачи проще или эффективнее. То, как устроен пользовательский интерфейс веб-сайта, ничем не отличается. Рассмотрение пути вашего клиента к покупке — отличный способ определить области, которые можно улучшить, когда дело доходит до навигации по вашему веб-сайту и связи с вашим бизнесом.
В этой статье мы покажем вам, как настроить интерактивный контактный номер (иногда также называемый «нажмите для вызова»), чтобы клиенты могли легко звонить вам, когда они просматривают ваш веб-сайт или даже электронную почту на мобильное устройство.
youtube.com/embed/g6-3u_243jI?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Почему на вашем веб-сайте должен быть кликабельный контактный номер?
Во многих отраслях по-прежнему полагаются на телефонные звонки как на основное средство связи клиента с предприятием. Даже если это не ваш основной источник связи с вашими клиентами, предложение его в качестве опции среди других (таких как электронная почта, чат в реальном времени и платформы онлайн-бронирования) важно для того, чтобы клиенты могли связаться с вами таким образом. это проще всего для них.
Если клиент пытается связаться с компанией, потому что у него есть срочный запрос, у него гораздо больше шансов попасть в трубку, чем напечатать электронное письмо. Это особенно верно, если они находятся в движении и используют свой мобильный телефон.
Интерактивные контактные номера делают эту задачу немного проще. И каждый раз, когда вы можете сделать путь клиентов к покупке более плавным, вы должны это делать!
Как создать интерактивный контактный номер
Существует два варианта создания интерактивного контактного номера. Вы можете либо использовать какой-нибудь простой код в своем HTML-редакторе, либо ввести какой-то код в редактор ссылок. Мы познакомим вас с обоими.
Вы можете либо использовать какой-нибудь простой код в своем HTML-редакторе, либо ввести какой-то код в редактор ссылок. Мы познакомим вас с обоими.
Вариант A — Редактор HTML
Шаг 1: Откройте редактор HTML.
Если вы редактируете свой веб-сайт на такой платформе, как WordPress, каждое текстовое поле, скорее всего, будет иметь редактор WYSIWYG (что вы видите, то и получаете) и редактор HTML, который показывает код, форматирующий текст таким образом. вы хотите, чтобы он появился.
Шаг 3: Введите свой номер без пробелов в области между + и “.
Шаг 4: Теперь введите текст, который вы хотите связать между > и <. Это может быть ваш номер, как вы хотите, или короткое сообщение, например «Позвоните нам».
Позвоните нам по телефону 07 3103 7994
Шаг 5: Сохраните изменения и немедленно протестируйте их на своем мобильном телефоне, чтобы убедиться, что они работают должным образом. Если что-то не работает, просмотрите шаги, описанные выше, чтобы убедиться в отсутствии ошибок в правописании и форматировании кода.
Если что-то не работает, просмотрите шаги, описанные выше, чтобы убедиться в отсутствии ошибок в правописании и форматировании кода.
Вариант B — Гиперссылка
Если вы боитесь использовать HTML-код или хотите сделать изображение или значок кликабельным,
есть еще один обходной путь, который можно использовать для достижения того же результата.
Шаг 1: В текстовом редакторе просто введите текст, который вы хотите сделать кликабельным.
Позвоните нам по телефону 07 3103 7994.
Шаг 2: Затем выделите этот текст, выберите кнопку для гиперссылки (обычно это команда/управление + K), затем введите тел:, а затем свой номер, включая код.
Напр. тел:+61731037994
Это делает то же самое, что и метод HTML-кода, описанный в Варианте A.
Шаг 3: Сохраните изменения и немедленно протестируйте их на своем мобильном телефоне, чтобы убедиться, что они работают должным образом. Если что-то не работает, просмотрите шаги, описанные выше, чтобы убедиться в отсутствии ошибок в правописании и форматировании кода.

 По желанию можно снабдить станицы дополнительными опциями.
По желанию можно снабдить станицы дополнительными опциями.


 В данном случае можно указать ссылку чтобы направить по ней посетителей лэндинга на другой сайт.
В данном случае можно указать ссылку чтобы направить по ней посетителей лэндинга на другой сайт.