Веб-браузер Google Chrome
Я хочу обновить Chrome
Я хочу обновить Chrome
Я хочу обновить Chrome
Я хочу обновить Chrome
Я хочу обновить Chrome
Это устройство не будет получать обновления, так как Google Chrome не поддерживает установленную на нем операционную систему.
Установить Google Chrome в качестве браузера по умолчанию
Разрешить автоматическую отправку статистики использования и отчетов о сбоях, чтобы помочь улучшить Google Chrome. Подробнее…
Разрешить автоматическую отправку статистики использования и отчетов о сбоях, чтобы помочь улучшить Google Chrome. Подробнее…
Разрешить автоматическую отправку статистики использования и отчетов о сбоях, чтобы помочь улучшить Google Chrome. Подробнее…
Разрешить автоматическую отправку статистики использования и отчетов о сбоях, чтобы помочь улучшить Google Chrome. Подробнее…
Установить Google Chrome в качестве браузера по умолчанию
Разрешить автоматическую отправку статистики использования и отчетов о сбоях, чтобы помочь улучшить Google Chrome. Подробнее…
Подробнее…
Разрешить автоматическую отправку статистики использования и отчетов о сбоях, чтобы помочь улучшить Google Chrome. Подробнее…
Разрешить автоматическую отправку статистики использования и отчетов о сбоях, чтобы помочь улучшить Google Chrome. Подробнее…
Разрешить автоматическую отправку статистики использования и отчетов о сбоях, чтобы помочь улучшить Google Chrome. Подробнее…
Установить Google Chrome в качестве браузера по умолчанию
Разрешить автоматическую отправку статистики использования и отчетов о сбоях, чтобы помочь улучшить Google Chrome. Подробнее…
Установить Google Chrome в качестве браузера по умолчанию
Разрешить автоматическую отправку статистики использования и отчетов о сбоях, чтобы помочь улучшить Google Chrome. Подробнее…
Установить Google Chrome в качестве браузера по умолчанию
Разрешить автоматическую отправку статистики использования и отчетов о сбоях, чтобы помочь улучшить Google Chrome. Подробнее…
Подробнее…
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Скачивая Chrome, вы принимаете Условия использования Google и Дополнительные условия использования Chrome и ChromeOS.
Полезные функции браузера – Google Chrome
Главная страница
Функции
Используя полезные функции Google, Chrome помогает вам эффективно и безопасно работать в интернете.
Адресная строка Google
Это не обычная адресная строка
Ищите нужный контент, выполняйте расчеты, переводите текст, узнавайте прогноз погоды и ещё многое другое с Google.
Получайте актуальный прогноз погоды прямо в строке поиска.
Легко и быстро выполняйте расчеты прямо в строке поиска.
Благодаря Google Переводчику вы сможете подобрать правильные слова более чем на ста языках мира прямо в строке поиска.
Доступ к документам, фото, видео и файлам на Google Диске прямо из строки поиска.
Быстро конвертируйте любую валюту прямо в строке поиска.
- Поиск
Погода
КалькуляторКалькулятор
ПереводПереводчик
ДискДиск
ВалютаВалюта
Ищите нужный контент, выполняйте расчеты, переводите текст, узнавайте прогноз погоды и ещё многое другое с Google.
динозавр
динозавр — Google Поиск
Динозавры
Рептилии
динозавры для детей
Получайте актуальный прогноз погоды прямо в строке поиска.
погода Москва
погода Москва — Google Поиск
Погода в Москве
17 ℃ пятница – Москва
погода Москва завтра
Легко и быстро выполняйте расчеты прямо в строке поиска.
128/(2*16)
128/(2*16) — Google Поиск
128/(2*16)
4
128/(2*16) ответ
Благодаря Google Переводчику вы сможете подобрать правильные слова более чем на ста языках мира прямо в строке поиска.
доброе утро на испанском
доброе утро на испанском
Buenos días (на испанском)
доброе утро на испанском произношение
доброе утро на испанском gif
Доступ к документам, фото, видео и файлам на Google Диске прямо из строки поиска.
отчет за 1-й квартал 2020
отчет за 1-й квартал 2020 — Google Поиск
Отчет за 1-й квартал 2020 г. – внутренний — Google Таблицы – https://drive.google.com/file/d/444RFGHbhvjgUYBJg6r76IBQHlF1cndjksbc345MjfotB/view
Быстро конвертируйте любую валюту прямо в строке поиска.
300 долларов в евро
300 долларов в евро
300 долларов = 255,47 евро
300 долларов в евро
перевести 300 долларов в евро
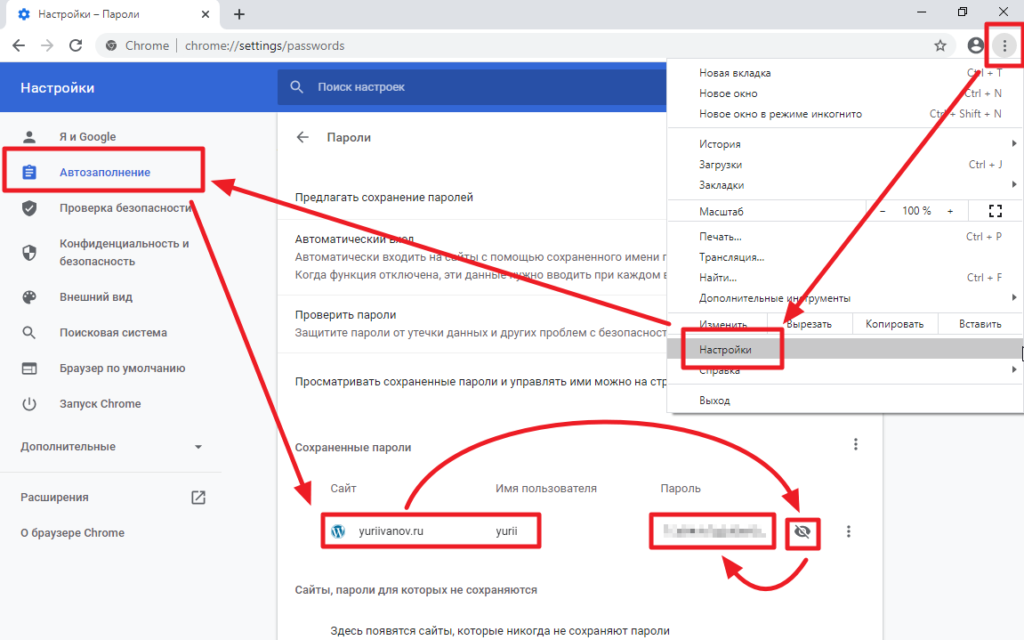
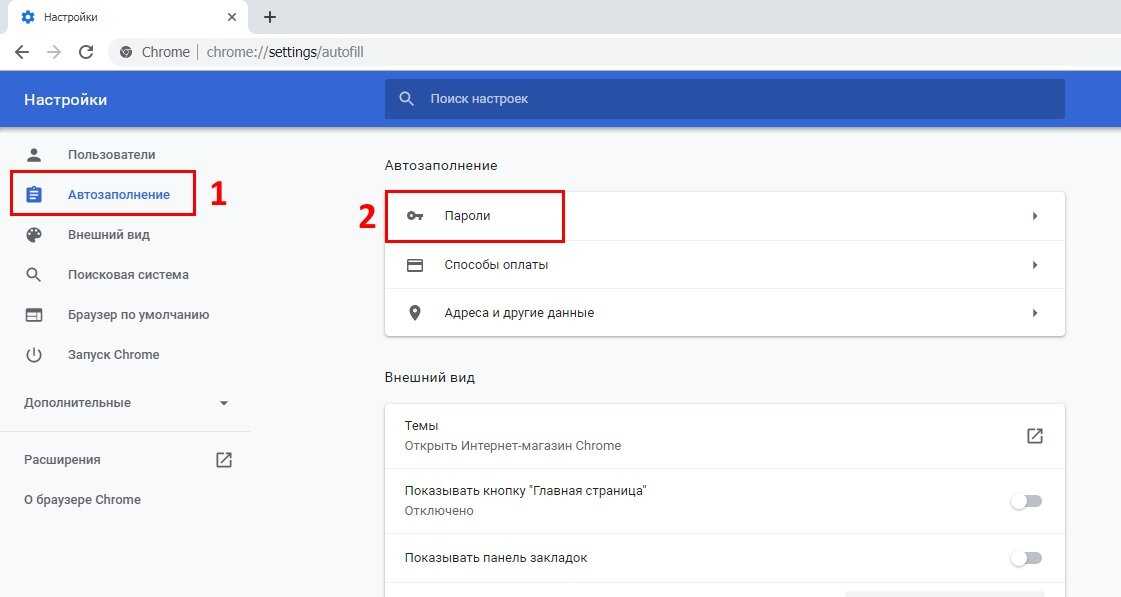
Проверка паролей
Безопасное хранение паролей
Chrome может не только создавать и сохранять пароли, но ещё проверять их и предупреждать вас при обнаружении возможных уязвимостей безопасности.
синхронизация
Синхронизация данных Chrome на разных устройствах
Вы можете синхронизировать Chrome на всех своих устройствах: ноутбуке, планшете и мобильном телефоне, чтобы иметь доступ к закладкам, сохраненным паролям и защищенным платежным данным, где бы вы ни находились.
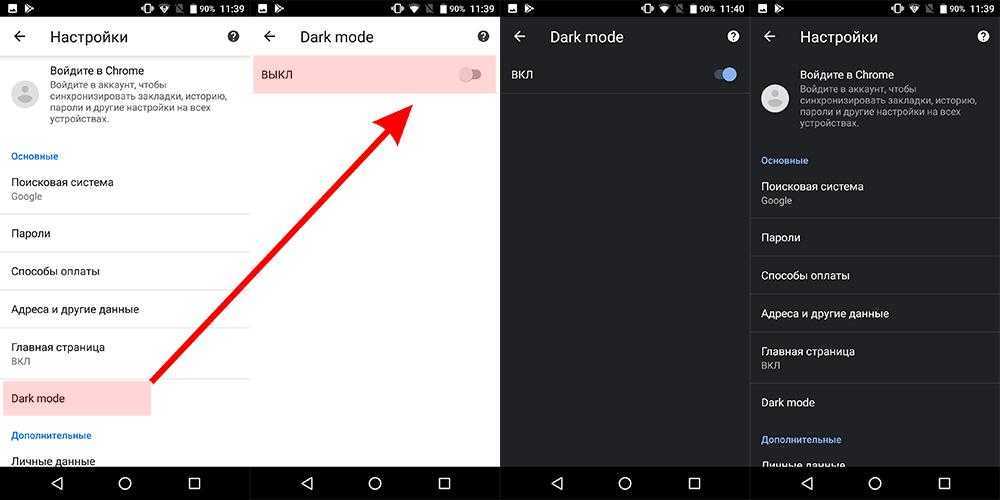
Тёмная тема
Тёмная тема в Chrome
Выбирайте тему и цветовое оформление, например тёмную тему, в зависимости от ваших потребностей или настроения.
О тёмной теме Ещё темы
Светлая
Тёмная
icon-articleСтатьи для вас
Подборка статей с учетом ваших интересов
Мобильный Chrome подбирает для вас статьи, блоги и другой контент, который может вам понравиться. Чем больше вы пользуетесь браузером, тем точнее наши рекомендации.
Расширения
Больше возможностей с расширениями для Chrome
Ещё расширения
Google Переводчик
С легкостью переводите целые сайты на другой язык.
Установить Стрелка
Google Искусство и культура
Произведения мирового искусства в вашем браузере.
Установить Стрелка
Сохранить на Google Диске
Сохраняйте веб-контент и снимки экрана непосредственно на Google Диске.
Установить Стрелка
Google Keep
Сохраняйте контент в Google Keep одним нажатием.
Установить Стрелка
Установите браузер от Google
Google Chrome в App Store
Описание
Загрузите новый Google Chrome для своего iPhone и iPad. Теперь еще проще, безопаснее и быстрее, чем когда-либо. Получите максимум от Google Search и легко синхронизируйте свои закладки и пароли с Chrome на своем ноутбуке. Загрузите быстрый и безопасный браузер, рекомендованный Google.
НОВИНКА. Теперь вы можете установить Chrome в качестве браузера по умолчанию. Следуйте подсказкам в приложении или перейдите в «Настройки» > «Google Chrome», чтобы установить Chrome по умолчанию. Все веб-ссылки будут автоматически открываться в Chrome.
Все веб-ссылки будут автоматически открываться в Chrome.
• ПОИСК В GOOGLE — Chrome — это браузер со встроенным Google. Быстро ищите и получайте ответы в Google.
• БЫСТРЫЙ ПРОСМОТР. Выбирайте из результатов персонализированного поиска, которые появляются мгновенно по мере ввода текста, и быстро просматривайте ранее посещенные веб-сайты.
• ПОИСК С ДОМАШНЕГО ЭКРАНА. Получите доступ к Chrome с главного экрана iOS с помощью нового виджета.
• СИНХРОНИЗАЦИЯ CHROME. Когда вы входите в Chrome, ваши закладки, сохраненные пароли и настройки будут автоматически синхронизированы, чтобы вы могли получить доступ ко всей своей информации с телефона, планшета или ноутбука.
• СОХРАНЯЙТЕ ПАРОЛИ И СПОСОБЫ ОПЛАТЫ. Chrome может сохранять ваши пароли и платежную информацию и автоматически заполнять их в формах, когда они вам нужны.
• ГОЛОСОВОЙ ПОИСК. Используйте голосовой поиск Google, чтобы получать ответы без ввода.
• ЛЕГКО УПРАВЛЯТЬ ВКЛАДКАМИ. Просматривайте все вкладки в одном представлении и легко объединяйте их в группы.
Просматривайте все вкладки в одном представлении и легко объединяйте их в группы.
• СТАТЬИ ДЛЯ ВАС. Chrome предлагает статьи, блоги и другой контент, который, по нашему мнению, может вам понравиться. Чем больше вы используете Chrome, тем более персонализированным он становится. Вы всегда будете иметь под рукой то, что наиболее актуально для вас.
• GOOGLE TRANSLATE — Chrome позволяет переводить весь сайт одним щелчком мыши с помощью встроенного Google Translate.
• РЕЖИМ ИНКОГНИТО — используйте режим инкогнито для просмотра без сохранения истории (узнайте больше на http://goo.gl/ WUx02)
• СОХРАНЯЙТЕ САЙТЫ. Сохраняйте страницы на потом с помощью закладок в Chrome.
Версия 112.0.5615.70
Благодарим за выбор Chrome! В эту версию входят:
• Сочетания клавиш сгруппированы по категориям и доступны для поиска, чтобы вам было проще работать продуктивнее.
• Предварительный просмотр загруженных файлов прямо в Chrome. После загрузки файла нажмите «Открыть в Chrome».
• Менеджер паролей имеет новый макет, упрощающий доступ к вашим паролям и управление ими.
• Повышение стабильности и производительности.
Рейтинги и обзоры
166,1 тыс. оценок
Срочно нужен тёмный режим!
Просто хочу опубликовать свои пять копеек, так как все остальные делают то же самое, лол 😆. Мне нравится Firefox для рабочего стола. Но iOS Firefox настолько уморительно испорчен, что мне просто пришлось переключиться на iOS Chrome (далее именуемый просто Chrome). Chrome позволяет мне безупречно синхронизировать мои закладки на всех моих устройствах, например, iPad, iPhone, ноутбуке; функция закладок Chrome опережает iOS Firefox на световые годы // Но в Chrome Land не все идеально.
Например, темный режим не встроен в браузер; он также недоступен в качестве расширения, поскольку расширения в настоящее время не поддерживаются. Если бы расширения поддерживались, я бы прямо сейчас скачал расширение Dark Reader! Это упущение, вероятно, можно объяснить тем фактом, что разработчики, вероятно, ежедневно используют приложение Chrome в ярко освещенном офисе; они не печатают этот обзор, не бродят по интернету, не читают и т. д. на своих телефонах, лежа в постели в 3 часа ночи в кромешной тьме, лол 😂! Если вы зашли так далеко, похлопайте себя по плечу и спасибо, что читаете мой бесконечный бред.
ухххххххххх
Он явно не знает, что такое 360 видео на самом деле, и даже если бы он знал, он не смог бы даже сделать 360, потому что это одно из худших приложений когда-либо оно не работает более чем для половины вещей, которые я пробую нет Независимо от того, сколько ужасных обновлений у него есть, обновления на вашем реальном телефоне могут разрушить его, поэтому он просто зависает навсегда, и это побуждает людей, которым нравятся обновления в Google, навсегда испортить там телефон, так что я думаю, что это тоже плохое влияние.
😡😡😡😡 😡😡😡😡 и тот факт, что почти никогда не дает мне то, что я искал, означает, что эти смайлики там наверху, Google просто не работает так хорошо, как люди думают, что Google должен быть в двух последних худших приложениях, потому что, по моему мнению, он было объявлено худшим приложением, которое я когда-либо видел (я мог бы сделать еще один обзор, который вернет это и поставит на второе место, потому что оно настолько ужасно, что будет только в тройке худших до конца моей жизни), но однажды я искал тайлы с тиграми, и он солгал мне, сказав, что их девять, когда я знал, что в мире осталось семь видов тигров, я просто забыл, какие бывают типы 🐯🐅🐅🐯🐹🐍🐍Я люблю животных, но я не люблю не люблю гугл, это нехорошо. Другими словами, Google просто не очень хорош. Без обид, это просто мое мнение, хорошо, пожалуйста, не удаляйте меня из моего телефона, комментируйте это, если вы застряли, и где вы застряли, потому что я помогу вам без шуток, пожалуйста, будьте честны
Я согласен с парой отзывов, которые я видел
Для меня очень важно, чтобы я, мои активы и мои личные цифровые вещи были в безопасности, когда выяснилось, что меня взламывали около четырех лет некоторые люди, которые стояли рядом со мной.
Я знаю о корректировках, которые вы вносите, чтобы вы могли определить разницу между обновлениями и людьми, которые не обновляются и не показывают вам, что они делают на разных телефонах, для разных людей, протестировавших много этой технологии Web3. за прошлый год. Я думаю, что нужно сделать еще несколько шагов, чтобы просто закрыть всю эту хакерскую чушь, и все эти аферы получили пару продуктов, над которыми я работаю, пару приложений. Илон Маск собирается отправить некоторых людей на Марс, но мы не можем остановить эти телефоны от утечки всей нашей личной информации, я имею в виду, ради всего святого, в какой-то момент у меня было 13 различных тарифных планов мобильных телефонов, подключенных к моим номерам IMEI, мой iPhone 12 без необходимости сказать, что последний год моей жизни был долбаным кошмаром, я думаю, что пришло время новым минам проникнуть в индустрию сотовых телефонов. немного встряхнуть.
P.s. Мобильный телефон на всю жизнь, лол
Разработчик, Google LLC, указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
- Финансовая информация
- Расположение
- Контактная информация
- Контакты
- Пользовательский контент
- История поиска
- История браузера
- Идентификаторы
- Данные об использовании
- Диагностика
- Другие данные
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
- Пользовательский контент
- Диагностика
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- ООО «Гугл»
- Размер
- 152,5 МБ
- Категория
- Утилиты
- Возрастной рейтинг
- 17+ Неограниченный доступ в Интернет
- Авторское право
- © Google Inc.
- Цена
- Бесплатно
- Сайт разработчика
- Тех. поддержка
- политика конфиденциальности
Опоры
Еще от этого разработчика
Вам также может понравиться
Google Meet: онлайн-видеоконференции и встречи
Изменения в Google Meet
In Verbindung bleiben
Dank unkomplizierter Terminplanung, einfacher Aufzeichnung und Adaptive Layouts bleibst du in Kontakt.
Бильдширм Фрайгебен
Du kannst deinen gesamten Bildschirm oder nur ein Fenster teilen, um Dokumente, Folien oder Tabellen zu präsentieren.
Große Videokonferenzen abhalten
Du kannst zu deinen Videokonferenzen bis zu 500 interne oder externe Teilnehmer einladen.
Per Telefon teilnehmen
Du kannst über die Google Meet App and einer Videokonferenz teilnehmen oder dich über die Einwahlnummer in der Einladung zur Besprechung auch einfach per Telefon einwählen.
Alles im Griff
Google Meet-Videokonferenzen sind sicher. Der Organisator bestimmt, wer an der Videokonferenz teilnehmen darf, und nur zugelassene Nutzer dürfen sich zuschalten.
Interne Veranstaltungen streamen
Du kannst Veranstaltungen wie Town-Hall-Meetings und Vertriebstagungen als Livestream an bis zu zu zu zu zu zu zu zu 100.000 Zuschauer in deiner Domain übertragen.
Die Häufigsten Fragen
Hangouts Meet и Hangouts Chat были добавлены в апреле 2020 года в Google Meet и Google Chat. 2019Haben wir angekündigt, dass wir alle Nutzer des klassischen Hangouts на новых продуктах Google Meet и Google Chat umstellen. Weil wir allen Nutzern Professional Videokonferenzen ermöglichen möchten, haben wir im Mai 2020 eine kostenlose Version von Google Meet angekündigt.
2019Haben wir angekündigt, dass wir alle Nutzer des klassischen Hangouts на новых продуктах Google Meet и Google Chat umstellen. Weil wir allen Nutzern Professional Videokonferenzen ermöglichen möchten, haben wir im Mai 2020 eine kostenlose Version von Google Meet angekündigt.
Я. Bei Google Meet kommt die sichere Infrastruktur von Google Cloud zum Einsatz. Dadurch sind deine Informationen und deine Privatsphäre geschützt. Weitere Informationen zu unseren Datenschutzverpflichtungen, Sicherheitsvorkehrungen und Datenschutzmaßnahmen findest du hier.
Selbstverständlich. Bei der kostenlosen Version von Google Meet müssen sich alle Teilnehmer mit einem Google-Konto anmelden. Wer kein Google-Konto hat, kann mit einer geschäftlichen oder privaten E-Mail-Adresse eines erstellen.
Google Workspace-Kunden können auch Teilnehmer ohne Google-Konto zu Videokonferenzen einladen. Teilen Sie dazu einfach den Link oder die Besprechungs-ID mit allen eingeladenen Gästen.
Jeder Nutzer mit einem Google-Konto hat die Möglichkeit, kostenlos Videokonferenzen zu erstellen und bis zu 100 Personen dazu einzuladen.


 Например, темный режим не встроен в браузер; он также недоступен в качестве расширения, поскольку расширения в настоящее время не поддерживаются. Если бы расширения поддерживались, я бы прямо сейчас скачал расширение Dark Reader! Это упущение, вероятно, можно объяснить тем фактом, что разработчики, вероятно, ежедневно используют приложение Chrome в ярко освещенном офисе; они не печатают этот обзор, не бродят по интернету, не читают и т. д. на своих телефонах, лежа в постели в 3 часа ночи в кромешной тьме, лол 😂! Если вы зашли так далеко, похлопайте себя по плечу и спасибо, что читаете мой бесконечный бред.
Например, темный режим не встроен в браузер; он также недоступен в качестве расширения, поскольку расширения в настоящее время не поддерживаются. Если бы расширения поддерживались, я бы прямо сейчас скачал расширение Dark Reader! Это упущение, вероятно, можно объяснить тем фактом, что разработчики, вероятно, ежедневно используют приложение Chrome в ярко освещенном офисе; они не печатают этот обзор, не бродят по интернету, не читают и т. д. на своих телефонах, лежа в постели в 3 часа ночи в кромешной тьме, лол 😂! Если вы зашли так далеко, похлопайте себя по плечу и спасибо, что читаете мой бесконечный бред. 😡😡😡😡 😡😡😡😡 и тот факт, что почти никогда не дает мне то, что я искал, означает, что эти смайлики там наверху, Google просто не работает так хорошо, как люди думают, что Google должен быть в двух последних худших приложениях, потому что, по моему мнению, он было объявлено худшим приложением, которое я когда-либо видел (я мог бы сделать еще один обзор, который вернет это и поставит на второе место, потому что оно настолько ужасно, что будет только в тройке худших до конца моей жизни), но однажды я искал тайлы с тиграми, и он солгал мне, сказав, что их девять, когда я знал, что в мире осталось семь видов тигров, я просто забыл, какие бывают типы 🐯🐅🐅🐯🐹🐍🐍Я люблю животных, но я не люблю не люблю гугл, это нехорошо. Другими словами, Google просто не очень хорош. Без обид, это просто мое мнение, хорошо, пожалуйста, не удаляйте меня из моего телефона, комментируйте это, если вы застряли, и где вы застряли, потому что я помогу вам без шуток, пожалуйста, будьте честны
😡😡😡😡 😡😡😡😡 и тот факт, что почти никогда не дает мне то, что я искал, означает, что эти смайлики там наверху, Google просто не работает так хорошо, как люди думают, что Google должен быть в двух последних худших приложениях, потому что, по моему мнению, он было объявлено худшим приложением, которое я когда-либо видел (я мог бы сделать еще один обзор, который вернет это и поставит на второе место, потому что оно настолько ужасно, что будет только в тройке худших до конца моей жизни), но однажды я искал тайлы с тиграми, и он солгал мне, сказав, что их девять, когда я знал, что в мире осталось семь видов тигров, я просто забыл, какие бывают типы 🐯🐅🐅🐯🐹🐍🐍Я люблю животных, но я не люблю не люблю гугл, это нехорошо. Другими словами, Google просто не очень хорош. Без обид, это просто мое мнение, хорошо, пожалуйста, не удаляйте меня из моего телефона, комментируйте это, если вы застряли, и где вы застряли, потому что я помогу вам без шуток, пожалуйста, будьте честны Я знаю о корректировках, которые вы вносите, чтобы вы могли определить разницу между обновлениями и людьми, которые не обновляются и не показывают вам, что они делают на разных телефонах, для разных людей, протестировавших много этой технологии Web3. за прошлый год. Я думаю, что нужно сделать еще несколько шагов, чтобы просто закрыть всю эту хакерскую чушь, и все эти аферы получили пару продуктов, над которыми я работаю, пару приложений. Илон Маск собирается отправить некоторых людей на Марс, но мы не можем остановить эти телефоны от утечки всей нашей личной информации, я имею в виду, ради всего святого, в какой-то момент у меня было 13 различных тарифных планов мобильных телефонов, подключенных к моим номерам IMEI, мой iPhone 12 без необходимости сказать, что последний год моей жизни был долбаным кошмаром, я думаю, что пришло время новым минам проникнуть в индустрию сотовых телефонов. немного встряхнуть.
Я знаю о корректировках, которые вы вносите, чтобы вы могли определить разницу между обновлениями и людьми, которые не обновляются и не показывают вам, что они делают на разных телефонах, для разных людей, протестировавших много этой технологии Web3. за прошлый год. Я думаю, что нужно сделать еще несколько шагов, чтобы просто закрыть всю эту хакерскую чушь, и все эти аферы получили пару продуктов, над которыми я работаю, пару приложений. Илон Маск собирается отправить некоторых людей на Марс, но мы не можем остановить эти телефоны от утечки всей нашей личной информации, я имею в виду, ради всего святого, в какой-то момент у меня было 13 различных тарифных планов мобильных телефонов, подключенных к моим номерам IMEI, мой iPhone 12 без необходимости сказать, что последний год моей жизни был долбаным кошмаром, я думаю, что пришло время новым минам проникнуть в индустрию сотовых телефонов. немного встряхнуть.