Wiki ( вики ) разметка страниц вконтакте, facebook, twitter
Сегодня сложно найти крупную компанию, которая не имела бы собственной страницы в социальных сетях, в особенности в сети Вконтакте. И это неспроста, ведь создать группу в этой социалке не представляет особого труда и занимает всего пару минут времени. Другое дело, сделать свою страницу яркой и запоминающейся – это задача не из легких, и для ее решения существует Wiki-разметка страниц вконтакте.
Сегодня сложно найти крупную компанию, которая не имела бы собственной страницы в социальных сетях, в особенности в сети Вконтакте. И это неспроста, ведь создать группу в этой социалке не представляет особого труда и занимает всего пару минут времени. Другое дело, сделать ее яркой и запоминающейся – это задача не из легких, и для ее решения существует Wiki-разметка.
Что такое вики-разметка? Она представляет собой специальные тэги, благодаря которым удается оформить ВК страницу, сделать ее привлекательной для посетителей и максимально удобной.
На сегодняшний день существует сразу несколько способов реализовать Wiki-разметку для страниц вконтакте, создав меню для своей группы, которое привлечет внимание посетителей и участников. Какой из них выбрать? Здесь все зависит от нескольких факторов. Если вы создаете сообщество социальной направленности, оптимальным вариантом станет текстовое меню реализованное с помощью вики разметки, так как оно будет выглядеть более серьезно, нежели графическое. Впрочем, если направленность деятельность вашей компании или бизнеса коммерческая или развлекательная, то в этом случае графическое, будет выглядеть как нельзя лучше.
Безусловно, начинающему пользователю будет очень затруднительно создать запоминающуюся и яркую навигацию с помощью Wiki-разметки, потому эту задачу лучше всего доверить профессионалам, которые выполнят все работы недорого и точно в срок.
Как происходит оформление заказа?
Шаг 1
Составляется техническое задание, если у вас есть трудности с его заполнением, наш менеджер вам обязательно поможет
Шаг 2
После его составления, ТЗ попадает в отдел разработки и вам оговаривается сумма заказа (процесс подсчёта заказа как правило занимает не более 15 минут)
Шаг 3
Заключается договор и вносится предоплата, в размере 50%, и после наши специалисты приступают к работе
Шаг 4
По ходу выполнения заказа, мы вам будет присылать скриншоты, чтобы услышать ваши пожелания
Шаг 5
По факту окончания разработки, меню помещается на наш тестовый сервер, где вы сможете полностью проверить его работу. На тест предоставляется не более 3-х рабочих дней
На тест предоставляется не более 3-х рабочих дней
Шаг 6
Если вы остались довольны, вы оплачиваете остальные 50% по договору и мы переносим меню в Вашу группу.
Наши проекты
Интернет-магазин мерча блогеров
Онлайн-консультация психолога для пациентов с ВЗК и болезнью Крона
SMS-авторизация пользователей на сайте
www.zoofon.ru
Выражаю огромную благодарность компании СитиВеб, за проделанную работу, а именно за доработку и исправления технических ошибок сайта интернет-магазин. За время нашего сотрудничества зарекомендовали себя как профессионалы своего дела и постоянную готовность обсудить любые возникающие вопросы. Особенно хочется отметить: быстрый срок выполнения поставленных задач, лояльные цены. Мы рады сотрудничать с Вашей компании и выражаем свое желание на дальнейшей сотрудничество. Вы молодцы, желаю Вашей компании дальнейшего процветания, много новых интересных проектов и не останавливаться на достигнутом.
www.meho-mania.ru
Сергей, спасибо Вам большое за качественную и скоординированную работу над сайтом «Мехомания»! Отдельное спасибо дизайнеру за то, что умеет создавать такую красоту! В работе с вашей компанией впервые было ощущение, что люди действительно пытаются понять что именно ты хочешь. Просто был негативный опыт, когда просто невозможно достучаться до людей — сначала делают то, что им нравится, а потом переделывают лишь бы отвязаться. Еще спасибо компании «Ситивеб» за то, что строго соблюдает сроки выполнения работ и подсказывает лучшее решение задач — все-таки чувствуется опыт в этой сфере.
www.tattoonhamon.ru
Вот и готов наш сайт, пора и нам оставить отзыв)))Все в восторге, сайт просто супер ! Очень удобный и не обыкновенный, для нас это большой плюс, т.к. нашим клиентам стало на много проще найти интересующую информацию ! клиенты могут оставлять онлайн заявки (это очень удобно). Сайт разрабатывался довольно быстро, мы предлагали идеи, в свою очередь разработчик Сергей показывал нам варианты и согласовывал с нами каждый шаг ! Еще раз выражаем Вам благодарность, будем советовать вас свои знакомым ! С уважением к вашему труду и профессиональному подходу к клиентам
www. zhk-chistoe-nebo.ru
zhk-chistoe-nebo.ru
Я был просто в бешенстве от цен и того дизайна который предлагают. Я маркетолог и мне нужно было создать LP для новостроек, который будет работать.
От написания ТЗ до реализации проекта у нас заняло 2 недели, и то в основном из-за наших комментариев и майских праздников.
Большое Спасибо! За то что Слушаете и слышите! За свою философию к подходу к клиенту! Долгих лет вашей компании, интересных проектов и конечно больших продаж
www.podushka-hostel.com
Работали с ребятами над созданием сайта для Хостела. С самого начала была предложена очень интересная идея дизайна и функциональности, в итоге мы получили отличный сайт во всех отношениях. Создание сайта прошло в постоянных обсуждениях, оригинальных предложениях, все детали внимательно прорабатывались. Работа качественная, идеи оригинальные и свежие.
www.lokovolley.tv
Работали со студией над созданием сайта для интернет-телеканала волейбольного клуба «Локомотив».Изначально планировали размещаться на Битрикс, т.к. до этого общались с другим разработчиком, который узнав наши задачи сообщил о возможности их реализации только на нем. Однако, озвучив все те же задачи Сергею (директору студии), он сказал о том, что сомневается в необходимости привлечения Битрикса и все возможно сделать на свободнодоступной CMS. Таким образом нам удалось сэкономить приличную сумму денег на лицензировании CMS. Остались очень довольны работой студии.
Как я создал сервис вики-меню для «ВКонтакте» с ежемесячным доходом около $1000 — Офтоп на vc.ru
Эта история — о том, как я создал небольшой прибыльный SaaS-проект с нуля и довёл его до дохода в $1000 в месяц. Это не имеет отношения к мультимиллиардным стартапам из Кремниевой Долины, я просто описываю свой опыт разработки полезного, надежного, прибыльного инструмента, сделать который может каждый.
Этот сервис создан для российского рынка, так что я для удобства перевёл всё на английский язык и в доллары. Тем не менее, этот опыт универсален и может быть применён где угодно.
Всё началось с другого моего SaaS-проекта, под названием Postio. Я сделал его, чтобы помочь людям находить и публиковать контент в свои социальные аккаунты и сообщества. В рамках маркетинговой стратегии, я заказал и опубликовал в блоге сервиса с десяток статей по разным темам, нацеленных на его аудиторию, чтобы получить дополнительный трафик из поисковых систем.
Затем, совершенно внезапно, Postio стал получать относительно большой поток посетителей из Google и «Яндекса» по ключевым словам, не имеющим никакого отношения к Postio.
Статистика в Google Analytics по ежедневному органическому трафику
Выявление болевой точки
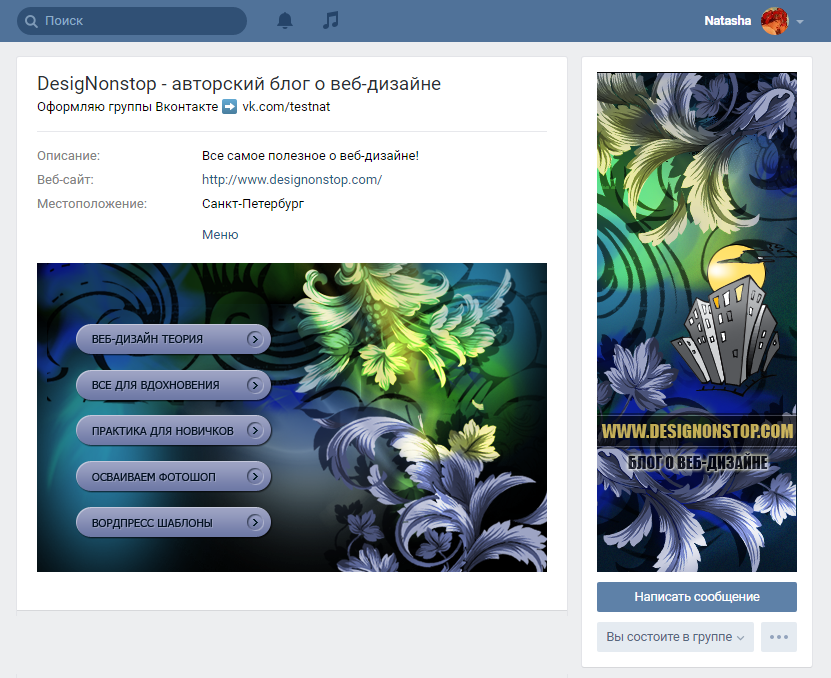
Стало ясно, что у людей были настоящие проблемы с этим меню. Небольшое исследование выявило, что множество администраторов сообществ во «ВКонтакте» используют графическое меню, прикреплённое к верхней части группы, которое помогает перенаправлять посетителей к самым важным разделам сообщества, таким как отзывы,
прайс-лист и форма заказа. Такой своеобразный Call To Action вверху группы.
Небольшое исследование выявило, что множество администраторов сообществ во «ВКонтакте» используют графическое меню, прикреплённое к верхней части группы, которое помогает перенаправлять посетителей к самым важным разделам сообщества, таким как отзывы,
прайс-лист и форма заказа. Такой своеобразный Call To Action вверху группы.
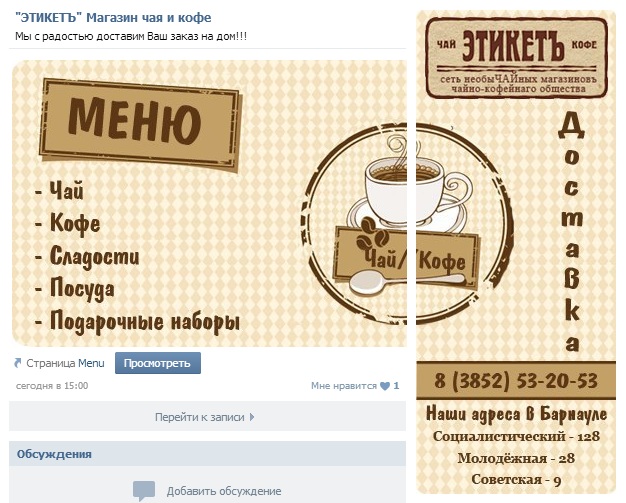
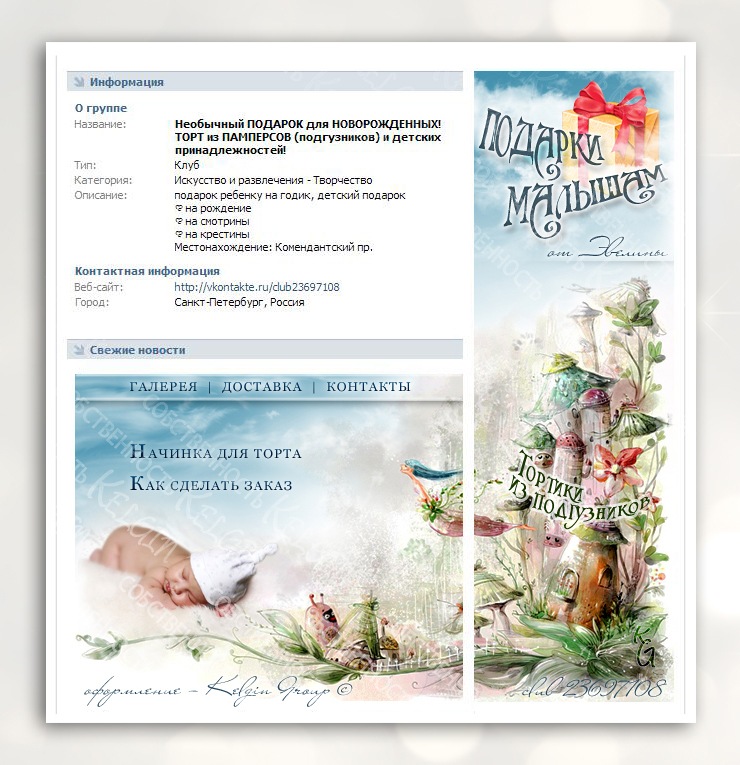
Так обычно выглядит меню
Сообщества в этой социальной сети постепенно стали чем-то вроде магазинов, которые многие используют, чтобы начать свой бизнес без необходимости создавать собственный сайт. Так что это не просто набор случайных групп про котят (хотя там определённо было множество и таких), а настоящие небольшие компании с определённой болью, которая может быть решена более или менее автоматизированно. Очевидно, что им так сильно нужно было решение, что они очень часто искали его в Google.
И вот самое интересное. Чтобы сделать такое меню, нужно было создать его в графическом редакторе, нарезать, а затем собрать с помощью
вики-разметки. Это определённо слишком сложно для многих администраторов, поэтому они достаточно часто поручают кому-то такую работу взамен на небольшое вознаграждение — около 20 долларов.
Это определённо слишком сложно для многих администраторов, поэтому они достаточно часто поручают кому-то такую работу взамен на небольшое вознаграждение — около 20 долларов.
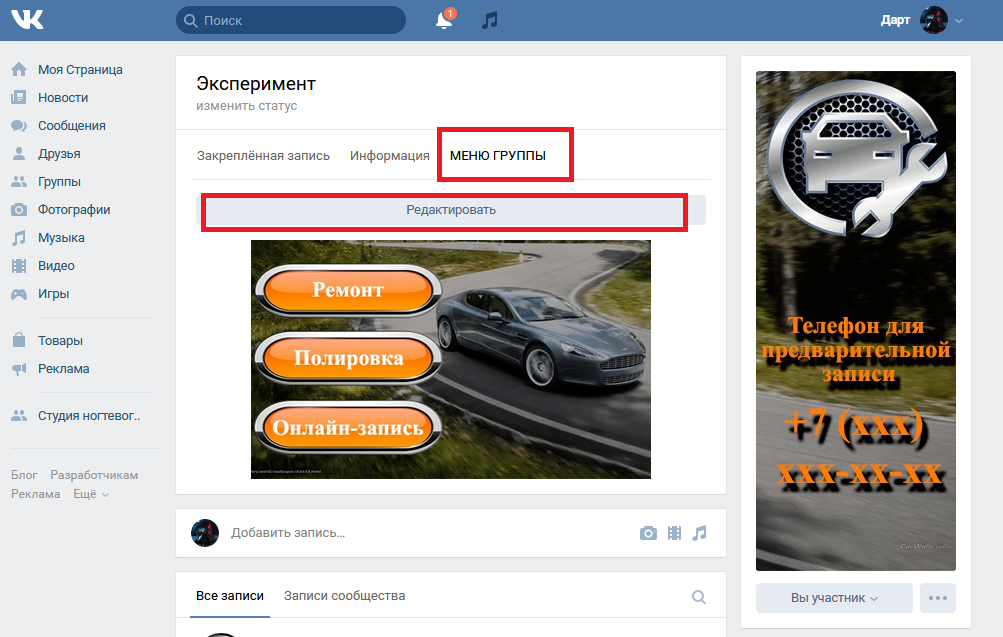
Обычно процесс создания меню выглядел так:
- В графическом редакторе создается изображение меню и на нём располагаются кнопки.
- Меню нарезается на отдельные части, чтобы затем его можно было пересобрать, а кнопки превратить в ссылки.
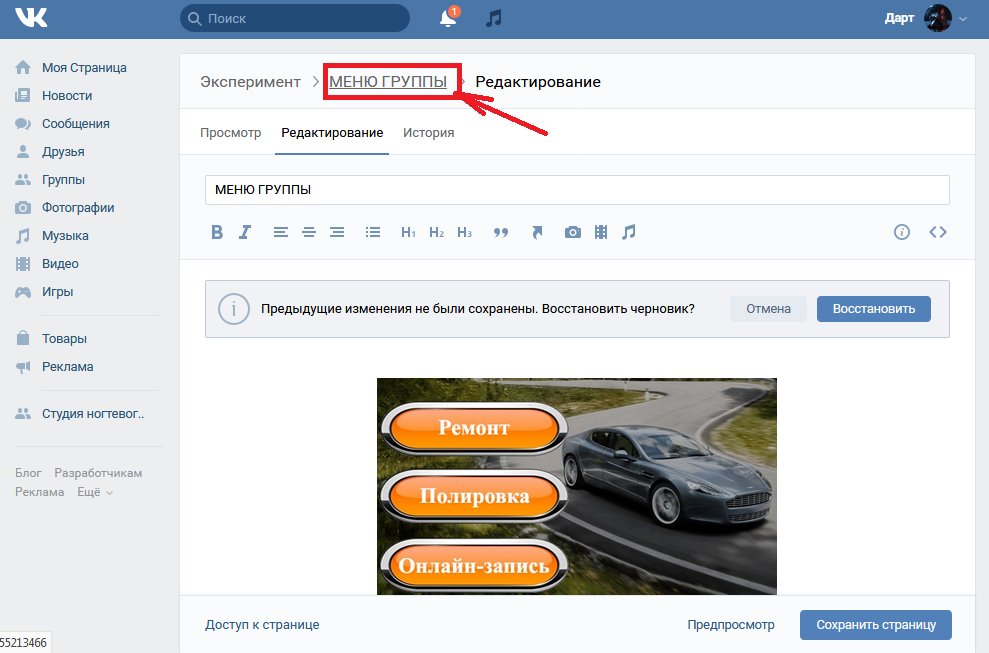
- Все эти изображения загружаются в альбом группы или в аккаунт её администратора.
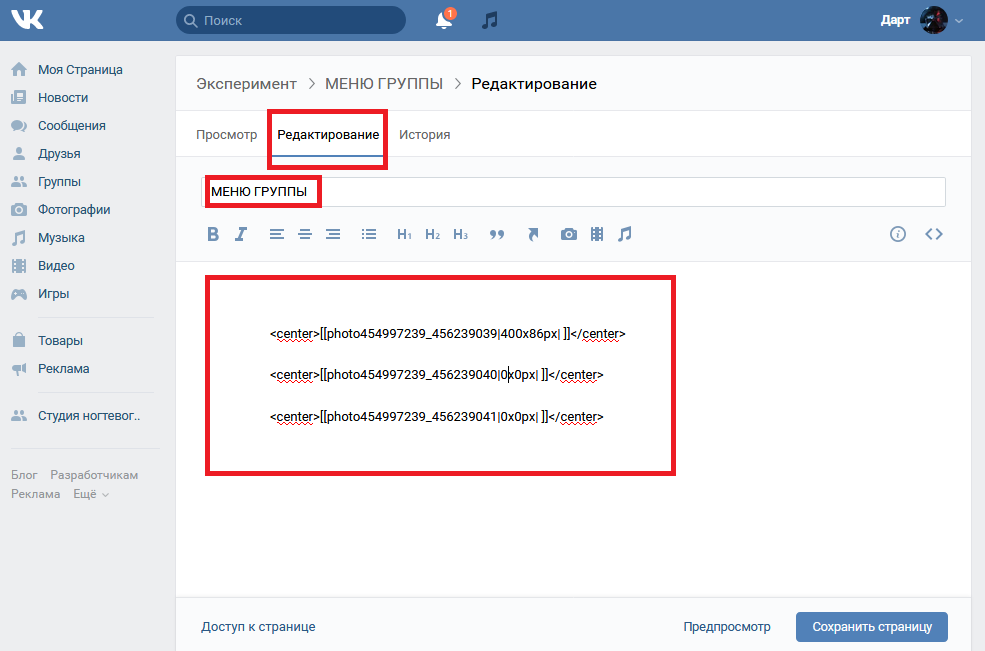
- Создается вики-страница в группе и делается разметка с этими изображениями и ссылками.
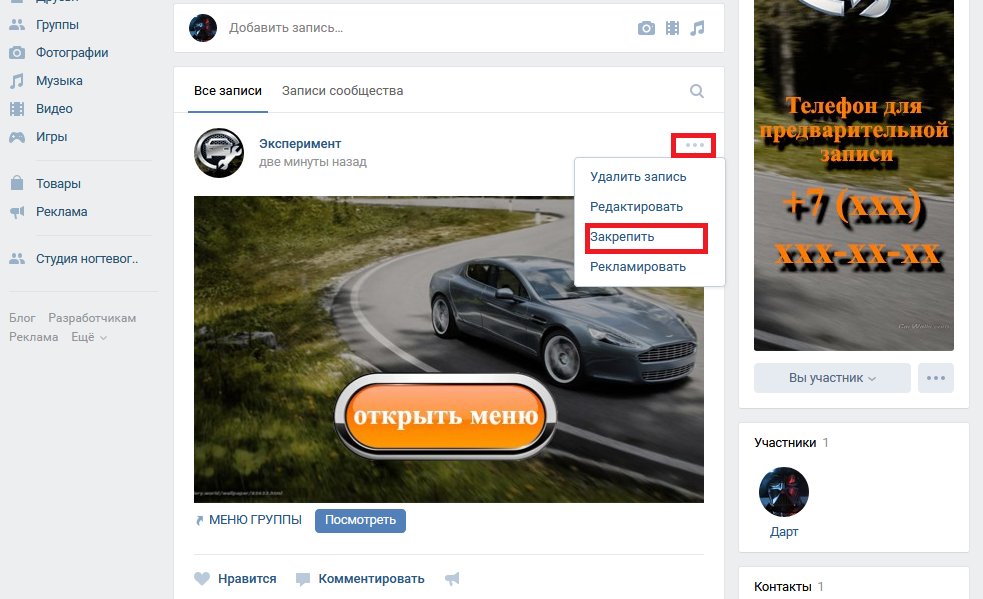
- Публикуется запись в группе со ссылкой на страницу меню.
- Пост закрепляется, чтобы меню всегда оставалось наверху.
Неплохо, да?
Теперь давайте посмотрим, что можно сделать, чтобы облегчить задачу.
Создание MVP
Сперва мне нужно было исследовать возможности
API социальной сети, чтобы определить, какие действия могут быть автоматизированы и в какой степени.
Оказалось, что с API можно было делать все, что мне было нужно, кроме закрепления записи. Но это слишком много для MVP, так что я избавился от этих функций:
- Аутентификация.
- Настройка меню. Вместо этого, пользователь мог выбрать из десятка предустановленных тем.
- Обработка платежей. Это можно было делать вручную.
- Автоматическое создание вики-страницы. Пользователь мог сделать это сам, а затем вставить вики-разметку, созданную моим приложением.
- Автоматическая публикация записи. Также ручной труд пользователя.
Так что, по существу, всё, что мне нужно было сделать — это генератор изображений и загрузчик. Вот, что получилось после двух или трёх дней разработки.
Основной экран
Не похоже на прототип Джонни Айва, знаю. Но этого было достаточно, чтобы проверить, готовы ли пользователи платить за такое автоматизированное решение. Диалог создания меню также был, гм, довольно несовершенен.
Диалог создания меню также был, гм, довольно несовершенен.
Экран создания меню
Да-да, я тоже когда-то был перфекционистом. Сейчас же я довожу проекты до продакшна.
Проверка идеи
В моём случае это было относительно просто, поскольку я начал с того трафика, что у меня уже был. Всё, что мне нужно было сделать — поставить несколько кнопок тут и там в статье и ждать посетителей.
Вот как это выглядело:
Первые десять дней настоящей работы
Даже не смотря на статистику продаж, мы можем заметить, что пользователи были довольно заинтересованы в сервисе. Имейте в виду, это был только трафик из серии «эй-у-тебя-есть-проблема-а-у- меня-есть-решение», который приходил с кривого лендинга на основе бесплатного шаблона.
А вот немного сырых данных прямиком из базы:
Оборот и пополнения в долларах США
Вряд ли это можно назвать оглушительным успехом, но сервис работал, и пользователи готовы были за него платить. Хотя там и было множество незаконченных и неоплаченных меню (menus_created и menus_paid), тем не менее, это всего лишь (очень грубый) MVP.
Хотя там и было множество незаконченных и неоплаченных меню (menus_created и menus_paid), тем не менее, это всего лишь (очень грубый) MVP.
Как мы можем судить по статистике, я немного экспериментировал с ценой, изменив её с шести до четырёх долларов за одно меню, пытаясь приблизиться к более эффективному ценообразованию.
Поскольку теперь мы поняли, что MVP жизнеспособен, пришло время выяснить, какую цену пользователи готовы платить за наш сервис. И вывод должен быть основан на статистике, а не на догадках.
Настройка цены
Давайте я сделаю шаг назад и объясню, почему я решил взимать плату за каждое меню, а не внедрить ежемесячную подписку, как обычно. API «ВКонтакте» довольно нестабилен последнее время, так что подписочная модель была бы кошмаром, потому что мне постоянно приходилось бы возвращать деньги пользователям, которые пострадали из-за багов в API.
Вернёмся к цене.
Сплит-тестирование — самый простой способ определить самую выгодную цену, комфортную для пользователей. По существу, я устанавливал случайную цену для каждого пользователя после регистрации, а затем отслеживал каждое действие, связанное с этой ценой. Ценовая сетка выглядела так (да, я также добавил цену для обновления меню и множество различных функций, вроде тонкой настройки элементов меню):
По существу, я устанавливал случайную цену для каждого пользователя после регистрации, а затем отслеживал каждое действие, связанное с этой ценой. Ценовая сетка выглядела так (да, я также добавил цену для обновления меню и множество различных функций, вроде тонкой настройки элементов меню):
Формат сетки — array(creation_price, update_price)
Я также убрал email из формы регистрации и сделал её в один клик, чтобы получить больше регистраций (и статистики) от пользователей. Спустя месяц или около того я получил следующее:
О чём говорит эта статистика? Довольно интересные вещи:
- Один, два и три доллара за создание меню и 50 центов за обновление — самые выгодные цены.
- Стоимость в один доллар приносит в два раза больше созданных меню, чем два доллара, и в три раза больше, чем три доллара.
- Комбинация $1/$0,5 — самые выгодные в разрезе ARPU.
Несмотря на то, что цена в $2 приносит гораздо меньше хлопот при том же уровне выручки, я решил остановиться на одном долларе, потому что хотел, чтобы пользователи создавали столько меню, сколько им хочется, так как в каждом из них заключён небольшой виральный механизм:
- Сервис предлагает указать внизу меню партнерскую ссылку пользователя;
- У каждого поста, опубликованного через приложение, «ВКонтакте» ставит ссылку на группу этого приложения (через «шестеренку»).

Да, модель по подписке подошла бы здесь идеально — при помесячной оплате пользователи создавали бы меню для всех своих групп, а не только для ключевых. Но имеем то, что имеем.
Развитие
После того, как я принял решение о цене, мне нужно было добавить необходимые пользователям функции. Давайте я покажу, как в итоге выглядел процесс создания меню:
Всё ещё грязно и сыро, но со своей работой сервис справлялся. И под капотом у него не было ничего фантастического, всего лишь PHP и Imagemagick. Я потратил на это две ночи, и процесс был занимательным, потому что ещё с подросткового возраста я увлекался созданием изображений. До сих пор помню бессонные ночи, проведённые за изучением трассировки лучей и 3D-программирования на Delphi. Ах, старые добрые времена.
Маркетинг
Сперва я хотел использовать то, с чего этот
веб-сервис взял своё начало — существующий SEO-трафик от статей. Это уже было сделано, на самом деле, так что мне всего лишь нужно было немного увеличить CTA-кнопку и сделать её более заметной. Это простое действие принесло мне около 150 ежедневных визитов.
Это уже было сделано, на самом деле, так что мне всего лишь нужно было немного увеличить CTA-кнопку и сделать её более заметной. Это простое действие принесло мне около 150 ежедневных визитов.
Но когда я это сделал, то заметил, что сервис сам по себе стал привлекать внимание поисковых систем, так что совокупный трафик достиг 200 посетителей в день, что приносило в среднем 100 ежедневных регистраций. Но хватит скучного текста, вот окончательная статистика на ноябрь 2016 года:
Пожалуйста, имейте в виду, что показатель Users просто отражает число пользователей, которые зарегистрировались в этот день, а не общее количество пользователей, которые совершали какие-то действия в сервисе. Последнее как раз гораздо больше благодаря повторяющимся действиям уже существующих пользователей.
Заключение
Можно ли назвать это грандиозным успехом? С трудом — но я надеюсь, что эта история будет полезна
кому-то, кто раздумывает над созданием чем-то небольшого и прибыльного, что обеспечит ему или ей беспечную жизнь где-нибудь на Бали.
И помните, перфекционизм без завершения — это проклятье.
Добавление и использование вкладки Wiki в Teams
Команды Майкрософт
Приложения и сервисы
Приложения и сервисы
Добавление и использование вкладки Wiki в Teams
Microsoft Teams Больше… Меньше
Что такое вкладка Wiki?
Создать вкладку вики
Напишите контент для своей вкладки Wiki
Ссылка на раздел
Чат на вкладке Wiki
Что такое вкладка Wiki?
Вкладка Wiki — это интеллектуальный текстовый редактор, который служит средством связи, где вы можете создавать, редактировать и общаться в одном месте. Откройте вкладку Wiki, чтобы вы могли быстро и легко сотрудничать. Составляйте документы, отслеживайте заметки, делитесь идеями, редактируйте и общайтесь в чате — все в одном месте.
Откройте вкладку Wiki, чтобы вы могли быстро и легко сотрудничать. Составляйте документы, отслеживайте заметки, делитесь идеями, редактируйте и общайтесь в чате — все в одном месте.
Создать вкладку Wiki
9Вкладки 0002 Wiki — отличный способ публиковать контент и общаться с командами вашего канала. Создайте несколько вкладок Wiki для различных обсуждений и фокусов внутри вашей команды.Чтобы добавить в свою команду вкладку Wiki :
Откройте Microsoft Teams и выберите команду канала в Teams .
Выбрать Добавить вкладку рядом с другими именами вкладок в канале.

Выберите Wiki из галереи вкладок.
Назовите вкладку и начните писать.
Напишите содержимое для вкладки Wiki
Вкладка Wiki содержит все обычные параметры форматирования, такие как жирный, курсивный и подчеркнутый текст, выделение, заголовки и списки.
Каждый документ на вкладке Wiki называется страницей и каждая страница состоит из разных разделов . Для начала дайте своей странице название, а затем начните создавать разделы. В любое время, когда вы хотите добавить новый раздел, просто наведите указатель мыши на левую часть страницы и выберите Добавить новый раздел здесь .
В левой части экрана вы увидите оглавление. Это поможет вам быстро перемещаться между страницами или даже организовать что-то.
Примечание. Вкладка Wiki стандартного канала доступна любому члену вашей команды. Вкладка Wiki частного канала доступна только участникам этого канала.
Ссылка на раздел
Наведите указатель мыши на заголовок раздела и выберите Дополнительные параметры > Получить ссылку .
Чат из вкладки Wiki
@упомяните кого-нибудь в разделе
Чтобы поговорить с товарищем по команде о странице, @упомяните его в разделе. Это удобно, когда вы хотите оставить отзыв или ожидаете, что кто-то еще добавит раздел на вашу страницу. Когда вы @упомяните кого-то, он получит уведомление в своей ленте активности. Выбор уведомления приводит их прямо к разделу, который требует их внимания.
Выбор уведомления приводит их прямо к разделу, который требует их внимания.
Начать чат в разделе
Если комментирование непосредственно в разделе не является вашим стилем, вы всегда можете начать беседу на самой вкладке, выбрав Показать беседу раздела справа от раздела. Оттуда вы можете задавать вопросы, оставлять комментарии или @упоминать своих товарищей по команде. У вас будут те же параметры форматирования и вложения, что и в обычном окне создания сообщения.
Если кто-то уже оставлял комментарии во вкладке разговора, вы сможете просмотреть их в канале. Вы также узнаете, что кто-то оставил комментарии на вашей вкладке Wiki , потому что Показать раздел обсуждения отображается вверху вашей страницы.
Цитаты:гейфобия — Викисловарь
Определение из Викисловаря, бесплатного словаря
Перейти к навигацииПерейти к поиску
Содержание
- 1 Цитаты на английском языке гейфобия
- 1.
 1 Страх, неприязнь или ненависть к геям
1 Страх, неприязнь или ненависть к геям - 1.2 Страх, неприязнь или ненависть к геям
- 1.3 Прочее
- 1.
Цитаты на английском языке
гейфобияСтрах, неприязнь или ненависть к геям
- В середине 2010-х гей-активист Валентин Беляев разместил свой вариант флага геев в инициативной группе ВКонтакте по борьбе с гейфобией (гомофобией в отношении мужчин) и на Tumblr.
- Гейфобия — это форма гомофобии, которой особенно страдают мужчины. Хотя он в первую очередь нацелен на геев и бисексуальных мужчин, он также может затронуть гетеросексуальных мужчин, которых воспринимают как гомосексуалистов. Геи могут подвергаться физической агрессии или обесцениваться стереотипами, связанными с феминизацией и гиперсексуализацией.

- Гомофобию можно разделить на лесбофобию (неприятие лесбиянок), гейфобию (неприятие геев) или бифобию (неприятие бисексуалов).
- Однако параллельно этому семантическому расширению имело место обратное движение лексической дифференциации, лежащее в основе концепции гомофобии. Из-за специфики отношения к лесбиянству в теоретические дискурсы был введен термин лесбофобия, термин, который выявляет определенные механизмы, которые обычно затмеваются общей концепцией гомофобии. Одним махом это различие оправдывает термин «гейфобия», поскольку большая часть гомофобного дискурса в действительности относится только к мужскому гомосексуализму. Точно так же была предложена концепция бифобии, чтобы подчеркнуть особое положение бисексуалов, часто подвергаемых стигматизации как гетеросексуальными, так и гомосексуальными сообществами.
 Более того, нам необходимо принимать во внимание очень разные проблемы, связанные с транссексуалами, трансвеститами и трансгендерами, что напоминает понятие трансфобии.
Более того, нам необходимо принимать во внимание очень разные проблемы, связанные с транссексуалами, трансвеститами и трансгендерами, что напоминает понятие трансфобии.
- Механизмы между гейфобией и лесбофобией очень четко различаются, и это выражается в разных типах агрессии. Там, где коллективное воображение чрезмерно сексуализирует геев и проявляет сильное словесное и физическое насилие в отношении мальчиков и мужчин, которые не считаются «достаточно мужественными/гетеросексуальными; с другой стороны, для женщин утверждение их лесбийской идентичности будет дополнительно дисквалифицировано, сведено к минимуму» , превращенные в причуду или даже сексуализированные как прелюдия к гетеросексуальности.0166
- Я бы сказал, что многие религиозные фанатики и другие трансфобы МОГ чувствуют большую угрозу со стороны таких транс-женщин, как я, потому что они гомофобны и ошибочно считают нас геями, когда мы трансгендеры.




 1 Страх, неприязнь или ненависть к геям
1 Страх, неприязнь или ненависть к геям
 Более того, нам необходимо принимать во внимание очень разные проблемы, связанные с транссексуалами, трансвеститами и трансгендерами, что напоминает понятие трансфобии.
Более того, нам необходимо принимать во внимание очень разные проблемы, связанные с транссексуалами, трансвеститами и трансгендерами, что напоминает понятие трансфобии.