что это, для чего нужна, как ее сделать, чем отличается от адаптивной верстки
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Мобильная версия сайта – это дублирующая версия основного сайта, для которой применяется специальная верстка, позволяющая удобно просматривать и перемещаться по страницам ресурса с мобильных телефонов и планшетов.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Мобильный телефон давно превратился в лучшего друга для большинства жителей планеты. Современные мобильные гаджеты практически полностью переняли на себя роль стационарных компьютеров и кардинально изменил поведение пользователей в интернете. Они одновременно являются источником информации и средством реализации многих задач. Динамика жизни требует максимально рационального использования времени, поэтому мы уже давно изучаем, покупаем и бронируем на ходу.
Современные мобильные гаджеты практически полностью переняли на себя роль стационарных компьютеров и кардинально изменил поведение пользователей в интернете. Они одновременно являются источником информации и средством реализации многих задач. Динамика жизни требует максимально рационального использования времени, поэтому мы уже давно изучаем, покупаем и бронируем на ходу.
Каждый проект в интернете имеет свой основной сайт, но разрешение экранов мобильных устройств отличается от компьютеров и ноутбуков. Вследствие этого, воспользоваться сайтом с телефона практически невозможно, поскольку его отображение очень неудобное. Именно поэтому возникла потребность в наличие оптимизированной версии сайта, которая будет читаемой для карманных гаджетов.
Зачем нужна мобильная версия сайта
Изобилие тождественных web-ресурсов, как информационных, так и продающих, порождает дефицит лояльности со стороны посетителей. Пользователи интернета имеют возможность выбора, поэтому, когда посетитель натыкается, например, на неудобную навигацию ресурса, он предпочитает не тратить свое время, а покинуть сайт и уйти к конкуренту. Такая ситуация вынуждает администраторов создавать максимально комфортные условия для того, чтобы не только привлечь посетителей, но и мотивировать их задержаться.
Такая ситуация вынуждает администраторов создавать максимально комфортные условия для того, чтобы не только привлечь посетителей, но и мотивировать их задержаться.Максимальный охват целевой аудитории и создание комфортных условий для нее — вот для чего нужна мобильная версия сайта.
Отдельная мобильная версия сайта – это реализация комфортного доступа к сайту с мобильных устройств, которая стала применяться достаточно давно. В смартфонах сайт отображается в одну колонку, поэтому перед тем, как сделать мобильную версию сайта разработчику нужно хорошенько продумать дизайн — разместить все так, чтобы ничуть не урезать посетителя в функционале и при том, сделать взаимодействие с ресурсом максимально удобным.
Как это работает
Принцип, по которому принимается решение, какую версию показывать посетителю, заключается в том, что, когда пользователь заходит на сайт, происходит автоматическое определение экрана устройства. Если ширина экрана идентифицируется, как мобильный гаджет, то запускается переадресация на мобильную версию ресурса, которая находится на отдельном поддомене. Чтобы в будущем поисковые системы не воспринимали эту версию как отдельный ресурс, лучше разместить поддомен на том же домене, что и основной сайт, иначе продвижение мобильной версии сайта будет контрпродуктивным.
Чтобы в будущем поисковые системы не воспринимали эту версию как отдельный ресурс, лучше разместить поддомен на том же домене, что и основной сайт, иначе продвижение мобильной версии сайта будет контрпродуктивным.
Как перевести сайт на мобильную версию
Существуют определенные принципы, и для их реализации потребуются навыки программирования и верстки.
В моб. версии нужно сохранить общую концепцию с десктопной версией, но при этом, разработать отдельные дизайнерские решения, а также максимально удобный для юзабилити интерфейс. Элементы ресурса на экране посетителей должны быть соответствующе разнесены, и отображаться достаточно крупно для удобного нажатия пальцем. После чего, идет тестирование и финальный запуск.
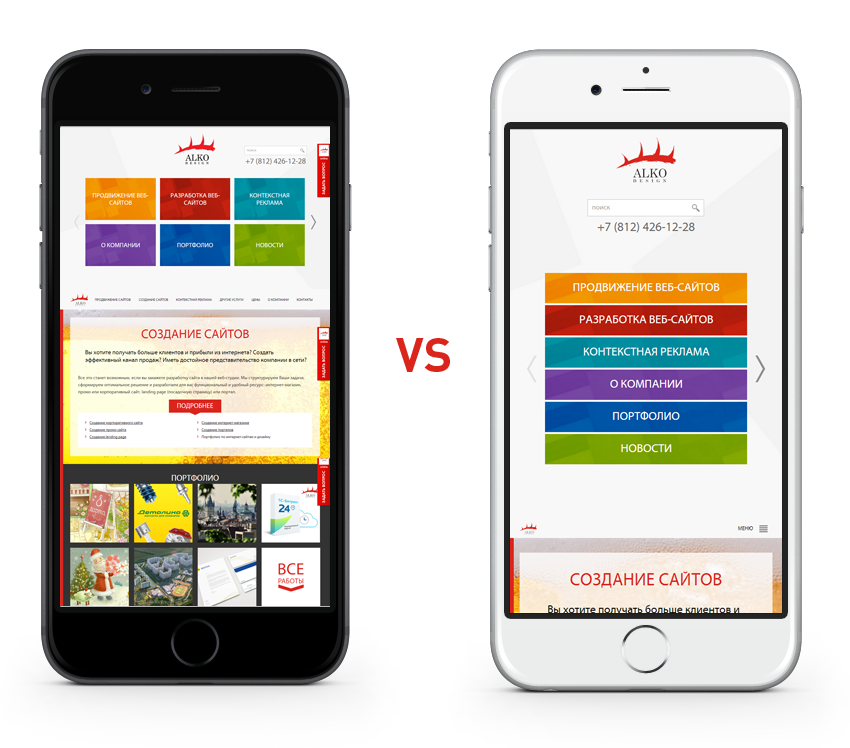
Мобильная версия vs адаптивная верстка
Параллельно с отдельной мобильной версией сайта, существует и другая интерпретированная вариация – адаптивный дизайн.
Попытаемся разобраться, чем отличается мобильная версия сайта от адаптивной.
Адаптивный сайт – это не отдельная версия ресурса, это и есть основной сайт, и он автоматически подстраивается под разрешение устройства, с которого происходит вход.
К преимуществам адаптивной верстки относится тот факт, что она имеет один адрес с основным сайтом, поэтому перенаправление не требуется. А это значительно усиливает позиции сайта при ранжировании поисковыми системами. Во время открытия отображается абсолютно тот же контент сайта и его функционал, но вид его подстраивается под размеры окна. Кроме того, есть возможность оптимизации ресурса.
Но разработка адаптивной версии является более трудоемким процессом, соответственно затратная часть мероприятия также будет больше.
Адаптивный дизайн является актуальным для ресурсов, у которых нет большого оборота посетителей – интернет-магазины, блоги, визитки, а также сайты, их основная задача заключается в доставке контента.
Плюсы и минусы мобильной версии
Мобильная версия имеет более высокие скорость загрузки и удобство навигации. Поскольку посетитель видит минимум отвлекающей информации, то вероятность положительного действия с его стороны выше. Кроме того, отдельная мобильная версия является полностью автономной от десктопной. Это дает возможность работать с ними отдельно.
Поскольку посетитель видит минимум отвлекающей информации, то вероятность положительного действия с его стороны выше. Кроме того, отдельная мобильная версия является полностью автономной от десктопной. Это дает возможность работать с ними отдельно.
К минусам такой концепции можно отнести определенные трудности в области SEO продвижения. Поскольку размещение одинакового контента воспринимается как дубль, — это требует отдельных мероприятий по устранению негативного влияния на процесс раскрутки сайта. С учетом того, что мобильная версия не является универсальной, то она требует отдельной статьи расходов помимо содержания основного сайта.
Такой вариант сайта подходит для больших проектов, которые уже имеют высокую посещаемость основного сайта, но хотят повысить лояльность к мобильным устройствам без редизайна. В большинстве случаев, отдельная мобильная версия актуальна для ресурсов, где важна скорость загрузки – социальные сети, почтовые сервисы, новостные порталы.
Подводя итоги, можно сказать только то, что сегодня обоснованной необходимостью для любого интернет-проекта является возможность корректного отображения сайта на мобильных устройствах.
Мобильная версия сайта или адаптивный дизайн: что выбрать?
Все больше пользователей взаимодействуют с сайтами именно через мобильные устройства. Так, согласно исследованию Яндекс.Маркета и GfK, в 2019 году каждый третий россиянин совершал онлайн-покупку со смартфона или планшета. Поэтому важно, чтобы ваш ресурс правильно отображался на экранах любых девайсов.
Для этого можно создать отдельную мобильную версию сайта или единый адаптивный шаблон, изменяющийся в зависимости от устройства пользователя. Рассмотрим, какое решение лучше выбрать.
Мобильная версия
Мобильная версия – это, по сути, полноценный отдельный сайт со своей версткой, разработанный под маленькие узкие экраны. Он имеет отдельную ссылку, чаще всего к адресу основного сайта добавляется буква m или слово mobile. Иногда мобильные версии значительно отличаются от десктопных по своей структуре, функционалу и контенту: в них оставляют то, что важно и нужно для пользователей смартфонов. Например, у пользователей m.vk.com слева нет блока с текстово-графическими баннерами.
Например, у пользователей m.vk.com слева нет блока с текстово-графическими баннерами.
… даже если открыть мобильную версию в браузере на компьютере
Плюсы
Мобильная версия – это самая старая технология, призванная облегчить жизнь пользователям мобильных устройств. Она появилась задолго до адаптивного дизайна, но до сих пор с ним конкурирует: Яндекс.Маркет, Tutu, Lamoda – эти и многие другие крупные бренды используют мобильные сайты с отдельным адресом.
Преимущества следующие:
- Мобильная версия, при прочих равных, загружается быстрее, чем адаптивная. С долгой загрузкой сайтов на смартфонах, пожалуй, сталкивались все, и приятного в этом мало.
- Пользователь сможет сам переключаться между версиями. Иногда с мобильного хочется перейти в десктопную версию, на это может быть много причин: например, там есть информация, отсутствующая у мобильной версии, или интерфейс привычнее – проще найти нужную кнопку. Выбор для пользователя – это всегда хорошо, и он будет только при наличии отдельного сайта.

- На отдельном мобильном сайте можно полностью перекроить дизайн – именно так, чтобы пользователю со смартфоном было максимально удобно совершать целевые действия. Отсутствие лишних шагов, ненужной информации и большого количества кнопок – значительный плюс, если пользователь взаимодействует с вашим сайтом на бегу, орудуя пальцем по маленькому экрану.
Минусы
У мобильной версии есть и ряд недостатков:
- Ресурс имеет два отдельных адреса – десктопный и мобильный. Это неудобно с точки зрения SEO. Оптимизировать мобильный сайт придется отдельно от основного, и это создаст лишние проблемы.
- Наличие двух адресов может огорчить не только SEO-специалистов, но и рядовых пользователей, которые могут запутаться в ссылках.
- У контент-менеджеров с мобильной версией тоже прибавится работы, ведь наполнять оба сайта придется по отдельности.
- Разработка второго мобильного сайта обойдется дороже, чем создание адаптивной версии.
Адаптивный дизайн
Можно взаимодействовать с пользователями ПК и мобильных устройств, используя один единственный сайт. Для этих целей придумана адаптивная верстка. У таких сайтов в коде указано, как отображать интерфейс под разные размеры экранов. Адаптацию используют многие крупные бренды – например, Aviasales, «MВидео».
Для этих целей придумана адаптивная верстка. У таких сайтов в коде указано, как отображать интерфейс под разные размеры экранов. Адаптацию используют многие крупные бренды – например, Aviasales, «MВидео».
Cybermarketing тоже использует адаптивный дизайн
Плюсы
Адаптивная верстка сейчас широко распространена и у нее много преимуществ:
- Интерфейс не меняется кардинально. Пользователи, привыкшие взаимодействовать с сайтом с компьютера, без труда будут ориентироваться на нем и со смартфона – потому что этот тот же самый сайт. Все блоки и элементы подчиняются единой иерархии, вне зависимости от габаритов экрана.
- Адрес будет один на все случаи жизни – и для пользователей с ПК, и для пользователей со смартфонами. Это удобнее для SEO-продвижения: у вас не будет проблем с дублирующимся контентом, дополнительными затратами на наполнение, оптимизацию.
- Единый адрес также более удобен для ваших клиентов, не возникнет лишней путаницы и трудностей с запоминанием.

- Цена – еще одно преимущество адаптивного дизайна. Вписать в код опции для разных размеров экранов обойдется гораздо дешевле, чем создавать отдельный сайт под мобильные устройства.
Минусы
К недостаткам адаптивной верстки можно отнести следующие характеристики:
- Загружаться такой сайт будет дольше, чем отдельная мобильная версия. Если у пользователя слабенький интернет, а у вас много тяжелого контента на сайте, эта мелочь может стать вполне реальной проблемой.
- У пользователя не будет выбора: если отображение на мобильном ему по какой-то причине не понравится, он никак не сможет переключиться на тот интерфейс, который знал и любил на мониторе ПК.
- Уместить целый десктопный сайт на маленьком экране сложно, интерфейс будет перегруженным и непонятным. Для удобства пользователей некоторые ненужные элементы скрывают при отображении на мобильных устройствах, это прописывается в коде. Но такой контент снова делает загрузку медленнее, а еще может вызвать сложности для SEO.

Альтернатива — респонсивный дизайн
Не так давно популярность начала набирать еще одна технология – Responsive Design + Server Side (или RESS). В таком случае разрабатывается два независимых шаблона – для ПК и для смартфонов, и они показываются пользователю в зависимости от того, с какого устройства он зашел. При этом URL-адрес остается одним и тем же. У таких сайтов нет проблем с медленной загрузкой, а пользователь может переключаться между версиями.
Основной недостаток технологии RESS – сложная и дорогостоящая разработка. По этой причине используют такой дизайн крайне редко.
Kudago – пример сайта с RESS (у десктопной и мобильной версий разный код, но одинаковый URL)
Что выбрать?
Однозначного на этот вопрос нет – с любыми перечисленными технологиями бизнес благополучно живет в мобильниках пользователей. Вопрос только в том, какие у вас приоритеты.
С точки зрения удобства пользователя, пожалуй, нет разницы – оно, скорее, зависит от качества разработки, чем от варианта шаблонов. Даже на скорость загрузки влияют, помимо выбора мобильной версии или адаптации, еще и работа сервера, оптимизация контента и, конечно, непосредственно скорость интернета у самих пользователей.
Даже на скорость загрузки влияют, помимо выбора мобильной версии или адаптации, еще и работа сервера, оптимизация контента и, конечно, непосредственно скорость интернета у самих пользователей.
Отдельно стоит упомянуть пользователей планшетов – конечно, этот девайс сейчас не так популярен, но, если вы на него рассчитываете, лучше рассматривать адаптивную верстку. Ее можно подстроить под расширение планшета и разместить оптимальное количество информации на сайте: поменьше, чем для ПК, и побольше, чем для смартфона. Если же у вас отдельная мобильная версия, сайт одинаково будет отображаться и на телефоне, и на планшете.
С точки зрения администрирования сайтов ситуация двоякая. В целом, адаптивная верстка считается более оптимальной для администрирования и наполнения сайта контентом – с двумя сайтами придется делать двойную работу. Если нужно менять оба интерфейса, это проще будет сделать при адаптивной верстке. Однако если вам потребуется внести изменения только в интерфейс, отображающийся на телефоне, удобнее будет отдельный мобильный сайт.
С точки зрения SEO мобильная версия доставляет больше хлопот. Поскольку и мобильный, и десктопный сайты нужны вам примерно для одних и тех же задач, их наполнение неизбежно будет пересекаться, как минимум. А как максимум – полностью дублироваться, и есть риск получить фильтры от Яндекса или Google. Хорошие SEO-специалисты смогут найти решение этих проблем, но с адаптивной версткой проблем и вовсе не возникнет.
Наконец, с точки зрения финансовых затрат мобильная версия существенно проигрывает адаптивной верстке. Придется оплачивать разработку двух отдельных сайтов. Потом придется оплачивать работу контент-менеджера по наполнению двух сайтов. И, наконец, оплачивать работу SEO-специалиста, чтобы он как-то подружил оба сайта с поисковыми системами. Что касается разработки адаптивного шаблона, очень часто он по умолчанию включен в разработку основного сайта, затраты на контент и SEO тоже сократятся.
Если у вас небольшой бизнес и финансовый вопрос в приоритете, выбирайте адаптивную верстку. Мобильную версию стоит разрабатывать, если вам принципиально важны ее преимущества. Например, если очень нужно ускорить загрузку или требуется кардинально разный функционал мобильного и десктопного сайтов.
Мобильную версию стоит разрабатывать, если вам принципиально важны ее преимущества. Например, если очень нужно ускорить загрузку или требуется кардинально разный функционал мобильного и десктопного сайтов.
А если хотите больше разобраться в тонкостях и нюансах поискового продвижения, приглашаем на обучающие мероприятия по SEO от Cybermarketing. Есть вебинары, видеокурсы в записи, интенсивные онлайн- и офлайн-курсы.
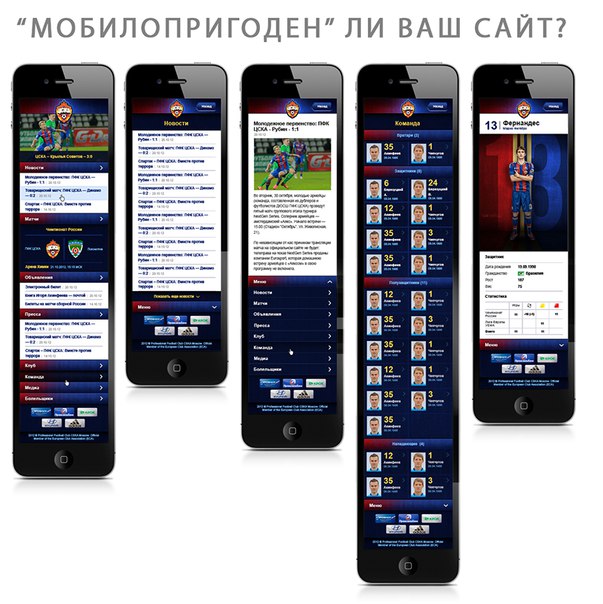
Проверяем отображение мобильной версии сайта с помощью Google Chrome
Мы уже обсуждали как сделать мобильную версию сайта, в текущей статье речь пойдет о том, как осуществляется проверка мобильной версии сайта, её удобство, читабельность и правильность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, данный сервис от Google позволяет адекватно оценить грамотность вашей мобильной вёрстки.
Недавно компания Google заявила о том, что сайты, не отвечающие требованиям мобильной вёрстки, будут пессимизироваться в поиске, осуществляемом при помощи мобильных устройств. Этот алгоритм уже работает и некоторые сайты, которые не побеспокоились об отображении на мобильных платформах, действительно, были опущены в поисковой выдаче для мобильных устройств.
Будь ваш сайт трижды удобен для десктопных платформ, нужно проверять качество мобильной вёрстки, иначе вы будете терять внушительную часть трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит — терять своих клиентов. Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Проверяем качество мобильной вёрстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т.д.), указать строгие параметры дисплея. Это позволяет имитировать работу сайта на конкретных мобильных девайсах. К числу доступных устройств относятся различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторых других популярных устройств.
Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве. Например, отображение главной страницы сайта «Нубекс» на iPad 3:
И на Samsung Galaxy S4:
Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
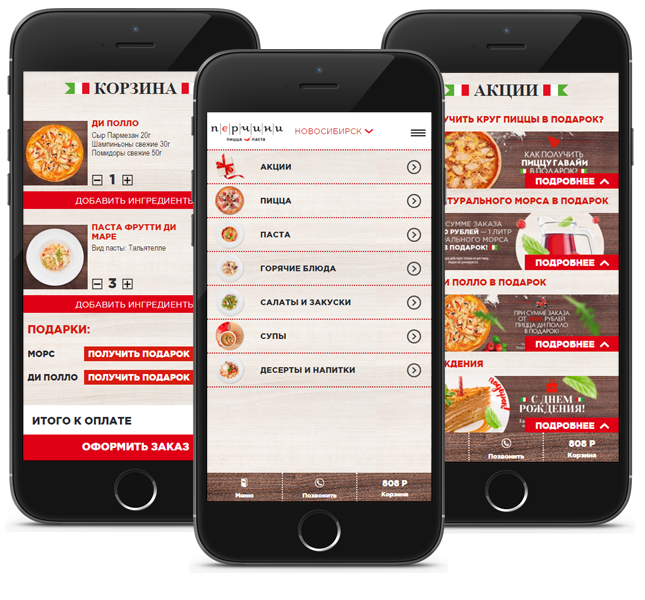
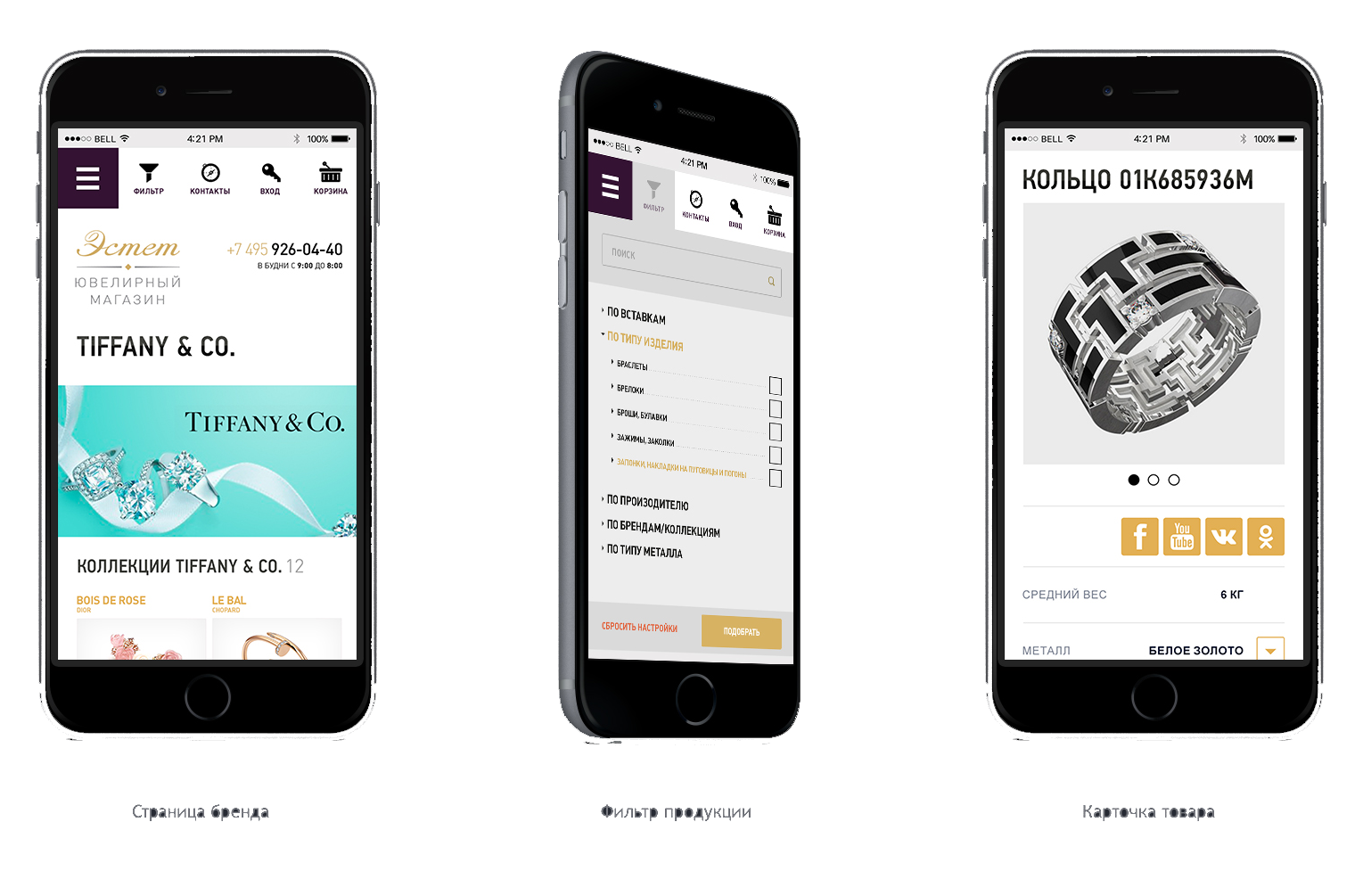
Лучшие варианты мобильных версий сайтов
Еще несколько лет назад разработчики Интернет-ресурсов были ориентированы исключительно на десктопные версии. Однако, современная статистика в очередной раз подтверждает, что сейчас большая часть аудитории открывает продающие сайты именно с мобильных устройств. А значит, он должен быть адаптирован к этому. Хотя, отчасти, очень часто у владельцев интернет-порталов есть определенные проблемы при отображении контента: слишком мелкий шрифт, невозможность запуска аудио или видео, не открывается форма обратной связи, не помещаются условия сотрудничества на экране и многое другое.
Нужно помнить, что создавая сайт для смартфонов, нужно учитывать специфический функционал и размещать его таким образом, чтобы пользователю было удобно продолжать изучать сайт, при этом, внешний вид должен по-прежнему оставаться привлекательным и продающим.
В этой статье мы рассмотрим наиболее удачные версии сайтов для мобильных телефонов, чтобы наглядно показать, на что стоит обратить внимание.
Мобильная версия VS дизайн адаптивного типа и прочее
- RESS. Другими словами этот способ можно назвать, как респонсивный дизайн. В этом случае речь идёт про один и тот же сайт. Однако, в его основе будет положено несколько базовых шаблонов, которые позволят адаптировать работу ресурса под разные устройства, с помощью которых осуществляется просмотр контента. Этот метод пользуется большой популярностью, так как имеет немало положительных факторов. В частности, разработчики используют один адрес сайте, загрузка самой страницы происходит очень быстро, есть возможность по желанию переключаться между десктопной версией и мобильной. Однако, этот метод характеризуется и рядом минусов. В частности, стоимость разработки такого решения весьма высокая, ведь это сложный и многоэтапный процесс.
- Дизайн адаптивного типа. В этом случае речь также идёт про один сайт, который способен приспосабливаться (адаптироваться – отсюда и название) под размеры экрана. Среди положительных решений можно выделить удобство разработки и использование одного адреса. Однако, время на загрузку страниц будет увеличено. Более того, если пользователю покажется неудобным интерфейс, он не может его изменить, как в первом случае. А значит, все должно быть продумано до мелочей, чтобы у юзера не возникло желание покинуть ваш ресурс.
- Отдельная мобильная версия. В этом случае речь идёт о дублировании основного сайта. И они будут иметь принципиально разные верстки. Как правило, в ссылке на открытие мобильной версии будет обозначаться соответствующая метка «m» или «mobile» в самом начале адреса ресурса. Этот метод прекрасно подходит в случае, если для вас важна быстрая загрузка страницы. Помимо этого, пользователь сможет переключаться между версиями. Однако, большие трудности могут возникать с СЕО-оптимизацией с отсутствием единого адреса ресурса. Но, при грамотном подходе, эти недостатки можно устранить.
Обратите внимание, что первым способом, который стали применять при необходимости адаптировать сайт к смартфонам – использование отдельной мобильной версии. Несмотря на появление альтернативных способов, многие владельцы сайтов отдают предпочтение именно ему.
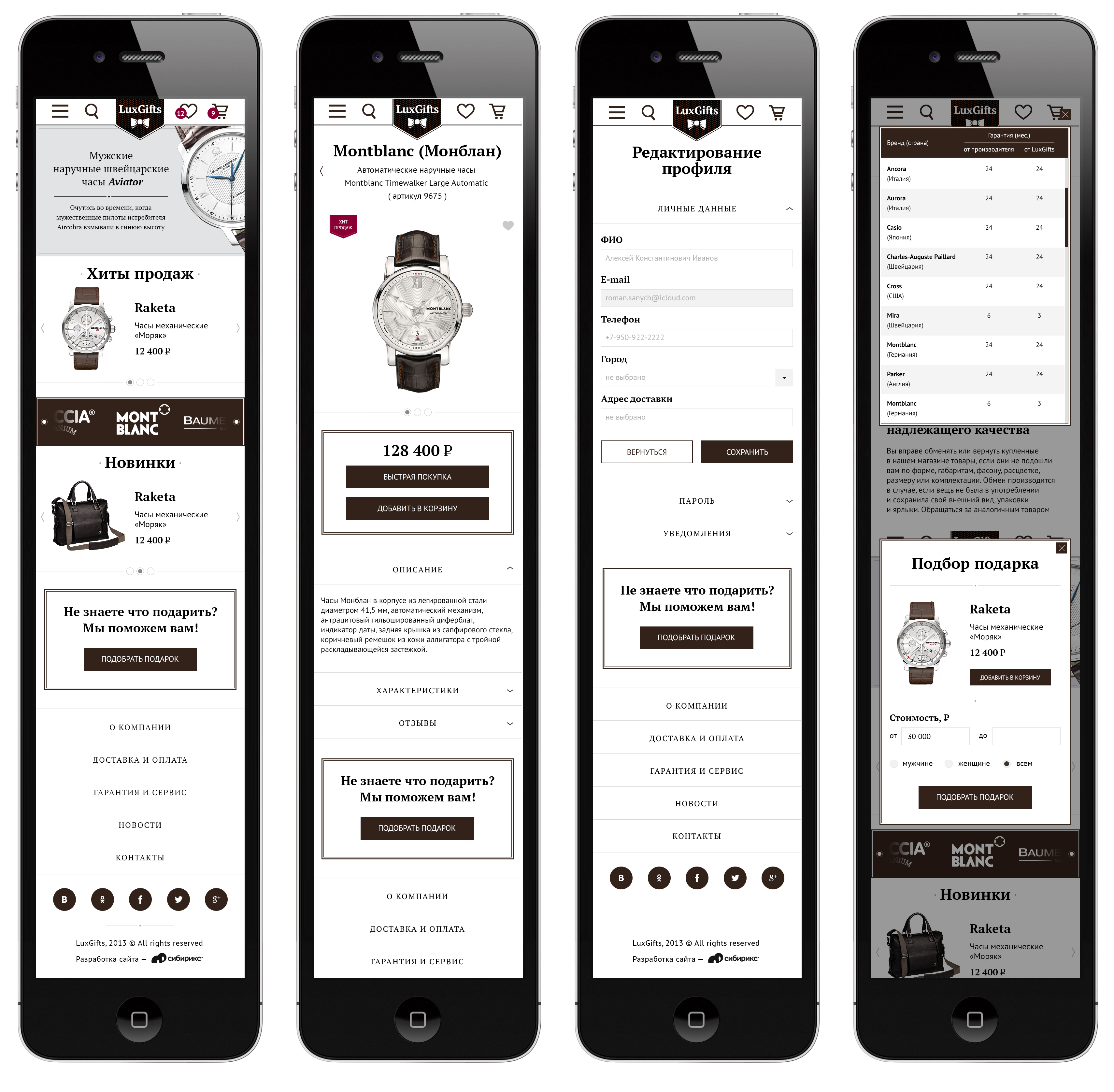
Примеры самых эффективных мобильных версий
Рассматривая десктопную и мобильную версию сайта, становится понятно, что они кардинальным образом отличаются друг от друга. Так, используя базовую версию для компьютера, пользователь получает возможность охватить взглядом больше информации, интерфейс удобен и понятен, а шрифт позволяет, даже пробежавшись глазами по тексту, уловить его смысл. Дело с мобильной версией обстоит совершенно иначе. Текст иногда оказывается не читаем, а управлять функционалом не всегда удобно, ведь нажимать приходится пальцем, а не мышкой, а он иногда в несколько раз шире, чем кнопка. Все эти детали грамотные разработчики учитывают еще на этапе создания ресурса, чтобы юзер не чувствовал себя ущемленным, используя мобильную версию ресурса.
Qatar Airways
В этом случае одним из лучших примеров является сайт Катарских авиалиний. Перевозчик, несомненно, постарался использовать максимальное количество «фишек», чтобы сделать ресурс удобным для пользователей мобильных версий. Обеспечен простой и понятный интерфейс, несмотря на то, что сам сайт имеет разветвленную структуру. Ведь мы не знаем, зачем на площадку заходит каждый пользователь, хочет ли он купить билет, просто ознакомиться с ценами, узнать электронную почту или же просто интересуется компанией. Центральное место на сайте занимают 9 кнопок, на которые удобно нажимать, а шрифт позволяет быстро понять, куда пользователя приведет каждый его клик.
Несмотря на то, что дизайн этого сайта очень динамичный и насыщенный, он не отвлекает внимания от смысловой нагрузки. Чтобы показать юзеру, какая кнопка выделена для выбора, используется градиент, при этом, исключена резкая контрастность с фоновым оттенком, что повышает стиль. В целом, сама идея использования полупрозрачных кнопок актуальна для сайтов любого направления.
Следующий пример – также образец эффективных решений. Так, наложение знаков и букв на фото допускается только в том случае, если речь идёт о небольшом тексте, например, о названии раздела. Если же планируется разместить длинный текст, то лучше использовать светлый (но не белый) фон и текст, цвет которого приближен к черному. Такой контраст позволит без напряжения изучить информацию и не отпугнет пользователей. Самыми популярными считаются оттенки фона, приближенные к приглушенным натуральным, например, светлый беж или цвет книжных страниц. В нашем примере для фона выбран светло-серый оттенок.
Особого внимания заслуживает и интерфейс при бронировании билета на сайте. Все очень просто. Выбраны только самые важные блоки, необходимые для заказа, включая класс обслуживания, направление движения, количество пассажиров и дата вылета. При этом, воспользовавшись кнопкой можно вернуться к билетам, которые пользователь просматривал до этого. А чтобы вернуться в главное меню достаточно нажать на «домик». Этот символ на интуитивном уровне говорит о том, куда приведет клик.
Итак, детально рассмотрев три страницы сайта авиаперевозчика, можно выделить сразу несколько преимуществ выбранных решений:
- Если вы создаете многофункциональный интернет-ресурса, то не стоит экономить на разработке удобной навигации по нему. Ведь это первое, что юзер должен увидеть, зайдя на сайт.
- Если вы стремитесь получить определенные действия от пользователя, на экране стоит оставить только важные блоки, а всю ненужную информацию удалить, чтобы не отвлекать его. Все, как в случае со страницей для брони билета.
- В любом разделе должна присутствовать кнопка, которая может вернуть к главному меню сразу, не преодолевая обратную цепочку кликов.
- Чтобы пользователь не напрягал глаза и не уставал в процессе изучения сайта, выбирайте лояльно контрастирующие оттенки. Фон должен быть приближен к белому, а шрифт – к черному.
Яндекс.Маркет
Пожалуй, это один из самых популярных в нашей стране маркетплейсов, где можно приобрести все, что угодно, начиная от моющего средства, заканчивая набором посуды. Десктопная версия имеет сдержанный и понятный дизайн, и, мобильная модификация ничем не уступает по удобству и простоте. И это притом, что на сайте просто несметное количество информации и продуктов. Однако, пользователь не будет испытывать сложностей с навигацией и даже самый неопытный юзер сможет быстро сориентироваться.
На главной странице располагаются только самые важные блоки: навигация, последние поисковые запросы, реклама, а также строка для поиска товара. Если немного прокрутить страницу вниз, то можно увидеть важные информационные блоки, включая отзывы, блог и список рекомендаций.
Примечательно, что сайт этого маркетплейса позволяет листать не только традиционным способом, вниз, но и по сторонам. Если прокрутить страницу вниз, то открывается перечень категорий, а листая вправо или влево, можно увидеть товар в этой категории, при этом, юзер не будет покидать главной страницы.
Особого внимания заслуживает и оформление предложений о продукте. Можно выбирать его цвет, характеристики, сортировать и фильтровать. Ниже можно ознакомиться с перечнем выгодных предложений. Примечательно, что цветовая гамма использовалась таким образом, чтобы покупатель склонялся в пользу оформления покупки, так как эта кнопка выделена красным цветом. А вот кнопки с фильтрацией и сортировкой серые, мало привлекающие внимания.
Маркетплейс позволяет юзерам изучать большое количество товаров, соответственно, складывается огромная череда переходов. Исходя из этого разработчики создали максимально удобный интерфейс, который позволяет быстро найти желаемый товар, используя настройку по параметрам, а также выбрать лучшую цену на продукт и продавца, который ее предлагает.
Из всего вышеуказанного можно выделить ряд принципиально важных преимуществ, которые стоит взять на заметку каждому:
- Маркетплейс не оставляет покупателя один на один со своими проблемами. Он помогает ему сделать правильный выбор, демонстрирует рекламу других товаров, соблазняет с помощью выверенных маркетинговых «фишек», включая акции и скидки. При этом, примечательно, что для второстепенной информации пользователю нужно «прокрутить» страницу до конца. А непосредственно при переходе на нее он видит только то, что ему необходимо в первую очередь. И это подкупает.
- Использование минималистичного и лаконичного дизайна – выгодное решение. Исходя из того, что сам ресурс просто перегружен предложениями и продуктами, использовать навязчивый дизайн было бы ошибочно. Гармоничные оттенки и аккуратный декор – стильное и эффективное решение, не отвлекающее от шопинга.
- Возможность пролистывать страницы как вниз, так и в стороны, что позволяет быстро передвигаться между большим количеством категорий.
Clinique
Несомненно, оформление интернет-ресурса во многом зависит от того, какой продукт продвигает страница. Так, если предыдущий вариант побуждал пользователей приобрести за один раз как можно больше товаров, то вот бренд Clinique очень снисходительно относится к женским слабостям. Разработчики этой торговой марки хорошо понимают, что для женщины шопинг – это не только конечный результат и полные сумки, но и удовольствие, от изучения ассортимента, от мыслей, и, в конце концов, от факта обладания новинкой. Именно поэтому при создании интерфейса для мобильного сайта использовались приглушенные, пастельные тоны, а вся реклама на ресурсах аккуратна и ненавязчива.
Все сведения про акции скромно помещены в самую шапку страницы, выше главного меню. Более того, к оформлению рекламных баннеров разработчики отнеслись с особой скрупулезностью. Это многокомпонентные картинки, которые приятно долго изучать. Как раз то, что любят женщины. В меню можно выбрать сортировку товаров по категории или же ввести название продукта вручную, если речь идёт про целевого клиента, который знает, для чего посетил данный сайт. Помимо этого, упрощен доступ к корзине.
Что касается каталога продуктов, то он весьма тривиальный. Ассортимент небольшой, товары можно добавлять в корзину прямо из категории либо же открывать карточку для того, чтобы изучить продукт подробнее.
Кнопки хоть и окрашены в нежные оттенки, все-таки прекрасно контрастируют с фоновым цветом. А значит, дамам будет удобно нажимать их. Более того, интерфейс настолько понятен на интуитивном уровне, что в нем сможет разобраться даже самый неопытный пользователь сети. Вокруг названия того или иного товара очень много свободного пространства. Это сделано для того, чтобы многословные названия продуктов не сливались в единый текстовый монолит.
Стоит отметить, что Clinique использовала весьма выгодное решение, которое, без сомнений, оценили женщины. Так, в мобильной версии доступны небольшие интерактивы, позволяющие определить, какие именно косметические продукты больше всего подходят конкретной представительнице прекрасного пола. Проводится коротенький опрос, и покупательница уже может выбирать товар среди тех, которые ей предложила система.
полное руководство + 7 критериев качества
О мобильности говорят все кому не лень: от небольших маркетинговых агентств до гигантов типа Яндекса и Гугла.
В этой статье мы расскажем, почему мобильная версия сайта вызывает такой ажиотаж, какие требования к ней предъявлять и нужно ли это лично Вам.
И сразу открою большой секрет, после её внедрения, мы начали получать больше заказов. Всё. Остальное дальше.
Зачем это нужно
Можно по-разному мусолить тему необходимости адаптации сайта под мобильные устройства. Но глобально есть две веские причины в пользу создания мобильной версии сайта – пользовательская и техническая.
Давайте остановимся подробнее на каждой. При этом, как обычно, коротко и по делу. Воду оставляем за бортом.
1. Удобство для пользователей
Аналитики из StatCounter первыми заметили, что доля мобильного трафика превысила долю десктопа: 51,3% против 48,7. Это значит, что в среднем любой сайт в интернете с телефона посещают чаще, чем с компьютера.
В России картина примерно такая же: доля смартфонов выше, чем доля компьютеров и других устройств. Об этом говорит исследование компании GfK Rus:
СтатистикаС каждым годом отрыв растет все сильнее — например, в 2018 году рост составил 20%. Причём, аналитики говорят, что это еще не предел.
Такой расклад точно должен заставить Вас задуматься: как же Ваш сайт смотрится на экране смартфонов.
И скорее всего ответ – плохо. Когда открываешь обычный неадаптированный сайт с мобильника, просмотр превращается в квест – приходится масштабировать страницы, целиться в мелкие ссылки, ждать долгой загрузки.
Добавьте к этому всему спешку и кучу отвлекающих факторов – за телефоном ведь не так же, как за компьютером, когда посетитель полностью сосредоточен на мониторе. Пользователи не будут долго искать нужный раздел и разбираться в интерфейсе – в соседней вкладке всегда открыт удобный сайт конкурента.
2. Предпочтения поисковых систем
Гугл и Яндекс топят за мобильные версии уже давно. Первый для этого выпустил специальный алгоритм Mobile-first Index, по которому он оценивает удобство мобильного сайта и в зависимости от этого определяет его позицию в поиске.
У второго алгоритм вышел позже, но по важности он примерно на том же уровне. Называется – “Владивосток”.
Есть и косвенные причины, которые влияют на ситуацию мобильной версии в поиске. Помимо прочих факторов, поисковики учитывают и поведенческие характеристики. Это про то, как долго Ваши посетители проводят время на сайте, сколько страниц они открывают, насколько активно кликают по кнопкам и переключателям.
Если пользователь зайдет с мобильника на обычный десктопный сайт, то долго он там не пробудет. А значит и поведенческие характеристики ухудшатся. Как следствие – Вы на последних необитаемых страницах Яндекса и Гугла по seo-продвижению.
Мы Вас еще не убедили? Тогда проверьте сами, нужна ли мобильная версия Вам, а точнее с каких устройств посетители заходят на Ваш сайт.
Сделать это можно в Google Analytics в отчете “Аудитория -> Мобильные устройства -> Обзор”. Если у Вас Яндекс.Метрика, тогда перейдите в “Отчеты -> Технологии -> Устройства”.
АналитикаЕсли видите, что смартфонов больше 15%, то для Вас это тревожный звоночек и, поверьте, ничего не остаётся, как адаптировать сайт под мобильные устройства. Поэтому давайте разбираться, какие вообще есть способы это сделать.
Важно. Такая ситуация наблюдается не у всех. И в некоторых сферах использование мобильной версии запрещается, как бы это странно не звучало.
Адаптивная или мобильная версия, мобильное приложение | Интернет
Давайте разберемся, что лучше: адаптивная или мобильная версия сайта и при чем здесь мобильное приложение? И начнем с адаптивной версии.
Чтобы сайт хорошо воспринимался потенциальной аудиторией, он должен быть простым и удобным в использовании. Для этой цели служит адаптивный веб-дизайн.
При просмотре сайта с адаптивным дизайном на ноутбуке, планшете и даже смартфоне не возникнет проблем и неудобств, которые помешают получить необходимую информацию.
Содержание:
1. Чем хорош адаптивный дизайн?
2. Есть ли недостатки у адаптивного дизайна?
3. Понятие и особенности мобильной версии
4. Мобильная версия и мобильное приложение: это одно и то же?
5. Взгляд в будущее
При адаптивном дизайне сайт автоматически адаптируется, подстраивается под любой размер экрана и на всех устройствах выглядит аккуратно и современно.
Однако адаптивный дизайн сайта часто путают с другим, схожим по назначению понятием – мобильной версией сайта. Напрасно, ведь эти два подхода к более удобному просмотру ресурса (адаптивная или мобильная версия) только на первый взгляд могут показаться похожими, на самом деле они не идентичны.
Предлагаем разделить эти понятия и детально разобрать достоинства и недостатки каждого из них.
Чем хорош адаптивный дизайн?
Итак, главная функция адаптивного веб-дизайна – подстроить текст, а главное, адаптировать фото- и видеоизображения под то устройство, на котором эта информация будет транслироваться. Такое возможно благодаря так называемому перепрограммированию сайта, редизайну макетов и созданию страниц, которые полностью адаптируются, например, под мобильное устройство.
Основная тенденция современности – переход аудитории от компьютеров к смартфонам. То есть, пользователям удобнее заходить на веб-страницы именно с помощью мобильных устройств. Это желание нужно учитывать, если Вы хотите, чтобы ваш сайт продолжали посещать. Следовательно, ресурс должен быть адаптирован под смартфоны и планшеты.
Не будем забывать и о красоте, адаптивный дизайн – отличное решение с позиции удобства и элегантности.
Наконец, его самый главный плюс – разнообразие устройств, с помощью которых можно посещать веб-странички. Адаптивный дизайн стандартизирован с позиции Googl’a, и подойдет абсолютно под любое устройство, что, кстати, снимает некоторые затраты на разработку мобильной версии сайта.
Есть ли недостатки у адаптивного дизайна?
Несмотря на то, что адаптивный веб-дизайн имеет много положительных свойств, он обладает и недостатками, которые не стоит упускать из виду.
Как правило, любой сайт наполнен большим количеством информации, по-другому она называется “контент”. Чем больше содержимого на сайте, тем дольше будет идти сортировка и обработка контента. От этого напрямую зависит скорость загрузки страниц. Если она будет идти медленно, то это станет большой проблемой, ведь далеко не каждый пользователь будет терпеливо ждать загрузки и появления в браузере страницы. Так что лучше подумать об этом заранее, чтобы исключить неблагоприятные последствия.
Итак, адаптированный веб-дизайн имеет как плюсы, так и минусы. Как сказал Брэд Фрост, автор книги «Атомарный веб-дизайн», хорошая производительность – это хороший дизайн.
Однако не будем забывать, что существует еще и мобильная версия, а также мобильное приложение. Разберемся сначала с мобильной версией, что же она из себя представляет.
Понятие и особенности мобильной версии
Если необходимо, чтобы сайт быстро загружался и хорошо функционировал на смартфоне, то стоит задуматься о специальной мобильной версии. Она станет более серьезной оптимизацией и будет предназначена только для представления сайта на смартфонах.
У мобильной версии есть несколько существенных преимуществ. Во-первых, это максимальное удобство для пользователей, которое достигнуто благодаря упрощению мобильной версии и отказа от «лишних» элементов на сайте. Также она отличается более ярким и многофункциональным интерфейсом.
Во-вторых, сайт в мобильной версии загружается намного быстрее, что существенно для пользователя. Кроме того, смартфон будет всегда под рукой, куда бы Вы ни отправились.
Мобильная версия обладает вариативностью, то есть можно в любую минуту при желании перейти на полную версию сайта. Для этого в конце мобильной версии сайта обычно есть две ссылки типа «Мобильная» и «Компьютерная». Кликнув по ссылке «Компьютерная», можно переключиться с мобильной версии сайта на полноценную версию сайта, правда, она может дольше загружаться и тратить больше интернет-трафика.
Мобильная версия и мобильное приложение: это одно и то же?
Это разные вещи. Мобильная версия сайта является просто упрощенной версией сайта для его корректного отображения на смартфонах. А мобильное приложение – это отдельная разработка, которая предназначена для того, чтобы пользователь на своем смартфоне смог быстро и удобно выполнить необходимые действия, которые есть на основном сайте.
Мобильные приложения обычно нужно бесплатно (или платно) скачивать из магазина приложений Google Play или App Store и устанавливать на своем смартфоне. А мобильную версию сайта не нужно скачивать, ее можно открыть и работать через свой браузер, что бывает не всегда удобно.
Большое распространение получили мобильные приложения банков, например, мобильное приложение Сбербанк Онлайн или Альфа-Мобайл от Альфа-Банка.
Взгляд в будущее
Для загрузки сайта на смартфоне или любом другом мобильном устройстве прекрасным выбором станет адаптивный дизайн. Если же для Вас важнее наличие более широкого функционала и возможностей, смело останавливайтесь на варианте мобильной версии.
Хотя адаптивный дизайн хорошо настраивается под размер экрана, он не является идеальной мобильной стратегией. В некоторых случаях лучше выбирать мобильную версию сайта, так как она совмещает массу уникальных возможностей.
Конечно, бывает и так, что есть адаптивный дизайн на сайте, есть мобильная версия и есть мобильное приложение, как, например, у сайтов банков.
Видео “Мэтт Каттс: «Адаптивный дизайн не “проигрывает” в SEO мобильной версии сайта»”
В этом видео Мэтти Каттс, представитель Google, объясняет “на пальцах”, что такое адаптивная и мобильная версия сайта, а также говорит, может ли адаптивная версия “навредить” сайту:
Голосование
Прошу проголосовать или поинтересоваться итогами голосования, кликнув по кнопке “Посмотреть результаты”:
Также по теме:
1. Какие сайты чаще всего добавляют в закладки
2. Все об установке и эксплуатации счетчика посещаемости LiveInternet на своем сайте
3. Бесплатный конструктор Гугл сайты: что это такое, как создать сайт и удалить
Мобильная версия сайта
Я пробовал загружать разные картинки в фоновое изображение. Проблема в том, что в телефоне он очень сильно увеличивается и размывается.
в мобильной версии отсутствует эффект параллакса.
смотрите видео:
https://radikal.ru/video/MM6MVJ9KBMi
- Этот ответ был изменен 1 год, 1 месяц назад пользователем Nata_Nata.
- Этот ответ был изменен 1 год, 1 месяц назад пользователем Nata_Nata.
(@macmanx)
Волонтер-модератор
Мне кажется, ваш сайт работает нормально.
Во-первых, убедитесь, что в вашем браузере установлена последняя версия: https://browsehappy.com/
Если это не так, попробуйте обновить браузер или переключиться на другой браузер.
Если это так, выполните следующие действия:
1. Попробуйте очистить кеш браузера и очистить файлы cookie.
2. Попробуйте временно отключить все расширения и надстройки браузера.
Сообщите нам, как каждый шаг подходит для вас и какой браузер (и версию) вы используете, если у вас по-прежнему возникают проблемы.
Вы заходили на сайт с телефона?
Модератор Джеймс Хафф(@macmanx)
Волонтер-модератор
Да, Safari на iOS 13.2.3.
Я захожу на сайт с трех разных телефонов и в 3 браузерах.Везде проблемы с фоновой картинкой.
Эффекта параллакса нет, фон перемещается вместе с текстом (в iphone)
Нет фонового изображения вообще (на android).
Фото с компьютера:
https://a.radikal.ru/a23/1912/84/0289ae8ded07.png
Экран телефона Видео:
https://radikal.ru/video/xBZgLaZaHvb
Думаю, стоит указать допустимые размеры фонового изображения для правильного отображения как на компьютере, так и на телефоне.и это будет выход из ситуации.
W3.CSS Mobile
☰
Холодное Сердце
Реакция на анимацию была смешной.
Ошибка в наших звездах
Трогательный, захватывающий и действительно хорошо сделанный.
Мстители
Огромный успех Marvel и Disney.
Нижний колонтитул
Создание базовой мобильной страницы
Pro версия W3.CSS идеально подходит для мобильных приложений. Он маленький и очень быстрый.
Добавить контент
Пример (с использованием классических HTML-элементов)
Фильмы 2014
Замороженные
Реакция на анимацию была смешной.
Нижний колонтитул
Пример (с использованием семантических HTML-элементов)
Заголовок
Замороженные
Реакция на анимацию была смешной.