сколько стоит оформить страницу Вконтакте у фрилансеров
Сервис YouDo.comпредоставляет услуги фрилансеров по оформлению страницы в ВК. Чтобы недорого оформить заказ, вам достаточно оставить свой номер телефона на этой странице или заявку на сайте, в которой вместе с остальными требованиями будет указана приемлемая цена. Уже на ее основании вы договариваетесь с заинтересованными исполнителями.
Структура страницы ВК
Давно привычная каждому страница в социальных сетях имеет определенную структуру, состоящую из некоторого количества компонентов. Элементы такого оформления меняются в зависимости от тематики того или иного паблика, тем менее, любая страница сообщества ВК состоит из следующих элементов:
- Название сообщества или публичной страницы
- Аватарка
- Меню и навигация
- Контент
- Новости
- Разделы группы, главы и обсуждения
- Контактная информация
Группа ВК позволяют осуществлять коммуникацию между ее членами.
Виды публичных страниц ВК
Публичные страницы и группы VKобъединяют людей по разным принципам. Можно создать краткую классификацию, определяющую способы составления групп в социальных сетях. Чаще всего встречаются следующие виды страниц:
- Фан-клубы или клубы по интересам
- Интернет-магазины
- Группы, продвигающие товары или услуги
- Странички известных людей или копии таких страниц из других соц. сетей
- Новостные ресурсы
- Информационные порталы
- Группы, созданные для организации какого-либо мероприятия
- Недорогие аналоги самостоятельных сайтов
Как сделать качественный дизайн для страницы Вконтакте?
Специалист, занимающийся оформлением страницы в сети vkontakte, должен обладать рядом профессиональных качеств и опытом работы. Функции, выполняемые группами ВК и публичными страницами, зачастую настолько сильно связаны с увеличением продаж и популярностью ресурса, что допустить наличие ошибок при их создании будет просто неприемлемо. Чтобы этого не произошло, нужно следовать следующим принципам оформления страницы vkontakte:
Функции, выполняемые группами ВК и публичными страницами, зачастую настолько сильно связаны с увеличением продаж и популярностью ресурса, что допустить наличие ошибок при их создании будет просто неприемлемо. Чтобы этого не произошло, нужно следовать следующим принципам оформления страницы vkontakte:
- Использовать современные формы дизайна
- Давать четкое и понятное описание
- Следить за частотой добавления новостей
- Добавлять только качественный контент
Заказывая оформление страницы Вконтакте у исполнителей YouDo, вы экономите на стоимости услуг фрилансеров, на времени выполнения работ, а также на сроке отклика на ваш заказ.
Сервис YouDo.comгарантирует достоверность информации о работающих с нами фрилансерах. Их личные и профессиональные качества вы можете проверить с помощью отзывов, оставленных другими заказчиками у нас на сайте в профиле каждого исполнителя. Достоверность отзывов гарантируется.
Оформление профессиональной страницы ВКонтакте
Меня зовут Алёна Ивахненко. Я копирайтер, занимаюсь написанием продающих текстов, с помощью которых повышаю продажи моим клиентам.
Я копирайтер, занимаюсь написанием продающих текстов, с помощью которых повышаю продажи моим клиентам.
Сегодня я расскажу о том, как оформить профессиональную страницу ВКонтакте. Сразу скажу, что я опишу исключительно свой опыт.На сегодняшний день именно из этой социальной сети я получаю до 95% клиентов.
Когда посетитель заходит на мою страничку, он сразу понимает кто я и чем занимаюсь. При этом я не размещаю у себя на странице агрессивную рекламу. Всё происходит немного иначе…
У меня есть закреплённый пост, в котором кратко написано о том, чем я занимаюсь, и есть ссылка на мою посадочную страницу.
В разделе «обо мне» есть ссылки на мои сайты и группы.
Все репосты на моей странице только от моего имени. Я размещаю репост от имени другого человека только в двух случаях:
1. Если это отзыв о моей работе.
2. Если я пиарю этого человека и хочу, чтобы мои клиенты переходили на его страничку.
Во всех остальных случаях репосты только от моего имени, или от имени моей группы ВКонтакте. Репосты других групп не размещаю. Таким образом я управляю поведением поестителей на моей странице.
Репосты других групп не размещаю. Таким образом я управляю поведением поестителей на моей странице.
Большинство людей делают репосты понравившихся им картинок, цитат, полезностей и так далее. И это нормально для личной странички. Но зайдя на профессиональные странички авторов, бизнесменов, коучей, я вижу практически такую же картину. Страница изобилует репостами из всяких разных групп. В итоге, клиент, заходя на неё, заинтересовывается какой-либо цитатой, переходит в группу и уходит в свободное плавание по просторам сети Интернет.
Если у вас профессиональная страничка и её цель показать вас как профессионала и ознакомить с работами, то вам более выгодно управлять вниманием посетителей. Показывайте им только то, что касается вашей работы и то, что вообще вы можете предложить клиентам.
Например, я как копирайтер, показываю:
Для того, чтобы позиционировать себя как специалиста, сделайте хорошее, а лучше профессиональное фото, достаточно крупным планом. Используйте строгий или интересный фон.
Из интересных фонов мне нравятся: природа, красивые здания, скульптуры. Также можно использовать некоторые атрибуты, указывающие на ваш род деятельности. Отлично идут фото с конференций. Вообще вариантов много. Но это точно не должно быть застолье или «вы где-то там, далеко, рядом с ёлочкой». Фото с кем-то тоже не подойдёт, даже если оно обрезано. На фото должны быть только вы, и оно должно быть отличного качества.
Многие прямо в статусе пишут рекламу своей деятельности и ссылку на свой сайт. Это настолько часто встречается, что стало уже предсказуемым. К тому же ссылка в статусе не кликабельна. Я в статусе оставила намёк на свою деятельность, и написала свой девиз по жизни.
Здесь можно написать что угодно: свой род деятельности, ссылки на свои сайты, лендинги, паблики и группы ВК, портфолио на внешних ресурсах.
Это такой пост, который находится всегда вверху ленты. Все остальные посты публикуются уже под ним. В закреплённом посте я пишу информацию о том, чем я занимаюсь, чем конкретно могу быть полезна своим клиентам.
Для того, чтобы сделать закреплённый пост, нужно его сначала написать и отправить. Затем 2 раза щёлкнуть на текст поста, прокрутить немного вниз и нажать «закрепить». Закреплять можно только один пост.
Поскольку возможности ВКонтатке ограниченны, вы можете сделать описательное портфолио из фотоальбома. Для этого сделайте скриншот всей работы или её части. В моём случае это текст, опубликованный на сайте. Поскольку текст может быть длинным, то я делаю скрин первого экрана.
В комментариях под фото напишите следующую информацию:
1. Кто заказчик, и с какой задачей он к вам обратился? Важно писать о том, что именно заказчик обратился к вам, а не вы его нашли. Можно разместить ссылку на профиль заказчика.
2. Какие решения вы предложили.
3. Что именно было сделано, в какие сроки, как именно вы решили поставленную задачу. Тут же разместите ссылку на вашу работу, если она уже опубликована.
4. Данные о конверсии, если уже имеются.
5. Отзыв заказчика. Попросите написать отзыв прямо здесь же, в комментариях. Если отзыв написан, например в личной переписке, то сделайте скриншот и добавьте его в комментарии под описанием вашей проделанной работы.
Попросите написать отзыв прямо здесь же, в комментариях. Если отзыв написан, например в личной переписке, то сделайте скриншот и добавьте его в комментарии под описанием вашей проделанной работы.
Дайте альбому название, например «Моё портфолио», и собирайте туда скрины своих работ вместе с описаниями.
Важно! Если это ваша рабочая страничка, то в основном на ней должно быть то, что интересует вашего заказчика! Это касается и фото, и видеозаписей, и постов. Поэтому если у вас помимо альбома с портфолио будет ещё куча фотографий где вы с друзьями жарите шашлыки, или просто много разных альбомов, то заказчик, скорее всего, не найдёт вашего портфолио.
Задача: сделать так, чтобы альбом с портфолио заказчик нашёл сразу. Лишние альбомы и фото уберите.
Помимо альбома с портфолио у вас ещё может быть альбом с логотипами фирм, для которых вы делали проекты, и альбом с вашими дипломами и прочими регалиями.
Расскажу о том, какую информацию размещаю я.
1. То же самое, что и в портфолио — скрин первого экрана, описание работы, письменный отзыв.
2. Видеоотзывы моих заказчиков обо мне вместе с описаниями о проделанной работе.
3. Мои видео интервью.
4. Мои обучающие скринкасты на тему копирайтинга, которые я записываю для коллег или для заказчиков.
5. Информацию о моём обучении и повышении квалификации: дипломы, отчёты о пройденных тренингах и достигнутых результатах.
6. Немного личной жизни, важные события, путешествия — свои реальные фото.
7. Процесс работы, рабочая обстановка, наработки, конспекты, эскизы…. — как ни странно, процесс создания чего-то всегда интересен. Я называю это «Взгляд из-за плеча мастера».
8. Люблю флешмобы, вызовы себе, эксперименты. Знаю, что хорошо работают опросы, но не использую их.
9. И почему-то очень люблю делать письменные и видео благодарности всем, с кем мне понравилось работать: коллегам и заказчикам.
10. Статьи. Поскольку я автор, то это моя прямая обязанность. Пишу о копирайтинге, рецензии к прочитанным книгам, мои мысли, случаи из моей работы (не без доли юмора).
Пишу о копирайтинге, рецензии к прочитанным книгам, мои мысли, случаи из моей работы (не без доли юмора).
Важный момент: если на вашей страничке есть не только лайки но и комментарии, она выглядит «живой» и привлекательной. Я лайкаю и комментирую всех своих горячо любимых друзей. Они отвечают взаимностью. В итоге, когда новый клиент заходит на мою страничку, он видит что страничка посещаемая и комментируемая.
Кроме этого у меня «в каждом углу» написано что, я копирайтер и люблю свою работу. И это я считаю самым важным моментом — показать, рассказать, дать почувствовать, как я обожаю свою работу. И поэтому делаю её хорошо.
Я развивала свою страничку ВКонтакте 5 месяцев, и теперь она стабильно конвертирует мне клиентов. Как я её оформила и о чём пишу в постах можно посмотреть здесь https://vk.com/milyonka.
Я планомерно добавляю в друзья свою целевую и околоцелевую аудиторию. Попадая на мою страничку, люди спрашивают у меня прайс, или просто имеют меня в виду на будущее.
О том, как именно добавлять в друзья целевую аудиторию, я напишу в следующей статье.
P.S. Если вы парень, то вам конечно не нужно постить сердечки и детишек с планшетами. Но повторюсь, несмотря на это моя страница отлично конвертирует.
Все вопросы по статье задавайте лично мне.
Оформление групп вконтакте, дизайн страниц, аватарок, меню в контакте и других социальных сетях от студии Смартзавод, Липецк
Мы готовы реализовать любую задумку и превратить скучную площадку для продаж в яркий и запоминающийся для пользователей объект. Сотрудники Смартзавода с удовольствием украсят все липецкие группы вконтакте, а также сообщества других регионов России.
Разработка обложки или аватара для группы — 1800 Р
В стоимость входит оформление большого горизонтального баннера или вертикального баннера (аватара) на главной странице группы с использованием существующих элементов фирменного стиля или созданных в процессе разработки, а также установка баннера в сообщество. Разработка графического логотипа в стоимость не включена.
Разработка графического логотипа в стоимость не включена.
Разработка динамической обложки для вк — 4800 Р
При разработке создается уникальное оформление для обложки группы вк, а также подключаются базовые функции вконтакте, реагирующие на действия пользователей или меняющие внешний вид обложки раз в определенное количество времени. (Подробнее о динамических обложках)
Создание шаблонов для постов — 800 Р
Цена указана за один шаблон для постов, доступный для редактирования в графическом редакторе.
Разработка меню для группы — 1800 Р
Мы разработаем красивое и удобное меню в стиле вашей группы, которое одинаково хорошо будет смотреться как с мобильных устройств, так и с ПК. Стоимость указана для меню, состоящих до 6 разделов. Если необходимо разместить большее количество разделов, стоимость будет чуть выше.
Оформление группы (комплекс) — 4600 Р
За эту сумму вы получаете стильный аватар или обложку, баннер, открывающий меню, и само меню с навигацией. Мы бесплатно установим оформление в вашу группу, а также дадим рекомендации по продвижению и поддержке.
Мы бесплатно установим оформление в вашу группу, а также дадим рекомендации по продвижению и поддержке.
Анкета на оформление группы
Оформление ВК, оформление группы ВКонтакте, оформление страницы в ВК, оформление страницы в ВК.
Привлечь покупателей и рассказать об услуге, начать бизнес совместно с единомышленниками, продвинуть идею и общаться с пользователями можно при помощи социальной сети ВКонтакте (ВК). Оформление ВК страницы, группы поможет общаться и анализировать запросы покупателей на одной площадке.
Удобный инструмент коммуникации
Команда ВКонтакте работает с 2006 года и зарекомендовала себя с наилучшей стороны не только в России, но и в других странах СНГ. Количество пользователей ВК постоянно увеличивается. По данным статистики, представленной на сайте компании в сервисе ВКонтакте 97 млн. активных пользователей в месяц, 13 млрд сообщений, 1 млрд отметок «Нравиться» в сутки.
Компания ВКонтакте не стоит на месте и постоянно усовершенствуется, расширяя зону доступности. Уже сейчас она имеет 89 языковых версий и это не предел. Оформление ВК уже стало обязательным не только для одного пользователя. Страницы, группы ВК создают различные сообщества по интересам и крупные компании.
Уже сейчас она имеет 89 языковых версий и это не предел. Оформление ВК уже стало обязательным не только для одного пользователя. Страницы, группы ВК создают различные сообщества по интересам и крупные компании.
Круг пользователей ВК очень разносторонний и по возрастному и по социальному статусу. Это дополнительное подтверждение тому, что заказать оформление ВКонтакте будет правильным решением. Компания, группа обязательно найдет свою целевую аудиторию.
Если фирма, человек решит зарабатывать, он может пройти процедуру оформления сообщества ВКонтакте. Необходимо решить, сколько создавать групп. Все зависит от вида планируемой деятельности. Если было выбрано одно направление – группа создается одна. В случае, расширения услуг, не схожих с представленной ранее, лучше будет создать еще одну группу.
Оформление ВК можно осуществить различными способами:
- Оформление группы ВКонтакте.
Для создания группы ВК необходимо создать собственную страницу. Заполнить ее, находить друзей. Затем создать группу и приглашать пользователей и друзей в ней участвовать, общаться. После оформления группы, и добавления друзей можно переходить к созданию публичной страницы.
Затем создать группу и приглашать пользователей и друзей в ней участвовать, общаться. После оформления группы, и добавления друзей можно переходить к созданию публичной страницы.
- Оформление публичной страницы в ВК.
Идеально походит для распространения новостей, информации по различным темам. В данном случае лучше будет поменять тип группы на «Открытая». На начальном этапе это привлечет больше пользователей. В будущем тип можно поменять.
Подходит для создания и рекламы мероприятия. Организатор приглашает своих друзей и других пользователей, которым может быть интересно это событие.
Все действия по созданию группы или публичной страницы должны быть заранее изучены. Можно обратиться за консультацией к специалистам «Веб Фокус», которые подскажут порядок действий и помогут с оформлением ВК.
Созданную группу или мероприятие необходимо красиво оформить. Сделать качественные фотографии, написать читабельный текст и правильно подать свой бизнес. Все это можно сделать самостоятельно. Это займет значительное время на изучение информации в области маркетинга, дизайна, написания текстов.
Это займет значительное время на изучение информации в области маркетинга, дизайна, написания текстов.
Компания «Веб Фокус» готова предложить услугу по оформлению группы и страницы в ВК. Наша команда оформит сообщество и группу, согласно пожеланию заказчика. Мы создадим красивую обложку и заполним ее продающим текстом. Правильно оформленная страница, сообщество в ВК сделает бизнес узнаваемым и успешным.
Правильное оформление
Собственник страницы или группы ВК (VK) хочет, чтобы его контент был оформлен правильно и привлекательно. Пользователь, участник сообщества должен получать полезную информацию. Около 40% членов группы выходят из нее, если сведения не обновляется и не представляет интереса для его участника.
Оформление ВК страницы или сообщества подчиняется правилам маркетинга:
- Выбрать тему реализуемого проекта. Это важный критерий, из которого будет формироваться целевая аудитория.
- Содержательно и конструктивно заполнить профиль. На страницах необходимо разместить актуальную информацию о товаре, услугах и ценах.

- Указать ссылку на веб-ресурс. Оформление ВК помогает рекламировать ресурс компании в интернет сети.
- Добавить фотографии, видео. Красочный дизайн, подкрепленный реальными фотографиями, сделает страницу более привлекательной и живой.
- Адрес страницы должен быть кратким и запоминающимся.
- Репосты, подписчики, лайки являются основными источниками популярности при оформлении ВК. Новый бизнес должен себя рекламировать и не стесняться просить подписываться и ставить лайки у пользователей.
Эти и многие другие особенности необходимо учитывать при оформлении ВК. Более подробную информацию о правильном оформлении группы или странице ВК можно получить у специалиста «Веб Фокус».
Заказать оформление сообщества в контакте может любой житель Краснодара, Сочи. Это доступный способ заявить о себе, своих увлечениях на огромной площадке ВКонтакте. Возможно, оформление ВК своей группы станет отправной точкой развития Вашего бизнеса.
Компания «Веб Фокус» предлагает на заказ услугу по оформлению группы и страницы ВК. Мы можем предложить:
Мы можем предложить:
- Полную цепочку по созданию странички и группы, и оформление ВК.
- Красивый дизайн, дополненный реальными фотографиями и видео после обработки на специальных программах.
- Адаптируем под мобильную версию для удобного просмотра и быстрой загрузки.
- Заполняем страницу интересным содержанием и консультируем по вопросах его обновления.
- Консультацию о способах получения дохода при оформлении ВК.
Весь перечень услуг и цену по оформлению группы ВК, Вы сможете узнать у менеджера «Веб Фокус».
Продвигать с умом
Предложить продукт, услугу – значит увеличить спрос. Современный рынок насыщен разнообразными услугами и товарами. Чтобы конкретный продукт дошел до пользователя, необходимо правильно его подать, используя новейшие маркетинговые решения.
Среди площадок по продвижению товаров набирают наибольшую популярность социальные сети. Именно здесь люди проводят большинство свободного времени, и это необходимо использовать. Оформление рекламы на своих страницах в группе ВК, либо продвижение товара через страницы других групп, поможет запомниться широкому кругу пользователей.
Оформление рекламы на своих страницах в группе ВК, либо продвижение товара через страницы других групп, поможет запомниться широкому кругу пользователей.
Обратная связь с клиентами, проведение акций, розыгрышей, личное участие пользователей в жизни группы сближает членов сообщества и превращает их в команду единомышленников. Это повышает лояльность и увеличивает спрос. Советы других людей, особенно однагруппников, подводят нас купить рекомендуемый продукт.
Офомление ВК помогает показывать реальную информацию от реальных людей и демонстрировать их опыт. Коллективное обсуждение пользователей продукта поможет сделать его еще лучше и качественнее, и тем увеличит его популярность.
Сделать свое дело успешным Вы можете только сами, а помочь Вам в этом сможет «Веб Фокус».
Украшения страницы вк. Как оформить личную страницу ВКонтакте. Актуальные размеры изображений «ВКонтакте»
Сегодня мы узнаем, как оформить страницу в контакте для её лучшей эффективности в этой клёвой социальной сети пользующейся особой популярностью.
Для того чтобы ваше оформление страницы в контакте принесло вам нужный результат, вам надо определиться будет с тем для каких целей вы её будите оформлять. Одним необходимо это сделать с позиции заработка или ведения бизнеса, другим для продаж или популизации бренда, третьим для знакомства и добавления друзей, ну и так далее.
Если вам важны путешествия, рыбалка или экстремальные виды спорта, то и нацеливаетесь на эти категории. Давайте начнём на практике наше оформление страницы ВК.
Правильное оформление страницы – важный шаг!
Для начала заполните правильно свои имя и фамилию, подробно писалось в статье как настраивать контакт, поэтому повторяться не буду, там есть наглядные пособия практические, кому надо зайдёте и посмотрите возможные варианты заполнения странички своей.
После этого в разделе контактной информации укажите как можно полнее средства общения с вами и адреса на доступные аккаунты в других соцсетях.
В этом разделе я вам очень рекомендую указывать свои реферальные или партнёрские ссылки. Это людей больше отталкивает чем привлекает. Но если у вас имеется сайт или же вы ведёте блог, то обязательно укажите их в отведённых для этого полях.
Это людей больше отталкивает чем привлекает. Но если у вас имеется сайт или же вы ведёте блог, то обязательно укажите их в отведённых для этого полях.
Раздел образование поможет вам найти людей с которыми вы учились в различных заведениях, выбирайте сами нужно это вам или нет. Но проверено что похожий раздел в сети «Одноклассники» работает лучше чем в контактах.
Советую заполнить как можно подробней такие разделы как «Деятельность» и «Интересы». При заполнении делайте упор на те слова или словосочетания которые входят в круг ваших интересов или поиска в сети. Можете добавить пару замудрённых цитат, многим это нравится.
Отнеситесь серьёзно к разделу «О себе», заполнив грамотно его и интресно.
Самый важный шаг при оформлении страницы ВК – это правильная подборка фотографии! Пожалуйста, не ставьте всяких хрюшек, рюшек и прочих животных или неодушевлённых предметов в своём фото на аватаре. Фото должно быть или представительным, или загадочным, или интригующим.
Лично я стараюсь сам не добавлять в друзья таких, у кого на фото непонятно что.
Добавляйте фотографии со своего отдыха, работы, каких — то действий или мероприятий, в этом ничего плохого нет, на то они и соцсети.
Рекомендуется разбавлять информацию, желательно публиковать разнообразные выдержки и фото, а к примеру не про один только заработок. Чем разнообразней и информативней будет информация на вашей страничке, причём это касается любой социальной сети, тем страничка будет более продвинутой. А в скором времени правильно оформленные страницы в популярных сетях будут многого значить, поверьте мне.
Используйте поля заполнения статуса. Это можно делать как с рекламной целью, так и с интригующей.
Теперь вы знаете, как оформить страницу в контакте и сможете её оформить правильно, ведь к оформлению страницы вам советую подойти серьёзно.
www.new-seti.ru
Как правильно оформить страницу ВКонтакте
При создании страницы Вконтакте загрузка фотографии – это только часть дела. Теперь нужно заполнить анкету и сделать настройки приватности для лучшего и безопасного отображения. Что это и как это – читаем и делаем!
Что это и как это – читаем и делаем!
Заполняем анкету ВКонтакте
Прямо под аватаркой есть активная строчка – Редактировать страницу. Нажимаем ее и переходим в режим заполнения анкеты. Никаких сложностей и неожиданностей на этом этапе у вас не должно возникнуть. Все понятно и прозрачно.
Насколько серьезно вы отнесетесь к процессу заполнения анкеты и насколько тщательно вы ее заполните, настолько интересной будет ваша страничка для ваших гостей и настолько поднимется ваш рейтинг ВКонтакте. Уровень рейтинга выводится ниже фотографии и еще ниже есть справка, что нужно заполнить для того чтобы поднять свой рейтинг.
Даже если вам не важен рейтинг, и вы спешите начать общение в сети, все равно нужно заполнить хоть немного информации о себе, иначе система просто не позволить вам писать сообщения и комментарии. Заполните хотя бы общие сведения о себе (день рождения и пол), ну а заполнить страничку Личное – в ваших интересах.
Делаем настройки странички
Настройка странички – это немного сложнее, чем заполнение анкеты, но и намного интереснее. Ищем в меню (справа) пункт Мои настройки, кликаем по нему и переходим в режим настройки страницы.
Ищем в меню (справа) пункт Мои настройки, кликаем по нему и переходим в режим настройки страницы.
Думаю, что вы легко сориентируетесь, как нужно заполнять настройки. Все сделано понятно и доступно. Только читайте внимательно и наблюдайте за тем, какой становится ваша страничка.
Первая важная закладка – Общее – позволяет настроить внешний вид вашей странички. Здесь можно настроить:
- какие приложения выводить в меню слева – устанавливаете или снимаете флажки и следите за меню;
- стена — результаты не сразу видны, но что означает тот или иной флажок – хорошо комментируется;
- изменение пароля – обычная операция, в особых пояснениях не нуждается, разве что стоит внимательно отнестись к выбору пароля;
- изменение никнейма — если Вы хотите, чтобы наряду с именем и фамилией указывался Ваш никнейм или отчество, укажите его здесь.
- проверка безопасности – небольшой сервис, который позволит вам просмотреть, когда и с какого браузера загружалась ваша страничка.
 Возможно, вам бросится в глаза время, когда вы никак не могли находиться ВКонтакте, и, тем не менее, этот сеанс указан в списке. Это не что иное, как сигнал к смене пароля.
Возможно, вам бросится в глаза время, когда вы никак не могли находиться ВКонтакте, и, тем не менее, этот сеанс указан в списке. Это не что иное, как сигнал к смене пароля.
Как можно изменить внешний вид странички
На этой же вкладочке есть одна непримечательная, но забавная хитрость – Язык. По умолчанию установлен русский язык. Конечно, вы можете установить украинский или белорусский, но пройдите до конца списка предлагаемых языков. В конце есть два любопытных пункта: дореволюционный и в Союзе.
Вот что получается, если мы установим Дореволюционный язык:
А вот как будет выглядеть ваша страничка, если установить вместо русского языка В Союзе:
Настройка приватности и оповещения ВКонтакте
Настройка приватности позволяет открыть или ограничить доступ ко всей странице или к отдельным ее частям. Вы можете разрешить доступ к своей страничке только друзьям и тогда те, кто не числится в списке ваших друзей, смогут увидеть только вот такую картинку:
Настройка приватности заключается в том, чтобы определить права просмотра для группы пользователей (все, друзья или друзья друзей) страницы или коллекций фото, аудио или видео. Эти же настройки включают и право оставлять комментарии, писать на стене, просматривать стену, и писать сообщения.
Эти же настройки включают и право оставлять комментарии, писать на стене, просматривать стену, и писать сообщения.
ВКонтакте есть возможность просмотреть, как будет отображаться страница для друзей и для остальных пользователей. Наличие такой функции позволяет корректнее настроить страницу и избежать всякого рода недоразумений по сокрытию страницы у новичков.
Настройка оповещения заключается в том, разрешить или запретить системе оповещать пользователей об изменениях на вашей страницы, о добавлении новых фотографий, заметок или комментариев. Список ваших событий будет виден друзьям, когда они просматривают новости.
Рассказать друзьям
anisim.org
Как красиво оформить страницу ВК
Нет предела совершенству!
Все еще думаешь, что людей встречают по одежке? Как бы не так! Представь ситуацию: ты узнала, что в твой класс приходит новенькая. Учительница объявила классу ее имя и фамилию. Дай угадаем: дальше ты полезешь в социальные сети, чтобы как следует рассмотреть ее профиль и фотки. Вот видишь, в наши дни первое впечатление о человеке складывается по… его страничке «ВКонтакте». Это значит, что тебе нужно позаботиться о том, как выглядит твой профиль, чтобы любой таинственный незнакомец мог сразу же обратить на тебя внимание и оценить твои многочисленные заслуги. Как же это сделать?
Вот видишь, в наши дни первое впечатление о человеке складывается по… его страничке «ВКонтакте». Это значит, что тебе нужно позаботиться о том, как выглядит твой профиль, чтобы любой таинственный незнакомец мог сразу же обратить на тебя внимание и оценить твои многочисленные заслуги. Как же это сделать?
Картинка должна привлекать
Согласись, мало кому захочется добавить в друзья фейковую Селену Гомес или девочку с каким-то невнятным селфи на авике. Поэтому обрати внимание на свой аватар – сделай его максимально привлекательным! Пусть все запомнят тебя такой, как на этом фото. Что это будет за фотография, зависит от того, какое впечатление ты хочешь произвести. Ты можешь загадочно смотреть вдаль или улыбаться во весь рот, можешь обнимать подругу или тискать собачку. Ты – это то, что тебе нравится, так покажи это другим!
Важно: не переигрывай. Будет довольно нелепо, если на аватаре ты предстанешь в образе роковой соблазнительницы, а в жизни окажешься застенчивой школьницей с косичками. Люби себя такой, какая ты есть, не стесняйся показать свое истинное лицо и признаться людям, кто ты на самом деле.
Люби себя такой, какая ты есть, не стесняйся показать свое истинное лицо и признаться людям, кто ты на самом деле.
Интересы должны увлекать
Думаешь, разработчики «ВКонтакте» от нечего делать создали эти глупые колонки с интересами? Вовсе нет. Информация о тебе – не менее важная вещь, чем авик. Именно здесь ты можешь заявить о себе и подчеркнуть свои особенности и достижения. Уверены, тебе есть чем гордиться. Возможно, ты прочитала весь список школьной литературы – тогда похвастайся об этом в колонке «книги». Или ты без ума от Twenty One Pilots и комиксов Marvel – напиши об этом, и твоим единомышленникам будет намного проще тебя найти.
Важно: Ты не обязана заполнять все поля. Если ты начнешь лить воду, это только отвлечет гостя твой странички от действительно важной информации. Поэтому после того, как ты опишешь свою страсть к артхаусу или любовь к Джонни Деппу, остановись! Акцентируй внимание на самом интересном и не превращай поля «интересы», «любимые телешоу», «любимые книги» и т. д. в огромные списки. Лаконичность – твой лучший друг.
д. в огромные списки. Лаконичность – твой лучший друг.
Преврати свою стену в мини-блог
Твоя стена не обновляется годами или сплошь усеяна приглашениями от друзей в игру «Веселая ферма»? Тогда тебе пора серьезно задуматься… Помни, что друзья видят каждый твой пост у себя в ленте (конечно, если ты не изменила настройки приватности), а значит, у тебя есть реальный шанс обратить на себя внимание. Подумай, о чем бы хотелось узнать «твоей аудитории» или о чем ты сама хотела бы рассказать. Недаром разработчики «ВКонтакте» написали подсказку: «Что у Вас нового?» Если ты думаешь, что никому не интересна твоя жизнь, ты глубоко ошибаешься! Вспомни смешную историю или поделись впечатлениями от премьеры нового фильма, и сразу наберешь несколько лайков. Также уделяй внимание статусу – это отличная возможность задать настроение твоей страничке или заинтриговать ее посетителя. Здесь ты можешь максимально проявить свою фантазию, вставить строчку из любимой песни или шутку о себе. Но, пожалуйста, без цитат, вроде «меня сложно найти и легко потерять», заклинаем тебя!
Важно: Придумай, чем еще ты могла наполнять страничку. Может быть, твоими любимыми стихотворениями, треками или пейзажами из летних путешествий. Твоя стена – это твой мини-блог, отражение твоих мыслей, поэтому ты можешь делать с ней все, что пожелаешь. Не стесняйся!
Может быть, твоими любимыми стихотворениями, треками или пейзажами из летних путешествий. Твоя стена – это твой мини-блог, отражение твоих мыслей, поэтому ты можешь делать с ней все, что пожелаешь. Не стесняйся!
Вступай в группы, добавляй музыку, пости видео
Внимательно посмотри на список своих групп «ВКонтакте». Действительно ли они отражают твои увлечения? Успеваешь ли ты ежедневно заходить в каждую группу? Читаешь ли ты собственную ленту? Если на все эти вопросы ты ответила «нет», тогда устрой генеральную чистку. Мы знаем, что ты – разносторонняя личность, но это не значит, что надо подписываться на все подряд и вводить в заблуждение знакомых. Группы – одна из тех вещей, на которую в первую очередь обращает внимание новый гость на твоей страничке. Подписывайся только на самые-самые интересные и крутые паблики, делай репосты, комментируй. Пусть все увидят, какая ты активная и увлеченная. Все то же самое касается твоих аудио- и видеозаписей, если они видны другим пользователям. Запомни – все, что ты добавляешь к себе на страничку, создает определенной впечатление о тебе. Так, парень твоей мечты, может потерять голову, увидев в списке аудиозаписей лютый хардкор:)
Запомни – все, что ты добавляешь к себе на страничку, создает определенной впечатление о тебе. Так, парень твоей мечты, может потерять голову, увидев в списке аудиозаписей лютый хардкор:)
Важно: Если тебе не хватает простых перепостов и в голове куча идей, о которых хочется поведать всему миру, заведи свою группу и выкладывай все туда. Создание собственного паблика – ответственное дело. Надо заранее тщательно продумать концепцию группы, убедиться в том, что у тебя достаточно времени на ее раскрутку и посоветоваться с парой-тройкой друзей.
Будь в меру конфиденциальной
Наверняка у тебя есть знакомые, которым родители не разрешают даже поставить настоящие имя с фамилией «ВКонтакт», не говоря уже о том, чтобы делиться личной информацией с друзьями из соцсетей. На просторах интернета бродит достаточно мошенников, желающих взломать твою страничку и выведать пароли и прочие секреты. Не будем параноиками, но на всякий случай стоит подстраховаться и хорошо подумать перед тем, как писать номер своего мобильного телефона или домашний адрес. А поскольку речь у нас идет о том, как сделать твою страничку круче и популярнее, то вот тебе еще один плюс – никто не сможет компрометировать тебя детскими фотографиями или сплетничать о твоем новом бойфренде, если этой информации на твоей страничке попросту не будет. Не надо использовать «ВКонтакте» как личный фотоальбом и заливать туда то, за что потом будет стыдно. Обязательно удели внимание настройкам приватности, по возможности ограничь доступ к твоим персональным данным для незнакомцев и не забывай о таких подводных камнях как «фотографии с тобой» и «сохраненки», в которые любят лазить особо любопытные (и в которые ты частенько добавляешь много лишнего).
А поскольку речь у нас идет о том, как сделать твою страничку круче и популярнее, то вот тебе еще один плюс – никто не сможет компрометировать тебя детскими фотографиями или сплетничать о твоем новом бойфренде, если этой информации на твоей страничке попросту не будет. Не надо использовать «ВКонтакте» как личный фотоальбом и заливать туда то, за что потом будет стыдно. Обязательно удели внимание настройкам приватности, по возможности ограничь доступ к твоим персональным данным для незнакомцев и не забывай о таких подводных камнях как «фотографии с тобой» и «сохраненки», в которые любят лазить особо любопытные (и в которые ты частенько добавляешь много лишнего).
Важно: Ты вообще в курсе, сколько у тебя друзей «ВКонтакте»? Кто входит в их число – избранные или все подряд; люди, с которыми ты видишься ежедневно или все, кто решил с тобой познакомиться? Безусловно, количество друзей – это твой выбор. Только не забывай, кто именно входит в их число, когда собираешься запостить что-то сугубо личное. И не гонись за круглой цифрой, ведь количество – не показатель крутости. А еще не забывай проверять так называемые «исходящие заявки», которые показывают, кто из твоих знакомых посмел лишить тебя почетного звания друга.
И не гонись за круглой цифрой, ведь количество – не показатель крутости. А еще не забывай проверять так называемые «исходящие заявки», которые показывают, кто из твоих знакомых посмел лишить тебя почетного звания друга.
Кстати! Иногда бывает очень полезно читать сообщения от самих создателей «ВКонтакте», где они рассказывают о новых функциях и возможностях. Так ты всегда будешь в теме всех улучшений и интересных конкурсов. И, конечно же, не забывай проверять, появились ли новые подарки и стикеры в праздничные дни. С их помощью ты можешь сделать свои переписки чуть ярче и приятнее;)
www.ellegirl.ru
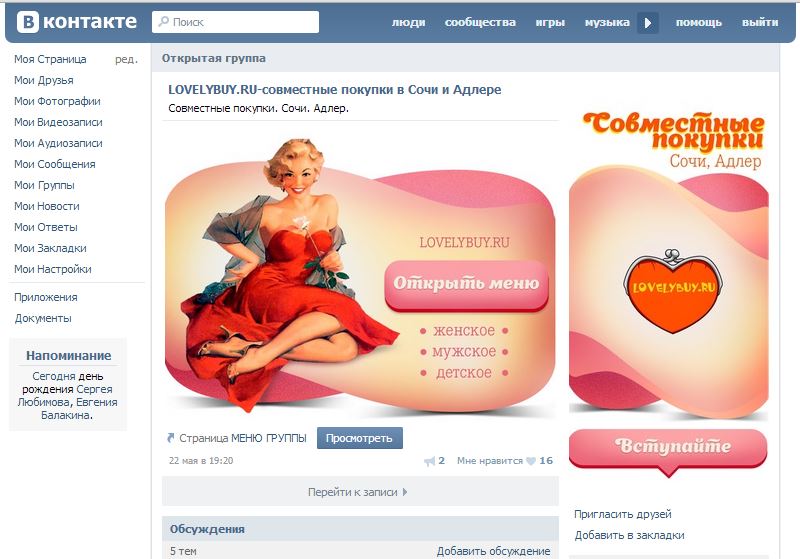
Оформление вконтакте. Как сделать меню в паблике? (закреп)
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе, я об это писала здесь и здесь. Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и профи SMMщика не бывает никаких ограничений! Вот так выглядит менюшка в нашем корпоративном паблике:
Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и профи SMMщика не бывает никаких ограничений! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: как сделать меню группы вконтакте полезным и как создать и установить красивое графическое меню в ВК, сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!
Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу меню
Итак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но для хитрых)
Или нажать на пункт «добавить» в разделе [ Список Wiki-страниц ], если у вас установлен vkopt (подробно об этом скрипте я уже рассказывала здесь)
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, читайте вот эту статью! Если все ок. то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стене
Теперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение, которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке! Все гениальное просто! Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг №3: Закрепляем пост
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти: Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
Смотрите на картинке, что вам нужно найти: Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
С любовью, Марина Лазарева!
Главное, что можно делать ВКонтакте – зарабатывать деньги. Но для этого, как обычно, нужно уметь привлекать. Одну из главных ролей в этом играет оформление страницы.
Как оформить личную страницу ВКонтакте
Чтобы красиво оформить личную страницу ВКонтакте можно использовать темы. Они помогут выразить настроение, привлечь, рассказать о человеке, которому принадлежит акаунт. Темы можно менять в любое время с помощью лёгких действий.
Темы можно менять в любое время с помощью лёгких действий.
Чтобы установить темы на своей странице ВКонтакте следует воспользоваться плагинами, которые устанавливаются в браузер. Для большинства браузеров существуют соответствующие плагины:
- Yandex, Google Chrome и Opera – Get Styles. Для Opera требуется ещё плагин Download Chrome Extension;
- Mozilla FireFox – Chameleon Bob.
С помощью этих дополнений в браузер можно сделать свою страницу индивидуальной
Как оформить страницу группы ВКонтакте
Гораздо эффективнее и красивее можно оформить страницу сообщества ВКонтатке. Здесь существует больше возможностей, да и пользы это может принести больше.
Оформление страницы сообщества ВКонтакте напоминает создание баннеров на сайте. Кроме того, что они должны быть привлекательными, они в этой социальной сети могут также содержать в себе какую-либо ссылку.
Чтобы оригинально оформить группу ВКонтатке, нужно сделать аватарку. Она будет статичной, то есть никаких url содержать не будет. Аватарка должна быть неповторимой, поэтому лучше сделать её самому в соответствующих графических редакторах. Рекомендуется создать на аватарке надпись, содержащую посыл присоединиться к группе.
Аватарка должна быть неповторимой, поэтому лучше сделать её самому в соответствующих графических редакторах. Рекомендуется создать на аватарке надпись, содержащую посыл присоединиться к группе.
Затем следует сделать меню. Меню представляет собой ряд загруженных изображений, с надписями, которые содержат ссылку в необходимое место в web-пространстве, это даже может быть за пределами данной социальной сети.
Чтобы правильно оформить меню в группе ВКонтакте следует воспользоваться вики-кодами. Данный язык напоминает верстку в html, поэтому это не вызовет осложнений у продвинутых пользователей. Но даже при незнании html освоить вики-коды будет легко.
Как оформить меню и аватарку ВКонтакте
Весьма оригинально выглядит, когда аватарка и все кнопки меню в группе ВКонтакте являются частью одного большого изображения. Для того, чтобы получить такое оформление потребуется продвинутый графический редактор – например, Photoshop.
При выборе изображения для меню и аватарки необходимо руководствоваться психологическими факторами и эстетическими принципами.
Всем хочется выглядеть красиво и индивидуально, выделяться среди других и чувствовать себя особенным. Это касается и личной страницы ВКонтакте, которую также можно преобразить до неузнаваемости, даже без пресловутых тем для ВКонтакте.
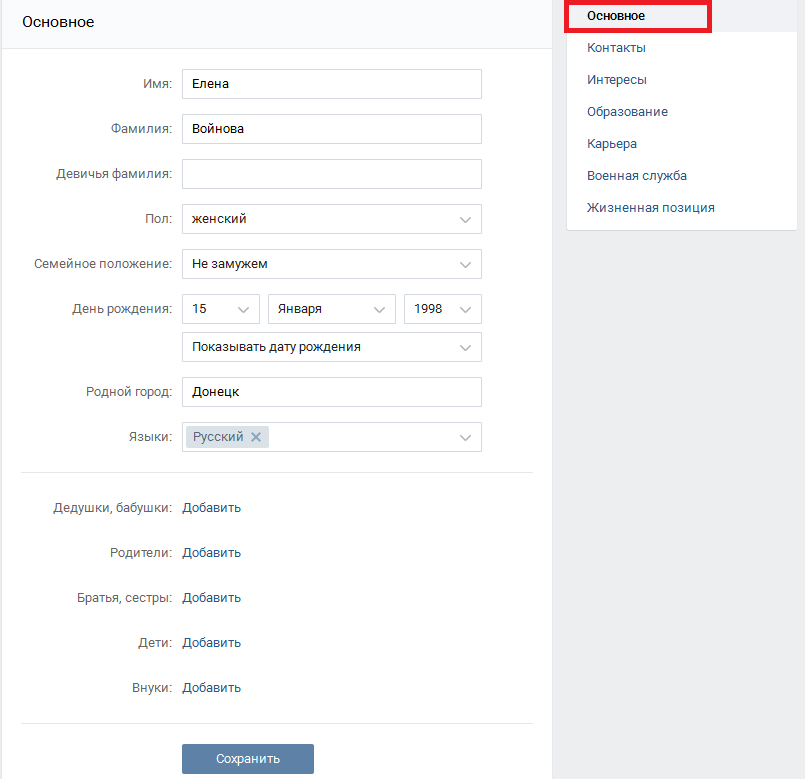
Заполнение профиля
Первое, что вы можете сделать со своей страницей: полностью заполнить профиль . Это позволит не просто показать окружающим свои предпочтения, но также упростит поиск вас среди друзей, знакомых, родственников, одноклассников и т.д. Добавьте информацию об учебе, службе, работе, затем плавно перейдите к личным интересам: кино, музыка, хобби. Чем больше информации в профиле, тем интереснее вы покажетесь другим людям.
Айди страницы
Айди вашей страницы, это специальный код, индивидуальный номер, который вы можете найти в адресной строке вашего браузера при ссылке на вашу страницу. Преимущественно это рандомный набор цифр, который можно сменить на интересное имя, ник или свой набор символов. Для этого просто зайдите в Мои настройки, затем перейдите во вкладку общее и там увидите Адрес моей страницы. Здесь айди можно сменить: просто введите латиницей необходимое имя (пробелы нужно заменить символом «_») — потребуется SMS-подтверждение , чтобы изменения вступили в силу.
Для этого просто зайдите в Мои настройки, затем перейдите во вкладку общее и там увидите Адрес моей страницы. Здесь айди можно сменить: просто введите латиницей необходимое имя (пробелы нужно заменить символом «_») — потребуется SMS-подтверждение , чтобы изменения вступили в силу.
Добавить фото и сделать альбом
Если в ваших альбомах нет ни единой фотографии — смело добавляйте их. Страница живая, если пользователь постоянно пишет что-то на стене и добавляет новые фотки. Если качество фото вас не устраивает, вы можете воспользоваться встроенным фоторедактором ВКонтакте . Для этого под каждой фоткой выберите Изменить. Здесь вы сможете кадрировать фото, добавлять фильтры, рамки и другие объекты на фотографию.
Также создавайте тематические альбомы для удобства просмотра фото.
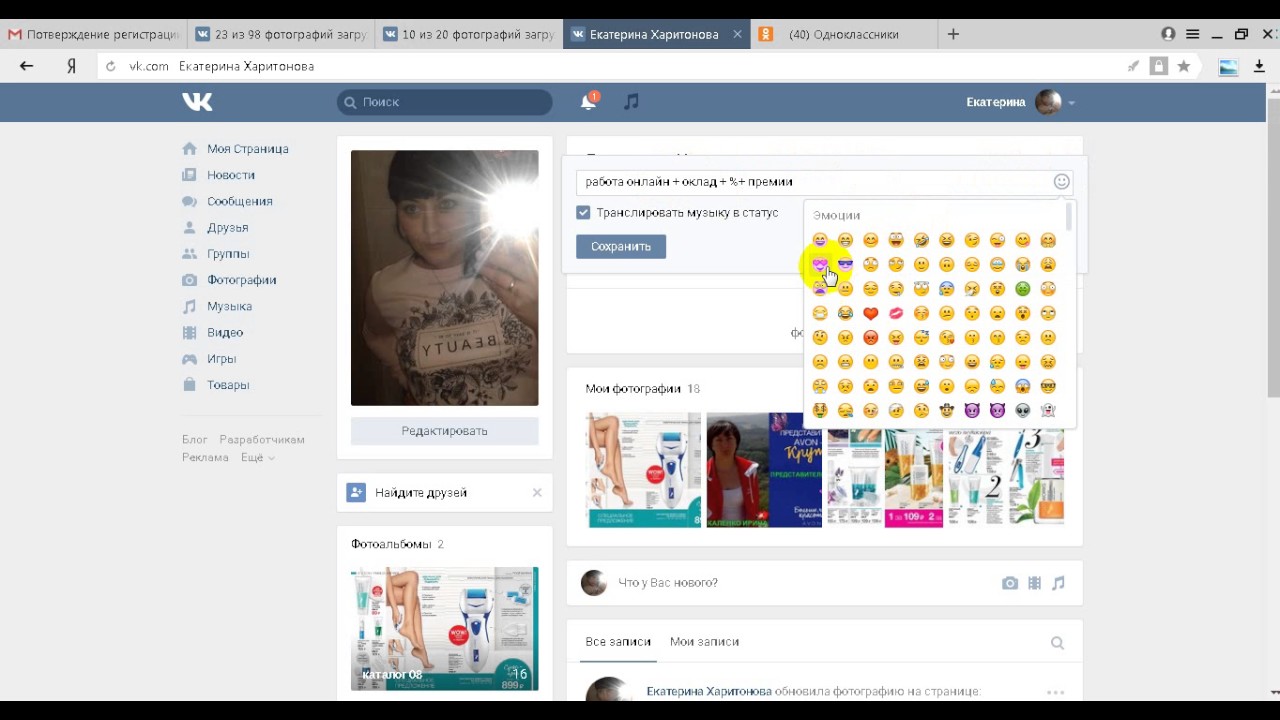
Смайлы в статусе
Как добавлять смайлы в статус мы уже рассказывали, упомянем только для чего это делается. Смайлы в статусе — это не только красиво, но и очень информативно. Иногда просто не хватает слов, чтобы передать настроение и смайлы помогут вам выразить чувства или просто сообщить о своем настроении окружающим.
Иногда просто не хватает слов, чтобы передать настроение и смайлы помогут вам выразить чувства или просто сообщить о своем настроении окружающим.
Язык
Мало кто знает, что в соцсети ВКонтакте можно поставить не только какой-нибудь географический язык, но также можно установить интересные языковые пакеты . К примеру, пакет Дореволюционный позволит вам преобразить страницу в эпоху Революции начала XX века. А пакет Советский подарит интересные советские названия вашим Аудиозаписям и Закладкам.
Темы
Ну и наконец темы. Вы можете найти специализированные скины на тематических сайта. Такие скрипты и расширения помогут вам кардинально преобразить вид страницы ВКонтакте. Но помните, что такая кастомизация страницы не подходит для пользователей со слабым компьютером, так как страница будет глючить и дергаться при листании.
Преображайте ВКонтакте, кастомизируйте каждое поле и делайте свою страницу более информативной. Если вы решили искать людей в соцсети, общаться с ними и вообще составлять положительное впечатление, то оформить страницу ВКонтакте нужно обязательно.
Если вы решили искать людей в соцсети, общаться с ними и вообще составлять положительное впечатление, то оформить страницу ВКонтакте нужно обязательно.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Размер обложки для фотоальбома
Размер картинки для видео
1280 на 720 пикселей.
Вики-страница
Ширина области контента у вики-страницы составляет 607 пикселей. Если вы будете загружать картинку большего размера, она автоматически загрузится размером 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 на 768. Если я его добавлю на вики-страницу, получится вот что:
Если вы будете загружать картинку большего размера, она автоматически загрузится размером 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 на 768. Если я его добавлю на вики-страницу, получится вот что:
Чтобы изменить размеры картинки, по ней нужно кликнуть и установить нужные значения:
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому здесь останавливаться на этом моменте не будем.
Как сделать так, чтобы изображения «ВКонтакте» не ужимались? Влияние фона и размера на качество картинки.
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800.
Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800.
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот, что из этого получилось:
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
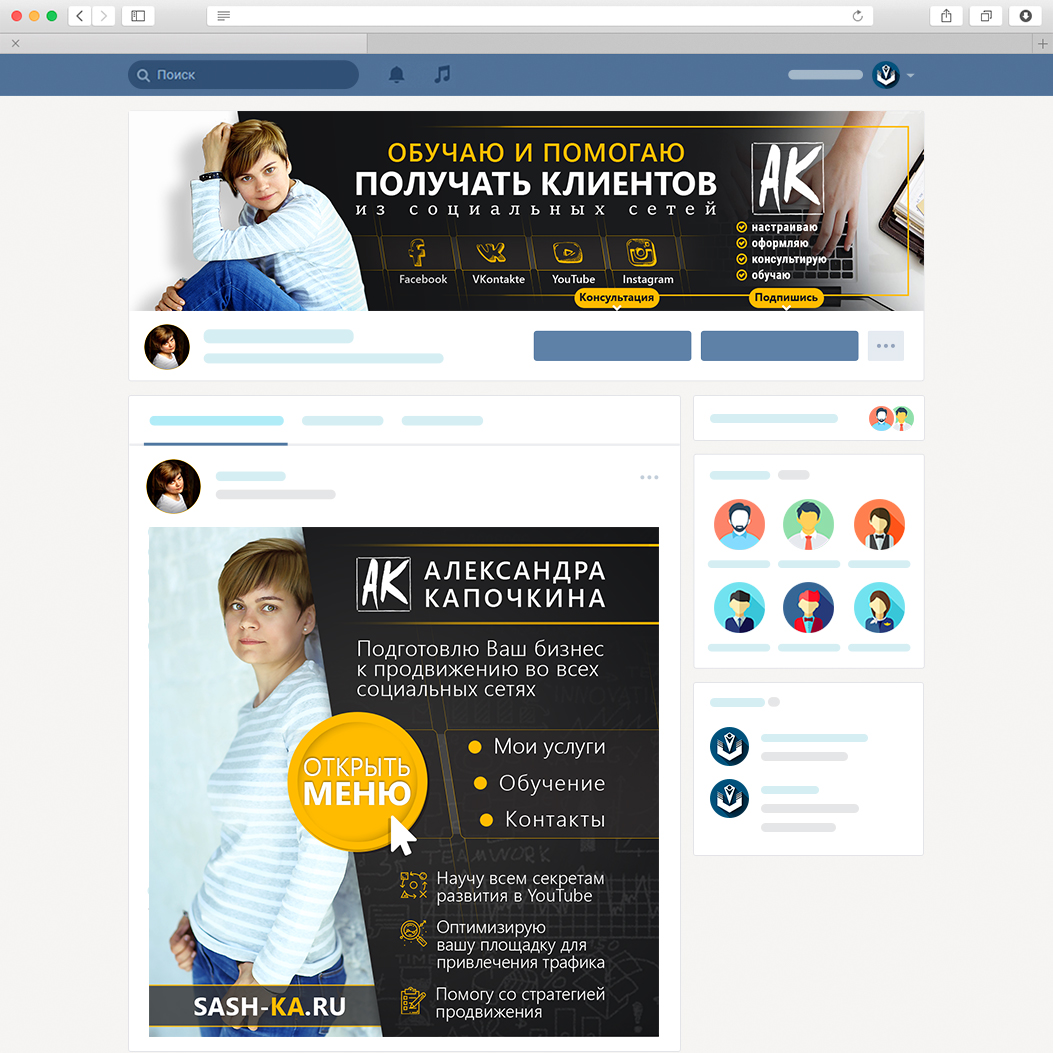
Как оформить шапку страницы
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
Обложка
Не так давно «ВКонтакте» ввели обновление – теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Особое внимание рекомендую обратить на возможности динамической обложки. О том, как она работает, в каких целях ее можно использовать и с помощью каких сервисов установить, читайте в нашей статье .
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги , которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
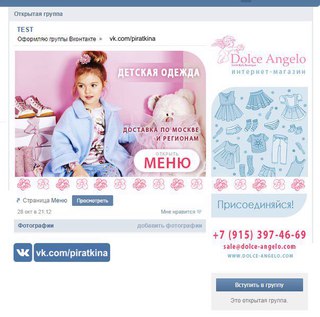
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
2. Canva.com
Еще один сервис, который поможет красиво оформить свое изображение. Работает он по такому же принципу, как и предыдущий. Регистрируемся в сервисе (можно использовать свой аккаунт Google+ или электронную почту).
Выбираем свою сферу деятельности. Шаг, на котором вас просят пригласить друзей, пропускаем. Попадаем в основное меню, где выбираем запись в Facebook, если нам нужно прямоугольное фото, или запись в Instagram – если квадратное.
Выбираем шаблон (если на шаблоне стоит отметка «БЕСПЛ.», значит, он бесплатный), меняем текст.
Если нужно, загружаем свое изображение, подгоняем размеры, меняем текст, шрифт и расположение надписи. После этого жмем кнопку «Скачать», выбираем формат картинки и сохраняем ее себе на компьютер или любое другое устройство.
Как оформлять статьи в редакторе
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
Вы задавались вопросом «Почему одни рекрутируют в социальных сетях, а другие нет?». И одним из важных факторов является правильное оформление страницы. Т.к. Вам нужно зацепить человека в первые секунды, когда он заходит на Вашу страницу. Но если страница оформлена ужасно, посетитель бежит с нее, потому что считает, что Вы такой же, как и другие тысячи аккаунтов.
И в этой статье я хочу показать Вам, как лучше оформить свою страницу ВКонтакте для того, чтобы человек задерживался на ней и у него было желание подписаться и следить за Вами. И именно это нам важно, потому что, как правило, люди не регистрируются в команду сразу, а продолжают следить за нами какое-то время. И если Вы будете близки со своим потенциальным дистрибьютором характерами, этическими нормами и т.д., он станет Вашим партнером.
Возможно, когда то люди и регистрировались сразу, но сегодня это уже не так, потому что предложений сегодня очень много. В ВК просто сотни тысяч страниц сетевиков, которые ведут свои аккаунты ужасно и отпугивают своих потенциальных партнеров. И если Вы будете выделять из этих тысяч и оформите свой аккаунт правильно, то будете привлекать все больше и больше новых партнеров в свою команду!
Оформление личной страницы ВКонтакте для бизнеса
Конечно же, если Вы просто оформите правильно свой аккаунт и будете сидеть ждать, что Вам сразу начнут писать десятки людей, то этого не произойдет
Ваша личная страница — это только первая точка контакта с потенциальным партнером или клиентом. Дальше все решает контент, который Вы будете давать. Но без этого первого контакта, если человек не подписывается на Вас, весь контент, публикуемый в аккаунте бессмысленный.
Поговорим уже о важных моментах оформления.
Аватар
Да-да, я не просто поставил аватарку на первое место. Именно его человек видет в выдаче и видит, когда заходит на Ваш аккаунт. И если там будут какие-то непристойные фото или котики, то о каком серьезном бизнесе мы можем говорить.
Когда мне пишет какой-то человек или просто добавляется в друзья, то я сразу смотрю на его фото. И если оно плохого качества, или, извините мне, в каком-нибудь колхозе в грязной обуви и с бутылкой пива, то я точно не буду серьезно воспринимать такого человека.
Если же на фото профиля какой-нибудь знаменитый актер, котики, горы и прочее, то это может говорить о двух вещах:
- Человеку есть что скрывать. Часто чужие фотки берут те, кто не хочет показывать настоящее свое лицо. Например те, кто занимается пирамидами. Они прекрасно понимают, что их могут встретить на улице и наказать за их действия. А такое, поверьте, происходит.
- Человек скромный или закрытый в себе. Люди, которые стесняются своей внешности или вообще боятся показывать свою жизнь, могут подкинуть много проблем. Причем не только себе, но и всем окружающим.
И с первыми, и со вторыми я предпочитал бы не связываться. Поэтому, когда будете ставить свое фото на аватар, учтите эти моменты:
- Фото должно быть Ваше!
- На фото должно быть четко видно Ваше лицо!
- На Вас не должно быть солнцезащитных очков!
- Никаких бутылок, сигарет и всего, что может Вас дискредитировать!
- Никаких размытых фото!
- Если нет качественных фото, то сходите на фотосессию.
Имя Фамилия
Обязательно указывайте свою настоящую имя и фамилию! Аналогично фотографии, если человек указывает свои ненастоящие данные, он что-то скрывает и с ним никто не захочет вести серьезных дел!
Представьте, что человек, который за Вами следит, знает Вас под одним именем и когда захочет к Вам присоединиться, он увидит, что Вы совсем другой человек. Я думаю, что возникнут вопросы, на которые Вам придется отвечать. И вместе с вопросами возникнет нота недоверия.
Поэтому, во-первых, не стыдитесь своей фамилии, даже если она кажется Вам неприятной. Очень хорошо про это говорит Радислав Гандапас. Вы представляете, как он стеснялся своей фамилии? А он стеснялся и даже хотел поменять. Но не стал и теперь его все знают и он узнаваемы бренд! И во-вторых, вытекает из первого, Вы делаете свой бренд, о котором будут говорить люди. Несите свои имя и фамилию с гордостью до людей!
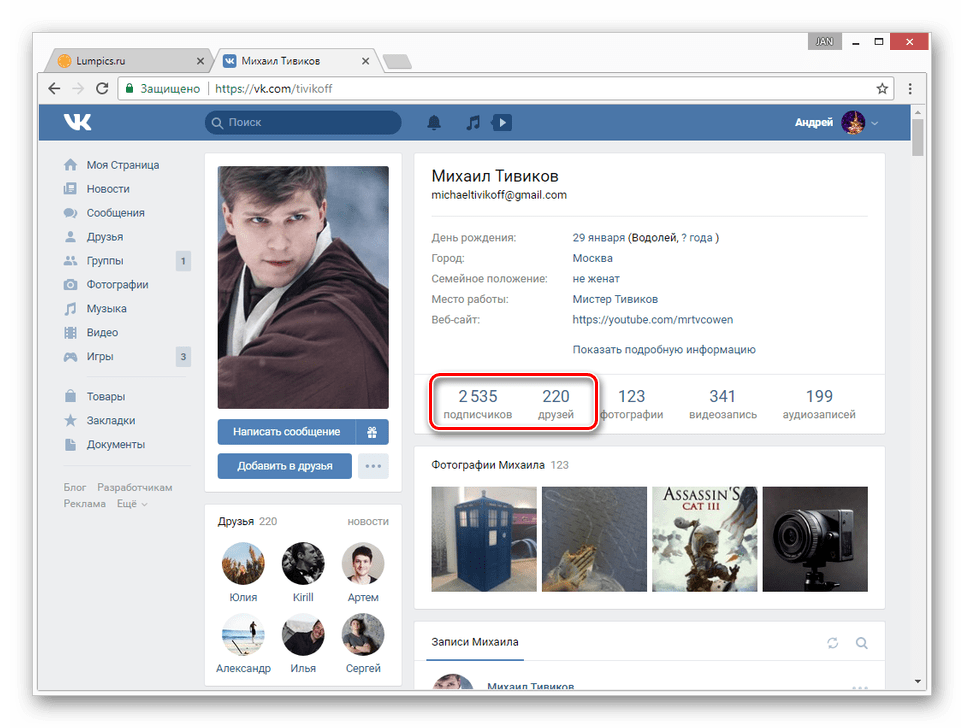
Информация на странице
То, что люди читают о Вас. Все эти поля должны быть заполнены. Человек должен владеть этой информацией о Вас. Вы спросите зачем? Чем больше он о Вас знает, тем больше доверия Вы у него вызываете. Возьмем даже банальную дату и год рождения. Многие люди скрывают ее. Но это является одним из важных факторов, по которому я (только на первый взгляд) смотрю насколько человек мыслит. Ведь, если ему двадцать лет, то с ним надо общаться об одном, если ему двадцать семь, то он уже мыслит, скорее всего, по-другому. А по фото этого не определить.
Конечно, не всегда это можно определить по возрасту, но все же это важный показатель.
Поэтому, перейдите в раздел редактирование страницы и заполните все эти поля:
- Город. По тому, какой город Вы укажете, Вас смогут находить люди. И если Вы живете в Ростове-на-Дону, то указывайте город своего проживания — Ростов-на-Дону. Никаких Чикаго и Нью-Йорков (это вообще, я считаю бредом)
- Дата и год рождения. Как я писал выше — этим Вы вызываете больше доверия на эмоциональном уровне.
- Место работы. Здесь Вы можете указать, например, Вашу группу ВКонтакте. Или просто написать название компании, в которой Вы работаете. Только не указывайте чужие группы. Таким образом Вы просто помогаете другим людям создавать трафик на свои страницы.
- Сайт. Здесь все просто — можете указать ссылку на свою посадочную страницу в компании или же на свой блог. У меня, например, указана ссылка на мою историю успеха.
- Группы. Я рекомендую в настройках приватности скрыть список Ваших групп от других пользователей. Мало-ли что Вам интересно. Я думаю, что людям, которые подписываются на Вас для того, чтобы следить, как Вы растете в бизнесе, не нужно знать, что Вы подписаны на группу “ржачные приколы“ и “хроника преступлений в …“. Поэтому делаем так, чтобы группы видели только мы.
- Информация о себе. Заполняем все эти поля. По ним Вас также может находить Ваша целевая аудитория. Я не знаю, правда, кто так делает. Но говорят, что так ищут.
Следим за своими друзьями. На них тоже обращают внимание. И если у Вас много в друзьях магазинов, заблокированных подписчиков и все в этом роде, я рекомендую удалить их, потому что, когда человек из шести показанных друзей видит три “собачки“ и два магазина, он точно посчитает, что Вы добавляете друзей только для количества.
Поэтому чистим свой аккаунт от “некачественных“ друзей.
Сюда входят публичные страницы, на которые Вы подписаны. И расположены они в том порядке, по частотности Вашего взаимодействия с ними. Т.е. если с какой-то группой Вы взаимодействуете чаще, чем с другими, то она будет на первом месте.
Вкладку “интересные страницы“ нельзя скрыть, поэтому следите за этим моментом и если там находятся группы, которые могут негативно повлиять на на Ваш авторитет предпринимателя, то просто выйдите из этих пабликов.
Фото
Как фото над стеной, так и фото слева являются важным моментом! Когда мне пишет человек, я также обращаю внимание на фото. Просматриваю около пяти-десяти фотографий. Так я понимаю с каким человеком я сейчас буду общаться.
Если там фото с пьянок, непонятные картинки, то у меня сразу складывается неприятное восприятие человека.
Удалите все “плохие“ фотографии! Выставляйте, как путешествуете, работаете, отдыхаете. Покажите, что после того, как Вы начали заниматься бизнесом, Ваша жизнь стала интересной!
Она не стала интересной? Тогда сделайте! Иначе Вы не сможете рекрутировать в интернете!
Видео
Здесь не будем задерживаться долго, потому что здесь все аналогично фото. Удалите все непотребные видео!
Кстати, если Вы воспринимаете информацию лучше в видео, то посмотрите его:
Аудиозаписи
У нас есть возможность скрыть свои аудиозаписи от всех пользователей, кроме себя. Просто сделайте это. Аудиозаписи тоже могут плохо повлиять на восприятия человеком Вас.
Если Вы все такие из себя предприниматели, но в аудиозаписях, у Вас блатняк, то о какой серьезности мы можем говорить?
Контент
В этой статье мы не будем писать о том, какой должен быть контент, который Вы даете людям. Об этом я писал уже в статье . Там про инстаграм, но суть одна
Здесь только скажу, что Вы должны понимать, что контент — папа
И именно Ваш контент, после того, как человек подписался на Вам, привлекает его в бизнес.
Какой вывод мы делаем по оформлению страницы?
Итак, после всего вышенаписанного мы должны понимать, что если наша страница ВКонтакте будет некрасиво оформлена, то человек просто не нажмет на кнопку “Добавить в друзья“ или “Подписаться“ и никогда не станет Вашим партнером, даже если мог.
Он найдет красивые страницы с красивым бизнесом!
Поэтому я желаю Вам правильно оформлять страницу и привлекать все больше и больше людей!
Ну и конечно, обязательно присоединяйтесь к мне в социальных сетях, которые указаны под этой статьей и оставляйте комментарии, свои дополнения или возражения.
Всем удачи!!!
: МЛМ-Предприниматель, автор блога
Подписывайтесь на новости блога по почте , чтобы не пропустить полезные материалы!
Как оформить личную страницу менеджера ВКонтакте?
Как оформить личную страницу менеджера ВКонтакте? В этом видео я расскажу вам о том, как оформить личную страницу менеджера ВКонтакте для работы с клиентами. Как назвать аккаунт, какую аватарку поставить и чем опасно называть страницу фэйковыми именами или названием кампании. Подробности смотрите в этом видео по продвижению бизнеса ВКонтакте.
Меня зовут Владимир Казаков. В сегодняшнем видео поговорим с вами на тему «Как вести страницу менеджера во ВКонтакте», то есть менеджера, который закрывает клиентов на сделки.
Существует несколько разных мнений и каждый говорит по-своему, у каждого smm-щика свое мнение, но лично я на своем опыте сейчас расскажу, как рекомендую вести аккаунты, как его оформить, и вообще как правильно делать. Во-первых, для тех, кто оформляет аккаунты менеджеров таким образом, что на аватарке стоит логотип компании, личный аккаунты менеджера называется «Компания А», то есть названием компании – это все запрещено во ВКонтакте. То есть во ВКонтакте не разрешают использовать личные страницы в целях продажи и вообще в позиционировании своей компании. Это во-первых. Во-вторых, такую страницу у вас могут легко забанить, это не проблема для ВКонтакте. Ну и в-третьих, это очень сильно уменьшает лояльность целевой аудитории к вашему бизнесу, потому что все пользователи ВКонтакте знают, что такое боты. Эти боты в свое время всем поднадоели. И к такому аккаунту будет как минимум меньше обращений.
правильное оформление
А теперь расскажу о том, как сделать правильно. Во-первых, менеджера для своего бизнеса во ВКонтакте рекомендую оформить настоящим именем. То есть если у вас есть сестра, жена, либо подруга, рекомендую оформить этот аккаунт именем и фамилией этой подруги. То есть полностью как нормальному пользователю. Зачем это нужно? Так как ваш бизнес во ВКонтакте и все продажи будут держаться именно на консультациях с этим менеджером, то если его забанят, у вас просто не будет возможности восстановить этот аккаунт.
Почему не будет? Мы как-то сделали в своем магазине не реальный аккаунт, то есть несуществующего человека. У на была, по-моему, там Лиана Симонова называлась. И что было в итоге? В итоге нам отправляли возвраты на Лиану Симонову, которые мы с почты не могли забрать. Во-вторых, когда у нас менеджера забанили, мы не смогли его восстановить с первого раза, нам пришлось действительно искать Лиану Симонову настоящую.
Так вот, как нужно оформить. ВКонтакте потребует, если забанят аккаунт менеджера, то он потребует фотографию паспорта, то есть подтвердить, идентифицировать этого пользователя по паспортным данным. Соответственно, поэтому чтобы ваш бизнес на забаненном менеджере во ВКонтакте не встал, рекомендую оформить аккаунт под настоящего человека, полностью настоящего. Ну и, соответственно, во ВКонтакте тоже не дураки, поэтому этот аккаунт должен вести какую-то активность на стене. То есть там не должны быть только публикации и репосты с вашей группы, там должны быть и другие публикации, и другие репосты с другой группы. В общем, я имею в виду другой контент тоже должен присутствовать.
А как уже оформить страницу, как правильно, грамотно ее оформить? Лично я считаю, что менеджер во ВКонтакте должен реально быть настоящий. То есть лучше фотографию менеджера использовать, который действительно работает, действительно ведет свою страницу. Пусть даже брать публикации с его личной страницы и публиковать их себе в сообществе. Таким образом лояльность аудитории будет намного больше и чаще будут писать, и больше будет доверия как реальному пользователю.
На этом все. Надеюсь, на ваши вопросы, которые касались ведения страницы менеджера во ВКонтакте, я ответил. Если что-то непонятно, то обязательно там напишите в комментариях, я постараюсь на них ответить. С вами был Владимир Казаков. Пока!
Обязательно посмотрите наше видео по продвижению Вконтакте: Бесплатное продвижение группы ВКонтакте через фото и видео.
Поделиться в соц. сетях
Красивая страница вконтакте — оформить страницу проще простого.
Многие хотят иметь у себя не просто страницу вконтакте с большим количеством подписчиков или записей, но еще и красиво оформленную страницу, которая привлечет внимание других пользователей и заставит их подписаться на вас, тем самым увеличив вашу популярность и количество заветных подписчив, репостов и лайков бесплатно, без использования каких-либо специальных сервисов.
Первое, с чего мы начнем оформление нашей страницы, это установка красивой аватарки, кстати, позже я напишу пост про то, как установить аву обманку, которая должна понравится не только вам, но и всем вашим друзьям, предлагаю отредактировать сразу несколько аватарок, которые вы хотите установить и вывести на стене голосование для ваших друзей за лучшую, та которая наберет большее количество голосов может претендовать на место в вашем профиле вконтакте.
Если вы не ладите с фотошопом, то среди приложений вконтакте вы сможете найти очень много приложений, которые смогут сделать из вашей аватарки не просто картику, а некоторое произведение искуства, благодаря чему вы сможете красиво оформить страницу вконтатке.
Лично я использовал приложение Ava4ME, которое имеет достаточное количество различных эффектов для фотографий и еще больше других функций. Кстати, в приложении имеется топ, в котором вы сможете поучаствовать и занять определенное место.
Мой вам совет, ставьте те фотографии на аватарку, на которых вы не стоите с пивом, выпиваете спиртное за столом, находитесь в клубе, курите кальян. Конечно, на фотографиях вы можете выглядеть красиво, но такого рода фотографии говорят о вас то, что вы неуверенный в себе человек, который ведет нездоровый образ жизни, не всем это нравится.
Для загрузки фотографии на свою страницу (в новом дизайне) вы можете использовать стандартную функцию вконтакте, благодаря которой вы можете загрузить аватарку, подробнее рассказано и показано ниже:
- Заходим на свою страницу вконтакте.
- Наводим курсор на свою аватарку и выбираем «Обновить фотографию».
- Далее появится окошко, с помощью которого вы сможете выбрать понравившуюся вам аватарку и загрузить ее на место старой.
- Если нужно, вы можете изменить миниатюру своей аватарки, если вконтакте выбрал неправильный ракурс. Кнопка изменения миниатюры находится под кнопкой загрузки.
На место фотографий, которые отображаются в главном блоке на вашей странице. Туда я тоже советую загрузить красиво обработанные фотографии и которые не попадают под критерии, расписанные мной выше. На стене, желательно, не размещать никаких лишних записей, выкладывайте только обработанный, контент, несущий какую-либо полезную информацию. Тем самым, вы заставите посетителя задержаться у себя в профиле и, возможно, подписаться на вас
Если вы хотите сделать страницу красивой только для вас, то есть установить на нее тему, то это тоже возможно. В интернете сейчас масса сервисов, которые готовы предоставить вам такую возможность совершенно бесплатно. Вы можете поставить любую тему на свою страницу вконтакте, тем самым сделав ее красивее и удобнее.
Один из сервисов, это популярный сервис «Get-style.ru», который имеет довольно большую популярность и просто огромную коллекцию тем, которая ежедневно пополняется пользователями сервиса. Тут же вы сможете найти темы из различных категорий, выбрать топовые или премиум темы. Один минус данных тем в том, что установленные темы видите только вы и никто больше. Но, так как вконтакте не имеет возможности устанавливать темы, то сделать красивую страницу вконтакте вы можете пока что только так и не более.
Как вы поняли,сделать страницу вконтакте красивой не так уж и трудно, достаточно потратить буквально полчаса- час вашего драгоценного времени.
как включить щас. Как это выглядит
Здравствуйте. Знаете ли вы, что с 1 апреля 2016 года ВКонтакте выпустила обновленную версию? Это была первоапрельская шутка? Разберемся вместе …
Итак. Еще в апреле этого года в официальном блоге ВКонтакте был опубликован пост о том, что ВК представляет новый дизайн. Все в едином стиле, бело-голубые. Но сам дизайн выглядит иначе …
Для начала нужно авторизоваться в социальной сети, ввести логин и пароль.Обратите внимание на пункты меню в левой части страницы. Некоторые пользователи жалуются, что в старой версии у них нет кнопки сброса. Это может быть связано с тем, что новый дизайн вводится постепенно и может быть доступен не всем пользователям. Кроме того, разработчики регулярно вносят изменения в новую версию, поэтому кнопка может появляться и исчезать несколько раз в день.
Создавайте кампании для социальных сетей, даже если у вас нет бюджета.
Также отключите различные плагины, которые будут вносить изменения в структуру сайта, например, блокировщики рекламы.На предпоследнем месте мы находим его фотографический раздел: 8 мегапикселей сзади и 5 спереди. Загрузите свои собственные изображения или выберите те, которые вам нужны, из нашей библиотеки изображений, где вы найдете более 1 миллиона фотографий, графики и иллюстраций. Выберите фон из нашей коллекции или используйте изображение. Измените цвета. Измените цвет текста и текстовых полей, чтобы добавить больше стиля.
- Изменить изображения.
- Преобразование типографики.
- Выберите более 130 новых шрифтов.
- Меняет фон.
Сначала обновление было доступно не всем, и оно какое-то время тестировалось, чтобы пользователи могли оценивать нововведения, а эксперты из контакта, тем временем, собирать необходимую информацию из аналитики, и как пользователь делает для понять, насколько удобен новый шаблон и функционал сайта.
Через некоторое время у ряда учетных записей появилась возможность перейти на новую версию, отправив заявку через специальную ссылку, которая, как указано, появляется слева от главного меню под ссылкой Мои настройки:
Использовать профессиональные проекты или создайте свой собственный
Нет никаких других затрат или сборов, связанных с дизайном в Canvas. Вы также можете использовать свои собственные проекты как основу для других творений, дублируя их и создавая из них новое изображение.
Делитесь своими проектами прямо в социальных сетях
Уровень сложности: просто Требуется время: — Необходимое программное обеспечение.Затем выберите тип дизайна «Пустой дизайн для создания». Итак, вы начинаете с абсолютно пустого дизайна. Вы можете создать свой шаблон в полном спокойствии, они будут применены к вашему сайту только тогда, когда вы это решите. Щелкните вкладку «Новый шаблон».
совместное тестирование
использовать новую версию сайта по умолчанию
То же в официальном блоге ВКонтакте, была доступна специальная кнопка:
Произошли изменения в разделе «Аудиозаписи»
Укажите название шаблона.Укажите ширину ваших шаблонов в пикселях. Если вы не знаете, что это такое, пропустите эти две области. Вы можете создать свой шаблон при создании обычной страницы через редактор. Кроме того, вместо прямой вставки содержимого вы размещаете «теги», которые будут заменены содержимым ваших страниц при отображении вашего сайта.
Вы можете свободно избавляться от этих тегов. Чтобы лучше понять, воспользуйтесь функцией предварительного просмотра. После того, как ваш шаблон будет готов, нажмите «сохранить». Для этого просто перейдите на вкладку «Назначить шаблоны».Чтобы загрузить новый дизайн и применить его на своем веб-сайте, перейдите на вкладку «Ваши шаблоны», а затем просто нажмите «Щелкните здесь, чтобы применить этот дизайн». Внимание, для этого необходимо создать хотя бы один шаблон.
Вроде все просто! Да только одно НО …
Обновление ВК до новой версии было доступно не всем, а ограниченному кругу пользователей. То есть социальная сеть, которая ранее открывалась или периодически открывает такую возможность, чтобы люди могли присоединиться к тестированию.А всего такая возможность была для 1 миллиона аккаунтов. А те, кто успели подать заявку, смогли протестировать. Остальное обещано, что всем будет позже!
То есть получается, что ВК еще не полностью обновился, и идет БЕТА — ТЕСТИРОВАНИЕ.
Поэтому ждите финального релиза.
А может у вас получилось обновиться? Напишите ниже в комментариях, так что о!
Что пишут люди? (последние изменения…)
А пока вокруг этого процесса столько разговоров, что все спешат объявить, как он обновлял свой компьютер.
Итак, некоторые пишут, что ссылка есть. А другие терпят неудачу. А те, кто мог подать заявку, опять же, ждали окончательного решения более 2 недель. В ответ приходит официальный ответ службы поддержки ВК, и обновленная версия становится доступной.
В общем, пока не все так просто. Хотя это может быть возможно для вас быстро, но большинству придется дождаться финального релиза.
Как видите, некоторым удается обновить ВК, а другим нет! Правильно говорят, что у всех разные пути…
Какие обновления ждут ВКонтакте?
Перейти в социальный блог. сети и прочтите следующее:
Работа над новым дизайном велась в течение последних полутора лет. Мы внимательно изучили, продумали и воссоздали каждый элемент. Сегодня мы делаем следующий шаг и переходим на новый уровень развития сайта, чтобы сделать его более современным.
Главный принцип нового дизайна ВКонтакте — он выглядит и узнаваем на всех устройствах.Пользователь сайта легко может найти нужный раздел в мобильном приложении, и наоборот.
Увеличили ширину экрана и шрифты, избавились от лишних деталей и сделали сайт более читабельным. Есть дополнительное место для новых полезных функций. Мы также обновили левое меню: мы сократили названия пунктов, добавили значки и переместили вверх самые популярные разделы — Новости и Сообщения.
новости
Переработано отображение каждого элемента. Записи в ленте стали заметнее.Списки новостей теперь в отдельном блоке справа вместе с поиском и комментариями. Включить умную новостную ленту стало проще — переход в режим «Сначала интересное» находится прямо под этим блоком.
сообщений
Раздел сообщений переписан с нуля. В обновленном интерфейсе мы разместили на одном экране список недавних разговоров и текущий открытый чат. Переключаться между беседами и отвечать на новые сообщения стало проще. Непрочитанные сообщения помечаются синей точкой, которая исчезает после прочтения, а статус онлайн — зеленой точкой.
Уведомления
В новом разделе уведомлений собраноотметок «Нравится», предложений дружбы, упоминаний, дней рождения друзей и других событий. На страницах людей и сообществ теперь можно подписаться на уведомления о новых записях, чтобы не пропустить важные новости. Когда у значка «колокольчик» появляется новое событие, в шапке сайта появляется красный индикатор.
Фото
Фото в альбомах и в обзоре все фото стали крупнее и отображаются в красивом журнальном макете.Средство просмотра фотографий ориентировано горизонтально, чтобы лучше использовать пространство широкоформатных экранов. Комментарии отображаются справа от фотографии: вам больше не нужно прокручивать экран вниз, чтобы просматривать фотографии и одновременно видеть комментарии к ним.
Прочие разделы
Изменения коснулись интерфейса каждого сайта без исключения. Также были обновлены разделы, рассказывающие о ВКонтакте: «О компании», «Продукты» и «Работа ВКонтакте». Мы также возобновили ведение собственного блога.Здесь команда ВКонтакте будет делиться новостями о продуктах и новинках.
Сегодня мы запускаем новый дизайн в тестовом режиме для ограниченной аудитории. Постепенно он станет доступен всем.
На днях Mail.ru Group объявила о скором обновлении дизайна одного из самых популярных сайтов в России. Стоит отметить, что дизайн сайта глобально меняется впервые за время существования ресурса с 2006 года.
Собственно, старый дизайн остался существовать в духе 2000-х.В разное время над проектом работали разные веб-студии и просто дизайнеры-любители. Но с уходом основателя Павла Дурова сайт остался прежним.
Сегодня, через 10 лет со дня основания, было официально объявлено об открытом бета-тестировании нового дизайна.
Официально из пресс-релиза Вконтакте:
Работа над новым дизайном велась в течение последних полутора лет. Мы внимательно изучили, продумали и воссоздали каждый элемент.Сегодня мы делаем следующий шаг и переходим на новый уровень развития сайта, чтобы сделать его более современным.
Главный принцип нового дизайна ВКонтакте — он выглядит и узнаваем на всех устройствах. Пользователь сайта может легко найти нужный раздел в мобильном приложении и наоборот.
Увеличили ширину экрана и шрифты, избавились от лишних деталей и сделали сайт более читабельным. Есть дополнительное место для новых полезных функций. Мы также обновили левое меню: мы сократили названия пунктов, добавили значки и переместили вверх самые популярные разделы — Новости и Сообщения.
Хорошо, на самом деле они не только это сделали. По сути, новый дизайн ВКонтакте — это целая компиляция остальных топовых социальных сетей. Однако обо всем по порядку.
Мне удалось присоединиться к сообществу тестировщиков. Поэтому предлагаю посмотреть, что такое новый дизайн.
Начнем с домашней страницы. Теперь это выглядит так:
Все блоки остаются без изменений. Стала выглядеть современнее, это радует. Хорошо, давай.
Давайте посмотрим на новостную ленту.
Но групп / сообществ:
Но самое интересное — это фотоальбомы. Вот как они стали выглядеть:
Ой, а как насчет Facebook? Вот что:
Хм .. Или например как фото выглядят в десктопной версии Instagram:
А этого во Вконтакте много: 3 колонки, как фейсбук, доработана рекомендованная лента новостей, опять же как FB, вроде верхняя панель уведомлений… Ну, вы понимаете.
Вконтакте любит учиться на чужом опыте и, в принципе, в этом нет ничего плохого. Ведь если вспомнить само появление Vk в России — это изначально копия Facebook. С тех пор Вконтакте хорошо развивался. Но по прошествии 10 лет я подумал, что уже можно сделать что-то другое.
Что сказать о новом дизайне
С одной стороны, новости хорошие и должны быть положительно восприняты общественностью.
По данным международной исследовательской группы TNS, рейтинг самых популярных сайтов в Рунете на момент написания статьи выглядит следующим образом:
Vk.com занимает 3-е место по посещаемости среди всех сайтов в российском Интернете. И это при том, что первые 2 места заняли корпорации с множеством внутренних проектов, посещаемость по которым суммируется. Несомненно, ВК просто обязан идти в ногу со временем. С момента основания социальной сети в течение 10 лет невозможно было существовать в одной форме.Да, и разговоры о редизайне ведутся уже лет 5 точно.
Интернет — одна из самых быстрорастущих ветвей медиа-пространства. Он еще довольно молод, и любая компания на рынке должна быть в состоянии вовремя адаптироваться к изменениям в отрасли. Конкуренция сегодня — практически основополагающий фактор в развитии любого проекта. И хотя «ВКонтакте» удается удерживать лидерство в основном за счет бесплатного аудио- и видеоконтента, он останется лидером. И дело даже не в том, что он так хорош во всем.Просто в остальном русские соцсети хуже.
Понятно, что лояльные пользователи безоговорочно примут любой редизайн и ребрендинг. Согласен, конечно, новый дизайн во многом хорош, он во много раз лучше предыдущего. И пусть это будет несколько необычно, но компания сохранила всю навигацию и визуальное расположение элементов. Поэтому новый вид — дело привычки.
Но давайте вкратце рассмотрим, что сторонние веб-дизайнеры предлагали сделать с сайтом в 2014 году в рамках конкурса «Вконтакте» на лучший новый дизайн.Работа одного из конкурсантов является текущим новым вк и взяла его в разработку. Посмотрим, что сделали другие:
1. Вот еще одна копия предыдущей версии Facebook. В дальнейшем FB отказался от 2 колонн на стене. Мне такой вариант нравится.
2. Это тот же старый контакт, но с обновленными шрифтами и цветами. Милый
3. Больше похоже на Android-приложение для планшетов. Также нормально:
В целом мне больше понравились другие работы, не участвовавшие в конкурсе.Если заглянуть в соцсеть для дизайнеров dribbble.com и пройтись по профилям, то можно натолкнуться на интересные варианты:
1. Например, мой любимый:
от @Kyril
2. Или сюда. Нестандартный подход, мне это нравится. Жаль только, что на примере Сообщений хотелось бы взглянуть на основное.
от @spapp
Ну или случай с дизайнером Артемием Лебедевым, о котором он говорил.Я не берусь судить о проделанной ими работе, и это далеко не окончательный результат. Но, объективно, даже в них прослеживается уникальность. Уже тогда это выглядело как попытка отклониться от установленных норм. Конечно, к проектам Лебедева можно относиться по-разному и часто они похожи по стилю, однако, если говорить об идее, идея была там, и она осталась там в черновиках.
И еще хочу отметить еще одну важную вещь, на мой взгляд, в которой нуждается этот проект: новый функционал.Новый — это означает принципиально новую, не заглянувшую в дверную щель. Честно говоря, я не сомневаюсь в компетентности разработчиков и менеджеров Вконтакте, уверен, что они справятся с любыми, даже самыми сложными задачами. Дело в организации разработки, в самой идее. Я не склонен идеализировать заслуги бывшего владельца ВК Павла Дурова, но хочу отметить, что этот человек умеет работать с идеями, отстаивать их и бороться за свои релизы. Поясню: на мгновение мужчина, оставив вк.com, только что взял и сделал новый мессенджер для мобильных устройств. Ничего удивительного, просто мессенджер. Казалось бы, зачем он понадобился, когда есть Whatsapp и Viber. Он даже не планировал выходить на российский рынок со своей разработкой. Приложение до сих пор существует на английском языке, а русская локализация была выпущена совсем недавно под видом надстройки. Он просто взял мессенджер, изобрел для него ботов и объявил полное шифрование всех входящих сообщений. Все! Рекламного проекта не было, за исключением нескольких интервью.Человеку не нужно было ничего делать.
Репутация + молва + качественный продукт = результат.
И даже если посмотреть статистику пользователей приложения Telegram сегодня (а их уже более 100 миллионов в месяц), уже ясно, кто сможет потеснить конкурирующих гигантов, одного из которых недавно приобрела Facebook .
Вот к чему я веду: внешний вид Сайт — это лицо проекта. И здесь я вынужден констатировать, что облик нового Вконтакте не изменился, но он по-прежнему остается близнецом своих собратьев, только вот этот близнец повзрослел и повзрослел.
как включить щас. Ушли в доработки и в раздел «Аудио подбор»
К сожалению, этот материал уже не актуален
Прошло несколько месяцев с тех пор, как пользователям впервые был представлен обновленный дизайн социальной сети Вконтакте. Это самая настоящая революция для социальной сети, потому что сколько бы внешнего вида ВКонтакте не изменили его внешний вид и не добавили новый функционал, сайт остался верен себе и не претерпел таких особых изменений.Но сейчас все изменилось, мода ушла далеко вперед. Новым временным трендом стал флет. Все больше и больше онлайн-сервисов склоняются к такому стилю дизайна интерфейса, ведь он красивый, легкий и удобный. Вконтакте также не стал исключением и вот спустя почти 10 лет после начала его работы в этой социальной сети произошло полное обновление дизайна.О новом дизайне
Этот знаменательный момент для общества совпал с днем смеха. Тогда я ни в чем не подозреваю пользователей, вместо обычного и забавного «дожа» или «начи» показали старичка с надписью «PSS, не хотите читать о новом дизайне ВКонтакте?» Первый миллион пользователей из тех, кто успел нажать на старичка и добровольно активировать новый дизайн на открывшейся странице, получил не только сам дизайн, но и возможность вернуться к старому.
Остальные пользователи были намного меньше, потому что дизайн был вынужден больше не возвращаться к старой версии, а большинство активных пользователей пока не получили новый дизайн. Объясняется это тем, что нововведения таких масштабов, как обновленный интерфейс социальной сети — событие достаточно глобальное, обычно не может быть полностью удобным и даже правильным. Поэтому нововведение дается пользователям волн, чтобы понять, удобен ли дизайн и интересен ли он, и даже отловить в нем ошибки.
Но прошло несколько месяцев с момента выхода нового дизайна. За это время уже обновленный интерфейс претерпел множество исправлений и нововведений. Уже в самом разгаре ежегодный фестиваль «ВКонтакте», поэтому руководство социальной сети решило не ждать, а пойти дальше и позволить всем, кто так хотел новый дизайн, включить его по собственному желанию.
Как включить новый дизайн
Чтобы стать одним из счастливчиков и на себе испытать всю красоту и очарование нового дизайна ВКонтакте, просто перейдите по ссылке: vk.cc / редизайн. Сразу после этого вы будете перенаправлены на сайт с новым дизайном. Также вы получите уведомление в личных сообщениях об активации нового дизайна с прямой ссылкой на него.
С этого момента вам будут доступны две версии сайта:
- Новый дизайн с адресом new.vk.com.
- Старый дизайн с адреса vk.com.
В случае, если вы хотите, чтобы интерфейс работал по умолчанию и всегда открывался, даже когда вы переходите по адресу vk.com, вы можете нажать на пункт «Использовать новую версию на сайте по умолчанию» в левом меню сайта.
Тема статьи — новый дизайн ВКонтакте. Он снова изменился, теперь в группе можно установить горизонтальное покрытие. Дизайн вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуется знание фотошопа.А сделать красивую картинку без особых навыков можно даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Зайдя в группу, вы можете увидеть, что в этих группах стали видны кнопки «Чары», «Информация» и «Меню». И раньше они были спрятаны. Естественно сразу пошло все оформление групп.
Загрузка новой крышки
А теперь разберемся, как включить возможность установки горизонтальной заглушки. Нажимаем на кнопку «Управление».
Затем нажмите на последнюю, и загрузите новую обложку группы ВКонтакте. Здесь можно понять, что файл загрузки может иметь любое значение! Но не меньше, чем размер 1590 × 400 пикселей. Создайте прототип обложки в любом редакторе. Далее мы можем выделить и сохранить область, соответствующую требованиям ВК. Вот подсказка, где найти изображение для обложки, как пользоваться редактором на
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации.Теперь здесь вы можете написать название группы, цель ее создания, призыв к действию и так далее. Этот дизайн будет логично завершенным и более функциональным. Но можно оставить старый дизайн, это по вкусу каждому.
Когда делаешь горизонтальную обложку, то замечаешь, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, будет лучше закрепить картинку, чтобы перейти в меню. И использовать его для размещения вики-страниц в группе.
В то же время хотелось бы, чтобы разработчики добавили еще одну возможность для установки красивого перехода на вики-страницу.
Хочу отметить, что с 2016 года разработчики социальной сети ВКонтакте активно пытаются настроить эту сеть для продвижения бизнеса. Сделайте удобнее для бизнеса. На мой взгляд, это очень хорошо и очень востребовано многими интернет-предпринимателями.
Но самое главное, на мой взгляд, нужно тщательно продумать систему «Баннеры», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли повеселиться в соцсети.
Как сделать обложку группы вконтакте онлайн
Включите свое творчество и выберите, что вам нравится — горизонтальная обложка или уже знакомый дизайн ВКонтакте. Создание онлайн и установка новой крышки наглядно, пошагово, представлены в видео под статьей.
П.С. Надеюсь, эта информация будет полезной.
P.S.S. Включайте свое творчество и удачи во все начинания!
Популярная социальная сеть « В контакте с » Изменен дизайн.По словам операционного директора компании Андрея Рогозова, новый облик социальной сети — результат плодотворной работы специалистов, которая велась последние полтора года.
В контакте с
Команда дизайнеров преследовала главную цель — сделать сайт узнаваемым на всех устройствах. Похоже, им удалось этого добиться, и теперь пользователи веб-версии легко могут найти нужный раздел в мобильном приложении, и наоборот.
Исчезли лишние элементы, появилось дополнительное пространство для новых функций, увеличилась ширина экрана и шрифты, так что интерфейс стал удобнее для восприятия. Меню слева претерпело существенные изменения — уменьшены названия пунктов и добавлены иконки, а самые популярные разделы « новости » и « Сообщения » теперь находятся вверху.
AT « Новости » Каждый элемент отображается по-новому.Списки новостей, поиска и комментариев расположены в отдельном блоке справа. Если вы не хотите просматривать все новости, нажимайте в раздел « Первые интересные », расположенный непосредственно под этим блоком.
По поводу « сообщений » Его дизайнеры создали полностью с нуля. Теперь диалоги и текущий чат находятся на одном экране, что значительно упростило процесс переключения между разговорами. Непрочитанные сообщения отмечены синей точкой, а зеленый цвет сигнализирует о том, что пользователь в данный момент находится в сети.
Раздел « ответов, » пропал напрочь, а узнать, кто поставил отметку « Мне нравится » Ваше фото, видео или другая публикация, можно в разделе « Уведомления » Там же отображаются все приложения для добавления друзей, ссылки и шильдики. Если вы боитесь пропустить нового человека на странице интересующего вас человека или в сообществе, вы можете подписаться на уведомления. Как только новая публикация будет сделана, у значка появится соответствующий индикатор в виде колокольчика вверху экрана.
Хорошая новость для любителей публиковать и смотреть фотографии — теперь картинки отображаются в большем формате и в формате кофе (т.е. без пробелов между ними).
Рано или поздно привычный дизайн сайта ВКонтакте приходит и надоедает. Это сильно влияет на восприятие информации пользователем, что затрудняет чтение и запись. К сожалению, администрация ВКонтакте до сих пор не разработала такую возможность, как установка предпочтительной темы оформления.
Несмотря на отсутствие официальной возможности установки нового дизайна для ВКонтакте, сделать это все же можно, причем сразу несколькими способами. Для этого, что очень важно, вам не нужно будет предоставлять какую-либо личную информацию.
Изменить стандартный дизайн ВКонтакте можно без особых проблем, если придерживаться определенной цепочки действий и использовать только проверенные методы. Обратите внимание, что когда речь идет об изменении дизайна, это связано с точным изменением, то есть с изменением цвета и частичного расположения элементов.
Для изменения темы вы можете использовать выбор:
- специальный браузер;
- расширения для браузеров.
На сегодняшний день реально работают лишь некоторые из всех возможных индивидуализаций страницы. Именно эти варианты использовать эти варианты, так как в этом случае вы гарантированно получите:
- безопасность данных;
- скорость при работе с декорированной страницей;
- возможность выбора из огромного каталога или самостоятельное создание темы;
- бесплатное использование.
В некоторых случаях есть VIP-система. В такой ситуации установка определенных тем потребует финансовых затрат.
В большинстве случаев темы для ВКонтакте полностью предоставляются бесплатно. Вам нужно только выбрать способ установки этих стилей.
Метод 1. Использование браузера Orbitum
Такой способ установки тем для ВКонтакте сейчас пользуется минимальным спросом у пользователей, так как требует установки целого браузера Orbitum, который, к тому же, нужно скачать.В то же время положительным фактором для любителей хрома, Яндекса или Оперы, является то, что он создал на основе Chromium.
В целом этот Интернет-браузер не имеет проблем с производительностью. При этом каждому пользователю предоставляется совершенно бесплатный обширный каталог различных дизайнов для некоторых социальных сетей, в том числе «ВКонтакте».
Чтобы таким способом поставить тему в ВК, необходимо следовать простой инструкции.
Так же можно создать тему дизайна совершенно бесплатно.
После установки темы, при каждом новом входе в социальную сеть ВКонтакте через этот веб-браузер вы будете видеть выбранный дизайн вместо стандартного.
Если по каким-то причинам вы хотите вернуть стандартный дизайн ВКонтакте в этом интернет-браузере, это тоже необходимо по конкретной инструкции.
Метод 2: Дизайнер Тема для Vkmod
Этот способ изменения дизайна ВКонтакте больше не требует скачивания отдельного браузера, так как ВКМОД является расширением.Это дополнение установлено исключительно в Google Chrome Internet Observer.
При работе с этим расширением в большинстве случаев проблем не возникает. Однако главный недостаток VKMOD всегда остается актуальным и заключается в том, что поддерживается только один веб-браузер, хотя и самый популярный.
Стоит обратить внимание на то, что это расширение изначально разрабатывалось для раннего дизайна ВКонтакте. Таким образом, темы могут отображаться некорректно.
В будущем это расширение обязательно будет стабилизировано и адаптировано под новый дизайн.
Метод 3: Get-Style
Расширение GET-Style относится к ряду дополнений, которые всегда идут в ногу со временем. Это связано с тем, что на данный момент дизайн ВКонтакте динамично меняется — появляются различные новые элементы или перемещаются на другое место уже существующие, но качественные стили по-прежнему публикуются на Get-Style.
Что касается данного расширения — оно поддерживает как старый дизайн ВК, так и абсолютно новый. При этом существенных багов при использовании дополнения GET-Style не наблюдается.
В связи с кардинальными изменениями ВКонтакте рекомендуется использовать самые свежие темы оформления. Благодаря этому ваш патч будет выглядеть свежо и привлекательно.
Это расширение является лучшим онлайн, поскольку предоставляет пользователям:
- интеграция расширения в хром, оперу, Яндекс и Файрефокс;
- тематик большого каталога;
- собственный дизайнер;
- бесплатная установка тем.
Установить и использовать это дополнение возможно, придерживаясь подробных инструкций.
После всех проделанных действий можно переходить к установке расширения.
Обязательно обновите страницу перед установкой темы.
Последнее, что осталось изменить, это сменить стандартную тему ВКонтакте. Делается это предельно просто.
В большинстве случаев обновление происходит автоматически.
Это расширение, без скромности, лучшее среди всех дополнений, влияющих на дизайн социальной сети ВКонтакте.При этом нужно совершать минимум действий.
Иногда администрация ресурса проводит рейтинговые розыгрыши. Таким образом, вы можете получить еще больше функций совершенно бесплатно.
При выборе способа изменения дизайна ВКонтакте рекомендуется учитывать все за и против. То есть в некоторых случаях, например, если вы используете систему только для посещения нескольких социальных сетей, лучше всего выбрать orbitum. Но при условии использования Яндекс, Opera, Firefox или Chrome не только для социальных сетей — лучше всего установить максимально стабильное расширение.
Что в итоге выбрать — решать только вам. Желаем удачи при выборе темы для ВК.
Популярная сеть «ВКонтакте» впервые за время своего существования кардинально изменила свой дизайн. Команда специалистов более года работала над обновлением этой социальной сети. Редизайн стал доступен пользователям в апреле 2016 года. В связи с этим у многих возникает вопрос, как установить обновленный интерфейс?
Положительные изменения в новом дизайне ВК
Основной целью разработчиков было создание уникального дизайна с удобным интерфейсом и полноценной узнаваемой страницей на разных устройствах.
После долгожданной переделки внешнего вида и функционала соцсеть может «похвастаться» такими нововведениями:
- Появилась корректировка размера шрифтов и ширины страниц.
- Изменился оттенок заднего фона.
- Верхняя полоса «Потеряла» большинство вкладок, остались только логотип, значок музыки и уведомления, поисковая система и значок владельца аккаунта.
- Значительно увеличены рабочие окна. Картинки и фото теперь отображаются в удобном формате большего размера.
- Диалоговое окно разделено на два сегмента: слева — чат с перепиской, справа — выбранные категории. Синяя точка означает, что сообщение не прочитано.
- На аватаре вместо слова Online светится зеленая точка.
- Улучшено управление записью видео. Вы можете настроить список воспроизведения непосредственно при прослушивании медиафайлов. Также была добавлена дополнительная функция «Играть дальше».
- Просматривая новостную ленту, вы можете выбрать только интересующую вас информацию.Справа блок с предлагаемыми для просмотра категориями.
- При просмотре фото можно добавлять комментарии в блоке справа, что убирает необходимость постоянного переноса страницы вниз.
- Меню с профильными настойками перенесено в шапку главной страницы.
Как установить новый дизайн ВКонтакте
С апреля 2016 года пользователям предлагается присоединиться к независимой пробной версии Обновленный ВКонтакте. Пользователь автоматически включил новый дизайн, нажав на надпись «Использовать новую версию по умолчанию».
Сейчас этот метод недоступен, поэтому вы можете обновить внешний вид страницы такими способами:
- Активация с помощью официального блога ВКонтакте. Для этого нажмите на ссылку, пролистайте сообщение ближе к концу и нажмите «Присоединиться к тестированию». Вам будет предоставлена ссылка, нажав на которую вы сможете оценить новый дизайн.
- Обращение в службу поддержки. Если уведомление о переходе на новый дизайн не появляется и через официальный блок тоже не работает, вы можете сделать что угодно, вы можете написать сообщение в службу поддержки.Для этого перейдите в раздел «Помощь» — «Новый тип сайта» и нажмите блок «Это не решает мою проблему». После этого вы можете набрать сообщение. Текст может быть на ваше усмотрение. В новом сообщении от администрации вы найдете ссылку для перехода к обновленной версии.
Если вам еще не удалось обновить внешний вид своей учетной записи ВКонтакте, вы можете смело использовать один из предложенных способов, чтобы активировать новый дизайн и протестировать возможности любимой социальной сети.
Скоро новый год в контакте. Новый дизайн ВКонтакте
Уже совсем скоро наступит Новый год! C чем мы, собственно, и поздравляем. К празднику готовятся и дети, и взрослые. Дети ожидают Новый год, чтобы загадывать желания и подарки от Деда Мороза, а взрослые хотят провести этот праздник в теплом семейном кругу или с самыми близкими друзьями. Но и дети, и взрослые верят, что Новый год принесет им новые радости, а уходящий унесет с собой все трудности и старые проблемы.
Не обошел стороной этот праздник и сайт ВКонтакте. Новый год здесь отмечают по-своему. Наверное, все пользователи сети заметили, что каждый день рядом с названием появляются новые изображения новогодней атрибутики. Здесь можно увидеть как старые образы, которые уже использовались в прошлом году, так и абсолютно новые, которые порадовали пользователей сети.
Как отмечает новый год ВК?
Для того, чтобы у пользователей сети осталось праздничное настроение, разработчики сайта ввели небольшое нововведение.В аудиозаписях в разделе «Популярное» вы найдете новогоднюю музыку. Как это сделать? Для этого нужно перейти во вкладку «Аудиозапись». В новом окне в правом верхнем углу Вы увидите список: «Мои аудиозаписи», «Обновления друзей», «Рекомендации», «Популярные» и «Мои альбомы». Вам необходимо выбрать раздел «Популярные». В новом окне вы увидите значок с изображением собаки в костюме Деда Мороза. Таким образом, вы можете послушать Новый год в контакте популярные песни из новогодних мультфильмов, фильмов и просто хорошие песни в исполнении зарубежных и российских исполнителей о Новом году и праздничном настроении.Ты, кстати, прекрасная возможность поздравить своих близких и друзей, которые находятся далеко от тебя, Вконтакте. Но в соцсети можно не только отправить банальное сообщение с поздравлением с Новым годом, но и сделать небольшой подарок. Сегодня ВК радует своей красочной коллекцией подарков. Здесь можно увидеть целых девять новых оригинальных рождественских подарков. Красочно и весело. Кстати, раз уж мы вам рассказывали. Было интересно.
Как сделать хорошему другу новый год?
Чтобы сделать другу подарок, нужно зайти на его страницу.Чуть ниже его аватарок вы увидите вкладку «Отправить подарок». Нажав на эту кнопку, в новом окне вы сразу увидите раздел с новогодними подарками. В этом разделе и пингвин, одетый в зимний шарф, и Дед Мороз, и новогодняя елка, и даже Салат «Оливье».Если вы хотите порадовать друга веселой картинкой на новый год, вам необходимо нажать на изображение этой картинки. В новом окне вы увидите имя и фамилию получателя, к подарку можно прикрепить сообщение с поздравлением.После этого нужно нажать на кнопку «Отправить». Далее вам нужно выбрать способ оплаты. Теперь вы знаете, какие подарки приготовила для своих пользователей администрация сайта. В эти дни можно послушать праздничную музыку, отправить друзьям новогодние подарки и сохранить праздничное настроение на Новый год ВКонтакте! Желаем незабываемых встреч с Новым годом!
Тема статьи — новый дизайн ВКонтакте. Он снова изменился, теперь в группе можно установить горизонтальное покрытие. Дизайн вашего сообщества ВК с такой шапкой намного интереснее.Откровенно говоря, здесь не требуется знание фотошопа. А сделать красивую картинку без особых навыков можно даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Зайдя в группу, вы можете увидеть, что в этих группах стали видны кнопки «Чары», «Информация» и «Меню». И раньше они были спрятаны. Естественно сразу пошло все оформление групп.
Загрузка новой крышки
А теперь разберемся, как включить возможность установки горизонтальной заглушки.Нажимаем на кнопку «Управление».
Затем нажмите на последнюю, и загрузите новую обложку группы ВКонтакте. Здесь можно понять, что файл загрузки может иметь любое значение! Но не меньше, чем размер 1590 × 400 пикселей. Создайте прототип обложки в любом редакторе. Далее мы можем выделить и сохранить область, соответствующую требованиям ВК. Вот подсказка, где найти изображение для обложки, как пользоваться редактором на
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации.Теперь здесь вы можете написать название группы, цель ее создания, призыв к действию и так далее. Этот дизайн будет логично завершенным и более функциональным. Но можно оставить и старый дизайн, это по вкусу каждому.
Когда делаешь горизонтальную обложку, то замечаешь, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, будет лучше закрепить картинку, чтобы перейти в меню. И использовать его для размещения вики-страниц в группе.
В то же время хотелось бы, чтобы разработчики добавили еще одну возможность для установки красивого перехода на вики-страницу.
Хочу отметить, что с 2016 года разработчики социальной сети ВКонтакте активно пытаются создать эту сеть для продвижения бизнеса. Сделайте удобнее для бизнеса. На мой взгляд, это очень хорошо и очень востребовано многими интернет-предпринимателями.
Но самое главное, на мой взгляд, нужно тщательно продумать систему «Баннеры», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли повеселиться в соцсети.
Как сделать обложку группы вконтакте онлайн
Включите свое творчество и выберите, что вам нравится — горизонтальная обложка или уже знакомый дизайн ВКонтакте. Создание онлайн и установка новой крышки наглядно, пошагово, представлены в видео под статьей.
П.С. Надеюсь, эта информация будет полезной.
P.S.S. Включайте свое творчество и удачи во все начинания!
Статья будет полезна тем, кто хочет продвигать товары, услуги или сообщества с помощью публичных сообщений ВКонтакте, но не знает с чего начать.После прочтения вы научитесь выбирать группы с целевой аудиторией и делать посты, которые помогут добиться максимальной конверсии.
Обнаружение аудитории
Прежде чем искать сообщества, выясните, кто ваш потенциальный покупатель и составьте его портрет.
Потребности в переводе . Узнайте, какие потребности удовлетворяют ваш продукт или услуга. Это должно быть то, что объединяет целевую аудиторию. Ясно, чего хотят клиенты, в этом помогут опросы и форумы.
Создайте опрос в своем сообществе, чтобы узнать потребности аудитории
Если ваши клиенты — маркетологи — задайте правильный вопрос на маркетинговом форуме или найдите на нем похожую тему
Узнать об интересах. Узнайте об интересах вашей аудитории, чтобы определить тему группы.
Для этой задачи подойдет инструмент для поиска аудитории «Cerebro Target». Позволяет проанализировать интересы потенциальных клиентов выбранного сообщества.
В разделе «Анализ пользователей» вставьте ссылку на группу, в которую входит Центральная Азия.
Сервис покажет интересы, жизненную позицию, любимые фильмы, книги и другую информацию, указанную в профиле участников сообщества
«Селебро» хорошо дополнит еще один инструмент, расположенный в рекламном офисе «Facebook» -.Показывает семейное положение, а также топ любимых сайтов представителей вашей аудитории. А если изучать рынок в США, помимо перечисленных, будет доступен уровень зарплат.
Укажите желаемую тему в интересующей области и соберите статистику.
Определите пол и возраст . Во-первых, эти параметры помогут выбрать группы с желаемой аудиторией. Во-вторых, сделайте обращение в своем посте более личным. Чтобы узнать об их услугах в Mail.RU.
Введите ключевую фразу в строку поиска, и сервис покажет, кому интересен этот поисковый запрос.
Выбор сообществ
После составления Аватара представители аудитории, соберите максимально список страниц, на которые могут подписаться потенциальные клиенты. Для этого:
- Воспользуйтесь «поисковыми сообществами» «ВКонтакте».
- Находите группы через «Торговую площадку» в личном кабинете.
Создайте запись и нажмите «Поместить». После этого укажите тему и выберите нужные сообщества
- Используйте сторонние инструменты для работы с группами VC, например https://publer.pro/. Чтобы начать выбор, перейдите в раздел «Паблик / Профили», подраздел — «Паблик ВКонтакте».
поиск сообществ с помощью Pobler
Анализ сообщества
Когда попался достойный список групп по одному предмету, проверьте каждую из них по пяти критериям.
Наличие
Чтобы узнать, принадлежите ли вы к сообществу, ваши потенциальные клиенты узнают пол, возраст и географию его участников. Эти данные можно просмотреть на вкладке Статистика.
По полу, возрасту и гео проверить наличие аудитории в группе
Активность участников
Если группа сидит в группе желаемого возраста и пола, проверьте ее на участие. Он обозначается этим индикатором аббревиатуры ER и рассчитывается с использованием коэффициента покрытия.
ER показывает количество активных подписчиков, подавляющих и комментирующих
Pable показывает ER за день и ER post.
Чтобы понять нормальную ложь в группе ER, сравните ее с показателями сообщества лидеров в этом разделе.
Боты
Узнать процент ботов можно через приложение ВКонтакте: «Поиск« мертвых »участников и подписчиков» Для этого зайдите в приложение, вставьте ссылку на сообщество и нажмите Сканировать.
Наличие ботов показывает «Pable».
Обычно в группах по 10-20% ботов. Все, что больше — чит
Еще один способ проверить сообщество на «Мертвые души» — посмотреть на отток подписчиков. Для этого в статистике страницы посмотрите количество отмен. Прыжок в высоту на графике отписки — явный знак Большое количество ботов.
расписание опубликованных участников
Покрытие
Покрытие говорит о количестве просмотров сообщения в ленте новостей или на стене сообщества.При расчете этого показателя учитываются только уникальные пользователи. А «ВКонтакте» не считает быстрое стирание записи в ленте. Человек должен задерживать текст или изображение. Этот показатель также смотрите в групповой статистике.
Покрытие показывает, сколько людей просматривают сообщения сообщества. Охват подписчиков — среди участников группы. Вибле — смотрю репост. Общие — среди всех.
Нормальный показатель покрытия — 10-20% от общего количества абонентов.Если в группе подписан миллион человек, покрытие должно составлять 100-200 000 человек.
Рекламные статьи
Если конкуренты расположены всего 1-3 раза, скорее всего, их реклама не принесла результата. Стоит проверить на прибыльность (читайте в блоке «Составление»).
Если регулярно публикуются рекламные посты конкурентов — скорее всего в группе найдется нужная вам аудитория. А чтобы получить его, отгородитесь от конкурентов с помощью креативных и уникальных торговых предложений.
Жилье
Через администратора
Для прямого размещения:
- Найдите страницу контактов администратора. Если нет — напишите свое предложение в сообщении или в пункте на стене.
контакты Администратора сообщества «ВКонтакте»
- Согласитесь о цене, сроках и условиях размещения. Приобретая сразу пакет проживания, можно договориться о скидке. Но покупать сразу более одного рекламного места следует только в уже проверенных сообществах.
- Выбирать время размещения исходя из активности подписчиков. Если места оставались ненадолго с низкой активностью, попросите администратора немного снизить цену. Вы можете просмотреть активность в Pabler на вкладке «Подробная статистика».
По возможности поставить на пике активности
- Отправить сообщение в соответствие. Обратите внимание, что можно вносить правки. Поэтому лучше отправить запись заранее, чтобы не переделывать ее за пять минут до публикации.
Через биржу «ВК»
Публикация через биржу рекламы «ВК» дороже на 10-15%. Подходит тем, кто не использует сторонние инструменты для поиска сообществ, так как сам сервис предлагает варианты размещения. И еще тем, кто не подключает сторонние метрики для анализа эффективности рекламы, ведь в Личном кабинете можно посмотреть подробную статистику по итогам кампании.
Для размещения на бирже поста:
- Создайте объявление и отправьте его на модерацию.
Создайте дизайн-группу ВКонтакте. Как быстро сделать красивую группу ВКонтакте
Сегодня мы возвращаемся к теме группового дизайна в контакте. Ранее мы уже узнали. Сегодня мы научимся делать графическое меню с фиксированным верхним баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню. В общем, на внутренней странице может быть любая информация. Там особенно удобно иметь, например, каталоги с ассортиментом товаров.И выпадающее меню, и закрепленное меню имеют свои достоинства и недостатки. Главный минус выпадающего меню в том, что по умолчанию оно находится в закрытом состоянии. Но на него можно разместить несколько ссылок.
Меню исправлено Выглядит эффективнее за счет общего впечатления, но может иметь только одну ссылку, ведущую либо на внутреннюю страницу ВКонтакте, либо на внешний сайт (и ссылка на внешний сайт с изображение и текстовая ссылка под изображением).Также из очевидных минусов какие мобильные устройства Графическое меню представлено как обычная запись в ленте, а не в виде прикрепленной рядом с аватаркой. В целом, при выборе дизайна стоит учесть эти нюансы. Итак, давайте посмотрим, как создается верхнее меню со ссылкой на внутреннюю страницу.
Реестр групп ВКонтакте
Качественное оформление групп и публичных сообщений, защищенное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Step 1
Создайте новый документ в фотошопе размером примерно 900×700 пикселей, залите его белым цветом. Теперь нам нужно вырезать в слое два окна, через которые будет отображаться сам графический дизайн. Сначала выделяем прямоугольник размером 200×500 пикселей (аватар) и нажимаем DEL. Затем выделяем прямоугольник размером 510×352 (выравниваем по нижней строке аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем DEL.
После очередного обновления дизайна ВКонтакте (31.10.2016) размер баннера стал 510х307 (а не 510х352).
Шаг 2.
Теперь под белым слоем поместите какую-нибудь отдельную картинку, которая ляжет в основу дизайна.
Шаг 3.
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой вызова меню. Затем сохраните два отдельных изображения на компьютере — один аватар (справа), второе меню с кнопкой (слева).
Шаг 4.
Также в Photoshop создайте графическое меню, состоящее из нескольких пунктов.Ширина этого меню должна составлять 600 пикселей, высота — на усмотрение, в зависимости от количества пунктов. Используйте урок «», чтобы помочь.
Шаг 5.
Разрежьте наше меню на несколько горизонтальных полос по количеству пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6.
Заходим в нашу группу ВКонтакте, нажимаем «Управление сообществом» (при нажатии на три точки открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытой, материалы тоже открытыми.
Шаг 7.
Теперь загрузите новый аватар. Наведите указатель мыши на место аватара и во всплывающем меню выберите «Обновить фото». Мы загружаем правую фотографию из шага 3, растягиваем область выпуска вверх и вниз до краев изображения, нажимаем «Сохранить» и затем выбираем область для круглой миниатюры.
Шаг 8.
Теперь вам нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке. Другой альтернативный способ Создание внутренней страницы запланировано в уроке «» на шагах 5 и 6.
Шаг 9.
После того, как мы создали внутреннюю страницу, можно переходить на нее. Для этого щелкните раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовал «Меню») и щелкните ссылку «Меню». После этого перейдем к только что созданной пустой странице.
Шаг 10.
Теперь нам нужно создать графическое меню из пяти пунктов. Для этого загружаем в альбом группы наших пяти картинок вне шага 5. Щелкаем по иконке камеры и загружаем нарезанные картинки с компьютера.Картинки будут где-то храниться на серверах ВКонтакте с привязкой к группе, поэтому создавать отдельный альбом для вырезания картинок не нужно. Скачать картинки нужно в режиме wiki-mark.
Шаг 11.
Теперь в режиме wiki-разметки создадим графическое меню. Очень важно создавать в режиме wiki-разметки (значок в правом верхнем углу в виде двух треугольных скобок), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказывается в шагах 4 и 5 урока «».Там же показан шаблон кода для вставки. Если все сделано правильно, то готовое графическое меню должно быть вывернуто, как на рисунке ниже.
Шаг 12.
Теперь возвращаемся на главную страницу Группы, берем url-адрес нашей внутренней страницы (он должен быть такой https://vk.com/page-78320145_49821289) и вставляем в окно, где создается новость. . Он должен автоматически прикрепить окно со ссылкой на эту внутреннюю страницу. После этого подведем курсор к надписи «Прикрепить» и прикрепим фото для записи, а именно нашу картинку слева на шаге 3.После этого промываем строку с ul внутренней страницы, оставляя пустое место. Важный! На этом шаге необходимо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в Чекбоксе «от имени группы». Если не поставить этот флажок, запись не может быть исправлена. В конце нажмите «Отправить».
Шаг 13.
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окне выбираем пункт «Стоп». Соответственно и при необходимости выгружается новость.
Шаг 14.
Есть один нюанс. Иногда после того, как вы скрываете новость, она уходит далеко вниз по ленте, по дате создания, и бывает довольно сложно найти ее снова. Поэтому лучше сразу у новости писать ul где-нибудь. Для этого нужно подвести курсор к созданию новости и перейти по ссылке.
Шаг 15.
Теперь обновим главную страницу группы. Наше графическое меню будет вверху рядом с аватаркой.А при нажатии на картинку мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Доброго времени суток уважаемые читатели моего блога. В предыдущей статье мы научились делать очаровательные. Теперь переходим ко второй части. Создадим красивую единую картинку для аватарки и продумаем эффектный переход.
Если вы впервые попали в мой блог, то вам не нужно начинать с первого урока. Вы можете сначала прочитать эту публикацию и приступить к проектированию, начиная с этого шага.Сейчас я расскажу, как сделать красивую группу Вконтакте, а стоит ли использовать дополнительные функции, решать вам уже потом.
К концу этой статьи у вас будет эффектная и однородная картинка.
Метод для ленивых
Чтобы не отвлекать от важных дел тех, кто уже умеет спешить, спешит или элементарно не хочет заморачиваться, могу предложить видеоурок. Он расскажет, как сделать все то же, что и я, только без фотошопа через службу www.vkprofi.ru. .
Я ими не пользовался и не могу сказать платно или нет. Буду благодарен тем, кто проверит эту информацию и оставит комментарий к статье с ответом на этот животрепещущий вопрос.
Для желающих учиться
Если вы решили остаться и уйти надолго, то вас ждут увлекательные работы. Будет очень полезно, если вы только начинаете свой путь в интернет-бизнесе.
Вы узнаете много хитростей, по которым я дам полезные рекомендации по работе с рекламой, а также получите полезные навыки и опыт.
Вам понадобится…
- Фотошоп.
- Базовое изображение.
Фотография должна быть большой и качественной, если вы ищете поисковики, обратите внимание на обои рабочего стола. Если вы работаете в крутом сообществе, особенно связанном с бизнесом, рекомендую воспользоваться сервисом http://ru.Depositphotos.com . Там вы найдете только рекламные изображения.
Выбрать картинку, которая будет продвигать товар, не так-то просто.Если он используется для бизнес-сообщества, то он должен отвечать многим требованиям. Не все это понимают. Если вы продвигаете отель, отель, бар или клуб, не рекомендуется фотографировать пустые комнаты.
Прежде всего, надо продать место, где человек может поймать, но показать те эмоции, которые он получит от посещения заведения. Красота интерьеров сейчас никого не удивляет. Вам необходимо создать неповторимую атмосферу, в которую покупателю захочется окунуться.
Собан фотографии никто не любит. Если их использовать прямо и рядом, то шанс получить клиентов снижается. Про качество, грамотно выставленный свет и т. Д. Даже говорить не буду. Я надеюсь, вы понимаете, это. Такие варианты, как на фото ниже, не терялись.
Из личного опыта … над одним из проектов я работал с очень крутым менеджером по рекламе. Каждую картинку мы разбирали по косточкам. Объект должен находиться на определенном расстоянии от центра, под определенным углом, желательно даже в правильном оптимистическом диапазоне.
Пришлось изменить цвет рамки, в которой висела картина в старом углу! Первый раз подумал, что это все лишние заморочки, а потом показал мне сравнить конвертацию после работы с подобными мелочами.
Изготовление шаблона будущей красивой группы
Итак, когда все готово, нужно определиться с размером и подготовить шаблон будущего изображения. Кстати, если вы научитесь это делать, то сможете использовать эту технику для множества других задач и создавать просто невероятные картины ВКонтакте.Скоро вы поймете, о чем я говорю.
Итак, открытый контакт. Если поискать стандартные размеры постов ВКонтакте, то вы увидите 200х500 и 700х500. Однако, если вы воспользуетесь линейкой, то сможете убедиться, что миниатюры не соответствуют этим показателям. Сервис сжимает их при загрузке.
С картинкой на аву все так, действительно 200х500.
С постом все иначе.
В любом случае нужно или скачать подготовленный мной шаблон или сделать свой скриншот.Советую выбрать второй вариант. Почему? Так что вы можете сами делать шаблоны для разных задач. Например, если у вас есть галерея товаров или «Свежие новости» о главном.
Мой вариант подходит только для стационарных столбов. Самый простой и популярный способ оформления.
Откройте свою или любую другую группу, где вверху закреплен пост с фото. Как на моем рисунке. Вы можете забрать это фото, щелкнув по нему правой кнопкой мыши и выбрав «Сохранить как …». Правда, я не уверен, что вы думаете, что все окажется правдой.Есть ли время для эксперимента? Делитесь результатами в комментариях.
Для остальных пошаговая инструкция будет другой. В первую очередь увеличьте изображение в браузере до 100% (нажмите кнопку Ctrl и передвиньте колесико мыши). Честно говоря, я не особо понимаю, зачем это было сделано, но в первый раз моя попытка просто потому, что у меня ничего не вышло.
Теперь нажмите кнопку PRTSC. Он находится в верхнем ряду на клавиатуре после бесчисленной буквы «F». После того, как вы что-нибудь нажмете, ничего не происходит.Все нормально, 100 раз заходить не надо, фотошоп открыть.
Нажмите Ctrl + V, тем самым вы вставите свой экран в рабочее поле программы. Теперь возьмите инструмент «Прямоугольное выделение» и поработайте с левым блоком.
Двигайтесь прямо по краю изображения. Вы не должны попасть на картинку ниже. Это не правильно.
Двигайтесь строго по краю.
Наведите курсор на верхний правый угол прямоугольника и войдите в правый нижний угол.Чтобы не морочить голову лупой, используйте увеличение с помощью кнопки Alt и колесика мыши.
Теперь нажмите Ctrl + J. Таким образом, вы перенесете выделенный фрагмент на новый слой, он появится над фоном.
То же самое нужно проделать и с аватаркой. Выделяем и переносим на новый слой (Ctrl + J)
При переходе на новый слой должен быть активным фон, а не тот, который вы только что создали.Смотрите, чтобы это было выделено.
Тогда можно избавиться от фона. Нажмите на замок рядом с этим слоем, это позволит вам произвести над ним манипуляции.
Перетащите как слой в корзину, как обычный файл с рабочего стола.
Это было закончено. Шаблон создан.
Уникальное изображение для группы
Я недавно написал статью о. Неправильное открытие I. Дальнейшая работа С размером может значительно ухудшить качество самой крутой картинки, если интересно, можете прочитать статью об этом в моем блоге.
Перетаскивая фотографию, которую мы будем использовать в качестве основной.
Отражает неверно.
Если у вас такая же ерунда, просто сделайте самую верхнюю. Затем, когда нажата кнопка alt, щелкните слой 1 и слой 2. Чтобы они оба были выделены.
Их нужно совмещать правой кнопкой мыши и соответствующей опцией. В этом случае нам будет удобнее работать дальше. Необязательно накладывать и вырезать фото сначала на аватарку, а потом на пост.
Если нажать Ctrl, а затем по эскизу только что созданного слоя. По краям объектов из нового слоя бегают муравьи, которые подскажут, как установить нижнюю картинку. Вы можете удалить их, нажав Ctrl + d. То, что сейчас внутри, впоследствии будет вставлено в ВК.
Если начать движение фото, то вместе с ним «пойдут» и бегут муравьи. Могу посоветовать установить направляющие. Не знаете, как с ними работать? Посмотри это видео.
После того, как все настроено как надо, можно переходить к следующему шагу. Я покажу два варианта достижения того же эффекта. Первый простой. На верхнем слое нажмите правую кнопку мыши и выберите «Создать обтравочную маску».
Но я люблю вторую. Он быстрее. Нажмите Alt и переместите курсор между двумя слоями, он визуально изменится. Затем щелкните левой кнопкой мыши.
В итоге получилось вот такое фото.
Каждую часть можно вырезать с помощью инструмента «Рамка», а затем сохранить в формате JPEG.Правое фото добавлено в качестве аватара. Слева можно просто добавить как обычную запись, а потом исправить.
Это несложно, но если возникнут проблемы, могу порекомендовать вам прочитать третью публикацию из этой серии, в которой я подробно описываю, как сделать так, чтобы ридер, нажав на свое фото, заходил на сайт.
Приветствую вас, дорогие друзья и гости блога. Сегодня мы поговорим о создании меню в ВК и о том, как это сделать в новом дизайне социальной сети. Есть действительно существенные изменения, о которых вам нужно знать, поскольку если меню выполнено в старом дизайне, о котором я писал, то картинки могут сломаться.
Меню группы ВКонтакте — Это ее лицо. Это его пользователь видит, когда только входит в сообщество, и от того, насколько все доступно и привлекательно, во многом зависит, будет ли он постоянным участником группы.
ВАЖНО: После смены общего оформления В ВК изменен размер картинок для меню в соцсети. Проверьте свою работу и внесите изменения в группы, о которых будет сказано ниже.
Типы меню и их особенности
Прежде всего, при создании сообщества следует определиться с его основной целью.Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы меню может быть:
- для информационной площадки;
- ;
- для учебной платформы.
Основная часть принадлежит информации. Это сообщества, в которых пользователю предоставляется развлекательный или информативный контент. Для такой группы целесообразнее использовать меню с отображением основных тем.Таким образом, популярные паблики создают разделы: новости, недавние публикации, популярные публикации, а также разделы специально по тематике группы.
Торговое и обучающее меню могут быть похожими. Вторая цель — помочь пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как каталог товаров, оплата, доставка, акции и скидки, а для обучения можно ограничиться разделами с описанием услуг, так как здесь главное, что найдет пользователь необходимую пользователю учебную программу или материал.
Как создать меню в группе ВКонтакте: Пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в саму группу.
Чтобы точно ответить на вопрос, как создать меню в группе ВКонтакте, стоит наглядно представить будущий дизайн со всеми разделами, а затем уже в процессе можно добавлять элементы, которые еще приходят в голову.
На первом этапе создается групповой аватар и непосредственно изображения для самого меню.Гармонично будет смотреться единое изображение и для аватара, и для меню.
К выбору или созданию аватарок следует отнестись серьезно, так как многие пользователи уделяют этому особое внимание. Соответствующий рисунок можно найти в Интернете и добавить к нему надпись или какие-либо элементы в фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам нужно сделать выпадающее меню, ищем или создаем картинку, которая лучше всего подходит по теме группы или берет просто красивый фон.Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все необходимые операции. Все размеры устанавливаются самой социальной сетью ВКонтакте и существенные отклонения в большую или меньшую сторону приведут к тому, что аватарка либо вообще не загрузится, либо не будет единообразной с меню.
Алгоритм действий:
- Открываем фотошоп и заходим в «файл» — «Создать» и выставляем ширину и высоту: 760х500 соответственно.
- Выбираем инструмент «Вырезание», а затем «разбиваем фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть вы хотите видеть на аватаре) напишите значения ширины и высоты — 200хх и Y) — 560 и 0. Оно будет аватаром группы.
- Для следующего фрагмента задаем значения ширины и высоты — 50х500, а в координатах пишем 510 и 0.Это пространство между группой Аватар и меню. Эта часть не понадобится.
- Снова выбираем «разбить фрагмент» и разбить по вертикали на 2 части. Для фрагмента сверху установите значения: ширина — 510, высота — 182, координаты — 0. Это пространство над меню. Эта часть не будет видна в группе.
- Теперь скопируйте выделенное или созданное изображение на созданный и разделенный объект. Если горячие клавиши Ctrl + V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в фотошоп.
- Оставшееся пространство поделим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения не могут быть установлены.
Пишем название каждого раздела.
- Последний шаг — сохранение изображений. Вам нужно сохранять изображения следующим образом: Файл — Сохранить для Интернета. Этот метод подходит для более поздних версий Photoshop. Если в разделе «Файл» надписи «Сохранить для Интернета» нет, то делаем так:
Заходим в пункт «Файл», выбираем «Экспорт» — «Сохранить для Интернета».Все параметры оставлены как есть. Снова нажимаем «Сохранить».
Выберите папку на компьютере и сохраните изображение в ней. Они должны выглядеть так:
Теперь переходим ко второму этапу, чтобы точно разобраться, как создать меню в группе ВКонтакте — напрямую добавить меню в паблик. Для этого:
- Для начала необходимо подключить материалы, так как на главной странице можно добавить любые перегородки. Чтобы он зашел в управление сообществом и в самом низу страницы выберите «Материалы», а затем «Открыть».Сохраняем изменения.
- Скачиваем в группу все фото, кроме аватарок и тех частей, которые не понадобятся. Чтобы фотографии отображались на главной странице, нужно вернуться в управление сообществом и нажать на вкладку «Фото» — «Открыть».
- Загрузить аватар.
- Следующим шагом будет включение режима Wiki-разметки. Вы можете сделать это, нажав на значок с ромбиками в правой части страницы в разделе «Редактировать».
- Вот вставьте код для разметки: [], где [] — ссылка на раздел или страницу, где осуществляется переход при нажатии на фото.Вы можете добавить как ссылки на разделы в самом Вконтакте, так и на внешних ресурсах.
- Этот код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании также меняем вкладку «Свежие новости», например, на «Меню».
- Нажимаем «Сохранить страницу», возвращаемся в основной раздел группы и обновляем страницу. Меню по умолчанию закрыто, но пользователь, нажав на соответствующее имя, сможет открывать его разделы и перемещаться по ним.
На этом весь процесс завершен, но необходимо проверить, работают ли ссылки и совпадают ли границы с фотографиями.
Услуги по созданию группового меню
Если вы не понимаете, как создать меню в группе ВКонтакте и пошаговые инструкции вам не помогли, вы можете воспользоваться специальными сервисами, которые создают и даже добавляют красивое
Decorated menu в группу.
Один из самых популярных сервисов — Menumake.После подачи заявки заказ будет готов через 5 минут, а затем по запросу меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству секций.
С уважением, Галиулин Руслан.
Графические элементы в выдаче сообщества ВКонтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч подобных сообществ.Кроме того, графическое меню упрощает навигацию по разделам, помогая участникам и другим пользователям социальных сетей ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет множество удачных примеров групп ВКонтакте, с которых вы можете начать при выборе меню обложки для своего сообщества.
Используются следующие размеры дизайна группы ВКонтакте:
- Верхняя крышка изображена на всю ширину паблика размером 1590 х 400 пикселей;
- Большой аватар — Вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5) показан справа вверху;
- Маленький аватар, круглое изображение, отображается в каждой группе сообщений размером 200×200 пикселей.
- Изображение меню для группы ВКонтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большого аватара справа).
Если обложка обложки загружена в настройках сообщества, то большой аватар справа не отображается.
Как самому сделать шапку для группы ВКонтакте
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в едином стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки.При создании группы ВКонтакте первым делом нужно подготовить фоновую картинку. Это может быть тематическая картинка с бесплатных фотобанков (например, Pixabay.com).
Открыть картинку в графическом редакторе. Условие или масштабирование до размера: длина 1590 пикселей, высота 400 пикселей.
Далее можно нанести необходимые надписи (название группы, слоган, призыв присоединиться к сообществу). Теперь вам необходимо загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Нажмите на надпись «Скачать» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на компьютере, и нажмите «сохранить и продолжить».
Теперь в вашей группе появится новый Чехол. Учтите, что в этом случае вертикальное изображение больших аватаров справа больше не будет отображаться.
- Картинка или фото должны соответствовать тематике сообщества.
- Используйте изображения высокого качества.
- Не нарушайте чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество как фотографий, так и иллюстраций).
- Не перегружайте крышку деталями.
- Если на шапку поставить фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение о действии, звонок) .
- Используйте качественные шрифты и убедитесь, что надписи накладываются на любой масштаб.
Размеры шапки в паблике вконтакте в новом дизайне
После того, как произошел редизайн данной социальной сети, появился новый элемент Регистрация — Обложка.Это большая картинка Горизонтальная ориентация размером 1590 на 400 пикселей. Шапка для группы ВКонтакте — статичная картинка. Достаточно большой, чтобы разместить на нем и яркую запоминающуюся фотографию или картинку и название Public, Slogan Company, название сайта, расписание и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс группового меню ВКонтакте состоит из следующих шагов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фонового рисунка.
- Приложение на фоне изображения надписей и «кнопок» меню.
- Вырезание изображения на детали.
- Включение вики-страницы.
- Загрузка графического меню и форматирование его разметки вики.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики. Ниже приведены примеры использования бесплатной и легкой Paint.Сеть.
Сразу стоит спланировать размещение пунктов меню так, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для меню, которое обычно масштабируется на экране смартфона или планшета.
Вертикальное меню сообщества ВК с точками в один столбец
Открыть картинку в редакторе. Инструмент текстового редактора Пишите элементы меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обведите рамку;
- Изменить цвет фона под буквами;
- Добавьте теневые буквы.
Ниже на скриншоте каждый элемент распределяется одним из способов.
Следующий шаг — вырезание частей изображения:
Процесс вырезания изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в раздел «Разделы» и в пункте «Материал» выберите «ограниченный» (это означает, что создавать и редактировать можно только группу).
Нажмите «Сохранить» и перейдите в основную группу.Рядом с разделом появилась льгота «Свежие новости».
Перейдите в этот раздел и нажмите Edit. Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленное изображение и в окне «Свойства» перейдите к нужному разделу.
ВКонтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние теги. Чтобы это исправить, нужно перейти в режим редактирования разметки.
Каждое изображение тега начинается с «[[» и заканчивается «]],» состоит из трех частей, разделенных знаком «|» знак: ID ID, свойства и ссылка.Вам необходимо настроить размер картинок и вставить в их свойства тег «NOPADDING». Свойства изображений перечислены через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений также выполняется, но с обрезкой источника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов устанавливается с помощью разметки Wiki table в ВК.Каждый тег изображения со ссылкой, описанный в предыдущем разделе, помещается внутри таблицы таблицы.
Правила оформления таблицы:
- Начало обозначено символом «(|», конец таблицы — «|)».
- Дополнительные свойства, указанные после «| ~»
- Новая строка Начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Для исключения ненужных пропусков Вам необходимо указать параметры таблицы «Фиксированный NOPADDING NOBORDER».Разметка графического меню в 2 столбца и 2 строки выглядит так:
А само меню в группе:
Размер группы аватаров в новом дизайне для регистрации ПБК
Используются два варианта аватарки в сообществах VKTakte:
- Большой прямоугольный баннер 200 на 500 точек показан справа вверху, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
В этой статье будет подробная инструкция И я расскажу, как сделать меню для группы ВКонтакте. Красиво оформленное меню от VC Group способствует реальному увеличению посетителей и росту продаж на сайте.
Здравствуйте, дорогие читатели. Расскажем сегодня как сделать красивое меню для группы вконтакте Причем совершенно бесплатно. Кстати, научившись создавать такие темы, можно немного заработать на этом -))). Ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях. В частности, ВКонтакте, которая гарантированно поможет привлечь новых клиентов, а также продвигает ваш бизнес.
Но если ваше сообщество не является привлекательным и, как и все, кто хочет в нем остаться? Я думаю никто !!! Так что давайте украсим ваши группы качественным дизайном и очень быстро научимся это делать. Прежде чем приступить к созданию графики и нашего будущего меню, необходимо установить на свой компьютер программу фотошоп для дальнейшей нарезки картинок. Многие спросят, зачем вообще нужно вырезать картинки. Дело в том, что для каждой ссылки меню нам нужно будет создать отдельную полосу из общего баннера.
На сегодняшний день создано несколько типов меню:
- Открыть с активными точками;
- Закрыто в виде фиксированной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одинакова. Главное отличие только в дополнительных элементах и типах записей и об этом будет подробнее в этой статье.
Поработать с меню нам поможет wiki-разметка , которая сегодня встроена в текстовый редактор ВКонтакте.Он отличается от обычного тем, что в нем будут стандартные команды для вывода определенного изображения и вставки ссылок на нужные элементы. Сама вики-разметка позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
В этом случае мы будем наблюдать слева от основного аватара гиперссылки группы в виде надписи «Меню группы», при нажатии на которую откроется наше меню с активными элементами и изображениями.
Вид меню будет следующим:
Открыть меню группы (фиксированный материал)
Суть в том, чтобы создать уже открытые пункты меню, которые будут отображаться в описании самой группы, где обычно и отображаются по всем условиям.Наша фотография будет закреплена в описании, которое мы подготовим заранее и свяжем со страницей, на которой у нас будут активные точки. Это меню стало очень популярным в последнее время и пользуется спросом у покупателей. Выглядят они так:
Как сделать красивое меню для Группы ВКонтакте: Пошаговая инструкция
Итак, прежде всего, нам нужно будет создать главный аватар группы, который мы разместим справа, и плагин нашего меню в виде баннера.
- Для аватара 200×332 пикселей;
- Для баннера главного меню 395×282 пикселей.
Как вы могли заметить, высота изображений отличается, и это сделано для того, чтобы изображения не перемещались по высоте и находились на том же уровне, что и высота имени и статуса сообщества, занимающая около 50 пикселей, и именно это значение мы нужно удалить из меню меню.
Чтобы было понятно, если высота основной группы аватаров 332, то возьмем от нее 50 и получим высоту главного меню 82.Если размер значения не имеет, то высота может быть произвольной.
На следующем этапе после создания сообщество настроит материалы, а затем нам нужно запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого вам нужно будет перейти в раздел под группой Avatar под названием «Управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
Теперь создадим общую композицию.Вы, конечно, можете просто вставить картинку вместо аватарки и в описание, но не будете на любителя и покажете, как сделать это профессионально, чтобы это была одна полная картинка, переходящая одна в другую.
Создайте новую ткань в Photoshop с размерами 600×350 пикселей, которую мы будем использовать в качестве трафарета, чтобы вырезать в ней отверстия для наших картинок. Для работы нам нужно перевести размеры всех элементов и линий в пиксели и это делается следующим образом: «Edit-Installation-Main» и вот уже выставляем пиксели.
Следующий шаг создания открытого меню. Необходимо сделать вырезку под баннером и аватаром, который мы затем можем загрузить. Для этого перейдите в крайнее левое вертикальное меню раздела и выберите резку.
Используя левую кнопку Мыши, как будто вы выделяете область, вам нужно выделить блоки нужных нам размеров и после каждого выбора нажимать кнопку Удалить «Удалить» и выбирать 50% серый . Такие действия приведут к тому, что блоки будут нужного размера и будут выделены цветом, отличным от основного фона.
Должно произойти следующее:
А теперь просто выбираем ластик и функцию «волшебный ластик», щелкаем по каждому серому блоку и получаем трафареты с вырезами. Следующим шагом мы выбираем наше основное изображение и кладем под фон и получаем готовые картинки, к которым можно написать текст с названием меню или других рекламных элементов.
Отлично. После того, как вы поместите изображение нашего дизайна, мы можем выбрать «Сохранить для Интернета» и получить 2 наши изображения.Теперь снова заходим в нашу группу и можем залить основной аватар (вертикаль). Мы будем использовать баннер для меню позже, когда будем работать с кодом Wiki-разметки.
Давайте создадим само меню с активными пунктами, которые будут перенаправлять пользователя в нужные разделы стороннего сайта или в альбомы и каталоги в самой группе. Для разнообразия воспользуемся новым изображением -))).
Итак, вернитесь в фотошоп и создайте новый холст размером 400×300 пикселей. После этого выберите в разделе: File-place и выберите картинку для фона меню.
На картинке разместите кнопки нашего будущего меню и вырежьте картинку, как мы делали выше, выбрав нужные блоки. После этого также выбираем «Сохранить для Интернета» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам нужно заполнить выгруженный из фотошопа отдельный альбом и спрятать от посторонних глаз. После загрузки каждое изображение получит свое новое имя и уникальный идентификатор.
Обратите внимание, что у вас должно быть:
- Материалы открыты в «ограниченном» режиме;
- Включены обсуждения;
- Папка с фото открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого зайдите на главную страницу сообщества и выберите свежие материалы, отредактируйте и вызовите «наше меню».
Далее нам нужно вставить картинки, которые мы получили при вырезании в Photoshop. Кто-то пользуется кодами разметки, но чтобы не мудрствовать, предлагаю просто выбрать вставку картинки кликом на иконку камеры и поочередно скачивать друг друга.
Рабочий Б.текстовый редактор Если после загрузки картинок щелкнуть по иконке в виде скобок в правом верхнем углу, должен появиться следующий код:
Совет: Важным моментом после загрузки изображений является удаление отступов. Это решается вставкой «nopadding» перед размером изображений.
Для пояснения ниже написано, откуда оно взято, но учитывая, что все будет вставлено автоматически и не нужно быть мудрым, и откройте, как некоторые пишут каждое изображение и берут идентификатор, затем просто загружайте и сохраняйте.
[]
Где xxxxx — ID вашей картинки
yyyyy — ширина в пикселях (не более 388)
В итоге должно получиться так:
Теперь наши картинки собраны в отдельный баннер. А чтобы добавить каждый элемент в ссылку, просто нажмите при отключенной разметке на картинке и в разделе ссылки вставьте скопированный URL.
И вот мы подошли к самому главному и последнему пункту создания нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу с картинками и скопировать ее адрес.В моем случае он выглядит так:
http://vk.com/page-116682062_51411604?Act=Edit&hid=183950676§ion\u003dedit
Напомним, мы в начале статьи делали шапку меню, которая будет продолжением нашего основного аватара и для него просто сделали трафарет. Вот только сейчас нам нужно.
Перейти на главную страницу и сделать следующее:
Шаг номер 1.
Вставьте адрес села в текстовое поле для новой записи на стене, после чего он преобразуется в ссылку.
Шаг номер 2.
Для записи прикрепляем изображение нашей вилки для меню и нажимаем Отправить.
Шаг номер 3.
Теперь, когда запись опубликована, щелкните время создания в левом нижнем углу записи и выберите «исправить».
Отлично !!! С этой целью. Теперь вы знаете, как создать крутое меню и можете на этом неплохо заработать. Всем советую делать в следующем порядке:
- Придумайте структуру и упорядочите оформление изображений меню;
- Делаем примерочные размеры и вырезаем все изображения;
- Вставлять фотографии в альбомы;
- Отредактируйте все вырезки в редакторе и опубликуйте на главной странице группы.
В итоге получаем вот такое меню.
Но само меню при нажатии выскакивает с активными ссылками. Стоит поиграть с размерами и вписаться в ваш экран, но не забывайте про дисплей в мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году внесены новые изменения при создании изображений и требований к изображениям которых.
Скачать шаблон меню ВКонтакте + Все исходники урок
Надеюсь, материал был полезен, и вы легко поняли, как сделать красивое меню для группы ВКонтакте.Подпишитесь на обновления блога и быстрые встречи в новых сообщениях. Если у вас есть вопросы, пишите их в комментариях, и я обязательно вам помогу.
Применяю видео для консолидации читал -))).
Как оформить в вк. Как установить тему Вконтакте
Как изменить дизайн своей страницы на сайте Вконтакте по своему вкусу
Мы все пользуемся социальными сетями, такими как Одноклассники и ВКонтакте, каждый день. Мы регулярно посещаем наши страницы, обновляем фото, читаем ленту и лайкаем :-), а также просто болтаем с друзьями и знакомыми. Хотите удивить их сегодня? Темы для сайтов ВКонтакте и Одноклассники — новейший и модный тренд в социальных сетях. Вы можете создать свой собственный, креативный и уникальный дизайн страницы, , который смогут увидеть все ваши друзья ! Вы можете полностью изменить внешний вид страницы — сделать новые картинки, фон и шрифт.
Вы даже можете создать тему самостоятельно, , просто выбрав понравившуюся картинку на своем компьютере , в общем есть где развернуться
Как это сделать? А теперь подробно расскажу:
1.Заходим сюда для установки тем для Вконтакте и Одноклассники
выберите «Установить плагин». Открывается страница Пейджа Морта. Установить. Надпись появляется
Это означает, что вы все сделали правильно и приложение готово к использованию.
2. Теперь нажмите кнопку и выберите, например, ВКонтакте.
3. Теперь можно заходить во Вконтакте. Здесь вы увидите новые функции: Удалить стиль, Изменить стиль, Изменить стиль
.Что делают эти новые функции?
1.Функция Удалить стиль — полностью удаляет устоявшийся стиль (сделанный с помощью двух других функций) и возвращает к стандартному стилю.
2. Функция Изменить стиль вызывает редактор стилей. Здесь вы можете выбирать и редактировать стили, устанавливать фоновые рисунки, выбирать цвет текста.
Я выбрал букет из предыдущего поста в качестве фонового изображения, затем установил прозрачность фона на 50%, затем я выбрал цвет текста в синих оттенках, как эти, если вам это не нравится, я изменю :-), нажмите Применить
А вот как теперь выглядит моя страница!
При закрытии сайта Стиль не исчезает, он остается сохраненным и доступен для просмотра всем посетителям моей страницы.Чтобы удалить его, вы можете использовать функцию «Удалить стиль».
3. Функция Изменить стиль вызывает окно, в котором можно сменить тему.
Для этого перейдите в Каталог (вверху экрана) и выберите категорию стиля. Здесь действительно большой выбор очень красивых и разнообразных фасонов на любой вкус. У меня уже были широко распахнутые глаза, хотелось примерить их все))) Кстати, спасибо создателям программы за такой большой выбор — каждый найдет там что-то для себя, и восхищаться просто здорово, некоторыми из них фоны очень красивые!
Например, мне очень понравились эти темы:
И это не лидеры))) вожди вообще симпатичные — заходи и выбирай себе 🙂
Какой выбрать? Решил примерить:
Теперь нам осталось только отредактировать цвета шрифта, ну я уже умею 🙂
Кстати, в «Одноклассниках» менять стили так же просто. Попробуйте!
Стоит добавить, что программа полностью бесплатна, проста в установке и при необходимости может быть удалена, а также проста, удобна и очень приятна в использовании. Так что всем рекомендую!
Установить Темы для ВКонтакте и Одноклассники PageMorph можно здесь:
Страница в социальной сети больше не является формальным профилем. Это полноценный отпечаток личности, призванный передать индивидуальность современного человека.Но как остаться уникальным и не потеряться на миллионах однотипных страниц? Индивидуальный дизайн страницы ВКонтакте может решить эту проблему. Для этого существует множество способов, мы остановимся только на простых в реализации и не требующих оплаты.
Меняем тему ВКонтакте. Получить стили
Первый способ, который мы рассмотрим, предполагает установку специального плагина «GetStyles: Contact Themes». Вы можете установить этот плагин во всех популярных браузерах: FireFox, Opera, Яндекс и, конечно же, Google Chrome.Способы установки на все браузеры в принципе сводятся к одной последовательности действий.
Загрузите плагин GetStyles из магазина приложений Google и установите его.
Перейдите на официальный сайт GetStyles.
Ищем подходящую тему и нажимаем «Применить».
Заходим на вашу страницу ВКонтакте и обновляем.
Такие простые действия помогут изменить дизайн ВКонтакте на свой вкус.
Меняем тему ВКонтакте. Vktema.com
Еще один плагин, на этот раз от vktema.com. После загрузки этого плагина и попытки его установки вы получите предложение интегрировать дополнительную панель инструментов для вашего веб-браузера и разрешить автозагрузку. Это немного подозрительно, и если вы пойдете дальше, после перезапуска браузера меню вашей страницы немного изменится. В новом разделе «Менеджер тем» вы можете найти список тем для установки, который, конечно, сильно отличается от представленного на сайте, но вы также можете найти в нем интересные темы для изменения дизайна ВКонтакте страницу под настроение.
Придется адаптироваться к использованию плагина: меню менеджера неудачно перекрывает меню страницы. Будем надеяться, что разработчики исправят этот недостаток в следующих версиях и, конечно же, добавят более разнообразные темы, расширяющие возможность сделать свой дизайн в ВК индивидуальным.
Меняем тему ВКонтакте. Vkmod.net
Еще один способ изменить дизайн ВКонтакте предлагает проект Vkmod.net. Это расширение несколько проще и лучше предыдущей версии.После установки предложенного файла и перезапуска браузера на своей странице в «Настройках» вы можете найти новую категорию «Мои темы». Это уже не пример, дизайн в ВК можно подобрать практически на любой вкус. Добавлена возможность изменять цвет фона и даже цвет шрифта. Эта более тонкая настройка очень удобна и приятна для пользователя.
Меняем тему ВКонтакте. Orbitum
Orbitum — это браузер с полной интегрированной поддержкой различных социальных сетей.Он состоит из двух частей: левая предназначена для связывания учетной записи и общения, а правая — для собственно серфинга и других задач стандартного браузера. Пользователи Orbitum также могут очень легко и удобно изменить свой дизайн ВКонтакте. Разработчики браузеров предоставили встроенную возможность изменять тему своей страницы. В каталоге предлагаемых тем есть несколько тысяч опций, которые вам нужно только активировать.
Каждый из этих способов объясняет, как без особых усилий изменить дизайн ВКонтакте.Вам остается только выбрать свой и сделать шаг к индивидуальности и яркому общению!
Проводя много времени во Вконтакте, его дизайн начинает приедаться и хочется какого-то разнообразия. Это также отличный способ выделиться среди друзей и подруг. Есть несколько программ и надстроек, но все они используют вашу страницу для своих нужд. Кто-то рассылает спам от вашего имени, кто-то присоединяется к тысячам групп и ставит им лайки. Есть так много способов использовать вашу страницу. В этой статье я расскажу, как сменить тему ВКонтакте бесплатно и безопасно.
Многие программы для Вконтакте используют ваши данные для черного накрутки пользователей в группах и подписчиков. Плагин, описанный в этой статье, прошел проверку временем на надежность и является абсолютно безопасным. Существуют надежные и честные методы обмана подписчиков Вконтакте, которые не воруют данные пользователей.
Поменяем тему для ВК с помощью плагина Stylish. Этот плагин предназначен для изменения стилей на всех сайтах и безопасен. С его помощью вы можете изменить дизайн на страницах любых сайтов.Об установке и использовании этого плагина написано в.
Как сменить тему в Вконтакте
Со временем ВКонтакте меняет дизайн и макет страницы из-за этого старые стильные темы могут перестать работать. В этом случае вам остается только дождаться, пока автор темы обновит тему, или вы можете попробовать установить другую. Самое главное, не устанавливайте всевозможные VKsaver и другое программное обеспечение, которое использует ваши страницы в своих целях.
Посмотрите на YouTube и вернитесь на сайт
Что вы учитесь делать, просматривая это видео?
В этом уроке вы узнаете, как установить бесплатные темы для Вконтакте.В обзоре рассмотрены кейсы для браузеров Google Chrome, Mozila FireFox, Opera и Internet Explorer.
Описание видео:
На предыдущем уроке вы узнали. Из этого видео вы узнаете, как поставить тему для страницы Вконтакте. В обзоре приведены примеры для браузеров Google Chrome, Mozila FireFox, Opera и Internet Explorer. Все это будет осуществляться с помощью сервера Get-Styles.ru.
Установить темы Вконтакте для Google Chrome проще всего.Откройте браузер, перейдите в настройки инструментов и перейдите в Расширения. Спуститесь в самый низ и нажмите на ссылку Дополнительные расширения. Интернет-магазин Chrome откроется в новой вкладке. В строке поиска введите Get-Styles и нажмите кнопку «Установить». Расширение устанавливается в вашем браузере.
После установки нужно перейти на сайт Get-Styles.ru, где необходимо зарегистрироваться. В дальнейшем вы просто будете заходить на сайт под своей учетной записью. На сайте вы можете выбрать и применить любую тематику. И все, ваша страница Вконтакте будет оформлена в соответствии с выбранной тематикой.
Рассмотрите возможность установки тем для Mozila FireFox. Итак, открываем браузер и сразу переходим на Get-Styles.ru. Процедура такая же: сначала зарегистрируйтесь, и каждый раз, когда вы заходите на сайт, вам нужно вводить свой логин и пароль. Перед установкой тем вам необходимо скачать и установить приложение Get-Styles. Это приложение будет работать только для Opera, Internet Explorer и FireFox. Для Google Chrome это приложение будет работать, только если у вас установлена операционная система Windows 7.
После установки приложения зайдите на сайт Get-Styles.ru под своей учетной записью и можете смело применять любую тему. Внимание, если входить в ВКонтакте по протоколу https, тема работать не будет.
Зайдите в браузер Opera. Для нее аналогично скачивается и устанавливается приложение Get-Styles. Затем на веб-сайте Get-Styles выберите тему и примените ее. Однако уже в этом браузере протокол https не является препятствием для работы тем ВКонтакте.
Откройте браузер Internet Explorer.Как и в предыдущих случаях, снова загрузите и установите приложение Get-Styles. Затем зайдите на Get-Styles.ru и примените тему. Иногда бывает, что сайт предлагает установить приложение заново. Чтобы исправить это, перейдите в настройки и на панели инструментов и расширений найдите такой инструмент, как Сергей Черезов, и включите все надстройки, которые вы видите в этой группе. Теперь вы можете легко применить любую тему. В Internet Explorer темы также не работают, если вы заходите на сайт Вконтакте по зашифрованному протоколу https.
Новый дизайн «ВКонтакте» / Sudo Null IT News
Социальная сеть ВКонтакте впервые с момента открытия в октябре 2006 года обновила свой дизайн.Верстка сайта адаптирована под наиболее популярное разрешение экрана 1366×768 пикселей вместо прежнего 800×600. Изменена шапка сайта и дизайн абсолютно всех разделов.
Бета-версия нового интерфейса все еще находится в стадии бета-тестирования, при желании вы можете активировать ее с этой страницы (после этого можно будет выполнить откат).
«Мы увеличили ширину экрана и шрифты, избавились от лишних деталей и сделали сайт более читабельным. Добавлено дополнительное пространство для новых полезных функций.Мы также обновили левое меню: уменьшили названия пунктов, добавили значки и переместили самые популярные разделы — Новости и Сообщения, — говорится в официальном блоге (да, официальный блог возобновляется сегодня). — Записи в ленте стали заметнее. Списки новостей теперь в отдельном блоке справа вместе с поиском и комментариями. Включить умную ленту новостей стало проще — переход в режим «Сначала интересное» находится прямо под этим блоком. »
Главный принцип дизайна ВКонтакте — чтобы он выглядел как на всех устройствах.
Мы долго и основательно готовились к изменениям, изучая и продумывая каждый элемент. Конкурс на обновленный интерфейс был объявлен еще в июле 2014 года. Работа длилась полтора года.
Сообщения
Непрочитанные сообщения помечаются синей точкой, которая исчезает после прочтения, а статус онлайн — зеленой точкой.
Уведомления
На страницах людей и сообществ теперь можно подписаться на уведомления о новых записях, чтобы не пропустить важные новости.Когда у значка «колокольчик» появляется новое событие, в шапке сайта появляется красный индикатор.
Фото
Фотографии стали крупнее, а просмотр организован в горизонтальном расположении.
Павел Дуров
Из подвала сайта удалена ссылка на основателя проекта.
Постепенно новый дизайн будет внедрен для всех пользователей социальной сети.
Смотрите также:
Что не так с редизайном ВКонтакте
ВКонтакте в 2006 году | Музей веб-дизайна
Сайты для взрослых (34) Авто (45) Плохие и уродливые сайты (27) Блог (44) Бизнес (69) Детский (20) Корпоративный (39) Культура (32) Дизайн и искусство (313) Дизайн-агентство (225) Электронная коммерция (99) Образование (52) События (7) Мода (50) Кино и телевидение (166) Флэш (438) Еда и напитки (60) Игры и развлечения (134) Правительство и политика (16) Отели и рестораны (38) Промышленность (9) Учреждения (16) Журналы (125) Музыка (127) Другое (49) Личный (63) Фотография (47) Порталы (295) Портфель (152) Общество (78) Спортивный (60) Технологии (594) Путешествие (25)
00с (390) Сетка из 3 столбцов (199) 90-е годы (532) Черно-белое (17) Чистый (414) Коллаж (116) Цветной (91) Корпоративный (106) Креатив (308) Темный (127) Юмор (49) Футуристический (81) Градиенты (23) Гранж (85) Рисованный (21) Иконы (61) Iframe (43) Иллюстрация (173) Минимальный (121) Орнамент (9) Бумага (24) Схема (72) Фотография (183) Пиксельный дизайн (99) Ретро (23) Техно (73) Текстура (64) Типография (38) Необычная навигация (71) Видео (17) Винтаж (16)
1991 (2) 1992 (1) 1993 (2) 1994 (20) 1995 (52) 1996 (183) 1997 (96) 1998 (81) 1999 (111) 2000 (189) 2001 (205) 2002 (281) 2003 (262) 2004 (140) 2005 (155) 2006 год (157)
.

 Возможно, вам бросится в глаза время, когда вы никак не могли находиться ВКонтакте, и, тем не менее, этот сеанс указан в списке. Это не что иное, как сигнал к смене пароля.
Возможно, вам бросится в глаза время, когда вы никак не могли находиться ВКонтакте, и, тем не менее, этот сеанс указан в списке. Это не что иное, как сигнал к смене пароля.