Как создать свой сайт в интернете бесплатно
На сегодняшний день, для того чтобы создать собственный сайт не обязательно обладать специальными знаниями и проходить обучение. В интернете достаточно много сервисов, предлагающих бесплатное создание сайта. Из статьи вы узнаете, как создать свой сайт в интернете бесплатно на популярном конструкторе сайтов SETUP, и получить бесплатное доменное имя .RU …
Конструктор сайтов SetUP имеет множество положительных отзывов о своей работе. Он удобен, функционален, может предложить множество шаблонов, дизайнов и решений для создания своего сайта «с нуля». Эти неоспоримые достоинства делают сервис Setup.ru прекрасным инструментом для конструирования своего сайта.
Для того чтобы начать пользоваться сервисом, необходимо пройти процедуру регистрации.
Можно использовать более надежный хостинг Beget — на данный момент он самый лучший.
Зарегистрироваться на ресурсе можно одним из трех вариантов:
- Через электронную почту;
- Через профиль VKontakte;
- Через профиль Facebook.
После подтверждения созданного аккаунта, нужно войти в свою учетную запись и можно приступать к созданию сайта. При заранее подготовленном контенте, работа над сайтом займет не более получаса. Для начала работы нужно кликнуть на кнопку «Создать сайт» на главной странице SetUP.ru.

Как создать свой сайт в интернете бесплатно в 3 шага
- Вид и дизайн сайта;
Перед началом основной работы над сайтом, определяется цель его создания. Будет ли это обычный сайт или Landing Page – целевая страница, для рекламирования и продажи определенного товара или услуги.
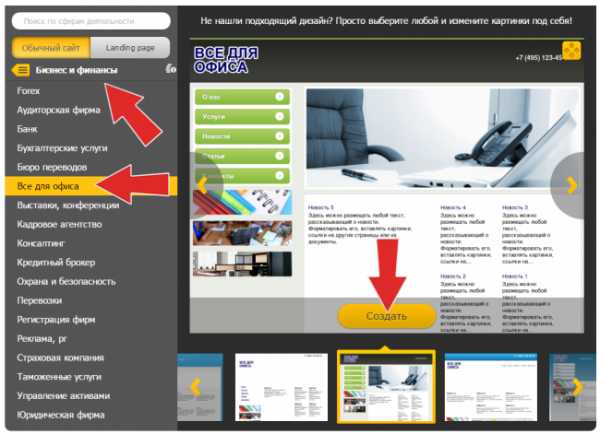
После нажатия на кнопку «Создать сайт» появляется страница, на которой выбирается тип сайта (обычный или Landing Page), затем рубрика и подрубрика, и дизайн. В меню слева дизайны распределены по наиболее популярным тематикам. Подобрав тип и дизайн, нужно кликнуть на кнопку «Создать».

Система SetUP поздравит с успешным созданием сайта и предложит перейти к наполнению. Необходимо нажать на кнопку «Да».
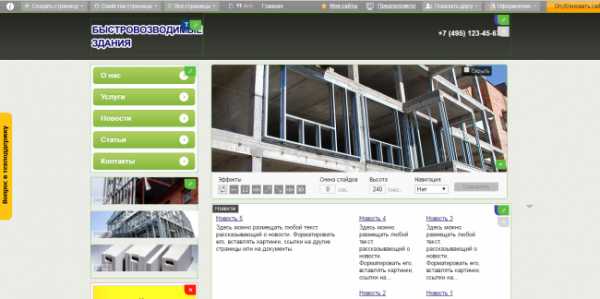
После этого система откроет вкладку с сайтом:

- Наполнение и редактирование сайта;
На этом шаге сайт нужно наполнить фотографиями, статьями, новостями. Контент должен быть оригинальным и качественным. Публикуемые статьи и новости лучше писать самому или заказывать на специализированных биржах статей.
Фотографии для сайта необязательно должны быть уникальными. Их можно взять выдаче поисковиков по тематическим запросам или на бесплатных фотостоках.
В режиме редактирования каждый элемент сайта можно подвергнуть изменению. Например, требуется отредактировать раздел «Новости». Для этого надлежит нажать на кнопку «Изменить» и откроется окно редактирования.
В этом окне можно отформатировать текст, настроить вид отображения новостей, проверить орфографию. Все инструменты, представленные в окне редактирования, стандартны. Они встречаются в любых текстовых редакторах, поэтому проблем с их освоением не должно возникнуть. После заполнения окна текстом, изменения сохраняются.
Завершив заполнение основных страниц сайта, следует обратить внимание на страницу «Контакты». Здесь указывается электронная почта для связи, номера телефонов, если потребуется.
Также на сайте можно включить функцию обратной связи, через раздел «Параметры» в личном кабинете пользователя.

В редакторе сайта существует возможность добавления, удаления или изменения страницы. За эту функцию отвечает кнопка «Все страницы», находящаяся в шапке сайта. Во всплывающем меню отобразятся все страницы сайта. Если навести на них курсор мыши, можно увидеть меню редактирования страницы.
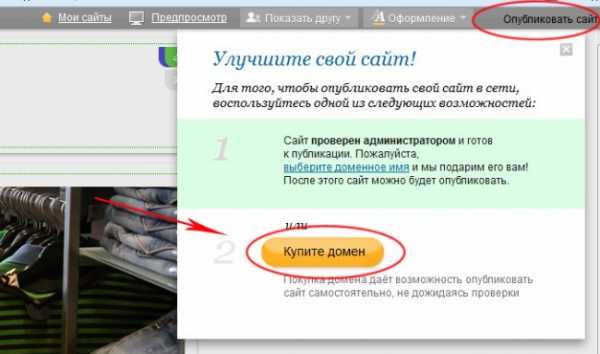
После наполнения сайта контентом, в шапке нужно нажать на кнопку «Опубликовать сайт». После этого сайт отправится на модерацию к администраторам SETUP, для проверки на качество созданного сайта, на законность и легальность контента. После проверки сайт можно будет привязать к домену.
- Работа с доменами.
После окончания процедуры модерации в личном кабинете появляется сообщение о возможности выбора домена.
Сайт можно привязать к трем видам доменов:
- Бесплатный, подарочный домен;
- Платный домен;
- Привязка к существующему домену.
Бесплатный домен
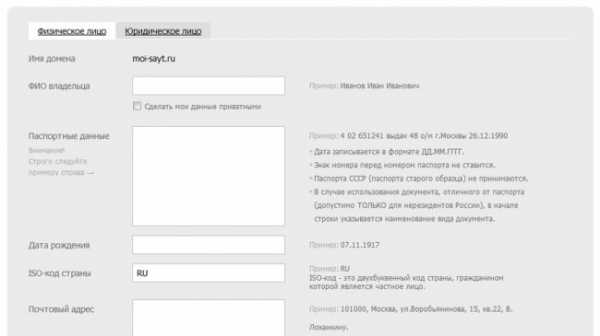
После нажатия на кнопку «Выберите домен» появляется поле для ввода доменного имени. Перед тем как имя присваивается сайту, оно проверяется на уникальность. Если имя свободно, то открывается форма регистрации владельца.

Рекомендуется вводить подлинные регистрационные данные в эту форму, чтобы в случае непредвиденных обстоятельств пользователь мог доказать право на владение доменом.
После окончания работы с формами появится сообщение об успешном создании сайта. Созданный сайт будет доступен через 6 – 8 часов.
Платный домен
Для выбора этого варианта необходимо предварительно пополнить свой счет на ресурсе. Это можно сделать через следующие системы оплаты: VISA; Яндекс.Деньги; QIWI; Webmoney.
После нажатия кнопки «Опубликовать сайт», во всплывающем меню выбирается вариант «Купить домен».

Откроется форма для введения и последующей проверки доменного имени. Если имя свободно, то открывается стандартная форма для введения регистрационных данных владельца сайта. После подтверждения данных с персонального счета на ресурсе списывается необходимая сумма.
Привязка к существующему домену
Бывают случаи, когда доменное имя уже существует и к нему требуется привязать созданный сайт. На SetUP.ru предусмотрена такая возможность.
В меню управления сайтом необходимо совершить переход в раздел «Домены».

Здесь нужно кликнуть на кнопку «Подключить свой домен к сайту». Откроется окно, в котором пользователю будут представлены настройки. Их необходимо ввести на сайте регистратора доменного имени. Затем в форме вводится выбранное имя и нажимается кнопка «Подключить». Стоит учесть, что для привязки сайту нужно пройти модерацию.
После этих действий сайт будет подключен к доменному имени и будет доступен для пользователей интернета через 6 – 8 часов.
Полезные советы для улучшения качества сайта:
- Уникальный и качественный контент;
Не стоит рисковать и копировать статьи с других источников. Копирование статей понижает сайт в результатах выдачи поисковиков. - Актуальная информация;
Публикуемые данные обязательно проверяются на достоверность. Недостоверные данные могут подорвать авторитет владельца сайта. - Частота обновления;
Частая выкладка новостей и заметок, обновление информации, повышают статус ресурса в выдаче поисковиков. - Умеренность в рекламе;
Сайты, кишащие рекламой, вызывают у пользователей раздражение. - Удобство использования;
Простая структура, навигация, удобный интерфейс привлекают посетителей. - Безопасность;
На сайте не должно быть ссылок – ловушек, ведущих на вирусные сайты. - Приятный дизайн.
Сайт не должен изобиловать яркими цветами. Приятные глазу, неброские тона хорошо подойдут. Текст должен быть контрастным.
В этой статье дана пошаговая инструкция, отвечающая на вопрос как создать свой сайт в интернете бесплатно, но если у вас все же возникнут какие-либо вопросы, вы всегда можете задать их в комментариях.
Похожие статьи:
www.yakonkurent.com
Создание html страницы в блокноте: разъяснения для чайников
Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.

В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
Как создать страничку
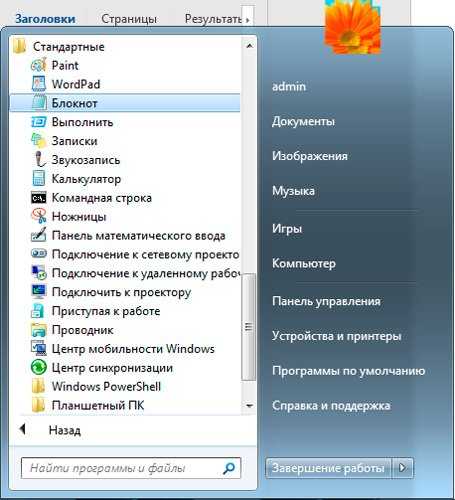
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.

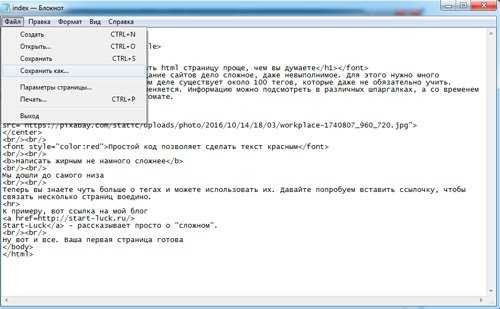
Откройте документ.

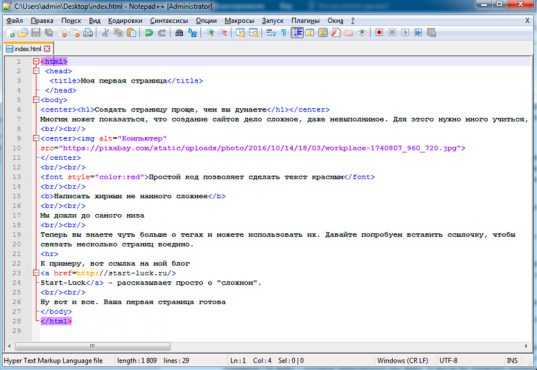
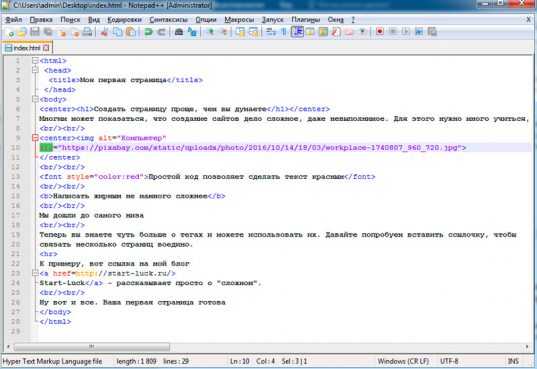
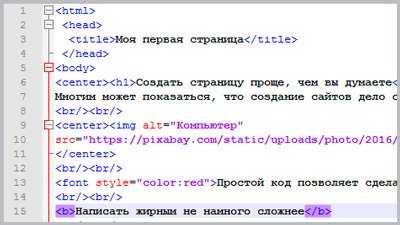
Вставьте в него вот этот код.
<html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center><img alt="Компьютер" src="https://pixabay.com/static/uploads/photo/2016/10/14/18/03/workplace-1740807_960_720.jpg"></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог - <a href="https://start-luck.ru/">Start-Luck</a> - рассказывает просто о "сложном". <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html> |
<html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center><img alt=»Компьютер» src=»https://pixabay.com/static/uploads/photo/2016/10/14/18/03/workplace-1740807_960_720.jpg»></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог — <a href=»https://start-luck.ru/»>Start-Luck</a> — рассказывает просто о «сложном». <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html>
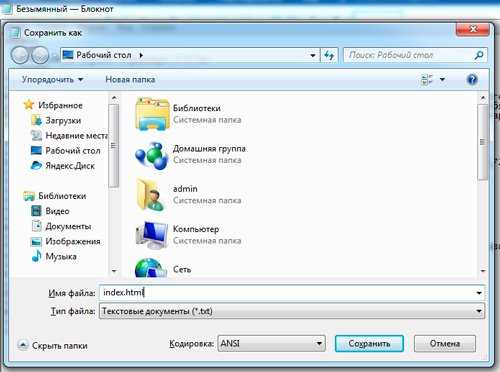
Теперь нажмите «Сохранить как…». Это очень важный момент.

Файл нужно назвать index.html. Окончание «.html» указывает на расширение файла. Если вы просто введете название индекс, то документ сохранится как текстовый файл и не откроется браузером.

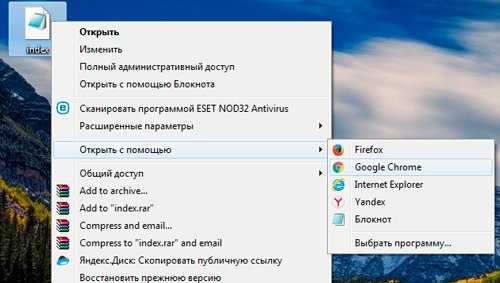
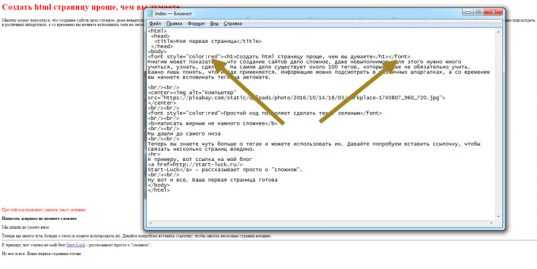
Я сохранял документ на рабочий стол. Теперь нужно найти его, нажать правую кнопку мыши и открыть с помощью любого браузера. Я выберу Google Chrome.

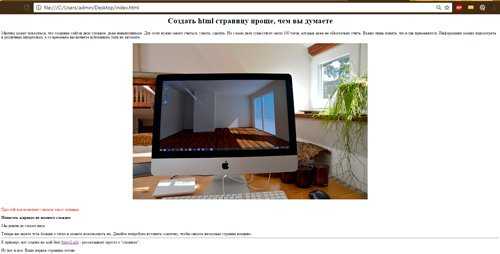
Вот так выглядит только что созданная мной страничка. Ваша ничем не будет отличаться. Все точно также: с картинками и цветным шрифтом.

Сейчас я более подробно расскажу о тегах, а пока давайте просто уберем из заголовка «center» и вставим строчку, в которой содержится слово «Color». Кстати, как менять цвет html я уже писал. Это очень просто, рекомендую к прочтению.
Еще раз сохраните документ, в этот раз можно просто воспользоваться сочетанием клавиш Ctrl+S, а затем обновите страницу в браузере при помощи кнопочки F5
Помните, практически любой тег должен открываться и закрываться. То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: </font>.

Видите, заголовок стал красным. Точно также вы можете придать нужный оттенок любой части текста.
Ну вот и все, пример готов, и вы должны гордиться собой. Конечно, она еще не находится онлайн, для этого веб-страницу надо выложить на сервер, который предоставляется хостингом. Нужно также подключить свой домен, чтобы и другие люди могли увидеть ваше творение.
Пока страничку видите только вы. Но согласитесь, таким сайтом можно удивить только человека из железного века. Но это первый опыт, давайте сделаем его еще более успешным, разобравшись с тегами, которые мы использовали. Это поможет вам научиться создавать свои проекты, без чьей либо помощи.
Теги
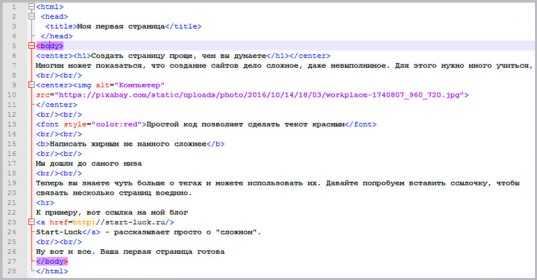
С вашего позволения я перейду в программу NotePad++. Она обладает целым рядом преимуществ в сравнении с обычным блокнотом. Сейчас мне очень пригодится подсветка тегов, чтобы показывать вам те элементы, о которых я буду рассказывать. Вообще, если вы собираетесь, изучать html, то я очень рекомендую установить эту бесплатную программу.
Она не единственная и я могу предложить вам еще несколько в своем обзоре, если кого-то заинтересуют альтернативы. Мы же перейдем к теоретической части.
Основные
Начинается и заканчивается страница с тегов <html></html>. Они показывают браузеру, что это веб-документ, созданный при помощи html.

Далее идет <head></head> или заголовок. В ней располагается самая важная информация о странице, в нашем случае – Title. Если вы еще не нашли фразу «Моя первая страница», которая присутствует в коде, обратите внимание на саму вкладку, над поисковой строчкой.
Именно теги <title></title> отвечают за начало и конец основной информации о страничке.
Далее идет основная контентная часть. Теги <body></body>. Все видимое на странице: заголовки, текст, картинки и так далее.

Тег <h2> указывает на то, что фраза является заголовком. По умолчанию, она чуть больше основного текста и выделяется жирным. Если бы мы с вами сейчас писали не только на html, но и создавали CSS-файл, с которым перекликался наш файл, то могли бы управлять размерами, шрифтом и даже цветом всех заголовков на странице, не прописывая font style, как мы это делали в примере. Хотя об этом тоже рановато.
Кстати, Title и h2 имеют свое влияние во время присваивания вашему сайту места в поисковой выдаче. Относиться к ним нужно с большим вниманием и не писать внутри лишь бы что. Они имеют отношение к сео-оптимизации. Помимо h2, существуют еще и h3, h4,h5.
В этой же строчке есть открывающийся и закрывающийся <center>. Благодаря этому элементу можно выравнивать текст по середине. Если этот тег удалить, то текст встанет по правому краю.
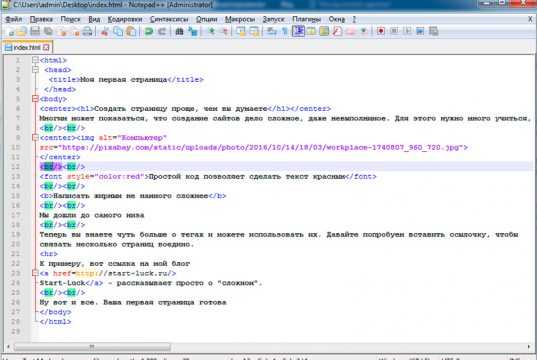
<br/> — один из немногих единичных тегов. То есть он работает сам по себе. Благодаря этому элементы вы перепрыгиваете с одной строки, на другую. Проще говоря, делаете отступ. Написали его один раз, значит один раз переместились вниз, два, как у меня, и отступ получился чуть больше.

Картинка
Далее идет тег img, то есть image, картинка. Квадратная скобка открывается, в нее вписывается вся основная информация о изображении, только после этого она закрывается. Надо отметить, что img – это тег, а все остальные элементы кода, которые вписываются внутрь, это его атрибуты.
Первым делом идет alt, то есть описание. Это также необходимо для оптимизации. Иногда добавляется еще и title. При наведении на изображение мышью рядом с курсором появляется подсказка, когда страница уже открыта в браузере.
Можно было загрузить рисунок в папку сайта и прописать к ней путь, но я пошел простым путем. Среди бесплатных фотографий на Pixabay я нашел картинку, открыл ее в новом окне и вставил ссылку.
В теге src прописывается путь к картинке. Именно он указывает браузеру, что дальше нужно двигаться, чтобы найти нужное изображение, а в каком направлении искать – пишете вы сами.

Форматирование текста
<font></font> отвечает за придание части текста какого-то особого стиля, к примеру, как в нашем случае другого цвета. style=»color:red» показывает, что цвет будет красным. Если хотите желтый, напишите yellow, зеленый – green. Можно пользоваться кодами цветов из фотошопа.
<b></b> помогает выделить текст жирным.

<hr/> рисует горизонтальную линию. Он одиночный и используется только в закрытом виде. Если вы напишете <hr/> несколько раз, то получите ровно столько же горизонтальных полос при открытии страницы в браузере.
Ссылки
<a> указывает браузеру, что дальше будет ссылка. Вы хотите перенаправить читателя на другой адрес. Этот тег идет с обязательным атрибутом href=”адрес”. В кавычки вставляется путь, куда браузер должен перенести посетителя страницы. После того, как этот тег прописан, вставляется описание, слово или несколько, при нажатии на которое читателя будет переносить дальше. После того как эти условия выполнены, можно вставлять второй, закрывающийся тег </а>.
После того как основная часть страницы написана, вы закрываете тег body, так как тело закончено. И указываете на то, что прекращаете на сегодня использовать html.
Если вы хотите больше узнать о тегах html и научиться вставлять не только картинки, но и видео, создавать кнопки, различные формы, списки, параграфы, то я могу предложить вам бесплатный курс Евгения Попова «Основы html». Всего 33 урока помогут вам выйти на новый уровень.

Ещё хочу порекомендовать вам Видеокурс, который рассказывает, как верстаются сайты. Весь процесс показан на реальных примерах, что особенно хорошо. Курс предназначен как для новичков, которые ещё даже HTML не знают, так и для тех, кто уже хорошо знает и HTML, и CSS, однако, верстать сайты хорошо не умеет. Более полную информацию Вы можете получить, перейдя по ссылке: www.srs.myrusakov.ru/makeup

Помимо этого заберите Бесплатную книгу по созданию сайтов! Эта книга рассчитана на начинающих, и вот там создаётся сайт ОТ и ДО. То есть готовится дизайн, затем верстаются страницы, пишется программная часть, а после сайт размещается в Интернете. Автор тщательно всё комментирует, а в книге очень много скриншотов и иллюстраций. Причём особенностью книги является то, что создаётся не какой-то абстрактный сайт, а вполне реальный и существующий в Интернете.

Сегодня вы сделали много, ведь первый шаг самый сложный.
Подписывайтесь на рассылку и группу ВКонтакте, и узнавайте еще: как и зачем нужен движок сайта, что такое блочная верстка и модульная сетка, как правильно писать сайты и многое другое.
До новых встреч и удачи!
start-luck.ru
Создать Мой Мир — Help Mail.ru. Мой Мир
Регистрация в социальной сети «Мой мир» бесплатная, и занимает несколько минут. Пройдя регистрацию, вы сможете общаться с друзьями и обмениваться аудио-, видео-, фотоматериалами, получите доступ к играм и другому развлекательному контенту. Для регистрации и дальнейшей авторизации в Моем Мире вам нужен почтовый ящик Mail.Ru.
Чтобы создать свою страницу:
1. Перейдите на страницу проекта Мой Мир.

2. Заполните форму регистрации, указав имя, дату рождения, номер мобильного.
На данном этапе рекомендуем вам произвести активацию мобильного телефона, это дает следующие преимущества:
- Вашу страницу не смогут взломать
- Вы легко восстановите доступ к странице, если забудете пароль
- Вам не придется вводит подтверждающие коды
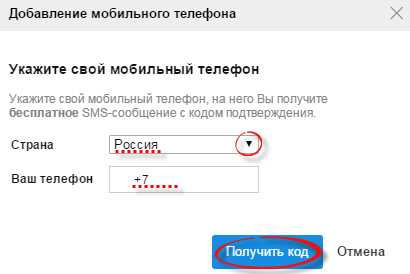
Чтобы активировать номер телефона, вам необходимо выбрать свою страну в выпадающем списке и ввести номер мобильного телефона.

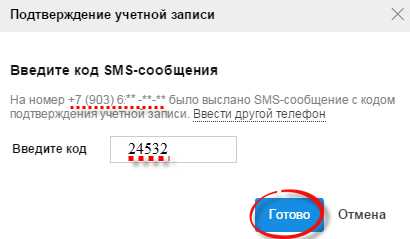
На указанный номер в течение 5 минут в виде придет SMS-сообщение с кодом подтверждения, который необходимо ввести в специальное поле. Если SMS за указанное время не пришло — убедитесь, что вы ввели корректный номер телефона и кликните по ссылке «Не пришло SMS-сообщение?», тогда код будет отправлен вновь.

Если вы не воспользовались возможностью активации мобильного телефона сразу же, то в дальнейшем вы сможете это сделать в любое время, кликнув на зеленое поле в левом верхнем углу экрана.
Важно! Введенный номер телефона используется исключительно для верификации вашей страницы в социальной сети «Мой мир», администрация проекта не использует ваш номер для рекламных и информационных рассылок и не отправляет платные SMS.
и вы попадете на страницу, где получите подробную информацию о возможностях социальной сети «Мой мир»
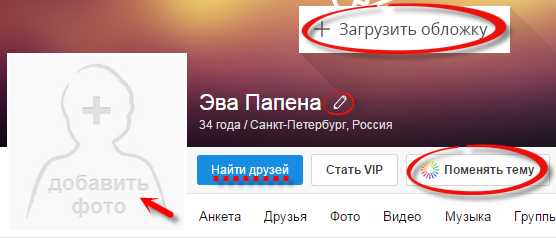
3. По нажатию кнопки «Присоединиться», вы переходите на свою страницу, где вы сможете загрузить фото, заполнить информацию о себе, найти друзей, разместить публикации и т.д.
3.1.Чтобы внести изменения на свою страницу, кликните «Редактировать», и вы попадете в раздел, где сможете отредактировать личные данные, информацию о работе, учебе, службе в армии.
Рекомендуем особенно тщательно заполнить этот раздел – тогда ваши друзья, коллеги и сослуживцы легко найдут вас в социальной сети.
3.2.Чтобы ваша страница приобрела индивидуальный внешний вид, установите обложку, поменяйте тему оформления страницы.
3.3.По нажатию кнопки «Найти друзей», социальная сеть предложит вам друзей в соответствии с информацией, представленной в профиле.

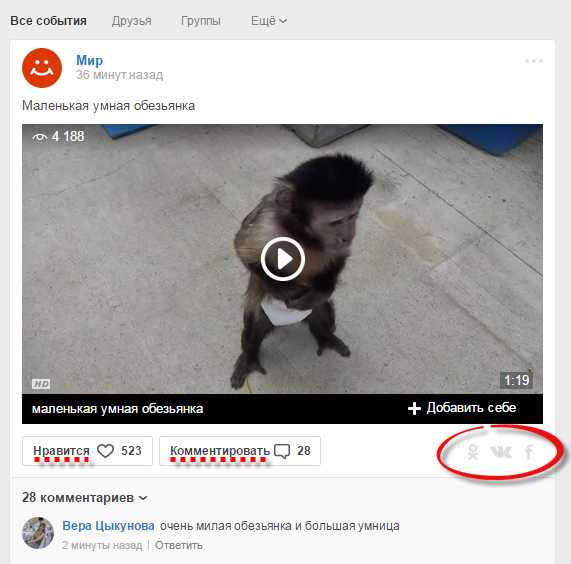
3.4.Чтобы просматривать информацию своих друзей, пользуйтесь новостной лентой, расположенной в центре. Если публикации вам нравится, вы можете не только поставить отметку «Нравится» и прокомментировать ее, но и поделиться ей в других социальных сетях, для этого необходимо кликнуть на один их значков в правом нижнем углу публикации.

3.5.Информация о ваших друзьях, видео, музыке, играх размещена слева в боковом меню и частично дублируется над новостной лентой.
Спасибо, что выбрали именно нас и завели страницу на проекте Мой Мир!
Если Вам не помогла данная статья, пожалуйста, напишите в службу поддержки.
help.mail.ru
Как создать страницу в Google + для сайта, бизнеса, бренда
Не секрет что поисковая система Google всячески развивает свою социальную сеть Google +, и будет этому максимально содействовать в будущем. Это доказывает их действия, и стратегию развития в целом.

Создавая страницу для сайта, для компании это в первую очередь ссылка с самого Гугл, а во вторую очередь дополнительные посетители на сайт.
В данной статье мы пошагово рассмотрим, как создать страницу в Гугл плюс для сайта, что нужно для этого сделать, и какие моменты учесть.
Для начала переходим по ссылке: https://plus.google.com/pages/create

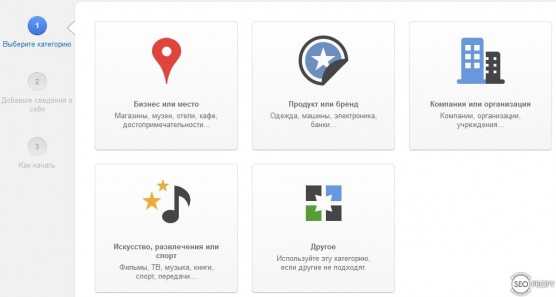
Если у вас уже есть аккаунт в Google, то открывается такая картинка, которая изображена выше. В случае если это не так, нужно для начала зарегистрировать свой аккаунт.
Дальше выбираем тип страницы, в моем случае это страница организации. Но так же можно выбрать и страницу бренда, например.

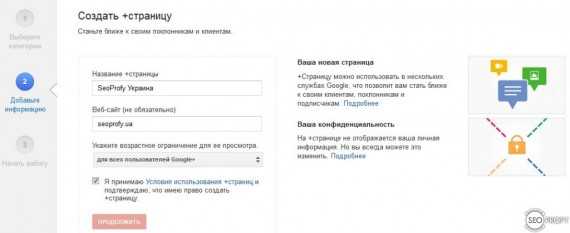
Далее выводим данные о том, как будет называться страница, и к какому сайту привязана.
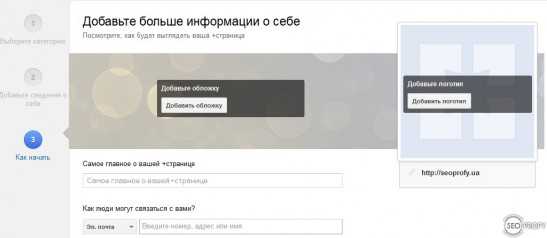
И переходим к оформлению страницы.

Дальше нужно добавить логотип, настроить фон, добавить контактную информацию о компании, описание, о чем эта страница, а так же добавить ссылки, например на другие социальные сервисы и блог.

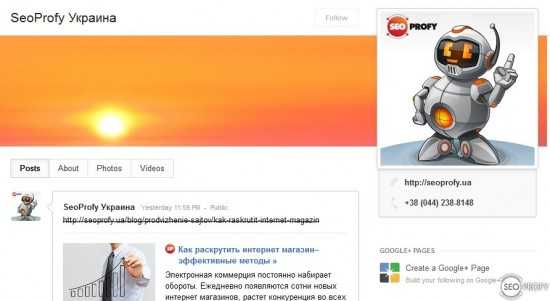
Далее добавляем пару новостей, или ссылок на посты в блоге, если они есть, и страница готова!

Следующим этапом необходимо поставить ссылку со своего сайта, на страницу в Google+. Это может быть просто кнопка или, например какой то виджет.
Вот ссылка на нашу страницу в Гугл плюс: https://plus.google.com/100554427679858929723/
После того как страница в Google Plus создана, нужно немного ее прокачать, и как минимум попросить друзей и знакомых добавить вашу страницу в круги.
Важные моменты
— обновляем новости страницы
Если вы ведете блог, или у вас есть статьи, нужно почаще обновлять страницу Гугл плюс компании или бренда
— ставим со своего сайта ссылку на страницу в Гугл плюс
Когда вы добавляете информацию, то ставите там ссылку на свой сайт, таким образом, получаете хорошую ссылку с Google, но первое время, да и не только, нужно прокачать и саму страницу.
— подтягиваем Google Places
Мы можем подключить карту расположения, которую создаем через Google Local, читаем статью про Google Maps.
Про то, как раскрутить страницу в Гугл будет еще немало статей, поэтому подписывайтесь на обновления блога.
— максимально наполняем страницу информацией
Если у вас есть фото связанные с компанией, например сертификаты, отзывы, рекомендации, или просто фото из жизни, то не забываем наполнить страницу компании в гугл плюс. Чем более станет информативной страница, тем лучше.
Продвигаясь в поисковой системе Google стоит не забывать, что именно Гугл в первую очередь заинтересован развивать свою собственную социальную сеть, а не сторонние. Поэтому первым делом стоит создавать страницу компании именно в Гугл плюс.
Читаем статью: социальные факторы при продвижении сайтов
Социальные факторы влияют на продвижение сайта, и чем больше ваши страницы сайта и саму страницу компании в Google + будут плюсовать, тем лучше это будет для seo продвижения в целом.
Оцените статью
Загрузка…seoprofy.ua
Как создать страницу в DLE
От автора: приветствую вас, друзья. Из этой небольшой статье вы узнаете, как создать страницу в DLE и добавить ссылку на нее в любое меню на вашем сайте или любую новость. Также вы узнаете, как добавить любую ссылку в меню. Приступим?
DLE — достаточно удобная CMS для публикации новостей. Фактически DLE будет одним из наиболее удачных выборов для новостного сайта. Но вот управлять меню и добавлять в него какие-либо ссылки — этого, к сожалению, в DLE из коробки нет. Можете поискать в админпанели пункт для управления меню на сайте — вы не найдете такого.
Фактически для того, чтобы изменить меню на сайте, вам придется открывать редактор кода и вносить правки через него.
Но не волнуйтесь раньше времени. Хотя в этом процессе и есть некоторая доля неудобства, но сделать это все же достаточно просто. Давайте попробуем. В качестве «подопытного» я буду использовать шаблон Default, который установлен по умолчанию в версии 11.0 DLE.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
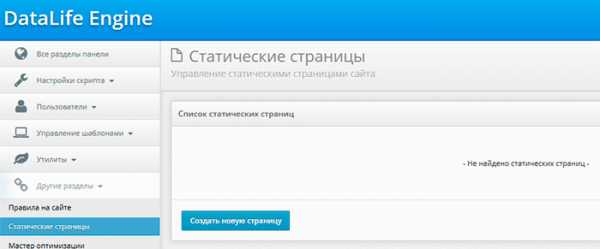
Скачать курсКак видим, в шаблоне есть два меню: верхнее и слева в сайдбаре. Давайте начнем с верхнего меню и добавим в него страницу, которую сейчас и создадим. Создать страницу можно в админке в меню Другие разделы — Статические страницы.

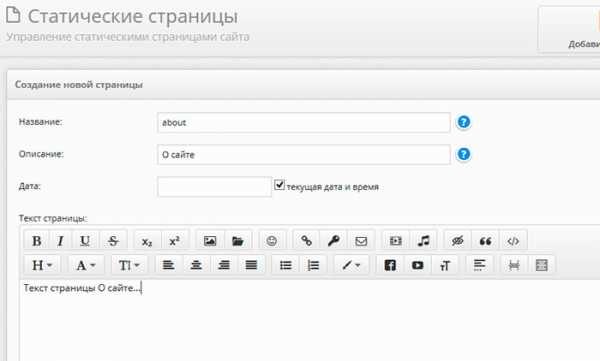
Жмем кнопку Создать новую страницу и заполняем форму добавления страницы. Обратите внимание на первые два поля: Название и описание. Поле Название отвечает за URL новой страницы. Соответственно, в этом поле можно использовать только латинницу без пробелов. Моя страница будет называться О сайте, поэтому в поле Название я напишу about.
Поле Описание отвечает за фактическое название страницы в прямом смысле этого слова. Сюда я впишу нужное мне название страницы — О сайте.

Прочие поля формы заполняйте и настраивайте на собственное усмотрение. Сохраняем новую страницу и видим ее в списке страниц.
При клике по названию страницы в списке (about) — мы перейдем к самой странице на нашем сайте, адрес будет примерно таким — http://your-site/about.html. Вот этот вот /about.html нам и нужен, это и есть адрес страницы, который нужно добавить в меню. Осталось найти это меню.
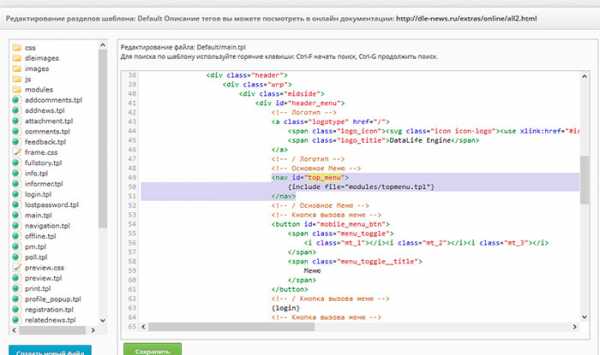
Для этого нам уже нужно найти в исходном коде код самого меню и посмотреть id или класс элемента, в котором находится меню. В шаблоне Default это id=» top_menu «. Теперь идем в раздел Управление шаблонами — Шаблоны сайта. По умолчанию здесь должен быть выбран уже используемый шаблон на сайте. Если это не так, тогда выберите нужный вам. Выберем из списка слева шаблон main.tpl (главный шаблон сайта) и найдем нужный нам элемент.

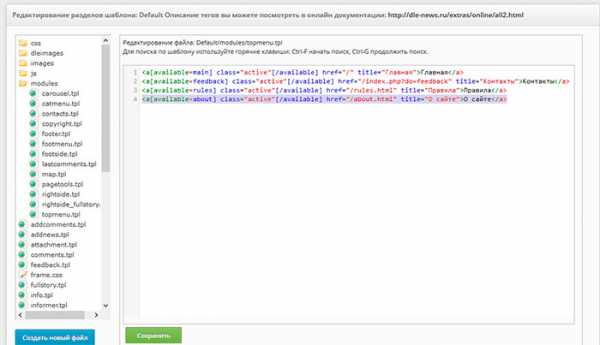
Как видим, меню находится в файле modules/topmenu.tpl. Откроем папку /modules/ в этом же списке слева и откроем из этой папки нужный нам шаблон. Как видим, здесь есть три ссылки. Добавим еще одну по аналогии, используя ссылку на страницу, созданную на предыдущем шаге.

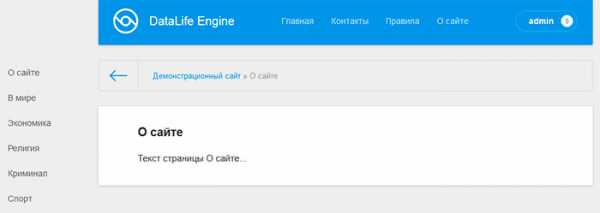
Сохраним изменения и проверим их на сайте. В верхнем меню появилась ссылка на новую страницу, все работает.

Точно таким же образом вы можете добавить ссылку на любую страницу, новость или даже другой сайт в любое меню. Например, чтобы добавить ссылку в меню сайдбара, мы обратимся к шаблону modules/catmenu.tpl и проделаем похожую процедуру, добавляя новую ссылку по аналогии с уже имеющимися в этом шаблоне.
На этом мы с вами будем прощаться. Если вы хотите узнать больше о работе с DLE, тогда рекомендую познакомиться с нашим курсом Создание сайта на CMS DLE. Удачи!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсХотите научиться создавать сайты на CMS DLE?
Посмотрите видео по созданию сайта на CMS DLE с нуля!
Смотретьwebformyself.com
Как создать страницу в википедии 🚩 как в википедии быть знаменитым 🚩 Веб-программирование
Инструкция
Проверьте, не создана ли уже статья по теме, о которой вы хотите рассказать миру. При поиске статей используйте синонимы, вбивайте в поисковую строку близкие по смыслу темы. Впрочем, если точно такая же либо похожая статья была найдена, не расстраивайтесь. Вы можете дополнить уже существующую, либо, при написании своей статьи, дать ссылку на найденную, как на более общее или связанное понятие.
Также возможно, что вам стоит создать страницу-перенаправление. Эта страница необходима в тех случаях, когда у одного понятия имеются два или более названий. Она отправляет пользователя на страницу с нужной информацией, но сама не отображается.
Для того чтобы написать вики-статью, вбейте в поиск ее название. После того, как система предложит вам заметки, где встречается введенное вами сочетание слов, вы увидите сверху ссылку «Создать страницу». В скобках будет указано ваше название. Пройдите по указанной ссылке.
Перед вами откроется вкладка «Редактирование», куда вам следует ввести текст вашей заметки.
Вики-статью следует начать с краткого введения. Если вам осенила мысль о написании статьи в то время, как вы читали информацию, близкую по вашей теме, помните, что пользователи «Википедии» могут попасть на вашу страницу из любого места. Дайте читателю всю необходимую информацию самостоятельно.
Ключевое слово или заглавный термин следует выделить жирным. Над всеми малоупотребительными словами проставьте ударение. Также ударение следует поставить в словах, которые пользователь может прочитать двояко.Периодически используйте кнопку предварительного просмотра, чтобы убедиться, вся ли информация правильно отображается.
Если вас устраивает внешний вид статьи и ее содержимое, нажмите кнопку «Записать страницу», чтобы сохранить введенную вами информацию. Теперь вики-статья сохранена на сервере.
Видео по теме
Обратите внимание
В «Википедии» есть раздел «Написание статей», в котором даются рекомендации авторам по написанию статей на различные темы, от технических наук до описаний мультфильмов.
www.kakprosto.ru
