Как моя страница вк выглядит со стороны. Как посмотреть, как видят мою страницу ВКонтакте друзья
Сегодня у нас пойдет речь о том, как Вконтакте закрыть страницу от посторонних, точнее, как по-максимуму ограничить к ней доступ — к сожалению, в функционале соцсети не предусмотрена возможность скрыть страницу полностью.
Добиться того, чтобы информация вашего профиля была доступна не всем, можно через настройки конфиденциальности. Готовы? Тогда приступим.
Выберите слева на странице пункт «Мои настройки «, которое находится рядом с «Мои аудиозаписи », «Сообщения » и прочее. Там же перейдите на вкладку «Приватност ь».
Перед вами окажутся возможные настройки конфиденциальности — например, «Кому видны мои фотографии » или «Кто может видеть мои аудиозаписи ». Вы вольны выбирать, хотите ли скрыть выбранную информацию ото всех или дать доступ к ней определенным людям: например, «Кто может смотреть список моих групп » — «Только друзья ». Также есть удобная функция «Некоторые друзья
Также есть удобная функция «Некоторые друзья
«Прочее»
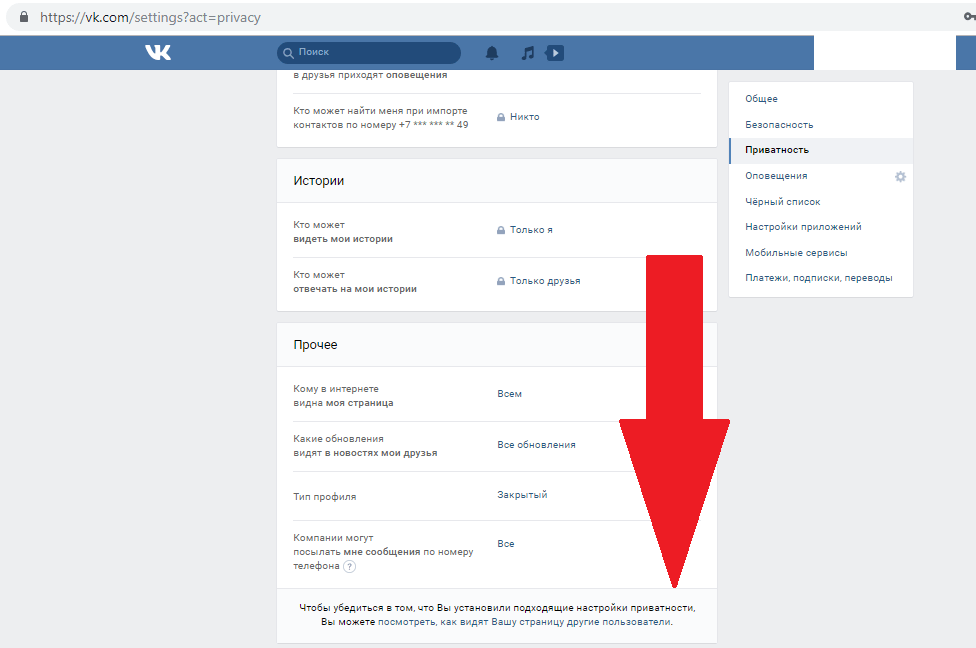
Также в самом конце страницы настроек конфиденциальности есть отдельный блок «Прочее ». Нам интересен его подпункт «Кому в интернете видна моя страница ».
На выбор функционал ВК предоставляет такие варианты:
- всем;
- любым людям, за исключением пришедших с поисковиков;
- только тем, кто уже зарегистрирован Вконтакте.
Если выбрать последний вариант, то найти вашу страницу возможно будет только через поиск в самом ВК, а неавторизованные пользователи будут видеть по ссылке на вас, что страница доступна лишь тем, кто вошел на сайт.
«Как видят мою страницу другие пользователи»
В самом конце блока настроек конфиденциальности функционал предложит вам еще одну фишку — взглянуть на образец того, как выглядит ваша страница для других. Для этого перейдите по одноименной ссылке.
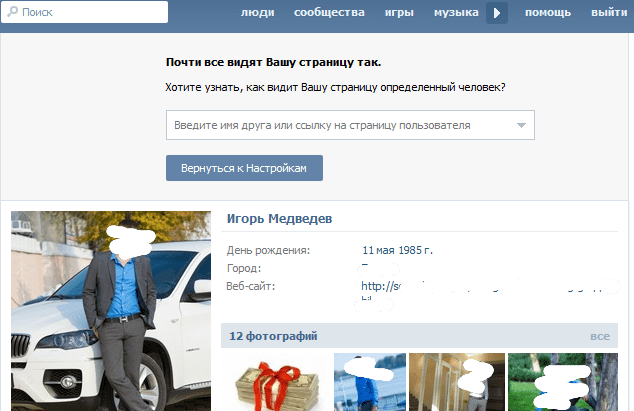
Вам покажет ваш профайл с ограничениями и надписью над ней «Почти все видят вашу страницу так. Хотите узнать, как видит Вашу страницу определенный человек ?» Если да, достаточно лишь ввести в поле под этой записью имявашего друга или ссылку на чью-либо страницу.
Хитрости
Даже если вы скроете все, что было доступно во вкладке «Приватность », гости вашей страницы все равно будут видеть следующее:
- ваше фото на аватаре;
- краткую информацию — день рождения, страна, язык, если указаны;
- все, что есть на вашей стене;
- содержание двух фотоальбомов по умолчанию — «Фотографии на моей стене » и «Фотографии с моей страницы ».
Проблему можно частично решить так:
- убрать аватар;
- поставьте вымышленную дату рождения, заполните только обязательные для регистрации поля;
- не оставляйте на стене ВК ничего, что бы вы не хотели показывать посторонним людям — записи на ней, к сожалению, скрыть невозможно, если только они не были оставлены другими людьми.

Черный список
Впрочем, один способ целиком и полностью скрыть свой профайл Вконтакте все-таки существует, но достаточно кардинальный. Это черный список. Отправить в него пользователя можно так:
- зайти в «Мои настройки »;
- выбрать подпункт «Черный список »;
- вставить ссылку на чей-либо профайл и нажать «Добавить », либо на странице самого человека под блоком видеозаписей выбрать «Заблокировать такого-то ».
Сегодня мы расскажем вам самый простой способ как можно узнать и посмотреть как видят мою страницу вконтакте другие пользователи социальной сети.
Вконктакте является одной из наиболее распространённых социальных сетей среди пользователей, проживающих в России и странах СНГ. Молодые, пожилые – практически все без исключения пользуются ей. Соответственно, кому-то мы хотим показывать больше информации, размещённой на своей странице, кому-то меньше. Для этого необходимо знать, как видят мою страницу другие пользователи.
Как видят мою страницу Вконтакте другие пользователи?
- Попросить друга
- Попросить человека которого у вас нет в друзьях
- создать фейк
- Посмотреть в настройках приватности.
Давайте рассмотрим каждый способ более подробно:
Попросить у друга.
Да, если вы в достаточно хороших отношениях с каким-либо человеком, то можно попросить его показать, как он видит вашу страницу ВК. Минус заключается в том, что при смене настроек приватности его каждый раз необходимо будет просить об этом. Это не совсем удобно и практично. Да и странно со стороны выглядит, наверное.
Создание фейка.
Как по мне, самый простой способ периодически проверять нет ли чего лишнего на вашей странице.
Можно как добавить фейк в друзья и выставить такие же настройки приватности, как и для других друзей, так и наблюдать за страницей со стороны, чтобы видеть, как незнакомые пользователи могут вас оценить. Однако этот способ занимает немного больше времени, чем следующий, ведь нужно находить ещё один номер, запоминать логин и пароль, а также выходить из другого профиля, чтобы войти в этот. Минус ещё заключается в том, что можно увидеть настройки приватности, выставленные только для одной категории пользователей.
Однако этот способ занимает немного больше времени, чем следующий, ведь нужно находить ещё один номер, запоминать логин и пароль, а также выходить из другого профиля, чтобы войти в этот. Минус ещё заключается в том, что можно увидеть настройки приватности, выставленные только для одной категории пользователей.
Настройки приватности.
Этот способ очень удобен и раскрывает всю картину происходящего. Единственный минус – нет такого доступа через мобильные приложения. Сколько было изучено, ни одно не поддерживает данной фишки. Зато можно использовать любой браузер, включая мобильные.
Как же посмотреть на свою страницу Вконтакте со стороны?
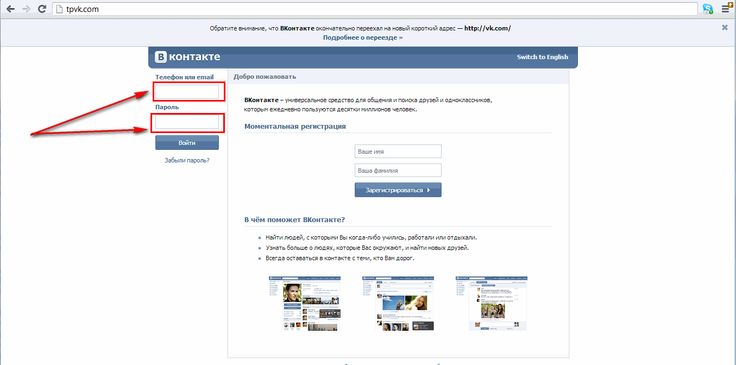
Прежде всего, необходимо зайти на неё при помощи логина и пароля.
В правом верхнем углу будет шапка профиля, где указано имя пользователя, под которым вы вошли. Необходимо выбрать пункт под названием «Настройки».
Как всегда, нас отбрасывает в пункт «Общие», но на данный момент нам пригодятся настройки приватности. Выбираем данный пункт.
Выбираем данный пункт.
Конечно, их можно изменять, как только душе угодно, но, чтобы посмотреть свою страницу ВК и понять, как видят её другие люди, необходимо пролистать в самый конец данного пункта.
Как показано на скриншоте, необходимо нажать на слова, написанные синим шрифтом.
Если появилась надпись, представленная ниже, то все пункты были соблюдены, и вы попали в нужный раздел.
К сожалению, у меня никто не добавлен в друзья, поэтому я не могу посмотреть, как они видят мою страницу. Но вы можете выбирать из списка конкретных личностей и выставлять настройки приватности отдельно для каждого друга.
Никаких действий, например добавления лайка и комментария, нельзя будет совершить, ведь это лишь обыкновенный просмотр страницы со стороны незнакомого пользователя.
Подведём небольшой итог вышесказанного:
Чтобы посмотреть на свою страницу со стороны, можно воспользоваться другими страницами – например, попросить друга или знакомого показать ваш профиль, а также создать фейковый аккаунт, чтобы периодически проверять другой ваш. Но это не совсем удобно и занимает больше времени, чем использование настроек приватности.
Но это не совсем удобно и занимает больше времени, чем использование настроек приватности.
В самих настройках можно получить доступ к просмотру профиля со стороны – это позволяет сделать раздел «приватность», где в самом конце дана ссылка на данный пункт. Данный раздел позволяет лишь узнать, как видят его остальные юзеры, а не ставить лайки или комментарии вместо них.
Пользовательские страницы ВКонтакте, включая и ваш персональный профиль, часто меняются под влиянием тех или иных факторов. В связи с этим становится актуальной тема просмотра раннего внешнего вида страницы, и для этого необходимо использовать сторонние средства.
Первым делом нужно отметить, что просмотр ранней копии страницы, будь то действующий или уже удаленный аккаунт пользователя, возможен лишь тогда, когда настройки приватности не ограничивают работу поисковых систем. В противном случае сторонние сайты, включая сами поисковики, не могут кэшировать данные для дальнейшей демонстрации.
Способ 1: Поиск Google
Наиболее известные поисковые системы, имея доступ к определенным страницам ВКонтакте, способны сохранять копию анкеты в своей базе данных.
Примечание: Нами будет затронут только поиск Google, но аналогичные веб-сервисы требуют тех же действий.
- Воспользуйтесь одной из наших инструкций, чтобы найти нужного пользователя в системе Google.
- Среди представленных результатов отыщите нужный и кликните по иконке с изображением стрелочки, расположенной под основной ссылкой.
- Из раскрывшегося списка выберите пункт «Сохраненная копия» .
- После этого вы будете перенаправлены на страницу человека, выглядящую в полном соответствии с последним сканированием.
Даже при наличии активной авторизации ВКонтакте в браузере, при просмотре сохраненной копии вы будете анонимным пользователем. В случае попытки авторизации вы столкнитесь с ошибкой или же система вас автоматически перенаправит на оригинальный сайт.
Допускается просмотр только той информации, что загружается вместе со страницей.
 То есть, например, посмотреть подписчиков или фотографии у вас не получится, в том числе из-за отсутствия возможности авторизации.
То есть, например, посмотреть подписчиков или фотографии у вас не получится, в том числе из-за отсутствия возможности авторизации.
Использование этого метода нецелесообразно в случаях, когда необходимо найти сохраненную копию страницы очень популярного пользователя. Связано это с тем, что подобные аккаунты часто посещаются сторонними людьми и потому гораздо активнее обновляются поисковыми системами.
Способ 2: Internet Archive
В отличие от поисковых систем, веб-архив не ставит требований перед пользовательской страницей и ее настройками. Однако на данном ресурсе сохраняются далеко не все страницы, а только те, что были добавлены в базу данных вручную.
- После открытия ресурса по представленной выше ссылке в основное текстовое поле вставьте полный URL-адрес страницы, копию которой вам необходимо посмотреть.
- В случае успешного поиска вам будет представлена временная шкала со всеми сохраненными копиями в хронологическом порядке.

Примечание: Чем меньшей популярностью пользуется владелец профиля, тем ниже будет количество найденных копий.
- Переключитесь к нужной временной зоне, кликнув по соответствующему году.
- С помощью календаря найдите интересующую вас дату и наведите на нее курсор мыши. При этом кликабельными являются только подсвеченные определенным цветом числа.
- Из списка «Snapshot» выберите нужное время, кликнув по ссылке с ним.
- Теперь вам будет представлена страница пользователя, но лишь на английском языке.
Вы можете просматривать только ту информацию, которая не была скрыта настройками приватности на момент ее архивирования. Любые кнопки и прочие возможности сайта будут недоступны.
Главным отрицательным фактором способа является то, что любая информация на странице, за исключением вручную введенных данных, представлена на английском языке. Избежать этой проблемы можно, прибегнув к следующему сервису.
Способ 3: Web Archive
Данный сайт является менее популярным аналогом предыдущего ресурса, но со своей задачей справляется более чем хорошо. Кроме того, вы всегда можете воспользоваться этим веб-архивом, если ранее рассмотренный сайт по каким-либо причинам оказался временно недоступен.
- Открыв главную страницу сайта, заполните основную поисковую строку ссылкой на профиль и нажмите кнопку «Найти» .
- После этого под формой поиска появится поле «Результаты» , где будут представлены все найденные копии страницы.
- В списке «Другие даты» выберите колонку с нужным годом и кликните по наименованию месяца.
- С помощью календаря кликните по одному из найденных чисел.
- По завершении загрузки вам будет представлена анкета пользователя, соответствующая выбранной дате.
- Как и в прошлом методе, все возможности сайта, кроме непосредственного просмотра информации, будут блокированы.
 Однако на сей раз содержимое полностью переведено на русский язык.
Однако на сей раз содержимое полностью переведено на русский язык.Примечание: В сети присутствует много похожих сервисов, адаптированных под разные языки.
Вы также можете прибегнуть к еще одной статье на нашем сайте, рассказывающей о возможности . Мы же завершаем данный способ и статью, так как изложенного материала более чем достаточно для просмотра ранней версии страницы ВКонтакте.
Социальная сеть имеет интуитивно понятный интерфейс. Пользоваться функционалом ВКонтакте могут различные возрастные группы. Несмотря на упрощенный функционал, многие пользователи спрашивают, как видят мою страницу ВКонтакте другие пользователи. Данный параметр важен для пользователей, изменяющих настройки приватности личного профиля.
Перед изменением видимости аккаунта внимательно изучите функционал социальной сети. Делайте видимость по собственному усмотрению, открывая или закрывая блоки от случайных гостей и друзей. При возникновении сложностей в процессе моно обратиться в службу поддержки клиентов, которая работает круглосуточно.
Чтобы увидеть свой профиль глазами других пользователей следует выполнить ряд действий:
- Перейти в «Мои настройки» (левая часть экрана вверху).
- Кликнуть на строку «Приватность» и прокрутить страницу до низа.
- Нажать на подсвеченную синим строку «посмотреть, как видят страницу пользователи».
На экран будет выведен ваш профиль в доступном для посторонних глаз формате. Обратите внимание, что такой вид доступен не для друзей, а для случайных пользователей, нашедших профиль через поиск или перешедших со сторонних страниц.
Как посмотреть, как видят мою страницу ВКонтакте друзья
Перед тем как посмотреть, как видят мою страницу ВКонтакте, следует изучить последовательность действий, что исключит вероятность ошибки в процессе. Пошаговое руководство:
- Перейти в настройки в раздел «Приватность».
- Ввести в строку поиска фамилию, имя друга или id пользователя.
На экран будет выведен профиль в том виде, который доступен для всех друзей без исключения. Рекомендуется после внесения настроек просматривать внешний вид страницы, чтобы не упустить важные моменты.
Рекомендуется после внесения настроек просматривать внешний вид страницы, чтобы не упустить важные моменты.
Посмотреть на свою страницу ВКонтакте со стороны может каждый владелец личного профиля без исключения. Выбирайте наиболее подходящий способ для просмотра выполненных настроек. Также можно увидеть, как выглядит страница с мобильной версии приложения.
Дополнительная информация
Помните, что каждый пользователь может скрыть от других юзеров любой блок социальной сети: фотографии, музыка, друзья, лента. Можно закрыть доступ для случайных гостей или для друзей. После внесенных изменений можно посмотреть на своем ПК или смартфоне, как выглядит страница, воспользовавшись рекомендациями, которые даны выше.
Для того чтобы не заморачиваться с видом своей страницы следует грамотно регулировать видимость контента. В разделе «Приватность» моно делать видимым или скрывать любой контент: основная информация, список сохраненных фотографий, список сообществ, аудиозаписи, подарки, местоположение на фотографиях, скрытых друзей.
Разработчик предусмотрел отдельную настройку для связи с владельцем профиля и на оставление комментариев в ленте или под фото. Большинство пользователей предпочитают скрывать большую часть разделов от посторонних глаз.
На сайте ВКонтакте есть настройки приватности, через которые можно скрывать свою страницу. Как открыть эти настройки, мы покажем ниже. Что именно там можно настроить, чтобы скрыть страницу или закрыть ее от определенных людей или просто от всех посторонних?
Сделать страницу закрытой
Сделать страницу закрытой можно в настройках приватности по ссылке . В списке настроек нужно найти «Тип профиля» и поставить «Закрытый». После этого страницу будут видеть полностью только твои друзья. Все остальные будут видеть только имя, фамилию, главное фото (без возможности его увеличить), общих друзей, количество друзей и записей, а также, если заполнены — статус, возраст, город, место работы.
Когда делаешь профиль закрытым, все настройки приватности автоматически сбрасываются на более приватные — на «Только друзья» или остаются прежними, если были более ограниченными (например, «Только я» или «Никто»).
Скрыть себя ВКонтакте: настройки приватности
Твой раздел настроек «Приватность». определяет, кому и что можно смотреть, писать на твоей странице, отправлять личные сообщения, комментировать, приглашать в группы. Ты можешь все сделать, как тебе надо.
Там четыре раздела:
- Моя страница — кому ты разрешаешь и кому запрещаешь смотреть ту или иную информацию на твоей личной странице ВКонтакте
- Записи на странице — всё, что касается твоей стены
- Связь со мной — ограничения личных сообщений, приглашений
- Прочее
Зайти на твою страницу может любой человек (пользователь ВКонтакте), а вот что он на ней увидит, зависит от настроек. Можно выбрать, кому можно видеть информацию на твоей странице. Например, чтобы скрыть город, семейное положение, нужно в настройке «Кто видит основную информацию моей страницы» выбрать, кому ты разрешаешь видеть эту информацию. Другие — не увидят.
На каждую настройку можно нажимать и менять. Посмотрим подробнее. Первая часть: «Моя страница». Первый пункт: «Кто видит основную информацию моей страницы». Например, если сейчас там выбрано «Все пользователи», ты можешь нажать туда и выбрать «Друзья и друзья друзей» — это значит, что смотреть информацию может человек, которого ты добавил в друзья ИЛИ любой человек, состоящий в друзьях у одного из твоих друзей.
Посмотрим подробнее. Первая часть: «Моя страница». Первый пункт: «Кто видит основную информацию моей страницы». Например, если сейчас там выбрано «Все пользователи», ты можешь нажать туда и выбрать «Друзья и друзья друзей» — это значит, что смотреть информацию может человек, которого ты добавил в друзья ИЛИ любой человек, состоящий в друзьях у одного из твоих друзей.
Открыть настройки приватности в новом окне можно по ссылке (эта инструкция останется, и ты сможешь переключиться обратно на нее).
Вот все настройки в этом разделе, которыми ты можешь управлять:
- Кто видит основную информацию моей страницы
- Кто видит фотографии, на которых меня отметили
- Кто видит видеозаписи, на которых меня отметили
- Кто видит список моих групп
- Кто видит список моих аудиозаписей
- Кто видит список моих подарков
- Кто видит карту с моими фотографиями
- Кого видно в списке моих друзей и подписок — здесь можно скрыть друзей, об этом написано ниже
- Кто видит моих скрытых друзей
Напротив каждой из этих настроек показан выбранный сейчас вариант. Туда можно нажать и выбрать что-то другое. Например, чтобы информацию на странице видели только твои друзья, выбери в каждом пункте вариант «Только друзья».
Туда можно нажать и выбрать что-то другое. Например, чтобы информацию на странице видели только твои друзья, выбери в каждом пункте вариант «Только друзья».
Теперь внимание! Подумай, от кого ты хочешь закрыться. Может быть, твою страницу захочет посмотреть будущий спутник жизни, который мог бы стать твоей судьбой навсегда. Но не сможет этого сделать. Поэтому не меняй эти настройки без особой необходимости.
Ниже, в разделе «Прочее», есть настройка «Кому в интернете видна моя страница». Там можно выбрать один из трех вариантов:
- Всем: это значит, что зайти на твою страницу может любой человек (даже не пользователь ВКонтакте)
- Всем, кроме поисковых сайтов: зайти на страницу может любой человек, но найти тебя в Яндексе или Гугле по имени и фамилии будет нельзя
- Только пользователям ВКонтакте: найти тебя по имени и фамилии, а также зайти на страницу, смогут только пользователи ВКонтакте
Как скрыть стену
Полностью скрыть стену от не-друзей можно, если сделать профиль закрытым. Не закрывая профиль, можно скрывать записи выборочно при их публикации (сделать их только для друзей):
Не закрывая профиль, можно скрывать записи выборочно при их публикации (сделать их только для друзей):
Как скрыть запись на стене
Чтобы скрыть запись, опубликуй ее только для друзей. Открой свою страницу, нажми на «заголовок» стены (где указано количество записей), и у тебя появится создание новой записи с галочкой «Только для друзей». А можно написать что-нибудь на стене и поставить галочку напротив слов «Только для друзей».
Обрати внимание на группу настроек «Записи на странице» — это как раз про стену.
- Кто видит чужие записи на моей странице — выбери, кто может видеть написанное на твоей стене другими людьми
- Кто может оставлять записи на моей странице — выбери, кому разрешить писать на твоей стене (можно запретить всем, то есть выбрать вариант «Только я»)
- Кто видит комментарии к записям — выбери, кто видит комментарии на стене (под записями)
- Кто может комментировать мои записи — выбери, кому разрешить комментировать стену
Если ты хочешь скрыть все записи на стене от всех, есть крайняя мера — это удалить все записи по одной. Они исчезнут навсегда, и ты никогда их не восстановишь.
Они исчезнут навсегда, и ты никогда их не восстановишь.
Как скрыть свои репосты?
Разрешить видеть репосты только друзьям, а от остальных скрыть — только сделав профиль закрытым. Иначе нельзя. Репост — это то, чем ты поделился. Эти записи на твоей стене могут видеть твои друзья, подписчики, а также любые другие люди, которым не запрещено просматривать твою страницу. Но есть такой способ: можно выборочно запретить конкретному человеку смотреть твою страницу, и таким образом скрыть от него репосты (вместе со всем остальным). Проще говоря, тебе нужно заблокировать этого человека . Но при этом он также не сможет писать тебе в личку.
Как скрыть друга, друзей
Скрыть всех друзей ВКонтакте можно, сделав профиль закрытым. Но тот пользователь, у кого с тобой есть общие друзья, их увидит. Не закрывая профиль, можно скрыть только 30 друзей, и ты можешь выбрать, кого именно скрыть. За это отвечает настройка «Кого видно в списке моих друзей и подписок». Нажми справа от нее, и откроется список друзей. Чтобы скрыть друга, найди его и нажми плюс. В конце нажми «Сохранить изменения».
Чтобы скрыть друга, найди его и нажми плюс. В конце нажми «Сохранить изменения».
Как добавить человека в скрытые друзья?
Просто добавь его в друзья как обычно, а затем скрой через настройку «Кого видно в списке моих друзей и подписок», как мы только что рассказали. Помни, что скрыть можно не более 30 друзей.
Как скрыть фотографии, альбом с фото?
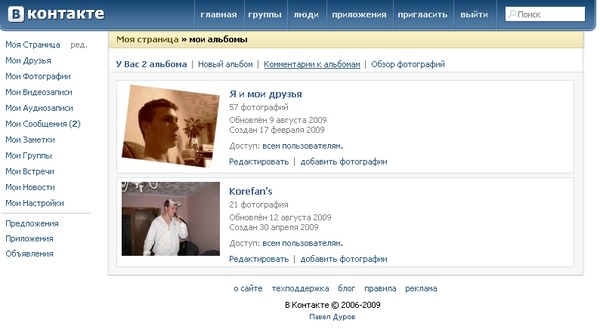
Зайди в «Мои Фотографии» и нажми на «карандаш» в верхнем правом углу альбома, который ты хочешь скрыть (надо навести на него мышкой). Дальше будет настройка «Кто может просматривать/комментировать этот альбом?». Напротив нее выбери вариант, который тебе нужен — например, «Только друзья». Тут же можно ограничить, кто может комментировать фотографии в альбоме.
Если не видно нужного альбома, нажми внизу «Показать все __ альбомов».
Можно ли скрыть альбомы «Фотографии с моей страницы», «Фотографии на стене»?
Альбомы «Фотографии с моей страницы», «Фотографии на стене» скрыть нельзя.
Как посмотреть страницу В Контакте со стороны
Как посмотреть страницу В Контакте со стороны
Содержание
- 1 Как посмотреть страницу В Контакте со стороны
- 2 Как посмотреть страницу В Контакте со стороны
- 3 Как посмотреть страницу ВКонтакте со стороны?
- 4 Как видят мою страницу вконтакте другие пользователи
- 5 Как видят мою страницу Вконтакте другие пользователи?
- 5.
 1 Попросить у друга.
1 Попросить у друга. - 5.2 Создание фейка.
- 5.3 Настройки приватности.
- 5.
- 6 Как же посмотреть на свою страницу Вконтакте со стороны?
- 7 Как посмотреть страницу В Контакте со стороны
- 8 Как посмотреть страницу В Контакте со стороны
- 9 Как видят мою страницу ВКонтакте другие пользователи и друзья
- 10 Как посмотреть свою страницу в ВК со стороны
- 11 Как посмотреть, как видят мою страницу ВКонтакте друзья
- 12 Дополнительная информация
- 13 Как мою страницу вконтакте видят другие – Как увидеть свою страницу ВКонтакте со стороны — инструкция
- 14 Как выглядит страница вконтакте со стороны
- 15 Как видят мою страницу вконтакте другие пользователи
- 15.1 Как видят мою страницу Вконтакте другие пользователи?
- 15.1.1 Попросить у друга.
- 15.1.2 Создание фейка.
- 15.1.3 Настройки приватности.
- 15.2 Как же посмотреть на свою страницу Вконтакте со стороны?
- 15.1 Как видят мою страницу Вконтакте другие пользователи?
- 16 как видят мою страницу вконтакте пользователи занесённые в чёрный список?
Заполнить профиль Вконтакте – целое мероприятие. Тут уж придираются ко всем мелочам не только девушки. Совершенно естественно, что любой пользователь Вконтакте желает знать Как посмотреть страницу В Контакте со стороны. Спешим вас утешить – желание не специфическое и у вас легко получится изучить страничку вдоль и поперёк, увидев её такой, какой увидели бы её другие посетители.
Тут уж придираются ко всем мелочам не только девушки. Совершенно естественно, что любой пользователь Вконтакте желает знать Как посмотреть страницу В Контакте со стороны. Спешим вас утешить – желание не специфическое и у вас легко получится изучить страничку вдоль и поперёк, увидев её такой, какой увидели бы её другие посетители.
Самым сложным способом станет решение создать фейк Вконтакте. Обычно такие странички делаются для того чтобы прикрываясь выдуманными именем и фамилией общаться с другими пользователями или следить за ними. Вам же нужно просто зайти в настройки приватности и посмотреть свою страничку со стороны. Для этого используется специальная ссылка.
Также вам следует знать, что действенным способом привлечения подписчиков на страничку является накрутка лайков на страницу. Имея большое число подписчиков и малое лайков – вы создадите некоторый дисбаланс на странице и посетители сочтут её скучной. Записи же с большим числом лайков будут собирать больше читателей.
Как посмотреть страницу В Контакте со стороны
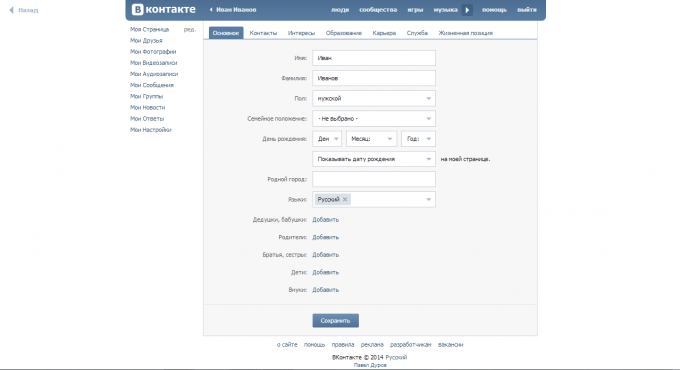
1. Зайдите на свою страничку и перейдите в пункт меню слева «Мои Настройки». Выберите там вкладку «приватность» и прокрутите страничку вниз:
Отыщите внизу страницы такую надпись и можете перейти по ссылке:
2. После каждого изменения в разделе «приватность» вам нужно снова зайти на страницу по найденной ранее ссылке. Так вы сможете увидеть произошедшие изменения со стороны:
Никто не запрещает вам ввести в окошко id В Контакте определённого пользователя и увидеть какой для него предстанет ваша страничка:
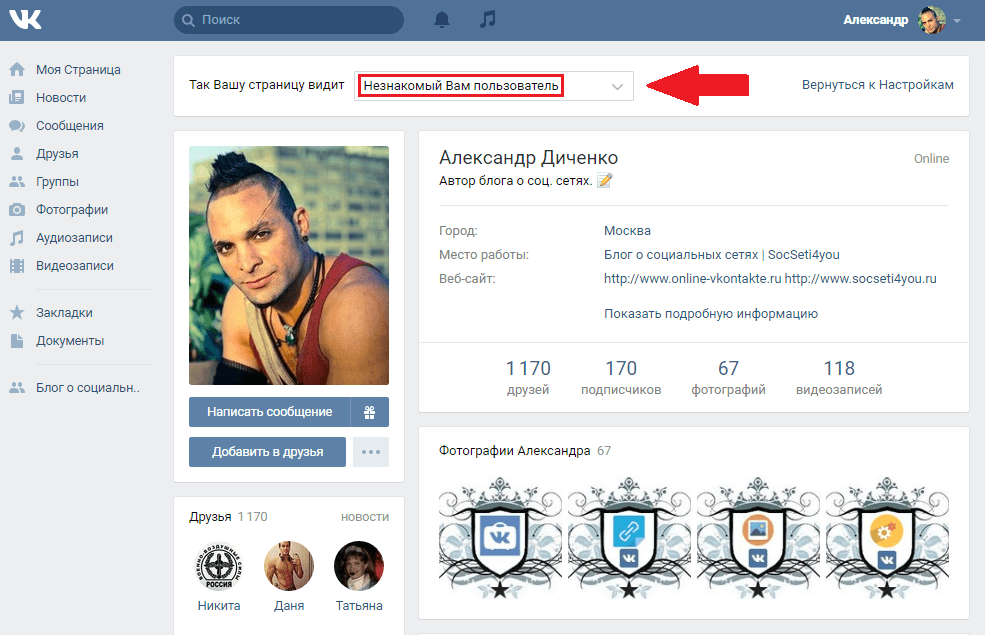
Когда закончите – просто зайдите обратно в меню настроек. Для этого вам необходимо перейти по ссылке «Вернуться к Настройкам». Поздравляем! Теперь вы знаете как посмотреть страницу В Контакте со стороны и сможете сделать её лучше!
socblog.ru
Как посмотреть страницу ВКонтакте со стороны?
Бывают случаи, когда мы хотим посмотреть на свою страницу со стороны. Банальный пример: пользователь загружает фотографии, открывает доступ к ним только для себя и хочет удостовериться в том, что они действительно доступны лишь его взору. В таком случае некоторые пользователи просят друзей зайти на их страничку, либо пользуются своим вторым аккаунтом, если, разумеется, таковой имеется. На самом же деле все куда проще, поскольку администрация ВКонтакте позаботилась о подобных случаях, добавив на сайт возможность просмотра собственной страницы со стороны и даже от определенного пользователя.
Банальный пример: пользователь загружает фотографии, открывает доступ к ним только для себя и хочет удостовериться в том, что они действительно доступны лишь его взору. В таком случае некоторые пользователи просят друзей зайти на их страничку, либо пользуются своим вторым аккаунтом, если, разумеется, таковой имеется. На самом же деле все куда проще, поскольку администрация ВКонтакте позаботилась о подобных случаях, добавив на сайт возможность просмотра собственной страницы со стороны и даже от определенного пользователя.
Первым делом нажмите «Мои настройки» в меню. Выберите вкладку «Приватность».
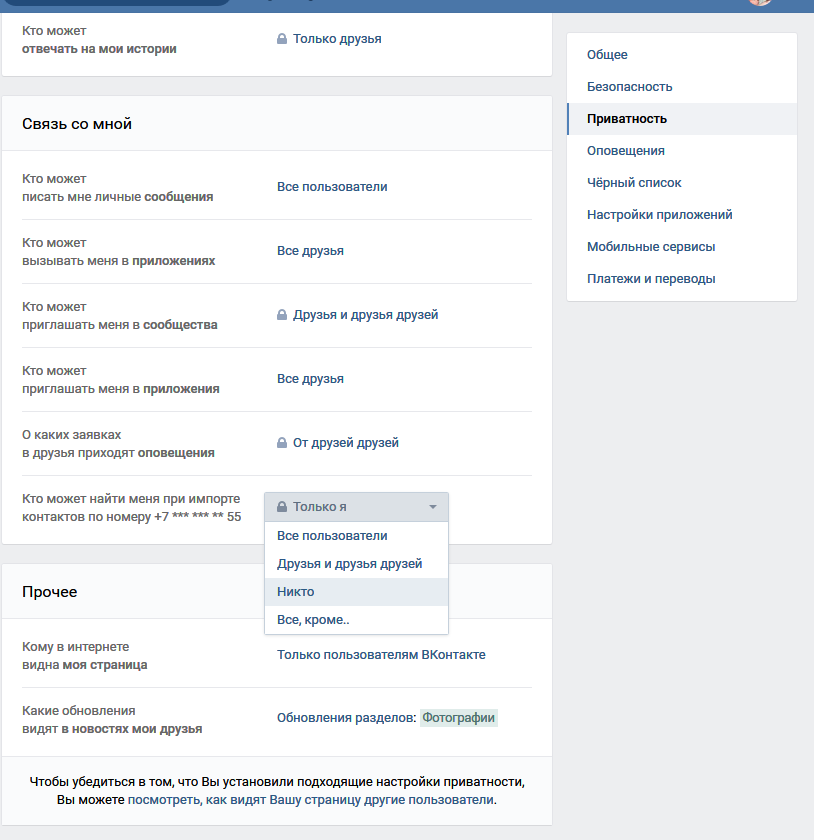
Опустите страницу в самый низ. Здесь вы увидите надпись: «Чтобы убедиться в том, что Вы установили подходящие настройки приватности, Вы можете посмотреть, как видят Вашу страницу другие пользователи». Кликните по ней.
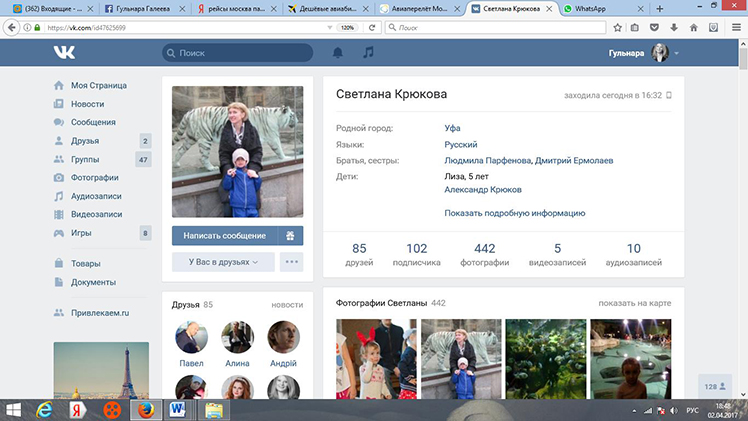
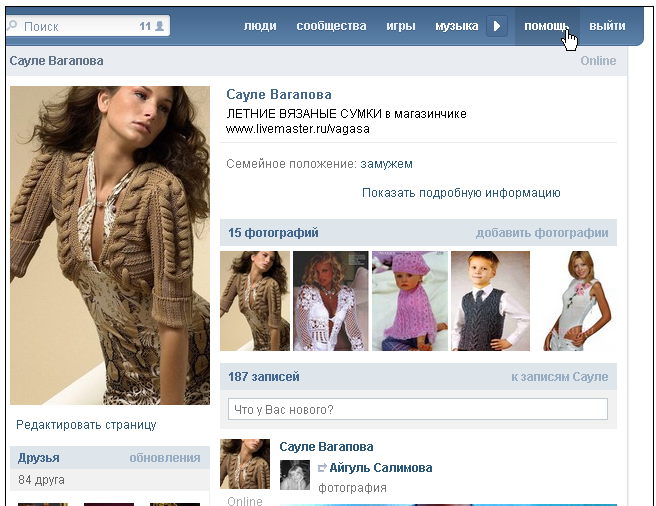
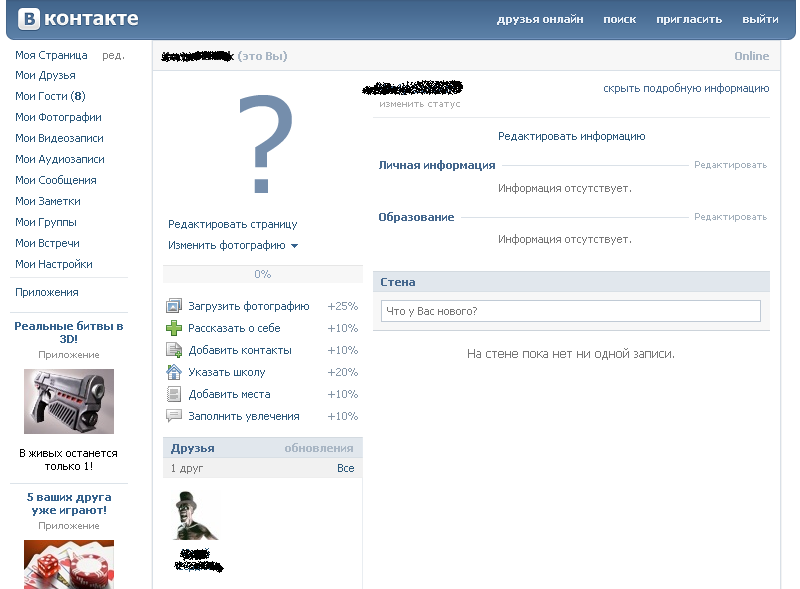
Открылась ваша страница. Такой ее видят, как вещает надпись в верхней части экрана, почти все пользователи.
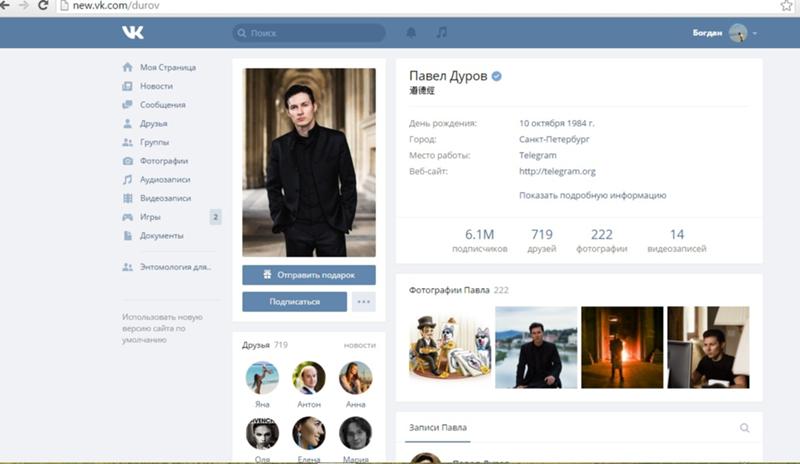
В том случае, если вы хотите увидеть, как страницу видит какой-то определенный человек, тогда вставьте ссылку на его профиль в окно, например:
Теперь вы знаете, как видит вашу страницу другой пользователь (в нашем случае — Павел Дуров).
Если появились вопросы — добро пожаловать в комментарии.
vkhelpnik.com
Как видят мою страницу вконтакте другие пользователи
Сегодня мы расскажем вам самый простой способ как можно узнать и посмотреть как видят мою страницу вконтакте другие пользователи социальной сети.
Вконктакте является одной из наиболее распространённых социальных сетей среди пользователей, проживающих в России и странах СНГ. Молодые, пожилые – практически все без исключения пользуются ей. Соответственно, кому-то мы хотим показывать больше информации, размещённой на своей странице, кому-то меньше. Для этого необходимо знать, как видят мою страницу другие пользователи. Как раз об этом и пойдёт речь в данной статье.
Как видят мою страницу Вконтакте другие пользователи?
Содержание статьи (навигация)
Существует 3 основных способа узнать как видят вашу страницу в вк другие пользователи:
- Попросить друга
- Попросить человека которого у вас нет в друзьях
- создать фейк
- Посмотреть в настройках приватности.

Давайте рассмотрим каждый способ более подробно:
Попросить у друга.
Да, если вы в достаточно хороших отношениях с каким-либо человеком, то можно попросить его показать, как он видит вашу страницу ВК. Минус заключается в том, что при смене настроек приватности его каждый раз необходимо будет просить об этом. Это не совсем удобно и практично. Да и странно со стороны выглядит, наверное.
Создание фейка.
Как по мне, самый простой способ периодически проверять нет ли чего лишнего на вашей странице.
Можно как добавить фейк в друзья и выставить такие же настройки приватности, как и для других друзей, так и наблюдать за страницей со стороны, чтобы видеть, как незнакомые пользователи могут вас оценить. Однако этот способ занимает немного больше времени, чем следующий, ведь нужно находить ещё один номер, запоминать логин и пароль, а также выходить из другого профиля, чтобы войти в этот. Минус ещё заключается в том, что можно увидеть настройки приватности, выставленные только для одной категории пользователей.
Настройки приватности.
Этот способ очень удобен и раскрывает всю картину происходящего. Единственный минус – нет такого доступа через мобильные приложения. Сколько было изучено, ни одно не поддерживает данной фишки. Зато можно использовать любой браузер, включая мобильные.
Как же посмотреть на свою страницу Вконтакте со стороны?
Прежде всего, необходимо зайти на неё при помощи логина и пароля.
В правом верхнем углу будет шапка профиля, где указано имя пользователя, под которым вы вошли. Необходимо выбрать пункт под названием «Настройки».
Или же перейти по данной ссылке: http://vk.com/settings?act=privacy.
Как всегда, нас отбрасывает в пункт «Общие», но на данный момент нам пригодятся настройки приватности. Выбираем данный пункт.
Конечно, их можно изменять, как только душе угодно, но, чтобы посмотреть свою страницу ВК и понять, как видят её другие люди, необходимо пролистать в самый конец данного пункта.
Как показано на скриншоте, необходимо нажать на слова, написанные синим шрифтом.
Если появилась надпись, представленная ниже, то все пункты были соблюдены, и вы попали в нужный раздел.
К сожалению, у меня никто не добавлен в друзья, поэтому я не могу посмотреть, как они видят мою страницу. Но вы можете выбирать из списка конкретных личностей и выставлять настройки приватности отдельно для каждого друга.
Никаких действий, например добавления лайка и комментария, нельзя будет совершить, ведь это лишь обыкновенный просмотр страницы со стороны незнакомого пользователя.
Подведём небольшой итог вышесказанного:
В самих настройках можно получить доступ к просмотру профиля со стороны – это позволяет сделать раздел «приватность», где в самом конце дана ссылка на данный пункт. Данный раздел позволяет лишь узнать, как видят его остальные юзеры, а не ставить лайки или комментарии вместо них.
allvk.net
Как посмотреть страницу В Контакте со стороны
Обновлено — 26 декабря 2018 в 13:44
p, blockquote 1,0,0,0,0 —>
p, blockquote 2,0,0,0,0 —>
Заполняя профиль Вконтакте, нередко мы хотим посмотреть на свою страничку глазами других пользователей, чтобы внести какие-либо коррективы в неё. Иными словами, хочется увидеть, как видят Вашу страницу в ВК друзья, знакомые или другие пользователи социальной сети.
Иными словами, хочется увидеть, как видят Вашу страницу в ВК друзья, знакомые или другие пользователи социальной сети.
p, blockquote 3,0,1,0,0 —>
p, blockquote 4,0,0,0,0 —>
В настройках приватности в ВК есть специальная ссылка на Ваш профиль, с помощью которой Вы посмотрите на свою страничку «чужими глазами» (как видят ВК другие).
p, blockquote 5,0,0,0,0 —>
Как посмотреть страницу В Контакте со стороны
p, blockquote 6,1,0,0,0 —>
p, blockquote 7,0,0,0,0 —>
p, blockquote 8,0,0,0,0 —>
p, blockquote 9,0,0,1,0 —>
p, blockquote 10,0,0,0,0 —>
Полезная функция Вконтакте, при помощи которой без посторонней помощи можно посмотреть на свою страничку глазами других пользователей.
Если не удалось посмотреть на свою страницу, то узнайте, как это сделать из видеоурока .
p, blockquote 12,0,0,0,0 —> p, blockquote 13,0,0,0,1 —>
online-vkontakte.ru
Как видят мою страницу ВКонтакте другие пользователи и друзья
Социальная сеть имеет интуитивно понятный интерфейс. Пользоваться функционалом ВКонтакте могут различные возрастные группы. Несмотря на упрощенный функционал, многие пользователи спрашивают, как видят мою страницу ВКонтакте другие пользователи. Данный параметр важен для пользователей, изменяющих настройки приватности личного профиля.
Пользоваться функционалом ВКонтакте могут различные возрастные группы. Несмотря на упрощенный функционал, многие пользователи спрашивают, как видят мою страницу ВКонтакте другие пользователи. Данный параметр важен для пользователей, изменяющих настройки приватности личного профиля.
Перед изменением видимости аккаунта внимательно изучите функционал социальной сети. Делайте видимость по собственному усмотрению, открывая или закрывая блоки от случайных гостей и друзей. При возникновении сложностей в процессе моно обратиться в службу поддержки клиентов, которая работает круглосуточно.
Как посмотреть свою страницу в ВК со стороны
Чтобы увидеть свой профиль глазами других пользователей следует выполнить ряд действий:
- Перейти в «Мои настройки» (левая часть экрана вверху).
- Кликнуть на строку «Приватность» и прокрутить страницу до низа.
- Нажать на подсвеченную синим строку «посмотреть, как видят страницу пользователи».
На экран будет выведен ваш профиль в доступном для посторонних глаз формате. Обратите внимание, что такой вид доступен не для друзей, а для случайных пользователей, нашедших профиль через поиск или перешедших со сторонних страниц.
Обратите внимание, что такой вид доступен не для друзей, а для случайных пользователей, нашедших профиль через поиск или перешедших со сторонних страниц.
Как посмотреть, как видят мою страницу ВКонтакте друзья
Перед тем как посмотреть, как видят мою страницу ВКонтакте, следует изучить последовательность действий, что исключит вероятность ошибки в процессе. Пошаговое руководство:
- Перейти в настройки в раздел «Приватность».
- Ввести в строку поиска фамилию, имя друга или id пользователя.
На экран будет выведен профиль в том виде, который доступен для всех друзей без исключения. Рекомендуется после внесения настроек просматривать внешний вид страницы, чтобы не упустить важные моменты.
Посмотреть на свою страницу ВКонтакте со стороны может каждый владелец личного профиля без исключения. Выбирайте наиболее подходящий способ для просмотра выполненных настроек. Также можно увидеть, как выглядит страница с мобильной версии приложения.
Дополнительная информация
Помните, что каждый пользователь может скрыть от других юзеров любой блок социальной сети: фотографии, музыка, друзья, лента. Можно закрыть доступ для случайных гостей или для друзей. После внесенных изменений можно посмотреть на своем ПК или смартфоне, как выглядит страница, воспользовавшись рекомендациями, которые даны выше.
Можно закрыть доступ для случайных гостей или для друзей. После внесенных изменений можно посмотреть на своем ПК или смартфоне, как выглядит страница, воспользовавшись рекомендациями, которые даны выше.
Для того чтобы не заморачиваться с видом своей страницы следует грамотно регулировать видимость контента. В разделе «Приватность» моно делать видимым или скрывать любой контент: основная информация, список сохраненных фотографий, список сообществ, аудиозаписи, подарки, местоположение на фотографиях, скрытых друзей.
Разработчик предусмотрел отдельную настройку для связи с владельцем профиля и на оставление комментариев в ленте или под фото. Большинство пользователей предпочитают скрывать большую часть разделов от посторонних глаз.
vk-guide.ru
Как мою страницу вконтакте видят другие – Как увидеть свою страницу ВКонтакте со стороны — инструкция
Как выглядит страница вконтакте со стороны
Привет! Многие, заполняя свой профиль на сайте VK. COM или изменяя настройки приватности просят друзей глянуть применились ли они и как выглядит их страница вконтакте со стороны. Но делать это вовсе необязательно.
COM или изменяя настройки приватности просят друзей глянуть применились ли они и как выглядит их страница вконтакте со стороны. Но делать это вовсе необязательно.
Мало кто знает, но у ВК есть встроенная функция, позволяющая взглянуть на свою страничку вконтакте глазами других пользователей – друзей, подписчиков и просто гостей страницы. Т.е. для того, чтобы глянуть на свой профиль не нужно создавать второй аккаунт или кого-либо просить о помощи. Сейчас я расскажу вам как это сделать.
Зайдите на сайт и перейдите по кнопке “мои настройки” в левом меню. Нас будет интересовать вкладка “приватность”:
Настройки приватности ВК
Пролистайте до самого низа страницы. Там вы увидите такую вот надпись в рубрике ПРОЧЕЕ – “Чтобы убедиться в том, что Вы установили подходящие настройки приватности, Вы можете посмотреть, как видят Вашу страницу другие пользователи.”
Как видят вашу страницу другие пользователи ВК
Жмите по этой ссылке. Предварительно вы можете задать свои настройки приватности. Вас перебросит на особую страницу. В URL будет вставка – ?as=-1.
Вас перебросит на особую страницу. В URL будет вставка – ?as=-1.
Вверху вы увидите надпись – “Почти все видят Вашу страницу так.Хотите узнать, как видит Вашу страницу определенный человек?”
Почти все видят вашу страницу так
Теперь вы сможете взглянуть на свою страничку глазами другого пользователя. Вам нужно ввести имя друга или ссылку на страницу пользователя ( можно просто ввести его ID )
Страница со стороны ВК
Теперь можете просматривать свой профиль “чужими глазами” и при необходимости делать корректировки в настроках приватности, скрывая или открывая фотографии, друзей, музыку и тд.
Вверху будет надпись – “ИМЯ ФАМИЛИЯ ПОЛЬЗОВАТЕЛЯ видит Вашу страницу так. Хотите узнать, как видят Вашу страницу другие?”. Теперь можете вводить имена пользователей и смотреть как все это выглядит для посторонних.
Когда просмотр будет завершен, вам нужно будет нажать на кнопку “вернуться к настройкам” и вы вновь попадете на вкладку ПРИВАТНОСТЬ ( https://vk. com/settings?act=privacy )
com/settings?act=privacy )
Иногда вылетает окно с предупреждением – “Внимание! Вы покидаете режим просмотра от лица других пользователей. Этот раздел Вы увидите так, как видите его Вы.” Вам просто нужно нажать по кнопке ПРОДОЛЖИТЬ.
Предупреждение ВК
Если остались вопросы – задавайте в комментариях!
Как видят мою страницу вконтакте другие пользователи
Сегодня мы расскажем вам самый простой способ как можно узнать и посмотреть как видят мою страницу вконтакте другие пользователи социальной сети.
Вконктакте является одной из наиболее распространённых социальных сетей среди пользователей, проживающих в России и странах СНГ. Молодые, пожилые – практически все без исключения пользуются ей. Соответственно, кому-то мы хотим показывать больше информации, размещённой на своей странице, кому-то меньше. Для этого необходимо знать, как видят мою страницу другие пользователи. Как раз об этом и пойдёт речь в данной статье.
Как видят мою страницу Вконтакте другие пользователи?
Содержание статьи (навигация)
Существует 3 основных способа узнать как видят вашу страницу в вк другие пользователи:
- Попросить друга
- Попросить человека которого у вас нет в друзьях
- создать фейк
- Посмотреть в настройках приватности.

Давайте рассмотрим каждый способ более подробно:
Попросить у друга.
Да, если вы в достаточно хороших отношениях с каким-либо человеком, то можно попросить его показать, как он видит вашу страницу ВК. Минус заключается в том, что при смене настроек приватности его каждый раз необходимо будет просить об этом. Это не совсем удобно и практично. Да и странно со стороны выглядит, наверное.
Создание фейка.
Как по мне, самый простой способ периодически проверять нет ли чего лишнего на вашей странице.
Можно как добавить фейк в друзья и выставить такие же настройки приватности, как и для других друзей, так и наблюдать за страницей со стороны, чтобы видеть, как незнакомые пользователи могут вас оценить. Однако этот способ занимает немного больше времени, чем следующий, ведь нужно находить ещё один номер, запоминать логин и пароль, а также выходить из другого профиля, чтобы войти в этот. Минус ещё заключается в том, что можно увидеть настройки приватности, выставленные только для одной категории пользователей.
Настройки приватности.
Этот способ очень удобен и раскрывает всю картину происходящего. Единственный минус – нет такого доступа через мобильные приложения. Сколько было изучено, ни одно не поддерживает данной фишки. Зато можно использовать любой браузер, включая мобильные.
Как же посмотреть на свою страницу Вконтакте со стороны?
Прежде всего, необходимо зайти на неё при помощи логина и пароля.
В правом верхнем углу будет шапка профиля, где указано имя пользователя, под которым вы вошли. Необходимо выбрать пункт под названием «Настройки».
Или же перейти по данной ссылке: http://vk.com/settings?act=privacy.
Как всегда, нас отбрасывает в пункт «Общие», но на данный момент нам пригодятся настройки приватности. Выбираем данный пункт.
Конечно, их можно изменять, как только душе угодно, но, чтобы посмотреть свою страницу ВК и понять, как видят её другие люди, необходимо пролистать в самый конец данного пункта.
Как показано на скриншоте, необходимо нажать на слова, написанные синим шрифтом.
Если появилась надпись, представленная ниже, то все пункты были соблюдены, и вы попали в нужный раздел.
К сожалению, у меня никто не добавлен в друзья, поэтому я не могу посмотреть, как они видят мою страницу. Но вы можете выбирать из списка конкретных личностей и выставлять настройки приватности отдельно для каждого друга.
Никаких действий, например добавления лайка и комментария, нельзя будет совершить, ведь это лишь обыкновенный просмотр страницы со стороны незнакомого пользователя.
Подведём небольшой итог вышесказанного:
Чтобы посмотреть на свою страницу со стороны, можно воспользоваться другими страницами – например, попросить друга или знакомого показать ваш профиль, а также создать фейковый аккаунт, чтобы периодически проверять другой ваш. Но это не совсем удобно и занимает больше времени, чем использование настроек приватности.
В самих настройках можно получить доступ к просмотру профиля со стороны – это позволяет сделать раздел «приватность», где в самом конце дана ссылка на данный пункт. Данный раздел позволяет лишь узнать, как видят его остальные юзеры, а не ставить лайки или комментарии вместо них.
Данный раздел позволяет лишь узнать, как видят его остальные юзеры, а не ставить лайки или комментарии вместо них.
как видят мою страницу вконтакте пользователи занесённые в чёрный список?
этот пользователь ограничил вам доступ к его странице
Так же как и все. Занесенные в ЧС только не смогут с тобой контактировать и все.
никак: -) они его фактически не видят, так же как и удаленного пользователя наверно: -)
Надпись «этот пользователь ограничил вам доступ к его странице»,
имяфамилия
кнопки:
«Заблокировать %username%
Пожаловаться на страницу
Добавить в закладки»
и какие-нить данные типа города.
если я в чёрном списке, а он или она могут видеть мои лент новостей и т. д всем спасибо
offvkontakte.ru
Поделиться:
- Предыдущая записьКак перевести голоса ВКонтакте другу в 2019: обзор возможности
- Следующая записьКак ВКонтакте добавить человека друзья
×
Рекомендуем посмотреть
Adblock
detector
Как видят мою страницу ВКонтакте другие пользователи: как посмотреть?
Главная / FAQ / Как видят мою страницу другие пользователи
19. 03.2020
03.2020
Задумались над вопросом: «Как видят мою страницу ВКонтакте другие пользователи»? Вы удивитесь, узнав насколько это просто проверить. А самое интересное — для этого есть несколько способов. О них то мы вам и расскажем!
Просмотр страницы ВК со стороны
Далее мы расскажем вам, как увидеть свою страницу ВКонтакте со стороны. Вы можете проверить это самостоятельно, а можете привлечь одного из своих друзей. Главное чтобы этот друг был добрый и отзывчивый, так что предварительно убедитесь в этом.
Способ 1. Настройки приватности
Есть в ВК такой раздел, где мы настраиваем внешний вид стены, определяем какую информацию видят гости и так далее. Этот раздел называется «Настройки приватности». Он то нам и поможет взглянуть на себя глазами других пользователей.
Сделать нужно следующее:
- Войдите в свой аккаунт ВК.
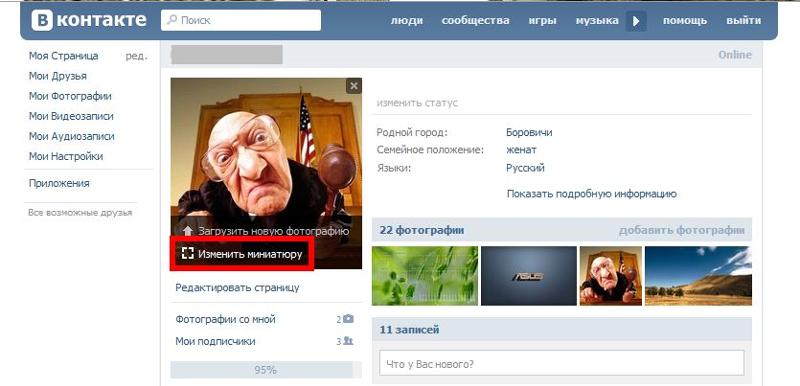
- Справа наверху вы видите свое имя и мини-аватарку — кликните по ней.
- Появится выпадающее меню, где нужно выбрать пункт «Настройки».

- Вы окажетесь на соответствующей страничке. В блоке справа выберите «Приватность».
- Прокрутите этот раздел в самый низ.
- Здесь вы увидите синюю строку, нажав на которую сможете посмотреть свою страницу ВКонтакте со стороны.
Имейте в виду, что эта инструкция подходит только для полной версии ВК, для мобильной такая опция недоступна. То есть вам нужно войти в соцсеть с помощью компьютера. Узнать этим способом как другие пользователи видят ваш аккаунт на телефоне, к сожалению, не получится.
Способ 2. Найти себя
Мы продолжаем искать ответы на вопрос «Как посмотреть как выглядит моя страница ВКонтакте». Еще один вариант — это прибегнуть к помощи браузера, которым вы обычно пользуетесь. Делаем следующее:
- Войдите в свой аккаунт.
- Кликните по надписи «Моя страница» в блоке слева.
- Копируйте адрес из строки браузера.
- Теперь кликните по своему имени в правом верхнем углу.

- В выпадающем меню выберите «Выход».
- Откройте новую вкладку браузера.
- Вставьте ранее скопированную ссылку в адресную строку.
- Нажмите Enter.
Найти себя таким образом можно и не копируя адрес из браузерной строки. Достаточно будет ввести свои имя, фамилию и слово «ВКонтакте». Однако тогда поисковик покажет вам и аккаунты других пользователей, ваших тезок. Поиск в этом случае будет затруднен. Хотя вы сможете полюбоваться на своих однофамильцев.
Этот способ срабатывает не всегда. Проверьте свои настройки приватности. Если установлено, что вас могут видеть только пользователи ВК, то ничего не получится. В таком случае поисковик покажет вам пустой аккаунт с вашим именем. На аватарке будет красоваться таинственная собачка. А предупреждение будет гласить «Страница доступна только авторизованным пользователям».
Способ 3. Левая страница
Этот путь более долгий и менее увлекательный, однако многие предпочитают именно его. Правда используют его не просто как способ посмотреть свою страницу ВК со стороны, но и для других целей.
Правда используют его не просто как способ посмотреть свою страницу ВК со стороны, но и для других целей.
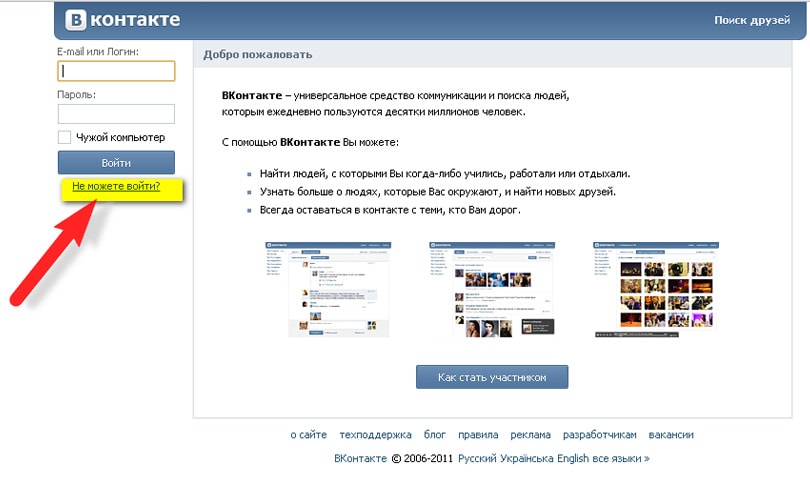
Мы говорим о регистрации еще одного аккаунта:
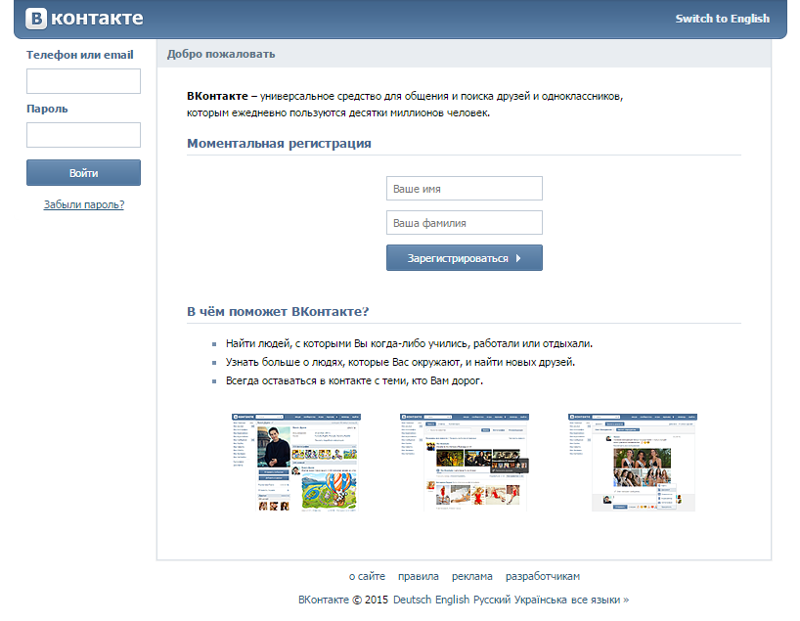
- Откройте сайт vk.com или выйдите со своей страницы.
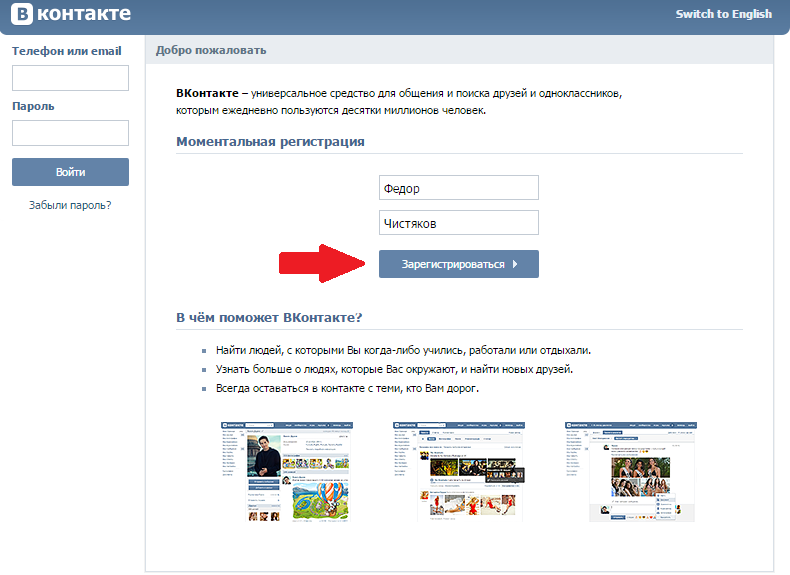
- Справа вы видите окошко для быстрой регистрации.
- Введите в соответствующие поля свои имя, фамилию и дату рождения.
- Кликните «Продолжить регистрацию».
В принципе, вы можете остановиться уже на этом этапе, так как новый аккаунт уже создан. А можете пойти дальше и создать полноценную страницу, следуя подсказкам системы.
Теперь вы сами сможете заходить на свою прежнюю страничку и видеть всю информацию на ней глазами другого пользователя. В таком случае вопрос «Как выглядит моя страница в ВК со стороны?» отпадет сам собой.
Зачем это нужно
Почему может возникнуть вопрос «Как видят мою страницу в ВК другие пользователи»?
Давайте перечислим наиболее вероятные причины:
- Когда мы вносим изменения в настройки, то нам нужно убедиться что они вступили в силу.
 Особенно это касается отображения информации для других пользователей. А так мы можем сразу видеть все нововведения и убедиться в их активности.
Особенно это касается отображения информации для других пользователей. А так мы можем сразу видеть все нововведения и убедиться в их активности. - Вы пробуете различное оформление своей стены или подбираете аватарку и хотите иметь представление как ее видят другие люди.
- В конце концов, может быть вам просто нравится смотреть на свой аккаунт со стороны.
В любом случае, очень полезно задаваться вопросом «А как видно мою страницу в контакте?» . А для вас теперь не секрет как и что нужно сделать, чтобы взгляд со стороны был доступен и вам.
ПопулярноеНовости
(обновлено в 2021 г.) Как посмотреть, как ваш профиль Facebook выглядит для других
Автор: Энн Фелиситас, редактор AdvertiseMint, рекламное агентство Facebook.
Обновление от 2 октября 2020 г.: функция Facebook «Просмотреть как» снова доступна для настольных устройств и отображается под обложкой. Эта ранее удаленная функция, восстановленная после редизайна Facebook, показывает вам, как выглядит ваш профиль Facebook на рабочем столе глазами публики или людей, с которыми вы не связаны как друзья.
Новичок в рекламе на Facebook? Мы являемся рекламным агентством номер один на Facebook и можем помочь вам настроить, управлять и оптимизировать вашу рекламу. Позвоните 844-236-4686 сегодня для бесплатной консультации.
***
Обновление от 31 мая 2019 г.: после 8-месячного перерыва функция «Просмотреть как» теперь официально вернулась и постепенно распространяется на устройства Android и Apple. Функция «Просмотреть как» была отключена еще в сентябре 2018 года из-за проблемы безопасности, которая затронула 50 миллионов учетных записей. В ответ Facebook временно отключил эту функцию.
С возвращением этого инструмента произошли два больших изменения. Во-первых, новый View As доступен только для мобильных устройств. Раньше его также можно было оценить с настольных устройств, хотя сейчас это не так. Во-вторых, новый инструмент «Просмотреть как» может показать вам версию вашей временной шкалы только глазами публики, а не глазами конкретных пользователей. Раньше вы могли выбрать определенного пользователя Facebook для просмотра того, что этот человек может видеть на вашей временной шкале (см. исходную версию этой статьи ниже).
Раньше вы могли выбрать определенного пользователя Facebook для просмотра того, что этот человек может видеть на вашей временной шкале (см. исходную версию этой статьи ниже).
Вы можете найти новую функцию «Просмотреть как» под своей фотографией профиля Facebook. После нажатия функция загрузит версию вашей временной шкалы глазами публики (людей, которые не являются вашими друзьями на Facebook).
Обновленная версия View As находится под фотографиями профилей пользователей Facebook.Просматривая мою хронику, рассматривая ее как «общедоступную», я могу видеть публикации, которые я опубликовал с «общедоступной» в качестве настройки конфиденциальности.
Обратите внимание, однако, что эта функция все еще медленно внедряется — доступ к ней будет доступен не всем. Если вы не видите функцию «Просмотреть как» в своем приложении, попробуйте обновить ее. Если нет, лучшее, что вы можете сделать, это подождать, пока он не выкатится к вам.
***
Примечание. Эта функция была отключена из-за проблем с безопасностью. В сентябре 2018 года команда инженеров Facebook обнаружила, что злоумышленники использовали уязвимость в коде Facebook «Просмотреть как» для кражи токенов доступа, которые были эквивалентом «цифровых ключей», которые можно было использовать для доступа к профилям людей. Этот взлом затронул почти 50 миллионов учетных записей.
В сентябре 2018 года команда инженеров Facebook обнаружила, что злоумышленники использовали уязвимость в коде Facebook «Просмотреть как» для кражи токенов доступа, которые были эквивалентом «цифровых ключей», которые можно было использовать для доступа к профилям людей. Этот взлом затронул почти 50 миллионов учетных записей.
Чтобы предотвратить дальнейший ущерб и остановить взлом, Facebook устранил уязвимость и предупредил власти. Социальная сеть также сбросила токены 50 миллионов затронутых учетных записей, а также еще 40 миллионов, которые, хотя и не были затронуты, использовали инструмент View As. Это была дополнительная предупредительная мера.
К сожалению, в качестве еще одной меры предосторожности Facebook также отключил инструмент «Просмотреть как». Facebook не указал, когда он восстановит функцию «Просмотреть как». В следующей статье описано, как эта функция была доступна ранее.
***
Вы когда-нибудь задумывались, как ваш профиль на Facebook выглядит для других? Я, конечно, знаю.
Несмотря на то, что мой профиль является закрытым, я часто позволяю некоторым своим сообщениям быть общедоступными, что я могу сделать, изменив настройки конфиденциальности каждого из своих сообщений.
К сожалению, каждый день я публикую все больше и больше контента, добавляя все больше контента в свою Хронику, и не могу вспомнить, какие сообщения появляются для публики, и количество этих сообщений. В результате я понятия не имею, как мой профиль в Facebook выглядит для людей, которых нет в списке моих друзей. Например, моя мать. Как мой профиль будет выглядеть для мамы, которая из-за того, что я не добавил ее на Facebook, время от времени просматривает мой профиль, чтобы узнать, чем я занимаюсь? Увидит ли она мою феминистскую тираду трехнедельной давности, тираду, которую я не хочу, чтобы она видела? Как насчет моего босса? Увидит ли он мои сумасшедшие выходные в Мексике? Как далеко незнакомцам придется прокручивать страницу, чтобы обнаружить смущающие подростковые посты пятилетней давности?
Как оказалось, я не единственный человек, который хочет знать, как мой профиль Facebook выглядит для публики. Выполните простой поиск в Google, и появятся первые несколько страниц вопросов и ответов из Facebook, содержащих вопросы от пользователей Facebook, которые хотят знать, как просматривать свои профили, как будто они шпионят за незнакомцами.
Выполните простой поиск в Google, и появятся первые несколько страниц вопросов и ответов из Facebook, содержащих вопросы от пользователей Facebook, которые хотят знать, как просматривать свои профили, как будто они шпионят за незнакомцами.
Когда я просматривал настройки Facebook, желая обнаружить новые или старые функции, которые могут быть полезны нашим читателям, я недавно обнаружил инструмент просмотра, который позволяет вам видеть, как ваш профиль выглядит для других. «Другие» — это друзья из Facebook и незнакомцы, которых нет в вашем списке друзей. Возможно, вы, как и я, задавались тем же вопросом. Если да, то эта статья подтвердит ваши домыслы. Вот как посмотреть, как ваш профиль Facebook выглядит для других.
Шаг 1. Перейдите в «Настройки»
Нажмите кнопку «Развернуть» (в виде перевернутого треугольника), чтобы перейти к настройкам, предпоследнему пункту в раскрывающемся меню.
Если вы не знакомы с настройками Facebook, вам следует начать это делать прямо сейчас. Настройки дают вам возможность контролировать, как вы хотите, чтобы Facebook работал на вас. Например, если у вас возникли проблемы со сталкерами, вы можете применять и снимать блокировки на странице настроек в разделе «Блокировка». Если вы хотите запретить определенным приложениям собирать данные о вас, вы можете сделать это в разделе «Приложения и веб-сайты».
Настройки дают вам возможность контролировать, как вы хотите, чтобы Facebook работал на вас. Например, если у вас возникли проблемы со сталкерами, вы можете применять и снимать блокировки на странице настроек в разделе «Блокировка». Если вы хотите запретить определенным приложениям собирать данные о вас, вы можете сделать это в разделе «Приложения и веб-сайты».
Шаг 2. Перейдите к временной шкале и тегам
Из вариантов, расположенных в левой части экрана, нажмите «Временная шкала и теги». Там вы также можете управлять параметрами отмеченных сообщений. Например, вы можете контролировать, кто может видеть ваши сообщения с тегами, и включить функцию, которая позволяет вам просматривать сообщения с тегами перед публикацией на вашей временной шкале, и, наконец, причину, по которой вы читаете эту статью, как ваш профиль выглядит для других людей. .
Шаг 3: Нажмите «Просмотреть как»
На вашей странице вы увидите различные подразделы. Нажмите «Просмотреть как» в разделе «Кто может видеть вещи на моей временной шкале?» подраздел.
После нажатия для просмотра Facebook направит вас к вашей временной шкале, которую смогут увидеть люди, не являющиеся вашими друзьями в Facebook. Если вы видите определенные сообщения и фотографии, это означает, что эти сообщения и фотографии доступны для всеобщего обозрения, поскольку вы разместили их с общедоступной настройкой конфиденциальности. Если вы вообще не видите никакого контента, это потому, что ваш профиль является закрытым.
Хотя приведенный ниже пример профиля является частным, он содержит изображения, информацию и фотографии, которые доступны для просмотра всем, поскольку в настройках конфиденциальности этих сообщений установлено значение «общедоступный», а не «друзья».
Шаг 4: Нажмите «Просмотреть как конкретного человека»
Но подождите — это еще не все. Вы можете не только просматривать свой профиль глазами публики, но также можете просматривать свой профиль глазами конкретных друзей на Facebook. Для этого нажмите «Просмотреть как конкретного человека» на черной вкладке над вашим профилем.
После нажатия «Просмотреть как конкретного человека» появится поисковая система, в которой вы вводите человека, чьи глаза вы хотите позаимствовать. Обратите внимание, что вы можете искать только друзей на Facebook. Попытка поиска людей, не являющихся вашими друзьями на Facebook, приведет к тщетным результатам.
Вот оно. Вот как вы можете просматривать изображение своего профиля с точки зрения пользователя, не включенного в ваш список друзей. Вам больше не придется задаваться вопросом, беспокоиться о том, как ваша Хроника будет видна другим, беспокоиться о том, находится ли тот смущающий пост, когда вам было 15 лет, всего в нескольких прокрутках от открытия.
Теперь, когда вы знаете, как ваш профиль Facebook выглядит для других, найдите время, чтобы прокрутить свою временную шкалу и найти смущающие сообщения, видимые для публики. Затем, нажав кнопку с тремя точками в правом верхнем углу каждого сообщения, измените настройки конфиденциальности с общедоступных на частные. Это позволит вам скрыть сообщения, которые вы больше не видите для публики.
Это позволит вам скрыть сообщения, которые вы больше не видите для публики.
Комментарии
Комментарии
10 Полезных сведений о том, как люди просматривают веб-сайты
Отслеживание взгляда и другие исследования пользователей изучали, как люди смотрят на веб-сайты. Вот 10 полезных выводов, которые вы можете использовать.
Содержание
- 1. В первую очередь внимание привлекает верхний левый угол.
- 2. Люди читают по F-шаблонам.
- 3. Заметно большие вступительные абзацы улучшают внимание.
- 4. Люди не будут смотреть дальше первых результатов поиска.
- 5. Люди прокручивают страницу, но самое важное помещают вверху страницы.
- 6. Левая сторона страницы привлекает больше внимания, чем правая.
- 7. Больше всего привлекают большие высококачественные изображения.

- 8. Если вам нужно показать фотографии смартфонов, используйте продукцию Apple.
- 9. Доминирующие заголовки привлекают внимание.
- 10. Первое впечатление формируется менее чем за секунду.
- Заключение
1. В первую очередь внимание привлекает верхний левый угол.
Когда пользователи попадают на ваш сайт, их взгляд начинается с левого верхнего угла и движется оттуда вниз и вправо.
Согласно исследованию, проведенному Eyequant, эти области привлекают наибольшее внимание:
Аналогичные результаты были получены в исследовании Yahoo. Проверьте свой сайт и посмотрите, что у вас есть в этих зонах. Переместите ценностное предложение в верхнюю левую зону. Да, есть исключения, но используйте это как отправную точку и тестируйте оттуда.
Знакомы ли вы с диаграммой Гутенберга? Он описывает общий шаблон, по которому двигаются глаза при просмотре контента (обычно текстового). Это вполне соответствует этому заключению о зонировании, за исключением нижней правой области.
В четвертой нижней правой области терминала вы должны разместить призыв к действию. Обратите внимание, что это не какая-то универсальная истина, а хорошая отправная точка.
2. Люди читают по F-шаблонам.
Большинство людей не читают , а сканируют . Исследование 2008 года пришло к выводу, что в среднем читается только 28% текста.
Визуализация с отслеживанием движения глаз подтверждает, что пользователи часто читают содержимое веб-сайта в форме F: две горизонтальные полосы, за которыми следует вертикальная полоса. Другое исследование подтвердило это. (Подобное исследование назвало это золотым треугольником.)
(Изображение предоставлено)Вот почему вы хотите, чтобы ваше ценностное предложение располагалось вверху страницы, и почему ваше меню должно располагаться либо вверху по горизонтали, либо слева по вертикали. Как еще вы должны проектировать для F-шаблонов? Читайте здесь.
(Обратите внимание, что этот шаблон не верен для каждого сценария , например, как люди просматривают результаты поиска. )
)
3. Заметно большие вступительные абзацы улучшают внимание.
Выделите вводные абзацы полужирным шрифтом или шрифтом большего размера. Когда испытуемые сталкивались с рассказом, вступительный абзац которого выделен жирным шрифтом, 95% просмотрели его полностью или частично.
Каждая статья журнала Smashing Magazine начинается с выделенного сводного раздела и первой строки, выделенной жирным шрифтом:
Строки абзацев должны быть короткими и располагаться в одном столбце — так люди привыкли читать текст.
Шрифт, который вы используете, не имеет большого значения. Да, и людям нравятся ссылки — количество кликов по ссылкам увеличивается по мере того, как вы добавляете больше ссылок.
4. Люди не будут смотреть дальше первых результатов поиска.
Если вы не входите в число двух или трех лучших результатов в Google, вы проигрываете. Исследование Google по отслеживанию взгляда (даже до мобильные устройства заняли место в поисковом трафике с настольных компьютеров) обнаружил, что большинство пользователей получили то, что хотели, из первых двух результатов.
Пользователям никогда не нужно было переходить дальше вниз по странице, именно то, что нужно Google. Совершенная поисковая система каждый раз дает пользователям именно то, что им нужно, с первым результатом.
Если это то, для чего Google оптимизирует, то и вам следует.
5. Люди прокручивают страницу, но самое важное помещают вверху страницы.
Пользователи знают, как прокручивать страницу в нижней части страницы, но проводят там не так много времени, как в верхней части страницы. Убедитесь, что в верхней части страницы находится ваше ценностное предложение, но не пытайтесь втиснуть туда все .
Прокрутка по-прежнему удобнее, чем разделение длинного контента на несколько страниц. Однако вам нужно направлять людей к прокрутке вниз.
Wiltshire Farm Foods дает подсказку в правом нижнем углу. (Также помогает то, что изображение явно обрезано, а текстовый блок неполный.)
Интересно, что несколько исследований показывают, что самый низ страницы также привлекает много внимания. Это хорошее место для призыва к действию.
Это хорошее место для призыва к действию.
6. Левая сторона страницы привлекает больше внимания, чем правая.
За некоторыми исключениями люди читают слева направо. Именно поэтому левая сторона вашей веб-страницы привлекает больше внимания.
Интернет-пользователи тратят 80% своего времени на просмотр левой половины страницы и 20% на просмотр правой половины. Таким образом, обычный макет с большей вероятностью сделает сайты прибыльными.
Такие сайты, как eBay, по умолчанию используют левое меню для просмотра покупателей:
Если у вас есть вертикальное меню, поместите его слева. Однако навигация, расположенная в верхней части главной страницы, работает лучше всего (т. е. ее видит самый высокий процент испытуемых и просматривает ее дольше всего).
7. Больше всего привлекают большие изображения высокого качества.
Используйте большие, четкие изображения, рекомендует гуру юзабилити Якоб Нильсен (на основе его исследований по отслеживанию взгляда). Качество изображения является важным фактором для привлечения внимания. Люди, смотрящие вперед на фотографиях, более привлекательны и доступны.
Качество изображения является важным фактором для привлечения внимания. Люди, смотрящие вперед на фотографиях, более привлекательны и доступны.
Это именно то, что мы делаем на нашем собственном сайте:
Нечеткие, маленькие изображения менее привлекательны, чем большие гламурные снимки. Нильсен сказал, что его исследование по отслеживанию взгляда также выявило противоречивый вывод: люди, которые выглядят как модели, с меньшей вероятностью привлекут внимание, чем «нормальные» люди. (Это еще одна причина избегать стоковых фотографий.)
«Объявление колл-центра с моделью на телефоне, — сказал Нильсен, — технически может быть хорошим изображением, но оно, скорее всего, будет проигнорировано». Изображения, которые кажутся второстепенными или совершенно ненужными, будут отключены.
8. Если вам нужно показать фотографии смартфонов, используйте продукцию Apple.
Исследование, проведенное EyeTrackShop (теперь известное как Sticky), показало, что потребители, рассматривающие группы смартфонов, тратят больше времени на продукты Apple, чем на устройства Android от Motorola, Samsung и других производителей.
iPhone привлек наибольшее внимание — в среднем 2,3 секунды — в своей группе. Среди планшетов iPad разделил лидерство с Amazon Kindle Fire, по 2,4 секунды каждый.
9. Преобладающие заголовки привлекают внимание.
Исследование с отслеживанием движения глаз показало, что большие заголовки чаще всего первыми привлекают внимание при входе на страницу, особенно когда они находятся в верхнем левом углу (это неудивительно).
Представьте полное ценностное предложение в заголовке. Имейте в виду, что ясность важнее убеждения.
Trello сразу переходит к делу — четко представляет свои преимущества (и поддерживает их в подзаголовке).
Если на странице несколько заголовков, внимание привлекают компоненты слева. Люди обычно просматривают список заголовков — они не просматривают их все целиком. Если первые слова заинтересуют их, они, скорее всего, будут читать дальше.
В среднем заголовок привлекает менее секунды внимания посетителя сайта. Это означает, что первые несколько слов должны действительно привлекать внимание.
10. Первое впечатление формируется менее чем за секунду.
При просмотре веб-сайта пользователям требуется менее двух десятых секунды, чтобы сформировать первое впечатление, согласно исследованию отслеживания взгляда, проведенному Университетом науки и технологии Миссури.
Исследователи обнаружили, что их испытуемые тратили около 2,6 секунды на сканирование веб-сайта, прежде чем сосредоточиться на определенном разделе. В среднем они тратили 180 миллисекунд на то, чтобы сосредоточиться или «фиксироваться» на одном конкретном участке, прежде чем двигаться дальше.
Вот разделы сайта, которые вызвали наибольший интерес у посетителей:
- Логотип. Пользователи потратили около 6,48 секунд, сосредоточившись на этой области, прежде чем двигаться дальше.
- Главное меню навигации. Почти так же популярно, как логотип, испытуемые тратили в среднем 6,44 секунды на просмотр меню.
- Окно поиска.
 Пользователи сосредоточились чуть более 6 секунд.
Пользователи сосредоточились чуть более 6 секунд. - Ссылки на социальные сети. Пользователи потратили около 5,95 секунд на просмотр этих областей.
- Главное изображение сайта. Глаза пользователей были зафиксированы в среднем на 5,94 секунды.
- Письменный контент сайта . Пользователи провели там 5,59 секунды.
- Нижняя часть веб-сайта. пользователей потратили 5,25 секунды.
Заключение
Это принципа, не гарантии. Но они являются отличной отправной точкой, особенно если у вас недостаточно трафика, чтобы протестировать некоторые или все эти элементы в ближайшем будущем.
Хотя вы можете захотеть, чтобы ваш сайт выделялся, будьте осторожны с тем, сколько новизны вы вводите. Вам не поможет создание невероятно уникального сайта, которым никто не знает, как пользоваться.
Полное руководство по сайтам Google [20+ шаблонов и примеров]
Хотите создать новый веб-сайт или обновить существующий сайт? Сайты Google позволяют быстро создавать и настраивать веб-сайты с помощью доступной и простой в использовании платформы.
Хотя создать сайт Google довольно просто, мы предоставим вам пошаговое руководство по его созданию, а также шаблоны сайтов Google и примеры некоторых из лучших сайтов Google в Интернете на сегодняшний день.
Но сначала о том, что такое Google Sites и почему владельцы бизнеса повсеместно используют их как часть своих маркетинговых стратегий.
- Что такое Сайты Google
- Сайты Google бесплатны?
- Как пользоваться сайтами Google
- Как сделать сайт бесплатно в Google
- Лучшие шаблоны и темы Google Sites
- Примеры сайтов Google
- Советы по сайтам Google
- Часто задаваемые вопросы о Сайтах Google
Что такое Сайты Google?
Google Sites — это собственная CMS Google, которая позволяет бесплатно создавать веб-сайты. Вы можете использовать свой собственный домен и настроить свой шаблон с текстом, изображениями, шрифтами, верхними и нижними колонтитулами и меню. Если вы опытный создатель веб-сайтов или считаете себя особенно технически подкованным, платформа Google предоставляет множество вариантов веб-разработки и развертывания, которые вы можете использовать на досуге.
Сайты Google претерпели некоторые изменения с момента своего дебюта. Классическая версия выглядела так же, как Google Docs сейчас, но дополнительные функции и новые функции делают ее достойным конкурентом для владельцев бизнеса и создателей, которым нужна простая в использовании CMS.
Если у вас уже установлена и работает классическая версия Google Sites, рекомендуется переключиться на новый интерфейс. Обновленная структура дизайна намного проще в использовании благодаря перетаскиванию элементов дизайна и возможности быстрой вставки текста, изображений и видео.
Сайты Google бесплатны?
Сайты Google абсолютно бесплатны для любой стандартной учетной записи Google. Количество сайтов, которые вы можете создать, ограничено только 15 ГБ дискового пространства, предоставляемого вашей учетной записи, но вы можете приобрести больше в любое время. Стоит отметить, что это хранилище используется совместно со всеми другими вашими приложениями Google.
Не знаете, как запустить свой сайт Google? Начните с нашего пошагового руководства.
Как использовать Сайты Google
- Шаг 1. Откройте Сайты Google.
- Шаг 2. Откройте страницу поддержки Сайтов Google.
- Шаг 3. Добавьте макеты, текст и изображения.
- Шаг 4. Используйте бесплатные или платные шаблоны, чтобы выделить свой сайт.
- Шаг 5: Когда закончите, нажмите «Опубликовать».
- Шаг 6: Позвольте другим просматривать или редактировать ваш веб-сайт.
Рассмотрим каждый из этих шагов более подробно.
Шаг 1. Откройте Сайты Google.
Перейдите на Сайты Google, чтобы приступить к созданию нового веб-сайта. Нажмите + в нижнем углу, чтобы начать.
Шаг 2. Откройте страницу поддержки Сайтов Google.
Поскольку в процессе у вас, вероятно, возникнут вопросы, стоит открыть страницу поддержки Сайтов Google, чтобы ознакомиться со списком некоторых наиболее распространенных функций Сайтов Google. Держите эту вкладку открытой, пока вы создаете свой веб-сайт.
Держите эту вкладку открытой, пока вы создаете свой веб-сайт.
Шаг 3: Добавьте макеты, текст и изображения.
Используя правую боковую панель, вы можете добавлять макеты, текст, изображения и видео на любую страницу Сайтов Google.
Шаг 4. Используйте бесплатные или платные шаблоны и темы, чтобы выделить свой сайт.
Бесплатные шаблоны доступны непосредственно в Google и позволяют быстро изменять такие элементы, как шрифты, цветовые схемы или макеты. Вы также можете приобрести и установить новые темы и шаблоны. Я включил несколько лучших шаблонов и тем ниже.
Шаг 5: Когда закончите, нажмите «Опубликовать».
Выберите новый URL-адрес или свяжите свой сайт с доменным именем, которое у вас уже есть.
Шаг 6: Разрешите другим просматривать или редактировать ваш сайт.
Как и в Google Docs, вы можете получить общую ссылку, позволяющую другим пользователям просматривать или редактировать ваш сайт.
Вроде просто, да? Это — по большей части — благодаря усилиям Google по оптимизации процесса создания и публикации. Но давайте копнем немного глубже; Вот пошаговое руководство о том, как бесплатно создать веб-сайт в Google.
Но давайте копнем немного глубже; Вот пошаговое руководство о том, как бесплатно создать веб-сайт в Google.
Как бесплатно создать сайт в Google
- Откройте Сайты Google.
- Назовите свой сайт Google.
- Назовите свою первую веб-страницу.
- Выберите макет вашего сайта.
- Создать дополнительные страницы.
- Расширьте содержимое своего сайта.
- Выберите и добавьте тему.
- Опубликуйте свой сайт Google.
- Выберите свой веб-адрес и установите права просмотра.
- Включите свой собственный URL.
1. Откройте Сайты Google.
Для начала перейдите на Сайты Google. Нажмите на разноцветную кнопку + в правом нижнем углу.
2. Назовите свой сайт Google.
В левом верхнем углу экрана нажмите «Ввести имя сайта» и выберите имя для нового веб-сайта.
3. Назовите свою первую веб-страницу.
Нажмите на название вашей страницы и введите название для своей страницы. Вы можете изменить размер шрифта, добавить полужирный или курсивный текст, а также включить ссылки.
4. Выберите макет сайта.
На боковой панели вы увидите несколько вариантов макетов страниц, включая отдельные изображения с текстом, несколько изображений и многое другое. Нажмите на макет, который вы предпочитаете, или перетащите его на новый веб-сайт.
5. Добавьте медиафайлы на свой сайт.
По мере создания дополнительных веб-страниц добавляйте заголовки и основной текст в текстовую область Щелкните для редактирования, затем щелкните Изменить изображение. Это вызывает меню, которое позволяет загружать медиафайлы — изображение с вашего компьютера или Google Диска, видео с YouTube или изображение с Google Maps.
6. Расширьте содержимое своего сайта.
Добавьте дополнительный контекст и контент, используя меню в правом нижнем углу экрана. Здесь вы найдете варианты включения складных текстовых меню, оглавлений, каруселей изображений и даже кнопок. Нужно вдохновение? Ознакомьтесь с примерами наших сайтов Google ниже.
Здесь вы найдете варианты включения складных текстовых меню, оглавлений, каруселей изображений и даже кнопок. Нужно вдохновение? Ознакомьтесь с примерами наших сайтов Google ниже.
7. Выберите и добавьте тему.
Нажмите Темы и выберите одну из шести доступных бесплатных тем с несколькими цветовыми схемами и шрифтами.
8. Опубликуйте свой сайт Google.
Если вы довольны макетом и содержанием своего сайта, нажмите «Опубликовать» в правом верхнем углу.
9. Выберите свой веб-адрес и установите права просмотра.
Теперь вы можете выбрать веб-адрес и выбрать права просмотра или редактирования для вашего сайта, позволяя посетителям просто просматривать ваш сайт или вносить изменения.
10. Добавьте свой URL.
Если вы предпочитаете использовать URL-адрес, который у вас уже есть, посетите эту страницу поддержки Google и выполните перечисленные шаги — вам нужно будет подтвердить, что вы являетесь владельцем URL-адреса, указать свой URL-адрес на свой сайт Google через платформу вашего хостинг-провайдера, а затем напрямую назначьте свой собственный URL. Вы также можете зарегистрировать новое доменное имя для своего сайта Google.
Вы также можете зарегистрировать новое доменное имя для своего сайта Google.
Лучшие шаблоны и темы Google Sites
Как отмечалось выше, Google Sites предлагает несколько бесплатных шаблонов и тем. Вот некоторые из наших фаворитов, разработанные экспертами Google Sites в Steegle.
1. Эксперты-консультанты
Цена: $79
Идеально подходит для: Консультационных компаний, организаций B2B и агентств
Профессиональному бизнесу нужен профессиональный сайт, и Стигл создал шаблон специально для этого. Consulting Experts — это яркий, настраиваемый макет, который поможет вам рассказать историю о том, как вы можете доставить своих клиентов из точки А в точку Б лучше, чем это могут сделать конкуренты. Карусель изображений и интеграция с Google Maps предоставляют платформу для отображения дополнительного контента, что делает его идеальным для веб-сайтов в стиле B2B.
2. Группа бухгалтерского учета
Цена: 79 долл. США
Отлично подходит для: малого и среднего бизнеса
Если вам нужен современный шаблон Сайтов Google с четкими четкими линиями, ознакомьтесь с разделом «Команда бухгалтерии» от Стигл. Он поставляется с полноразмерным и мобильным макетом, а также оснащен набором значков, который работает как по форме, так и по функциям. Вы даже можете включить кнопки, которые ссылаются на ваши учетные записи в социальных сетях, чтобы вы могли расширить свое цифровое присутствие со своего веб-сайта.
Он поставляется с полноразмерным и мобильным макетом, а также оснащен набором значков, который работает как по форме, так и по функциям. Вы даже можете включить кнопки, которые ссылаются на ваши учетные записи в социальных сетях, чтобы вы могли расширить свое цифровое присутствие со своего веб-сайта.
3. Школьный портал
Цена: $79
Подходит для: начальных и средних школ, колледжей, университетов и профессиональных училищ
Учащиеся, опекуны, учителя, профессора, Система образования работает бесперебойно довольно долго. Но не должно быть сложно управлять всеми в одном месте. Шаблон школьного веб-сайта — это решение, которое не только позволяет сообщать новости кампуса для этих групп, но также обеспечивает публичный и частный доступ к содержимому, которое может понадобиться каждой группе. Пользовательские значки упрощают навигацию по этому шаблону, чтобы каждый мог найти нужную информацию.
4. Маркетинговое агентство
Цена: $79
Подходит для: маркетинговых агентств и агентств недвижимости потенциальные клиенты.
 Шаблон Marketing Agency от Steegle — один из лучших шаблонов Google Sites, которые мы видели для этой цели. Ваш сайт Google будет выделяться ярким дизайном, способным соответствовать бренду и стилю вашей компании.
Шаблон Marketing Agency от Steegle — один из лучших шаблонов Google Sites, которые мы видели для этой цели. Ваш сайт Google будет выделяться ярким дизайном, способным соответствовать бренду и стилю вашей компании.5. Шаблон для досуга
Цена: $79
Отлично подходит для: досуга, гостиничного бизнеса и фитнес-клубов
Было бы неплохо, если бы члены вашего фитнес-клуба имели доступ ко всем занятиям, которые вы предлагаете на требование? Это и многое другое возможно с темой Leisure для Сайтов Google. Steegle создал настраиваемый макет для вашего веб-сайта, который становится цифровой домашней базой для ваших участников. Этот шаблон поддерживает видео, прямую трансляцию вашей ленты в социальных сетях и набор инструментов Google, которые ваши участники могут использовать для совместной работы, обсуждения и обмена информацией.
Примеры сайтов Google
Итак, как же выглядит отличный сайт Google? Мы искали в Интернете самые увлекательные и интуитивно понятные сайты Google, которые вдохновят вас на создание собственных. Вот некоторые из наших любимых примеров Google Site.
Вот некоторые из наших любимых примеров Google Site.
1. Средняя школа Питерс Филд
В этом примере Сайтов Google используются веселые и привлекательные цвета, чтобы поприветствовать учащихся, учителей, родителей и сотрудников на сайте, богато украшенном фотографиями и слайд-шоу детей, посещающих школу. Этот сайт показывает, насколько универсальными могут быть Сайты Google, когда речь идет о доставке мультимедийного контента. Все это делается без ущерба для скорости и загрузки сайта.
Что нам нравится на сайте Google средней школы Питерс Филд:
- Выдающиеся фотографии
- Встроенные видео
- Призыв к действию и кнопки навигации
- Подробное меню заголовка
2. Jirvus Technologies
Сайт Jirvus Technologies переполнен жемчужинами, которые вдохновят вас на дизайн вашего сайта. Этот сайт Google демонстрирует многие из лучших функций платформы, от высококачественного фонового изображения до чистых CTA, которые вы можете реализовать на своем собственном сайте.
Что нам нравится в сайте Google Jirvus Technologies:
- Адаптивный макет
- Чистые CTA
- Дисплей логотипа клиента
- Вызывные блоки
3. Flipping Retail
Сайты Google были выбраны CMS для Flipping Retail, консалтинговой компании, которая помогает продавцам Amazon продавать свои товары напрямую потребителям. Этот простой сайт состоит всего из трех основных страниц: главная, о нас, услуги, консультации и блог, что обеспечивает быструю и простую навигацию по сайту. Посетитель может найти именно то, что ему нужно, что делает его отличным средством для повышения конверсии в форму Google на странице консультаций.
Что нам нравится в сайте Google Flipping Retail:
- Ориентирован на конверсии
- Простая навигация
- Простой для понимания макет и тема
4.
 Образец веб-сайта Sylvania School
Образец веб-сайта Sylvania SchoolОбразец веб-сайта Sylvania School представляет собой учебник на веб-странице. Практически каждая функция, доступная на Сайтах Google, показана в этом примере вместе с описанием того, как она используется, и возможностями для будущих вариантов использования. Самое приятное то, что он использует шаблон под названием Impression, который бесплатно поставляется с платформой Google Sites.
Что нам нравится в Sylvania School Test Google Site:
- Встроенная презентация Google Slides
- Google Формы Раздел
- Обсуждение встроенных документов Google
- Модуль Google Карт
5. JSVFOTO
Веб-сайт JSVFOTO чрезвычайно прост, но эффективен: каждое изображение связано с определенной категорией фотографий, что позволяет читателю не чувствовать себя подавленным при первом посещении сайта. Щедрое использование негативного пространства фокусирует взгляд посетителя на причине, по которой он щелкнул — чтобы увидеть красивую фотографию.
Что нам нравится на сайте Google JSVFOTO:
- Простой дизайн
- Высококачественные изображения
- Ограниченная, эффектная копия
- Щедрое использование пустого пространства
6. Emmaus House
Emmaus House — это дом престарелых, который отвечает за прием новых клиентов, обмен информацией с семьями клиентов и укомплектование учреждения талантливыми опекунами. Сайт Google компании — это конструктор веб-сайтов, который помогает команде достичь всех этих целей. Навигационное меню в верхней части содержит раздел для получения дополнительной информации о учреждении, о том, как заботятся о клиентах, и даже включает страницу, на которой соискатели могут подать заявку на открытые вакансии.
Что нам нравится в Emmaus House Сайт Google:
- Удобное меню навигации
- Портал вакансий персонала
- Яркая фотография
7.
 Филип Жепка
Филип ЖепкаФилип Жепка — чешский видеооператор и видеоредактор с опытом работы в коммерции и декорациях, специализирующийся на рассказывании историй с помощью камеры. Главная страница его сайта поражает своими темными цветами, белым текстом и тонким движением. Использование видео на этом сайте хорошо реализовано, поскольку оно просто использует встроенные ссылки YouTube, которые не замедляют работу сайта, что означает положительный пользовательский опыт для посетителя.
Что нам нравится на сайте Google Филипа Ржепки:
- Встроенные видео YouTube
- Большие иконки социальных сетей в нижнем колонтитуле
- Карты изображений
- Фоновое видео героя
8. DrPete Technology Experts
Эта организация предоставляет консультационные услуги в области ИТ, аудит и проектную работу предприятиям, начиная от производства и заканчивая финансовыми услугами. Пользователь встречает большой жирный текст и классную цветовую схему в тот момент, когда он попадает на страницу. Кроме того, нет никаких сомнений в том, какова цель веб-сайта и кому обслуживает компания, поскольку это одна из основных функций на главной странице.
Пользователь встречает большой жирный текст и классную цветовую схему в тот момент, когда он попадает на страницу. Кроме того, нет никаких сомнений в том, какова цель веб-сайта и кому обслуживает компания, поскольку это одна из основных функций на главной странице.
Что нам нравится на сайте Google DrPete Technology Experts:
- Текст заголовка жирным шрифтом
- Информационные карточки
- Что, Кто, Почему Раздел
9. JMD WORKS
Художники найдут много вдохновения на сайте Google JMD Work. Этот яркий, веселый сайт знакомит читателя с художественным стилем Джо. Здесь он демонстрирует свое портфолио с образцами письма и произведениями искусства. Ниже он дает ссылки на некоторые из своих лучших проектов — и ссылки открываются в новой вкладке, чтобы читатель не потерял свое место на сайте JMD — любимая всеми функция на HubSpot!)
Что нам нравится на сайте Google JMD WORKS:
- Организованное портфолио
- Яркая цветовая гамма
- Внешние ссылки на портфолио проектов
- Обо мне Биография
10.
 Решения по защите и управлению
Решения по защите и управлениюPCS — это профессиональная техническая организация по продажам в электротехнической промышленности. Компания использует динамичное, привлекательное изображение электростанции на своей домашней странице в сочетании с шестиугольными значками, чтобы помочь пользователю упростить работу с сайтом.
Что нам нравится в решениях по защите и контролю Сайт Google:
- Vibrant Hero Image
- Уникальные значки навигации
- Сетка изображений
11. Школы Эль-Пасо Гридли
Знаете ли вы, что можно создать веб-сайт для школы с помощью Сайтов Google? Если вы создаете сайт для этой цели, El Paso Gridley Schools — отличный источник вдохновения. Этот пример сайта включает в себя некоторые из лучших функций Сайтов Google, такие как значки, настраиваемые кнопки и виджет календаря Google.
Что нам нравится на сайте Google El Paso Gridley Schools:
- Уникальные значки
- Пользовательские кнопки CTA
- Календарь событий
- Сообщить о проблеме Форма Google
12.
 Cumberland Bird of Prey Center
Cumberland Bird of Prey CenterОдним из преимуществ сайта Google является возможность поделиться своим бизнесом, подработкой или хобби с общественностью бесплатно. Этот универсальный доступ к платформе позволяет таким компаниям, как Cumberland Bird of Prey Center, предоставлять уникальные услуги по доставке обручальных колец. (Правильно, ваше обручальное кольцо может быть доставлено к алтарю птицей!) На этом веб-сайте вы найдете внутренние ссылки на другие страницы сайта для получения более подробной информации об услугах, прямой просмотр страницы компании в Facebook и карта центра посещения хищных птиц Камберленда.
Что нам нравится на сайте Google Cumberland Bird of Prey Center:
- Встроенные видео YouTube
- Внутренние ссылки
- Встроенная карта Google
- Подписка по электронной почте
13. Joshua Pomeroy
Хотя Google Sites может иметь ограниченную функциональность по сравнению с другими конструкторами веб-сайтов, графический дизайнер Джошуа Померой использует простую сетку во всю ширину, чтобы его работа говорила сама за себя. Изображения отрываются от страницы яркими вкраплениями цвета на черно-белом фоне. Фактически, большая часть текста появляется внизу страницы — после того, как вы были поражены замысловатыми визуальными эффектами.
Изображения отрываются от страницы яркими вкраплениями цвета на черно-белом фоне. Фактически, большая часть текста появляется внизу страницы — после того, как вы были поражены замысловатыми визуальными эффектами.
Что нам нравится в сайте Google Джошуа Помероя:
- Красочная графика
- Симметричная сетка
- Ограниченная, эффектная копия
14. RWP Training Ltd
Поставщики услуг по обучению, консультанты и фрилансеры, это пример сайта Google для вас. Веб-сайт RWP Training Ltd был создан для поддержки как учащегося, проходящего обучение, так и работодателя, который курирует обучение. Как только посетитель веб-сайта выбирает вариант, с которым он идентифицирует себя, он попадает на другую страницу с более конкретной информацией о том, как начать работу с RWP Training Ltd.
Что нам нравится на сайте Google RWP Training Ltd:
- Простая навигация
- Приветственное сообщение
- Фирменное изображение героя
15.
 Things Trending
Things TrendingСуществует множество способов поэкспериментировать с макетом Google Sites, и Things Trending доказывает это. Когда люди в Интернете хотят ознакомиться с последними и лучшими новостями, тенденциями и контентом, они посещают Things Trending для удобного и практичного пользовательского интерфейса. На этом сайте используются GIF-файлы, раскрывающиеся списки аккордеонов и цветные блоки, чтобы читатель был заинтересован на странице.
Что нам нравится на сайте Google Things Trending:
- Часто задаваемые вопросы о раскрывающемся списке Accordion
- Изображение героя GIF
- Жирные кнопки призыва к действию
16. Morton Park Hall
Одними из лучших элементов для размещения на вашем сайте Google являются приветственное сообщение, простая панель навигации и множество фотографий. Morton Park Hall делает все это и многое другое, что делает его отличным сайтом для подражания. В дополнение к этим функциям церковь включает видео, которое дает зрителю представление о духе организации.
В дополнение к этим функциям церковь включает видео, которое дает зрителю представление о духе организации.
Что нам нравится на сайте Google Morton Park Hall:
- Изображение приветствующего героя
- Часы работы
- Встроенная карта Google
- Встроенное видео YouTube
17. 9810
Четкие, чистые линии, полноразмерные изображения и жирный шрифт сайта Google 9810 выделяются из толпы. 9810 даже использует меню-гамбургер вместо традиционного раздела навигации в заголовке. Это дает главному изображению больше пространства для дыхания и заставляет посетителя задаться вопросом: «Что еще находится ниже сгиба?»
Что нам нравится в 9810 Сайт Google:
- Полноэкранные изображения
- Жирный шрифт
- Текстовые призывы к действию
- Меню гамбургеров
Советы по Google Sites
Хотите выделить свой сайт Google из толпы? Мы дали вам несколько отличных советов по созданию сайтов.
1. Создайте кнопки призыва к действию.
Если вы хотите привлечь внимание посетителей и стимулировать продажи или конверсию услуг, включите убедительный CTA, который сообщает, что представляет собой ваш бренд и что вы предлагаете. Наряду с привлекательным текстом для вашего CTA также рекомендуется добавить кнопки CTA, которые позволяют пользователям переходить по подписке на новостную рассылку или загружать страницы, которые предлагают немедленную ценность.
2. Создайте оглавление.
Для страниц со значительным объемом контента рекомендуется создать оглавление (ToC), которое позволит посетителям легко находить то, что они ищут, одним щелчком мыши. И вот почему: если вы заставите пользователей слишком долго прокручивать страницу, чтобы найти конкретную информацию, они просто перейдут к другому делу.
3. Воспользуйтесь инструментами Google.
Медленные страницы раздражают пользователей и затрудняют привлечение внимания. В результате рекомендуется использовать такие инструменты, как Google Page Speed Insights, чтобы увидеть, как работает ваш сайт и где его можно улучшить.
4. Улучшите свою контактную страницу.
Также рекомендуется повысить эффективность страницы контактов. Это означает выход за рамки основных адресов электронной почты, чтобы предложить клиентам несколько способов связаться с ними. Где возможно, включите контактную форму, адрес электронной почты, номер телефона и учетные записи в социальных сетях, чтобы создать максимально широкую сеть.
5. Оптимизация навигации.
Сделайте свой сайт простым, чтобы стимулировать повторные посещения. Это означает, что нужно выбрать одну организационную структуру и придерживаться ее. Например, вы можете выбрать навигацию по меню через верхнюю панель или боковую панель. Таким образом, пользователи понимают, что они могут получить доступ к любой странице вашего сайта, нажав на вкладку в вашем верхнем меню или боковом меню.
Часто задаваемые вопросы о Сайтах Google
1. Является ли Сайты Google хорошим инструментом для создания веб-сайтов?
Ответ зависит от того, что вы ищете. Если вы создаете свой первый сайт, чтобы заинтересовать клиентов и создать цифровое присутствие, в обзорах Сайтов Google говорится, что это идеальная отправная точка, поскольку она бесплатна, проста в использовании и естественным образом интегрируется с другими службами Google.
Если вы создаете свой первый сайт, чтобы заинтересовать клиентов и создать цифровое присутствие, в обзорах Сайтов Google говорится, что это идеальная отправная точка, поскольку она бесплатна, проста в использовании и естественным образом интегрируется с другими службами Google.
Однако, если вы хотите создать более надежный веб-сайт для продаж или услуг, возможно, вам лучше подойдут более надежные инструменты для разработки веб-сайтов, которые предоставляются за ежемесячную или годовую плату.
2. Как загрузить данные на свой веб-сайт в Сайтах Google?
Загрузить файлы на свой веб-сайт очень просто: откройте свой сайт, выберите «Вставить», выберите файл, который хотите загрузить, снова нажмите «Вставить», а затем «Опубликовать» в правом верхнем углу.
Примечание: Официальная страница справки Google рекомендует сначала опубликовать файл в Документах, Таблицах или Презентациях перед загрузкой, чтобы сократить время отклика.
3.
 Как я могу зарабатывать на Сайтах Google?
Как я могу зарабатывать на Сайтах Google?Несмотря на то, что на вашем сайте Google можно продавать товары или услуги, особенно если у вас есть бизнес-аккаунт Google, одним из самых простых способов заработать деньги является показ рекламы с помощью Google AdSense.
Шаг 1: Создайте учетную запись AdSense.
Шаг 2: Откройте меню Дополнительные действия в правом верхнем углу вашего сайта > нажмите Управление сайтом .
Источник изображения
Шаг 3: Нажмите Монетизировать в левой части страницы > затем Монетизировать этот сайт . Вам будет предложено войти в свою учетную запись AdSense.
Шаг 4: После входа в систему откройте любую из страниц вашего сайта в режиме редактирования > Insert > AdSense для вставки рекламы прямо на страницу или на боковую панель.
Вы также можете настроить отображаемые объявления, чтобы они соответствовали общей теме или тону вашего сайта, и, если пользователи решат перейти по ссылке, вы получите небольшую плату за облегчение клика.
4. Как связать свой домен с сайтами Google?
Когда вы создаете сайт Google, URL-адрес будет отображаться как sites.google.com/a/domain/yoursitename — и хотя это работает для личных страниц, вам может понадобиться собственный URL-адрес, если вы планируете использовать свой сайт для профессиональной деятельности или продажи продукции.
Вот как указать свой домен на сайт Google:
Шаг 1: Начните с регистрации предпочитаемого домена у регистратора доменных имен.
Шаг 2: Перейдите к настройкам Сайтов в консоли администратора и выберите Пользовательский URL, затем нажмите Добавить > Продолжить и введите свой текущий домен Сайтов Google.
Шаг 3: Выберите «Продолжить» еще раз, затем введите свой собственный URL-адрес и нажмите «Добавить собственный URL-адрес».
5. Как удалить страницу на Google Sites?
Вот как удалить страницу на Сайтах Google:
Шаг 1: Нажмите Страницы в правой части сайта
Шаг 2: Выберите «Дополнительно» для страницы, которую хотите удалить, и выберите «Удалить».
Сделали ошибку? Страницы сайтов хранятся в виде файлов в корзине Google Диска и могут быть восстановлены. Чтобы окончательно удалить страницу или сайт, вам также необходимо очистить корзину Google Диска.
Начало работы с Сайтами Google
Сайты Google — это простая в использовании платформа для создания веб-сайтов, которая позволяет быстро создавать и публиковать новые сайты. Хотя он не может конкурировать с более совершенными, платными и бесплатными альтернативами, такими как Squarespace или Wix, это отличный способ запустить свой сайт без затрат на профессиональный дизайн и разработку.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и обновлен для полноты информации.


 То есть, например, посмотреть подписчиков или фотографии у вас не получится, в том числе из-за отсутствия возможности авторизации.
То есть, например, посмотреть подписчиков или фотографии у вас не получится, в том числе из-за отсутствия возможности авторизации.
 Однако на сей раз содержимое полностью переведено на русский язык.
Однако на сей раз содержимое полностью переведено на русский язык. 1 Попросить у друга.
1 Попросить у друга.



 Особенно это касается отображения информации для других пользователей. А так мы можем сразу видеть все нововведения и убедиться в их активности.
Особенно это касается отображения информации для других пользователей. А так мы можем сразу видеть все нововведения и убедиться в их активности.
 Пользователи сосредоточились чуть более 6 секунд.
Пользователи сосредоточились чуть более 6 секунд.