Создание и управление несколькими учетными записями в Твиттере
Добавление дополнительных учетных записей
Для устройств iOS:
Шаг 1
Нажмите значок меню навигации .
Шаг 2
Нажмите значок Еще .
Шаг 3
В этом разделе можно Создать новую учетную запись или Добавить существующую учетную запись.
Шаг 4
После добавления дополнительных учетных записей можно получить к ним доступ. Для этого нажмите значок профиля учетной записи, которую хотите использовать, а затем выберите дополнительный маленький значок(-ки) профиля рядом со значком . Снова нажмите меню навигации, чтобы вернуться.
Примечание. Ознакомьтесь со справочной информацией о регистрации новой учетной записи с помощью приложения «Твиттер для iOS». Или узнайте, как изменить свой пароль.
Для устройств Android:
Шаг 1
Наверху страницы отображается значок навигационного меню или значок профиля. Нажмите тот значок, который вы видите.
Шаг 2
Нажмите в заголовке на стрелку, направленную вниз .
Шаг 3
В этом разделе можно Создать новую учетную запись или Добавить существующую учетную запись.
Шаг 4
После добавления дополнительной учетной записи между учетными записями можно переключаться с помощью стрелки, направленной вниз.
Примечание. Ознакомьтесь со справочной информацией о регистрации новой учетной записи с помощью приложения «Твиттер для Android». Или узнайте, как изменить свой пароль.
Как выполнить вход в несколько учетных записей в Твиттере с настольного компьютера?
- В боковом меню нажмите значок профиля.
- Выберите значок Еще или нажмите плюс
- В этом разделе можно Добавить существующую учетную запись.
- После добавления учетных записей можно легко переключаться между ними. Для этого нажмите значок профиля, затем нажмите дополнительный маленький значок профиля рядом со значком Еще
Как выполнить вход в несколько учетных записей в Твиттере на mobile.twitter.com?
- Нажмите значок профиля в верхнем левом углу экрана.
- Нажмите значок
- В этом разделе можно Добавить существующую учетную запись.
- После добавления учетных записей можно легко переключаться между ними.
 Для этого нажмите и удерживайте значок профиля, затем выберите дополнительный маленький значок профиля рядом со значком Еще
Для этого нажмите и удерживайте значок профиля, затем выберите дополнительный маленький значок профиля рядом со значком Еще
Как выполнить вход в несколько учетных записей в Твиттере в приложении Twitter Lite?
- Нажмите значок профиля в верхнем левом углу экрана.
- Нажмите значок Еще
- В этом разделе можно Добавить существующую учетную запись.
- После добавления учетных записей можно легко переключаться между ними. Для этого нажмите и удерживайте значок профиля, затем выберите дополнительный маленький значок профиля рядом со значком Еще
Как выполнить вход в несколько учетных записей в Твиттере в приложении «Твиттер для Windows»?
- Нажмите значок профиля в верхнем левом углу экрана.
- Нажмите значок Еще
- В этом разделе можно Добавить существующую учетную запись.
- После добавления учетных записей можно легко переключаться между ними.
 Для этого нажмите значок профиля, затем нажмите дополнительный маленький значок профиля рядом со значком Еще
Для этого нажмите значок профиля, затем нажмите дополнительный маленький значок профиля рядом со значком Еще
Можно ли объединить несколько учетных записей в Твиттере в одну?
В настоящее время не существует способов, позволяющих объединять несколько учетных записей в одну, а также переносить данные (твиты, список читаемых или читателей) из одной учетной записи в другую.
Правильное оформление рабочего аккаунта во ВКонтакте
- Рубрика Карьера копирайтера, Начинающим.
- Время прочтения: 9 минут
Поговорим про социальные сети. Полезный урок от Ники Экхольм, копирайтера и администратора группы Академии во ВКонтакте.
Социальные сети называют «вторым интернетом». Еще совсем недавно считалось неприличным, если у компании нет своего сайта.
Помните знаменитую фразу Билла Гейтса:
«Если вас нет в интернете, вас нет в бизнесе»?
Так вот, сейчас это утверждение звучит уже по-другому:
Если вас нет в социальных сетях, вас просто не существует.
Мы с вами работаем в интернете. Это наш бизнес. Поэтому нам тоже необходимо присутствовать в соцсетях. Необязательно их любить! Просто жаль упускать возможности, которые дают фрирайтеру соцсети. В ближайшие 10 минут вы узнаете, нужно ли вам оформлять рабочую страничку в социальной сети и если да, то как это сделать правильно — на примере страницы «ВКонтакте».
Что такое «рабочая страница»?
Что мы понимаем под «рабочей страницей»? Это ваш профессиональный аккаунт. Обычная личная страница в соцсети, которую заводят для общения. Заказчики тоже люди, и им приятно видеть, что тексты пишет живой человек.
Но эта страница представляет вас не просто как личность, а как профессионала.
Мы ведь считаем нормой отдельный (рабочий, в противоположность домашнему) номер телефона для деловых контактов.
Точно так же у фрирайтера может быть рабочий аккаунт в соцсети. Если вы решили оставить свою личную страницу в качестве рабочей, проверьте, как она оформлена.
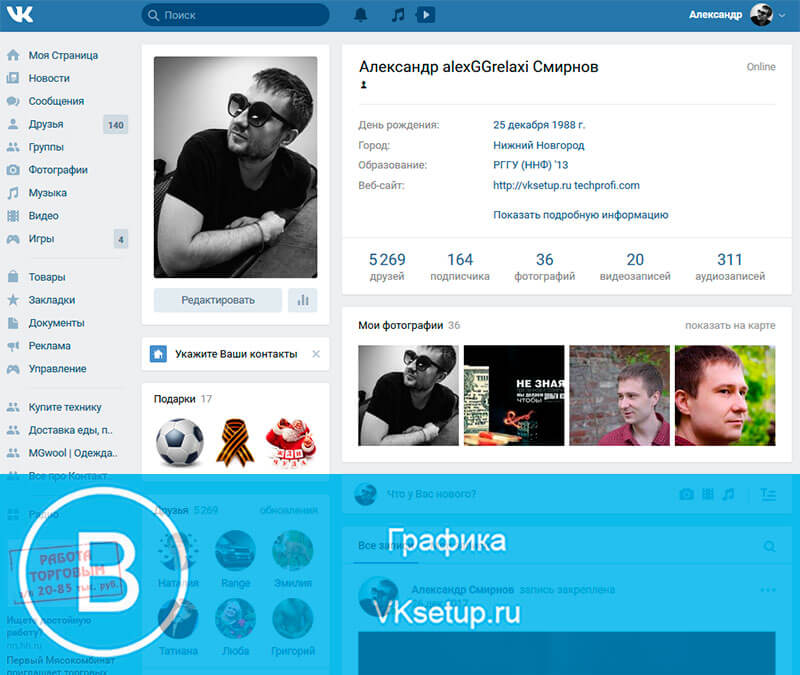
Представьте, что вы — владелец сайта. Вы только что получили коммерческие предложения от двух копирайтеров. Кажется, интересно, но вы хотите сначала узнать о них побольше, а потом уже принимать решение о сотрудничестве. Идем в социальную сеть — и что мы видим?
Согласитесь, что девушка в деловой одежде за рабочим столом больше похожа на специалиста, который серьезно подходит к работе и знает свое дело, чем девушка в купальнике.
Профессиональная страница в соцсети — это ваша визитная карточка. «ВКонтакте» мы можем не только общаться с действующими клиентами, но и знакомиться с потенциальными заказчиками, строить с ними доверительные отношения, повышать лояльность. А встречают по одежке — в данном случае, по вашей страничке.
Значит, страница должна быть оформлена так, чтобы все элементы работали на ваш имидж, а не против него.
С другой стороны, если у вас пока нет своего сайта, страница «ВКонтакте» заменит его, ведь на ней можно разместить:
Как правильно оформить рабочую страницу фрирайтера?
5 ключевых точек
Кстати, это самые основы персонального маркетинга. И универсальная рекомендация что для социальных сетей, что для фрилас-сайтов. А про основы построения своего бренда читайте тут →
И универсальная рекомендация что для социальных сетей, что для фрилас-сайтов. А про основы построения своего бренда читайте тут →
Полезное руководство от Стаси Шер «Личный маркетинг план по захвату мира».
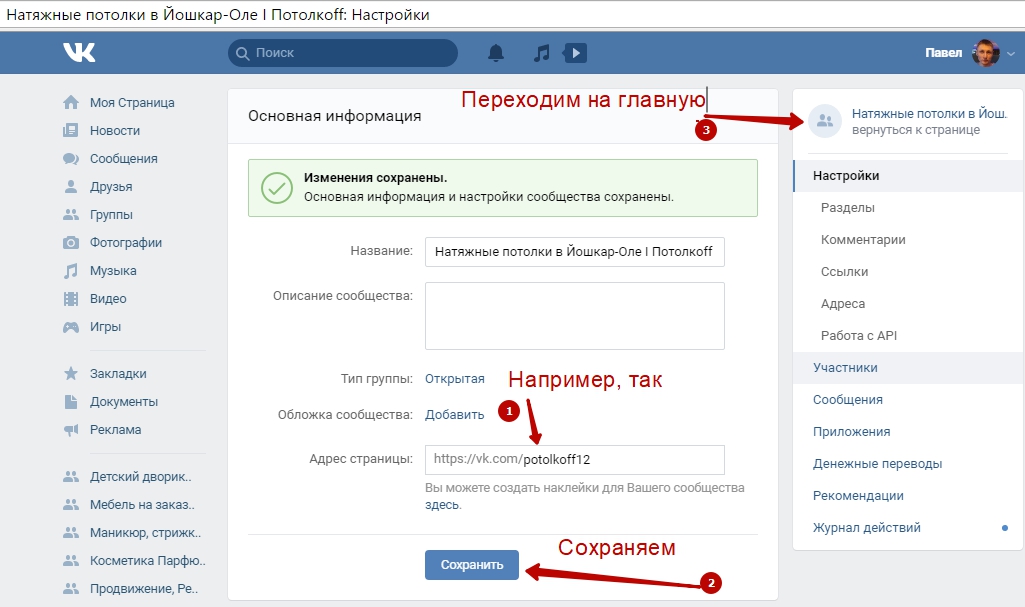
Посмотрите, как оформлен статус на странице богини лендингов Надежды Богдановой. Заказчик лендинга сразу увидит, что он попал по адресу!
Вы можете убрать из этого блока лишние фотографии — наведите мышку на фото, в правом верхнем углу появится крестик («скрыть»). Нажмите на него — фотография будет убрана из главного блока (в альбомах все фото сохранятся).
Проверьте настройки приватности: ваша рабочая страница должна быть видна всем в интернете, чтобы заказчикам было легко вас найти. У клиентов и коллег должна быть возможность отправить вам сообщение (Настройки — «Приватность» — «Связь со мной»).
Разделы видеозаписей, аудиозаписей находятся внизу и не играют такой большой роли.
Что копирайтеру публиковать на стене?
Для продвижения имеет значение, что вы публикуете на стене и откуда делаете репосты! Среди публикаций обязательно должны быть посты по копирайтингу и по маркетингу в целом.
Можете смело репостить полезные материалы, видео, инфографику. И вам пригодится, и заказчикам покажет, что вы — в теме.
Только имейте в виду, что репост может увести заинтересованного читателя с вашей страницы на страницу конкурента безвозвратно. Поэтому не стоит делиться чужими материалами слишком часто. Публикуйте побольше своих, интересных и полезных.
И лучше не делать репосты просто так. Прежде, чем поделиться, напишите хотя бы пару слов об этом материале, расскажите, о чем он, выскажите свое мнение. Вот, как уместно и гармонично это делает Анастасия Дербасова →
Специалисты по построению своего бренда рекомендуют публиковать на рабочей странице только материалы по своей профессии.
Но я бы не стала относиться к этому так строго. На моей страничке есть публикации на тему кулинарии, рукоделия, юмор, просто красивые картинки — и это совершенно не мешает мне работать.
Наоборот, благодаря личным постам посетители понимают, что копирайтер — это нормальный живой человек.
Даже в интернете мы предпочтем работать с человеком, а не с абстрактным брендом. И новые клиенты, которых я нахожу через «ВКонтакте», относятся ко мне вполне дружелюбно, и со старыми заказчиками у меня очень душевные отношения :))
А вот пример Нади Богдановой. Посты профессиональные…
и личные →
Как и в ленте новостей, посты на вашей стене убегают вниз. Но одну запись вы можете закрепить в верхней части стены (нажмите мышкой на дату публикации поста и внизу найдете ссылку «закрепить»). Это может быть объявление о вашей акции, прайс-лист или пост по специальности.
Закрепленную запись посетитель вашей страницы увидит на стене в первую очередь. Она поможет ему быстро найти ответ на вопрос (например, о цене на тексты) или просто лучше понять, чем вы занимаетесь.
Надеюсь, эта статья помогла вам разобраться, что такое рабочая страничка фрирайтера и как ее правильно оформить. Если остались вопросы, задавайте их прямо здесь, в комментариях.
И расскажите, занимаетесь ли вы продвижением себя в сети «ВКонтакте» (или в другой соцсети)?
Автор: Ника Экхольм
Вернуться в блог
Мы используем куки для наилучшего представления нашего сайта. Если Вы продолжите использовать сайт, мы будем считать что Вас это устраивает.Согласен
Плагин VK Link Target Controller для WordPress
Сведения о приложении
Презентация плагина
VK Link Target Controller позволяет перенаправлять ваших посетителей на другую страницу, а не на содержание поста, когда они нажимают на заголовок поста, который отображается в списке последних постов или на Страница архива.
Пример использования
Допустим, у вас есть новый товар для продажи на eBay или Etsy.
Вас раздражает писать полную запись в своем блоге (или на веб-сайте на базе WordPress), чтобы объяснить, что у вас есть новый продукт для продажи, и вы хотели бы, чтобы ваши посетители получали прямой доступ к странице продукта.
С VK Link Target Controller ваши посетители будут напрямую обращаться к этой странице продукта при нажатии на заголовок сообщения.
Быстрое перенаправление на товар, который вы хотите продать!.
Репозиторий GitHub
Официальный репозиторий VK Link Target Controller на GitHub.
https://github.com/kurudrive/vk-link-target-controller
Последняя версия плагина всегда на GitHub.
Цена
Начиная с $0 в месяц.
Плагин Ultimate Team Member Flip Cards
От Common Ninja
Попробуйте бесплатно!
Информация о приложении
Рейтинг
Рецензенты
1 отзыв
Теги
список ссылокстраницапоследние сообщения перенаправление
Плагины Common Ninja
Одни из лучших плагинов Common Ninja для WordPress
Просмотрите нашу обширную коллекцию плагинов, совместимых с WordPress, и легко вставьте их на любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.
Быстро и просто
Легко найти лучшие плагины для WordPress
Лучшие плагины и виджеты WordPress уже не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Testimonial
Плагины Testimonial для WordPress
Галереи
Плагины галереев для WordPress
SEO
плагины SEO для WordPress
Контактная форма
КОНТАРНЫЕ ФОРМА ПЛАГИНЫ ДЛЯ WORDPRESS
Формы
Плагины для WordPress
Social Feeds
Плагины социальных каналов For WordPress
Social Feeds
.
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря событий для WordPress
Sliders
Плагины Sliders для WordPress
Analytics
Analytics Plugins для WordPress
Обзоры
Плагины обзоров для WordPress
Комментарии
Комментарии плагинов для WordPress
Portfolio Plugins для WordPress 9000
00099000 Maps Plugins For Wordplio для WordPress9000
0009Maps Plugins для WordPresspress для WordPress 9000
0009 Maps. Плагины безопасности для WordPress
Плагины безопасности для WordPressTranslation
Плагины перевода для WordPress
Ads
Плагины Ads для WordPress
Видеоплеер
Видеоплеерные плагины для WordPress
Music Player
плагины музыкального проигрывателя для WordPress
Backup
Backup Plugins для WordPress
Privacy
плагины для конфиденциальности для WordPress
.
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Маркетинг по электронной почте
Email Marketing plugins for WordPress
Tabs
Tabs plugins for WordPress
Membership
Membership plugins for WordPress
popup
popup plugins for WordPress
SiteMap
SiteMap plugins for WordPress
Payment
Payment plugins for WordPress
Скоро
Скоро появятся плагины для WordPress
Электронная торговля
Плагины для электронной коммерции для WordPress
Поддержка клиентов
Плагины поддержки клиентов для WordPress
Инвентаризация
Плагины инвентаризации для WordPress
Видеаплеер
Плагины видеоплееры для WordPress
Tabs
плагины WordPress
Tabs
66667
666666666666666. Social Sharing
Social Sharing
Плагины Social Sharing для WordPress
Social Feeds
Social Feeds плагины для WordPress
Slider
Slider plugins for WordPress
Reviews
Reviews plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Membership
Membership plugins for WordPress
Forms
Forms plugins for WordPress
Events Calendar
Плагины календаря событий для WordPress
Контакты
Плагины контактов для WordPress
Комментарии
Плагины комментариев для WordPress
Аналитика
Плагины аналитики для WordPress
Откройте для себя плагины и приложения для других платформ
Найдите больше приложений для вашей платформы документ описывает создание приложений для каждой социальной сети, которую вы можете подключить к WooCommerce Social Login. Для получения всей другой информации, относящейся к плагину, включая настройки, использование и часто задаваемые вопросы, ознакомьтесь с полной пользовательской документацией.
 Плагин в настоящее время поддерживает вход со следующих платформ:
Плагин в настоящее время поддерживает вход со следующих платформ:- WooCommerce Вход через Facebook
- WooCommerce Твиттер Войти
- WooCommerce Вход в Google
- WooCommerce Вход в Amazon
- WooCommerce Вход в LinkedIn
- WooCommerce PayPal Войти
- Вход в WooCommerce Disqus
- WooCommerce ВКонтакте Вход
После их настройки вы можете ввести учетные данные и настроить параметры для каждого из них в разделе WooCommerce > Настройки > Социальный вход , выбрав правильный сервис. В этом руководстве рассматривается только создание приложений для каждой сети.
Если вы используете WP Engine для хостинга или плагин кэширования, вы можете получить ошибки аутентификации. Пожалуйста, следуйте инструкциям здесь, чтобы убедиться, что вы не столкнетесь с этими проблемами.
Если ваше приложение Facebook было создано после марта 2018 года, вы должны включить Force SSL для всех поставщиков в WooCommerce > Настройки > Социальный вход.
Чтобы подключить свой магазин WooCommerce к Facebook, войдите в свою учетную запись Facebook. Войдя в систему, перейдите на страницу developer.facebook.com и нажмите «Мои приложения». Если вы еще не создавали никаких приложений, вы увидите кнопку «Создать приложение» или кнопку «Добавить новое приложение».
Если вы никогда раньше не заходили на сайт developer.facebook.com, вместо этого вы можете увидеть действие «Начать» в правом верхнем углу. Используйте это, чтобы сначала зарегистрироваться и подтвердить свою учетную запись.
Появится следующее окно. Вы можете использовать опцию «Для всего остального», так как это приложение будет использоваться для интеграции опции входа через Facebook на ваш сайт. Введите здесь название вашего приложения + адрес электронной почты вашего магазина. Подключение вашей учетной записи Business Manager не является обязательным, поэтому вы можете пропустить это: выберите «Вход через Facebook» в качестве типа приложения и нажмите «Настроить»:  Теперь введите остальные основные данные для вашего магазина. Вы можете
Теперь введите остальные основные данные для вашего магазина. Вы можете
- задайте отображаемое имя (название вашего магазина; оно будет показано покупателям, когда они подтвердят доступ к приложению для входа),
- установить пространство имен (необязательный идентификатор — полезно для поддоменов, но не требуется),
- установите «категорию» на что хотите,
- и при желании добавьте URL-адреса сайтов и логотип.
Далее нажмите «Вход через Facebook > Настройки». Добавьте следующие URL-адреса в поле «Действительные URI перенаправления OAuth» на этой странице (примечание: ваши конечные точки могут отличаться):
- URL-адрес домашней страницы (https://mystore.com) URL-адрес оформления заказа
- (https://mystore.com/checkout) URL-адрес полученного заказа
- (https://mystore.com/order-received) URL-адрес страницы учетной записи
- (https://mystore.com/my-account)
- Конечная точка запроса API (https://mystore.
 com/?wc-api=auth&done=facebook)
com/?wc-api=auth&done=facebook) - любая страница, которую вы собираетесь использовать в качестве возвращаемого URL, что полезно для шорткодов и/или виджетов
Последний шаг! Перейдите в «Обзор приложения» и измените статус приложения на «живое» / «общедоступное» (или сделайте это на верхней панели): настройка завершена! Теперь вы можете вернуться в «Настройки» или «Панель инструментов» и получить свой идентификатор приложения и секрет. Введите их в разделе WooCommerce > Настройки > Социальный вход > Facebook . Прежде чем завершить, убедитесь, что «Принудительно использовать SSL для всех провайдеров» включен в разделе 9.0284 WooCommerce> Настройки> Социальный вход , так как этот параметр требуется для Facebook.
Скопируйте учетные данныеЧтобы подключить ваш магазин WooCommerce к Twitter, вы должны создать приложение Twitter. Войдите в Twitter и перейдите на страницу apps.twitter.com. Нажмите «Создать приложение»:
Создайте приложение Twitter Введите название вашего магазина и описание вашего приложения. Используйте URL-адрес вашего сайта в качестве URL-адреса веб-сайта. URL-адрес обратного вызова для Twitter немного странный. Пример указан под номером WooCommerce> Настройки> Социальный вход> Twitter . Вероятно, это будет выглядеть примерно так:
Используйте URL-адрес вашего сайта в качестве URL-адреса веб-сайта. URL-адрес обратного вызова для Twitter немного странный. Пример указан под номером WooCommerce> Настройки> Социальный вход> Twitter . Вероятно, это будет выглядеть примерно так:
https://MYSTORE.com/?wc-api=auth&done=twitter
НО МОЖЕТ БЫТЬ ДРУГИМ. Для этого обратитесь к настройкам плагина. Однако мы обнаружили, что Twitter может обрезать этот URL-адрес до &done , поэтому мы рекомендуем сначала просто повторно ввести URL-адрес вашего магазина для обратного вызова. Мы обнаружили, что это работает в 99,5% случаев, когда в качестве обратного вызова используется только домашний URL, но если вы используете обычный обратный вызов и он обрывается, это тоже нормально, так как https://MYSTORE.com/?wc-api=auth также работает в наших тестах. Скорее всего, это ошибка в платформе Twitter, которую мы подняли вместе с их командой, и этот документ будет обновлен, если они оставят отзыв. Примите соглашение с разработчиком и нажмите «Создать приложение Twitter». После того, как вы подтвердите свои настройки и создадите свое приложение, вы сможете управлять им. На главной странице приложения перейдите на страницу «Настройки» и убедитесь, что параметр «Разрешить использование этого приложения при входе в Twitter» включен, затем сохраните.
Примите соглашение с разработчиком и нажмите «Создать приложение Twitter». После того, как вы подтвердите свои настройки и создадите свое приложение, вы сможете управлять им. На главной странице приложения перейдите на страницу «Настройки» и убедитесь, что параметр «Разрешить использование этого приложения при входе в Twitter» включен, затем сохраните.
Вы также можете изменить значок приложения на логотип вашего магазина, если хотите, или настроить другие параметры приложения, которые будут видеть клиенты. Теперь наша настройка завершена. Все, что нам нужно сделать, это получить ключ API и секрет API со страницы «Ключи и токены доступа»:
Получить учетные данные APIТеперь вы можете скопировать эти учетные данные и сохранить их в разделе WooCommerce > Настройки > Социальный вход > Twitter .
Чтобы подключить свой магазин WooCommerce к Google, войдите в свою учетную запись Google. Войдя в систему, перейдите на страницу https://console. cloud.google.com/cloud-resource-manager. Нажмите «Создать проект»: введите название вашего проекта (это отображается для клиентов, чтобы подтвердить вход) и нажмите «Создать»: подождите немного, пока Google создаст ваш проект, обновление страницы может занять некоторое время. Создав проект, нажмите «Учетные данные» слева, затем выберите «Экран согласия OAuth» вверху. Вам нужно будет ввести информацию о вашем сайте / компании здесь. Теперь перейдите на вкладку «Учетные данные» и нажмите «Создать учетные данные». Вы выберете «Идентификатор клиента OAuth» для типа. Выберите «Веб-приложение» в качестве типа вашего приложения и заполните поля приложения. В разделе «Авторизованные источники Javascript» введите URL вашего сайта . «URI авторизованного перенаправления» указан в разделе WooCommerce > Настройки > Социальный вход > Google . Вероятно, это будет выглядеть примерно так:
cloud.google.com/cloud-resource-manager. Нажмите «Создать проект»: введите название вашего проекта (это отображается для клиентов, чтобы подтвердить вход) и нажмите «Создать»: подождите немного, пока Google создаст ваш проект, обновление страницы может занять некоторое время. Создав проект, нажмите «Учетные данные» слева, затем выберите «Экран согласия OAuth» вверху. Вам нужно будет ввести информацию о вашем сайте / компании здесь. Теперь перейдите на вкладку «Учетные данные» и нажмите «Создать учетные данные». Вы выберете «Идентификатор клиента OAuth» для типа. Выберите «Веб-приложение» в качестве типа вашего приложения и заполните поля приложения. В разделе «Авторизованные источники Javascript» введите URL вашего сайта . «URI авторизованного перенаправления» указан в разделе WooCommerce > Настройки > Социальный вход > Google . Вероятно, это будет выглядеть примерно так:
https://MYSTORE.com/?wc-api=auth&done=google
НО МОЖЕТ БЫТЬ ДРУГИМ. Для этого обратитесь к настройкам плагина. Нажмите «Создать», чтобы сохранить эту настройку и сгенерировать свои учетные данные. Вы можете скопировать эти учетные данные и сохранить их в разделе WooCommerce > Настройки > Социальный вход > Google 9.0285 .
Для этого обратитесь к настройкам плагина. Нажмите «Создать», чтобы сохранить эту настройку и сгенерировать свои учетные данные. Вы можете скопировать эти учетные данные и сохранить их в разделе WooCommerce > Настройки > Социальный вход > Google 9.0285 .
Пожалуйста, внимательно прочитайте эти указания. К сожалению, Amazon не упрощает эту настройку. Вы должны Force SSL в разделе WooCommerce > Настройки > Платежи.
Чтобы подключить свой магазин WooCommerce к сервису «Войти через Amazon», вам необходимо войти в свою учетную запись Amazon. Если у вас еще нет настроенной учетной записи разработчика, вам необходимо зарегистрировать учетную запись разработчика, используя существующую или новую учетную запись Amazon. Если вы создаете новую учетную запись Amazon, пройдите процесс регистрации и выберите, что вы не будете монетизировать свое приложение. Когда Amazon запрашивает у вас налоговую информацию, вы можете нажать «Спросить позже», так как вы не будете указывать это как приложение Amazon и будете использовать только функцию входа в систему. После того, как вы вошли или зарегистрировались в своей учетной записи разработчика, выполните следующие действия, чтобы создать профиль безопасности для своего приложения.
После того, как вы вошли или зарегистрировались в своей учетной записи разработчика, выполните следующие действия, чтобы создать профиль безопасности для своего приложения.
- Перейдите в раздел «Войти с Amazon» (щелкните эту ссылку или перейдите в «Приложения и службы», затем «Войти с помощью Amazon»). Нажмите «Создать новый профиль безопасности»: .
- Введите URL-адрес информации и политики конфиденциальности вашего магазина:
После создания профиля перейдите в Настройки > Веб-настройки в правом нижнем углу (значок шестеренки): Здесь нажмите «Изменить», чтобы установить Разрешенный URL-адрес возврата . Разрешенный URL-адрес возврата указан в разделе WooCommerce > Настройки > Социальный вход > Amazon 9.0285 . Вероятно, это будет выглядеть примерно так:
https://MYSTORE.com/?wc-api=auth&done=amazon
НО МОЖЕТ БЫТЬ ДРУГИМ. Для этого обратитесь к настройкам плагина. Обратите внимание, что URL-адрес ДОЛЖЕН быть https:// .
Нажмите «Сохранить» и перейдите на вкладку «Общие». На этой странице будет ваш идентификатор клиента и секретные учетные данные, поэтому вы можете ввести их в WooCommerce > Настройки > Социальный вход > Amazon .
Чтобы подключить свой магазин WooCommerce к LinkedIn, посетите портал разработчиков LinkedIn и войдите в систему, используя свои учетные данные LinkedIn. Вы попадете в центр разработчиков, где сможете нажать Создать приложение . Заполните форму заявки с информацией о вашем магазине. Если у вашей организации нет страницы Linkedin, вам нужно создать ее, чтобы связать ее с вашим приложением.
Заполните форму приложения Если вы столкнулись с ошибкой: «Пожалуйста, введите действительный URL-адрес страницы LinkedIn или введите для поиска по компании». Попробуйте использовать URL своей Страницы с суффиксом /about/. Например: https://www.linkedin. com/company/MYSTORE/about/
com/company/MYSTORE/about/
Теперь вы увидите страницу и настройки вашего приложения. Прежде чем продолжить, убедитесь, что ваше приложение проверено. Затем перейдите к Продукты и выберите продукты Поделиться в LinkedIn и Войти с помощью Linkedin . Это добавит необходимые разрешения для вашего приложения, чтобы использовать социальный вход. Запрос на добавление этих продуктов будет рассмотрен LinkedIn и займет всего несколько минут. Пока ваш запрос на добавление продуктов рассматривается LinkedIn, в панели администратора WooCommerce перейдите в раздел WooCommerce > Настройки > Социальный вход > LinkedIn и скопируйте URL-адрес перенаправления OAuth 2.0 9.0285, который указан. Вероятно, это будет выглядеть примерно так:
http://MYSTORE.com/?wc-api=auth&done=linkedin
НО МОЖЕТ БЫТЬ ДРУГИМ. Для этого обратитесь к настройкам плагина. В настройках приложения LinkedIn вставьте URL-адрес в Auth > Авторизованный URL-адрес перенаправления для вашего приложения . Сохраните эти изменения и скопируйте учетные данные API, указанные на странице вашего приложения LinkedIn по адресу Auth > Application Registration . Скопируйте идентификатор клиента и Client Secret и вставьте в настройки плагина в WooCommerce по адресу WooCommerce > Настройки > Социальный вход > LinkedIn и сохраните изменения. Наконец, вернитесь на страницу Auth вашего приложения LinkedIn и прокрутите вниз до раздела OAuth 2.0 scopes . Убедитесь, что у вас есть все три области, перечисленные для успешного входа в социальную сеть LinkedIn:
В настройках приложения LinkedIn вставьте URL-адрес в Auth > Авторизованный URL-адрес перенаправления для вашего приложения . Сохраните эти изменения и скопируйте учетные данные API, указанные на странице вашего приложения LinkedIn по адресу Auth > Application Registration . Скопируйте идентификатор клиента и Client Secret и вставьте в настройки плагина в WooCommerce по адресу WooCommerce > Настройки > Социальный вход > LinkedIn и сохраните изменения. Наконец, вернитесь на страницу Auth вашего приложения LinkedIn и прокрутите вниз до раздела OAuth 2.0 scopes . Убедитесь, что у вас есть все три области, перечисленные для успешного входа в социальную сеть LinkedIn: r_emailaddress , r_liteprofile , w_member_social . Теперь клиенты должны иметь возможность входить в ваш магазин с помощью Linkedin!
Обратите внимание, что вы не можете иметь «живое» приложение PayPal, используя личную учетную запись PayPal . Чтобы получить действительные учетные данные PayPal, у вас должна быть подтвержденная учетная запись Premier или подтвержденная учетная запись Business PayPal (регистрация этих учетных записей бесплатна).
Чтобы получить действительные учетные данные PayPal, у вас должна быть подтвержденная учетная запись Premier или подтвержденная учетная запись Business PayPal (регистрация этих учетных записей бесплатна).
Если у вас нет бизнес-аккаунта, вы не сможете получить доступ к активным учетным данным: чтобы подключить свой магазин WooCommerce к PayPal, посетите Центр разработчиков PayPal и войдите в систему, используя учетные данные своей учетной записи PayPal. Если у вас еще нет учетной записи разработчика, она будет создана для вас. До 9 лет0284 Приложения REST API , нажмите кнопку «Создать приложение». Затем вы можете ввести имя для своего приложения и снова нажать «Создать приложение». Вы перейдете на страницу настроек вашего нового приложения PayPal. Первое, что вы должны сделать, это нажать «Live» в правом верхнем углу, чтобы создать живое соединение для входа в социальную сеть (если вы хотите протестировать это только с учетными записями Sandbox, вы также можете продублировать это с учетными данными песочницы). Теперь прокрутите вниз до раздела «Настройки Live App». Здесь нужно настроить несколько параметров.
Теперь прокрутите вниз до раздела «Настройки Live App». Здесь нужно настроить несколько параметров.
Примечание. PayPal недавно изменил разрешения для своих приложений, чтобы запрашивать специальный запрос для доступа к данным, которые требуются для входа в систему через социальные сети для создания учетной записи от имени клиента. Наша команда разработчиков в настоящее время изучает альтернативы, но в настоящее время необходимо будет обратиться в PayPal по адресу [email protected], чтобы запросить специальное разрешение для вашего приложения.
- В разделе URL-адреса возврата введите URL-адрес перенаправления приложения. URL-адрес перенаправления приложения указан под WooCommerce> Настройки> Социальный вход> PayPal . Вероятно, это будет выглядеть примерно так:
http://MYSTORE.com/?wc-api=auth&done=paypal
НО МОЖЕТ БЫТЬ ДРУГИМ. Для этого обратитесь к настройкам плагина. Вы можете использовать один и тот же URL-адрес перенаправления как для реальных, так и для изолированных приложений PayPal.

- В разделе Параметры функций приложения включите только «Войти через PayPal» и отключите другие функции.
- В разделе «Войти через PayPal» нам нужно нажать «Дополнительные параметры» и изменить несколько настроек:
- нажмите «Настроить» для «Личной информации» и включите только «Полное имя»
- Включить «Адресную информацию»
- Нажмите «настроить» для ссылок, показанных клиенту, и введите ссылки на страницы Политики конфиденциальности и Положений и условий
- Это настоятельно рекомендуется, но не обязательно: снимите или отключите параметр «Разрешить клиентам, которые еще не подтвердили свой адрес электронной почты в PayPal, входить в ваше приложение».
Нажмите «Сохранить» и подтвердите внесенные изменения. Теперь мы можем скопировать учетные данные API в настройки плагина. В верхней части страницы прокрутите вверх до «Учетные данные Live API». Скопируйте идентификатор клиента и секрет (возможно, вам придется нажать «Показать»), затем введите их в поле 9. 0284 WooCommerce > Настройки > Социальный вход > PayPal и сохраните настройки.
0284 WooCommerce > Настройки > Социальный вход > PayPal и сохраните настройки.
Чтобы подключить ваш магазин WooCommerce к Disqus, вы должны зарегистрировать приложение Disqus. Перейдите в Disqus API Resources / Applications и войдите в систему. Нажмите «зарегистрировать приложение» на вкладке «Приложения». Заполните поля, чтобы зарегистрировать свое приложение, введя метку для вашего приложения (для справки), описание того, что делает ваше приложение, название вашей компании и ваш веб-сайт. Когда вы введете эти данные, нажмите «Зарегистрировать мою заявку».
Создайте приложениеПри редактировании приложения в разделе «Приложение» > «Настройки» вы должны изменить два параметра:
- В поле «Домены» введите URL-адрес вашего сайта/магазина WooCommerce
- В разделе «Аутентификация» измените «Доступ по умолчанию» на «Только чтение»
- Необязательный : Если вы хотите показывать свой логотип посетителям, когда они авторизуют ваш сайт для входа в Disqus, вы также можете установить здесь свой значок.
 Любые другие настройки здесь могут быть выполнены, но не являются обязательными.
Любые другие настройки здесь могут быть выполнены, но не являются обязательными.
Сохраните настройки и перейдите в Приложение > Сведения.
Просмотр сведений о приложенииПрокрутите вниз до настроек «OAuth». Скопируйте ключ API и секрет API и вставьте их в настройки плагина.
Получить ключ API/секретПосле того, как вы сохранили настройки плагина, вход в Disqus будет включен.
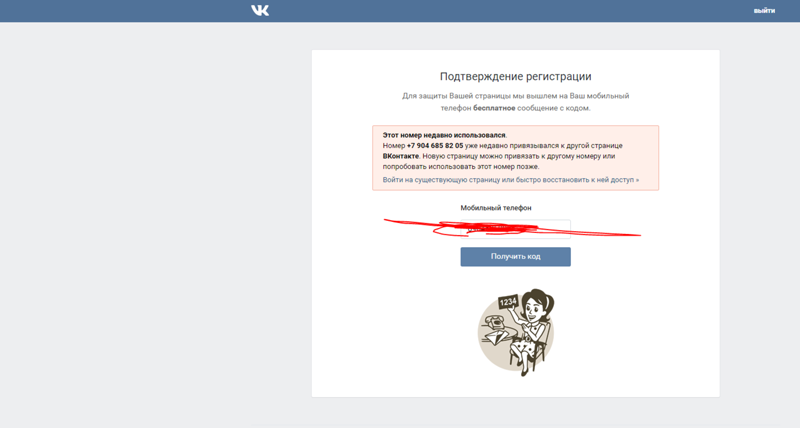
Для подключения вашего магазина WooCommerce к VK.com (Вконтакте) необходимо создать приложение через ВК. Войдите в ВК и сначала проверьте настройки своего профиля — вам должен иметь номер мобильного телефона, способный принимать SMS-сообщения, указанные в разделе «Ваш номер телефона». При создании приложения на этот телефон будет отправлен защитный код. Подтвердив это, перейдите в раздел «Создать заявку» и заполните предоставленную форму.
- Заголовок – Введите любое имя, которое узнают пользователи вашего сайта
- Категория — Выберите «Веб-сайт»
- Адрес сайта — это URL-адрес вашего веб-сайта, http://www.
 example.com/
example.com/ - Базовый домен — введите только доменное имя вашего сайта: example.com
После заполнения этой формы нажмите «Подключить сайт». Откроется диалоговое окно для отправки кода подтверждения на ваш мобильный телефон. Получив SMS-сообщение, введите код подтверждения.
Введите номер подтвержденияПосле подтверждения с помощью кода вы попадете на экран приложения. Нажмите «Настройки» слева, чтобы получить идентификатор приложения и ключ безопасности. Введите их в настройках плагина, чтобы завершить настройку.
Получить идентификатор API/ключ В: Поддерживает ли вход через социальные сети Instagram? A: Нет, Instagram не поддерживает вход через социальные сети с июня 2020 года, когда API Instagram, который мы используем для поддержки входа, полностью устарел. К сожалению, новый API не поддерживает вход в систему, поэтому в дальнейшем мы не сможем поддерживать вход в Instagram.
В: Facebook запрашивает другие поля, и я получаю странные ошибки. A: Иногда Facebook неправильно создает приложение. Пожалуйста, убедитесь, что вы добавили Платформа в настройках. Если у вас есть, удалите приложение и начните заново, и это должно решить то, что вы видите.
В: Почему я не могу заставить работать логин Amazon? A: На вашем сайте должен быть SSL, иначе он не будет работать, так как этого требует Amazon. Настройка Amazon немного сложнее, поэтому убедитесь, что вы выполнили все шаги для регистрации своего профиля безопасности. Непрохождение этого процесса — самая распространенная проблема, с которой мы сталкиваемся при настройке Amazon.
В: Какая информация доступна для каждой сети? A: У нас есть диаграмма, которая отображает информацию, полученную от каждой сети. Плагин не отправляет данные от пользователей или вашего магазина куда-либо во внешнее, поскольку вы создаете собственное приложение и управляете им.

 Для этого нажмите и удерживайте значок профиля, затем выберите дополнительный маленький значок профиля рядом со значком Еще
Для этого нажмите и удерживайте значок профиля, затем выберите дополнительный маленький значок профиля рядом со значком Еще  Для этого нажмите значок профиля, затем нажмите дополнительный маленький значок профиля рядом со значком Еще
Для этого нажмите значок профиля, затем нажмите дополнительный маленький значок профиля рядом со значком Еще 
 Любые другие настройки здесь могут быть выполнены, но не являются обязательными.
Любые другие настройки здесь могут быть выполнены, но не являются обязательными. example.com/
example.com/