Кому в интернете видна моя страница что это: В ВК в настройках приватности пункт «кому видна моя страница» что означает «только пользователям вк»?
Содержание
5 способов посмотреть закрытый аккаунт ВКонтакте в 2020 году
Социальные сети стали уделять особое внимание безопасности своих пользователей. Поэтому вводятся новые возможности, позволяющие закрыть аккаунт от посторонних людей. Но, несмотря на все старания разработчиков, существует ряд вариантов, благодаря которым можно открыть любую страницу.
Наиболее простой способ – попроситься в друзья
Легче всего отправить человеку запрос в друзья. После подтверждения откроется большинство информации, которая ранее была недоступна.
Если нужно посмотреть аккаунт человека, с которым напряженные отношения, то лучше создать фейковую страницу в ВК и отправить запрос в друзья.
С помощью ID пользователя
Каждому пользователю VK присваивается личный ID, который состоит из определенного набора цифр. Обычно он отображается в адресной строке при открытии страницы человека.
Обычно он отображается в адресной строке при открытии страницы человека.
Если доступ к данным страницы закрыт, то можно воспользоваться определенной хитростью. Нужно открыть браузер и в адресной строке вбить ссылку, например, https://vk.com/photos.php?id=***, где звездочки поменять на цифры ID. Это позволит просмотреть фотографии пользователя.
Ссылки https://vk.com/notes.php?id=*** и https://vk.com/apps.php?id=*** дадут возможность просмотреть стену, а также приложения человека.
Через общих друзей
В качестве неплохого варианта можно рассмотреть помощь знакомых, у которых интересующий человек находится в друзьях. Они могут переслать всю интересующую информацию и сохранить при этом анонимность заказчика.
Главное правило успеха – выбирать людей, к которым есть абсолютное доверие.
Специальные сервисы
На просторах интернета существует множество сервисов, которые облегчают работу с ВК.
Vkontakte.doguran.ru
Простой и понятный в работе сервис, который пользуется огромной популярностью среди русскоязычных пользователей.
Он на интуитивном уровне создает все необходимые ссылки для просмотра интересующей информации на закрытой странице.
Работа с интерфейсом будет понятна благодаря подробным подсказкам.
Vk-view.ru
Сервис не сильно отличает от описанного выше, однако, появился он немного раньше. Чтобы получить доступ к скрытой информации, требуется в специальной строке прописать ID-адрес и нажать на клавишу «Генерировать».
Затем сервис автоматически выдаст всю желаемую информацию. Его преимуществом является широкий функционал, позволяющий не только просматривать, но и скачивать видеоролики.
Обратиться к хакерам
Существует множество объявлений, в которых люди предлагают помощь с взломом чужой страницы в ВК. Однако часто они требуют предварительную оплату, но не дают никаких гарантий успеха. Поэтому велика вероятность, что деньги попросту пропадут зря.
Конфиденциальность информации в интернете сложно сохранить, особенно в социальных сетях. Часто люди следят за жизнью знакомых или родных через обновления в их профиле, новым фотографиям или заметкам. Закрытые аккаунты также можно просмотреть, даже без ведома их хозяина.
Часто люди следят за жизнью знакомых или родных через обновления в их профиле, новым фотографиям или заметкам. Закрытые аккаунты также можно просмотреть, даже без ведома их хозяина.
Загрузка…
Как Вконтакте закрыть страницу от посторонних ( Чо?! Чо?!
Привет читателям блога cho-cho.ru! Сегодня у нас пойдет речь о том, как Вконтакте закрыть страницу от посторонних, точнее, как по-максимуму ограничить к ней доступ — к сожалению, в функционале соцсети не предусмотрена возможность скрыть страницу полностью.
Добиться того, чтобы информация вашего профиля была доступна не всем, можно через настройки конфиденциальности. Готовы? Тогда приступим.
Как настроить приватность страницы Вконтакте
Перед вами окажутся возможные настройки конфиденциальности — например, «Кому видны мои фотографии» или «Кто может видеть мои аудиозаписи». Вы вольны выбирать, хотите ли скрыть выбранную информацию ото всех или дать доступ к ней определенным людям: например, «Кто может смотреть список моих групп» — «Только друзья». Также есть удобная функция «Некоторые друзья»: вы сможете выбрать из вашего френдлиста тех, для кого хотите оставить информацию видимой.
«Прочее»
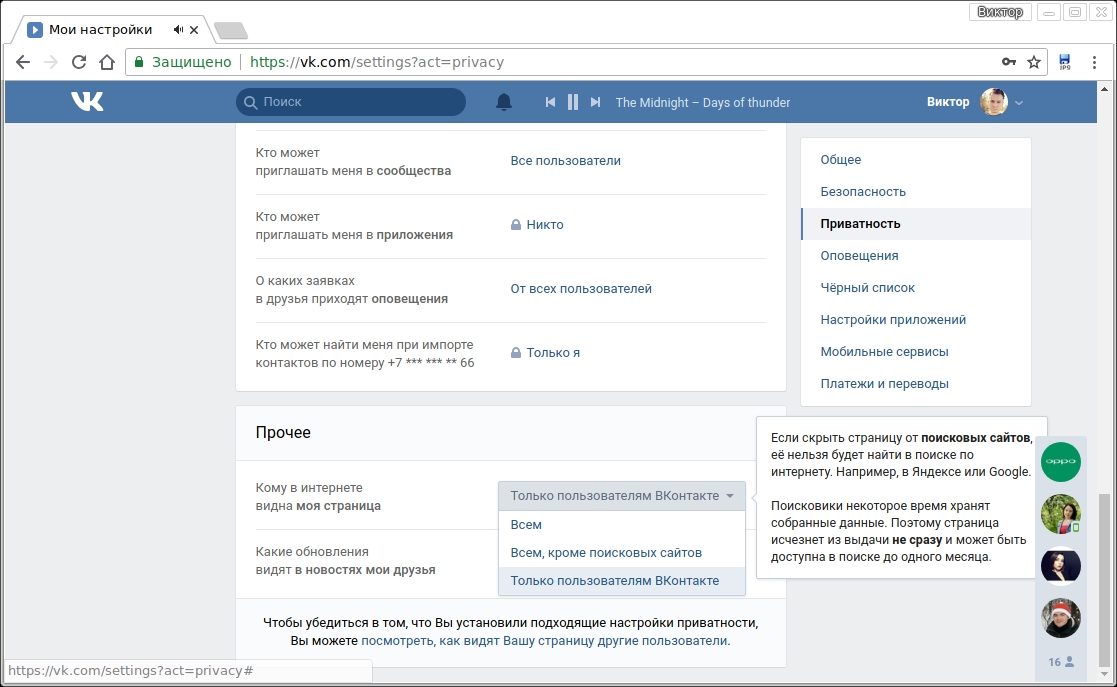
Также в самом конце страницы настроек конфиденциальности есть отдельный блок «Прочее». Нам интересен его подпункт «Кому в интернете видна моя страница».
На выбор функционал ВК предоставляет такие варианты:
- всем;
- любым людям, за исключением пришедших с поисковиков;
- только тем, кто уже зарегистрирован Вконтакте.

Если выбрать последний вариант, то найти вашу страницу возможно будет только через поиск в самом ВК, а неавторизованные пользователи будут видеть по ссылке на вас, что страница доступна лишь тем, кто вошел на сайт.
«Как видят мою страницу другие пользователи»
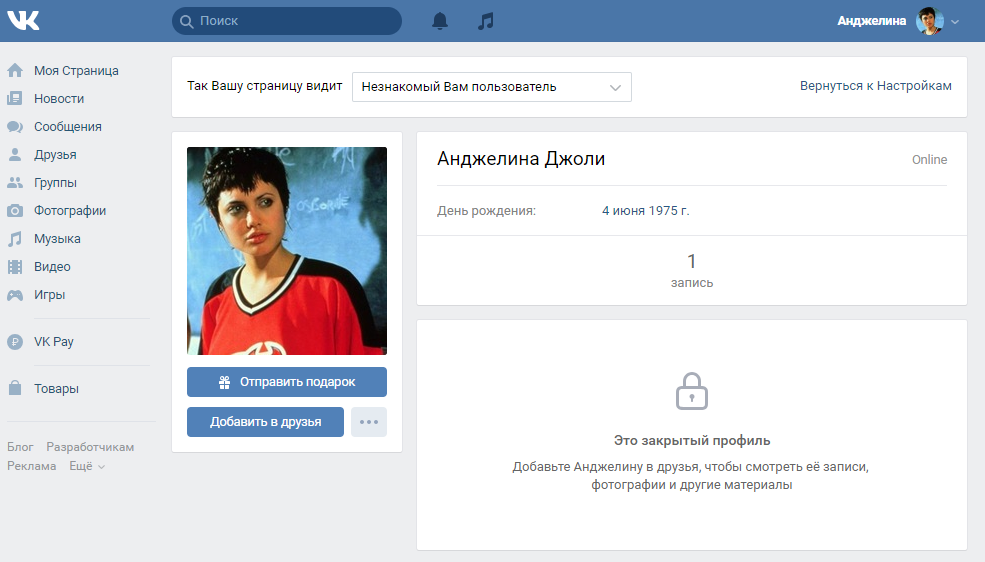
В самом конце блока настроек конфиденциальности функционал Вконтакте предложит вам еще одну фишку — взглянуть на образец того, как выглядит ваша страница для других. Для этого перейдите по одноименной ссылке.
Вам покажет ваш профайл с ограничениями и надписью над ней «Почти все видят вашу страницу так. Хотите узнать, как видит Вашу страницу определенный человек
?» Если да, достаточно лишь ввести в поле под этой записью имявашего друга или ссылку на чью-либо страницу.
Хитрости
- ваше фото на аватаре;
- краткую информацию — день рождения, страна, язык, если указаны;
- все, что есть на вашей стене;
- содержание двух фотоальбомов по умолчанию — «Фотографии на моей стене» и «Фотографии с моей страницы».

Проблему можно частично решить так:
- убрать аватар;
- поставьте вымышленную дату рождения, заполните только обязательные для регистрации поля;
- не оставляйте на стене ВК ничего, что бы вы не хотели показывать посторонним людям — записи на ней, к сожалению, скрыть невозможно, если только они не были оставлены другими людьми.
Черный список
Впрочем, один способ целиком и полностью скрыть свой профайл Вконтакте все-таки существует, но достаточно кардинальный. Это черный список. Отправить в него пользователя можно так:
- зайти в «Мои настройки»;
- выбрать подпункт «Черный список»;
- вставить ссылку на чей-либо профайл и нажать «Добавить», либо на странице самого человека под блоком видеозаписей выбрать «Заблокировать такого-то».
Все, что данный ВК-юзер увидит на вашей странице после такой манипуляции — ваши аватар, имя и краткую инфу, а также запись «Пользователь ограничил доступ к своей странице».
Теперь вы в курсе, как закрыть доступ к странице Вконтакте. Правда, не переусердствуйте, случайно ограничив возможность писать сообщения даже друзьям.
Поделитесь со своими друзьями:
Обязательно к ознакомлению:
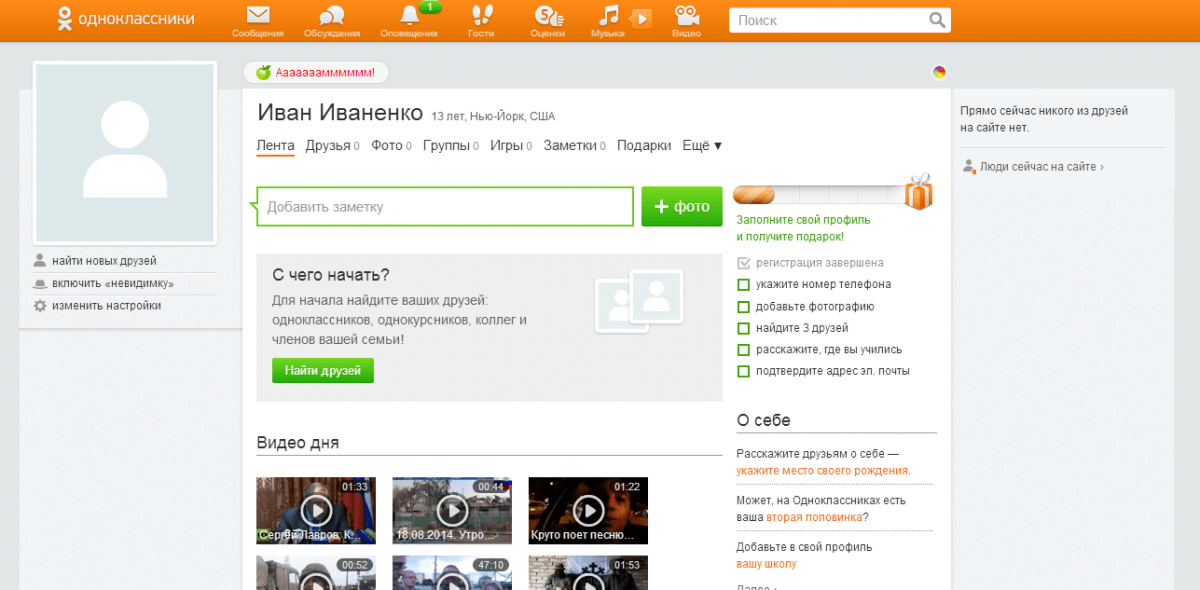
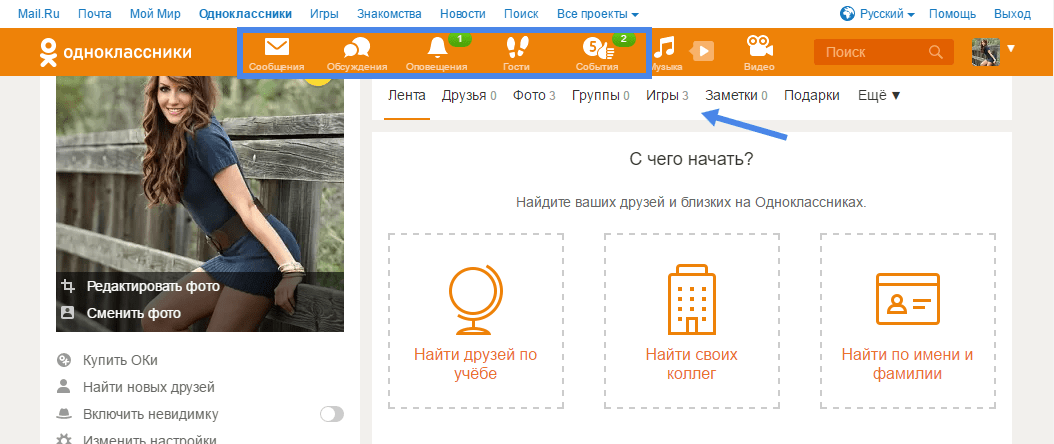
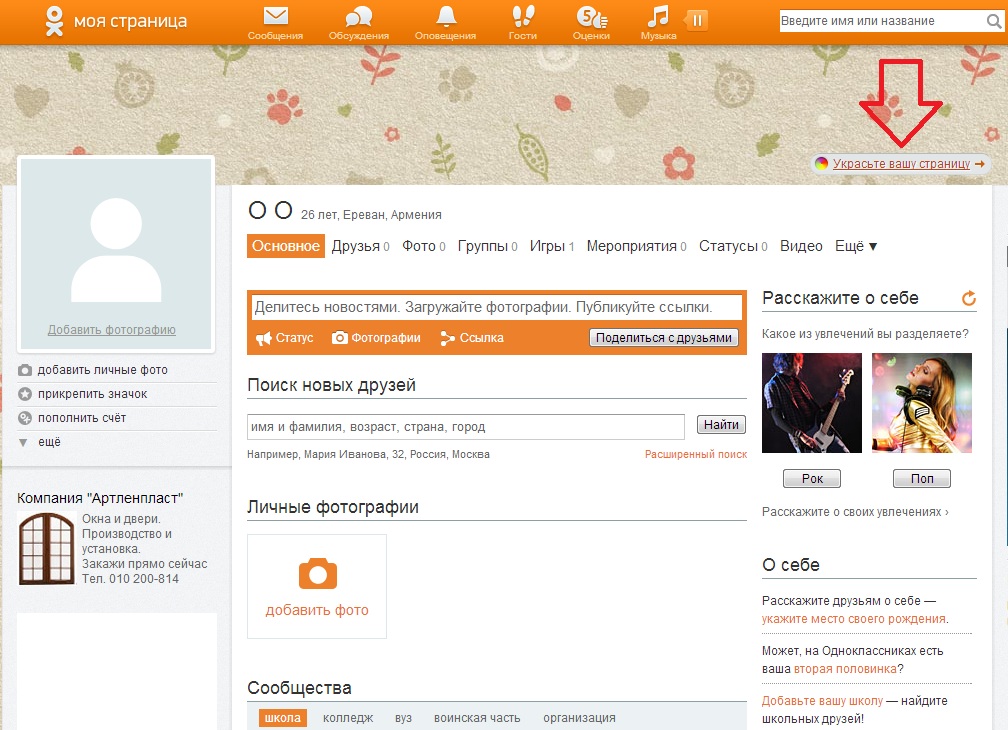
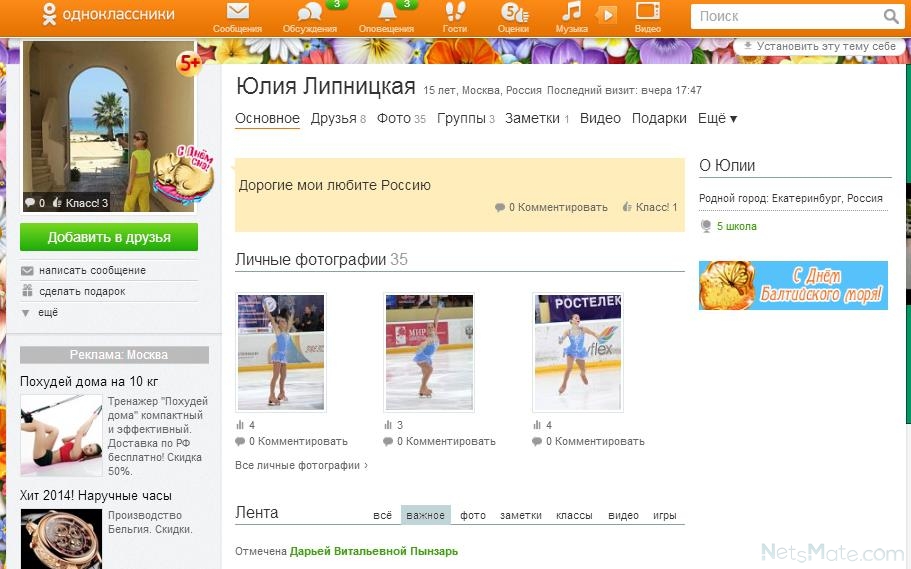
Раздел «Люди сейчас на сайте» в «Одноклассниках»
В социальной сети «Одноклассники» можно быстро и легко находить своих друзей и знакомых из реальной жизни по имени или по другим параметрам. При этом стоит учитывать, что многие пользователи также заходят на этот сайт, чтобы найти новые знакомства. Специально для этого разработчики социальной сети реализовали множество интересных функций, которые позволяют людям знакомиться и общаться в онлайне.
Раздел «Люди сейчас на сайте» позволяет просматривать профили тех пользователей, что:
- Прямо сейчас находятся в онлайне;
- Подходят под заданные параметры возраста;
- Находятся в том же городе, что и пользователь, который просматривает этот раздел.
Раздел «Сейчас на сайте» в «Одноклассниках» на компьютере
Чтобы попасть в данный раздел, следует перейти по этой ссылке, после чего откроется страница с теми людьми, профили которых сайт предлагает посмотреть пользователю. В левой части страницы можно указать пол искомых людей, отмечая нужные пункты: мужчины, женщины, либо сразу все. Чуть ниже можно задать диапазон возраста, в котором должны находиться эти люди. По умолчанию «Одноклассники» в этом разделе показывают людей из того же города, что был установлен пользователем в качестве места проживания. При этом в верхней части страницы можно указать и другое местоположение, нажав на кнопку «Выбрать другой город». В итоге сайт покажет в этом разделе тех людей, что прямо сейчас в онлайне и подходят под все эти установленные критерии. Чтобы перейти к кому-либо на страницу, достаточно просто нажать на профиль этого человека. Также здесь сразу же можно отправить человеку сообщение, нажав на кнопку «Написать» под его профилем.
В левой части страницы можно указать пол искомых людей, отмечая нужные пункты: мужчины, женщины, либо сразу все. Чуть ниже можно задать диапазон возраста, в котором должны находиться эти люди. По умолчанию «Одноклассники» в этом разделе показывают людей из того же города, что был установлен пользователем в качестве места проживания. При этом в верхней части страницы можно указать и другое местоположение, нажав на кнопку «Выбрать другой город». В итоге сайт покажет в этом разделе тех людей, что прямо сейчас в онлайне и подходят под все эти установленные критерии. Чтобы перейти к кому-либо на страницу, достаточно просто нажать на профиль этого человека. Также здесь сразу же можно отправить человеку сообщение, нажав на кнопку «Написать» под его профилем.
Обратите внимание!
«Одноклассники» показывают случайных людей в этом разделе, то есть они не разгруппированы по именам, популярности или по дате регистрации. Чтобы изменить список людей в этом разделе, достаточно просто обновить страницу.
Раздел «Сейчас на сайте» в «Одноклассниках» в приложении
Чтобы перейти в этот раздел в официальном мобильном приложении, для начала нужно попасть в главное меню и выбрать здесь раздел «Сейчас на сайте».
На следующей открывшейся странице сразу же отобразится список людей, которые подходят под заданные параметры по умолчанию. Чтобы изменить эти параметры и увидеть других людей, достаточно просто нажать на значок с лупой.
После этого откроются параметры поиска, где можно указать город проживания отображаемых людей, их пол (мужской или женский), а также диапазон возраста. Чтобы увидеть новый список людей, достаточно просто выйти назад с этой страницы.
Обратите внимание!
Важно отметить, что сам пользователь не увидит себя в этом разделе, потому он создан конкретно для того, чтобы находить новых случайных людей. При этом пользователь будет отображаться в этом разделе для других людей.
Раздел «Сейчас на сайте» в «Одноклассниках» в мобильной версии
На сайте m. ok.ru, который адаптирован специально для мобильных браузеров, нужно сначала раскрыть левое главное меню и выбрать здесь пункт «Сейчас на сайте».
ok.ru, который адаптирован специально для мобильных браузеров, нужно сначала раскрыть левое главное меню и выбрать здесь пункт «Сейчас на сайте».
Далее откроется страница, на которой в верхней части можно задать параметры отображения людей. Здесь можно указать, кого именно следует показывать: девушек, мужчин, либо всех сразу. Также здесь можно установить диапазон возраста и город проживания этих людей. Чтобы обновить список отображаемых людей, следует нажать на кнопку «Искать». Для перехода на страницу к тому или иному человеку, достаточно просто нажать на его профиль (либо на кнопку с письмом рядом с профилем для быстрой отправки сообщения).
Заключение
Этим разделом пользуется большое количество людей, которые хотят найти новые знакомства. Это действительно полезная опция для тех, кто хочет расширить круг своих виртуальных друзей в «Одноклассниках».
15 причин удалиться из социальных сетей
Социальные сети стали неотъемлемой частью нашей жизни. Изначально они задумывались лишь как средство связи для тех людей, кого развела судьба, но со временем обросли множеством дополнительных сервисов, из-за которых непосредственно общение постепенно отошло на задний план. Сейчас стало модным не заводить странички в социальных сетях, а, наоборот, удалять их. Возможно, вам тоже захочется поддержать этот мирный протест.
Изначально они задумывались лишь как средство связи для тех людей, кого развела судьба, но со временем обросли множеством дополнительных сервисов, из-за которых непосредственно общение постепенно отошло на задний план. Сейчас стало модным не заводить странички в социальных сетях, а, наоборот, удалять их. Возможно, вам тоже захочется поддержать этот мирный протест.
1. Социальные сети отнимают слишком много времени. Зайдя на полчаса проверить сообщения и разослать подарки в одной из многочисленных игр, вы можете заинтересоваться картинкой или ссылкой в ленте, ввязаться в пустой спор, испортить себе настроение, потратить на это несколько часов и не успеть сделать действительно важные дела. Это говорит лишь о том, что разработчики не зря получают свою зарплату, придумывая новые способы подогреть интерес к своему ресурсу.
2. Чтобы узнать из социальной сети что-то по-настоящему новое и полезное, вам придется перелопатить горы забавных картинок, афоризмов, рекламы и бородатых анекдотов. Но даже если вы набредете на что-то стоящее, нет гарантий, что автор интересной статьи действительно разбирается в вопросе, а не уверено несет полную чушь. Про общую безграмотность в сетях и говорить не приходится.
Но даже если вы набредете на что-то стоящее, нет гарантий, что автор интересной статьи действительно разбирается в вопросе, а не уверено несет полную чушь. Про общую безграмотность в сетях и говорить не приходится.
3. В социальных сетях действует негласное правило, что пока вы ставите лайки и пишите комментарии другим пользователям, будете получать их в ответ, но стоит перестать это делать хотя бы на неделю, как ваша популярность резко упадет. Кстати, это хороший способ узнать, кому действительно важно общение с вами.
4. По большому счету, вашим виртуальным друзьям все равно, где вы сегодня были и что ели, а вот ваш начальник может поинтересоваться, чем занимался его сотрудник, взявший отгул по болезни.
5. Раз уж речь зашла о работе, то социальные сети – лучший способ испортить свою репутацию в трудовом коллективе. Офисным сотрудникам обычно прощают фривольные фотографии в откровенном или не слишком трезвом виде, а вот учителя или представителя другой серьезной профессии за то же самое могут уволить.
6. Привычка ставить геотеги (географические координаты своего текущего местоположения) однажды может поставить под угрозу вашу безопасность. Как уже говорилось в пункте 4, вашим виртуальным друзьям все равно, где вы бываете и чем занимаетесь, но только если среди них не затесалась какая-нибудь подозрительная личность, которая начнет следовать за вами по пятам и отправлять сообщения о том, как хорошо вы сегодня выглядели в этом белом платье. Хорошо, если это всего лишь тайный поклонник, но что если вы имеете дело с психически нездоровый человеком?
7. Социальные сети обесценивают понятие «дружба», ведь в них друзьями считаются не только те, кого вы лично знаете, но и совершенно случайные люди из вашего прошлого, либо незнакомцы, с которыми у вас установлено одно общее приложение.
8. В социальной сети вы можете стать невольным участников чужого социального эксперимента. Например, существуют проекты, посвященные так называемому виртуальному пикапу. Участники профессионально разводят девушек на фото интимного характера, а потом выкладывают всю переписку, личные данные и фотографии на всеобщее обозрение. Другие экспериментаторы создали программу, умеющую имитировать общение с живым человеком, и отправили ее знакомиться с девушками и собирать их номера телефонов. А еще вы уже наверняка не раз попадались на провокации так называемых троллей, которые поднимают себе настроение за счет того, что портят его другим.
9. Через социальные сети вы получаете искаженную картину мира, ведь большинство новостей к вам приходит через субъективные высказывания пользователей, которых не всегда можно назвать умными людьми. Но при этом многие заядлые пользователи социальных сетей уверены, что именно таким способом можно получить реальные новости, а не те «отфильтрованные», которые публикую на новостных сайтах.
Но при этом многие заядлые пользователи социальных сетей уверены, что именно таким способом можно получить реальные новости, а не те «отфильтрованные», которые публикую на новостных сайтах.
10. Просматривая чужие фотографии, рано или поздно вы почувствуете недовольство своей жизнью. Вам начнет казаться, что все регулярно отдыхают за рубежом, покупают самые дорогие дизайнерские вещи и выходят замуж за самых лучших мужчин и женщин, в то время как вы одиноки и не слишком обеспечены. Поверьте, у других людей дела обстоят не лучше, просто они никогда не напишут про брак, держащийся на волоске, или кредиты, которые пришлось взять, чтобы заплатить за очередную покупку. Помните, что многие из ваших виртуальных друзей используют чужие фотографии или хвастаются чужими вещами.
11. Рано или поздно вам тоже захочется публиковать фотографии и получать много положительных оценок, но окажется, что все не так просто. Вас наверняка огорчит, что фотографии блюда, на которое вы потратили целый день, или нового бойфренда никому не понравились. Более того, вам они тоже могут разонравиться. А случалось ли вам посещать какие-то мероприятия лишь потому, что вы давно не обновляли свою страницу и нуждались в свежих фото?
Более того, вам они тоже могут разонравиться. А случалось ли вам посещать какие-то мероприятия лишь потому, что вы давно не обновляли свою страницу и нуждались в свежих фото?
12. Имея часто обновляемый аккаунт в социальной сети, вы теряете загадочность для окружающих. Поверьте, если ваш потенциальный партнер не сможет за пять минут узнать о вас все, вы станете для него еще привлекательнее и интереснее. А вот то, что вы после первого свидания опубликуете ваши совместные фото в общем доступе, может поставить крест на зарождающихся отношениях.
13. Вы не сможете насладиться красивым моментом, свиданием и великолепной едой, пока заняты фотографированием всего вокруг и подсчетом полученных лайков.
14. Профессиональное общение в социальных сетях требует материальных вложений. Здесь и VIP-статус анкеты, и платные подарки друзьям на день рождения, и вложения в многочисленные игры, и оплата мобильного интернета, если вы все время хотите быть в курсе последних новостей. Да и телефон вы наверняка хотите более дорогой, чтобы фотографии получались как можно лучше.
Да и телефон вы наверняка хотите более дорогой, чтобы фотографии получались как можно лучше.
15. Ваши дети учатся на вашем примере. Подумайте, хотели бы вы увидеть в социальной сети откровенную фотографию своей несовершеннолетней дочери с десятками непристойных комментариев от незнакомых мужчин?
Как работает Интернет? — Изучите веб-разработку
В этой статье рассказывается, что такое Интернет и как он работает.
| Предварительные требования: | Нет, но мы рекомендуем вам сначала прочитать статью о постановке целей проекта |
|---|---|
| Цель: | Вы узнаете основы технической инфраструктуры Интернета и разницу между Интернетом и Интернетом. |
Интернет является основой Интернета, технической инфраструктурой, которая делает Интернет возможным.По сути, Интернет — это большая сеть компьютеров, которые все взаимодействуют друг с другом.
История Интернета не совсем ясна. Он начался в 1960-х годах как исследовательский проект, финансируемый армией США, а затем превратился в государственную инфраструктуру в 1980-х годах при поддержке многих государственных университетов и частных компаний. Различные технологии, поддерживающие Интернет, со временем развивались, но способ их работы не сильно изменился: Интернет — это способ соединить все компьютеры вместе и гарантировать, что, что бы ни случилось, они найдут способ оставаться на связи.
Он начался в 1960-х годах как исследовательский проект, финансируемый армией США, а затем превратился в государственную инфраструктуру в 1980-х годах при поддержке многих государственных университетов и частных компаний. Различные технологии, поддерживающие Интернет, со временем развивались, но способ их работы не сильно изменился: Интернет — это способ соединить все компьютеры вместе и гарантировать, что, что бы ни случилось, они найдут способ оставаться на связи.
Простая сеть
Когда два компьютера должны обмениваться данными, вы должны связать их физически (обычно с помощью кабеля Ethernet) или по беспроводной связи (например, с помощью систем Wi-Fi или Bluetooth). Все современные компьютеры могут поддерживать любое из этих соединений.
Примечание: В оставшейся части этой статьи мы будем говорить только о физических кабелях, но беспроводные сети работают так же.
Такая сеть не ограничивается двумя компьютерами. Вы можете подключить столько компьютеров, сколько захотите. Но это быстро усложняется. Если вы пытаетесь подключить, скажем, десять компьютеров, вам понадобится 45 кабелей с девятью вилками на компьютер!
Но это быстро усложняется. Если вы пытаетесь подключить, скажем, десять компьютеров, вам понадобится 45 кабелей с девятью вилками на компьютер!
Чтобы решить эту проблему, каждый компьютер в сети подключается к специальному крошечному компьютеру, называемому маршрутизатором . Маршрутизатор выполняет только одну задачу: подобно сигнальщику на железнодорожной станции, он следит за тем, чтобы сообщение, отправленное с данного компьютера, достигло нужного компьютера назначения. Чтобы отправить сообщение на компьютер B, компьютер A должен отправить сообщение на маршрутизатор, который, в свою очередь, пересылает сообщение на компьютер B и следит за тем, чтобы сообщение не было доставлено на компьютер C.
После того, как мы добавим маршрутизатор в систему, наша сеть из 10 компьютеров потребует только 10 кабелей: по одной вилке на каждый компьютер и маршрутизатор с 10 вилками.
Сеть сетей
Пока все хорошо. Но как насчет подключения сотен, тысяч, миллиардов компьютеров? Конечно, один маршрутизатор не может масштабироваться так далеко, но, если вы внимательно прочитаете, мы сказали, что маршрутизатор — это компьютер, как и любой другой, так что же мешает нам соединить два маршрутизатора вместе? Ничего, так давайте сделаем это.
Подключая компьютеры к маршрутизаторам, а затем маршрутизаторы к маршрутизаторам, мы можем масштабироваться до бесконечности.
Такая сеть очень близка к тому, что мы называем Интернетом, но нам чего-то не хватает. Мы построили эту сеть для наших собственных целей. Есть и другие сети: ваши друзья, соседи, любой может иметь свою собственную сеть компьютеров. Но на самом деле невозможно проложить кабели между вашим домом и остальным миром, так как вы можете справиться с этим? Что ж, к вашему дому уже подключены кабели, например, электричество и телефон.Телефонная инфраструктура уже соединяет ваш дом с кем угодно в мире, так что это идеальный провод, который нам нужен. Чтобы подключить нашу сеть к телефонной инфраструктуре, нам понадобится специальное оборудование, называемое модемом . Этот модем превращает информацию из нашей сети в информацию, управляемую телефонной инфраструктурой, и наоборот.
Итак, мы подключены к телефонной инфраструктуре. Следующим шагом является отправка сообщений из нашей сети в сеть, которую мы хотим достичь. Для этого мы подключим нашу сеть к интернет-провайдеру (ISP). Интернет-провайдер — это компания, которая управляет некоторыми специальными маршрутизаторами , которые все связаны между собой, а также могут получать доступ к маршрутизаторам других поставщиков услуг Интернета. Таким образом, сообщение из нашей сети передается через сеть сетей интернет-провайдера в сеть назначения. Интернет состоит из всей этой инфраструктуры сетей.
Для этого мы подключим нашу сеть к интернет-провайдеру (ISP). Интернет-провайдер — это компания, которая управляет некоторыми специальными маршрутизаторами , которые все связаны между собой, а также могут получать доступ к маршрутизаторам других поставщиков услуг Интернета. Таким образом, сообщение из нашей сети передается через сеть сетей интернет-провайдера в сеть назначения. Интернет состоит из всей этой инфраструктуры сетей.
Поиск компьютеров
Если вы хотите отправить сообщение на компьютер, вы должны указать, какой из них.Таким образом, любой компьютер, подключенный к сети, имеет уникальный адрес, который его идентифицирует, называемый «IP-адресом» (где IP означает Internet Protocol ). Это адрес, состоящий из четырех чисел, разделенных точками, например: 192.168.2.10 .
Это отлично подходит для компьютеров, но нам, людям, трудно запомнить такой адрес. Чтобы упростить задачу, мы можем связать IP-адрес с понятным для человека именем, которое называется доменным именем . Например (на момент написания; IP-адреса могут меняться)
Например (на момент написания; IP-адреса могут меняться) google.com — это доменное имя, используемое поверх IP-адреса 173.194.121.32 . Таким образом, использование доменного имени — это самый простой способ доступа к компьютеру через Интернет.
Интернет и сеть
Как вы могли заметить, когда мы просматриваем веб-страницы с помощью веб-браузера, мы обычно используем доменное имя для доступа к веб-сайту. Означает ли это, что Интернет и Сеть — одно и то же? Это не так просто.Как мы видели, Интернет — это техническая инфраструктура, которая позволяет миллиардам компьютеров соединяться вместе. Среди этих компьютеров некоторые компьютеры (называемые веб-серверами , ) могут отправлять сообщения, понятные для веб-браузеров. Internet — это инфраструктура, тогда как Web — это служба, построенная на вершине инфраструктуры. Стоит отметить, что есть несколько других сервисов, построенных поверх Интернета, таких как электронная почта и IRC.
ИНТЕРНЕТ
Интернет дает доступ к большому количеству информации.Можно найти данные и описания, главы из необходимых книг, короче говоря, все, что вам нужно. Интернет, глобальная компьютерная сеть, охватывающая миллионы пользователей по всему миру, начала функционировать в США в 1969 году в качестве военного эксперимента. Он был разработан, чтобы выжить в ядерной войне. Информация, отправляемая через Интернет, проходит по кратчайшему пути от одного компьютера к другому.
Большинство хост-компьютеров Интернета (более 50%) находятся в США, а остальные — в других странах.Хотя количество хост-компьютеров можно подсчитать довольно точно, никто точно не знает, сколько людей пользуются Интернетом. Их миллионы, и каждый месяц их число во всем мире растет на тысячи. Пользователи компьютеров в сети могут отправлять друг другу сообщения, общаться в сети и делать много других вещей. Во многих офисах и организациях компьютерные сообщения заменили сообщения, написанные на бумаге, и теперь они называются электронной почтой или электронной почтой. Электронная почта — это не только быстро и легко, но и экономит бумагу и сокращает время перемещения бумаги из одного места в другое.Сотрудники могут отправлять и получать электронную почту, не покидая своих столов и настольных компьютеров.
Электронная почта — это не только быстро и легко, но и экономит бумагу и сокращает время перемещения бумаги из одного места в другое.Сотрудники могут отправлять и получать электронную почту, не покидая своих столов и настольных компьютеров.
Интернет может предоставить бизнесменам надежную альтернативу дорогим и ненадежным телекоммуникационным системам их сообществ.
Коммерческие пользователи могут общаться через Интернет с остальным миром и делать это очень дешево. Но экономия денег — это только первый шаг. Если люди видят, что они могут зарабатывать деньги в Интернете, они увеличивают коммерческое использование этой сети.Например, некоторые американские банки и компании проводят транзакции через Интернет.
Если у вас нет собственного компьютера, но вы хотите использовать Интернет, вы можете воспользоваться Интернет-кафе. В этих кафе взимается плата за время, проведенное в Интернете, и вы либо платите после того, как закончите, либо заранее покупаете кредиты. Если у вас затруднен доступ к Интернет-кафе, в вашей библиотеке могут быть компьютеры с доступом в Интернет, и иногда вы даже можете использовать ее бесплатно в течение ограниченного периода времени.
2. .
1. Что такое Интернет?
2. Для чего изначально был разработан Интернет?
3. В какой стране больше всего хост-компьютеров в Интернете?
4. Чем можно заниматься благодаря Интернету?
5. Где найти Интернет, если его нет дома?
3 . :
1.,,.
2..
3.?
4.,.
5..
6. ,.
:
Simple English Wikipedia, бесплатная энциклопедия
Интернет — самая большая компьютерная сеть связи во всем мире. В Интернете есть миллионы более мелких домашних, академических, деловых и правительственных сетей, которые вместе несут множество различных видов информации.Краткая форма Интернета — это «сеть». Всемирная паутина — одна из самых больших ее услуг. Его используют миллиарды людей во всем мире.
Логотип DARPA, организации, финансируемой правительством США, которая способствовала развитию Интернета.
Интернет был разработан в США «Агентством перспективных исследовательских проектов Министерства обороны США» (DARPA). Интернет был впервые подключен в октябре 1969 года [1] и назывался ARPANET. Всемирная паутина была создана в ЦЕРНе в Швейцарии в 1990 году британским (Великобритания) ученым по имени Тим Бернерс-Ли.
Сегодня люди могут платить деньги за доступ в Интернет у интернет-провайдеров. Некоторые услуги в Интернете бесплатны. Иногда люди, предлагающие эти бесплатные услуги, используют рекламу, чтобы заработать деньги. Цензура и свобода слова в Интернете могут вызывать споры.
Интернет используется для многих вещей, таких как электронная почта, онлайн-чат, передача файлов и других документов всемирной паутины.
Самая используемая услуга в Интернете — это всемирная паутина (также называемая «сетью» или «www»).В сети есть веб-сайты, в том числе блоги и вики-сайты, такие как Википедия. Веб-страницы в Интернете могут быть просмотрены и прочитаны кем угодно (кроме случаев, когда для страницы требуется пароль или она заблокирована).![]()
Вторым по величине использованием Интернета является отправка и получение электронной почты. Электронная почта является частной и переходит от одного пользователя к другому. Обмен мгновенными сообщениями похож на электронную почту, но позволяет двум и более людям общаться друг с другом быстрее.
Некоторые правительства думают, что Интернет — это плохо, и блокируют его полностью или частично.Например, китайское правительство считает Википедию плохой, поэтому часто никто в Китае не может ее прочитать или добавить к ней. [2] Другой пример блокировки Интернета — Северная Корея. [3] Некоторые родители и школы блокируют те части Интернета, которые, по их мнению, не доступны детям.
Интернет упрощает общение, и общение может быть опасным. Люди часто отправляют секретную информацию, а иногда и другие люди могут ее украсть. Они могут использовать Интернет для распространения лжи, украденных секретов или опасно плохого совета.Например, у Facebook были проблемы с настройками конфиденциальности.
| Викискладе есть медиафайлы по теме Интернет . |
Блок 7 Тема: Современные информационные технологии.
Текст A. Информация технологии.
Трудно представить современный мир без информационных технологий.Дома, на работе и в игры, мобильные телефоны, электронная почта и компьютеры стали частью повседневной жизнь.
Компьютер самое главное в нашей жизни. Некоторые говорят, что у них есть никогда не пользовались компьютером, но они, вероятно, пользуются компьютерами каждый день — они просто этого не осознают. Компьютеры есть во многих вещах: автомобили, телевизоры, радиоприемники, стиральные машины и др.
Слово
«Компьютер» раньше означал человека, а не машину. в
девятнадцатого века, люди, которые производили расчеты и писали
книги назывались компьютерами.В настоящее время программисты имеют даже
«Научили» компьютеры делать много разных вещей,
воображение, например писать музыку, играть в шахматы и т. д.
д.
Быстрое развитие современные технологии принесли нам беспрецедентные изменения в мире. Современные технологии делают жизнь удобной. Это изменило наш образ жизни и наш стиль жизни. С современными технологиями мы можем работать больше, дольше и мы сможем продолжить работу, когда вернемся домой.
В
Интернет — отличный способ для людей во всем мире поделиться своими
информация и идеи.До появления Интернета информация о
мир пришел из таких мест, как газеты, телепрограммы и книги. В
компании, которые контролировали газеты, книги и программы
информация, которую люди могли получить. Конечно, эти компании
все еще очень мощный, но Интернет становится все больше и больше
мощный, и его никто не контролирует. Люди могут найти информацию для
сами из разных мест по всему миру. То же верно и для
Музыка. Если вы группа и хотите создавать и продавать музыку, вы не
нужна музыкальная компания.Вы можете разместить музыку на своем сайте и
люди могут заплатить, чтобы скопировать это. Миллионы людей во всем мире используют
в Интернете, чтобы дать информацию о себе, и прочитать о
другие люди и заводите друзей. Они делают это на таких сайтах, как MySpace.
Большая часть информации в Интернете бесплатна. Для многих первый
место для поиска — это сайт Википедии.
Миллионы людей во всем мире используют
в Интернете, чтобы дать информацию о себе, и прочитать о
другие люди и заводите друзей. Они делают это на таких сайтах, как MySpace.
Большая часть информации в Интернете бесплатна. Для многих первый
место для поиска — это сайт Википедии.
В Интернет еще молод и продолжает быстро расти. Это уже изменили наш мир по-разному, и эти изменения будут Продолжить.Хотя Интернет может в некотором роде создавать проблемы, он может также сблизить людей со всего мира и сделать их более могущественный. Миллионы людей делают бизнес с помощью Интернета.
Сегодня ты
можно звонить и отправлять текстовые сообщения с помощью мобильных телефонов. Вы можете
делать с мобильными телефонами много других вещей. Почти все телефоны
теперь есть камера, и вы можете фотографировать, слушать музыку, играть
компьютерные игры, и выходить в Интернет. Современные телефоны маленькие и
красиво — и для многих важно иметь новейшие
и лучший.Мобильные телефоны изменили жизнь людей во всем
мир. Раньше вы могли звонить друзьям и родственникам только тогда, когда
они были дома, но теперь они могут быть в любом месте, когда вы говорите с
их. Многие люди, путешествующие в одиночку, чувствуют себя в большей безопасности с мобильным телефоном.
Раньше вы могли звонить друзьям и родственникам только тогда, когда
они были дома, но теперь они могут быть в любом месте, когда вы говорите с
их. Многие люди, путешествующие в одиночку, чувствуют себя в большей безопасности с мобильным телефоном.
Мобильные телефоны также могут помочь полиция по борьбе с преступностью. Каждый раз, когда кто-то звонит мобильный телефон, телефонная компания хранит информацию о времени и место звонка. Полиция иногда может получить эту информацию о звонках из телефонных компаний, если это поможет им в серьезной преступление.
Все еще там Есть проблемы и с мобильными телефонами. Некоторые люди обеспокоены что телефоны плохо влияют на здоровье людей, и они недовольны тем, что все больше и больше детей используют их. Мобильный телефоны также делают дороги более опасными, потому что ими пользуются пока они едут.
Много
компьютерные ученые сейчас работают над искусственным интеллектом. Этот
это программное обеспечение, которое заставляет компьютеры мыслить как люди. Есть
еще много вещей, которые очень легки для людей, но очень трудны
для компьютеров: например, понимание языка.Некоторые компьютеры
могут понимать слова, когда человек говорит, но на самом деле они не могут
поговорить. Но скоро мы, вероятно, сможем поговорить с
компьютер так же, как мы разговариваем с другом.
Есть
еще много вещей, которые очень легки для людей, но очень трудны
для компьютеров: например, понимание языка.Некоторые компьютеры
могут понимать слова, когда человек говорит, но на самом деле они не могут
поговорить. Но скоро мы, вероятно, сможем поговорить с
компьютер так же, как мы разговариваем с другом.
Компьютерные ученые также пытаюсь построить компьютеры, которые могут видеть. Легко сделать компьютер с «глазами», но компьютеру очень трудно понять, что он видит.
На На данный момент ученые создают первые квантовые компьютеры. в в будущем они будут намного быстрее и мощнее любого компьютера что у нас есть сейчас.Или, возможно, появится другой компьютер до того. Вот почему сложно делать прогнозы относительно будущее компьютеров: будущее часто ближе, чем вы думаете является.
.
Google Мой бизнес – Управление профилем компании
Электрики поблизости
Электрики поблизости
- все
- картинки
- карты
- новости
- видео
Detroit Voltage
4. 9
9
— 0,8 км
Открыто Время закрытия 17:00
4.5
— 1,1 км
Открыто Время закрытия 20:00
4.7
— 1,3 км
Открыто Время закрытия 19:00
- обзор
- обновления
- сервисы
- отзывы
- фото
- вызов
- маршрут
- в список
- сайт
Запросить цену
- 400 Monroe St #261, Detroit, MI 48226
- Открыто Время закрытия 17:00
Создайте профиль компании и находите новых клиентов в сервисах Google – это бесплатно! Добавляйте в него фотографии, специальные предложения и информация о новых товарах и услугах, чтобы привлекать внимание пользователей.
Перейти в профиль
Электрики поблизости
Электрики поблизости
- все
- картинки
- карты
- новости
- видео
Detroit Voltage
4.9
— 0,8 км
Открыто Время закрытия 17:00
4.5
— 1,1 км
Открыто Время закрытия 20:00
4.7
— 1,3 км
Открыто Время закрытия 19:00
- обзор
- обновления
- сервисы
- отзывы
- фото
- вызов
- маршрут
- в список
- сайт
Запросить цену
- 400 Monroe St #261, Detroit, MI 48226
- Открыто Время закрытия 17:00
Бесплатно
Создайте профиль компании бесплатно
Легко
Управляйте профилем с помощью Поиска и Карт
Специально для вас
Добавляйте информацию о времени работы, а также фото, публикации и многое другое
Ваша компания в выгодном свете
Укажите основную информацию в профиле компании и подчеркните свою уникальность.
Добавьте основную информацию
Укажите номер телефона, график работы и информацию о мерах предосторожности, чтобы клиенты могли узнать больше о вашей компании.
Добавьте логотип, фото и другие элементы
Подчеркните уникальность своей компании, добавив фотографии, фоновое изображение, логотип и другие элементы. Это поможет привлечь клиентов.
Расскажите о своей компании
Добавьте атрибуты, такие как «Руководитель – женщина», чтобы люди могли узнать больше о вашей компании.
Удобство взаимодействия с клиентами
Держите клиентов в курсе событий: размещайте публикации, сообщайте о специальных предложениях, обменивайтесь сообщениями напрямую и не только.
Публикуйте новости и предложения
Добавляйте публикации в профиль компании: сообщайте о специальных предложениях, мероприятиях и новостях, чтобы клиенты всегда были в курсе событий.
Отвечайте на отзывы клиентов
Отвечайте на общедоступные отзывы, чтобы завоевать доверие новых клиентов и поддерживать связь с вернувшимися.
Обменивайтесь сообщениями с клиентами напрямую
Общайтесь с клиентами напрямую. Вы можете в любое время приостановить обмен сообщениями или создать автоматические ответы.
Публикуйте ответы на часто задаваемые вопросы
Сразу укажите важную информацию о компании и сэкономьте время, опубликовав ответы на часто задаваемые вопросы. Вы также можете разрешить клиентам отвечать на вопросы.
Вы также можете разрешить клиентам отвечать на вопросы.
Покажите, какие товары и услуги вы предлагаете
Профиль компании позволяет вашим клиентам без труда взаимодействовать с вами. В нём можно разместить сведения об ассортименте товаров, вариантах заказа, возможности бронирования, ценах и многом другом.
Перейти в профиль
Покажите свои лучшие блюда и меню
Расскажите клиентам, что подают в вашем заведении: добавьте фотографии меню и лучших блюд.
Подробнее…Предложите больше вариантов покупки
Укажите, можно ли у вас сделать заказ с улицы или оформить доставку.
Подробнее…
Предложите свои услуги
Помогите клиентам выбрать именно вас: разместите в интернете все необходимые сведения о своих услугах и ценах.
Подробнее…
Узнавайте, как клиенты находят вашу компанию
Следите за тем, по каким поисковым запросам пользователи находят вас в интернете, и получайте полную статистику звонков, отзывов, бронирований и других обращений. Эта информация поможет вам ещё эффективнее привлекать клиентов.
Перейти в профиль
ИСТОРИИ УСПЕХА
«Я всегда спрашиваю клиентов, почему они обратились именно ко мне. И часто они отвечают, что увидели мой профиль компании в Google».
Detroit Voltage, Детройт, Мичиган
Смотреть историю
ИСТОРИИ УСПЕХА
«Продвижение Yogolandia в Google помогло нам совершить настоящий прорыв.
 Клиенты нам доверяют. Мы добавили фото, получили потрясающие отзывы – и всё это совершенно бесплатно».
Клиенты нам доверяют. Мы добавили фото, получили потрясающие отзывы – и всё это совершенно бесплатно».
Yogolandia Yogurt and Botana Bar, Чикаго, Иллинойс
ИСТОРИИ УСПЕХА
«Статистика поиска оказалась для нас незаменимой».
Chicago Music Exchange, Чикаго, Иллинойс
ИСТОРИИ УСПЕХА
«Нам удалось точно описать нашу компанию и миссию».
Honest Soul Yoga, Алегзандрия, Виргиния
Ответы на ваши вопросы
Да. Вы можете бесплатно создать профиль, чтобы управлять данными о компании непосредственно в Google Поиске и на Картах и привлекать больше клиентов.
Сюда также относятся случаи, когда вы предлагаете разные виды обслуживания: на месте, выезд к клиенту, доставку. Также профиль могут создавать компании, обслуживающие определенную территорию. Это могут быть фирмы, сотрудники которых осуществляют доставку или предоставляют услуги на дому (например, сантехники, уборщики и т. д.), но не принимают клиентов в офисе компании.»> Да. Вы можете создать профиль, даже если у вашей компании нет физического адреса, при условии что вы взаимодействуете с клиентами офлайн, а не только по телефону или через интернет. Сюда также относятся случаи, когда вы предлагаете разные виды обслуживания: на месте, выезд к клиенту, доставку. Также профиль могут создавать компании, обслуживающие определенную территорию. Это могут быть фирмы, сотрудники которых осуществляют доставку или предоставляют услуги на дому (например, сантехники, уборщики и т. д.), но не принимают клиентов в офисе компании. Подробнее о том, как подтвердить право собственности и профиль компании, обслуживающей определенную территорию… На компьютере это можно делать непосредственно с помощью Google Поиска в браузере.»> Чтобы управлять профилем компании на мобильном устройстве, используйте приложение «Google Карты». На компьютере это можно делать непосредственно с помощью Google Поиска в браузере. Подробнее о том, как обновить профиль компании с помощью Поиска и Карт…Все часто задаваемые вопросы
Как удалить информацию о себе из интернета
27 января 2020Технологии
Если вы хотите стать цифровым призраком и избежать чьего-то назойливого внимания, приготовьтесь к долгой борьбе и лишениям.
Поделиться
01. Удалите профили в социальных сетях
Facebook*
Чтобы удалить ваш профиль Facebook*, перейдите по этой ссылке, введите логин и пароль, если понадобится, и нажмите «Удалить аккаунт». Процесс ликвидации занимает до 14 дней.
Перед этим вы можете захотеть загрузить себе на диск копию всего того, что когда‑либо выкладывали на Facebook*. Для этого выберите «Скачать информацию», укажите нужную и нажмите «Создать файл». Это займёт некоторое время. Затем вы получите уведомление и сможете загрузить все свои данные с Facebook* в формате HTML.
Для этого выберите «Скачать информацию», укажите нужную и нажмите «Создать файл». Это займёт некоторое время. Затем вы получите уведомление и сможете загрузить все свои данные с Facebook* в формате HTML.
Воспользуйтесь ❌
- Как деактивировать или удалить аккаунт Facebook*
Возможно, вы сочтёте, что удалять профиль окончательно — слишком радикальный шаг. В таком случае нажмите «Деактивировать аккаунт». У вас будет возможность его восстановить, если понадобится, но другие пользователи вашу страничку просматривать не смогут.
Откройте страницу настроек вашего аккаунта и выберите опцию «Отключить свою учётную запись». Затем подтвердите ваше намерение нажатием на кнопку «Отключить».
Перед этим вы можете захотеть загрузить ваши записи, фотографии и прочую информацию из соцсети. Для этого пройдите по ссылке «Ваши данные в Твиттере», введите пароль, нажмите «Подтвердить», а затем — «Запросить архив» для Twitter и Periscope. Учётную запись можно будет восстановить в течение 30 дней.
Для этого пройдите по ссылке «Ваши данные в Твиттере», введите пароль, нажмите «Подтвердить», а затем — «Запросить архив» для Twitter и Periscope. Учётную запись можно будет восстановить в течение 30 дней.
Возьмите на заметку 💻
- Как быстро удалить все свои твиты, сохранив аккаунт
ВКонтакте
Откройте страницу настроек и нажмите «Вы можете удалить свою страницу». Затем подтвердите ваше намерение, щёлкнув «Удалить страницу». Профиль будет окончательно удалён в течении месяца.
Прежде чем вы это сделаете, можно скачать архив со всеми вашими данными, чтобы сохранить их у себя. Для этого нужно перейти на соответствующую страничку и нажать на кнопку «Запросить архив».
Instagram*
Откройте страницу удаления аккаунта Instagram*. Выберите причину, по которой хотите избавиться от профиля, введите ваш пароль и нажмите «Безвозвратно удалить мой аккаунт».
При желании можете просто временно заблокировать профиль. Для этого перейдите на соответствующую страницу, выберите причину, введите пароль и нажмите «Временно заблокировать аккаунт». Потом его можно будет восстановить.
Чтобы скачать все фотографии из Instagram* перед удалением, откройте настройки и в разделе «Скачивание данных» нажмите «Запросить файл». Вам на электронную почту будет оправлено письмо со ссылкой на ваши данные.
Защитите аккаунт 📱
- Как включить двухфакторную аутентификацию в Instagram* и зачем это нужно
2. Удалите другие сетевые учётные записи
Наверняка, помимо социальных сетей, у вас есть ещё куча других аккаунтов, о которых вы уже и не помните. Чтобы найти их, можно воспользоваться сервисом под названием Deseat.me.
Укажите ваш адрес электронной почты, и перед вами появятся все аккаунты, которые вы когда‑либо регистрировали с его помощью. Пройдитесь по ним, выбирая Keep (сохранить) или Delete (удалить). Затем сервис отправит администрации выбранных сайтов сообщения с запросом на ликвидацию вашего аккаунта.
Пройдитесь по ним, выбирая Keep (сохранить) или Delete (удалить). Затем сервис отправит администрации выбранных сайтов сообщения с запросом на ликвидацию вашего аккаунта.
Deseat.me →
Возможно, вы не захотите ждать, пока руководство какого‑либо богом забытого ресурса будет стирать ваши данные. В таком случае откройте Just Delete Me, введите название сайта, откуда вы хотите удалиться, и выберите его в результатах поиска. Сервис перенаправит вас на страницу ликвидации профиля.
Just Delete Me →
Кроме того, вам может пригодиться ресурс под названием Account Killer. На нём собраны инструкции по удалению аккаунтов на множестве сервисов, в том числе довольно экзотичных. Если вы никак не можете понять, как исчезнуть с какого‑нибудь сайта и Just Delete Me не помог, попробуйте поискать его в базе Account Killer.
Account Killer →
3. Разберитесь с неотключаемыми аккаунтами
Иногда сервис просто не предоставляет возможности удалить ваш профиль. В таком случае вы можете попробовать найти обходные пути для обеспечения конфиденциальности.
Сотрите из профиля всю информацию, какую только можете. Смените имя или никнейм на нечитаемую абракадабру и удалите фотографии. Сотрите адреса электронной почты и номер телефона или замените их на вымышленные. Создайте специальный e‑mail, в названии которого нет ничего, что можно связать с вашим именем, и укажите его в настройках вместо настоящего.
Так, по крайней мере, вы снизите вероятность того, что какой‑нибудь интернет‑сталкер наткнётся на страничку и сразу поймёт, что она принадлежит вам.
4. Погуглите информацию о себе
Теперь пришла пора поработать руками и сделать то, что упомянутые выше сервисы не смогут. Введите в Google свою имя и фамилию и посмотрите, что он о вас знает.
Кроме того, стоит припомнить и загуглить все никнеймы и псевдонимы, под которыми вы когда‑либо регистрировались на сайтах и форумах. Также поищите, на каких страницах упоминаются ваша электронная почта и номера телефона.
Если вы нашли себя ещё на каком‑нибудь сервисе или в полузабытой соцсети, удалите оттуда профиль вручную. Наверняка на Just Delete Me имеется ссылка на страницу удаления аккаунта соответствующего ресурса. Если сервис ничего не знает о том сайте, который вы ищите, придётся найти опцию ликвидации профиля в настройках самому.
Наверняка на Just Delete Me имеется ссылка на страницу удаления аккаунта соответствующего ресурса. Если сервис ничего не знает о том сайте, который вы ищите, придётся найти опцию ликвидации профиля в настройках самому.
В том случае, если ваши данные упоминаются на каком‑нибудь ресурсе или форуме, откуда вы не можете их удалить самостоятельно, обратитесь к администрации. Поищите раздел «Контакты» или попробуйте найти владельцев с помощью сервиса Whois Lookup.
Свяжитесь с авторами сайта и попросите их удалить ваши личные данные. Скорее всего, вам пойдут навстречу. Если администрация наотрез отказывается, а информацию удалить жизненно необходимо, вам понадобиться обратиться в суд по месту жительства или же в Роскомнадзор.
Учтите, что это последнее средство и тщательно взвесьте все «за» и «против». В большинстве случаев легче забыть про какой‑то заброшенный пост на никому не известном ресурсе, чем тратить время и силы на всю эту волокиту.
5. Удалите информацию о себе из кеша поисковых систем
После того как вы разделаетесь со всеми своими соцсетями, аккаунтами и прочими данными, поисковикам нечего будет отображать о вас. Некоторое время какая‑либо информация ещё может храниться в их кеше, но спустя месяц‑другой она исчезнет и оттуда.
Некоторое время какая‑либо информация ещё может храниться в их кеше, но спустя месяц‑другой она исчезнет и оттуда.
Если вы хотите ускорить удаление информации из кеша, воспользуйтесь специальными инструментами:
- Удаление устаревшего контента в Google
- Удаление страниц из поиска «Яндекс»
Кроме того, вам может пригодиться помощник Google по удалению информации, мастер по удалению незаконного контента и форма для удаления изображений из результатов поиска Google.
После ликвидации информации о себе погуглите себя снова через несколько месяцев и убедитесь, что данные из кеша были стёрты.
Узнайте 🖥
- Как очистить кеш браузера
6. Удалите копию своего сайта из Archive.org
Возможно, у вас есть свой сайт или блог, который могут читать все желающие. Вы удалили его, но он не исчез до конца. Его копия могла остаться в архиве Wayback Machine — сервиса, который создаёт копии всех мало‑мальски значимых страниц в интернете и хранит их очень долго.
Вы удалили его, но он не исчез до конца. Его копия могла остаться в архиве Wayback Machine — сервиса, который создаёт копии всех мало‑мальски значимых страниц в интернете и хранит их очень долго.
Официального способа удалить страничку в Wayback Machine нет, но вы можете попробовать написать на [email protected] с просьбой убрать ваш блог из архива. Возможно, вам помогут, если вы назовёте действительно вескую причину.
7. Воспользуйтесь «правом на забвение»
Если вашей чести, достоинству и деловой репутации был нанесён урон какими‑либо публикациями в интернете и у вас не получается договориться с администрацией ресурса миром, вы можете воспользоваться так называемым «правом на забвение».
Согласно Федеральному законуФедеральный закон от 13 июля 2015 г. N 264‑ФЗ “О внесении изменений в Федеральный закон “Об информации, информационных технологиях и о защите информации” и статьи 29 и 402 Гражданского процессуального кодекса Российской Федерации” от 13.07.2015 N 264‑ФЗ, это право есть у любого гражданина РФ. Это означает, что вы можете потребовать, чтобы поисковая система удалила из результатов поиска ссылки на недостоверную, противоречащую закону или неактуальную (когда после события прошло больше трёх лет) информацию о вас.
Это означает, что вы можете потребовать, чтобы поисковая система удалила из результатов поиска ссылки на недостоверную, противоречащую закону или неактуальную (когда после события прошло больше трёх лет) информацию о вас.
Чтобы воспользоваться этим правом, вам понадобится заполнить специальную форму.
- Форма для Google
- Форма для «Яндекса»
- Форма для Mail.ru
- Форма для Bing
По закону у поисковика будет 10 дней на предоставление вам ответа. Учтите, что администрация поисковых систем идёт навстречу пользователям не всегда. Поэтому если информацию удалить уж очень нужно, будьте готовы добиваться этого в судебном порядке.
8. Удалите аккаунт Google и учётную запись электронной почты
Напоследок вы можете удалить свою учётную запись в Google или у другого почтового провайдера, которым пользуетесь. Это серьёзный шаг, но если уж сжигать мосты, то полностью.
Сначала выгрузите всю вашу информацию, которую только сможете, — для этого воспользуйтесь специальной страничкой в настройках Google. Там можно сохранить не только почту, но и карты, историю действий и другие сведения.
Там можно сохранить не только почту, но и карты, историю действий и другие сведения.
Большинство других почтовых сервисов тоже предоставляют возможность скачать данные. Если у вашего провайдера нет такой возможности, а архив писем сохранить нужно, воспользуйтесь каким‑нибудь почтовым клиентом, например Thunderbird или Mail. Подключитесь к вашему аккаунту по протоколу POP3, не IMAP. Все письма будут загружены на локальный диск, и вы сможете сделать их архивную копию.
Наконец, удалите ваш аккаунт. У Google это можно сделать, например, здесь — в разделе «Скачивание, удаление и планирование». Нажмите на кнопку «Удаление сервиса или аккаунта», затем выберите «Удаление аккаунта Google».
В других почтовых сервисах поищите соответствующий пункт в настройках аккаунта.
Учтите, однако, что после удаления аккаунта Google не позволит зарегистрировать учётную запись с тем же именем. «Яндекс» разрешит использовать ваше имя для регистрации нового пользователя только через шесть месяцев.
Но другие почтовые сервисы могут не так трепетно относиться к вашей безопасности. А значит, потенциальный злоумышленник, создав абсолютно такой же адрес, как у вас, сможет получить доступ к вашим аккаунтам.
Поэтому, прежде чем удалять вашу почту, тщательно прочтите справку сервиса и узнайте, что будет с учётной записью потом. Вполне возможно, безопаснее будет назначить ящику надёжный пароль, а затем просто забыть о нём, чем удалить его и потом обнаружить, что он был восстановлен злоумышленниками.
Помните, что окончательно удалить информацию о себе из интернета невозможно. Предприняв вышеуказанные шаги, вы снизите риски, что в Сети всплывёт нечто нелицеприятное о вас.
Но даже если вы удалите все свои аккаунты, никто не даст гарантии, что данные не продолжат лежать на сервере того или иного сервиса или провайдера. Так что всегда тщательно думайте о том, какие данные вы выкладываете в сеть, до того, как нажмёте кнопку «Загрузить».
Читайте также 🧐
- Как удалить и восстановить аккаунт Gmail
- Как найти и удалить всё, что Google известно о вас и ваших перемещениях
- Как удалить записи своих разговоров с Siri с серверов Apple
*Деятельность Meta Platforms Inc. и принадлежащих ей социальных сетей Facebook и Instagram запрещена на территории РФ.
и принадлежащих ей социальных сетей Facebook и Instagram запрещена на территории РФ.
Google Формы – бесплатное создание форм онлайн
С легкостью создавайте формы и опросы, а также анализируйте их результаты. Статистика ответов обновляется в режиме реального времени.
Попробовать Формы для работы Перейти в Формы
Преимущества Google Forms
Работайте совместно на всех этапах проекта
Так же, как в Google Документах, Таблицах и Презентациях, в Формах можно работать вместе с коллегами в режиме реального времени и сразу анализировать полученные результаты, не тратя времени на пересылку разных версий файла по электронной почте.
Воспользуйтесь преимуществами проверки ответов
С помощью встроенных интеллектуальных технологий можно настроить правила проверки ответов. Так вы сможете убедиться, что респонденты указывают адрес электронной почты в нужном формате и используют для ответов допустимый диапазон чисел.
Так вы сможете убедиться, что респонденты указывают адрес электронной почты в нужном формате и используют для ответов допустимый диапазон чисел.
Поделитесь формой по электронной почте, встройте на сайт или отправьте ссылку на нее
Доступ к форме легко предоставить некоторым пользователям или большой группе людей. Чтобы она была видна всем в интернете, встройте форму на сайт или поделитесь ссылкой на нее в социальных сетях.
Безопасность, соответствие требованиям и конфиденциальность
Защита конфиденциальности пользователей
Google Формы соответствуют тем же строгим требованиям к обеспечению конфиденциальности и защите данных, которые применяются в отношении остальных корпоративных сервисов Google Cloud.
Вы управляете своими данными.

Мы не используем ваши данные из Google Форм для показа рекламы.
Мы не продаем ваши личные данные третьим лицам.
Выберите подходящий план
Google Forms входят в Google Workspace
Попробовать Формы для работы | Для личного использования (Бесплатно) | Business Standard$10.80 USD за пользователя в месяц |
|---|---|---|
Документы, Таблицы, Презентации, Формы – создание контента | done | done |
Диск – надежное облачное хранилище | 15 ГБ на пользователя | 2 ТБ на пользователя |
Общие диски для команды | remove | done |
Gmail – защищенная электронная почта | done | done |
Корпоративный адрес электронной почты | remove | done |
Meet – голосовой и видеочат | 100 участников | 150 участников |
Сохранение записей встреч на Диске | remove | done |
Admin – централизованное управление | remove | done |
Управление правилами безопасности на основе групп | remove | done |
Поддержка пользователей | Онлайн-справка и форумы сообщества | Круглосуточная онлайн-поддержка и форумы сообщества |
Шаблоны на все случаи жизни
Создавайте опросы, тесты и многое другое на основе профессиональных шаблонов из нашей коллекции.

Заказы
Форма регистрации
Форма обратной связи
Тест
Заказы
Форма регистрации
Форма обратной связи
Тест
Готовы начать?
Попробовать Формы для работы Перейти в Формы
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
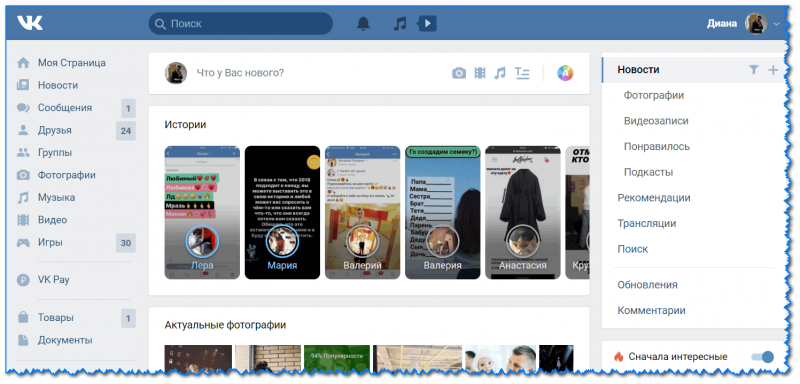
Как скрыть информацию о себе в VK
«ВКонтакте» — крупнейшая в России социальная сеть, которой каждый месяц пользуются более 100 миллионов человек. Многие здесь не только общаются в чатах и читают паблики, но и хранят фотографии, музыку, заметки, информацию о своих вкусах, увлечениях и взглядах.
Не хотите делиться всем этим — а еще номером телефона и семейным положением — со случайными пользователями? Не надо! В соцсети можно легко настроить, кто и какую информацию о вас увидит, а также сделать так, чтобы посторонним было сложнее вас найти. Рассказываем о нужных вам настройках на примере браузерной версии VK — в мобильном приложении все работает похожим образом.
- Раздел «Приватность» в настройках VK
- Как настроить, кто может оставлять записи на моей странице и комментарии к ним
- Как спрятать свои фотографии во «ВКонтакте»
- Как быстро скрыть большую часть данных
- Как скрыть друзей во «ВКонтакте»
- Как закрыть личку «ВКонтакте» и запретить вам звонить
- Как сделать так, чтобы вашу страницу «ВКонтакте» было сложнее найти
- Как отредактировать информацию в профиле во «ВКонтакте»
- Хотите посмотреть на себя со стороны?
Раздел «Приватность» в настройках VK
Основные настройки доступа к вашим личным данным происходят в разделе «Приватность». Чтобы туда попасть, нажмите на свое фото профиля и выберите Настройки → Приватность.
Раздел «Приватность»
Этот раздел делится на несколько секций:
- Моя страница — здесь можно настроить, кто и что увидит в вашем профиле, а также запретить посторонним отправлять вам заявки на добавление в друзья.

- Записи на странице — эта секция посвящена настройке того, кто может оставлять записи на вашей странице и комментарии под ними.
- Фотографии — секция для настройки того, кто сможет отмечать вас на фотографиях, видеть фото, на которых вас уже отметили, а также место, где сделан снимок.
- Связь со мной — секция, отвечающая за возможность писать вам личные сообщения, звонить, приглашать в сообщества, беседы и так далее.
- Истории — здесь без сюрпризов: отмечайте, кто сможет видеть ваши истории, отвечать на них и отправлять мнения.
Для каждого типа данных можно выбрать, кто именно будет иметь к ним доступ. Некоторые режимы понятны без пояснений: «Все пользователи», «Только друзья», «Друзья и друзья друзей», «Только я». Но есть и более тонкие настройки:
- Все, кроме…. — данные смогут увидеть все пользователи, кроме выбранных вами. Нажмите на этот вариант, и вам предложат решить, кому закрыть доступ.

- Некоторые друзья — контент смогут просматривать только выбранные вами люди из списка друзей. То есть тут можно выбрать, кому разрешить доступ.
- Некоторые списки друзей — если вы создавали списки друзей, например «коллеги» или «клиенты», можно разрешить просматривать отдельные разделы страницы только им.
Как настроить, кто может оставлять записи на моей странице и комментарии к ним
Профиль пользователя «ВКонтакте» начинается с его страницы, поэтому важно следить за тем, кто может оставлять на ней записи. Чтобы настроить подходящий уровень приватности, в разделе Настройки нажмите Приватность → Записи на странице. Здесь вы можете настроить и то, кто может оставлять записи на вашей странице, и то, кто сможет их видеть. Для этого выберите удовлетворяющий вас режим доступа к информации из списка.
Секция «Записи на странице»
С комментариями дела обстоят интереснее. В разделе Записи на странице вы также можете настроить, кто их может оставлять и видеть. Но если вам этого недостаточно и вы хотите отключить возможность комментирования всех записей на вашей странице, придется перейти в раздел настроек Общее. Чтобы раз и навсегда отключить возможность комментариев, в секции Настройки профиля найдите пункт Отключить комментирование записей и поставьте возле него галочку.
В разделе Записи на странице вы также можете настроить, кто их может оставлять и видеть. Но если вам этого недостаточно и вы хотите отключить возможность комментирования всех записей на вашей странице, придется перейти в раздел настроек Общее. Чтобы раз и навсегда отключить возможность комментариев, в секции Настройки профиля найдите пункт Отключить комментирование записей и поставьте возле него галочку.
Отключение комментариев
Как спрятать свои фотографии «ВКонтакте»
Еще одна деликатная тема для пользователей VK — настройка доступа к фотографиям. В разделе Настройки → Приватность → Моя страница можно скрыть только те изображения, которые вы сохраняете себе из самой соцсети — из пабликов или со страниц друзей. Эти настройки не затрагивают фотографии, которые вы сами добавляете в свой профиль с устройств. Тем не менее, если не хотите задумываться, откуда и что вы сохраняете во «ВКонтакте», выберите в этом пункте режим Только я или Только друзья.
Чтобы настроить доступ к загруженным вами фотографиям, необходимо перейти в раздел Фотографии в меню слева. Дело в том, что при загрузке изображения «ВКонтакте» предлагает вам выбор: создать новый альбом или добавить фото в уже существующий. Чтобы настроить видимость фотографий из старого альбома, в разделе Фотографии нужно нажать на символ карандаша на его обложке и выбрать подходящий режим доступа.
Ну а при создании нового альбома вы заранее можете выбирать, кто сможет просматривать и комментировать фотографии в нем, из уже привычного нам набора режимов.
Настройки доступа при создании нового альбома фотографий
Также советуем обратить внимание, что с 2020 года «ВКонтакте» появилась технология распознавания лиц. Если алгоритмы VK узнают пользователя на фото, соцсеть предложит ему или его друзьям отметить, кто находится в кадре, и добавить ссылку на профиль. Иными словами, друзья смогут отмечать вас на любых фото. И любой, кто увидит такие фото с отметками, сможет в один клик перейти на вашу страницу. Вы против? Чтобы запретить посторонним отмечать вас, вернитесь в раздел настроек Приватность → Фотографии → Отметки на фото и нажмите Управление. Далее откажитесь от не устраивающих вас пунктов и не забудьте в конце нажать кнопку «Сохранить», чтобы все ваши старания не прошли даром.
Вы против? Чтобы запретить посторонним отмечать вас, вернитесь в раздел настроек Приватность → Фотографии → Отметки на фото и нажмите Управление. Далее откажитесь от не устраивающих вас пунктов и не забудьте в конце нажать кнопку «Сохранить», чтобы все ваши старания не прошли даром.
Настройки отметок на фотографиях
Как быстро скрыть большую часть данных
Если вам не хочется долго копаться в меню, можно повысить приватность «оптом» — сделать профиль закрытым. Для этого нажмите на свое фото в правом верхнем углу экрана, перейдите в Настройки → Приватность → Прочее → Тип профиля и выберите Закрытый.
Делаем свой профиль закрытым
При переключении на закрытый профиль все настройки приватности автоматически изменятся на более строгие, и все ваши данные станут доступны только друзьям. Нетронутыми останутся только те разделы, которые вы ранее скрыли даже от них, то есть выбрали режим «Только я».
Опасаетесь закрывать все «вслепую»? «ВКонтакте» предупредит вас, как изменятся те или иные настройки профиля, и попросит подтверждения, прежде чем изменения вступят в силу.
«ВКонтакте» показывает изменения в настройках приватности при закрытии профиля
Как скрыть друзей во «ВКонтакте»
Не стоит забывать и о том, что многое о вас можно узнать через аккаунты родственников и близких друзей. Чтобы ваши связи было сложнее отследить, добавьте в список скрытых друзей близких. Туда же можно поместить людей, знакомство с которыми вы просто не хотите афишировать. Для этого нажмите на свое фото в правом верхнем углу экрана, перейдите в Настройки → Приватность → Моя страница → Кого видно в списке моих друзей и подписок и выберите, каких друзей из предложенного списка вы хотите спрятать от посторонних глаз. Тогда их не будет видно вообще никому, даже тем, от кого вы не скрыли список остальных друзей.
Настройки списка друзей
Как закрыть личку «ВКонтакте» и запретить вам звонить
По умолчанию писать и звонить через VK вам могут все пользователи сервиса. Чтобы ограничить доступ к личке, нажмите на фото профиля в правом верхнем углу экрана и перейдите в Настройки → Приватность. Нужные опции собраны в секции Связь со мной:
Чтобы ограничить доступ к личке, нажмите на фото профиля в правом верхнем углу экрана и перейдите в Настройки → Приватность. Нужные опции собраны в секции Связь со мной:
- Кто может писать мне личные сообщения.
- Кто может мне звонить.
- С кем устанавливать прямое соединение в звонках. Прямое соединение отличается от простых звонков лучшим качеством связи — но еще и тем, что собеседник может узнать ваш IP-адрес. Поэтому с этой функцией будьте особенно осторожны.
Настройки ограничений для звонков и личных сообщений
В этой же секции Связь со мной вы можете выбрать, кто сможет приглашать вас в приложения, сообщества и беседы.
Как сделать так, чтобы вашу страницу «ВКонтакте» было сложнее найти
Если не хотите, чтобы страница высвечивалась всем и каждому, кто решил поискать ваши имя и фамилию на просторах Интернета, нажмите на фото в правом верхнем углу экрана, в выпадающем меню выберите Настройки → Приватность → Прочее → Кому в Интернете видна моя страница. Здесь есть три варианта настроек:
Здесь есть три варианта настроек:
- Всем — так вас сможет найти любой человек, просто введя имя в поисковик.
- Всем, кроме поисковых сайтов — ваш профиль смогут найти пользователи «ВКонтакте», если они вошли в аккаунт и ищут по людям. Кроме того, страницу увидят все, у кого есть прямая ссылка на нее.
- Только пользователям ВКонтакте — здесь все так же, как и в предыдущем варианте, но с одной разницей: перейдя на вашу страницу по прямой ссылке, неавторизованный в соцсети человек увидит только имя, фамилию и стандартную картинку с собакой вместо фотографии профиля.
Настраиваем, кто в Интернете может найти вашу страницу
Стоит помнить, что найти ваш профиль можно не только через поисковик. Мобильное приложение VK умеет синхронизировать контакты и автоматически добавлять в раздел с рекомендациями «Возможно, вы знакомы» страницы тех, чьи номера у вас записаны. Если вы не хотите, чтобы вашу страницу во «ВКонтакте» случайно обнаружили, скажем, клиенты или начальник, нажмите на фото в правом верхнем углу экрана, перейдите в Настройки → Приватность → Связь со мной → Кто может найти мой профиль при импорте контактов и выберите Никто.
Настраиваем импорт контактов
Настроить, кто видит информацию из вашего профиля вроде даты и места рождения, можно через Настройки → Приватность → Моя страница → Кто видит основную информацию моей страницы. А вот чтобы отредактировать саму информацию, которую вы когда-то указали в своем профиле, придется в главном меню слева перейти в раздел Моя страница → Показать подробную информацию → Редактировать. Здесь вы увидите также несколько секций:
- Основное — в этой секции собрана главная информация о вас: фамилия и имя, дата и место рождения. Здесь же можно указать или, наоборот, удалить своих родственников. Особое внимание стоит обратить на дату рождения. Ее в VK можно скрыть совсем или оставить видимыми только месяц и день, без года.
Настройка видимости даты рождения
- Контакты — эта секция посвящена способам связаться с вами. В ней можно указать место вашего проживания, Skype и номера телефона. В случае с последними VK позволяет настроить, кому они будут доступны.
 Вы можете выбирать из режимов Только друзьям, Только мне, Всем друзьям, кроме…, Некоторым друзьям — в чем разница мы объяснили в начале этого поста.
Вы можете выбирать из режимов Только друзьям, Только мне, Всем друзьям, кроме…, Некоторым друзьям — в чем разница мы объяснили в начале этого поста.
Настройка видимости телефона и города проживания
- Интересы — здесь можно рассказать о своих любимых книгах, фильмах, музыке и многом другом.
- Образование — в этой секции пользователь может рассказать о том, в какой школе и университете он или она учились.
- Карьера — в этой секции может быть собрана информация о вашем карьерном пути.
- Военная служба — тут возможна информация о месте службы.
- Жизненная позиция — самая философская секция, которая служит для рассказа о вашем отношении к алкоголю, курению, религии и прочему.
При желании вы можете удалить или скрыть всю информацию из всех секций, кроме имени и фамилии. Остаться инкогнито можно, только если зарегистрироваться под псевдонимом — хотя администрация соцсети этого не одобряет и оставляет за собой право не восстанавливать доступ к аккаунтам с ненастоящими данными.
Вероятнее всего, информацию в профиле вы заполняли еще при регистрации во «ВКонтакте». С тех пор многое могло поменяться, поэтому мы рекомендуем вернуться к ней сейчас, чтобы проверить ее на актуальность — и, возможно, скрыть некоторые детали о себе, которыми вы больше не хотите делиться с другими людьми.
Хотите посмотреть на себя со стороны?
Как видите, настройки приватности в популярной соцсети очень подробные. С одной стороны, это хорошо — вы можете сами контролировать, кто и что о вас узнает. С другой, плохо — растет шанс пропустить что-то, что вам на самом деле важно.
Чтобы проверить, все ли вы учли, используйте функцию «ВКонтакте», которая позволяет посмотреть на себя глазами других пользователей. Для этого нажмите на фото профиля в правом верхнем углу экрана, выберите Настройки → Приватность. Нужная строка находится в самом низу. Так вы сможете посмотреть на свой профиль глазами и друзей, и неизвестных людей.
Проверка настроек приватности
Есть одно ограничение: к сожалению, в мобильном приложении так сделать не получится, так что придется экспериментировать на компьютере.
Не забывайте о безопасности
Теперь вы знаете, как настраивать приватность своих данных во «ВКонтакте». Для большей надежности советуем также защитить сам аккаунт — установить надежный пароль для входа, включить двухфакторную аутентификацию, завершить ненужные сеансы и так далее. О том, как это сделать, у нас есть отдельный пост.
Мы доверяем свои персональные данные не только VK, но и многим другим социальным сетям, мессенджерам и платформам — в них тоже важно выбрать правильные настройки приватности и безопасности. Если вы пользуетесь Telegram, Discord или Signal — у нас для вас есть инструкции.
Как создать веб-сайт
Узнайте, как создать собственный веб-сайт и разместить его в Интернете.
Конструктор веб-сайтов Website.com содержит множество функций, виджетов и инструментов, которые помогут вам разместить свой веб-сайт в Интернете.
Часть 1:
Создание нового веб-сайта
Поздравляю! Вы создали учетную запись Website.com и готовы создать свой веб-сайт.
Наш конструктор веб-сайтов разработан таким образом, чтобы вы могли создать свой веб-сайт в Интернете, выполнив 3 простых шага:
Выберите шаблон
Настройте свой контент
Опубликовать свой сайт
1 Выбор шаблона
Как говорится, «первый шаг всегда самый трудный», и создание веб-сайта ничем не отличается. Мы создали более 500 шаблонов веб-сайтов, чтобы помочь вам преодолеть это препятствие.
У вас есть возможность создать свой веб-сайт с нуля, но мы не рекомендуем это делать, если у вас нет опыта веб-дизайна.
Чтобы выбрать шаблон сайта для вашего сайта:
Войдите на Website.com и нажмите Редактировать сайт . Это приведет вас к Конструктору веб-сайтов.
Щелкните Site на верхней панели инструментов и щелкните Reset Template .
Вы можете просмотреть библиотеку шаблонов.
 Когда вы определились с шаблоном, наведите на него курсор мыши и щелкните Select .
Когда вы определились с шаблоном, наведите на него курсор мыши и щелкните Select .Нажмите OK , а затем Продолжить , чтобы подтвердить свой выбор.
2 Советы по выбору шаблона
Наши шаблоны полностью настраиваемые, то есть вы можете изменить все, включая содержимое, стиль и макет.
При выборе шаблона сосредоточьтесь на выборе макета, который вам нравится, а не на изображениях или цветах.
Когда у вас есть макет, который вам нравится, все, что вам нужно сделать, это заменить фиктивный текст вашим пользовательским контентом.
Часть 2:
Работа с Конструктором веб-сайтов
Конструктор сайтов — это место, где вы будете создавать и редактировать свой сайт.
Основная область — или холст — это рабочая область вашего веб-сайта. Здесь вы можете перемещать элементы страницы, редактировать текст и вносить любые изменения на свою веб-страницу. Панель инструментов находится в верхней части страницы. Функции дизайна страницы и управление страницей приложения находятся слева.
Панель инструментов находится в верхней части страницы. Функции дизайна страницы и управление страницей приложения находятся слева.
1 Панель инструментов
Вы можете найти эти функции на панели инструментов.
Отменить и повторить
Вы можете использовать эти функции, чтобы отменить или повторить любые изменения, которые вы вносите в свой холст. Изменение страниц или завершение сеанса приведет к сбросу отмен и повторов, поэтому убедитесь, что вы удовлетворены тем, что у вас есть, прежде чем уйти.
Копировать и вставить
Эта функция позволяет копировать и вставлять элементы между страницами вашего сайта. Чтобы скопировать и вставить элементы:
Выберите элемент, который вы хотите скопировать, щелкнув его. Если вы хотите скопировать несколько элементов, вы можете выбрать их, удерживая клавишу CTRL на клавиатуре.
Скопируйте выбранные элементы, щелкнув значок Копировать или нажав CTRL + C на клавиатуре.

Вставьте элементы, щелкнув значок Вставить или нажав CTRL + P на клавиатуре.
Удалить
Эта функция удалит выбранные элементы с вашего холста. Просто выберите то, что вы хотите удалить, и щелкните значок удаления.
Изменить порядок слоев
Это покажет вам, какие элементы расположены поверх или под выбранным элементом. Значок перекрестия указывает на элемент, выбранный в данный момент. Вы можете перетаскивать текущий выбранный элемент вверх и вниз по списку, чтобы изменить его расположение по отношению к другим элементам в стеке.
2 Конструктивные функции
Все функции дизайна сайта расположены слева.
Используйте это, чтобы добавить различные элементы, такие как текст, изображения и т. д. на ваш сайт. Просто щелкните тип элемента, чтобы просмотреть список предустановленных стилей, а затем перетащите нужный стиль на холст. Когда вы перетащите новый элемент на холст под другим элементом, вы заметите появление зеленой линии.
 Зеленая линия указывает, что когда вы перетаскиваете элемент, элементы под зеленой линией смещаются вниз, освобождая место для нового элемента. Если вы предпочитаете, чтобы элемент перекрывался другим элементом, обязательно поместите элемент на другой элемент, если вы не видите, что появляется зеленая линия.
Зеленая линия указывает, что когда вы перетаскиваете элемент, элементы под зеленой линией смещаются вниз, освобождая место для нового элемента. Если вы предпочитаете, чтобы элемент перекрывался другим элементом, обязательно поместите элемент на другой элемент, если вы не видите, что появляется зеленая линия.Вот несколько пошаговых инструкций о том, как добавить некоторые из самых популярных элементов:
Дизайн
Здесь вы можете изменить общую цветовую палитру и стили шрифта для вашего сайта.
Палитры цветов
Цвета элементов вашего веб-сайта по умолчанию связаны с цветовой палитрой. Вы можете кардинально изменить внешний вид своего веб-сайта, перейдя на другую цветовую палитру.
Стили шрифтов
Как и цветовые схемы, шрифты для ваших текстовых элементов по умолчанию связаны со стилем шрифта. Любые внесенные здесь изменения будут применены ко всему тексту, связанному с этим стилем шрифта.
Файловый менеджер
Здесь вы можете управлять изображениями, аудио, видео и другими файлами документов, которые вы загрузили.

Сохранение вашей работы
Конструктор веб-сайтов автоматически сохранит вашу работу, так что вам не о чем беспокоиться. Чтобы просмотреть историю сайта сохраненных версий вашего веб-сайта, перейдите по ссылке Site > Site History .
Часть 3:
Управление вашими страницами
Функция управления страницами в конструкторе веб-сайтов дает вам практически полный контроль над вашими страницами. Он не только позволяет добавлять и удалять страницы, но также позволяет изменять меню сайта и настраивать метатеги.
Вы можете получить доступ к функции управления страницей, щелкнув раскрывающееся меню имени страницы на панели инструментов.
1 Страниц
Добавить новые веб-страницы
Вы можете добавить дополнительные веб-страницы на свой веб-сайт, нажав Добавить страницу .
Подробнее о добавлении страниц
Перейти на другую страницу
Вы можете перейти на другую веб-страницу и работать с ней, щелкнув имя страницы в списке.

Удалить страницы
Вы можете удалить ненужные страницы, наведя указатель мыши на имя страницы и щелкнув значок Мусор , который появляется справа от имени страницы. Удаление страницы также удалит ее из меню сайта.
2 Меню веб-сайта
Вы можете редактировать меню своего веб-сайта, открыв раскрывающийся список «Страницы» и нажав кнопку «Редактировать меню сайта».
Изменить меню вашего сайта
Чтобы изменить порядок пунктов меню сайта, нажмите и перетащите пунктирный прямоугольник слева от названия ссылки.
Сделать страницу подстраницей
Вы можете установить страницу как подстраницу другой страницы, щелкнув и перетащив пунктирный прямоугольник под этой страницей и вправо.
Изменить ссылки на страницы меню сайта
Чтобы изменить имя ссылки на веб-страницу в меню сайта, нажмите Изменить меню сайта и измените Имя ссылки в поле Имя ссылки.

Удалить ссылки меню
Вы можете удалить ненужные ссылки из меню сайта, наведя курсор на название ссылки и нажав кнопку X Значок , который появляется справа от названия страницы. Удаление ссылки меню сайта не приведет к удалению страницы, а просто удалит ее из меню. Веб-страница по-прежнему будет активной, и посетители по-прежнему смогут получить к ней доступ, перейдя по ее URL-адресу.
3 Параметры и свойства страницы
В раскрывающемся списке Страницы вы можете изменить настройки своей страницы. Если вы редактируете меню сайта, вы можете управлять страницами сайта, нажав кнопку Изменить страницы сайта .
Настройки и свойства страницы можно найти, щелкнув значок шестеренки справа от имени страницы.
Настройки разделены на пять категорий: информация, макеты, разрешения, SEO и пользовательский код.
Язык
Вы можете установить язык страницы в этом раскрывающемся списке.

Название страницы
Здесь вы можете изменить название своей страницы. Это имя страницы будет использоваться для ссылки на эту страницу в конструкторе сайтов. Обратите внимание, что изменение имени вашей страницы не изменит автоматически имя ссылки на страницу, которая появляется в меню вашего сайта. Чтобы изменить имя страницы, отображаемое в меню вашего веб-сайта, нажмите кнопку «Изменить меню сайта» и измените имя ссылки для этой страницы.
URL-адрес
Это URL-адрес или веб-адрес веб-страницы. По умолчанию это будет имя вашей страницы в нижнем регистре, а любые пробелы будут заменены тире.
Сделайте это своей домашней страницей
При выборе этого параметра эта веб-страница будет установлена в качестве домашней страницы вашего веб-сайта, то есть страницы по умолчанию, на которую будут попадать ваши посетители, когда они перейдут на ваше доменное имя. Сайт может иметь только одну домашнюю страницу.
Включить страницу
Если флажок «Включить страницу» не выбран, ваша страница будет отключена и станет недоступной для публики.

Макеты
Стандартный макет веб-страницы
Стандартный макет имеет верхний колонтитул вверху и нижний колонтитул внизу.
Без верхнего и нижнего колонтитула
С помощью этой опции вы можете скрыть верхний и нижний колонтитулы всего сайта.
Разрешения
Все посетители
Выбор Все посетители позволит любому получить доступ к вашей опубликованной веб-странице.
Держатели паролей
Выбор держателей паролей ограничит публичный доступ к этой веб-странице. Вы можете ввести пароль для своей веб-страницы, и только посетители сайта, у которых есть пароль, смогут просматривать вашу веб-страницу.
Все участники
Выбор All Members ограничит доступ к этой странице для всех участников сайта и клиентов магазина. Только участники смогут просматривать вашу веб-страницу, когда они войдут в систему. Вы можете добавлять и управлять участниками слева.

Избранные группы участников
Выбор Выбранные группы участников ограничит доступ к странице для выбранных участников сайта и клиентов магазина на основе ваших групп участников. Только выбранные группы участников смогут просматривать вашу веб-страницу при входе в систему. Вы можете добавлять и управлять группами участников в разделе «Участники» слева.
Избранные участники
При выборе Selected Member доступ к странице будет ограничен одним участником.
Название страницы, описание, ключевые слова
Это метатеги, используемые поисковыми системами.
Узнайте больше о метатегах и SEO
Пользовательский код
Код заголовка и тела
Если вы используете какие-либо сторонние скрипты или службы отслеживания конверсий (например, Google Analytics или Google Adwords) и вам необходимо добавить собственный код на свою страницу, вы можете сделать это здесь.
Часть 4:
Публикация вашего веб-сайта
После того, как вы создали свой сайт или внесли изменения, вам нужно будет опубликовать свой сайт, чтобы изменения вступили в силу.
Чтобы опубликовать свой веб-сайт, нажмите Опубликовать в правом верхнем углу конструктора веб-сайтов.
Вы увидите список страниц вашего сайта. Выберите страницы и мобильные версии страниц, которые вы хотите опубликовать в Интернете.
Начало работы | Создайте бесплатный веб-сайт
Все премиум-планы включают персональный домен , неограниченное количество страниц, VIP-поддержку и многое другое
Часто задаваемые вопросы
Развернуть все
Что такое премиальный план?
Website.com предоставляет вам все необходимое для создания всего веб-сайта бесплатно, но премиум-планы включают в себя дополнительные профессиональные функции. С премиальным планом вы получаете доменное имя, удаление рекламных баннеров Website.com, неограниченное количество веб-страниц, премиальную техническую поддержку и многое другое.
Изучите еще больше функций, включенных в некоторые премиум-планы, включая настраиваемые адреса электронной почты домена, расширенные возможности электронной торговли (такие как восстановление брошенной корзины, несколько вариантов платежных шлюзов, неограниченное количество ежемесячных транзакций) и многое другое.
 Не стесняйтесь просматривать включенные функции для каждого плана, чтобы найти идеальный вариант для вашего сайта!
Не стесняйтесь просматривать включенные функции для каждого плана, чтобы найти идеальный вариант для вашего сайта!Каковы преимущества премиального плана?
С премиальным планом вы получаете доменное имя, удаление рекламных баннеров Website.com, неограниченное количество веб-страниц, премиальную техническую поддержку и многое другое.
Пользовательское доменное имя дает посетителям ощущение, что вы законны и заслуживаете доверия. Это также имя, под которым вас запомнят посетители — уникальное, мощное доменное имя может иметь решающее значение!
Премиум-планы также включают удаление рекламных баннеров Website.com. Удаление рекламных баннеров Website.com может значительно повысить профессиональный имидж вашего сайта.
Изучите еще больше функций, включенных в некоторые премиум-планы, включая настраиваемые адреса электронной почты домена, расширенные возможности электронной торговли (такие как восстановление брошенной корзины, несколько вариантов платежных шлюзов, неограниченное количество ежемесячных транзакций) и многое другое.
 Не стесняйтесь просматривать включенные функции для каждого плана, чтобы найти идеальный вариант для вашего сайта!
Не стесняйтесь просматривать включенные функции для каждого плана, чтобы найти идеальный вариант для вашего сайта!Включен ли веб-хостинг в мой веб-сайт Website.com?
Мы считаем, что каждый заслуживает присутствия в Интернете! В дополнение к конструктору сайтов мы также бесплатно размещаем ваш веб-сайт — это входит во все бесплатные и премиальные планы.
Включено ли в мой план личное доменное имя?
Да! Получите профессиональную репутацию с собственным доменным именем, которое бесплатно включается во все премиальные планы.
У меня уже есть доменное имя, могу ли я использовать его для своего сайта Website.com?
Все премиум-планы поставляются с собственным доменным именем бесплатно, но если вы предпочитаете, вы можете использовать тот, который у вас уже есть, без дополнительной оплаты! Есть 2 варианта использования собственного домена:
Вариант 1) Вы можете сохранить свое доменное имя у существующего регистратора доменов и просто указать сайту, созданному с помощью конструктора сайтов Website.
 com, предпочитаемое вами доменное имя (т. е. вариант «Подключить свой домен»).
com, предпочитаемое вами доменное имя (т. е. вариант «Подключить свой домен»).Вариант 2) Перенесите свой домен на Website.com. Трансфер включен бесплатно с подпиской на премиум-план. С этой опцией вы получите бесплатное продление домена.
Могу ли я получить свои собственные персонализированные адреса электронной почты на своем доменном имени?
Да! Персонализированные адреса электронной почты @ вашего доменного имени ([email protected]) могут мгновенно повысить вашу репутацию и профессионализм. Вот почему мы бесплатно включаем пользовательские адреса электронной почты в план Elite и выше.
Как я могу читать входящую почту, отправленную на мои учетные записи электронной почты личного домена?
Планы Elite, Business Basic, Business Standard и Business Advanced включают электронную почту на ваше доменное имя, а также почтовый ящик для хранения вашей электронной почты. Вы можете читать свою электронную почту где угодно и даже настроить доступ к электронной почте на своем телефоне!
Каковы преимущества выбора продолжительности годового плана?
Хотя вы можете подписаться на месячный срок, вы еще больше сэкономите на своем плане, выбрав годовой срок действия плана.
 Кроме того, плата за установку будет отменена при подписке на годовой план.
Кроме того, плата за установку будет отменена при подписке на годовой план.Каковы преимущества премиальной технической поддержки?
Вы получите премиальную поддержку с премиальным планом. Как пользователь премиум-плана, вы получите более быстрое обслуживание, когда отправите заявку или вам потребуется помощь нашей службы поддержки!
Где я могу найти платежную информацию?
Просто войдите в свою зону пользователя, и вы сможете загрузить оттуда свой счет.
Могу ли я отменить подписку на премиум-план?
У нас есть 30-дневная гарантия возврата денег на наши годовые подписки! Если вы не полностью удовлетворены нашим сервисом, вы можете свяжитесь с нашей службой поддержки клиентов в течение 30 дней после регистрации, чтобы запросить возврат средств. Мы полностью возместим стоимость ваших услуг, за вычетом любых сборов за установку и любых затрат на регистрацию домена.
У меня уже есть бесплатный веб-сайт, могу ли я перевести его на премиум-план?
Чтобы разблокировать еще больше функций, включенных в наши премиальные планы, вы можете обновить свой бесплатный план до премиум-плана.
 При обновлении премиум-плана вы сохраните существующий контент, созданный с помощью бесплатного плана, но просто получите больше функций премиум-плана. Рекламные баннеры Website.com будут удалены, чтобы придать вашему веб-сайту более профессиональный имидж, вы получите бесплатное профессиональное имя веб-сайта и сможете получить доступ к большему количеству инструментов в конструкторе сайтов.
При обновлении премиум-плана вы сохраните существующий контент, созданный с помощью бесплатного плана, но просто получите больше функций премиум-плана. Рекламные баннеры Website.com будут удалены, чтобы придать вашему веб-сайту более профессиональный имидж, вы получите бесплатное профессиональное имя веб-сайта и сможете получить доступ к большему количеству инструментов в конструкторе сайтов.Чтобы обновить свой план, просто войдите в свою зону пользователя и нажмите кнопку «Обновить».
Кроме того, вы можете щелкнуть, чтобы обновить свой план, когда вы вошли в редактор конструктора сайтов.
TOP
Бесплатный конструктор сайтов | Создать бесплатный веб-сайт
Давайте влиять вместе, чтобы поддержать народ Украины.
Откройте для себя платформу, которая дает вам свободу создавать, проектировать, управлять и развивать свое веб-присутствие именно так, как вы хотите.
Начать работу
Попробуйте Wix. Кредитная карта не требуется.
Кредитная карта не требуется.
Свобода создавать веб-сайты, которые вы хотите
Разрабатывайте и создавайте собственные высококачественные веб-сайты. Рекламируете ли вы свой бизнес, демонстрируете свою работу, открываете свой магазин или ведете блог — вы можете делать все это с помощью конструктора веб-сайтов Wix.
Создайте свое уникальное присутствие в Интернете
Чтобы создать собственный веб-сайт, выполните следующие действия:
Настройте свой сайт
Выберите шаблон и настройте что угодно или ответьте на несколько вопросов и получите бесплатный веб-сайт, разработанный специально для вас.
Добавление дополнительных функций
Начните свой собственный блог, добавьте интернет-магазин и принимайте заказы онлайн. Вы всегда можете добавить дополнительные функции по мере роста.
Изменить вид для мобильных устройств
Ознакомьтесь с оптимизированной для мобильных устройств версией вашего сайта. Переключитесь на мобильный редактор, чтобы персонализировать его еще больше.
Переключитесь на мобильный редактор, чтобы персонализировать его еще больше.
Оптимизация для поисковых систем
Ответьте на несколько вопросов о вашем веб-сайте, местоположении и ключевых словах и получите индивидуальный план SEO, чтобы вас нашли в Интернете.
Профессионально разработанные шаблоны веб-сайтов
Выберите один из более чем 500 настраиваемых шаблонов веб-сайтов, созданных в соответствии с потребностями вашего бизнеса.
Блог
Бизнес
Интернет-магазин
Дизайн
Фотография
Образование
Редактор Wix
Полная свобода дизайна
Начните с нуля или выберите из более чем 500 дизайнерских шаблонов, которые можно полностью настроить с помощью конструктора веб-сайтов с помощью перетаскивания. Оживите свой сайт с помощью видеофонов, эффектов прокрутки и анимации. С помощью редактора Wix вы можете создать свой собственный профессиональный веб-сайт именно так, как вы этого хотите.
Wix ADI
Быстрое подключение к Интернету
Ответьте на несколько простых вопросов, и Wix ADI (Artificial Design Intelligence) моментально создаст для вас персонализированный веб-сайт с пользовательским текстом и изображениями. Выберите свой стиль, измените макет и добавьте любые функции, необходимые для вашего бизнеса, например, интернет-магазин или систему бронирования. Когда вы будете готовы, начните жить одним щелчком мыши.
Velo от Wix
Open Dev Platform
Создавайте профессиональные веб-приложения с помощью бессерверных вычислений и простого кодирования. Управляйте всем своим контентом из интегрированных баз данных, добавляйте собственный код во встроенную среду IDE или работайте в собственной среде и подключайтесь к сотням API. Кроме того, вы получаете полную свободу дизайна с помощью редактора Wix и оптимизированных бизнес-приложений.
Получите профессиональные функции для своего веб-сайта
Создайте свой собственный веб-сайт и получите встроенные инструменты для развития своего бизнеса в Интернете.
Профессиональный блог
Создайте блог со встроенными функциями, чтобы расширить охват и создать сообщество.
Создайте бесплатный блог
Узнайте, как
Пользовательские домены
Получите профессиональное доменное имя, которое соответствует вашему бизнесу и бренду.
Получение собственных доменных имен
Программное обеспечение для онлайн-планирования
Позвольте клиентам записываться на встречи или услуги и оплачивать их онлайн.
Откройте для себя Wix Bookings
Logo Maker
Создайте свой собственный профессиональный логотип и создайте свой бренд в Интернете.
Попробуйте Wix Logo Maker
Инструменты SEO
Улучшите свою видимость в поисковых системах с помощью полного набора функций SEO.
Узнайте больше
Управляйте, продвигайте и развивайте свой бизнес в Интернете
Создайте веб-сайт с помощью конструктора веб-сайтов Wix и используйте встроенный профессиональный бизнес-пакет для продвижения и управления своим бизнесом — все в одном месте. Генерируйте потенциальных клиентов и повышайте конверсию с помощью электронного маркетинга, рекламы в Facebook, целевых страниц и инструментов управления клиентами. Затем отслеживайте свои успехи и принимайте решения на основе данных о том, как улучшить работу с помощью Wix Analytics.
Генерируйте потенциальных клиентов и повышайте конверсию с помощью электронного маркетинга, рекламы в Facebook, целевых страниц и инструментов управления клиентами. Затем отслеживайте свои успехи и принимайте решения на основе данных о том, как улучшить работу с помощью Wix Analytics.
Как создать бесплатный веб-сайт
Выполните эти 6 простых шагов, чтобы создать веб-сайт сегодня.
Зарегистрируйтесь в бесплатном конструкторе сайтов. Выберите, какой сайт вы хотите создать.
Настройте шаблон или создайте веб-сайт для себя. Выберите начальную точку.
Перетащите сотни конструктивных элементов. Добавляйте текст, галереи, видео, векторную графику и многое другое.
Готовьтесь к делу. Добавьте интернет-магазин, систему бронирования, личный кабинет и блог.
Опубликуйте свой веб-сайт и запустите его. Начните создавать свое профессиональное присутствие в Интернете.
Привлеките трафик на свой сайт.
 Используйте передовые инструменты SEO и интегрированные маркетинговые решения.
Используйте передовые инструменты SEO и интегрированные маркетинговые решения.
Почему Конструктор веб-сайтов Wix — лучший выбор для вас
Поскольку 85% потребителей выполняют поиск в Интернете, прежде чем совершить покупку, для вашего бизнеса как никогда важно иметь веб-сайт.
Создайте бесплатный профессиональный веб-сайт с помощью Wix. Благодаря более чем 500 настраиваемым, привлекательным шаблонам, бесплатному надежному веб-хостингу, мощным инструментам SEO и круглосуточной поддержке клиентов, Wix — это больше, чем просто конструктор веб-сайтов, это полноценное онлайн-решение для бизнеса.
Продавайте свои продукты с помощью встроенных функций электронной коммерции и принимайте заказы на свои услуги. Используйте интегрированные инструменты маркетинга и управления клиентами, чтобы увеличить продажи и конверсию.
Более 180 миллионов человек по всему миру выбрали Wix для создания бесплатного веб-сайта. И вы тоже можете это сделать.
И вы тоже можете это сделать.
Зажгите свой творческий потенциал
Следите за последними тенденциями, совершенствуйте свои навыки с практическими рекомендациями и черпайте вдохновение из тематических исследований в блоге Wix.
Часто задаваемые вопросы
1.
Легко ли создать сайт?
Да. Wix предлагает несколько различных способов создания собственного бесплатного веб-сайта, поэтому вы можете выбрать процесс создания, который лучше всего подходит для вас. Нужно быстро выйти в интернет? Ответьте на несколько простых вопросов, и Wix ADI (Artificial Design Intelligence) создаст для вас профессиональный веб-сайт менее чем за 10 минут. Если вам нужна 100% свобода дизайна, начните с нуля и перетащите нужные вам функции дизайна веб-сайта в редактор Wix.
2.
Могу ли я создать веб-сайт, не умея программировать?
Абсолютно. Wix удобен в использовании и позволяет создавать профессиональные веб-сайты, не зная программирования. В редакторе Wix вы можете перетаскивать любую функцию и настраивать ее так, чтобы она соответствовала внешнему виду вашего сайта. Конечно, если вы умеете программировать, вы можете добавить на свой сайт расширенные функции с помощью Velo.
В редакторе Wix вы можете перетаскивать любую функцию и настраивать ее так, чтобы она соответствовала внешнему виду вашего сайта. Конечно, если вы умеете программировать, вы можете добавить на свой сайт расширенные функции с помощью Velo.
3.
Как сделать мой сайт удобным для мобильных устройств?
Ваш веб-сайт Wix автоматически поставляется с версией, оптимизированной для мобильных устройств, которая отлично смотрится на небольших экранах. Wix Mobile Editor позволяет еще больше персонализировать ваш мобильный сайт.
4.
Как создать бесплатный веб-сайт с собственным доменом?
Вы можете создать бесплатный веб-сайт с Wix, который поставляется с доменом Wix. Чтобы мгновенно выглядеть более профессионально в Интернете, получите собственное доменное имя. Это повышает доверие к вашему бренду и помогает посетителям найти вас в Интернете. Вы можете начать создавать свой бренд, используя свой домен в пользовательском адресе электронной почты (info@mystunningwebsite. com), свои социальные каналы, маркетинговые кампании по электронной почте и многое другое.
com), свои социальные каналы, маркетинговые кампании по электронной почте и многое другое.
5.
Должен ли я использовать конструктор веб-сайтов или нанять веб-разработчика?
Бесплатный конструктор сайтов Wix интуитивно понятен в использовании. Ищете определенный веб-сервис? Изучите Wix Marketplace, чтобы найти сертифицированного фрилансера или агентство по цене, соответствующей вашему бюджету.
6.
Как бесплатно создать и разместить свой сайт?
Когда вы создаете бесплатный веб-сайт с помощью Wix, вы получаете надежный, масштабируемый и бесплатный веб-хостинг. Весь ваш веб-контент будет храниться на защищенных серверах, расположенных по всему миру. Поэтому независимо от того, откуда приходят ваши посетители, ваш сайт будет загружаться быстро.
7.
Могу ли я использовать конструктор сайтов для создания целевой страницы?
Безусловно! Вы можете создать любой веб-сайт с помощью Wix. Изучите красивые HTML-шаблоны целевых страниц, чтобы приступить к работе уже сегодня.
8.
Как найти мой веб-сайт в Google?
Wix упрощает поиск вашего веб-сайта в Google. С Wix SEO Wiz ответьте на несколько вопросов о вашем сайте, местоположении и ключевых словах и получите индивидуальный план SEO, чтобы вас нашли в Интернете.
Этот веб-сайт был разработан с помощью Wix.
Статус Wix
Все системы работают
Об этом сайте
Изучите страницу статуса, чтобы увидеть доступность всех продуктов Wix в режиме реального времени.
Некоторые проблемы, затрагивающие небольшое количество пользователей, могут не отображаться здесь. Если вы столкнулись с проблемой, которая не указана ниже, посетите Справочный центр: https://support.wix.com.
Загрузка сайта Оперативный
90 дней назад
99,94 % времени безотказной работы
Сегодня
Загрузка сайта Оперативный
90 дней назад
99,94 % времени безотказной работы
Сегодня
Редактирование сайта Оперативный
90 дней назад
99,98 % времени безотказной работы
Сегодня
Войти Оперативный
90 дней назад
100. 0 % времени безотказной работы
0 % времени безотказной работы
Сегодня
Редактор Wix Оперативный
90 дней назад
99,95 % времени безотказной работы
Сегодня
Редактор АДИ Оперативный
90 дней назад
100,0 % времени безотказной работы
Сегодня
Редактор X Оперативный
90 дней назад
100.0 % времени безотказной работы
Сегодня
Информационная панель сайта Рабочий
Мои сайты Рабочий
Боковое меню Рабочий
Уведомления Оперативный
Услуги премиум-класса Рабочий
Купить Премиум-план Рабочий
Подключить домен Рабочий
Подключить почтовый ящик Оперативный
Платежи Рабочий
Платежи Wix Операционный
Сторонние поставщики платежей Оперативный
Магазины Оперативный
Управление магазином Оперативный
Витрина Оперативный
Касса Эксплуатационный
Доставка Рабочий
Торговая точка Оперативный
Сторонняя логистика Оперативный
Бронирование Эксплуатация
Управление и настройки Оперативный
Сделать заказ Оперативный
Календарь Оперативный
События Рабочий
Создать событие Оперативный
Регистрация Оперативный
Рестораны Рабочий
Управление меню Оперативный
Онлайн-заказы Оперативный
Бронирование столов Оперативный
Блог Оперативный
Ведение блога В рабочем состоянии
Посмотреть сообщение Оперативный
Форум Оперативный
Управление форумом В рабочем состоянии
Посмотреть сообщение Оперативный
Гостиницы Оперативный
Управление и настройки Оперативный
Забронировать номер Оперативный
Магазин приложений Оперативный
Рынок Оперативный
Инструменты разработчика Рабочий
Velo от Wix Оперативный
Серверная часть Оперативный
Внешний интерфейс Рабочий
IDE Операционные
API Рабочий
Контент-менеджер Оперативный
Пользовательские формы Оперативный
Привязка данных Оперативный
Динамические страницы Рабочий
Приложение владельца Рабочий
Логин Рабочий
Открыть приложение Эксплуатация
Приборная панель Оперативный
Создать место Оперативный
Push-уведомления Действующий
Spaces by Wix Рабочий
Логин Рабочий
Открыть приложение Рабочий
Присоединиться к месту Оперативный
Представление участника Рабочий
Многоязычный Эксплуатация
Управление языками сайта Рабочий
Служба Google Translate Оперативный
Фотография В рабочем состоянии
Pro Галерея Оперативный
Фотоальбомы Действующий
Художественный магазин Оперативный
Медиа Оперативный
Скачать Оперативный
Загрузить Рабочий
Просмотр\Предварительный просмотр Оперативный
Музыка Оперативный
Игрок Эксплуатация
Управление приложениями Рабочий
Приложение BandsInTown Рабочий
Приложение Soundcloud Оперативный
Видео Оперативный
Игрок Рабочий
Встроенное видео Оперативный
Библиотека Оперативный
Сторонние интеграции Оперативный
Роли и разрешения Оперативный
Авторы Рабочий
Участники сайта Оперативный
Члены команды Оперативный
Аналитика Эксплуатация
Приборная панель Оперативный
Отчеты Оперативный
Инструменты управления клиентами Оперативный
Автоматика Оперативный
Рабочий номер телефона Оперативный
Контакты Оперативный
Управление формами Рабочий
Представление формы Оперативный
Счета-фактуры Оперативный
Ценовые котировки Рабочий
Регистрация абонента Оперативный
Рабочие процессы Оперативный
Чат Оперативный
Маркетинговые инструменты Оперативный
Маркетинг по электронной почте Оперативный
Реклама в Facebook и Instagram от Wix Оперативный
SEO Рабочий
Конфиденциальность Оперативный
Файлы cookie Рабочий
Запрос данных пользователя Оперативный
Тарифные планы Оперативный
Управление и настройки Оперативный
Приобретение плана Рабочий
Wix Site Search Оперативный
Создатель логотипа Рабочий
Крупный сбой
Частичное отключение
В этот день простоев не зарегистрировано.
На этот день данных нет.
был крупный сбой.
произошло частичное отключение.
Прошлые инциденты
Powered by Atlassian Statuspage
18 лучших бесплатных конструкторов веб-сайтов для проверки в 2022 году
Почти невозможно поддерживать успешный бизнес без полностью функционального, отзывчивого, SEO-совместимого веб-сайта, но вам не нужно выкладывать большие деньги, чтобы его себе позволить.
Существует множество вариантов бесплатного создания и дизайна веб-сайта, многие из которых практически не требуют знаний в области программирования. И эти конструкторы веб-сайтов часто сопоставимы по качеству с их платными альтернативами, особенно для малого бизнеса или личных брендов.
Бесплатные конструкторы веб-сайтов, которыми мы делимся сегодня, предлагают преимущества SEO, встроенные системы аналитики, оптимизацию для мобильных устройств и профессиональные шаблоны. Если у вас ограниченный бюджет и вы не можете использовать платных конструкторов, это лучший вариант.
Если у вас ограниченный бюджет и вы не можете использовать платных конструкторов, это лучший вариант.
Читайте дальше, чтобы ознакомиться с 18 лучшими бесплатными конструкторами веб-сайтов, чтобы вы могли создать веб-сайт бесплатно без потери качества.
Лучшие бесплатные конструкторы сайтов
- Конструктор веб-сайтов HubSpot с функцией перетаскивания
- Викс
- Уибли
- WordPress
- Элементор
- Веб-узел
- Джимдо
- Мозелло
- Вебстартс
- Яблочный пирог
- Веб-поток
- Создатель мгновенных сообщений
- САЙТ123
- Поразительно
- Дуда
- Квадратное пространство
- GoDaddy
- Поразительно
- Пикспа
1.
 Конструктор веб-сайтов HubSpot с функцией перетаскивания
Конструктор веб-сайтов HubSpot с функцией перетаскиванияСоздание веб-сайта с красивым брендом не должно быть сложным. Если вы выбираете путь «сделай сам», когда дело доходит до создания веб-сайта, и у вас нет опыта программирования, подумайте о том, чтобы попробовать этот конструктор веб-сайтов с помощью перетаскивания.
В конструкторе веб-сайтов HubSpot есть темы и шаблоны, которые упрощают и ускоряют запуск нового веб-сайта. Используя этот инструмент, вы также можете подключить свой веб-сайт напрямую к CRM, чтобы легко интегрировать свои контактные формы, запросы в чате и многое другое.
Совет: не хотите строить? HubSpot также предлагает несколько предварительно разработанных тем и шаблонов веб-сайтов.
2. Wix
Wix — один из самых популярных бесплатных конструкторов веб-сайтов, насчитывающий 110 миллионов пользователей. Полностью размещенная платформа предлагает простой редактор с возможностью перетаскивания и большую коллекцию профессиональных шаблонов, которые хорошо подходят для малого бизнеса, интернет-магазинов, ресторанов или личных портфолио.
Wix предоставляет встроенную Google Analytics для мониторинга вашего сайта и даже предлагает дополнительные приложения для индивидуальных предпочтений. Если вы хотите, Wix может даже разработать для вас дизайн вашего сайта. Самым большим недостатком бесплатной версии Wix является то, что она не свободна от рекламы, и на каждой странице вашего сайта будет заметная реклама Wix. Без рекламы возможен только вариант, если вы платите за премиум-версию.
3. Weebly
Эта программа SaaS с открытым исходным кодом предлагает веб-хостинг, регистрацию доменов, веб-дизайн и даже функции электронной коммерции, что делает ее подходящей для бизнеса и стартапов. Weebly — чрезвычайно гибкий конструктор веб-сайтов, совместимый с любым устройством и платформой и простой в использовании.
Как и Wix, Weebly имеет функцию перетаскивания, а также интегрированное решение CMS и HTML-файлы с ручным кодированием. Внутренний редактор поставляется с инструментами SEO и Google Analytics. Интеграция с PayPal, автоматический налоговый калькулятор, цифровые подарочные карты и многое другое делают Weebly разумным выбором для предприятий электронной коммерции. И в отличие от некоторых других бесплатных конкурентов, Weebly не содержит рекламы.
Интеграция с PayPal, автоматический налоговый калькулятор, цифровые подарочные карты и многое другое делают Weebly разумным выбором для предприятий электронной коммерции. И в отличие от некоторых других бесплатных конкурентов, Weebly не содержит рекламы.
4. WordPress
WordPress — широко используемый бесплатный конструктор веб-сайтов, который также позволяет вам купить веб-домен. Для тех, кто не хочет платить за домен, вы также можете запустить свой сайт с URL-адресом, принадлежащим WordPress.
Как и Wix и многие другие конструкторы из этого списка, вы можете создавать визуально ошеломляющие веб-сайты, блоги и целевые страницы с помощью WordPress. Вы также можете размещать активы, такие как контактные формы, видео и встроенный контент, на многих страницах WordPress.
Для тех, у кого нет опыта в создании веб-страниц, WordPress предлагает простой для понимания внутренний интерфейс с минимальной необходимостью кодирования или вообще без нее.
WordPress особенно удобен для веб-редакторов с небольшим опытом проектирования. Создавая сайты на этой платформе, вы можете создать его на основе профессионально разработанного шаблона или темы, или вы можете получить больше технических знаний и персонализировать свой собственный веб-сайт. Ниже приведен пример одного из предварительно разработанных шаблонов:
Создавая сайты на этой платформе, вы можете создать его на основе профессионально разработанного шаблона или темы, или вы можете получить больше технических знаний и персонализировать свой собственный веб-сайт. Ниже приведен пример одного из предварительно разработанных шаблонов:
Когда вы впервые начнете, WordPress покажет вам множество тем, которые вы можете предварительно просмотреть и протестировать. Затем, как только вы выберете тему, WordPress предоставит вам руководство по редактированию вашего сайта. Затем вы можете изменить свою тему в любое время довольно быстро.
Если в теме или на платформе WordPress нет того, что вы ищете, например сложной системы управления взаимоотношениями с клиентами, вы можете легко получить плагин. Плагин похож на дополнительную функцию, которая совместима с WordPress, но обычно управляется другой компанией.
Например, HubSpot предлагает отличный маркетинговый плагин WordPress, который позволяет вам собирать контакты через WordPress и отправлять их в бесплатную CRM HubSpot. Подробнее о плагине можно узнать здесь.
Подробнее о плагине можно узнать здесь.
5. Конструктор веб-сайтов Elementor
Хотя WordPress — отличный вариант для создания сайта, иногда приятно получить небольшую помощь, когда вы начинаете создавать дизайн с нуля. Вот где может помочь конструктор страниц WordPress.
Elementor — это конструктор перетаскивания, которому доверяют более 5 000 000 пользователей, и это отличный вариант без кода для быстрого запуска сайта WordPress. С конструктором страниц Elementor вы можете выбирать из сотен доступных шаблонов, настраивать их и гарантировать правильное отображение вашего сайта независимо от размера устройства. Он создан с учетом дизайна, и вы можете создавать идеальные до пикселя страницы, не беспокоясь о базовом коде.
Хотя Elementor можно использовать бесплатно и включает в себя более 70 шаблонов, существуют платные планы стоимостью от 49 долларов США, которые предлагают больше шаблонов и функций.
6. WebNode
WebNode – популярный выбор как для личного бренда, так и для профессионалов. Он прост в использовании, и вы можете создать веб-сайт на другом языке или на другой платформе в соответствии с потребностями вашего бизнеса. WebNode поддерживает магазины электронной коммерции, а сайты совместимы с устройствами Android, Mac и IOS. WebNode бесплатно предоставит статистику для отслеживания успеха вашего сайта, и даже в бесплатной версии у вас не будет рекламы.
Он прост в использовании, и вы можете создать веб-сайт на другом языке или на другой платформе в соответствии с потребностями вашего бизнеса. WebNode поддерживает магазины электронной коммерции, а сайты совместимы с устройствами Android, Mac и IOS. WebNode бесплатно предоставит статистику для отслеживания успеха вашего сайта, и даже в бесплатной версии у вас не будет рекламы.
7. Jimdo
Компания Jimdo, базирующаяся в Германии, является ценным вариантом для международных компаний, так как позволяет создать сайт более чем на девяти различных языках. Конструктор совместим со смартфонами и планшетами, а также есть мобильное приложение, которое можно использовать для создания сайта, оптимизированного для мобильных устройств.
При отсутствии ограничений по количеству страниц и 500 МБ места у вас, вероятно, будет более чем достаточно места для создания вашего сайта, и он даже обеспечивает шифрование HTTPS/SSL, что означает, что информация вашего посетителя будет в безопасности. Кроме того, вы можете легко интегрировать свой сайт с учетными записями в социальных сетях. Если вы решите использовать Jimdo, помните об одном: конструктор не позволяет поисковым системам индексировать бесплатные веб-сайты.
Кроме того, вы можете легко интегрировать свой сайт с учетными записями в социальных сетях. Если вы решите использовать Jimdo, помните об одном: конструктор не позволяет поисковым системам индексировать бесплатные веб-сайты.
8. Mozello
Одним из самых больших преимуществ этой латвийской компании является то, что конструктор позволяет вам бесплатно создать многоязычный сайт, чего нет у других разработчиков веб-сайтов.
Функции Mozello включают в себя блог, интернет-магазин, параметры SEO и 500 МБ памяти. Реклама есть, но это просто ссылка в футере, поэтому большинство посетителей ее не увидят. Единственным недостатком является то, что система перетаскивания не такая интуитивно понятная или сложная, как некоторые другие параметры, и нет множества вариантов настройки дизайна.
9. WebStarts
Благодаря обширной коллекции красивых шаблонов и удобной функции перетаскивания WebStarts делает создание веб-сайта максимально простым: лучше всего то, что все, что вы видите при разработке, именно то, что вам нужно. посетители увидят, когда вы опубликуете сайт. Это может избавить процесс от некоторых догадок.
посетители увидят, когда вы опубликуете сайт. Это может избавить процесс от некоторых догадок.
10. Appy Pie
Appy Pie Website — это конструктор веб-сайтов с функцией перетаскивания, который позволяет создавать высокофункциональные веб-сайты без каких-либо предварительных навыков кодирования или знаний в области программирования. С конструктором веб-сайтов Appy Pie вы можете создавать множество веб-сайтов, от социальных сетей до web3.
Все веб-сайты, созданные с помощью Appy Pie, легкие, быстрые и безопасные, чтобы обеспечить безопасный и положительный пользовательский интерфейс. Самое приятное в Appy Pie заключается в том, что все веб-сайты, созданные с помощью этого инструмента, потребляют мало данных и могут доставлять контент даже при отсутствии подключения к Интернету.
В Appy Pie есть множество готовых к использованию шаблонов, которые упрощают разработку эстетичных веб-сайтов за считанные минуты. Кроме того, Appy Pie Website Builder также предоставляет богатую библиотеку часто задаваемых вопросов и видеоуроков, чтобы вы могли легко решать основные проблемы, не полагаясь на поддержку клиентов.
11. Webflow
В то время как большинство других конструкторов в этом списке предназначены для людей без глубоких знаний в области кодирования, Webflow специально предназначен для дизайнеров и агентств, которые создают сайты для клиентов — это означает, что HTML и CSS полностью под вашим контролем.
После того, как вы создали сайт на Webflow, вам необходимо перенести его в систему управления контентом. Есть некоторые функции, такие как виджеты перетаскивания для добавления социальных компонентов, карт и видео, которые не требуют знаний программирования. Но если вы хотите воспользоваться всеми преимуществами Webflow, вам необходимо знать HTML или CSS. Существует ограниченный набор тем, адаптивный интерфейс, и ваш сайт Webflow можно настроить для настольных компьютеров, планшетов или смартфонов.
Помимо необходимости знать код, еще один недостаток Webflow заключается в том, что у вас может быть только две страницы, а для бесплатных пользователей существует ограничение в 500 посещений.
12. IM Creator
С более чем 11 миллионами сайтов, созданных с помощью IM Creator, этот вариант популярен по нескольким причинам: простой интерфейс «укажи и щелкни», широкий выбор шаблонов и изображений и неограниченный веб-хостинг. и услуги домена. Кроме того, платформа масштабируема, и вы можете использовать как одностраничные, так и многостраничные макеты. Этот конструктор уникален встроенными инструментами электронной коммерции и предлагает SEO и Google Analytics для полной оптимизации вашего сайта для поисковых систем.
13. SITE123
Возможно, один из самых гибких и простых в использовании конструкторов. Site123 позволяет настраивать все что угодно и предлагает мастер установки одним щелчком мыши с графикой и шаблонами. Site123 особенно полезен благодаря своей бесплатной библиотеке изображений, профессиональным шрифтам для добавления визуальных элементов на ваш сайт и творческим планам DIY для создания нескольких страниц (количество которых не ограничено). Кроме того, поскольку он предлагает регистрацию домена веб-хостинга, 500 МБ дискового пространства, Google Analytics и не содержит рекламы, вы не почувствуете давления при переходе на платный план.
Кроме того, поскольку он предлагает регистрацию домена веб-хостинга, 500 МБ дискового пространства, Google Analytics и не содержит рекламы, вы не почувствуете давления при переходе на платный план.
14. Поразительно
Поразительно гордится тем, что помогает своим пользователям создавать веб-сайты без навыков программирования. С помощью этого создателя веб-сайтов были запущены тысячи сайтов, и пользователи могут начать создавать свои собственные, выбирая из бесчисленных шаблонов, предоставленных владельцами сайтов со всего мира. Вы можете найти дизайны веб-сайтов, подходящие для стартапов, магазинов электронной коммерции, блогов, мероприятий, презентаций продуктов и личного брендинга.
Бесплатное предложение Strikingly включает в себя неограниченное количество бесплатных сайтов, но скромный 5 ГБ трафика в месяц. Вы также ограничены доменом strikely.com, если не перейдете на платный план, который начинается с 8 долларов в месяц.
15. Duda
Duda — это многофункциональная программа для создания веб-сайтов с многочисленными виджетами и мультимедийными файлами, позволяющая собрать веб-сайт в соответствии с вашими конкретными потребностями. Помимо шаблонов сайтов и длинной библиотеки контента, Duda поставляется с инструментом для совместной работы и базовой аналитикой, чтобы показать вам, как посетители взаимодействуют с различными частями вашего сайта.
Помимо шаблонов сайтов и длинной библиотеки контента, Duda поставляется с инструментом для совместной работы и базовой аналитикой, чтобы показать вам, как посетители взаимодействуют с различными частями вашего сайта.
Duda предлагает бесплатную пробную версию, а также планы, которые начинаются с 14 долларов в месяц при ежегодной оплате.
16. Squarespace
Squarespace очень похож на WordPress и Wix в том, что он позволяет вам работать с предварительно разработанными темами или создавать сайт с нуля с его функциями каркаса. Squarespace утверждает, что не требует плагинов, предлагая своим пользователям круглосуточное обслуживание.
Предварительно разработанные темы Squarespace обычно делают упор на изображения или видео, поэтому они могут быть полезны для людей, работающих в визуальных медиа, развлечениях, ресторанах или индустрии моды. Многие шаблоны, такие как приведенный ниже, одновременно упрощены и оптимизированы для мобильных устройств. В то время как простота может быть трудной для компании-разработчика программного обеспечения или бизнеса, предлагающего множество услуг, она может быть отличной для компаний, ориентированных на потребителя, которые продают продукты, относящиеся к одной крупной отрасли:
17.
 GoDaddy
GoDaddyХотя GoDaddy известен как веб-сайт, на котором можно купить дешевые домены, у него также есть собственный конструктор веб-сайтов для владельцев веб-сайтов, которые хотят одновременно приобрести домены и разработать дизайн своего сайта.
Шаблоны веб-сайтов GoDaddy просты, понятны и эффективны. Их также можно загружать на сайты WordPress для тех, кто предпочитает использовать программное обеспечение WordPress.
18. Pixpa
Pixpa — это универсальный конструктор веб-сайтов «сделай сам», который помогает фотографам, профессионалам и предприятиям создавать красивые профессиональные веб-сайты, не касаясь ни единой строки кода.
Ассортимент идеальных до пикселя, минималистичных, профессиональных шаблонов веб-сайтов Pixpa прост в создании и полностью настраивается. Благодаря встроенному конструктору интернет-магазинов, платформе для ведения блогов, инструментам проверки клиентов и многому другому Pixpa позволяет вам легко демонстрировать, делиться, продавать и доставлять свои работы в Интернете — и все это в одном месте.
Хотя Pixpa не является бесплатным, вы можете получить доступ к полнофункциональному конструктору веб-сайтов в течение 15 дней. После этого, если вы хотите продолжить использовать инструменты Pixpa, тарифные планы начинаются с 3 долларов.
Выбор конструктора сайтов
Вот и все! Поскольку все эти конструкторы веб-сайтов бесплатны, попробуйте парочку, если не уверены в том, какой из них подходит лучше всего. В частности, обратите внимание на то, что вы действительно хотите получить от своего сайта, чтобы убедиться, что ваши потребности будут удовлетворены одним из этих бесплатных конструкторов.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2018 г., но был обновлен в октябре 2019 г. для полноты картины.
Первоначально опубликовано 9 октября, 2019 2:03:00, обновлено 14 сентября 2022
Темы:
Разработка веб-сайта
Не забудьте поделиться этим постом!
39 способов увеличить посещаемость вашего веб-сайта
Спросите маркетолога или владельца бизнеса, чего бы им хотелось больше всего в мире, и они, вероятно, назовут вам больше клиентов. Что часто следует за этим? Больше трафика на их сайт. На самом деле, 61% маркетологов говорят, что их самая большая проблема — генерировать трафик и потенциальных клиентов.
Что часто следует за этим? Больше трафика на их сайт. На самом деле, 61% маркетологов говорят, что их самая большая проблема — генерировать трафик и потенциальных клиентов.
Существует множество способов увеличить посещаемость вашего веб-сайта, и в сегодняшней статье я поделюсь колоссальными 39 способами.из них почти все бесплатные .
Содержание
- Как привлечь трафик на ваш сайт с помощью контента
- Как увеличить посещаемость сайта с помощью SEO
- Как привлечь трафик на сайт с помощью социальных сетей
- Как привлечь трафик на свой сайт с помощью объявлений
- Дополнительные способы увеличения посещаемости веб-сайта
- Инструменты для увеличения посещаемости веб-сайта
Как привлечь трафик на ваш сайт с помощью контента
Внимание, спойлер: вы не сможете увеличить посещаемость веб-сайта без контента. Так что, если вы планируете пропустить этот раздел, сделайте это! Я посмотрю через 10 секунд, когда вы пропустите резервное копирование, потому что поняли, что не можете использовать ни одну из других стратегий без хорошего, качественного контента.
Вести бизнес-блог
В первую очередь вашему бизнесу нужен блог, в котором вы можете регулярно публиковать полезный подробный контент на своем сайте. Это не подлежит обсуждению.
- Компании, ведущие блог, получают 9 балловНа 7% больше ссылок на их сайты.
- Компании, которые ведут блог, получают на 55 % больше посетителей, чем те, которые этого не делают.
- Маркетологи, ведущие блоги, в 13 раз чаще добиваются положительного ROI.
Чем большую ценность вы предлагаете на своем сайте, тем больше у людей будет причин посетить его. А без блога будет сложно реализовать большинство остальных стратегий в этом посте (или любом посте на эту тему, если уж на то пошло).
Не знаете, с чего начать? Возможно, эти 118 идей для постов в блоге помогут вам…
Сосредоточьтесь на вечно актуальных темах
Хотя новости и популярные темы могут дать вам прирост трафика в краткосрочной перспективе, они не стоят времени и усилий. Создавайте контент на темы, которые всегда будут интересны вашей аудитории. Эти вечнозеленые посты со временем будут накапливать трафик и ссылки, особенно если вы будете регулярно их обновлять (подробнее об этом позже).
Создавайте контент на темы, которые всегда будут интересны вашей аудитории. Эти вечнозеленые посты со временем будут накапливать трафик и ссылки, особенно если вы будете регулярно их обновлять (подробнее об этом позже).
Напишите привлекательные заголовки
Заголовки — одна из самых важных частей вашего контента. Фактически, исследования показали Эффективные заголовки блогов для увеличения трафика на 500% . Без убедительного заголовка даже самый полный пост в блоге останется непрочитанным. Овладейте искусством написания заголовков, чтобы читатели выбрали ваш пост в поисковой выдаче.
В этих 88 примерах заголовков есть (намного) больше того, откуда это взялось.
Пригласите других в гостевой блог на вашем сайте
Приглашенные авторы не только смогут разнообразить ваши темы и взгляды, но и захотят поделиться статьей со своей сетью и разместить ссылку на нее на своем сайте, что может привлечь новых читателей твой. Просто убедитесь, что вы публикуете только высококачественный оригинальный контент без спам-ссылок (иначе вы получите штраф от Google и потеряете трафик). Стандартный набор правил гостевой публикации может помочь в этом и сохранить ваш контент в бренде.
Просто убедитесь, что вы публикуете только высококачественный оригинальный контент без спам-ссылок (иначе вы получите штраф от Google и потеряете трафик). Стандартный набор правил гостевой публикации может помочь в этом и сохранить ваш контент в бренде.
Создавайте потрясающие визуальные эффекты
Используйте инструменты дизайна, такие как Canva, для иллюстрации концепций, визуализации данных и воссоздания диаграмм в вашем брендинге. Когда другие сайты используют ваши изображения, они ссылаются на ваш сайт. Кроме того, Google показывает больше изображений в обычных результатах поиска, что дает вам больше возможностей для ранжирования и повышения привлекательности (и, следовательно, рейтинга кликов) вашего результата.
Включите видео
Текстовый контент — это хорошо, но видео может привлечь больше посетителей и поддерживать их интерес. Вот несколько способов использовать видео для увеличения посещаемости веб-сайта:
- Встраивайте видео в сообщения блога, чтобы они отображались в результатах поиска видео
- Сделайте YouTube SEO, чтобы занять более высокое место на YouTube, а затем добавьте ссылки на свой веб-сайт в описание видео.

- Добавьте кнопки призыва к действию прямо в видео, которые направляют людей на ваш сайт.
Иметь ресурсный центр
Видео и сообщения в блогах — не единственные типы контента, которые вы должны создавать для обучения своей аудитории и укрепления доверия. Не забывайте об инфографике, загружаемых руководствах, шаблонах, вебинарах и многом другом. Когда вы создаете эти лид-магниты и используете их в других местах в Интернете, собирайте их на странице ресурсов. Библиотека мультимедийного контента обязательно привлечет посетителей, которые будут возвращаться на ваш сайт снова и снова.
Как увеличить посещаемость вашего веб-сайта с помощью SEO
Итак, у всех вышеперечисленных стратегий есть одна проблема. Они не будут привлекать трафик на ваш сайт, если их никто не сможет найти. А поскольку на первую страницу Google приходится 71 % кликов по поисковому трафику, вам нужна SEO-стратегия.
SEO — это практика оптимизации сайта для поисковых систем (отсюда поисковая оптимизация), чтобы он был более заметен в результатах поиска по релевантным запросам. Стратегия SEO — это совершенно другое животное, но вот основы SEO.
Стратегия SEO — это совершенно другое животное, но вот основы SEO.
Целевые ключевые слова…
Ключевые слова — это слова и фразы, которые люди вводят в поисковые системы, и, как вы понимаете, некоторые ключевые слова ищут чаще, чем другие. Используя инструменты исследования ключевых слов, вы можете увидеть, например, что ключевое слово «как повысить вовлеченность веб-сайта» получает только около 10 поисковых запросов в месяц, а «как увеличить посещаемость веб-сайта» — 300 поисковых запросов.
Последняя тема лучше подходит для публикации в блоге, если вы хотите получить трафик.
Попробуйте бесплатный инструмент подсказки ключевых слов WordStream, чтобы найти ключевые слова для привлечения трафика на ваш сайт.
…длинные ключевые слова
Таким образом, чем выше объем поиска, тем выше потенциал трафика, верно? Не так быстро. Многие ключевые слова со сверхвысоким объемом также являются сверхширокими и очень сложными для ранжирования (например, «веб-сайт» имеет объем 143 000).
Ключевые слова с длинным хвостом, с другой стороны, легче ранжируются и принесут наиболее релевантный трафик на ваш сайт.
Разместите свои ключевые слова стратегически
Это хлеб с маслом на странице SEO — когда вы оптимизируете свой контент, чтобы поисковые системы могли понять, о чем он, и ранжировать его в релевантных поисковых запросах. Обязательно разместите целевое ключевое слово в следующих местах:
- Тег заголовка (мета-заголовок)
- h2 заголовок
- Не менее двух заголовков h3
- Естественно в корпусе
- Первые 100 слов
- Имена файлов изображений и замещающий текст
- Мета-описание
Оптимизируйте внешний вид поисковой выдачи
Простого включения ключевого слова в мета-описание и мета-заголовок недостаточно. Вам необходимо оптимизировать эти важные фрагменты информации, чтобы повысить их привлекательность в поисковой выдаче и стимулировать больше органических кликов.
- Мета-описание: Держите это между 155-165 символами, укажите ценность, которую читатель получит из сообщения, и сделайте его действенным.
- Мета-заголовок: Сделайте это значение длиной не более 60 символов, с ключевым словом ближе к началу и укажите какую-либо ценность или преимущество.
Внутренняя ссылка
При создании и публикации контента не забудьте добавить на эту страницу не менее 1-3 ссылок на другие страницы вашего сайта . Это поможет привлечь трафик на эти страницы, а также (а) удержит посетителей на вашем сайте дольше, (б) заставит их просматривать больше страниц на вашем сайте и (в) позволит им получить больше пользы от вашего сайта. — все это улучшает ваш рейтинг и привлекает больше трафика на ваш сайт.
Вам не хватает возможностей SEO? Мгновенно узнайте это с помощью бесплатного оценщика веб-сайтов LOCALiQ.
Увеличьте скорость страницы
Вы когда-нибудь ловили себя на том, что ждете загрузки веб-страницы тридцать секунд? И я нет. Если ваш сайт долго загружается, ваш показатель отказов будет заоблачным. Скорость всегда была фактором ранжирования, а теперь еще больше — с обновлением страницы. Убедитесь, что ваши страницы максимально технически оптимизированы, включая размеры файлов изображений, структуру страниц и функциональность сторонних плагинов. Чем быстрее загружается ваш сайт, тем лучше.
Если ваш сайт долго загружается, ваш показатель отказов будет заоблачным. Скорость всегда была фактором ранжирования, а теперь еще больше — с обновлением страницы. Убедитесь, что ваши страницы максимально технически оптимизированы, включая размеры файлов изображений, структуру страниц и функциональность сторонних плагинов. Чем быстрее загружается ваш сайт, тем лучше.
Инструмент PageSpeed Insights от Google даст вам оценку производительности вашего сайта и даст предложения по улучшению основных веб-показателей и многое другое. Используй это!
Сделайте свой сайт адаптивным
Сегодня больше трафика приходится на мобильные устройства, чем на настольные компьютеры, поэтому, если вы заставляете своих посетителей щипать и прокручивать их на своем сайте, вы, по сути, предлагаете им перейти в другое место. Даже если у вас есть простой веб-сайт, вам все равно необходимо убедиться, что он доступен и удобен для просмотра на различных устройствах, включая небольшие смартфоны.
Чтобы оптимизировать каждый аспект вашего веб-сайта, ознакомьтесь с нашим окончательным контрольным списком аудита веб-сайта (с эпической таблицей Google с 6 вкладками).
Внедрение разметки Schema
Внедрение разметки Schema (или другого формата микроданных) само по себе не обязательно увеличит посещаемость вашего веб-сайта, но облегчит роботам поисковых систем поиск и индексацию ваших страниц. Еще одно преимущество использования схемы для SEO заключается в том, что она может привести к созданию более качественных фрагментов сайта, что может повысить рейтинг кликов.
Ознакомьтесь с нашим простым руководством по разметке Schema здесь.
Регулярно обновляйте свой контент
Даже самый вечнозеленый контент со временем теряет свой блеск, а свежесть контента является фактором ранжирования. Даже если ваш пост по-прежнему находится на первой странице Google, вы будете удивлены тем, что может сделать обновление контента. Новая дата публикации в поисковой выдаче может значительно повысить CTR и поднять вас на несколько позиций, что может привести к всплеску трафика.
Но вы не можете просто изменить несколько слов, а затем обновить дату публикации в своем сообщении. Гугл знает лучше. Вот несколько стратегий, взятых из моего поста о том, как получить больше трафика от вечнозеленого контента:
- Обновите и/или добавьте новую информацию и статистику.
- Замените устаревшие изображения и/или создайте новые для иллюстрации концепций.
- Добавить новые ссылки на более свежие ресурсы.
- Исправление неработающих ссылок и изображений.
- Добавьте новые ключевые слова из отчета о запросах в Search Console (подробнее об этом позже).
- Измените свой мета-заголовок и мета-описание.
Получение обратных ссылок
Одним из наиболее влиятельных факторов ранжирования Google является количество и качество ссылок на ваш сайт. Чем больше у вас ссылок с заслуживающих доверия сайтов с высоким авторитетом домена, тем больше вы повышаете свой собственный авторитет домена. Чем выше ваш DA, тем выше ваш рейтинг и выше ваш трафик, не говоря уже о трафике, который вы получаете на свой сайт по самой ссылке.
Существует несколько работающих стратегий построения ссылок, но вот лишь некоторые из них:
- Обратитесь к заслуживающим доверия сайтам и предложите написать гостевой пост, где вы можете указать ссылку на свой сайт в теле или биографию автора.
- Используйте инструмент SEO, чтобы найти неработающие ссылки на других веб-сайтах и предложить свои в качестве замены.
- Создавайте оригинальный высококачественный контент, на который так и просится ссылка.
Как увеличить посещаемость вашего веб-сайта с помощью социальных сетей
Маркетинг в социальных сетях имеет несколько преимуществ, одним из которых является реферальный трафик на ваш веб-сайт. Вот несколько способов превратить эти массивные платформы в генераторы трафика для вашего сайта.
Продвигайте свой контент в социальных сетях
Недостаточно создавать отличный контент и надеяться, что люди его найдут. Продвигайте свой контент в самых популярных социальных сетях для вашей аудитории. Twitter идеально подходит для коротких, быстрых (и заманчивых) ссылок, тогда как сообщения Google Business могут помочь вашему сайту появиться в результатах локального поиска. Если вы являетесь продуктовой компанией B2C, вас могут заинтересовать социальные сайты с большим количеством изображений, такие как Pinterest и Instagram.
Twitter идеально подходит для коротких, быстрых (и заманчивых) ссылок, тогда как сообщения Google Business могут помочь вашему сайту появиться в результатах локального поиска. Если вы являетесь продуктовой компанией B2C, вас могут заинтересовать социальные сайты с большим количеством изображений, такие как Pinterest и Instagram.
Это не только привлечет трафик на ваш сайт, но и чем больше внимания вы уделите своему контенту, тем больше вероятность того, что вы получите те обратные ссылки, о которых мы только что говорили.
Добавьте хэштеги
При публикации своего контента в LinkedIn, Twitter, Instagram и других сайтах, поддерживающих использование хэштегов, добавляйте соответствующие хэштеги, чтобы повысить охват ваших сообщений. Тем не менее, хэштеги должны быть строго привязаны к теме поста, чтобы вас могли обнаружить люди, которые, скорее всего, будут читать, делиться и/или ссылаться на ваш контент. В нашем руководстве по хэштегам в Instagram есть все, что вам нужно для этого.
Целевые усилители
В отличном произведении Рэнда Фишкина «Кто это усилит?» И почему? post, он отлично подходит для создания контента для потенциальных усилителей, а не только для потенциальных клиентов. К таким усилителям относятся:
- Отраслевые публикации , такие как торговые журналы, новостные сайты, блоги крупных брендов и социальные сети.
- Внешние источники влияния , такие как журналисты основных СМИ и влиятельные лица за пределами вашей области.
- Проповедники клиентов: людей с отраслевыми подписчиками, которые используют и рекомендуют вас.
- Потенциальные евангелисты: клиентов с большими сетями и подписчиками или хорошо читаемыми публикациями
Публикация нативных статей LinkedIn
Крупнейшая в мире профессиональная социальная сеть сама по себе является ценной платформой для публикации, а это означает, что вы должны регулярно публиковать контент в LinkedIn. Это может повысить посещаемость вашего сайта, привлечь больше посетителей на вашу страницу компании в LinkedIn и повысить вашу репутацию в вашей отрасли. И вам не нужно заново изобретать велосипед — писать размышления на недавнюю тему или перепрофилировать контент, который вы уже написали.
Это может повысить посещаемость вашего сайта, привлечь больше посетителей на вашу страницу компании в LinkedIn и повысить вашу репутацию в вашей отрасли. И вам не нужно заново изобретать велосипед — писать размышления на недавнюю тему или перепрофилировать контент, который вы уже написали.
Интервью с лидерами отрасли
Думаете, интервью предназначены только для представителей высшей лиги? Вы будете удивлены, сколько людей захотят поговорить с вами, если вы просто спросите их. Отправьте электронные письма с просьбой об интервью с лидерами мнений в вашей отрасли и опубликуйте интервью в своем блоге. Узнаваемость имени не только повысит ваш авторитет и увеличит посещаемость вашего веб-сайта, но и собеседник, вероятно, также поделится контентом, что еще больше расширит его охват.
Добавить кнопки социальных сетей
Это простой способ увеличить посещаемость веб-сайта. Кнопки социальных сетей позволяют читателям поделиться страницей, которую они читают, со своими социальными сетями всего за несколько кликов.
Другим вариантом является функция Click-to-Tweet, когда вы предлагаете предварительно написанный твит, который читатели могут опубликовать одним щелчком мыши. Проверьте, доступен ли какой-либо из этих плагинов для вашего сайта, и попробуйте.
Исследование конкурентов
Если вы не использовали программное обеспечение вроде BuzzSumo, чтобы узнать, чем занимаются ваши конкуренты, вы в невыгодном положении. Эти службы объединяют социальную эффективность конкретных сайтов и контента, чтобы предоставить вам краткий обзор того, какие темы находят отклик у читателей и, что наиболее важно, распространяются в социальных сетях. Узнайте, что люди читают (и о чем говорят), и подражайте такому контенту, чтобы привлечь трафик на свой сайт.
Опубликовать в нужное время
Если вы хотите попасть в сорняки здесь, вы также можете взглянуть на аналитику своих социальных сетей, чтобы найти время дня и недели, когда ваша аудитория наиболее заинтересована и затем поделитесь ссылками на сообщения в блоге. Начните с общего среднего лучшего времени и углубитесь в данные, чтобы уточнить их.
Начните с общего среднего лучшего времени и углубитесь в данные, чтобы уточнить их.
- Когда лучше публиковать посты в TikTok?
- Когда лучше всего публиковать посты в Instagram?
Как привлечь трафик на свой сайт с помощью объявлений
Бизнес-каталоги — многообещающий источник трафика веб-сайта, но просто добавить свой веб-сайт в список недостаточно. Важно оптимизировать ваши списки, чтобы они могли ранжироваться на своих соответствующих платформах и быть замеченными местными поисковиками.
Здесь вы можете найти лучшие бесплатные сайты со списками компаний, но наиболее важным является ваш бизнес-профиль Google, поскольку оптимизированный список может помочь вам получить рейтинг на Картах Google и в поиске Google. Facebook также важен, так как это второй по величине каталог. И не забывайте о популярных сайтах, таких как Yelp, Angie’s List и других. Чтобы оптимизировать ваши списки:
- Заполните все доступные разделы.
- Включите категорию вашего бизнеса.

- Сохраняйте как можно более согласованную информацию во всех объявлениях.
- Получайте отзывы и отвечайте на них.
- Добавить фотографии.
- Регулярно обновляйте информацию
Оптимизированный бизнес-профиль Google поможет вашему веб-сайту занять первое место в результатах поиска.
Дополнительные способы увеличения посещаемости веб-сайта
Проведение вебинаров
Люди любят учиться, и вебинары — отличный способ поделиться своей мудростью с нетерпеливо ожидающей аудиторией. В сочетании с эффективной кампанией по продвижению в социальных сетях вебинары — отличный способ увеличить посещаемость вашего сайта. Отправьте электронное письмо за неделю или около того, а также напоминание о «последней возможности зарегистрироваться» за день до вебинара. Не забудьте заархивировать презентацию для последующего просмотра и широко рекламируйте свои вебинары в социальных сетях. Если вам интересно, как провести вебинар, щелкните ссылку, чтобы получить несколько советов.
Создать интернет-сообщество
Люди хотят высказывать свое мнение и высказывать свое мнение по темам, которые им интересны, поэтому создание сообщества на вашем сайте — отличный способ начать общение и увеличить посещаемость. Внедрите надежную систему комментариев с помощью сторонних решений, таких как комментарии Facebook или Disqus, или создайте специальный форум, где посетители могут задавать вопросы. Однако не забывайте управлять своим сообществом, чтобы обеспечить соблюдение минимальных стандартов приличия.
Участвуйте в форумах
С другой стороны, присоединяйтесь к форумам и группам социальных сетей в LinkedIn, Facebook и Reddit, где вы можете поделиться своими знаниями. Включайте ссылки только в том случае, если это разрешено и уместно, а если вы это делаете, не публикуйте только ссылки и не включайте ссылки в каждое сообщение. И убедитесь, что ссылка ведет на конкретный пост в блоге по соответствующей теме. Основная цель здесь не в том, чтобы привлечь трафик на ваш сайт. Это добавление ценности и повышение узнаваемости бренда. Заинтересованные люди будут искать ваш сайт самостоятельно или зайдут в ваш профиль, где смогут найти ваш сайт.
Это добавление ценности и повышение узнаваемости бренда. Заинтересованные люди будут искать ваш сайт самостоятельно или зайдут в ваш профиль, где смогут найти ваш сайт.
Посещение конференций
В какой бы отрасли вы ни работали, есть вероятность, что вы проведете по крайней мере одну или две крупные конференции и конференции, имеющие отношение к вашему бизнесу. Посещать эти мероприятия — хорошая идея, выступать на них — еще лучше. Даже почти приличное выступление — отличный способ заявить о себе как об идейном лидере в своей отрасли и получить значительную известность для своего сайта.
Отправьте свой контент на сайты-агрегаторы
Если у вас есть блог, он, скорее всего, имеет RSS-канал, который позволяет сайтам-агрегаторам отображать последний контент по определенной теме. Люди используют эти сайты, чтобы следить за своими любимыми блогами, новостными сайтами и т. д., и часто соглашаются на получение электронных писем с этими ссылками. Большинство агрегаторов найдут ваш канал самостоятельно, но есть и платные агрегаторы, которые можно использовать. У Hubspot есть список агрегаторов контента, которые помогут вам начать работу.
У Hubspot есть список агрегаторов контента, которые помогут вам начать работу.
Начать информационный бюллетень по электронной почте
Информационный бюллетень не должен быть сложным. Здесь, в WordStream, у нас есть еженедельный информационный бюллетень под названием «Совет по производительности», в котором мы публикуем запись в блоге за неделю. Это идеально подходит для людей, которые используют свой почтовый ящик в качестве списка для чтения, а также отлично подходит для сообщений на темы, которые ваша аудитория может не знать для поиска. Например, этот пост об эмоциональном копирайтинге получает около 1000 посещений из органического поиска в месяц. Но это стало большим успехом в нашем списке адресов электронной почты, создав более 4000 сеансов всего за несколько дней .
Будьте осторожны, чтобы не засыпать своих читателей слишком большим количеством электронных писем или даже слишком большим количеством ссылок в одном письме. Следуйте этим советам по электронному маркетингу и проведите тестирование, чтобы узнать, какой контент и частота лучше всего.
Следуйте этим советам по электронному маркетингу и проведите тестирование, чтобы узнать, какой контент и частота лучше всего.
Нет времени читать этот пост? Загрузите PDF-файл здесь!
Обратитесь к новостным рассылкам по электронной почте
Существуют информационные бюллетени по любой теме на свете, и многие из них принимают предложения и дополнения. Проведите небольшое исследование, чтобы найти тех, кто в вашей нише ищет отличный контент, и предложите его. Если вы попадете в фичеринг, вы не только получите всплеск трафика, но и сможете найти больше постоянных читателей, которые регулярно возвращаются на ваш сайт (или подписываются на вашу рассылку!).
Создать бесплатный инструмент
Что может быть лучше бесплатного и полезного контента? Бесплатные и полезные инструменты. Генераторы идей, оценки, викторины, калькуляторы и многое другое. Оптимизируйте целевую страницу с подробным контентом, и ваш инструмент сможет ранжироваться органически. Сделайте так, чтобы ваши посетители могли использовать его снова и снова, и вы увидите потоки поступающего трафика. сам.
Сделайте так, чтобы ваши посетители могли использовать его снова и снова, и вы увидите потоки поступающего трафика. сам.
SEO — это хорошо и хорошо (очень, очень хорошо), но требуется несколько месяцев постоянных публикаций, чтобы накопить трафик, создать ссылки и заслужить благосклонность Google. А пока вы можете рассмотреть возможность проведения платной рекламной кампании. Поисковая, медийная и социальная реклама — отличные способы привлечения целевых посетителей на ваш сайт в любом масштабе. У каждого платного медиа-канала есть свои плюсы и минусы, поэтому тщательно подумайте о своих целях, прежде чем тянуться за кредитной картой.
Получите советы по трафику на сайте Facebook здесь.
Начать стоит с Google Ads. Ознакомьтесь с нашим руководством по запуску Google Ads. Если вы надеетесь, что увеличение трафика на ваш сайт также приведет к увеличению продаж, вам нужно настроить таргетинг на ключевые слова с высоким коммерческим намерением в рамках ваших стратегий платного поиска. Да, конкуренция за эти поисковые запросы может быть жесткой (и дорогой), но отдача может того стоить. Фактически, говорят, что PPC возвращает 2 доллара за каждый потраченный 1 доллар, и Google даже утверждает, что на самом деле это больше похоже на 8 долларов.
Да, конкуренция за эти поисковые запросы может быть жесткой (и дорогой), но отдача может того стоить. Фактически, говорят, что PPC возвращает 2 доллара за каждый потраченный 1 доллар, и Google даже утверждает, что на самом деле это больше похоже на 8 долларов.
Инструменты для привлечения трафика на ваш сайт
Помимо универсальных SEO-инструментов в этом списке, все они… как вы уже догадались… бесплатны!
Отслеживание показателей SEO в Google Analytics
Google Analytics — бесценный источник данных практически обо всех мыслимых аспектах вашего сайта, от самых популярных страниц до демографических данных посетителей. Внимательно следите за своими показателями SEO и используйте эту информацию для информирования своих стратегий продвижения и контента. Узнайте, какие темы наиболее популярны среди посетителей вашего сайта, демографический профиль ваших посетителей, каналы, с которых они приходят, и многое другое, а затем используйте и масштабируйте то, что работает.
Просмотрите свои запросы в Google Search Console
Google Search Console очень полезен для поиска запросов, по которым люди находят ваш сайт в результатах поиска и нажимают на него. Это может помочь вам убедиться, что ваши страницы ранжируются в соответствии с вашим таргетингом, найти новые ключевые слова для добавления на существующую страницу и новые ключевые слова для таргетинга в целом. Вы также можете просматривать органический рейтинг кликов в GSC и устранять проблемы с индексацией.
Здесь вы можете узнать, как использовать GSC для улучшения SEO.
Анализ поисковой выдачи с помощью инструментов SEO
Универсальные инструменты SEO, такие как Semrush и Ahrefs, позволяют проводить исследование ключевых слов, получать анализ обратных ссылок, анализировать поисковую выдачу, выявлять пробелы в содержании и возможности ранжирования, проверять свой сайт и многое другое. Вы даже можете использовать их для анализа страниц на сайтах ваших конкурентов.




 Каждому новичку, хоть немного знакомому с Интернетом, частенько приходит мысль «а можно ли работать на дому, чтобы хватило на масло», тем более, если у него уже есть хлеб?
Каждому новичку, хоть немного знакомому с Интернетом, частенько приходит мысль «а можно ли работать на дому, чтобы хватило на масло», тем более, если у него уже есть хлеб? Подобными программами, то вам вполне под силу работа в Интернете в качестве дизайнера.
Подобными программами, то вам вполне под силу работа в Интернете в качестве дизайнера. При всем при том, если вы хорошо ориентируетесь в других темах, скорее всего, вы у вас получится подходящий и востребованный сайт именно по вашей родной тематике.
При всем при том, если вы хорошо ориентируетесь в других темах, скорее всего, вы у вас получится подходящий и востребованный сайт именно по вашей родной тематике. Просто посмотрите на то, что находиться рядом с вами, другими глазами. Умный и деловой человек всегда сможет сориентироваться и заработать в Интернете.
Просто посмотрите на то, что находиться рядом с вами, другими глазами. Умный и деловой человек всегда сможет сориентироваться и заработать в Интернете.

 Вы можете выбирать из режимов Только друзьям, Только мне, Всем друзьям, кроме…, Некоторым друзьям — в чем разница мы объяснили в начале этого поста.
Вы можете выбирать из режимов Только друзьям, Только мне, Всем друзьям, кроме…, Некоторым друзьям — в чем разница мы объяснили в начале этого поста.