Как создать вики страницу Вконтакте — Онлайн Журнал
Наверное многие видели в группах рекламные посты с интересной историей или загадкой, но когда нажимаешь на Продолжение…, Вы перемещаетесь на wiki-страницу Вконтакте с ответом или продолжением истории. Администраторы пабликов, часто пользуются ими для привлечения подписчиков.
Как создать вики страницу Вконтакте быстро?
Предлагаю Вашему вниманию скрипт, с помощью которого, создать вики страницу не составит труда.
Для начала, необходимо узнать ID группы. Есть 2 способа, при помощи которых можно узнать ID:
- Посмотреть в адресной строке.
- Если в адресной строке вместо ID, название группы, то нажимайте на статистику сообщества
И в адресной строке, можете увидеть ID группы.
После того, как введете ID паблика и название создаваемой страницы, нажмите Создать страницу.
Заполняете созданную страницу
 Далее, стоит настроить доступ к странице. Для этого перейдите на вкладку Доступ к странице. В появившемся окне можете настроить «Кто может просматривать эту страницу» и «Кто может редактировать эту страницу».
Далее, стоит настроить доступ к странице. Для этого перейдите на вкладку Доступ к странице. В появившемся окне можете настроить «Кто может просматривать эту страницу» и «Кто может редактировать эту страницу».
Для того чтобы добавить созданную вики страницу в ссылки, зайдите в Управление сообществом, Ссылки, и вставьте скопированную ссылку на вики страницу, после чего добавьте ее.
Как сделать рекламу группы через «Читать продолжение в источнике»?
Как сделать, так чтобы при нажатии на Читать продолжение… человек автоматом переходил в вашу группу и находил ответ на вики странице Вконтакте?
Для этого необходимо написать анонс поста и в конце написать [Public0000000|Ответ здесь]
Вместо Public0000000, пишите свою группу. Этот пост размещаете в рекламируемой группе. Человек, нажавший на Ответ здесь, автоматически направляется на вашу группу. А у себя в группе, пишите анонс поста, вставляете ссылку на wiki-страницу после чего ссылку удаляете, сама страница закрепляется в посте.
Этот пост закрепляете в самом вверху группы.

Если возникнут какие-либо вопросы, можете написать в комментариях.
blognovichok.ru
Как сделать ссылку ВКонтакте в виде кнопки

Здравствуйте, друзья! Сегодня я вам расскажу, как сделать ссылку ВКонтакте в виде кликабельной кнопки. Для постов ВКонтакте я уже предлагал несколько решений здесь на блоге и на своём видеоканале в YouTube, и эта статья станет хорошим продолжением данной темы. А если Вы примените данный способ на практике, то по достоинству оцените его силу.
Все Вы знаете, что современного интернет-пользователя не так-то просто побудить что-то прочитать и тем более сделать переход по ссылке. Если на принятие решения «читать или не читать» основную роль играют заголовок, первый абзац текста и сопровождающая картинка, то в деле перехода по предлагаемым ссылкам к этим основным элементам подключаются активные элементы в виде баннеров и кабельных кнопок.
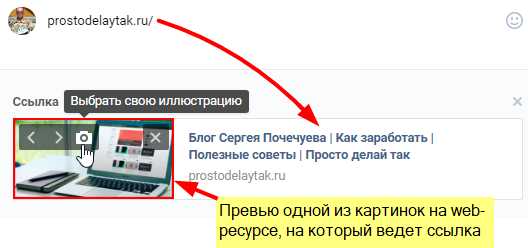
В итоге прочтения данной статьи, Вы сможете без труда сделать вот такое оформление своего поста ВКонтакте:

Техническая составляющая данного приема основана на том, что, как только в тексте поста появляется ссылка, Контакт автоматически повторяет её под текстом содержания. Одним из результатов такого алгоритма его работы является превью одной из картинок, размещенной на том веб-ресурсов, на который ведет ссылка.

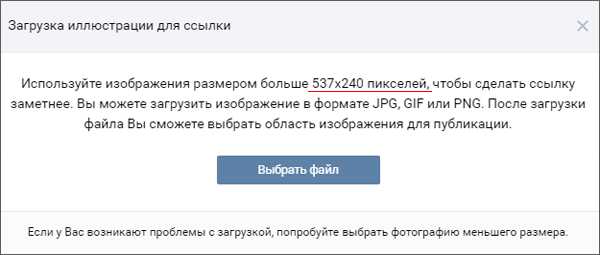
Именно данное превью мы будем использовать. Если нажать на значок фотоаппарата, который появляется при наведении курсора мыши на превью, то Контакт предлагает заменить изображение на любое другое с размерами не меньше 537х240рх.

Создадим в Фотошопе файл белого цвета именно такого размера и сохраним его в виде картинки. Теперь в режиме добавления новостей на стену своего аккаунта или группы поставим любую ссылку, например, на статью своего блога, нажмем значок фотоаппарата на превью и предложим контакту загрузить наше белое изображение. Как только ВКонтакте сделает загрузку, Вы увидите вот такую картинку:

Далее, используя свой любимый скриншотер, Вам необходимо очень аккуратно сделать скриншот области, которую занимает серый фон по его внешней границе. Для этого можно использовать даже возможности Яндекс-диска делать скриншоты. Если Вы делаете скриншот не всего экрана сразу, а это самый лучший вариант в данном случае, то контролируйте размеры будущего скриншота. Они должны быть 537х240рх.
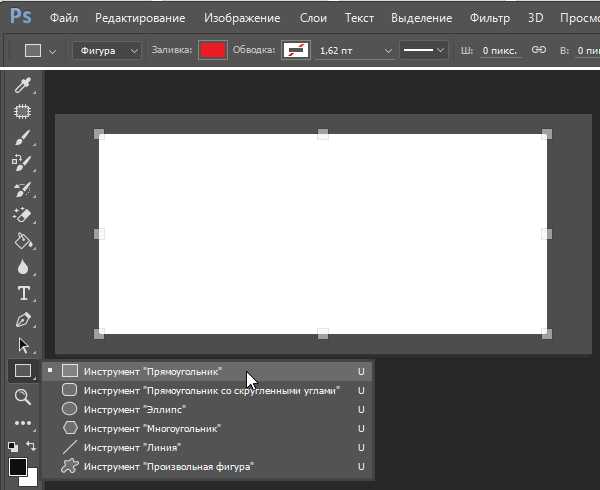
Теперь в Фотошопе открываете данный скриншот, берете инструмент «Прямоугольник» и создаёте на месте белой части изображения прямоугольник-заготовку для будущей кнопки.

При этом цвет данного прямоугольника Вы можете выбрать сразу перед началом этой операции, а можете изменить его позже. Удалять серое изображение или обрезать его не нужно. И в этом есть особая хитрость.
Вам останется только дать создаваемой кнопке название, подобрать цвет надписи и уточнить её расположение. При этом вполне возможно, что потребуется перед набором текста, временно отключить слой созданного прямоугольника.
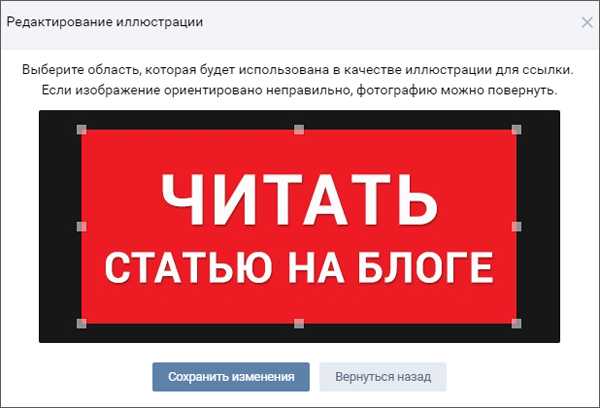
У Вас получится примерно вот такая красивая кнопочка или даже ещё лучше. Кстати, можно сразу наделать несколько таких кнопок, чтобы иметь возможность оперативно выбирать кнопку, подходящую по цвету под картинку Вашего поста. После создание такого набора сохраняем каждый вариант в специально созданную для кнопок папку.
Когда кнопки готовы, Вы в процессе работы загружаете нужную кнопку вместо созданного Контактом превью. При этом не нужно регулировать никаких размеров — смело после загрузки нажимаете кнопку «Сохранить изменения», а сам Контакт сделает всё остальное.

У Вас не останется даже намека на серую область, а будет именно кнопка.
Далее дополняете будущий пост необходимым содержанием и обязательно вставляете картинку, при необходимости уточняете надпись на ссылке и отправляете свой пост на суд читателей. Выглядеть он будет не хуже, чем показано выше на скриншоте поста по старту очередного набора в бесплатную он-лайн школу «Я блогер».
В принципе работа несложная, но потребует от Вас определенный аккуратности в действиях. Добавлю, что кнопки можно делать со скругленными углами, можно делать их меньшего размера, а можно просто вставлять уже готовые. Как это всё делается, Вы можете посмотреть в видео ниже. Первая его часть посвящена описанному выше способу, а вторая — всем остальным.
Если Вам понравилось создание таких кликабельных кнопок для постов ВКонтакте, дайте мне об этом знать в комментариях ниже. Естественно, если остались вопросы, то не стесняйтесь их задать там же. Желаю Вам разобраться во всём без проблем.
С уважением, Сергей Почечуев.
ПОНРАВИЛАСЬ СТАТЬЯ? РАССКАЖИ ДРУЗЬЯМ!
prostodelaytak.ru
Как оформить пост через-вики страницу: пошаговый алгоритм + видеоурок
Привет, друзья! Сегодня я предлагаю поговорить на довольную непростую тему для новичков: как оформить пост через вики-страницу ВКонтакте.
Прежде всего стоит уточнить, что вики-страницы можно создавать только в группах ВК. В паблике эта возможность не реализована, но ее можно прописать с помощью wiki-кода.
Кроме того, если вы сейчас находитесь в раздумье, какую лучше площадку создать в ВКонтакте, имейте ввиду, что преимущество групп в том, что в них можно создавать вики-страницы.
Какие возможности дает вики-страница
Наверняка вы обращали внимание, что оформление простого поста ВКонтакте имеет очень ограниченный функционал. Что мы можем сделать с постом? Это добавить тематические смайлы и разделить абзацы. На этом пожалуй все… Поэтому длинные посты читать довольно сложно: чаще они выглядят, как длинная простыня из текста.
На фоне таких постов выигрывают именно вики-страницы. Возможности вики-страницы:
- Форматирование текста
- Выделение заголовков
- Использование жирного шрифта, курсива, подчеркнутого текста
- Применение буллитов
- Установка спойлеров
- Добавление графических таблиц
- Возможность устанавливать кнопки и ссылки на сторонние сайты через них.
Как подключить вики-страницу в группе ВК
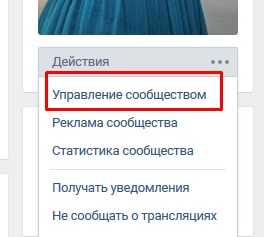
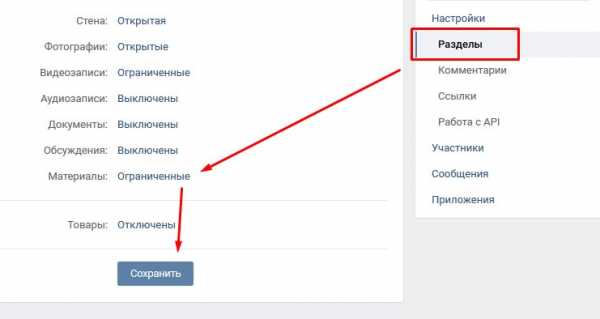
Для того, чтобы у вас появилась возможность создавать вики-страницы в группе, эту функцию нужно подключить. Под аватаром или обложкой нажмите на три точки – Управление сообществом – Разделы – Материалы – Ограниченные. Не забудьте нажать кнопочку Сохранить.


Обратите внимание, что Материалы необходимо выбрать именно Ограниченные, потому что в этом случае создавать и редактировать вики-страницы смогут только редакторы и администраторы сообщества. Если вы выберите Открытые материалы, то настройки wiki-страниц могут менять все пользователи группы, что вам совершенно не нужно!
Теперь, когда вы вернетесь на главную страницу группы, то вверху рядом с вкладкой Информация у вас появится раздел Свежие новости.
Эта вкладка позволяет создать Меню для группы и оформлять вики-страницы. После подключения можно увидеть новую функцию Редактировать.
Про меню мы поговорим в следующих статьях, а сегодня разберем, как оформить пост через вики-страницу.
Создание вики-страницы в группе ВК
Для того, чтобы создать вики-страницу нажмите на активную строку Редактировать на вкладке Свежие новости.
Перед вами открывается страница, где вы можете сделать Меню группы. Это первый этап. Но я предлагаю сразу приступить к созданию вики-страницы для поста.
Для этого нам необходимо в окне для форматирования текста выставить режим wiki-разметки (значок будет подсвечиваться синеньким цветом). Именно в этом режиме нам предстоит работать.
Теперь нужно продумать название поста: я напишу Тест, а вы ориентируйтесь на собственные материалы.
Сейчас нам необходимо создать вики-страницу, для этого пишем название поста в квадратных двойных скобках. Пример [[Тест]]
Теперь нажмите на кнопку Сохранить страницу. Далее Предпросмотр. И ниже появится ваше название поста – это слово будет активно, необходимо на него кликнуть.
Следующее окно говорит нам о том, что мы создали wiki-страницу, и нам необходимо наполнить ее содержанием.
Открывается аналогичное окно визуального редактора, которое появлялось на первом этапе. О том, ка создать и оформить пост, я много говорить не буду, а просто предлагаю посмотреть видеоурок, который я записывала специально для вас.
После того, как ваша wiki-страница будет оформлена и готова к публикации, обязательно сохраните ее и скопируйте адрес в браузерной строке.
Теперь можно вернуться в группу.
Как оформить пост через вики-страницу
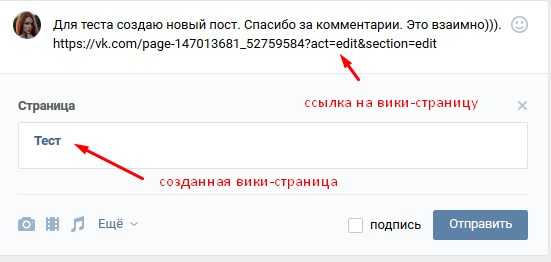
Приступаем непосредственно к созданию поста через вики-страницу. Тут все очень просто. Добавляете запись для нового поста – возможно пару строк по теме – это уже на ваше усмотрение и… Внимание! Вставляете скопированную ссылку.

Если вы все сделали правильно, у вас чуть ниже отобразится название созданной wiki-страницы: в моем случае это Тест.
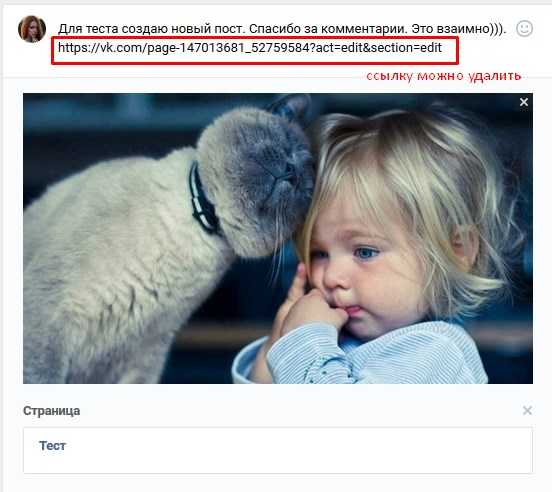
Далее добавьте изображение по теме: напоминаю, что идеальный размер картинки должен быть по ширине не менее 700рх.
После того, как картинка вставлена, рекомендую ссылку удалить. Не переживайте, страница останется на месте. Кнопочка Отправить.

Еще один нюанс: обязательно публикуйте все посты от имени сообщества. В противном случае репосты из данной группы будут невозможны!
Чтобы посты сразу публиковались от имени сообщества, вам необходимо в настройках группы в меню Разделы выбрать Стена: Ограниченная. В этом случае на стену посты можно добавлять только от имени сообщества, а комментарии могут добавлять все участники.
На этом все: теперь, если кликнуть на фото поста, нам открывается статья, которая оформлена через вики-страницу.
Если в процессе ведения группы у вас возникают проблемы с подбором контента, вы можете воспользоваться специальными сервисами автопостинга. Вся информация в новой статье.Денежные ручейки
denezhnye-ruchejki.ru
Как создать Задачу/Загадку в ВК — freesmm.ru
Читайте все Секреты в Контакте
UPD 25.10.12: Про эффективность Загадок можно почитать в статье про «Эволюцию рекламы в группах ВК» (почти в самом конце)
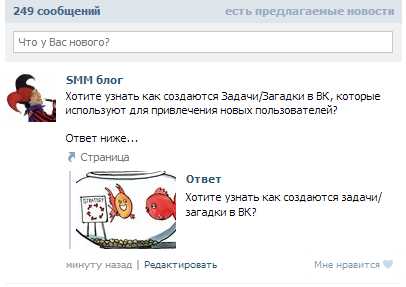
На днях был замечен новый вид продвижения сообществ в ВКонтакте. После этой статьи многие начали задавать вопросы в личку о том, как создать подобные задачи/загадки. Если вы до сих пор не узнали как это делается, то после прочтения этой статейки тайное станет явным…..мваахаха 🙂
«Ответ доступен только тем, кто подписан на сообщество»
Видео
Смотреть с включенными аннотациями. Придется поработать «паузой». Для начала рекомендую ознакомиться со всей статьёй и после уже смотреть видео
Создание страницы
Самое «сложное» в процессе создания загадки/задачи в том, чтобы создать страницу с правами, которую не смогут читать не вступившие/не подписавшиеся пользователи.
Создаем страницу
Я знаю только один способ создания страницы — пейджей (pages) для публичных страниц .. для групп подходит тоже, но для них еще один способ через меню (вики-разметку). Буду рассматривать тот, что быстрее.
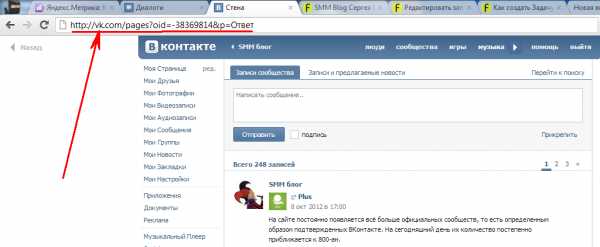
Ссылка для создания pages (внутренней страницы)
http://vk.com/pages?oid=-24557811&p=привет
- 24557811 — это ID группы или публичной страницы
- привет — название pages
Соответственно меняете ID сообщества на то, в котором будете размещать ответ (на самом деле не важно где, лишь бы pages была создана) и как-нибудь её называете.
http://vk.com/pages?oid=-38369814&p=Ответ
Далее копируем эту ссылку и вставляем в адресную строку браузера… нажимаем энтер (в вашем случае нужно предварительно сменить ID группы)

Нас перенапрявляет на создание pages

Как видим получилась pages c название «Ответ«. Нажимаем «Наполнить содержанием»
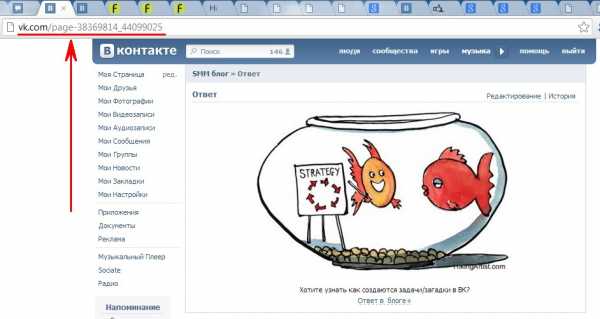
Видим, что в УРЛе pages присвоили свой уникальный ID… в моём случаи это http://vk.com/page-38369814_44099025 (нам это понадобиться)
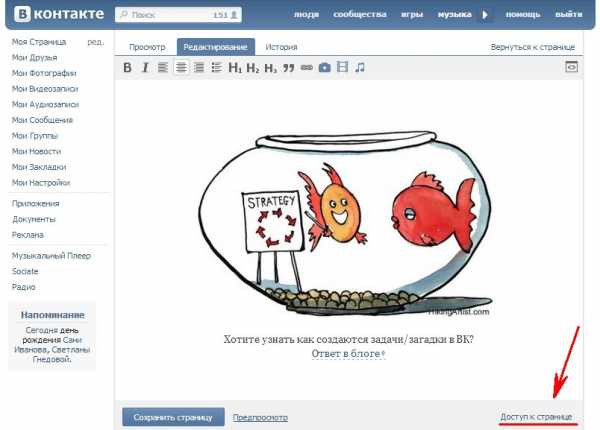
Перед нами стандартный ВКонтактовский WYSIWYG-редактор. Чем красивее вы оформите эту страницу для Задачи/Загадки, тем меньше вероятность того, что человек отпишется … об этом ниже.
Вот что у меня получилось

Вот так я оформил ответ к «Задаче/Загадке». Картинка нужна, но можно не добавлять. Главное чтобы было красиво…
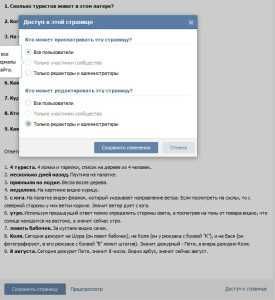
После того как текст создали необходимо настроить Доступ к странице
На скриншоте выставлены следующие права:
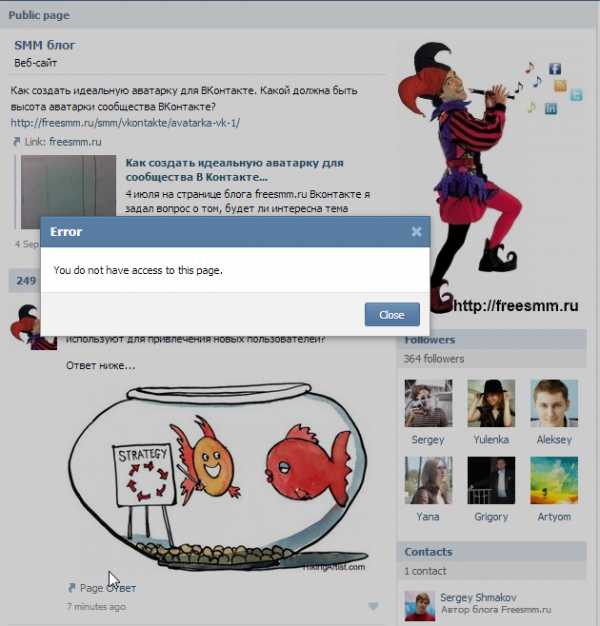
- смотреть страницу могут только участники группы, то ест чтобы увидеть ответ(стимул) нужно подписаться
- редактировать могут только админы группы
Все сохраняем и идем дальше…
Публикация Задачи/Загадки в посте
Для начала вам нужно придумать задачу, ответ на которую очень хочется получить. В моём примере это как вообще создать ответ к такой задаче
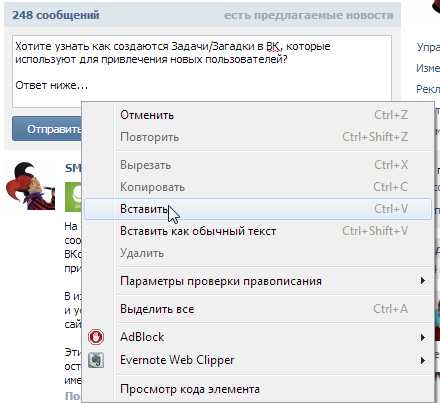
Идем на стену где будет размещен ответ:

Теперь нам нужно прикрепить pages к посту, чтобы она была видна. Для этого нам нужен URL нашей pages

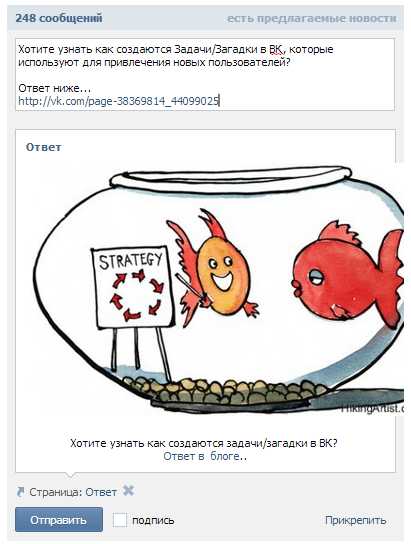
Копируем этот урл и вставляем в пост …


После вставки получается нечто такое. За картинку не переживайте: она будет маленькой (100*63px). Чтобы урл нам не портил вид поста мы его удалим

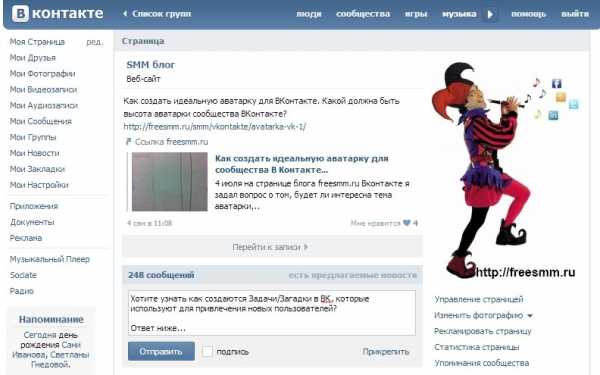
После публикации это будет выглядеть так..

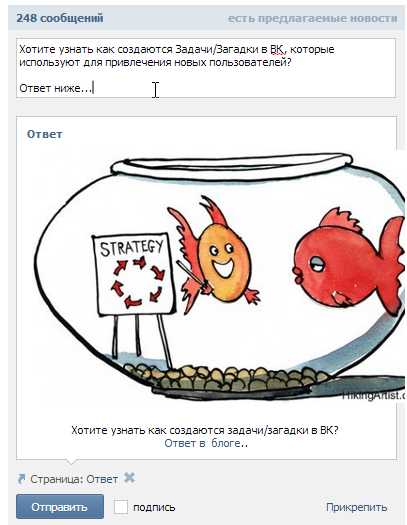
Видно что оформил я не очень… корректируем страницу

Уже лучше…но чего-то не хватает… давайте добавим картинку и сделаем чтобы Ответ был не таким большим

Я прикрепил картинку и удалил картинку с pages.
Так как выставлены права на чтение «только подписчики», то это побуждает подписаться чтобы узнать ответ.

Всё просто… позже напишу про эффективность задач. Ждите.
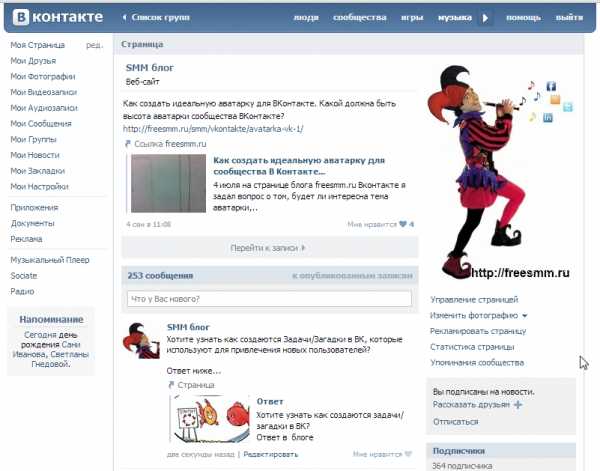
После можно закрепить загадку-пост над стеной сообщества (группы или публичной страницы)
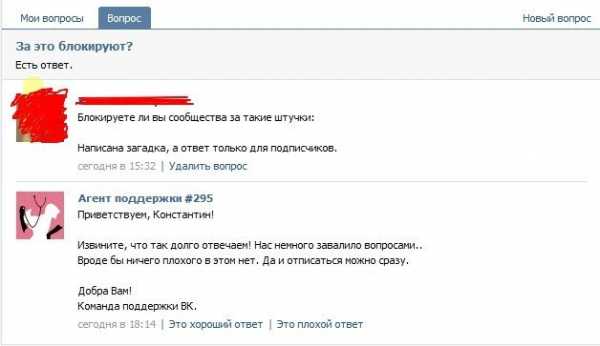
Что думает Техническая поддержка насчет Загадок

То есть, по ответу можно считать что за такой метод не будут банить как например за «читать далее«, «показать полностью»
Чтобы некоторым было проще находить эту статью допишу:
- как сделать в контакте,что записи чужие,а слова твои?
- как вконтакте сделать ссылку на запись доступную только подписчикам
- как сделать так чтобы ответ был доступен только подписчикам ?
- запись в группе вконтакте доступно для подписчиков
- как сделать ответ доступен только тем, кто подписан на сообщество!
- загадка как приглашение на страницу вконтакте
- как сделать загадки вк
- как сделать вк загадки с ответами только подписчикам
- ответ доступен только тем, кто подписан на сообщество
- как сделать ссылку вконтакте на ответ загадки, чтоб её могли видеть только участники сообщества
- как сделать текст доступным только подписчикам в контакте
- как сделать загадку в контакте
freesmm.ru
Редактор статей Вконтакте. Как сделать сайт прямо ВК?
В популярной социальной сети «Вконтакте» был запущен новый редактор статей 23 января 2018 г. Платформа работает на всех современных устройствах с поддержкой операционных систем iOS, Android.
Редактор статей ВК уже доступен всем зарегистрированным пользователям сети и сочетает в себе несколько полезных функций.
Редактор с современными технологиями
Внешний вид платформы схож с редакторами, выпущенными ранее такими социальными сетями, как Facebook и Telegram. Редактор статей «Вконтакте»полностью отошел от стандартной Wiki-разметки, используемой ранее для работы с большими текстовыми файлами.
Одно из нововведений – использование технологии Accelerated Mobile Pages (AMP), позволяющей открывать, просматривать и создавать в мобильных приложениях текстовые файлы крупного размера. Созданные тексты автоматически адаптируются под любые устройства, с которых будут открыты.
Функционал платформы
Понять, что это такое, редактор статей «Вконтакте» можно, ознакомившись с функционалом нововведения. Платформа позволяет проводить многочисленные операции с текстовыми файлами большого размера:
- Написание статей, запуск платформы начинается со специальной кнопки «статья»:
Кнопка статья доступна как и при личной публикации, так и при публикации в сообществе.
- Форматирование и изменение текста с использованием обширного набора инструментов:
- Ускорение работы с помощью горячих клавиш, частично повторяющих панель инструментов для форматирования.
- Добавление к тексту медиафайлов (изображений, звуковых дорожек, GIF-анимаций), весь дополнительный контент можно оснащать описанием.

- Удобная функция автосохранения через каждые 2 сек. С момента внесения изменений в статье.
- Оформление текста для публикации изображениями и заголовками для быстрого просмотра пользователями.

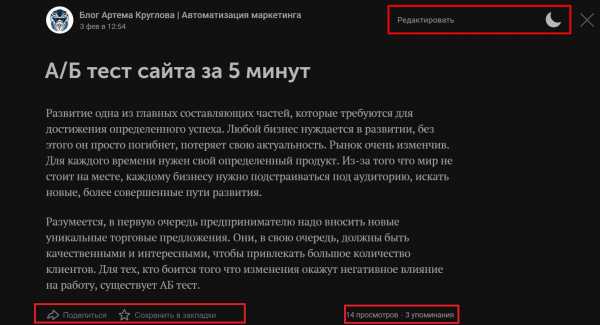
Так выглядит опубликованная статья на стене.
- Автоматическое сохранение удаленных статей в черновики для возможности последующего восстановления без потери содержания.
- Ночной и дневной режимы, используемые читателями и создателями статей для снижения раздражения и усталости глаз.
- Функция «поделиться с друзьями» готовой публикацией.
- Отслеживание статистики просмотров и количеств прочтений статьи:

Возможность редактировать, ночной режим, поделиться, сохранить в закладки, просмотры и упоминания.
Редактор создавался для удобной работы с текстовым форматом без ограничения в символах, необходимости пользоваться дополнительными платформами.
Как пользоваться редактором «Вконтакте»
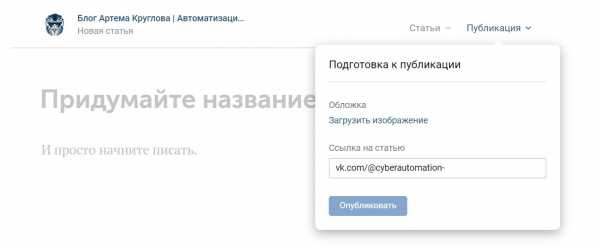
Перед тем, как пользоваться редактором статей «Вконтакте», не нужно готовиться или искать нужные инструменты в мобильном приложении или на странице в браузере. Платформа открывается непосредственно со стены личной страницы пользователя либо сообщества, а при публикации есть возможность загрузить изображение в виде обложки, а также придумать собственную ссылку на статью.
После сохранения статьи, она будет доступна по ранее указанному адресу, опубликовав который на стене, автоматически подгружается обложка и кнопка «Читать».
Интерфейс редактора интуитивно понятен, а также оснащен встроенными подсказками для пользователей новичков. Благодаря функции постоянного сохранения пользователю не грозит внезапная и неприятная потеря созданного контента в связи с отключением устройства. После выхода и повторного входа в редактор, писатель обнаружит все сделанное сохраненным в целости для продолжения работы.
Как сделать сайт с помощью редактора статей?
Сделать привлекательный заголовок, сам сайт сделать в виде загруженных фотографий, видео отзывов, оформить ссылки, сделать раздел контакты, описать схему работы. Таким образом получается по сути полноценный сайт, который можно использоваться для привлечения клиентов.
Зачем и кому пригодится новый редактор
Текстовая составляющая занимает колоссальное пространство в социальных сетях и на просторах интернета. К созданию и оформлению текстов на основе собственных мыслей, описания происходящих событий, приходят все пользователи. Чаще всего созданием собственного контента занимаются администраторы сообществ.
Все пользователи, уже разобравшиеся, как сделать запись в редакторе статей «Вконтакте», оценили простой интерфейс и продуманный функционал платформы. Нововведение нельзя назвать полноценным прорывом, однако размещение и просмотр текстового контента с помощью технологии AMP обещает быть удобным для всех пользователей.
Артем Круглов
Группа ВК
Группа FB
Канал Telegram
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
cyber-business.ru
Как написать статью вконтакте через редактор и опубликовать ее
Всем привет! Сегодня я вам расскажу о том, как написать статью вконтакте с фотографиями через специальный редактор и опубликовать ее у себя на стене или в группе. Наверняка вы уже заметили, что в вк появились так называемые статьи в новом формате, которые мгновенно открывают полнотекстовый документ в отдельном окне. Хотели бы уметь делать также? Вы попали по адресу, так как мы научимся пользоваться редактором статей в вк на полную катушку.
Содержание статьи
Зачем нужно писать статьи в вк
Конечно, первым делом возникает вопрос, зачем всё это нужно. Давайте разберем несколько причин этому.
- Возможность писать отдельные шикарные статьи с возможностью ведения блога. Причем, в данном редакторе поддерживается полное форматирование (жирный текст, курсив, списки, вставка фотографий или картинок).
- Удобство чтения, по сравнению с обычным постом. Сами посудите, когда вы видите длиннющий пост в вк, то его дико неудобно читать, даже если он очень интересный и важный. Но грамотно оформив статью, вставив фото, видео, добавив списки, все эти неудобства закрываются.
- Мгновенное открытие страниц, которое почти не потребляет трафик. Особенно, данная фишка актуально ддя мобильных пользователей, ведь если на компьютерах у большинства людей стоит безлимитный интернет, то про смартфоны пока такого сказать нельзя.
- В редакторе можно написать текст в количестве 70000 символов, когда обычный пост не может содержать более 15895 знаков.
- Редактировать текст статьи в редакторе можно когда угодно и сколько угодно раз, когда в постах через несколько часов данная возможность уходит.
- Возможность вставки активных внешних ссылок с анкором
Сразу стоит отметить, что такие записи вы сможете делать только на личной странице, а также в тех сообществах, где вы являетесь администратором.
На самом деле, такой формат уже давно не новый. Я бы даже сказал, что вк задержался в этом плане, так как подобным образом публикуются статьи Яндекс Дзен, в Телеграмме (а точнее его дочернем сервисе Telegra.ph) и др.
Но, тем не менее, это очень удобное решение, которое сможет вдохнуть новую жизнь и так в самую популярную социальную сеть России.
Как опубликовать статью вконтакте в группе или у себя на стене
Ну а теперь займемся непосредственно написанием самой статьи. Для этого наведите на свою стену или войдите в свое сообщество (группу или паблик).
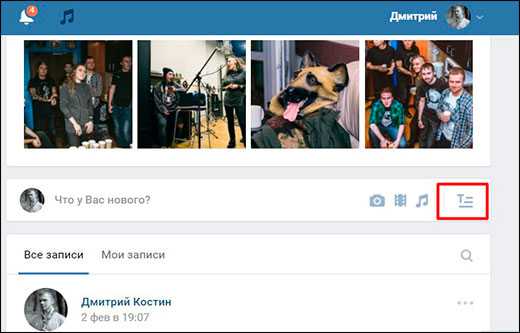
В текстовом поле, там, где мы обычно прикрепляем изображения, музыку и документы, у вас должен появиться новый значок, нажав на который вы и попадете в новый редактор статей. Зайдя впервые, вам покажут возможности редактора, а также клавиши форматирования.

Написание и форматирование
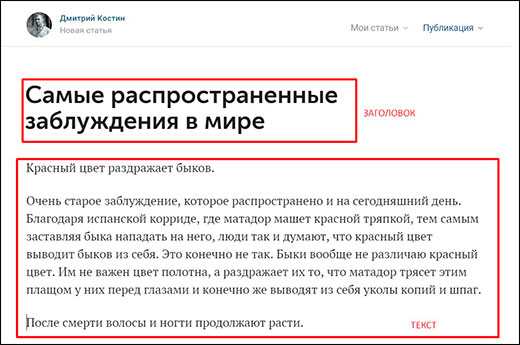
Придумайте заголовок к своей статье, написав его в соответствующем поле. А дальше начните писать текст, как в обычном текстовом редакторе.

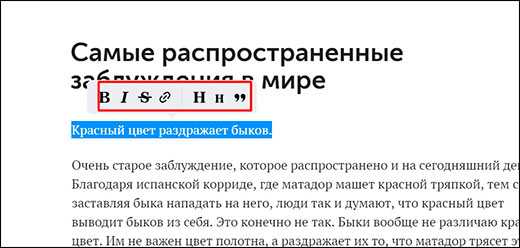
Теперь, давайте займемся непосредственно форматированием. Для этого выделите кусок текста, который вы хотите отформатировать, после чего появится небольшая панель. Именно с помощью ее вы и сможете выделить ваш текст. Вам только достаточно нажать на нужный символ, чтобы выделить жирным, курсивом, зачеркнуть и т.д.

- B — Выделение жирным
- I — Выделение курсивом
S— Зачеркнутый текст- Значок скрепки — Ссылка
- H — Заголовок
- h — Подзаголовок
- » — Ну а что такое кавычки, я думаю, объяснять не стоит
Таким образом, если я захочу сделать заголовок, то нажму на кнопку H, после чего данный кусок текста станет таковым, предварительно увеличившись в размере.

Теперь, для разнообразия, я проставлю ссылку на какой-нибудь сайт. Для этого нужно будет выделить слово и нажать значок скрепки, После этого, просто вставить ссылку в специальное появившееся поле.

Как добавить фотографию или видео в статью в вк
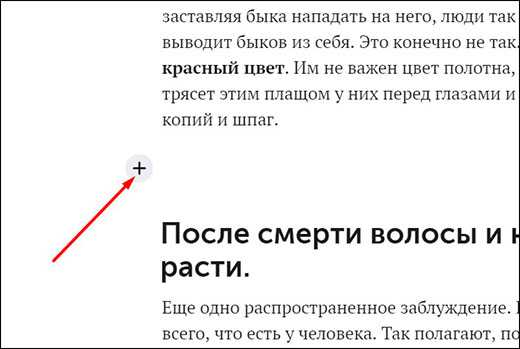
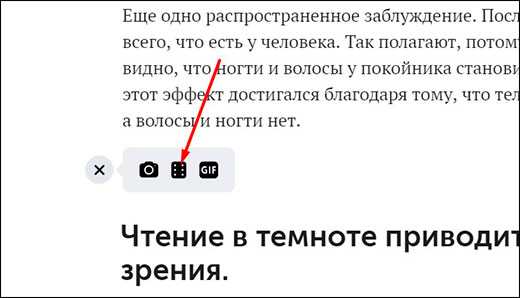
Теперь, предлагаю украсить нашу писанину медиафайлами. Для этого нужно будет быть находиться на новом абзаце, причем неважно, в начале или середине. Вы увидите появившийся значок Плюса. Нажмите на него, после чего выскочит небольшая панелька с выбором.

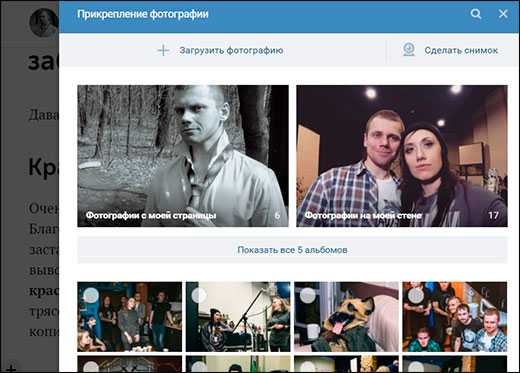
Судя по значкам можно догадаться, что один из них отвечает за вставку картинки, другой за видео, а третий за Гифку (анимацию в формате GIF). Начнем с фотографии. Выберите данный пункт, после чего вы сможете добавить фотографию из любого альбома вконтакте, или же загрузить со своего компьютера. Тут вы уже сами смотрите, откуда загружать изображение.

После того, как фотография была загружена, вы сможете добавить описание к ней. Так будет удобнее для ваших подписчиков, хотя это и необязательно.

Чтобы вставить видеоролик, нужно снова нажать на плюсик, находясь заведомо на новом абзаце. После этого выберите значок видео, чтобы выбрать клип для вставки. И тут у нас возникнет небольшая проблема: Загружать ролики можно только из самого вконтакте, т.е. нельзя взять клип ни с компьютера, ни с ютуба. Но и это не беда, ведь в любой момент вы можете загрузить любой видеоролик к себе в вк, а уж потом вставить его в статьях.

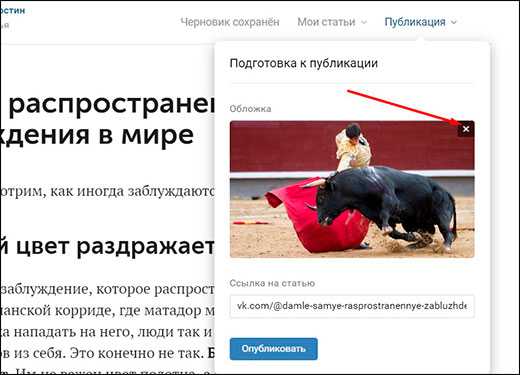
И нельзя забывать об обложке вашей статьи, то есть превью. По умолчанию она ставится, исходя из первой фотографии в документе, но нажав на «Публикации» мы сможем нажать на крестик. В этом случае у нас будет выбор собственного превью, которое вы сможете загрузить сами.

Черновик и публикация
Пока вы пишете статью и редактируете документ, черновик автоматически сохраняется (примерно каждые две секунды после малейшего редактирования). Поэтому вам можно не беспокоится за то, что все данные сотрутся, если вы случайно закроете браузер.
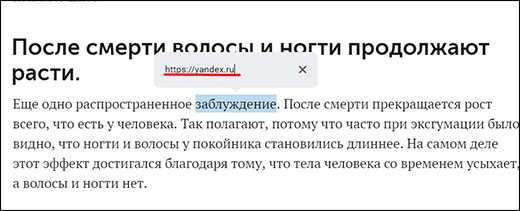
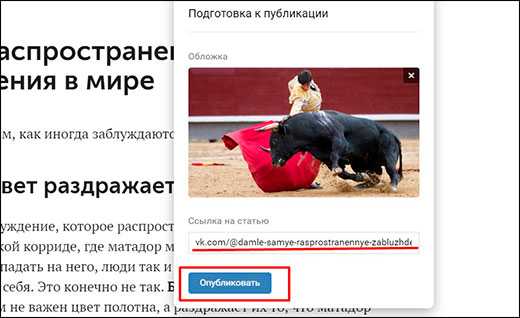
Чтобы опубликовать статью вконтакте в группе или на вашей стене, нажмите на меню «Публикация» и тыкните на «Опубликовать».

Ваша статья будет опубликована, но на своей стене вы ее не увидите. Дело в том, что для того, чтобы она отобразилась у вас, нужно прикрепить ссылку к записи. Для этого можно нажать на соответствующую кнопку «Прикрепить к записи», либо скопировать сылку вручную и вставить ее в сообщение на стене.
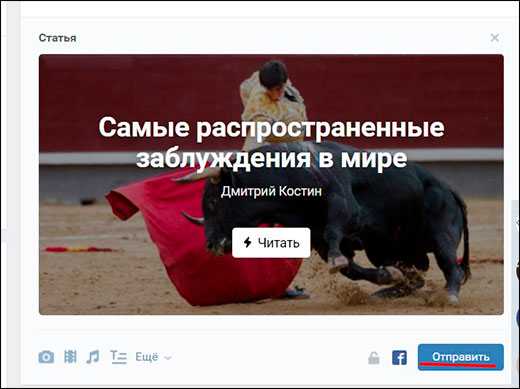
После этого, вы попадете на свою страницу (или паблик) с уже готовым материалом. Вам останется только нажать на кнопку «Отправить». Но если вы хотите, вы можете добавить к сообщению текст или какой-либо медиафайл.

Теперь, вы можете посмотреть, что в итоге получилось. Нажмите на саму публикацию, после чего вас перенесет на сам текст. Кроме того, зайдите со своего смартфона, чтобы оценить, как выглядит статья с мобильного телефона.
Кстати, если ваша запись наберет более 100 просмотров, при условии, что она будет содержать более ста знаков, то вам откроется расширенная статистика по данной статье в вк.
Редактирование
По разным причинам статья может потребовать редактирования. Например, вы нашли ошибку, хотите добавить еще материал или убрать что-то неактуальное.
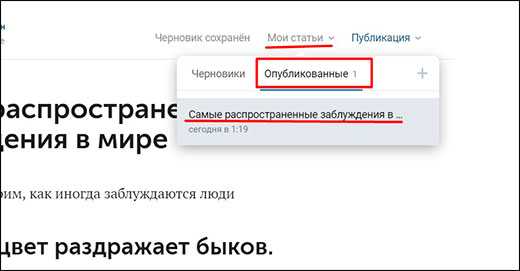
В этом случае вам нужно снова войти в редактор, нажав на уже знакомый значок, после чего выбрать пункт «Мои статьи» — «Опубликованные». В этом списке ищите тот материал, который вы хотите изменить.

Теперь вы можете редактировать статью обычным образом, а она будет автоматически сохраняться каждые 2 секунды. Правда теперь публикация становится черновиком, поэтому ее нужно будет пересохранить.

В принципе, больше тут сказать нечего. Надеюсь, что вы поняли, как написать статью вконтакте с фотографиями и видеофайлами на своей стене или в группе. И теперь вы сможете делать действительно качественные публикации, которые еще больше заинтересуют ваших читателей.
На этом у меня всё. Не забывайте подписываться на мой блог, паблики в социальных сетях, и конечно я снова жду вас на просторах сайта koskomp.ru. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Как сделать красивую ссылку на группу в посте ВК — freesmm.ru
Очередной «секрет» Контакта, о котором вы возможно не знали.
Данный секрет связан с упоминаниями, а также с «показать полностью»
Задача: сделать ссылку на сообщество в посте в виде любого текста.
Способ 1
С помощью редактирования упоминания
Способ 2
Использовать специальную конструкцию
- У нас есть паблик http://vk.com/public38369814
- Короткий урл http://vk.com/smmblog
Нам нужно написать пост «Самые интересные статьи на странице паблика SMM блог» при этом фраза «SMM блог» должна быть ссылкой на паблик . Как это сделать…
Для того, чтобы любой текст можно было использовать как ссылку нужно использовать специальную конструкцию при составлении поста:
[id-сообщества|текст ссылки],
Где id- cообщества — это id сообщества, либо короткий адрес, то есть то что идет после vk.com/короткий_урл
В моём примере это будет выглядеть так:
«Самые интересные статьи на странице паблика [public38369814|SMM блог]»
«Самые интересные статьи на странице паблика [smmblog|SMM блог]»
После публикацииВнимание!!!
Ни в коем случае не используйте вместо текста «показать полностью» и «читать дальше«. Вначале ВК будет удалять ваш пост, а затем может забанить и ваше сообщество (группу или публичную страницу)
Текст ссылки должен давать понять пользователю, что он будет перенаправлен на другое сообщество, а не ждать раскрытия поста, чтобы появился полностью текст.
На этом весь секрет раскрыт. Не злоупотребляйте!
Интересное видео: прикольная реклама окон от Гришковца. Посмотрел несколько раз. Хороший пример рекламы для интернета
freesmm.ru