Как создать вики страницу вконтакте
Skip to contentДля того, чтобы создать вики страницу вконтакте, необходимо немного Photoshop и немного вики разметки. Wiki создается с помощью 2-х методов.
Создание вики меню. Метод первый.
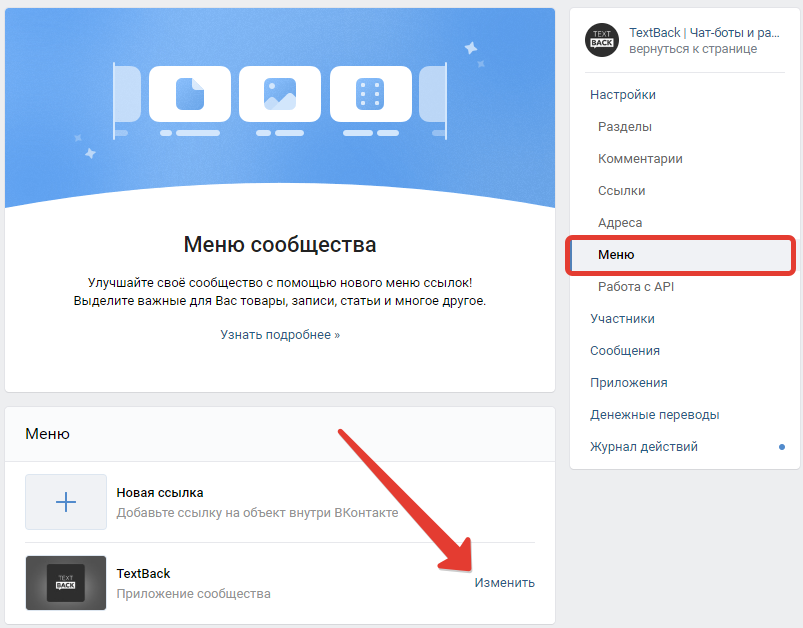
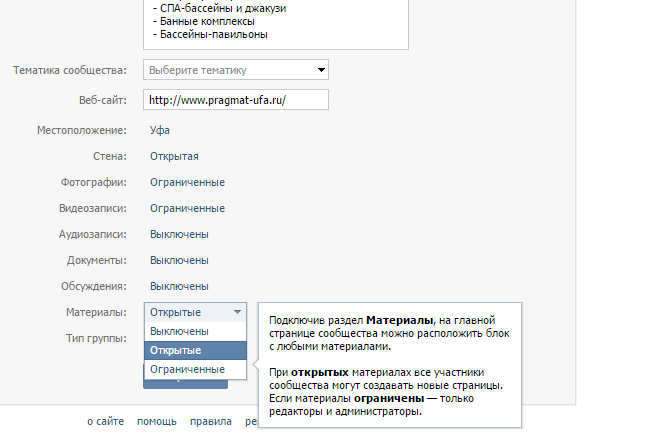
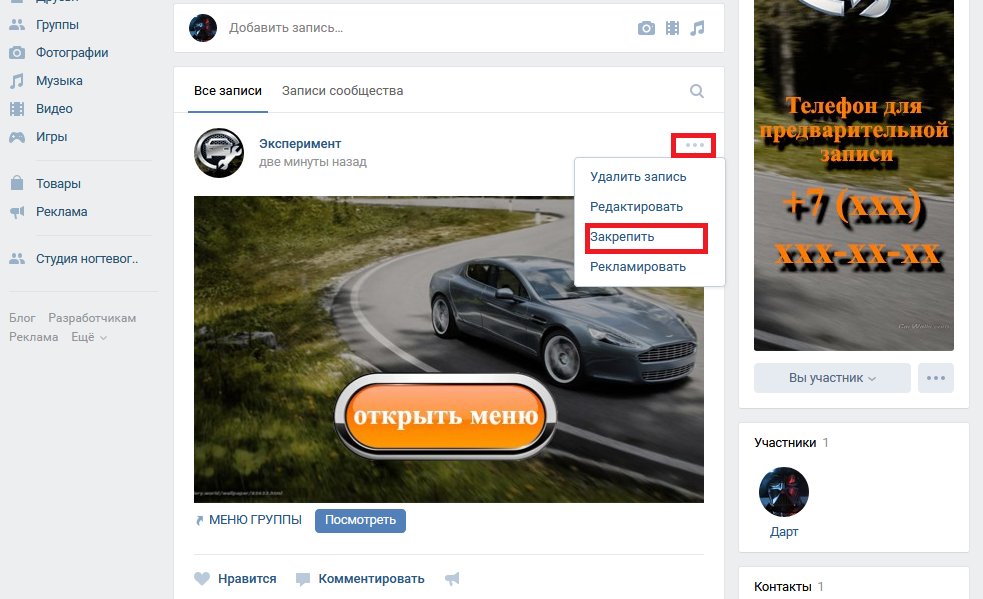
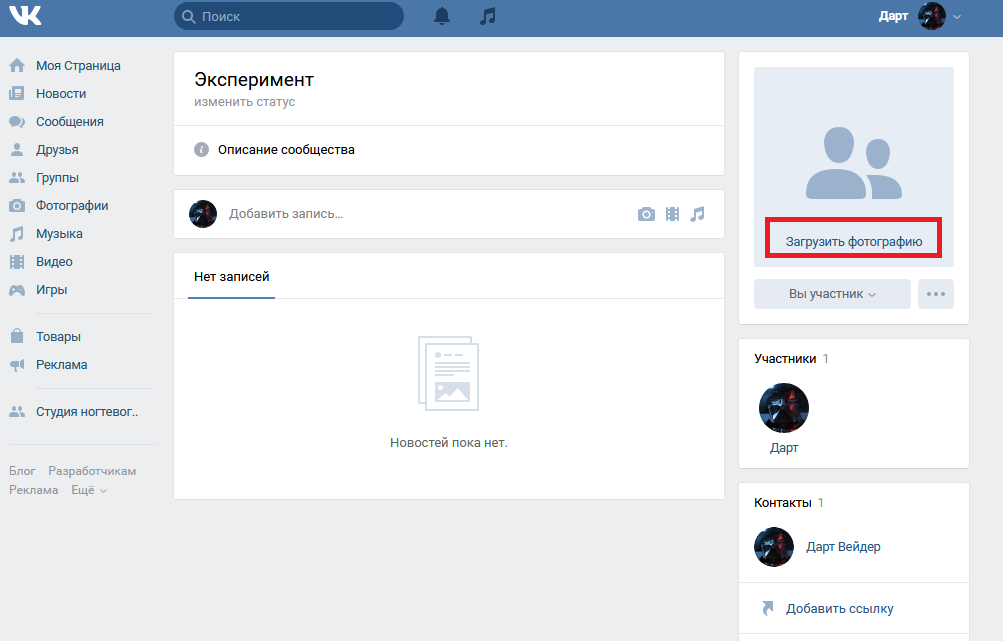
Заходим в свою группу, выбираем в панели управления группой пункт «материалы» и делаем их открытыми для всех. Теперь на главной странице сообщества возникнет категория «Последние новости». Эти «Последние новости» можем для удобства переименовать в пункт «Меню». Если у вас в группе вместо аватара установлена обложка (шапка) группы ( это новая фишка от ВК в 2016), тогда раздел «последние новости» видно сразу под ней:
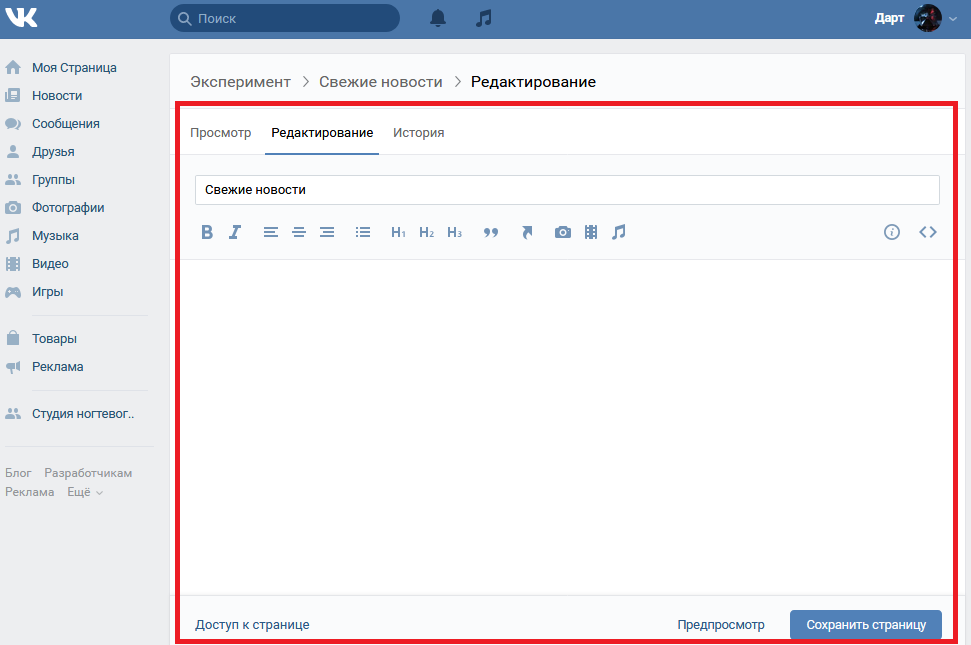
Далее нажимаем «режим вики разметки»:
Чтобы создать главное wiki меню со списком отдельных страниц и последующим переходом на них при нажатии, мы в режиме вики разметки «< >» пишем названия страниц в двойных скобках и сохраняем:
[[ О нас]]
[[портфолио]]
и так далее. Если перед скобками поставить звездочку, например *[[ О нас]], тогда меню со страницами будет отображаться маркированным списком.
Если перед скобками поставить звездочку, например *[[ О нас]], тогда меню со страницами будет отображаться маркированным списком.
При нажатии на созданную страницу, она, ясное дело, будет пустой. Редактировать каждую страницу можно в визуальном режиме и режиме разметки.
Все подсказки по вики разметке (как ставить заголовки, подзаголовки, списки, ссылки, прочее) находятся в правом углу меню редактирования (помощь в разметке) под символом «i» возле знака режима разметки.
Я для себя решил, что текстовое меню мало привлекает читателя. Вот и решил показать, как сделать фото-меню, которое будет намного красивее.
Как же сделать хорошее кликабельное фото для вики страницы в фотошопе? Для начала нужно учесть, что фото в разделе новости может быть только 500px шириной, по этому фотку выбираем не шире 500px. Во втором методе ширина будет — 600px. Загружаем в фотошоп фото, нажимаем «раскройка»( инструмент похож на чернильную ручку). Затем правой кнопкой мыши нажимаем на изображении, выбираем «разделить фрагмент». Разделяем по горизонтали на нужное количество частей:
Разделяем по горизонтали на нужное количество частей:
Затем выбираем «текст» ( буква «Т» в панели инструментов) и в каждой части пишем нужное название для ссылки. Кнопки делаем, нажав на инструмент (прямоугольник или круг) на панели инструментов. Перемещая слои с изображениями, определяем, какие изображения будут сверху, а какие снизу (просто перетягиваем их мышкой вверх-низ в панели «слои») :
Сделать кнопки и текст красивыми можно с помощью раздела » параметры наложения». Для этого выбираем слой с изображением или текстом, который необходимо приукрасить ( в разделе «слои»), нажимаем правой кнопкой мыши и выбираем «параметры наложения». Далее выбираем цвет, тени и т.д.:
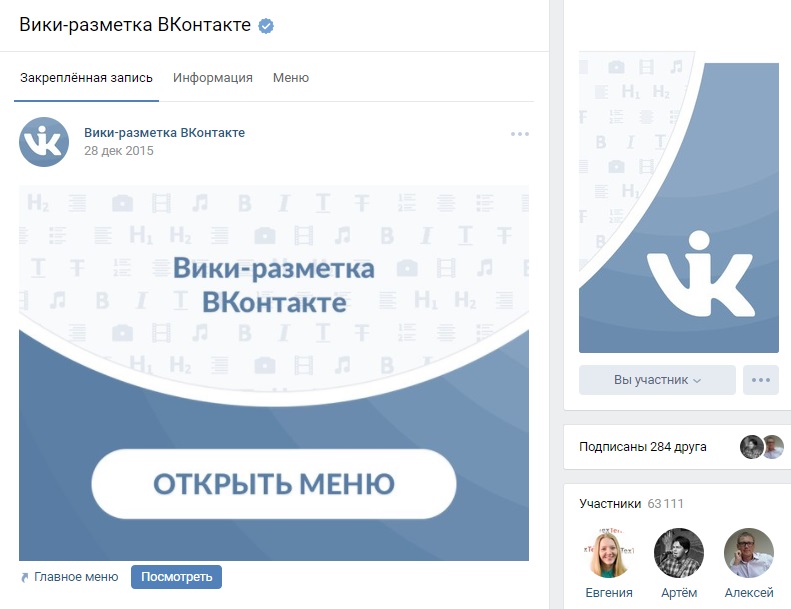
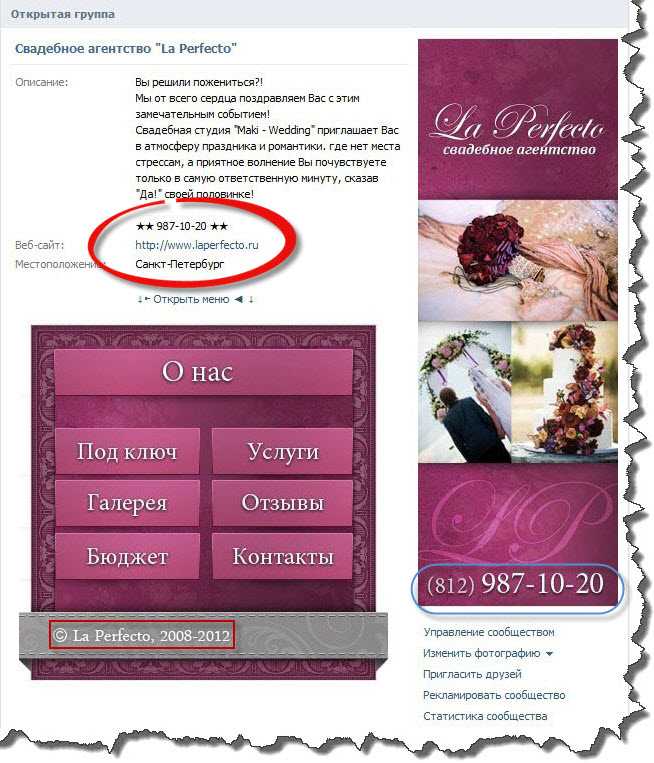
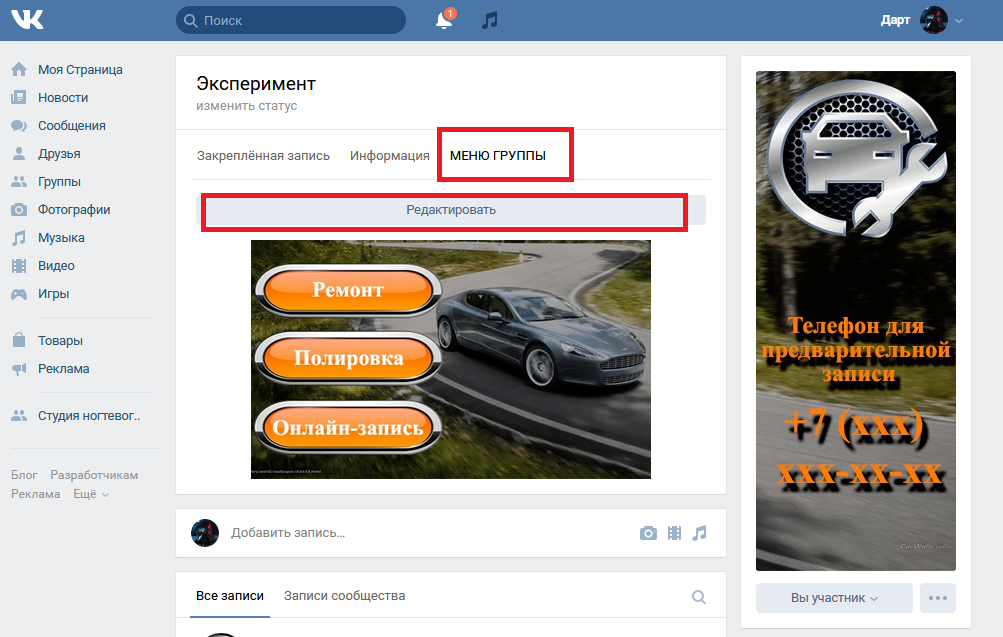
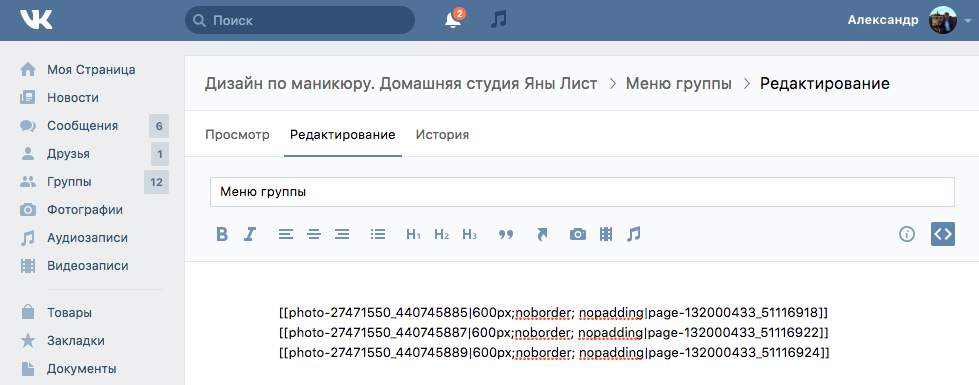
Когда нарезанное фото готово, жмем: файл-сохранить для web. Заходим вконтакте в режим вики разметки и вставляем по очереди нарезанные фото. Они будут выглядеть так:
Сначала жмем на значок «добавить фото». Фото появится в скобках. Через вертикальную линию добавляем ширину в пикселях (500px). Потом вставляем через точку с запятой noborder;nopadding| (эти значения указывают, что фото не будет иметь отступов, краев, и все фото соединятся визуально в одно целое) после вертикальной линии вставляем URL страницы, на которую будет вести клик по этой части фото. И так со всеми частями. Потом жмем «сохранить». Результат должен выйти примерно такой:
Потом вставляем через точку с запятой noborder;nopadding| (эти значения указывают, что фото не будет иметь отступов, краев, и все фото соединятся визуально в одно целое) после вертикальной линии вставляем URL страницы, на которую будет вести клик по этой части фото. И так со всеми частями. Потом жмем «сохранить». Результат должен выйти примерно такой:
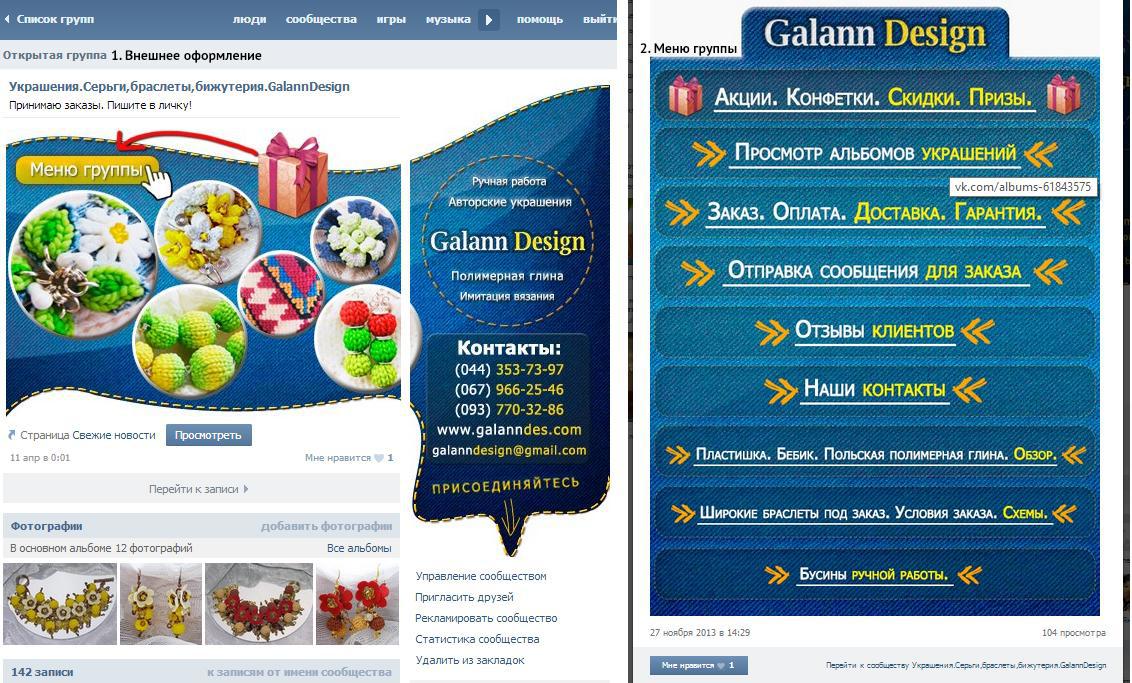
Это фото разделено на 7 частей. Верхняя часть с названием не кликабельна ( добавлено значение nolink).
Создание вики страницы вконтакте. Метод второй.
В адресную строку браузера вносим следующий шаблон: «http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы«. Вместо «ххх» — вставляем адрес нашей группы вконтакте в цифрах. Если адрес группы вы оформили словом и вашего id в цифрах не показывает, тогда жмите на аватар и копируете цифры, которые повторяются 2 раза (копируете только один из дублирующихся вариантов):
Вместо названия страницы указываем свое название. Далее также делаем фото, но ширина уже 600px. Если мы хотим, чтобы в одной строке вики страницы было 2 или больше фото, их общая ширина не должна превышать 500 или 600 px. Кроме этого, мы в режиме вики разметки вставляем эти фото в одной строке без пробелов между скобками :
Если мы хотим, чтобы в одной строке вики страницы было 2 или больше фото, их общая ширина не должна превышать 500 или 600 px. Кроме этого, мы в режиме вики разметки вставляем эти фото в одной строке без пробелов между скобками :
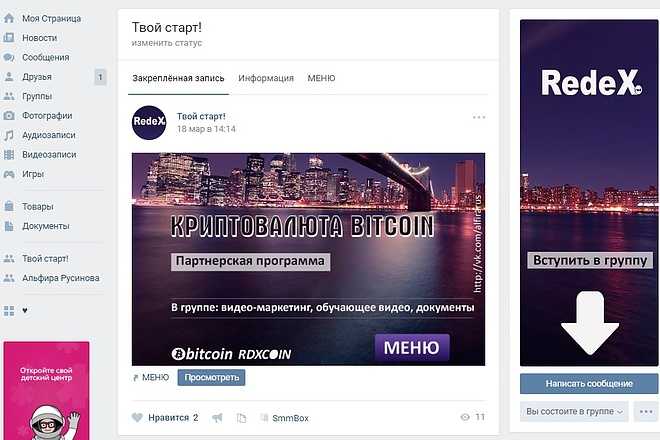
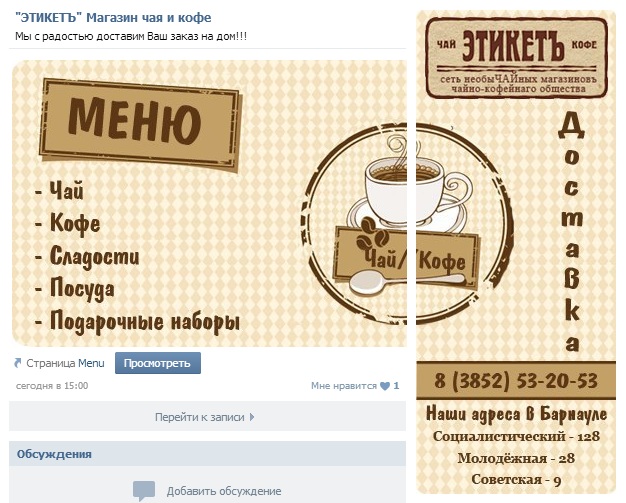
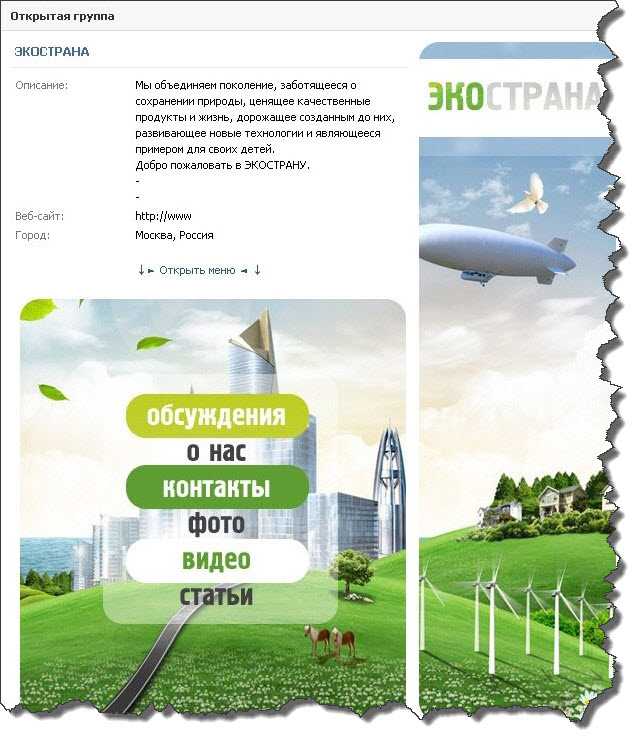
Результат — три кликабельных фото в одной строке:
То есть, мы можем сделать главную вики страницу, поставить на нее кликабельное фото-меню, потом создать еще пару страниц таким же методом с разными нужными нам названиями : о нас, услуги, портфолио, контакты и так далее. Или, если у нас есть сайт, сделать переход по кликам на этот сайт.
Кроме фото-меню, вики страницу можно оформить текстом и ссылками, а также загрузить туда видео. Правда видео будет очень маленьким. Как прикрепить вики к баннеру или посту, а также, как сделать красивой группу или сообщество в ВК, читайте в статье: Как оформить группу вконтакте.
Здесь шпаргалка по основным кодам и тегам вики разметки:
Надеюсь, статья вам пригодится, и вы сможете создать wiki страницу самостоятельно.
Как создать и опубликовать/запланировать публикацию?
В ЭТОЙ СТАТЬЕ
- Как создать пост?
- Как работает опция «Добавить в очередь»?
- Как работает опция «Запланировать публикацию»?
- Как работает опция «Повторить публикацию»?
В SocialPilot вы можете создать публикацию, используя различные элементы, такие как текст, ссылки, изображения, видео и GIF-файлы.
Как создать пост?
Чтобы создать публикацию, вам необходимо подключить свои учетные записи социальных сетей на странице «Подключить учетную запись».
Для создания сообщения:
- 1
- Нажмите «Сообщения» -> Создать публикацию из меню боковой панели.
- 2
- Введите текст в предоставленное поле.

Контент можно настроить для каждой платформы. Вкладка «Исходный» содержит базовый контент, переключайтесь на вкладки отдельных платформ для редактирования текста, изменения изображений, хэштегов и т. д. Вы также можете добавить первый комментарий для Instagram, нажав кнопку комментария на исходной вкладке или используя специальное поле на вкладке Instagram.
- 3
- Выбор изображения:
- Нажмите значок «Добавить медиафайл» и выберите изображение из нескольких вариантов.
- Кроме того, вы можете выбрать изображение из ссылки на сайт/блог, которую вы вставили в текстовое поле.
- Вы также можете загружать изображения из Box, Dropbox или URL-адреса изображения.
Примечание: Если вы ввели URL-адрес блога/сайта в текстовое поле, вы увидите предварительный просмотр всех изображений с этой страницы. Вы можете загрузить максимум 4 изображения для публикации в Facebook, Twitter, ВКонтакте и Tumblr.
Примечание: Если вы хотите изменить изображение только из сгенерированного предварительного просмотра ссылки, наведите указатель мыши на изображение, и вы увидите значок камеры с плюсом на нем. Нажмите на нее, и вы сможете загрузить собственное изображение. Это относится только к сообщениям с текстом/ссылками для LinkedIn. Для Facebook, Twitter и других платформ социальных сетей публикация будет опубликована в соответствии с o.g. метатег, установленный на URL-адресе, который вы используете в сообщении.
- 4
- Выбор видео:
- Нажмите на значок Видео и выберите видео на своем компьютере.
- Вы увидите предварительный просмотр вашего видео, где вы можете выбрать миниатюру из предложенных вариантов. (будет предоставлено максимум 5 эскизов)

- 5
Выбор GIF:
- Нажмите на значок GIF и введите ключевое слово для поиска GIF.
- Нажмите на GIF по вашему выбору.
Примечание: SocialPilot позволяет выбрать либо 4 изображения, либо GIF, либо видео. Вы не можете выбирать изображения, видео и GIF-файлы вместе.
- 6
- Выберите учетные записи, из которых вы хотите опубликовать сообщение.
Примечание: Вам будет разрешено планировать твиты только для одной учетной записи Twitter (одновременно). Twitter представил новые правила, запрещающие всем сторонним приложениям, таким как SocialPilot, разрешать пользователям публиковать одну и ту же публикацию в нескольких учетных записях Twitter одновременно. Новые правила направлены на то, чтобы «не допустить, чтобы люди использовали несколько учетных записей для искусственного усиления сообщения».
Вы можете узнать больше о руководящих принципах здесь.
- 7
- Нажмите на ‘ Добавить в очередь ‘, чтобы запланировать публикацию в соответствии с установленными временными интервалами.
или
Нажмите «Нажмите» Share Now ‘ возможность немедленно опубликовать сообщение.
Или
Нажмите ‘ Share Next ‘ опция, которая запланирует вашу публикацию в следующий доступный временной интервал после времени, которое вы установили для расписания. Например: если вы создаете публикацию в 13:09 и согласно вашему расписанию есть временной интервал в 14:00, публикация будет запланирована на 14:00.
Или
Нажмите ‘ Запланировать публикацию ‘ возможность запланировать публикацию на определенную дату и время (кроме определенных вами временных интервалов).
Или
Нажмите ‘ Повторить публикацию ‘, чтобы повторить эту публикацию для выбранной учетной записи (аккаунтов) несколько раз в течение определенного периода времени.

Создавать сообщения стало еще проще!
Давайте посмотрим, как можно использовать эти параметры расписания.
Как работает параметр «Добавить в очередь» для автоматического планирования?
Вы можете назначить несколько временных интервалов на каждый день для каждой учетной записи в разделе «Управление учетными записями».
Как видно на картинке, в очереди 14 постов — первый пост будет опубликован в пятницу в 13:00; 2-й пост будет опубликован в 22:00; 3-й пост будет опубликован в субботу в 15:30. Если после этого постов в очереди нет, слоты в расписании останутся неиспользованными.
Как работает опция «Запланировать публикацию»?
Нажав на опцию «Запланировать публикацию», вы увидите всплывающее окно, в котором вы можете выбрать дату и время для публикации этой публикации. Если вы хотите повторять эту публикацию в течение определенного периода времени, нажмите «+ Добавить расписание».
Как работает опция «Повторить публикацию»?
При выборе параметра «Повторить публикацию» в раскрывающемся списке «Добавить в очередь» появится всплывающее окно, в котором вам нужно выбрать, сколько раз вы хотите, чтобы ваша публикация повторялась и через сколько дней. Нажмите на кнопку «Предварительный просмотр», чтобы
Посмотреть
а также
редактировать дату и время повторяющихся сообщений.
Нажмите на кнопку «Предварительный просмотр», чтобы
Посмотреть
а также
редактировать дату и время повторяющихся сообщений.
Когда вы нажмете кнопку «Предварительный просмотр», SocialPilot рассчитает дни и время соответственно и покажет вам расписание. Вы можете настроить эти даты и время в соответствии с вашими предпочтениями.
Нажмите кнопку «Расписание», чтобы поделиться этими повторяющимися сообщениями из вашей учетной записи (аккаунтов).
Вы получили ответ на свой вопрос?
Спасибо за ответ Не удалось отправить отзыв. Пожалуйста, попробуйте позже.
Все еще нужна помощь? Свяжитесь с нами Свяжитесь с нами
3. Настройка темы – документация Avantage
ВВЕДЕНИЕНастройка темы
Тема использует собственный настройщик WordPress для общих параметров темы. Чтобы получить доступ к настройщику WordPress, выберите «Внешний вид > Настроить» в консоли wp-admin.
В левой части экрана вы увидите меню с различными опциями, а в правой части вы увидите предварительный просмотр веб-сайта. Любые настройки, которые вы изменяете в Настройщике, повлияют на весь веб-сайт, то есть на все записи и страницы, поэтому мы называем их глобальными настройками настройки.
Каждое сделанное вами изменение будет автоматически обновлять предварительный просмотр веб-сайта (страница будет обновляться). Когда вы будете удовлетворены результатом, нажмите «Сохранить и опубликовать» и не забудьте сделать окончательный предварительный просмотр за пределами рамки настройки и выйти из WordPress, чтобы увидеть, как сайт будет выглядеть для ваших посетителей.
Важной особенностью Avantage является то, что любой глобальный параметр может быть переопределен для любого отдельного поста или страницы с помощью ключей настроек, которые вы найдете в квадратных скобках рядом с названиями параметров на следующих страницах.
Предварительно отформатированный текст представляет возможные значения ключей настройки. Вы скоро узнаете больше об этом переопределении. Теперь давайте изучим параметры настройки.
РАЗДЕЛ 01Общие настройки — Настройщик WordPress
На панели общих настроек вы найдете следующие параметры:
Логотип
Идентификатор вложения или URL-адрес
Здесь вы должны выбрать основной логотип сайта. Он отображается на страницах рядом с меню, на экране прелоадера и в закреплённом заголовке.
Альтернативный логотип прикрепленного заголовка
Идентификатор вложения или URL-адрес
Здесь необходимо выбрать альтернативный логотип веб-сайта.
Обычно это светлая версия логотипа (предполагаемая для использования на темном фоне). Логика такова:
Логика такова:
- Если у вас не определен альтернативный логотип, во всех случаях будет использоваться основной логотип
- Если у вас определен альтернативный логотип, он будет использоваться в верхней части страницы, когда активированы параметры «Контент ниже меню» и «Прилепленный заголовок». Эта настройка также изменит цвет меню и виджетов на светлый.
Первичный акцентный цвет
Шестнадцатеричный код цвета или палитра цветов
Акцентный цвет используется в качестве цвета для ссылок, значков и т. д. Если вы определите его, акцентный цвет повлияет на общую цветовую схему сайта.
Вторичный акцентный цвет
Шестнадцатеричный цветовой код или палитра цветов
Еще один цвет, влияющий на общую цветовую схему сайта, — альтернативный цвет. Альтернативный цвет можно назначить в качестве цвета для кнопок, значков и т. д. Если вы определите его, это повлияет на все элементы с назначенным альтернативным цветом.
Фон страницы
Идентификатор вложения или URL-адрес
Фоновое изображение страницы — это статическое изображение, которое служит фоном сайта, если оно определено.
Скрыть заголовок по умолчанию
Верно/неверно
Этот параметр позволяет отображать навигационные навигационные крошки в верхней части экрана. В большинстве пользовательских сценариев для этого параметра должно быть установлено значение true (отмечено).
Заголовок Deafult Надзаголовок вне тега H
Верно / Ложно
Этот параметр позволяет отображать надзаголовок в элементе заголовка за пределами назначенного ему тега H.
Скин шаблона
Светлый/Темный
Это еще один вариант, влияющий на общую цветовую схему сайта. Avantage имеет два основных стиля скина — светлый и темный. Светлая кожа имеет белый фон и темный основной шрифт и другие элементы пользовательского интерфейса. С другой стороны, темная кожа имеет темный фон и светлые шрифты.
Боковая панель
Без боковой панели / Слева / Справа
Этот параметр позволяет определить, будет ли боковая панель видна глобально или нет.
Настроив этот параметр, пользователь может глобально включить (поместить его справа или слева) или отключить боковую панель. Содержимое боковой панели можно редактировать в разделе «Внешний вид» > «Виджеты» (из главного меню WordPress).
Вы можете выбрать один из трех предустановленных макетов боковой панели:
- Без боковой панели — боковая панель не отображается
- Слева — боковая панель отображается слева от основного содержимого
- Right — боковая панель отображается справа от основного содержимого.
Ширина страницы
По умолчанию / В штучной упаковке
Этот параметр позволяет определить, будет ли ширина страницы полной (по умолчанию) или в штучной.
Использовать тире в заголовках шаблонов
True / False
Эта опция позволяет определить, будет ли разделитель использоваться под заголовками виджетов или нет. Изменяя этот параметр, пользователи могут глобально включать или отключать разделитель в виджетах. Пожалуйста, отметьте эту опцию, если вы хотите использовать разделитель в виджетах.
Изменяя этот параметр, пользователи могут глобально включать или отключать разделитель в виджетах. Пожалуйста, отметьте эту опцию, если вы хотите использовать разделитель в виджетах.
Отключить предварительную загрузку
Верно/неверно
Эта опция позволяет определить, будет ли анимация предварительной загрузки отображаться глобально по всему сайту или нет. Изменяя этот параметр, пользователи могут глобально включать или отключать анимацию предварительного загрузчика.
Текст предварительной загрузки
Любой текст
Этот параметр позволяет определить текст на экране предварительной загрузки. Предварительный загрузчик должен быть включен, чтобы увидеть эффект от этой опции.
Пользовательский код JS
Пользовательский код JS
Этот параметр позволяет определить глобальный пользовательский код JS. Введите здесь любой код JS, который вы хотите, и он будет встроен в элемент
всех страниц сайта.
Сюда вы должны вставить свой пользовательский код JavaScript, например скрипт Google Analytics.
Пользовательская ошибка 404 Изображение страницы
Идентификатор изображения
Выберите фоновое изображение для страницы ошибки 404.
Сброс настроек темы
На самом деле это не настройка, поэтому переопределения нет. Кнопка сброса просто сбросит все глобальные настройки до значений по умолчанию.
РАЗДЕЛ 02 Идентификация сайта
На панели «Идентификация сайта» в Customizer вы можете установить название сайта, слоган и значок сайта. При работе со значком сайта обратите внимание на рекомендуемый размер значка.
Вы увидите изменения на панели предварительного просмотра справа. Когда вы закончите, нажмите «Сохранить и опубликовать».
РАЗДЕЛ 04 Типографика
На панели настроек типографики вы найдете следующие параметры:
Основной шрифт
Без изменений / Любой шрифт Google
Шрифт основного текста. Используя этот параметр, вы можете установить основное семейство шрифтов, которое будет применяться на всем веб-сайте. Avantage использует веб-шрифты Google.
Используя этот параметр, вы можете установить основное семейство шрифтов, которое будет применяться на всем веб-сайте. Avantage использует веб-шрифты Google.
Шрифт кнопки
Без изменений / Любой шрифт Google
Шрифт текста кнопки. Используя этот параметр, вы можете установить семейство шрифтов для основной кнопки, которое будет применяться на всем веб-сайте. Avantage использует веб-шрифты Google.
Шрифт заголовка
Без изменений / Любой шрифт Google
Шрифт текста заголовка. Используя этот параметр, вы можете установить семейство шрифтов для основных заголовков.
Шрифт заголовка заголовка
Без изменений / Любой шрифт Google
Шрифт текста заголовка заголовка. Используя этот параметр, вы можете установить семейство шрифтов для надзаголовков в основных заголовках.
Шрифт заголовка подзаголовка
Без изменений / Любой шрифт Google
Шрифт текста заголовка подзаголовка. Используя этот параметр, вы можете установить семейство шрифтов для субтитров в основных заголовках.
Используя этот параметр, вы можете установить семейство шрифтов для субтитров в основных заголовках.
Шрифт меню
Без изменений / Любой шрифт Google
Используя этот параметр, вы можете установить семейство шрифтов для меню.
Форма кнопки
Жесткая закругленная / Мягкая закругленная / Квадратная / Наклоненная вправо / Наклоненная влево
1. Жесткая закругленная:
2. Мягкая закругленная:
3.0 9 Наклонная правая:
6 90.0
5. Наклонено влево:
РАЗДЕЛ 05Блог
На панели настроек блога вы найдете следующие параметры:
Столбцы галереи сетки
2/3/4/5/6
Здесь вы можете определить количество столбцов галереи сетки для отдельных сообщений. В этом примере были установлены три столбца.
Вы можете установить формат галереи сетки сообщений, выбрав «Галерея» в качестве формата публикации, добавив изображения в публикацию на панели настроек и отметив настройку «Галерея сетки».
Зазор в галерее сетки
Без зазора / Маленький / Нормальный / Большой
С помощью этой настройки можно определить зазор между элементами галереи сетки в пикселях. В приведенном выше примере зазор составляет 10 пикселей. Если вы выберете 0, изображения будут «приклеены» друг к другу без каких-либо промежутков между ними.
Макет архива
Стандартный / Колонки / Простой
Avantage предлагает три макета для страниц архива блога — стандартный, столбцов и простой. Пожалуйста, взгляните на следующие примеры этих макетов:
- Стандартный макет
- Расположение столбцов
- Простой макет
Этот параметр повлияет на макет главной страницы блога, а также страниц архива, категорий и тегов.
Макет с одной стойкой
Стандарт / Столбцы
Avantage предлагает два макета для отдельных страниц постов блога — стандартный и столбцы. Стандартный макет позволяет публиковать контент в одном столбце, в то время как в макете столбцов представлены два столбца — один для избранного изображения / галереи сетки / видео, а другой — для самого контента.
Вот пример стандартной раскладки:
Вот пример раскладки колонок:
Показать имя автора
Верно / Ложно
Эта опция позволяет указать, отображать ли имя автора под заголовком сообщения или нет .
Показать дату публикации
Верно / Ложно
Эта опция позволяет указать, отображать ли дату публикации под заголовком публикации или нет.
Показать аватар автора в списке
Верно/неверно
Показать информацию об авторе в сообщении
Верно/неверно
Показать информацию об авторе в отдельных сообщениях (вы можете добавить или обновить текст в разделе Пользователи > Ваш профиль > Биографическая информация из главного меню WordPress).
Share on Facebook
True / False
Share on Twitter
True / False
Share on LinkedIn
True / False
Share on VK
True / False
Поделиться в WhatsApp
Правда / Ложь
Параметры публикации отдельных сообщений. Если флажок установлен, значки общего доступа будут присутствовать в сообщениях.
Если флажок установлен, значки общего доступа будут присутствовать в сообщениях.
Использование тире в заголовках
Правда / Ложь
Avantage предлагает два типа заголовков на страницах архива блога и отдельных страницах сообщений.
Отметьте, чтобы использовать разделитель тире в заголовках.
Ярлык страницы настроек
Ярлык страницы
Avantage предлагает уникальный способ создания пользовательских шаблонов для отдельных страниц сообщений. Вы можете создать статическую страницу, добавить на нее содержимое и установить нужные глобальные настройки. Затем вы можете использовать его в качестве шаблона для отдельных страниц сообщений.
Поле Настройка слага страницы должно содержать слаг вашей страницы, который служит шаблоном для постов в блоге. Как только вы добавите ярлык в это поле, все сообщения в блоге будут наследовать настройки и шорткоды страницы, на которую ссылаются.
Итак, чтобы изменить элементы шаблона в сообщениях блога, найдите страницу с ярлыком, введенным в поле «Слаг страницы настроек», и отредактируйте его.
РАЗДЕЛ 06Портфолио
На панели настроек Портфолио вы найдете следующие опции:
Столбцы галереи сетки
2/3/4/5/6
Здесь вы можете определить количество столбцов галереи сетки для элементов портфолио. Вы можете установить формат галереи сетки публикации, добавив изображения в публикацию на панели настроек и отметив настройку галереи сетки.
Зазор в галерее сетки
Без зазора / Маленький / Нормальный / Большой
С помощью этой настройки можно определить зазор между элементами галереи сетки в пикселях. Если вы выберете 0, изображения будут «приклеены» друг к другу без каких-либо промежутков между ними.
Представление одного проекта
Стандартный / столбцы
Avantage предлагает два макета для страниц одного проекта портфолио — стандартный и столбцы.
Этот параметр позволяет выбрать макет по умолчанию для всех страниц одного проекта портфолио.
Макет архива
Стандартный / Столбцы / Простой
Avantage предлагает два макета для страниц архива портфолио — стандартный и столбцов. Пожалуйста, взгляните на следующие примеры этих макетов:
Пожалуйста, взгляните на следующие примеры этих макетов:
- Стандартная компоновка
- Расположение столбцов
Этот параметр повлияет на макет главной страницы портфолио, а также страниц архива, категорий и тегов.
Share на Facebook
True / False
Share в Twitter
True / False
Share на LinkedIn
True / False
Anly на VK
TRUE / FALSE
. Поделиться в WhatsApp
Верно/неверно
Варианты совместного использования отдельных элементов портфолио. Если флажок установлен, значки общего доступа будут присутствовать в сообщениях.
Использовать тире в заголовках
Верно/неверно
Avantage предлагает два типа заголовков на страницах архива блога и отдельных страницах сообщений.
Ярлык страницы настроек
Ярлык страницы
Avantage предлагает уникальный способ создания пользовательских шаблонов для отдельных страниц элементов портфолио. Вы можете создать статическую страницу, добавить на нее содержимое и установить нужные глобальные настройки. Затем вы можете использовать его в качестве шаблона для страниц элементов портфолио.
Вы можете создать статическую страницу, добавить на нее содержимое и установить нужные глобальные настройки. Затем вы можете использовать его в качестве шаблона для страниц элементов портфолио.
Поле Настройка слага страницы должно содержать слаг вашей страницы, которая служит шаблоном для элементов портфолио. Как только вы добавите ярлык в это поле, все элементы портфолио наследуют настройки и шорткоды страницы, на которую ссылаются.
Итак, чтобы изменить элементы шаблона на элементах портфолио, найдите страницу с слагом, введенным в поле Ярлык страницы настроек, и отредактируйте его.
Ярлык портфолио
Ярлык страницы
Это поле должно содержать слаг страницы, которая служит шаблоном для пользовательского типа поста Портфолио.
По умолчанию пользовательский тип записи «Портфолио» имеет слаг «портфолио». Чтобы изменить слаг, создайте статическую страницу с нужным слагом и добавьте его слаг в это поле. Сохранив изменения на панели «Настройка», перейдите в «Настройки» > «Постоянные ссылки» и нажмите «Сохранить изменения».
Таким образом, для страниц портфолио будет сгенерирован новый слаг в URL-адресе.
Название категории портфолио
Название страницы
Это поле должно содержать название пользовательского типа записи категории Портфолио.
Слаг, добавленный в это поле, будет отображаться на страницах категорий портфолио. Сохранив изменения на панели «Настройка», перейдите в «Настройки» > «Постоянные ссылки» и нажмите «Сохранить изменения».
Таким образом, для страниц категорий портфолио в URL будет сгенерирован новый заголовок.
РАЗДЕЛ 07Магазин
Эти настройки используются с плагином WooCommerce.
Поделиться в Facebook
Правда / Ложь
Поделиться в Twitter
True / False
Акция на LinkedIn
True / False
Акция на VK
TRUE / FALSE
Share On WhatsApp
True / False
Options Sharing Ottions. Если флажок установлен, значки акций будут присутствовать в продуктах.
Если флажок установлен, значки акций будут присутствовать в продуктах.
Использовать тире в заголовках
Верно/неверно
Avantage предлагает два типа заголовков на страницах архива блога и отдельных страницах сообщений. Заголовок с тире и заголовок без него.
Отметьте, чтобы использовать разделитель тире в заголовках.
Ярлык страницы настроек
Ярлык страницы
Avantage предлагает уникальный способ создания пользовательских шаблонов для отдельных страниц продуктов. Вы можете создать статическую страницу, добавить на нее содержимое и установить нужные глобальные настройки. Затем вы можете использовать его в качестве шаблона для отдельных страниц продукта.
Поле Настройка слага страницы должно содержать слаг вашей страницы, которая служит шаблоном для продуктов WooCommerce. Как только вы добавите ярлык в это поле, все товары в магазине будут наследовать настройки и шорткоды страницы, на которую ссылаются.
Итак, чтобы изменить элементы шаблона на отдельных страницах товара, найдите страницу с слагом, введенным в поле Настройки страницы слаг, и отредактируйте его.
Дизайн бирки «Распродажа»
Треугольная / Закругленная / Круглая / Наклоненная вправо / Наклоненная влево / Квадратная
Выберите дизайн бирки «Распродажа» на странице магазина.
СТАТЬЯ 01FAQ
В этом разделе вы найдете наиболее распространенные вопросы, касающиеся редактирования отдельных страниц продукта.
Продукт перекрывает меню
Если отдельные страницы продукта отображаются без форматирования и перекрывают меню, это, вероятно, означает, что их страница-шаблон настроен неправильно.
Чтобы это исправить, убедитесь, что страница шаблона (Shop single) опубликована, а ее слаг добавлен в поле slug страницы Settings в Appearance > Customize > Shop panel.
Как отредактировать/удалить текст отрывка?
Чтобы отредактировать/удалить текст отрывка, перейдите в редактор сообщений и в Параметры экрана (в верхней части панели инструментов) включить поле «Выдержка».
После этого прокрутите вниз редактора страниц, где вы найдете текст отрывка.
Как изменить/удалить фоновое изображение заголовка?
Фоновое изображение шапки на страницах отдельных продуктов представляет собой избранное изображение, добавленное к продуктам или странице их шаблона (Shop single). Чтобы заменить существующее изображение своим, нажмите на изображение и при перенаправлении выберите изображение из медиатеки.
Чтобы полностью удалить изображение, нажмите кнопку «Удалить избранное изображение».
*Обратите внимание, что после того, как избранное изображение будет добавлено на страницу шаблона отдельных страниц продукта, оно переопределит избранное изображение, добавленное к продукту.
Как добавить/удалить боковую панель для отдельных товаров?
Чтобы добавить боковую панель на отдельные страницы продукта, перейдите на страницу их шаблона (Shop single) и на панели «Переопределить глобальные настройки» выберите настройку «Боковая панель» и выберите ее положение (слева/справа).
Чтобы удалить боковую панель, выберите «Без боковой панели».
*Обратите внимание, что боковая панель также может отображаться на некоторых продуктах, если добавить ее в глобальные настройки переопределения продукта.
Как полностью удалить заголовок из отдельных продуктов?
Чтобы удалить весь заголовок со страниц отдельных товаров, обязательно установите флажок «Скрыть заголовок по умолчанию» на панели «Внешний вид» > «Настроить» > «Общие настройки» или в разделе «Переопределить глобальные настройки» в нижней части редактора отдельных страниц магазина:
РАЗДЕЛ 08Перевод
Чтобы перевести тему, выполните следующие действия.
Файл темы .pot находится в папке /wp-content/themes/avantage/languages .
Используйте PoEdit — https://poedit.net/, чтобы перевести файл .pot и создать соответствующие файлы .po и .mo.
Укажите имена файлов .po и .mo, например. nl_NL.po и nl_NL. mo (nl_NL – это код голландского языка). Коды других языков см. по следующей ссылке: Интернационализация.
mo (nl_NL – это код голландского языка). Коды других языков см. по следующей ссылке: Интернационализация.
Чтобы правильно разместить файлы .po и .mo и не удалить их при обновлении темы, загрузите их в папку \ wp-content\languages\themes . Если у вас нет папки languages в вашем каталоге wp-content , создайте ее. Затем создайте папку themes и вставьте в нее файлы.
Также обязательно переведите плагин темы, расположенный по адресу wp-content/plugins/avantage/languages 9.0005 папка.
Действия такие же, как и для темы, за исключением того, что файлы должны называться bt_plugin-nl_NL.po и bt_plugin-nl_NL.mo (с соответствующим кодом языка).
Файлы плагинов .po и .mo следует поместить в папку \ wp-content\languages\plugins .
Вы можете установить язык сайта для установки WordPress в меню «Настройки» > «Общие». WordPress автоматически использует нужные языковые файлы, если они существуют.
РАЗДЕЛ 09Дочерняя тема
Если вы хотите использовать дочернюю тему Avantage, выполните следующие действия:
- Прежде всего убедитесь, что папка родительской темы называется avantage. В противном случае переименуйте папку.
- Вы сможете найти папку avantage-child в пакете, который вы скачали с ThemeForest.
- Скопируйте эту папку в папку /wp-content/themes на вашем сервере.
- Перейдите в раздел Внешний вид > Темы в консоли wp-admin и активируйте дочернюю тему. Имейте в виду, что все необходимые плагины должны быть активированы.
Дополнительные сведения см. в статье Дочерняя тема.
РАЗДЕЛ 10Одностраничный сайт
Чтобы создать одностраничный сайт, следуйте приведенным ниже инструкциям:
Для начала лучше всего установить демо-контент. Если вы хотите установить демо-версию на одну страницу, обратитесь к статье: Установка демо-контента. Вы сможете увидеть, как настроены все элементы на одной странице.
Если вы хотите установить демо-версию на одну страницу, обратитесь к статье: Установка демо-контента. Вы сможете увидеть, как настроены все элементы на одной странице.
1. Прежде всего, перейдите к Bold Page Builder и отредактируйте нужный раздел. Вставить в нужную пользовательскую вкладку Идентификатор элемента атрибут:
2. Затем в разделе «Внешний вид» > «Меню» добавьте новую «Пользовательскую ссылку» и в качестве URL-адреса вставьте атрибут пользовательского идентификатора с #.
Например: #about
РАЗДЕЛ 11Обновление темы
Чтобы обновить тему, следуйте приведенным ниже инструкциям:
Первым делом загрузите новейшую версию темы с сайта ThemeForest Раздел загрузки . Поскольку у вас уже установлена тема, вы можете загрузить только «Только устанавливаемый файл WordPress» 9.0005 .
Лучше всего обновлять тему через FTP. Мы предлагаем вам использовать Filezilla для доступа к вашему серверу. Вот статья, в которой объясняется, как работает Filezilla.
Вот статья, в которой объясняется, как работает Filezilla.
Вам необходимо извлечь файл темы из загруженной заархивированной папки и загрузить его в папку /wp-content/themes на вашем сервере. Вам будет предложено перезаписать существующие файлы. Выберите «Да», и тема будет обновлена.
*Примером является zip-файл из темы Medicare, но процесс одинаков для всех тем.
Если вы внесли какие-либо изменения в исходный код, вам нужно повторно применить их к новой версии темы, иначе они будут потеряны.
Следите за потенциально необходимыми сообщениями об обновлении плагинов на панели управления wp-admin после замены файлов. Вы должны обновить все необходимые плагины, если обновленная тема предполагает это.
Все настройки на панели настройки и ваш контент будут сохранены.
Примечание. Когда новая версия темы появится в сети, пользователь, купивший тему, должен получить уведомление по электронной почте от Envato (ThemeForest).