Веб-версия «ВКонтакте» получит новый дизайн

Совсем недавно руководство крупнейшей отечественной социальной сети «ВКонтакте» провело конкурс, в котором участникам необходимо было сделать редизайн веб-версии сервиса. О вкусных призах, тенденциях дизайнерской моды и победителях поговорим ниже.
Об изменении дизайна веб-страничек «ВКонтакте» стало известно еще в июле:
«Дизайн сайта будет меняться, но не сразу. Целью этого конкурса пока являлся только поиск талантливых ребят, с которыми мы могли бы продолжить сотрудничество в дальнейшем. В том числе и над редизайном сайта»
Для создания соревновательного момента и мотивационного духа были закуплены MacBook Pro и iPad Air, которые и получили победители. Достойная награда за проделанную работу, не так ли?
Победителями конкурса (исходя из данных в соц сети) стали Павел Шумаков, Павел Князев, Денис Прокопов, Илья Гришин и Богдан Кононец. Каждый из них получил топовый MacBook Pro и возможность отправиться в Сан-Франциско для посещения конференции UX Week 2014.
Бронзу взяли Артем Носенко, Павел Григорьев, Шарыпин Денис, Евгений Зиновьев, которые получили «утешительные призы» в виде iPad Air.
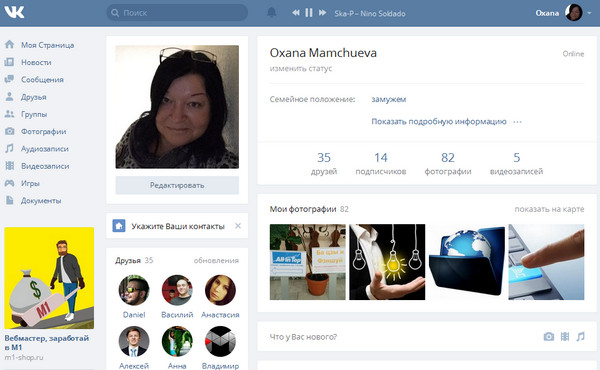
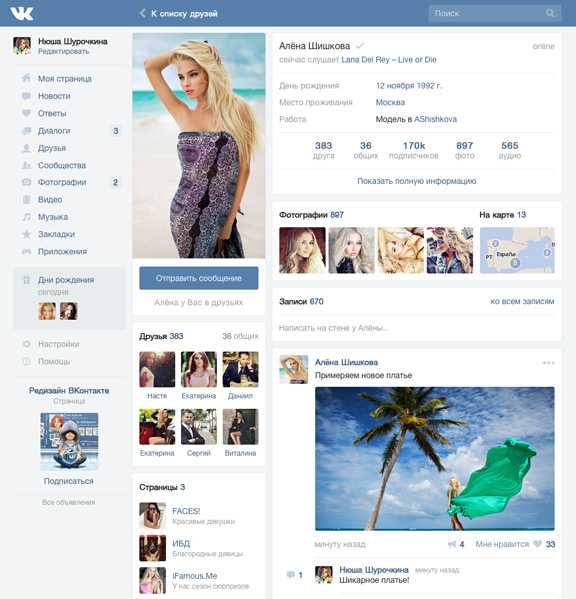
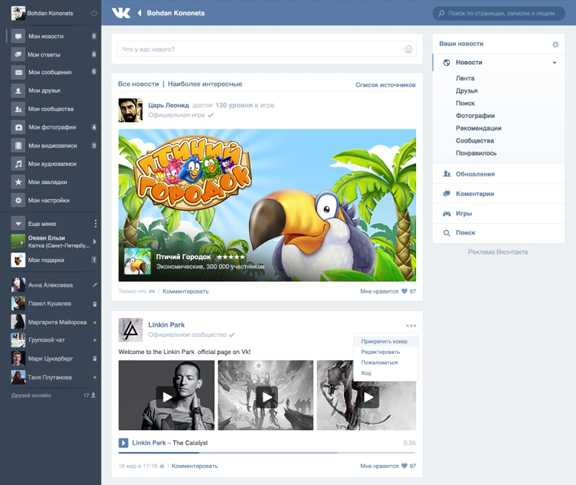
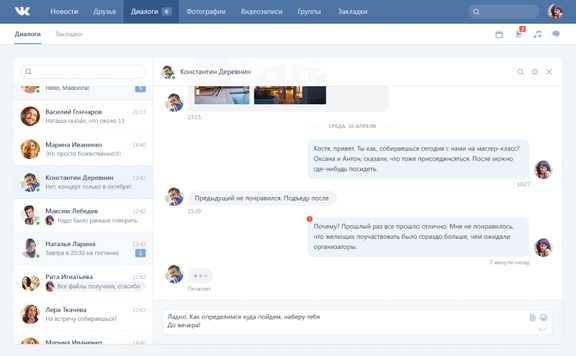
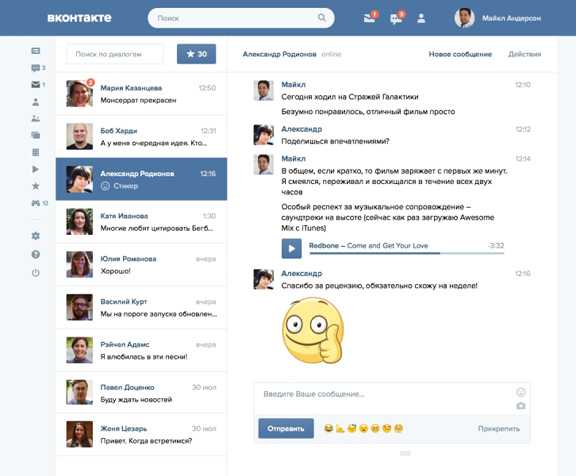
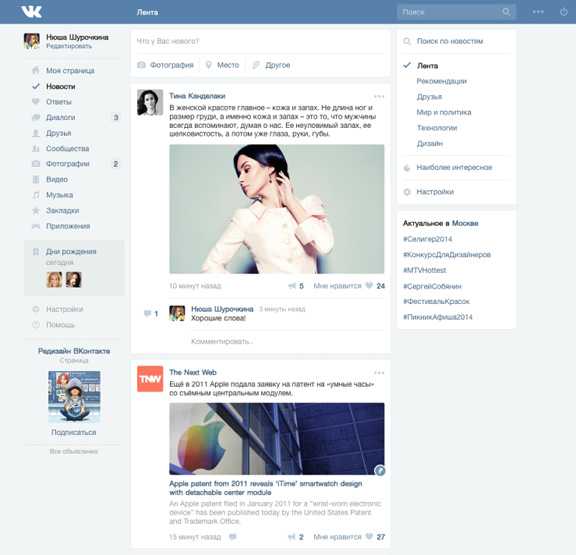
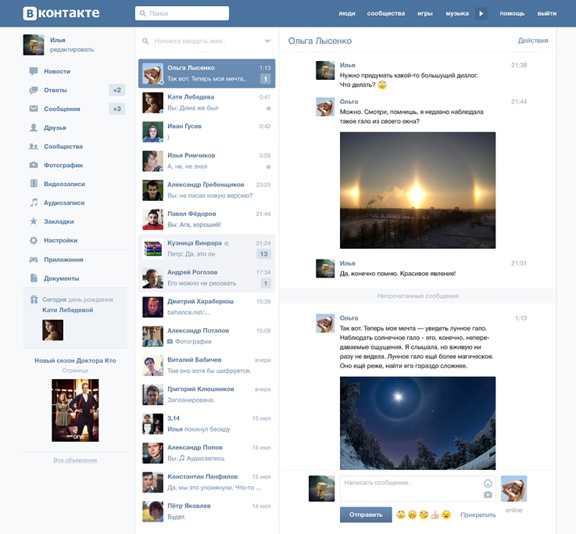
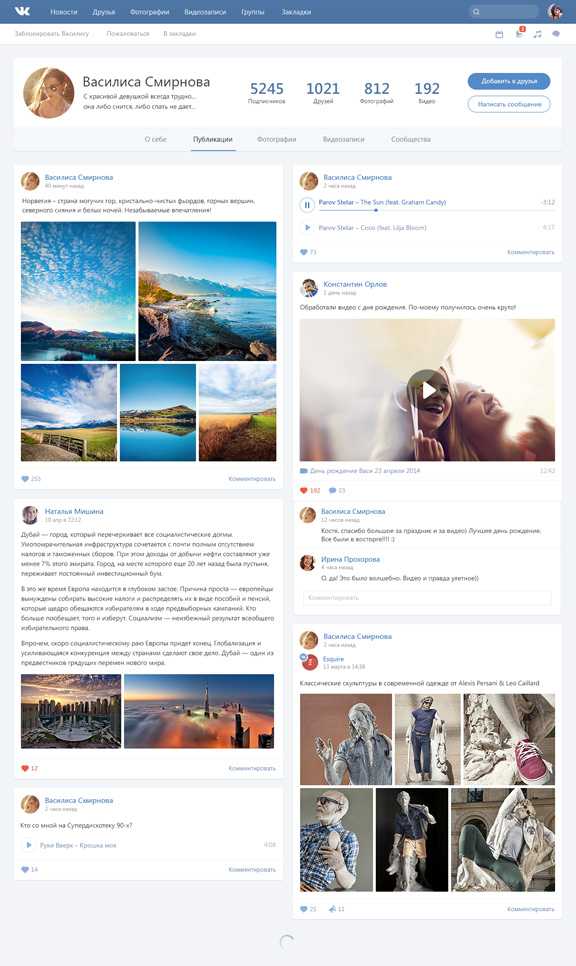
Топовые работы:






Как видите, если вы являетесь пользователями iPhone и iPad, то при просмотре работ не покидало некое чувство дежавю. Как показывает практика, тенденции моды как-раз таки крутятся вокруг дизайн iOS 7/iOS 8.
О выборе окончательного варианта и финального обновления интерфейса пока ничего не известно.
С вами был ArviZami
appstoreshop.com
Веб-сайт что это такое и для чего их создают — просто и понятно
Здравствуйте, уважаемые читатели. Сегодня будем разбираться с базовыми терминами. Не думайте, что будет скучно. Пусть даже вы имеете представление о том, о чем сегодня пойдет речь, кое-какая информация будет для вас новой. Уверяю.
Веб-сайт что это такое, как выглядят его «внутренности», что необходимо, чтобы его создавать, для чего он нужен человеку и многое другое вы узнаете из этой статьи.
Как и всегда информация будет изложена простыми словами, так что даже у далекого от этой темы новичка не останется никаких вопросов. Зато появятся кое-какие знания, которыми не сможет похвастаться человек, который не уделил 5 минут изучению этого, казалось бы, элементарного вопроса.
1. Что такое — веб сайт
Итак, начнем с определения. Что же такое сайт. Это совокупность документов с гипертекстовой информацией, доступной в Интернете. Информационная система, площадка, на которой человек (администратор) выкладывает какие-то сведения, а посетитель страницы может ее воспринять. Все очень сложно. Соглашусь. Давайте как-то попроще.
Любой сайт – это папка с файлами, написанная при помощи языков программирования. Если вы откроете любой из них, то ровным счетом ничего не поймете. Благо, у нас есть браузер, который считывает информацию и предоставляет ее в готовом виде, доступном для восприятия любому пользователю. Я уже подробно описывал для чего нужны браузеры и как они работают, можете почитать эту информацию в этом блоге.
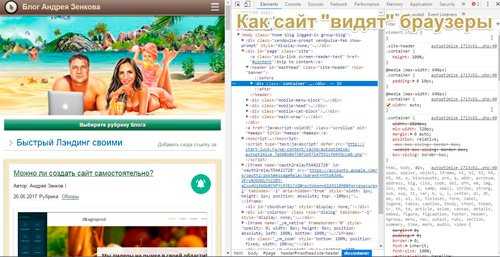
 Так браузеры видят сайт.
Так браузеры видят сайт.Конечно, не все программисты мастерски владеют этими языками. В работе им могут помогать программы для создания и написания кода. Это существенно облегчает жизнь разработчикам. Однако, вы должны знать, что даже если вы используете Wix и другие конструкторы для создания сайта, он все равно будет написан при помощи кода. Просто вы его не увидите.
Существуют также картотеки, базы, в которых собрана вся информация о страницах и сведениях, которые размещены на сайтах. Вы нередко сталкивались с этими штуками. Самые популярные из них – Яндекс и Гугл.
Стоит вам ввести слово «рецепт варенья», как поисковая система тут же проанализирует все документы, которые находятся в интернете и выдаст вам подходящие страницы с нужной информацией.
2. Из чего состоит сайт
Пока папка с сайтом находится на вашем компьютере, его никто не видит, для того, чтобы мир увидел ваш электронный ресурс его необходимо выложить на хостинг. В этом случае у публики будет к нему доступ. О том, что такое хостинг я тоже уже подробно рассказывал. Помимо хостинга у сайта должно быть еще и уникальное название (домен), в этом случае любой желающий сможет отыскать информацию о нем и получить доступ к нужной папке.
 Цитата.
Цитата.Давайте попробую объяснить чуть проще. У вас есть некая папка, на вашем компьютере. Никто из желающих не может получить к ней доступ, так как данные зашифрованы, а вы заботитесь о своей безопасности. Это нормально, ведь на компьютере хранится тонна приватных сведений не для посторонних глаз.
Где-то далеко-далеко у вашего «друга» есть флешка, доступ к которой может осуществить любой желающий. Этот друг предоставляет хостинг. Ваша задача передать, выложить, направить свою папку на его флешку, чтобы пользователи, как и вы, смогли бы увидеть проект. Ну, а чтобы отыскать нужный файл было элементарно, ему придумывают название, то есть используют домен.
Иногда сайты создаются прямо на этой флешке, если использовать «правильные» термины, она называется сервером. Некоторые хостинг-провайдеры предоставляют место у себя на диске бесплатно, но в этом случае они все равно будут преследовать свою выгоду. Об этом мне не хотелось бы говорить в рамках этой статьи. Полистайте этот блог и обязательно найдете всю информацию.

Мы плавно перешли к выгоде от создания сайта. Давайте лучше подробнее побеседуем об этом. Зачем создают сайты и какую пользу они приносят человечеству?
3. Какая выгода для создателя сайта
Сайт — это нематериальный актив, по сути, база, площадка, то же средство массовой информации, именно ее и продают администраторы. Некоторые занимаются распространением конкретных товаров, которые можно пощупать (телефоны, компьютеры, автомобили и так далее), другие меняют на деньги знания (книги, курсы, вебинары).
Реклама также может являться источником дохода для создателя сайта. Вы не продаете конкретный товар, а рассказываете о нем (или выставляете баннер) и получаете свой процент от продажи или нажатия на это сообщение.
4. Два инструмента для создания web-сайтов
4.1 Тильда + Видео-обзор основных функций
На самом деле, сделать свой сайт довольно просто в современном мире. Многие конструкторы очень хорошо зарекомендовали себя в этом качестве. Не буду рассказывать о преимуществах, подобных обзоров на Start-Luck можно найти не меньше десятка. Сразу выведу итог: один из лучших –
4.2 CMS WordPress + Видео
Если же у вас есть желание узнать чуть больше о коде, то лучшим обучающим курсом для вас может стать «WordPress 4: пример создания блога». Все очень просто и доступно для новичка. Проблем точно не возникнет.
Курс «Wordpress 4 — пример создания блога».Для лучшего понимания, что такое CMS (попросту — движок сайта), посмотрите короткое видео:
Вот в принципе и все. Не забывайте о том, что у вас есть возможность подписаться на группу Start-Luck Вконтакте, которая поможет понять как зарабатывают деньги в интернете и даже начать свой информационный бизнес. До новых встреч и удачи.
start-luck.ru
«ВКонтакте» обновила веб-версию сайта новыми возможностями – Apple-iPhone.ru

Веб-версия почти лучше приложения.
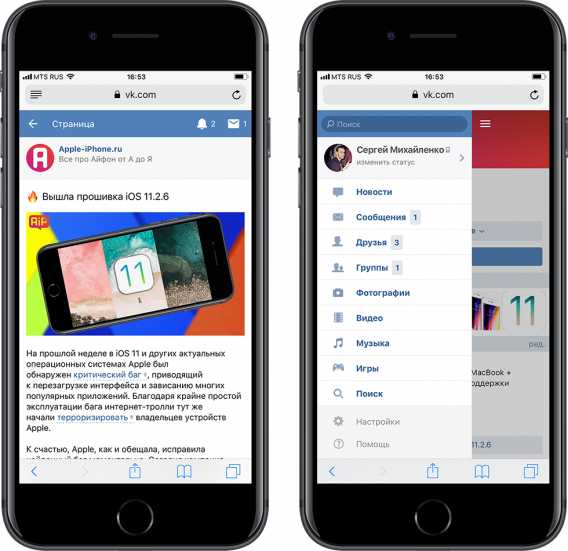
Разработчики «ВКонтакте» выполнили мощное обновление мобильной веб-версии социальной сети. В мобильной версии «ВКонтакте» появились наиболее долгожданные функции: push-уведомления о сообщениях, комментариях и прочих событиях, возможность настройки источников в новостной ленте, поддержка двухфакторной аутентификации и многое другое.

Мобильная версия «ВКонтакте» продолжает обрастать функциями. С 20 февраля она пополнилась:
- Возможностью получать push-уведомления о различных событиях начиная от входящих сообщений, заканчивая заявками в друзья.
- Опцией удаления пользователей из черного списка.
- Возможностью включить или выключить двухфакторную аутентификацию.
- Настройками источников в пользовательской ленте новостей.
Кроме этого, по словам разработчиков, в мобильной версии была заметно упрощена навигация. Это должно положительно сказаться на пользовательском опыте.
Интересный момент. Многие пользователи социальной сети Facebook предпочитают заходить на свои страницы с мобильных устройств, используя обычный браузер, а не официальное приложение. Причина нелюбви пользователей к приложению Facebook заключается в том, что его неоднократно подозревали в слежке и перехвате личных данных. Кроме этого, и это уже никакие не подозрения, приложение Facebook крайне пагубно влияет на время автономной работы смартфонов, буквально «пожирая» заряд аккумулятора.

Немало пользователей «ВКонтакте» подозревают и отечественную социальную сеть в подобном. Именно для таких пользователей сегодняшнее обновление мобильной веб-версии окажется по-настоящему приятным. Веб-версия «ВКонтакте», доступная из любого браузера, еще сильнее приблизилась к официальному приложению по набору возможностей.
Доступ к мобильной веб-версии «ВКонтакте» можно получить по адресу m.vk.com.
Что еще почитать:
Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас ВКонтакте, Facebook, Twitter, Instagram, YouTube, Telegram, Viber и Яндекс.Дзен.
Загрузка…
Вернуться в начало статьи «ВКонтакте» обновила веб-версию сайта новыми возможностями
www.apple-iphone.ru
Редизайн Вконтакте под 1440пк+ / Хабр
Рунет беден обзорами редизайна известных сайтов и сервисов. Эта статья не ради того, чтобы это исправить. Моя цель обсудить с сообществом решение одной из проблем веб-версии Вконтакте.
В прошлогоднем конкурсе на редизайн ВК, авторы конкурса упомянули о проблемах веб-версии. Проблемой номер один они назвали узкую ширину сайта. Я согласен с командой Вконтакте и решил построить свое решение в борьбе с этой проблемой.
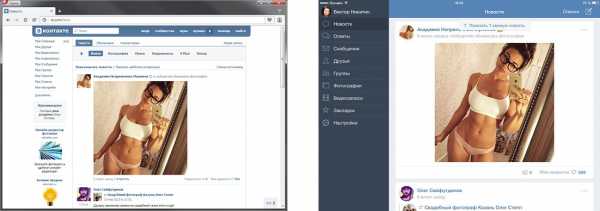
Боль
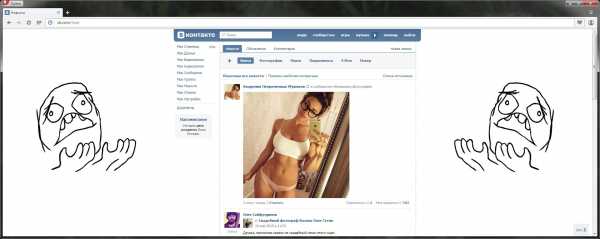
Проблема №1 — Узкий экран

Помимо ширины экрана я выделил еще 2 проблемы.
Проблема №2 — Разный стиль веб-версии и приложений

Проблема №3 — Месенджер
Мессенджер в ВК появился сравнительно недавно. Первая его версия заметно выбивалась по стилю и со временем это решили. Основная проблема месенджера на мой взгляд это то, что он живет параллельно с сайтом. Окно переписки маленькое. И хоть оно и масштабируется, но оно привязано к абсолютным координатам — пользоваться сервисом не удобно. На Фейсбуке месенджер также живет отдельно от сайта, плодя при этом множество маленьких окон-переписок.

Теория — способы стать шире
Давайте сначала решим, что такое узкий экран. Текущая ширина ВК — 791пк. В конкурсном задании было сказано адаптировать сайт под разрешение от 1024пк. Как я вижу, решением проблемы узкого экрана будет интерфейс рабочий на разрешении 1024—1600пк. То есть интерфейс способный работать как на узком (1024пк) разрешении, так и на широком (1440+пк).
Изучив варианты, я выделил 6 направлений. Привожу их на примере страницы новостей.
1. Физическое растяжение
Решение в лоб — делаем сайт резиновым.
Плюсы:
+ Легко реализовать
Минусы:
− Контент становится не читаемым
− Нужно полностью пересматривать некоторые разделы сайта (например, друзья)
2. Параллельное изложение
Прием был замечен в концепции редизайна Фейсбука 2006 года от iA — комментарии расположены справа от постов. 5 лет назад я опробовал его на одном из своих проектов.
Плюсы:
+ Посты располагаются линейно, не разрываясь комментариями
+ Комментарии к постам видны сразу без дополнительных переходов
Минусы:
− Неравномерная плотность информации на экране
− Версия под 1024пк с большим трудом может быть создана или вынуждена отличаться от широкой
− Нужно полностью пересматривать некоторые разделы сайта
3. Смещаемые панели
Подход ставший популярным в веб-сервисах: срм-системах, таск-менеджерах. Экран состоит из зависимых панелей. Панели появляются справа друг от друга, если экран не вмещает все, то левые панели скрываются по мере появления правых.
Плюсы:
+ На маленьких разрешениях можно переключать панели, на большом показывать все сразу
+ Схожесть интерфейса с версией под планшеты
Минусы:
− Не привычный для веб-пользователей вариант
− Сайт расположен не в центре экрана, а слева
− Большой обьем архитектурной работы
− Отсутствие линейного просмотра, требуется клик по новости для прочтения комментариев
4. Два окна
Интерфейс с двумя активными рабочими разделами на экране.
Плюсы:
+ Требует мало изменений в текущем интерфейсе
Минусы:
− Не ясно как работать с 2 режимами одновременно и зачем
5. Две колонки
Режим отображения информации схожий с таймлайном на Фейсбуке. Концепт, основанный на этом варианте, победил в конкурсе редизайна ВК.
Плюсы:
+ Легко компоновать информацию
+ Равномерная плотность данных на экране
Минусы:
− Раздваивается внимание при чтении новостей
− Фейсбук
6. Карточки
Переход от вертикального повествования в сторону сетки. Пример — Пинтерест.
Плюсы:
+ Легко масштабируется под любое разрешение
Минусы:
− Трудно воспринимать контент (трудно переучиваться)
− Нужно полностью пересматривать все разделы сайта
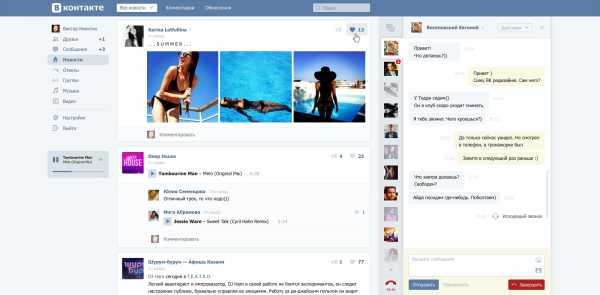
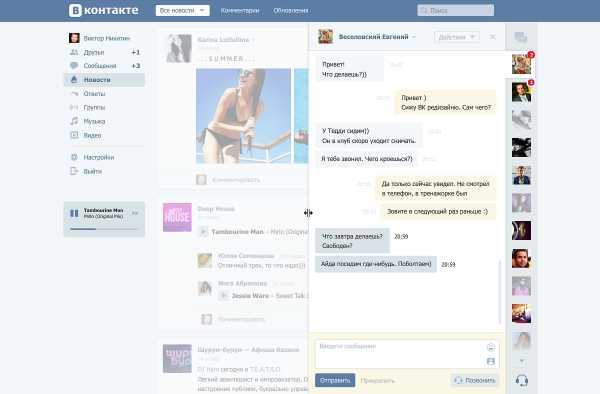
Практика — мое решение
Свое решение я построил на 4-м подходе: экран с двумя активными окнами. Второе окно — месенджер. Это позволяет переписываться во время чтения новостей. При этом не используя 2 вкладки браузера.

На небольших (<1440пк) экранах окно чата сворачивается.

При желании оно открывается поверх основного контента. Сценарий ведения переписки во время чтения новостей работает также.

Сама панель пользователей с последними переписками остается на экране во всех разделах сайта:


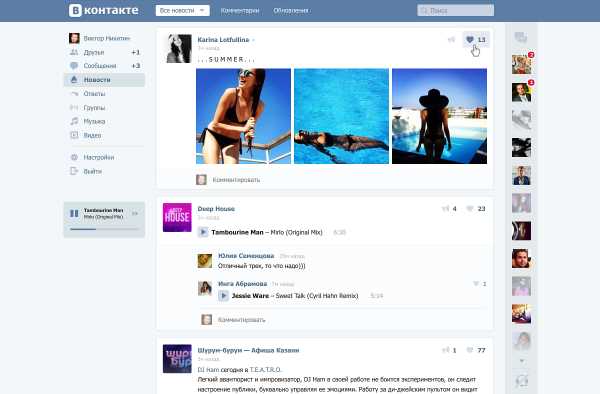
Детали за кадром
Если всмотреться в скриншоты, то видны и другие изменения в интерфейсе:
1. Фон. Появился фон для повышения контраста блоков.
2. Разделение на блоки. Посты расклеились на независимые блоки.
3. Лайки переехали вверх. Пожалуй самое спорное изменение и, вероятно, заслуживает отдельного обсуждения.
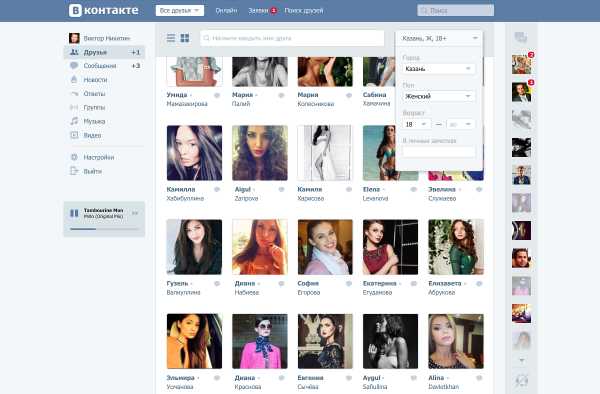
4. Пропало прежнее верхнее меню. Все его функции уже были задублированы в разделах сайта. На его место встал уровень вкладок. Таким образом удалось сократить один этаж навигации. Фильтры (редко используемая вещь) переехали в выпадающий список. Пропал еще один этаж навигации.
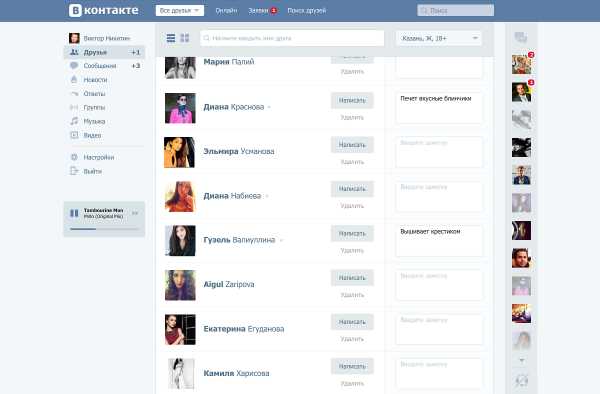
5. Два режима просмотра друзей. Один заимствован из веб-версии, другой из планшетной. Трудно оценить какой популярнее и удобнее.

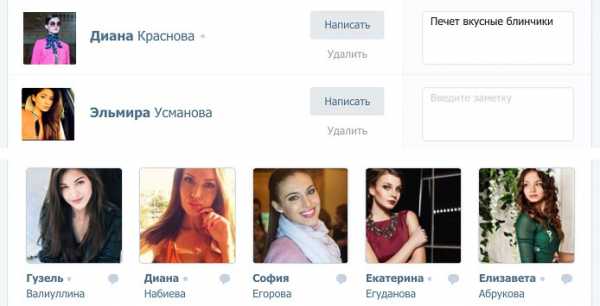
6. Личные заметки. Появился блок личных заметок о каждом друге. Кому понравилось, берите тут — VK Memos.
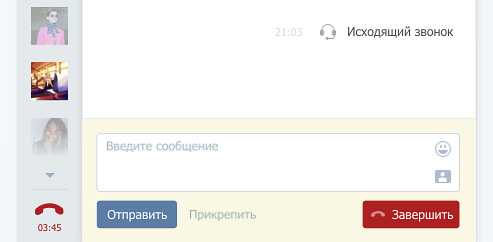
7. Веб-звонки. Они уже были раньше в ВК, но были сделаны как отдельный режим работы. Сейчас это незаметная функция, не мешающая основному серфингу и общению.

Вместо постскриптума
Разве может быть редизайн социальной сети без прототипа страницы пользователя.
Текущая версия перегружена информацией: музыка, видео, группы, паблики, фотографии, фотографии на карте, фотоальбомы, друзья, общие друзья, друзья онлайн, подписчики… Я решил отрезать все лишнее:

На этом все, спасибо за внимание.
habr.com
Вконтакте проводит тестирование собственного мессенджера
От автора: Вконтакте начинает тестирование полновесного варианта своего мессенджера. Функционал нового приложения позволяет вести и создавать все типы диалогов, доступные в веб-версии социальной сети.
Отечественная социалка запускает бета-тестирование десктопной версии своего мессенджера. C помощью новой программы пользователи смогут совершать те же действия, что и в веб-версии «Вконтакте»: обмениваться фотографиями, записывать аудиособщения, публиковать видео и другое. По мнению разработчиков, приложение станет достойной альтернативой для тех пользователей, которые хотят всегда оставаться на связи с друзьями, не отвлекаясь на чтение новостей.
Евгений Зиновьев, один из создателей мессенджера, сообщил, что программа является полностью инновационным продуктом. При ее разработке были использованы самые новые технологии и решения. Теперь нужно представить десктопную версию сервиса на суд пользователей социальной сети.
Мессеннджер реализован в нескольких вариантах: под операционные системы macOS и Windows. Бета-версия программы уже доступна для скачивания на специальной странице «Вконтакте».
Источник: https://www.searchengines.ru/
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееРедакция: Команда webformyself.
Современные тенденции веб-разработки
За ближайшие 5 дней мы составим ваш пошаговый алгоритм профессионального роста с нуля в сайтостроении…
Получитьwebformyself.com
«ВКонтакте» запустила бета-версию редизайна сайта — Офтоп на TJ
«ВКонтакте» отметила 1 апреля не первоапрельским розыгрышем: у веб-версии соцсети запустилась новая версия дизайна, запланированная ещё в 2014 году. TJ успел потестировать её заранее и выяснил, какие главные нововведения появились на сайте.
«Не прошло и десяти лет», — пишет операционный директор «ВКонтакте» Андрей Рогозов в блоге компании. Действительно, капитального изменения дизайна веб-версия соцсети не получала с самого основания «ВКонтакте» в октябре 2006 года.
Главное, что изменилось — сайт «ВКонтакте» стал шире. Если раньше он был примерно 765 пикселей в ширину (пережиток эпохи популярного разрешения экрана 800 на 600 точек), то теперь за счёт появления правого меню его увеличили до 975 пикселей, адаптировав под наиболее распространённое разрешение 1366 на 768 точек.
Левое меню лишилось дублирующихся приставок в ссылках на разделы: «Моей» осталась только «Моя страница». Порядок разделов в нём теперь соответствует мобильным приложениям: «Моя страница» по-прежнему главная, затем идёт лента новостей, сообщения, друзья и так далее. Ненужные пункты (кроме четырёх первых) можно скрыть.
Всеобщее увеличение означает и появление рекламных блоков большего размера: площадь маленьких баннеров выросла в 1,84 раза, больших — в 2,21.
Изменилась и шапка сайта: оригинальный русскоязычный логотип «ВКонтакте» заменили международным значком VK.com. Убрали ссылки на поиск людей, сообществ и раздел с помощью по соцсети, но добавили ссылку на страницу и редактирование информации о себе, а также увеличили размер музыкального плеера.
Вместо исчезнувших с панели разделов появился блок уведомлений, подобный тому, что присутствует на Фейсбуке. Когда происходит что-то новое, напротив иконки звонка появляется красный счётчик.
Новую запись можно опубликовать прямо из ленты новостей, как в Твиттере или Фейсбуке. В комментариях к записям сразу доступны четыре кнопки для прикреплений: фото, видео, аудио и документы. Раньше они были вынесены в список, открываемый по наведению мышки.
В ленте новостей поменялось расположение времени публикации и кнопок «Мне нравится» и «Поделиться». Визуально отдаётся приоритет ссылок, опубликованных с «родной» для соцсети обложкой, а обычные ссылки теперь выглядят значительно меньше, так как заголовок внизу больше не отображается.
По умолчанию в ленте по-прежнему работает хронологическое отображение записей, однако алгоритмическую ленту можно включить при помощи кнопки в правом меню. В этом случае новости поменяют порядок: сначала будут показываться те, которые алгоритм «ВКонтакте» посчитает наиболее интересными. По наблюдениям TJ, предпочтение отдаётся записям от друзей и от сообществ, посты которых часто лайкает пользователь и его друзья.
Изменился и стиль репостов: теперь они выглядят как цитирование в письмах. На аватарках друзей в ленте появился зелёный значок: это значит, что сейчас пользователь находится онлайн (раньше для этого использовалась текстовая подпись).
Раздел сообщений — ещё шире, чем главная страница (примерно 1090 пикселей): в нём уместили сразу левое боковое меню, список диалогов и окно с выбранной беседой.
В просмотрщике фотографий комментарии теперь располагаются справа — по аналогии с Фейсбуком.
В профилях пользователей появился блок с основной статистикой по аккаунту: числу подписчиков, общих друзей, фотографий и видео (напоминает Твиттер). Визуально увеличился блок недавно опубликованных снимков.
Во «ВКонтакте» рассказали TJ, что пока это бета-версия дизайна. Попробовать её смогут миллион пользователей, первыми подключившимися к тестированию: для этого нужно нажать соответствующую кнопку в ленте и подать заявку прямо из записи в блоге «ВКонтакте».
Пользователи смогут включить новый интерфейс для отображения по умолчанию, однако при необходимости есть возможность откатиться обратно на старую версию дизайна.
В дальнейшем в соцсети собираются собрать обратную связь от пользователей и внести в новый дизайн некоторые исправления. Когда именно дизайн станет доступен для всех пользователей, пока не известно.
tjournal.ru
VK by design / Блог компании ВКонтакте / Хабр

ВКонтакте — это множество интерфейсов для разных платформ. Сегодня Вы узнаете о том, как мы работаем над этими интерфейсами, создавая дизайн своих продуктов.
Немного о нас. В команде дизайна трудятся шестеро увлечённых творческих ребят 22-24 лет. Мы универсальны: дизайнер не прикован к одному направлению на века и может сегодня заниматься мобильной версией, а завтра — каким-то сервисом из десктопной.

Инструменты и подходы
Наши мобильные приложения состоят из более чем 500 разных экранов. Плюс полчища интерфейсов из веба, плюс m.vk.com. Нужно уметь эффективно организовывать работу со всем этим богатством.
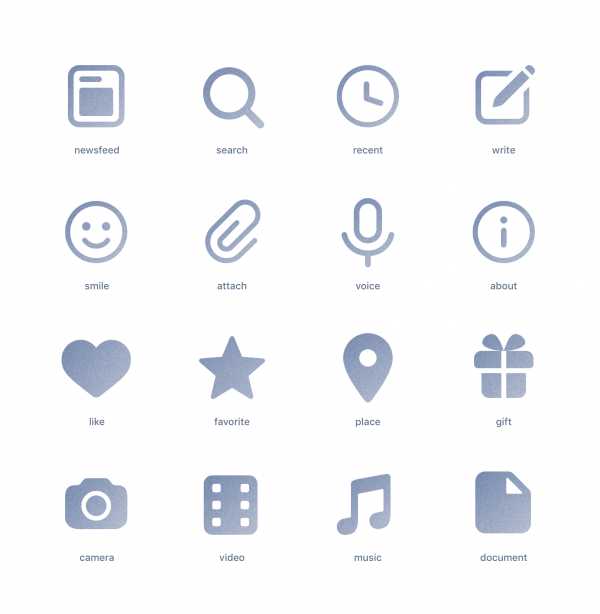
Например, с иконками. Их действительно много. Один усидчивый дизайнер недавно перерисовал больше ста штук:

Раньше на каждом экране приложения использовались свои иконки в разных цветах и размерах. Например, newsfeed_search, wall_search_gray и т.д. Теперь мы сделали иконки универсальными и можем переиспользовать их. Всего одна иконка поиска вместо пяти разных.
Благодаря такому подходу создавать новые экраны стало проще: не нужно каждый раз нарезать иконки, разработчик просто берёт готовые в требуемом размере и использует цвет из макета. У иконок в коллекции интуитивно понятные названия, так что найти нужную можно даже без помощи дизайнера, что порой экономит время.
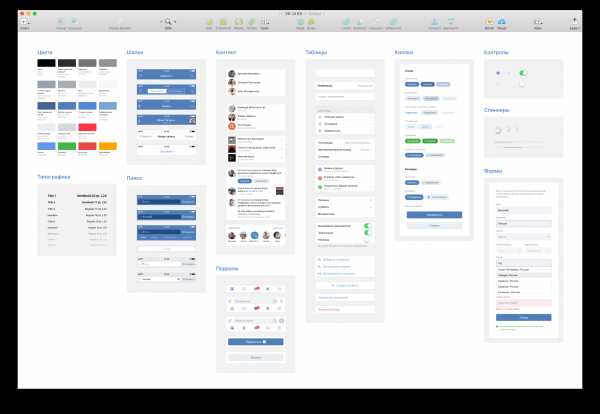
Все основные компоненты для каждой платформы собираются в коллекцию — UI Kit. Вот как это выглядит:

Мы создали собственную дизайн-систему, которая использует одни и те же иконки, кнопки и цвета в приложениях для Android и iOS. Стараемся придерживаться единого стиля на всех платформах вплоть до мелких деталей — не забывая, впрочем, об их отдельных особенностях вроде специфических контролов, теней у карточек или наличия сепараторов.
В 2015 году мы полностью перешли с Photoshop на Sketch для проектирования наших интерфейсов. Для распределения задач мы используем Trello, а рабочие файлы синхронизируются в Dropbox. Создаём прототипы в Principle, Framer и Origami, пробуем новые инструменты и плагины.
Ставим цели
Цель любого хорошего дизайна состоит в том, чтобы улучшить жизнь пользователя. И процесс всегда начинается с вопроса: как её можно улучшить?
Это требует совместной работы нескольких команд: мы изучаем обратную связь, анализируем сценарии взаимодействия с продуктом и уже на основе этого решаем, что было бы неплохо реализовать.
Когда задача попадает к дизайнерам, функциональность продукта уже определена. Мы должны решить, как сделать так, чтобы этим продуктом хотелось пользоваться, чтобы это было удобно и — в конечном счёте — чтобы это делало жизнь пользователя лучше. Визуальная эстетичность интерфейса при этом не имеет решающего значения, несмотря на расхожее мнение, что дизайн — это только про красоту. Удобство для нас на первом месте.
На примере кейсов из мобильных приложений ВКонтакте мы расскажем о том, с какими проблемами и целями команда дизайна сталкивается каждый день.
Навигация
В мобильном приложении ВКонтакте Вы можете сделать почти всё то же, что и в полной версии сайта. С одной стороны, это прекрасно. С другой — у нас слишком много всего. Даже самая убойная новая фича обречена остаться незамеченной в закромах бокового меню. В то же время самые востребованные разделы никак не выделяются.
Нужно упростить навигацию в приложениях, не жертвуя функциональностью. Мы сделали это с помощью таббара в нижней части экрана.
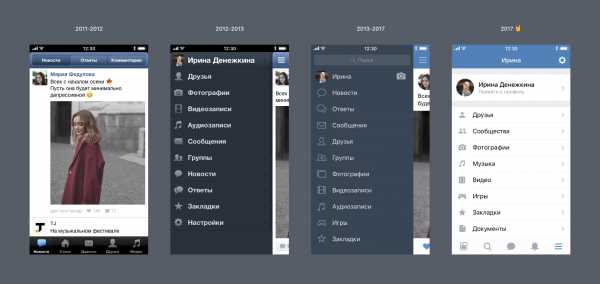
Сам по себе таббар — ни разу не новинка. Сейчас это стандартный подход к навигации на Android и iOS. У нас он когда-то тоже был:

Обратите внимание на 2011 год — всё довольно просто, если функциональность приложения вмещается в пять вкладок.
Тогда все фичи в первую очередь внедрялись в вебе, и в лучшем случае воплощались в API заметно позже, а то и вообще никогда. Но времена менялись: всё больше пользователей обзаводились смартфонами, парадигма Mobile First набирала обороты, и приложения стали уметь гораздо больше. На подходе были новые занимательные разделы и сервисы, и одной нижней панели им катастрофически не хватало.
Здесь наши пути с таббаром разошлись. Во всех следующих версиях использовалось только боковое меню, куда вмещались все разделы. Мы тасовали пункты, перерисовывали иконки и играли с цветами, но кардинально ничего не менялось. Настало время положить этому конец.
И, кажется, таббар — идеальный вариант. На дворе MMXVII, табы прочно обосновались в гайдлайнах Apple и Google. Так мы решим свою задачу — вынесем самое нужное на расстояние одного тапа и сохраним всё разнообразие возможностей в привычном меню.
Что ж, отлично. Осталось понять, что будет во вкладках. Здесь нужно отметить, что идеологически мы почти не практикуем A/B тестирование UX на больших выборках живых людей. Даже глобальный редизайн полной версии сайта после выкатки на часть пользователей допиливался только в отношении каких-то мелких деталей. Принципиальные вопросы вроде приоритета разделов мы решаем ретроспективно, планируя будущее на основе обширного опыта из прошлого.
Проанализировав множество разных статистик, мы (без особой, впрочем, интриги) выбрали четыре основных раздела: Новости, Поиск и Рекомендации, Сообщения и Уведомления. В пятой вкладке оставляем меню, где будет всё остальное.
А что же старое доброе меню? Здесь мы дали себе волю в создании концептов:

Но, как ни заманчиво взять и поменять вообще всё, мы должны не испугать Вас и не потерять в удобстве. Классический список занимает меньше места, для всех привычен и прост в использовании. На том и порешили.
Поиск и Рекомендации
Нашим пользователям нужно постоянно открывать что-то новое для себя. Хочется находить интересные записи, не ограничиваясь своей лентой новостей. И это должно быть максимально просто.
Рекомендации — это обновлённый раздел с большими амбициями. Теперь он не спрятан в глубине новостной ленты, а вынесен на видное место в новой навигации. Здесь мы предлагаем контент талантливых авторов с тематиками, которые интересны именно Вам. По сути, это такая залипательная штука, где можно найти что-то качественное и незнакомое с учётом личных предпочтений.
С точки зрения дизайна задача стояла нетривиальная. Нужно уметь красиво отображать разные типы контента и прикрутить туда глобальный поиск по всем разделам, да так, чтобы одно другому не мешало. Мы остановились на карточках:

И вот почему. Ленту из карточек удобно листать — обычно уже по превью понятно, хотите Вы прочитать лонгрид полностью или нет. Вам не придётся тратить время и долго скроллить огромные посты прежде чем найдётся тот, на котором Вы хотели бы остановиться. По тапу на карточке публикация открывается целиком, и при желании можно дальше листать ленту в полноразмерном режиме или вернуться к режиму превью.
С выбором иконки для этого раздела было непросто. В конце концов победила дружба лупа: ведь рекомендации тоже представляют собой поиск, просто без конкретного запроса.
Лента новостей
В марте мы начали показывать счётчик просмотров рядом с записями. В приложениях это тоже поддержали — но только на отдельном экране с постом. В ленте новостей просмотры не отображаются, и это нужно исправить.

Но нельзя просто взять и добавить счётчик. Это новый статичный значок, и важно не запутать пользователя. Мы изменили стиль иконок действий: из залитых они стали контурными. Такие иконки можно сделать контрастнее и крупнее, сохранив воздушность интерфейса — контурные значки не станут визуально «тяжёлыми». Они выглядят эстетичнее, не воспринимаются неактивными и привносят элемент игры: хочется заполнить «пустую» иконку своим действием. Благодаря разным стилям Вы можете легко понять, что здесь ждёт Вашего тапа, а что — просто информирует.
И самое главное — мы покрасили лайк. Да, теперь он красный (ну почти, #FF3347), сочный и заметный. Больше никаких сомнений, лайкнули Вы эту роскошную статью или ещё только собираетесь. Мы давно к этому шли. Первые эксперименты с цветом сердечка мы начали ещё в 2014 году, в процессе создания нового дизайна веб-версии ВКонтакте.
Аудиоплеер
После весенней реформы аудиораздела многое поменялось — у нас появились плейлисты, обложки треков и новые подборки в рекомендациях. Сам плеер при этом остался прежним.
Если добавить на экран все контролы, которые могут понадобиться пользователю, это будет похоже на космический корабль. Но выкидывать ничего не хочется.
Нужно было придумать удобный способ отображения большого количества контента в плеере. И вот что у нас получилось:

Мы сделали экран с текущей композицией центральным, предусмотрев возможность свайпом переходить к тексту песни и к плейлисту. Благодаря этому экраны не перегружены контролами, а пользователь может сосредоточиться именно на том, что ему сейчас нужно. А отдельная иконка списка не позволит запутаться в экранах — Вы всегда знаете, где искать плейлист.
Редактор историй
Каждую неделю в историях появляется несколько новых масок, и, конечно, мы хотим, чтобы Вы тоже их попробовали. Лезть за новой маской в большой подробный список лень. Кроме того, громоздкий каталог занимает почти треть экрана и закрывает часть лица.
Мы решили попробовать другой распространённый подход для быстрого переключения между масками:

Подводим итоги
Над воплощением дизайна в реальные методы, контролы и экраны работают самые разные люди. Всех нас объединяет одно — мы верим, что делаем жизнь миллионов пользователей (включая нас самих) лучше, продумывая каждую иконку, каждый раздел, каждый сервис. Насколько хорошо у нас это получается — оценивать Вам.
Уже совсем скоро будут официально запущены обновлённые приложения ВКонтакте для Android и iOS, где реализованы некоторые из описанных концептов.
«Мгновенно заметить лайк от топовой тян, написать ей «привет, как дела» и тут же вернуться к мемасикам в ленте — изи как никогда.»Муртол Лазвачев, активный пользователь ВКонтакте
habr.com