Как писать жирным шрифтом в вк
Главная » Вк » Как писать жирным шрифтом в вк
Как писать жирным шрифтом в ВК?
Иногда хочется написать сообщение ВКонтакте другу или подружке каким-нибудь необычным способом. Но каким? В сети ходят слухи, что якобы можно написать сообщение жирным шрифтом. Как это сделать?
На сегодняшний день ни один из работающих прежде способов не работает. Почему, мы не знаем. Тем не менее, ВК позволяет использовать жирный шрифт при написании новостей в группе. Вот как это делается.
Зайдите в свою группу. В правой части окна под аватаром есть ссылка «Управление сообществом», нажмите на нее.
Откроется окно. По умолчанию вы будете находиться на вкладке «Информация». Опустите страницу вниз, пока не увидите пункт «Материалы». Выберите «Открытые» или «Ограниченные». Затем нажмите на кнопку «Сохранить».
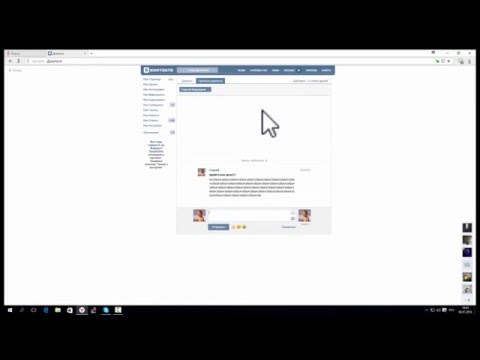
Возвращаемся на главную страницу группы. Наводим курсор мыши на ссылку «Свежие новости», после чего появляется пункт «Редактировать». Нажимаем на него.
Нажимаем на него.
Пишем текст, выделяем его и нажимаем на букву B. Текст стал жирным.
Увы и ах, воспользоваться данным способом для написания комментария, скажем, на стене пользователя никак не получится.
Как сделать жирный шрифт ВКонтакте
Зачастую, публикуя какие-либо записи в социальной сети ВКонтакте, пользователям требуется произвести выделение одного или нескольких важных слов. Наиболее идеальным решением данной задачи является применение специального жирного шрифта, который может быть использован несколькими различными способами.
Как сделать жирный шрифт
Сравнительно недавно на сайте VK.com была доступна возможность использования жирного текста, благодаря одной из немногих уязвимостей. Однако, на сегодняшний день администрация данного ресурса полностью исключила возможность использования жирного шрифта в личных сообщениях и публикуемых записях.
Несмотря на подобные запреты, каждый человек может воспользоваться специальным алфавитом, в котором непосредственно сами буквы обладают специфической формой. Найти подобную таблицу вы можете сами без каких-либо проблем, вследствие широкой популярности.
Найти подобную таблицу вы можете сами без каких-либо проблем, вследствие широкой популярности.
Кроме прочего, открытая возможность создания жирного выделения доступна тем пользователям, у которых в распоряжении имеется сообщество ВКонтакте. При этом, касается это исключительно специального редактора, доступного при создании wiki-страниц.
Способ 1: жирный шрифт на wiki-страницах
Данная методика может быть использована для создания записей в рамках сообщества с использованием различных стилей оформления, будь то жирный шрифт или курсив. В процессе работы со специальным редактором, пользователю предоставляются многие возможности без каких-либо видимых ограничений.
Перед использованием возможностей редактора рекомендуется внимательно ознакомиться с детальным описанием особенностей разметки.
Обратите внимание, что чаще всего wiki-страницы применяются для создания меню в группе, так как нужный блок размещается в шапке сообщества, а не в ленте.
Читайте также: Как создать меню в группе
- Находясь на главной странице группы, перейдите к разделу «Управление сообществом» через главное меню «…».

- На вкладке «Разделы» активируйте рубрику «Материалы» и нажмите кнопку «Сохранить».
- Вернитесь на главную и перейдите к окну редактирования wiki-страницы.
- С помощью кнопки «» переключите редактор на «Режим wiki-разметки».
- В основное текстовое поле введите текст, который требуется сделать жирным.
- Выделите некоторую часть материала, расставив тройные вертикальные апострофы с каждой стороны текста в соответствии с представленным примером.
- Обратите внимание, что вы также можете использовать инструмент редактора, кликнув по значку «B». Однако, этот способ может привести к некорректному отображению материала в некоторых случаях.
- Сохраните измененный код wiki-страницы, нажав кнопку «Сохранить страницу».

- С помощью вкладки «Просмотр» удостоверьтесь, что результат полностью соответствует первоначальным требованиям.
»’жирный шрифт»’
Нужные символы вы можете поставить используя код ASCII «& #39;» или зажав клавишу «alt» с последующим вводом числа «39», используя дополнительную цифровую клавиатуру.
Если после проделанных манипуляций у вас возникают трудности, рекомендуется перепроверить проделанные действия на предмет ошибок. Кроме того, не забывайте про инструкцию, предоставляемую администрацией ВКонтакте непосредственно в самом редакторе.
Способ 2: использование сервиса конвертации
Данный метод позволит вам, как пользователю, написать практически любой текст, используя жирный шрифт. При этом, существует два достаточно весомых отрицательных фактора:
- конвертировать возможно исключительно англоязычный текст;
- на некоторых устройствах могут происходить проблемы с корректностью отображения.
Сервис конвертации текста
- Перейдите на сайт с формой конвертации текста и в первое представленное поле «Unicode Text Converter» введите нужный вам набор символов.
- Нажмите кнопку «SHOW».
- Среди представленных результатов найдите тот, который вам необходим и скопируйте его, используя сочетание клавиш «Ctrl+C».

- Переключитесь на сайт VK и вставьте скопированный набор символов, используя комбинацию клавиш «Ctrl+V».
Помимо вышеназванных, не существует более ни одного работающего способа использовать жирный шрифт ВКонтакте.
Мы рады, что смогли помочь Вам в решении проблемы.Опрос: помогла ли вам эта статья?
Да НетКак писать жирным шрифтом в вк
Изучая все премудрости и фишки социальной сети Вконтакте, я задался вопросом, как можно сделать шрифт жирнее не только в группе, но и в сообщениях, а также в надписях на своей стене или комментариях.
Скажу сразу, что с комментариями и записями на своей стене у меня мало что получилось (да и вряд ли есть такая возможность сейчас на момент написания статьи), а вот, как отправлять текст жирным шрифтом, а также писать им в своей группе я разобрался.
Как отправить сообщение жирным шрифтом Вконтакте
И так, начнем. Открываем страничку человека, которому мы хотим что-то написать утолщенным шрифтом и под его аватаркой жмем на кнопочку «Отправить сообщение».
Пишем текст, которым мы хотим сделать жирным в поле «Сообщение»:
Теперь копируем его и вставляем друг за другом столько раз, сколько нужно для того, чтобы появилось поле «Тема». Обратите внимание на скриншот и поймете, что я имею в виду:
Теперь вставьте свой текст в поле «Тема», а с поля «Сообщение» все удалите. Однако оставлять это поле пустым нельзя, какой-нибудь значок, точка либо смайлик должны присутствовать иначе ничего не отправиться. После того, как все это сделали, жмите на кнопку «Отправить»:
Теперь можете перейти в свои диалоги и убедиться, что все, что вы написали, действительно выделено жирным шрифтом:
Попробуйте использовать такую фишку и вы непременно выделитесь среди всех своих друзей. К тому же такой прием очень хорошо использовать, если ваши сообщения носят коммерческий характер.
Делаем жирный шрифт в группе
Если вы являетесь администратором какой-нибудь группы социальной сети Вконтакте, то вам не помешает знать, что там также есть возможность выделять текст в новостях жирным шрифтом. Как это делается, давайте разбираться.
Как это делается, давайте разбираться.
Заходим в свою группу и под аватаркой находим ссылочку «Управление сообществом». Нажимаем на нее:
В открывшемся окне во вкладке «Информация» находим раздел «Материалы», из выпадающего списка напротив него необходимо выбрать «Открытые». Сделайте это, если у вас там выбран другой пункт.
Все, теперь снова переходим на главную страницу группы. Чуть ниже основной информации о группе находится раздел «Свежие новости» и напротив него нажимаем на ссылочку «Редактировать».
У нас открывается редактор. Для того чтобы нам выделить какую-нибудь фразу в новости, которую мы хотим предложить, достаточно просто выделить ее и нажать на кнопочку «В».
Чтобы посмотреть, что у нас получилось, достаточно кликнуть по ссылочке «Предпросмотр».
А, кстати, вот что у нас получилось:
Вот и все, дорогие друзья, мы с вами научились писать сообщения утолщенным шрифтом в социальной сети Вконтакте, как своим друзьям, так и в новостях сообщества, которым мы управляем. Кстати, если вы знаете еще какие-нибудь способы писать жирным, то не стесняйтесь, изложите свои мысли в комментариях, я и другие читатели моего блога будут очень вам признательны.
Кстати, если вы знаете еще какие-нибудь способы писать жирным, то не стесняйтесь, изложите свои мысли в комментариях, я и другие читатели моего блога будут очень вам признательны.
Как написать статью ВКонтакте и что это такое? — блог Aitarget One
Редактор статей во ВКонтакте — инструмент для создания контента, который появился в социальной сети несколько лет назад, но до сих пор не теряет актуальности. Он позволяет публиковать объёмные материалы в удобном для чтения формате, добавлять фотографии, видео и опросы, выделять цитаты и заголовки в тексте.
Наша статья поможет вам разобраться в особенностях этого инструмента и понять, нужен он сообществу вашего бизнеса (спойлер: скорее всего, да).
Когда и кому нужны статьи во ВКонтакте?
Зачем нужна статья, когда можно опубликовать привычный пост? Разница в формате и возможностях. Пост может быть коротким, хоть с одной фразой, его легко выложить быстро и ситуативно, закрепить на стене сообщества или продвигать.
Статья ВКонтакте что это? Это более сложная единица контента, которая объединяет разные форматы и помогает вашим пользователям глубже погрузиться в продукт или услугу. Не упускайте шанс хотя бы попробовать этот инструмент для своего бизнеса.
Преимущества статей- Возможность форматирования: выделяйте заголовки и цитаты, делайте опросы прямо в тексте, вставляйте видео и гифки, живите на полную;
- Обложка и заголовок: за счет этого статья выделяется в новостной ленте и привлекает больше внимания пользователей;
- Статьи можно закрепить в меню сообщества.
 Например, опубликуйте самые важные, интересные и полезные материалы, и добавьте их в меню, чтобы потенциальные клиенты смогли их быстро найти;
Например, опубликуйте самые важные, интересные и полезные материалы, и добавьте их в меню, чтобы потенциальные клиенты смогли их быстро найти; - Отдельная страница — у каждой статьи своя уникальная ссылка и по ней открывается новая страница, чтобы пользователю удобнее было воспринимать большой объем текста.
Используйте функции редактора статей, чтобы дать максимальную пользу вашим подписчикам и заинтересовать их:
- Сделайте полезные инструкции по тематике вашего сообщества. Например, у вас онлайн-магазин товаров для животных. Подготовьте подробный материал на тему: «Как подобрать комбинезон на зиму для собаки» или расскажите, как развивать интеллект питомца с конкретными советами (а лучше даже с видео). Такие материалы дадут понять вашим подписчикам, что вы знаете толк в своем деле.
- Поместите в материал самые популярные вопросы и ответы на них. Это поможет потенциальным клиентам быстро сориентироваться, а вам не придется отвечать на одни и те же вопросы.
 В статье вы можете использовать вспомогательные материалы, чтобы дать более подробную информацию. Например, если пользователи часто спрашивают, как найти ваш магазинчик, прикрепите карту, видео и фотографии, как до него добраться.
В статье вы можете использовать вспомогательные материалы, чтобы дать более подробную информацию. Например, если пользователи часто спрашивают, как найти ваш магазинчик, прикрепите карту, видео и фотографии, как до него добраться.
- Сделайте подборки. Особенно, если у вас много товаров, такие подборки помогут пользователям сделать свой выбор быстрее. Можете использовать инфоповоды и праздники, а можете придумать свои тематические подборки «5 развивающих игрушек для ребенка» или «10 подарков для мамы, которые сделают ее счастливой». Считайте, что статья выполняет функцию продавца-консультанта 🙂 А если вы делитесь информацией, то поместите в статью ссылки на источники, которые помогут разобраться с какой-то определенной темой.
- Обзоры на товар. Сделайте видео и текст, где расскажете об особенностях товара, кому он подойдет, как его выбирать и что с ним делать.
 А также добавьте карточку товара из вашего магазина ВКонтакте, чтобы читатель мог быстро перейти к покупке.
А также добавьте карточку товара из вашего магазина ВКонтакте, чтобы читатель мог быстро перейти к покупке. - Разбирайте сложные темы. Продаете услуги? Тогда с помощью статей покажите свою экспертность: помогите пользователям разобраться в сложной для них теме, например, для школы английского можно сделать материал «Артикли the и a/an: когда использовать?».
Идей и форматов может быть сколько угодно — экспериментируйте! Но для начала давайте изучим все функции редактора.
Как создать статью ВКонтакте
Статьи можно использовать и на вашей личной страничке (например, для продвижения личного бренда), и в сообществах. Чтобы найти редактор статей на компьютере, вам нужно зайти на поле добавления новости и выбрать «Статья»:
После того, как вы выберете этот пункт, откроется новая страница, где вы можете создавать и оформлять ваш контент.
Как написать статью ВКонтакте с телефона? С телефона создать статью, к сожалению, не получится, но вы можете выложить ссылку на уже опубликованную статью в пост и поделиться ей с друзьями и подписчиками группы.
Максимальное количество символов в статье — 100 тысяч. Так что вы можете написать целый роман. Правда подумайте, нужно ли вам это? Мы рекомендуем придерживаться правила «четко и по делу», задавая себе вопрос: какие цели у моего материала? Например, если вы пишете инструкцию для использования товара, то лучше сделать ее лаконичной и разбавить фотографиями или иллюстрациями, которые помогут быстрее разобраться. А если пишете подробный экспертный материал о том, как продвигать личный бренд на YouTube, то можете сделать статью объемной — заинтересованные пользователи ее точно дочитают. Отталкивайтесь от цели, задачи, пользователей, для которых вы пишете, — как и при создании любого другого вида контента.
Размер изображения для обложки статьи — 510 х 286 pх. Не забывайте, что часть иллюстрации закроет текст заголовка и кнопка «Читать».
Пример опубликованной статьиИнструменты редактирования статьи
Когда вы уже подготовили текст, у вас есть два варианта, как форматировать его в редакторе:
- Сначала загрузить в окошко редактора весь текст, а затем начать форматирование и добавлять необходимые материалы;
- Загружать текст частями и сразу добавлять фото/видео и прочие элементы.

Выбирайте, как вам удобнее работать.
Сначала разберемся с функционалом:
- В окошке редактора справа вверху есть список «Мои статьи» — здесь будут все отображаться статьи, которые вы написали: черновики и уже опубликованные.
- Следующая кнопка «Публикация» — нажав на нее, вы сможете загрузить обложку для текущей статьи и получить на нее ссылку.
- Текст: когда вы наведете курсор на текст, слева появится кнопка «+» — она позволяет добавить в текст дополнительные материалы: фотографии, видео, аудио, опрос, гифку, товар и оформление цитат.
Сначала заполните заголовок и переходите к основному тексту. Принцип редактирования очень простой — выделите курсором необходимую фразу и появится окошко с инструментами. В нем можно:
- выделить фразу жирным или курсивом,
- сделать текст перечеркнутым,
- добавить гиперссылку,
- сделать подзаголовок,
- добавить цитату.

Когда вы выбираете функцию, ее иконка выделяется синим цветом. Чтобы убрать форматирование просто щелкните по кнопке еще раз и текст станет прежним.
Как вставить картинку в статью ВК и добавить другие медиаматериалыНажмите на кнопку «+» и выберите формат файла, который вам нужен. Любые вложения можно добавить из уже загруженных во ВКонтакте материалов (из вашего фотоальбома, к примеру), загрузить с компьютера или по ссылке.
После того, как вы загрузили фотографию/видео/GIF-анимацию, вы можете выбрать выравнивание — растянуть медиа на весь экран или расположить слева/справа от текста.
Выберите, как изображение будет отображаться в текстеТакже вы можете сделать галерею фотографий: загрузите для начала одну, наведите на нее курсор и редактор предложит «Создать карусель».
В карусель в статье ВКонтакте можно добавить до 30 фотографий.
Гифки можно загружать свои или найти подходящие по поиску прямо во ВКонтакте.
Добавьте к медиафайлам описание и оно автоматически разместится по центру под медиафайлом.
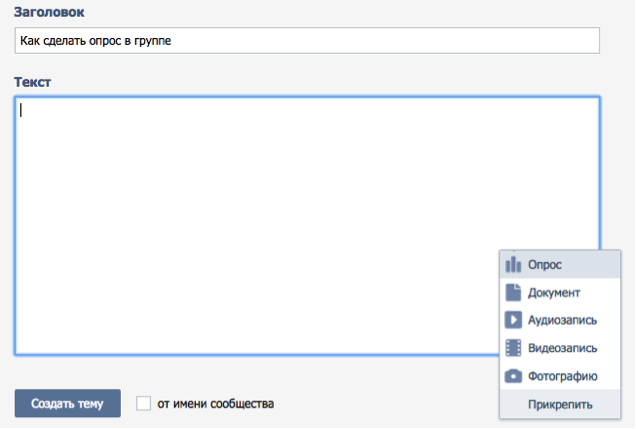
Нажмите на кнопку «+» и выберите опрос, после чего откроется окошко редактирования. В нем вы пишете тему, варианты ответа, подбираете подходящий фон из предложенных вариантов или загружаете свой.
Для своего фона опроса выбирайте изображения размером более 510 x 200 пикселей в формате JPG, GIF или PNG.
Также внизу можно отметить некоторые опции: например, сделать опрос анонимным, дать возможность выбирать несколько вариантов или ограничить время голосования.
Вот так выглядит опрос в тексте Как создавать спискиЧтобы список был маркированный, введите символ * → пробел и набирайте текст. Для нумерованного списка действуйте по той же схеме, только поставьте цифру 1 → точка → пробел и вводите текст. После нажатия Enter списки автоматически продолжатся.
Как добавлять товары в статью ВКонтактеДобавлять товары — одна из крутейших, на наш взгляд, возможностей редактора статей. Вы не просто описываете преимущества своего бизнеса, но и сразу даете пользователям возможность купить предлагаемый товар или услугу.
Вы не просто описываете преимущества своего бизнеса, но и сразу даете пользователям возможность купить предлагаемый товар или услугу.
Добавить его также просто: выбирайте уже любимую нами кнопочку «+», нажимайте значок товаров и смотрите, что предлагает редактор. А предлагает он выбрать ваши товары, если вы уже добавили их к себе в сообщество или вставить ссылку из Aliexpress.
Как сделать навигацию по статьеЧтобы пользователям было удобнее читать объемный материал и быстро находить в нем нужные для себя моменты, сделайте оглавление в начале статьи:
- добавьте список заголовков в начале статьи;
- выделяйте заголовки и подзаголовки, на которые будете ссылаться значками «Н» и «н» во всплывающем окне с инструментами для форматирования текста;
- сохраните, опубликуйте и откройте статью в новом окне и наведите мышку на подзаголовок. Во всплывающем окошке нажмите значок скрепки и скопируйте ссылку;
- вернитесь в окно, где создавали статью, выделите нужный заголовок в списке оглавления и вставьте в него скопированную ссылку.

Публикация статьи
Выберите изображение либо из тех, что вы уже вставили в текст статьи, либо добавьте новое.
Помните, что на картинке автоматически появится название крупным шрифтом и кнопка «Читать» — регулировать расположение этих элементов вы не сможете.
Как сохранить и опубликовать статьюПишу, пишу, а тут компьютер вдруг завис. Все пропало? К счастью, ребята из ВКонтакте предусмотрели такую возможность и все черновики сохраняются автоматически в течение двух секунд после любого изменения. Увидеть черновик статьи может только автор или руководитель группы, если статья создается от имени сообщества.
Кстати, редактировать можно уже опубликованную статью — как только вы начнете вносить правки, создастся новый черновик. А значит пользователи увидят изменения в материале только, когда вы опубликуете свой черновик еще раз.
Выложить статью просто: мы уже говорили о кнопке «Публикация» в правом верхнем углу: нажмите на нее, загрузите обложку.
Важно знать, что статья будет доступна только в разделе «Статьи», то есть чтобы ее увидели остальные пользователи, вам нужно скопировать на нее ссылку и поделиться ей на стене в сообществе.
Как разместить статью ВКонтакте на странице сообществаКогда вы сохраняете статью, появляется кнопка «Опубликовать». Если вы создавали материал с личной страницы, то при нажатии на кнопку она автоматически появится как пост на вашей странице.
Если вы создавали ее от сообщества: при публикации появится галочка «Показывать автора», выбирайте, хотите вы этого или нет, и публикуйте материал. Статья также автоматически появится в виде поста у вас на стене — дальше вам решать, хотите вы опубликовать этот пост или нет.
Как поделиться статьей с телефонаСкопируйте ссылку на статью и вставьте ее в окно создания записи или личного сообщения. Так вы сможете делиться своим материалом в посте или отправлять друзьям.
Как добавить статьи в меню сообществаЗайдите в раздел «Управление» в сообществе и выберите «Меню». Нажмите «Новая ссылка» и вставьте туда вашу статью. После сохранения материал появится в меню группы.
Нажмите «Новая ссылка» и вставьте туда вашу статью. После сохранения материал появится в меню группы.
Чтобы удалить ваш материал, перейдите в режим редактирования, откройте меню «Публикация» и нажмите «Удалить». Не переживайте, статья не пропадет совсем, она снова станет черновиком, где ее можно изменить и снова опубликовать.
Если вы хотите скрыть все ваши статьи, это нужно сделать в настройках вашей группы. Переходите в «Управление» — «Разделы» и убирайте галочку напротив статей.
Редактор статей — полезный инструмент для любого бизнеса, который поможет привлекать новых пользователей и удерживать интерес подписчиков сообщества. Единственный момент, который сложно обойти — статьи VK плохо индексируются поисковиками, так что использовать материалы как источник трафика не получится. Но рассматривайте статьи как возможность показать свою экспертность и дать пользу вашим потенциальным покупателям. К тому же, всегда можно продвигать пост со ссылкой на статью 🙂
К тому же, всегда можно продвигать пост со ссылкой на статью 🙂
- Определите темы. Для начала посмотрите ваш контент план, какие тематики и рубрики пользуются популярностью, изучите статистику.
- Определите форматы. Что это будет — информационная статья, подборка товаров, экспертное мнение или развлекательный материал?
- Посмотрите, какие дополнительные материалы вам потребуются для статьи. Как минимум — обложка в соотношении сторон 16:9. А также фотографии или иллюстрации, видео или GIF-анимации.
- Напишите статью и загрузите ее в редактор, отформатируйте и опубликуйте. Сделайте пост, расскажите о ней всем подписчикам.
- Проанализируйте материал. После того, как статья наберет минимум 100 просмотров, у нее появится статистика. Изучите, сколько человек дочитали статью до конца, сколько открыли и поделились.
- Экспериментируйте с темами и форматами! А чтобы оставаться в курсе обновлений алгоритмов VK, знать о новых возможностях для работы с контентом на платформе, подпишитесь на группу «ВКонтакте с авторами».

- Размер обложки статьи: 510х286 pх;
- Фон для опроса: изображение 510 x 200 пикселей в формате JPG, GIF или PNG;
- Максимальное количество изображений в карусели — 30;
- Максимальное количество символов — 100 тысяч знаков с учетом пробелов.
Как создать статью в ВК (2022) + оформить и опубликовать [Гайд]
Вы узнаете:
- Как создать статью в ВК в 2022 году: пошаговая инструкция
- Как оформить статью во ВКонтакте: обзор основных элементов редактора.
- Как опубликовать готовый материал.
- Как закрепить публикацию.
- Как изменить или удалить статью.
Содержание (развернуть ↴)
В этом разделе — исключительно «техническая» информация. Мы посмотрим, как создать статью во ВКонтакте. С компьютера и телефона.
Написать статью можно на личной странице или в сообществе.
С компьютера
Зайдите в сообщество (группу или паблик) или на личную страницу во ВКонтакте — в зависимости от того, где вы хотите опубликовать статью.
Справа от строки «Что у вас нового?» есть небольшое меню — выберите функцию «Статья».
После этого откроется редактор статьи в веб-версии социальной сети.
С телефона
Откройте сообщество или зайдите на личную страницу через мобильное приложение VK.
Над лентой с постами есть небольшая строка с функциями, которые используются для создания контента. Нажмите кнопку «Создать запись».
После этого вы попадете в редактор статей.
Теперь давайте поговорим о том, как грамотно оформить статью перед публикацией. Для этого рассмотрим основные возможности редактора, которые помогут написать качественный материал.
Заголовок и текст
Основные элементы редактора — заголовок и текст. Заголовок (h2) находится в верхней части редактора — в строке, где написано «Просто начните».
Здесь введите название публикации: например, «Как выбрать удочку». Заголовок выделяется на фоне обычного текста — он выделен жирным и больше по размеру.
Под заголовком — область, куда нужно ввести текст. Это «тело» вашей публикации.
Это «тело» вашей публикации.
После того, как вы напишете текст — например, 2-3 абзаца, — можно его немного преобразить.
Для этого выделите нужную область статьи: например, одно предложение или слово. Появится небольшое всплывающее меню.
Через это меню можно: выделить текст жирным, сделать курсивный текст, зачеркнуть слово или предложение, вставить ссылку, выделить цитату, сделать заголовок.
Блоки
Если вы кликнете на пустую область экрана, то в левой части появится иконка плюса. Нажмите на эту иконку.
Откроется список дополнительных блоков, которые можно добавить в статью. Они помогут разбавить «скучный» текст.
Ссылка
В текст можно добавить ссылку: например, на другую статью (для своеобразной внутренней перелинковки) или на свой сайт (блог, интернет-магазин).
Для этого выделите нужное слово и выберите функцию «Вставить ссылку».
После этого введите ссылку: например, на сторонний сайт.
Слово или предложение со ссылкой будет выделяться в тексте — во-первых, оно «перекрасится» в синий цвет, во-вторых, оно будет подчеркнуто.
Теперь читатели смогут кликнуть по этой ссылке и перейти на сторонний сайт.
Медиафайлы
В статью можно добавить медиафайлы — они помогут разбавить текст.
Для этого нажмите на иконку плюса и выберите подходящий блок:
- Изображение: например, фотография.
- Видеозапись.
- Музыка.
- GIF-изображение (анимация).
Опросы
Еще один интерактивный элемент, который поможет «разбавить» текст — опросы.
Чтобы добавить опрос, откройте меню с блоками. Выберите функцию опросов.
Откроется новое окно «Создание опроса».
Здесь нужно:
- Указать тему опроса.
- Ввести варианты ответа.
- Выбрать фон: например, фиолетовый, чтобы он выделялся на белом фоне.
- Указать дополнительные параметры: сделать анонимный опрос, добавить возможность выбора нескольких вариантов, запретить отмену голоса, ограничить время голосования.

Нажмите кнопку «Прикрепить», чтобы добавить опрос в статью.
Так выглядит опрос в статье во ВКонтактеТовары
Если у вас коммерческое сообщество — например, интернет-магазин, — то вы можете добавить в статью виджет с товарами.
Для этого откройте меню блоков и выберите опцию «Товары».
Выберите свои товары из списка. Также можно прикрепить товар из Aliexpress: для этого нужно указать ссылку на товар, который хотите добавить.
Горячие клавиши
Чтобы упростить процесс редактирования статьи, используйте горячие клавиши — сочетание клавиш, с помощью которых можно выполнять рутинные действия.
Все горячие клавиши, которые доступны в редакторе:
Черновики
Когда вы пишите статью, то черновик сохраняется автоматически. Вам не нужно ничего делать для того, чтобы не потерять прогресс.
Вы можете в любой момент закрыть редактор — для этого нажмите на крестик в правом верхнем углу.
Чтобы посмотреть черновики статей, снова перейдите в редактор — для этого начните создание новой публикации.
В верхней части экрана есть строка «Статьи» — нажмите на нее. Откроется список статей — в том числе черновики недописанных материалов.
Обложка
Перед тем, как перейти к следующему этапу — к публикации статьи, — нужно загрузить обложку.
Для этого нажмите на строчку «Публикация» в правом верхнем углу редактора. В подразделе «Обложка» нажмите кнопку «Загрузить изображение».
Загрузите картинку, которая будет выступать в роли обложки для вашей статье во ВКонтакте.
Рекомендуемый размер обложки для статьи в ВК: 510×286 пикселей.
Когда статья написана, нужно выложить материал — в группе, паблике или на личной странице. Для этого нажмите на кнопку «Публикация» в верхней части редактор.
В открывшемся меню выберите опцию «Сохранить».
Также вы можете активировать опцию отображения автора.
При этом статья не будет отображаться на стене в сообществе. Чтобы разместить материал на стене, откройте опубликованную статью, которая сейчас доступна по ссылке.
В нижней части редактора есть кнопка «Поделиться» — нажмите на нее.
Выберите вариант размещения статьи: на своей стене (в личном аккаунте) или в сообществе.
Нажмите кнопку «Поделиться статьей».
Можно добавить дополнительный комментарий к публикации, чтобы увеличить кликабельность.
Как закрепить материал
Опубликованную статью можно закрепить — она будет всегда отображаться в верхней части стены: на личной странице или в сообществе.
Для этого найдите нужную статью в ленте и нажмите на иконку с тремя точками. Выберите опцию «Закрепить».
В любой момент можно изменить текст статьи, добавить новые картинки или опросы. Для этого откройте нужный материал → нажмите на кнопку «Редактировать» в верхней части интерфейса.
Теперь вы можете вносить любые правки в публикацию.
Чтобы удалить статью, нажмите на кнопку «Публикация» в редакторе и выберите функцию «Удалить».
Удаляем статью во ВКонтактеИтоги
Краткие итоги:
- Статьи — отличный инструмент для создания лонгридов во ВКонтакте.

- Написать и опубликовать статью можно с телефона и компьютера.
- В ВК очень удобный редактор статей — есть все полезные функции, которые помогут «украсить» и разбавить скучные полотна текста.
Инструкция по настройке лендингов во ВКонтакте
База знаний TextBack
Лендинги ВКонтакте от TextBack — инструмент для лидогенерации и быстрого набора базы подписчиков из рекламы во ВКонтакте.
Создайте свою страницу с описанием подписки, используйте ссылку в ваших рекламных кампаниях и анализируйте успех каждой из них у себя в аккаунте TextBack.
Также вы можете добавить лендинг в виджет подписки.
Это поможет вашим клиентам осуществлять прямой переход в приложение ВКонтакте при подписке через виджет. Клиенту нужно сделать один клик и он уже в вашей базе.
Инструкция, как добавить лендинг к виджету.
Базовые настройки
1. Зайдите в раздел «Инструменты роста», затем «Лендинги ВКонтакте» и создайте новый лендинг.
Зайдите в раздел «Инструменты роста», затем «Лендинги ВКонтакте» и создайте новый лендинг.
2. Задайте системное название лендинга (клиенты его видеть не будут).
3. Выберите подключенную группу ВКонтакте.
Важно! К этой группе должно быть подключено приложение TextBack (ссылка: https://vk.com/add_community_app?aid=6623028).
4. Настройте видимость приложения для всех пользователей.
5. Для корректной работы Лендинга необходимо отключить кнопку «Начать» в настройках сообщества.
Внешний вид
1. Добавьте баннер для вашего лендинга. Это может быть изображение или видео из YouTube.
Рекомендованные значения для баннера: 770*340 пикселей
Изображение можно вставить ссылкой или загрузить из компьютера.
Видео из YouTube вставляется ссылкой. Можно настроить автовоспроизведение и выключить звук.
2. Напишите заголовок лендинга, он будет отображаться жирным шрифтом.
3. Напишите описание лендинга. Не пишите слишком длинное описание.
4. Напишите текст для кнопок до и после подписки.
Текст может отражать то, почему клиент хочет на неё нажать (исходя их описания лендинга). Например, «Хочу участвовать» или «Получить бесплатно».
Кнопка после подписки переведет клиента в диалог с группой, задавайте её название в соответсвии с этим действием.
После подписки 1. Выберите теги, которые будут навешены на подписавшихся клиентов. Они помогут вам добавлять подписавшихся клиентов в ваши автоворонки или сделать по ним рассылку.
2. Напишите сообщение, которое клиент получит в личные сообщения после подписки. Это может быть обыкновенное сообщение или вы можете настроить чат-бота.
Дополнительные настройки
Запрашивать подписку автоматически 1. При переходе на лендинг сразу появится всплывающее окно с предложением подписаться
Выберите в настройках, когда всплывающее окно должно появляться:
— Сразу после того, как лиды с рекламы попадают на лендинг;
— После того, как человек нажал на кнопку на лендинге.
Так вы можете выбирать — дать пользователю ознакомиться с текстом лендинга перед подпиской или нет. Настраивайте, исходя из того, откуда у вас приходят пользователи и знают ли они уже о вашем предложении.
2. При переходе на лендинг всегда будет показываться всплывающее окно с предложением подписаться
Настройте появление всплывающего окна каждый раз, когда пользователь будет переходить на лендинг.
3. При переходе на лендинг всегда будет создаваться подписка, если уже есть подписка на сообщество
Настройте повторную подписку на сообщество для многократного перехода и подписки.
Так можно подписывать клиентов на отдельные тематические рассылки и сегментировать их по тегам в личном кабинете.
Показывать лендинг в приложении сообщества
Можно выбрать один лендинг, который будет открываться при клике на приложение TextBack в группе ВКонтакте.
В настройках приложения вы можете менять текст кнопки для подписки.
Выбранный лендинг будет отображаться в списке настроенных лендингов звёздочкой.
Скрипты для web-аналитики и ретагретинга
Вы можете отслеживать подписки через лендинги с помощью Яндекс.Метрики, Google Analytics или пикселей ретаргетинга.
Статистика в личном кабинете
Отслеживайте в личном кабинете статистику по переходам, подпискам и конверсию. Запускайте трафик на разные лендинги и сравнивайте показатели: какой лендинг работает лучше?
✅В личном кабинете статистика подписок отображается за всё время, а статистика просмотров — за последние 2 недели.
✅Статистика обновляется каждый день.
Остались вопросы? Мы поможем!
Задавайте вопросы в чат в нижнем правом углу,
по email support@textback. io
io
или по номеру +7 (812) 501-83-91
Консультация новых клиентов:
+7 (812) 602-51-46
Подпишитесь на нас, чтобы узнать больше про мессенджер-маркетинг и получать анонсы свежих статей:
Как увеличить шрифт вконтакте — Сайт об интернет сервисах
Недавно обратил внимание на то, что стандартный шрифт в ВКонтакте, имеет довольно скромные размеры.
В плане дизайна это конечно красиво, ведь всё выглядит компактно, и гармонично, но вот читать такой текст, мягко говоря, не совсем удобно. Особенно, это касается людей с плохим зрением.
Для того чтобы шрифт стал крупнее и более читабельным, его надо увеличить. Ниже в статье, я покажу простые способы как это можно сделать в полной версии на компьютере, а также на телефоне, в мобильной версии и в приложении ВКонтакте.
Как увеличить шрифт в ВКонтакте
- На компьютере
- В Приложении
- В мобильной версии
На компьютере
Те кто давно пользуются данной соцсетью помнят, что в старой версии ВКонтакте, размер шрифта можно было указать в настройках. С появлением глобалки, такую возможность убрали.
С появлением глобалки, такую возможность убрали.
- Поэтому мы будем использовать возможности браузеров.
- Способ первый с помощью клавиатуры
- Зажимаем и удерживаем клавишу Ctrl на клавиатуре, в это же время прокручиваем колесо мыши вперёд (увеличиваем) или назад (уменьшаем) масштаб.
- При последующем посещении соцсети, регулировка не потребуется, так как браузер запоминает настроенное масштабирование, для каждого сайта по отдельности.
- Способ второй увеличиваем шрифт в настройках браузера
- Все современные браузеры, поддерживают регулировку размера шрифта, как это сделать я покажу на примере Яндекс браузера.
2. Так как настроек слишком много, для более удобного поиска, они разбиты на разделы.
На телефоне в приложении
Для увеличения шрифта в приложении ВКонтакте, ни каких сторонних дополнений и каких-то хитростей не понадобится, всё делается через стандартные настройки.
На телефоне в мобильной версии
В настройках мобильной версии ВК, регулировки размера текста не предусмотрено, значит будим увеличивать шрифт через браузер (пример на Гугл Хром).
- открываем меню браузера нажав на значок «Три вертикальные точки».
- В низу меню, переходим в «Настройки».
- Находим раздел «Дополнительные», далее жмём на пункт «Специальные возможности».
- Прибавляем масштаб текста.
Источник: https://prostojblog.ru/vk/kak-uvelichit-shrift-v-vkontakte
Как увеличить или уменьшить шрифт ВКонтакте?
Вы наверняка могли заметить, что на сайтах шрифт текста может различаться как своей формой, так и размером. Эти данные может поменять владелец или администратор сайта. Как правило, шрифт подобран таким образом, что бы устраивал всех пользователей. Некоторых это, однако, не устраивает, например, тех людей, которые испытывают проблемы со зрением. Не стоит переживать по этому поводу, поскольку есть простой выход из данной ситуации.
- Руководство ВКонтакте изначально позаботилось о тех людях, которые испытывают проблемы с чтением на сайте, поэтому в настройках социальной сети вы можете найти пункт, с помощью которого можно легко увеличить шрифт.
- Для этого вам надо зайти в раздел «Мои настройки», вкладка «Общее».
- Опустите страницу в самый низ, здесь есть пункт под названием «Настройки внешнего вида».
- Поставьте галочку рядом с «Использовать увеличенные шрифты», после чего шрифт будет мгновенно увеличен.
Согласитесь, разница видна невооруженным глазом.
Но что делать в том случае, если шрифты все еще недостаточно крупные? Существует другой способ решить эту проблему, причем в данном случае это касается любого сайта, а не только ВКонтакте. Все, что вам понадобится, это клавиатура и мышь. Вот что нужно сделать.
Зажмите клавишу CTRL, после чего начните крутить колесико на мышке. Движение от себя (вверх) увеличивает масштаб страницы, а движение на себя (вниз) уменьшает масштаб. Только двигайте колесико аккуратнее, иначе можно сделать масштаб невероятно большим.
Только двигайте колесико аккуратнее, иначе можно сделать масштаб невероятно большим.
Даже в том случае, если у вас отсутствует мышь, не стоит переживать. Ту же самую процедуру можно провести с помощью одной лишь клавиатуры.
Для этого зажмите клавишу CTRL, после чего нажимайте кнопку + (плюс) для увеличения масштаба страницы или кнопку — (минус) для его уменьшения.
И помните, что после перезагрузки страницы в данном случае размер шрифта становится таким, каким он был изначально.
А вот вам пример страницы до увеличения масштаба:
- И после увеличения масштаба на 200%:
Если возникли вопросы, задавайте их нам с помощью комментариев.
Источник: http://vkhelpnik.com/kak-uvelichit-shrift-v-vk-ili-umenshit/
Как увеличить шрифт ВКонтакте
Часто пользователи задаются вопросом, как увеличить шрифт ВКонтакте. Не смотря на довольно простое решение данной проблемы, не все знают, как сделать шрифт ВК максимально приемлемым и при необходимости увеличить масштаб. Существует несколько способов увеличения странички VK, и сейчас вы о них узнаете.
Существует несколько способов увеличения странички VK, и сейчас вы о них узнаете.
Почему шрифт стал маленьким?
Стандартно социальная сеть ВК имеет максимально удобный размер шрифта. Но часто пользователи случайно уменьшают масштаб страницы, от чего и сталкиваются с трудностями.
Происходит это чаще всего при случайном нажатии клавиши Ctrl в комбинации с колесиком мыши или некоторыми клавишами. Если вы случайно нажали клавишу Ctrl и прокрутили колесико мыши вверх – масштаб увеличивается и соответственно наоборот.
Практически во всех браузерах масштаб страницы увеличивается с помощью клавиши Ctrl. Стандартно увеличивается масштаб отрытой вкладки, но в некоторых случаях – всех открытых страниц. Но не стоит переживать – можно как увеличить масштаб страницы ВКонтакте, так и вернуть его к прежнему состоянию.
Как изменить масштаб ВКонтакте?
Открываем социальную сеть VK
Нажимаем и удерживаем клавишу «Ctrl» и колесики мыши
Прокручиваем колесики мыши от себя для увеличения масштаба страницы
Данный метод позволяет увеличить масштаб страницы открытой вкладки. Однако при неосторожности его можно сделать, как очень большим, так и наоборот. Исправить ситуацию довольно просто – нажмите клавишу Ctrl.
И прокручивайте колесико мыши.
в нужном вам направлении.
Привести масштаб страницы в нормальное состояние также можно с помощью настроек браузера. Стандартный масштаб равен 100% и он идеально подходит для чтения и просмотра видео. При необходимости вы можете увеличить его до 500%.
Как увеличить шрифт ВКонтакте с помощью клавиатуры?
Многие пользователи уже не используют мышь, но им также нужно увеличить масштаб страницы ВК. Колесико мыши отлично могут заменить «+» и «-» на клавиатуре. Если вам необходимо увеличить масштаб страницы – нажмите Ctrl и знак +. Для того, чтобы масштаб страницы стал стандартным – нажимаем Ctrl+0.
Для того, чтобы масштаб страницы стал стандартным – нажимаем Ctrl+0.
В зависимости от настроек браузера увеличение или уменьшение масштаба может распространяться и на другие открытые вкладки. Не стоит переживать, если вы случайно сделали масштаб очень большим или маленьким – данную проблему очень просто исправить.
Если шрифт стал маленьким только в ВК
Увеличить шрифт ВК можно и через стандартные настройки профиля. Социальная сеть VK позволяет использовать увеличенные шрифты. Но стоит понимать, что стандартный «увеличенный» шрифт может быть очень «маленьким» для вас и особой разницы вы не заметите. В данном случае, лучше всего просто увеличить масштаб страницы браузера клавишей Ctrl и кнопкой мыши.
Использование увеличенных шрифтов ВК
Открываем «Настройки» вкладка «Общее».
Переходим в самый низ странички. Ставим галочку «Использовать увеличенные шрифты».
Не стоит переживать, если уменьшился шрифт ВКонтакте, и вы не знаете, как его увеличить. Социальные сети делают нашу жизнь ещё более интересной и насыщенной, и позволяют находиться в курсе последних событий, не выходя из дома. С помощью пары кликов и нажатия клавиши Ctrl в любое время можно сделать страницу ВК более комфортного для вас масштаба.
Социальные сети делают нашу жизнь ещё более интересной и насыщенной, и позволяют находиться в курсе последних событий, не выходя из дома. С помощью пары кликов и нажатия клавиши Ctrl в любое время можно сделать страницу ВК более комфортного для вас масштаба.
Источник: https://vzlomhack.ru/vk-info36/
В контакте мелкий шрифт как увеличить. как увеличить шрифт в контакте? три простых способа
Всем добрый день. В сегодняшней короткой статье мы обсудим элементарные на первый взгляд вещи – как увеличить шрифт в ВК
и адаптировать страницу сайта под экран вашего монитора.
Зачем это вообще нужно? Если у вас проблемы с зрением, то вам может быть некомфортно просматривать сайт, когда шрифт слишком мелкий. Да и просто – визуальное восприятие у всех людей разное, иногда хочется пользоваться , не напрягая зрение. Давайте узнаем, как это делается.
Как изменить шрифт ВКонтакте
Быстро увеличить шрифт в ВК можно тремя способами
:
- при помощи клавиатуры и мыши;
- посредством одной клавы;
- в настройках браузера.

Вообще, этот способ применяется не только на сайте ВКонтакте, таким образом можно изменить размер любого активного окна в браузере, а следовательно – на любом сайте. Давайте рассмотрим каждый из этих способов.
Как увеличить шрифт с помощью клавиатуры и мыши
Это можно сделать, зажав клавишу Ctrl и вращая колесико мыши. Вы увидите, что величина активного окна будет меняться. Попробуйте поэкспериментировать и выбрать наиболее удобный для вас вариант, когда текст будет лучше всего читаться, и вам не придется напрягать зрение. Меняется не только текст, но и все элементы – изображения, длина и ширина окон и т.п.
При этом в верхней части экрана будет отображаться окошко с масштабом. Оно видимо в течение 2-3 секунд, после чего исчезает. Здесь вы тоже можете поменять размер активного окна, нажимая на “+” и “-“, либо вернуться к “100%”, нажав кнопку “Сбросить”.
Как увеличить шрифт в ВК с помощью клавиатуры
Представьте, что у вас сломалась мышка, а надо выполнить настройку, чтобы было удобно просматривать страницы в социальной сети. Делается это аналогично первому способу – зажатием клавиши Ctrl и одновременным нажатием клавиш “+” или “-“.
Делается это аналогично первому способу – зажатием клавиши Ctrl и одновременным нажатием клавиш “+” или “-“.
Следует заметить, что вместе во шрифтом меняются и все остальные элементы – размеры , иконок, полей и т.п. Одним словом, просто увеличивается масштаб страницы. Можно не только увеличивать, но и уменьшать, если так вам удобнее. При работе с клавой тоже всплывает список масштабирования, как и в первом случае.
Как изменить масштаб экрана в настройках браузера
Источник: https://iuni.ru/v-kontakte-melkii-shrift-kak-uvelichit-kak-uvelichit-shrift-v-kontakte.html
Как изменить размер шрифта на страницах ВКонтакте
Компьютер, это такое дело – если проводить за ним много времени, то глаза начинают очень сильно уставать. И их комфорт это первое, о чем нужно задуматься, проводя свободные часы на страницах социальных сетей.
Если вы чувствуете, что отображаемый материал в браузере читается с трудом, либо ваши глаза слишком напряжены, то знание того, как ВКонтакте увеличить шрифт, поможет хотя бы немного снизить нагрузку на органы зрения.
О том, как с комфортом просматривать смешные картинки и обновления статусов друзей – я расскажу вам в этой статье.
Настройки
Итак, у нас есть проблема – недостаточный для комфортного восприятия текста размер шрифта. Этим страдают многие владельцы широкоформатных мониторов с большим расширением, и как раз на этот счет разработчики социальной сети предусмотрели специальную функцию. Чтобы разобраться, как увеличить шрифт в ВКонтакте, нам потребуется:
- Запустить браузер и перейти на страницу своего профиля.
- Щелкнуть по кнопке «Мои настройки», которая находится в левой части экрана.
- Пролистать страницу до самого низа.
- Поставить галочку напротив пункта, включающего увеличенные шрифты.
Важно! Если по какой то причине вы не можете использовать для управления компьютером мышь, то у вас возникнет резонный вопрос, как увеличить шрифт ВКонтакте без мышки.
Активировать описанный элемент управления на странице только с помощью клавиатуры не представляется возможным (даже переключаясь с помощью кнопки «Tab», так как вы застрянете на списке языков), поэтому либо пользуйтесь тачпадом (сенсорной панелью), либо используйте настройку браузера, о которой я сейчас и расскажу.
Настройка браузера
Использовать встроенные средства обозревателя – это лучший способ выхода из ситуации, когда требуется не только изменить размер текстового содержимого социальной сети, но и вообще укрупнить весь контент до удобочитаемых масштабов. Итак, разбираемся, как увеличить шрифт страницы ВКонтакте с помощью функций браузера:
- Потребуется запустить ваш любимый обозреватель и перейти на страницу социальной сети.
- Дождавшись окончания загрузки, нажать на клавиатуре сочетание клавиш «Ctrl» и «+».
Сразу же после этого все содержимое окна будет увеличено на 10 процентов. Данная настройка работает во всех современных обозревателях, поэтому приведенную инструкцию можно считать универсальной. В главном меню некоторых же браузеров есть специальная настройка «Масштаб», где можно увеличить степень приближения страницы соответствующим ползунком.
Совет! Заменив в указанной комбинации клавишу «+» на «-», вы, соответственно, сможете уменьшить содержимое страницы на 10 процентов за каждое повторение.
Как я и сказал выше, этот способ будет также и ответом на вопрос о том, как увеличить шрифт в вконтакте на клавиатуре, поэтому – пользуйтесь!
Это всё, что я мог рассказать вам на данную тему. На самом деле, намного удобнее пользоваться именно настройкой вашего интернет-браузера, так как это масштабирует все содержимое открытого сайта.
Естественно, данная функция работает не только для ВКонтакте – увеличить можно контент на любой странице, которая кажется вам некомфортной для восприятия.
А о том, как посмотреть кто заходил на вашу страничку ВКонтакте, можно прочесть здесь, а если вам мешает реклама в этой социальной сети, то как ее можно убрать читайте тут. Оставайтесь на связи – впереди много других полезных инструкций!
Источник: http://computerologia.ru/kak-izmenit-razmer-shrifta-na-stranicax-vkontakte/
Как увеличить шрифт контакте на ноутбуке. Как увеличить шрифт В Контакте? Три простых способа
Скорее всего, ты случайно покрутил колесико мыши при нажатой клавише Ctrl. В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
Увеличить шрифт очень просто:
- зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши от себя,
как будто ты прокручиваешь страницу назад. По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико. - Можно поступить и по-другому: открыв страницу ВКонтакте, нажать на клавиатуре Ctrl-0 (ноль)
— то есть нажать и держать Ctrl, затем нажать на ноль в горизонтальном ряду цифр, а затем отпустить обе клавиши. Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен. - А еще шрифт можно увеличивать пошагово, нажимая комбинацию клавиш Ctrl-плюс.
Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
Обычно причина та же — ты случайно покрутил колесико мыши при нажатой клавише Ctrl. От этого шрифт стал крупнее.
От этого шрифт стал крупнее.
Уменьшить шрифт, сделать его нормальным просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши на себя.
При этом шрифт должен уменьшаться. Если стало слишком мелко, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико. - Другой способ: открыв страницу ВКонтакте, нажми на клавиатуре Ctrl-0 (ноль)
— то есть нажми и держать Ctrl, затем нажми на ноль в горизонтальном ряду цифр, а затем отпусти обе клавиши. Это возвращает обычный размер шрифта (100%). - А еще шрифт можно уменьшать пошагово, нажимая комбинацию клавиш Ctrl-минус.
Крупный шрифт в ленте новостей
Так и задумано. С октября 2017 года ВК стал показывать более крупным шрифтом короткие текстовые записи (цитаты, например), если к ним ничего не прикреплено. Это никак не исправить. Они хотят, чтобы ты больше обращал внимание на текст. Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:
Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:
Крупный шрифт в ленте новостей и обычный — внутри группы.
На других сайтах нормальный шрифт, а в Контакте мелкий. Что делать?
Действительно, на сайте ВКонтакте используется довольно мелкий шрифт. В старой версии была настройка «Использовать увеличенные шрифты»:
В новой версии ее уже нет, к сожалению. Используй совет выше, в самом начале страницы — там написано, как увеличить шрифт в браузере.
Смотри также:
Как писать жирным или большим шрифтом ВКонтакте?
Такой возможности ВКонтакте нет. Точнее, где-то на сайте ВКонтакте ты мог видеть жирный и большой шрифт и теперь думаешь, что точно так же можно писать и в других местах сайта. Однако на самом деле это не так.
В обычных сообщениях, в х, на стене это невозможно.
Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Если очень хочется, можешь нажать клавишу Caps Lock и писать ЗАГЛАВНЫМИ БУКВАМИ. Но тогда люди будут считать, что у тебя истерика, и читать твои послания на самом деле никто не станет. Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Как поменять шрифт надписи в фоторедакторе?
Любую свою фотографию ВКонтакте можно обрабатывать в фоторедакторе — для этого, открыв ее на просмотр, нужно выбрать
В нем кнопка с буквой «А» (слева) добавляет надпись. Красивый шрифт, который там используется, называется «Лобстер». Но его можно поменять:
- В фоторедакторе нажми кнопку добавления текста «А».
- Набери текст надписи, которую хочешь добавить.
- Справа от того места, где набираешь текст, ты увидишь кнопку «Аа»
— она и меняет шрифт. При каждом нажатии шрифт меняется на следующий — «Импакт», «Лобстер» и снова «Импакт».
Интерфейс ВК и его стиль постоянно меняется веб-дизайнерами, и рядовой пользователь ничего не может с этим поделать – по сути в этом и нет необходимости.
Однако имеется одна функция, которую пользователь хотел бы «Подкрутить под себя», это шрифт – сделать его чуточку больше.
Полезна данная функция была бы юзерам, которые постоянно «Мониторят» интересные странички, из-за чего (постоянно глядя на мелкий шрифт) могут разболеться глаза, а со временем и вовсе – зрение может ослабнуть.
Увеличение шрифта
В данной статье мы разберем практически все доступные и наиболее простые на данный момент способы, позволяющие увеличить масштаб страницы в ВК.
В настройках пользователя
Раньше, функция, позволяющая увеличить масштаб страницы присутствовала и в самих настройках аккаунта. Нужно было просто зайти в настройки и установить только одну галочку напротив словосочетания «Использовать увеличенные шрифты».
Однако сейчас, на момент 2018-го года, задавая вопрос техподдержке ВКонтакте: «как в ВК увеличить шрифт в настройках страницы?», мы получим лишь один ответ – никак, данная функция более не доступна.
Но огорчаться после такого ответа не стоит, это был лишь один из многих способов достигнуть желанного.
В параметрах браузера
К счастью ни один из существующих браузеров такую ошибку как ВКонтакте допускать не собирается, и рядовой пользователь интернет сети с легкостью сможет сделать шрифт в ВК больше.
Источник: https://crabo.ru/useful-programs/kak-uvelichit-shrift-kontakte-na-noutbuke-kak-uvelichit.html
Как увеличить шрифт в контакте
Интерфейс — штука сугубо индивидуальная. Всегда найдется пользователь, которого что-нибудь, да будет не устраивать, ведь так хочется сделать свой аккаунт необычным и нестандартным, чтобы тем самым привлечь к себе внимание, завести новых друзей и подруг, которые будут комментировать фотографии и ставить «лайки». Как же это сделать?
Как раз для таких вот «недовольных» администрацией самой популярной социальной сети и предусмотрено несколько вариантов оформления пользовательского аккаунта. Можно остановить свой выбор на стандартном сине-голубом интерфейсе, а можно сделать свою страничку дореволюционной или спортивной — все зависит от ваших предпочтений.
Сегодня поговорим о том, как изменить шрифт В Контакте различными способами. Для многих этот вопрос действительно актуален. Стоит справедливо заметить, что стандартный шрифт В Контакте мелкий.
С одной стороны, это оправдано тем, что на вашей страничке размещается масса информации, которая будет видна полностью. С другой стороны, пользователей со слабым зрением это крайне не устраивает. К счастью, такую проблему и проблемой-то назвать нельзя.
Это лишь дело нескольких минут. И сделать это можно несколькими способами.
В Контакте: способ 1
Отыщите на клавиатуре своего компьютерного устройства клавишу «ctrl» и зажмите. Другой рукой начинайте прокручивать колесико мышки. Этим вы добьетесь увеличения масштаба страницы до необходимого размера. Только помните, что увеличится при этом не только текстовая информация, но и вообще все материалы, расположенные здесь (картинки, видео, фотографии).
Данный способ безумно прост и идеально подходит тем, у кого в данный конкретный момент времени возникает необходимость что-то более детально рассмотреть или прочитать текст, написанный очень мелким шрифтом. В том случае, если вы нуждаетесь в том, чтобы постоянно работать с увеличенным текстом, рекомендуем вам обратиться ко второму способу.
В том случае, если вы нуждаетесь в том, чтобы постоянно работать с увеличенным текстом, рекомендуем вам обратиться ко второму способу.
Как увеличить шрифт способ 2
ВКонтакте администрация специально это предусмотрела. Итак, заходите на свою страницу и слева в списке рубрик выбираете «Настройки». Зайдя во вкладку, листаете ее почти до самого конца, пока не дойдете до «Настроек внешнего вида». Там помечаете галочкой квадратик, предлагающий использование увеличенных шрифтов.
Нельзя сказать, что результат такой простой операции превзойдет все ваши ожидания. Шрифт увеличится, но не намного. Хотя некоторым пользователям вполне хватает и этого.
Как увеличить шрифт В Контакте: способ 3
Данный способ предполагает изменение масштаба через меню вашего браузера. По сути его можно считать аналогом первого способа.
Если ваш браузер — Хром, то находим на гаечный ключик (вверху справа), затем строчку «Масштаб». Здесь щелкаем курсором по значку «+» до тех пор, пока не добьемся нужного результата.
Если ваш браузер — Мозилла, то находим и нажимаем оранжевую (фиолетовую) кнопочку (вверху слева), затем кликаем по «Настройкам» и «Панели меню». Там отыскиваем «Вид», выбираем «Масштаб» и, наконец, «Увеличить».
Если ваш браузер — Опера, нажимаем кнопочку (вверху слева), потом «Страницу» и «Масштаб», который рекомендуется увеличить до 120-150 %.
Как увеличить шрифт В Контакте пользователям Тоже очень просто. Заходим в браузер, отыскиваем значок шестеренки (вверху справа), кликаем на него. В «Настройках» ищем вкладку под названием «Дополнения» и ставим галочку возле «Размера шрифта всегда менее…» Меняем текущее значение 9 на 20, к примеру, и оцениваем результат.
Теперь вы знаете, как поменять шрифт В Контакте, максимально адаптировав его под свои потребности и особенности. Теперь самое время поменять саму тему оформления странички. Но об этом поговорим в другой раз.
Когда пользователю ресурс позволяет производить его гибкую настройку, то это всегда хорошо. Но, к сожалению, этот пункт не относится к «ВКонтакте», как минимум, потому что в нем нет возможности изменить масштаб сайта.
Однако это совсем не означает, что этого нельзя сделать, так сказать, подручными средствами.
В статье пойдет речь о том, как уменьшить масштаб но инструкция будет применима и в обратную сторону, с ее помощь вы сможете его и увеличить.
Изменяем масштаб
Как было сказано ранее, на сайте социальной сети «ВКонтакте» нет опции уменьшения или увеличения масштаба интерфейса. Ввиду этого существует на порядок меньше способов масштаба страницы в «Контакте», а если быть точнее, то два. Именно о них и пойдет сейчас речь.
Первый способ: с помощью опций браузера
Браузер — это многофункциональная программа. С его помощью можно как косвенно, так и напрямую влиять на отображение содержимого открытой странице. Сейчас мы расскажем, как уменьшить масштаб в «Контакте», используя инструменты веб-обозревателя. Также стоит пояснить, что все нижеописанное в равной мере относится к каждому браузеру.
Вы можете изменять масштаб страницы, нажав клавишу «Ctrl» и прокручивая колесиков вниз или вверх. Соответственно, при прокрутке его вверх масштаб будет увеличиваться, а вниз — уменьшаться.
Соответственно, при прокрутке его вверх масштаб будет увеличиваться, а вниз — уменьшаться.
Если у вас возникли какие-то проблемы с мышкой или вам неудобно ее использовать, то колесико можно заменить клавишами «+» и «-«.
Вы также можете выполнить это действия без использования клавиатуры — одной лишь мышью. Для этого нажмите по кнопке «Меню» в браузере и в появившемся диалоговом окне кликните по кнопке со знаком «-» или «+» для уменьшения или, наоборот, увеличения масштаба, соответственно.
Теперь вы знаете, как уменьшить масштаб в «Контакте», но это всего лишь один способ, а было заявлено два, поэтому незамедлительно переходим ко второму.
Примечание: все изменения, которые вы выполнили одним из вышеописанных способов, применимы лишь к той странице, на которой вы находитесь.
Второй способ: глобальные настройки браузера
Выше мы разобрали, как уменьшить масштаб в «Контакте» с помощью инструментов веб-обозревателя, но так как это изменение влияет лишь на ту страницу, на которой вы находитесь, то стоит узнать еще один способ решения этой проблемы. Если вы хотите изменить масштаб всех сайтов, то в браузере есть специальный параметр для этого, который нужно изменить.
Если вы хотите изменить масштаб всех сайтов, то в браузере есть специальный параметр для этого, который нужно изменить.
Забегая вперед, хочется сказать, что, к сожалению, универсальной инструкции для каждого браузера нет, поэтому в некоторых моментах она будет расходиться. Ниже в качестве примера будет приведен «Яндекс.Браузер», но изменения в других браузерах будут косвенными — может отличаться лишь наименование различных опций.
Итак, переходим непосредственно к тому, как изменить масштаб в «Контакте» с помощью настроек браузера:
- Войдите в настройки браузера. Обычно для этого нужно нажать на кнопку «Меню» и выбрать одноименный пункт.
- В настройках откройте «Дополнительные параметры». Для этого пролистайте страницу до самого низа и нажмите на соответствующий пункт.
- Откроется дополнительное меню. Пролистайте страницу ниже, пока не обнаружите надпись «Веб-содержимое». Именно в этой области вы увидите выпадающий список «Масштаб страницы».
- Нажав на список, откроется меню, в нем вы можете определить масштаб отображения всех веб-страниц сайтов.
 Как можно заметить, позволено менять его в интервале от 25 % до 500 %.
Как можно заметить, позволено менять его в интервале от 25 % до 500 %. - Выберите желаемое значение.
После этого можно закрывать вкладку настроек, так как этот параметр сохраняется автоматически. Теперь при посещении сайтов вы будете видеть их отображение в том масштабе, который выбрали. Если вы захотите его поменять в будущем, вам нужно будет повторить все действия из этой инструкции.
Заключение
Прочитав данную статью, вы узнали два способа того, как изменить масштаб отображения «ВКонтакте» в своем браузере. Несмотря на то, что они в значительной мере отличаются друг от друга, когда вы попробуете их проверить, вам непременно удастся добиться желаемого результата.
Как увеличить и уменьшить масштаб страницы? Как увеличить и уменьшить ее в контакте и одноклассниках? Нужно нажать 1 кнопку + мышь.
Работая, играя, общаясь за компьютером или ноутбуком часто возникает необходимость уменьшить или увеличить масштаб страницы. Особенно бывает неудобно общаться в социальных сетях, таких как в контакте или одноклассниках, порой шрифт или слишком большой или слишком маленький, неудобно читать, просматривать посты, фотографии, картинки и писать.
Требуется срочно увеличить или уменьшить масштаб страницы в контакте или в одноклассниках. К сожалению не все умеют увеличивать или уменьшать масштаб текст, изображение, в контакте или одноклассниках. Между тем уменьшить или увеличить масштаб страницы в в контакте или одноклассниках очень просто.
Для этого нам понадобиться кнопка на компьютере и колесик на мышке.
Самый простой способ чтобы увеличить или уменьшить страницу в контакте и одноклассниках, да и просто, универсальный метод с помощью браузера. Так как 2 самых популярных браузера яндекс и гугл, покажу на них. Начнем увеличивать и уменьшать страницу в контакте и одноклассниках с яндекс.
В правом верхнем углу имеется кнопка, такая часто встречается в мобильной версии. У меня на картинке она под цифрой 1 нажимаем.
Цифра 2 и 3.
«-» при нажатии страница в контакте или одноклассниках соответственно уменьшиться.
Источник: https://rzdoro.ru/gadzhety/kak-uvelichit-shrift-v-kontakte. html
html
Как настроить шрифт вконтакте. Как изменить размер шрифта в контакте
Многие пользователи, имеющие плохое зрение или просто по ошибке «нажавшие что-то не то» и сбившие размер шрифта в контакте, просто не могут нормально пользоваться сайтом. Для тех, кто регулярно задается вопросом, как изменить шрифт в контакте, приведем несколько наиболее простых способов решения проблемы.
Как увеличить шрифт в контакте?
Чтобы cделать шрифт в контакте нормальным для восприятия, сначала необходимо зайти на свою страницу, после чего сразу же отправиться в пункт «Мои настройки». Если вы зашли в панель настроек и заодно решили поискать способ удалить подписчиков, посмотрите, как это сделать, в другой статье на нашем сайте. Итак, возвращаемся к шрифту.
Открывшуюся страничку с настройками нужно прокрутить до самого низа: здесь вы увидите окошко и надпись возле него «Использовать увеличенные шрифты». По всем законам логики вам нужно поставить галочку именно здесь. Вот и все: проблема решена.
Теперь вы можете сидеть на любимом сайте с прежним комфортом и не напрягать глаза, пытаясь разглядеть крошечные надписи.
Впрочем, этот способ не является самым легким, ведь поменять шрифт в контакте можно, просто нажав пару кнопок. Эти кнопки – CTRL и «+». Как вариант, вместо кнопки «+» можно задействовать колесико мыши.
Как уменьшить в контакте шрифт?
С увеличением крошечных буковок мы разобрались. Но как изменить шрифт в контакте, если он внезапно стал слишком большим? Ведь кнопки «Использовать уменьшенные шрифты», как вы уже успели заметить, в настройках сайта нет. Здесь нужно применять уже знакомый способ с кнопками, только, соответственно, зажимать одновременно с CTRL не «+», а «-» или же крутить колесико мыши в другую сторону.
Как поменять шрифт в контакте?
Размер шрифта вас устраивает, но не нравится его стиль? Тогда стоит попытаться изменить шрифт при помощи настроек браузера. Рассмотрим, как это сделать на примере двух популярных браузеров – Opera и Mozilla Firefox.
В Opera зайдите в меню «Общие настройки», перейдите в «Веб-страницы» и выбирайте стиль и цвет шрифта, которые вам по вкусу. В Mozilla Firefox отправляйтесь по следующему пути: Инструменты – Настройки — Содержимое.
tvoykompyter.com
Как изменить шрифт ВКонтакте
Скорее всего, ты случайно покрутил колесико мыши при нажатой клавише Ctrl. В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
Увеличить шрифт очень просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши от себя, как будто ты прокручиваешь страницу назад. По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Можно поступить и по-другому: открыв страницу ВКонтакте, нажать на клавиатуре Ctrl-0 (ноль) — то есть нажать и держать Ctrl, затем нажать на ноль в горизонтальном ряду цифр, а затем отпустить обе клавиши.
 Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.
Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен. - А еще шрифт можно увеличивать пошагово, нажимая комбинацию клавиш Ctrl-плюс.
Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
Обычно причина та же — ты случайно покрутил колесико мыши при нажатой клавише Ctrl. От этого шрифт стал крупнее.
Уменьшить шрифт, сделать его нормальным просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши на себя. При этом шрифт должен уменьшаться. Если стало слишком мелко, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Другой способ: открыв страницу ВКонтакте, нажми на клавиатуре Ctrl-0 (ноль) — то есть нажми и держать Ctrl, затем нажми на ноль в горизонтальном ряду цифр, а затем отпусти обе клавиши. Это возвращает обычный размер шрифта (100%).
- А еще шрифт можно уменьшать пошагово, нажимая комбинацию клавиш Ctrl-минус.

На других сайтах нормальный шрифт, а в Контакте мелкий. Что делать?
Действительно, на сайте ВКонтакте используется довольно мелкий шрифт. В старой версии была настройка «Использовать увеличенные шрифты»:
В новой версии ее уже нет, к сожалению. Используй совет выше, в самом начале страницы — там написано, как увеличить шрифт в браузере.
Смотри также:
- Как вернуть старую версию ВКонтакте
Как писать жирным или большим шрифтом ВКонтакте?
Такой возможности ВКонтакте нет. Точнее, где-то на сайте ВКонтакте ты мог видеть жирный и большой шрифт и теперь думаешь, что точно так же можно писать и в других местах сайта. Однако на самом деле это не так.
В обычных сообщениях, в х, на стене это невозможно.
Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Если очень хочется, можешь нажать клавишу Caps Lock и писать ЗАГЛАВНЫМИ БУКВАМИ. Но тогда люди будут считать, что у тебя истерика, и читать твои послания на самом деле никто не станет. Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Но тогда люди будут считать, что у тебя истерика, и читать твои послания на самом деле никто не станет. Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Как поменять шрифт надписи в фоторедакторе?
Любую свою фотографию ВКонтакте можно обрабатывать в фоторедакторе — для этого, открыв ее на просмотр, нужно выбрать «Действия → Фоторедактор». В нем кнопка с буквой «А» (слева) добавляет надпись. Красивый шрифт, который там используется, называется «Лобстер». Но его можно поменять:
- В фоторедакторе нажми кнопку добавления текста «А».
- Набери текст надписи, которую хочешь добавить.
- Справа от того места, где набираешь текст, ты увидишь кнопку «Аа» — она и меняет шрифт. При каждом нажатии шрифт меняется на следующий — «Импакт», «Лобстер» и снова «Импакт».
Стартовая страница Вход
- Как пользоваться ВКонтакте? — Все советы
vhod.cc
Как изменить шрифт ВКонтакте
В процессе активного использования сайта социальной сети ВКонтакте у вас вполне может возникнуть необходимость изменения стандартного шрифта на какой-нибудь более привлекательный. Реализовать подобное базовыми средствами этого ресурса, к сожалению, невозможно, однако все же есть рекомендации, о которых в данной статье и пойдет речь.
Реализовать подобное базовыми средствами этого ресурса, к сожалению, невозможно, однако все же есть рекомендации, о которых в данной статье и пойдет речь.
Меняем шрифт ВК
Первым делом обратите внимание на то, что для лучшего понимания данной статьи вам следует знать язык оформления веб-страниц – CSS. Несмотря на это, следуя предписаниям, вы так или иначе сможете изменить шрифт.
Как масштабировать текст ВК Как сделать жирный шрифт ВК Как сделать зачеркнутый текст ВК
Что же касается предлагаемого решения, то оно состоит в использовании специального расширения Stylish для различных интернет-обозревателей. Благодаря такому подходу вам предоставляется возможность использовать и создавать темы на основе базовой таблицы стилей сайта VK.
Источник: https://radiobud.ru/life-hacks-in-vk/kak-nastroit-shrift-vkontakte-kak-izmenit-razmer-shrifta-v.html
Как сделать меньше шрифт в контакте. Как увеличить шрифт В Контакте? Три простых способа
- У активных пользователей популярной российской социальной сети, которые проводят там по несколько часов в сутки, может возникнуть желание изменить шрифт в Контакте.

- Он на сайте ВКонтакте достаточно мелкий, и у некоторых, особенно у людей со слабым зрением, могут уставать глаза.
- Об изменениях, связанных с переходом на новый дизайн Вконтакте, рассказано в конце статьи.
- Для этого есть два способа: посредством самого сайта ВКонтакте и через ваш браузер.
Нужно зайти в «Мои Настройки», далее спуститься в самый низ страницы и в «Настройках внешнего вида» поставить галочку напротив опции «Использовать увеличенные шрифты».
Ответ на вопрос: «Как уменьшить шрифт ВКонтакте?» очевиден. Чтобы сделать все, как было, галочку нужно снять.
Чтобы изменить вид веб-страницы в браузере нужно зайти в настройки и найти там опцию «масштаб страницы» и увеличить или уменьшить % по вашему желанию. Но гораздо удобнее и быстрее сделать это с клавиатуры или с помощью мышки.
Вот комбинации клавиш для манипуляций с видом любой интернет-страницы с клавиатуры:
- Увеличение масштаба страницы – нажать CTRL и, не отпуская, нажимать на «+» (плюс)
- Уменьшение масштаба страницы – нажать CTRL и, не отпуская, нажимать на «-» (минус)
- Вернуться к масштабу страницы 100% – нажать CTRL и, не отпуская, нажать «0» (ноль)
- Комбинации клавиш для изменения шрифта ВКонтакте с помощью мышки:
- Изменение масштаба страницы – нажать CTRL и, не отпуская, вращать колёсико мышки.

- Но защита глаз – не единственная причина, почему многие пользователи задумываются над тем, как изменить шрифт.
- Стараются, чтобы их страничка выделялась среди других, для этого они: выбирают необычные псевдонимы, ставят самые красивые или забавные фото или «цепляющие глаз» картинки вместо фотографий, пишут оригинальные статусы и так далее.
Как сделать красивый шрифт для Контакта
К сожалению, изменить шрифт, например, его стиль или использовать жирный шрифт ВКонтакте не получится, это не предусмотрено разработчиками. Но не спешите огорчаться, есть приемы, которые все-таки помогут вам сделать вашу страничку необычной, используя текст.
Наверняка многие замечали наличие нестандартных знаков в имени или статусе некоторых пользователей, например, сердечки. Как же они это делают? Это довольно просто, нужно только знать об одной маленькой хитрости и иметь стационарный компьютер. Увы, напечатать необычные знаки на ноутбуке не получится, если не подключить к нему клавиатуру отдельно.
Чтобы добавить в текст на вашей странице ВКонтакте какой-то знак, нажмите ALT в сочетании с одной из цифр. Например, ALT+3 дадут в итоге упомянутое сердечко. Важно знать, что это сработает только, если вы будете нажимать цифры, которые находятся у вас на клавиатуре с правой стороны отдельным блоком, а не те, что расположены над буквами.
Для подобных целей можно также воспользоваться Word, можно копировать необычные символы оттуда и вставлять . В Word 2007 символы находятся в меню «Вставка», в правом углу. Там можно обнаружить огромное количество символов, из которых можно, например, составить фразу на арабском для Контакта.
Однако имейте ввиду, что не все символы будут отображаться корректно на веб-странице. Придется подбирать символы методом проб и ошибок, но если вам не жаль на это времени, вы можете получить самую оригинальную страничку среди тысяч других.
- Каждый из нас стремится к индивидуальности, поэтому будем надеяться, что в Контакте в ближайшем светлом будущем появится возможность не только менять шрифты, но и полностью менять тему интерфейса своей странички.

- Update:
- К сожалению, с переходом ВК на новый дизайн опция «Настройка внешнего вида» исчезла.
Стандартные настройки ВКонтакте не всегда удобны для отдельных пользователей, интерфейс должен быть индивидуальным. Кому-то трудно напрягать зрение или человек носит очки: мелкий шрифт затрудняет понимание текстов. Многие находятся в сети продолжительное время в выходные дни, это может отрицательно сказаться на здоровье глаз.
Увеличить шрифт ВК можно несколькими способами. Это зависит от того, с какого браузера вы выходите в сеть и каким типом компьютера пользуетесь (стационарный или ноутбук). Для увеличения масштаба также можно использовать клавиатуру или мышку.
Самое простое: зайдите на свой страницу, нажмите кнопку Ctrl, покрутите колесико мышки. Выберите удобный и оптимальный размер, а затем просто отпустите кнопку Ctrl.
То же самое можно проделать с клавиатуры, также нажимаем Ctrl, масштабируем текст значком +, нажимаем — – шрифт уменьшился. При этих манипуляциях одновременно увеличиваются и уменьшаются и картинки, и фото, и видео.
При этих манипуляциях одновременно увеличиваются и уменьшаются и картинки, и фото, и видео.
Увеличить шрифт на ноутбуке можно с помощью тачпада, панели, которая служит заменой мыши. Разводим пальцы в стороны, как на смартфоне – текст становится читаемым.
Размер шрифта можно изменить в самих настройках: зайдите в мои настройки, найдите графу настройки внешнего вида, выберите использовать увеличенные шрифты, жмем галочку.
Как увеличить масштаб страницы В Контакте?
Размер шрифта и других элементов можно увеличить в самом браузере. В любом из них есть вкладка масштаба, нужно всего лишь выбрать нужную цифру. В Хроме это значок с гаечным ключом, масштаб, в Мозилле – оранжевая (фиолетовая) кнопка вверху слева, вид, масштаб. В Опере искомая кнопка также расположена слева, страница, масштаб.
Меняйте шрифты под свои потребности для достижения максимального пользовательского комфорта.
Самой распространённой проблемой, с которой сталкиваются пользователи популярной социальной сети «В Контакте» является изменения шрифта. В обновленной версии социальной сети шрифт можно изменить только одним способом. Изначально на каждой персональной странице пользователя используется стандартный шрифт, который можно изменить до необходимого размера.
В обновленной версии социальной сети шрифт можно изменить только одним способом. Изначально на каждой персональной странице пользователя используется стандартный шрифт, который можно изменить до необходимого размера.
Как увеличить шрифт в ВКонтакте
Первый и самый простой способ увеличить шрифт в вк:
Способ второй увеличить шрифт в вк
Источник: https://rokwell.ru/kak-sdelat-menshe-shrift-v-kontakte-kak-uvelichit-shrift-v/
Как Вконтакте писать зачеркнутый текст правильно и быстро
Содержание:
- Зачем нужен зачеркнутый текст?
- Как зачеркнуть в Вк
- Как зачеркивать на разных сайтах
- Как писать в ворде
Приветствую в моем блоге Start-luck! Мы и дальше продолжаем разоблачать секреты социальных сетей. Сегодня я поделюсь информацией как Вконтакте писать зачеркнутый текст. Этот метод довольно новый, появился в конце 2016 года.
Да, Вконтакте — это одна из наиболее популярных социальных сетей, где каждый ее пользователь желает показать себя с наилучшей стороны. Мы стараемся выделиться из серой массы, делая все больше новых и красивых фотографий, публикуя на стене интересные картинки, историю, музыку, будто рассказывая о себе.
Мы стараемся выделиться из серой массы, делая все больше новых и красивых фотографий, публикуя на стене интересные картинки, историю, музыку, будто рассказывая о себе.
Зачем нужен зачеркнутый текст?
В принципе, он не нужен вообще. Используется, как правило, ради приколов.
Также таким образом можно выражать свои эмоции. Некоторые делают это с помощью привычных всем смайликов, другие же постоянно «применяют» восклицательные знаки, третьи — прерывают свои мысли троеточием.
Но вот способ общаться и доносить свои мысли, периодически перечеркивая слова — это не новый, но при этом уникальный и оригинальный вариант.
Зачеркнутый текст — это как черновик, но только в интернете. С помощью зачеркивания вы доносите окружающим мысли своего подсознания, будто открываете свой внутренний мир, но не до конца, оставляя посетителям вашей страницы определенную загадку.
Если с написанием зачеркнутого текста в ворде проблем в общем-то и нет, то с Вк могут быть определенные трудности. Нет, нет не волнуйтесь, я же для того и пишу эту статью, чтобы вас от них оградить. Вы же знаете, что я люблю делиться секретами, особенно, если они полезны для общества.
Нет, нет не волнуйтесь, я же для того и пишу эту статью, чтобы вас от них оградить. Вы же знаете, что я люблю делиться секретами, особенно, если они полезны для общества.
Ну что же, продолжаем зачеркивать, точнее я продолжаю рассказ, как это сделать. Зачеркнутое предложение можно написать в сообщениях, на стене, или статусе — да где угодно, где вам больше нравится. Можно вообще, абсолютно все, что есть в вашем аккаунте взять и зачеркнуть — скажем так, показать всю силу своего характера.
Как зачеркнуть в Вк
На самом деле все более чем просто. Чтобы зачеркнуть слово, перед ним (точнее перед каждым символом) нужно написать следующее: «̶». Углубляться сейчас во все подробности кодинга не буду, поскольку это уже совсем другая и отдельная тема. Скажу лишь то, что в конце этого значения «̶» в обязательном порядке должны присутствовать точка с запятой. В противном случае браузер просто-напросто не поймет чего же от него хотят.
Итак, чтобы получить зачеркнутый текст, делаем так: ̶т̶е̶к̶с̶т. Сделав все правильно, вы получите долгожданный текст. Как вы сами убедились, все довольно просто и практически не отнимает времени.
Сделав все правильно, вы получите долгожданный текст. Как вы сами убедились, все довольно просто и практически не отнимает времени.
Да, я с вами согласен, немного разочаровывает тот факт, что перед каждым символом нужно прописывать подобное значение. Бесспорно, существует путь попроще. Чтобы сразу получить целое зачеркнутое слово, необходимо пользоваться скриптами, которые служат для генерации html-комбинации, которую можно вставлять в сообщения.
Если на каком-то сайте у вас есть доступ к скриптам, вы можете прямо в режиме онлайн перечеркнуть сразу всю статью. Но, для этой цели также необходимо ввести код, который выглядит следующим образом: <del>«писанина» для перечеркивания</del>. То есть этот код <del> доносит к браузеру информацию, что текст нужно перечеркнуть, как когда-то учительница в школе, которая нашла ошибку в вашей домашней работе… этой своей красной ручкой. Ух, неприятные же воспоминания…
Кстати, добавлю, что таким же образом вы можете перечеркивать даже написанный жирным шрифтом текст.
Теперь, узнав секрет зачеркиваний, вы можете найти в интернете подходящий вашему душевному состоянию пост, ну или «набросать» его из своей головы, а затем вставить в статус. Или прикалываться с друзей. В общем делать все то, на что фантазии хватит.
Как зачеркивать на разных сайтах
Как правило, все другие сайты распознают все вышеперечисленные коды. То есть, каких-либо определенных и новых манипуляций делать совсем не нужно. И еще одно, совсем неважно, как вы пишите свою речь (можно даже в столбик), ввел код, ваша «писанина» будет зачеркнута.
Как писать в ворде
Тут уж точно нет никаких проблем и трудностей. Итак, пишите нужное предложение, затем ищите на панели «управления» шрифтом значок, где перечеркнуты буквы. Для этого я прилагаю фото. После, выделяйте нужную область и жмите на значок. Вуаля, получаете текст в нужном вам виде. Кстати, возьмите себе на заметку, что получившиеся перечеркнутые слова, даже если вы их скопируете и вставите, в Вк будут обычными и, как бы не было печально, не перечеркнутыми.
Чуть ли не забыл поделиться с вами еще одной важной информацией. «Soclike» — это очень интересный сервис, который создан для тех, кому нужна помощь в социальных сетях. Какая именно? Подписчики. На первых порах очень тяжело привлечь аудиторию к своей странице или группе. Сообщество с численностью человек в 100 будет набирать в лучшем случае по человеку в месяц. Чем больше народу в группе, тем охотнее на нее подписываются другие. Таковы правила.
Ну что же, теперь вы знаете как сделать зачеркнутое слово или даже целый абзац. Уже сейчас вы можете поражать друзей своими умениями. Но, если вы человек душевный и добрый, то поделитесь с ними этой информацией в социальных сетях. Подписывайте на рассылку и до новых встреч!
Как выделить текст в контакте
Для привлечения максимального внимания других пользователей социальной сети ВКонтакте к своей странице или к ленте сообщества можно использовать вспомогательные опции оформления текста. Среди них присутствуют как отдельные решения, так и видимые посещения сайта вне зависимости от платформы. Сегодня мы расскажем о лучших стилях.
Среди них присутствуют как отдельные решения, так и видимые посещения сайта вне зависимости от платформы. Сегодня мы расскажем о лучших стилях.
Подборка текста ВКонтакте
В настоящее время довольно сложно однозначно сказать, сколько вариантов оформления текста ВКонтакте, ведь для этого можно использовать множество приемов, начиная со стандартных постеров и заканчивая символами Эмодзи. При этом заранее имейте в виду, что некоторые из перечисленных ниже способов могут быть ограничены только вашей страницей и останутся невидимыми для других пользователей.
Метод 1: Жирный шрифт
Самый простой способ создать определенный текст VC среди стандартного дизайна за счет использования жирного шрифта. Для этого будет достаточно воспользоваться одним из специальных онлайн-сервисов в Интернете, позволяющим преобразовать один стиль текста в другой. Более подробно процедура описана в отдельной инструкции на сайте.
Подробнее: Как сделать жирный шрифт
Обязательно обратите внимание на дополнительные опции полужирного, так как обычное расширение далеко не единственное. Например, отличным решением может стать шрифт Circled, выделяющий фон под текстом.
Например, отличным решением может стать шрифт Circled, выделяющий фон под текстом.
Способ 2: Подчеркнутый текст
В рассматриваемой социальной сети, как и на подавляющем большинстве сайтов в Интернете, можно использовать специальный HTML-код, способный автоматически преобразовывать некоторые символы в модифицированные аналоги типа перечеркнутого текста . Для этого нужно будет перед каждым нужным символом в слове вставлять указанный код и отправлять сообщение. Процесс также был описан более подробно отдельно вместе с нужным кодом и примерами.
Подробнее: Как сделать подчеркнутый текст ВК
Способ 3: Подчеркнутый текст
Еще один достаточно распространенный способ заметного выделения текста — использование подчеркивания, как обычного одинарного, так и более вариативного. Реализовать это с помощью HTML-кода, к сожалению, не получится, но возможно воспользоваться сторонним онлайн-сервисом.
Перейти на сервис преобразования текстов
- Откройте сайт по ссылке представленной выше и в поле Feature введите текст, который хотите подчеркнуть или выделить любым другим способом.

- Добавляя текст, используя стили ниже, выберите один из подходящих вариантов. Например, вы можете использовать пунктирное, полное или даже двойное подчеркивание.
Учтите, что если вы скопируете и вставите в качестве исходного варианта уже преобразованный текст, то сможете произвести гораздо больше изменений. Например, сделать шрифт не только подчеркнутым, но и сразу перечеркнутым.
Кроме того, именно таким образом можно комбинировать несколько стилей оформления, назначая один вариант подчеркивания для всего текста, а в остальном совершенно другой.
- Для переноса результата внизу страницы нажмите кнопку «Скопировать в буфер обмена» и перейдите в нужное место на сайте ВКонтакте.
- С помощью клавиши клавиатуры «Ctrl+V» вставьте полученный ранее вариант текста в любое подходящее поле и отправьте. Учтите, что иногда результат может не соответствовать ожиданиям из-за особенностей социальной сети.
Как видите, на представленном сайте есть не только подчеркивания, но и другие стили оформления, в том числе подчеркнутый шрифт, который вы тоже можете использовать. Однако, какой бы вариант ни был выбран, мы не рекомендуем использовать его слишком часто из-за возможных проблем с отображением на некоторых, особенно мобильных устройствах.
Однако, какой бы вариант ни был выбран, мы не рекомендуем использовать его слишком часто из-за возможных проблем с отображением на некоторых, особенно мобильных устройствах.
Способ 4: Смена шрифта
Самый гибкий вариант оформления шрифта — использование специального расширения для браузера, позволяющего изменить любой объект в социальной сети. К сожалению, распространяются изменения только на открытые в браузере страницы, а потому новый выбранный шрифт будет невидим для всех остальных пользователей ВКонтакте. Эта тема была описана нами в отдельной инструкции.
Подробнее: Как поменять шрифт на сайте ВК
Способ 5: Красивые символы
Помимо классических символов на клавиатуре компьютера или телефона, существует масса других вариантов, обычно связанных с ALT-кодом. Даже небольшая часть такого символа довольно сложна из-за разнообразия, а потому рекомендуем лично ознакомиться с таблицей. Однако учтите, что не каждый такой символ будет корректно отображаться на некоторых платформах.
Подробнее: Красивые персонажи для ВК
Способ 6: слова и цифры из смайликов
Одним из самых необычных способов выделения текста среди стандартного оформления ВК может быть шрифт, созданный из Emodi. Специально для этих целей существуют целые сайты, предоставляющие достаточно удобные редакторы и рассмотренные нами в отдельной статье по следующей ссылке.
Подробнее: Создание слов из смайликов для ВК
Помимо полноценных слов из смайликов можно создавать фигурки, и для этих целей также существуют специальные сайты или просто разделы на уже упомянутых ресурсах. Ознакомиться с возможными вариантами вы можете в другой более подробной статье.
Подробнее: Смайлики Рисунки для ВК
Способ 7: Текст на постере
Последний вариант текста, выбранный нами, заключается в использовании стандартной функции ВКонтакте, которая позволяет менять как фон, так и цвет шрифта при создании новых записей. Эта функция доступна только на некоторых сайтах типа стены на личной странице или в сообществе, но не может быть использована в личных сообщениях.
- Откройте поле создания новой записи стены и нажмите на иконку с цветным кругом и подписью «плакат» в левом нижнем углу.
- При необходимости измените стиль коллекции с помощью кнопки на верхней панели и выберите одно из доступных фоновых изображений с помощью стрелок.
- При необходимости воспользуйтесь ссылкой «Добавить фон» для загрузки нового постера, не похожего на другие. При этом размер изображения должен быть не менее 1440×1080 пикселей.
Сразу после загрузки можно вручную изменить цвет шрифта, в дальнейшем используемый на этом плакате по умолчанию. Лучше всего заранее продумать цвет, так как черный будет практически незаметен на темном фоне.
- После нажатия кнопки «Сохранить изменения» заполните поле «Напишите что-нибудь» и опубликуйте. В результате на стене появится новая запись с гораздо более заметным текстом, нежели позволит сделать обычный редактор.
Надеемся, этот способ помог вам правильно разместить текст на странице. Для действительно оригинальных стилей попробуйте совместить этот вариант, например, с подчеркнутым текстом.
Для действительно оригинальных стилей попробуйте совместить этот вариант, например, с подчеркнутым текстом.
Вывод
Представленных вариантов выделения текста ВКонтакте достаточно для создания стильного дизайна, особенно если комбинировать способы между собой. Кроме того, это также может быть уделено комплексным решениям в виде, к сожалению, доступным для просмотра только от вашего лица.
ЧИТАЙТЕ ТАКЖЕ: Темы для ВК
СКАЧАТЬ: Acrobat Font — by Fontfabric™
Акробат Тонкий
Из Вы можете добавлять, удалять и обновлять лицензии в корзине.
Акробат ЭкстраЛайт
Из
Вы можете добавлять, удалять и обновлять лицензии в корзине.
Акробат Лайт
Из Вы можете добавлять, удалять и обновлять лицензии в корзине.
Акробат Обычный
Из Вы можете добавлять, удалять и обновлять лицензии в корзине.
Acrobat SemiBold
Из
Вы можете добавлять, удалять и обновлять лицензии в корзине.
Акробат Жирный
Из Вы можете добавлять, удалять и обновлять лицензии в корзине.
Акробат ExtraBold
Из Вы можете добавлять, удалять и обновлять лицензии в корзине.
Акробат Черный
Из
Вы можете добавлять, удалять и обновлять лицензии в корзине.
Акробат
Шрифт Acrobat — это современный шрифт без засечек с уменьшенными пропорциями.
Шрифт имеет 8 начертаний с геометрической эстетикой и легким неогротескным характером.
Его узкие пропорции делают его идеальным для заголовков, логотипов, типографских композиций и коротких абзацев текста. Семейство шрифтов Acrobat содержит более 500 глифов для широкого спектра языков — расширенная поддержка символов латиницы и кириллицы, а также функции болгарской локализации.
8 шрифтов Acrobat доступны БЕСПЛАТНО.
Получите индивидуальный дизайн шрифта для своего бренда.
Исследуйте другие бесплатные шрифты для скачивания
Возможности OpenType
Стилистические альтернативы Локализованные формы Табличные цифры Формы с учетом регистра
Acrobat
Черно-белый
Предложения
Локализации
болгарский
Русский
турецкий
румынский / молдавский
Панграммы
Быстрая коричневая лиса перепрыгивает через ленивую собаку.
Галки любят моего большого сфинкса из кварца.
Тестовые близнецы доказали, что я исправила ошибку, связанную с угоном.
Когда прибудут зомби, быстро отправьте факс судье Пэту.
Работа волшебника — быстро рассердить болванов в тумане.
Уютный сфинкс машет литровым кувшином тухлого молока.
Быстро устраните проблему с помощью оцинкованных форсунок.
Упакуйте в мою красную коробку пять десятков качественных кувшинов.
Фальшивые жуки, помещенные в восковые жонкилии, сводят его с ума.
Двенадцать зиккуратов быстро перепрыгнули через ящик для зябликов.
Теперь Джеки может дать шесть важных советов из старой викторины.
Ловак выиграл командный кубок за шестьдесят больших прыжков.
Акробат Тонкий
Акробат Тонкий
Акробат Лайт
Акробат Обычный
Акробат полужирный
Акробат Жирный
Акробат Блэк
Особенности
Стилистические альтернативы
Локализованные формы
Табличные цифры
Регистрозависимые формы
С Размер
л Расстояние
ЧАС Высота
Быстрая коричневая лиса перепрыгивает через ленивую собаку.

Пункты
Локализации
болгарский
Русский
турецкий
румынский / молдавский
Предложения
Однажды утром, проснувшись от беспокойного сна, Грегор Замза обнаружил, что в своей постели он превратился в ужасного паразита. Он лежал на своей бронеподобной спине, и если немного приподнять голову, то можно было увидеть его коричневый живот, слегка выпуклый и разделенный дугами на жесткие участки. Постельное белье с трудом прикрывало его и, казалось, было готово соскользнуть в любой момент. Его многочисленные ноги, жалко тонкие по сравнению с остальным телом, беспомощно болтались, пока он смотрел. — Что со мной случилось? он думал. Это был не сон. Его комната, настоящая человеческая комната, хотя и слишком маленькая, мирно лежала между четырьмя знакомыми стенами. На столе лежала разложенная коллекция образцов тканей — Замза был коммивояжером, — а над ней висела картина, которую он недавно вырезал из иллюстрированного журнала и поместил в красивую позолоченную раму. На нем была изображена дама в меховой шапке и меховом горжетке, которая сидела прямо, подняв к зрителю тяжелую меховую муфту, закрывающую всю ее предплечье. Затем Грегор повернулся и посмотрел в окно на пасмурную погоду. Было слышно, как капли дождя бьют по стеклу, и ему стало очень грустно.
Постельное белье с трудом прикрывало его и, казалось, было готово соскользнуть в любой момент. Его многочисленные ноги, жалко тонкие по сравнению с остальным телом, беспомощно болтались, пока он смотрел. — Что со мной случилось? он думал. Это был не сон. Его комната, настоящая человеческая комната, хотя и слишком маленькая, мирно лежала между четырьмя знакомыми стенами. На столе лежала разложенная коллекция образцов тканей — Замза был коммивояжером, — а над ней висела картина, которую он недавно вырезал из иллюстрированного журнала и поместил в красивую позолоченную раму. На нем была изображена дама в меховой шапке и меховом горжетке, которая сидела прямо, подняв к зрителю тяжелую меховую муфту, закрывающую всю ее предплечье. Затем Грегор повернулся и посмотрел в окно на пасмурную погоду. Было слышно, как капли дождя бьют по стеклу, и ему стало очень грустно.
Далеко-далеко, за словесными горами, вдали от стран Vokalia и Consonantia живут слепые тексты. Врозь они живут в Букмарксгроув прямо на берегу Семантики, большого языкового океана. Рядом с ними протекает небольшая речка Дуден и снабжает их необходимыми регелиями. Это райская страна, в которой в рот летят обжаренные части предложений. Даже всемогущее Указание не имеет власти над слепыми текстами, это почти неорфографическая жизнь. Однажды маленькая строчка слепого текста по имени Лорем Ипсум решила уйти в далекий Мир Грамматики. Большой Оксмокс посоветовал ей не делать этого, потому что были тысячи плохих запятых, диких вопросительных знаков и коварных точек с запятой, но Маленький Слепой Текст не слушал. Она упаковала свои семь версалий, заткнула за пояс свой инициал и отправилась в путь. Когда она достигла первых холмов Италийских гор, она в последний раз увидела горизонт своего родного города Букмарксгроув, верхнюю часть Алфавитной деревни и извилину своей дороги, Лайн-лейн. Жалкий реторический вопрос пробежал по ее щеке, затем она продолжила свой путь.
Врозь они живут в Букмарксгроув прямо на берегу Семантики, большого языкового океана. Рядом с ними протекает небольшая речка Дуден и снабжает их необходимыми регелиями. Это райская страна, в которой в рот летят обжаренные части предложений. Даже всемогущее Указание не имеет власти над слепыми текстами, это почти неорфографическая жизнь. Однажды маленькая строчка слепого текста по имени Лорем Ипсум решила уйти в далекий Мир Грамматики. Большой Оксмокс посоветовал ей не делать этого, потому что были тысячи плохих запятых, диких вопросительных знаков и коварных точек с запятой, но Маленький Слепой Текст не слушал. Она упаковала свои семь версалий, заткнула за пояс свой инициал и отправилась в путь. Когда она достигла первых холмов Италийских гор, она в последний раз увидела горизонт своего родного города Букмарксгроув, верхнюю часть Алфавитной деревни и извилину своей дороги, Лайн-лейн. Жалкий реторический вопрос пробежал по ее щеке, затем она продолжила свой путь.
Чудесная безмятежность овладела всей моей душой, как эти сладостные весенние утра, которыми я наслаждаюсь всем сердцем. Я один и чувствую прелесть существования в этом месте, созданном для блаженства таких душ, как моя. Я так счастлив, мой дорогой друг, так поглощен утонченным чувством простого безмятежного существования, что пренебрегаю своими талантами. В настоящий момент я был бы не в состоянии нанести ни одного штриха; и все же я чувствую, что я никогда не был большим художником, чем теперь. Когда прекрасная долина изобилует паром вокруг меня, меридиональное солнце освещает верхнюю поверхность непроницаемой листвы моих деревьев, и лишь несколько случайных отблесков проникают во внутреннее святилище, я бросаюсь в высокую траву у журчащий поток; и, когда я лежу близко к земле, я замечаю тысячи неизвестных растений: когда я слышу жужжание маленького мира среди стеблей и знакомлюсь с бесчисленными неописуемыми формами насекомых и мух, тогда я чувствую присутствие Всемогущего, сотворившего нас по своему образу и подобию, и дыхание той всеобщей любви, которая носит и поддерживает нас, плывя вокруг нас в вечности блаженства;
Я один и чувствую прелесть существования в этом месте, созданном для блаженства таких душ, как моя. Я так счастлив, мой дорогой друг, так поглощен утонченным чувством простого безмятежного существования, что пренебрегаю своими талантами. В настоящий момент я был бы не в состоянии нанести ни одного штриха; и все же я чувствую, что я никогда не был большим художником, чем теперь. Когда прекрасная долина изобилует паром вокруг меня, меридиональное солнце освещает верхнюю поверхность непроницаемой листвы моих деревьев, и лишь несколько случайных отблесков проникают во внутреннее святилище, я бросаюсь в высокую траву у журчащий поток; и, когда я лежу близко к земле, я замечаю тысячи неизвестных растений: когда я слышу жужжание маленького мира среди стеблей и знакомлюсь с бесчисленными неописуемыми формами насекомых и мух, тогда я чувствую присутствие Всемогущего, сотворившего нас по своему образу и подобию, и дыхание той всеобщей любви, которая носит и поддерживает нас, плывя вокруг нас в вечности блаженства;
Акробат Тонкий
Акробат Тонкий
Акробат Лайт
Акробат Обычный
Акробат полужирный
Акробат Жирный
Акробат Блэк
Особенности
Стилистические альтернативы
Локализованные формы
Табличные цифры
Регистрозависимые формы
С Размер
л Расстояние
ЧАС Высота
Однажды утром, проснувшись от беспокойного сна, Грегор Замза обнаружил, что в своей постели он превратился в ужасного паразита. Он лежал на своей бронеподобной спине, и если немного приподнять голову, то можно было увидеть его коричневый живот, слегка выпуклый и разделенный дугами на жесткие участки. Постельное белье с трудом прикрывало его и, казалось, было готово соскользнуть в любой момент. Его многочисленные ноги, жалко тонкие по сравнению с остальным телом, беспомощно болтались, пока он смотрел. — Что со мной случилось? он думал. Это был не сон. Его комната, настоящая человеческая комната, хотя и слишком маленькая, мирно лежала между четырьмя знакомыми стенами. На столе лежала разложенная коллекция образцов тканей — Замза был коммивояжером, — а над ней висела картина, которую он недавно вырезал из иллюстрированного журнала и поместил в красивую позолоченную раму. На нем была изображена дама в меховой шапке и меховом горжетке, которая сидела прямо, подняв к зрителю тяжелую меховую муфту, закрывающую всю ее предплечье. Затем Грегор повернулся и посмотрел в окно на пасмурную погоду. Было слышно, как капли дождя бьют по стеклу, и ему стало очень грустно.
Он лежал на своей бронеподобной спине, и если немного приподнять голову, то можно было увидеть его коричневый живот, слегка выпуклый и разделенный дугами на жесткие участки. Постельное белье с трудом прикрывало его и, казалось, было готово соскользнуть в любой момент. Его многочисленные ноги, жалко тонкие по сравнению с остальным телом, беспомощно болтались, пока он смотрел. — Что со мной случилось? он думал. Это был не сон. Его комната, настоящая человеческая комната, хотя и слишком маленькая, мирно лежала между четырьмя знакомыми стенами. На столе лежала разложенная коллекция образцов тканей — Замза был коммивояжером, — а над ней висела картина, которую он недавно вырезал из иллюстрированного журнала и поместил в красивую позолоченную раму. На нем была изображена дама в меховой шапке и меховом горжетке, которая сидела прямо, подняв к зрителю тяжелую меховую муфту, закрывающую всю ее предплечье. Затем Грегор повернулся и посмотрел в окно на пасмурную погоду. Было слышно, как капли дождя бьют по стеклу, и ему стало очень грустно.
Информация
Что включено
8 Начертания шрифта
96 Языки
Африкаанс, асу, белорусский, бемба, бена, болгарский, бретонский, боснийский (кириллица), каталанский, чеченский, чига, чешский, валлийский, датский, таита, немецкий, нижнесербский, джола-фоньи, английский, испанский, эстонский, баскский, финский, филиппинский, фарерский, французский, фриульский, западно-фризский, ирландский, шотландский гэльский, галисийский, швейцарский немецкий, гусийский, мэнский, хорватский, верхнесербский, венгерский, индонезийский, исландский, итальянский, мачаме, Маконде, Кабувердиану, Календжин, Шамбала, Колонский, Корнуоллский, Люксембургский, Ганда, Литовский, Луо, Луйя, Латышский, Морисьен, Малагасийский, Махува-Митто, Македонский, Мальтийский, Норвежский букмол, Северный ндебеле, Голландский, Норвежский нюнорск, Ньянколе, Оромо , польский, португальский, кечуа, ретороманский, рунди, румынский, ромбо, русский, киньяруанда, руа, самбуру, сангу, северносаамский, сена, санго, словацкий, словенский, инари-саамский, шона, сомалийский, албанский, сербский (кириллица), Сербский (латиница), шведский, суахили, Teso, турецкий, узбекский (латиница), Volapük, Vunjo, So Га, Зулу
Не можете найти нужный язык? Мы можем разработать его для вас. Связаться
Связаться
Кредиты
Пламен Мотев
Похожие шрифты
14 стилей шрифта от 27 долларов
44 стиля шрифта от 47 долларов
18 стилей шрифта от 27 долларов
Хотите оставаться на вершине своей игры?
Получайте наши последние выпуски, лучшие предложения и важные советы прямо на вашу почту.
Мы вышлем вам заархивированный файл с бесплатным шрифтом, лицензионным соглашением и инструкциями по установке.
Адрес электронной почты уже существует
К сожалению, произошла ошибка! Повторите попытку через несколько секунд
Поле не должно быть пустым
Неверный адрес электронной почты
Ваш адрес электронной почты *
Я хочу получать новости о новых выпусках, скидках только для подписчиков, персонализированных предложениях и ресурсах, позволяющих максимально эффективно использовать мои шрифты.
Нажимая кнопку «Подписаться», вы соглашаетесь получать информацию о наших последних выпусках шрифтов, скидках и важных советах по максимально эффективному использованию типографики.
Никто не любит тесноту, поэтому мы делаем упор только на качественный контент. Вы можете отказаться в любое время, нажав на ссылку в нижнем колонтитуле наших электронных писем. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Спасибо, что выбрали бесплатные шрифты Fontfabric! Мы помогаем дизайнерам со всего мира масштабировать свои проекты и клиентов с помощью отличной типографики. Отказаться от рассылки можно в любое время, нажав на ссылку «Отписаться» в нижнем колонтитуле вашего электронного письма. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Ваш бесплатный шрифт будет доставлен с адреса [email protected]. Обязательно проверьте папки со спамом/промо и подумайте о том, чтобы добавить нас в белый список. Подождите до 10 минут, пока сообщение придет.
Все еще не видите? Отправьте нам сообщение по адресу [email protected]
Настройки файлов cookie
Целевые файлы cookie
Эти файлы cookie могут быть установлены через наш сайт нашими рекламными партнерами.
Эти компании могут использовать их для создания профиля ваших интересов и показа вам соответствующей рекламы на других сайтах. Они не хранят личную информацию напрямую, а основаны на уникальной идентификации вашего браузера и интернет-устройства. Если вы не разрешите использование этих файлов cookie, вы будете получать менее целенаправленную рекламу.
Включено Неполноценный НеполноценныйКуки производительности
Эти файлы cookie позволяют нам подсчитывать посещения и источники трафика, чтобы мы могли измерять и улучшать производительность нашего сайта.
 Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.
Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.Вся информация, которую собирают эти файлы cookie, является агрегированной и, следовательно, анонимной. Если вы не разрешите использование этих файлов cookie, мы не будем знать, когда вы посещали наш сайт, и не сможем отслеживать его работу.
Включено Неполноценный НеполноценныйОбщие файлы cookie
Эти файлы cookie необходимы для работы веб-сайта и не могут быть отключены в наших системах. Обычно они устанавливаются только в ответ на ваши действия, которые представляют собой запрос на услуги, такие как установка параметров конфиденциальности, вход в систему или заполнение форм.
Вы можете настроить свой браузер так, чтобы он блокировал эти файлы cookie или уведомлял вас о них, но тогда некоторые части сайта не будут работать.
На Выключенный Всегда включен Эти файлы cookie не хранят никакой личной информации.
Эти файлы cookie не хранят никакой личной информации.
Мы используем файлы cookie для персонализации контента и рекламы, предоставления функций социальных сетей и анализа нашего трафика. Мы также делимся информацией об использовании вами нашего сайта с нашими партнерами в социальных сетях, рекламе и аналитике. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности
Принять файлы cookie Управление
Google Docs, PowerPoint, Sticky Notes, Teams
В этом посте мы обсудим сочетания клавиш для зачеркнутый в различных приложениях, включая Microsoft PowerPoint, Google Docs, Sticky Notes, Microsoft Teams и Microsoft Outlook . Сочетание клавиш — это комбинация клавиш на клавиатуре, позволяющая выполнять задачу быстрее и эффективнее, если нажимать их вместе или по порядку. ОС Windows поддерживает более 200 сочетаний клавиш, которые можно разделить на общие или специфичные для приложений сочетания клавиш. Сочетания клавиш для конкретных приложений позволяют выполнять определенные задачи в конкретном приложении с помощью набора клавиш вместо щелчков мышью.
ОС Windows поддерживает более 200 сочетаний клавиш, которые можно разделить на общие или специфичные для приложений сочетания клавиш. Сочетания клавиш для конкретных приложений позволяют выполнять определенные задачи в конкретном приложении с помощью набора клавиш вместо щелчков мышью.
Зачеркнутый — это тип форматирования , при котором линия проходит через выделенный текст. Строка указывает на то, что текст был зачеркнут или удален . Ниже приведен пример зачеркнутого текста:
The Windows Club
Зачеркнутый текст сообщает читателю, что текст больше не относится к . Может возникнуть ситуация, когда вам не нужен кусок текста в контенте, но и удалять его совсем не хочется. В этом случае вы можете просто зачеркнуть текст, чтобы он оставался доступным в содержании для последующего использования или включения.
Прежде чем мы продолжим, давайте поймем, что сочетание клавиш может включать знак плюса ( + ) или знак запятой ( , ) между ними. Знак «плюс» указывает на то, что клавиши должны быть нажаты вместе, чтобы сочетание клавиш сработало. В то время как знак запятой указывает на то, что клавиши нужно нажимать по одной, последовательно.
Знак «плюс» указывает на то, что клавиши должны быть нажаты вместе, чтобы сочетание клавиш сработало. В то время как знак запятой указывает на то, что клавиши нужно нажимать по одной, последовательно.
Например, чтобы использовать «Alt+Shift+5», нужно нажать «Alt», удерживать, затем нажать «Shift», удерживать, а затем нажать «5». С другой стороны, чтобы использовать «Alt, H, 4», вы должны нажать «Alt», отпустить его, затем нажать «H», отпустить его, а затем нажать «4».
Теперь давайте посмотрим на перечеркнутый ярлык для Google Docs, PPT, Sticky Notes, Teams и Outlook .
Сочетание клавиш для зачеркивания для Документов Google
Чтобы зачеркнуть текст с помощью клавиатуры, выделите текст и нажмите следующую комбинацию клавиш:
Alt+Shift+5 шаги, указанные ниже:
- Выберите текст.
- Нажмите на Формат меню в верхней части документа.
- Нажмите на опцию Текст .
 Появится подменю.
Появится подменю. - Выберите параметр Зачеркнутый .
Читайте также: Как зачеркнуть текст в Word или Excel.
Сочетание клавиш для Microsoft PowerPoint
Чтобы зачеркнуть текст в MS PowerPoint, выделите текст и последовательно нажмите следующие клавиши:
Alt, H, 4
В качестве альтернативы выполните шаги, указанные ниже:
- Выберите текст.
- Перейдите на вкладку Главная .
- Разверните меню Шрифт .
- Щелкните Зачеркнутый в разделе Эффекты.
Сочетание клавиш для зачеркивания в Sticky Notes
Чтобы зачеркнуть текст в Sticky Notes, выделите текст и нажмите следующую комбинацию клавиш:
Ctrl+T
В качестве альтернативы вы можете нажать на опцию Зачеркнуть , расположенную в нижней части окна заметок.
Сочетание клавиш для перечеркивания для Microsoft Teams
Вы можете использовать Markdown, чтобы включить сочетания клавиш для перечеркивания в Microsoft Teams. Markdown — это язык разметки, который позволяет форматировать текст в текстовом редакторе без использования тегов HTML. Вот как вы можете использовать клавиатуру для зачеркивания текста в Microsoft Teams:
- Поместите курсор в начало текста, который необходимо зачеркнуть.
- Введите ~
- Используйте клавишу со стрелкой, чтобы переместить курсор в конец текста.
- Введите ~ еще раз.
Кроме того, вы можете выделить текст и щелкнуть параметр Зачеркнутый в верхней части поля создания сообщения.
Сочетание клавиш для зачеркивания для Outlook
Чтобы зачеркнуть текст в MS Outlook, выделите текст и нажмите следующие клавиши по порядку:
Alt, O, 4
Кроме того, вы можете выполнить шаги, указанные ниже. чтобы использовать эффект зачеркивания для слова или фразы в Outlook:
чтобы использовать эффект зачеркивания для слова или фразы в Outlook:
- Выберите текст.
- Перейдите в меню Формат текста .
- Нажмите на опцию Зачеркнутый .
Что такое ярлык для зачеркивания в заметках?
Sticky Notes поддерживает сочетания клавиш для применения к тексту различных эффектов форматирования, таких как жирный шрифт, курсив и зачеркивание. Чтобы зачеркнуть фрагмент текста в заметках, выделите текст, а затем одновременно нажмите клавиши Ctrl и T . Это создаст эффект зачеркивания выделенного текста. Это означает, что текст останется в заметке, но будет помечен как зачеркнутый.
Чтение : Кнопка «Удалить» не отображается зачеркнутым, когда в Word включена функция «Отслеживание изменений»
Есть ли в Outlook ярлык для зачеркивания?
Да, в Outlook есть сочетание клавиш для перечеркивания. Ярлык Alt, O, 4 . Обратите внимание, что в ярлыке есть запятая. Запятая указывает, что вам не нужно нажимать клавиши все вместе, но вы должны нажать клавишу, затем отпустить ее, затем нажать другую клавишу, затем отпустить ее и так далее. Итак, выделив текст, нажмите Alt, отпустите Alt, затем нажмите O, отпустите O, затем нажмите 4 и, наконец, отпустите 4.
Запятая указывает, что вам не нужно нажимать клавиши все вместе, но вы должны нажать клавишу, затем отпустить ее, затем нажать другую клавишу, затем отпустить ее и так далее. Итак, выделив текст, нажмите Alt, отпустите Alt, затем нажмите O, отпустите O, затем нажмите 4 и, наконец, отпустите 4.
Читать дальше: Сочетания клавиш и горячие клавиши не работают в Windows.
Как сделать публикацию ВКонтакте с помощью специальных кодов. Void коды для ВК Отступ ВКонтакте
Эй! Сегодня я хочу рассказать вам, как сделать публикацию ВКонтакте с помощью специальных кодов. И показать вам оформление постов в различных сообществах вконтакте. Вы наверняка видели, что некоторые посты безликие, но выделены цветом и иконками.
Например, галочки, знаки препинания или цветные изображения. Это сразу же делает посты намного привлекательнее. Это может сделать любой желающий. И никаких хитростей здесь знать не нужно. И вам просто необходимо иметь коды для специальных смайликов. И уметь ими пользоваться.
И уметь ими пользоваться.
И так долго не буду описывать преимущества. И так понятно, что бросается в глаза яркий пост и хочется перейти по ссылке. Это имеет большое значение для продающей копии. Эффект украшенных постов очевиден. Достаточно посмотреть и все сразу понятно.
А сделать такой яркий, привлекающий внимание пост совсем несложно. Достаточно взять код и вставить его перед текстом, который мы хотим выделить. Давайте посмотрим на пример.
‼ Как создать дудл-видео и получить его‼;
12 000 рублей за каждую минуту такого видео❓
узнай здесь‼ вот твоя партнерская ссылка
✅ Что такое Doodle видео?
✅ Как быстро и легко создавать дудл-видео❓
✅ Как заработать на дудл-видео❓
Всему этому вы научитесь, пройдя Бесплатный курс‼
Вот все коды, я выделила коричневым цветом. Далее я копирую свой текст и вставляю его Вконтакте на свою страницу.
Коды смайлов вконтакте передаются со всеми иконками при написании поста.
Если вы что-то забудете или пропустите, ничего не получится.
И еще одно предупреждение. Вы можете заранее написать свое объявление в документе Word или обычном блокноте, а затем скопировать и вставить пост на стену.
Только после этого обновите страницу, нажав на круглую стрелку в верхней части браузера. Или клавиша F5.
Вот и все. Украсьте посты. Зарабатывать деньги. Не забывайте оставлять комментарии, если статья была вам полезна. Подпишитесь на новости блога, чтобы узнавать обо всем первыми.
Новый редактор статей ВКонтакте теперь доступен для всех пользователей. Его огромный плюс в том, что он очень прост и удобен в использовании. Позволяет начать создавать статьи со стены на своей странице или из новостной ленты и делать достаточно большие публикации всего в несколько кликов. Было бы о чем написать.
Кроме того, редактор автоматически сохраняет черновики и добавляет в текст необходимые отступы. И самое главное, статьи доступны для просмотра даже незарегистрированным пользователям.
Создание статьи в редакторе ВК
Итак, чтобы перейти в редактор статей ВК, нажмите на иконку прямо из ленты или со стены — буква Т и три горизонтальные линии разной длины. Статьи можно создавать, как от имени сообщества или паблика, так и с личной страницы.
Откроется страница, на которой создана статья. Кстати, интерфейс выполнен в минималистичном стиле и интуитивно понятен. При первом посещении раздела подсказки отображаются внизу.
Особенности редактора статей ВК:
- жирный шрифт;
- курсив;
- зачеркнутый текст;
- добавление заголовков и подзаголовков;
- выделение котировок;
- вставка гиперссылок.
Кнопки нужны для форматирования текста; они появляются, когда вы выделяете фрагмент текста, для которого хотите изменить стиль.
Вставка изображений и видео в статью ВКонтакте
Чтобы добавить изображение или видео в свой пост, просто нажмите на плюсик справа и появится небольшое меню, где вы можете выбрать, что вы собираетесь вставить:
- картинка;
- видео;
- GIF анимация.

Картинки и гифки можно добавлять из ваших изображений и документов, а также скачивать с компьютера. Видео можно прикреплять только к тем, которые добавлены к вашим видео.
Обложка или миниатюра статьи
Первое изображение, вставленное в статью, становится обложкой. Его можно изменить перед публикацией, нажав на крестик рядом с добавленным автоматически, выбрав свой.
Публикация статьи
Статистика
Статистика покажет, на что следует обратить внимание. Учитываются все необходимые метрики, включая классическую «воронку» — вы узнаете, сколько пользователей освоили весь текст, а сколько сдались на середине.
Для искушенных читателей есть специальные сниппеты, ночной вид и раздел статьи в Закладках — вдумчивое изучение сложного материала можно отложить на потом.
А вообще внешний вид редактора статей в ВК классный! Потому что вам больше не нужно бороться с вики-разметкой, чтобы создать страницу или написать короткую заметку. Функцию уже начали использовать многие сообщества, что говорит о ее полезности и полезности. Кроме того, статья в ленте выглядит намного презентабельнее, чем сгенерированная вики-страница.
Функцию уже начали использовать многие сообщества, что говорит о ее полезности и полезности. Кроме того, статья в ленте выглядит намного презентабельнее, чем сгенерированная вики-страница.
Некоторые из вас могли видеть статус в несколько строк на странице других пользователей ВКонтакте. Как это возможно, спросите вы? Вероятно, сама социальная сеть предоставляет такую возможность, так как это точно не баг. Но не все знают, как добавить этот статус, а на деле все не так уж и сложно.
В сети можно найти различные способы добавления такого статуса, в том числе путем редактирования кода сайта и даже надстроек браузера. Мы воспользуемся гораздо более простым способом, не требующим от вас дополнительных знаний или установки стороннего ПО.
В ВК есть так называемые войд-коды, которые имеют следующий вид:
Допустим, что вам нужно что-то написать в три строки (три строки это максимум для статуса, больше вы не сможете использовать линии). Вы берете нужные слова и добавляете любой из указанных кодов пустоты после каждого из них. Количество кодов может быть разным в зависимости от длины ваших слов, поэтому вы должны настроить их самостоятельно.
Количество кодов может быть разным в зависимости от длины ваших слов, поэтому вы должны настроить их самостоятельно.
На практике это выглядит так:
Как вы можете догадаться, количества кодов не хватает, поэтому нажимаем на статус и добавляем нужное количество кодов:
И вот ввод в две строки:
Точно так же можно добавить и третью строку, но не более того.
И вот вам готовый код — просто скопируйте его в статус:
B A D
_________________________________________________
В контакте с. И начну, пожалуй, с работы с текстами. Текст — одна из основных форм контента, поэтому хорошо оформленные статьи и посты могут принести большую пользу. Сегодня я постараюсь рассказать вам, как использовать вики-разметку для редактирования текста (жирный, курсив, подчеркивание), как делать списки и отступы, а также как создавать заголовки. Итак, обо всем по порядку 🙂
Для редактирования любой информации в вики-разметке используются специальные теги. В таблице ниже представлены основные теги для работы с текстом:
В таблице ниже представлены основные теги для работы с текстом:
| Тег | Результат |
|---|---|
| Серый текст | Серый текст |
| Миниатюра | Эскиз |
| «Миниатюра» | Эскиз |
| Курсив — «Курсив» | Курсив — Курсив |
| | Зачеркнутый текст |
| Подчеркнутый текст | Подчеркнутый текст |
| Текст Верхний индекс | Надстрочный текст |
| Текст Нижний индекс | Подстрочный текст |
| Моноширинный | Моноширинный |
Моноширинный | Моноширинный |
| Центр | |
| |
| Метка перевода строки | Результат |
| строка 1 строка 2 | строка 1 строка 2 |
| Игнорировать тег разметки | Результат |
| Текст | Текст |
| Текст | Текст |
Также вы наверняка видели различные синие заголовки, подзаголовки и т. п. в статьях ВКонтакте. Заголовок состоит из заголовка и интерлиньяжа (не во всех случаях). Он используется для разделения разделов на вики-странице. Вы также можете разделить разделы безымянной линией.
п. в статьях ВКонтакте. Заголовок состоит из заголовка и интерлиньяжа (не во всех случаях). Он используется для разделения разделов на вики-странице. Вы также можете разделить разделы безымянной линией.
Ну, что касается списков и отступов. Отступы используются для выделения абзацев. Списки — для упорядочения текста по пунктам. Удобно, например, составить план 🙂
Для работы с текстом это, в принципе, вся основная информация. Для более глубоких знаний нужно быть профи в HTML-кодах, в чем я надеюсь еще не разбираюсь 🙂 И в заключение видео урок для закрепления:
Всем привет! В этой небольшой статье мы обсудим с вами новые возможности ВКонтакте. А именно, как использовать новшества в статьях.
Если вы еще не поняли преимущества статей ВК, то теперь они позволяют всем, кто ведет или хочет вести блог, снизить стоимость сайта, или, если вы не разбираетесь в сайтах, обойтись без них!
Статью можно написать из десктопной версии Вконтакте
Ведь для того, чтобы у вас появилась полноценная статья, вам достаточно начать писать пост ВКонтакте!
Название будет отображаться в описании статьи
Давайте теперь добавим изображение к нашей статье, но перед этим отметим, что, как вы видите в статьях, ВК сама делает отступы между абзацами, что делает текст приятным для глаза и для чтения! Чтобы вставить изображение, видео или GIF, вам нужно нажать на следующую строку после абзаца и нажать на плюс, после чего выскочит окно, где вы выберете нужную вам картинку или видео.
Чтобы добавить медиафайл, нажмите на плюс.
Теперь перейдем к добавлению ссылок, ведь этот важный момент наступит, когда у вас уже будет много статей и вам нужно будет давать на них ссылки, чтобы не повторяться. А здесь мы дадим ссылку на уже созданную мной статью о моей истории в жизни и бизнесе, как я пришел к тому, что имею сейчас. И я укажу ссылку.
Для этого вам нужно будет выбрать слово здесь (в нашем примере) и нажать на иконку во всплывающем окне, как вы можете видеть на картинке ниже. Затем вставьте свою ссылку и нажмите «Enter». Таким образом, вы можете добавить ссылку на любой сайт, канал, а также свою страницу ВК или статьи. И теперь вы можете связать все свои статьи!
Выделите слово и щелкните значок ссылки. (Четвертый по счету)
И, наконец, давайте разберемся еще с некоторыми простыми вещами, которые будут очень полезны для визуального восприятия читателя вашего блога и сделают ваши статьи профессиональными и красивыми!
Давайте научимся делать заголовки!
А для этого выделим текст «Учимся делать заголовки!» и нажмите на букву «H» во всплывающем окне. Теперь наш текст стал заголовком.
Теперь наш текст стал заголовком.
Нажмите на большую букву «H»
Давайте научимся делать заголовки!
Ну, последнее, что я хотел показать, это как сделать красивую цитату.
Мы просто пишем цитату, придуманную нами или взятую с просторов интернета. Затем выделяем этот текст и нажимаем на иконку во всплывающем окне, как показано на картинке и наша цитата готова!)
Выделите текст и нажмите на иконку «Цитаты»
Мы просто пишем цитату, придуманную нами или взятую с просторов интернета. Затем выделяем этот текст и нажимаем на иконку всплывающего окна, как показано на картинке и наша цитата готова!) Вот так она выглядит.
Статья готова!
Опубликуем прямо сейчас!
Для этого мы выберем предварительный просмотр. Обязательно выбирайте превью без текста, потому что текст уже будет наложен на картинку самим ВК. Это будет ваше оглавление, то есть название статьи.
Удаляем образ. предложил Контакты
Прикрепляем к сообщению.
Вот так теперь будет хорошо выглядеть наша статья.
Надеюсь эта статья была для вас очень полезной и теперь ваша стена ВКонтакте будет выглядеть профессионально!!!
New Relic выпускает отчет с прогнозом наблюдаемости на 2022 год
САН-ФРАНЦИСКО, 14 сентября 2022 г. — New Relic, компания, занимающаяся наблюдаемостью, опубликовала прогноз наблюдаемости на 2022 год отчет , в котором содержится информация о текущем состоянии наблюдаемости и потенциале ее роста. По мере того, как ИТ-среды и среды приложений все чаще переходят на сложные облачные микросервисы, исследование показало, что у технических специалистов есть смелые планы по наращиванию возможностей наблюдения, чтобы опередить проблемы, которые могут повлиять на качество обслуживания клиентов и безопасность приложений. Почти три четверти респондентов заявили, что руководители высшего звена в их организациях выступают за наблюдаемость, а более трех четвертей респондентов (78%) рассматривают наблюдаемость как ключевой фактор достижения основных бизнес-целей, что означает, что наблюдаемость стала императив на уровне правления.
В крупнейшем в своем роде исследовании, втором ежегодном Observability Forecast от New Relic и ETR приняли участие 1614 респондентов, в том числе 1044 специалиста-практика — повседневных пользователя инструментов наблюдаемости — и 570 лиц, принимающих решения в области ИТ, в 14 странах. чтобы понять их текущее использование инструментов и подходов наблюдаемости, а также их взгляды на будущее наблюдаемости. В отчете также раскрываются технологии, которые, по их мнению, вызовут дальнейшую потребность в наблюдаемости, а также преимущества внедрения практики наблюдаемости. Например, 100 % из тех, у кого были зрелые методы наблюдения, указали, что наблюдаемость улучшает удержание доходов за счет углубления их понимания поведения клиентов по сравнению с 34 %, чьи методы были менее зрелыми.
Согласно исследованию, организации сегодня контролируют свои технологические стеки с помощью различных инструментов. В то же время респонденты указали, что им нужны простота, интеграция, бесшовность и более эффективные способы выполнения ценных проектов. Более того, поскольку организации стремятся использовать такие технологии, как блокчейн, периферийные вычисления и 5G, для обеспечения оптимального обслуживания клиентов, наблюдаемость поддерживает более управляемое развертывание, помогая внедрять инновации, повышать время безотказной работы и надежность. 2022 Observability Forecast found:
Более того, поскольку организации стремятся использовать такие технологии, как блокчейн, периферийные вычисления и 5G, для обеспечения оптимального обслуживания клиентов, наблюдаемость поддерживает более управляемое развертывание, помогая внедрять инновации, повышать время безотказной работы и надежность. 2022 Observability Forecast found:
- Только 27% добились полной наблюдаемости по определению отчета — способности видеть все в технологическом стеке, которые могут повлиять на качество обслуживания клиентов. Согласно определению отчета, только 5% имели зрелую практику наблюдения.
- Треть (33%) респондентов заявили, что они по-прежнему в основном выявляют сбои вручную или по жалобам, и большинство (82%) используют четыре или более инструментов для мониторинга работоспособности своих систем.
- Более половины (52 %) респондентов заявили, что они сталкиваются с серьезными сбоями в работе раз в неделю или чаще, а 29 % заявили, что им требуется более часа для устранения этих сбоев.

- Всего 7 % заявили, что их данные телеметрии полностью унифицированы (в одном месте), и только 13 % заявили, что визуализация или информационные панели этих данных полностью унифицированы.
- Почти половина (47%) заявили, что предпочитают единую консолидированную платформу наблюдения.
- Респонденты прогнозируют, что в ближайшие три года их организациям в наибольшей степени потребуется возможность наблюдения за искусственным интеллектом (ИИ), Интернетом вещей (IoT) и бизнес-приложениями.
«Сегодня многие организации обходятся набором инструментов, которые требуют значительных ручных усилий для предоставления фрагментированных представлений своих технологических стеков», — сказал Питер Пезарис, старший вице-президент по стратегии и пользовательскому опыту в New Relic . «Теперь, когда наблюдаемость с полным стеком стала критически важной для современного бизнеса, Observability Forecast показывает, что команды стремятся достичь такого представления, чтобы они могли создавать, развертывать и запускать отличное программное обеспечение, обеспечивающее оптимальное цифровое взаимодействие».
Достижение полной наблюдаемости стека
Среди основных выводов отчета данные подтверждают сильную корреляцию между достижением или определением приоритетов полной наблюдаемости стека и меньшим количеством сбоев, повышением частоты обнаружения сбоев и улучшением разрешения. Например, 34 % респондентов, которые указали, что они уже расставили приоритеты или добились полной наблюдаемости, также с меньшей вероятностью столкнулись с наиболее частыми сбоями в работе, имеющими большое влияние на бизнес (раз в неделю или чаще), по сравнению с 52 %, которые нет. Кроме того, 68 % респондентов, заявивших, что они уже расставили приоритеты или добились полной наблюдаемости стека, также заявили, что для обнаружения серьезных сбоев в работе требуется менее 30 минут, по сравнению с 44 %, которые этого не сделали.
Исследование предполагает, что идеальным состоянием наблюдаемости является состояние, при котором инженерные группы контролируют весь технологический стек на всех этапах жизненного цикла разработки программного обеспечения, используют зрелые практические характеристики наблюдаемости и имеют унифицированные данные телеметрии и унифицированную информационную панель или визуализацию этого данные — в идеале на единой консолидированной платформе. Почти половина всех респондентов (47%) заявили, что предпочитают единую консолидированную платформу, но только 2% заявили, что используют один инструмент для наблюдения.
Почти половина всех респондентов (47%) заявили, что предпочитают единую консолидированную платформу, но только 2% заявили, что используют один инструмент для наблюдения.
Респонденты опроса заявили, что одними из основных проблем, мешающих им достичь полной наблюдаемости, являются непонимание преимуществ, слишком много инструментов мониторинга, неинструментированные системы и разрозненный технологический стек.
Преимущества наблюдаемости
Согласно прогнозу наблюдаемости , разработчики и инженеры ищут решения, которые сделают их жизнь лучше и проще. Когда New Relic и ETR спросили самих практиков, как наблюдаемость больше всего помогает разработчикам и инженерам, они обнаружили:
- Более трети (36%) считают, что наблюдаемость повышает их продуктивность и позволяет им быстрее находить и решать проблемы.
- Примерно трое из 10 сказали, что наблюдаемость способствует межкомандному сотрудничеству (32%) и улучшает их навыки или возможность найма (31%).

- Более четверти (28%) считают, что это повышает их способность к инновациям.
Амбициозные планы развертывания
Отвечая на вопрос об основных тенденциях, определяющих потребность в наблюдаемости в их организациях, респонденты назвали снижение рисков, облачные архитектуры приложений, качество обслуживания клиентов и внедрение технологий с открытым исходным кодом. Помимо проблем, респонденты видят конечные преимущества наблюдаемости и ожидают развертывания дополнительных возможностей наблюдения, включая AIOps, оповещения и бессерверный мониторинг, в следующие три года (всего в отчете рассматриваются 17 возможностей). 1
- Всего 3% указали, что в их организациях развернуты все 17 средств наблюдения.
- К 2025 году почти все респонденты рассчитывали развернуть такие возможности, как мониторинг сети, мониторинг безопасности и управление журналами, а также менее распространенные возможности, такие как мониторинг Kubernetes, при этом большинство указали, что у них будет развернуто 88–97% из 17 возможностей наблюдения.
 Этот вывод свидетельствует о том, что к 2025 году в большинстве организаций будут внедрены надежные методы наблюдения9.0036
Этот вывод свидетельствует о том, что к 2025 году в большинстве организаций будут внедрены надежные методы наблюдения9.0036
«Наблюдаемость по самой своей природе должна учитывать полный набор доступных данных. Глядя на один слой, можно получить только разрозненное представление. Чтобы обеспечить цифровой опыт, необходимый для сохранения конкурентоспособности, предприятия должны выйти за рамки инфраструктуры и сделать свой цифровой бизнес наблюдаемым», — Gartner, Innovation Insight for Observability, Падрейг Бирн и Джош Чессман, обновленная версия, 9 марта 2022 г.*
Market Opportunities
Поскольку они придерживаются агрессивных планов развертывания средств наблюдения, 72 % респондентов рассчитывали сохранить или увеличить свои бюджеты на наблюдаемость в следующем году. Более половины (52%) респондентов, в том числе 57% руководителей высшего звена, ожидали, что бюджеты на наблюдаемость увеличатся в следующем году. Сюда входят 14% всех респондентов и 16% руководителей высшего звена, которые ожидали значительного или значительного увеличения бюджетов — и рыночные возможности значительны.
Забегая вперед, респонденты предвидят, что их организациям потребуется возможность наблюдения за различными популярными технологиями, включая искусственный интеллект, 5G и Web3. Руководители высшего звена ожидают, что в ближайшие три года наблюдаемость больше всего понадобится для ИИ (51%), Интернета вещей (48%), периферийных вычислений (38%) и блокчейна (36%).
The New Relic Прогноз наблюдаемости на 2022 год доступен сегодня. Для получения дополнительной информации посетите:
- Загрузите полный отчет.
- Загрузить инфографику отчета.
- Прочтите сообщение в блоге об отчете.
- Загрузите необработанные данные.
Методология исследования
New Relic и ETR опросили 1614 специалистов в области технологий в 14 странах Азиатско-Тихоокеанского региона, Европы и Северной Америки. Из респондентов 65% были практиками (разработчиками и инженерами), а 35% были лицами, принимающими решения в области информационных технологий (руководители высшего звена и неисполнительные менеджеры). Опрос проводился в марте и апреле 2022 года исследовательской фирмой ETR. New Relic первой в индустрии наблюдаемости сделала свои необработанные данные исследований открытыми и общедоступными для скачивания.
Опрос проводился в марте и апреле 2022 года исследовательской фирмой ETR. New Relic первой в индустрии наблюдаемости сделала свои необработанные данные исследований открытыми и общедоступными для скачивания.
О New Relic
Являясь лидером в области наблюдаемости, New Relic предоставляет инженерам основанный на данных подход к планированию, созданию, развертыванию и запуску отличного программного обеспечения. New Relic предоставляет единственную унифицированную платформу данных, которая позволяет инженерам получать все данные телеметрии — метрики, события, журналы и трассировки — в сочетании с мощными инструментами полного стека анализа, помогающими инженерам максимально эффективно работать с данными, а не с мнениями. Благодаря первому в отрасли интуитивно понятному и предсказуемому ценообразованию на основе потребления New Relic дает инженерам больше пользы за деньги, помогая сократить время цикла планирования, изменить частоту отказов, частоту выпуска и среднее время устранения неполадок. Это помогает ведущим мировым брендам, в том числе adidas Runtastic, American Red Cross, Australia Post, Banco Inter, Chegg, GoTo Group, Ryanair, Sainsbury’s, Signify Health, TopGolf и World Fuel Services (WFS), повысить время безотказной работы, надежность и операционную эффективность до обеспечивать исключительное качество обслуживания клиентов, которое способствует инновациям и росту. Посетите www.newrelic.com.
Это помогает ведущим мировым брендам, в том числе adidas Runtastic, American Red Cross, Australia Post, Banco Inter, Chegg, GoTo Group, Ryanair, Sainsbury’s, Signify Health, TopGolf и World Fuel Services (WFS), повысить время безотказной работы, надежность и операционную эффективность до обеспечивать исключительное качество обслуживания клиентов, которое способствует инновациям и росту. Посетите www.newrelic.com.
Источник: New Relic
Механизм и его последствия — Клуб «Валдай»
России пора задуматься о приспособлении к западным ограничениям, в том числе за счет развития собственного танкерного флота и отказа от доллара США в нефтяных сделках. Последнее является приоритетной задачей внешней торговли России в новых политических условиях, пишет программный директор клуба «Валдай» Иван Тимофеев .
Страны «Большой семерки» активно работают над согласованием санкционного режима для ограничения цен на российскую нефть и нефтепродукты. Соединенные Штаты уже разрабатывают механизм применения этих санкций, который их союзники и партнеры будут использовать в качестве ориентира. Ожидается, что новые санкции в виде юридических соглашений будут формализованы в ближайшее время. Как будет работать этот механизм и к каким последствиям это может привести?
Соединенные Штаты уже разрабатывают механизм применения этих санкций, который их союзники и партнеры будут использовать в качестве ориентира. Ожидается, что новые санкции в виде юридических соглашений будут формализованы в ближайшее время. Как будет работать этот механизм и к каким последствиям это может привести?
Беспрецедентный набор экономических санкций был применен против России с начала специальной военной операции на Украине в феврале 2022 года. Их основной целью было нанести максимально возможный экономический ущерб, заставить Москву пересмотреть свою политику и подорвать ее ресурсное обеспечение. Поскольку экспорт энергоносителей чрезвычайно важен для финансирования российской экономики, санкции против ее нефтегазового сектора были более чем предсказуемы. Однако США, ЕС и другим инициаторам приходилось действовать осторожно, поскольку Россия является крупным игроком на мировом рынке. Ограничения США на экспорт иранской нефти мало повлияли на мировой рынок, тогда как блокирование санкций против российских нефтяных компаний могло привести к неконтролируемому росту цен. Это может ускорить инфляцию, которая быстро росла на фоне COVID-19.и другие факторы.
Это может ускорить инфляцию, которая быстро росла на фоне COVID-19.и другие факторы.
Тем не менее санкционная петля в нефтяном секторе затягивалась. С 2014 года применяются некоторые секторальные санкции, такие как ограничения на кредиты и на поставку продукции, услуг, технологий и инвестиций в нефтяные проекты на арктическом шельфе. Блокирующие санкции были приняты в отношении ряда совладельцев, собственников и топ-менеджеров топливно-энергетического комплекса. В марте 2022 года Вашингтон запретил импорт российских энергоресурсов в США. Канада действовала так же. ЕС начал с запрета на импорт российского угля, а затем распространил запрет, за некоторыми исключениями, на нефть и нефтепродукты. Запреты должны вступить в силу 5 декабря 2022 года и 5 февраля 2023 года соответственно. планы Великобритании прекратить импорт российской нефти в этом году. В целом страны Запада работают над тем, чтобы постепенно вытеснить российскую нефть и нефтепродукты со своих рынков.
Однако Москва быстро перенаправила свои поставки на азиатские рынки, где западным странам нелегко ввести подобные ограничения, тем более что российские компании продают свою продукцию с большими скидками. Идея ценового потолка была предложена для того, чтобы иметь возможность влиять на цены на российскую нефть за пределами западных стран.
Идея ценового потолка была предложена для того, чтобы иметь возможность влиять на цены на российскую нефть за пределами западных стран.
Суть предлагаемого механизма очень проста. США, G7 и любые другие страны, присоединившиеся к коалиции, юридически запретят
предоставление услуг, позволяющих осуществлять морскую транспортировку сырой нефти и нефтепродуктов российского происхождения, закупаемых сверх предельной цены. Министерство финансов США издало Предварительное руководство, разъясняющее суть предстоящих запретов, которое должно быть оформлено в определении в соответствии с Указом президента 14071 от 6 апреля 2022 года. Раздел 1 (ii) указа наделяет Казначейство США и Департамент полномочиями запретить экспорт или реэкспорт «любой категории услуг» в Россию. Предстоящее определение объяснит
запрет американским сторонам предоставлять услуги, которые позволяют транспортировать сырую нефть и нефтепродукты российского происхождения выше предельной цены. Администрация США планирует ввести запрет на нефть с 5 декабря 2022 года и запрет на нефтепродукты с 5 февраля 2023 года одновременно с запретами ЕС на импорт российской нефти.




 Например, опубликуйте самые важные, интересные и полезные материалы, и добавьте их в меню, чтобы потенциальные клиенты смогли их быстро найти;
Например, опубликуйте самые важные, интересные и полезные материалы, и добавьте их в меню, чтобы потенциальные клиенты смогли их быстро найти; В статье вы можете использовать вспомогательные материалы, чтобы дать более подробную информацию. Например, если пользователи часто спрашивают, как найти ваш магазинчик, прикрепите карту, видео и фотографии, как до него добраться.
В статье вы можете использовать вспомогательные материалы, чтобы дать более подробную информацию. Например, если пользователи часто спрашивают, как найти ваш магазинчик, прикрепите карту, видео и фотографии, как до него добраться. А также добавьте карточку товара из вашего магазина ВКонтакте, чтобы читатель мог быстро перейти к покупке.
А также добавьте карточку товара из вашего магазина ВКонтакте, чтобы читатель мог быстро перейти к покупке.




