Как создать меню в группе Вконтакте
Важно понимать, что оформление группы, это ее лицо, которое новый пользователь видит сразу, как только зайдет на страницу, только после этого он начинает знакомиться с контентом. В этом предложении, собственно и отражается вся его весомость. К тому же, графическое меню, это еще и функциональность группы, так как позволяет в кратчайшие сроки, удобно найти нужную информацию.
Первый этап – создаем изображение для меню.
Меню для контакта будем создавать с помощью графических редакторов. Для этого лучше всего использовать Фотошоп. Поэтому, открываем программу и создаем шаблон меню. Размер нового документа напрямую зависит от количества разделов, которые вам нужны.
Нам понадобится фон. Это может быть просто белый фон, либо цвет, либо конкретная картинка. Качаете из интернета и вставляете в шаблон. Далее пишите на фоновой картинке пункты меню, которые вы запланировали.
Но чтобы эта картинка преобразовалась и легко сверсталась в ссылки ее надо порезать. Делается это в том же фотошопе с помощью инструмента «раскройка».
Но чтобы сделать это ровно и красиво важно задействовать вспомогательные линии, которые активируются сочетанием клавиш CTRL+R. Появятся голубые линии, которые можно потянуть и установить границы для разреза. Далее, нажимаем на инструмент «Раскройка» и в верхнем меню выбираем «фрагменты по направляющим», вследствие чего картинка четко разделяется на несколько отдельных разделов меню.
После идем в меню «Файл» — «Сохранить для WEB» и сохраняем каждый отдельный элемент меню в формате .jpеg максимального качества.
Второй этап – верстка меню Вконтакте
После завершения разработки меню с помощью фотошоп пора заливать его непосредственно на страницу группы.
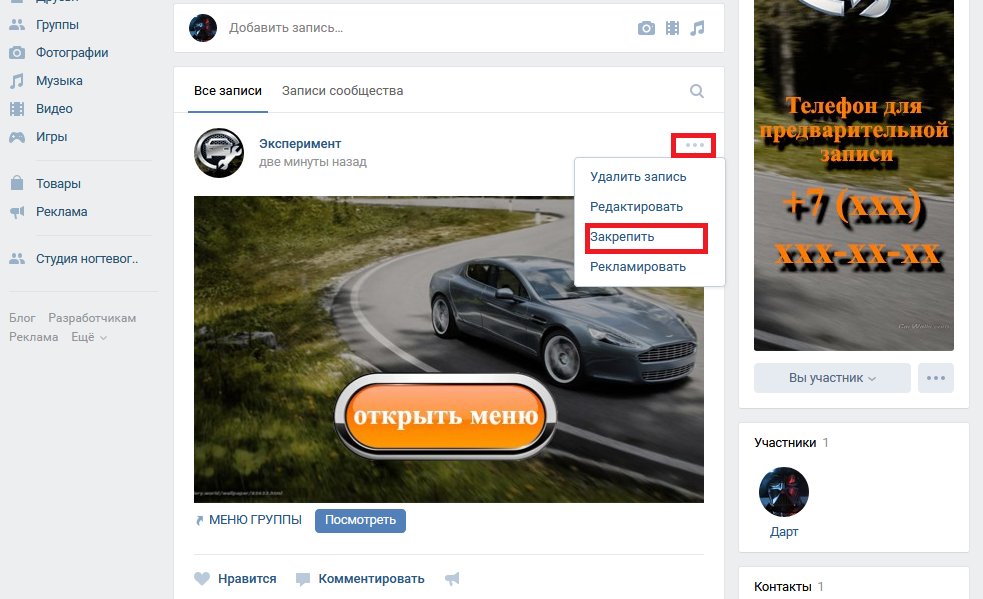
После активации раздела на странице группы появится меню «Свежие новости». Рядом с ним есть кнопка «редактировать», которую надо нажать, чтобы перейти в текстовый редактор, который предусматривает возможность верстки.
Но прежде чем начинать верстать меню их надо загрузить в фотоальбом. Его можно назвать «фото для меню» и сделать недоступным для посетителей. Как только закончите загрузку, возвращайтесь в текстовый редактор. По умолчанию ваша новость так и называется «Свежие новости», но вы ее можете переименовать, как угодно, например «Меню». Для того чтобы начать непосредственную работу над созданием меню надо активировать режим wiki-разметки. Сделать это можно одним нажатием на пиктограмму ромба.
После того, как вы активируете вики-разметку в поле текстового редактора надо вставить код:
[[photo133337_133701019|370px;nopadding;|page-13333337_13333337]]
Этот код продублируйте ровно столько раз, сколько пунктов в вашем меню. После этого надо прописать ссылки на фотографии. Ссылку вставляйте вместо значения photo133337_133701019, а вместо значения page-13333337_13333337 вставляете ссылку на раздел или страницу, которая должна выводиться посредством клика на определенный пункт меню. Важно знать, что ссылку на страницу не надо копировать полностью, достаточно одной части.
После этого надо прописать ссылки на фотографии. Ссылку вставляйте вместо значения photo133337_133701019, а вместо значения page-13333337_13333337 вставляете ссылку на раздел или страницу, которая должна выводиться посредством клика на определенный пункт меню. Важно знать, что ссылку на страницу не надо копировать полностью, достаточно одной части.
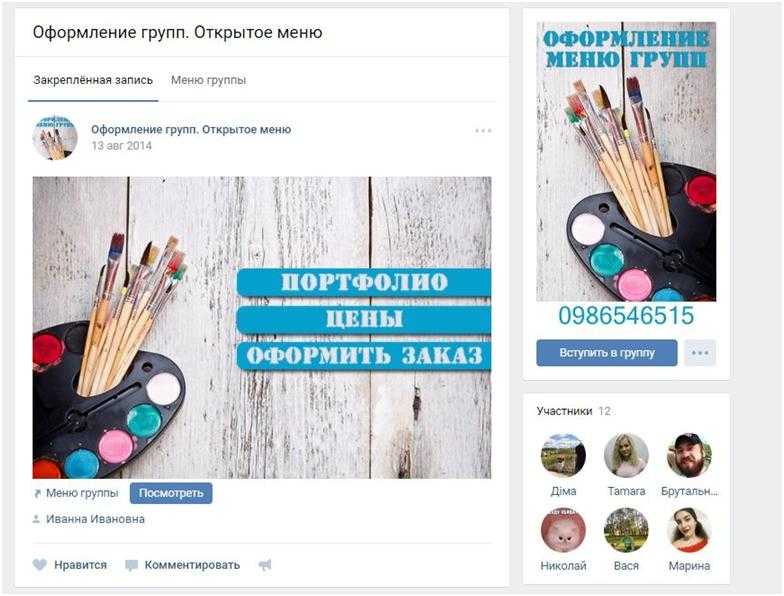
В меню могут быть ссылки не только на страницы внутри группы, но и на страницы внешнего сайта. Возможно, именно там у вас размещается полноценный каталог и стоит своих посетителей отправлять именно туда. В итоге у вас должно получиться что-то вроде этого:
Но прежде чем сохранять меню просмотрите, все ли правильно у вас получилось Для этого опуститесь немного ниже на странице редактирования вики-разметки и нажмите на ссылку «Предпросмотр». Ниже отобразится то, что у вас получилось. У нас, например, получилось вот что:
Устраивает? Тогда жмем «Сохранить страницу» и проверяем ее работу непосредственно на странице группы.
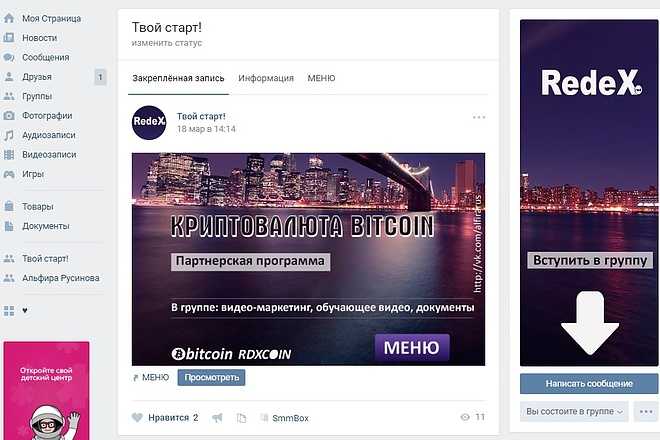
Вот ещё вариант:
На этом можно считать работу над меню законченной. Надеюсь, что оно принесет вам только положительные результаты.
что это такое, как создать и настроить ВКонтакте, примеры настройки полезных меню и активности
Крупнейшая социальная сеть Рунета активно развивается как бизнес-платформа. Возможности для предпринимателей постоянно расширяются, экосистема предлагает разные инструменты для привлечения аудитории, сбора заявок и прямых продаж. Например, вы можете сделать свой паблик более функциональным и узнаваемым при помощи специальных форм. Рассказываем, какие они бывают, где их взять, куда размещать и как настраивать.
- Виджеты для сообществ ВК: что это такое
- Постоянные виджеты в сообществе ВКонтакте для групп
- Основные и второстепенные виджеты в сообществе ВКонтакте: что это такое
- Как создать, установить и настроить виджет в группе ВК
- Как сделать, установить и добавить полезные виджеты для группы в ВК
- Примеры виджетов ВКонтакте: как настроить в сообществе и использовать бизнесу
- 1.
 Рассылка
Рассылка - 2. Отзывы
- 3. Донаты
- 4. Рейтинг активности
- 5. Лид-форма
- 6. Меню
- 7. Калькулятор
- 1.
- Заключение
Это графический элемент страницы бизнеса, отображающий активную ссылку или приложение. Он интерактивен: при клике пользователь либо переходит в форму сбора заявки или на лендинг, либо перед ним открывается всплывающее окно (PopUnder) с какой-либо информацией.
Задача – улучшить юзабилити, чтобы посетителю требовался минимум действий для получения данных или совершения заказа. Идеально, если сам визуальный объект – прямоугольник – еще и красиво отрисован, эстетичен, и привлекает аудиторию дизайном, но тут не все зависит от специфики бренда. Расскажем про типы и места размещения подробнее.
Расскажем про типы и места размещения подробнее.
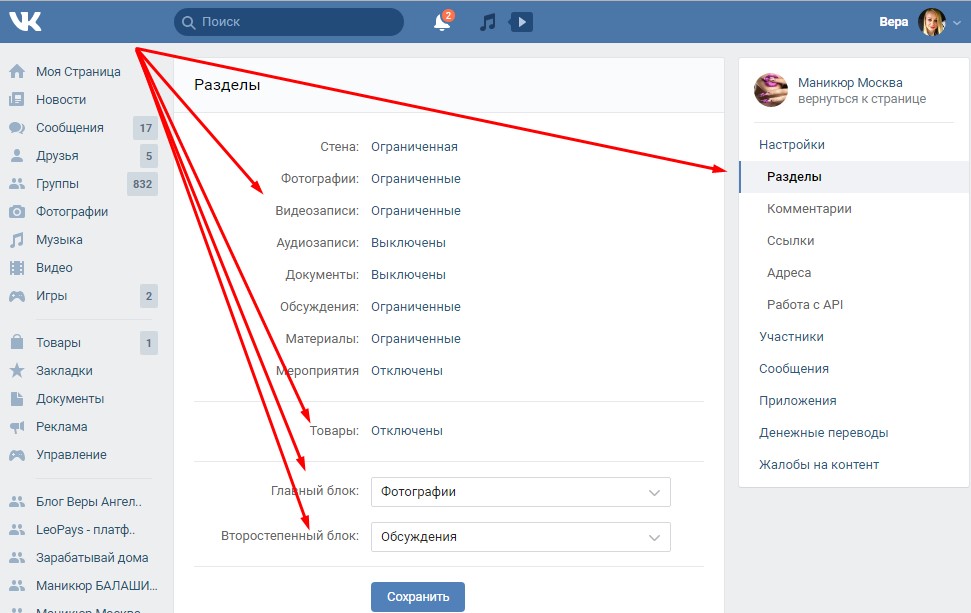
Это регулярные элементы, которые есть во всех пабликах по умолчанию и находятся на строго определенных местах. Покажем их на скриншоте ниже, для удобства объяснения пронумеруем блоки.
- Текст о том, чем занимается компания, в чем ее особенности и преимущества. Здесь же указываются контакты, часы работы, адрес. При желании можно поставить фрейм с Яндекс Картами, который будет открываться во всплывающем окне и выводить информацию из Яндекс Справочника. Обычно Карты включают организации, которые не используют виджет №2. Иначе первый раздел будет слишком громоздкий плюс PopUnder на весь экран – и дальше пользователи могут уже не дойти.
- Навигационное меню, улучшающее юзабилити. Это быстрые ссылки на FAQ, отзывы, правила поведения, посты с промоакциями, статьи, подкасты и любые другие маркетинговые и информационные записи.
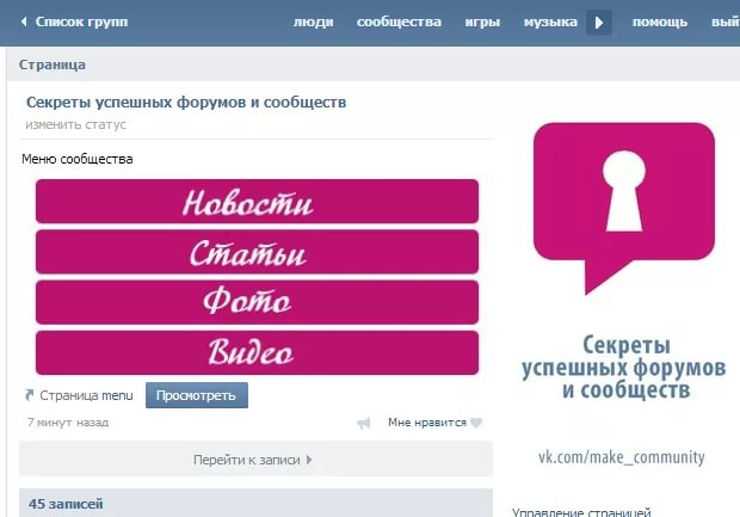
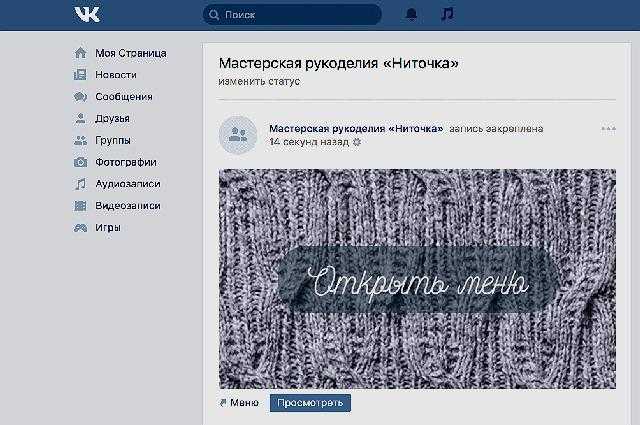
 В поле зрения с десктопа здесь находятся 4 значка, но разместить можно больше, тогда справа и слева при наведении курсора появятся стрелочки прокрутки. Ниже показаны примеры виджетов меню в вк со скроллингом (первый скриншот) и без него.
В поле зрения с десктопа здесь находятся 4 значка, но разместить можно больше, тогда справа и слева при наведении курсора появятся стрелочки прокрутки. Ниже показаны примеры виджетов меню в вк со скроллингом (первый скриншот) и без него. - Количество подписчиков с аватарками. Чисто имиджевая деталь, демонстрирующая популярность.
- Внешние веб-ссылки на ресурсы компании. Выкладывайте те, которые в перспективе будут полезны посетителям – так вы сможете получить трафик, например, в категории каталога, другую соцсеть или установки приложения. На скриншоте ниже показано, как площадка Авито через интерактивные значки перенаправляет аудиторию на свои каналы в Телеграме.
Это элементы, которые администраторы в праве включать и выключать. Основные располагаются в центральной части под меню с навигацией, вторичные – в правой части экрана под главными.
Строгого порядка здесь нет, все эти функции можно представить и в середине, и справа – смотря к чему бизнес хочет привлечь внимание в первую очередь. Для магазинов это, как правило, «Товары/Услуги».
Для магазинов это, как правило, «Товары/Услуги».
Также доступны «Фотоальбомы», «Видеозаписи», «Аудиозаписи», «Обсуждения», «Статьи», «Подкасты», «Контакты», «Клипы», «Сюжеты». Вы наверняка заметили, что их можно разместить и в разделе постоянных. Они больше работают на репутацию, привлечение внимания, информационный фон. Такие элементы ставят в главный и основной блок имиджевые и брендовые страницы, которые не ставят своей целью прямые продажи, а действуют на более высоких уровнях воронки, либо контентные проекты, чья цель – трафик.
Как создать, установить и настроить виджет в группе ВКДля этого надо подключить какое-либо внутреннее приложение Вконтакте. . Это могут сделать администраторы сообщества по простой инструкции.
- Сначала отредактируйте информацию о компании и актуальные ярлыки. Для этого зайдите в «Управление» – оно расположено справа на экране и обозначено шестеренкой в десктопной версии, тремя точками в мобильной версии. Мы рекомендуем настраивать с компьютера, на большом экране комфортнее работать со значками.

Перед вами открывается содержание постоянного блока.
Все, что вы введете в описание, будет показано в разделе 1, про который мы рассказали в начале.- Как сделать виджеты меню для оформления групп ВКонтакте? Их можно установить или отключить со страницы сообщества, не заходя в настройки.
- Показом подписчиков управлять нельзя.
- Создать ссылки можно также прямо из паблика по кнопочке «Ред.» справа вверху элемента.
- Теперь включите основные и второстепенные пункты. Для этого опять перейдите в «Управление» и выберите «Разделы».
Активируйте те из них, которые отвечают целям бизнеса и задачам, которые нужно решить в соцсети. Самые значимые, например, «Обсуждения» или «Статьи» для прогрева аудитории можно вынести в постоянное меню навигации, как описано чуть выше в пункте 2.
Контент-маркетинг в социальных сетях
от 42 000 ₽
Контент-маркетинг в социальных сетях от студии SEMANTICA – комплексный метод взаимодействия и выстраивания доверительных отношений с вашей целевой аудиторией. Разработаем стратегию, составим и реализуем контент-план, будем администрировать аккаунт и запустим таргетированную рекламу для привлечения потенциальных клиентов.
Разработаем стратегию, составим и реализуем контент-план, будем администрировать аккаунт и запустим таргетированную рекламу для привлечения потенциальных клиентов.
Мы рассмотрели инструменты, которые представляет сама площадка. Но в блоки можно выносить интерактивные ярлыки любых дополнений, в том числе сторонних разработчиков. Публикуем инструкцию, как это осуществить.
- Вернитесь в настройки паблика.
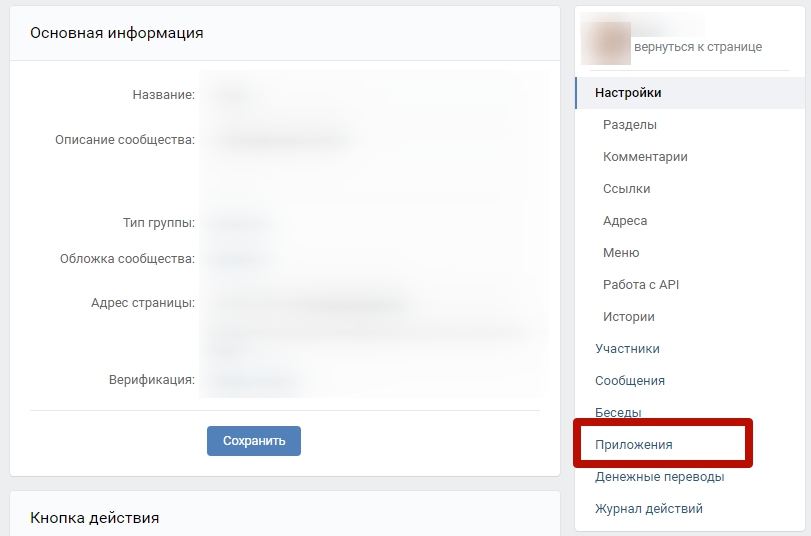
- Прокрутите правую колонку вниз до пункта «Приложения».
- Здесь вы увидите множество возможностей для улучшения страницы компании.
Можно скроллить список, мониторя предложения и отсеивая ненужные, или перейти в каталог и искать по категориям.
Поиск по социальной сети тоже найдет для вас подходящую разработку, если вы точно знаете, что ищете.
В этом случае достаточно кликнуть в результат, выбрать «Управление» и открыть доступ к паблику.
Таким образом, установка и настройка интерактивных элементов паблика доступна разными способами.
Как красиво оформить сообщество в ВК: делаем по шагам
С чего начать работу Хотелось бы сразу приступить к демонстрации стильных картиночек, но для начала нужно решить более насущные вопросы – зачем и для кого мы создаем страницу. Постановка цели Спросите себя «для чего мне сообщество, какую функцию для бизнеса оно будет выполнять?». Выбирать что-то одно необязательно, паблик может решать целый комплекс задач. Но от цели зависит буквально все – от типа страницы до цветового оформления постов. Определение целевой аудитории Чтобы разработать дизайн, который понравится пользователям, нужно представлять, как выглядит…
Примеры виджетов ВКонтакте: как настроить в сообществе и использовать бизнесуРассмотрим наиболее востребованный функционал, при помощи которого можно вовлекать аудиторию, собирать лиды, улучшать репутацию и зарабатывать.
Установите приложение от ВК, чтобы направлять подписчикам приветствия, поздравления и таргетированные цепочки писем. Они смогут подписаться на отдельные темы, которые задают владельцы страницы. Контентный проект может предлагать новости, магазин – уведомления об акциях и промокодах, бренд – о выходе новинок.
Подписка бывает платной, но тогда информация в письмах должна быть реально полезной и уникальной. Также рассылку возможно сделать закрытой – в этом случае администраторы вручную одобряют все заявки на нее.
Если вы привыкли использовать сторонние сервисы для emeil-маркетинга, поищите в каталоге – многие из них имеют свои приложения с привычным клиенту функционалом.
2. ОтзывыЕще одна собственная разработка, незаменимая для продаж и управления репутацией. Позволяет собрать отклики потребителей в специальной форме и показать их аудитории в динамическом блоке.
Каждый, кто оставит мнение о сообществе, получить автоматическое личное сообщение от админа, который, в свою очередь, будет мгновенно оповещён о месседже. Это хороший вариант отработки негатива, так как урегулировать претензии можно сразу в личной переписке вместо общественного пространства.
Это хороший вариант отработки негатива, так как урегулировать претензии можно сразу в личной переписке вместо общественного пространства.
Как написать хороший отзыв: образец написания положительного комментария
Почему отзывы в интернете — это так важно? Потому что все принимают решение о покупке, опираясь на отзывы. Не важно, идет речь о покупке товара, услуги или инфопродукта.Пандемия сильно изменила то, как мы покупаем. Долгие месяцы карантина побудили нас совершать покупки онлайн. Пандемия закончится, а привычка останется. Видимо, частота покупок онлайн будет расти даже в секторе потребительских товаров. Пару лет назад люди практически не покупали онлайн в продуктовых магазинах. Сейчас любая розничная сеть предлагает возможность онлайн-заказа и доставку. Большое исследование…
3. ДонатыЧто это за виджет и для чего он нужен в контакте? Для получения пожертвований есть несколько приложений, где для подписчиков доступен красивый интерфейс, множество способов платежа и приятное поощрение в виде фавикона.
Админы же получают функциональную панель управления, моментальный вывод средств и отображение донатов прямо на обложке вашего паблика.
Для владельцев информационных каналов это реальный способ заработать на создаваемом контенте. Нужно мотивировать людей подписаться на постоянные пожертвования и регулярно получать ожижаемую сумму.
15 сервисов и сайтов для донатов: Patreon, Boosty.to, Onlyfans и другие
Что такое донат Это денежная благодарность, подарок или поддержка какого-то проекта. Чаще всего перечисления делают для людей, которые производят контент и выкладывают его в Интернет. Подразумевается, что так можно поддержать или поблагодарить человека за его труд. Иногда переводят средства и в других целях, например, чтобы получить доступ к платным выпускам или на благотворительность. В статье мы собрали лучшие площадки, чтобы вы могли легко начать зарабатывать сами или делать переводы частным лицам и организациям. Как работают донат-сервисы Они позволяют создать личный…
4. Рейтинг активности
Рейтинг активностиЧасто спрашивают, как добавить виджеты активности для группы в ВК, потому что это надежный прием повысить вовлеченность аудитории. Элемент подсчитывает, кто сколько времени провел на странице, какое количество комментариев оставил, и выявляет самого деятельного комментатора за установленный срок, которого потом награждают промо-призами.
Скрипты также начисляют участникам баллы за активность, которые можно тратить в магазине сообщества.
5. Лид-формаИнструмент ВКонтакте помогает добавить баннер заявки для ведения прямых продаж или сбора лидов. Они часто полезны в тематиках с длинным циклом сделки, так как увеличивают количество касаний пользователя с брендом. Активно используются для горячего спроса, когда покупатель не хочет тратить время на переход на сайт компании или заказ по телефону.
Подобные форматы есть и у других разработчиков. Хорошо себя зарекомендовали яркие настраиваемые окна, где можно поставить брендированную обложку, логотип, есть кнопка призыва к действию и обращение по имени. Не заставляйте клиента внутри заявки заполнять слишком много информации о себе – это может отпугнуть. Выбирайте способ, как вы будете получать контакты – в личное сообщение, на почту или в CRM.
Не заставляйте клиента внутри заявки заполнять слишком много информации о себе – это может отпугнуть. Выбирайте способ, как вы будете получать контакты – в личное сообщение, на почту или в CRM.
Этот элемент похож на навигационный блок – пункт 2 среди главных виджетов. Аналогичный список можно разместить под закрепленным сообщением. Выглядит это аккуратно и не портит пользовательский опыт.
Удобно, если не хочется использовать прокрутку и поместит все ярлыки в поле зрения полписчика.
7. КалькуляторПотребители, интересующиеся товаром или услугой, всегда хотят знать цену. Предварительный расчет стоимости заказа – замечательный гаджет ВК, который облегчает путь пользователя и повышает конверсию. Это действительно полезный инструмент, которым с удовольствием воспользуются потенциальные клиенты.
Его, как правило, не выносят на страницу напрямую, ссылку на него надо разместить в одном из меню. Его можно брендировать обложкой.
Сделать заявку удобно прямо из калькулятора – внизу есть специальная форма.
Контент-поддержка в социальных сетях
от 19 000 ₽ Страница услуги
Контент-поддержка от студии SEMANTICA — полезный контент о вашем бизнесе, процессах компании, продуктах или услугах. Завоюйте доверие подписчиков и получите лояльную аудиторию с помощью экспертных постов в социальных сетях.
ЗаключениеВыбирайте инструменты, которые помогут решить задачи маркетинга: собрать заказы, повысить конверсию, получить донаты за контент. Настройка виджетов в сообществе ВК не требует специальных навыков и привлечения разработчика. Они спроектированы так, чтобы собственник малого бизнеса мог самостоятельно добавить их в паблик. Таким образом, при минимальных затратах ресурсов вы можете получить тот же эффект, что от посадочных страниц на собственном сайте.
Группировать связанные кнопки и меню на панели инструментов
Picture Manager 2007 SharePoint Designer 2007 Office 2010 Outlook 2007 OneNote 2007 Project 2007 Project Standard 2007 Publisher 2007 Visio 2007 Visio Standard 2007 Дополнительно. .. Меньше
.. Меньше
Вы можете переупорядочивать и изменять кнопки панели инструментов, меню и команды меню с помощью мыши или использовать диалоговое окно Переупорядочить команды, доступ к которому можно получить с помощью клавиатуры. Задачи, которые можно выполнить с помощью клавиатуры, обозначаются как (доступные с клавиатуры).
Вы можете добавить разделительную полосу перед первым и после последнего элемента в группе, чтобы отличить группу от других кнопок и меню на панели инструментов.
Группировать связанные кнопки и меню на панели инструментов
В меню Инструменты щелкните Настроить .
Убедитесь, что панель инструментов, которую вы хотите изменить, видна.

Как?
В диалоговом окне Настройка щелкните вкладку Панели инструментов .
Установите флажок для панели инструментов, которую вы хотите отобразить.
Чтобы добавить разделительную полосу, оставьте Откроется диалоговое окно Настройка , щелкните правой кнопкой мыши нужную кнопку на панели инструментов и выберите Начать группу . Разделительная полоса добавляется слева от кнопки на горизонтальной панели инструментов и над кнопкой на вертикальной панели инструментов.

Примечание Чтобы удалить разделительную полосу между двумя кнопками, перетащите одну кнопку ближе к другой.
Группировать связанные кнопки и меню на панели инструментов (доступно с клавиатуры)
В меню Инструменты щелкните Настроить .
Убедитесь, что панель инструментов, которую вы хотите изменить, видна.
Как?
В диалоговом окне Настройка щелкните вкладку Панели инструментов .

Установите флажок для панели инструментов, которую вы хотите отобразить.
В диалоговом окне Настройка щелкните вкладку Команды .
Нажмите Переупорядочить команды .
Нажмите Панель инструментов , а затем щелкните нужную панель инструментов в списке Панель инструментов .
В списке Controls щелкните нужную кнопку или меню.

Щелкните Изменить выделение .
Нажмите Начать группу в контекстном меню. Разделительная полоса добавляется слева от кнопки или меню на горизонтальной панели инструментов и над кнопкой или меню на вертикальной панели инструментов.
Примечание. Чтобы удалить разделитель с панели инструментов, нажмите Разделитель в списке Элементы управления , а затем нажмите Удалить .
Как добавить меню навигации в WordPress (Руководство для начинающих)
Хотите добавить меню навигации на свой сайт WordPress?
WordPress поставляется с интерфейсом меню перетаскивания, который вы можете использовать для создания меню заголовков, меню с раскрывающимися параметрами и т. д.
д.
В этом пошаговом руководстве мы покажем вам, как легко добавить меню навигации в WordPress.
Что такое меню навигации?
Меню навигации — это список ссылок, указывающих на важные разделы веб-сайта. Обычно они представлены в виде горизонтальной полосы ссылок в верхней части каждой страницы на веб-сайте WordPress.
Меню навигации определяют структуру вашего сайта и помогают посетителям найти то, что они ищут. Вот как выглядит меню навигации на WPBeginner:
WordPress позволяет очень легко добавлять меню и подменю. Вы можете добавлять ссылки на свои самые важные страницы, категории или темы, сообщения в блогах WordPress и даже пользовательские ссылки, такие как ваш профиль в социальных сетях.
Точное расположение вашего меню будет зависеть от вашей темы WordPress. Большинство тем будут иметь несколько опций, поэтому вы можете создавать разные меню, которые будут отображаться в разных местах.
Например, большинство тем WordPress имеют главное меню, которое отображается вверху. Некоторые темы могут включать вторичное меню, меню нижнего колонтитула или мобильное меню навигации.
Некоторые темы могут включать вторичное меню, меню нижнего колонтитула или мобильное меню навигации.
Тем не менее, давайте посмотрим, как вы можете создать пользовательское меню навигации в WordPress.
Видеоруководство
Подписаться на WPBeginner
com»>Если вы предпочитаете письменные инструкции, просто продолжайте читать
Создание вашего первого пользовательского меню навигации
Страница Menus в панели администратора WordPress.
Примечание : Если вы не видите опцию «Внешний вид» Меню» на своем сайте, а видите только «Внешний вид» Редактор (бета-версия)», это означает, что в вашей теме включено полное редактирование сайта (FSE). Вы можете нажать здесь, чтобы перейти к разделу FSE ниже.
Сначала вам нужно указать имя для вашего меню, например «Верхнее меню навигации», а затем нажать кнопку «Создать меню».
Это расширит область меню и будет выглядеть так:
Далее вы можете выбрать страницы, которые хотите добавить в меню. Вы можете либо автоматически добавить все новые страницы верхнего уровня, либо выбрать определенные страницы из левого столбца.
Сначала нажмите на вкладку «Просмотреть все», чтобы увидеть все страницы вашего сайта. После этого установите флажок рядом с каждой из страниц, которые вы хотите добавить в свое меню, а затем нажмите кнопку «Добавить в меню».
После этого установите флажок рядом с каждой из страниц, которые вы хотите добавить в свое меню, а затем нажмите кнопку «Добавить в меню».
После добавления страниц их можно перемещать, перетаскивая.
Таким образом, вы можете изменить их порядок и переставить их.
Примечание: Элементы всех меню перечислены в вертикальном (сверху вниз) списке в редакторе меню. Когда вы размещаете меню на своем сайте, оно будет отображаться либо вертикально, либо горизонтально (слева направо), в зависимости от выбранного вами местоположения.
Большинство тем имеют несколько разных мест, куда можно поместить меню. В этом примере мы используем тему Astra, которая имеет 5 разных мест.
После добавления страниц в меню выберите место, где вы хотите отобразить меню, и нажмите кнопку «Сохранить меню».
Совет: Если вы не знаете, где находится каждое место, попробуйте сохранить меню в разных местах, а затем посетите свой сайт, чтобы посмотреть, как оно выглядит. Вероятно, вы не захотите использовать все местоположения, но вы можете использовать более одного.
Вероятно, вы не захотите использовать все местоположения, но вы можете использовать более одного.
Вот наше готовое меню на сайте:
Создание выпадающих меню в WordPress
Выпадающие меню, иногда называемые вложенными меню, представляют собой навигационные меню с родительскими и дочерними пунктами меню. Когда вы наводите курсор на родительский элемент, все дочерние элементы появляются под ним в подменю.
Чтобы создать подменю, перетащите элемент под родительский элемент, а затем слегка перетащите его вправо. Мы сделали это с тремя подпунктами в разделе «Услуги» в нашем меню:
Вы даже можете добавить несколько слоев раскрывающихся списков, чтобы ваше подменю могло иметь подменю. Это может выглядеть немного загроможденным, и многие темы не поддерживают многоуровневые раскрывающиеся меню.
Вот подменю на нашем демонстрационном сайте:
Добавление категорий в меню WordPress
Если вы используете WordPress для ведения блога, вы можете добавить категории блога в виде раскрывающегося списка в WordPress. меню.
меню.
Мы делаем это на WPBeginner и имеем несколько категорий, таких как новости, темы, учебные пособия и многое другое.
Вы можете легко добавить категории в свое меню, щелкнув вкладку «Категории» в левой части экрана меню. Вам также может понадобиться щелкнуть вкладку «Просмотреть все», чтобы увидеть все ваши категории.
Просто выберите категории, которые вы хотите добавить в меню, а затем нажмите кнопку «Добавить в меню».
Категории будут отображаться как обычные пункты меню внизу вашего меню.
Затем вы можете перетащить их на место. Например, мы поместим все эти категории в пункт меню «Блог».
Вы хотите, чтобы на вашем сайте была страница блога, отдельная от главной страницы? Если это так, ознакомьтесь с нашим руководством о том, как создать отдельную страницу для сообщений блога в WordPress.
Вот как различные категории отображаются в навигационном меню на нашем демонстрационном сайте:
Помимо категорий и страниц, WordPress также упрощает добавление пользовательских ссылок в ваше меню. Вы можете использовать его для ссылки на свои профили в социальных сетях, интернет-магазин и другие веб-сайты, которыми вы владеете.
Вы можете использовать его для ссылки на свои профили в социальных сетях, интернет-магазин и другие веб-сайты, которыми вы владеете.
Вам нужно будет использовать вкладку «Пользовательские ссылки» на экране меню. Просто добавьте ссылку вместе с текстом, который вы хотите использовать в своем меню, и нажмите кнопку «Добавить в меню».
Вы даже можете проявить творческий подход и добавить значки социальных сетей в свое меню или кнопки призыва к действию, чтобы получить больше конверсий.
Редактирование или удаление элемента меню в меню навигации WordPress
Когда вы добавляете страницы или категории в свое пользовательское меню навигации, WordPress использует заголовок страницы или название категории в качестве текста ссылки. Вы можете изменить это, если хотите.
Любой пункт меню можно редактировать, нажав на стрелку вниз рядом с ним.
Здесь вы можете изменить название пункта меню. Здесь вы также можете нажать «Удалить», чтобы полностью удалить ссылку из меню.
Если вам не нравится интерфейс перетаскивания, вы также можете перемещать пункт меню, щелкнув соответствующую ссылку «Переместить».
Новый полноценный редактор сайта позволяет настраивать темы WordPress с помощью редактора блоков. Он был выпущен в WordPress 5.9.и позволяет добавлять в шаблоны различные блоки для создания уникального дизайна.
Тем не менее, полный редактор сайта все еще находится в стадии бета-тестирования и ограничен определенными темами, которые его поддерживают. В этом уроке мы будем использовать тему Twenty Twenty-Two по умолчанию. Для получения более подробной информации вы можете прочитать нашу статью о лучших темах для полнофункционального редактирования сайта WordPress.
Чтобы добавить навигационное меню с помощью полнофункционального редактора сайта, вам сначала нужно перейти в Внешний вид » Редактор на панели инструментов WordPress. Вы также можете нажать кнопку «Настроить» в теме Twenty Twenty-Two, чтобы открыть полноценный редактор сайта.
Как только вы окажетесь в редакторе, нажмите на навигационное меню, которое появляется в верхней части заголовка веб-сайта.
Далее вы увидите различные варианты настройки блока навигационного меню на панели справа.
Например, вы можете изменить макет, отредактировать параметры отображения, показать подменю по щелчку, изменить цвет текста, фона и подменю, а также настроить размер шрифта.
Для получения дополнительных параметров, таких как изменение меню или создание нового, вы можете щелкнуть параметр «Выбрать меню», чтобы открыть раскрывающееся меню.
Например, вы можете выбрать любое ранее созданное меню в разделе «Классические меню».
Выбрав меню, вы можете добавить дополнительные страницы, сообщения в блогах, логотипы сайтов, значки социальных сетей или добавить в меню параметр поиска.
Просто нажмите знак «+», чтобы добавить блок в меню навигации, а затем выберите параметр, который появится в раскрывающемся меню.
Самое приятное в использовании полнофункционального редактора сайта — это то, что вы можете добавить блок навигационного меню в любом месте вашего сайта.
Когда вы закончите, вы можете просмотреть изменения, чтобы увидеть, как меню выглядит в режиме реального времени. Затем не забудьте нажать кнопку «Сохранить» вверху.
Добавление меню WordPress в боковые панели и нижние колонтитулы
Вам не нужно просто придерживаться мест отображения для вашей темы. Вы можете добавить меню навигации в любую область, где используются виджеты, например на боковую панель или нижний колонтитул.
Просто перейдите в раздел Внешний вид » Виджеты , затем щелкните знак «+» вверху и добавьте блок виджета «Меню навигации» на боковую панель.
Затем добавьте название для виджета и выберите нужное меню из выпадающего списка «Выбор меню».
Когда вы закончите, просто нажмите кнопку «Обновить».
Вот пример пользовательского нижнего колонтитула WordPress, созданного на веб-сайте Сайеда Балхи.
Идем дальше с навигационными меню
Если вы хотите создать действительно эпическое меню с множеством ссылок, у нас есть руководство о том, как создать мегаменю в WordPress.
Позволяет создать раскрывающийся список с большим количеством элементов, включая изображения.
Мегаменю — отличный вариант, если у вас большой сайт, например интернет-магазин или новостной сайт. Этот тип меню используется такими сайтами, как Reuters, Buzzfeed, Starbucks и т.д.
1. Как добавить ссылку на домашнюю страницу в меню WordPress?
Чтобы добавить свою домашнюю страницу в меню навигации, вам нужно щелкнуть вкладку «Просмотреть все» в разделе «Страницы». Оттуда вы должны увидеть свою домашнюю страницу.
Установите флажок рядом с «Домой» и нажмите «Добавить в меню». Не забудьте сохранить изменения.
2. Как добавить несколько навигационных меню в WordPress?
В WordPress вы можете создавать сколько угодно меню. Чтобы разместить меню на своем веб-сайте, вам нужно добавить его в одно из мест меню вашей темы или в область виджетов, как мы показали выше.
Чтобы добавить несколько меню навигации на свой сайт WordPress, сначала создайте меню, следуя нашему руководству выше.

 Рассылка
Рассылка В поле зрения с десктопа здесь находятся 4 значка, но разместить можно больше, тогда справа и слева при наведении курсора появятся стрелочки прокрутки. Ниже показаны примеры виджетов меню в вк со скроллингом (первый скриншот) и без него.
В поле зрения с десктопа здесь находятся 4 значка, но разместить можно больше, тогда справа и слева при наведении курсора появятся стрелочки прокрутки. Ниже показаны примеры виджетов меню в вк со скроллингом (первый скриншот) и без него.