Как изменить название вики страницы вконтакте. Вики-разметка во вконтакте для начинающих
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметкаВики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например,
— перенос строки) и парные (например, жирный текст).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте . Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: ).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки.
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
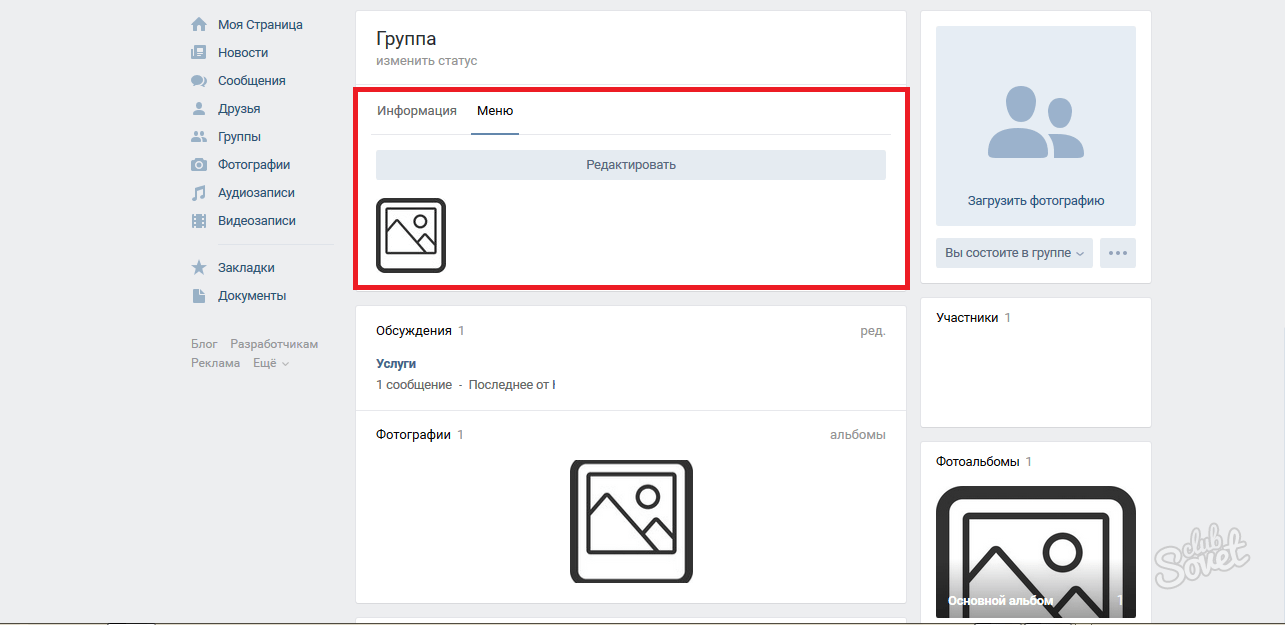
СтандартныйДля группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
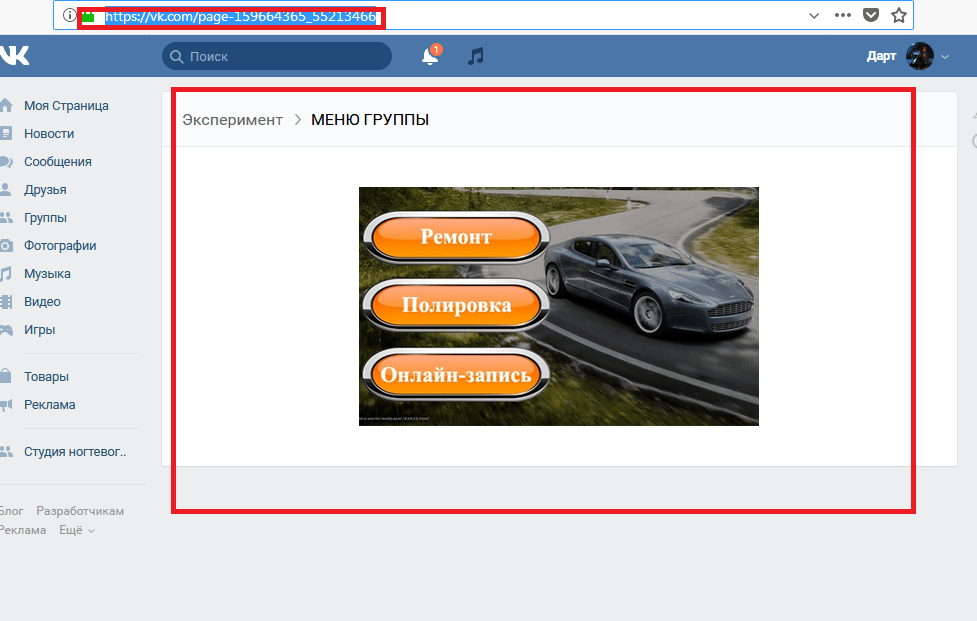
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid= 123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложенияРазработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик» , «Исходный код» и «Вики Постер» .
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать: Текст по центру .
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код « —- » поставит в тексте горизонтальную разделяющую полосу, а такой « :: » — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
СсылкиЧтобы вместо адреса был виден текст, добавляем название ссылки:
[] — на профиль пользователя
[] — на главную страницу сообщества
[] — на другую вики-страницу
[] — на встречу ВКонтакте
КартинкиПредельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z= photo-12345_12345 %2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
Для начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z= video-12345_12345 %2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
Получаем небольшую картинку со значком play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player .
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега:
noborder
(делает рамки таблицы невидимыми),
nomargin
(делает таблицу во всю ширину вики-страницы),
nopadding
(убирает отступы в ячейках) и
fixed
(позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-менюМеню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {| и сразу задаем три важных параметра:
- nopadding — разрешит картинкам соприкасаться
- noborder — скроет видимые границы таблицы
- fixed
— позволит задать точные размеры ячеек.

Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом | . Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки . Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id ( photo-12345_12345) , заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed
|~255px 255px
|-
| []
|-
| []
| []
|-
| []
| []
|}
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Если вы делали меню для группы , то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика , то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе , опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на
Социальная сеть ВК постоянно совершенствуется, предлагая пользователям широчайшие возможности для общения, продвижения товаров и услуг. Одним из новшеств стали так называемые wiki-страницы. Что это такое и как сделать вики-страницу ВКонтакте для группы, расскажем в данной статье.
Одним из новшеств стали так называемые wiki-страницы. Что это такое и как сделать вики-страницу ВКонтакте для группы, расскажем в данной статье.
Справка! Wiki-разметка позволяет создавать по-настоящему яркие и красочные сообщества с множеством графических и текстовых элементов. В их числе жирный шрифт, подчеркивание, списки, заголовки и т. д.
На первый взгляд, создание вики-страниц для может показаться непосильной задачей. Но достаточно разобраться в этом один раз, чтобы потом не возникало затруднений.
Справка! На публичной странице отсутствует прямая возможность для создания wiki-разметки. Поэтому придется воспользоваться специальной ссылкой.
Вот краткое руководство о том, как сделать вики-страничку в своем паблике:
- Скопировать ссылку https://vk.com/pages?oid=-***&p=Нaзвание страницы. Вставить ее в адресную строку своего браузера.
- Слово Название изменить на название своей будущей странички.
 А вместо *** указать ID паблика. Нажать Enter.
А вместо *** указать ID паблика. Нажать Enter.
- В окне откроется форма создания вики-страницы. Остаётся лишь правильно её заполнить.
- В верхней строке написать название будущей страницы. Например, Меню, Правила группы, Мы предлагаем и т. д.
- В нижнем поле написать текст и оформить его в соответствии со своими пожеланиями. Здесь можно создавать маркированные списки, выделять заголовки, использовать полужирный текст и курсив.
- Также страничку можно дополнить фотографиями, видео- и аудиофайлами, ссылками на внешние сайты и внутренние страницы ВКонтакте.
- В нижней левой части экрана располагается гиперссылка Доступ к странице, ограничивающая круг пользователей, которые смогут просматривать новые материалы (все пользователи, только подписчики, только редакторы и администраторы).
- Для того чтобы ознакомиться с промежуточным результатом, нажать кнопку Предпросмотр.
 Когда работа будет окончена, кликнуть кнопку Сохранить страницу.
Когда работа будет окончена, кликнуть кнопку Сохранить страницу.
На этом процесс создания вики-страницы в паблике ВК можно считать законченным.
Как сделать wiki-страничку в группе VK
Сделать вики-страницу в группе ВКонтакте еще проще, чем в паблике. Здесь не требуется никакой предварительной подготовки, весь функционал находится в прямом доступе у администраторов и владельцев групп.
Вопрос знатокам: что такое вики-страницы вконтакте?
С уважением, НаДю СіК
Лучшие ответы
Positive:
Типа википедии наверно
Кирилл Вноградов:
Видел когда нибуть красиво оформленные группы Вконтакте? вот это сделано с помощью специальной ВИКИ разметки. А почему именно ВИКИ разметка, так это потому что эта разметка была придумана Википедией, а потом уже попала Вконтакт. Если я не прав поправьте меня
Ви́ки — (англ. wiki) веб-сайт, структуру и содержимое которого пользователи могут сообща изменять с помощью инструментов, предоставляемых самим сайтом. Известнейший вики-сайт — Википедия. Впервые термин «вики» для описания веб-сайта был использован в 1995 году Уордом Каннингемом, разработчиком первой вики-системы WikiWikiWeb, который заимствовал слово гавайского языка, означающее «быстрый». Позже этому слову был придуман английский бэкроним What I Know Is….
Известнейший вики-сайт — Википедия. Впервые термин «вики» для описания веб-сайта был использован в 1995 году Уордом Каннингемом, разработчиком первой вики-системы WikiWikiWeb, который заимствовал слово гавайского языка, означающее «быстрый». Позже этому слову был придуман английский бэкроним What I Know Is….
Видео-ответ
Это видео поможет разобраться
Ответы знатоков
~Vreda~:
вибери меню- редактировать- и там справа вверху- вики=))
Владимир Побывавший:
Удалить страницу невозможно, можно только забыть о ней. Поменяйте все свои данные и забудьте о ней. Со временем ее удалят модераторы.
Вот что пишет Вики по этому поводу:
Сделать имя и фамилию Deleted deleted, удалить страницу и месяц там не появляться. Она удалится автоматически.
Если начнешь спамить, тебя быстро удалят)))
«Дуров и Компания» говорит, что зайдя в раздел «Настройки» можно в подразделе «видимость страницы» указать «не показывать, удалить страницу».
Согласно блогу Вконтакте, через месяц информация о Вашем аккаунте должна быть стерта из БД Сервиса. Я говорю названия ссылок по памяти, потому что проделал это все. Только не уверен, что это действительно так [что информация стерта] — потому что проверить тоже не могу.
Мои Настройки >> Приватность >> Кто может смотреть мою страницу >> Никто, удалить страницу >> Сохранить
Это приведет к тому, что вся информация на Вашей странице будет удалена и Вам никогда больше не придет ни одно оповещение от сайта
natalimo:
В контакте ежедневно регистрируется порядка 90 тысяч человек. Среди них время от времени возникают желающие удалить свою страницу.
К сожалению, большинство случаев удаления страниц происходит после взлома. Поэтому для избежания полной потери страницы пользователям для удаления страницы следует удалить с нее всю контактную и другую информацию, а после сделать следующее:
Мои Настройки >> Приватность >> Кто может смотреть мою страницу >> Только я >> Сохранить
Это приведет к тому, что вся информация на Вашей странице и ваша страница будет скрыта от всех пользователей сайта, и Вам никогда больше не придет ни одно оповещение от сайта. Если Вам когда-то понадобится восстановить страницу, Вы можете воспользоваться формой напоминания пароля.
Если Вам когда-то понадобится восстановить страницу, Вы можете воспользоваться формой напоминания пароля.
Вопросы и ответы:
Q: Почему нельзя сразу удалить всю информацию без возможности восстановления?
A: До 80% просьб о немедленном удалении, которые мы получали, шли от злоумышленников, овладевших чьим-то аккаунтом. Представьте, что после работы в компьютерном классе или клубе Вы забыли нажать кнопку «Выйти». После этого Ваш аккаунт мог быть немедленно удален без возможности восстановления. Это приводило к потоку жалоб.
Кроме того, как оказалось, большая часть удаляющихся обращалась с просьбой «вернуть все назад и восстановить информацию» в течение недели.
Игорь Счастливцев:
Подписаться на еженедельную рассылку rf44-galich.ru
Оформление группы вконтакте — профессиональный подход
Аватара группы – вот та картина, то полотно, которое пусть и не висит в национальной галерее, но все же его просматривают чаще, чем творения известных художников. Поэтому при создании оформления группы, очень важно продумать ее «лицо». Аватара должна быть яркой, сочной, полностью отражать информацию о предлагаемых товарах и услугах, чтобы пользователь с первой секунды понял, что именно здесь он нашел то, что искал. Одной графики на аватаре мало, нужна еще и смысловая нагрузка в виде текстового сообщения, легко читаемая, ёмкая, цепляющая.
Поэтому при создании оформления группы, очень важно продумать ее «лицо». Аватара должна быть яркой, сочной, полностью отражать информацию о предлагаемых товарах и услугах, чтобы пользователь с первой секунды понял, что именно здесь он нашел то, что искал. Одной графики на аватаре мало, нужна еще и смысловая нагрузка в виде текстового сообщения, легко читаемая, ёмкая, цепляющая.
Если оформлять, так всё.
На сегодняшний день есть отличная возможность сделать стильной не только аватарку группы, но и навигационную систему. Меню может быть интерактивным, тем самым помогают пользователю быстро найти нужный раздел и получить нужную информацию. Грамотно расставленные ссылки на ваш официальный сайт или на разделы в социальной группе, в разы облегчат посетителю поиск необходимой информации.
Специалисты компании Bulgar Promo разрабатывают и создают уникальные, запоминающиеся аватарки и меню навигации для групп в социальной сети. После того, как проект будет утвержден, и претворен в жизнь, мы приступаем к следующему этапу – к верстке.
Верстка wiki меню вконтакте. Что это и зачем нужно?
Если вы создали группу в социальной сети с целью привлечения клиентов, повышения оборотов прибыли, значит, верстка вам просто необходима. Судите сами, что меню с красивыми иллюстрациями и текстовым наполнением эффективно только в пределах конкретной группы. А ведь вы рассчитываете на большее. Поэтому мы выполним верстку таким образом, чтобы при нажатии на конкретный раздел меню, пользователи переходили на ваш сайт (его конкретный раздел) или на нужный раздел в группе. Вы конечно можете выполнить верстку самостоятельно, но при этом нужно прочесть массу инструкций, книг и пособий. На это уйдет время. Поэтому не тратьте его понапрасну, обращайтесь в компанию Bulgar Promo и наши специалисты сверстают для вас уникальное меню по всем канонам.
Как показывает практика, после того, как проект передан в руки нашим специалистам, заказчик задает вполне логичный вопрос: «Ведь у вас нет права администратора группы, как вы сможете ее модифицировать?»
Ответ: После того, как дизайн и структура группы от стадии согласования перешли к стадии исполнения, админ вашей группы добавляет наш аккаунт в список администраторов и на этом этапе мы делаем back-up, на случай возникновения сбоев и неполадок в самой социальной сети. Далее, в кратчайший срок мы переносим полностью сверстанный html код и предварительно нарезанные иллюстрации в группу. Все просто.
Но и на этом еще не все
Как только данные виды работ успешно реализованы, мы рекомендуем вам заказать и раскрутку группы, тем самым увеличивая ее аудиторию, повышая рейтинг популярности и позиции в выдаче по ключевым запросам.
Конструктор меню Вконтакте онлайн — блог Ленара Амирханова
Если вы не используете меню, то вы теряете не менее 30% клиентов. Для многих компаний эта разница решает умрут ли они в течении года или начнут зарабатывать деньги. Хотите понять почему так? Легко, вот 3 основные причины.
Группа Вконтакте не создана для продаж
Для многих является откровением, что Вконтакте создана для развлечения пользователей, поэтому и группы Вконтакте заточены под поглощение контента, а вовсе не под продажи. Подумайте, как тяжело пользователю найти каталог ваших товаров, отзывы других покупателей и другие важные для него вещи.
Как думаете, как быстро он или она откажутся от этой затеи и пойдут смотреть фотки котиков? Правильно, чуть быстрее, чем через 10 секунд.
Важные нам элементы группы слишком мелкие или труднодоступные
Еще один риторический вопрос — что предпочтет пользователь: страницу с отзывами, которая находится непонятно где или красивую картинку, которая большая, сочная и прямо перед ним? Не нужно быть гуру SMM, чтобы ответить на этот вопрос.
Вконтакте не заинтересован в ваших продажах, социальная сеть заинтересована в развлечении пользователей. Это базовый принцип ее работы.
Пользователь предоставлен сам себе
Представьте себе магазин, где все товары стоят не четко продуманными рядами, призванными повышать продажи, а просто свалены в кучу безо всякого конкретного замысла. Примерно также выглядит группа без меню — зайдя в группу, пользователь бесцельно бродит по ней, вместо того, чтобы иметь быстрый доступ к нужным вам (кстати, и ему) разделам.
У всех этих проблем есть одно решение — эффективное, красивое и оптимизированное меню, закрепленное в верху вашей группы.
Раньше было какое-то оправдание, что меню тяжело сделать, сложно установить и другие отмазки. Но сейчас появились сервисы типа Менюмейка, которые за какие-то копейки автоматически создадут и установят вам оптимизированное меню в группу. Либо, если вы владеете навыками дизайна, вики-разметки и у вас много свободного времени, можно сделать меню и самостоятельно. Просто скопируйте любой из шаблонов менюмейка и готово.
При таких условиях, отказ от меню — это преступление против своего бизнеса.
Продвижение Вконтакте – с чего начать? Разница между группой и пабликом.
Опубликовано:02 Июл 2013
Перед началом продвижения Вконтакте Вам необходимо создать сообщество, посвященное тематике Вашего бизнеса. В социальной сети Вконтакте есть два варианта сообщества – группа и публичная страница(или паблик). Многих, кто начинает продвижение Вконтакте, интересует вопрос, чем отличается группа от паблика, в чем их разница для продвижения.
На самом деле, различий не так уж и много, но они есть. В частности, в группе у Вас есть возможность красиво оформить стартовую страницу с помощью Вики-разметки, т.е. создать красивое меню (пример смотрите ниже), а также создавать внутренние страницы, на которые будут вести ссылки с меню.
В паблике такой возможности у Вас не будет.
Также, если Вы выбрали группу, то участники Вашего сообщества будут иметь возможность публиковать сообщения на стене сообщества. Разумеется, Вы можете в любой момент закрыть или ограничить доступ к Стене. Т.е главное преимущество в том, что Вы можете управлять Стеной так, как Вам удобно. Что касается публичной страницы, то тут участники сообщества, которых в данном случае правильнее называть подписчиками, не имеют возможности публиковать посты от себя на стене сообщества, и эта опция не может быть им доступна ни при каких настройках.
Однако у публичной страницы есть и свои преимущества. Во-первых, это несущественное, казалось бы, отличие, которое, тем не менее, оказывает значительное влияние на процесс набора участников сообщества. А именно – для того, чтобы вступить в паблик, участнику нужно нажать кнопку «Подписаться», а для группы – «Вступить в группу». По наблюдениям, пользователи гораздо охотнее кликают на «Подписаться», потому что выражение «Вступить в группу» как бы накладывает определенные обязательства.
Кроме того, возможно Вы замечали, что у каждого зарегистрированного пользователя Вконтакте в левом сайдбаре есть блок «Интересные страницы», в котором отображаются пять наиболее посещаемых публичных страниц. В этот блок могут попасть паблики, но не группы, т.е. это как бы дополнительная реклама публичных страниц на страницах пользователей.
В целом группу рекомендуется использовать, если Вы хотите создать сообщество по интересам, замаскировав, таким образом, Ваш истинный мотив — продажи. Публичную же страницу рекомендуется заводить, если Вы хотите целенаправленно развивать страницу бренда и будете вести сообщество от имени бренда или же делаете Интернет-журнал.
Допустим, Вы определились с типом сообщества. Что же делать дальше? Далее необходимо создать концепцию контента. Т.е. Вам необходимо определиться какой контент и с какой частотой будет публиковаться. Тут, опять-таки, все зависит от типа Вашего бизнеса и целей.
Что касается частоты публикаций, то для Интернет-магазина, к примеру, достаточно будет 2-4 поста в день, а для Интернет-журнала это количество должно быть больше – от 5-10 в день.
Что касается структуры контента то, если Вы строите страницу, которая должна продавать, это могут быть новости компании, полезные советы и материалы по Вашей тематике, развлекательный контент, посты ориентированные на продажу. Главное, что Вы должны усвоить, это то, что нельзя переспамливать Ваше сообщество одними товарными предложениями с целью что-то продать или же новостями компании. Такой контент должен составлять не более 30% в общей структуре, иначе люди не будут вступать в Ваше сообщество, им не будет интересно. Ваше сообщество, должно, в первую очередь, быть полезным для его участников.
На основе концепции контента Вы должны регулярно формировать контент-план. По-хорошему, публикации должны быть запланированы заранее, потому что если Вы не будете этого делать, то, скорее всего, будете забывать о том, что нужно обновить информацию в группе или паблике и, как следствие, Ваше сообщество не будет развиваться.
Следующая задача, после того, как сообщество создано и наполняется контентом, это – привлечение участников. Первое, что можно сделать, это разослать приглашения своим друзьям, тем, кому, по Вашему мнению, это могло бы быть интересно. Можно подкрепить свое приглашение личным сообщением с пояснением, о чем группа и почему Вы рекомендуете ее человеку.
Правда, скорее всего, количество участников после рассылки приглашений друзьям не будет станет сразу достаточно большим, разве что у Вас очень много друзей или контент, который Вы публикуете, имеет высокий вирусный потенциал.
Поэтому для того, чтобы набрать участников и оживить группу, можно использовать полезные программы для раскрутки Вконтакте — Викинг Ботовод, Викинг Инвайтер и Викинг Тролль. Однако, стоит иметь в виду, что эти программы рекомендуется использовать исключительно для того, чтобы оживить группу, дать ей старт Это делается для того, чтобы люди, которые будут заходить в сообщество, видели, что в нем есть учасники(для начала достаточно будет нескольких сотен) и определенная активность. После того, как Вы покажете эту активность у себя в сообществе, нужно будет приступать к привлечению реальных фанов, которые заинтересованы в тематике Вашего сообщества, с помощью рекламы и различных активностей. Однако об этих активностях, я напишу позже в следующих постах.
Что ж, если Вы хотите продвигать свое сообщество Вконтакте самостоятельно — советую Вам воспользоваться рекомендациями данной статьи и попробовать. Выберите тип сообщества, создайте и оформите его, привлеките первых фанов, и конечно же, не забудьте поделится в комментариях своими результатами или задать вопрос 🙂
Если же Вам нужно профессиональное продвижение Вконтакте, Вы можете оставить заявку через эту форму. Я обязательно свяжусь с Вами и предложу оптимальный вариант продвижения Вашего бизнеса в этой социальной сети.
Поделитесь с друзьями
Создание публичного меню ВКонтакте. Как создать меню в группе ВКонтакте. Размер шапки в паблике Вконтакте в новом дизайне
Сегодня все больше и больше пабликов в ВК добавляют в свой интерфейс меню, которое служит не только помощником в навигации, но и придает эстетическую привлекательность сообществу и помогает увеличить конверсию. Сегодня поговорим о том, как сделать меню в группе ВКонтакте.
Для чего это используется?
Меню в группе ВК может выполнять следующие функции:
- Навигация.Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь превращения посетителя в покупателя. Такое меню может содержать ссылки не только на внутренние страницы ВКонтакте, но и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее важная задача — сделать так, чтобы публика выглядела красиво. Комбинируя этот элемент с другими элементами дизайна (аватар, обложка, баннер, прикрепленный пост), вы можете придать своему сообществу индивидуальный, уникальный и запоминающийся стиль.
- Мотивация к целевому действию. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, щелчку по определенной кнопке и т. Д. Качественный и продуманный дизайн способен сделать интерактивное меню, которое одновременно привлечет внимание пользователей и заинтересует их, и призыв к действию (призыв к действию).
Как создать текстовое меню?
Создание меню навигации в группе ВК осуществляется с помощью вики-разметки.Это технология, которая предоставляет расширенные возможности форматирования текста. Для социальной сети ВКонтакте эта разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
Важно! Сделайте их ограниченными, чтобы только у вас был доступ к редактированию. При открытом доступе любой член сообщества может редактировать меню.
При наведении курсора на кнопку должна появиться надпись «Режим визуального редактирования».Если отображается «Режим разметки вики», он не включен.
Кнопка «Предварительный просмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажмите кнопку «Сохранить страницу».
Вуаля! Теперь у нас появилось меню. Нажимая на каждый из пунктов, мы попадаем на соответствующую страницу.
По умолчанию он будет доступен во вкладке с указанным вами именем (вместо «Свежие новости»). Но не все пользователи это увидят.Чтобы сделать его более интерактивным и видимым, создайте сообщение со ссылкой на меню, задайте соответствующий стиль и закрепите его. Таким образом, при нажатии на ссылку в закрепленном посте перед пользователем откроется меню группы.
Ниже пример такой записи:
Текстовые меню используются редко, поскольку ваше сообщество не приобретет привлекательный вид. И они будут неохотно нажимать на нее. Но я показал вам, как создать это так, чтобы пользователи это заметили.
Как сделать графическое меню?
Другое дело — графическое меню, где за основу взяты изображения.Здесь кнопки будут не текстовыми с гиперссылками, а картинками в формате PNG. Следовательно, чтобы сделать графическую версию вики-меню для вашего сообщества, вам потребуются как минимум некоторые навыки и умения для работы в Photoshop или другом графическом редакторе.
В нем вам нужно будет создавать картинки кнопок. Чтобы меню не выглядело как набор случайных изображений, кнопки, созданные в Photoshop, должны быть объединены друг с другом, чтобы вместе они выглядели как одно целое.Например, как на скриншоте ниже:
Как создать графическое меню в группе:
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы можете создать уникальный стиль и новый дизайн для своего сообщества.
Если у вас нет навыков работы в Photoshop, но вы хотите получить качественный и привлекательный дизайн своего меню, обращайтесь к профессионалам. Или воспользуйтесь методом, который я опишу дальше.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку вики-меню, но все же хочется получить профессиональный дизайн, используйте готовые шаблоны.
Сегодня в сети существует множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в строке поиска браузера. Что ж, скачав их, воспользуйтесь инструкцией, которую я описал выше.
Как меню способствует успеху сообщества?
Качественное, красиво оформленное интерактивное меню — это одновременно грамотное дизайнерское решение и полезный инструмент.Более того, это приносит пользу как посетителям сообщества, так и маркетологам, задача которых — заставить этих посетителей предпринять целенаправленные действия.
Входя в обычный паблик, пользователь имеет широкий выбор действий. Он может щелкнуть в любом месте и увидеть что угодно, но обычно 80% предметов остаются без присмотра. Меню, в свою очередь, способно сосредоточить внимание пользователя на определенных вещах, на определенной информации, которую оно содержит.
Именно так и работает меню в группах ВК. Он направляет людей и говорит им, что можно сделать, что можно увидеть и т. Д.И если он грамотно и умело составлен, то направит его по задуманному вами пути, по пути конверсии. Это психология, которая играет важную роль в маркетинге.
Результат
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и преимуществах. Это многофункциональный и очень полезный инструмент. Используйте это в своей работе. Надеюсь, эта статья была для вас полезной.
Продажный дизайн меню ВКонтакте начинается с правильного выбора.У вас есть интернет-магазин, строительная компания, вы занимаетесь коучингом или мастером красоты? Каждый бизнес уникален и требует особого подхода к дизайну вики-меню. Из нашей статьи вы узнаете, какие типы меню существуют для группы ВКонтакте, в чем их особенности и отличия, а также какое меню выбрать для вашего бизнеса.
Это самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или к внешним ресурсам: обсуждениям, фотоальбомам, каталогу товаров, персоне, видео, сайту компании или страницам в социальных сетях.Дизайн меню навигации обычно не превышает 1000 пикселей и умещается на экране одного монитора.
Типы меню навигации:Это меню имеет простую функциональность и устанавливается только на одной странице вики. Кнопки меню переходят по ссылке прямо в нужный раздел группы или внешних сайтов, не открывая дополнительных страниц навигации. Это удобный вариант меню, если у вас нет большого количества услуг / товаров и вы не позиционируете себя как крупная компания.
Многостраничное менюОдностраничное меню подходит для небольших интернет-магазинов, фотографов, тренеров и мастеров красоты.
Это вид меню навигации, в котором переход по разделам группы осуществляется по структуре. В качестве примера: кнопка «товары» ведет на новую вики-страницу, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т. Д. Каждая вики-страница может иметь свой уникальный дизайн, активна кнопки или дублировать дизайн страницы главного меню.
Многостраничное меню — главная страница
Многостраничное меню будет удобно для интернет-магазинов, когда нужно помочь покупателям быстро и легко найти нужный раздел в группе.
Многостраничное меню — дополнительная страница вики Целевая страница вики ВКонтакте Целевая страница
Wiki или, как ее еще называют, целевая страница ВКонтакте — самый популярный тип меню. Любовь наших клиентов к этому дизайну меню неудивительна — это красивый структурированный дизайн, вся самая важная информация о вашей группе на одной странице, активные кнопки заказа (ведут в личный кабинет администратора или к групповым сообщениям) и каталог продукции.Возможны любые разделы, которые вы хотите создать в вики-лендинге.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов с помощью графического дизайна
- Видеозаписи и промо-ролики
- Преимущества работы с вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи
- Активная карта с адресом компании
- Ответы на часто задаваемые вопросы
Вики-лендинг — лучший выбор для крупных сервисных компаний, узконаправленных интернет-магазинов и автобусов
Отвечаем на часто задаваемые вопросы о вики-меню:
Основным фактором при выборе дизайна для группы ВКонтакте является тематика вашего бизнеса и бюджет на разработку дизайна.Если у вас молодая компания или вы только что решили создать группу и хотите проверить популярность своих услуг в Интернете, вам следует отдать предпочтение меню навигации. Тем, кто хочет создать красивый графический дизайн для группы и получать больше заявок, рекомендуем выбрать лендинг ВКонтакте.
Когда меню группы уже нарисовано дизайнером и установлено на вики-странице, вы можете легко связать его с любым сообщением или баннером в закрепленном сообщении.Для этого вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда предварительный просмотр ссылки загружен, ее текст должен быть удален из сообщения. Вы можете написать в этой публикации любую информацию, призыв к действию и контакты, затем прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажмите «Закрепить», и баннер с активной ссылкой на меню группы всегда будет на виду.
Как сделать меню в группе ВКонтакте?
Для этого вам потребуются навыки работы с графическими редакторами, такими как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr).Каждая из этих программ отлично справится с этой задачей. Создайте новый документ с размерами 607 пикселей (мы рекомендуем создать документ 608 пикселей) и шириной и установите необходимую длину меню (высоту документа). Теперь можно приступить к проектированию. В Интернете вы найдете множество видеороликов о том, как самому создать меню ВКонтакте, а если вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Внешний вид графического меню также имеет свои тонкости. Например: Вам нужно будет разобраться в разметке вики ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно установить размеры меню. Для неопытного человека эта работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и разложить его в группе за пару часов.
Чем отличается меню для паблика от группы ВКонтакте?
Нет различий в графическом оформлении меню для публики, группы или мероприятия.Единственное отличие заключается в установке меню на вики-странице. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через этот раздел создается ссылка на вики-страницу, на которой будет установлено групповое меню. Тем не менее, выход из этой ситуации есть через публикацию вики-кода, который откроет доступ к созданию вики-страницы.
Для опытного дизайнера создать меню ВКонтакте не проблема!
Надоело меню в группе ВКонтакте или вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост со ссылкой на меню или удалить код меню на вики-странице.Самый быстрый и простой способ — отключить раздел «Материалы» — меню в группе перестанет быть видимым и при желании его всегда можно вернуть. Саму вики-страницу ВКонтакте удалить нельзя.
Примеры красивого оформления менюКрасивое оформление меню группы ВКонтакте может сделать только дизайнер, и это неудивительно. Чтобы разработать красивый дизайн, нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом.На наших примерах вы можете сравнить, как выглядит меню навигации и лендинги вики в группах ВКонтакте, а также почерпнуть идеи для дизайна.
Заказать дизайн группы ВКонтакте — дизайнер Ирина Филипенко Заказать дизайн меню для группы ВК
Мы занимаемся дизайном групп ВКонтакте с 2012 года и за это время реализовали более 200 дизайн-проектов. Самая популярная услуга среди наших клиентов — это групповой дизайн под ключ с wiki-лендингом.Эта дорогостоящая услуга в нашей студии предоставляется без огромных наценок, так как вы работаете напрямую с дизайнером, и мы не берем никаких дополнительных платежей — за правки, потраченное время или покупку графики. Заинтересованы в нашем предложении? Свяжитесь с нами через раздел на этом сайте.
Комментариев:
ВКонтакте (X)
Facebook (X)
Конвертер валют
Конвертер криптовалют
В этой статье я расскажу, как красиво оформить группу в контакте.Согласитесь, чем красивее группа, тем приятнее на нее подписываться. При этом у группы будет удобное меню, в которое нужно просто зайти и просмотреть его содержимое.
Поменьше разговоров, приступим меню для группы Вконтакте .
Во-первых, вам нужно создать саму группу, о чем я писал в предыдущей статье.
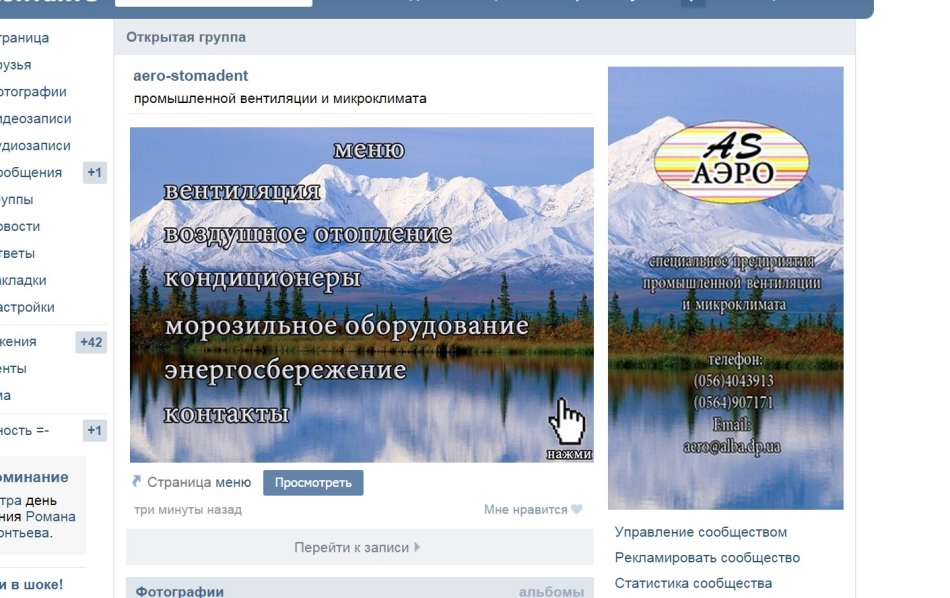
Итак, все начинается в фотошопе, мы создаем картинку того меню, которое вам нужно. В основном — это какой-то фон с названиями заголовков.Друг просто попросил меня сделать красивую группу для его компании aero-Stomadent, он занимается промышленной вентиляцией, так что я этим займусь.
Нашла чудесный фон природы Аляски, собственно говоря, все сделаю на нем.
В фоновом режиме пишем само меню. Например, я пишу, чем занимается фирма. Это будут кнопки, которые я затем буду использовать для создания дополнительных страниц. Каждое слово будет тогда кнопкой меню.
Справа сделайте в этой части аватарку группы в будущем.
Теперь режим картинки для маленьких картинок. Выберите в меню функцию «Вырезание», затем щелкните правой кнопкой мыши на холсте и вырежьте так, чтобы каждое слово было отдельным.
Желательно нарезать примерно так.
После нарезки сохраните файл не только через «Сохранить для Интернета и устройств …» (или Alt + Shift + Ctrl + S), он создаст папочку со всеми уже нарезанными файлами.
Сейчас мы еще не собираемся в группу, нам еще нужно создать вики-разметку.Или, другими словами, создайте страницу.
Как создать вики-страницу Вконтакте?
Откройте новую вкладку браузера и вставьте туда следующую ссылку: http://vk.com/pages?oid\u003d-XXX&p\u003dPage_name, где XXX — идентификатор вашей группы. Например, у меня было так.
http://vk.com/pages?oid=-91934542&p\u003dmenu
Затем нажмите Заполните содержимым … Здесь мы видим очень простой редактор, выберите функцию камеры, чтобы добавить все наши фото в меню.Должно получиться что-то вроде моего.
Но между картинками есть пробелы, чтобы убрать пробелы — мы входим в режим вики-разметки (это кавычка вверху в правом углу) вводим следующий тег «option; nopadding;» перед размерами фото. например []
И все вместе сработало.
И так, осталось теперь вбить ссылки в каждую кнопку. Опять же в вики-разметке все сделано.Вбиваем заранее подготовленные ссылки на статьи, которые вы считаете необходимыми.
Нажимаем сохранить, смотрим, что получилось, у меня все сошлось, если перейти по ссылкам «https://vk.com/page-91934542_49969122»
Потом захожу в группу и перед этим делаю картинку который будет отображаться для людей в группе.
А я вобще пост. Я вставляю ссылку в меню и добавляю только что сделанное фото.
Учитывая, что это меню не в группе, а на странице ВКонтакте (паблик), я решил показать вам, как все это делается! Уже давно меня трепещут вопросы: как сделать меню публичным, как сделать меню открытым, как исправить и т. Д.Вот вам инструкция!
Итак, как вообще можно сделать меню на публичной странице в контакте? Все мы знаем, что возможность добавить встроенное вики-меню есть только в группе, я писал об этом и. Но как сделать публичное меню, если в настройках нет такой функции? Для пытливого ума и sMM pro ограничений нет! Вот как выглядит меню в нашем корпоративном паблике:
Публичное меню? Очень просто!
Просмотрите статьи еще раз: как сделать групповое меню ВКонтакте полезным и как создать и установить красивое графическое меню в ВК , теперь нам пригодятся эти знания!
3 шага к красивому публичному меню!
Вы, наверное, уже догадались, что в основе такого меню лежит… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе своего блога я отказался от встраивания и использования «меню в клипе». А теперь дам четкую инструкцию «как это сделать»!
Шаг № 1: создайте внутреннюю страницу меню
Итак, чтобы меню появилось в нашей группе, его необходимо создать на отдельной внутренней странице. И как вы помните, публично у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу.Для того, чтобы его создать, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
, где XXX — это идентификатор вашей общедоступной страницы,
и «Page_Name» — любое слово, которое будет использоваться для наименования страницы
Вариант 2: (легкий, но для хитрость )
Итак, мы создаем вики-страницу и заполняем ее так же, как если бы мы заполняли меню для группы. То есть регистрируем там все изображения и переходы.У нас должно получиться что-то вроде этого:
Это вики-код меню
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, то снова статья! Если все в порядке. то получится аналогичная картинка:
А это уже готовая страница меню
Шаг №2: создаем пост на стене
Теперь нам нужно добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее к посту, например:
Вы, наверное, уже знаете, что ссылка на пост прикрепляется автоматически и после того, как ссылка прикрепляется из самого поста, адрес страницы можно удалить.Если вы опубликуете ссылку, то меню на стене не появится, а будет просто ссылка, нажав на которую человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело на застежке, т.е.на самом видном месте.
Итак, теперь нам нужно удалить ссылку из «тела» сообщения (прикрепленная страница останется) и добавить изображение к сообщению, которое будет видно подписчикам. Хитрость в том, что если ссылка и изображение присутствуют в одной записи, то при нажатии на изображение будет переход по ссылке! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь вам решать.Если вы заказываете меню для паблика, то вам также понадобится баннер, то есть картинка, которая будет висеть в клипе. Вот что мы получаем, когда публикуем пост:
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг № 3: исправить сообщение
Наконец, у нас все готово, и сообщение висит с картинкой и ссылкой на стене! Теперь нам нужно переместить его в шапку группы, закрепить пост на главной странице, сделать пин … Для этого нажимаем на дату / время поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу сообщения, прокрутите вниз и найдите кнопку «закрепить» ».На картинке показано, что вам нужно найти:
Щелкните по этой кнопке и обновите страницу. Вуаля, готово! Наслаждайтесь красивым меню!
Вы даже можете выбрать картинку, которая будет продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три простых шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Если вы активно продвигаете свою группу и хотите сделать ее больше, то вы наверняка знаете, что красиво оформленная группа — очень важный аспект развития вашего бренда, но прежде чем вы задумаетесь о создании паблика Вконтакте, вам следует подумать о цель вашей группы ВК!
Как правило, SMM-специалист после завершения создания группы ВК начинает ее заполнять.Это контент, который может удерживать людей в группе. Но нужно просто сделать это качественно и грамотно! После того, как в группе появятся: описания, записи на стене, альбомы с фото и видео, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не великолепно красивым, как мы привыкли замечать в начале работы, а достаточно скромным. В первую очередь важна полезность существующего контента!
В этой статье вы найдете информацию о том, как самому создать групповое меню ВКонтакте! Поэтому, если вас озадачивает вопрос: как сделать групповое меню ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно рассматривать как список всех доступных общедоступных функций.Через меню вы можете поместить все важные элементы в один аккуратный и красивый список, установить индивидуальный значок или изображение для конкретной ссылки, быстро и легко отправлять уведомления посетителям о планируемых изменениях. Вы можете отображать в меню следующие элементы: всевозможные ссылки на сторонние сайты, выноски для обсуждений, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Исходя из приведенной ниже инструкции, вы можете своими силами составить меню для своего сообщества Вконтакте.
Создание группового меню Вконтакте онлайн
Если раньше для создания меню приходилось заморачиваться с вводом различных кодов, что довольно сложно для людей, не имеющих навыков программирования, то теперь создать качественное и красивое меню для группы в онлайн-контакте можно с помощью специализированных серисов. .
Итак, теперь давайте подробнее рассмотрим, как работают такие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому разобравшись в одном, вы можете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном дизайна.
На сайтах, позволяющих создавать группы по шаблонам, работают профессиональные дизайнеры, которые качественно рисуют десятки шаблонов разных стилей и цветов. Вы можете выбрать тот, который подходит вашей группе. Впоследствии у вас будет возможность изменить шаблон в любой момент.
Шаг 2. Определите количество кнопок.
Решите, сколько кнопок со ссылками на разные страницы будет отображаться в вашем меню.
Шаг 3. Укажите ссылки и метки.
Шаг 4. Проверка и экспорт.
Убедитесь, что готовое меню работает так, как вы хотите, а затем загрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, сгенерируют код и, с вашего разрешения, выложат все в ваш паблик.
Шаг 5. Внесение изменений.
Если вам нужно внести изменения, например, добавить новые кнопки, исправить ссылки и метки, изменить дизайн, просто зайдите в свою учетную запись, внесите изменения и снова экспортируйте меню.
Как вы уже убедились, создание качественного, доступного и красивого меню с помощью специальных серверов — лучший вариант для администраторов ВКонтакте. Стоит отметить, что такие серверы предлагают бесплатные услуги только на один раз — пробную версию. Последующее использование таких ресурсов должно быть платным. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Баннер для группы Вконтакте, создайте бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать себе красивый баннер для группы Вконтакте.Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким способом, есть еще способы сделать меню в группе ВК и другим способом. Об этом читайте ниже.
Меню ВКонтакте вики-разметка
РазметкаWiki — отличный помощник в построении красивого и эффективного сообщества! Это очень удобный и эффективный способ оформить паблик в популярной сети ВКонтакте. Эта разметка очень похожа на html-код по своему действию. Но для тех, кто не имеет отношения к программированию,
будет понятнее за счет простоты реализации.Эта разметка получила свое название благодаря «Википедии», где многочисленные пользователи впервые получили возможность ознакомиться с основными особенностями ее функций. Разметка Wiki позволяет людям без навыков программирования легко и быстро создавать группы:
· Графическое создание спойлеров и таблиц.
· Форматирование изображений и текста.
Итак, перейдем к разбору, как сделать меню для сообщества ВК?
Конечно, в процессе проектирования группового меню могут потребоваться дополнительные рекомендации, но в целом вы можете разобраться с принципом создания, воспользовавшись этим руководством.Если рассматривать html, то на его исследование и работу с ним нужно потратить несколько дней или около недели. Работа с разметкой Wiki с хорошей памятью займет некоторое время. Как его создать? Какие подходы следует использовать?
Давайте немного остановимся на его истории, а потом поговорим о технологиях. Уорд Каннингем впервые познакомил людей с понятием «вики», что на гавайском означает «быстрый». Таким образом он выразил простоту и скорость использования разметки.
Быстрая регистрация
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и проясним, как это эффективно реализовать.В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели — наличию качественного группового меню.
Разберём по порядку. Если у группы есть чувство социальной направленности, вы можете реализовать текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Коммерческим и развлекательным сообществам желательно определять ставку в меню — графике. Не забываем, что есть готовые шаблоны для группового меню ВКонтакте.Использование изображений привлечет внимание посетителей к тому, что должно быть видно. Такой подход даст вам возможность сделать группу более веселой и расслабляющей. Wiki-разметка позволяет создавать групповые меню с картинками и фотографиями, создавать таблицы, вставлять и открывать ссылки и многое другое. Конечно, это далеко не весь список функций, но также легко и впечатляюще оформить меню вашего сообщества.
Основы разметки Wiki при создании меню для группы ВК
Тематические картинки и фото позволят создать меню группы ВК красивое и интересное.Важно знать, что во «ВКонтакте» можно вставить нужную фотографию или картинку с помощью вики-разметки только тогда, когда они уже были загружены в альбомы сайта. Итак, зайдите в альбом, определитесь с желаемой фотографией и скопируйте ее адрес. Допустим, пусть будет так: photo14523_
. Теперь нужно заключить его в двойные квадратные скобки. Должен быть такой результат: []. Но что, если вам нужно прикрепить ссылку или текст к картинке или фотографии? А может есть необходимость редактировать внешнее изображение? Тогда здесь поможет следующее действие: вам нужно, чтобы файл выглядел так — [[photo14523_ | варианты | текст / ссылка]], а вместо последних трех слов нужно подставить то, что вам нужно.Текст — введите то, что вам нужно. Дополнительные пояснения здесь, вероятно, будут неуместными. Ссылка переводится с английского как «ссылка». Обозначается, чтобы машина посетителя понимала, куда ей нужно ехать. Параметры — здесь задаются эти значения:Noborder — убирает рамку вокруг фотографии. Коробка — изображение находится в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — укажите размер картинки (в пикселях).
Как правило, в текстовое и графическое меню группы ВК необходимо встроить элемент, позволяющий представить информацию в удобном для посетителя виде, а именно в виде таблицы. Немногие сообщества ВКонтакте могут без него обойтись. Чтобы создать таблицу с использованием вики-разметки, вам необходимо использовать определенный список символов. Далее вы узнаете, за какой функционал отвечает тот или иной символ:
(| — обозначение начала таблицы. Без этого символа невозможно обойтись при создании таблицы, это обязательный атрибут.
| — используется для придания ячейкам эффекта прозрачности.
| + — с помощью этого набора символов имя таблицы центрируется. Это вовсе не обязательный атрибут, но ставить его следует сразу после знаков, характеризующих начало.
| — — так обозначаются новые строки (также для ячеек).
Передает темный цвет. При отсутствии этого символа необходимо использовать знак из пункта 2.
|) — это набор символов, обозначающий конец таблицы.Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить возникновения ошибки.
Теперь посмотрим, как происходит заполнение ячеек. Вся информация, которую необходимо в них ввести, размещается после символа | приметы. Если необходимо отделить ячейки одна от другой, нужно просто продублировать так: ||.
Теперь вы пошагово изучили информацию, как сделать меню в группе ВК с помощью вики-разметки. Пример составления меню для публики станет для вас еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только внес удобство в функционал сайта, но и несколько запутал публичных администраторов. В этом разделе мы шаг за шагом рассмотрим, как создать групповое меню в новом дизайне.
Итак, перед вами инструкция, как сделать меню в новой версии ВК быстро и главное без ошибок в коде. Точно следуя инструкции, вы сможете правильно и быстро составить меню самостоятельно! Давайте начнем!
1.Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Изучите размер картинки и если он превышает 600 пикселей по ширине — измените размер на 600, высота картинки изменяется пропорционально, мы не устанавливаем вручную!
3. Применяем инструмент «вырезка» и вырезаем наше изображение на пуговицы.
4. Сохраните картинку в параметре «для WEB». Теперь работа в фотошопе окончена. Пойдем в сообщество.
5. Зайдите в настройки сообщества в разделе «Материалы», выберите «С ограничениями» и нажмите «Сохранить».
6. Зайдите на главную страницу, в подразделе «последние новости» нажмите «редактировать».
7. Итак, мы оказались в редакторе Wiki, теперь самое основное действие начнется. Измените столбец «свежие новости» на «меню» или любой другой и щелкните значок камеры, вставьте все нарезанные кусочки из сохраненной папки.
Если вместо кода изображения появляются сразу после входа в редактор разметки вики, необходимо переключить режим разметки вики!
Теперь у нас есть код для нашего меню, но его нужно немного изменить, чтобы убрать пробелы между изображениями.Теперь наш код выглядит так: [] [-] [-] [-] [-]
Переходя к предварительному просмотру, мы заметим, что изображения находятся не там, где должны, и, кроме того, между ними есть промежутки.
8. Исправьте код: По умолчанию ВК имеет встроенное разрешение для максимального размера изображения по ширине 400 пикселей, первая кнопка оказывается 600, измените параметры первой кнопки с 400x89px на 600px, вы не делаете Не нужно указывать высоту. Мы также вводим следующий тег в каждую строку: nopadding должен быть разделен точкой с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки были рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не подходят! Этот код должен быть после редактирования:
[] [-] [-] [-] [-]
Теперь, перейдя в «превью», мы видим, что все на своих местах. Добавьте необходимые ссылки на каждую из кнопок в коде; в качестве наглядного примера ссылка на первую кнопку здесь не нажимается! Не забудьте убрать лишний пробел между | а также].
[] [-] [-] [-] [-]
Убедившись, что все сделано по плану, нажмите «сохранить» и вернитесь на страницу. Обратите внимание, что в новой версии 2018 нет кнопки «вернуться на страницу», поэтому вам просто нужно нажать на название страницы вверху.
9. Теперь нам нужно закрепить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку.После отображения фрагмента меню ссылку необходимо удалить! А с помощью значка камеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», нажав кружок слева от кнопки «отправить», и нажимаем «отправить»
11. Теперь поправим меню, обновим страницу и оценим наш результат. Вся работа, медленно, занимает около 15-20 минут.
Как сделать меню в группе ВК с переходами
А теперь давайте разберемся, как можно сделать групповое меню ВК с переходами.
Так как же сделать одно меню вики внутри другого? Прежде всего, должно быть готово первое меню. Начнем с картинки, уже разрезанной на пуговицы. Добавьте вырезанные части изображения через тайник камеры в редакторе вики. Если вместо кода появляются изображения, значит, режим разметки вики не включен, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости вы можете изменить размер изображения и добавить в код тег nopadding, по умолчанию он отсутствует, а размер изображения должен быть максимум 400 пикселей в ширину, если изображение необходимо скорректировать до желаемого размера. !
1.После редактирования кода сохраните и нажмите «вернуть».
2. Проверить правильность отображения первого меню.
3. Если все в порядке, еще раз нажмите «редактировать».
Теперь вам нужно создать новую вики-страницу, на которой будет располагаться второе меню. В самом конце кода пишем значение меню для паблика ВК 2, ну или любой нужный вам текст. Сохраняем и возвращаемся. Внизу должна появиться активная ссылка с новым названием. Для наибольшего удобства откройте его в другой вкладке браузера.
Пока ваша вновь созданная страница еще пуста, нажмите «изменить» или «заполнить содержимым»
Как и в самом начале, добавляем разделы второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все в порядке, скопируйте ссылку на новую страницу меню в адресной строке браузера.
Допустим, новое меню должно открываться, когда вы нажимаете кнопку «Обзоры» в первом меню. Вам нужно перейти на вкладку, где мы сформировали первое меню, найти третью строку и вставить ссылку из буфера обмена, сохранить и вернуться.
Таким образом, при нажатии на кнопку «Отзывы» откроется наше второе меню.
Как сделать групповое меню ВК с телефона
Если вам «посчастливилось» поработать администратором групп ВК или создать свою группу только с телефоном, то если адаптироваться, то вполне можно без особых усилий сделать групповое меню с телефона.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню.Но вводить коды вручную с помощью вики-разметки можно, но не очень удобно. Но скачать шаблон с сайтов специализированных сервисов и вставить его в нужные столбцы довольно просто и удобно, и это не займет у вас много времени. Таким образом, управлять группами Вконтакте можно просто и удобно.
Шаблоны групповых меню Вконтакте
Все вышеперечисленные способы создания группового меню ВК достаточно просты, и если применить их на практике, то можно убедиться, что в этом нет абсолютно ничего сложного.Привыкнуть к встраиванию изображений и таблиц с помощью вики-разметки быстро и легко. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать из блогов и сайтов тех же пользователей.
Стоит отметить, что шаблоны подразумевают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений или не хватает фантазии, чтобы создать яркое меню, лучше использовать готовые меню.
Яндекс и ВКонтакте запустили аналог Avito
Яндекс запустил сервис Яндекс.Адс, где можно продавать и покупать как новые, так и бывшие в употреблении товары. Услуга бесплатна и без ограничений по количеству товаров в продаже.Категории товаров взяты с Яндекс.Маркета. Обсудить сделку можно в чате внутри сервиса или по телефону (но при желании вы можете скрыть номер телефона от покупателей). В дальнейшем искусственный интеллект будет анализировать ссылки в мессенджере и предупреждать о возможных мошеннических намерениях.
Яндекс.Объявления поддерживают быструю автоматическую выгрузку товаров, в том числе с использованием базы данных Avito. Размещенный товар проверяется автоматически, а в спорных ситуациях проверку проводят реальные люди.
На данный момент запущена только веб-версия Яндекс.Анонсов, сервис также интегрирован в основное приложение Яндекса для смартфонов и планшетов. Скоро будет выпущено отдельное мобильное приложение для Android и iOS.
По совпадению, в этот же день в социальной сети ВКонтакте появился аналогичный сервис с объявлениями о продаже товаров.Он тесно интегрирован с Юлой, которая, как и ВКонтакте, принадлежит основному конкуренту Яндекса — Mail.ru Group.
Продавцы могут размещать товары сразу на обоих сайтах: объявления, опубликованные на «Юлии» или в разделе «Анонсы» ВКонтакте, одновременно отправляются сразу на два сервиса. Обсудить продажу можно там, где удобно пользователям — например, один может написать от Юлы, а другой может ответить на его сообщения через ВКонтакте.
«Анонсы» можно подключить к ВК-паблику.Более четырех тысяч пабликов уже добавили свои продукты в этот раздел с общей аудиторией 26 миллионов подписчиков. Карточка товара содержит фото, описание и цену, местонахождение продавца, а также указывает, как с ним связаться — в чате или по телефону. Вы можете размещать объявления о продаже бесплатно, но сервис взимает деньги за некоторые услуги.
На момент публикации раздел «Анонсы» доступен только в обновленной версии приложения ВКонтакте для Android и iOS, и скоро он появится в вк.com веб-сайт.
Источник: iGuides.ru по www.iguides.ru.
* Статья переведена на материалы сайта iGuides.ru сайтом www.iguides.ru. Если есть какие-либо проблемы с содержанием, авторскими правами, оставьте, пожалуйста, отчет под статьей. Мы постараемся обработать как можно быстрее, чтобы защитить права автора. Большое спасибо!
* Мы просто хотим, чтобы читатели получали более быстрый и легкий доступ к информации с другим многоязычным контентом, а не с информацией, доступной только на определенном языке.
* Мы всегда уважаем авторские права на контент автора и всегда включаем исходную ссылку на исходную статью. Если автор не согласен, просто оставьте отчет под статьей, статья будет отредактирована или удалена по запросу автор. Огромное спасибо! С наилучшими пожеланиями!
Виды регистрации группы ВКонтакте. Как оформить группу в контакте с фиксированным верхним меню для нового дизайна ВК
), сделайте меню.
Сейчас я покажу как сделать меню в группе ВКонтакте и сделать правильно .
Создание красивой графики
В новом дизайне сайта ВКонтакте изменены размеры на графику. Ниже вы найдете текущие значения.
- Групповой аватар — 200 × 300 пикселей
- Баннер в описании — 510 × 271 Pix
Подготовьте изображения нужного размера. Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате мы получим единый дизайн.
Для начала загрузки аватара. Заходим в группу, и нажимаем «Загрузить фото».
Вы найдете форму, в которой вы хотите выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге получилось следующее.
Теперь добавьте вторую часть изображения. Для этого необходимо разложить картину на стене, а затем, записывая ее, закрепить в верхней зоне.
Идем по стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите второе подготовленное изображение.Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись надо поправить (см.). Возвращаемся к новой записи, а в правом верхнем углу разворачиваем меню. Здесь вы нажимаете «Стоп».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть более вертикальным. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что вам нужно сделать кнопку «еще». Она уже есть на фото. Как сделать так, чтобы при нажатии на кнопку человек попал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их с отдельными картинками. Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Зашиваем низ пуговицей.Удерживая левую кнопку мыши, проведите горизонтальной линией, разделив изображение на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?Oid\u003d-120208137&p=May
Смотрите, после символов «ODI = -» нужно вставить ID своей группы (см.). А в самом конце ссылки напишите название своей страницы из меню. В этом примере мы выйдем из «Меню».
Здесь вы нажимаете на значок камеры и загружаете подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. Должно быть что-то подобное.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте это значение nopadding; . И добавьте ссылку на нужную страницу или сайт, произнося значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Еще» должна вести на сайт site. Вот что должно произойти.
[] []
Сохраните страницу. Не забудьте скопировать его из адресной строки. Должен быть вид:
https://vk.com/page-120208137_52523487.
Возвращаемся к стене группы, и создаем новую запись. Вставьте в нее ссылку на страницу и примените исходное изображение. Публикуем и исправляем.
Это меню произошло в конце концов.
Если все так, то вы попали в нужную статью. Здесь мы обсудим, как оформить группу [Эм, поправить сообщество] в социальной сети ВК и было хорошее впечатление у пользователей.Времена меняются, люди становятся умнее и могут сразу решить
Как вы наверное знаете, ВК предоставляет 3 варианта создания групп [Сообщества]:
Исходя из ваших целей и задач — определите для себя, какой вариант вам подходит. Естественно, события созданы под любые события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле возможности группы и паблика вконтакте не слишком различаются.
Создавайте рекламу, а не группу.Есть несколько общественных преимуществ вместо группы. Паблик проще в дизайне и использовании, также он находится в блоке интересных страниц пользователей. Исходя из этого, можно узнать интересы пользователя. В данном случае это фотография и все, что с ней связано.
Что касается группы — на ее стене можно задать вопросы потенциальным покупателям. Сначала это выглядит преимуществом, но только если у вас нет контент-плана и вы ставите цель только в том, что люди начнут спрашивать.Но в таких группах вовлеченность очень слабая.
Также в группах есть возможность приглашать друзей. В пабе эта функция урезана. Но вряд ли ваши друзья — это ваша Корова, которой вы собираетесь продавать услуги или товары. Поэтому сосредотачиваться на окружении тоже не лучший смысл.
Еще одним преимуществом Группы является возможность добавить приложение интернет-магазина по защищенному протоколу HTTPS через приложение IFRAME, что позволит пользователю делать заказ, не выходя из социальной сети.
Теперь коснемся темы названия нашего сообщества. Как правильно сделать заголовок, чтобы он работал на наш бизнес и начал давать трафик. Например, вашим видом деятельности является продажа женской одежды в Нижнем Новгороде.
Зайдя на Яндекс видно, что …
Группа попала в ТОП выдающих PS по этому запросу и что-то ранжируется по этому запросу.Соответственно, было бы разумно назвать их группу, чтобы попасть и в выдачу Яндекс, и в поиск ВКонтакте.
Активность — это ключевое слово, по которому пользователи могут потенциально искать вас — если ваше поколение привязано к городу, то в группе вы также можете указать город, в котором вы находитесь, поисковые системы повторно идентифицируются по геолокации вашей группы.
В идеале формат имени выглядит так:
Интернет-магазин женской одежды | Lovandzzoo.
где «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — название вашего бренда
Аватар и обложкаДизайн не является важным механизмом в механизме Интернет-бизнеса, но приятно оформленная группа без подозрительного и дешевого дизайна вызывает большее доверие. А дизайн сообщества начинается с грамотно разработанного аватара и обложек сообщества.
Аватар сообщества — это лицо вашей компании, и на нем также должно отражаться позиционирование компании и контактные данные.Для записи необходимо:
- занятие
- Логотип и торговая марка
- телефон
- Призыв к действию — например, «Подпишитесь, чтобы позаботиться о своем здоровье и внешнем виде».
- стрелка, указывающая на подписку.
- также укажите адрес и внешний ресурс — сайт.
Пример хорошей авы:
А теперь поговорим о дизайне обложки, которая сейчас приобрела популярность после нововведений ВКонтакте.В принципе подход такой же, как и сделать аватарку, только теперь все переводится в горизонтальное положение. Вот несколько примеров хороших обложек с разным стилем оформления. В общем одно — понятно, откуда человек попал и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю крышку и стрелки на:
- логотип
- марка
- что такое Паблиш
- чем пригодится абонентам
- и что получит пользователь, если подпишет
Вы можете сделать то же самое, и вы станете стандартной рабочей структурой компетентного сообщества.
Вики-менюВы можете добавить популярное вики-меню в дизайн сообщества. Главное — продумать структуру меню, потому что в определенном смысле создавая разметку меню с вики-разметкой — вы создаете мини-сайт в социальной сети и пользователь не должен в нем теряться. Посмотрите это вики Меню И вы поймете, что означает грамотная структура вики-меню.
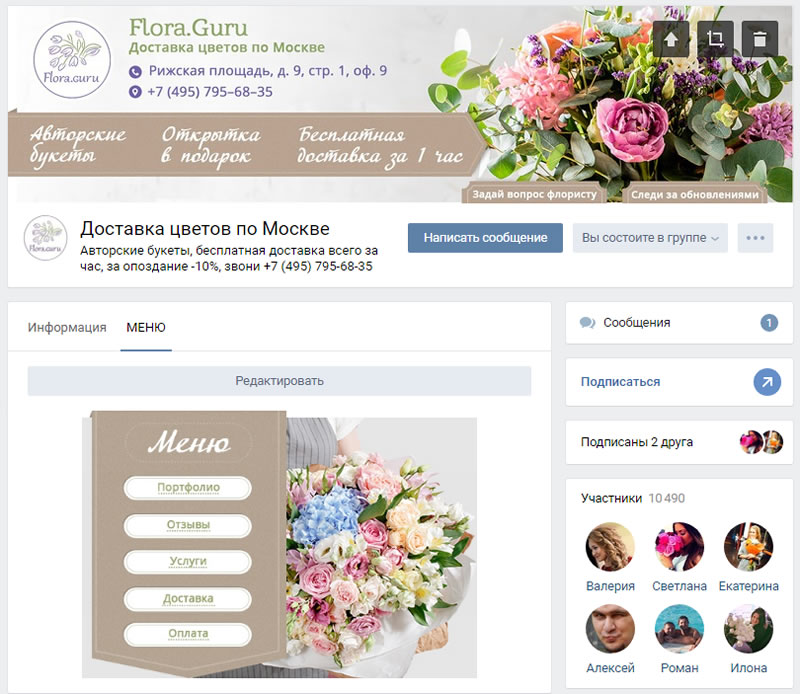
Пример хорошего и привлекательного меню.
В зависимости от нишевого вики-меню оно может содержать следующие разделы.
- если это продажа Пиз. товары и услуги — условия доставки, категории товаров, прайс-листы, как заказать, описание и др.
- , если продажа информационных продуктов
— это структурированная база данных, например
Еще один пример хорошего меню:
В ссылках укажите все ваши внешние ресурсы — крышки-магниты, основные сайты, каналы в других социальных сетях, куда пойдет аудитория.Это будет способствовать увеличению посещаемости вашего ресурса из социальных сетей.
Читайте также >> >>
Content Is King.Content Is King.
Он сказал однажды Билл Гейтс и был прав. Социальные сети существуют и популяризируются благодаря наличию в них постоянно генерируемого контента. Без него группа сгорает и о ней забывают. Поэтому необходимо регулярно публиковать сообщения, чтобы напоминать о себе.
а как правильно делать посты, чтобы они лежали и делились?
Здесь все очень просто — не обязательно использовать в постах картинки с дешевым оформлением и унылым копирайтингом — они не факт, что пользователи не любят, сама соцсеть игнорирует такой формат контента. Вот как примерно должна выглядеть картинка.
Никто не требует от вас дизайнерской работы, а только приятный и раздражающий глаз дизайн. Если визуально контент воспринимается хорошо, то велика вероятность его распада.
ЧПС в постахСтарайтесь не указывать оригинальные ссылки или ссылки с метками UTM, а уменьшить их с помощью сервиса vk.com/cc. В заголовке, под заголовком пост. Пользователи ВК игнорируют посты с длинными ссылками (особенно в начале). Их интересует контент. Cress ссылается на посты с вк. . ком. / куб.
Вот, на конкретном примере, вы можете посмотреть, как выглядит эта ссылка в посте:
Старайтесь не использовать банальные и банальные заголовки.Цель заголовков — привлечь внимание подписчиков сообщества в ленте новостей. Например, заголовок «16 + 1 эффективных и лечебных свойств тыквенного масла, о которых не догадываются 95% людей на планете» Он подействует на внимание аудитории лучше, чем несомненные «свойства тыквенного масла». » Попробуйте добавить в заголовок цифры и конкретику. Тогда пост привлечет внимание.
Готовы бросить вызов своей мечте и реализовать свои идеи и идеи в Интернете, начать зарабатывать серьезные деньги в Интернете?
Разнообразное содержаниеОпределите минимум 30 тем (потребностей), которые могут непосредственно касаться вашего направления, и с помощью таймера запустите публикацию.
Сделайте интересный контент о своей нише. Например, по спортивной тематике — можно писать обучающий мотивационный контент и экспертный контент. Список потребностей можно сделать бесконечным, а проблема выбора формата откладывает себя для публикации. В каждом посте используйте разные призывы к действию с обоснованием причины — «Поставьте лайк, если было полезно», «Сделайте репост, если считаете, что об этом должны узнать все ваши друзья».
Добавляйте смайлы к сообщениям, чтобы сделать их более красочными и привлекательными.Но не меняйте.
Узнай,
ВидеоВо все видео, скачанные на YouTube, вставьте обложку для упаковки и обертку, которая привлечет внимание пользователя. Ролик без обертки очень сырой, по которому уже видно, что их скачивать не будет интереса.
Вот пример, как должна выглядеть обложка видео:
Клика видео с обложкой в разы больше, потому что есть упаковка — обертка, привлекающая аудиторию.Картинка должна сыграть роль — вызов интереса, который внутри.
Орудие!
ПродуктыРаздел Товары — Цены указаны в возрастающем порядке — на витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. А если есть сайт — перед ссылкой на карточку товара. Кнопка «Написать продавцу» привязана к личным сообщениям человека, который возглавляет группу, или менеджера, который контролирует группу
Заполните раздел обсуждения и создайте в нем подразделы — «Ваши вопросы», «Как заказать», «Вакансии».Также для разнообразия можно создать анкету.
Контакты — Так же не забываем заполнять. Для того, чтобы человек понимал, к кому обращаться — по поводу заказа товаров, рекламы или ваших услуг.
Чтобы понять, кому задать вопрос — напишите позицию — Менеджер и обязанности человека. Так вы быстрее поймете, кому следует обращаться с вопросом к кому.
Самое главное, чуть не забыл 🙂 — заполнить описание группы необходимой информацией со всеми исходящими ссылками.Обязательно разделяйте описание текстовых блоков 3-4 строками, чтобы текст был читабельным — правила копирайтинга читабельности текста никто не отменял.
Вот пример, насколько грамотно должно быть описание в сообществе:
Ну что скажешь? Был ли контент полезен?
Разобрался, как надо группу во ВКонтакте оформить?
Если да, жду отзывов в комментариях — отвечу моментально.Не успеваю моргать. Обожаю останавливаться на теме продвижения в социальных сетях. Если не успею, то напишите
Кепка группа ВКонтакте
Включает в себя имя сообщества, URL, статус, описание. Эти блоки играют важную роль, поскольку влияют на рейтинг (внутренний поиск в социальной сети + поисковые системы). И они являются визитной карточкой любого сообщества. Именно на это пользователь обращает внимание при первом посещении группы. В шапке необходимо указать ключевую информацию о деятельности компании.Гостю страницы должно быть сразу понятно, чем вы занимаетесь и какие услуги / товары предлагаете.
Название группы VK
Системное ограничение — 48 символов. Имя — это ключ, с помощью которого вы продвигаете свое сообщество в сети. Вместе с ключевой фразой можно написать название бренда / магазина / мастерской.
При написании имени запрещено использовать CAPS LOCK. Это не сыграет вам на руку при продвижении сообщества, а только рассердит подписчиков и клиентов.Также необходимо соблюдать элементарные правила русского языка. Не пытайтесь лукавить системой.
Статус сообщества
Это специальное поле, которое помещается под названием группы. Он может написать что-нибудь заманчивое, интересное или важное. Например:
- Оповестить аудиторию о новых акциях и скидках;
- Оставьте контактные данные для обратной связи с менеджером.
Системное ограничение — 140 символов (с пробелами).Да, это небольшое пространство, но его можно разумно заполнить. В статусе также можно разместить ключевое слово (если есть такая необходимость). Как уже было сказано, это положительно скажется на рейтинге.
В статусе многих сообществ можно найти мудрые и красивые цитаты писателей, философов и успешных людей. Это одна из самых частых ошибок при продвижении группы ВКонтакте. Совет: оставляйте котировки для личного кабинета.
Группа ВКонтакте URL
После создания новой группы ей автоматически будет присвоен адрес.Это серия чисел. Это не очень красиво, и никто не хочет их вспоминать. Поэтому важно позаботиться об эстетике и узнаваемости доброго имени. Замените цифры буквенными символами. Придумайте небольшое название или слово, характеризующее ваш бренд.
Для этого откройте раздел «Управление сообществом». Далее заходим в «Настройки». Там вы найдете исходный URL. Сотру все лишнее и добавлю новую версию имени (оно должно быть написано латиницей).
Согласитесь, зрителям будет легче запомнить буквенное сочетание, нежели хаотичный набор цифр.
Описание группы
Вы указали название группы. Пришло время рассказать, чему он посвящен. Что вы делаете? С кем сотрудничать? Сколько лет рынку? Многие владельцы или администраторы сообщества игнорируют эти вполне логичные вопросы, ответы на которые могут стать идеальным описанием. Вместо этого они создают нечто подобное:
Пример №1
Пример №2.
Пример № 3.
В каждом из этих примеров отсутствует ключевая информация.Где-то забыл указать название компании. Где-то не сочла нужным рассказать о предлагаемых услугах. И где-то «наконец» с набором слов, похожих на ключевые запросы в сети. Как ни прискорбно это звучит, но такие группы создаются ежедневно целыми стаями.
И даже если ключ при ранжировании сработает, это рискованная тактика. Вы всегда должны помнить о комфорте своих подписчиков и клиентов. Подумайте, нравится ли им этот текст в описании?
Переносят ли они доверие к компании, которое даже не может рассказать о себе?
Пора поговорить о том, как создать грамотное и красивое описание сообщества.При заполнении информации запомните следующие рекомендации:
- Нейтральное приветствие или плавное знакомство с корпусом. Он должен быть напрямую связан с деятельностью компании. Не бойтесь начинать с ключевых слов;
- Краткий перечень основных услуг. Чтобы пользователи могли читать, поместите его в виде списка;
- Особенности вашей компании. Кратко расскажите об основных преимуществах бренда. Что отличает вас от конкурентов? (на самом деле не в самых смелых фантазиях).Если вы занимаетесь самопомощью, всегда добавляйте подтверждающие аргументы;
- Укажите контактные данные (желательно несколько вариантов).
Попробуйте составить компактное описание. У вас еще есть время, чтобы рассказать о себе. И было бы хорошо, если бы у аудитории хватило терпения, чтобы полностью освоить ознакомление с заголовком группы. Опытные пользователи социальной сети ВКонтакте указали рекомендуемый объем для описания группы — 500-1000 знаков без пробелов.
У вас уже была возможность ознакомиться с неудачными описаниями описания. А теперь рассмотрим хороший пример:
Регистрация группы ВК
Задумайтесь, что лучше выбрать — аватарку или обложку? Теперь вы поймете, почему чехол — самый удачный вариант. На это есть причины:
- Крышка красиво расположена по всему периметру кепки. Это добавляет эстетики и привлекательности сообществу.Конечно, если крышка сделана качественно.
- На нем можно указать много разной информации, и этот текст не будет богат на глаза, как это обычно бывает с аватаркой (когда вся диссертация написана на небольшом изображении).
- Аватар останется в группе и появится в миниатюре. Нажав на аватар, пользователь сможет посмотреть на него рядом.
Контактные данные
Информация о компании (преимущества)
Название и логотип
Можно указать все блоки, если это будет смотреться органично.Или выберите наиболее важную информацию, подходящую для ваших конкретных целей.
Позаботьтесь о том, чтобы крышка обложки вызывала у публики приятные эмоции. Конечно, у всех работать не будет. Но речь здесь скорее о том, что не стоит качать какие-то мрачные и небрежные изображения. Вы не хотите обманывать своих потенциальных покупателей.
Также важно учитывать сферу деятельности при выборе фона. Если вы продвигаете юридические услуги, то рисунок с фиалками и бабочками вряд ли можно считать подходящим вариантом.
Взгляните на удачный пример обложки для сообщества ВКонтакте (кулинарная тематика). Красота, не правда ли?
Стильно, уместно, радует глаз.
Конечно, дизайн группы не может ограничиваться выбором обложки и аватарок. При необходимости вам предстоит создать красивое меню, иллюстрированный каталог товаров, выбрать тематические обложки для альбомов с фотографиями. Идеально, если вы можете придерживаться единого стиля при уборке группы.Владельцы сайтов часто стилизуют сообщество ВКонтакте по одинаковому принципу.
Но достаточно обойтись стандартной комбинацией: обложка + аватар + меню. Вот что может получиться:
Контентная группа ВКонтакте
Разделы сообщества становятся все менее понятными. Теперь переходим к ключевому блоку, который придется делать на постоянной основе. Это разнообразный контент.
Фактически, все предыдущие действия были предприняты для размещения этой информации.Пора ехать в Дальнее плавание! Идеальный контент в сообществе ВК — это 80% полезной / познавательной / важной информации и 20% рекламы.
Вы начали создавать контент. Обратите внимание на следующие нюансы:
Наличие языка
Не грешу, если умеешь красивым литературным языком писать. Но постарайтесь не усложнять его бессмысленными поворотами и узкопрофильной терминологией. Пишите легко, задушевно, ненавязчиво.
Зрителям не всегда хочется напрягать мозги, ведь социальные сети созданы больше для отдыха и развлечений.
Получение подробностей
Новостная лента активных пользователей завалена контентом на любой вкус. Вы должны выделяться из толпы, быть хорошо узнаваемым. При прокрутке ленты пользователь обращает внимание на такие элементы поста, как заголовок и изображение.
Публикуйте авторский, уникальный и оригинальный контент. Ищите или создавайте что-то редкое, особенное. Если вы используете картинки из Интернета, убедитесь в их актуальности. Хотите добавить мем? Сделай это! Но он должен быть на пике своей популярности.Катикс? Без проблем! Подберите удачное фото.
Форматы контента
Здесь можно выделить только одно правило: разнообразие. Альтернативные фотографии, видео, аудиофайлы, инфографика и многое другое. Общайтесь с общественностью, отвечайте на вопросы, проводите конкурсы и онлайн-трансляции.
Оформление текста
Недавно в Longrides вернулись соцсети. Но сделать это нужно грамотно, иначе пользователям будет сложно воспринимать такой поток информации.Обязательно сделайте разбивку текста на абзацы. Используйте списки, субтитры, смайлы.
Правые звенья
Часто бывает, что сообщество ВКонтакте создается для привлечения трафика на сайт. Поэтому в содержании группы есть ссылки для перехода на разные страницы. Чтобы ссылка была правильной, она должна иметь метку URL. Также рекомендуется использовать сокращатели ссылок. Теги созданы для вас (для отслеживания трафика), а сокращенные адреса — для удобства участников сообщества.
Оптимальное время для размещения контента
Не бывает такого временного дня, когда контент умещался бы во всех группах социальной сети. Все индивидуально. Все зависит от вашей целевой аудитории. Попытайтесь понять одну простую истину: школьники, студенты, молодые мамы, пенсионеры и бизнесмены посещают социальные сети в разное время. И вы должны сами это раскрыть.
Заключение
- Создайте грамотную и привлекательную шапку;
- Позаботьтесь об оригинальном и стильном дизайне группы;
- Оптимизировать все ключевые разделы в сообществе;
- Публикуйте правильный контент.
Мне нравится 0
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте на основе опыта взаимодействия с клиентами и их предпочтений. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться еще, ведь среди них есть действительно достойные и полезные вещи. Все мы вроде уже отошли от какого-то шока после редизайна Вконтакте, а за видимыми изменениями обнаружилась многовариантность функционирования и наполнения группы.Так что теперь оформление групп включает в себя комплексную процедуру, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учесть множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это связано с выбором графического дизайна двух взаимоисключающих вариантов, разработкой внутреннего меню, выбором точки входа во внутреннее меню, пониманием разницы между каталогом и витриной товаров, подготовкой рекламных материалов для продвижения группа, пользуйтесь полезными приложениями.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная крышка (Cap)
Начнем, пожалуй, с горизонтальной крышки или шляпы. Разработчики ВКонтакте уверяют, что крышка из-за своего размера дает большую маневренность для подачи и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, звонки для вступления в группу, адрес сайта.У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендую сразу перейти на них, чтобы впоследствии избежать редизайнов форсмари.
Как скачать обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом>> Блокировать основную информацию>> Обложка сообщества>> Скачать.Рекомендуемый размер обложки 1590 × 400 пикселей. В шапке не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все. На сегодняшний день крышка видна на мобильных устройствах, и вроде бы видна в приложениях и клиентах.
Вкладка Wiki Fresh News
В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах таких вкладок нет).Акцент по-прежнему делается на фиксированной записи, но даже если она представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки. Чтобы появилась вкладка Wiki-меню (изначально она называется свежие новости), вам нужно перейти в управление сообществом »Разделы» Материалы »Ограничено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратите внимание на старый добрый аватар для группы 200×500 пикселей. Хотя это также способ создания группы. Обычно аватар представляет собой следующую информацию: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе.В мобильных устройствах аватар не виден целиком, видна только его часть — миниатюра. Вы можете использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. В шляпе вертикального аватара не видно. На аватаре не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания эскизов, минимальный размер которых составляет 200×200 пикселей. Миниатюра используется в сообщениях и записях в виде маленького кружка в заголовке и в форме большего кружка в некоторых образцах и упоминаниях в сообществе.В связи с переходом к округлой форме ужесточаются требования к миниатюре. Чтобы текст на миниатюре читался полностью, он не должен визуально выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала достаточно самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, имейте в виду. Если в группе (обложке) шапки нет, то для скачивания миниатюры нужно нажать кнопку «Загрузить фото» для скачивания (справа).Если в дизайне (обложке) шапка присутствует, то для загрузки миниатюр нужно сразу нажать на кружок под шапкой и там уже выбрать пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или поощрительного характера. Баннер прикрепляется к записи в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор уверены, что на главной странице с баннера можно сделать несколько ссылок.Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если связки с аватаркой нет, то можно использовать любые размеры.Например, я использую размер 600×350 пикселей. Также удобен и набран теперь формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего пункта «открытое меню» из предыдущего пункта, то мы получим баннер, основная задача которого обслуживать в точке входа ввода . Иногда делают обман в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю панель, а там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автарем. Если запись в меню не привязана к аватарке, можно сделать баннер любых размеров, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Reost Card, Promotions
В последнее время особенно актуальны карты для репостов или акций. Ее задача — призыв к конкретным действиям.В основном это «Присоединяйтесь к группе, сделайте репост или поставьте лайк и выиграйте приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения других групп. Я обычно использую размер 600×350 пикселей.
4.4 Баннер с анимацией GIF
После того, как в начале года разработчики ВК сделали для GIF картинок большего размера, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф-баннере можно разместить изображение нескольких заменяющих товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автомобильной Gif-анимации в ленте новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Построение аватара + фиксированный баннер
До недавнего времени модульная конструкция, состоящая из аватара и фиксированного баннера, была наиболее популярным способом создания групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением кепки (чехлов) не исключено, что популярность такого дизайна несколько снизится.
Плюс есть вероятность, что ВКонтакте снова поменяет какие-то параметры блоков и тогда все декорации слетят, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да и еще момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а фиксированная запись находится чуть ниже.
6.Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд Wiki Markup. О том, как создать саму внутреннюю страницу, расписано в уроке. Используя меню, пользователь перемещается по группе. Ниже вы познакомитесь с типами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Внутренне внутреннее меню
Хочу отметить один тонкий момент, который часто не дает значения.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. Рис. Ниже). Иногда текстовая ссылка помещается в блок «Ссылки» в правом столбце интерфейса.
Ссылки внутреннее меню
Обычно при оформлении заказа покупатели указывают следующие пункты меню: О нас, наших товарах (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство материалов ведет на внутренние страницы ВКонтакте. В то же время страница открывается в том же окне, и вам необходимо перейти по ссылке или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, обзоры), в диалоговом окне для написания сообщений, в приложениях (см. Параграф 10), для выбора Housher (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться к меню Только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Меню редактирования
Часто клиенты спрашивают меня, а можно ли редактировать внутреннее меню. Я отвечу, если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то это категорически нет. В этом случае вы просто обыграете все настройки.
Приведу слова разработчиков ВКонтакте. «Много сил и нервов сэкономит один простой совет: работайте только в одном режиме.Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: картинки могут уменьшаться, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно держать этот факт в голове. «
Адаптивность под мобильные устройства
И еще об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно разбираться в таблицах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки будут перемещаться одна под другую, нарушая изначально задуманный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, так как это изображение может не выглядеть как на компьютере. В сети можно найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальное количество ссылок расположено на большом фоновом изображении и имеет жестко закрепленную структуру.Вот урок.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков общения с вики-разметкой, так как редактируемая информация на страницах также будет в вики-разметке.Вот урок по этой теме.
Я недавно озадачился дизайном моей группы в контакте. Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения вики-разметки я наконец-то сделал себе красивый баннер и выпадающее графическое меню , ведущее сразу на страницы моего сайта. В двух словах, как это делается. Сначала в фотошопе создаются одновременно две картинки, затем одна из них разрезается на несколько частей.Далее на страницу редактирования вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Реестр групп ВКонтакте
Качественное оформление групп и публичных сообщений, защищенное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте от 31.10.2016 данная версия оформления групп стала неактуальной. Частично это меню можно реализовать на вкладке «Свежие новости» в блоке под строкой статуса.Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте в фотошопе новый документ размером где-то 850х700 пикселей, залите его белым цветом. В этом примере я сразу оставил интерфейс ВКонтакте для наглядности. Теперь нам нужно вырезать в слое два окна, через которые будет отображаться сам графический дизайн. Сначала мы выделяем прямоугольник размером 200×500 пикселей и нажимаем DEL. Затем выделяем прямоугольник размером 510×309 и также нажимаем DEL.
Прямоугольники выравниваются по нижнему краю, расстояние между фигурами 50 пикселей. Этот дизайн рассчитан на одну строку названия группы, одну строку состояния и три строки описания и технической информации. Если у вас другое количество строк, то на месте вбивайте высоту левого изображения.
Шаг 2.
Теперь под этим слоем у нас есть весь наш графический дизайн. В этом случае я помещаю картинку с основным фоном, затем пишу текст, а затем в левый прямоугольник.
Шаг 3.
Теперь правый прямоугольник (аватар) сразу сохранит отдельную картинку размером 200×500 пикселей. Это готовая картинка для оформления группы. Загружается в блок в правом верхнем углу группы, где написано «обновить фото». А левую картинку нужно разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4.
На этом шаге нам нужно загрузить наши нарезанные картинки во ВКонтакте.Для этого сразу под описанием группы выберите блок «Свежие новости», на мой взгляд он называется в оригинале. Переименовал в «Меню». Щелкните «Редактировать». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как на странице этого пункта просто нет. И второе, в меню «Управление сообществом»> «Информация»> «Материалы» должен быть выбран пункт «Открыть».
Шаг 5.
Итак, во вкладке «Редактирование» щелкаем по значку камеры и загружаем наши пять нарезанных картинок меню.ВКонтакте скачает их по-своему, уменьшив размер до 400 пикселей по ширине и назначив картинку тега NOBORDER. На следующем шаге мы немного поправили код.
Шаг 6.
А именно, устанавливаем исходный размер картинок и меняем тег NOBORDER на теге nopadding. Нам также нужно поместить ссылку на ulla из каждого пункта меню. В этом случае первая ссылка ведет на внутреннюю страницу ВКонтакте, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его как основу. В нем вы самостоятельно меняете картинки, подставляете свои размеры и регистрируете свои ссылки. И проследите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе на графической картинке будут пробелы между картинками.
[] [] []
Шаг 7.
Еще раз повторяю, чтобы открыть это меню нужно нажать на надпись «Меню».И всегда в свернутом виде. Почитайте комментарии к посту, там много вопросов разобрали. Ну присоединяйтесь к моей группе в контакте.


 А вместо *** указать ID паблика. Нажать Enter.
А вместо *** указать ID паблика. Нажать Enter. Когда работа будет окончена, кликнуть кнопку Сохранить страницу.
Когда работа будет окончена, кликнуть кнопку Сохранить страницу.