Размеры изображений для VK » Новости SEO
Очень часто smmщики используют различные изображения для работы: обложка, посты, тизеры, баннеры, промо посты и так далее.
А какие должны быть размеры, чтобы все четко и гладко смотрелось?
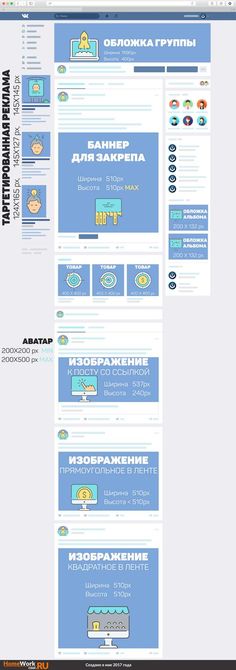
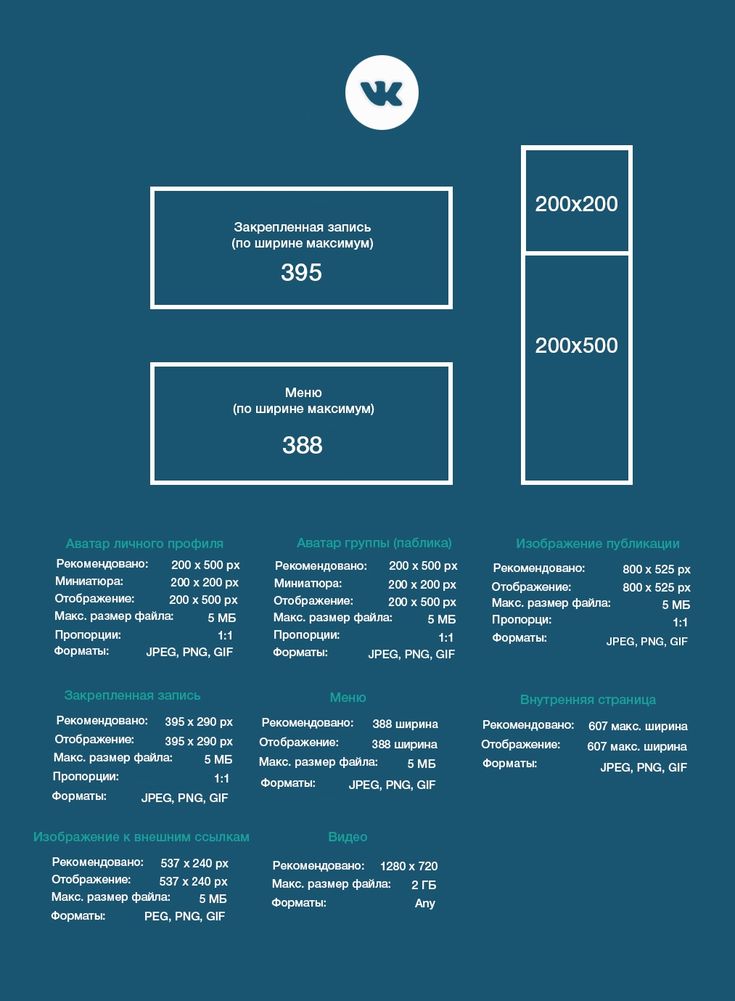
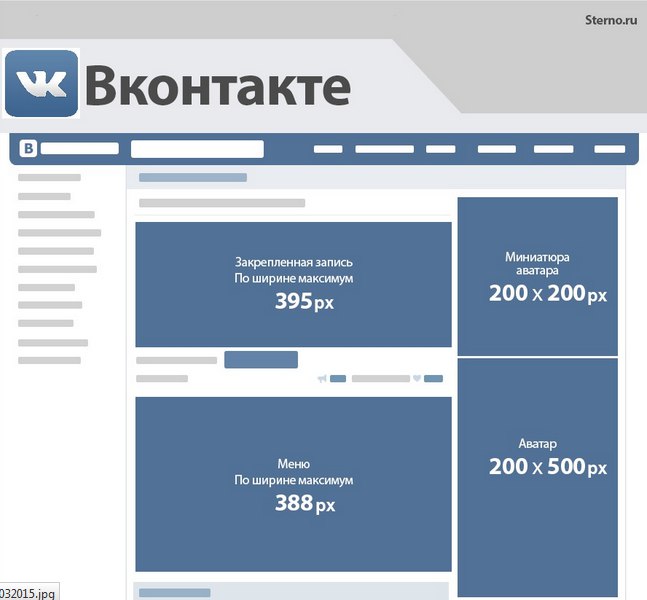
Размеры изображений для сообщества
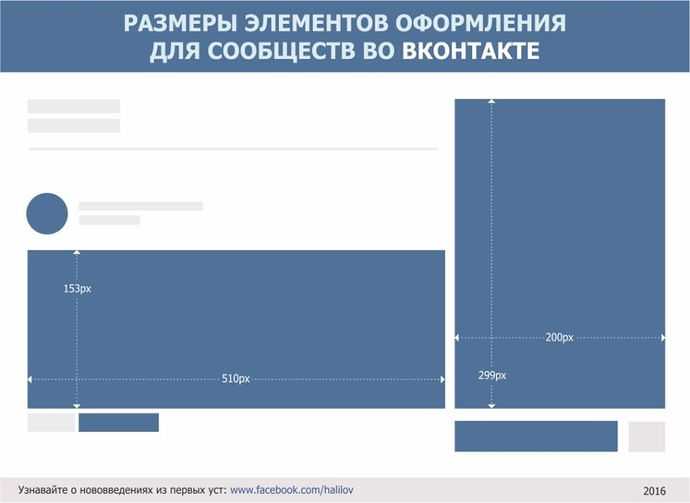
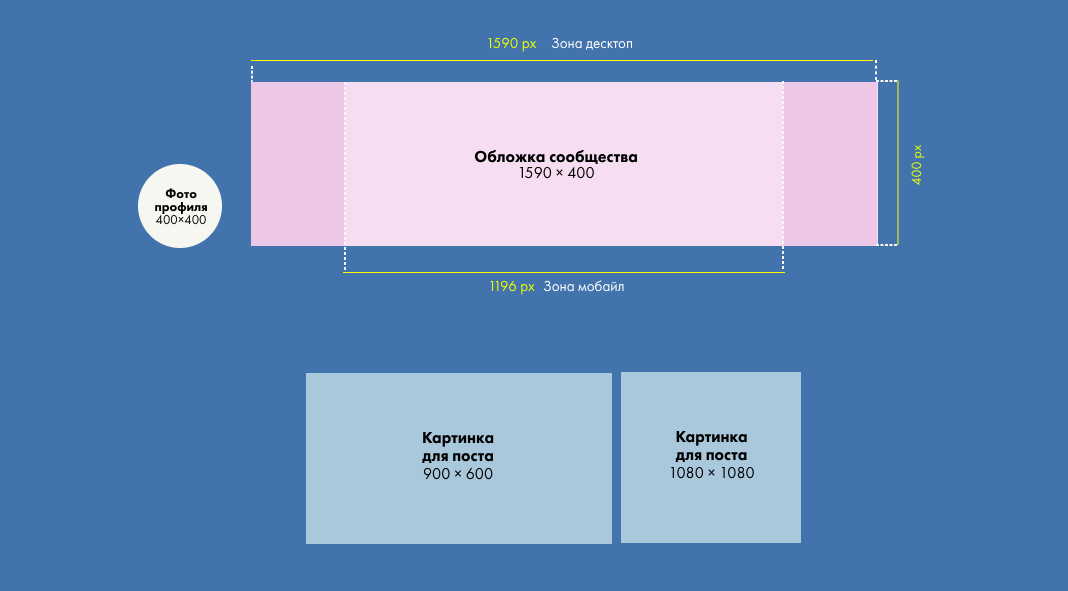
Обложка
Однако стоит учитывать то, что многие пользователи сидят в ВК с мобильных устройств, а значит нужно разместить основную информацию на обложке с учетом урезания краев и расположением кнопок интерфейса приложения
(←, ⚙ и •••)
В фотошопе выставляем «вертикальные направляющие» с боковых краев по 337px, а сверху ставим «горизонтальную направляющую» на 83рх
Миниаватарка
Рекомендую использовать 400х400.
Можно и 800х800 использовать, но тогда не забывайте, что углы у миниаватарки срезаются и нужно грамотно разместить изображение по центру
Маленький совет:
Не стоит в миниаватарку запихивать сложные элементы. Они будут практически не читаемыми, а значит пользователь даже не запомнит ее.
Они будут практически не читаемыми, а значит пользователь даже не запомнит ее.
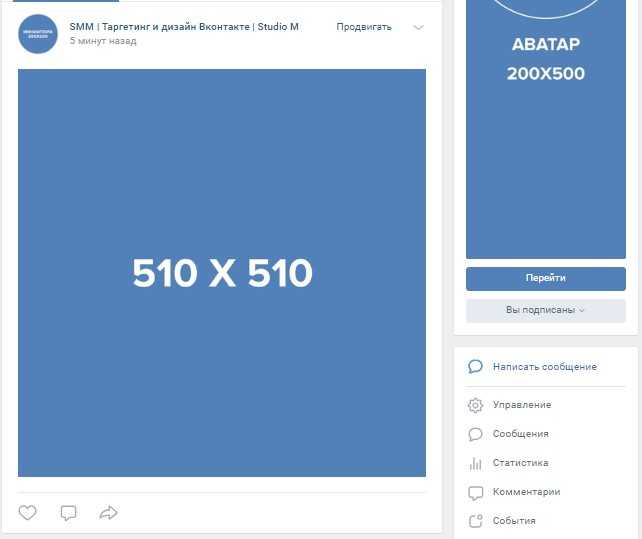
Баннеры в постах
Не стоит делать все посты с одинаковыми по размеру баннерами. Например, в пост с информацией я добавляю баннер 568 х 1000. В подборках фотографий (6 штук) я всегда использую «квадраты» — 800х800, 1000х1000 и т.д.
В интернет-магазине я также использую «квадрат» — чтобы пользователь лучше видел товар.
Обложка для статьи
Интересный момент: размер обложки для статьи не стандартный — конечный вариант будет иметь размеры 510х285,59, но я рекомендую брать и использовать 1020х571,18
Размер отступа от верхнего края изображения до начала заголовка
- В одну строку:
— 88рх, если заголовок написан ЗАГЛАВЫМИ буквами;
— 96рх, если прописными. - В две строки:
— 75рх, если заголовок написан ЗАГЛАВЫМИ буквами;
— 79рх, если прописными.
Но если мы берем не 510х285,59, а 1020х571,18, то размеры отступов умножайте х2
Простой пример обложки для статьи. Места для иллюстраций не много, но оно есть.Карточки «Товары»
Изображения для товаров имеют квадратный вид.
Рекомендую всегда использовать 800*800. На выходе будет красивое 400*400Обложка для фотоальбома
Тут тоже все предельно простоОбложка для «Подборки Товаров»
Мне тоже не совсем понятно, почему и зачем, но минимальные размеры обложки «Подборка товаров» для загрузки не стандартная — 1280х720. При чем сама подборка будет куда меньше.
Изображения для сниппетов в постах
Берешь ссылку, вставляешь ее в строку «новой записи» и у тебя сразу появляется объемная кликабельная ссылка на сайт, в которой можно менять изображения.
Размеры изображений для таргетинга
Как известно, у изображений в таргетинге тоже есть свои размеры, а потому нельзя забывать и про них.
Размеры изображений к Тизерам
Размеры изображений к карусели
С каруселью тоже просто — обычный квадрат
Размеры изображений для универсальной записи
Если честно, то в универсальный промо пост вмещает в себя изображения с любыми размерами, но я рекомендую выбирать:
— Квадрат 1020х1020, если нужно вставить 1-6 фотографий
— Прямоугольник 1000х560
Размеры изображения для промо поста с кнопкой
Удивительно, но размеры изображения для промо поста точно такие же, как и для постов со сниппетами.
Размер изображений для «Сбора заявок»
Тут нам потребуется целых 2 изображения — для рекламной записи и для самой формы сбора заявок. Размеры картинки рекламной записи с кнопкой мы уже знаем. Размеры изображения для сбора заявок — 1200х300
Все, что вам нужно знать • Дастин Стаут
Дастин В. Стаут
•
📁 Социальные сети
Ищете все «правильные» размеры изображений для социальных сетей? Не волнуйся, я тебя прикрою.
Какого размера должны быть мои изображения для Facebook? Твиттер? Инстаграм?
Существует бесчисленное количество сообщений в блогах и инфографика, в которых рассказывается о размерах изображений в социальных сетях, которые вам необходимо знать. Вы знаете самую большую проблему со всеми ними?
Невозможно запомнить каждое измерение изображения для каждой отдельной сети, особенно когда они так часто меняются.
Итак, я придумал собственное решение. Решение, которое сослужило мне хорошую службу, создав тысячи изображений в социальных сетях как для себя, так и для клиентов. Это решение работает настолько хорошо, что я даже использую его для своего фитнес-бизнеса, связанного с графикой в социальных сетях.
А все просто.
Вам нужно знать только четыре измерения. Вот и все. И я не только расскажу вам, что они из себя представляют, я дам вам бесплатных шаблона , с которых можно начинать каждый раз, когда вы создаете новое изображение или графику для социальных сетей.
Бонус: Не уходите, не загрузив мои бесплатные шаблоны изображений для социальных сетей в конце этого поста!
Считайте, что это ваши минимальные жизнеспособные чертежи — для тех, кто хочет перестать тратить время и добиться цели .
Слишком много размеров изображений в социальных сетях
Вам не нужно знать, какого размера что-то, когда оно просматривается на всех возможных экранах. Вам не нужно знать, какого размера миниатюра предварительного просмотра. Вам не нужно знать точные размеры фотографии профиля Facebook, когда ее видят на компьютере или смартфоне.
Тебе просто нужно это сделать.
Все, что вам нужно знать, это то, какие размеры лучше всего подходят и в каких сетях они работают лучше всего. Итак, вот ваше очень простое руководство по размерам изображений в социальных сетях.
И П.С. если вы ищете размеры фотографий для обложек социальных сетей, вам нужно просмотреть пост, который я специально посвятил этому. У него даже есть собственные загружаемые шаблоны!
У него даже есть собственные загружаемые шаблоны!
Размеры изображений в социальных сетях
Пейзаж, портрет и квадрат . Это единственные три размера, которые вам нужно знать. Однако я добавил один бонусный размер, специально для фрагментов ссылок Facebook, но об этом чуть позже.
Вот краткая справочная таблица для определения размера визуального изображения:
Если вы хотите встроить это изображение на свой сайт, просто скопируйте/вставьте приведенный ниже код, и он всегда будет обновляться:
Изображение предоставлено Дастином В. Стаутом
.
На всякий случай вот четыре размера изображений в социальных сетях, которые я использую для каждого из своих шаблонов:
- 1920×1080 (пейзаж)
- 735×1080 (портрет)
- 1080×1080 (квадрат)
- 1200×628 (для Facebook)
Чтобы вам было еще проще, я создал следующие загружаемые чертежи, которые вы можете использовать в качестве отправной точки для своих изображений.
Как только вы загрузите их, вы заметите, что на каждом шаблоне есть значки социальных сетей. Я сделал это, чтобы вы могли сразу узнать, в каких социальных сетях эти параметры выглядят лучше всего.
Дополнительное чтение: Если вы ищете именно шаблоны изображений для Facebook, вам стоит обратиться к моей статье «Размеры изображений в Facebook: все, что вам нужно знать».
Мои рассуждения
Просмотрев каждую социальную сеть и проверив, какой размер изображения выглядит лучше всего, я пришел к нескольким выводам о каждой из них.Пейзаж
Альбомная ориентация (1920×1080) — это идеальное качество HD с соотношением сторон 16:9. Этот размер отлично работает на Google+, Twitter, Facebook и LinkedIn для загрузки изображений .
Это первый и самый важный размер изображения в социальных сетях.
Почему? Потому что он охватывает все крупнейшие социальные сети одним махом. Если у вас ограниченное время и вы хотите максимально эффективно создавать изображения, просто создайте эту версию своего изображения.
В Google+ , если ваше изображение имеет высокое качество и ландшафтное соотношение, оно выглядит лучше всего, когда оно развернуто в интерфейс лайтбокса. Если вы будете следовать моей анатомии идеального поста в Google+, вы определенно максимизируете охват и вовлеченность на платформу, используя это измерение изображения.
На Facebook альбомная ориентация отображается на всю ширину области сообщения, охватывая как можно больше горизонтального пространства.
Теперь вы заметите, что я добавил четвертый шаблон с разрешением 1200×628. Это связано с тем, что Facebook имеет очень специфическое соотношение размеров изображений, которое заполняется для предварительного просмотра ссылок.
Чтобы предотвратить нежелательное обрезание изображений и свести к минимуму ухудшение качества изображения (поскольку Facebook не справляется с изменением размера изображений и сохранением качества), вам следует использовать разрешение 1200×628 для всех изображений, предназначенных для Facebook. фрагменты ссылок.
фрагменты ссылок.
В Твиттере превью изображений отображаются в альбомной ориентации с обрезанными верхним и нижним краями, поэтому использование горизонтального изображения имеет смысл.
В LinkedIn изображения покрывают только всю горизонтальную область, когда они расположены горизонтально. В противном случае вы получите большой пробел справа от изображения, из-за чего оно будет выглядеть менее значительным.
Дополнительный совет : если вы сохраните все точки фокусировки (текст или объект основного изображения) в квадратной области шаблона, вы можете легко использовать его и в Instagram, убивая двух зайцев одним выстрелом. Будет небольшая обрезка, но если все ваши жизненно важные компоненты находятся в квадрате в центре, у вас все в порядке.
Портрет
Опытные пользователи уже давно знают, что высокие изображения лучше всего работают на Pinterest. Вы получаете больше места в потоке Pinterest, делая его более заметным для тех, кто прокручивает.
Но почему 735х1080? Хороший вопрос.
Обычно Pinterest рекомендует изображения размером примерно 735×1102. 735 пикселей — это максимальная ширина, с которой Pinterest когда-либо будет отображать изображения в своем текущем пользовательском интерфейсе. Высота 1102 пикселя делает его достаточно высоким, чтобы покрыть окна браузера большинства людей без необходимости прокрутки.
Когда я начал создавать высокие изображения специально для Pinterest, мой трафик на Pinterest взлетел до небес! Это действительно работает!
Так почему же я уменьшил высоту своего шаблона на 22 пикселя? Еще один хороший вопрос. Вы просто полны их, не так ли?
Чтобы максимально оптимизировать рабочий процесс, я хотел сохранить базовую высоту 1080 пикселей для всех своих шаблонов. Это позволяет легко копировать/вставлять элементы из одного в другой с минимальным изменением размера.
Этот стиль также неплохо работает в Google+. По моему личному опыту, этот стиль не дает столько просмотров или вовлечений в Google+, но время от времени может быть хорошим вариантом.![]()
Квадрат
В первую очередь благодаря ограничениям размера Instagram, квадратное изображение становится все более популярным в социальных сетях.
Почему 1080? Поскольку Instagram является основной сетью, в которой используются квадратные изображения, я использовал их максимальные размеры, которые составляют 1080×1080. Хотя они могут отображать только изображение меньшего размера, 600×600, их серверы будут поддерживать максимальное разрешение 1080×1080 (что вы можете увидеть, если покопаетесь в их исходном коде).
Вы также можете использовать квадратные изображения в Google+ или Facebook и увидеть достойную вовлеченность и охват. На Facebook это, кажется, не так важно, но я все же рекомендую пейзаж над квадратом из-за стандартного интерфейса лайтбокса, когда вы нажимаете на изображение, чтобы просмотреть увеличенную версию.
Я также рекомендую использовать этот размер для создания изображений профиля (или аватаров) для ваших социальных сетей, так как большинство из них используют квадраты. Хотя большинство сетей не рекомендуют изображение такого большого размера, я всегда говорю, чем выше качество/разрешение изображения, тем лучше.
Хотя большинство сетей не рекомендуют изображение такого большого размера, я всегда говорю, чем выше качество/разрешение изображения, тем лучше.
Теперь приступайте к созданию!
Итак, возьмите эти шаблоны и используйте их в своей любимой программе для редактирования изображений в качестве отправной точки для следующего набора изображений для совместного использования в социальных сетях.
О, что ты говоришь? Вы хотели бы получить рекомендацию о лучшем бесплатном программном обеспечении для создания изображений? Что ж, это ужасно удобно, потому что я описал все, что вам может понадобиться, в следующем:
- Лучшие мобильные приложения для создания визуального контента
- Лучшие бесплатные инструменты для создания визуального контента
Если у вас есть какие-либо вопросы об использовании этих шаблонов изображений для социальных сетей, дайте мне знать в комментариях ниже!
Обновлено
· 3:41
Управление согласием
8 важных шагов по подготовке изображений к печати
Видеть готовое изображение, отображаемое в Интернете, всегда приятно, но фактическое владение распечаткой приносит совершенно другое удовлетворение. Только после того, как изображение будет напечатано и повешено на стене, весь процесс будет завершен. Однако сделать хороший отпечаток не так просто, как можно было бы подумать, и большинство из нас сталкивались с тем, что распечатанное изображение выглядит не так хорошо, как на компьютере.
Только после того, как изображение будет напечатано и повешено на стене, весь процесс будет завершен. Однако сделать хороший отпечаток не так просто, как можно было бы подумать, и большинство из нас сталкивались с тем, что распечатанное изображение выглядит не так хорошо, как на компьютере.
Есть много причин, по которым они выглядят не так хорошо при печати, но большинство из них сводится к тому, что вы не смогли подготовить изображение к печати . К сожалению, недостаточно просто отправить обработанный файл в лабораторию печати (или на собственный принтер). Предварительно нужно проделать еще кое-какую работу.
Не волнуйтесь! Чтобы печатное изображение выглядело так же хорошо, как цифровая версия, не требуется много усилий. Нам нужно выполнить всего несколько простых шагов:
#1 Калибровка монитора
Когда вы в последний раз калибровали монитор? Вы когда-нибудь делали это раньше? Если нет, то знаете ли вы, что это значит?
Наличие правильно откалиброванного монитора является наиболее важным фактором при подготовке изображений к печати. Без калиброванного монитора вы не узнаете, как выглядит изображение на самом деле .
Без калиброванного монитора вы не узнаете, как выглядит изображение на самом деле .
Калибровка монитора означает балансировку и коррекцию его цветов, обычно выполняемую с помощью спектрометра и программного обеспечения для калибровки. Это то, что должен сделать каждый, даже если он не планирует печатать изображение. Если цвета вашего монитора отключены, это означает, что все ваши изображения выглядят иначе на других устройствах.
Фото предоставлено DatacolorРегулярная калибровка монитора гарантирует, что цвета, которые вы видите на экране, правильно сбалансированы и точно соответствуют цветам на отпечатке.
Я рекомендую калибровать монитор не реже одного раза в месяц . Однако чем старше ваш монитор, тем чаще вам, возможно, придется его калибровать.
Существуют различные инструменты, которые можно использовать для калибровки монитора. Лично я использую продукты Datacolor в течение последних нескольких лет и получаю от них отличные результаты. В настоящее время я использую модель SpyderX Pro (не волнуйтесь, они очень просты в использовании и не требуют ничего, кроме выполнения нескольких основных шагов).
В настоящее время я использую модель SpyderX Pro (не волнуйтесь, они очень просты в использовании и не требуют ничего, кроме выполнения нескольких основных шагов).
Попросите просмотреть вашу фотографию на мониторе типографии перед печатью, если у вас нет калибратора. Вы можете быть удивлены, насколько сильно могут отличаться цвета, если вы не откалибровали свой монитор.
#2 Сохраните файл печати в формате sRGB или Adobe RGB
Я знаю, может показаться заманчивым сохранить печатать файлы в ProPhoto, так как это гораздо большее цветовое пространство, но дело в том, что большинство мониторов и принтеров не могут отображать такой широкий диапазон цветов.
Печать изображения, сохраненного в цветовом пространстве большего размера, чем может обработать принтер, может привести к получению тусклых изображений, поскольку принтер выходит за пределы гаммы (это означает, что цвета не могут быть воспроизведены на принтере).
Большинство печатных лабораторий запросят ваши файлы в sRGB, но некоторые высококлассные центры могут печатать в Adobe RGB. Это то, что вы должны проверить с ними.
Это то, что вы должны проверить с ними.
Рекомендуемое чтение: Что такое цветовое пространство в фотографии?
#3 Сохранение изображений как 8-битных
Возможно, вы слышали о терминах «8-битный» и «16-битный», но вы, вероятно, не знаете их значения и того, как они влияют на вашу фотографию.
Проще говоря, бит — это количество тонов, доступных каждому цвету; 8-битное изображение содержит 16 000 000 цветов по сравнению с 16-битным изображением, которое содержит 28 000 000 000 цветов.
Так почему же вы должны сохранять его как 8-битный, если в 16-битном гораздо больше цветов? Разве вам не нужна вся эта дополнительная информация? Ну да, я предлагаю редактировать ваши изображения как 16-битный файл , но при сохранении их для печати вам следует выбрать 8-битный.
Правда в том, что нет никакой разницы в качестве печати, сохраняете ли вы как 8-битный или 16-битный . Большинство принтеров не совсем способны печатать 16-битные файлы и автоматически переключать их на 8-битные; это означает, что сохранение изображений в виде 8-битных файлов делает их немного меньше и быстрее переносит на принтер.
#4 Выберите правильный dpi
Dpi (то есть количество точек на дюйм) является ключевым фактором когда речь идет о разрешении печати, речь идет о количестве точек напечатано в дюймах. Чем больше у вас точек, тем больше деталей. Это также означает, что чем ниже разрешение вашего файла, тем меньше в нем деталей. содержит.
Я рекомендую сохранять изображения с разрешением 300 dpi при печати . Вы можете обойтись меньшим разрешением для небольших отпечатков, но вы потеряете детали на более крупных отпечатках.
72 dpi является стандартом для мониторов, но для печати этого мало. Изображение iPhone с низким разрешением может отлично выглядеть на вашем компьютере, но при увеличении его для крупного шрифта, скорее всего, ему будет не хватать деталей, и оно будет выглядеть пиксельным.
#5 Изменение размера изображений
Изменение размера изображения может быть не обязательным шагом при подготовке изображений к печати, но я обычно не отправляю полноразмерное изображение на печать. Кроме того, при печати больших изображений нам нужно увеличить файл. Увеличение немного сложнее, и это слишком большая тема, чтобы осветить ее в этой статье. Тем не менее, я настоятельно рекомендую видеокурс Марка Меттерниха «Мастерство художественной печати и управления цветом», в котором также подробно рассказывается об увеличении.
Кроме того, при печати больших изображений нам нужно увеличить файл. Увеличение немного сложнее, и это слишком большая тема, чтобы осветить ее в этой статье. Тем не менее, я настоятельно рекомендую видеокурс Марка Меттерниха «Мастерство художественной печати и управления цветом», в котором также подробно рассказывается об увеличении.
Изменение размера изображения занимает , а не времени, если вы не увеличиваете изображение. Просто откройте изображение в Adobe Photoshop, затем перейдите в Изображение -> Размер изображения и выберите размер, который вы хотите распечатать (например, 16×24).
#6 Обрезка изображений
При использовании полнокадровой камеры или датчика ASP-C (кадрированный датчик) соотношение сторон составляет 3:2. Это идеальное соотношение для печати 4×6 или 8×12, но соотношение сторон меняется при печати других стандартных размеров, таких как 5×7 (7:5) или 8×10 (5:4).
Имейте в виду, что при кадрировании изображений для печати вы можете потерять некоторые из них из-за соотношения сторон. Вы всегда должны обрезать изображение до правильного соотношения сторон перед отправкой его на принтер, поскольку многие печатные лаборатории автоматически обрезают изображение и композицию. Следовательно, может получиться не так, как хотелось бы.
Вы всегда должны обрезать изображение до правильного соотношения сторон перед отправкой его на принтер, поскольку многие печатные лаборатории автоматически обрезают изображение и композицию. Следовательно, может получиться не так, как хотелось бы.
Вы можете использовать эту диаграмму, чтобы лучше понять соотношение сторон:
#7 Повышение резкости изображения
Заключительным этапом процесса печати является повышение резкости изображения. Это нужно сделать после , обрезав его до нужного размера.
Если вы являетесь пользователем Photoshop и уже используете Raya Pro, вы, возможно, уже знаете, что вам нужно изменить размер и повысить резкость изображения, чтобы сделать его оптимальным для Интернета. При подготовке изображения к печати вам также необходимо повысить резкость изображения, но методы будут немного другими.
Изображение, которое будет напечатано, нуждается в большей резкости, чем изображение, подготовленное для отображения в Интернете . На самом деле, вам нужно затачивать его до тех пор, пока он не будет казаться слишком резким (имейте в виду, что грань между чрезмерной и недостаточной резкостью тонкая).
На самом деле, вам нужно затачивать его до тех пор, пока он не будет казаться слишком резким (имейте в виду, что грань между чрезмерной и недостаточной резкостью тонкая).
Степень резкости изображения перед печатью зависит от каждого изображения. Как правило, изображения с большим количеством деталей нуждаются в большей резкости, чем изображения, состоящие в основном из неба или мягких поверхностей, таких как неподвижная вода (имейте в виду, что мы не хотим добавлять ненужный шум при повышении резкости).
Размер отпечатка также влияет на степень его резкости; меньшие отпечатки, как правило, требуют немного большей резкости, чем более крупные отпечатки. Это связано с тем, что изображения меньшего размера сжимаются больше и содержат меньше информации (что звучит совершенно противоположно тому, что вы можете подумать).
Выбор носителя для печати — еще один фактор, влияющий на то, насколько сильно нужно повысить резкость изображения:
- Холст — самый щадящий материал, поскольку он в некоторой степени скрывает недостатки.
 Это означает, что изображения, которые не являются бритвенно-резкими, могут быть хорошо напечатаны.
Это означает, что изображения, которые не являются бритвенно-резкими, могут быть хорошо напечатаны. - Алюминиевые отпечатки, с другой стороны, более четкие и детализированные, поэтому чрезмерная резкость (и шум) более очевидны.
- Традиционная бумажная печать на струйном принтере находится где-то посередине между двумя другими носителями. Здесь также важно учитывать тип бумаги (т.е. плотная хлопковая бумага может отличаться от глянцевой).
Возможно, будет полезно проконсультироваться в фотолаборатории о том, как конкретный носитель (или тип бумаги) будет обрабатывать ваше изображение.
Техника повышения резкости отпечатков
Существуют различные методы повышения резкости изображений для печати, но я предпочитаю использовать Unsharp Mask в Adobe Photoshop и вручную маскировать области, которые необходимо повысить резкость. Это позволяет мне иметь полный контроль и нацеливаться только на определенные области изображения.
Для получения более подробной информации о том, как повысить резкость изображений для печати, я настоятельно рекомендую просмотреть этот краткий учебник Зака Шнепфа:
youtube.com/embed/4mD7aKEqwJg?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>#8 Мягкая цветопроба
Мягкая цветопроба – это простой метод, используемый для визуализации того, как будет выглядеть напечатанное изображение. Вы можете сделать это как в Adobe Lightroom, так и в Photoshop, а также в другом программном обеспечении, связанном с фотографией.
При программной цветопробе вы можете выбирать между разными цветовыми пространствами и разными принтерами (а также создавать свои собственные предустановки). Выбрав правильный принтер и цветовое пространство, вы можете продолжить настройку насыщенности, цветового баланса и резкости до тех пор, пока изображение не станет напоминать исходную версию.
Похожая техника, которая была более распространена среди фотографов в прошлом, называлась Жесткая цветопроба , что означает печать тестового изображения с последующей последующей корректировкой.



 Это означает, что изображения, которые не являются бритвенно-резкими, могут быть хорошо напечатаны.
Это означает, что изображения, которые не являются бритвенно-резкими, могут быть хорошо напечатаны.