как создать страницу Вконтакте — Syrus
17 июля, 2020
By Адриано Де Лука
это один из самых популярных сайтов в России, но что это такое ВКонтакте точно?
ВКонтакте (или сокращенно ВК) – российская социальная сеть. ВК в основном используется русскими пользователями, но сайт доступен на 89 языках.
Как и в других социальных сетях, пользователи могут создавать личные страницы пользователей – так называемые профили, и они могут обмениваться с другими пользователями различной информацией, как текстовой, в виде небольших сообщений, так и графической – обмен картинками и фотографиями. Пользователи также могут создавать различные сообщества и группы с различными интересами, а также организовывать мероприятия и встречи.
Например, как и большинство социальных сетей, Вы можете добавлять друзей, набирать подписчиков и публиковать фотографии своей еды и животных во Вконтакте. VK также дает компаниям возможность создавать свои собственные страницы в маркетинговых целях.
В этой статье мы покажем вам, как создать новую страницу в ВК шаг за шагом.
Это очень легкая и простая процедура! Прежде всего вам понадобится компьютер или мобильный телефон с доступом в интернет. Регистрация ВКонтакте — это достаточно легкая задача, для начала Откройте интернет-браузер и введите адрес сайта в адресной строке: “vk.com”, нажать клавишу “Enter”.
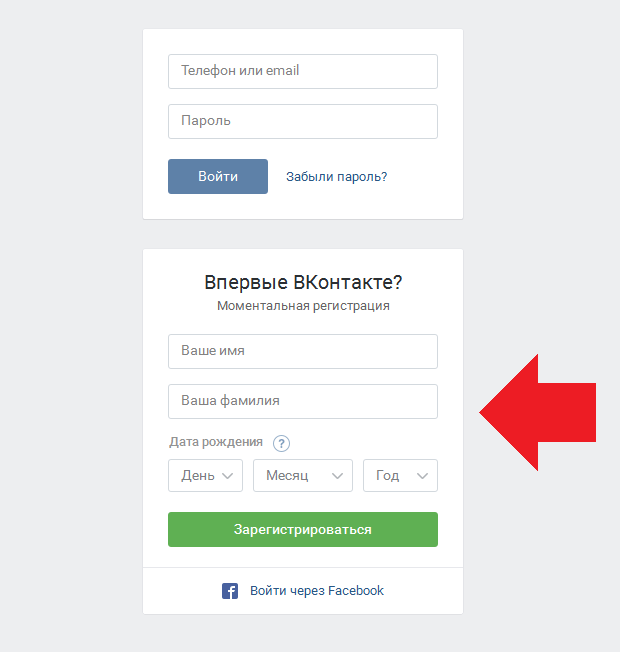
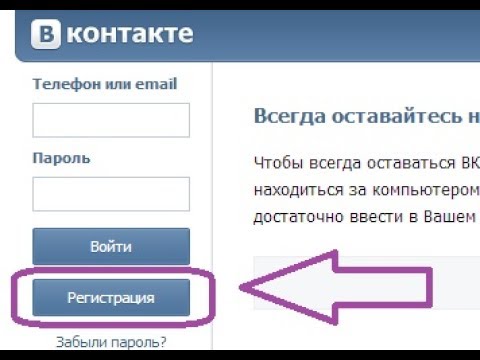
Мы находимся на главной странице сайта. Есть два блока: “вход ” и “регистрация”. Нам нужно сосредоточиться на том, что находится ниже.
Для регистрации необходимо ввести свои данные: имя, фамилию и дату рождения. Правила сайта предусматривают, что пользователь не должен предоставлять поддельные данные. Хотя некоторые пользователи на самом деле используют псевдоним.
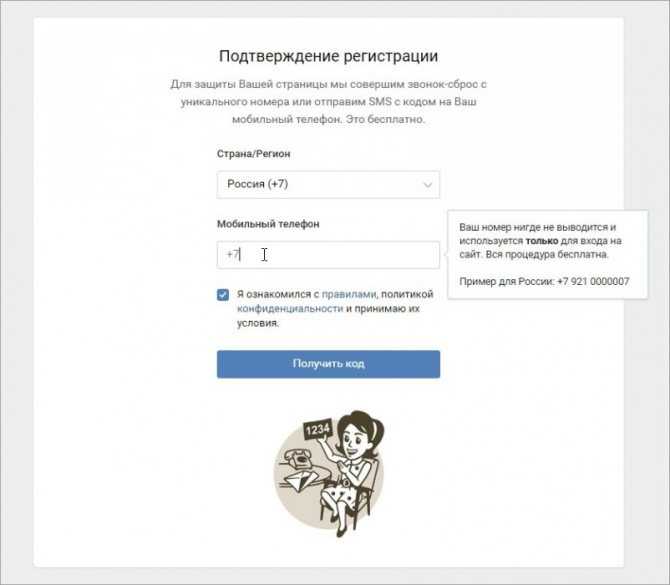
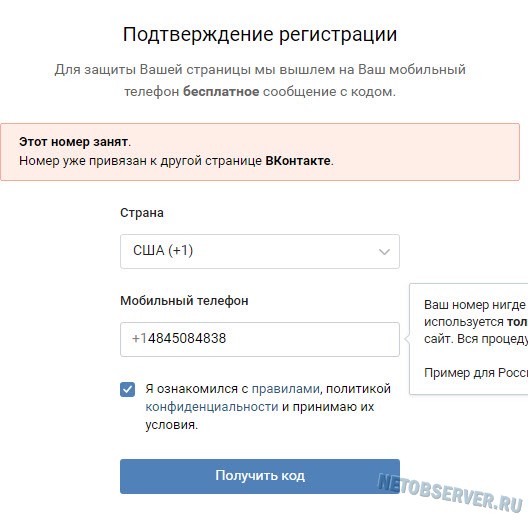
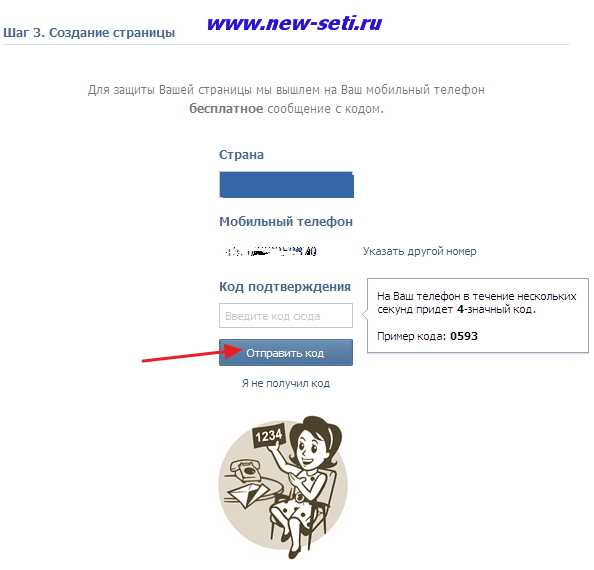
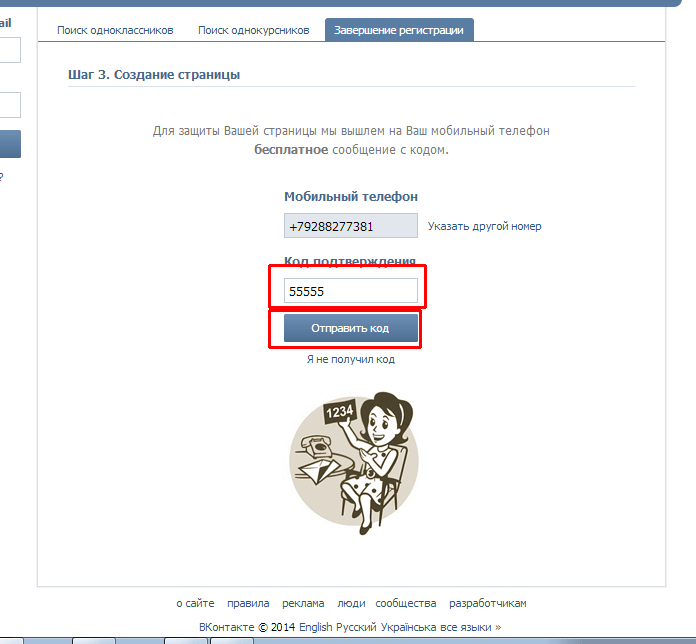
Затем нас перенаправляют на страницу, где нам нужно ввести номер телефона. Вводим номер телефона и нажимаем «Получить код». На номер, который вы указали, придет бесплатное СМС-сообщение с кодом.
После этого вам будет предложено придумать пароль. Он должен включать в себя как буквы, так и цифры. создание пароля для социальной сети дело не просто, потому что пароль должен быть одновременно сложным и легким для запоминания. Он понадобится вам каждый раз, когда вы посетите свою страницу, поэтому обязательно запомните введенный пароль.
Если вы хотите снова посетить свою страницу, вам нужно будет ввести свое имя пользователя и пароль. Вместо имени пользователя вы также можете ввести номер своего мобильного телефона, а ваш пароль — это секретная комбинация букв и цифр, которую вы ввели при регистрации.
Понравилось это:
Нравится Загрузка…
Как создать индивидуальную страницу благодарности в ShowIt
К настоящему времени вы установили, что крутой веб-сайт является ключом к успеху в бизнесе. (Я имею в виду, , конечно Я предвзят, но я снова и снова видел влияние отличного дизайна веб-сайта.)
…Однако.
Каким бы замечательным ни был ваш веб-сайт, всегда есть маленьких способов улучшить взаимодействие с пользователем. И один из моих любимых способов сделать это через пользовательскую страницу благодарности.
Звучит круто… Но что такое персонализированная страница благодарности?
Большинство контактных форм настроены на отображение сообщения после того, как кто-то отправит сообщение — что-то вроде «Спасибо! Мы свяжемся с вами», или «Отправлено! Мы свяжемся с вами в течение 48 рабочих часов».
А как это лучше сделать? С пользовательской страницей спасибо ! Вместо простого сообщения, показывающего, когда ваша контактная форма отправлена, вы можете настроить его так, чтобы ваша форма перенаправляла на совершенно новую пользовательскую страницу.
Вот мой пример для контекста:
Вот зачем вам это
Подумайте об этом. Если вы настроите его правильно ( продолжайте читать инструкции! ), единственными людьми, которые когда-либо увидят эту страницу, будут потенциальных клиентов , из которых уже заполнили вашу контактную форму.
И если вы чем-то похожи на меня, то знаете, что когда дело доходит до потенциальных клиентов, важны детали.
Помимо того факта, что наличие одной из этих страниц делает ваш опыт на странице экспоненциально более совершенным, вот несколько причин, по которым вы можете использовать одну из этих плохих парней:
- Это выделяет вас. ( У большинства поставщиков услуг его нет! )
- Это удерживает людей на вашем сайте дольше, что может повлиять на вашу поисковую оптимизацию.
- В зависимости от того, что вы включаете на этой странице, это побуждает ваших потенциальных клиентов продолжать изучать ваш контент.

- И, в зависимости от того, что вы включаете на этой странице, это побуждает ваших потенциальных клиентов связываться с вами на других социальных платформах (и, таким образом, устанавливать еще больше связи с вами).
Ваше простое «Спасибо!» сообщение сделать все, что ? Вероятно, нет 😉
Что разместить на странице благодарности
Знаю, знаю. Вы полностью убеждены. 😉 Тем не менее, вы все еще можете подумать, что я вообще могу разместить на такой странице? Вот несколько идей разделов и ссылок, которые вы можете включить.
Благодарственное сообщение
Это не подлежит обсуждению, так как это весь смысл! Постарайтесь сделать это конкретным и фирменным, и не забудьте сообщить им, когда (приблизительно) вы можете вернуться к ним и / или что они могут ожидать в следующем шаге.
Подключайтесь к социальной сети
Вы будете удивлены, узнав, сколько людей подпишется на вас сразу после заполнения формы. Просто убедитесь, что вы активны и/или гордитесь контентом на любой платформе, на которую вы их направляете, поскольку будет продолжать производить впечатление, хорошее это или плохое.
Просто убедитесь, что вы активны и/или гордитесь контентом на любой платформе, на которую вы их направляете, поскольку будет продолжать производить впечатление, хорошее это или плохое.
Читать блог
Если вы представляете ценность и опыт в блоге, я настоятельно рекомендую добавить ссылку на него здесь. Это может способствовать дальнейшему доверию между вами и вашим новым лидом.
Ссылка на цифровой продукт
В зависимости от структуры вашего бизнеса и предложений может быть разумным разместить здесь ссылку на цифровой продукт или предложение. Однако, если ваши цифровые продукты конкурируют с вашими готовыми услугами, вы можете пересмотреть это.
Подпишитесь на список рассылки
У вас есть активный список рассылки? Подскажи своему лиду подписаться на него! Это особенно актуально, если у вас есть эффектная приветственная последовательность или постоянный контент, который вы регулярно публикуете. Вот отличный пост в блоге (от моей подруги по бизнесу и друга-копирайтера) о том, как написать приветственную последовательность. 😉
😉
Как создать индивидуальную страницу благодарности в ShowIt (а также на других платформах!)
Эти инструкции относятся конкретно к ShowIt, но те же принципы могут быть применены к любой платформе веб-сайта (например, Squarespace, Wix, WordPress и т. д.). ). Обратите внимание: это будет работать, только если у вас есть встроенная контактная форма от сторонней платформы, такой как Dubsado или Honeybook. не будет работать в стандартных контактных формах Showit.
1.) Создайте свою страницу
Прежде всего, вам нужно создать страницу благодарности! Если вы используете шаблон (или у вас есть специально разработанный сайт от дизайнера), самый простой способ сделать это — нажать знак «плюс» в правом верхнем углу вкладки «Сайт» и нажать «Выбрать новую страницу». Оттуда вы сможете выбрать уже существующий холст на своем сайте, чтобы подключить его и работать. Кроме того, вы можете нажать «Добавить пустую страницу» и создать дизайн оттуда!
2.
 ) Измените свое собственное название страницы благодарности
) Измените свое собственное название страницы благодарностиПосле того, как страница будет разработана как для ПК, так и для мобильных устройств, обязательно измените название страницы на что-то простое, например «Спасибо». Слаг страницы, который отображается под названием страницы, будет окончанием вашего URL-адреса. Например, в приведенном ниже примере моя страница благодарности будет отображаться по адресу www.sarahkleist.com/thank-you.
3.) Убедитесь, что Google игнорирует важный
(и часто забываемый ) шаг! Выбрав пользовательскую страницу благодарности, перейдите в нижнюю правую часть редактора ShowIt. Перейдите на вкладку с надписью «Дополнительные настройки» и прокрутите вниз. Убедитесь, что вы установили флажок «Попросить Google игнорировать эту страницу». (Это гарантирует, что эта страница останется скрытой для всех, кроме тех, кто заполнит форму.)4.) Нажмите «Опубликовать»
Время опубликовать! Но мы еще не закончили. Следующий набор инструкций будет специфичен для Dubsado, но точно такой же принцип может применяться в любой сторонней CRM-системе, из которой вы используете контактную форму.
Следующий набор инструкций будет специфичен для Dubsado, но точно такой же принцип может применяться в любой сторонней CRM-системе, из которой вы используете контактную форму.
5.) Перейдите к своей CRM и найдите настройки контактной формы
Независимо от того, какую контактную форму вы уже встроили на свой сайт, должна быть опция «перенаправление при отправке формы». Если вам нужна помощь в поиске этого, вы можете поискать в Google что-то вроде «перенаправление формы (название системы здесь)».
Когда вы найдете его, введите URL-адрес пользовательской страницы благодарности в отведенное место.
6.) Нажмите «Сохранить» и запустите тест. Вот и все! Вы можете запустить тест через контактную форму на своем веб-сайте, чтобы убедиться, что она работает правильно. Если это не так, вам может потребоваться повторно опубликовать свой веб-сайт ShowIt еще раз или обновить код встраивания контактной формы. Но в 90% случаев после этих 6 шагов ничего трогать не нужно.

Пользовательская страница благодарности: легкая задача!
Будь то ваш первый веб-сайт или десятый, персонализированная страница благодарности — это простой способ повысить уровень вашего пользовательского опыта. Если вы ищете дизайнера, который думает о таких мелочах, вы знаете, где меня найти. В противном случае мой шаблон поставщика услуг поставляется с этой страницей, уже разработанной для вас!
Привет крутому UX. 😉
Создатель бренда, дизайнер веб-сайтов и артист-исполнитель, чья миссия — помочь творческим людям и владельцам бизнеса выйти в центр внимания цифровых технологий.
шаблоны веб-сайтов магазинов
Create Killer Свяжитесь с нами Страница • Учебное пособие по контактной форме WordPress
Обновлено 6 декабря 2022 г.
Ваши клиенты смогут связаться с вами, если вы активируете контактную форму и страницу на своем веб-сайте. Это может дать вам множество преимуществ, от простого сообщения об ошибках до очень удобного способа для ваших клиентов связаться с вами по поводу продукта, который вы продвигаете на своем веб-сайте.
На каждом веб-сайте должна быть контактная форма, чтобы посетители могли легко связаться с вами по поводу ваших продуктов и услуг. По умолчанию WordPress не имеет встроенной контактной формы, но есть простой способ добавить контактные формы на ваш сайт.
В этом руководстве мы покажем вам, как легко добавить контактную форму на ваш веб-сайт. После нескольких простых шагов у вас будет полнофункциональная страница контактов, защищенная от спама.
Чтобы создать контактную страницу, вам необходимо изучить следующее:
- Зачем вам нужна контактная форма WordPress
- Как выбрать и установить плагин контактной формы
- Как создать контактную форму
- Как защитить контактную форму с помощью reCAPTCHA
- Как добавить контактную форму на страницу «Контакты»
- Как добавить контактную форму WordPress на боковую панель
step
Зачем мне контактная форма, возможно, вам интересно. Почему я не могу просто указать свой адрес электронной почты на своем веб-сайте, чтобы посетители могли писать мне по электронной почте?
Новички часто задают этот вопрос, потому что обеспокоены тем, что для создания контактной формы потребуются навыки программирования.
К счастью, вам не нужен опыт программирования, чтобы добавить контактную форму на ваш сайт WordPress с помощью плагина.
Три основных преимущества использования контактной формы по сравнению с размещением вашего адреса электронной почты на странице показаны ниже:
- Защита от спама – Веб-сайты, очищающие спам-боты, часто ищут атрибут mailto: адрес электронной почты. Вы начнете получать много спам-писем, как только вы отправите свой адрес электронной почты на веб-сайте. С другой стороны, ваша контактная форма может предотвратить спам по электронной почте и запретить спам из контактных форм.
- Непротиворечивая информация — Люди не всегда отправляют вам всю необходимую информацию, когда вы им по электронной почте. С помощью контактной формы вы можете четко указать пользователю, какие факты вам нужны, например, его номер телефона, лимит расходов, особенности проекта и многое другое.
- Экономит время .
 Существует множество способов, с помощью которых контактные формы могут сэкономить ваше время. Наряду с предоставлением последовательной информации подтверждения формы могут использоваться для направления пользователей к соответствующим следующим шагам. Они могут попросить вас посмотреть видео или подождать ответа до 24 часов, например, чтобы прекратить присылать вам дополнительные вопросы.
Существует множество способов, с помощью которых контактные формы могут сэкономить ваше время. Наряду с предоставлением последовательной информации подтверждения формы могут использоваться для направления пользователей к соответствующим следующим шагам. Они могут попросить вас посмотреть видео или подождать ответа до 24 часов, например, чтобы прекратить присылать вам дополнительные вопросы.
С учетом сказанного давайте покажем вам, как легко создать контактную форму в WordPress, шаг за шагом.
step
Использование плагина — самый простой способ создать контактную форму. Доступны многочисленные платные и бесплатные плагины, которые могут это сделать.
Вы можете найти его непосредственно в разделе установки плагинов WordPress, который находится в панели управления WordPress → Плагины → Добавить новый :
Вы можете ознакомиться с одним из наших других руководств серии WordPress об управлении вашими плагинами, если вы не знаю, как установить и активировать плагин.
Новый пункт меню администратора с именем Контакт будет доступен после установки плагина.
step
Теперь добавим новую форму. При наведении курсора на новое меню ( Admin Dashboard → Contact ) отобразятся три дополнительных параметра подменю, в том числе Contact Forms , Add New и Integration . Нажмите кнопку Добавить новый , чтобы добавить свою специальную контактную форму .
Какие элементы вашей контактной формы будут представлены на этой странице, зависит от вас. Над обычной информацией могут быть переключатели или выпадающие меню. Типичная форма выглядит так:
<метка> Ваш адрес электронной почты
[email* ваш адрес электронной почты]
<метка> Тема
[текст* ваша тема]
<метка> Ваше сообщение (необязательно)
[текстовая область вашего сообщения]
[отправить "Отправить"] На вкладке Form в настройках плагина 
- Ваше имя — Имя посетителя, пытающегося связаться с вами.
- Ваш адрес электронной почты — адрес электронной почты посетителя, отправившего вам сообщение.
- Тема — Тема сообщения.
- Ваше сообщение — Сообщение, которое отправит вам пользователь, заполнивший форму на вашем сайте.
- Отправить — Кнопка отправки для контактной формы, которая отправляет вам сообщение.
step
Раньше вам нужно было установить отдельный плагин CAPTCHA и добавить дополнительный тег к шорткоду формы. Сегодня процесс интеграции был значительно улучшен с выпуском reCAPTCHA v3 .
Как сгенерировать пару ключей reCAPTCHA
Перед завершением интеграции необходимо создать пару ключей для reCAPTCHA v3. Имейте в виду, что пары v2 не будут интегрироваться с v3. Откройте новую вкладку браузера, перейдите по URL-адресу reCAPTCHA и нажмите значок 9.
Чтобы зарегистрировать новый сайт, щелкните значок плюса (+) в правом верхнем углу страницы. Здесь вы можете заполнить следующие поля:
- Ярлык — ярлык в интерфейсе консоли администратора поможет вам отслеживать ваши веб-сайты.
- reCAPTCHA Type — здесь вы можете выбрать использование reCAPTCHA v2 или v3; последнее то, что мы советуем.
- Домены — доменные имена, связанные с данной регистрацией. Вы столкнетесь с ошибкой, если просто зарегистрируетесь на example1.com и попытаетесь использовать свою пару ключей на example2.com. Поддомены Example1.com по-прежнему будут защищены, поскольку они являются частью зоны DNS для этого домена.
- Владельцы — Вы автоматически добавлены в качестве единственного владельца домена или проекта. Здесь вы можете ввести адреса электронной почты любых других лиц, имеющих доступ владельца или разработчика к вашему проекту.
 После этого они получат доступ к настройкам, и проект будет добавлен в их консоли администратора.
После этого они получат доступ к настройкам, и проект будет добавлен в их консоли администратора.
Нажмите Принять , чтобы принять Условия использования reCAPTCHA , затем Отправить , чтобы завершить регистрацию.
После этого у вас будет сайт и секретные ключи, необходимые для завершения интеграции плагина WordPress.
Вы можете добавить эту страницу в закладки с помощью кнопки Go to Analytics . Он будет отображать информацию о reCAPTCHA, такую как доля записей с низким и высоким уровнем риска, распределение баллов, наиболее подозрительные действия и т. д.
Как интегрировать reCAPTCHA в контактную форму 7
меню служб, перейдите в Contact → Integration и выберите опцию Setup Integration для reCAPTCHA.
Чтобы сохранить изменения, вставьте ключи из консоли администратора Google в соответствующие поля.
После обновления вы увидите следующее сообщение: « reCAPTCHA активна на этом сайте.
шаг
Как добавить контактную форму на страницу «Контакты»
Если вы еще не создали эту страницу, самое время сделать это через панель администратора, перейдя в Страницы → Добавить новую :
Если вы не совсем уверены, как управлять страницами на своем веб-сайте, вы можете ознакомиться с нашим руководством по управлению страницами в WordPress по этому вопросу.
Вы должны использовать созданный шорткод, предоставленный плагином, чтобы отобразить контактную форму. Если вы еще не скопировали шорткод, перейдите по ссылке Contact → Contact Forms , чтобы получить доступ к домашней странице плагина контактных форм. Там доступен шорткод формы, которую вы хотите использовать.
Скопируйте этот код и вставьте его в поле содержимого страницы Contact .
После того, как вы опубликуете свою страницу Свяжитесь с нами , вы сможете увидеть контактную форму при доступе к этой странице на своем веб-сайте.
step
Возможность разместить контактную форму на нескольких страницах нравится некоторым владельцам веб-сайтов. Это особенно полезно для веб-сайтов, на которых размещены статьи, поскольку побуждает посетителей обращаться в компанию в частном порядке.
В отличие от WPForms , Контактная форма 7 позволяет вручную разработать виджет для использования в определенных ситуациях, но процедура остается очень простой.
Когда вы создаете форму, как описано во втором шаге этого руководства, вместо того, чтобы оставлять каждое поле следующим образом:
Теперь вам нужно добавить 25/ перед закрывающей скобкой:
Это действие уменьшит текстовую область полей, что позволит правильно отображать форму на боковой панели.
Скопируйте шорткод вашей контактной формы и перейдите к Appearance → Widgets на панели инструментов WordPress.


 Существует множество способов, с помощью которых контактные формы могут сэкономить ваше время. Наряду с предоставлением последовательной информации подтверждения формы могут использоваться для направления пользователей к соответствующим следующим шагам. Они могут попросить вас посмотреть видео или подождать ответа до 24 часов, например, чтобы прекратить присылать вам дополнительные вопросы.
Существует множество способов, с помощью которых контактные формы могут сэкономить ваше время. Наряду с предоставлением последовательной информации подтверждения формы могут использоваться для направления пользователей к соответствующим следующим шагам. Они могут попросить вас посмотреть видео или подождать ответа до 24 часов, например, чтобы прекратить присылать вам дополнительные вопросы. После этого они получат доступ к настройкам, и проект будет добавлен в их консоли администратора.
После этого они получат доступ к настройкам, и проект будет добавлен в их консоли администратора.