Как сделать анимированный GIF [или наклейка] для историй в Instagram
1,6K Акции
- More
когда вы видите бренды, которыми вы восхищаетесь [и конкуренты], добавляющие потрясающие анимированные GIF-файлы и стикеры в свои истории и ролики в Instagram?
Если вам интересно, как они это делают и как начать процесс для вашего собственного бренда, мы здесь, чтобы показать вам, как именно это сделать, шаг за шагом. А с нашими лайфхаками вы можете сразу начать их использовать — учетная запись GIPHY не требуется!
Ниже перечислены навыки создания покадровой анимации с помощью нашего средства создания GIF:
- Создание анимированных GIF-файлов в Easil и обмен ими с товарищами по команде для публикации в историях и роликах.
- Как создавать GIF-файлы и стикеры и загружать их в общедоступный поиск GIPHY, чтобы весь мир мог искать и добавлять ваши стикеры в свои истории и ролики Instagram.

- Создание GIF и добавление их в Tenor.
ПОЧЕМУ НУЖНО СОЗДАВАТЬ ФИРМЕННЫЕ GIF-ФИЛЬМЫ ДЛЯ ИНСТАГРАМ-ИСТОРИЙ [И РОЛИКОВ!]
Создание собственных GIF-файлов дает массу преимуществ. От повышения узнаваемости бренда до наличия дополнительных творческих ресурсов для персонализации ваших историй по мере их публикации. Они веселые, придают индивидуальность вашему бренду, добавляют динамики вашей истории без сложного или трудоемкого редактирования видео, и мы уже упоминали… очень весело и немного захватывающе?!
Анимированные GIF-файлы можно добавлять в истории Instagram в нескольких различных форматах; обычно известный как анимированные GIF-файлы или анимированные стикеры GIF.
Анимированные GIF-файлы:Это GIF-файлы с плоским непрозрачным фоном, похожие на эти примеры, где края квадратные, а каждый пиксель содержит цвет.
Анимированные стикеры GIF:
Наклейки, с другой стороны, содержат прозрачные области пикселей. Это означает, что когда вы добавляете их поверх любого контента в своих историях или роликах в Instagram, текстовые или графические элементы, которые вы создаете, будут отображаться без прямоугольного эффекта вокруг них, точно так же, как те, которые вы добавляете из интеграции стикеров Giphy в Instagram!
Это означает, что когда вы добавляете их поверх любого контента в своих историях или роликах в Instagram, текстовые или графические элементы, которые вы создаете, будут отображаться без прямоугольного эффекта вокруг них, точно так же, как те, которые вы добавляете из интеграции стикеров Giphy в Instagram!
[Прокрутите вниз, чтобы узнать, как мы создали каждый из этих эффектов!]
Как сделать наклейку с анимационным GIF в Easil
. стиль настройки анимации кадра в Easil. У вас есть полный контроль над тем, какие цвета вы хотите изменить, обновить текст и т. д., как и в любом стандартном дизайне.
Создание дизайна GIF
Если вы новичок в дизайне, мы всегда рекомендуем начинать с шаблона дизайна.
- Откройте шаблон в Easil.
- Если на дизайне есть фон, имейте в виду, что дизайн будет квадратной или прямоугольной формы. Измените цвет фона на прозрачный (и удалите все фоновые изображения), если вы хотите создать стикер GIF.

- Внесите свои коррективы в дизайн, создав «конечный» результат, который вы хотите.
- Дублируйте страницу, чтобы создать дополнительные страницы, которые станут каждым кадром вашей анимации.
- Внесите небольшие изменения в элементы дизайна на дополнительных страницах/слайдах, чтобы создать движение. Это также может включать в себя просто настройку цвета текста, чтобы он мигал между цветами, или щелчок по элементам и их увеличение или уменьшение, чтобы они «всплывали» в дизайне и исчезали. Подробнее о том, как добиться движения, см. ниже.
- После завершения создания страниц дизайна выберите «Загрузить» в правом верхнем углу экрана и нажмите «GIF». Если ваш дизайн не содержит фона, он будет загружен в виде стикера GIF. Если присутствует фон, он будет содержаться в файле GIF. Выберите скорость загрузки, и ваш файл будет готов в ближайшее время!
Попробуйте эти быстрые и простые стили анимации, чтобы придать вашим GIF-файлам движение.

Вам нужно всего лишь немного движения или изменения цвета между страницами (или кадрами), чтобы сделать суперкрутой GIF. Попробуйте некоторые из этих методов на своих графических или текстовых элементах, чтобы создать GIF-файлы, достойные GIPHY!
Эффект наложения текста
Как создать этот эффект:
- Разработайте полный макет со всем набранным текстом. Всегда думайте о конечном результате! Нажмите здесь, чтобы начать с нашего шаблона.
- Установите прозрачный цвет фона дизайна.
- Решите, сколько кадров вы хотите, чтобы ваш GIF. В данном случае мы хотели, чтобы в каждом кадре отображалась одна строка текста.
- Мы продублировали полную страницу дизайна, всего 4 страницы.
- Удалите ненужную информацию с каждой страницы, чтобы сохранить необходимое содержимое в том порядке, в котором вы хотите его отображать. (см. ниже)
- Нажмите кнопку «Загрузить», выберите GIF и выберите скорость загрузки.
 Ваш стикер GIF готов к использованию!
Ваш стикер GIF готов к использованию!
Движущийся элемент + эффект изменения текста
Эту простую двухкадровую анимацию можно выполнить менее чем за минуту!
- После того, как вы завершили макет дизайна, просто продублируйте страницу. Не забудьте выбрать прозрачный фон, если хотите создать GIF-стикер.
- На второй странице отрегулируйте положение графического элемента, чтобы обеспечить движение. В нашем примере мы просто немного повернули большой палец. Мы также обновили шрифт в разделе баннера, чтобы он сильно отличался от исходного шрифта, чтобы обеспечить некоторый визуальный контраст.
- Готово к загрузке. Мы выбрали «Быстро» в качестве параметра скорости для этой наклейки.
ЭФФЕКТ ВЗРЫВАЮЩЕГОСЯ СТИКЕРА
Это еще один тип анимации, который хорошо работает всего с двумя кадрами для начала!
- Создайте готовый дизайн-макет и сохраните фон прозрачным.

- Один раз продублируйте страницу дизайна.
- На второй странице выберите все элементы вашего дизайна (перетащите мышь по всем элементам или Command/Control+A) и увеличьте размер, немного растянув их.
- Повторно продублируйте страницу, если хотите, и добавьте дополнительные элементы дизайна, которые появятся на этой странице.
- Нажмите «Загрузить» в правом верхнем углу редактора, выберите GIF и выберите скорость воспроизведения GIF.
НАКЛЕЙКА С ВРАЩАЮЩИМСЯ ТЕКСТНЫМ ЭФФЕКТОМ
Вращение можно применить к любому графическому элементу на наклейке для создания поразительного эффекта. В нашем случае мы решили использовать круговой текст. Просто потому, что кто не любит изогнутый текст?!
Наш пример дизайна сочетает в себе несколько приемов — вращение текста, а также мы добавили изменение цвета графическому элементу на каждом втором кадре, чтобы создать эффект мерцания. Не добавляйте другие эффекты, чтобы не раздражать глаза. Если вы ищете больше креативных идей и вдохновения для создания GIFS, посмотрите наши предыдущие статьи: Пользователям Android требуются дополнительные шаги, которые, к сожалению, могут быть пропущены при работе в качестве анимации в историях. С помощью этого метода вы можете делиться своими файлами со своими клиентами, товарищами по команде и кем угодно еще, что вам нужно, предоставляя им быстрый и простой способ брендировать истории. НАЧНИТЕ 30-ДНЕВНУЮ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ PLUS > Создание учетной записи бренда или исполнителя на Giphy требует, чтобы вы прошли процесс утверждения. После создания учетной записи вы найдете опцию «Присоединиться как артист или бренд» внизу страницы. Заполните детали, убедившись, что вы используете адрес электронной почты домена верхнего уровня, а затем (если вы еще этого не сделали) приступайте к заполнению своей учетной записи некоторыми выдающимися креативными наклейками и GIF-файлами! При создании для GIPHY ваши дизайны должны быть немного более общими, чем они были бы только для вашего бренда. GIPHY ищет контент, который хотят использовать многие люди, поэтому вам нужно сделать все возможное, чтобы максимально избегать использования логотипов брендов и рекламного контента. Это еще одна веская причина создать свою библиотеку GIF-файлов на своем телефоне — все в ваших руках! GIF-файлы в вашей учетной записи не будут доступны для поиска в Instagram Stories/Reels и у других партнеров Giphy, пока ваша учетная запись не будет одобрена. Мы слышали, что процесс занимает от пары дней до нескольких недель. Если вы не получите от них ответа в течение этого периода времени, отправьте дополнительный запрос в службу поддержки, но перед этим убедитесь, что в вашу учетную запись включен качественный контент, которым можно поделиться! Tenor — это библиотека GIF, принадлежащая Google и являющаяся крупнейшей платформой GIF в Интернете, которая позволяет вам делиться своими GIF-файлами непосредственно с GIF-клавиатуры Tenor. Используйте их в сообщениях LinkedIn, комментариях Facebook, на своем веб-сайте и т. д. Учетную запись легко настроить, выбрав имя пользователя и действующий адрес электронной почты, а также согласившись с Условиями обслуживания и Политикой конфиденциальности. Оттуда все, что вам нужно сделать, это нажать кнопку «Загрузить» в правом верхнем углу экрана, а затем перетащить файл GIF, добавить теги для поиска и завершить загрузку. Ваш GIF будет доступен для обмена в различных социальных сетях с отображаемыми кнопками, а также через URL-адрес общего доступа и код для вставки. Готовы ли вы начать создание библиотеки GIF для вашего бренда или ваших клиентов? Мы будем рады видеть, что вы создаете! Отметьте нас @teameasil в Stories, Reels или публикациях, когда воспользуетесь этими советами! Подпишитесь на нас в Twitter Подпишитесь на нас в Facebook Подпишитесь на нас в Instagram Как развивается ваш проект, продолжаете ли вы работу над проектом, который представили на премии «Культура онлайн» в 2021 году? Прежде всего, это дает нам новые случаи и результаты. Расскажите о своих новых проектах? Весной мы провели масштабную акцию «Ночь музеев». Он получил международную премию «Культура онлайн» в номинации «Лучший онлайн-проект». Нам удалось собрать на площадке более сотни участников со всей России, даже участник из Таджикистана был в списке наших действующих музеев. Летом мы запустили масштабный и уникальный проект — стикерпак к юбилею Петра Великого, где пользователи жертвуют на восстановление костюма Петра. Осенью мы устроили для пользователей ВКонтакте настоящий праздник красоты и искусства, приуроченный к Международному дню балета. Мы показали эфиры ведущих заведений страны, запустили викторину в Stories и ситпост с плейлистом лучшей классической музыки, сделали специальный раздел в «Клипах ВКонтакте». Еще один важный проект — наша профильная конференция «ВКонтакте для Искусств», которая в этом году пройдет в более широком формате. Мы объединим наших партнеров на одной сцене для обмена опытом и ознакомления с новыми кейсами платформы. В прошлом году конференцию открыл Михаил Борисович Пиотровский в Главном здании Эрмитажа, а закрыл композитор Виктор Осадчев. И я перечислил только основные проекты. Каждый день ВКонтакте запускает сотни трансляций, фестивалей, профильных форумов, обучающих лекций; мы помогаем организовать прямые трансляции с театральных премьер и генеральных репетиций, эксклюзивные экскурсии, а также работаем над созданием и продвижением другого сногсшибательного контента. Какой совет вы бы дали новичкам в создании новых художественных проектов в Интернете? С каких платформ лучше начать?  Установите прозрачный фон, если вы создаете элемент стикера.
Установите прозрачный фон, если вы создаете элемент стикера.

Как подать заявку на учетную запись GIPHY для ваших GIF-файлов

Как добавить свои GIF-файлы в Tenor

ПРИВЕТ ВАМ
Интервью с Зерой Черешневой, директором по стратегическим проектам ВКонтакте
Перейти к содержимому В 2022 году мы продлили грантовую программу еще на год и увеличили общий грантовый бюджет. В течение 2023 года мы планируем инвестировать 15 млн рублей рекламного бюджета в учреждения культуры и их проекты. Более того, мы объединяем победителей в сообщество, создавая среду для обмена опытом. Мы продолжаем с ними взаимодействовать: рассказываем о них в официальном сообществе в социальных сетях и освещаем их кейсы на конференциях, объединяем победителей в сообщества и приглашаем их к участию в платформенных проектах, таких как «Ночь музеев» или «День театра». .
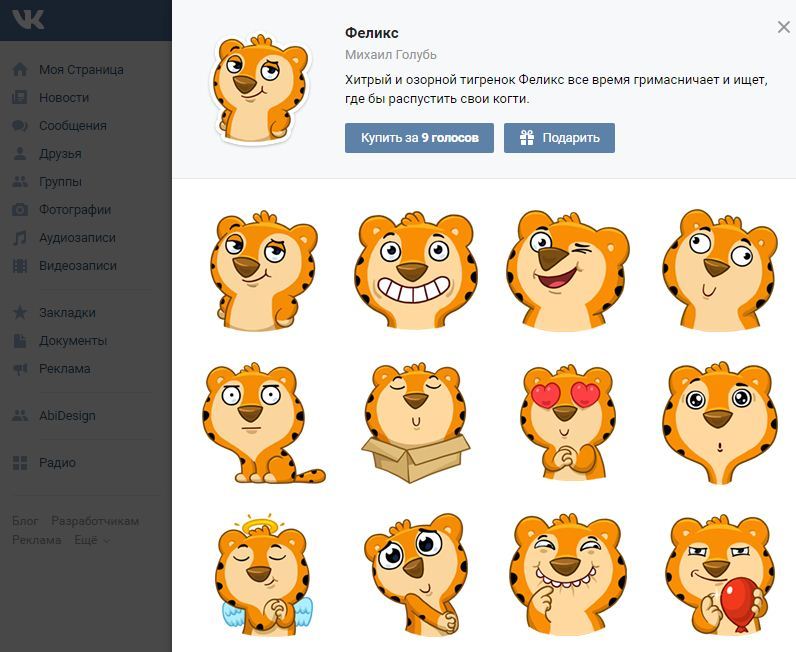
В 2022 году мы продлили грантовую программу еще на год и увеличили общий грантовый бюджет. В течение 2023 года мы планируем инвестировать 15 млн рублей рекламного бюджета в учреждения культуры и их проекты. Более того, мы объединяем победителей в сообщество, создавая среду для обмена опытом. Мы продолжаем с ними взаимодействовать: рассказываем о них в официальном сообществе в социальных сетях и освещаем их кейсы на конференциях, объединяем победителей в сообщества и приглашаем их к участию в платформенных проектах, таких как «Ночь музеев» или «День театра». . Теперь набор стикеров доступен для покупки пользователям ВКонтакте. Все вырученные средства будут направлены на реставрацию исторического императорского кафтана, хранящегося в Государственном Эрмитаже.
Теперь набор стикеров доступен для покупки пользователям ВКонтакте. Все вырученные средства будут направлены на реставрацию исторического императорского кафтана, хранящегося в Государственном Эрмитаже.
Предлагаю вам воспользоваться знаниями маркетинга. В первую очередь нужно определить целевую аудиторию проекта, понять ее потребности, провести исследование, чего именно этой аудитории не хватает в сфере вашего продукта.
И только потом выбирайте площадку, на которой обитает ваша целевая аудитория, и предлагайте уникальное решение. Он обязательно будет в ВК. Кроме того, имейте в виду, что платформа активно помогает развиваться культурным проектам — отличная база для начала.
Не бойся, действуй. Составьте план создания продукта и привлечения аудитории. Спланируйте возможности финансирования проекта, убедитесь в поддержке партнеров. Трудностей не избежать, но если работать командой профессионалов и единомышленников, со знаниями и инструментами в руках, то все получится.
На ваш взгляд, какие направления искусства в цифровой индустрии сегодня наиболее актуальны? Мобильные приложения, технологии виртуальной реальности или что-то еще?
Все, что взаимодействует с людьми, имеет значение; любая среда цифрового формата. Искусство существует для того, чтобы воздействовать на наши души, если мы верим классикам и нашим собственным чувствам. Я убежден, что любая форма искусства способна повлиять на нас, а формат вторичен. Тем не менее, веб-сайты и мобильные приложения являются лидерами по скорости и могут донести эстетический контент до пользователя с минимумом барьеров.
Искусство существует для того, чтобы воздействовать на наши души, если мы верим классикам и нашим собственным чувствам. Я убежден, что любая форма искусства способна повлиять на нас, а формат вторичен. Тем не менее, веб-сайты и мобильные приложения являются лидерами по скорости и могут донести эстетический контент до пользователя с минимумом барьеров.
Как современные молодые специалисты могут найти вдохновение и образование в области искусства?
Я рекомендую повышать свою визуальную эрудицию, посещать страны происхождения, музеи по всему миру и знакомиться с оригинальными работами. Также можно разработать план погружения в мир профессиональных конференций, ежегодно посещать ВК для Искусств, чтобы держать руку на пульсе цифрового мира, искать тех лекторов и авторов, которые сокращают, а не удлиняют путь к знаниям. , особенно классический — с него все начинается. Из заведений в «Гараже» всегда были и, надеюсь, будут отличные программы. ГЭС-2 устанавливает совершенно новые стандарты; Крайне рекомендую изучить проекты Московской филармонии, Музея архитектуры имени Щусева и Музея русского импрессионизма — коллективы горят идеями.



 Ваш стикер GIF готов к использованию!
Ваш стикер GIF готов к использованию!