Как сделать контактную страницу сайта: лучшие примеры 2019
Контактные страницы у всех есть, всем они нужны, но в действительности немногие люди обращают внимание на стратегию, стоящую за этими скромными вывесками.
Правда, не так ли? Одна из самых ценных частей коммерческого сайта обычно разрабатывается в последнюю очередь и по остаточному принципу. А зря.
Вдумайтесь: даже название страницы является мощным призывом к действию; относитесь к этому с некоторым уважением.
Страницей «Свяжитесь с нами» часто пользуются новые посетители сайта. Это основное место, куда они обращаются, когда есть вопросы или они действительно хотят поговорить с представителем компании. В том числе о деньгах.
Как сделать контактную страницу сайта для бизнеса?
Разработка контактной страницы нацелена на то, чтобы конвертировать, четко и эффективно предоставляя методы связи с компанией. И как можно быстрее.
И как можно быстрее.
Вот несколько советов, которые вы должны иметь в виду при разработке своей следующей страницы «Свяжитесь с нами»:
-
Начните с небольшого текста, в котором объясните, почему пользователю стоит связаться с вами, и подтолкните его сделать это.
-
Избегайте ненужной информации. Цель вашей контактной страницы – одна из самых четких. Если информация не направлена на объяснение того, как можно пообщаться с вами напрямую, ее стоит удалить.
-
Не просите лишней информации – людям не нравится оставлять данные. Не добавляйте вопросы, ответы на которые помогут вам облегчить путешествие пользователя к будущему партнерству.
-
Предложите несколько способов связаться с вами. Иногда пользователи хотят поговорить по телефону или в чате, а не заполнять форму. Не забудьте дать им возможность выбрать наиболее удобный способ связи.

-
Персонализируйте страницу. Применяйте такие функции, как интеллектуальный контент, условную логику, чтобы адаптировать ее к потребностям пользователя. У вас есть набор правильных вопросов для потенциального клиента или пользователя, которому нужна поддержка?
-
Установите реалистичные ожидания. Заверьте человека, что вы свяжетесь с ним в пределах такого-то времени и сообщите, кто именно будет на связи.
Лучшие примеры страниц «Контакты» 2019 года
Теперь вы понимаете, как сделать контактную страницу правильно. Готовы ознакомиться с примерами из Интернета для вдохновения? Тогда приступим.
№1 Контактная страница Marvel App
Забавный пример! На странице от Marvel пользователь может самостоятельно заполнить простую общую форму или фрагмент, чтобы найти конкретную помощь, которая ему нужна (например, продажи, пресса, поддержка).
Далее настоящая фотография, помещенная в разделе «Расположение», помогает понять лицо бренда и дает представление о культуре офиса компании (сотрудники, которые явно наслаждаются своей работой, являются плюсом).
С точки зрения дизайна, добавление визуальных подсказок помогло бы направить взгляд пользователя, подсознательно подталкивая его к информации под сгибом.
Вывод: при разработке стоит продемонстрировать индивидуальность. На этой странице рассказывается о культуре бренда, как с помощью иллюстраций, так и реальных фотографий, что делает их чрезвычайно доступными.
№2 Сайт Sleeknote
Sleeknote предлагает не только заполнение формы, но и ссылки, указывающие на поиск дополнительной информации и выполнение самых популярных действий. Они также позаботились о том, чтобы добавить сюда социальное доказательство, демонстрируя посетителям логотипы известных брендов.
Здорово, что форма получилась короткая, а информация организована в сжатой форме, но постоянный интервал между элементами мог бы улучшить восприятие и ускорить прокрутку к другим областям страницы.
Они зашли так далеко, что включили цветной призыв к действию внизу страницы, чтобы продвинуть пользователя вниз по воронке продаж с помощью бесплатной пробной версии. Страница действительно делает тяжелую работу!
Вывод: не стесняйтесь включить следующий шаг общения с клиентом прямо в контактную страницу сайта. Вы привлекли внимание, так используйте его, чтобы направить людей дальше вниз по воронке!
№3 Страница «Контакты» Zendesk
Zendesk удовлетворил все основные потребности посетителей, сохранив при этом clean & simple дизайн. Они предложили форму, возможность связаться со службой поддержки, а также информацию о местоположении с картой.
Несмотря на то, что страница содержит все основные элементы, ей не хватает ярких цветов и графики, которые мы видим на остальной части сайта. Также мне хотелось бы видеть больше визуальных подсказок, чтобы направлять пользователя вниз по странице к остальной информации.
Также мне хотелось бы видеть больше визуальных подсказок, чтобы направлять пользователя вниз по странице к остальной информации.
Вывод: простота имеет значение. Мы советуем вам использовать этот пример в качестве отправной точки, и с некоторой индивидуальностью контактная страница может запросто оказаться в очередном рейтинге!
№4 Сайт Freshworks
Компания использует тонкий дизайн, который прост. При этом он эффективно выделяет ключевую информацию, за которой пришел посетитель.
Простая контрастная кнопка «Get In Touch» приводит к форме, которая открывается в лайтбоксе. Это прекрасный способ, чтобы страница была короткой, содержательной, и при этом поддерживала все важные функции.
Этот вид тонкого, неожиданного микровзаимодействия являет собой освежающий подход к разработке контактной страницы.
Несмотря на изящную эффективность, ей не хватает фирменного стиля / индивидуальности, которая присутствует на остальной части сайта. При добавлении нескольких иллюстраций из других разделов, страница должна выглядеть более сплоченной, гармоничной и связанной со своим брендом.
При добавлении нескольких иллюстраций из других разделов, страница должна выглядеть более сплоченной, гармоничной и связанной со своим брендом.
Вывод: лайтбокс – необычный и запоминающийся элемент, который стоит попробовать. Представьте вашу информацию уникальным способом.
№5: Сайт Copper
Компания Copper уделила особое внимание тому, чтобы данная страница соответствовала внешнему виду веб-сайта в целом.
Доминирующие цвета соответствуют бренду, а образы улыбающейся женщины привлекательны и как бы случайны, что позволяет людям чувствовать себя более комфортно, обращаясь с вопросом или обратной связью.
Вывод: чем доступней выглядит ваш бренд, тем успешней взаимодействие с пользователем, тем выше конверсии и лояльность клиентов.
№6: Контактная страница сайта Stripe
Stripe соблюдает все основные правила для успешной связи с фирмой.
Мне больше всего нравится на этой странице, как они демонстрируют несколько компаний (основных партнеров) рядом с формой. Это работает!
Демонстрация компаний, использующих их программное обеспечение, вынуждает задуматься «Если эти крупные компании доверяют Stripe, почему я не могу»? Этот хитроумный подход упрощает работу команде по продажам.
Вывод: эффективность социального доказательства сложно переоценить. Если вы игнорируете этот инструмент, компания теряет деньги. Поместите дополнительный элемент доверия рядом с «Контактами» — и вперед, к конверсиям.
№7 Сайт Yeti
Эти ребята гордятся тем, что продают качественную питьевую посуду и кулеры для любителей активного отдыха. Любовь к делу видна сразу.
На всем их сайте представлены фотографии на тему природы и такие заголовки, как «Создано для дикой природы», что усиливает их популярность у путешественников и находит отклик среди целевой аудитории сайта.
Эти усилия не заканчиваются на контактной странице. Слишком часто компании рассматривают эти страницы как запоздалую мысль в процессе проектирования, разрабатывая в итоге безликую шаблонную страницу.
В отличие от серой массы, Yeti несет свой бренд и голос с красивейшими изображениями путешественников. Так и хочется отправиться в поход.
Хотя все эти элементы великолепны, на странице отсутствует форма. Призыв к действию «Отправить электронное письмо» лучше использовать в виде лайтбокса вместо того чтобы открывать в новой вкладке.
Вывод: просто потому, что контактные страницы являются вынужденными, это не означает, что их содержание и тон должны быть безликими. Оставайтесь верными своему бренду. На каждой странице сайта.
№8 Сайт Atlassian
Компания Atlassian занимается разработкой программного обеспечения для коммерческого потребителя. Они предлагают ряд интересных продуктов, которые могут заинтересовать крупных корпоративных клиентов.
Они предлагают ряд интересных продуктов, которые могут заинтересовать крупных корпоративных клиентов.
Если учесть специализацию, неудивительно, что их страница с контактами очень чистая и хорошо организованная. Они облегчают посетителям поиск конкретного отдела и пытаются предложить максимум возможностей.
Компания также позаботилась, чтобы страница выглядела теплой, дружелюбной и заслуживающей доверия, в том числе благодаря возможности обращаться и давать отзывы непосредственно основателям.
Выглядит отлично, хотя посетитель не имеет понятия, с кем он разговаривает. Добавление этого дополнительного личного подхода могло бы показать, что вы заботитесь о своих клиентах.
Вывод: не бойтесь быть «уязвимыми». Здесь Atlassian рискует получить открытые нелестные комментарии, но я уверен, что откровенная обратная связь позволила им улучшить пользовательский опыт и добиться успеха. Дерзайте!
№9 Контактная страница Infinum
Иногда путь наименьшего сопротивления – лучший путь. Компания по разработке приложений Infinum демонстрирует преимущества простого подхода.
Компания по разработке приложений Infinum демонстрирует преимущества простого подхода.
Как только вы попадаете на веб-сайт, вас приветствует гигантское дружеское «HELLO!». Вам сразу сообщают, что они готовы помочь, и у вас имеется три простых варианта. Страница чистая, доступные действия отображаются четко, ограниченное количество контента легко воспринимается.
Вроде бы все на месте, но пользовательский опыт после нажатия на адрес электронной почты окажется тусклым. Вместо предоставления пользователю формы на странице автоматически открывается почтовый клиент вашего компьютера, чтобы вы могли написать компании письмо. Это неуклюже и раздражающе.
Вывод: простота и четкость решают, однако не забудьте протестировать весь функционал – ложка дегтя вполне способна испортить бочку меда.
№10 Сайт SELECTEL
Российская компания SELECTEL, которая предлагает
услуги хостинга, облачные хранилища данных и другие услуги дата-центра, также привыкла сотрудничать с серьезными корпоративными клиентами.
Организованность и высокая информативность страницы радует глаз. Страница содержит данные офисов SELECTEL в Москве и Санкт-Петербурге с панорамой на Яндекс Картах, а также все остальные необходимые данные.
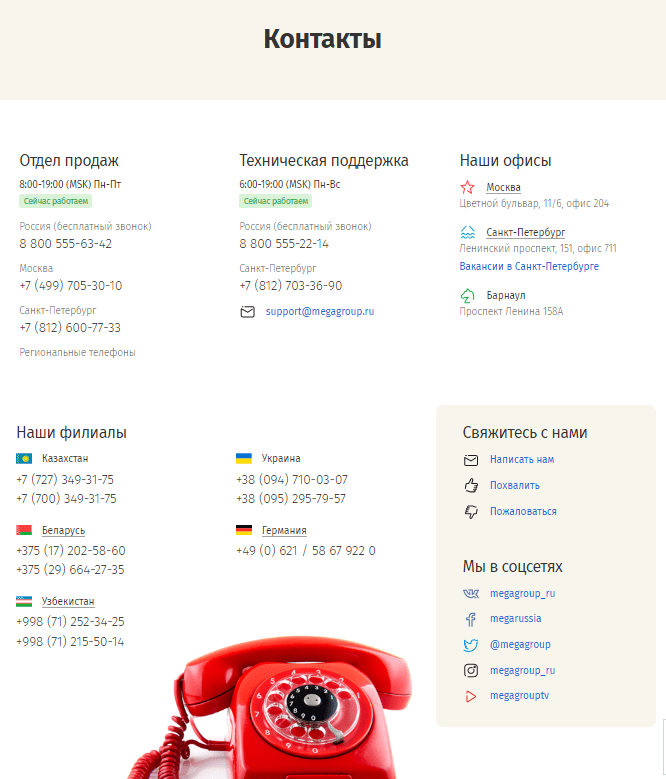
Отдельного внимания заслуживает очень информативный футер сайта.
Вывод: организованности и заботы о клиенте много не бывает!
№11 Сайт Dollar Shave Club
Компания Dollar Shave Club (DSC) действительно хочет помочь посетителю, и они доказывают заботу о вас дружественным выпадающим меню, которое предлагает помощь в дальнейшей работе на этой уникальной странице.
Вместо того чтобы напрямую связать вас с кем-то, DSC прилагает усилия, чтобы помочь вам найти ответ самостоятельно, экономя ваше время и энергию.
Каждый вопрос, на который вы отвечаете в раскрывающемся списке, приводит вас к следующему микровопросу, пока вы (надеюсь) не найдете то, что нужно. Если вы еще сомневаетесь, они предусмотрели призыв к действию, изменяющий содержание страницы на более традиционный «контакт».
Если вы еще сомневаетесь, они предусмотрели призыв к действию, изменяющий содержание страницы на более традиционный «контакт».
Если честно, последняя возможность меня особенно порадовала.
Кроме того, учитывая, что Dollar Shave Club имеет забавный копирайтинг, мне бы хотелось, чтобы некоторые из этих личностей были представлены на странице.
Вывод: проявите индивидуальность и не оставляйте важные элементы за кадром.
№12: Студия Buzzworthy
Следует отметить, что Buzzworthy – это громкий бренд, что очень хорошо прослеживается на их сайте, и контакты не исключение. Большой текст и ценностное предложение ведут посетителей прямо на привлекательный призыв к действию.
Контактная информация также есть, но им удалось привлечь ваше внимание к тому, чего они действительно хотят. Они фокусируют клиента на старте проекта (CTA).
Вывод: хотя я люблю эффектные призывы к действию, в данном случае СТА располагается слишком низко для десктопной версии сайта. Общее впечатление можно улучшить, пересмотрев слишком большие пробелы между элементами, особенно в отсутствии визуальных подсказок.
Общее впечатление можно улучшить, пересмотрев слишком большие пробелы между элементами, особенно в отсутствии визуальных подсказок.
№13 Страница «Контакты» SquareSpace
Минималистский дизайн SquareSpace – это отступление от перечисленных выше правил, но, пожалуй, именно поэтому он попал в сегодняшний список!
Разработчики дают пользователю возможность самостоятельно найти всю информацию в одной из шести категорий. После этого ссылка приведет вас к удобной форме для заполнения или справочному центру, с которым вы можете взаимодействовать в своем собственном темпе.
Это просто, и выводит пользователя именно туда, куда ему нужно.
№14: Сайт Fitbit Health Solutions
Это отличный пример простой, стильной и универсальной контактной страницы.
Мы видели много простых страниц, но Fitbit сделал их еще лучше. Пользователь встречается с простым заявлением о «Мы хотим слышать Вас», и получает толчок выполнить следующее действие – заполнить короткую форму.
Пользователь встречается с простым заявлением о «Мы хотим слышать Вас», и получает толчок выполнить следующее действие – заполнить короткую форму.
Стиль. Бренд. Забота. Простой и приятный пользовательский опыт.
К сожалению, не обошлось без ляпов. Просматривается страница не слишком приятно – большие пробелы создают ощущение, что информация под формой потерялась. Информация есть, но доступна ли она пользователю?
Вывод: не забывайте мелкие детали при разработке контактной страницы сайта; придерживайтесь простоты, и старайтесь применять согласованные стили.
№15 Страница «Контакты» Adobe
Теперь Adobe отлично справляется с сегментированием. Попадая на страницу, посетителей сразу спрашивают – ищут они продукт, поддержку или обращаются по вопросу безопасности. Вы можете выбрать способ получения помощи.
Посетители могут связаться с форумами сообщества, поговорить со службой поддержки или позвонить по одному из предоставленных телефонных номеров.
Отсюда пользователь может решить глобальные вопросы или углубиться в конкретные ссылки о медиа-запросах, спонсорстве и исследованиях. Наконец, если ни один из этих вариантов не пришелся вам по вкусу, можете просто позвонить им на горячую линию или пообщаться с ними в чате. Вы окружены заботой.
Единственная вещь, которой действительно не хватает этой странице – фирменный стиль Adobe. Конечно, с информационными целями она справляется на отлично, но согласованность дизайна отсутствует. Сделайте ее витриной!
Вывод: Adobe представила гениальный способ добавить кучу полезных ссылок на одну страницу так, чтобы не перегрузить ее. Подумайте об информации, которую вы должны предоставить своим пользователям. Можете ли вы изменить порядок элементов, сделав ее более полезной?
№16 Контактная страница Mailchimp
Страница начинается с простого и прямого заголовка «Пожалуйста, выберите тему», который приглашает к самостоятельному выбору вопроса. Высокая персонализация приводит именно туда, где можно получить наиболее актуальную информацию.
Высокая персонализация приводит именно туда, где можно получить наиболее актуальную информацию.
В целом, мне нравится контактная страница Mailchimp, но ей определенно не хватает формы. Простая форма или чат повысились бы полезность для посетителей.
Вывод: подумайте над часто задаваемыми вопросами пользователей, и добавьте эту очень конкретную информацию на страницу. Вы дадите посетителям все необходимые ответы, одновременно избавив себя от лишних хлопот.
№17 Сайт Hootsuite
С Hootsuite стало очень легко связаться.
Вероятно, отражая обычное поведение пользователей, они начинают свою страницу с простой формы продаж. Если это не то, они предлагают другие способы связи и поиска ответов справа от формы, включая социальные сети и справочный центр.
Наконец, у них есть список всех международных офисов на тот случай, если вы захотите связаться с представителями в вашем регионе.
Продажи, безусловно, являются главным приоритетом компании Hootsuite, но я полагаю, что многие пользователи приходят сюда для поддержки. Хотелось бы, чтобы страница «Свяжитесь с нами» была заточена именно под эту потребность клиентов, предоставляя больше возможностей для выбора.
Вывод: если у вас есть многоцелевая страница (продажи + поддержка), расширяйте пользовательские опции и не привязывайте их к стандартной одностраничной форме.
№18 Контактная страница PayPal
Текст «Расскажите о вашей проблеме, чтобы мы могли помочь как можно быстрее» немедленно начинает разговор, предлагая большой выбор. Если ни один вариант не подходит, введите поисковый запрос в верхней части страницы.
Далее сайт PayPal предоставляет три других традиционных способа связаться: телефон, электронная почта или форум. Это хорошо, но людям была бы полезна форма или функция чата. Иногда это важно.
Иногда это важно.
Вывод: разработка контактной страницы сайта должна заставить вас рассмотреть всевозможные варианты. Подумайте, чего людям не хватает на сайте.
№19 Сайт Basecamp
Мне нравится, как Basecamp общается с нами. С первого прикосновения к этой странице вы знаете (в лицо!), с кем вы будете разговаривать, и сколько времени потребуется для получения ответа администрации.
В довершение всего, эта страница тесно связана с брендом. Тонкие иллюстрации делают дизайн максимально совместимым с остальными страницами сайта.
Что можно улучшить? Хотя форма задает вопросы, которые позволят группе поддержки быстро удовлетворить потребности пользователей, это несколько ошеломляет. Это очень конкретные вопросы!
Внедрение опции Live Chat может сделать их менее пугающими.
Вывод: Дайте вашему бренду лицо! Уведомление пользователя о том, кто будет на другом конце, укрепляет доверие и заставляет людей чувствовать себя более комфортно и уверенно – они разговаривают с человеком, а не с ботом.
№20 Сайт Impact
Может быть, я предвзят, но страница сайта Impact действительно одна из лучших!
Да, прошло много итераций, но последняя версия чрезвычайно проста и дает пользователю то, что ему нужно, когда он просит об этом.
На основании того, как пользователь отвечает на последний вопрос «Чем мы можем вам помочь?», форма заполнит дополнительные поля, чтобы помочь пользователю. Она предназначена для того, чтобы предоставить нам лучший опыт.
Вывод: подумайте здесь об использовании условной логики. Не могли бы вы использовать этот тип сегментации, введенный пользователем, чтобы наиболее эффективно отвечать на вопросы?
№21 Страница «Контакты» HubSpot
Контактная страница HubSpot позволяет пользователям «выбрать свой путь», чтобы помочь им быстро найти наиболее актуальные ответы. По мере прокрутки вы найдете телефонные номера для внутренних и международных офисов HubSpot, и даже получите маршруты проезда до ближайшей штаб-квартиры!
По мере прокрутки вы найдете телефонные номера для внутренних и международных офисов HubSpot, и даже получите маршруты проезда до ближайшей штаб-квартиры!
Наконец, на странице есть функция чата. Если вам нужна помощь онлайн, прямо сейчас вы можете нажать кнопку и начать разговор с оператором.
Вывод: учитывайте географию вашей компании; если клиенты имеют возможность оперативно обслуживаться на местах, сайт должен способствовать этому.
№22 Blue Bottle Coffee
Страница «Свяжитесь с нами» веб-сайта Blue Bottle Coffee очень проста, и это действительно делает ее привлекательной. Она дает возможность поддерживать связь через форму подписки, брендовые изображения, несколько способов связаться с отделами компании и очень короткую удобную контактную форму.
Было бы хорошо использовать интеллектуальный контент для предварительного заполнения поля электронной почты в контактной форме, если пользователь уже вводил его в поле подписки. Красивый жест, который люди оценят.
Красивый жест, который люди оценят.
№23 Сайт InVision
Этот элемент является частью гораздо более крупного портала компании, который предоставляет пользователю несколько аспектов информации. Все ее пользователь потенциально может найти на странице «Свяжитесь с нами».
Начиная с основных ценностей компании и заканчивая их открытыми вакансиями, эта страница даже дает возможность загружать медиа-набор, сохраняя при этом простую и понятную форму.
Трудно поверить, что «Контакты» могут предоставить так много данных – это ошеломляет не избалованного роскошью отечественного пользователя.
Что можно улучшить? В верхней части страницы имеются ссылки перехода, но было бы неплохо, если бы они тянулись вниз по странице вместе с пользователем.
Вывод: хотите так же – тогда подумайте обо всех причинах, по которым вашему клиенту может потребоваться страница «Контакты», и предусмотрите их все.
№24 Сайт Unbounce
Как полезно! Unbounce открывает все возможности в одном месте.
Они включили несколько способов связаться с администрацией, в зависимости от ваших потребностей и географического местоположения. Кроме того, у них имеются ссылки на документацию, форумы и сведения о партнерстве.
Внизу страницы у них также есть имена и фотографии поддержки. Это такой личный контакт, но они упустили возможность поместить ссылки на биографию, электронную почту или чтобы просто пообщаться с этими людьми.
Вывод: чтобы сделать контактную страницу сайта по-человечески привлекательной, отточите визуальные подсказки, флаги, цветные блоки и все в этом роде.
№25 Lucky Orange
Данная страница подходит прямо к делу.
Как только она загрузится, вы увидите простую форму для связи во всплывающем окне. Если вы не хотите связываться с администрацией напрямую, просто щелкните по модалу, и выберите один из многочисленных вариантов, которые помогут пользователю в путешествии.
Если вы не хотите связываться с администрацией напрямую, просто щелкните по модалу, и выберите один из многочисленных вариантов, которые помогут пользователю в путешествии.
Это великий путь в центр знаний, который живет за пределами формы.
Что можно было улучшить? Какой бы ни была модальная форма, у пользователя нет возможности пройти через форму и затем вернуть ее снова. Используй или потеряй – это досадный, слишком сложный подход для неопытных людей.
Вывод: подумайте о том, как выделить действительно важные функции, сделав их предельно простыми и понятными для ваших посетителей.
ЗаключениеЕсли вы задумываетесь о новом представительстве своего бизнеса в Интернете или планируете очередной редизайн сайта, уделите внимание странице «Контакты».
При разработке контактной страницы сделайте все как можно проще для пользователя, и не забудьте установить время ожидания ответа, чтобы сделать общение приятней.
Надеемся, наши примеры лучших страниц «Контакты» 2019 года пригодятся в этом творческом процессе!
Конструктор сайтов Nubex | Контактная страница
При создании сайта, как правило, об оформлении контактной страницы заказчик думает меньше всего. А зря, потому что контактная страница имеет большое значение, так как именно с ее помощью, посетитель сайта найдет способ связаться с вами. Потенциальный клиент должен получить всю информацию, о способах связи с вашей компании и совершения покупки или заказа, и выбрать наиболее удобный способ для себя. Кому-то нужен ваш номера телефона, а кто-то находится по пути к вам и ему необходимо уточнить адрес или проложить маршрут.
Иногда заказчик или разработчик принимают решение отказаться от отдельной страницы для размещения контактных данных и разместить все в подвале сайта, но это не совсем верно с точки зрения конверсии. Да, конечно, в подвале можно разместить наиболее удобные способы связи с вами, но страница контактов должна быть, и быть максимально подробной и эффектной или разместите самый оперативный и удобный способ в первом экране.
При создании контактной страницы придерживайтесь трех простых правил:
- Страница создается для того, чтобы потенциальный клиент захотел связаться с вами наиболее удобным для него и для вас способом связи;
- Страница должна вызвать доверие к компании и убедить посетителя сайта, что воспользовавшись вашей услугой, он сделает правильный выбор;
- Оформление раздела «Контакты» должно совпадать со стилистикой всего сайта, если сайт выполнен в строгом деловом стиле, то воздержитесь от креативных элементов, а если сайт передает ваш творческий дух, то не позволяйте ему заскучать на контактной странице.
Теперь давайте обсудим, какую информацию и элементы следует публиковать на странице «Контакты».
1. Телефон
Укажите главный телефон вашей компании, позвонив на который можно будет получить информацию по любым вопросам, а так же можете добавить другие важные телефонные номера вашей компании, например, отдела продаж или бухгалтерии, директора или складского помещения. Это позволит клиенту позвонить вам, получить консультацию по всем интересующим его вопросам, договориться с вами о встрече. Не забудьте воспользоваться технологией «Звонок с сайта», если у компьютера пользователя есть микрофон или он пользуется мобильным телефоном, то при нажатии вызов будет направлен на указанный вами номер.
Это позволит клиенту позвонить вам, получить консультацию по всем интересующим его вопросам, договориться с вами о встрече. Не забудьте воспользоваться технологией «Звонок с сайта», если у компьютера пользователя есть микрофон или он пользуется мобильным телефоном, то при нажатии вызов будет направлен на указанный вами номер.
Существуют сервисы «Обратный звонок», при нажатии на соответствующую кнопку от посетителя потребуется только указать его номер телефона, а оператор сервиса соединяет вас (CallBackHunter, UpToCall).
Если у вас имеется факс и вы им пользуетесь для работы с клиентами, то не забудьте указать его номер.
2. Адрес
Обязательно укажите фактический адрес, это позволит клиентам найти и посетить ваш офис или магазин. Так же наличие адреса покажет пользователям, что вы существуете в реальном мире и доверие возрастет. Можете указать дополнительный юридический адрес, если он отличается от фактического местоположения, по которому вам можно отправлять письма, посылки или вернуть товар.
Наличие адреса и реквизитов так же повышают доверие со стороны поисковых систем, и является одним из коммерческих факторов ранжирования сайта.
3. Карта
Интерактивная карта от Яндекс, Google или 2gis наглядно покажет посетителю месторасположение организации, поможет проложить маршрут пешком или на транспорте, а так подсчитают время, которое потребуется на дорогу.
4. E-mail
Клиенты делятся на 2 вида, кому-то проще позвонить и обсудить интересующие моменты, а кому-то удобнее написать на электронную почту, поэтому не забудьте указать адрес электронной почты. Большее доверие вызывают адреса корпоративной почты, название которых совпадает с доменным именем вашего сайта, например [email protected], корпоративную почту можно настроить бесплатно на сервисах Google или Яндекс.
5. Ссылки на профили в социальных сетях
Большинство современных компаний идет в ногу со временем и создает аккаунты компаний в наиболее популярных социальных сетях (Вконтакте, Facebook, Twitter, Instagramm), это помогает продвигать и рекламировать свои услуги среди широкой аудитории потенциальных клиентов, а так же поддерживать с ними связь и сообщать важные новости. Поэтому, если у вашей компании имеются аккаунты в соц.сетях, то обязательно укажите ссылки на них или добавьте их активные иконки, виджеты. О том, как добавить виджет и и их видах, можно почитать в статье «Информеры и виджеты для сайта».
Поэтому, если у вашей компании имеются аккаунты в соц.сетях, то обязательно укажите ссылки на них или добавьте их активные иконки, виджеты. О том, как добавить виджет и и их видах, можно почитать в статье «Информеры и виджеты для сайта».
6. Форма обратной связи
Все больше современных сайтов предлагают клиентам способ связи через сайт, и как показывает практика, это очень удобно для обеих сторон: клиент заполняет необходимые поля, выбирает удобный для него способ обратной связи и описывает свою проблему, вы в свою очередь получаете уведомление на почту и связываетесь с ним. В конструкторе сайтов Nubex формы обратной связи уже созданы и имеют стандартные поля для заполнения, по необходимости вы без труда сможете что-то добавить или удалить.
Добавьте обращение к посетителям. Поблагодарите пользователей сайта за то, что они заинтересовались вашей компанией и побывали на веб-ресурсе, добавьте сообщение, сделайте им какое-нибудь предложение, после которого они обязательно захотят с вами связаться.
Контактная страница – последний раздел вашего сайта, но не по значению. Потратьте время на ее оформление и убедите еще сомневающихся посетителей сайта связаться с вами и воспользоваться вашими услугами. Удачи!
Свяжитесь с нами | Optum
Какая категория лучше всего представляет вашу организацию? Пожалуйста, выберитеConsultantEmployerGovernment — FederalGovernment — StateHealth PlanLife SciencesProviderКакой вы провайдер? Пожалуйста, выберитеХосписБольница/Система здравоохраненияВрач/КлиникаДругое
Сколько врачей в вашей практике? Выберите 1–1011–3031–5051–100101+
Что такое ADC вашего хосписа? Выберите 0–5051–100101–250250+
Сколько коек в вашей больнице? Выберите1–2021–5051–100101–200201-350351+
Если другое, укажите
Сколько участников вы обслуживаете? Выберите 1–100101–500501–1 0001 001–5 0005 001–10 00010 001–50 00050 001–100 000100 001+
Сколько сотрудников в вашей компании? Пожалуйста, выберите Менее 2525 до менее 100100 до менее 500500 до менее 1 0001 000 до менее 5 0005 000 до менее 25 00025 000 до менее 100 000100 000 и более
Пожалуйста, выберите ваш рынок: Пожалуйста, выберитеАкадемическийБиотехнологияКонсультантГосударственное агентствоМедицинское оборудованиеФармацевтическоеДругое
Если Другое, укажите, пожалуйста
Что вас интересует? Пожалуйста, выберитеКлинические программыОсуществимость клинических испытаний и выявление пациентовКлиникогеномные данныеКоммерческая аналитика и аналитика брендовЭпидемиологияЭкономика здравоохранения и исследования результатовРеальные данные и аналитикаУслуги по заключению договоров на основе стоимостиДругое
Что вас интересует? Пожалуйста, выберитеЗдоровье ветерановВоенное здравоохранениеЗдравоохранение и социальные службыГотовность и реагирование на чрезвычайные ситуацииИнформационные технологии в области здравоохраненияКонсультационные услугиДругое
Если Другое, укажите, пожалуйста
Что вас интересует? Пожалуйста, выберитеАналитика и управление даннымиРешения для поведенческого здоровьяУправление претензиямиCOVID-19Центр отслеживания контактов/командный центрКачество данных по COVID-19Тестирование и скрининг на COVID-19Услуги по вакцинации против COVID-19Агрегирование данных для электронной проверки посещенийРегистрация и определение соответствия требованиямПредоставление медицинских услуг и управление имиИнтероперабельностьТехническое обслуживание и эксплуатация Информационные системы управления MedicaidУправление льготами аптекКонсультации по вопросам политики и программЦелостность программыУправление поставщикамиРешения для умственной отсталости или нарушений развития (I /DD) Биржа на основе состоянияУправление использованиемПрочее
Что вас интересует? Пожалуйста, выберитеКонсультационные услугиБрокеры
Деловая электронная почта:
СВЯЗАТЬСЯ С НАМИ — Совет по сертификации поведенческих аналитиков
СВЯЗАТЬСЯ С НАМИ — Совет по сертификации поведенческих аналитиковПерейти к содержимому
Пожалуйста, используйте Форму обратной связи для всех запросов на сертификаты. Перед отправкой запроса, если ваш вопрос касается одной из перечисленных ниже тем, мы рекомендуем принять во внимание следующие соображения:
Перед отправкой запроса, если ваш вопрос касается одной из перечисленных ниже тем, мы рекомендуем принять во внимание следующие соображения:
- Сертификационные требования:
- Ознакомьтесь с соответствующим справочником, поскольку в нем перечислены все требования, а также советы, рекомендации и часто задаваемые вопросы.
- BACB не может предоставить рекомендации о том, соответствует ли конкретная степень, набор курсовых работ или опыт обучения нашим сертификационным требованиям, за исключением формального рассмотрения вашего заявления. Мы также не можем дать рекомендации о том, как заполнять тот или иной документ или иным образом гарантировать одобрение заявки.
- Обновления статуса:
- Если вы хотите знать, когда ваша заявка будет рассмотрена, вы можете проверить нашу страницу обновлений обработки заявок, чтобы увидеть дату подачи, которую мы обрабатываем в настоящее время.
- Если вы уже отправили подтверждающий документ и ожидаете отзыва о нем, не отправляйте его повторно.
 Это приведет к задержкам в обработке нашей заявки.
Это приведет к задержкам в обработке нашей заявки.
Юридическое и этическое консультирование: BACB ни при каких обстоятельствах не может предоставлять юридические или этические консультации. Нажмите, чтобы узнать больше
BACB ни при каких обстоятельствах не может предоставлять консультации по юридическим или этическим вопросам. В разделе «Ресурсы по этике» есть ряд ресурсов для тех, кто ищет рекомендации по вопросам этики. Жители штатов США, которые регулируют практику анализа поведения, могут обращаться в дисциплинарные советы своих штатов. Для получения дополнительной информации о регулировании в США Ассоциация профессиональных аналитиков поведения имеет страницу ресурсов по лицензированию и регулированию. Когда это возможно, мы рекомендуем, но не требуем, чтобы вы проконсультировались с поведенческим аналитиком, который специализируется в этом вопросе, прежде чем подавать Уведомление о предполагаемом нарушении.


 Это приведет к задержкам в обработке нашей заявки.
Это приведет к задержкам в обработке нашей заявки.