добавление новых страниц в «Нубексе»
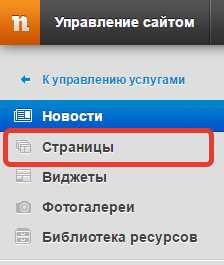
Чтобы создать новую страницу на сайте, войдите в админку и выберите в меню управления (слева) раздел «Страницы».

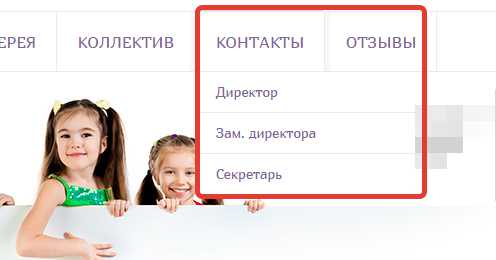
Следующий шаг зависит от того, в какой части сайта Вы хотите разместить новую страницу. Допустим, меню Вашего сайта содержит пять разделов: «Новости», «Галерея», «Коллектив», «Контакты» и «Отзывы». Это разделы первого уровня. Но некоторые из них могут содержать в себе другие разделы, более мелкие: например, внутрь общего раздела «Контакты» можно поместить страницы «Директор», «Зам. директора», «Секретарь». Это — вложенные страницы, или подразделы. Для подразделов также можно создавать вложенные страницы еще более низкого порядка.

Таким образом, при создании новой страницы стоит обдумать, станет ли она новым элементом основного меню сайта или войдет в структуру уже существующих его разделов. Не рекомендуется перегружать сайт большим количеством страниц первого уровня: возникнет путаница в категориях, основное меню будет громоздким и неудобным в использовании.
Создание страницы первого уровня
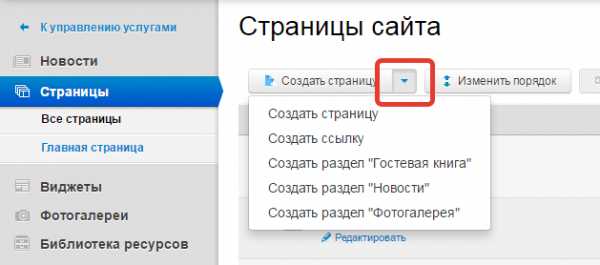
Итак, вы решили создать новую страницу первого уровня. В разделе «Страницы сайта» кликните по кнопке с раскрывающимся меню: конструктор предложит Вам выбрать тип страницы.

После выбора нужного пункта меню у Вас откроются поля для занесения информации на страницу. Заполните те из них, которые сочтете нужными. Помните, что если рядом с полем стоит красная звездочка, то его заполнение обязательно — без этого вы не сможете сохранить созданную страницу.

При наполнении страницы вы можете добавлять блоки с текстом, фото, видео, картами и т.д., а также управлять их порядком и способами отображения в различных версиях сайта (об этом читайте подробнее в отдельной статье).
Нас часто спрашивают, что писать в поле «Имя для построения URL». Туда пишется адрес страницы для адресной строки браузера.
Заполнять поле «Имя для построения URL» можно только латинскими буквами, цифрами и символами. Желательно, чтобы имя, внесенное в это поле, отражало тематику страницы: например, для страницы-каталога подойдет «catalog», для новостной ленты — «news». Вы также можете оставить имя, присвоенное по умолчанию: в таком случае это будет цифровой код.
Обратите внимание: Вы можете не только изменять основные параметры страницы (заголовок, текст, блоки и т.д.), но и работать со вкладками «Навигация» и «SEO».
В меню «Навигация» Вы можете изменять параметры отображения страницы, например, спрятать страницу из основного меню: страница будет опубликована на сайте и доступна по прямой ссылке, но не видна в основном меню сайта.
О том, как заполнять SEO параметры страницы, существует отдельная статья.
Когда все нужные поля заполнены, нажмите кнопку сохранить. Новая страница будет добавлена на сайт.
Создание вложенной страницы
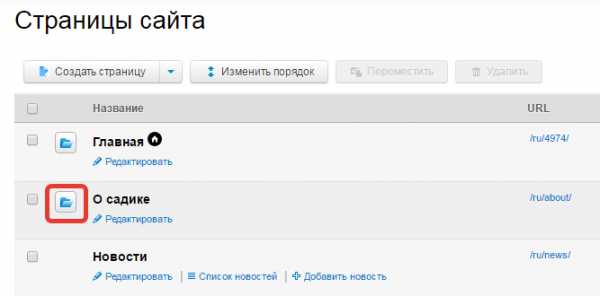
Для создания подраздела найдите в структуре сайта тот раздел, внутрь которого хотите поместить будущую страницу. Зайдите внутрь раздела, кликнув по синей папке слева от его названия.

И уже внутри нужного раздела создайте новую страницу по алгоритму, приведенному выше.

Если синей папки рядом с названием раздела нет, значит, для этого раздела нельзя создать вложенную страницу.
Видео: как добавить страницу на сайт
Также Вы можете изучить самое наглядное пособие по добавлению страниц на сайт: оно представлено в нашем видеоролике.
Поздравляем! Вы добавили на свой сайт новую страницу. Если потребуется что-нибудь на ней поменять, Вам пригодится статья о том, как отредактировать страницу, которая уже существует на сайте.
nubex.ru
Как создать свой сайт в интернете бесплатно
На сегодняшний день, для того чтобы создать собственный сайт не обязательно обладать специальными знаниями и проходить обучение. В интернете достаточно много сервисов, предлагающих бесплатное создание сайта. Из статьи вы узнаете, как создать свой сайт в интернете бесплатно на популярном конструкторе сайтов SETUP, и получить бесплатное доменное имя .RU …
Конструктор сайтов SetUP имеет множество положительных отзывов о своей работе. Он удобен, функционален, может предложить множество шаблонов, дизайнов и решений для создания своего сайта «с нуля». Эти неоспоримые достоинства делают сервис Setup.ru прекрасным инструментом для конструирования своего сайта.
Для того чтобы начать пользоваться сервисом, необходимо пройти процедуру регистрации.
Можно использовать более надежный хостинг Beget — на данный момент он самый лучший.
Зарегистрироваться на ресурсе можно одним из трех вариантов:
- Через электронную почту;
- Через профиль VKontakte;
- Через профиль Facebook.
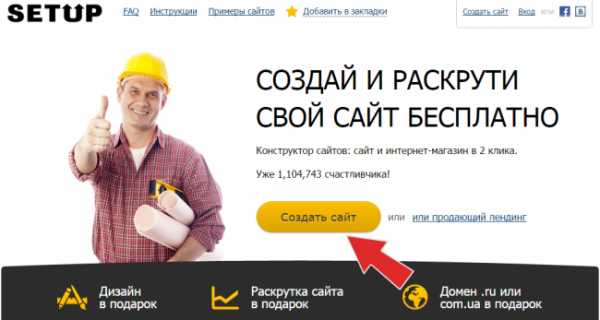
После подтверждения созданного аккаунта, нужно войти в свою учетную запись и можно приступать к созданию сайта. При заранее подготовленном контенте, работа над сайтом займет не более получаса. Для начала работы нужно кликнуть на кнопку «Создать сайт» на главной странице SetUP.ru.

Как создать свой сайт в интернете бесплатно в 3 шага
- Вид и дизайн сайта;
Перед началом основной работы над сайтом, определяется цель его создания. Будет ли это обычный сайт или Landing Page – целевая страница, для рекламирования и продажи определенного товара или услуги.
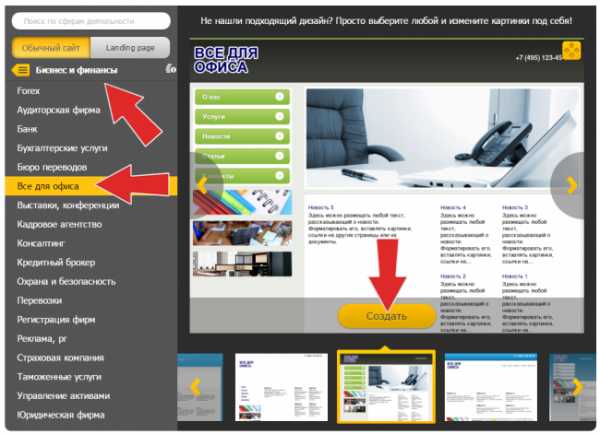
После нажатия на кнопку «Создать сайт» появляется страница, на которой выбирается тип сайта (обычный или Landing Page), затем рубрика и подрубрика, и дизайн. В меню слева дизайны распределены по наиболее популярным тематикам. Подобрав тип и дизайн, нужно кликнуть на кнопку «Создать».

Система SetUP поздравит с успешным созданием сайта и предложит перейти к наполнению. Необходимо нажать на кнопку «Да».
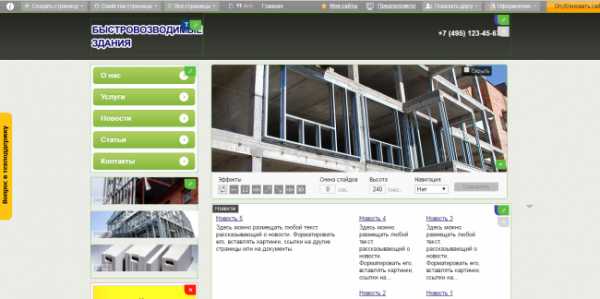
После этого система откроет вкладку с сайтом:

- Наполнение и редактирование сайта;
На этом шаге сайт нужно наполнить фотографиями, статьями, новостями. Контент должен быть оригинальным и качественным. Публикуемые статьи и новости лучше писать самому или заказывать на специализированных биржах статей.
Фотографии для сайта необязательно должны быть уникальными. Их можно взять выдаче поисковиков по тематическим запросам или на бесплатных фотостоках.
В режиме редактирования каждый элемент сайта можно подвергнуть изменению. Например, требуется отредактировать раздел «Новости». Для этого надлежит нажать на кнопку «Изменить» и откроется окно редактирования.
В этом окне можно отформатировать текст, настроить вид отображения новостей, проверить орфографию. Все инструменты, представленные в окне редактирования, стандартны. Они встречаются в любых текстовых редакторах, поэтому проблем с их освоением не должно возникнуть. После заполнения окна текстом, изменения сохраняются.
Завершив заполнение основных страниц сайта, следует обратить внимание на страницу «Контакты». Здесь указывается электронная почта для связи, номера телефонов, если потребуется.
Также на сайте можно включить функцию обратной связи, через раздел «Параметры» в личном кабинете пользователя.

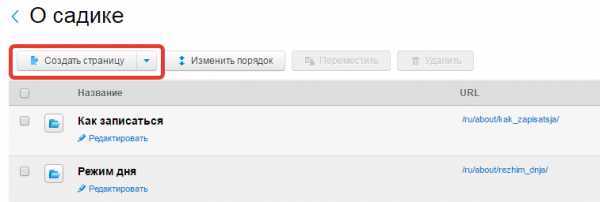
В редакторе сайта существует возможность добавления, удаления или изменения страницы. За эту функцию отвечает кнопка «Все страницы», находящаяся в шапке сайта. Во всплывающем меню отобразятся все страницы сайта. Если навести на них курсор мыши, можно увидеть меню редактирования страницы.
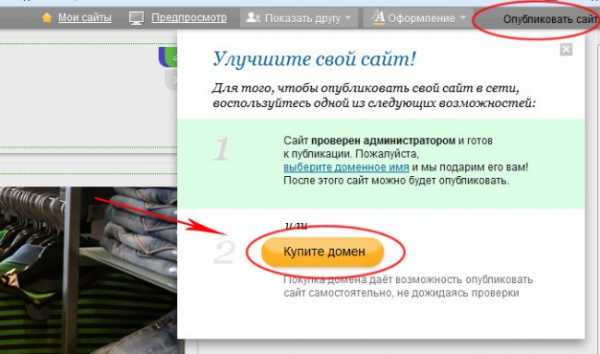
После наполнения сайта контентом, в шапке нужно нажать на кнопку «Опубликовать сайт». После этого сайт отправится на модерацию к администраторам SETUP, для проверки на качество созданного сайта, на законность и легальность контента. После проверки сайт можно будет привязать к домену.
- Работа с доменами.
После окончания процедуры модерации в личном кабинете появляется сообщение о возможности выбора домена.
Сайт можно привязать к трем видам доменов:
- Бесплатный, подарочный домен;
- Платный домен;
- Привязка к существующему домену.
Бесплатный домен
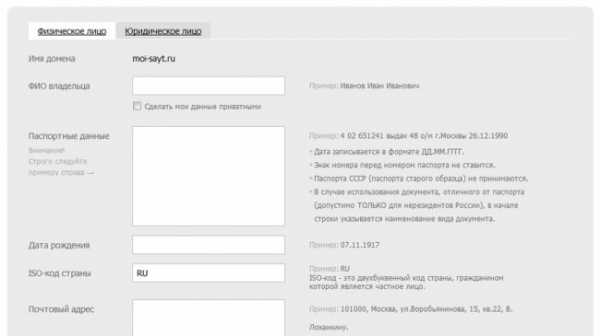
После нажатия на кнопку «Выберите домен» появляется поле для ввода доменного имени. Перед тем как имя присваивается сайту, оно проверяется на уникальность. Если имя свободно, то открывается форма регистрации владельца.

Рекомендуется вводить подлинные регистрационные данные в эту форму, чтобы в случае непредвиденных обстоятельств пользователь мог доказать право на владение доменом.
После окончания работы с формами появится сообщение об успешном создании сайта. Созданный сайт будет доступен через 6 – 8 часов.
Платный домен
Для выбора этого варианта необходимо предварительно пополнить свой счет на ресурсе. Это можно сделать через следующие системы оплаты: VISA; Яндекс.Деньги; QIWI; Webmoney.
После нажатия кнопки «Опубликовать сайт», во всплывающем меню выбирается вариант «Купить домен».

Откроется форма для введения и последующей проверки доменного имени. Если имя свободно, то открывается стандартная форма для введения регистрационных данных владельца сайта. После подтверждения данных с персонального счета на ресурсе списывается необходимая сумма.
Привязка к существующему домену
Бывают случаи, когда доменное имя уже существует и к нему требуется привязать созданный сайт. На SetUP.ru предусмотрена такая возможность.В меню управления сайтом необходимо совершить переход в раздел «Домены».

Здесь нужно кликнуть на кнопку «Подключить свой домен к сайту». Откроется окно, в котором пользователю будут представлены настройки. Их необходимо ввести на сайте регистратора доменного имени. Затем в форме вводится выбранное имя и нажимается кнопка «Подключить». Стоит учесть, что для привязки сайту нужно пройти модерацию.
После этих действий сайт будет подключен к доменному имени и будет доступен для пользователей интернета через 6 – 8 часов.
Полезные советы для улучшения качества сайта:
- Уникальный и качественный контент;
Не стоит рисковать и копировать статьи с других источников. Копирование статей понижает сайт в результатах выдачи поисковиков. - Актуальная информация;
Публикуемые данные обязательно проверяются на достоверность. Недостоверные данные могут подорвать авторитет владельца сайта. - Частота обновления;
Частая выкладка новостей и заметок, обновление информации, повышают статус ресурса в выдаче поисковиков. - Умеренность в рекламе;
Сайты, кишащие рекламой, вызывают у пользователей раздражение. - Удобство использования;
Простая структура, навигация, удобный интерфейс привлекают посетителей. - Безопасность;
На сайте не должно быть ссылок – ловушек, ведущих на вирусные сайты. - Приятный дизайн.
Сайт не должен изобиловать яркими цветами. Приятные глазу, неброские тона хорошо подойдут. Текст должен быть контрастным.
В этой статье дана пошаговая инструкция, отвечающая на вопрос как создать свой сайт в интернете бесплатно, но если у вас все же возникнут какие-либо вопросы, вы всегда можете задать их в комментариях.
Похожие статьи:
yakonkurent.com
Создание html страницы в блокноте: разъяснения для чайников
Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.

В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
Как создать страничку
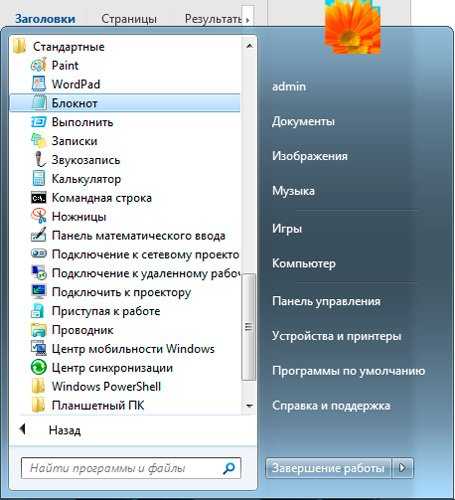
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.

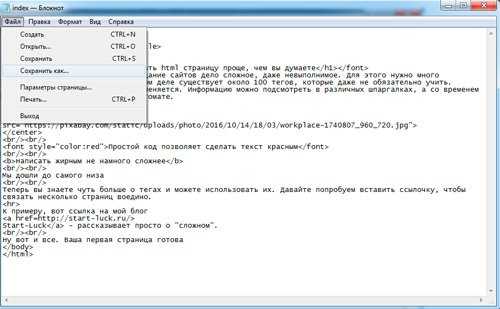
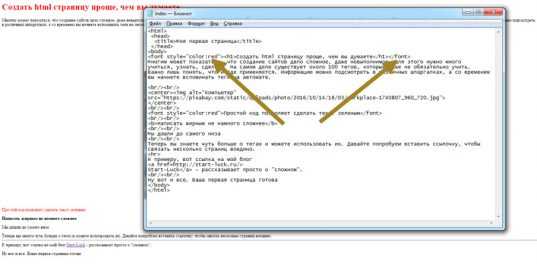
Откройте документ.

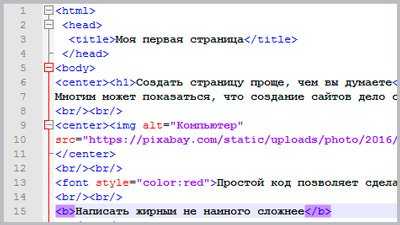
Вставьте в него вот этот код.
<html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center><img alt="Компьютер" src="https://pixabay.com/static/uploads/photo/2016/10/14/18/03/workplace-1740807_960_720.jpg"></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог - <a href="http://start-luck.ru/">Start-Luck</a> - рассказывает просто о "сложном". <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html> |
<html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center><img alt=»Компьютер» src=»https://pixabay.com/static/uploads/photo/2016/10/14/18/03/workplace-1740807_960_720.jpg»></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог — <a href=»http://start-luck.ru/»>Start-Luck</a> — рассказывает просто о «сложном». <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html>
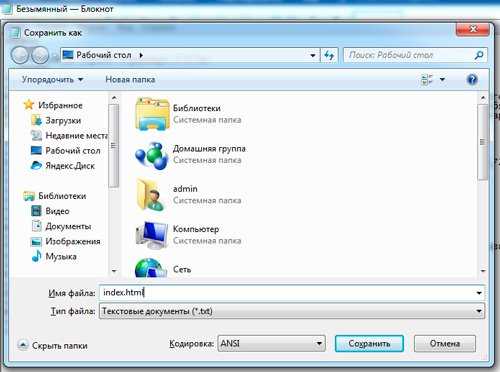
Теперь нажмите «Сохранить как…». Это очень важный момент.

Файл нужно назвать index.html. Окончание «.html» указывает на расширение файла. Если вы просто введете название индекс, то документ сохранится как текстовый файл и не откроется браузером.

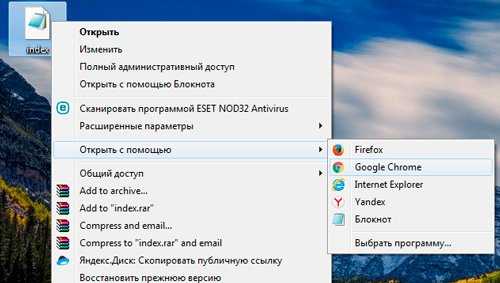
Я сохранял документ на рабочий стол. Теперь нужно найти его, нажать правую кнопку мыши и открыть с помощью любого браузера. Я выберу Google Chrome.

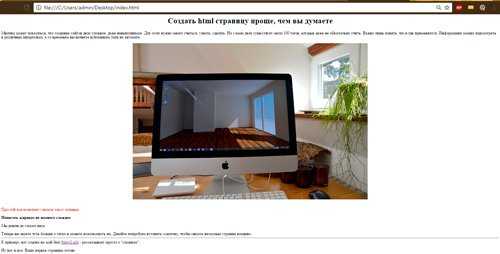
Вот так выглядит только что созданная мной страничка. Ваша ничем не будет отличаться. Все точно также: с картинками и цветным шрифтом.

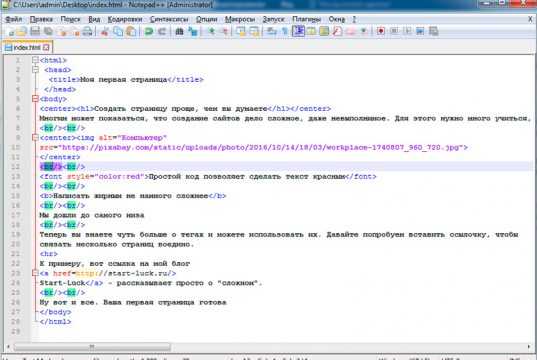
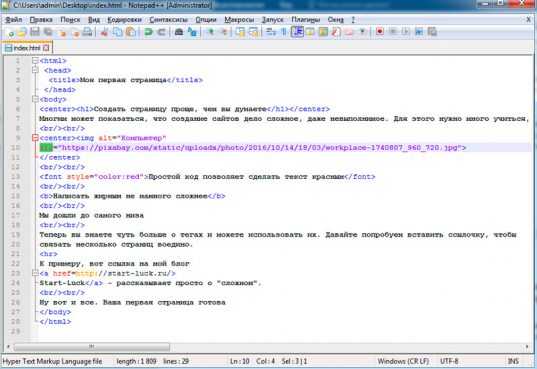
Сейчас я более подробно расскажу о тегах, а пока давайте просто уберем из заголовка «center» и вставим строчку, в которой содержится слово «Color». Кстати, как менять цвет html я уже писал. Это очень просто, рекомендую к прочтению.
Еще раз сохраните документ, в этот раз можно просто воспользоваться сочетанием клавиш Ctrl+S, а затем обновите страницу в браузере при помощи кнопочки F5
Помните, практически любой тег должен открываться и закрываться. То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: </font>.

Видите, заголовок стал красным. Точно также вы можете придать нужный оттенок любой части текста.
Ну вот и все, пример готов, и вы должны гордиться собой. Конечно, она еще не находится онлайн, для этого веб-страницу надо выложить на сервер, который предоставляется хостингом. Нужно также подключить свой домен, чтобы и другие люди могли увидеть ваше творение.
Пока страничку видите только вы. Но согласитесь, таким сайтом можно удивить только человека из железного века. Но это первый опыт, давайте сделаем его еще более успешным, разобравшись с тегами, которые мы использовали. Это поможет вам научиться создавать свои проекты, без чьей либо помощи.
Теги
С вашего позволения я перейду в программу NotePad++. Она обладает целым рядом преимуществ в сравнении с обычным блокнотом. Сейчас мне очень пригодится подсветка тегов, чтобы показывать вам те элементы, о которых я буду рассказывать. Вообще, если вы собираетесь, изучать html, то я очень рекомендую установить эту бесплатную программу.
Она не единственная и я могу предложить вам еще несколько в своем обзоре, если кого-то заинтересуют альтернативы. Мы же перейдем к теоретической части.
Основные
Начинается и заканчивается страница с тегов <html></html>. Они показывают браузеру, что это веб-документ, созданный при помощи html.

Далее идет <head></head> или заголовок. В ней располагается самая важная информация о странице, в нашем случае – Title. Если вы еще не нашли фразу «Моя первая страница», которая присутствует в коде, обратите внимание на саму вкладку, над поисковой строчкой.
Именно теги <title></title> отвечают за начало и конец основной информации о страничке.
Далее идет основная контентная часть. Теги <body></body>. Все видимое на странице: заголовки, текст, картинки и так далее.

Тег <h2> указывает на то, что фраза является заголовком. По умолчанию, она чуть больше основного текста и выделяется жирным. Если бы мы с вами сейчас писали не только на html, но и создавали CSS-файл, с которым перекликался наш файл, то могли бы управлять размерами, шрифтом и даже цветом всех заголовков на странице, не прописывая font style, как мы это делали в примере. Хотя об этом тоже рановато.
Кстати, Title и h2 имеют свое влияние во время присваивания вашему сайту места в поисковой выдаче. Относиться к ним нужно с большим вниманием и не писать внутри лишь бы что. Они имеют отношение к сео-оптимизации. Помимо h2, существуют еще и h3, h4,h5.
В этой же строчке есть открывающийся и закрывающийся <center>. Благодаря этому элементу можно выравнивать текст по середине. Если этот тег удалить, то текст встанет по правому краю.
<br/> — один из немногих единичных тегов. То есть он работает сам по себе. Благодаря этому элементы вы перепрыгиваете с одной строки, на другую. Проще говоря, делаете отступ. Написали его один раз, значит один раз переместились вниз, два, как у меня, и отступ получился чуть больше.

Картинка
Далее идет тег img, то есть image, картинка. Квадратная скобка открывается, в нее вписывается вся основная информация о изображении, только после этого она закрывается. Надо отметить, что img – это тег, а все остальные элементы кода, которые вписываются внутрь, это его атрибуты.
Первым делом идет alt, то есть описание. Это также необходимо для оптимизации. Иногда добавляется еще и title. При наведении на изображение мышью рядом с курсором появляется подсказка, когда страница уже открыта в браузере.
Можно было загрузить рисунок в папку сайта и прописать к ней путь, но я пошел простым путем. Среди бесплатных фотографий на Pixabay я нашел картинку, открыл ее в новом окне и вставил ссылку.
В теге src прописывается путь к картинке. Именно он указывает браузеру, что дальше нужно двигаться, чтобы найти нужное изображение, а в каком направлении искать – пишете вы сами.

Форматирование текста
<font></font> отвечает за придание части текста какого-то особого стиля, к примеру, как в нашем случае другого цвета. style=»color:red» показывает, что цвет будет красным. Если хотите желтый, напишите yellow, зеленый – green. Можно пользоваться кодами цветов из фотошопа.
<b></b> помогает выделить текст жирным.

<hr/> рисует горизонтальную линию. Он одиночный и используется только в закрытом виде. Если вы напишете <hr/> несколько раз, то получите ровно столько же горизонтальных полос при открытии страницы в браузере.
Ссылки
<a> указывает браузеру, что дальше будет ссылка. Вы хотите перенаправить читателя на другой адрес. Этот тег идет с обязательным атрибутом href=”адрес”. В кавычки вставляется путь, куда браузер должен перенести посетителя страницы. После того, как этот тег прописан, вставляется описание, слово или несколько, при нажатии на которое читателя будет переносить дальше. После того как эти условия выполнены, можно вставлять второй, закрывающийся тег </а>.
После того как основная часть страницы написана, вы закрываете тег body, так как тело закончено. И указываете на то, что прекращаете на сегодня использовать html.
Если вы хотите больше узнать о тегах html и научиться вставлять не только картинки, но и видео, создавать кнопки, различные формы, списки, параграфы, то я могу предложить вам бесплатный курс Евгения Попова «Основы html». Всего 33 урока помогут вам выйти на новый уровень.

Ещё хочу порекомендовать вам Видеокурс, который рассказывает, как верстаются сайты. Весь процесс показан на реальных примерах, что особенно хорошо. Курс предназначен как для новичков, которые ещё даже HTML не знают, так и для тех, кто уже хорошо знает и HTML, и CSS, однако, верстать сайты хорошо не умеет. Более полную информацию Вы можете получить, перейдя по ссылке: www.srs.myrusakov.ru/makeup

Помимо этого заберите Бесплатную книгу по созданию сайтов! Эта книга рассчитана на начинающих, и вот там создаётся сайт ОТ и ДО. То есть готовится дизайн, затем верстаются страницы, пишется программная часть, а после сайт размещается в Интернете. Автор тщательно всё комментирует, а в книге очень много скриншотов и иллюстраций. Причём особенностью книги является то, что создаётся не какой-то абстрактный сайт, а вполне реальный и существующий в Интернете.

Сегодня вы сделали много, ведь первый шаг самый сложный.
Подписывайтесь на рассылку и группу ВКонтакте, и узнавайте еще: как и зачем нужен движок сайта, что такое блочная верстка и модульная сетка, как правильно писать сайты и многое другое.
До новых встреч и удачи!
start-luck.ru
пошаговая инструкция, технология и рекомендации
Думаете, как создать HTML-страницу? Для этого нужно потратить несколько часов, и вы будете знать основы HTML. А создать свою первую страницу сможете за 5 минут.
HTML расшифровывается как HyperText Markup Language. В переводе это означает «язык гипертекстовой разметки». Важно понимать, что HTML — это не язык программирования, а именно разметки сайта.
Все современные браузеры умеют распознавать его. Затем они отображают информацию в удобном виде для пользователя, как заранее было задумано автором.
В этом языке используются специальные теги. Каждый тег выполняет свою функцию. Их очень много. В идеале нужно выучить все. Но для начинающего базовых знаний вполне достаточно.
Основы HTML
Перед тем как создать HTML-страницу, нужно знать, из чего она состоит. В этом языке есть два понятия: элемент и тег.
Для того чтобы указать, где этот элемент начинается и закрывается, используются открывающий и закрывающий тег. Выглядит это так.
<открывающий тег>содержимое</закрывающий тег>
Как видите, открывающий и закрывающий тег отличаются только «/».
Весь HTML-документ представляет собой набор этих элементов. Существуют определенные требования к структуре документа. Всё содержимое страницы должно находиться между двумя тегами <html> и </html>. Когда вы будете писать код, возьмите себе за привычку сразу проставлять открывающийся и закрывающийся тег.
Также запомните, что структура языка HTML имеет свою иерархию. Иначе она называется вложенность. Тег HTML является самым главным, поскольку все остальные находятся внутри его.
У HTML есть два дочерних элемента:
- <head> … </head>;
- <body> .. </body>.
В блоке HEAD указывается различная служебная информация. Эта информация в браузер не выводится. Например, указания для разработчиков, для любых программ, для роботов и многое другое.
Самое главное — здесь нет контента.
В разделе BODY указывается содержание документа, которое будет отображено пользователю.
Учитесь сразу делать открытые и закрытые теги, поскольку может быть и по 10 вложенных элементов. Кроме этого, для удобства рекомендуется вложенные теги делать с отступом. Например, вот так.
<html>
<head>
</head>
<body>
</body>
</html>
Так делают, чтобы равные по значимости теги были на одном уровне, а дочерние — «внутри». Так намного удобнее для восприятия и поиска нужного куска кода. Иначе можно запутаться. Но для экономия места именно теги head и body можно делать без отступов. Так поступают, чтобы у всех остальных не было лишнего отступа. Всё остальное желательно отделять.
Как создать простую страницу на HTML
Для написания кода вам нужен какой-нибудь редактор. Их очень много. Популярными являются Notepad++ и Adobe Dreamweaver. Также можно использовать и блокнот.
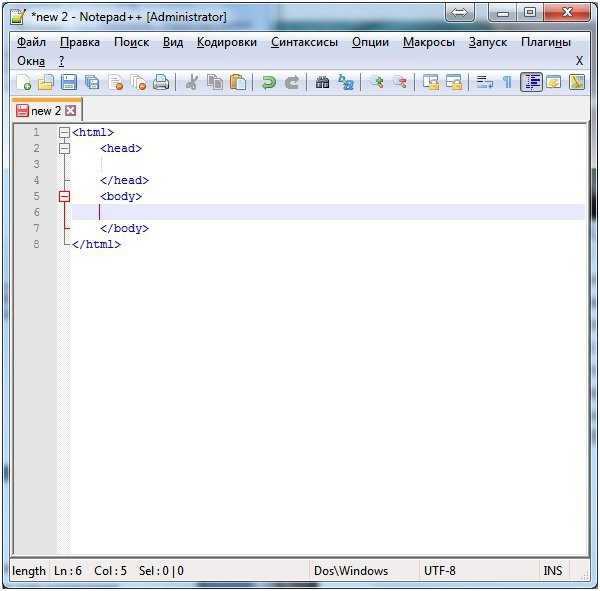
Вот так выглядит редактор Notepad++.

Это очень удобный редактор и при этом бесплатный. Вышеуказанный Adobe Dreamweaver является платным. Отличие редакторов, предназначенных для написания кода HTML, от блокнота — в том, что специальные теги подсвечиваются. Если он не подсветился, значит, вы написали неправильно.

Для того чтобы подсветка соответствовала языку, ее нужно указать в настройках.

Давайте рассмотрим, как создать страницу HTML в блокноте. То есть закончим техническую часть и потом непосредственно перейдем к изучению тегов.
Как создать веб-страницу в блокноте HTML
Для начала откройте блокнот.

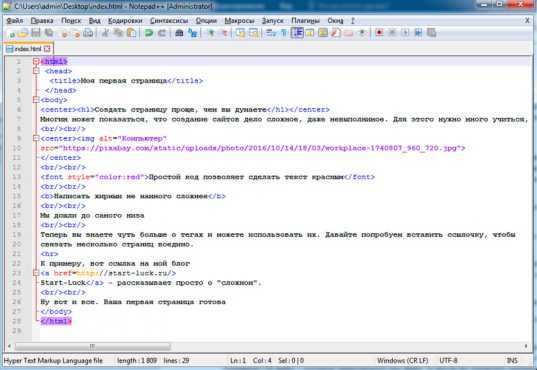
Затем наберите в нем то, что указано на следующем скриншоте.

Привыкайте писать руками, а не просто копировать. Когда вы пишите руками, вы лучше запоминаете всю базу тегов.
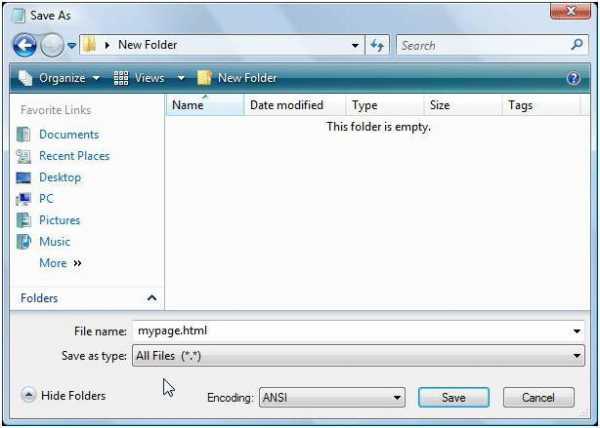
После этого нажмите в меню «Сохранить файл» и укажите любое имя файла, но с расширением .html.

После этого файл можно открывать в браузере и любоваться результатом. Теперь вам должно быть понятно, как создать веб-страницу в блокноте HTML.
Всемирный консорциум W3C
Существует такая организация, как W3С, которая разрабатывает и внедряет все стандарты для интернета. Все браузеры подчиняются этим стандартам и обрабатывают разметки (коды) страниц согласно этим правилам.
На официальном сайте разработчиков языка HTML можно найти таблицу со всеми тегами и правилами их использования. В рамках данной статьи мы рассматриваем самые основные.
Вы можете подумать, какие могут быть правила? Все описанные теги имеют свою рекомендацию. Их несколько:
- Необязательный тег.
- Запретный.
- Пустой тег.
- Устаревший
- Утерянный.
Теги в HTML
Перед тем как создать HTML-страницу, нужно разобраться с тем, что должно быть в служебной части HEAD.
В области HEAD есть как обязательные, так и необязательные теги. К обязательному тегу относится заголовок. Он обозначается <title>Заголовок</title>. Он присваивается всему документу. И то, что вы видите в результатах поисковой системе Google, — это тег title.
Перейдем к разделу BODY. Существуют элементы, которые отображаются в браузере, а есть и неотображаемые. Например, комментарии не отображаются пользователю. Их можно использовать для заметок или же для подсказки другим сотрудникам, если вы работаете в команде.
Обозначается они как <!— комментарий —>
Всё, что находится между <!— и —>, расценивается программой именно так. Обратите внимание, что нельзя вложить тег-комментарий в другой тег-комментарий. Поскольку как только вы откроете <!—, всё, что идет дальше, не будет отображено. Информация будет не видна до тех пор, пока обработчик не увидит закрывающий тег —>.
Пример такой вложенности:
<!— первый комментарий <!— второй комментарий —> продолжение первого комментария —>
Результатом в браузере будет следующее
продолжение первого комментария —>
А вот кусок <!— первый комментарий <!— второй комментарий —> не будет виден. Второй открывающийся тег <!— был проигнорирован и воспринялся как простой текст.
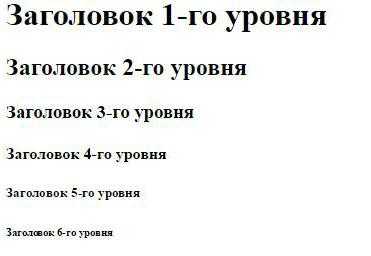
Заголовки в тексте
Заголовок указывается не только в разделе HEAD при помощи тега title. В контексте заголовок нужно указывать обязательно. Поскольку только его увидит пользователь.
Заголовки бывают различных уровней. Таким образом создается иерархия в тексте. Равносильно томам, главам, параграфам в книгах.
Бывает всего 6 уровней. Самый главный заголовок обозначается <h2>Заголовок</h2>. С точки зрения продвижения страницы текст в тегах h2 и title должен совпадать. Более того, h2 с эстетической точки зрения должен быть только один. Но это не значит, что браузер не будет обрабатывать последующие h2. Их можно сделать сколько угодно, но это нежелательно.
Для подзаголовков используют теги от h3 до h6. Они так и — называются заголовок первого, второго, третьего, четвертого, пятого и шестого уровня. Так создаются вложенность информации и подразделение на категории.
Выглядит это вот так.

Абзац
Основной текст в коде нужно оформлять в теге <p>…</p>. Он произошел от слова «параграф». Каждый абзац нужно оформлять тегом <p>, а не лепить всё в одну кучу. Обычный перенос строки не будет обработан. Всё выведется в одну строку. Для переносов нужно использовать тег <br>.
Обратите внимание, что тег переноса не закрывается. Он одиночный.
Рассмотрим на примере стихов.

У разных тегов, помимо своего «имени», есть и свой атрибут. Например, у тега абзаца есть атрибут «выравнивание», который обозначается align. Он может принимать значение left, right, center. То есть, выравнивание по левому или правому краю или по центру.
Использование ссылок
Наверное, вы уже подумали: а как создать HTML-страницу со ссылками? Сложного в этом ничего нет. Создать ссылки страницы HTML очень просто. Для этого есть специальный тег <a>. У него есть свои обязательные атрибуты. Правильная ссылка выглядит вот так:
<a href=»адрес страницы»>текст ссылки</a>
Если не указать адрес и текст, то данная ссылка будет бесполезной или невидимой для пользователя.
Заключение
Существует очень много тегов, и у каждого есть свой набор атрибутов. Прочитав эту информацию, вы должны были понять, как создать веб-страницу HTML.
Для того чтобы расширить свои знания в этой области, нужно читать дополнительную литературу и пользоваться официальным справочником тегов по HTML, который расположен на сайте W3C. Если не пользоваться периодически обновляемым справочником авторов языка, вам сложно будет стать профессионалом в этой области.
fb.ru
Как создать свою страницу в интернете совершенно бесплатно!
Здравствуйте, читатели блога FairHeart.ru. Из этой статьи вы узнаете, как создать свою страницу в интернете буквально за один вечер своими руками. Думаете это невозможно? Вовсе нет! Это смоет каждый, особенно с тем инструментом, что я вам посоветую.
Таким инструментов будет Netvibes — сервис, который позволяет самостоятельно создать свою домашнюю страницу в интернете. Своего рода онлайн конструктор интернет страниц. Просто выберете понравившиеся тему, шаблон и закидываете в него всевозможные виджеты. Количество виджетов впечатляет. Приведу только некоторые самые важные и интересные:
- поиск Google и Yahoo!;
- почта Google и Yahoo!;
- социальные закладки — facebook, twitter, myspace и др.
- прогноз погоды;
- новостные ленты;
- веб радио;
- карты Google;
- заметки;
- и многое другое!
Давайте разбираться со всем по порядку. Заходим на Netvibes и видим, что там все на английском! Испугались? Не стоит, это только главная имеет английский интерфейс, сам сервис на русском. Просто убедитесь, что в правом верхнем углу выбран русский язык интерфейса. Жмем на зеленую кнопку «Get Started» и переходим к выбору версии продукта.
Базовая версия бесплатна (BASIC free), в ней только VIP поддержка платная, но мы же не будем ей пользоваться. 🙂 Смело выбираем левую версию (Go BASIC) и в появившемся окне вводим имя своей страницы (или как ее здесь называют — доски).
Сервис Netvibes позволяет создавать два вида страниц — публичные и личные. На публичные могут заходить другие люди. Они имеют адреса вида: www.netvibes.com/[имя_станицы]. Личные доступны только вам.
Ну а теперь разберем последовательность действий при работе с Netvibes:
1. Проходим регистрацию, чтобы сервис запомнил нас. Регистрация очень простая — достаточно ввести свое имя, email, пароль (минимум 6 символов) и согласится с условиями сервиса. Вам на почту придет письмо от Netvibes. Подтвердите свою регистрацию, пройдя по указанной в нем ссылке.
2. Приступаем к настройке внешнего вида. Переходим в раздел скины, где можно выбрать визуальную тему оформления. Количество представленных на выбор тем впечатляет, но если хотите свою, уникальную тему, можете попробовать создать ее самостоятельно. Также можете посмотреть настройки. Все настройки на русском языки и с доступным описанием, поэтому не должно возникнуть проблем с их пониманием.
3. С помощью раздела «Доски» можно добавлять страницы, редактировать и удалять их. Чтобы задать, кому она будет доступна (публичная или личная), перейдите «доски» — «Управление…» . В разделе «управлять досками» поставьте галочку на «Разрешить» рядом с «Ваша публичная страница» и сохраните изменения. Если появится надпись, что публичная страница разрешена только пользователям старше 13 лет, перейдите на вкладку «редактировать данные аккаунта» и установите дату своего рождения. Теперь появилась возможность задать имя публичной страницы — рядом с надписью «Ваша публичная страница».
Переключатся между созданными страницами можно через меню «Доски».
4. Наша страница состоит из набора вкладок. Каждая вкладка имеет свой шаблон, который задает расположение добавляемых виджетов. На выбор представлены шаблоны с одной, двумя, тремя и четырьмя колонками. Если вкладка стала не нужна, просто нажмите на «удалить эту вкладку».
5. Добавить новую вкладку очень просто — нажмите на «новая вкладка» и введите ее название.
6. Чтобы добавить виджеты на свою доску, нажмите на зеленую кнопку «добавить» в левом верхнем углу и выберете виджет. Для удобства виджеты разбиты по категориям, а самые важные и популярные из них находятся в разделе «Важнейшие виджеты». В разделе «добавить канал» можно добавить новый новостной поток в RSS ридер. Если не знаете ничего о RSS, прочтите об этом в моей статье что такое RSS.
7. Netvibes имеет свой RSS ридер. В него уже добавлена лента новостей от Google. Чтобы Ваши RSS ленты новостей не путались с новостями от гугла, создайте свою вкладку и уже в нее добавляйте свои новостные ленты. Чтобы удалить новости от Google просто удалите вкладку General — выберете вкладку и нажмите «правка» рядом с ее названием.
Я надеюсь, сервис Netvibes будет вам полезен, и Вы сможете получить такую страничку в интернете, о которой и мечтать не могли. Спасибо за внимание!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Как создать страницу в социальных сетях?
Если вы ведете свой блог или рассылку и у вас нет страниц в соц. сетях, вы теряете бесплатную возможность начать их там набирать не тратя практически никаких усилий. Я сделал даже специальную статью о том, как это сделать.
То есть единственное, на что вам придется тратить усилия:
- Создать страницы, группы и профили в соц. сетях;
- Публиковать туда ссылки на новые статьи в блоге, или информацию из рассылки. Необязательно делать это часто, даже если что новое случается не чаще раза в неделю – начните с одного раза в неделю.
Теперь, взвесив плюсы из статьи по ссылке выше и временные затраты, подумайте, стоит ли этим начать заниматься. Если ваш ответ – стоит – поехали:)
ВКонтакте:
- https://vk.com/groups
- Потом нажмите на кнопку “Создать сообщество” справа:
Фэйсбук
В отличии от ВКонтакте, показывает написанные вами сообщения не всем. Этим самым выманивая деньги у компаний. Но все равно рекомендую набирать там подписчиков, тк при правильном подходе реклама там окупается:
https://www.facebook.com/pages/create/?ref_type=bookmark
Здесь нет такого понятия как “страница” или “группа”. По сути вы просто регистрируйте отдельный аккаунт. Чтобы быстрее переключаться между ним и своим личным(если вы сами пользуюетеь твиттером), используйте отдельный браузер.
Google+
К сожалению, сюда нельзя набирать подписчиков с помощью Социального Замка, попробуйте Социальную Карусель у вас на блоге, либо давайте ссылку на ваш профиль в серии писем.
После публикация обновления для подписчиков, если они будут искать что-то в поиске гугла, ваша новость может быть показана прямо в поиске на первой странице, в первую неделю после ее публикации. Если, конечно, ваш подписчик ищет то, что соответствует тексту новости.
- https://plus.google.com/pages/create?hl=ru&ppsrc=gpda0
- Выберите тип. 99% что это “Бренд”
- На следующей странице будет поле “Тип страницы”. Скорее всего вам подойдет “Продукт или бренд”. Потому что “Сообщество” – это для не официальных страниц компаний или продуктов, созданных их фанатами.
Youtube
Создавайте здесь аккаунт только если делаете видео.
Кроме Соц. Замка, вы можете давать ссылку на свой профиль на ютубе в письмах или на сайте.
Тут есть одна фишка. К примеру вот ссылка на профиль нашей страницы: http://www.youtube.com/user/makedreamprofits попробуйте зайти туда. Вы увидите, что кроме запустившегося видео, ничего не произошло.
А теперь добавьте к этому адресу в конце ?sub_confirmation=1 то есть чтобы получилась вот такая ссылка: http://www.youtube.com/user/makedreamprofits?sub_confirmation=1 Теперь зайдите по этой ссылке. Вы увидите всплывающее окошко, которое предлагает подписаться:
Вот такие ссылки и ставьте на вашем сайте и в письмах, благодаря им вы получите максимум подписчиков.
Так как мы будем делать аккаунт для вашего бизнеса, зарегистрируйте его сначала на Google+
- Потом зайдите на Youtube и авторизуйтесь под своим обычным аккаунтом
- Нажмите на свой профиль сверху. Во всплывающем меню вы увидите страницу в Google+, которую создали ранее. Жмите на нее:
- Потом несколько раз нужно будет нажать OK во всплывающих окнах
После создания группы или страницы:
- Заполните максимум информации о вас или вашей компании, добавьте лого и другие картинки. Не нужно сильно заморачиваться, всего можно будет потом доработать;
- Перед тем как начать активно собирать подписчиков – сделайте пару анонсов. Желательно штук 5-10, чтобы хотя бы минимум интересной информации у вас там был. Можете просто добавить ссылки на статьи, которые делали раньше, либо подобрать интересную информацию с других сайтов или социальных профилей.
- Добавьте в расписание публиковать сообщение там раз в X времени. Например, раз в 1 день, раз в неделю, или 5 раз в день. Зависит от того, как часто вы можете публиковать что-то интересное. Лично мне, больше чем раз в день публиковать что то полезное очень накладно
makedreamprofits.ru
Создать страницу — сайт ВКонтакте бесплатно, плюсы и минусы
Есть мнение, что будущее Интернета — это социальные сети! Поэтому когда мы решили создать бесплатный сайт, то самым простым решением будет регистрация такого сайта в соцсети «ВК». Попробуем разобраться с этим явлением.
Прежде, чем создавать свою страничку «Вконтакте» оценим ее особенности, а также плюсы и минусы по сравнению со standalone-сайтом.
Сначала о плюсах
Во-первых, аудитории очень удобно общаться ВКонтакте. Людям привычно это делать.
Большинство даже не хочет выходить за пределы социальной сети или вообще считает, что Интернет это ВКонтакте.
Поэтому, активность там зашкаливает по сравнению с обычным веб пространством. Там удобно и привычно предлагать свои записи в сообщества и вообще делать все операции с любым типом контента.
Недавно даже появилась специальная биржа рекламы для сообществ.
Во-вторых, для создания своих страниц не требуется специальных знаний. Нужно только продумать цель создания группы, а затем управлять ее наполнением и актуализацией.
Добавим к этому возможность вступления в группы без прохождения процедур регистрации, а также отсутствие спама.
Очевидно, что для любителей бесплатных сайтов создание страницы ВКонтакте – идеальный вариант.
Возникает резонный вопрос, а нужен ли в дополнение к ней классический сайт?
Отдачу от затраченного времени на страницу ВКонтакте видно почти сразу, не так как при обычной поисковой оптимизации. Собирать и удерживать аудиторию значительно легче, она более лояльна.
Чем ответит standalone-сайт?
Конечно, дизайном и теоретически неограниченным расширением функционала.
Чем еще он хорош? Возможностью выбора. Свой сайт мы можем наполнить, как хотим.
Мы можем разработать дизайн, раскрутить, а можем попасть под санкции поисковых систем — все в наших руках.
А в автоматически генерируемых страничках этого нет. Нет свободы. Нет ощущения собственности.
Кроме этого, страничку ВКонтакте мы можем потерять в любой момент по мотивам, которые понятны руководству социально сети. В этом вся разница.
Поэтому, для коммерческих проектов обязательно нужно создавать собственный сайт.
Пусть он будет небольшим и чисто информативным. Это может быть простейший сайт-визитка, но он должен быть!
Тем, кто раскрутит свою страницу или группу в контакте будет проще продвигать standalone-сайт. Итак, настало время социальных сетей!
Создаем «сайт» ВКонтакте
Для этого нажмем на пункт «мои группы» в левом меню. Далее выбираем «создать сообщество».
В появившемся окне записываем название нашего сайта, выбираем «публичная страница» и жмём на кнопку «создать сообщество».
В появившемся окне ставим пунсон в чек-боксе строки «Компания, организация или веб-сайт», подтверждаем свой статус официального представителя компании, создающей сайт и соглашаемся с правилами пользования сайтом. Затем нажимаем «Создать страницу».
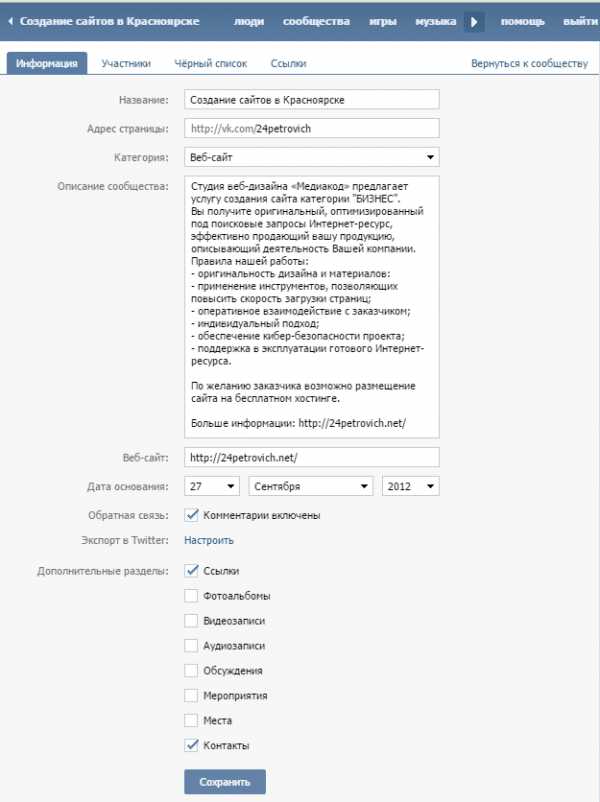
 В появившемся окне выбираем сферу деятельности организации на сайте, приводим краткое и возможно емкое описание того, о чем будет рассказывать наш сайт.
В появившемся окне выбираем сферу деятельности организации на сайте, приводим краткое и возможно емкое описание того, о чем будет рассказывать наш сайт.
После этого мы можем указать адрес standalone-сайта представляемой организации, дату основания веб-сайта (она может быть выбрана по Вашему желанию и не совпадать с текущей датой).
Далее идут настройки содержимого веб-сайта. Эти настройки мы сможем поменять в любое время, если будет желание.
Теперь осталось загрузить изображение веб-сайта. Для этого подготовим картинку квадратного формата, желательно размером в 50 пикселей для каждой стороны.
После этого нажимаем на надпись «Загрузить фотографию», затем на кнопку «Выбрать файл», потом «Сохранить и продолжить», «Сохранить изменения».
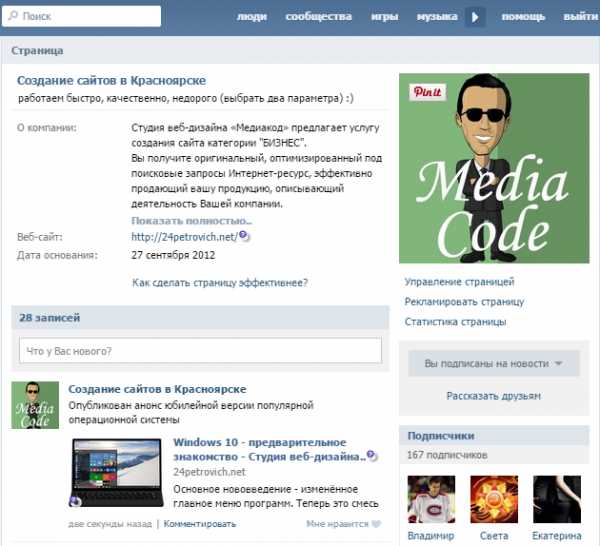
Ура! Первый этап создания нашего веб-сайта закончен!
 Теперь нам нужно будет наполнить его интересными материалами или, как говорят веб-мастера, «контентом» и привлечь внимание сообщества социальной сети.
Теперь нам нужно будет наполнить его интересными материалами или, как говорят веб-мастера, «контентом» и привлечь внимание сообщества социальной сети.
О правилах составления текстов на сайте расскажем в следующей статье. Кроме этого, создадим свою страничку на Facebook.
Для закрепления полученных знаний рекомендуем посмотреть видео инструкцию от наших коллег.
mc2012.ru
