Как перейти в мобильную версию вк с компьютера. Как сделать мобильную версию вк
Содержание
Рассмотрим, как перейти на мобильную версию ВК с компьютера, позволяющую облегчить вариант потребления трафика. Метод предполагает использование Google Chrome в качестве основного браузера. Разработчики браузера внедрили специальный инструмент, который дает пользователям социальной сети ВК доступ к телефонной версии и вход через компьютер.
Мобильная версия ВКонтакте для компьютера: используй сервис с умом!
В социальной сети ВК большим спросом пользуется мобильная версия с компьютерным входом. Мотивы пользователей могут быть самыми разными, но чаще всего их привлекает в этом варианте использования отсутствие надоедливой рекламы и удобный и более привычный интерфейс. Это неудивительно, ведь сегодня практически все люди пользуются социальными сетями через смартфоны, эти устройства сопровождают нас повсюду: в общественном транспорте, на учебе, на работе, на прогулке, дома. Многие даже принимают душ, не отрывая любимого телефона, и боятся пропустить важное сообщение или новость.
Многие даже принимают душ, не отрывая любимого телефона, и боятся пропустить важное сообщение или новость.
К счастью, мобильная версия доступна не только на смартфонах — войти в Вконтакте через мобильную версию для компьютера может любой желающий, ведь не всем нравится полный вид платформы. Поэтому мы рассмотрим все способы, которыми можно открыть мобильную версию сайта на ПК.
1 способ. В браузере
Если у вас нет под рукой любимого смартфона или планшета, смело присылайте ссылку на краткий формат интерфейса в адресной строке; социальная сеть будет загружена в компактном виде. Есть мнение, что сайт m.vk.ru — это мобильная версия для компьютера с онлайн-входом, но эта ссылка не совсем корректна. На самом деле правильный путь отличается от полноэкранного адреса всего на одну букву и выглядит так: https://m.vk.com (вместо https://vk.com).
При переходе на сайт будьте осторожны, ведь всегда есть риск зайти на зеркальный ресурс, созданный мошенниками.
Адрес может отличаться только на один или два символа. Если вы авторизуетесь на такой странице, злоумышленники узнают ваш логин и пароль и смогут выполнять любые действия от вашего имени.
Кстати, если надоест сидеть Вконтакте в мобильной версии с входом через компьютер, так же легко ввести полный формат подачи контента:
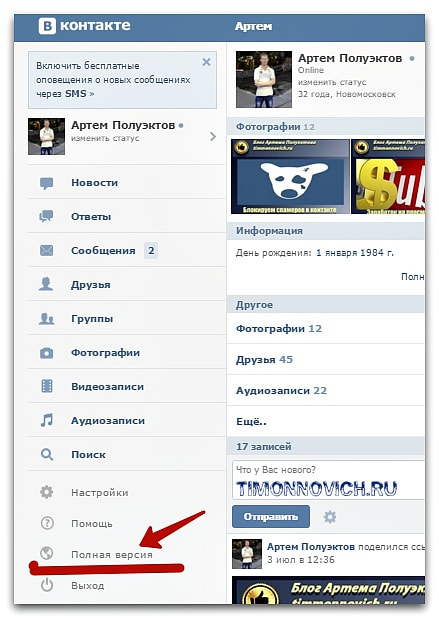
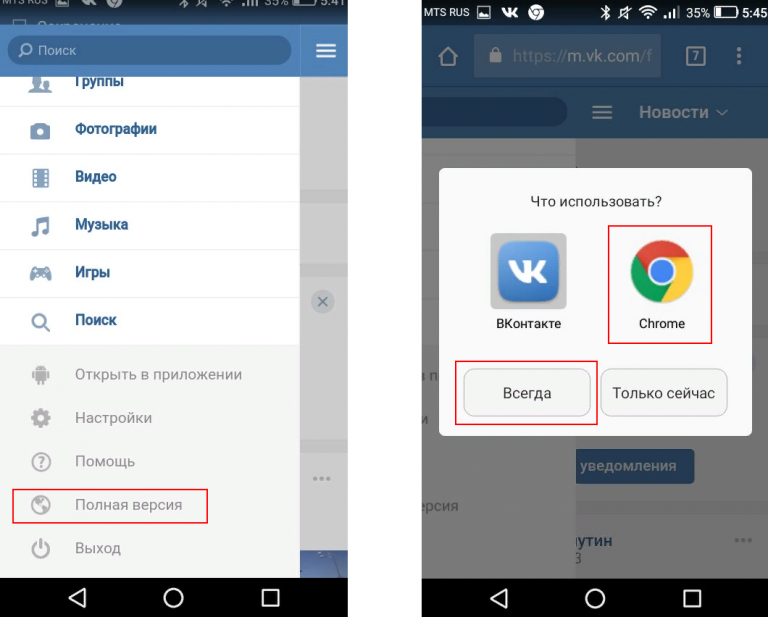
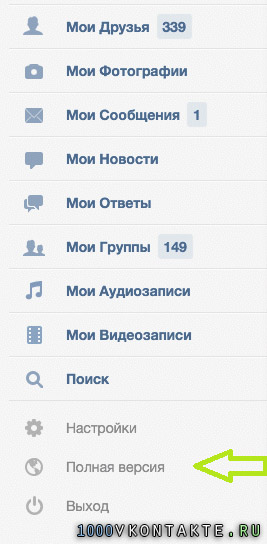
- Прокрутите вниз на главной странице профиля;
- Слева колонка с разделами меню;
- Предпоследний — «Полная версия»;
- Нажмите кнопку, и вы войдете в стандартный интерфейс для больших экранов.
А можно пойти еще более простым путем: просто убрать 2 лишних «м.»
Android, будучи открытой операционной системой, практически не накладывает ограничений на способы установки программного обеспечения для своих пользователей. Клиент социальной сети ВК можно установить как из официального магазина Google Play, так и напрямую из APK-файла, скачанного из сторонних источников.
Как перейти в мобильную версию «ВК» с компьютера
Содержание статьи (навигация)
Если вам необходимо зайти на мобильную версию сайта с вашего компьютера, вы должны понимать, что это можно сделать только из браузера.
- Зайдите на https://vk.com
- Далее нужно нажать на адресную строку.
- Перед словом «вк» введите «м.»
- Должно получиться вот так https://m.vk.com
- Нажмите клавишу
- Поздравляем, вы находитесь на мобильной версии сайта!
Как перейти в мобильную версию вк пошаговая инструкция
Конечно, не все могут понять, как это делается, поэтому мы подготовили для вас инструкцию в виде фото:
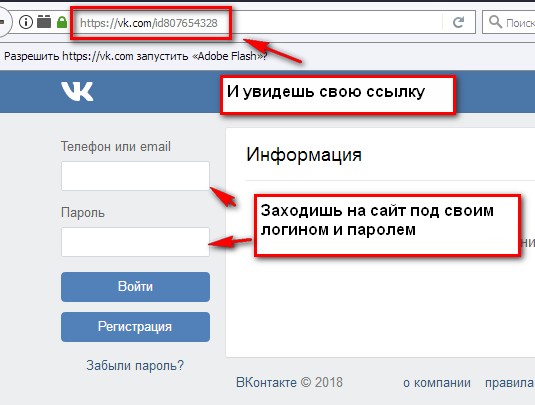
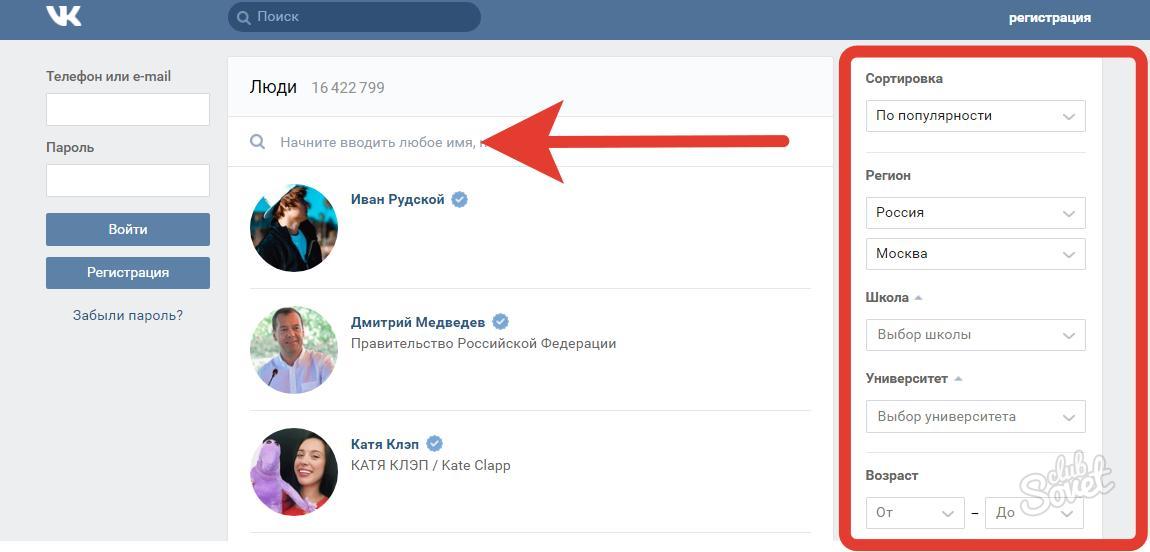
Вот так выглядит ваша страница после перехода на сайт. Посмотрите на стрелку. Это указатель на адресную строку.
В адресной строке введите букву «м» перед словом «вк». Не забудьте точку после «м» нажмите Ввод
Так выглядит мобильная версия сайта на компьютере. Стрелка указывает на кнопку, которая мгновенно вернет вас к полной версии сайта.
В этом случае раскладка компьютера автоматически подстраивается под версию телефона. Благодаря этому вам больше не нужно будет тратить время на настройку.
Программа “ВКонтакте для компьютера”
Разрешает доступ к приложению через браузер. Преимущество: поддержка аудио- и видеозвонков.
- Приложение «BlueStacks App Player» необходимо скачать с официального сайта программы. После установки авторизуйтесь через Gmail и таким образом войдите в Google Play. Затем скачайте на диск приложение ВКонтакте.
- Браузерное расширение «User Agent Switcher для Google Chrome». Его можно скачать с компьютера на официальном сайте Google. После установки в браузере вы увидите иконку в виде глобуса. Нажмите на кнопку, появится меню, в котором нужно выбрать строку Chrome на Android Mobile. Войдите на свою страницу ВК через компьютер, откроется мобильная версия сайта. Через поисковую строку браузера
- Банальный способ, когда нужно ввести в строку поиска браузера запрос «мобильная версия ВКонтакте». В списке результатов нажмите на первую ссылку сайта. Вы попадете в приложение ВКонтакте.
Еще один способ запустить мобильную версию ВК на ПК — использовать расширение для браузера Chrome под названием «User-Agent Switcher».
Позволяет вашему браузеру Chrome изменять исходящие от него данные таким образом, чтобы сайт воспринимал ваш браузер как любой другой браузер, выбранный вами в настройках этого расширения.
Мобильная версия сайта Ютуб и Вк
Если хотите посмотреть образец, берите пример с YouTube или Вконтакте.
Оба оригинала в компьютерной версии имеют все важные кнопки сбоку. Это удобно для владельцев ПК.
А вот на телефоне все необходимые плашки расположены внизу.
Отсюда можно вывести простое правило: где больше места, там и режь.
Еще одной важной частью дизайна в ВК и YouTube было то, что некоторыми функциями пришлось пожертвовать.
Например, Вконтакте не могут написать друг другу сообщение с телефона. Да и вообще интерфейс не такой удобный, как у компьютера.
Но этого и следовало ожидать, ведь функций много, а места мало.
И вот еще одно замечание: лучше использовать какие-то подменю для настройки всех функций, чем вываливать их все на главный экран.
ВКонтакте и YouTube также настраивают обложки и баннеры для устройства.
Я имею в виду, если вы пойдете в группу, вы можете увидеть там прикрытие. И его размер будет меняться в зависимости от устройства, с которого вы его получаете.
Ну тут изначально было понятно, что нужно подогнать изображение под размер экрана.
А вот что было не так очевидно, так это настройка мелких объектов.
То есть название видео на ютубе и список друзей в вк на компьютере и телефоне разные.
Хоть они и маленькие в версии для ПК, но их все же нужно было немного подредактировать.
Именно поэтому они идеально помещаются на телефоне, заполняя все предоставленное пространство.
Такие мелочи делают мобильную версию сайта удобной.
Заключение
Мобильная версия сайта должна быть, если вы хотите развиваться.
Пользователи заходят не только с компьютера, но и с телефонов. А в последние годы все чаще второе.
А это значит, что вы можете потерять часть клиентов, если не будете работать над мобильной версией.
При разработке учитывайте размер страницы (не более 200 килобайт), а также пользуйтесь удобством.
Много функций лучше не добавлять, а хватит только самых важных.
При этом крупные предметы следует обрезать, а мелкие даже немного увеличить, если они не занимают все отведенное место.
PS Также мы предоставляем услуги по продвижению ваших аккаунтов и групп в социальных сетях. Вы можете найти их на этой странице
PSS На написание этой статьи ушло много сил и времени. И если это принесло пользу вам, то, возможно, принесет пользу и вашим друзьям.
Для этого нажмите и поделитесь с друзьями в социальных сетях. А для нас это будет лучшей благодарностью и мотивацией на будущее!
Хочешь первым узнавать об обновлениях? Подпишитесь на новости блога
И вот еще одно замечание: лучше использовать какие-то подменю для настройки всех функций, чем вываливать их все на главный экран.
Заключение
Мы рассказали о различных вариантах установки приложения ВКонтакте на мобильные устройства Android и iOS. Каким бы смартфоном вы ни пользовались, какая бы версия и непосредственно операционная система у вас не была установлена, после прочтения этого материала вы легко получите доступ ко всем функциям и возможностям социальной сети с помощью ее официального клиента.
Каким бы смартфоном вы ни пользовались, какая бы версия и непосредственно операционная система у вас не была установлена, после прочтения этого материала вы легко получите доступ ко всем функциям и возможностям социальной сети с помощью ее официального клиента.
Мы рады, что смогли помочь вам решить проблему.
Помимо этой статьи на сайте есть 12619 инструкций.
Добавляйте Lumpics.ru в закладки (CTRL+D) и мы вам обязательно пригодимся.
Здравствуйте помогите решить мою проблему. У меня слабый интернет и старый компьютер. Мне нужны легкие программы, чтобы система не зависала. Как сидеть в ВК с компьютера, как с телефона, можно ли открыть мобильную версию ресурса на ноутбуке?
Стандартная версия ВКонтакте от разработчиков по адресу m.vk.com
Для перехода на мобильную версию ВК для гаджетов необходимо к стандартному адресу сайта ВК добавить букву м (сокращение от «мобильный»), благодаря чему мы получим адрес мобильной версии:
После ввода указанного адреса вы увидите мобильную версию ресурса, которая имеет несколько ограниченный функционал. Но при этом быстрее, эргономичнее, с уменьшенным потреблением трафика, что особенно удобно на слабых ПК и медленном интернет-соединении.
Но при этом быстрее, эргономичнее, с уменьшенным потреблением трафика, что особенно удобно на слабых ПК и медленном интернет-соединении.
Домашний экран мобильной версии в целом не отличается от стационарной сестры. Вам также будет предложено авторизоваться или ввести логин и пароль от уже существующей учетной записи в ВК, авторизоваться через свои учетные записи Google или Facebook или установить приложение ВКонтакте на свое мобильное устройство.
Используем эмулятор ОС «Андроид» для входа в мобильную версию ВК
Помимо использования «мобильного» адреса вы также можете запустить мобильную версию ВК на компьютере, используя один из эмуляторов Android для ПК (например, «Nox App Player», «Bluestacks 3» и другие аналоги). Достаточно скачать и установить на ПК одну из этих программ, запустить ее, а затем пройти авторизацию с использованием данных своего аккаунта Google. После этого с помощью функции поиска найдите в Play Market одно из следующих приложений:
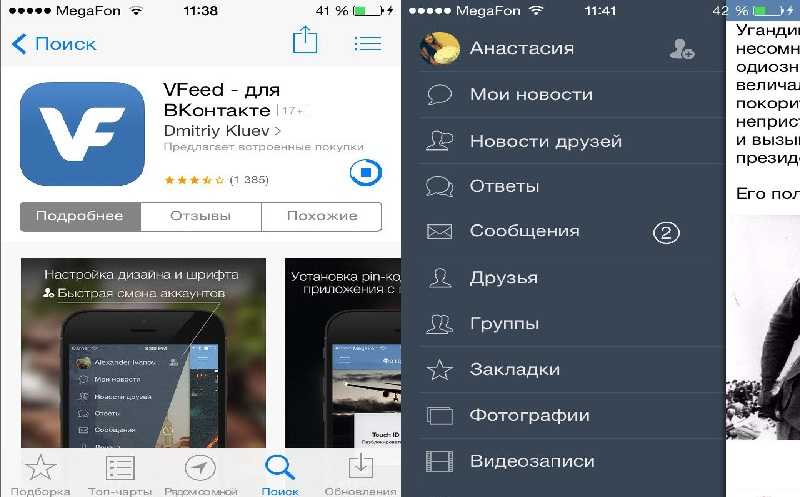
- «Мобильное приложение «ВКонтакте» (официальная версия).
 Это мобильное приложение ВКонтакте от разработчиков данной социальной сети. Также его можно скачать на странице vk.com/mobile (версии данного приложения для Android, iOS, WP представлены здесь).
Это мобильное приложение ВКонтакте от разработчиков данной социальной сети. Также его можно скачать на странице vk.com/mobile (версии данного приложения для Android, iOS, WP представлены здесь). - «Катя Мобайл для ВКонтакте» — это улучшенная версия мобильного приложения ВКонтакте с дополнительными функциями. По мнению многих пользователей, это лучшая альтернатива официальной мобильной версии ВК.
Найдя и установив одно из приложений на свой эмулятор, вы получите доступ к мобильной версии ВКонтакте на ПК.
Я имею в виду, если вы пойдете в группу, вы можете увидеть там прикрытие. И его размер будет меняться в зависимости от устройства, с которого вы его получаете.
Внешний вид мобильной версии ВК
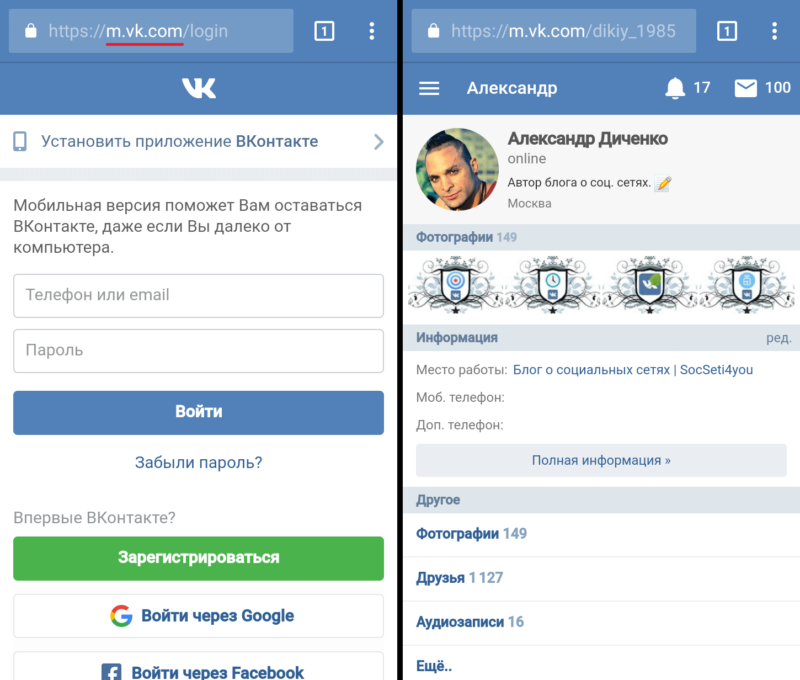
Помимо экономии трафика облегченная версия сайта помогает «разгрузить» работу ПК со слабыми характеристиками. Для доступа к мобильной версии ВК через ПК достаточно ввести адрес в формате https://m.vk.com/, а не https://vk.com/. Перед нами предстает упрощенный интерфейс (по сравнению с полной версией компьютера). Есть поля, необходимые для ввода номера телефона или электронной почты, которые используются в качестве логина и пароля. Никакой дополнительной информации, никаких изображений.
Перед нами предстает упрощенный интерфейс (по сравнению с полной версией компьютера). Есть поля, необходимые для ввода номера телефона или электронной почты, которые используются в качестве логина и пароля. Никакой дополнительной информации, никаких изображений.
Вводим свои учетные данные и попадаем на главную страницу. Здесь мы видим сайт так, как он отображается на планшете или другом мобильном устройстве. Доступны все функции, страница загружается очень быстро, навигация удобная.
В мобильной версии ВК через компьютер можно:
- поболтать с друзьями;
- смотреть видео;
- знакомьтесь с новыми комментариями и ответами в разделе «Уведомления”;
- читать информацию в группах;
- слушать музыку и многое другое.
К разочарованию геймеров, версия для смартфона не запускает ни игр, ни приложений. Выход – использовать для этого полную версию сайта. Нет необходимости открывать новую вкладку и снова вводить адрес, достаточно нажать кнопку «Полная версия» внизу графы с названиями разделов, которая находится на левой странице.
Но это не единственный способ зайти в мобильную версию ВК через компьютер.
Вход в мобильную версию ВК на компьютере через Google Chrome
Если пользователь предпочитает браузер Google Chrome для работы в Интернете и хочет просматривать ВК в мобильной версии, то можно использовать инструменты разработчика. Они открываются следующими способами:
- клавиша F12;
- сочетание кнопок Ctrl+Shift+I;
- вход в меню (три вертикальные точки в правом верхнем углу сайта), затем «Дополнительные инструменты» и «Инструменты разработчика”.
Затем вам нужно одновременно нажать Ctrl + Shift + M или щелкнуть значок панели инструментов Toggle device.
В результате этих действий страница будет отображаться точно так же, как на экране мобильного устройства. Даже если до этого мы воспользуемся полной версией сайта, нас автоматически переведут на мобильную версию.
Если мы хотим получить точную копию экрана своего планшета, айфона, смартфона, айпада и т. д., то над экраном мобильной версии ВКонтакте есть меню, в котором можно выбрать привычное устройство и настроить страницу под ваши предпочтения.
д., то над экраном мобильной версии ВКонтакте есть меню, в котором можно выбрать привычное устройство и настроить страницу под ваши предпочтения.
Выбираем гаджет
Теперь выберем экран гаджета, на котором нас больше всего устраивает отображение мобильной версии ВК. Смотрим на верхнюю панель над страницей сайта. В нашем случае выбран Galaxy S5. Если мы предпочитаем другое устройство, нажмите на стрелочку рядом с названием гаджета и нажмите на нужную модель в выпадающем списке.
Разве этого недостаточно? В нижней части списка находится кнопка «Изменить», при нажатии которой открывается список нескольких мобильных устройств. Ставим галочки напротив нужных нам моделей смартфонов, айфонов, планшетов, затем добавляем их в основной список для дальнейшего выбора.
Устанавливаем масштаб страницы и другие значения
После названий устройств и параметров разрешения экрана мы видим зум — масштаб выставляется в пределах от 50 до 150% (после нажатия на стрелочку рядом с установленным значением). В соседней вкладке мобильную страницу ВК можно отключить от интернета (офлайн-режим) и снова подключить (онлайн). И, наконец, нажав на иконку поворота, мы поворачиваем окно открытого сайта так, как нам удобнее: в вертикальное или горизонтальное положение.
В соседней вкладке мобильную страницу ВК можно отключить от интернета (офлайн-режим) и снова подключить (онлайн). И, наконец, нажав на иконку поворота, мы поворачиваем окно открытого сайта так, как нам удобнее: в вертикальное или горизонтальное положение.
Курсор в мобильной версии ВК представляет собой небольшой серый кружок. Этого размера достаточно, чтобы точно выделить нужные секции. Страница прокручивается колесиком мыши или захватом и перемещением ЛКМ. Панель с инструментами разработчика не следует закрывать, так как вместе с ней исчезнет и экран выбранного мобильного устройства.
Такой же способ отображения мобильной версии ВК на компьютере можно применить и в Яндекс.Браузере. Отличие только в одном: вызов инструментов разработчика из главного меню. Нужно войти (три горизонтальные полоски в правом верхнем углу страницы), затем «Дополнительно» → «Дополнительные инструменты» → «Инструменты разработчика». Кнопка F12 и сочетание клавиш Ctrl+Shift+I работают так же, как и в Google Chrome.
Платформа «VK Звонки» запустила приложение для мобильных устройств на iOS и Android
Платформа безлимитных видеоконференций «VK Звонки» представила приложение для мобильных устройств на iOS и Android, а также новую веб-версию для компьютеров. Об этом Sostav сообщили в пресс-службе «ВКонтакте».
Приложение «VK Звонки» расширяет возможности для организаторов онлайн-мероприятий. В нём можно организовывать как масштабные форумы и конференции, так вебинары и корпоративные собрания на тысячи сотрудников, подчеркнули в компании. Подключиться к звонку можно без аккаунта в соцсети.
Фото: «ВКонтакте»
Кроме того, на платформе скоро появится функция планирования звонков. С её помощью можно будет создать конференцию заранее, поставить напоминание в календарь и отправить ссылку участникам по почте или в мессенджере. В звонок можно быстро добавлять людей из списка контактов, а организовать встречи получится как от личной страницы, так и от имени сообщества. При этом участники звонка могут обмениваться файлами в отдельном чате, который остаётся доступен и после завершения конференции.
Как отметили в компании, архитектура приложения «VK Звонки» оптимизирована так, что качество связи будет оставаться высоким даже при нестабильном соединении. С помощью собственных технологических решений команде разработчиков удалось оптимизировать нагрузку на пользовательские устройства и снизить потребление трафика.
Команда разработчиков запланировала внедрение ещё нескольких функций в приложение «VK Звонки», которые станут доступны в ближайшее время. Часть из них уже в разработке, другие будут добавлены с учётом пожеланий и отзывов пользователей, а также по результатам исследований использования функциональности приложения, уточнили в компании.
Вместе с приложением представлена новая веб-версия, которая поддерживает все ключевые функции видеоконференций: демонстрацию экрана в 4К, активное шумоподавление, виртуальные фоны и другуе.
Приложение «VK Звонки» доступно в магазинах устройств на iOS и Android. У платформы есть версии для компьютеров с Windows, macOS и Linux.
Марина Краснова, СЕО «ВКонтакте», «VK Видео» и «VK Звонки»:
Мы проанализировали разные варианты использования продуктов для общения и пришли к выводу, что часть пользователей предпочитает разделять потоки информации и решать разные задачи в отдельных приложениях. Мы отвечаем на запрос аудитории и предоставляем новый инструмент с фокусом на видеосвязи — как делового, так и личного формата. С помощью отдельного приложения устраняем любые барьеры для связи наших пользователей, упрощая доступ к «VK Звонкам». Большинство предпочитает проводить групповые звонки там, где можно собрать наибольшее количество друзей и коллег, и наше приложение справляется с этой задачей.
Ранее «ВКонтакте» запустила автоматический определитель номеров на основе интеллектуальных алгоритмов и Big Data. Социальная сеть начала предупреждать о нежелательных телефонных звонках. Сервис автоматического определения номера разработала команда «VK Звонков».
Как просмотреть мобильную версию веб-сайта: всего за 3 клика
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Не знаете, как просмотреть мобильную версию веб-сайта?
Что ж, одно из очевидных решений — просто достать телефон и открыть там веб-сайт. Но если вы читаете этот пост, то, вероятно, по какой-то причине это не вариант для вас.
К счастью, существует множество других способов просмотра мобильной версии веб-сайта прямо из веб-браузера на настольном компьютере. Таким образом, даже если у вас нет доступа к телефону, вы сможете легко увидеть мобильную версию веб-сайта, несмотря ни на что.
В этом посте мы поделимся четырьмя простыми способами предварительного просмотра мобильной версии веб-сайта:
- Первые два метода будут работать с любым типом веб-сайта, будь то ваш веб-сайт или чужой сайт, и независимо от того, создан ли он с помощью WordPress, Shopify, Wix, Squarespace или чего-либо еще.
- Последние два метода относятся к WordPress и показывают, как просматривать мобильную версию вашего сайта WordPress.
 Они будут работать только в том случае, если вы являетесь владельцем сайта.
Они будут работать только в том случае, если вы являетесь владельцем сайта.
Как просмотреть мобильную версию веб-сайта из браузера
Независимо от того, являетесь ли вы владельцем веб-сайта, есть два простых способа просмотреть мобильную версию любого веб-сайта в Интернете:
- Используйте инструменты разработчика вашего веб-браузера. Chrome отлично подходит для этого, но большинство других веб-браузеров предлагают аналогичные инструменты.
- Используйте специальный инструмент мобильного эмулятора. Все, что вам нужно сделать, это ввести URL-адрес, который вы хотите увидеть, и вы сможете просматривать его, как мобильный пользователь.
Давайте рассмотрим оба метода. Затем, позже, мы также покажем вам, как просмотреть мобильную версию веб-сайта, который вы создаете самостоятельно (на WordPress).
Используйте инструменты разработчика вашего веб-браузера
Большинство браузеров, таких как Google Chrome, Safari, Firefox, Microsoft и Brave, предлагают инструменты для разработчиков, которые позволяют изучить веб-сайт, в том числе посмотреть, как он выглядит на разных устройствах.
С помощью инструментов разработчика вы можете быстро увидеть, как веб-сайт выглядит на разных смартфонах, планшетах и т. д.
В этих примерах мы предполагаем, что вы используете Chrome (или любой браузер на основе Chromium, например Brave). Однако большинство других веб-браузеров предлагают аналогичные функции, хотя интерфейс будет другим.
Чтобы начать, щелкните правой кнопкой мыши интерфейс вашего веб-сайта и выберите Проверить из меню:
Это запускает инструменты разработчика и показывает модуль справа с элементами кодирования с этой страницы.
Вам не нужно беспокоиться о кодировании, так как основная цель — перейти на просмотр мобильной версии сайта. Найдите маленькую Переключить панель инструментов устройства (она выглядит как значок телефона и планшета) и нажмите ее, чтобы активировать мобильное представление.
Это автоматически отображает отзывчивое мобильное представление, где вы можете изменить размеры устройства в зависимости от того, какое устройство вы хотите эмулировать:
Чтобы сделать этот метод еще более привлекательным, это один из немногих вариантов со встроенными настройками устройства по умолчанию, обеспечивающий более точное представление о том, как ваш веб-сайт отображается на реальных устройствах.
Например, вы можете выбрать iPad Pro, и он мгновенно изменит размеры дисплея в соответствии с размерами iPad Pro.
Или вы можете выбрать Pixel 2 XL меньшего размера.
Или еще меньше Galaxy Fold. Протестируйте каждое из устройств в списке и убедитесь, что ваш сайт выглядит приемлемо на каждом из них.
Используйте онлайн-тестер или эмулятор
Эмуляторыобычно используются для тестирования приложений в их родной среде, но многие из них доступны для проверки скорости отклика веб-сайта. Вы также можете найти в Интернете базовые тестеры, чтобы вставить свой URL-адрес и посмотреть, как он выглядит на небольших устройствах.
ResponsivePX.com — хороший вариант, но вы можете найти множество других с помощью быстрого онлайн-поиска.
Причина, по которой мы предлагаем людям попробовать эмуляторы и симуляторы, заключается в том, что они дают вам гораздо больший контроль над размерами сайта. И они часто проще, чем использование инструментов разработчика вашего браузера.
Возьмем, к примеру, ResponsivePX.com: вы заходите на сайт, вставляете URL-адрес и сразу же видите мобильную версию.
Позволяет настроить ширину, высоту и видимость полосы прокрутки. Вы даже можете поделиться результатами с людьми в вашей организации.
Как просмотреть мобильную версию вашего сайта WordPress
Если вы работаете над собственным сайтом WordPress, WordPress также предоставляет некоторые встроенные параметры, которые помогут вам увидеть, как ваш сайт будет выглядеть на мобильных устройствах.
Когда вы работаете в редакторе WordPress, вы можете быстро увидеть, как ваш контент будет выглядеть на разных устройствах. Вы также можете сделать то же самое во время настройки темы в настройщике WordPress.
Давайте пройдемся по этим методам…
Просмотр мобильной версии через предварительный просмотр страницы или редактора сообщений
Вы можете просматривать мобильную версию веб-сайта постранично. Например, вы можете захотеть посмотреть, выглядит ли ваша текущая запись в блоге презентабельно в мобильной версии. Также имеет смысл проверить домашнюю страницу на адаптивность к мобильным устройствам, особенно после изменения дизайна.
Также имеет смысл проверить домашнюю страницу на адаптивность к мобильным устройствам, особенно после изменения дизайна.
Начнем с домашней страницы. Вот как следующий веб-сайт выглядит с рабочего стола:
Вы можете просматривать отдельные страницы и публиковать сообщения с мобильных устройств, перейдя на страницу 9.0039 Сообщений или Страниц вкладок в панели управления WordPress.
Для ранее созданных сообщений и страниц перейдите на Все сообщения или Все страницы .
Начнем со страницы; точнее, Домашняя страница. Выберите нужную страницу.
Каждая страница и запись в бэкенде WordPress предлагает ссылку для предварительного просмотра в правом верхнем углу. Нажмите эту кнопку «Предварительный просмотр», чтобы открыть раскрывающееся меню со следующими параметрами:
.- Рабочий стол
- Планшет
- Мобильный телефон
По умолчанию WordPress показывает версию для ПК.
Выберите представление для планшета или мобильного устройства, чтобы увидеть, как элементы вашего веб-сайта, такие как изображения, видео, меню и текстовые поля, преобразуются в меньший, более читабельный и кликабельный формат.
При тестировании вашего сайта в других представлениях убедитесь, что ссылки активны (не слишком малы), активы по-прежнему видны, и все выглядит четко, не заставляя пользователя увеличивать масштаб.
Найдите время, чтобы прокрутить страницу вниз, чтобы проверить все содержимое. Этот сайт, например, перечисляет несколько продуктов электронной коммерции на главной странице с изображениями, названиями продуктов и кнопками «Добавить в корзину».
Они выглядят прилично, но, возможно, мы хотели бы переключиться на две или три колонки продуктов, чтобы детали продукта были крупнее.
Сообщения ничем не отличаются при использовании этого метода. Они просто расположены в отдельном разделе WordPress (Сообщения → Все сообщения).
Учитывая, что они содержат сообщения вашего блога, а не статические веб-страницы, еще важнее проверить удобство для мобильных устройств. Почему? Потому что многие компании ежемесячно публикуют десятки сообщений в блогах с незначительными обновлениями страниц. Если блог является вашим основным источником контента, перед публикацией необходимо убедиться, что каждый из них готов для мобильных устройств.
Как обычно, перейдите в «Предварительный просмотр», затем нажмите «Планшет» или «Мобильный».
Вид рабочего стола иногда очень похож на вид планшета, поэтому убедитесь, что вы не увеличили масштаб в браузере.
Представление «Планшет» выглядит несколько меньше, чем представление «Рабочий стол», но с черным пространством вокруг содержимого сайта, что имитирует более реалистичный размер планшета.
Просмотр мобильной версии веб-сайта в настройщике WordPress
Настройщик WordPress не только предоставляет отличные способы редактирования вашей темы WordPress, но и имеет визуальный предварительный просмотр вашего сайта по мере внесения изменений.
К счастью, настройщик WordPress не ограничивает вас только предварительным просмотром на рабочем столе. Фактически, все ваши правки можно выполнить, глядя на экран мобильного телефона или планшета.
Чтобы это произошло, перейдите в Внешний вид → Настроить , чтобы запустить Настройщик.
По умолчанию Настройщик выглядит так. Он находится в стандартном представлении «Рабочий стол» с настройками для настройки слева и предварительным просмотром сайта справа.
Посмотрите в самый низ списка настроек, чтобы найти три значка кнопок: один для просмотра на рабочем столе, другой для просмотра на планшете и третий для просмотра на мобильном устройстве.
Нажмите кнопку «Просмотр планшета», чтобы увидеть, как ваши текущие изменения отображаются на интерфейсе размером с обычный планшет.
Кнопка Mobile View уменьшает этот интерфейс, приближая вас к стандартному размеру окна мобильного смартфона.
Примечание. Имейте в виду, что предварительные версии серверных мобильных устройств являются приблизительными. С таким количеством типов устройств в мире никто не увидит одно и то же.
С таким количеством типов устройств в мире никто не увидит одно и то же.
Не забывайте о меню. Общеизвестно, что меню вызывают проблемы на мобильных устройствах. Проверьте, провел ли разработчик темы значительное количество тестов. Вы заметите, что мобильное меню обычно помещается в скрытое меню-гамбургер (три горизонтальные линии) и что у вас может получиться два меню (например, как эта тема предоставляет кнопки электронной коммерции внизу экрана).
Как всегда, воздержитесь от беглого взгляда на первую страницу и предположения, что весь ваш сайт готов. Это рецепт того, как упустить мелкие недостатки, которые навредят вашему общему пользовательскому опыту.
Просмотрите весь веб-сайт в режиме планшета, включая все, от страниц продуктов до сообщений в блогах, от корзины покупок до страниц «О нас».
И выполните тот же процесс в мобильном представлении. Мы особенно рекомендуем протестировать функциональность электронной коммерции, поскольку последнее, что вам нужно, — это небольшой модуль оформления заказа или кнопка «Добавить в корзину».
Наверх
Легко просматривать мобильную версию сайта
В этой статье мы рассмотрели четыре метода просмотра мобильной версии веб-сайта, независимо от того, кому принадлежит веб-сайт или на какой технологии он создан.
Самый гибкий вариант — использовать инструменты разработчика вашего браузера. Это сработает несмотря ни на что. Пока вы можете открыть настольную версию веб-сайта, вы можете просмотреть мобильную версию с помощью инструментов разработчика.
Подход с эмулятором также работает с большинством веб-сайтов, хотя веб-сайт должен иметь общедоступный URL-адрес, чтобы эмулятор мог получить доступ к веб-сайту.
С другой стороны, если вы являетесь пользователем WordPress, вы можете положиться на встроенные инструменты адаптивного предварительного просмотра WordPress, чтобы выполнять работу, пока вы работаете над своим сайтом. Или другие методы также отлично работают для сайтов WordPress.
Если вам нужно мобильное представление для работы над собственным сайтом, вы также можете ознакомиться с нашим руководством по созданию веб-сайта, удобного для мобильных устройств, и получить несколько советов о том, на что следует обратить внимание при предварительном просмотре мобильной версии вашего сайта. .
.
Остались вопросы, как посмотреть мобильную версию сайта? Дайте нам знать об этом в комментариях!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Была ли эта статья полезной?
НетСпасибо за отзыв!
Как просмотреть настольную версию любого сайта на мобильном телефоне
Сайты с адаптивным дизайном для мобильных устройств позволяют легко получить доступ к мобильной версии своих сайтов. Почти все современные веб-сайты делают это.
Но иногда вам может понадобиться просмотреть или использовать настольную версию сайта. В таком случае, что вы можете сделать, особенно если ваш компьютер находится далеко?
К счастью, есть полезная настройка, позволяющая просматривать и получать доступ к исходной настольной версии любого веб-сайта на мобильном телефоне. В этой статье мы покажем вам, как перейти в режим рабочего стола при использовании предпочитаемого вами мобильного браузера на основе Chromium.
В этой статье мы покажем вам, как перейти в режим рабочего стола при использовании предпочитаемого вами мобильного браузера на основе Chromium.
Как включить и отключить представление рабочего стола в браузере Chrome Mobile
Включить режим рабочего стола в мобильном браузере Chrome очень просто, и это можно сделать двумя способами. Вы можете установить вид рабочего стола по умолчанию для всех сайтов или для каждого сайта, который вы посещаете.
Как включить представление рабочего стола для всех сайтов в браузере Chrome Mobile
Чтобы сделать рабочий стол по умолчанию для всех сайтов:
- Откройте Chrome на своем телефоне.
- Нажмите кнопку с тремя точками в правом верхнем углу.
- Прокрутите вниз и нажмите Настройки .
- Прокрутите вниз и нажмите Настройки сайта .
- Прокрутите меню до самого конца и коснитесь Desktop site .
- Теперь включите переключатель сайта Desktop , , и все готово.

Как включить представление рабочего стола для определенных сайтов в браузере Chrome Mobile
Вот как можно переключаться между мобильным и настольным представлениями в Chrome.
- Запустить Chrome.
- Перейдите на сайт, который вы хотите просмотреть в режиме рабочего стола.
- Нажмите кнопку меню с тремя точками в правом верхнем углу.
3 изображения
- Прокрутите вниз пункты меню и коснитесь поля Desktop site .
Сайт перезагрузится в режиме рабочего стола. Чтобы вернуться к мобильному представлению, просто снова нажмите кнопку меню с тремя точками и снимите флажок Desktop site . Мы рассмотрели, как использовать Google Chrome в качестве студента.
Как включить и отключить представление рабочего стола в браузере Edge Mobile
Вы также можете войти в режим рабочего стола в браузере Microsoft Edge. Вот как это делается:
Вот как это делается:
- Запустите браузер Edge на своем телефоне.
- Нажмите кнопку меню с тремя точками в нижней части экрана.
- Нажмите на Настройки .
- В опциях меню нажмите Общие .
3 изображения
- Нажмите на Настройки отображения сайта .
- Выберите Показать рабочий стол по умолчанию . После выхода страница перезапустится, и вы сможете продолжить просмотр в режиме рабочего стола.
Чтобы вернуться к мобильному представлению, просто повторите шаги 1–5 выше и выберите Показать мобильный сайт по умолчанию .
Как включить и отключить представление рабочего стола в браузере Firefox Mobile
В настоящее время нет возможности включить представление рабочего стола для всех веб-сайтов в мобильном браузере Firefox. Чтобы вместо этого включить представление рабочего стола для определенного веб-сайта:
- Откройте Firefox на мобильном устройстве.

- На домашней странице Firefox или веб-сайте, который вы хотите просмотреть в режиме рабочего стола, нажмите кнопку с тремя точками в правом верхнем углу.
3 изображения
- Перейдите к пунктам меню и включите тумблер Desktop site . Сайт перезагрузится в режиме рабочего стола.
Чтобы вернуться к мобильному представлению, просто выполните описанные выше шаги в обратном порядке, и вы вернетесь к обычному виду.
Как включить и отключить представление рабочего стола на Brave Mobile
Если вы используете браузер Brave, вы также можете легко переключаться между мобильным и настольным представлениями. Вы также можете сделать рабочий стол режимом просмотра по умолчанию.
Как включить представление рабочего стола для всех сайтов в Brave Mobile
Вот как установить вид рабочего стола по умолчанию для всех веб-сайтов:
- Запустите мобильный браузер Brave.
- Нажмите кнопку меню с тремя точками в правом нижнем углу.

- Нажмите на Настройки .
- Прокрутите вниз и нажмите Настройки сайта .
- Прокрутите вниз и нажмите Desktop site .
- Включите переключатель сайта Desktop.
Как включить представление рабочего стола для определенных веб-сайтов на Brave Mobile
Чтобы включить представление рабочего стола для определенного сайта в Brave:
- Откройте браузер Brave на своем устройстве.
- Нажмите кнопку с тремя точками в правом нижнем углу экрана.
3 Изображения
- Перейдите к пунктам меню и установите флажок Desktop site . Сайт автоматически перезагрузится в режиме рабочего стола.
Чтобы вернуться к мобильному представлению, просто выполните шаги, описанные выше, в обратном порядке. Мы рассмотрели причины перехода с Chrome на Brave.
Как включить и отключить представление рабочего стола на Vivaldi Mobile
Есть два способа включить режим рабочего стола в Vivaldi. Вы можете сделать это со стартовой страницы Vivaldi или с сайта, который вы хотите просматривать в режиме рабочего стола.
Вы можете сделать это со стартовой страницы Vivaldi или с сайта, который вы хотите просматривать в режиме рабочего стола.
Как включить представление рабочего стола для всех сайтов в Vivaldi Mobile
Чтобы открыть Vivaldi в режиме рабочего стола со стартовой страницы:
- Откройте мобильный браузер Vivaldi.
- Если вы не попадаете на стартовую страницу по умолчанию, просто нажмите на значок Home . Вы попадете на домашнюю страницу Вивальди.
- Нажмите кнопку меню V в правом верхнем углу.
- В параметрах меню нажмите Настройки .
- Прокрутите вниз до раздела Веб-страницы и включите тумблер Всегда показывать рабочий стол .
Это установит вид рабочего стола в качестве настройки просмотра веб-сайта по умолчанию в Vivaldi.
Как включить режим рабочего стола для определенных веб-сайтов в Vivaldi Mobile
Если вы хотите просмотреть определенный веб-сайт на Vivaldi в режиме рабочего стола, сделайте следующее:
- Откройте Vivaldi на своем мобильном телефоне.

- Перейдите на конкретный веб-сайт, который вы хотите просмотреть в режиме рабочего стола.
- Нажмите кнопку меню V в правом верхнем углу.
- Прокрутите пункты меню и установите флажок Desktop site . Сайт автоматически перезагрузится в десктопном режиме.
С помощью этой опции вы можете просматривать разные вкладки в разных режимах просмотра веб-сайта, некоторые в представлении для рабочего стола, а другие в представлении для мобильных устройств.
Независимо от выбранного вами метода отключение режима рабочего стола — это один и тот же процесс. Это также быстро и легко. Для этого просто нажмите на кнопку меню V, прокрутите вниз и снимите Рабочий стол флажок.
Как включить и отключить представление рабочего стола в Opera Mobile
Также легко включить режим рабочего стола в браузере Opera. Как и Вивальди, вы можете сделать это двумя способами; либо через стартовую страницу, либо с любого веб-сайта.
Как включить представление рабочего стола для всех сайтов в Opera Mobile
Вот как включить представление рабочего стола для всех сайтов в Opera:
- Откройте Opera на мобильном устройстве.
- Нажмите на изображение профиля в правом нижнем углу экрана.
- Нажмите на значок шестеренки настроек .
- Прокрутите вниз до раздела Content и нажмите Пользовательский агент по умолчанию .
- Выберите Рабочий стол .
После выхода все сайты по умолчанию будут отображаться в виде рабочего стола.
Как включить представление рабочего стола для определенных веб-сайтов в Opera Mobile
Чтобы включить представление рабочего стола для любого веб-сайта:
- Запустить Opera.
- Нажмите кнопку меню с тремя точками в правом верхнем углу.
- Прокрутите пункты меню вниз и коснитесь переключателя Desktop site .


 Адрес может отличаться только на один или два символа. Если вы авторизуетесь на такой странице, злоумышленники узнают ваш логин и пароль и смогут выполнять любые действия от вашего имени.
Адрес может отличаться только на один или два символа. Если вы авторизуетесь на такой странице, злоумышленники узнают ваш логин и пароль и смогут выполнять любые действия от вашего имени.
 Позволяет вашему браузеру Chrome изменять исходящие от него данные таким образом, чтобы сайт воспринимал ваш браузер как любой другой браузер, выбранный вами в настройках этого расширения.
Позволяет вашему браузеру Chrome изменять исходящие от него данные таким образом, чтобы сайт воспринимал ваш браузер как любой другой браузер, выбранный вами в настройках этого расширения. Это мобильное приложение ВКонтакте от разработчиков данной социальной сети. Также его можно скачать на странице vk.com/mobile (версии данного приложения для Android, iOS, WP представлены здесь).
Это мобильное приложение ВКонтакте от разработчиков данной социальной сети. Также его можно скачать на странице vk.com/mobile (версии данного приложения для Android, iOS, WP представлены здесь). Они будут работать только в том случае, если вы являетесь владельцем сайта.
Они будут работать только в том случае, если вы являетесь владельцем сайта.



