Как добавить видео Вконтакте с компьютера?
Социальные сети могут пригодиться не только для общения или заработка, но и для бесплатного размещения различных файлов.
Например, можно добавить сколько угодно видеороликов на свою страницу, чтобы они не занимали место на компьютере. А помимо удобного хранения, ролики ещё и можно раскручивать через свою страницу.
Как добавить видео Вконтакте? Если вы решите использовать этот сайт как видеохостинг, вам придется разобраться, как загружать видео Вконтакте. Не забывайте, что на YouTube тоже можно добавлять видеоролики любой продолжительности и по скорости закачки, этот сайт намного лучше.
Как закачать видео Вконтакте?
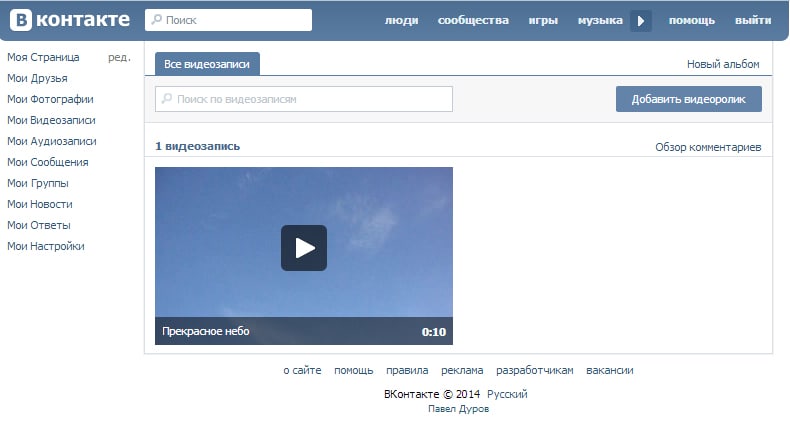
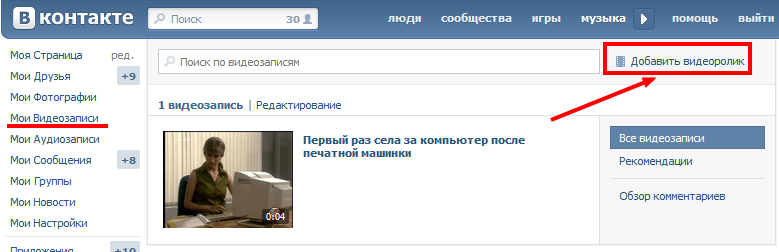
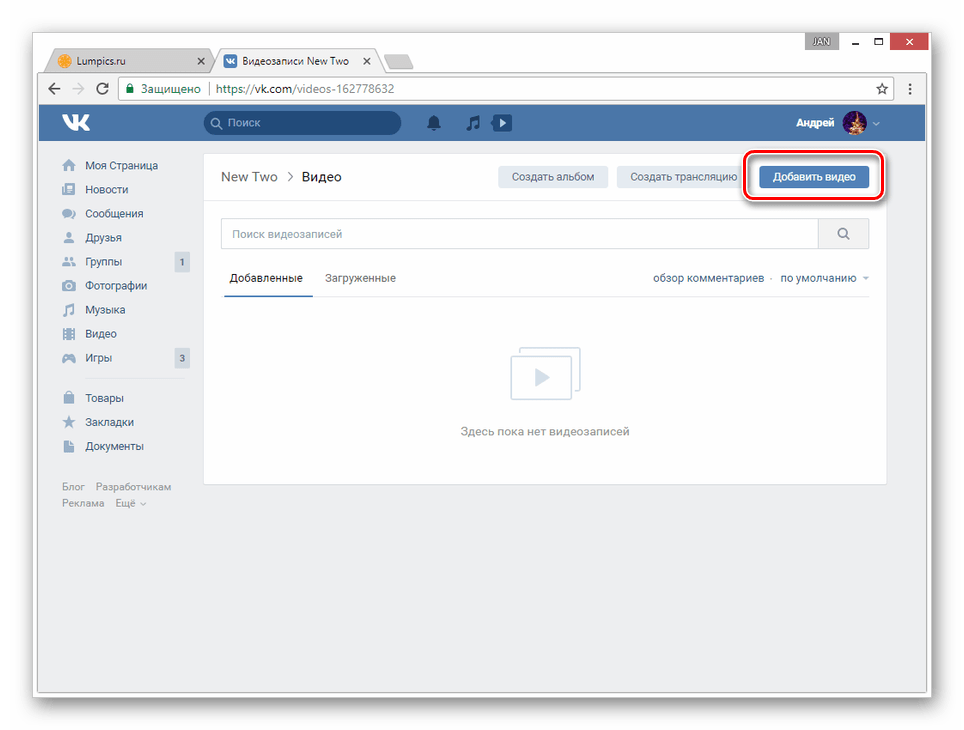
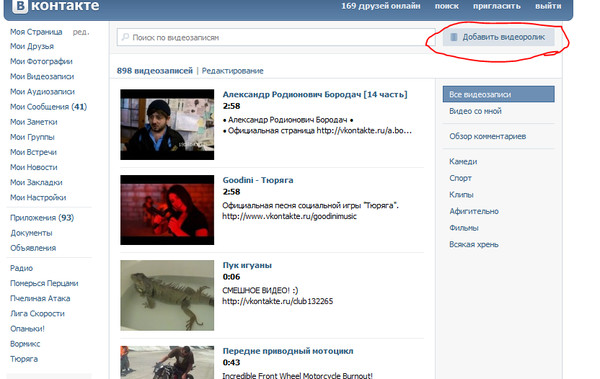
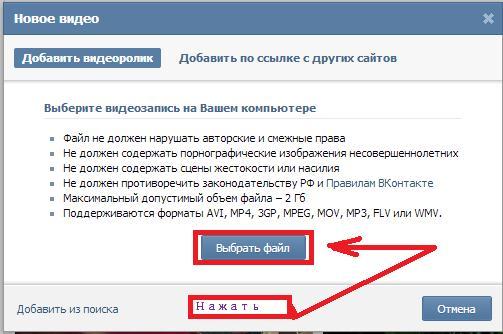
Сначала вам нужно зайти в раздел с видеозаписями в группе или на своей странице, после чего нажать на кнопку добавления ролика:
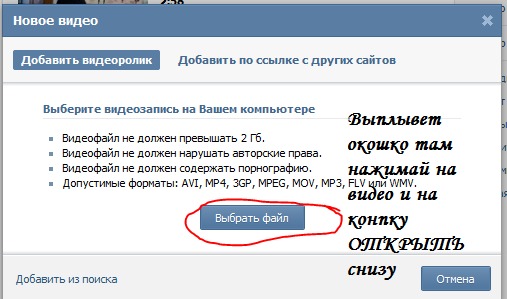
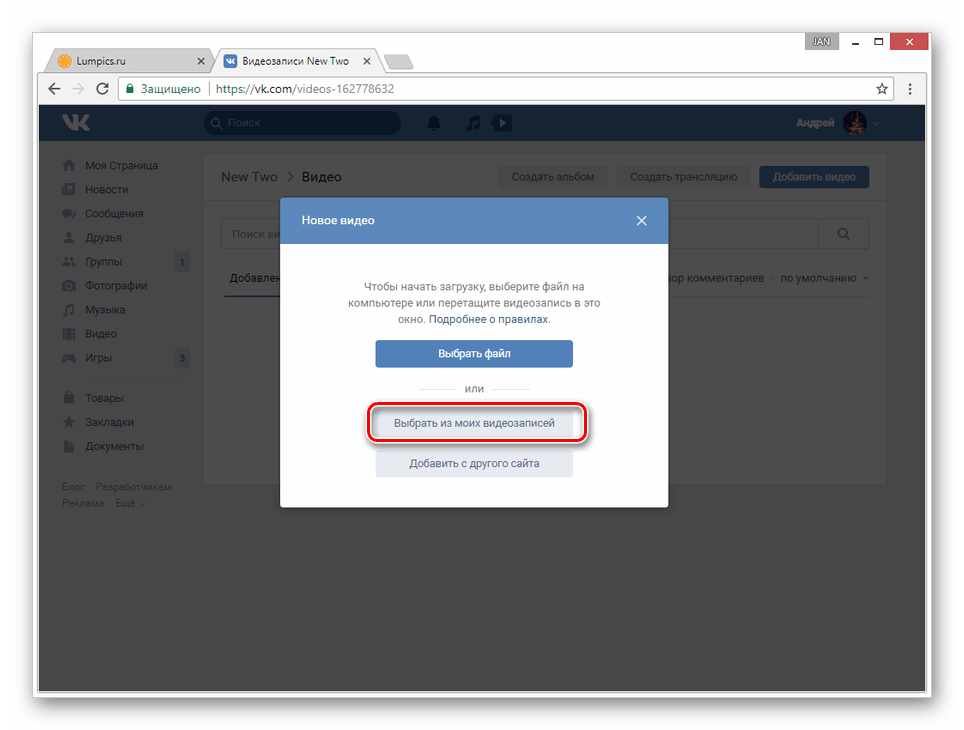
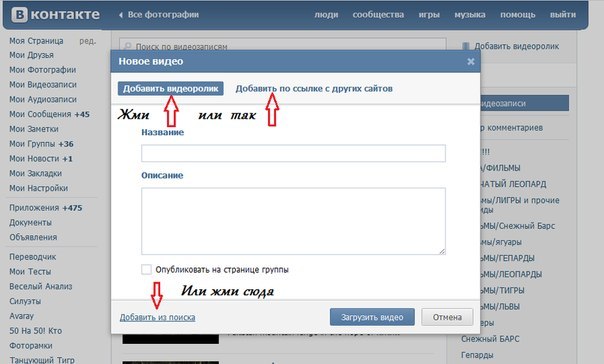
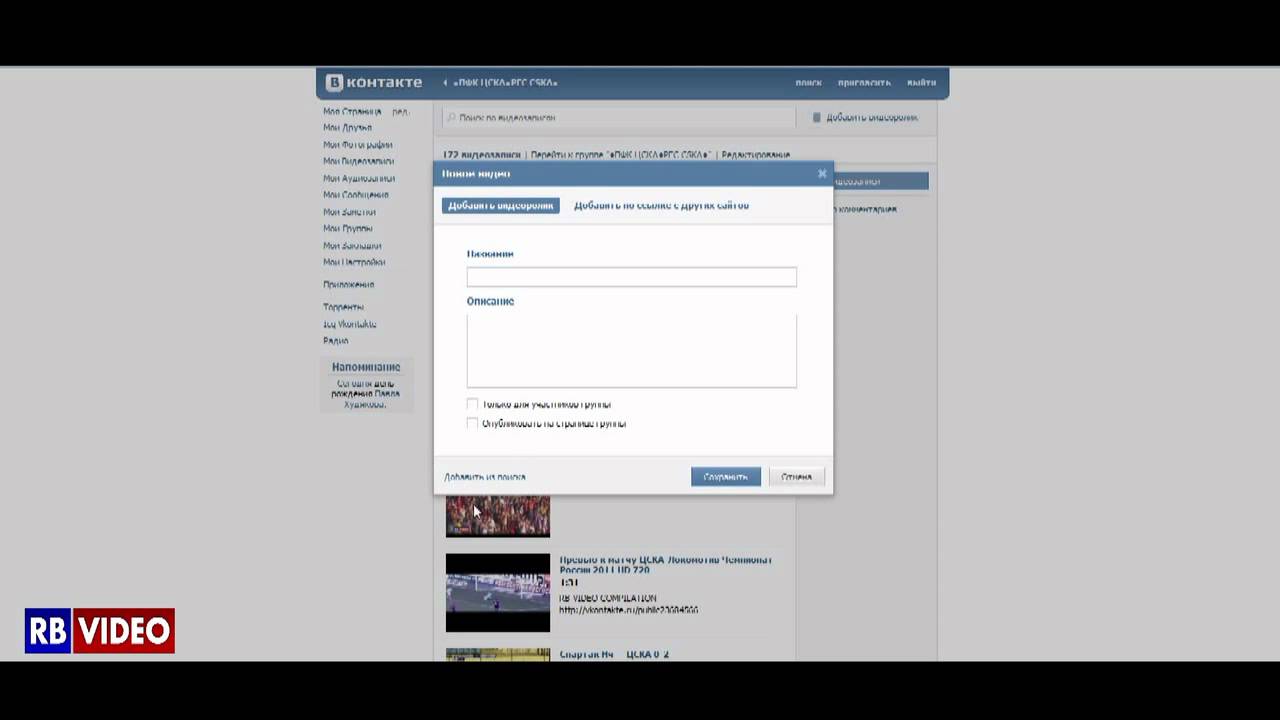
После этого открывается окно, где нужно выбрать способ добавления видео в социальную сеть:
Если ваш ролик уже добавлен на популярных видеохостингах, то добавляйте с другого сайта, просто указывая ссылку на видеозапись:
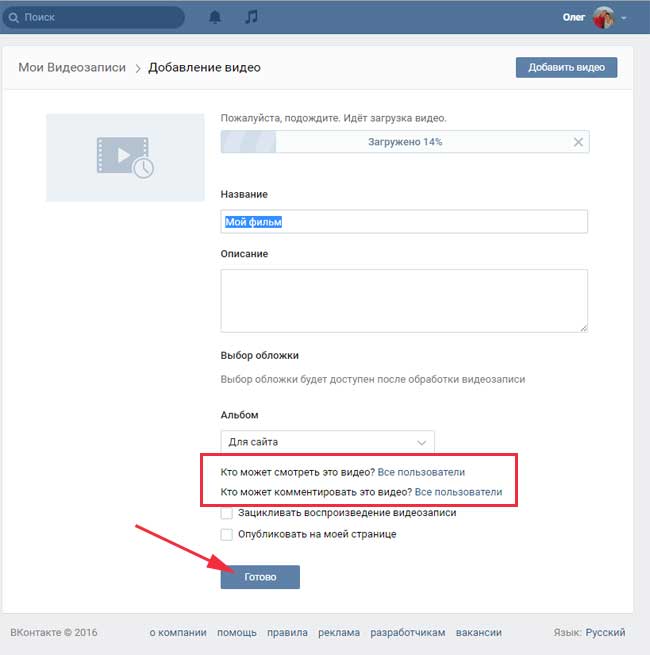
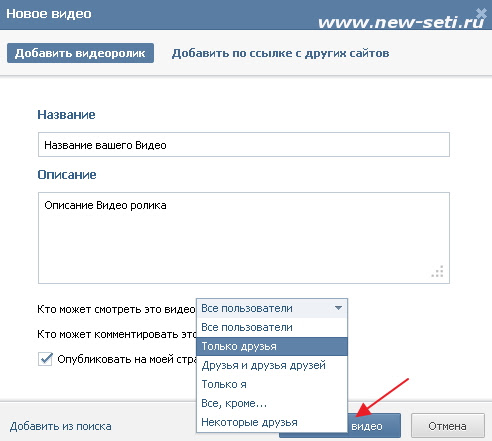
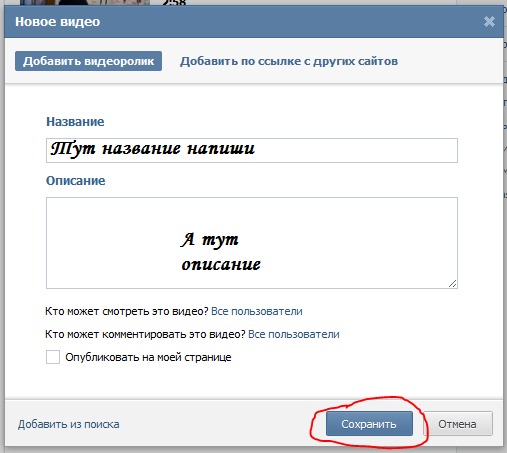
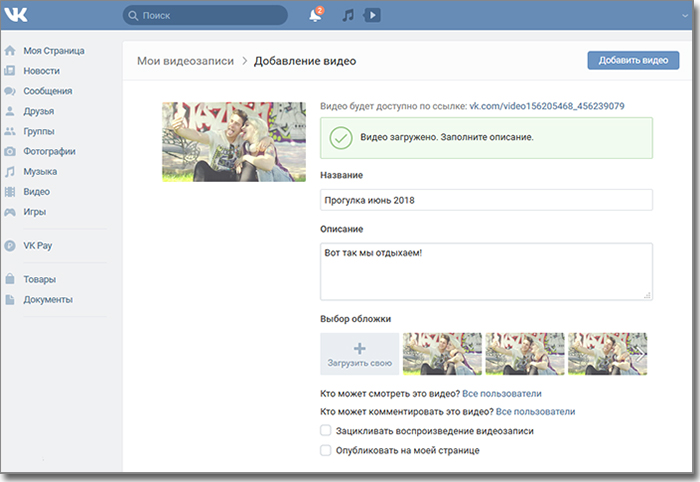
Когда вы введете ссылку, Вконтакте сразу же добавит ролик и вы увидите вот такую форму:
Здесь можно будет изменить название, добавить описание, а также настроить некоторые параметры.
Как добавить видео Вконтакте с компьютера?
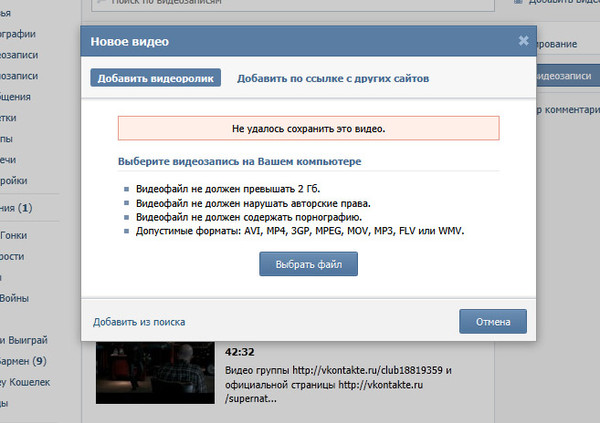
Если ваш ролик не добавлен на популярных видеохостингах, вы можете загрузить его с компьютера. Для этого нужно на первом шаге выбрать второй вариант «Выбрать файл». Откроется папка вашего компьютера и вам потребуется указать путь к видео файлу.
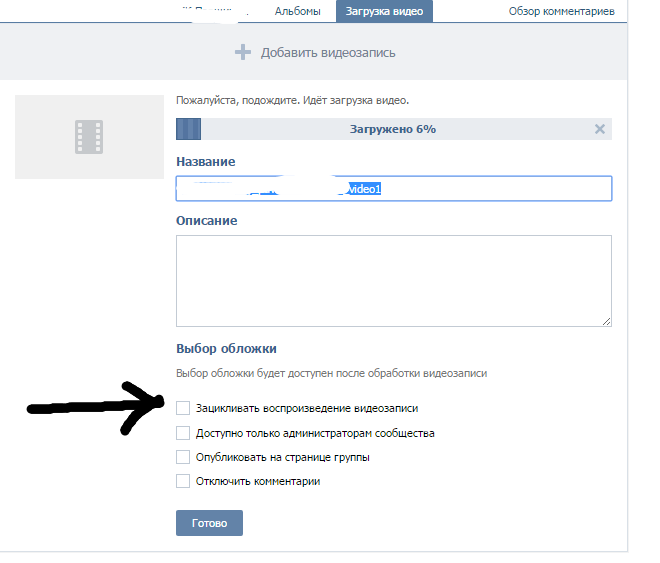
После этого начнется загрузка, в зависимости от размера видео, это может занять разное время:
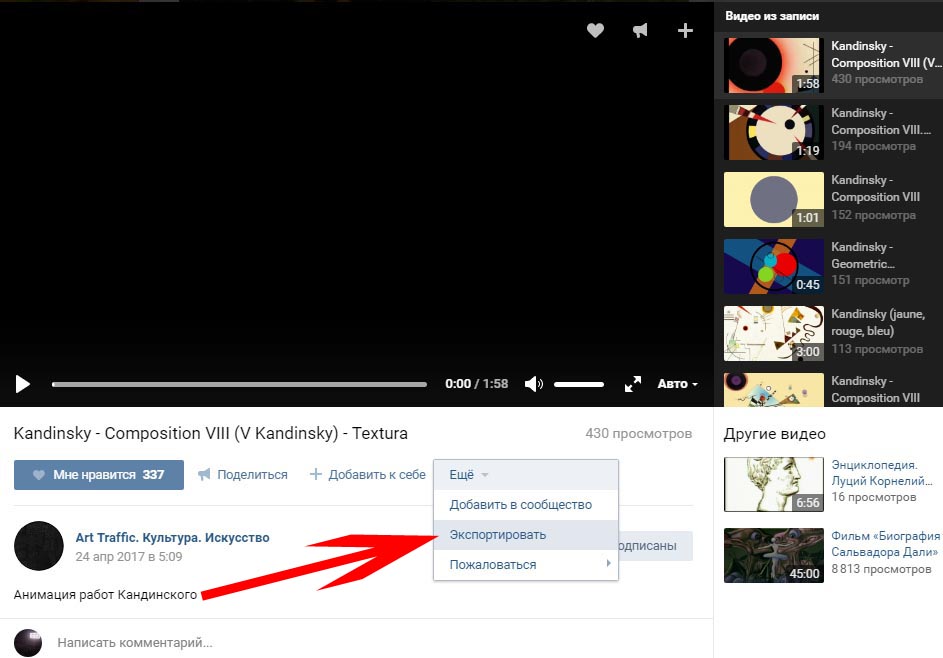
Пока файл загружается, указывайте данные и настраивайте необходимые параметры. Многие также интересуются, как удалить добавленное видео Вконтакте, а чтобы это сделать, нужно открыть видео и под ним нажать на пункт «Ещё»:
Из выпадающего списка нажмите «Удалить видеозапись» и ролик навсегда удалится, без возможности восстановления.
Большинство роликов в социальных сетях заливается для отправки друзьям, узнай, как ВКонтакте отправить видео другу.
Если вы заинтересовались загрузкой видео для раскрутки своей группы или страницы, с которых потом можно будет зарабатывать деньги, то обязательно используйте лучшие биржи рекламы в социальных сетях, чтобы монетизации страниц приносила максимальную прибыль.
Вам также будет интересно:
— Как сменить пароль Вконтакте?
— Мобильная версия Вконтакте
— Как убрать чужие записи на стене Вконтакте?
Как открыть видеозаписи в контакте
Добрый день, друзья!
Социальная сеть ВКонтакте – это не просто место для общения, а целый виртуальный мир. Здесь музыка, видеоролики, фотографии, группы единомышленников, коллективные совещания и многое другое. Чтобы удобно было пользоваться этими материалами, их нужно настроить индивидуально по своему вкусу.
Есть информация, которой мы хотим делиться со всеми пользователями, а некоторые данные предпочитаем оставить для себя и близких друзей. Сегодня поговорим о том, как скрыть видеозаписи в ВК.
Какие видеоролики в ВК можно спрятать
После добавления на личную страницу видео становится доступно другим пользователям.
Заходим в свои видеоматериалы, нажав на соответствующую ссылку в профиле. В разделе «Мои видеозаписи» есть 2 вкладки: «Добавленные» и «Загруженные».
В первой вкладке находятся все файлы, которые были добавлены с чужих страниц или с компьютера. В загруженных мы видим только те материалы, которые залили в социальную сеть сами.
Так вот, в этом последнем каталоге можно при помощи настроек закрыть от посторонних глаз все содержимое. А «Добавленные» спрятать немного сложнее, они лишь частично поддаются редактированию. В этой вкладке находятся в том числе записи, которые раньше обозначались как «Видео со мной». После обновления ВКонтакте этот блок упразднили, как и возможность отмечать людей на видеороликах.
Вывод: ограничить доступ можно ко всем видеоматериалам, но разными методами. Начнем с простого.
Работа с настройками
Этот вариант подходит для медиафайлов, загруженных лично вами и тех, на которых вас когда-то отметили другие пользователи. Чтобы понять, какие из них можно настроить, наведите курсор мыши на обложку. Если появился значок карандаша, значит, можно изменить режим видимости. Если такой пиктограммы нет, то и скрыть файл таким способом нельзя.
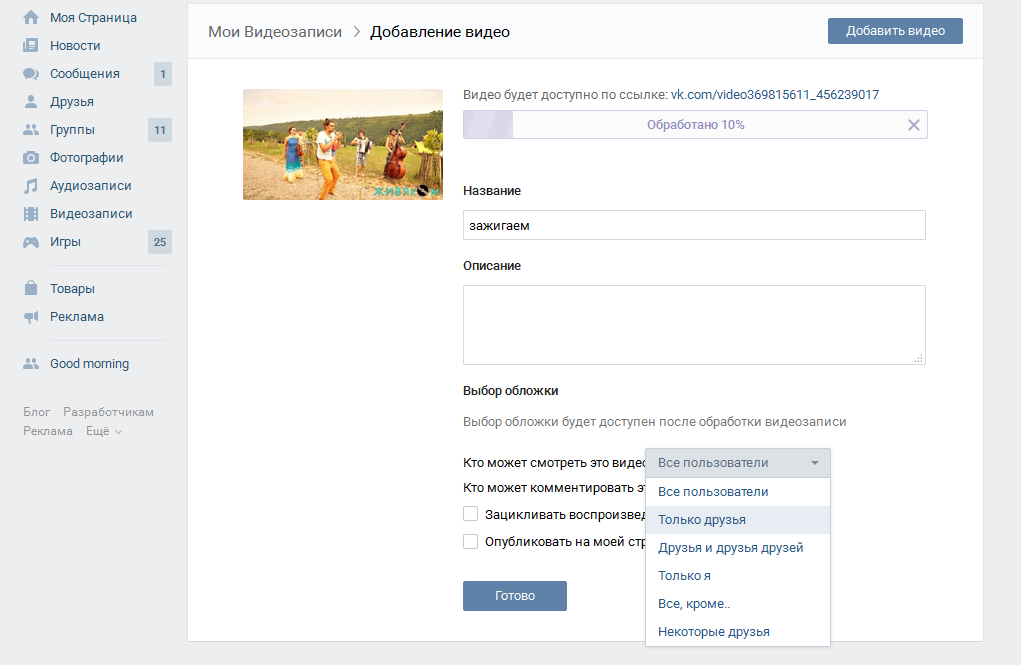
Нажимаем на карандаш и задаем параметры каждой записи отдельно. Нас интересует раздел «Кто может смотреть это видео». Можете полностью закрыть доступ или оставить его, к примеру, только друзьям или отдельным пользователям.
Выберите подходящий пункт из списка и нажмите «Сохранить изменения». Повторите это с материалами, которые желаете убрать из поля зрения любопытствующих особ.
Добавляем файлы в закрытый альбом
В разделе «Мои видеозаписи» можно не только загружать, просматривать и удалять ролики, но и добавлять их в папки для более удобного хранения. Я создам альбом, назову его «Новый» и оставлю доступ только себе.
Теперь ролики, которые нельзя настроить, помещу в эту папку.
Одновременно уберу их из добавленных записей.
После этого нужно обновить вкладку в браузере. Не всегда изменения сразу вступают в силу.
Обратите внимание, что на добавленных видео и на альбоме теперь есть значок закрытого замка – они скрыты от посторонних глаз.
Скачиваем файлы на компьютер и потом загружаем в ВК
Этот вариант особенно понравится тем, кто уже пользуется программами для скачивания музыки. Например, VKMusic или SaveFrom.net позволяют вытягивать из ВК не только аудио, но и видеоматериалы. Когда записи сохранены на компьютере, их можно снова загрузить на свою страничку в социальной сети. Теперь они появятся во вкладке «Загруженные», и их можно будет отредактировать, как описано в первом способе.
Закрываем профиль от посторонних
Раньше некоторые видеозаписи можно было скрыть в настройках приватности. Сейчас такой функции нет, но можно полностью закрыть свой аккаунт от посторонних людей. Тогда видео и другие материалы смогут видеть только друзья.
Идем в меню, которое прячется под вашей маленькой фотографией в правом углу экрана. Выбираем «Настройки», «Приватность». Спускаемся вниз и выбираем тип профиля.
Чтобы узнать, как теперь «чужаки» видят страницу, нажимаем на соответствующую ссылку в самом низу окна.
Как видим, большинство информации недоступно для просмотра, в том числе видеоролики.
Как скрыть видео в мобильном приложении VK
В телефоне также можно спрятать видеофайлы от посетителей. Принцип тот же, что на компьютере, – меняется только интерфейс социальной сети.
С помощью настроек приватности
Для этого нужно зайти в меню, нажав на значок в виде 3 полосок внизу экрана. Затем идем в нужный нам раздел.
Рядом с каждой записью есть 3 точки, под которыми прячется выпадающее меню. Нажимаем на них. Если в списке действий есть слово «Редактировать», эту видеозапись можно скрыть.
Нажимаем на него и выбираем вариант видимости, который нас устраивает. Кликаем на «птичку» вверху, чтобы сохранить изменения. Проделываем это со всеми роликами, которые хотим спрятать.
Закрытый альбом
Задаем особенности видимости новой папке. Теперь перемещаем в нее материалы, которые мы не смогли настроить.
Теперь перемещаем в нее материалы, которые мы не смогли настроить.
Для этого снова жмем на 3 точки и выбираем «Добавить в альбом».
Повторяем это действие столько раз, сколько нужно. Можно ограничить видимость всех материалов или только тех, что вы принципиально не хотите показывать чужим людям.
Заключение
Мы с вами рассмотрели все способы спрятать видеозаписи от посторонних глаз.
Напомню вам имеющиеся варианты:
- Действовать через настройки.
- Добавить видеоролики в альбом и скрыть его.
- Скачать чужие материалы на компьютер и залить их снова в ВК, а затем воспользоваться первым способом.
- Закрыть от просмотра весь профиль.
Делитесь статьей с друзьями, если она была вам полезна. Пишите комментарии, задавайте вопросы.
Положение вещей, при котором каждый желающий может просмотреть ваши видеоролики, нравится далеко не каждому. Особенно, если вы добавляете видео только для лучших друзей и не желаете, чтобы его просматривали остальные. При разработке обновлений ВК администрация сервиса постаралась учесть эти пожелания пользователей и расширить настройки приватности, позволяющие скрыть видеозаписи Вконтакте. Однако для этого нужно проявить находчивость.
При разработке обновлений ВК администрация сервиса постаралась учесть эти пожелания пользователей и расширить настройки приватности, позволяющие скрыть видеозаписи Вконтакте. Однако для этого нужно проявить находчивость.
Опции «Скрыть видеозаписи от всех» или «Сделать доступным просмотр только мне» вы не отыщите в настройках. Выйди из этой ситуации и сделать настройки, таким образом, как вам хочется, поможет создания альбома в ВК. В нем настройки приватности устанавливаете вы сами. Итак, чтобы создать альбом:
- Переместитесь в категорию «Видеозаписей» в левом пункте меню на вашем профиле.
- Убедитесь, что вы находитесь во вкладке «Мои Видео». Здесь вы увидите опцию по созданию альбома. Кликните на нее.
- Придумайте название в открывшейся форме. Здесь же установите соответствующие настройки приватности просмотра. После этого, выберите видео, которое хотите скрыть.
Наведите курсор на его правый угол, пока не появиться изображение 3 линий и надпись рядом с ними «Добавить альбом». Выберите эту функцию. В открывшимся поле, поставьте галочку рядом с названием альбома, и снимите ее возле категории «Добавленные Видео». Теперь ваши подписчики и друзья не смогут посмотреть ролики, которые есть у вас в скрытом альбоме.
Выберите эту функцию. В открывшимся поле, поставьте галочку рядом с названием альбома, и снимите ее возле категории «Добавленные Видео». Теперь ваши подписчики и друзья не смогут посмотреть ролики, которые есть у вас в скрытом альбоме.
Скрыть добавленные видеозаписи Вконтакте
Чтобы скрыть добавленные видеозаписи Вконтакте, те, которые вы добавили с другого ресурса (например, с Ютуба) или залили с ПК, нужно установить специальные опции сразу после добавления ролика на ресурс. Как только ролик загрузится в ВК, вы увидите его основные настройки. Прямо под полем для описания и выбором альбома можно обнаружить пункты, позволяющие установить приватность. Выберите ту категории, которая будет более уместной.
Если у вас уже есть видеоролики, которые вы добавили ранее, и вы хотите изменить их приватность, к примеру, открыть их для друзей и посмотреть, сколько комментариев и новых лайков они соберут, сделать это возможно, наведя курсор на правый угол картинки видео. В отличие от клипов добавленные прямо с ВК, у роликов, закаченных вне ресурса, вами самостоятельно, присутствует опция редактирования. Обозначается она в виде иконки карандаша. При нажатии, вы можете поменять название клипа, придумать описание к нему и, самое важное, поменять настройки приватности доступа. Эти опции можно переключать в любой момент, менять их периодически, в зависимости от вашего настроения и желания.
В отличие от клипов добавленные прямо с ВК, у роликов, закаченных вне ресурса, вами самостоятельно, присутствует опция редактирования. Обозначается она в виде иконки карандаша. При нажатии, вы можете поменять название клипа, придумать описание к нему и, самое важное, поменять настройки приватности доступа. Эти опции можно переключать в любой момент, менять их периодически, в зависимости от вашего настроения и желания.
Как скрыть видеозаписи Вконтакте все сразу
Скрыть видеозаписи Вконтакте все сразу можно только те, на которых вас отметили. Для поддержания конфиденциальности личной жизни каждого ВК сделал доступными эти настройки в основных функциях профиля. Для перехода к ним:
- Кликните на небольшой кружок с изображением вашей авы в шапке сайта. Располагается он справа.
- Выберите поле «Настройки». Здесь вам нужно переместиться в категорию «Приватность». Теперь эта функция, так же располагается справа, а не вверху сайта, как это было в старом дизайне.

- Переместившись в нужную область, выберите 3 пункт – «Кто может видеть видео, на которых меня отметили». Рядом с ним вы можете установить те опции, которые вам нужно.
ВК сохранит все изменения автоматически. Чтобы посмотреть, как выглядит ваша страничка, все ли работает верно, стоит проскролить вниз и кликнуть на ссылку «посмотреть, как выглядит профиль». Вы сможете заметить и исправить все недочеты. Скрыть абсолютно все видео сразу и добавленные и с отметками у вас не получится. Вы можете только удалить все ролики в ВК, которые устарели.
Всем привет! Иногда происходят некоторые события, из-за которых нужный вам ролик в соц.сети «Вконтакте» приобретает статус заблокированного или удалённого. На то существует ряд причин и сегодня мы рассмотрим каждую из них и попытаемся решить.
Итак, в основном причина, по которой запись была изъята из публичного доступа становится публичной и узнать её можно просто перейдя в окно просмотра видео. Так же бывают случаи, при которых видеозапись блокируют из-за каких-либо технических причин. Итак, давайте начнём разбираться.
Итак, давайте начнём разбираться.
Фактор первый- Ролик был удалён.
Самая частая причина, по которой видеозапись отсутствует в публичном доступе. Обычно такие ролики нельзя посмотреть и вам придётся заняться поиском данной видеозаписи на просторах других социальных сетей.
Так же, огромное количество видеороликов публикуются с помощью ссылки с видеохостинга «Ютуб». Возможно, видеозапись была забанена на «Ютубе» и вследствие этого пропала из публичного доступа и во «ВКонтакте».
Но удалённую видеозапись всегда можно отыскать в интернете, так как её название вы всё таки сможете увидеть.
Фактор второй- Ограничение круга лиц, которым доступна видеозапись.
Второй по популярности случай. Возможно, автор видеозаписи попросту ограничил к видеозаписи доступ в настройках социальной сети.
Единственное, что вы можете сделать- связаться с автором видео и попросить его открыть доступ. В случае, когда нужный нам компромисс не был получен, то посмотреть это у вас не получится.
Фактор третий- Изъятие из-за нарушения АП.
Вполне возможно, что человек, который является правообладателем просто изъял видео из публичного доступа из-за нарушенных АП (авторских прав). Причины могут быть разнообразными-вплоть до фонового трека. И это тоже никак не исправляется.
Здесь может быть только одно решение- поиск видео на альтернативных источниках.
Фактор четвертый- Попытка загрузки.
Иногда это может помочь таки посмотреть ролик. Вам стоит попробовать установить специализированные программы или плагины для браузера, так как исходник должен быть в открытом доступе.
Более подробно о таких программах мы уже рассказывали ранее.
Фактор пятый- Нарушение принципов сообщества.
Данная причина является наиболее серьёзной. Возможно, всё дело в том, что видеозапись каким-либо образом нарушает принципы сообщества и её моментально удаляют. В таком случае так же нет вариантов получения доступа.
Фактор шестой- Тех. неполадки
неполадки
Иногда всё дело может быть в простых технических сбоях самой социальной сети. Если всё дело в этом, то остаётся только ждать, пока технические работы будут завершены.
Способы посмотреть заблокированное видео в “ВКонтакте”
На протяжении всего времени существования социальной сети “ВКонтакте”, можно было отправить жалобу на тот или иной видеоролик, который имел запрещенный администрацией контент. В определенный момент на этапе активного развития сайта, начиная с 2009 года по 2014 правила данного интернет-ресурса весьма ужесточились.
Такие резкие перемены были связаны с тем, что многие пользователи и подписчики соцсети использовали возможности сайта совершенно не по предназначению. В свое время в ВК размещалось множество порнографического материала и видеозаписей с запрещенным к просмотру контентом.
На тот момент генеральный директор и разработчик сайта Павел Дуров принял радикальное решение блокировать видеозаписи, которые не соответствуют правилам ресурса. Основная идея заключалась в том, чтобы впоследствии “ВКонтакте” не превратился из популярной социальной сети в типичный файлообменник с материалами 18+.Иллюстрация на тему Как посмотреть заблокированное видео в ВК: способы, возможные проблемы
Основная идея заключалась в том, чтобы впоследствии “ВКонтакте” не превратился из популярной социальной сети в типичный файлообменник с материалами 18+.Иллюстрация на тему Как посмотреть заблокированное видео в ВК: способы, возможные проблемы
По истечению нескольких лет данная история вновь повторилась, только на этот раз с его новым детищем “Телеграммом”. Всем известно, что в “Телеграмме” есть открытая площадка для создания ботов. Так вот, некоторыми энтузиастами был разработан “порно бот” который переадресовывал ссылку с браузера на защищенные серверы “телеги”. Спустя несколько недель после того, как этот бот активно работал на благо мусульманских стран (в которых порно запрещено), он был заблокирован, так как не соответствует политике и стратегии развития ресурса.
Исходя из вышесказанного можно понять, что как правило заблокированные видеозаписи противоречат политике сайта, которую ввел и закрепил Павел Дуров. В своем новом проекте он также придерживается этих правил и приватности информации каждого пользователя.
Как разблокировать видео в ВК
Ранее, до того как социальная сеть “ВКонтакте” не имела защищенного соединения по протоколу https, можно было практически с легкостью получить доступ к заблокированному контенту. Однако на данный момент остался лишь один неофициальный способ, при помощи которого можно просмотреть заблокированные и восстановить скрытые видеозаписи. Скопируйте данную ссылку http://vk.com/v >
Вы также можете воспользоваться штатными средствами, на самом сайте при помощи компьютера. Нажимаем «Помощь», в открывшемся окошке излагаем суть дела, прикрепляя предмет разговора с помощью кнопки «Прикрепить», жмем «Отправить».
Если правда за вами, то, скорее всего, запись разблокируют. Кстати, именно таким образом часто действуют правообладатели, когда хотят, чтобы их видео или музыка была удалена из сети “ВКонтакте”.
Возможные проблемы
Для того, чтобы со всем этим не связываться, просто добавьте контент еще раз – так будет проще и быстрее. Вероятность того, что ролик будет разблокирован, весьма мала, а головной боли вы получите куда больше, ежели дивидендов.
Вероятность того, что ролик будет разблокирован, весьма мала, а головной боли вы получите куда больше, ежели дивидендов.
Существуют четыре основные причины, по которым видео могло пропасть из доступности.
1. Видео мог скрыть от Вас отправитель. Возможно, он и не имел в виду ничего плохого, а просто скрыл видео от тех, кто не является друзьями. Или от всех, кроме конкретных лиц. Или и вовсе решил, что будет сохранять все видео для себя. Вам придётся договориться с отправителем, чтобы он открыл Вам доступ.
2. Видео удалено отправителем. Как правило, это происходит тогда, когда все его уже посмотрели – когда отправитель очищает свою коллекцию. Скорее всего, Вы уже видели это видео. Если не успели – придётся искать похожее видео или смириться с тем, что Вы опоздали.
3. Видео удалено по просьбе правообладателя. Неприятно, конечно, но бывает. Это, как правило, случается тогда, когда в сеть попадают «спойлерные» серии сериалов или нелегальные копии дорогих фильмов. Как правило, фильмы, снятые небольшими компаниями, удаляются реже – просто потому, что даже пиратские скачивания приносят маленьким студиям известность, которой им так не хвата
Как правило, фильмы, снятые небольшими компаниями, удаляются реже – просто потому, что даже пиратские скачивания приносят маленьким студиям известность, которой им так не хвата
Узнаем как добавить видео в ВК: инструкция
Узнаем как добавить видео в ВК: инструкция li { font-size:1.06rem; } }.sidebar .widget { padding-left: 20px; padding-right: 20px; padding-top: 20px; }::selection { background-color: #4f4f4f; } ::-moz-selection { background-color: #4f4f4f; }a,.themeform label .required,#flexslider-featured .flex-direction-nav .flex-next:hover,#flexslider-featured .flex-direction-nav .flex-prev:hover,.post-hover:hover .post-title a,.post-title a:hover,.sidebar.s1 .post-nav li a:hover i,.content .post-nav li a:hover i,.post-related a:hover,.sidebar.s1 .widget_rss ul li a,#footer .widget_rss ul li a,.sidebar.s1 .widget_calendar a,#footer .widget_calendar a,.sidebar.s1 .alx-tab .tab-item-category a,.sidebar.s1 .alx-posts .post-item-category a,.sidebar.s1 . alx-tab li:hover .tab-item-title a,.sidebar.s1 .alx-tab li:hover .tab-item-comment a,.sidebar.s1 .alx-posts li:hover .post-item-title a,#footer .alx-tab .tab-item-category a,#footer .alx-posts .post-item-category a,#footer .alx-tab li:hover .tab-item-title a,#footer .alx-tab li:hover .tab-item-comment a,#footer .alx-posts li:hover .post-item-title a,.comment-tabs li.active a,.comment-awaiting-moderation,.child-menu a:hover,.child-menu .current_page_item > a,.wp-pagenavi a,.entry.woocommerce div.product .woocommerce-tabs ul.tabs li.active a{ color: #4f4f4f; }.themeform input[type=»submit»],.themeform button[type=»submit»],.sidebar.s1 .sidebar-top,.sidebar.s1 .sidebar-toggle,#flexslider-featured .flex-control-nav li a.flex-active,.post-tags a:hover,.sidebar.s1 .widget_calendar caption,#footer .widget_calendar caption,.author-bio .bio-avatar:after,.commentlist li.bypostauthor > .comment-body:after,.commentlist li.comment-author-admin > .comment-body:after,.themeform .woocommerce #respond input#submit.
alx-tab li:hover .tab-item-title a,.sidebar.s1 .alx-tab li:hover .tab-item-comment a,.sidebar.s1 .alx-posts li:hover .post-item-title a,#footer .alx-tab .tab-item-category a,#footer .alx-posts .post-item-category a,#footer .alx-tab li:hover .tab-item-title a,#footer .alx-tab li:hover .tab-item-comment a,#footer .alx-posts li:hover .post-item-title a,.comment-tabs li.active a,.comment-awaiting-moderation,.child-menu a:hover,.child-menu .current_page_item > a,.wp-pagenavi a,.entry.woocommerce div.product .woocommerce-tabs ul.tabs li.active a{ color: #4f4f4f; }.themeform input[type=»submit»],.themeform button[type=»submit»],.sidebar.s1 .sidebar-top,.sidebar.s1 .sidebar-toggle,#flexslider-featured .flex-control-nav li a.flex-active,.post-tags a:hover,.sidebar.s1 .widget_calendar caption,#footer .widget_calendar caption,.author-bio .bio-avatar:after,.commentlist li.bypostauthor > .comment-body:after,.commentlist li.comment-author-admin > .comment-body:after,.themeform .woocommerce #respond input#submit. alt,.themeform .woocommerce a.button.alt,.themeform .woocommerce button.button.alt,.themeform .woocommerce input.button.alt{ background-color: #4f4f4f; }.post-format .format-container { border-color: #4f4f4f; }.sidebar.s1 .alx-tabs-nav li.active a,#footer .alx-tabs-nav li.active a,.comment-tabs li.active a,.wp-pagenavi a:hover,.wp-pagenavi a:active,.wp-pagenavi span.current,.entry.woocommerce div.product .woocommerce-tabs ul.tabs li.active a{ border-bottom-color: #4f4f4f!important; } .search-expand,
#nav-topbar.nav-container { background-color: #282828}@media only screen and (min-width: 720px) {
#nav-topbar .nav ul { background-color: #282828; }
} #header { background-color: #dddddd; }
@media only screen and (min-width: 720px) {
#nav-header .nav ul { background-color: #dddddd; }
]]>
alt,.themeform .woocommerce a.button.alt,.themeform .woocommerce button.button.alt,.themeform .woocommerce input.button.alt{ background-color: #4f4f4f; }.post-format .format-container { border-color: #4f4f4f; }.sidebar.s1 .alx-tabs-nav li.active a,#footer .alx-tabs-nav li.active a,.comment-tabs li.active a,.wp-pagenavi a:hover,.wp-pagenavi a:active,.wp-pagenavi span.current,.entry.woocommerce div.product .woocommerce-tabs ul.tabs li.active a{ border-bottom-color: #4f4f4f!important; } .search-expand,
#nav-topbar.nav-container { background-color: #282828}@media only screen and (min-width: 720px) {
#nav-topbar .nav ul { background-color: #282828; }
} #header { background-color: #dddddd; }
@media only screen and (min-width: 720px) {
#nav-header .nav ul { background-color: #dddddd; }
]]>
Как добавить видео в электронную почту в ActiveCampaign? — Справочный центр ActiveCampaign
английский- английский
- Deutsch
- Español
- Français
- Italiano
- Português
- Связаться с нами
- Авторизоваться
Как добавлять, удалять и импортировать предлагаемые контакты для совместного использования
Как удалить контакты, добавленные вручную
Чтобы сразу удалить все ваши контакты из Dropbox:
- Войдите в Dropbox.
 com.
com. - Щелкните свой аватар (изображение профиля или инициалы).
- Щелкните Настройки .
- Щелкните вкладку Общие .
- Прокрутите до Предпочтения .
- Щелкните Очистить .
Если вы соединили свой рабочий и личный учетные записи, ваши контакты будут удалены из обоих списков.
Примечание. Есть несколько типов контактов, которые не будут удалены с помощью этого действия:
Если вы являетесь администратором рабочей группы Dropbox Business, это действие будет отображаться в вашем журнале аудита как Очищено вручную добавленных контактов .
Как массово импортировать контакты из Gmail и Outlook
Вы можете импортировать контакты из Gmail или Outlook. Чтобы импортировать все ваши контакты из одного из этих сторонних приложений:
- Войдите на dropbox.com.
- Щелкните свой аватар (изображение профиля или инициалы).
- Щелкните Настройки .

- Щелкните Подключенные приложения .
- Щелкните Connect рядом со службой, из которой необходимо импортировать контакты.
Примечание. Dropbox не может делиться или редактировать ваши контакты каким-либо образом.
У некоторых пользователей есть доступ к новому Центру приложений. Если вы видите App Center , когда щелкаете значок сетки в правом верхнем углу домашней страницы, следуйте приведенным ниже инструкциям, чтобы импортировать контакты.
- Войдите на dropbox.com.
- Щелкните значок сетки в правом верхнем углу.
- Щелкните App Center в появившемся меню.
- Щелкните Календарь Google или Календарь и контакты Outlook .
- Если вы не видите то, что ищете, воспользуйтесь строкой поиска в Центре приложений.
- Щелкните Connect и следуйте подсказкам.
Подробнее о Центре приложений.
Как удалить контакты, импортированные из Gmail или Outlook
Чтобы отключить стороннее приложение и тем самым удалить эти контакты из предлагаемого списка контактов:
- Войдите на dropbox.
 com.
com. - Щелкните свой аватар (изображение профиля или инициалы).
- Щелкните Настройки .
- Щелкните Подключенные приложения .
- Выберите приложение, от которого хотите отключить.
- Щелкните Отключите .
Примечание: Когда вы удаляете свою учетную запись Outlook из Dropbox, Dropbox теряет доступ к вашим данным Microsoft. Однако, если вы проверяете свою учетную запись Microsoft, она все равно может показывать, что Dropbox подключен к вашей учетной записи. Это ограничение Microsoft API, и Dropbox не получит доступа после удаления Outlook из своей учетной записи.
Нет. Вы не можете удалять контакты по отдельности из предлагаемого списка контактов, за следующими тремя исключениями:
Добавление подписей и субтитров к видео HTML5 — руководства разработчика
Прежде чем погрузиться в то, как добавлять подписи в видеоплеер, необходимо о некоторых вещах, которые мы упомянем в первую очередь, о которых вам следует знать, прежде чем мы начнем.
Подписи и субтитры
Подписи и субтитры — это не одно и то же: они имеют существенно разную аудиторию и передают разную информацию, поэтому рекомендуется прочитать о различиях, если вы не уверены, что они собой представляют.Однако технически они реализованы одинаково, поэтому материал этой статьи применим к обоим.
В этой статье мы будем ссылаться на текстовые дорожки, отображаемые как субтитры, так как их содержание нацелено на людей, которые плохо понимают язык фильма, а не на глухих или слабослышащих людей.
Элемент
HTML5 позволяет нам указывать субтитры для видео с помощью элемента . Различные атрибуты этого элемента позволяют нам указывать такие вещи, как тип добавляемого контента, язык, на котором он находится, и, конечно же, ссылку на текстовый файл, содержащий фактическую информацию о субтитрах.
WebVTT
Файлы, которые содержат фактические данные субтитров, представляют собой простые текстовые файлы, которые соответствуют заданному формату, в данном случае формату текстовых дорожек веб-видео (WebVTT). Спецификация WebVTT все еще разрабатывается, но основные ее части стабильны, поэтому мы можем использовать ее сегодня.
Спецификация WebVTT все еще разрабатывается, но основные ее части стабильны, поэтому мы можем использовать ее сегодня.
Поставщики видео (например, Blender Foundation) предоставляют подписи и субтитры в текстовом формате со своими видео, но обычно они имеют формат SubRip Text (SRT). Их можно легко преобразовать в WebVTT с помощью онлайн-конвертера, такого как srt2vtt.
В этом разделе обобщены изменения, внесенные в код предыдущей статьи, чтобы облегчить добавление субтитров к видео. Если вас это не интересует и вы просто хотите сразу перейти к JavaScript и более релевантным CSS, перейдите к разделу «Реализация субтитров».
В этом примере мы используем другое видео, Sintel, поскольку в нем действительно есть речь, и поэтому он лучше подходит для иллюстрации того, как работают субтитры!
HTML-разметка
Как упоминалось выше, нам нужно использовать новый элемент HTML5 , чтобы добавить наши файлы субтитров к видео HTML5.На самом деле у нас есть субтитры на трех разных языках — английском, немецком и испанском — поэтому мы будем ссылаться на все три соответствующих файла VTT, добавив элементы внутри нашего HTML5 element:
Как видите, каждый элемент имеет следующие атрибуты:
-
типуприсваивается значениесубтитров, указывающее тип содержимого, которое файлы содержат -
меткеприсваивается значение, указывающее, для какого языка настроен этот набор субтитров — например,EnglishилиDeutsch— эти метки появятся в пользовательском интерфейсе, чтобы пользователь мог легко выбрать, какой язык субтитров он хочет видеть. -
srcназначается действительный URL, указывающий на соответствующий файл субтитров WebVTT в каждом случае.
-
srclangуказывает, на каком языке находится содержимое каждого файла субтитров. - Атрибут
по умолчаниюустановлен на английском элементе
В дополнение к добавлению элементов , мы также добавили новую кнопку для управления меню субтитров, которое мы создадим.Как следствие, элементы управления видео теперь выглядят следующим образом:
Изменения CSS
Элементы управления видео претерпели некоторые незначительные изменения, чтобы освободить место для дополнительной кнопки, но это относительно просто.
Для кнопки субтитров изображение не используется, поэтому она имеет стиль:
.controls button [data-state = "subtitles"] {
высота: 85%;
текстовый отступ: 0;
размер шрифта: 16 пикселей;
размер шрифта: 1рем;
font-weight: жирный;
цвет: # 666;
фон: # 000;
радиус границы: 2 пикселя;
} Существуют также другие изменения CSS, относящиеся к некоторой дополнительной реализации JavaScript, но они будут упомянуты в соответствующем месте ниже.
Многое из того, что мы делаем для доступа к видео-субтитрам, вращается вокруг JavaScript.Как и в случае с элементами управления видео, если браузер поддерживает субтитры видео HTML5, во встроенном элементе управления будет предусмотрена кнопка для доступа к ним. Однако, поскольку мы определили собственные элементы управления видео, эта кнопка скрыта, и нам нужно определить свои собственные.
Браузеры различаются в зависимости от того, что они поддерживают, поэтому мы постараемся по возможности сделать каждый браузер более унифицированным пользовательским интерфейсом. Позже вы узнаете больше о проблемах совместимости с браузером.
Позже вы узнаете больше о проблемах совместимости с браузером.
Первоначальная настройка
Как и в случае со всеми другими кнопками, первое, что нам нужно сделать, это сохранить дескриптор кнопки субтитров:
var subtitles = document.getElementById ('субтитры'); Мы также изначально отключаем все субтитры, на случай, если браузер включит любой из них по умолчанию:
для (var i = 0; i Свойство video.textTracks содержит массив всех текстовых дорожек, прикрепленных к видео. Мы перебираем каждый из них и устанавливаем режим на скрытый .
Примечание. API WebVTT дает нам доступ ко всем текстовым дорожкам, которые определены для видео HTML5 с помощью элемента .
Наша цель - использовать кнопку subtitles , которую мы добавили ранее, для отображения меню, которое позволяет пользователям выбирать, на каком языке они хотят отображать субтитры, или полностью их отключить.
Мы добавили кнопку, но прежде, чем мы заставим ее что-либо делать, нам нужно создать меню, связанное с ней. Это меню создается динамически, поэтому языки можно добавлять или удалять позже, редактируя элементы в разметке видео.
Все, что нам нужно сделать, это просмотреть textTracks видео, прочитать их свойства и построить меню оттуда:
var subtitlesMenu;
если (видео.textTracks) {
var df = document.createDocumentFragment ();
var subtitlesMenu = df.appendChild (document.createElement ('ul'));
subtitlesMenu.className = 'меню-субтитры';
subtitlesMenu.appendChild (createMenuItem ('subtitles-off', '', 'Off'));
for (var i = 0; i Этот код создает documentFragment , который используется для хранения неупорядоченного списка, содержащего наше меню субтитров. Прежде всего, добавляется опция, позволяющая пользователю отключать все субтитры, а затем для каждой текстовой дорожки добавляются кнопки, считывающие язык и метку каждой из них.
Прежде всего, добавляется опция, позволяющая пользователю отключать все субтитры, а затем для каждой текстовой дорожки добавляются кнопки, считывающие язык и метку каждой из них.
Создание каждого элемента и кнопки списка выполняется функцией createMenuItem () , которая определяется следующим образом:
var subtitleMenuButtons = [];
var createMenuItem = function (id, lang, label) {
var listItem = document.createElement ('li');
var button = listItem.appendChild (document.createElement ('кнопка'));
button.setAttribute ('идентификатор', идентификатор);
button.className = 'кнопка субтитров';
если (lang.length> 0) button.setAttribute ('lang', lang);
button.value = метка;
button.setAttribute ('состояние данных', 'неактивно');
button.appendChild (document.createTextNode (метка));
button.addEventListener ('щелчок', функция (e) {
subtitleMenuButtons.map (function (v, i, a) {
subtitleMenuButtons [i] .setAttribute ('состояние данных', 'неактивно');
});
var lang = this. getAttribute ('lang');
for (var i = 0; i
getAttribute ('lang');
for (var i = 0; i Как добавить потоковое видео на ваш сайт (Easy WordPress Tutorial))
Вам не нужно скрывать свое волнение. Ваш сайт WordPress запущен и работает, и это УДИВИТЕЛЬНО! Отличная работа!
Но вот что с веб-сайтами ... Как раз когда вы собираетесь поднять стакан шампанского и отпраздновать, что, наконец, все наладилось и работает нормально, из ниоткуда возникает следующая техническая задача.
Но не о чем беспокоиться! Наше пошаговое руководство покажет вам, как именно встроить прямую трансляцию в WordPress (а также наиболее важные трюки DO, DONT и !)
Контрольный список потоковой передачи WordPress
Прежде чем мы начнем, нам нужно чтобы убедиться, что у вас есть все необходимое для начала работы:
WordPress Theme для потокового вещания
Первые впечатления - неизгладимые впечатления. Выбранная вами тема сформирует первое впечатление зрителя о вашем бренде.Поэтому внешний вид вашего сайта так же важен, как и содержание и качество ваших прямых трансляций.
Выбранная вами тема сформирует первое впечатление зрителя о вашем бренде.Поэтому внешний вид вашего сайта так же важен, как и содержание и качество ваших прямых трансляций.
Помните, однако, что хорошее не всегда означает дорогое или сделанное на заказ. Существует множество бесплатных тем для потокового вещания WordPress, которые могут соответствовать индивидуальности вашего бренда.
Вы можете прочитать эту статью, чтобы решить, платная или бесплатная тема вам подходит.
WordPress и RTMP Streaming
Если вы хотите вести трансляцию для зрителей на всех устройствах (а кто этого не делает!), Вам, безусловно, придется иметь дело с RTMP.Это довольно просто, но мы все равно разберемся с этим для вас.
Что такое RTMP?
Встраивание прямой трансляции RTMP в WordPress ... С чего начать ?!
RTMP означает протокол обмена сообщениями в реальном времени. Вы можете думать об этом как о языке. Ваше программное обеспечение для прямой трансляции будет выступать в качестве переводчика, снимая необработанные видеоматериалы и передавая их на язык RTMP. Это позволяет всем современным устройствам воспроизводить живые медиафайлы.
Это позволяет всем современным устройствам воспроизводить живые медиафайлы.
Встроить поток RTMP в WordPress
Медиаплеер потокового вещания RTMP предоставляется вашей платформой потокового вещания.Это работает следующим образом:
- Зарегистрируйте на платформе потокового вещания (например, StreamingVideoProvider).
- Платформа предоставит вам ключ потока и URL-адрес потока .
- Введите ключ и URL-адрес в кодировщик потокового видео (например, OBS). Вуаля! Теперь ваша потоковая платформа и потоковая программа подключены!
- Получите код для плеера прямой трансляции с платформы прямой трансляции.
- Опубликуйте код встраивания прямой трансляции на любую веб-страницу.
Правда о плагинах для потоковой передачи в реальном времени
Если кто-нибудь когда-либо говорил вам, что вам понадобится специальный плагин для потоковой передачи на WordPress, они ошибались.
Вам АБСОЛЮТНО НЕ нужен модный плагин для прямой трансляции на WordPress. Все, что вам нужно, это веб-сайт для размещения видео в реальном времени (например, StreamingVideoProvider или YouTube) и плагин RAW HTML.
Поставщики потокового видео предоставляют вам RTMP-плеер код вставки , а затем вы используете подключаемый модуль RAW HTML для публикации этого кода вставки на веб-странице или в публикации.Причина, по которой мы рекомендуем подключаемый модуль RAW HTML (который НЕ является подключаемым модулем прямой трансляции WordPress), заключается в том, чтобы WordPress не испортил ваш код.
Хорошо, теперь вы знаете, что вам нужно, чтобы все заработало, все, что вам осталось сделать, это ПЕРЕЙТИ!
Как встроить прямую трансляцию на сайт WordPress
Выполните следующие простые шаги, чтобы правильно встроить проигрыватель потоковой передачи в WordPress.
Часто задаваемые вопросы: Вещание с помощью StreamingVideoProvider
- Как настроить проигрыватель потокового видео?
Доступны потрясающие шаблоны, которые позволяют добавлять собственный логотип, изменять цвета и даже настраивать макет.
 Будет ли прямая трансляция прерываться или задерживаться, если у меня, скажем, 1 миллион одновременных зрителей? Конечно, нет! StreamingVideoProvider работает поверх глобальной сети CDN для видео, распространяющейся на все континенты (и даже в континентальный Китай). Где бы ни находились ваши посетители, они могут наслаждаться непрерывным воспроизведением
Будет ли прямая трансляция прерываться или задерживаться, если у меня, скажем, 1 миллион одновременных зрителей? Конечно, нет! StreamingVideoProvider работает поверх глобальной сети CDN для видео, распространяющейся на все континенты (и даже в континентальный Китай). Где бы ни находились ваши посетители, они могут наслаждаться непрерывным воспроизведением - Могу ли я взимать плату со своих зрителей за просмотр?
Конечно! На панели администратора StreamingVideoProvider выберите свою прямую трансляцию, переключитесь на вкладку монетизации и создайте простой билет с оплатой за просмотр Paywall.
- Могу ли я запретить другим сайтам встраивать мое потоковое видео в реальном времени?
Да. Все, что вам нужно сделать, это включить Hotlinking домена.
- Могу ли я отговорить зрителей от записи моей прямой трансляции?
Определенно. Вы можете добавить динамический цифровой водяной знак во все свои прямые трансляции.
 Он будет отображаться в случайных местах в прямом эфире.
Он будет отображаться в случайных местах в прямом эфире. - Будет ли прямая трансляция воспроизводиться на мобильных устройствах?
Да! Проигрыватель прямых трансляций даже настраивает качество видео в реальном времени! Это даст вам душевное спокойствие, необходимое в случае нестабильности вашего Интернета.Все дело в том, чтобы предоставить вам лучший опыт.
- Могу ли я встроить чат в прямую трансляцию?
Ага! На панели администратора StreamingVideoProvider выберите свою прямую трансляцию. С правой стороны выберите один из макетов, который включает чат, и все готово!
- Могу ли я встроить свою прямую трансляцию в Facebook, Twitter, Instagram, Twitch и т. Д.?
Совершенно верно! Просто возьмите уникальную ссылку для обмена и вставьте ее на любой социальный веб-сайт.
- Могу ли я встроить поток IPTV?
Конечно, можно! Подробнее о потоковой передаче с IP-камеры.



 com.
com.
 com.
com.
 getAttribute ('lang');
for (var i = 0; i
getAttribute ('lang');
for (var i = 0; i  Будет ли прямая трансляция прерываться или задерживаться, если у меня, скажем, 1 миллион одновременных зрителей? Конечно, нет! StreamingVideoProvider работает поверх глобальной сети CDN для видео, распространяющейся на все континенты (и даже в континентальный Китай). Где бы ни находились ваши посетители, они могут наслаждаться непрерывным воспроизведением
Будет ли прямая трансляция прерываться или задерживаться, если у меня, скажем, 1 миллион одновременных зрителей? Конечно, нет! StreamingVideoProvider работает поверх глобальной сети CDN для видео, распространяющейся на все континенты (и даже в континентальный Китай). Где бы ни находились ваши посетители, они могут наслаждаться непрерывным воспроизведением Он будет отображаться в случайных местах в прямом эфире.
Он будет отображаться в случайных местах в прямом эфире.