Вк с оформлением. Как установить тему для вконтакте
Иногда так хочется установить тему в ВК, которая подходит к настроению или ко времени года, но это сделать не так легко. Браузеры неодинаковы и для каждого из них существует свой способ. Поэтому сейчас мы рассмотрим их поподробнее.
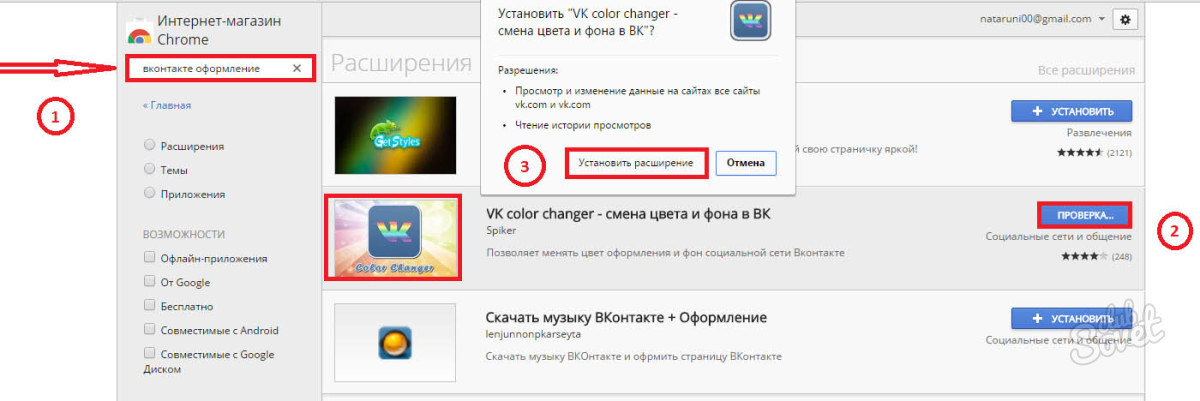
Для браузера Google Chrome создали специальное расширение, с помощью которого пользователь может сам устанавливать заставку в своем профиле ВК. Для этого необходимо зайти в интернет-магазин Chrome .
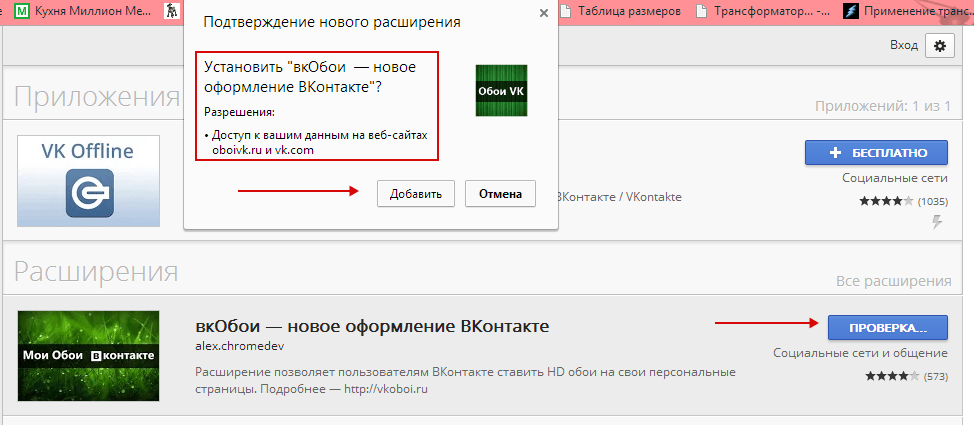
Выбираем то, что больше нравится и устанавливаем. Для этого кликаем по кнопке «Бесплатно», а дальше подтверждаем новое разрешение – нажимаем «Добавить».
После этого в браузере появится новое расширение, которое уже будет отмечено как «Включено».
Теперь находим подходящую картинку в интернете, открываем ее. Дальше кликаем левой кнопкой мыши и нажимаем кнопку, которая находится в самом низу «Установить как обои ВКонтакте». После этого проверяем свой профиль.
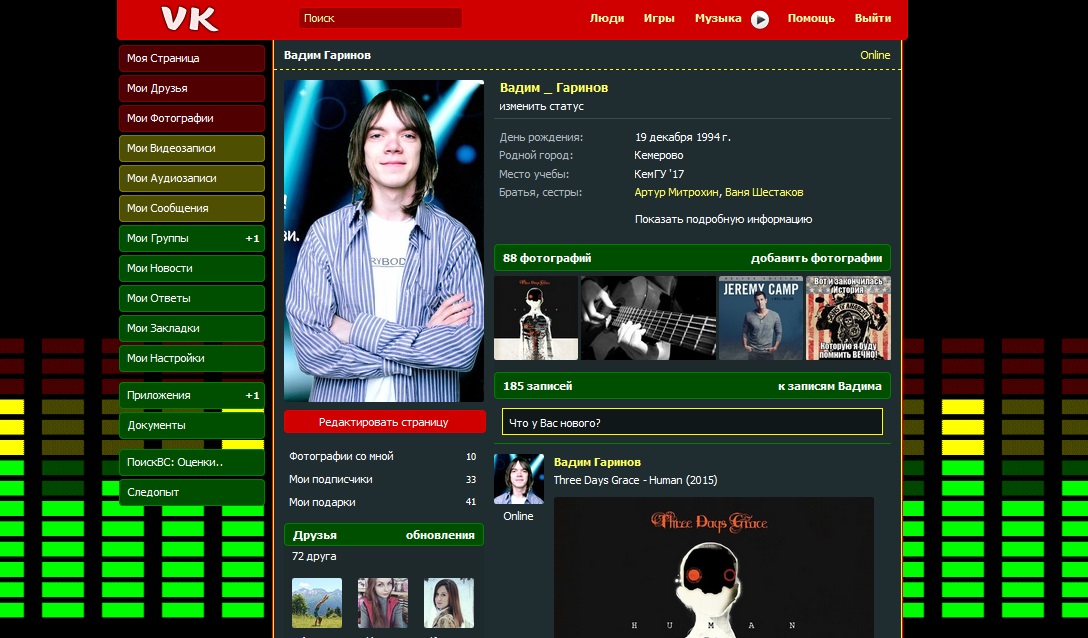
После этого проверяем свой профиль.
Изменить стиль оформления ВК в Опере не получится, как мы сделали в Google Chrome. Здесь придется потрудиться и даже почувствовать себя веб-мастером.
Для начала нам необходимо зайти в браузер. В меню настроек выбрать «Дополнительно», дальше перейти в «Содержимое». После чего выбрать «Параметры стиля» и «Режимы представления». Здесь проставить галочку напротив «Моя таблица стилей», что позволит самостоятельно устанавливать стиль оформления страниц интернета.
Теперь запоминаем, как самостоятельно создать тему для своего профиля ВК:
Создаем папку со стилем. Можем ее как-нибудь обозвать, чтобы потом не потерять. Пусть это будет папка «Фон 1».
Теперь осталось только найти подходящее изображение, которое послужит нам фоном в ВК. Находим его и сохраняем в папку «Фон 1».
И последнее, что нам необходимо сделать, это зайти на свою страницу ВК, кликнуть правой кнопкой мыши по фону, дальше выбрать из списка «Настройки для сайта».
Здесь стоит перейти во вкладку «Вид» и найти строчку с «Моя таблица стилей».
С помощью проводника выбираем подготовленный файл с расширением CSS и сохраняем настройки.
После чего обновляем страницу. Фон должен измениться.
Меняем фон ВК в Internet Explorer
Если вы пользуетесь этим браузером, то вам подойдет следующий вариант установки фона в ВК:
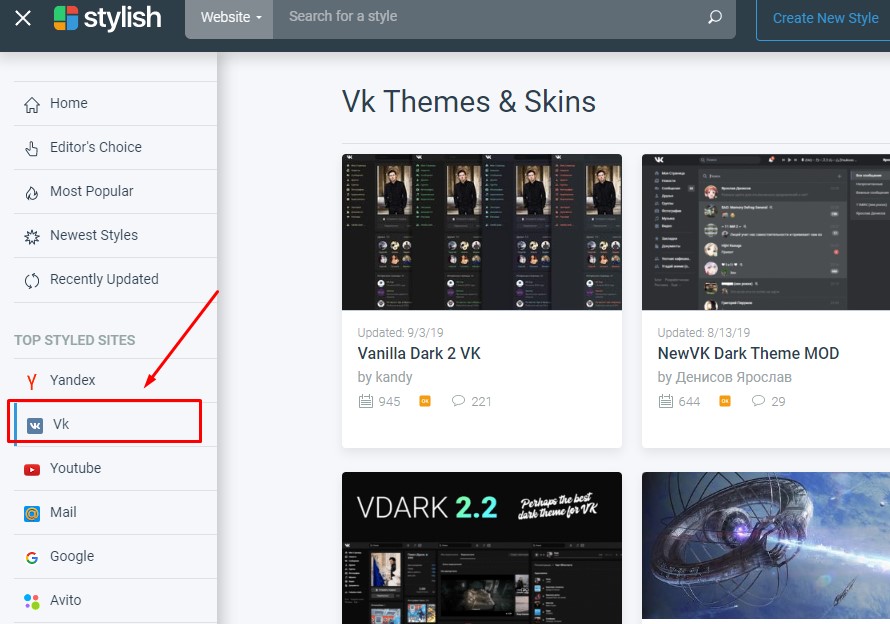
Необходимо зайти на сайт с темами.
Выбрать подходящую тему и скачать себе на компьютер.
Файл будет в виде архива. После того как вы его разархивируете, можно будет увидеть файл с шестерней. Он нам понадобится.
Здесь мы увидим вкладку «Общие» и раздел «Оформление». Выставляем галочку напротив «Оформлять, используя пользовательский стиль».
После этого нужно нажать «Обзор» и выбрать подготовленный файл с расширением CSS. Сохраняем изменения нажатием на кнопку «Ок», перезапускаем браузер, проверяем ВК.
Прописываем в адресной строке Stylish — название дополнения для браузера, с помощью которого можно без труда изменить оформление ресурса ВК.
Устанавливаем программу и перезапускаем браузер, чтобы дополнение Stylish начало работать.
После этого в верхнем правом углу появится значок дополнения.
После чего откроется окно, где в большую часть нужно вставить скопированный текст с файла, а в поле «Название» вписать, собственно, название оформления. Единственное, необходимо запомнить, что текст вставляется между скобками, которые уже присутствуют в форме.
Далее перезагружаем страницу ВК и наслаждаемся фоном. Чтобы изменить настройки созданного фона или вовсе его удалить, достаточно кликнуть по значку программы, выбрать правой кнопкой мыши название фона и вызвать меню. Здесь можно выбрать доступное действие с темой: удалить, редактировать.
Таким образом, мы рассмотрели возможные способы создания индивидуального стиля оформления ВК. Что многим поможет раскрасить свой скучный темно-синий профиль.
Рано или поздно привычное оформление сайта ВКонтакте приедается и надоедает. Это сильно влияет на восприятие информации пользователя, из-за чего становится труднее читать и писать. К сожалению, администрация ВКонтакте все еще не разработала такой возможности, как установка предпочтительной темы оформления.
Это сильно влияет на восприятие информации пользователя, из-за чего становится труднее читать и писать. К сожалению, администрация ВКонтакте все еще не разработала такой возможности, как установка предпочтительной темы оформления.
Несмотря на отсутствие официальной возможности установки нового оформления для ВКонтакте, это все же возможно сделать, причем сразу несколькими способами. Для этого, что немаловажно, вам не потребуется предоставлять какую-либо личную информацию.
Сменить стандартное оформление ВКонтакте можно без особых заморочек, если придерживаться определенной цепочки действий и использовать, при этом, только доверенные способы. Заметьте, что при упоминании смены дизайна, имеется ввиду смена именно оформления, то есть, цветов и частично месторасположения элементов.
Чтобы сменить тему вы можете на выбор использовать:
- специальный браузер;
- расширения для браузеров.
На сегодняшний день из всех возможных способов индивидуального оформления страницы по-настоящему работает лишь несколько. Именно этими вариантами и стоит пользоваться, так как в таком случае вы гарантировано получаете:
Именно этими вариантами и стоит пользоваться, так как в таком случае вы гарантировано получаете:
- безопасность данных;
- быстродействие при работе с оформленной страницей;
- возможность выбора оформления из огромного каталога или самостоятельное создание темы;
- бесплатное использование.
В некоторых случаях существует система VIP. При таком раскладе, установка определенных тем потребует от вас финансовых затрат.
В большинстве случаев темы для ВКонтакте предоставляются полностью бесплатно. Вам необходимо лишь выбрать способ, которым вы будете эти стили устанавливать.
Способ 1: использование браузера Orbitum
В общих чертах, данный интернет-обозреватель не имеет каких-либо проблем с производительностью. При этом, он предоставляет каждому пользователю совершенно бесплатно обширный каталог различных тем оформления для некоторых социальных сетей, включая ВКонтакте.
Чтобы поставить тему на VK таким образом, необходимо следовать простенькой инструкции.
Вы также можете самостоятельно создать тему оформления полностью бесплатно.
После установки темы, при каждом вашем новом входе в социальную сеть ВКонтакте через данный веб-браузер, вы будете видеть выбранное оформление, вместо стандартного.
Если по каким-то причинам вы захотите вернуть стандартное оформление ВКонтакте в этом интернет-обозревателе, делать это также нужно по определенной инструкции.
Способ 2: конструктор тем для ВКонтакте VKMOD
Данный способ изменения дизайна ВКонтакте уже не требует скачивания отдельного браузера, так как VKMOD – это расширение. Устанавливается данное дополнение исключительно в интернет-обозреватель Google Chrome.
При работе с данным расширением, в большинстве случаев, проблем не возникают. Однако главный недостаток VKMOD всегда остается актуальным и состоит в том, что поддерживается всего лишь один единственный веб-обозреватель, хоть и самый популярный.
Стоит обратить внимание, что данное расширение было первоначально разработано для раннего дизайна ВКонтакте. Таким образом, темы могут отображаться несколько неправильно.
Таким образом, темы могут отображаться несколько неправильно.
В будущем данное расширение наверняка будет стабилизировано и адаптировано под новый дизайн.
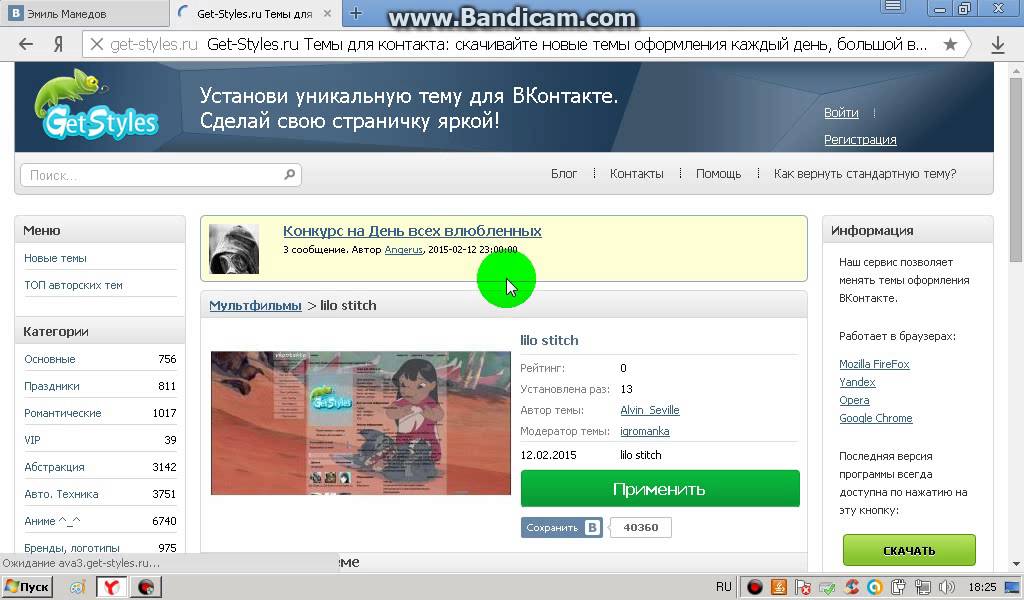
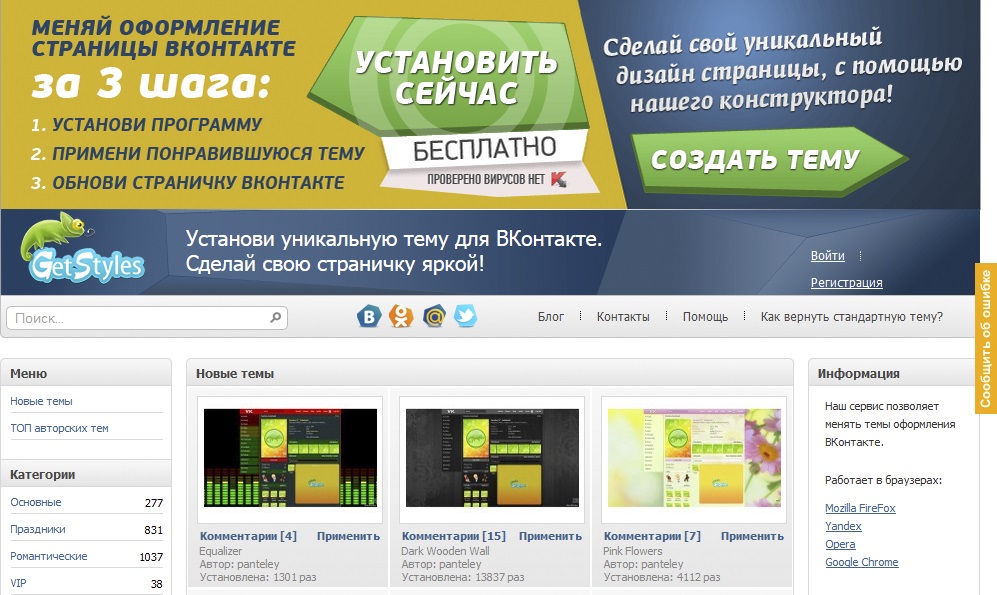
Способ 3: Get-Style
Расширение Get-Style относится к такому числу дополнений, которые всегда идут в ногу со временем. Связано это с тем, что в настоящее время дизайн ВКонтакте динамично меняется – появляются различные новые элементы или перемещаются в другое место уже существующие, но на Гет-Стайл по прежнему публикуются качественные стили.
Что же касается данного расширения – оно поддерживает как старый дизайн VK, так и абсолютно новый. При этом, существенных багов при использовании дополнения Get-Style не наблюдается.
В связи с радикальными изменения ВКонтакте, рекомендуется использовать наиболее свежие темы оформления. Благодаря этому ваша страничка будет выглядеть свежо и привлекательно.
Данное расширение является лучшим во всем интернете, так как предоставляет пользователям:
- интеграцию расширения в Хром, Оперу, Яндекс и ;
- большой каталог тем;
- собственный конструктор;
- бесплатную установку тем.

Установить и использовать данное дополнение возможно, придерживаясь подробной инструкции.
После всех проделанных действий можно приступать к установке расширения.
Обязательно обновите страницу прежде, чем устанавливать тему.
Последнее, что осталось сделать – это изменить стандартную тему ВКонтакте. Делается это крайне просто.
В большинстве случаев обновление происходит автоматически.
Данное расширение, без скромности, является лучшим среди всех дополнений, влияющих на стиль оформления социальной сети ВКонтакте. При этом, от вас требуется сделать минимум действий.
Иногда администрацией ресурса проводятся розыгрыши рейтинга. Таким образом можно получить еще больше возможностей совершенно бесплатно.
При выборе способа изменения оформления ВКонтакте рекомендуется учитывать все за и против. То есть, в некоторых случаях, например, если вы используете систему только для посещения нескольких социальных сетей, лучше всего выбрать Orbitum. Но при условии использования Яндекса, Оперы, Фаерфокса или Хрома не только для соцсетей – лучше всего установить максимально стабильное расширение.
Но при условии использования Яндекса, Оперы, Фаерфокса или Хрома не только для соцсетей – лучше всего установить максимально стабильное расширение.
Что в итоге выбрать – решаете только вы. Желаем вам удачи при выборе темы для ВК.
Если вы являетесь активным пользователем сети «ВКонтакте», у вас наверняка могли периодически возникать вопросы относительно тем, которые необходимо откуда-либо скачивать, или же по поводу нового оформления вашей странички. Для того, чтобы любой «житель» «ВК» смог самостоятельно подбирать стиль для своей странички и заниматься её дизайном, создана превосходная по всем параметрам программа Get Styles.
Устанавливается программа get styles непосредственно в сам браузер, в чём состоит главная уникальность программы, и подходит для всех существующих интернет-браузеров, какие только есть в мире. В этом неоспоримый плюс get styles для вконтакта, равно как и в том, что она крайне проста в использовании.
Минусами можно назвать следующие аспекты: все имеющиеся темы для вконтакте можно применять только по отношению к сайту «ВКонтакте» и ни к какому другому. Помимо этого, обновления тем не происходят слишком часто. Но, тем не менее, ассортимент всё-таки иногда обновляется.
Благодаря Get Styles ваш аккаунт вконтакте станет ярким, необычным и запоминающимся, ведь именно вы станете творцом своей странички. В вашем распоряжении множество разнообразных скинов и тем, а также творческий редактор, и всё это в одной программе, которую разработали специально для вас.
С помощью Get Styles можно изменять стиль, шрифты, цвета на своей персональной странице сколько угодно. Кроме того, у вас всегда есть возможность вернуть стандартный стиль страницы «ВКонтакте» — такой же, как у всех. При этом, наиболее подходящий стиль выбрать достаточно легко: ассортимент тем очень широк и способен угодить любому пользователю. Помимо пейзажей и аниме-стилей, объём которых превышает 30 тысяч разных вариантов, в коллекции тем для вконтакте Get Styles имеются такие разделы, как «авто», «символы», «люди», «звери», и многое другое.
Если всё-таки случилось невероятное — то есть, пролистав весь огромный каталог стилей для странички, вы поняли, что ни один из них вам не нравится — у вас, тем не менее, остаётся уникальный шанс создать свою собственную тему.
Интересной возможностью данного софта является также использование стилей ваших друзей.
Эта программа не имеет опасного содержания для компьютера. При установке Get Styles в компьютер не нужно будет бояться, что она будет перегружать систему Windows. В данной программе отсутствуют жёсткие системные требования. Для неё вполне хватит 1 мегабайта места на жёстком диске и 128 — оперативной.
Надоел простой белый фон на любимом сайте — Вконтакте? Пора что-то изменить, и мы предлагаем Вам установить новый фон для этого сайта. Теперь можно установить любимую картинку, или же выбрать какую-то красивую вещь и сделать её фоном вконтакте. Сделать это не сложно, давайте разберемся!
Как вконтакте сделать фон страницы?В зависимости от браузера который Вы привыкли использовать, задания будут немного различаться. Для начала давайте разберем, как сделать фон вконтакте используя очень популярный браузер Google Chrome.
Для начала давайте разберем, как сделать фон вконтакте используя очень популярный браузер Google Chrome.
В интернете предоставляется множество программ, с помощью которых можно сделать фон вконтакте, но Google Chrome не всегда готов работать вместе с ними. Что же делать? Выход есть!
1. Открываем наш браузер Google Chrome. Открываем меню в нашем браузере и выбираем пункт «Настройки».
2 . Слева мы видим небольшой список, в котором мы выбираем «Расширения».
3. В открывшемся окне, мы можем увидеть, какие расширения установлены в нашем браузере. Теперь открываем поиск и вводим в поисковую строку фразу «вкОбои». Именно так называем расширение, которое поможет нам установить фон.
4. Переходим на страницу об этой программе и устанавливаем её в свой браузер. После чего можем выбрать фон для контакта. Теперь мы можем найти любую картинку в интернете и установить её как фон вконтакте. Чтобы установить картинку на фон, нажимаем на ней правой кнопкой мыши, а затем нажимаем «Установить как обои Вконтакте».
Вот так можно установить обои для сайта вконтакте, используя браузер Google Chrome.
Как сделать красивый фон вконтакте?Для других браузеров можем использовать специальные сервисы, которые предоставляют уже готовые фоны вконтакте. Например, можем использовать сервис — ВКтема.
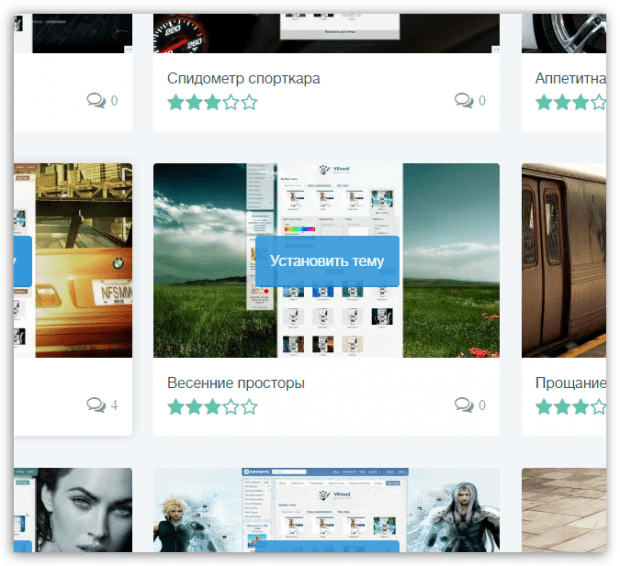
1. Заходим на сайт и в каталоге выбираем нужную нам картинку. На сайте предоставлены категории, по которым поиск будет проходить быстрее.
2. Выбираем любую тему и нажимаем на её название, затем в открытом окне нажимаем «Установить тему».
4. После установки, можем открывать наш браузер и мы увидим, что выбранный нами фон уже установлен для сайта Вконтакте.
Вот и все! Фон для вконтакте установлен.
ВИДЕО. Как сделать фон вконтакте?Как изменить дизайн вк на компьютере — Dudom
Рано или поздно привычное оформление сайта ВКонтакте приедается и надоедает. Это сильно влияет на восприятие информации пользователя, из-за чего становится труднее читать и писать. К сожалению, администрация ВКонтакте все еще не разработала такой возможности, как установка предпочтительной темы оформления.
К сожалению, администрация ВКонтакте все еще не разработала такой возможности, как установка предпочтительной темы оформления.
Несмотря на отсутствие официальной возможности установки нового оформления для ВКонтакте, это все же возможно сделать, причем сразу несколькими способами. Для этого, что немаловажно, вам не потребуется предоставлять какую-либо личную информацию.
Установка новой темы для ВК
Сменить стандартное оформление ВКонтакте можно без особых заморочек, если придерживаться определенной цепочки действий и использовать, при этом, только доверенные способы. Заметьте, что при упоминании смены дизайна, имеется ввиду смена именно оформления, то есть, цветов и частично месторасположения элементов.
Чтобы сменить тему вы можете на выбор использовать:
- специальный браузер;
- расширения для браузеров.
На сегодняшний день из всех возможных способов индивидуального оформления страницы по-настоящему работает лишь несколько. Именно этими вариантами и стоит пользоваться, так как в таком случае вы гарантировано получаете:
- безопасность данных;
- быстродействие при работе с оформленной страницей;
- возможность выбора оформления из огромного каталога или самостоятельное создание темы;
- бесплатное использование.

В некоторых случаях существует система VIP. При таком раскладе, установка определенных тем потребует от вас финансовых затрат.
В большинстве случаев темы для ВКонтакте предоставляются полностью бесплатно. Вам необходимо лишь выбрать способ, которым вы будете эти стили устанавливать.
Способ 1: использование браузера Orbitum
Этот способ установки тем для ВКонтакте сейчас имеет минимальный спрос среди пользователей, так как требует установки целого браузера Orbitum, который, к тому же, нужно скачать. При этом, положительным фактором для любителей Хрома, Яндекса или Оперы, является то, что создан он на базе Chromium.
В общих чертах, данный интернет-обозреватель не имеет каких-либо проблем с производительностью. При этом, он предоставляет каждому пользователю совершенно бесплатно обширный каталог различных тем оформления для некоторых социальных сетей, включая ВКонтакте.
Чтобы поставить тему на VK таким образом, необходимо следовать простенькой инструкции.
- Скачайте и установите браузер Orbitum для ВКонтакте.
После установки вы автоматически будете перенаправлены на приветственное окно Орбитума.
Пролистав вниз, вы найдете кнопку «ВКонтакте», нажав по которой сможете авторизоваться в данной социальной сети.
В открывшемся окне введите свои регистрационные данные.
Нажмите кнопку «Войти».
Разрешаем браузеру считывать данные из вашего аккаунта. Для этого нажмите кнопку «Разрешить» в нижнем правом углу.
Далее вам нужно перейти на сайт ВКонтакте и в верхнем левом углу кликнуть по иконке палитры.
В открывшемся меню выбираем тему, которая кажется наиболее привлекательной.
Вы также можете самостоятельно создать тему оформления полностью бесплатно.
После установки темы, при каждом вашем новом входе в социальную сеть ВКонтакте через данный веб-браузер, вы будете видеть выбранное оформление, вместо стандартного.
Если по каким-то причинам вы захотите вернуть стандартное оформление ВКонтакте в этом интернет-обозревателе, делать это также нужно по определенной инструкции.
Способ 2: конструктор тем для ВКонтакте VKMOD
Данный способ изменения дизайна ВКонтакте уже не требует скачивания отдельного браузера, так как VKMOD – это расширение. Устанавливается данное дополнение исключительно в интернет-обозреватель Google Chrome.
При работе с данным расширением, в большинстве случаев, проблем не возникают. Однако главный недостаток VKMOD всегда остается актуальным и состоит в том, что поддерживается всего лишь один единственный веб-обозреватель, хоть и самый популярный.
Нажмите на кнопку «Установить расширение».
После этого подтвердите установку расширения VKMOD в браузер Гугл Хром.
При удачной установке на верхней панели появится значок данного дополнения.
Включить или выключить расширение можно через одиночное нажатие по значку на верхней панели, путем перевода переключателя в одно из двух положений – «ON» или «OFF».
Перейдите на сайт VKMOD в раздел «ТЕМЫ ДЛЯ VK».
На открывшейся странице выберите привлекательную для вас тему.
Рекомендуется использовать темы с высоким рейтингом. В этом случае вы получите по-настоящему качественное оформление для ВКонтакте.
Стоит обратить внимание, что данное расширение было первоначально разработано для раннего дизайна ВКонтакте. Таким образом, темы могут отображаться несколько неправильно.
В будущем данное расширение наверняка будет стабилизировано и адаптировано под новый дизайн.
Способ 3: Get-Style
Расширение Get-Style относится к такому числу дополнений, которые всегда идут в ногу со временем. Связано это с тем, что в настоящее время дизайн ВКонтакте динамично меняется – появляются различные новые элементы или перемещаются в другое место уже существующие, но на Гет-Стайл по прежнему публикуются качественные стили.
Что же касается данного расширения – оно поддерживает как старый дизайн VK, так и абсолютно новый. При этом, существенных багов при использовании дополнения Get-Style не наблюдается.
При этом, существенных багов при использовании дополнения Get-Style не наблюдается.
В связи с радикальными изменения ВКонтакте, рекомендуется использовать наиболее свежие темы оформления. Благодаря этому ваша страничка будет выглядеть свежо и привлекательно.
Данное расширение является лучшим во всем интернете, так как предоставляет пользователям:
- интеграцию расширения в Хром, Оперу, Яндекс и Фаерфокс;
- большой каталог тем;
- собственный конструктор;
- бесплатную установку тем.
На сайте Get-Style действует рейтинговое ограничение на устанавливаемые темы. Решается это легко – выбирайте темы под ваш рейтинг (+5 за регистрацию), создавайте свои темы или же приобретайте репутацию за реальные деньги.
Установить и использовать данное дополнение возможно, придерживаясь подробной инструкции.
- Перейдите на официальный сайт расширения Get-Style из любого поддерживаемого браузера.

Пройдите процедуру регистрации (обязательно).
На следующей странице по своему желанию можете указать ID своего профиля VK и поменять аватарку аккаунта на Get-Style.
После всех проделанных действий можно приступать к установке расширения.
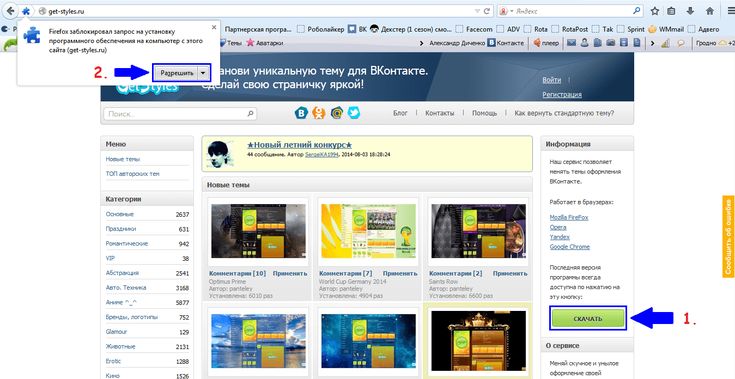
- Авторизовавшись на сайте, сделайте одиночный клик по надписи «УСТАНОВИТЬ СЕЙЧАС» в шапке сайта.
Подтвердите установку расширения при необходимости.
Если дополнение было успешно установлено, на верхней правой панели появится значок Get-Style и соответствующее уведомление.
Обязательно обновите страницу прежде, чем устанавливать тему.
Последнее, что осталось сделать – это изменить стандартную тему ВКонтакте. Делается это крайне просто.
- Находясь на главной странице сайта, выберите любую тему с рейтингом меньше или равно 5.
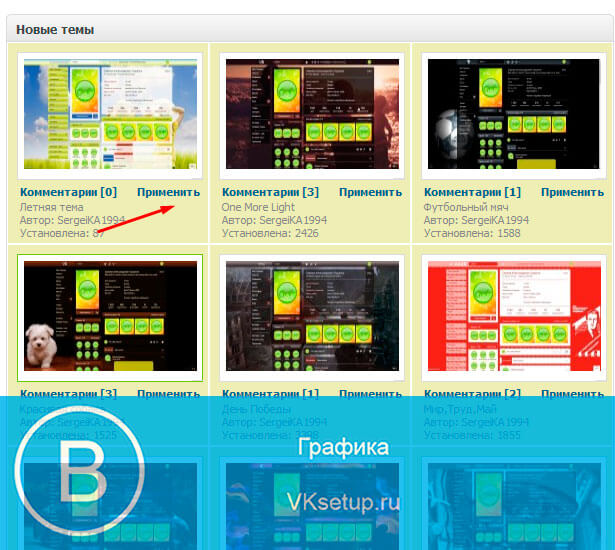
Нажмите по надписи «Применить» под любой, соответствующей требованиям, темой оформления.
При успешной установке темы, вы об этом узнаете через измененное превью выбранного стиля.
Перейдите на сайт ВКонтакте и обновите страницу, чтобы увидеть новое оформление.
В большинстве случаев обновление происходит автоматически.
Данное расширение, без скромности, является лучшим среди всех дополнений, влияющих на стиль оформления социальной сети ВКонтакте. При этом, от вас требуется сделать минимум действий.
Иногда администрацией ресурса проводятся розыгрыши рейтинга. Таким образом можно получить еще больше возможностей совершенно бесплатно.
При выборе способа изменения оформления ВКонтакте рекомендуется учитывать все за и против. То есть, в некоторых случаях, например, если вы используете систему только для посещения нескольких социальных сетей, лучше всего выбрать Orbitum. Но при условии использования Яндекса, Оперы, Фаерфокса или Хрома не только для соцсетей – лучше всего установить максимально стабильное расширение.
Что в итоге выбрать – решаете только вы. Желаем вам удачи при выборе темы для ВК.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Здравствуйте, дорогие читатели! Сегодня будет необычный пост, потому что мы поговорим не о том, как зарабатывать на компе или на телефоне, а о комфорте! Знаете ли вы, что настройки рабочего стола или интерфейса любимого сайта — это как чистота в доме. Все это непосредственно влияет на вашу продуктивность, и как следствие — на доход.
Поэтому предлагаю поговорить о простом вопросе, который, тем не менее, чрезвычайно важен: как поменять тему Вконтакте? Вам же, как и мне, надоел этот сине-белый дизайн, не так ли?
Почему все так сложно?
Честно говоря, я не могу понять, почему поменять стандартную тему, допустим, на черную, так сложно. Речь не идет о каких-то особых дизайнерских изысканиях. Но в интерфейсе ВК такой возможности нет. Я долго искал в Интернете информацию по этому поводу и нашел только сторонние решения. О них вам и расскажу.
О них вам и расскажу.
По моему мнению, необходимость скачивать браузеры, устанавливать расширения — это не самый лучший, но тем не менее, весьма рабочий способ.
Устанавливаем браузер Орбитум
Широкие возможности для изменения интерфейса сайтов, как, впрочем, и всей операционной системы, предлагает браузер Орбитум. Вы о нем, наверное, никогда не слышали, но это не беда. Не бойтесь, это никакое ни пиратское программное обеспечение, ничего с торрентов качать и взламывать не надо.
Объясняю. Изначально был такой движок для браузеров под названием Хромиум. Разные разработчики создают на его основе разные браузеры. Например, компания Гугл создала Гугл хром. А другие разработчики создали Орбитум. Получается, что Орбитум — это как бы родной брат Гугл хрома. Он весит еще меньше, устанавливается легко, пользоваться им — одно наслаждение.
Будем устанавливать? Вот инструкция:
● Зайдите по адресу https://orbitum.com/ru/ и нажмите зеленую кнопку, на которой белым фоном написано «Скачать».
● Загрузка начнется не сразу. Вам предложат уточнить, как именно вы хотите использовать браузер. Тут уж сами решайте. Но я думаю, нет никакого смысла делать Orbitum браузером, который используется по умолчанию. Мы ведь хотим использовать его для единственной цели — изменить тему VK бесплатно.
● Я удалил обе галочки, и началось скачивание. Меня поразило, что установочный файл весит чуть больше одного мегабайта.
● Теперь начинаем установку. Нажимаем на файл, который скачался на ваш компьютер, и начинается процесс, который похож на установку браузера Гугл Хром. Вот тут-то мы понимаем, что этот самый Хромиум не такой уж легкий. У меня на компьютере сначала секунд 10-15 висело объявление об ожидании подключения к Интернету (хотя у меня высокоскоростное подключение), и где-то через одну минуту все свершилось. Установка завершена!
● Теперь нажимаем самый красивый ярлык, который я когда-либо видел в жизни и запускаем браузер (напишите в комментариях, вам тоже эта палитра цветов так понравилась?)
● Наконец-то браузер запускается, и сразу предлагает сделать себя браузером по умолчанию, но мне это не надо, поэтому нажимаю на неприметный крестик справа от уведомления.
● Все! С настройками покончено, теперь самое время заходить на vk.com и изменять тему. Это делается в несколько кликов. Обратите внимание на правый верхний угол, где есть не очень заметная гармошка. Выглядит она так:
● Просто нажмите и выберите нужную тему. Я не буду утомлять вас дальнейшими скриншотами, ведь и так уже достаточно проиллюстрировал весь процесс. Арсенал тем очень разнообразный, вы без труда найдете именно такой дизайн, который вам нужен.
Меняем тему VK с помощью расширений
Предыдущий способ хорош, но его проблема — необходимость установки целого браузера, который вы будете использовать всего лишь для одного сайта. А можно ли сделать это все без программ, если вы хотите пользоваться своим любимым браузером, которым является Опера, или, может, вы привыкли работать на Яндекс браузере?
Да, это возможно, но и в этом случае придется устанавливать сторонние расширения. Это, впрочем, не так уж и страшно.
Я думаю, не стоит делать обзор лучших трех, пяти или десяти вариантов, не так ли? Достаточно взять один рабочий способ и продемонстрировать, как он работает.
● Идем по адресу https://chrome.google.com/webstore/detail/get-styles/cammakhaipbljopbkbbffhachjekcfki?hl=ru и устанавливаем расширение Get Styles. Просто добавляем его в браузер. Установка очень быстрая, занимает всего несколько секунд.
● Теперь заходим на сайт разработчиков, который расположен по адресу https://get-styles.ru/ .
● Нам предстоит выбрать тему. Не знаю даже, каким словом описать то разнообразие тем, которые доступны каждому из нас абсолютно бесплатно. По моим подсчетам их количество не менее 10 тысяч! Посмотрите, какие красивые:
● Выбирайте любую понравившуюся тему и нажимайте «Применить». Можете перед этим почитать комментарии пользователей. Мало ли, тема глючная, но из тех шаблонов, которые устанавливал я, все работали идеально.
Согласитесь, этот вариант изменения тем значительно проще, хотя и требует установки расширений.
Разбираемся с мобильной версией
Варианты, которые были приведены выше, работают для компьютеров и ноутбуков, а как же быть с мобильными устройствами, ведь большинство пользователей заходят в социальные сети все же с мобильных?
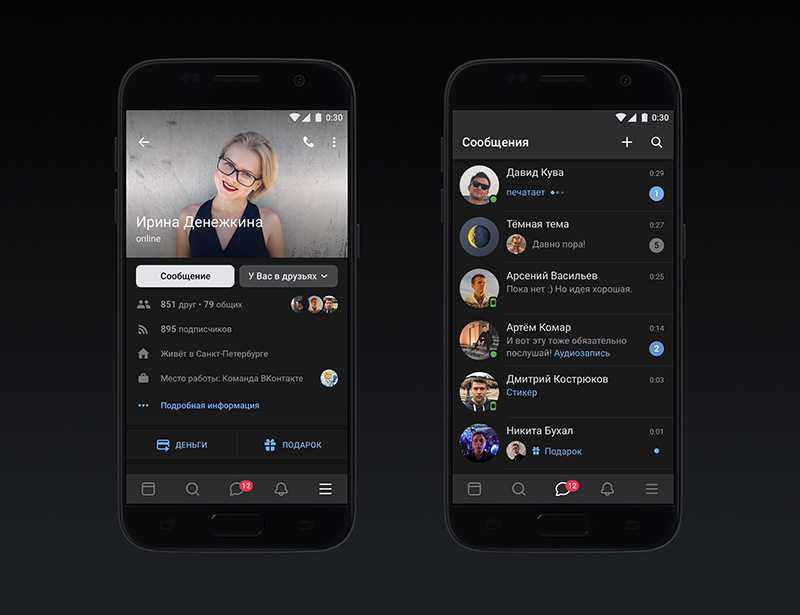
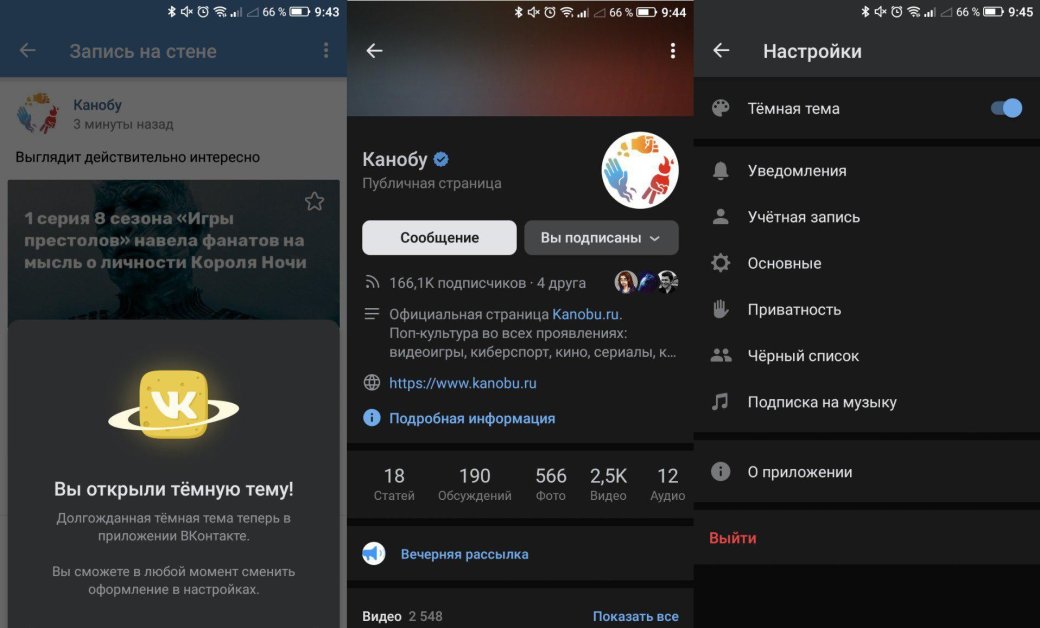
Все очень просто. Например, на айфоне это можно сделать автоматически. В официальном приложении Вконтакте, которое скачивается непосредственно с Apple Store, существует возможность установить темную тему. Выбор, конечно, не такой богатый, как в случае с установкой расширений, но большинство пользователей устраивает.
Например, на айфоне это можно сделать автоматически. В официальном приложении Вконтакте, которое скачивается непосредственно с Apple Store, существует возможность установить темную тему. Выбор, конечно, не такой богатый, как в случае с установкой расширений, но большинство пользователей устраивает.
Касаемо тех, кто использует VK на андроид, предлагается вариант с установкой мобильного браузера Orbitum. На этот раз его придется скачать с Google Play. Установка аналогичная.
Кстати, касаемо этого браузера, должен разочаровать тех, кто заходит на BК из Украины. Как вы знаете, использование российских социальных сетей было запрещено указом Президента более полутора лет назад. Поэтому в Orbitum сайт vk.com у вас просто не откроется, а появится сообщение от провайдера с ссылкой на указ. Да, конечно, можно использовать VPN сервисы или какие-то другие решения, но это уж очень сложно получается.
Поэтому пользователям со смартфонами на android можно воспользоваться одним скрытым багом, который был обнаружен еще в 2017 году. Это как бы не баг, но почему-то его называют именно багом. Как по мне, это обычная настройка внешнего вида операционной системы.
Это как бы не баг, но почему-то его называют именно багом. Как по мне, это обычная настройка внешнего вида операционной системы.
Оказывается, существует возможность установить темную тему — почти такую же, как на айфонах:
● Для этого следует зайти в пункт «Настройки» своего устройства (заметьте, версия Андроида должна быть не ниже 5.0 Lollipop).
● Теперь заходим в пункт «Дополнительно», и далее — в «Специальные возможности».
● Находим и активируем переключатель напротив пункта «Инверсия цветов». Все: белое стало черным, а черное — белым! И главная страница, и личные сообщения, и группы — все изменило свой цвет.
Надеюсь, вы получили ответ на свой вопрос и теперь умеете изменять дизайн сайта VK. Еще раз повторю, мне непонятно, почему бы администрация социальной сети не решила эту проблему по собственной инициативе, было бы намного проще.
Кстати, хотите узнать интересную, познавательную информацию, которая поможет вам зарабатывать в ВК? Антон Рудаков недавно выпустил свой обучающий курс под названием « Денежные рассылки ВК ». Настоятельно рекомендую! А то менять дизайн, чтобы удобнее было общаться с друзьями, — это, конечно, важно.
Настоятельно рекомендую! А то менять дизайн, чтобы удобнее было общаться с друзьями, — это, конечно, важно.
Но если VK будет вам еще и деньги приносить, согласитесь, тогда и стандартная цветовая палитра вас вполне устроит!
На этом прощаюсь, отправляюсь писать для вас новый материал.
Здравствуйте, читатели блога iklife. Я рада новой встрече с вами.
Есть много причин, чтобы поменять тему в ВКонтакте. Возможно, стандартное оформление настолько приелось, что информация из социальной сети уже не воспринимается. Или просто хочется создать настроение по сезону или в преддверии праздников.
Сегодня разберемся, как поменять тему ВКонтакте. Если вы уже пытались сделать это, используя настройки самого сайта, то знаете, что ВКонтакте не подразумевает такой функции. Разработчики об этом не позаботились.
Только сторонние программы и приложения открывают возможность для изменения оформления VK. Поговорим сегодня о надежных и безопасных способах, доступных нам в 2018 году, так как многие программные продукты работали ранее, но не поддерживаются после обновления социальной сети.
Поговорим сегодня о надежных и безопасных способах, доступных нам в 2018 году, так как многие программные продукты работали ранее, но не поддерживаются после обновления социальной сети.
Расширение Get Styles
Самое популярное и проверенное расширение для браузера. Оно заслужило хорошую репутацию у пользователей.
- большой выбор тем для нового дизайна ВКонтакте,
- обновление и добавление новых картинок,
- бесплатное использование,
- наличие конструктора для самостоятельного оформления странички.
Чтобы установить и использовать расширение, следуйте пошаговой инструкции. Я покажу процесс в браузере Firefox, но данное дополнение доступно также для Chrome, Яндекс и Opera.
Пошаговый план действий для установки дополнения:
Шаг 1. Переходим на сайт разработчиков или используем меню браузера на компьютере. Мне ближе второй путь. Я нажимаю на значок в верхнем правом углу экрана, в выпавшем списке выбираю дополнения.
Шаг 2. В строке поиска ввожу название расширения: Get Styles. В появившемся перечне выбираю первое.
Шаг 3. На странице программы можно почитать ее описание, отзывы, узнать количество пользователей.
Шаг 4. Чтобы установить, жмем на кнопку “Добавить в Firefox”.
Шаг 5. Появится всплывающее окошко, в котором нужно подтвердить доступ приложения к данным на сайтах vk.com и get-styles.ru, а также вкладкам браузера.
После завершения установки можно приступать к использованию.
Когда дополнение к браузеру установлено, в верхнем правом углу появится иконка с изображением вот такой зверюшки.
Нажимаем на нее левой кнопкой мыши и выбираем “Галерея тем”.
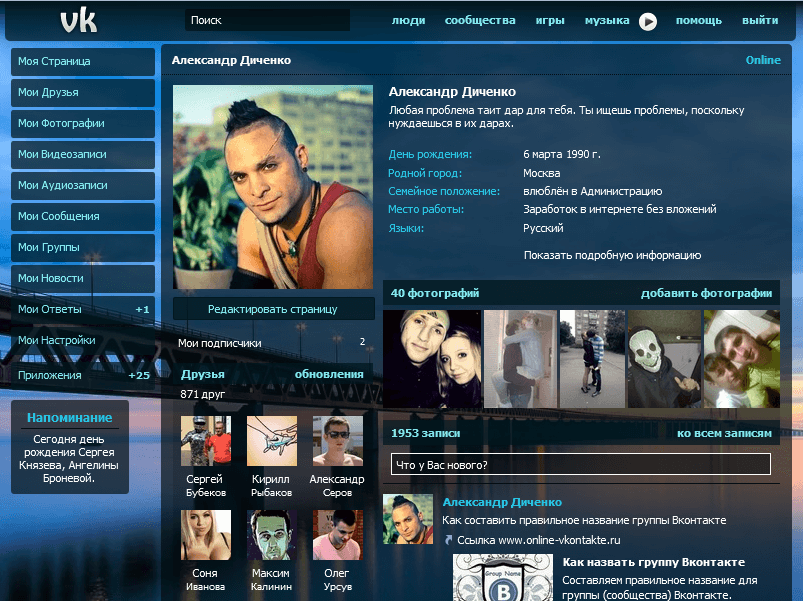
Автоматически откроется сайт разработчика. Здесь много всевозможных дизайнерских решений для ВК. Справа находится список тем, разбитых по категориям. Выбирайте любой вариант, подходящий по случаю и настроению и жмите “Применить”. После этого нужно просто обновить страницу ВКонтакте. Мне нравятся изображения природы и поскольку скоро зима, то я выбрала зимний пейзаж. И вот что получилось.
После этого нужно просто обновить страницу ВКонтакте. Мне нравятся изображения природы и поскольку скоро зима, то я выбрала зимний пейзаж. И вот что получилось.
Бывает так, что тема установилась плохо, не видно текста или глаза устают смотреть на яркую контрастную картинку. Всегда можно поменять оформление на другое.
Если хотите вернуть обратно обычный вид, то тут есть 2 пути: отключить расширение, нажав на него правой кнопкой мыши и выбрав соответствующий пункт или установить стандартную тему через сайт Get Styles. В каждой категории изображений внизу страницы есть такая возможность.
Если вам понравился сервис и вы хотите активно участвовать в его жизни – комментировать темы и создавать свои, нужно зарегистрироваться. Если вас не устраивает работа данного продукта, его можно отключить и удалить, обратившись в меню интернет-обозревателя к разделу “Дополнения”.
Браузер Orbitum
Я не пользуюсь этим способом, но если вы любите эксперименты, можете попробовать новую программу для выхода в сеть. Зайдите на сайт разработчика и скачайте продукт.
Зайдите на сайт разработчика и скачайте продукт.
Есть возможность установки на компьютер или телефон с ОС Андроид. Сама программа напоминает Chrome, так как они основаны на одном движке.
После установки вы сразу окажетесь на приветственной странице. Пролистав ее вниз, нажмите на кнопку “ВКонтакте”. Авторизуйтесь в социальной сети и подтвердите свое согласие на доступ Orbitum к аккаунту ВК.
В левом верхнем углу страницы появится иконка в виде палитры красок. Нажав на нее, можно выбрать новую тему из довольно большого перечня. Если вас устраивает браузер Orbitum, можете пользоваться им для любых задач в интернете или заходить через него только ВКонтакте.
При использовании данного продукта я рекомендую установить надежный лицензионный антивирус. Я в принципе рекомендую использовать хорошую защиту для компьютера и не надеяться на авось.
Мобильное приложение Kate Mobile
Чтобы сменить оформление ВКонтакте, найдите в Google Play альтернативу официальному приложению. Называется программа Kate Mobile, я о ней уже рассказывала в статье о том, как быть невидимым ВК. Установите приложение и авторизуйтесь в социальной сети.
Называется программа Kate Mobile, я о ней уже рассказывала в статье о том, как быть невидимым ВК. Установите приложение и авторизуйтесь в социальной сети.
Этот способ не подходит для Айфонов, а только для телефонов на Андроид.
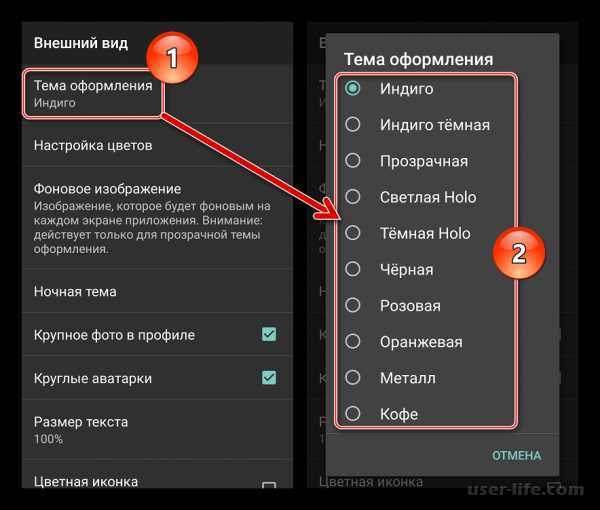
Теперь перейдите в основное меню, нажав на три точечки справа. Откройте “Настройки” – “Внешний вид” – “Тема оформления”.
По умолчанию стоит “Индиго”.
Можно поменять на темную или более яркую. Поэкспериментируйте и подберите подходящий фон. Я изменила на “Индиго темная”. После этого нужно закрыть программу и снова открыть, чтобы настройки вступили в силу.
Вот так просто можно внести немного разнообразия в дизайн любимой социальной сети на телефоне.
Заключение
Да, бывает так, что стандартное оформление ВКонтакте надоедает, хочется творческого подъема, красивого фона. Но не забывайте о безопасности компьютера и своей учетной записи в социальной сети. Пользуйтесь только проверенным софтом.
Из программ для смены темы, я рекомендую расширение Get Styles для использования на компьютере и приложение Kate Mobile – для гаджета на Андроид.
Есть и другие программные продукты, но многие из них устарели и не обновляются или работают нестабильно и несут угрозу компьютеру. Если вы знаете хороший способ изменения оформления ВК, поделитесь им в комментариях.
И еще одна деталь – изменение темы увидите только вы, друзья и гости на странице по-прежнему будут наблюдать стандартный дизайн, если только сами не пользуются описанными в этой статье программами.
Делитесь статьей со своими друзьями, если находите ее полезной. Делайте свое пребывание в сети более ярким и интересным, а я прощаюсь с вами до новой встречи.
Внешний вид в контакте. Как поменять тему вконтакте на компьютере и телефоне. Меню группы закрытое
Если вы собирались придать своему аккаунту в соцсети стиля и индивидуальности, вам не придётся перепробовать кучу вариантов, чтобы понять, какой лучший. Мы сделали это за вас. В этой статье приведены проверенные способы, позволяющие безопасно и бесплатно изменить оформление страницы ВКонтакте.
Мы сделали это за вас. В этой статье приведены проверенные способы, позволяющие безопасно и бесплатно изменить оформление страницы ВКонтакте.
Чтобы изменить фон для ВКонтакте, необходимо, в первую очередь, скачать темы для ВКонтакте. А вернее — расширение с каталогом этих тем, которое интегрируется в браузер и позволяет применить понравившийся вариант. Отметим, что многие из таких плагинов оснащены конструктором — маленькой программой, предоставляющей возможность самому настроить внешний вид страницы. Речь идёт о выборе цвета фона и цвете шрифта, установке прозрачности и внешнего вида рамок для блоков.
Короче, тут такая тема
Итак, где же это загадочное место — «тут»? Где найти эти самые расширения? Некоторые из них есть в официальных Интернет-магазинах расширений для браузеров. Например, в магазине можно найти плагин get-styles.ru. Однако, это не значит, что вы найдёте его в магазинах других web-обозревателей. Поэтому, как правило, разработчики создают отдельный сайт.
Вообще подобных ресурсов очень много — по крайней мере, мы испытали пару десятков. Но приложения, предоставляемые ими, либо определяются антивирусами как содержащие вредоносный код (так было с vkstyles.ru и get-styles.ru), либо содержат рекламу и предлагают установить другие продукты (к примеру, vk.orbitum.ru).
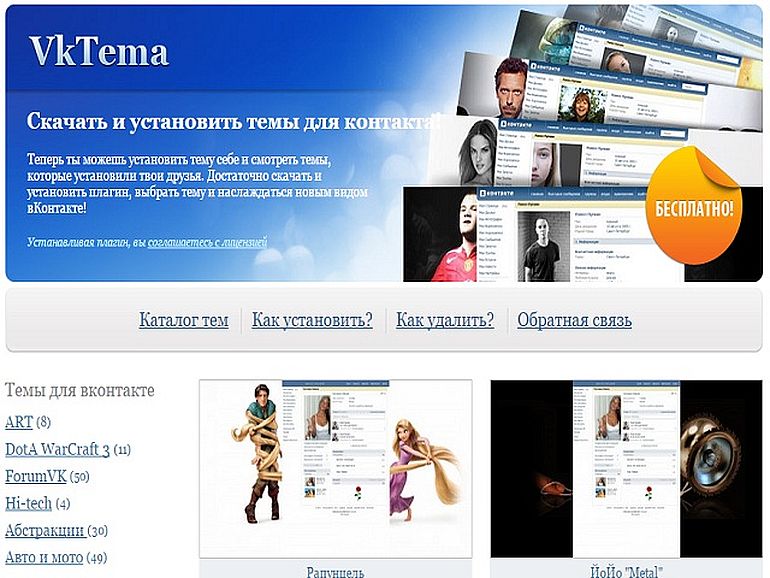
Поэтому рассмотрим только парочку сервисов, которые сумели завоевать доверие и популярность (и которые предоставляют возможность скачать расширения для ВКонтакте бесплатно). Это vktema.com и vkmod.net.
Вариант первый, немного нервный
При установке плагина от vktema.com мы получили предложение установить дополнительную панель в браузер и добавить в автозагрузку, что далеко не всегда интересно.
После перезагрузки web-обозревателя в меню нашего аккаунта появился раздел «Менеджер тем». Однако каталог его явно отличался от того, что представлен на сайте. Ни тебе ярких аниме, ни горячих девушек в бикини, ни крутых спорткаров. Вместо сотни вариантов обоев — лишь 18 тем с шариками, котом Саймона и пшеничным полем. Кроме того, когда мы уже решили, как поменять тему ВКонтакте и выбрали подходящий вариант, меню аккаунта перекрывается меню менеджера тем. Чтобы видеть свою страницу, нужно кликнуть по рамке блока с надписью «ВКонтакте». Словом, пришлось поразбираться, что к чему.
Кроме того, когда мы уже решили, как поменять тему ВКонтакте и выбрали подходящий вариант, меню аккаунта перекрывается меню менеджера тем. Чтобы видеть свою страницу, нужно кликнуть по рамке блока с надписью «ВКонтакте». Словом, пришлось поразбираться, что к чему.
Вариант второй, оптимальный
Гораздо больше порадовало расширение от vkmod.net . Оно гораздо проще и действительно лишено ненужных заморочек. После установки файла и перезагрузки браузера в «Настройках» страницы мы увидели категорию «Мои темы».
В принципе, были темы для ВК на любой вкус — тут и романтические картинки с весенними цветочками, и суровые обои в духе фантастической игры «Dead Space», и «релаксовые» варианты с видом экзотических островов посреди океана.
Приятно удивили также темы с эффектом параллакса — такое немногие аналоги способны предложить. Да и возможность настроить цвет фона и шрифта — явный плюс.
Социальная сеть «Вконтакте» является одной из самых популярных. Для многих пользователей страничка в этой сети является способом самовыражения, самоутверждения. Поэтому к выбору темы такие пользователи подходят серьезно.
Поэтому к выбору темы такие пользователи подходят серьезно.
Значение тем для «Контакта» велико. Ведь с их помощью пользователи способны выделиться из толпы, продемонстрировать индивидуальность, поведать о своем настроении или о состоянии души.
Поэтому вопрос о том, как поменять тему в контакте бесплатно, сделать оформление странички красочнее и оригинальнее в настоящее время весьма актуален.
В интернете действует множество различных сайтов, как платных, так и бесплатных, предоставляющих возможность поменять тему ВКонтакте. Задача эта под силу любому пользователю. Гуляя по просторам всемирной сети с целью найти сайт, предлагающий услуги установки нового оформления для странички ВКонтакте, необходимо быть предельно осторожным, чтобы не нарваться на контент, содержащий вирус.
Как ВКонтакте поменять тему
Необходимо отметить, что замена темы ВКонтакте осуществляется непосредственно через браузер, другими словами, через ту программу, с помощью которой осуществляется вход в интернет. Причем для разных браузеров алгоритм смены темы будет несколько отличаться.
Причем для разных браузеров алгоритм смены темы будет несколько отличаться.
- Применив сочетание кнопок Ctrl+F12.
- Либо нажать Меню Настройки, где нас будет интересовать позиция Расширенные
- Далее найти пункт Содержание, после – Настроить Стили. После того, как окно откроется, необходимо выбрать позицию Режимы отображения. Теперь следует проследить за тем, чтобы галочка стояла у пункта Моя таблица стилей. В случае ее отсутствия нужно проставить. После выполнения всех перечисленных операций, браузер полностью готов к установке новой темы ВКонтакте.
- Чтобы подходящую тему скачать, нам понадобится ссылка Стили и Темы ВКонтакте. Выбрав тему можно смело загружать на свой ПК архив. В случае обнаружения папки под названием yavkontakte следует перенести ее в корневую папку компьютера. Если такая папка не обнаружена, то про нее просто нужно забыть. Распаковав архив следует запустить Opera и перейти на свою страничку ВКонтакт.
- Для изменения темы достаточно кликнуть правой кнопкой мышки на любом пустом месте странички.
 В открывшемся Меню находим позицию Настройки для сайта. Среди открывшихся вкладок нажимаем на Вид, затем на Обзор. В скачанном архиве имеется файл css_code.css, который поможет сменить тему ВКонтакте. Запускаем этот файл, перезагружаем страничку и видим ее уже в новом, обновленном варианте.
В открывшемся Меню находим позицию Настройки для сайта. Среди открывшихся вкладок нажимаем на Вид, затем на Обзор. В скачанном архиве имеется файл css_code.css, который поможет сменить тему ВКонтакте. Запускаем этот файл, перезагружаем страничку и видим ее уже в новом, обновленном варианте.
Для того, чтобы поменять тему ВКонтакте пользователям браузера Google Chromе необходимо скачать и установить два файла — Get-Styles CH, Get-Styles Ch5. Для установки следует щелкнуть мышкой по загруженному файлу и четко следовать предложенным в процессе установки инструкциям.
После того, как файлы будут установлены, можно приступать непосредственно к смене темы. В частности, следует запустить ярлык с программой Google Chromе – с темами для Контакта. Из широкого списка предложенных выбрать понравившуюся тему. Если установка не произошла автоматически, то нужно браузер перезагрузить.
Браузер Internet Explorer
- В первую очередь необходимо определиться с темой, которую вы желаете установить.

- Затем код выбранной темы следует скопировать и сохранить в пустой текстовый файл под любым именем, дописав к нему расширение css.
- Нужно зайти в Сервис(Tools), затем в Свойства обозревателя (Internet Options). После этого пункт Общие (General) и выбрать Оформление (Accesibility).
- После этого нужно найти и отметить галочкой позицию «Оформлять, используя пользовательский стиль» (Format document using my style sheet)».
- Следующим шагом нажмите Обзор и выберите файл, созданный и сохраненный в пункте 2. Все готово!
Следует установить специальный плагин, который легко можно найти и скачать в интернете. Устанавливая его, необходимо в качестве программы выбрать Firefox. Этот плагин устанавливается при дальнейшем запуске браузера. Для правильной установки темы ВКонтакте, нужно скачать архив и воспользоваться файлом css_code.css. При помощи блокнота содержимое этого файла следует скопировать в буфер обмена. В дальнейшем, при открытии Firefox можно увидеть иконку плагина, куда следует вписать имя темы, между фигурными скобками вставить то, что ранее копировали и сохранить это. Если все действия выполнены верно, то результат достигнут, тема странички ВКонтакте меняется.
Если все действия выполнены верно, то результат достигнут, тема странички ВКонтакте меняется.
Если новая тема на страницу ВКонтакте установлена, но по каким-то причинам не удовлетворяет вас, то всегда есть возможность поменять ее в любой момент. Для этого необходимо в левом меню профиля странички ВКонтакте нажать на ссылку «Удалить тему».
Можно вернуть первоначальную тему, ту, которая была на странице на момент регистрации. Для этого нужно перейти на сайт с темами для контакта, внизу каждой категории найти и выбрать позицию стандартная первоначальная тема. Нажать на кнопку Применить и обновить страницу.
Темы для Контакта необходимы для того, чтобы внести в нашу повседневность и обыденность разнообразие, предоставить возможность выделиться, отличиться от других. Такой способ самовыражения способен отображать настроение пользователя в определенное время, особенности характера.
Видео про то как поменять тему в контакте
Им активно начали пользоваться люди, а одной из причин этого была возможность настройки оформления браузера.
Многие любят менять дизайн привычных программ и страниц в интернете, поэтому через поисковики часто ищут, как изменить дизайн .
Вы можете изменить дизайн страниц Вконтакте , при помощи специальных расширений и программ. Некоторые из них позволяют не только подставить красивый фон , но и полностью изменить меню. В этой статье мы рассмотрим лучшие расширения и утилиты, через которые вы сможете изменить дизайн Вконтакте.
Как сделать красивое оформление Вконтакте?
1. Расширение .
Это самый простой способ изменить дизайн популярной социальной сети. На фоновое изображение можно поставить любую картинку, а чтобы основной интерфейс с ней не сливался, доступна функция обводки. Поддерживаются любые форматы картинок, а вы сможете сами настроить толщину обводки и прозрачность страницы.
2. Программа от .
Данный сайт предлагает скачать и установить специальную программу, которая в любом браузере изменит дизайн Вконтакте. На выбор предлагается огромная подборка разных оформлений, разделенных по категориям. Установка программы стандартная, а при желании вы легко сможете вернуть стандартное оформление в социальной сети.
Установка программы стандартная, а при желании вы легко сможете вернуть стандартное оформление в социальной сети.
3. Расширение для браузера от .
Преимущество этого дополнения заключается в том, что вы сможете выбирать темы прямо из настроек своей страницы. Каталог готовых оформлений большой и каждую из них можно добавить в расширение. Стоит отметить, что здесь предлагаются темы не только меняющие фон, но и преобразующие интерфейс.
4. Программа от .
Это самый популярный софт по смене дизайна Вконтакте. Вам потребуется установить программу, выбрать тему и после обновления страницы вы увидите её новое оформление. База различных дизайнов внушительная, а при желании можно разработать и собственную тему. Программа работает с любыми браузерами.
5. Программа от .
Ещё один качественный софт, с помощью которого можно легко изменить дизайн Вконтакте. Скачивать нужно конкретную версию программы для вашего браузера (Chrome, Opera, Mozilla, IE). Помимо того, что эта программа позволяет поменять оформление, в вашем браузере появится удобный тулбар для использования Вконтакте.
Если вы решили качественно изменить внешний вид своей страницы Вконтакте или задались вопросом, как поменять тему Вконтакте, тогда процесс поиска необходимых плагинов и инструкций о корректной их установке займёт у вас много времени. Сложность смены темы заключается в необходимости загрузки каталога тем, которые интегрируются с браузером и являются безопасными для ПК. Таких приложений много, однако, надёжных из них единицы.
Надёжные расширения для смены тем Вконтакте
Для теста софта, который предназначен для смены темы Вконтакте, были выбраны: vkstyles.ru, vk.orbitum.ru, get-styles.ru, а также vkmod.net и vktema.com. Первые три содержат рекламу, вредоносные коды и препятствуют нормальному использованию браузера.
Две последние характеризируются как надёжные и их можно использовать для того, чтобы поменять внешний вид своей страницы в социальной сети.
Меняем тему с vkmod.net
Для того, чтобы изменить тему Вконтакте бесплатно, необходимо перейти на сайт vkmod. net и кликнуть «Установить расширение».
net и кликнуть «Установить расширение».
Чтобы активировать расширение нажимаем на значок.
Теперь открываем Вконтакте, кликаем «Мои настройки» и выбираем тему.
Выбрав, к примеру «Море», тема соц.сети изменится и будет выглядеть так:
Меняем тему Вконтакте с vktema.com
Переходим на сайт http://vktema.com/. Читаем, как установить плагин http://vktema.com/how-to/. Запускаем его и устанавливаем. Теперь открываем контакт.
Появится «Поменять тему».
Выбираем подходящую картинку и наслаждаемся красочной страницей Вконтакте.
Дизайн наипопулярнейшей на постсоветском пространстве социальной сети Вконтакте практически не менялся с момента её основания. Вместо того, чтобы поглощать «завтраки» разработчиков о скором редизайне сайта, лучше это сделать самому и по своему вкусу. В этом материале мы расскажем как самостоятельно изменить дизайн Вконтакте в одном из популярных браузеров.
Как изменить дизайн десктопной версии Вконтакте на примере браузера Google Chrome?
1 . Установите бесплатное расширение Styles (прямые ссылки):
Установите бесплатное расширение Styles (прямые ссылки):
2 . Перейдите на специальную страничку «Прототип нового дизайна ВКонтакте» .
3 . Пробегитесь по всем настройкам в правой колонке. Тут, в выпадающих меню, вы сможете настроить дизайн шапки сайта, фон, логотип, диалоги, рекламные блоки и прочие элементы интерфейса, исходя из своих предпочтений (имеется даже возможность переименовать вкладки бокового меню по своему усмотрению).
4 . После всех манипуляций с настройками внизу нажмите зелёную кнопку «Install with Stylish» , а затем подтвердите действие нажатием «ОК» .
5 . После окрашивания кнопки в синий цвет и появления надписи «Style Installed!» откройте Вконтакте.
Результат вам должен понравится куда больше. В случае, если какой-то элемент вас огорчил, то возвращайтесь ко второму пункту и подправьте нужный момент. Если вы всё-таки захотите вернуться к классическому дизайну, то достаточно отключить настройку «Прототип нового дизайна ВКонтакте », сняв галочку напротив соответствующего пункта в настройках расширения. В крайнем случае расширение можно и вовсе удалить.
В крайнем случае расширение можно и вовсе удалить.
Blossom Beauty Бесплатные темы WordPress
Blossom Beauty — это дочерняя тема бесплатной темы WordPress Blossom Feminine, которая поможет вам создать милый и девчачий женский блог.
Blossom Beauty Blog — чистая, красивая и бесплатная женская тема WordPress, которая поможет вам создать визуально привлекательный и полностью адаптивный блог, не написав ни единой строчки кода. Тема имеет простой, но чистый макет, а также расширенные и простые в использовании функции, которые помогут вашему блогу выделиться. Эта тема позволяет вам создать великолепный блог о жизни, красоте или моде с помощью этого оптимизированного по скорости и оптимизированного для SEO шаблона WordPress.
Типы блогов, которые вы можете создать с этой бесплатной темой WordPress Feminine:
- Блог о красоте — Пишите уроки красоты и макияжа и делитесь ими со всем миром.
- Блог о стиле жизни . Поделитесь своим опытом и дайте советы и рекомендации девушкам, как вести успешную жизнь.

- Журнальный блог . Поделитесь своими случайными размышлениями и девчачьими вещами с миром с помощью этого простого в использовании женского блога.
- Модный блог – Пишите о последних модных тенденциях и советах другим дамам.
- Блог о путешествиях – Путешествуйте и пишите о своих поездках.
- Блог мамы – Поделитесь опытом материнства с другими мамами.
- Блог о еде – У вас есть потрясающие кулинарные навыки и рецепты? Поделитесь ими с другими любителями еды!
Blossom Beauty Бесплатная тема WordPress для вас, если:
- Вы хотите создать красивый блог WordPress бесплатно!
- Вы хотите создать симпатичный девчачий визуально привлекательный блог, не написав ни единой строчки кода.. Вам нужна простая в использовании тема WordPress для вашего красивого блога.
- Вы хотите поделиться своими идеями и опытом с миром с помощью элегантно оформленного блога.
- Вы хотите начать свою карьеру в качестве профессионального блоггера и хотите начать с потрясающей темы дизайна блога.

- Вы не хотите идти на компромисс в отношении дизайна и функциональности своего блога.
- Вы хотите вести блог о моде, образе жизни, красоте, путешествиях, еде или журналах.
- Вы хотите создать красивый женский блог, но найм разработчика обойдется вам в кругленькую сумму.
- Ваш клиент хочет шикарный женский шаблон для своего блога.
Особенности бесплатной темы WordPress Blossom Beauty
Легкое изменение цвета темы
Не нравится цвет темы по умолчанию? Вы можете изменить цвет темы одним щелчком мыши. Измените его на фиолетовый, синий, черный или любой другой цвет, который соответствует вашему стилю и бренду.
Потрясающий дизайн для мобильных устройств
Blossom Beauty оптимизирован для смартфонов. Поскольку более 50% поисковых запросов в Google выполняются с мобильных телефонов, эта полностью отзывчивая женская тема WordPress предназначена для адаптации к экранам любых размеров.
Blossom Beauty Бесплатная тема WordPress прошла тест Google на совместимость с мобильными устройствами. Это означает более высокий рейтинг в результатах поиска и лучший пользовательский интерфейс.
Это означает более высокий рейтинг в результатах поиска и лучший пользовательский интерфейс.
Выберите свой собственный шрифт из 650+ шрифтов Google
Шрифты в Blossom Beauty были выбраны для лучшей читабельности, но вы можете иметь в виду другие шрифты. Итак, учитывая это, мы добавили функцию, которая позволяет вам легко изменять основной и дополнительный шрифт и размер шрифта по вашему вкусу.
Создать интернет-магазин
Тема совместима с WooCommerce, что поможет вам легко создать интернет-магазин. Зарабатывайте хорошие деньги, продвигая свою линию модной одежды через раздел интернет-магазина Blossom Beauty Free. Вы можете разместить свои продукты в разделе интернет-магазина темы на главной странице, а также в нижнем колонтитуле. Вы также можете создать отдельную страницу магазина для демонстрации и продвижения своих продуктов.
Рекламный виджет
Легко размещайте рекламу на боковых панелях и начинайте продвигать бренды и продукты, связанные с вашим блогом. Оптимизированный рекламный виджет темы обеспечивает большую гибкость и наглядность, что приводит к увеличению доходов от рекламы. Вы можете легко разместить рекламу в своем блоге, просто добавив рекламный код или пользовательское изображение со ссылкой.
Оптимизированный рекламный виджет темы обеспечивает большую гибкость и наглядность, что приводит к увеличению доходов от рекламы. Вы можете легко разместить рекламу в своем блоге, просто добавив рекламный код или пользовательское изображение со ссылкой.
Привлекательный раздел Instagram
Увеличивайте свое влияние с помощью своих постов в Instagram! С Blossom Beauty вы можете легко интегрировать свой Instagram на свой веб-сайт и увеличить количество подписчиков.
Биография автора на боковой панели
Покажите, кто стоит за блогом, с помощью биографии автора. Вы можете легко добавить свою фотографию вместе с кратким описанием, подписью и профилями в социальных сетях на боковой панели с помощью виджета Blossom Author Bio.
Виджеты Instagram, SnapChat, Twitter, Facebook и Pinterest
Покажи им всем! Тема поставляется с виджетами для ваших любимых социальных сетей! Отобразите свой профиль в Instagram, SnapChat, Twitter, Facebook и/или Pinterest на боковой панели!
Раздел новостей и виджет
Blossom Beauty полностью совместим с плагином BlossomThemes Email Newsletter. Вы можете легко добавить форму подписки с помощью плагина. Раздел информационного бюллетеня темы в сочетании с плагином информационного бюллетеня поможет вам увеличить число подписчиков электронной почты.
Вы можете легко добавить форму подписки с помощью плагина. Раздел информационного бюллетеня темы в сочетании с плагином информационного бюллетеня поможет вам увеличить число подписчиков электронной почты.
SEO-оптимизированный
Поисковые системы любят сайты, созданные с использованием бесплатной темы Blossom Beauty.
Мы вложили знания и опыт нашей экспертной команды SEO в разработку темы таким образом, чтобы поисковые системы могли легко найти ваш веб-сайт и ранжировать его выше конкурентов на странице результатов поиска. Это даст вам преимущество, которое поможет вам опередить своих конкурентов.
Оптимизация скорости
Вы рискуете потерять своего потенциального клиента, если у вас медленный и тормозной веб-сайт, потому что люди не любят ждать, особенно когда есть другие доступные варианты, например ваши конкуренты.
Тема WordPress «Цветущая красота» — это тема WordPress с оптимизированной скоростью, что означает, что ваш веб-сайт будет загружаться быстрее, а ваши посетители будут иметь плавный просмотр. Тема с ее скоростью поможет вам сохранить своих клиентов и легко получить новых потенциальных клиентов.
Тема с ее скоростью поможет вам сохранить своих клиентов и легко получить новых потенциальных клиентов.
Дата последнего обновления публикации
В Blossom Beauty есть опция, позволяющая отображать дату последнего обновления на отдельной странице публикации. Эта функция поможет вам лучше ранжироваться в Google, поскольку Google предпочитает ранжировать недавно обновленные сообщения.
20 пользовательских виджетов
Blossom Beauty поставляется с 20 очень полезными пользовательскими виджетами, которые вы можете использовать для настройки своего веб-сайта. Виджеты, доступные по теме:
- Blossom: Реклама
- Цветок: Био автора
- Цветение: призыв к действию
- Blossom: виджет с логотипом клиента
- Цветок: контактный виджет
- Blossom: Пользовательские категории
- Цветок: Страница Facebook
- Blossom: виджет избранной страницы
- Цветок: Текст значка
- Цветок: текст изображения
- Цветение: Pinterest
- Цветок: популярный пост
- Blossom: Ползунок категории сообщений
- Blossom: Недавний пост
- Цветение: Snapchat
- Цветение: социальные сети
- Blossom: виджет счетчика статистики
- Блоссом: член команды
- Цветение: отзыв
- Цветение: Твиттер
Раздел избранной области
Вы можете выделить свой контент под ползунком баннера, используя избранную область. Этот раздел поможет вам повысить вовлеченность пользователей на ваш сайт.
Этот раздел поможет вам повысить вовлеченность пользователей на ваш сайт.
Гладкий и привлекательный слайдер
Вы можете показывать свои последние сообщения или сообщения из вашей любимой категории в разделе баннеров на главной странице. Вы можете отображать до 20 последних сообщений или неограниченное количество сообщений категории на слайдере. Ползунок в верхней части экрана улучшит взаимодействие с пользователем. Кроме того, вы можете выбрать из множества анимаций слайдера, чтобы ваш блог выглядел круто!
Интеграция с социальными сетями
Тема Blossom Beauty WordPress позволяет отображать ссылки на социальные сети на вашем веб-сайте, чтобы ваши посетители могли найти вас в социальных сетях. Социальные сети на вашем веб-сайте также помогут вам повысить вовлеченность вашего бизнеса. Тема также поддерживает российские и китайские социальные сети, такие как OK, VK, Zing, QQ и другие. Вы можете добавить неограниченное количество социальных сетей на свой сайт.
Раздел рекомендуемой области
Увеличьте вовлеченность пользователей на свой веб-сайт с помощью интерактивного раздела рекомендуемых страниц, который позволяет выделить ваш контент, добавив до 3 рекомендуемых страниц.
Связанные сообщения категории
Повысьте активность в своем блоге, отображая связанные сообщения той же категории, что и сообщение, в конце страницы с одним сообщением. Это также поможет вам в построении внутренних ссылок и улучшит SEO на странице, что приведет к лучшему рейтингу Google.
Показать популярные сообщения
Продвигайте и привлекайте больше потенциальных клиентов для своих популярных сообщений, отображая их на одной странице сообщений. Когда вы показываете сообщения с наибольшим количеством комментариев или вовлеченности, вы можете сообщить своим новым посетителям, насколько популярен ваш блог!
Выдержки из сообщений
Включите выдержки из сообщений, чтобы ваши читатели могли быстро понять суть вашего сообщения. Используйте эту функцию с умом, чтобы возбудить их интерес и привлечь больше внимания к публикации. Вы можете выбрать до 100 слов для длины отрывка.
Используйте эту функцию с умом, чтобы возбудить их интерес и привлечь больше внимания к публикации. Вы можете выбрать до 100 слов для длины отрывка.
Обширная документация
Тема Blossom Beauty WordPress поставляется с обширной документацией по теме, которая поможет вам настроить свой веб-сайт. Просто следуйте пошаговым инструкциям в документации, и ваш сайт будет готов в кратчайшие сроки.
Дружелюбная и быстрая поддержка
Запутались? Есть вопросы или идеи? Мы здесь чтобы помочь вам. Вы можете связаться с нашей дружелюбной службой поддержки через наш билет поддержки, если вам нужна помощь по теме.
Виджет готов
Blossom Beauty имеет достаточно места для виджетов. Вы можете добавлять нужные вам виджеты и управлять ими без ущерба для дизайна темы. Готовый дизайн и код виджета позволяют легко настроить ваш веб-сайт по вашему желанию.
Совместимость с разными браузерами
Blossom Beauty совместима с разными браузерами, что означает, что тема будет без проблем работать с популярными веб-браузерами. Тема протестирована в Chrome, Firefox, Edge и Safari.
Тема протестирована в Chrome, Firefox, Edge и Safari.
Навигационная цепочка
В Blossom Beauty предусмотрена навигационная цепочка, которая может помочь вашим посетителям легко перемещаться по вашему веб-сайту, обеспечивая максимальное взаимодействие.
Легкая читаемость
Благодаря идеальному типу шрифта, размеру, отступам и контрастности, Blossom Beauty гарантирует, что ваш контент удобен для глаз, а вашим посетителям понравится читать то, что вы хотите сказать.
Перевод готов
Не позволяйте языковому барьеру встать между вами и вашим сайтом. Тема Blossom Beauty поддерживает локализацию, поэтому вы можете использовать тему на своем родном языке.
RTL Scripts Ready
Используете ли вы сценарии с письмом справа налево (RTL), такие как арабский? Ну, не волнуйтесь! Blossom Beauty поддерживает языки LTR и RTL. Вы можете писать контент с уверенностью!
Регулярные обновления
Вы будете получать обновления на регулярной основе. Мы часто обновляем наши темы в соответствии с последними стандартами безопасности и техническими стандартами. Таким образом, ваш сайт будет защищен от уязвимостей.
Мы часто обновляем наши темы в соответствии с последними стандартами безопасности и техническими стандартами. Таким образом, ваш сайт будет защищен от уязвимостей.
Пользовательский логотип сайта
Вы можете легко добавить свой собственный логотип на свой веб-сайт, используя тему Blossom Beauty.
Пользовательский CSS
Хотите изменить некоторые эффекты CSS или изменить цвет раздела? Blossom Beauty позволяет легко добавлять эффекты CSS прямо из настройщика.
Чистый код
Настройка и редактирование темы очень просты, поскольку тема создана на чистом, хорошо организованном и прокомментированном коде.
3. Настройка темы — тема Nestin
ВВЕДЕНИЕ Настройка темы
Тема использует собственный настройщик WordPress для общих параметров темы. Чтобы получить доступ к настройщику WordPress, выберите «Внешний вид > Настроить» в консоли wp-admin.
В левой части экрана вы увидите меню с различными опциями, а в правой части вы увидите предварительный просмотр веб-сайта. Любые настройки, которые вы изменяете в Настройщике, повлияют на весь веб-сайт, то есть на все записи и страницы, поэтому мы называем их глобальными настройками настройки.
Любые настройки, которые вы изменяете в Настройщике, повлияют на весь веб-сайт, то есть на все записи и страницы, поэтому мы называем их глобальными настройками настройки.
Каждое сделанное вами изменение будет автоматически обновлять предварительный просмотр веб-сайта (страница будет обновляться). Когда вы будете удовлетворены результатом, нажмите «Сохранить и опубликовать» и не забудьте сделать окончательный предварительный просмотр за пределами рамки настройки и выйти из WordPress, чтобы увидеть, как сайт будет выглядеть для ваших посетителей.
Важная особенность Nestin заключается в том, что любой глобальный параметр можно переопределить для любого отдельного сообщения или страницы с помощью ключей настроек, которые вы найдете в квадратных скобках рядом с названиями параметров на следующих страницах.
Предварительно отформатированный текст представляет возможные значения ключей настройки. Вы скоро узнаете больше об этом переопределении. Теперь давайте изучим параметры настройки.
РАЗДЕЛ 01 Общие настройки — Настройщик WordPress
На панели общих настроек вы найдете следующие параметры:
Герб
Идентификатор вложения или URL-адрес
Если вы добавите герб, он будет отображаться в области заголовка рядом с логотипом .
Логотип
Идентификатор вложения или URL-адрес
Здесь необходимо выбрать основной логотип сайта. Он отображается на страницах рядом с меню, на экране прелоадера и в закреплённом заголовке.
Альтернативный логотип прикрепленного заголовка
Идентификатор вложения или URL-адрес
Здесь необходимо выбрать альтернативный логотип веб-сайта.
Обычно это светлая версия логотипа (предполагаемая для темного фона). Логика такова:
- Если у вас не определен альтернативный логотип, во всех случаях будет использоваться основной логотип
- Если у вас определен альтернативный логотип, он будет использоваться в верхней части страницы, когда активированы параметры «Контент ниже меню» и «Прилепленный заголовок».
 Эта настройка также изменит цвет меню и виджетов на светлый.
Эта настройка также изменит цвет меню и виджетов на светлый.
Основной акцентный цвет
Шестнадцатеричный цветовой код или палитра цветов
Акцентный цвет используется в качестве цвета для ссылок, значков и т. д. Если вы определите его, акцентный цвет повлияет на общую цветовую схему сайта.
Дополнительный акцентный цвет
Шестнадцатеричный код цвета или палитра цветов
Другой цвет, влияющий на общую цветовую схему сайта, — альтернативный цвет. Альтернативный цвет можно назначить в качестве цвета для кнопок, значков и т. д. Если вы определите его, это повлияет на все элементы с назначенным альтернативным цветом.
Фон страницы
Идентификатор вложения или URL-адрес
Фоновое изображение страницы — это статическое изображение, которое служит фоном сайта, если оно определено.
Скрыть заголовок по умолчанию
Верно/неверно
Этот параметр позволяет отображать навигационные навигационные крошки в верхней части экрана. В большинстве пользовательских сценариев для этого параметра должно быть установлено значение true (отмечено).
В большинстве пользовательских сценариев для этого параметра должно быть установлено значение true (отмечено).
Заголовок по умолчанию Надзаголовок вне тега H
Верно/неверно
Эта опция позволяет отображать надзаголовок в элементе заголовка за пределами назначенного ему тега H.
Отключить темное наложение (для заголовка по умолчанию)
Верно / Ложно
Если этот параметр отмечен, заголовок страницы по умолчанию не будет иметь темного наложения.
Скин шаблона
Светлый/Темный
Это еще один вариант, влияющий на общую цветовую схему сайта. В Nestin есть два основных стиля кожи — светлая и темная. Светлая кожа имеет белый фон и темный основной шрифт и другие элементы пользовательского интерфейса. С другой стороны, темная кожа имеет темный фон и светлые шрифты.
Текстовый эффект
Нет / Акцентный градиент / Альтернативный
Если выбран параметр Акцентный градиент, такие элементы, как заголовок, значок, кнопка и т. д., будут отображаться градиентом с цветом, выбранным в качестве акцента. Функция градиента будет переполнена, если в любом из этих элементов выбрана цветовая схема.
д., будут отображаться градиентом с цветом, выбранным в качестве акцента. Функция градиента будет переполнена, если в любом из этих элементов выбрана цветовая схема.
Боковая панель
Без боковой панели / Слева / Справа
Этот параметр позволяет определить, будет ли боковая панель видна глобально или нет.
Настроив этот параметр, пользователь может глобально включить (поместить его справа или слева) или отключить боковую панель. Содержимое боковой панели можно редактировать в разделе «Внешний вид» > «Виджеты» (из главного меню WordPress).
Вы можете выбрать один из трех предустановленных макетов боковой панели:
- Без боковой панели — боковая панель не отображается
- Слева — боковая панель отображается слева от основного содержимого
- Right — боковая панель отображается справа от основного содержимого.
Ширина страницы
По умолчанию / В штучной упаковке
Этот параметр позволяет определить, будет ли ширина страницы полной (по умолчанию) или в штучной.
Использование тире в заголовках шаблонов
True / False
Эта опция позволяет определить, будет ли использоваться разделитель под заголовками виджетов или нет. Изменяя этот параметр, пользователи могут глобально включать или отключать разделитель в виджетах. Пожалуйста, отметьте эту опцию, если вы хотите использовать разделитель в виджетах.
Отключить предварительную загрузку
Верно/неверно
Эта опция позволяет определить, будет ли анимация предварительной загрузки отображаться глобально по всему сайту или нет. Изменяя этот параметр, пользователи могут глобально включать или отключать анимацию предварительного загрузчика.
Текст предварительной загрузки
Любой текст
Этот параметр позволяет определить текст на экране предварительной загрузки. Предварительный загрузчик должен быть включен, чтобы увидеть эффект от этой опции.
Пользовательский код JS
Пользовательский код JS
Этот параметр позволяет определить глобальный пользовательский код JS. Введите здесь любой код JS, который вы хотите, и он будет встроен в элемент
Введите здесь любой код JS, который вы хотите, и он будет встроен в элемент
Сюда вы должны вставить свой пользовательский код JavaScript, например скрипт Google Analytics.
Пользовательская ошибка 404 Изображение страницы
Идентификатор вложения или URL-адрес
Выберите фоновое изображение для страницы ошибки 404.
Сброс настроек темы
На самом деле это не настройка, поэтому переопределения нет. Кнопка сброса просто сбросит все глобальные настройки до значений по умолчанию.
РАЗДЕЛ 02 Идентификация сайта
На панели «Идентификация сайта» в Customizer вы можете установить название сайта, слоган и значок сайта. При работе со значком сайта обратите внимание на рекомендуемый размер значка.
Вы увидите изменения на панели предварительного просмотра справа. Когда вы закончите, нажмите «Сохранить и опубликовать».
РАЗДЕЛ 04 Типографика
На панели настроек типографики вы найдете следующие параметры:
Основной шрифт
Без изменений / Любой шрифт Google
Шрифт основного текста. Используя этот параметр, вы можете установить основное семейство шрифтов, которое будет применяться на всем веб-сайте. Нестин использует веб-шрифты Google.
Используя этот параметр, вы можете установить основное семейство шрифтов, которое будет применяться на всем веб-сайте. Нестин использует веб-шрифты Google.
Шрифт заголовка
Без изменений / Любой шрифт Google
Шрифт текста заголовка. Используя этот параметр, вы можете установить семейство шрифтов для основных заголовков.
Шрифт заголовка заголовка
Без изменений / Любой шрифт Google
Шрифт текста заголовка заголовка. Используя этот параметр, вы можете установить семейство шрифтов для надзаголовков в основных заголовках.
Шрифт заголовка подзаголовка
Без изменений / Любой шрифт Google
Шрифт текста заголовка заголовка. Используя этот параметр, вы можете установить семейство шрифтов для субтитров в основных заголовках.
Шрифт меню
Без изменений / Любой шрифт Google
Используя этот параметр, вы можете установить семейство шрифтов для меню.
Форма кнопки
Твердый округлый / мягкий округлый / квадратный / квадратный
1. Твердый округлый:
Твердый округлый:
2. Мягкий округлый:
3. квадрат:
SuperTitle Weews
2 SuperTitle Wews / Светлый / Обычный / Средний / Полужирный / Жирный / Более жирный / Черный
Вес заголовка
По умолчанию / Тонкий / Светлее / Светлый / Нормальный / Средний / Полужирный / Жирный / Жирный / Черный
Вес шрифта субтитров / Черный Толщина шрифта кнопки Толщина шрифта меню Использовать заглавные буквы в пунктах меню Выберите, будут ли пункты меню прописными или строчными буквами. Стиль стрелки Выберите стиль стрелки для стрелок в ползунковой навигации, кнопках, галерее и т. Столбцы галереи сетки Здесь вы можете определить количество столбцов для сетки галереи на отдельных сообщениях. В этом примере были установлены три столбца. Вы можете установить формат галереи сетки сообщений, выбрав «Галерея» в качестве формата публикации, добавив изображения в публикацию на панели настроек и отметив настройку «Галерея сетки». Зазор в галерее сетки С помощью этой настройки можно определить зазор между элементами галереи сетки в пикселях. В приведенном выше примере зазор составляет 10 пикселей. Если вы выберете 0, изображения будут «приклеены» друг к другу без каких-либо промежутков между ними. Макет архива Nestin предлагает три макета для страниц архива блога — стандартный, столбцов и простой. Пожалуйста, взгляните на следующие примеры этих макетов: Этот параметр повлияет на макет главной страницы блога, а также страниц архива, категорий и тегов. Макет с одной стойкой Nestin предлагает два макета для отдельных страниц постов блога — стандартный и столбцы. Стандартный макет позволяет публиковать контент в одном столбце, в то время как в макете столбцов представлены два столбца — один для избранного изображения / галереи сетки / видео, а другой — для самого контента. Вот пример стандартной раскладки: Вот пример раскладки колонок: Показать имя автора Эта опция позволяет указать, отображать ли имя автора под заголовком сообщения или нет . Показать дату сообщения Эта опция позволяет указать, отображать ли дату сообщения под заголовком сообщения или нет. Показать информацию об авторе в отдельном сообщении Показать информацию об авторе в отдельных сообщениях (вы можете добавить или обновить текст в разделе «Пользователи» > «Ваш профиль» > «Биографическая информация» в главном меню WordPress). Поделиться на Facebook Поделиться в Twitter Share на LinkedIn Share на VK Share на WhatsApp . для одиночных постов. Если флажок установлен, значки общего доступа будут присутствовать в сообщениях. Использовать тире в заголовках Nestin предлагает два типа заголовков на страницах архива блога и отдельных страницах сообщений. Отметьте, чтобы использовать разделитель тире в заголовках. Ярлык страницы настроек Nestin предлагает уникальный способ создания собственных шаблонов для отдельных страниц сообщений. Вы можете создать статическую страницу, добавить на нее содержимое и установить нужные глобальные настройки. Затем вы можете использовать его в качестве шаблона для отдельных страниц сообщений. Поле Настройка слага страницы должно содержать слаг вашей страницы, который служит шаблоном для постов в блоге. Как только вы добавите ярлык в это поле, все сообщения в блоге будут наследовать настройки и шорткоды страницы, на которую ссылаются. Итак, чтобы изменить элементы шаблона в сообщениях блога, найдите страницу с ярлыком, введенным в поле «Слаг страницы настроек», и отредактируйте его. На панели настроек портфолио вы найдете следующие параметры: Столбцы галереи сетки По умолчанию / Тонкий / Светлее / Легкий / Обычный / Средний / Полужирный / Жирный / Жирный / Черный
По умолчанию / Тонкий / Светлее / Светлая / Обычная / Средний / Полужирный / Жирный / Более жирный / Черный
Верно/неверно
Простая стрелка / Острая стрелка / Обычная стрелка
 д.
д. 2/3/4/5/6
Без зазора / Маленький / Нормальный / Большой
Стандартный / Колонки / Простой

Стандарт / Столбцы
Верно / Ложно
Верно/неверно
Верно / Ложь

Правда / Ложь
True / False
True / False
True / False
True / False
Верно/неверно
Ярлык страницы

РАЗДЕЛ 06Портфолио
2/3/4/5/6 по объектам портфолио. Вы можете установить формат галереи сетки публикации, добавив изображения в публикацию на панели настроек и отметив настройку галереи сетки.
Зазор в галерее сетки
Без зазора / Маленький / Нормальный / Большой
С помощью этой настройки можно определить зазор между элементами галереи сетки в пикселях. Если вы выберете 0, изображения будут «приклеены» друг к другу без каких-либо промежутков между ними.
Представление одиночного проекта
Стандартный / столбцы
Nestin предлагает два макета для страниц одного проекта портфолио — стандартный и столбцы.
Этот параметр позволяет выбрать макет по умолчанию для всех страниц одного проекта портфолио.
Формат архива
Стандартный / столбцы / простой
Nestin предлагает два макета страниц архива портфолио — стандартный и столбцы. Пожалуйста, взгляните на следующие примеры этих макетов:
- Стандартный макет
- Расположение столбцов
Этот параметр повлияет на макет главной страницы портфолио, а также страниц архива, категорий и тегов.
Поделиться на Facebook
Верно / Ложно
Share on Twitter
True / False
Share on LinkedIn
True / False
Share on VK
True / False
Share on WhatsApp
True / False
Варианты обмена для отдельных элементов портфолио. Если флажок установлен, значки общего доступа будут присутствовать в сообщениях.
Если флажок установлен, значки общего доступа будут присутствовать в сообщениях.
Использовать тире в заголовках
Верно/неверно
Nestin предлагает два типа заголовков на страницах архива блога и отдельных страницах сообщений.
Ярлык страницы настроек
Ярлык страницы
Компания Nestin предлагает уникальный способ создания пользовательских шаблонов для отдельных страниц элементов портфолио. Вы можете создать статическую страницу, добавить на нее содержимое и установить нужные глобальные настройки. Затем вы можете использовать его в качестве шаблона для страниц элементов портфолио.
Поле Настройка слага страницы должно содержать слаг вашей страницы, которая служит шаблоном для элементов портфолио. Как только вы добавите ярлык в это поле, все элементы портфолио наследуют настройки и шорткоды страницы, на которую ссылаются.
Итак, чтобы изменить элементы шаблона в элементах портфолио, найдите страницу с слагом, введенным в поле Настройки, и отредактируйте его.
Ярлык портфолио
Ярлык страницы
Это поле должно содержать слаг страницы, которая служит шаблоном для пользовательского типа поста Портфолио.
По умолчанию пользовательский тип записи «Портфолио» имеет слаг «портфолио». Чтобы изменить слаг, создайте статическую страницу с нужным слагом и добавьте его слаг в это поле. Сохранив изменения на панели «Настройка», перейдите в «Настройки» > «Постоянные ссылки» и нажмите «Сохранить изменения».
Таким образом, для страниц портфолио будет сгенерирован новый заголовок в URL-адресе.
Название категории портфолио
Название страницы
Это поле должно содержать название пользовательского типа записи категории Портфолио.
Слаг, добавленный в это поле, будет отображаться на страницах категорий портфолио. Сохранив изменения на панели «Настройка», перейдите в «Настройки» > «Постоянные ссылки» и нажмите «Сохранить изменения».
Таким образом, для страниц категорий портфолио будет создан новый слаг в URL-адресе.
РАЗДЕЛ 07Магазин
Эти настройки используются с плагином WooCommerce.
Share on Facebook
True / False
Share on Twitter
True / False
Share on LinkedIn
True / False
Share on VK
True / False
Поделиться в WhatsApp
Правда / Ложь
Параметры обмена для отдельных продуктов. Если флажок установлен, значки акций будут присутствовать в продуктах.
Использовать тире в заголовках
Верно/неверно
Nestin предлагает два типа заголовков на страницах архива блога и отдельных страницах сообщений. Заголовок с тире и заголовок без него.
Отметьте, чтобы использовать разделитель тире в заголовках.
Ярлык страницы настроек
Ярлык страницы
Компания Nestin предлагает уникальный способ создания пользовательских шаблонов для отдельных страниц продуктов. Вы можете создать статическую страницу, добавить на нее содержимое и установить нужные глобальные настройки. Затем вы можете использовать его в качестве шаблона для отдельных страниц продукта.
Вы можете создать статическую страницу, добавить на нее содержимое и установить нужные глобальные настройки. Затем вы можете использовать его в качестве шаблона для отдельных страниц продукта.
Поле Настройка слага страницы должно содержать слаг вашей страницы, которая служит шаблоном для продуктов WooCommerce. Как только вы добавите ярлык в это поле, все товары в магазине будут наследовать настройки и шорткоды страницы, на которую ссылаются.
Итак, чтобы изменить элементы шаблона на отдельных страницах товара, найдите страницу с слагом, введенным в поле Настройки страницы слаг, и отредактируйте его.
СТАТЬЯ 01FAQ
В этом разделе вы найдете наиболее распространенные вопросы, касающиеся редактирования отдельных страниц продукта.
Продукт перекрывает меню
Если отдельные страницы продукта отображаются без форматирования и перекрывают меню, это, вероятно, означает, что их страница-шаблон настроен неправильно.
Чтобы исправить это, убедитесь, что страница шаблона (Shop single) опубликована, а ее слаг добавлен в поле slug страницы Settings в Appearance > Customize > Shop panel.
Как отредактировать/удалить текст отрывка?
Чтобы отредактировать/удалить текст отрывка, перейдите в редактор сообщений и в Параметры экрана (в верхней части приборной панели) включить поле Выдержка.
После этого прокрутите вниз редактора страниц, где вы найдете текст отрывка.
Как изменить/удалить фоновое изображение заголовка?
Фоновое изображение шапки на страницах отдельных продуктов представляет собой избранное изображение, добавленное к продуктам или странице их шаблона (Shop single). Чтобы заменить существующее изображение своим, нажмите на изображение и при перенаправлении выберите изображение из медиатеки.
Чтобы полностью удалить изображение, нажмите кнопку «Удалить избранное изображение».
*Обратите внимание, что после того, как избранное изображение будет добавлено на страницу шаблона отдельных страниц продукта, оно переопределит избранное изображение, добавленное к продукту.
Как добавить/удалить боковую панель для отдельных товаров?
Чтобы добавить боковую панель на отдельные страницы продукта, перейдите на страницу их шаблона (Shop single) и на панели «Переопределить глобальные настройки» выберите настройку «Боковая панель» и выберите ее положение (слева/справа).
Чтобы удалить боковую панель, выберите «Без боковой панели».
*Обратите внимание, что боковая панель также может отображаться на некоторых продуктах, если добавить ее в общие настройки продукта.
Как полностью удалить заголовок из отдельных продуктов?
Чтобы полностью удалить заголовок со страниц отдельных товаров, обязательно установите флажок «Скрыть заголовок по умолчанию» на панели «Внешний вид» > «Настроить» > «Общие настройки» или в разделе «Переопределить глобальные настройки» в нижней части редактора отдельных страниц магазина:
РАЗДЕЛ 08Перевод
Чтобы перевести тему, выполните следующие шаги.
Файл темы .pot находится в папке /wp-content/themes/nestin/languages .
Используйте PoEdit – https://poedit.net/, чтобы перевести файл .pot и создать соответствующие файлы .po и .mo.
Укажите имена файлов .po и .mo, например. nl_NL.po и nl_NL.mo (nl_NL – это код голландского языка). Коды других языков см. по следующей ссылке: Интернационализация.
Коды других языков см. по следующей ссылке: Интернационализация.
Чтобы правильно разместить файлы .po и .mo и не удалить их при обновлении темы, загрузите их в папку \ wp-content\languages\themes . Если у вас нет папки языков в каталоге wp-content , создайте ее. Затем создайте папку themes и вставьте в нее файлы.
Также обязательно переведите плагин темы, расположенный по адресу wp-content/plugins/nestin/languages папка.
Действия такие же, как и для темы, за исключением того, что файлы должны называться bt_plugin-nl_NL.po и bt_plugin-nl_NL.mo (с соответствующим кодом языка).
Файлы плагинов .po и .mo следует поместить в папку \ wp-content\languages\plugins .
Вы можете установить язык сайта для установки WordPress в меню «Настройки» > «Общие». WordPress автоматически использует нужные языковые файлы, если они существуют.
WordPress автоматически использует нужные языковые файлы, если они существуют.
РАЗДЕЛ 09Дочерняя тема
Если вы хотите использовать дочернюю тему Nestin, выполните следующие действия:
- Прежде всего убедитесь, что папка родительской темы называется:nestin. В противном случае переименуйте папку.
- Вы сможете найти папкуnestin-child в пакете, который вы загрузили с ThemeForest.
- Скопируйте эту папку в папку /wp-content/themes на вашем сервере.
- Перейдите в раздел Внешний вид > Темы в консоли wp-admin и активируйте дочернюю тему. Имейте в виду, что все необходимые плагины должны быть активированы.
Дополнительные сведения см. в статье Дочерняя тема.
РАЗДЕЛ 10Одностраничный сайт
Чтобы создать одностраничный сайт, следуйте приведенным ниже инструкциям:
Для начала лучше всего установить демо-контент. Если вы хотите установить демо-версию на одну страницу, обратитесь к статье: Установка демо-контента. Вы сможете увидеть, как настроены все элементы на одной странице.
Вы сможете увидеть, как настроены все элементы на одной странице.
1. Прежде всего, перейдите к Bold Page Builder и отредактируйте нужный раздел. Вставить в нужную пользовательскую вкладку Идентификатор элемента атрибут:
2. Затем в разделе "Внешний вид" > "Меню" добавьте новую "Пользовательскую ссылку" и в качестве URL-адреса вставьте атрибут пользовательского идентификатора с #.
Например: #about
РАЗДЕЛ 11Обновление темы
Чтобы обновить тему, следуйте приведенным ниже инструкциям:
Первым делом загрузите новейшую версию темы с сайта ThemeForest Загрузите раздел . Поскольку у вас уже установлена тема, вы можете загрузить только «Только устанавливаемый файл WordPress» 9.0290 .
Лучше всего обновлять тему через FTP. Мы предлагаем вам использовать Filezilla для доступа к вашему серверу. Вот статья, в которой объясняется, как работает Filezilla.
Вам необходимо извлечь файл темы из загруженной заархивированной папки и загрузить его в папку /wp-content/themes на вашем сервере. Вам будет предложено перезаписать существующие файлы. Выберите «Да», и тема будет обновлена.
Вам будет предложено перезаписать существующие файлы. Выберите «Да», и тема будет обновлена.
*Примером является zip-файл из темы Medicare, но процесс одинаков для всех тем.
Если вы внесли какие-либо изменения в исходный код, вам нужно повторно применить их к новой версии темы, иначе они будут потеряны.
Следите за возможными сообщениями об обновлении необходимых плагинов на панели управления wp-admin после замены файлов. Вы должны обновить все необходимые плагины, если обновленная тема предполагает это.
Все настройки на панели настройки и ваш контент будут сохранены.
Примечание. Когда новая версия темы появится в сети, пользователь, купивший тему, должен получить уведомление по электронной почте от Envato (ThemeForest).
PenNews — многоцелевая тема WordPress AMP от PenciDesign
WordPress версии 6.0 и версии 5+ готовы — RTL языки готовы
PenNews — мощная тема WordPress от PenciDesign. Эта тема поможет вам создать новый сайт за короткое время с помощью перетаскивания с великолепным дизайном. Мы также предлагаем вам большую поддержку и дружескую помощь. Вы можете использовать эту тему для любых целей — создавайте вещи так, как вам нравится.
Эта тема поможет вам создать новый сайт за короткое время с помощью перетаскивания с великолепным дизайном. Мы также предлагаем вам большую поддержку и дружескую помощь. Вы можете использовать эту тему для любых целей — создавайте вещи так, как вам нравится.
ПОСМОТРЕТЬ, КАК ЛЮДИ ИСПОЛЬЗУЮТ PENNEWS
- https://news.xiaomi-miui.gr/
- https://www.culturepopcorn.com/
- https://bitcoinews.us/
- http://srpskacafe.com/
- https://siletpoker.net/
- https://perfecthealthfit.com/
- https://www.granadaon.com/
- https://letip.ru/
- http://heirloomsathome.com/
- https://www.energyservicesexperts.com/
- https://teoriabiznesu.pl/
- http://www.zdravobio.me/
Создано для высокой производительности, для сайтов с высокой посещаемостью
Мы потратили значительное количество времени на настройку каждого аспекта темы, чтобы она загружалась все быстрее и быстрее. Это делает ваш сайт удобным для любой поисковой системы и обеспечивает его бесперебойную работу с высоким трафиком.
Это делает ваш сайт удобным для любой поисковой системы и обеспечивает его бесперебойную работу с высоким трафиком.
Эта тема уже кэширована для выполнения запросов, чтобы обеспечить максимальную скорость. Мы вручную оптимизировали каждый запрос в теме, все ресурсы идут с оптимизированными темами от нас. Эта тема также совместима со всеми плагинами для кэширования и встроенной интеллектуальной ленивой загрузки изображений. Все делает тему отличной для исполнения.
Нажмите, чтобы запустить pagespeed для нашей темы.
Google AMP и Facebook Instant Article Supported & Validated
Если вы хотите, чтобы ваш сайт был ориентирован на мобильные устройства — да, это лучшее решение для вас. Благодаря поддержке Google AMP и Facebook Instant Article сама по себе эта тема эффективна в мобильных социальных сетях. Это ускоряет загрузку вашего сайта в 5 раз на AMP и в 10 раз на Facebook Instant Article и делает его более удобным для Google и Facebook.
Лучшая тема, оптимизированная для SEO
Тема ориентирована на проверку разметки схемы для Google с полной поддержкой всех типов: статьи, хлебные крошки, обзоры сообщений, рецепты сообщений, теги… и совместима со всеми плагинами SEO. Все сделает ваш сайт дружелюбным к Google и другим поисковым системам. Все автоматически проверяется Google и другими поисковыми системами.
Все сделает ваш сайт дружелюбным к Google и другим поисковым системам. Все автоматически проверяется Google и другими поисковыми системами.
Неограниченное количество рекламных мест, реклама в ленте и поддержка партнеров
С помощью перетаскивания вы можете размещать свои объявления в любых местах этой темы. Благодаря поддержке рекламы в ленте для всех макетов вы можете зарабатывать больше денег на своем трафике. .
100% отзывчивость — отлично смотрится на всех устройствах
PenNews на 100% отзывчива и будет отлично выглядеть на всех устройствах: настольных компьютерах, планшетах, мобильных устройствах, iPad, iPhone, устройствах Android и т. д.
Самые лучшие и богатые возможности
PenNews поставляется с несколькими вариантами редактирования каждого элемента и параметров темы, что поможет вам изменить любой раздел вашего сайта, не прикасаясь к какому-либо коду. Вы будете поражены выбором, который мы предлагаем вам в этой теме. Мы также регулярно обновляем эту тему, поэтому в будущих обновлениях появляется все больше и больше функций. Это лучшее предложение для любой темы.
Это лучшее предложение для любой темы.
Ключевые особенности
- Установка любой демо одним щелчком мыши.
- Google AMP и Мгновенная статья Facebook Поддерживается и проверяется
- Несколько плагинов премиум-класса включены для бесплатно :
- Конструктор страниц WPBakery
- Революция слайдера
- Расширенные настраиваемые поля Pro
- Ползунок слоя
- Мастер слайдер
- Срок службы пакета Metabox
- Преобразовать заглушку
- Ultimate Addons для WPBakery Page Builder Плагин всплывающих окон
- для WordPress — всплывающие окна ниндзя
- В будущих обновлениях будет добавлено больше плагинов премиум-класса.
- Несколько пользовательских виджетов с отличным дизайном
- О нас
- Баннерная коробка
- Авторский ящик
- Форма входа/регистрации
- Популярные категории
- Плейлист видео
- Инстаграм
- Пинтерест
- Социальный счетчик
- Погода
- Последние твиты
- Страница Facebook
- Блок виджетов 6
- Блок виджетов 7
- Блок виджетов 10
- Блок виджетов 11
- Блок виджетов 15
- Блок виджетов 16
- Блок виджетов 23
- Блок виджетов 25
- Более 600 опций из настройщика WordPress
- Конструктор страниц с перетаскиванием от WPBakery Page Builder.

- Инструмент с белой этикеткой
- Совместимость с политикой GDPR ЕС
- Неограниченное количество шрифтов: загрузите свои собственные шрифты и шрифты Google
- Расширенные социальные счетчики и кнопки обмена
- 10+ стилей постов для разных историй
- Тип 1
- Тип 2
- Стиль 3
- Стиль 4
- Стиль 5
- Стиль 6
- Стиль 7
- Стиль 8
- Стиль 9
- Стиль 10
- Стиль параллакса 1
- Стиль параллакса 2
- Стиль параллакса 3
- Стиль параллакса 4
- Стиль параллакса 5
- Стиль параллакса 6
- Бесконечная загрузка Еще сообщения
- 10+ стилей заголовков для каждого отдельного контейнера
- Более 28 стилей слайдеров — посмотрите демо-слайдер здесь
- 40+ блоков контента – смотрите демо здесь
- 10+ Big Grids – смотрите демо здесь
- Поддерживает 3 типа обзора: звезда, процент и точка.

- Несколько глобальных параметров для всех элементов VC, например:
- Пользовательские стили заголовков, текст и URL-адрес
- Пользовательский значок заголовка для каждого элемента
- Пользовательский тип шрифта, размер шрифта для каждого элемента
- Несколько макетов боковой панели:
- 2 боковые панели + контент
- Боковая панель слева + контент
- Контент + боковая панель справа
- Нет боковой панели — полная ширина 100%
- Без боковой панели — Контейнер полной ширины 1400 пикселей
- Без боковой панели — Контейнер полной ширины 1080 пикселей
- Несколько стилей мегаменю и стиль элементов меню: Столбцы мегаменю и категория Мегаменю с 2 разными стилями
- Скрыть/показать большинство элементов на вашем сайте
- Липкая/нелипкая навигация
- Липкая боковая панель
- Живой поиск Ajax
- Неограниченная пользовательская боковая панель — добавьте любую пользовательскую боковую панель на свой сайт, не касаясь кодов.

- Список воспроизведения видео для элементов и виджетов VC
- Форма входа и регистрации Ajax
- Несколько макетов портфолио:
- Каменная кладка Текст поверх изображения
- Каменная кладка Текст ниже Изображение
- Кладка в 2 колонны
- Кладка в 3 колонны
- Текстовая сетка поверх изображения
- Текстовая сетка ниже изображения
- Сетка в 2 столбца
- Сетка в 3 столбца
- Совместимость с Woocommerce — легко создать магазин/магазин на вашем сайте.
- Совместимость с BBPress и BuddyPress — легко создать форум и сообщество на своем сайте.
- Совместимость с календарем событий — легко создавайте и управляйте событиями.
- Многоязычная поддержка: совместимость с WPML и Polylang — легко создать многоязычный сайт.
- Быстрый перевод текста — перевод вашего сайта на ваш язык за считанные секунды.

- Срок действия бесплатных обновлений.
- Многосайтовая поддержка WordPress
- Auto-Updates — не беспокойтесь об обновлении. Эта тема может обновляться автоматически.
- Подробная документация
- Специализированная и быстрая поддержка клиентов от PenciDesign
Список изменений обновления
Обновление: PenNews версии 6.6.4
* ОБНОВЛЕНИЕ: совместимость с WordPress версии 6.0. * ИСПРАВЛЕНИЕ: Некоторые мелкие проблемы * ОБНОВЛЕНИЕ: Все плагины премиум-класса в пакете плагинов премиум-класса до последней версии.
Обновление: PenNews, версия 6.6.3
* ОБНОВЛЕНИЕ: совместимость с WordPress версии 5.9. * ИСПРАВЛЕНИЕ: Некоторые мелкие проблемы * ОБНОВЛЕНИЕ: Все плагины премиум-класса в пакете плагинов премиум-класса до последней версии.
Обновление: PenNews версии 6.6.1
* ОБНОВЛЕНИЕ: Плагин PenNews AMP до последней версии — исправлены некоторые незначительные проблемы с плагином AMP.* ИСПРАВЛЕНИЕ: Некоторые мелкие проблемы с иконками и мегаменю * ОБНОВЛЕНИЕ: Все плагины премиум-класса в пакете плагинов премиум-класса до последней версии.
Обновление: PenNews, версия 6.6.0
*УЛУЧШЕНИЕ: Schema Markup для Penci Recipe, Penci Review, Penci AMP. Пожалуйста, обновите тему и обновите плагины, поставляемые с темой, через «Внешний вид»> «Установить плагины», чтобы получить их. * ИСПРАВЛЕНИЕ: Все проблемы между PenNews и последней версией WordPress. * ИСПРАВЛЕНИЕ: Некоторые мелкие проблемы
Обновление: PenNews, версия 6.5.9
* БЫСТРОЕ ИСПРАВЛЕНИЕ: проблемы с WordPress версии 5.5. Пожалуйста, обновите тему и пользовательский интерфейс Penci Framework и Vafpress Post Formats до последней версии, чтобы решить эту проблему. После обновления до последней версии, если вы видите, что проблема все еще возникает, перейдите к редактированию сообщения> нажмите Ctrl + F5, чтобы очистить кеш браузера, и проверьте его снова.
Обновление: PenNews, версия 6.5.8
* ДОБАВЛЕНА ФУНКЦИЯ: Опция для произвольного количества авторов для отображения в авторском блоке. * ДОБАВЛЕНА ФУНКЦИЯ: Подзаголовок для отдельных сообщений. * ДОБАВЛЕНА ФУНКЦИЯ: Добавьте Discord для социальных сетей. * ДОБАВЛЕНА ФУНКЦИЯ: Возможность для пользовательского h2 на главной странице * ДОБАВЛЕНА ФУНКЦИЯ: возможность отключить подсчет просмотров всех сообщений (блоки, отдельные сообщения, экран редактирования сообщений) * УЛУЧШЕНИЕ: Проблемы с Instagram и Pinterest
Обновление: PenNews, версия 6.5.7
* ДОБАВЛЕНА ФУНКЦИЯ: совместимость с WPForms и рекомендация WPForms для использования в плагинах списка. * УЛУЧШЕНО: некоторые мелкие ошибки.
Обновление: PenNews, версия 6.5.6
* ИСПРАВЛЕНО: Проблемы с активацией темы.
Обновление: PenNews версии 6.5.5
* ДОБАВЛЕНА ФУНКЦИЯ: параметры для изменения размера изображения и соотношения изображения для блоков.* ДОБАВЛЕНА ФУНКЦИЯ: Возможность изменения размера изображения для блога, архива, категории, тега, поиска... макета * ДОБАВЛЕНА ФУНКЦИЯ: параметры цвета для виджетов * ДОБАВЛЕНА ФУНКЦИЯ: Возможность отключить разметку схемы из темы. * УЛУЧШЕНИЕ: Плавная прокрутка * УЛУЧШЕНО: Шаблон для последней версии Woocommerce * УЛУЧШЕНО: Пользовательский цвет для отображения тегов внутри отдельного поста через «Настроить» > «Параметры отдельного поста». * УЛУЧШЕНО: некоторые проблемы с плагинами Penci Portfolio и Penci Review.
Обновление демонстраций и плагинов
* ДОБАВЛЕНА ФУНКЦИЯ: Новые 20 демонстраций посвящены вертикальной навигации. * ДОБАВЛЕНА ФУНКЦИЯ: Показать AMP для мобильных посетителей - все мобильные посетители будут автоматически перенаправлены на AMP-версию сайта. Работает со всеми плагинами кеша. * ДОБАВЛЕНА ФУНКЦИЯ: Формат URL-адреса AMP Начальная точка: yoursite.com/amp/post/ Конечная точка: yoursite.com/post/amp/ * ДОБАВЛЕНА ФУНКЦИЯ: исправлено отображение некоторых стилей блоков на AMP.* ДОБАВЛЕНА ФУНКЦИЯ: Плагин AMP работает со всеми настройками постоянных ссылок (кроме использования post_id в URL-адресах). Пожалуйста, обновите плагин AMP, чтобы получить эту функцию.
Обновление: PenNews, версия 6.5.1
* ДОБАВЛЕНА ФУНКЦИЯ: добавлена возможность добавления ключа API YouTube через «Настройка» > «Общие параметры». Это требование от Youtube, чтобы плейлист видео не ограничивался. * ДОБАВЛЕНА ФУНКЦИЯ: исправление проблем с шорткодом списка воспроизведения видео. * ДОБАВЛЕНА ФУНКЦИЯ: добавьте URL-адрес видео поддержки в текущее время — когда вы заполняете URL-адрес YouTube запросом на время (например: https://www.youtube.com/watch?v=YQHsXMglC9A&t=40s), он будет загружаться именно там, где Вы хотите, чтобы он загружался. * ДОБАВЛЕНА ФУНКЦИЯ: обновление макета loadmore post cho block 23 * УЛУЧШЕНО: Исправлены проблемы с отображением короткого кода счетчика социальных сетей.
Обновление: PenNews, версия 6.5
* ДОБАВЛЕНА ФУНКЦИЯ: добавлено 20 новых демонстраций: http://pennews.pencidesign.com/pennews-enterprise-многоцелевой
Homehttp://pennews.pencidesign.com/pennews-interactive-agency-многоцелевой http://pennews.pencidesign.com/pennews-human-resources-многоцелевой http://pennews.pencidesign.com/pennews-business-consultancy-многоцелевой http://pennews.pencidesign.com/pennews-coworking-space-многоцелевой http://pennews.pencidesign.com/pennews-web-hosting-service-многоцелевой http://pennews.pencidesign.com/pennews-virtual-reality-многоцелевойHomehttp://pennews.pencidesign.com/pennews-digital-studio-многоцелевой http://pennews.pencidesign.com/pennews-renewable-energy-многоцелевой http://pennews.pencidesign.com/pennews-smoothie-bar-многоцелевой http://pennews.pencidesign.com/pennews-cryptocurrency-многоцелевой http://pennews.pencidesign.com/pennews-chocolate-business-многоцелевой http://pennews.pencidesign.com/pennews-wine-business-многоцелевой http://pennews.pencidesign.com/pennews-tea-business-многоцелевой http://pennews.pencidesign.com/pennews-internet-service-многоцелевой http://pennews.pencidesign.com/pennews-pizza-business-многоцелевой http://pennews.pencidesign.com/pennews-fast-food-business-многоцелевой http://pennews.pencidesign.com/pennews-science-lab-многоцелевой * ДОБАВЛЕНА ФУНКЦИЯ: Добавить параметр для использования вертикальной навигации через настройку * ДОБАВЛЕНА ФУНКЦИЯ: добавьте Patreon к значку социальных сетей * ДОБАВЛЕНА ФУНКЦИЯ: Возможность сделать ссылку автора по умолчанию на страницу автора woocommerce. * УЛУЧШЕНО: Некоторые мелкие проблемы.
Обновление: PenNews, версия 6.4 8
* ДОБАВЛЕНА ФУНКЦИЯ: Совместимость с WordPress 5+ и элементами плагина Gutenberg. * УЛУЧШЕНО: Некоторые мелкие проблемы.
Обновление: PenNews, версия 6.3
* ДОБАВЛЕНА ФУНКЦИЯ: теперь добавлена поддержка смарт-списков с 20 стилями для смарт-списков. * ДОБАВЛЕНА ФУНКЦИЯ: параметры для выбора выравнивания заголовка блока, отключение заголовка блока в верхнем регистре для поля изображения Penci * ДОБАВЛЕНА ФУНКЦИЯ: параметры для отображения всех категорий (НЕ одной, как в предыдущих версиях) для блоков + избранный слайдер + большие сетки * ДОБАВЛЕНА ФУНКЦИЯ: параметры для управления размерами изображений из темы через «Настройка»> «Общие параметры».* ДОБАВЛЕНА ФУНКЦИЯ: отображение хлебных крошек для отдельных стилей 5, 6 и 7. * ДОБАВЛЕНА ФУНКЦИЯ: добавлена поддержка для отображения аватара автора вместо избранных изображений в «Блоке 6». * ДОБАВЛЕНА ФУНКЦИЯ: параметры для пользовательской максимальной длины отрывка через «Настроить»> «Общие параметры». * ДОБАВЛЕНА ФУНКЦИЯ: параметры для отключения количества просмотренных сообщений и метаданных сообщений во встроенных связанных сообщениях. * ДОБАВЛЕНА ФУНКЦИЯ: Возможность отключения AMP для специальных сообщений/страниц на экране редактирования сообщений/страниц. * УЛУЧШЕНО: некоторые мелкие проблемы
Обновление: PenNews, версия 6.2
* ДОБАВЛЕНА ФУНКЦИЯ: Поддержка Гутенберга * ДОБАВЛЕНА ФУНКЦИЯ: возможность отключить изображения параллакса для отдельных сообщений (Настроить > Параметры одного сообщения) * ДОБАВЛЕНА ФУНКЦИЯ: пользовательское соотношение сторон для избранного изображения при отключении изображений параллакса. * ДОБАВЛЕНА ФУНКЦИЯ: поддержка отображения имени автора, количества просмотров сообщений для блоков и избранного слайдера.* ДОБАВЛЕНА ФУНКЦИЯ: совместимость с AdSense Integration WP QUADS * УЛУЧШЕНО: некоторые мелкие проблемы
Обновление: PenNews версии 6.1
* ДОБАВЛЕНА ФУНКЦИЯ: 5 новых демонстраций: http://pennews.pencidesign.com/pennews-repairing-многоцелевой http://pennews.pencidesign.com/pennews-ristorante-многоцелевой http://pennews.pencidesign.com/pennews-dentist-многоцелевойHomeHome* ДОБАВЛЕНА ФУНКЦИЯ: Добавить форму регистрации элемента * ДОБАВЛЕНА ФУНКЦИЯ: добавьте управление шорткодами через Dashboard > PenNews > Shortcodes Management — вы можете деактивировать все элементы, которые вам не нужны для использования — это повысит производительность вашего сайта. * ДОБАВЛЕНА ФУНКЦИЯ: Обновите больше переводов для плагинов обзора. * ДОБАВЛЕНА ФУНКЦИЯ: Добавить строку в социальных сетях * УЛУЧШЕНО: Makrup для липкой боковой панели * УЛУЧШЕНО: некоторые проблемы с языками с письмом справа налево.* УЛУЧШЕНО: некоторые проблемы с плагином AMP — давайте повторно загрузим и обновим плагин, чтобы получить его. * УЛУЧШЕНО: некоторые мелкие проблемы
Большое обновление: PenNews, версия 6.0
* ДОБАВЛЕНА ФУНКЦИЯ: 34 новых демоверсии: http://pennews.pencidesign.com/pennews-веб-агентство http://pennews.pencidesign.com/pennews-hairdressing-многоцелевой http://pennews.pencidesign.com/pennews-coffee-многоцелевойHomeHomehttp://pennews.pencidesign.com/pennews-бизнес-журналHomeHomeHomeHomeHomehttp://pennews.pencidesign.com/pennews-finance-многоцелевойHomehttp://pennews.pencidesign.com/pennews-фрилансер
HomeHomeHomehttp://pennews.pencidesign.com/pennews-transport-многоцелевой http://pennews.pencidesign.com/pennews-йога-многоцелевойHomehttp://pennews.pencidesign.com/pennews-food-многоцелевойHomehttp://pennews.pencidesign.com/pennews-musician-многоцелевой http://pennews.pencidesign.com/pennews-startup-многоцелевойHomehttp://pennews.pencidesign.com/pennews-pet-care-многоцелевойHomeHomeHomeHomeHomehttp://pennews.pencidesign.com/pennews-tattoo-многоцелевой http://pennews.pencidesign.com/pennews-factory http://pennews.pencidesign.com/pennews-modern-shop-многоцелевой * ДОБАВЛЕНА ФУНКЦИЯ: добавьте параметры для пользовательской ширины и размера сайта для содержимого и боковой панели, перетащив их через Панель инструментов> PenNews> Ширина сайта. * ДОБАВЛЕНА ФУНКЦИЯ: Добавьте функции обзора пользователей для плагина Penci Review — вы можете создавать сообщения и позволять пользователям просматривать ваши сообщения / продукты... * ДОБАВЛЕНА ФУНКЦИЯ: Ads Manage Shortcodes — легко разместить рекламу в контенте с помощью Ads Manage Shortcodes (Панель инструментов > PenNews > Ads Manage) * ДОБАВЛЕНА ФУНКЦИЯ: Пользовательский размер шрифта для шорткода обратного отсчета на мобильных устройствах. * ДОБАВЛЕНА ФУНКЦИЯ: Пользовательский размер шрифта для заголовков для причудливых элементов заголовков * ДОБАВЛЕНА ФУНКЦИЯ: Оптимизация rel nofollow для элементов баннеров. * ДОБАВЛЕНА ФУНКЦИЯ: применение пользовательских шрифтов для плагинов AMP и добавление всплывающего уведомления о файлах cookie для страниц AMP — пожалуйста, обновите AMP до последней версии, чтобы получить эти функции.
* ДОБАВЛЕНА ФУНКЦИЯ: Возможность изменения размера мегаменю: квадрат, вертикаль... * УЛУЧШЕНО: Некоторые мелкие проблемы.
PenNews, версия 5.1
* ДОБАВЛЕНА ФУНКЦИЯ: многоцелевая демонстрация для путешествий - http://pennews.pencidesign.com/pennews-travel-multipurpose/ * ДОБАВЛЕНА ФУНКЦИЯ: демо-версия путеводителя - http://pennews.pencidesign.com/pennews-travel-guide/ * ДОБАВЛЕНА ФУНКЦИЯ: демо Video News 2 - http://pennews.pencidesign.com/pennews-video2-news/ * ДОБАВЛЕНА ФУНКЦИЯ: Демо-версия Farm Multi-Purpose — http://pennews.pencidesign.com/pennews-farm-multipurpose/ * ДОБАВЛЕНА ФУНКЦИЯ: добавьте больше опций для плагина Penci Review — он позволяет оценивать пользователей, добавлять больше точек обзора и изменять порядок точек обзора с помощью перетаскивания — пожалуйста, обновите плагин Penci Review до последней версии, чтобы получить эту функцию. * ДОБАВЛЕНА ФУНКЦИЯ: Поддержка Yoast SEO Breadcrumbs — замените на хлебные крошки по умолчанию из этой темы.(через Настройка > Общие параметры) * ДОБАВЛЕНА ФУНКЦИЯ: Пользовательский URL-адрес при нажатии на изображение логотипа в верхнем и нижнем колонтитулах. * ДОБАВЛЕНА ФУНКЦИЯ: добавлена поддержка кнопки выделения в основной навигации — используйте пользовательский класс «кнопка выделения» для пунктов меню, которые вы хотите выделить. * ДОБАВЛЕНА ФУНКЦИЯ: Возможность отключить бесконечную загрузку предыдущих сообщений для специальных сообщений на экране редактирования сообщений. * ДОБАВЛЕНА ФУНКЦИЯ: добавлено больше возможностей для обмена в социальных сетях (Line, VK и Viber). * ДОБАВЛЕНА ФУНКЦИЯ: добавлена дополнительная опция Line для социальных сетей. * ДОБАВЛЕНА ФУНКЦИЯ: добавьте дополнительные параметры для обмена в социальных сетях для AMP ( Line & VK & Viber ) и устраните некоторые проблемы с AMP - пожалуйста, обновите плагин PenNews AMP, чтобы получить эти функции. * УЛУЧШЕНО: элемент/виджет погоды должен заполнить ключ API, чтобы заставить его работать. Это необходимо, потому что API для всех погодных условий теперь изменил политику.



 В открывшемся Меню находим позицию Настройки для сайта. Среди открывшихся вкладок нажимаем на Вид, затем на Обзор. В скачанном архиве имеется файл css_code.css, который поможет сменить тему ВКонтакте. Запускаем этот файл, перезагружаем страничку и видим ее уже в новом, обновленном варианте.
В открывшемся Меню находим позицию Настройки для сайта. Среди открывшихся вкладок нажимаем на Вид, затем на Обзор. В скачанном архиве имеется файл css_code.css, который поможет сменить тему ВКонтакте. Запускаем этот файл, перезагружаем страничку и видим ее уже в новом, обновленном варианте.


 Эта настройка также изменит цвет меню и виджетов на светлый.
Эта настройка также изменит цвет меню и виджетов на светлый.



 * ИСПРАВЛЕНИЕ: Некоторые мелкие проблемы с иконками и мегаменю
* ОБНОВЛЕНИЕ: Все плагины премиум-класса в пакете плагинов премиум-класса до последней версии.
* ИСПРАВЛЕНИЕ: Некоторые мелкие проблемы с иконками и мегаменю
* ОБНОВЛЕНИЕ: Все плагины премиум-класса в пакете плагинов премиум-класса до последней версии.

 * ДОБАВЛЕНА ФУНКЦИЯ: Возможность изменения размера изображения для блога, архива, категории, тега, поиска... макета
* ДОБАВЛЕНА ФУНКЦИЯ: параметры цвета для виджетов
* ДОБАВЛЕНА ФУНКЦИЯ: Возможность отключить разметку схемы из темы.
* УЛУЧШЕНИЕ: Плавная прокрутка
* УЛУЧШЕНО: Шаблон для последней версии Woocommerce
* УЛУЧШЕНО: Пользовательский цвет для отображения тегов внутри отдельного поста через «Настроить» > «Параметры отдельного поста».
* УЛУЧШЕНО: некоторые проблемы с плагинами Penci Portfolio и Penci Review.
* ДОБАВЛЕНА ФУНКЦИЯ: Возможность изменения размера изображения для блога, архива, категории, тега, поиска... макета
* ДОБАВЛЕНА ФУНКЦИЯ: параметры цвета для виджетов
* ДОБАВЛЕНА ФУНКЦИЯ: Возможность отключить разметку схемы из темы.
* УЛУЧШЕНИЕ: Плавная прокрутка
* УЛУЧШЕНО: Шаблон для последней версии Woocommerce
* УЛУЧШЕНО: Пользовательский цвет для отображения тегов внутри отдельного поста через «Настроить» > «Параметры отдельного поста».
* УЛУЧШЕНО: некоторые проблемы с плагинами Penci Portfolio и Penci Review.
 * ДОБАВЛЕНА ФУНКЦИЯ: Плагин AMP работает со всеми настройками постоянных ссылок (кроме использования post_id в URL-адресах).
Пожалуйста, обновите плагин AMP, чтобы получить эту функцию.
* ДОБАВЛЕНА ФУНКЦИЯ: Плагин AMP работает со всеми настройками постоянных ссылок (кроме использования post_id в URL-адресах).
Пожалуйста, обновите плагин AMP, чтобы получить эту функцию.
 pencidesign.com/pennews-enterprise-многоцелевой
pencidesign.com/pennews-enterprise-многоцелевой
 pencidesign.com/pennews-tea-business-многоцелевой
http://pennews.pencidesign.com/pennews-internet-service-многоцелевой
http://pennews.pencidesign.com/pennews-pizza-business-многоцелевой
http://pennews.pencidesign.com/pennews-fast-food-business-многоцелевой
http://pennews.pencidesign.com/pennews-science-lab-многоцелевой
* ДОБАВЛЕНА ФУНКЦИЯ: Добавить параметр для использования вертикальной навигации через настройку
* ДОБАВЛЕНА ФУНКЦИЯ: добавьте Patreon к значку социальных сетей
* ДОБАВЛЕНА ФУНКЦИЯ: Возможность сделать ссылку автора по умолчанию на страницу автора woocommerce.
* УЛУЧШЕНО: Некоторые мелкие проблемы.
pencidesign.com/pennews-tea-business-многоцелевой
http://pennews.pencidesign.com/pennews-internet-service-многоцелевой
http://pennews.pencidesign.com/pennews-pizza-business-многоцелевой
http://pennews.pencidesign.com/pennews-fast-food-business-многоцелевой
http://pennews.pencidesign.com/pennews-science-lab-многоцелевой
* ДОБАВЛЕНА ФУНКЦИЯ: Добавить параметр для использования вертикальной навигации через настройку
* ДОБАВЛЕНА ФУНКЦИЯ: добавьте Patreon к значку социальных сетей
* ДОБАВЛЕНА ФУНКЦИЯ: Возможность сделать ссылку автора по умолчанию на страницу автора woocommerce.
* УЛУЧШЕНО: Некоторые мелкие проблемы.
 * ДОБАВЛЕНА ФУНКЦИЯ: отображение хлебных крошек для отдельных стилей 5, 6 и 7.
* ДОБАВЛЕНА ФУНКЦИЯ: добавлена поддержка для отображения аватара автора вместо избранных изображений в «Блоке 6».
* ДОБАВЛЕНА ФУНКЦИЯ: параметры для пользовательской максимальной длины отрывка через «Настроить»> «Общие параметры».
* ДОБАВЛЕНА ФУНКЦИЯ: параметры для отключения количества просмотренных сообщений и метаданных сообщений во встроенных связанных сообщениях.
* ДОБАВЛЕНА ФУНКЦИЯ: Возможность отключения AMP для специальных сообщений/страниц на экране редактирования сообщений/страниц.
* УЛУЧШЕНО: некоторые мелкие проблемы
* ДОБАВЛЕНА ФУНКЦИЯ: отображение хлебных крошек для отдельных стилей 5, 6 и 7.
* ДОБАВЛЕНА ФУНКЦИЯ: добавлена поддержка для отображения аватара автора вместо избранных изображений в «Блоке 6».
* ДОБАВЛЕНА ФУНКЦИЯ: параметры для пользовательской максимальной длины отрывка через «Настроить»> «Общие параметры».
* ДОБАВЛЕНА ФУНКЦИЯ: параметры для отключения количества просмотренных сообщений и метаданных сообщений во встроенных связанных сообщениях.
* ДОБАВЛЕНА ФУНКЦИЯ: Возможность отключения AMP для специальных сообщений/страниц на экране редактирования сообщений/страниц.
* УЛУЧШЕНО: некоторые мелкие проблемы
 * ДОБАВЛЕНА ФУНКЦИЯ: совместимость с AdSense Integration WP QUADS
* УЛУЧШЕНО: некоторые мелкие проблемы
* ДОБАВЛЕНА ФУНКЦИЯ: совместимость с AdSense Integration WP QUADS
* УЛУЧШЕНО: некоторые мелкие проблемы
 * УЛУЧШЕНО: некоторые проблемы с плагином AMP — давайте повторно загрузим и обновим плагин, чтобы получить его.
* УЛУЧШЕНО: некоторые мелкие проблемы
* УЛУЧШЕНО: некоторые проблемы с плагином AMP — давайте повторно загрузим и обновим плагин, чтобы получить его.
* УЛУЧШЕНО: некоторые мелкие проблемы
 pencidesign.com/pennews-фрилансер
pencidesign.com/pennews-фрилансер
 pencidesign.com/pennews-factory
http://pennews.pencidesign.com/pennews-modern-shop-многоцелевой
* ДОБАВЛЕНА ФУНКЦИЯ: добавьте параметры для пользовательской ширины и размера сайта для содержимого и боковой панели, перетащив их через Панель инструментов> PenNews> Ширина сайта.
* ДОБАВЛЕНА ФУНКЦИЯ: Добавьте функции обзора пользователей для плагина Penci Review — вы можете создавать сообщения и позволять пользователям просматривать ваши сообщения / продукты...
* ДОБАВЛЕНА ФУНКЦИЯ: Ads Manage Shortcodes — легко разместить рекламу в контенте с помощью Ads Manage Shortcodes (Панель инструментов > PenNews > Ads Manage)
* ДОБАВЛЕНА ФУНКЦИЯ: Пользовательский размер шрифта для шорткода обратного отсчета на мобильных устройствах.
* ДОБАВЛЕНА ФУНКЦИЯ: Пользовательский размер шрифта для заголовков для причудливых элементов заголовков
* ДОБАВЛЕНА ФУНКЦИЯ: Оптимизация rel nofollow для элементов баннеров.
* ДОБАВЛЕНА ФУНКЦИЯ: применение пользовательских шрифтов для плагинов AMP и добавление всплывающего уведомления о файлах cookie для страниц AMP — пожалуйста, обновите AMP до последней версии, чтобы получить эти функции.
pencidesign.com/pennews-factory
http://pennews.pencidesign.com/pennews-modern-shop-многоцелевой
* ДОБАВЛЕНА ФУНКЦИЯ: добавьте параметры для пользовательской ширины и размера сайта для содержимого и боковой панели, перетащив их через Панель инструментов> PenNews> Ширина сайта.
* ДОБАВЛЕНА ФУНКЦИЯ: Добавьте функции обзора пользователей для плагина Penci Review — вы можете создавать сообщения и позволять пользователям просматривать ваши сообщения / продукты...
* ДОБАВЛЕНА ФУНКЦИЯ: Ads Manage Shortcodes — легко разместить рекламу в контенте с помощью Ads Manage Shortcodes (Панель инструментов > PenNews > Ads Manage)
* ДОБАВЛЕНА ФУНКЦИЯ: Пользовательский размер шрифта для шорткода обратного отсчета на мобильных устройствах.
* ДОБАВЛЕНА ФУНКЦИЯ: Пользовательский размер шрифта для заголовков для причудливых элементов заголовков
* ДОБАВЛЕНА ФУНКЦИЯ: Оптимизация rel nofollow для элементов баннеров.
* ДОБАВЛЕНА ФУНКЦИЯ: применение пользовательских шрифтов для плагинов AMP и добавление всплывающего уведомления о файлах cookie для страниц AMP — пожалуйста, обновите AMP до последней версии, чтобы получить эти функции. * ДОБАВЛЕНА ФУНКЦИЯ: Возможность изменения размера мегаменю: квадрат, вертикаль...
* УЛУЧШЕНО: Некоторые мелкие проблемы.
* ДОБАВЛЕНА ФУНКЦИЯ: Возможность изменения размера мегаменю: квадрат, вертикаль...
* УЛУЧШЕНО: Некоторые мелкие проблемы.
 (через Настройка > Общие параметры)
* ДОБАВЛЕНА ФУНКЦИЯ: Пользовательский URL-адрес при нажатии на изображение логотипа в верхнем и нижнем колонтитулах.
* ДОБАВЛЕНА ФУНКЦИЯ: добавлена поддержка кнопки выделения в основной навигации — используйте пользовательский класс «кнопка выделения» для пунктов меню, которые вы хотите выделить.
* ДОБАВЛЕНА ФУНКЦИЯ: Возможность отключить бесконечную загрузку предыдущих сообщений для специальных сообщений на экране редактирования сообщений.
* ДОБАВЛЕНА ФУНКЦИЯ: добавлено больше возможностей для обмена в социальных сетях (Line, VK и Viber).
* ДОБАВЛЕНА ФУНКЦИЯ: добавлена дополнительная опция Line для социальных сетей.
* ДОБАВЛЕНА ФУНКЦИЯ: добавьте дополнительные параметры для обмена в социальных сетях для AMP ( Line & VK & Viber ) и устраните некоторые проблемы с AMP - пожалуйста, обновите плагин PenNews AMP, чтобы получить эти функции.
* УЛУЧШЕНО: элемент/виджет погоды должен заполнить ключ API, чтобы заставить его работать. Это необходимо, потому что API для всех погодных условий теперь изменил политику.
(через Настройка > Общие параметры)
* ДОБАВЛЕНА ФУНКЦИЯ: Пользовательский URL-адрес при нажатии на изображение логотипа в верхнем и нижнем колонтитулах.
* ДОБАВЛЕНА ФУНКЦИЯ: добавлена поддержка кнопки выделения в основной навигации — используйте пользовательский класс «кнопка выделения» для пунктов меню, которые вы хотите выделить.
* ДОБАВЛЕНА ФУНКЦИЯ: Возможность отключить бесконечную загрузку предыдущих сообщений для специальных сообщений на экране редактирования сообщений.
* ДОБАВЛЕНА ФУНКЦИЯ: добавлено больше возможностей для обмена в социальных сетях (Line, VK и Viber).
* ДОБАВЛЕНА ФУНКЦИЯ: добавлена дополнительная опция Line для социальных сетей.
* ДОБАВЛЕНА ФУНКЦИЯ: добавьте дополнительные параметры для обмена в социальных сетях для AMP ( Line & VK & Viber ) и устраните некоторые проблемы с AMP - пожалуйста, обновите плагин PenNews AMP, чтобы получить эти функции.
* УЛУЧШЕНО: элемент/виджет погоды должен заполнить ключ API, чтобы заставить его работать. Это необходимо, потому что API для всех погодных условий теперь изменил политику.