Настройка экранной и внешней клавиатуры на iPhone
Вы можете настроить экранную клавиатуру на iPhone. После подключения внешней клавиатуры к iPhone можно настроить сочетания клавиш и изменить некоторые параметры, например частоту автоповтора клавиши.
Отображение на экранной клавиатуре только прописных букв
Если буквы на экранной клавиатуре сложно разглядеть, можно сделать все буквы на ней прописными.
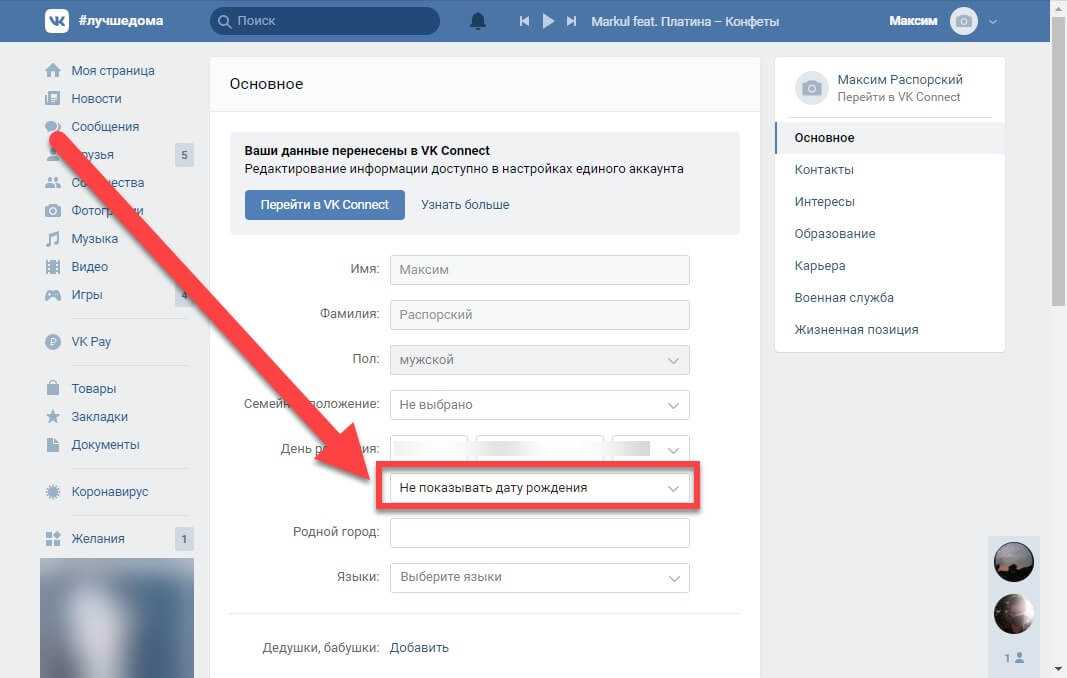
Откройте «Настройки» > «Универсальный доступ» > «Клавиатуры», затем выключите параметр «Строчные буквы».
Ввод с экранной клавиатуры большего размера
Поверните iPhone горизонтально, чтобы использовать клавиатуру большего размера для ввода текста в таких приложениях, как Почта, Safari, Сообщения, Заметки и Контакты.
Чтобы узнать о том, как настроить экранную клавиатуру, обратитесь к разделам Ввод одной рукой и Настройка параметров ввода текста.
Управление iPhone с внешней клавиатуры
Если Вам сложно пользоваться сенсорным экраном, Вы можете управлять iPhone с помощью сочетаний клавиш, поддерживаемых клавиатурой Magic Keyboard (продается отдельно).
Откройте «Настройки» > «Универсальный доступ» > «Клавиатуры», коснитесь «Полный клавиатурный доступ», затем включите параметр «Полный клавиатурный доступ».
iPhone можно управлять с помощью клавиатурных команд.
Действие
Сочетание клавиш
Переход к следующему объекту
Клавиша табуляции
Переход к предыдущему объекту
Shift-клавиша табуляции
Активация выбранного объекта
Клавиша пробела
Переход на экран «Домой»
Command-H
Открытие переключателя приложений
Клавиша табуляции-A
Открытие Пункта управления
Клавиша табуляции-C
Открытие Центра уведомлений
Клавиша табуляции-N
Открытие Справки
Клавиша табуляции-H
Для настройки клавиатурных команд коснитесь параметры «Команды».

Для настройки внешнего вида фокуса коснитесь одного из указанных ниже элементов.
Изменение реакции клавиш на внешней клавиатуре
Если Вам сложно пользоваться внешней клавиатурой, Вы можете изменить настройки.
Откройте «Настройки» > «Универсальный доступ» > «Клавиатуры», затем коснитесь любого из указанных ниже элементов.
Автоповтор клавиши. Вы можете задать интервал или задержку автоповтора клавиши.
Залипание клавиш. Можно использовать функцию «Залипание клавиш» для удерживания клавиш-модификаторов, таких как Command и Option, при нажатии других клавиш.
Медленные клавиши. Можно настроить задержку между нажатием клавиши и ее действием при помощи «Медленных клавиш».
Оформление сайта — правила и требования работы с текстом и изображениями
Изображения на сайте вызывают интерес и погружают человека в контекст. Вместе с текстом фотография работает на главную цель — донести до аудитории сообщение о продукте или сервисе.
Вместе с текстом фотография работает на главную цель — донести до аудитории сообщение о продукте или сервисе.
Из статьи вы узнаете, как подбирать оформление сайта, и делать так, чтобы изображение и текст действительно работали вместе, а не мешали друг другу.
Содержание
Текст поверх изображения
Текст рядом с изображением
Подпись под изображением
Текст поверх изображения
Расположение текста поверх фотографии или иллюстрации — популярный и сильный графический прием оформления сайта. Он обращает на себя внимание, показывает важность информации.
Этот прием используется чаще всего в обложках и на первом экране сайта, в оглавлении в виде плитки (товары, статьи блога), в начале раздела, в блоках с призывами к действию и кнопкой.
Проектная мастерская R3, сайт: pmr3.ru
Обложка на сайте varenye.com
Обложка лонгрида Cycling’s Road Forward от Washington Post
Никита Обухов
Основатель Tilda Publishing
В обложках фотография является фоном, она должна соответствовать тематике сайта, но главное — это текст. Изображение не должно спорить с текстом, оно отвечает за создание правильной атмосферы. Текст должен хорошо читаться.
Изображение не должно спорить с текстом, оно отвечает за создание правильной атмосферы. Текст должен хорошо читаться.
В обложках текст чаще всего располагают по центру. Поэтому лучше подбирать фотографию, у которой нет мелких деталей посередине — там, где будет заголовок. Это может быть простая фигура, например, стена дома или открытое пространство на пейзаже. Что-то однородное. Хорошо работают белые обложки — со светлой фотографией на фоне. Можно задать тексту цвет, чтобы создать яркий стиль.
Когда изображение соответствует тексту, у аудитории повышается доверие к компании.
Текст поверх фотографии должен читаться легко, поэтому главная задача — органично вписать его в окружение. В веб-дизайне для этого существуют приемы оформления текста и изображения, которые помогут правильно преподнести контент.
9 приемов: как оформить текст на изображении, чтобы он хорошо воспринимался
Прием 1. Добейтесь контраста с помощью цвета
Добейтесь контраста с помощью цвета
Существует много программ и онлайн инструментов, где можно проверить контрастность цветов. Например, B2L с русским интерфейсом и Colour Contrast Check на английском.
Сайт цифрового агентства Feel: feel.com.au
Да: белый текст хорошо контрастирует с черным фоном.
Портфолио архитектурного бюро Dedraft: dedraft.co.uk
Нет: яркий желтый заголовок плохо читается на светлой фотографии.
Советы по оформлению фонового изображения и текста
- Выбирайте противоположности. Белый и черный, красный и белый, желтый и фиолетовый, синий и оранжевый — эти цвета хорошо работают в паре.

- Избегайте фотографий, изобилующих мелкими деталями, они затрудняют чтение. Представьте, что можете лишиться клиента только потому, что номер телефона не разобрать.
Прием 2. Сделайте фон темнее
Если оригинальная фотография недостаточно контрастна по отношению к тексту, добавьте слой полупрозрачного темного фона поверх снимка.
Никита Обухов
Основатель Tilda Publishing
Затемнение изображения позволит тексту хорошо читаться. Чем больше непрозрачности, тем темнее будет фотография. Правда, если фотография очень светлая, то черный градиент может сделать изображение грязноватым и бледным. Поэтому проверьте, как фотография смотрится при затемнении. И лучше брать более темные фотографии.
Страница конкурса Unsplash Awards: awards.unsplash.com
Да: на галерее установлен слой с затемнением, поэтому белый текст комфортно читать с любым фоном.
Сайт магазина дизайнерской мебели: www.
Нет: часть заголовка теряется из-за светлых деталей на фотографии.
Чтобы установить затемнение в Тильде, зайдите в настройки обложек или изображений. Меняйте значения в полях «Цвет фильтра в начале» и «Цвет фильтра в конце».
Настройки обложки в Тильде
Сравните, как выглядит один и тот же блок с затемнением в 70% и без него. Заголовок читается в обоих случаях, а вот описание без темного слоя разобрать уже сложнее.
Обложка без затемнения
Обложка с затемнением 70%
Советы по оформлению
- Стремитесь к балансу: фон должен быть достаточно насыщенным, чтобы текст легко читался, и в то же время прозрачным, чтобы было видно саму картинку. Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
- Чтобы сделать плавный градиент, делайте затемнение в нижней части насыщеннее, чем в верхней.

- Можете затемнить только нижнюю часть изображения, и удобство чтения повысится. Секрет в том, что все предметы, которые мы видим, немного темнее внизу. Поэтому частичное затемнение делает иллюстрации более естественными для нашего восприятия.
- Чтобы показать интерактивность элемента, меняйте степень затемнения фона при наведении на элемент. В Тильде по этому принципу работают некоторые блоки из категории «Плитка и ссылка».
Прием 3. Оформите обложку с помощью цветового градиента
Этот прием похож на предыдущий, только вместо черного слоя поверх картинки добавляете цветной. Чтобы выбрать правильный оттенок, подходящий к гамме сайта, используйте цвета фирменного стиля или палитру фонового изображения.
Шаблон лендинга для бизнес-конференции в Тильде использует синий градиент в обложке
Да: насыщенный ярко-синий — преобладающий цвет в оформлении обложки.
Советы по оформлению цветового градиента для обложки
- Необязательно делать цветной фон однородным, составьте комбинацию из двух оттенков.
 В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего.
В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего.
- Еще один интересный ход: поставьте цвет нижнего фильтра, который будет плавно переходить в цвет фона для следующего блока.
Прием 4. Сделайте размытым все изображение или его часть
Другой способ добиться удобства восприятия — размыть фоновую картинку или ту ее часть, где будет располагаться текст.
Страница приложения Forest: www.forestapp.cc
Да: детали фотографии сглажены, поэтому текст читается легко. В этом есть своя ирония, ведь слоган компании — «Оставайся сфокусированным».
Сайт интернет-магазина BaliBody: eu.balibodyco.com
Нет: текст с размытой области фотографии заходит на резкую часть и теряется в деталях.
В Тильде размыть фотографию можно во встроенном редакторе изображений. Перейдите во вкладку «Контент» и нажмите на карандаш, чтобы приступить к редактированию.
Какие есть настройки в редакторе изображений Тильды:
- Sharpness.
 Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой.
Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой.
- Focus. Инструмент для настройки фокуса. Перемещайте круг или прямоугольник, чтобы размыть часть изображения.
Размытие изображения во встроенном редакторе изображений Тильды
Советы по оформлению размытого фонового изображения
- Необязательно размывать изображение вручную: вы можете заранее выбрать подходящую фотографию и поставить текст на области, которая находится не в фокусе.
- Когда ставите текст на размытую часть изображения, обязательно проверьте, как будет выглядеть блок на экранах с разным разрешением и на разных устройствах. Возможно, текст съедет на область снимка с высокой резкостью и станет нечитаемым.
- Этот прием хорошо работает в паре с затемнением фона. Используйте их вместе, чтобы добиться лучшего результата.
Прием 5. Меняйте позиционирование и размер картинки
Используйте незаполненное пространство на фотографии. В этой области текст будет читаться легче и восприниматься как часть снимка. Чтобы вставить текст в нужное место, меняйте положение самого текста и изображения.
В этой области текст будет читаться легче и восприниматься как часть снимка. Чтобы вставить текст в нужное место, меняйте положение самого текста и изображения.
Архитектурное агентство Skylark: discoverskylark.com
Да: все блоки с текстом вписаны в пространство фотографии среди предметов на рабочем столе.
В Тильде положение текста задается выравниванием по ширине и вертикальным выравниванием: сдвигайте его влево, вправо, вверх, вниз или поставьте по центру.
Прием 6. Разместите текст на подложке
Подложка выполняет две функции — она повышает удобство восприятия: создает дополнительный контраст и отделяет текст от мелких деталей иллюстрации. А также помогает сделать акцент на тексте и привлечь к нему внимание.
Сайт нью-йоркского музея детского искусства: cmany.org
Да: чтобы яркий заголовок хорошо читался на разноцветном фоне, его поставили на белую подложку.
Советы по оформлению текста на подложке
 Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
- Подложка не обязательно должна быть прямоугольной формы. Попробуйте поставить круглую или квадратную. Чтобы сделать нестандартную плашку в Тильде, конвертируйте блок с обложкой в Zero Block, выберите в редакторе нужную фигуру и задайте ей цвет, прозрачность.
- Следите, чтобы текст аккуратно вписался в пространство подложки.
Химчистка для обуви: sneakerklin.ru
Прием 7. Увеличьте размер и измените насыщенность шрифта
Если текст на картинке плохо считывается, можно идти от обратного: менять не изображение, а настройки шрифта.
Крупные элементы обладают большим визуальным весом. Заголовок и описание можно сделать крупнее. Если это не помогает, попробуйте изменить насыщенность начертания.
Обложка в конструкторе Тильда (блок CR01)
Да: размер заголовка — 102 px. Жирность шрифта Medium.
Жирность шрифта Medium.
Обложка в конструкторе Тильда (блок CR01)
Нет: тот же заголовок, но размером 36 пикселей. Описание менее насыщенное, тонкие линии видны хуже.
Прием 8. Добавьте цветной акцент
Чтобы прием сработал, внимательно подходите к выбору изображения и цвета для расстановки акцентов. Не используйте оттенок, который сольется с фоном. Цвет акцента должен максимально выделяться из общей гаммы, перетягивать на себя внимание.
Портфолио веб-дизайнера на www.reddraft.com
Да: насыщенный красный цвет расставляет акценты.
Сайт Katapult Future Fest: www.katapult.tech
Нет: желтые иконки должны были привлечь к себе внимание, но затерялись где-то на фоне.
Советы по оформлению обложки с цветовым акцентом
- Остановитесь на двух цветах — основном и дополнительном. Самые эффективные сочетания — белый плюс дополнительный или черный плюс дополнительный.
- Расстановка цветовых акцентов хорошо сочетается с другим способом — если разместить текст на незаполненном пространстве фотографии.
 В этом случае можно выделить слова цветом.
В этом случае можно выделить слова цветом.
Прием 9. Впишите текст в композицию
Сложный в исполнении, но очень запоминающийся вариант визуального оформления. Его смысл в том, чтобы сделать текст органичной частью изображения. Создайте эффект присутствия заголовка, когда буквы выглядывают из-за объектов на картинке или плавно переходят в очертания предметов.
Цветочный интернет-магазин Marsano: www. marsano-berlin.de
Да: название выглядывает из-за букета и открывается полностью при прокрутке.
Этот прием часто используется в журнальной и плакатной верстке. Он привлекает на себя все внимание, поэтому здесь особенно важно качество исполнения — нужно уметь работать с графическими редакторами и разбираться в типографике.
Подобное оформление выглядит современно и будет уместно смотреться в рекламном лендинге, портфолио иллюстратора или дизайнера, лонгриде или на веб-сайте компании, связанной с творческой индустрией.
Пример из проекта «История Ukrainian Fashion Week»: fashionweek.platfor.ma
Советы по оформлению
- Не пытайтесь вписать в фотографию три абзаца текста. Емкий заголовок органично встанет в пространство обложки, а мелкий длинный текст потеряется на фоне.
- На изображении не должно быть много объектов. Иначе чтение превратится в головоломку по поиску букв среди деталей иллюстрации.
Текст рядом с изображением
Информацию на сайте можно донести по-разному — с помощью визуального ряда или интересного текста. Когда текст и иллюстрации работают на одну идею, вы усиливаете действие сообщения на посетителя сайта.
Правила компоновки текста и изображений на сайте
1. Ставьте иллюстрацию над заголовком и основным текстом
Когда мы заходим на сайт, первое, на что обращаем внимание — изображения. Мы рассматриваем их и только потом переходим к чтению текста. Чтобы не мешать естественному восприятию, верстайте в логичной последовательности: сначала изображение, затем заголовок, после него — основной текст.
Чтобы не мешать естественному восприятию, верстайте в логичной последовательности: сначала изображение, затем заголовок, после него — основной текст.
Страница фестиваля дизайна D’Days: designfestivalddays. paris
Сайт конференции Made by Few: madebyfew.com
Лонгрид Лайфхакера «Лучшее в Азии»: lifehacker.ru/special/asia
2. Продумайте визуальную иерархию
Визуальная иерархия на сайте помогает посетителю сразу понять, что самое важное, а что — второстепенное. Чтобы выстроить иерархию, надо поработать с размером элементов: сделать важные заголовки — больше, дополнительные — поменьше.
Информация воспринимается труднее, когда все элементы одинакового размера.
Изображения помогают различить на сайте более важные блоки от менее важных. Поэтому самые крупное изображение помещают на обложку сайта, а менее крупными указывают на начало нового раздела. Чем больше иллюстрация, тем она значимее.
Чем больше иллюстрация, тем она значимее.
На обложке лонгрида — полноэкранная фотография и крупная выделяющаяся типографика: time.gordasevich.ru
Изображения в тексте меньшего размера и не так привлекают внимание, как обложка: time.gordasevich.ru
3. Меняйте текст и изображение местами
Располагайте текст справа или слева от изображения. В плане верстки эти блоки равноценны и одинаково хорошо читаются. Чередуя такие модули, вы зададите ритм странице и удержите внимание пользователя.
Текст слева, изображение справа: блок CL16 в конструкторе Тильды
Изображение слева, текст справа: блок AB606 в конструкторе Тильды
4. Группу изображений с текстом лучше объединить в галерею
Делаете вы портфолио, продающую страницу или собственный интернет-магазин, изображения могут сказать о вас больше, чем текст. Добавьте информативности и показывайте все, что можете: рабочий процесс, свой продукт, команду проекта.
Добавьте информативности и показывайте все, что можете: рабочий процесс, свой продукт, команду проекта.
Однотипные фотографии удобно оформить в интерактивную галерею — она занимает немного места на сайте и содержит много полезного контента.
Пример галереи: курсы для архитекторов kafedraspace.ru
Пример галереи: мастерская мебели stameska.shop
Пример галереи: брендинг для марки одежды STRUTTURA, ayuev.com
5. Не заставляйте читателя искать пояснение
Сноски вроде «См. рис. 1» затрудняют чтение. Текст, в котором раскрывается смысл иллюстрации, должен находиться в непосредственной близости от нее.
6. Старайтесь делать колонки одинаковыми по длине
Если вы разбиваете текст на колонки, следите за их длиной. Разница в пару строк допустима, но не более того. Иначе образуются излишки свободного пространства, которые испортят общее впечатление от композиции. Как результат — информация на сайте будет хуже восприниматься.
Иначе образуются излишки свободного пространства, которые испортят общее впечатление от композиции. Как результат — информация на сайте будет хуже восприниматься.
Сайт цифрового агентства Feel: feel.com.au
Само по себе белое пространство на сайте полезно — на странице не возникает ощущения перегруженности. Но когда длина колонок сильно отличается, верстка кажется неаккуратной. Старайтесь этого избегать.
7. Не ставьте изображения, чтобы просто «разбавить» текст
Лендинг конференции не стоит иллюстрировать красивыми пейзажами. Уместнее поставить фотографии с прошлого мероприятия и показать, в каком формате оно проходило. Возможно, это не так красиво, как виды Байкала. Зато честно. А честность вызывает доверие.
Перед началом работы подумайте, какую задачу должна решать фотография на странице.
- Документальная иллюстрация демонстрирует то, о чем вы рассказываете в тексте. Иногда она способна заменить текст.
 Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
- Художественная иллюстрация передает абстрактные понятия. Некоторые темы (например, поиск вдохновения), нельзя сфотографировать или нарисовать. Зато можно раскрыть через образы на иллюстрации.
Документальные иллюстрации на сайте apple.com
Художественные иллюстрации на сайте облачной платформы Soul: soulplatform.com
Изображение на сайте выполняет две функции: дает новую информацию и создает настроение.
- Когда иллюстрация содержит важную информацию, но выбивается из оформления сайта, ее не хочется рассматривать.
- Когда иллюстрация нужна только для создания настроения, она будет только отвлекать от важного.
В интерфейсе не должно быть бессмысленных элементов. Если вы ставите фотографию для создания настроения на сайте, убедитесь, что она действительно его создает, а не зря занимает ценное место.
Подпись под изображением
В оформлении подписей к фотографиям и иллюстрациям есть свои нюансы, с которыми вы можете столкнуться.
1. Подпись не нужна, когда изображение:
- выполняет декоративную функцию
- понятна без объяснений
- стоит рядом с заголовком или описанием, к которому относится.
В остальных случаях не пренебрегайте подписями. Она объяснит, что изображено на картинке и почему это важно, даст дополнительную информацию, сообщит об источнике.
2. Где расположить подпись
Размещайте подпись под иллюстрацией. Там ее и ожидают увидеть: сначала человек смотрит на картинку, а потом опускает глаза ниже. Не прячьте подпись или ее расшифровку в тексте — так ее будет не найти.
Оформление подписей к фотографиям на сайте NASA: nasa.gov
Допустимый вариант оформления — размещение подписи справа от изображения. Мы читаем слева направо, поэтому подпись справа не помешает комфортному чтению. Но такая подпись привлекает к себе больше внимания. Поэтому так лучше ставить, если хочется рассказать что-то особенно интересное про изображение.
Мы читаем слева направо, поэтому подпись справа не помешает комфортному чтению. Но такая подпись привлекает к себе больше внимания. Поэтому так лучше ставить, если хочется рассказать что-то особенно интересное про изображение.
Изображение с описанием на полях в Тильде: блок IM07
3. Написание и пунктуация
Подпись всегда начинается с прописной буквы, как в обычном предложении. Но точка в конце не ставится.
4. Размер шрифта
Выделите подпись графически. Обычно она набирается шрифтом меньшего кегля, чем основной текст. Возьмите за правило уменьшать ее на один шаг: если основной текст набран размером в 16 пунктов, уменьшите подпись до 14.
5. Ширина
Ширина подписи не должна превышать ширину фотографии. Чтобы повысить комфортность чтения, сделайте ее у́же.
6. Поясняющий текст
Ставьте поясняющий текст рядом с той частью изображения, к которой он относится. Даже если без сложного графика не обойтись, не усложняйте фотографию условными обозначениями, как в учебниках. Длинную запутанную подпись не хочется читать и расшифровывать.
Даже если без сложного графика не обойтись, не усложняйте фотографию условными обозначениями, как в учебниках. Длинную запутанную подпись не хочется читать и расшифровывать.
7. Источник изображения
В подписи обязательно укажите информацию об авторе и источнике, если используете не свои фотографии. Это нужно делать, даже если вы приобретаете изображение на фотостоке или используете картинку по лицензии Creative Commons.
Стандартная форма записи источника «Имя автора / Наименование источника». Ссылка должна быть кликабельной.
Примеры:
Thomas Cizauskas /Flickr.com
Jeff Sheldon / Unsplash.com
Источники можно указывать не только в подписи: создайте специальный блок перед футером или перенесите эту информацию в подвал.
Памятка
Короткая инструкция, как правильно оформлять иллюстрации с текстом.
Изображение и текст на сайте помогут донести ваше сообщение до целевой аудитории. Визуальные образы погрузят в контекст, а текст сообщит важную информацию.
Визуальные образы погрузят в контекст, а текст сообщит важную информацию.
Текст поверх изображения — сильный графический прием. Поэтому стоит использовать его там, где особенно важно привлечь внимание к тексту: на первом экране сайта, в постах для социальных сетей, презентациях.
Когда текст на фоне изображения становится неразборчивым, воспользуйтесь приемами: затемните фон, размойте часть фотографии, поменяйте ее позиционирование, поставьте текст на подложку, увеличьте шрифт, поработайте с цветом и композицией. Эти приемы делают текст удобнее для восприятия.
Интересный текст не прочитают, если он выглядит скучно. Иллюстративный материал делает повествование интереснее и привлекательнее.
Чем важнее изображение, тем оно больше. Выстраивайте с помощью фотографий и иллюстраций визуальную иерархию, чтобы показать посетителю сайта, что важно, а что второстепенно.
Подпись, поясняющая фотографию, должна находится рядом с изображением.
Подпись не нужна, если изображение на сайте понятно без объяснений, стоит рядом с заголовком или описанием, к которому относится. В остальных случаях делайте пояснения.
В остальных случаях делайте пояснения.
Автор: Валерия Мерзлякова
Дизайн, иллюстрации и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️
Читайте также:
Необходимый минимум книг для дизайнеров
Размеры изображений для 7 социальных сетей — справочник
Шрифт для сайта — как выбрать или поменять шрифты
Как написать текст для лендинга — создание текста для landing page
Анализ и подготовка контента при создании сайта
Где найти фото — руководство по поиску картинок для сайта или статьи
Где скачать иконки для сайта бесплатно?
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как правильно писать тексты для сайта
Флэт (flat) дизайн: лучшие практики плоского дизайна
Визуальная иерархия сайта: оформление и организация контента
Как делать красивые статьи на Тильде
| Показать больше |
Повернуть или отразить текстовое поле, фигуру, объект WordArt или изображение
Вы можете изменить положение текстового поля (и текста в нем), фигуры, объекта WordArt или изображения, повернув или отразив их.
Если вы работаете с электронной почтой, см. раздел Поворот изображения в Outlook.
Выберите заголовок ниже, чтобы открыть его и просмотреть подробные инструкции.
Щелкните объект, который вы хотите повернуть.
Щелкните маркер вращения в верхней части объекта и перетащите его в нужном направлении.
Чтобы ограничить поворот с шагом 15 градусов, нажмите и удерживайте клавишу Shift, перетаскивая маркер поворота.

Когда вы вращаете несколько фигур, они не вращаются как группа, а вместо этого каждая фигура вращается вокруг своего собственного центра.
Щелкните объект, который хотите повернуть.
В разделе Инструменты рисования (или Инструменты для рисования , если вы вращаете изображение), на вкладке Формат в группе Упорядочить щелкните Повернуть , а затем щелкните Дополнительные параметры поворота .

В открывшейся панели или диалоговом окне введите величину, на которую вы хотите повернуть объект в Вращение коробка. Вы также можете использовать стрелки, чтобы повернуть объект именно туда, куда вы хотите.
Если вы не видите вкладки Средства рисования или Инструменты для рисования Формат, убедитесь, что вы выбрали текстовое поле, фигуру или объект WordArt. Возможно, вам придется дважды щелкнуть объект, чтобы открыть вкладку Format .
Щелкните объект, который вы хотите повернуть.

В разделе Инструменты рисования (или Инструменты для рисования , если вы вращаете изображение), на вкладке Формат в группе Упорядочить нажмите Повернуть , а затем:
Чтобы повернуть объект на 90 градусов вправо, щелкните Повернуть вправо на 90° .
Чтобы повернуть объект на 90 градусов влево, нажмите Повернуть влево на 90° .
Если вы не видите вкладки Средства рисования или Инструменты для рисования Формат, убедитесь, что вы выбрали текстовое поле, фигуру, объект WordArt или рисунок. Возможно, вам придется дважды щелкнуть объект, чтобы открыть формат 9.0008 таб.
Возможно, вам придется дважды щелкнуть объект, чтобы открыть формат 9.0008 таб.
Вы можете создать эффект зеркального отображения или перевернуть объект вверх ногами (инвертировать его) с помощью инструментов Flip.
Щелкните объект, который вы хотите повернуть.
В разделе Средства рисования (или Инструменты для рисования , если вы вращаете изображение), на вкладке Формат в Упорядочить , нажмите Повернуть , а затем:
Чтобы перевернуть объект, нажмите Отразить по вертикали .

Чтобы создать зеркальное отражение объекта, нажмите Отразить по горизонтали .
Если вы не видите вкладки Средства рисования или Инструменты для рисования Формат, убедитесь, что вы выбрали текстовое поле, фигуру, объект WordArt или рисунок. Возможно, вам придется дважды щелкнуть объект, чтобы открыть вкладку Format .
Совет: Если вы просто хотите создать зеркальное отображение текста в документе, см. раздел Перевернутый текст или создание зеркального отображения.
При повороте объекта любой текст внутри объекта будет вращаться вместе с ним. Однако текст внутри перевернутого объекта не переворачивается автоматически с помощью инструмента поворота. Чтобы перевернуть текст вместе с содержащим его объектом, вы можете сделать следующее в Outlook, Excel и PowerPoint.
Чтобы перевернуть текст вместе с содержащим его объектом, вы можете сделать следующее в Outlook, Excel и PowerPoint.
Выберите и щелкните правой кнопкой мыши объект, который нужно развернуть, а затем щелкните Формат фигуры .
На панели Формат фигуры в разделе Параметры фигуры щелкните Эффекты .
В разделе 3-D Rotation в одном из полей Rotation (X, Y или Z, в зависимости от того, как вы хотите повернуть текст) введите 180 .

Примечания:
Изменение поворота может повлиять на цвет заливки вашего объекта. Вы можете настроить цвет заливки в Панель Формат фигуры на вкладке Заливка и линия .
Если щелкнуть объект для редактирования текста, он временно вернется к своему первоначальному виду, пока вы его редактируете. Обратный вид будет повторно применен, когда вы закончите редактирование текста и щелкнете за пределами объекта.
Важно: Office 2010 больше не поддерживается . Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства и продолжать получать поддержку.
Обновить сейчас
Выберите заголовок ниже, чтобы открыть его и просмотреть подробные инструкции.
Щелкните объект, который вы хотите повернуть.
Щелкните маркер вращения в верхней части объекта и перетащите его в нужном направлении.
Примечание. Чтобы ограничить поворот с шагом 15 градусов, нажмите и удерживайте клавишу Shift при перетаскивании маркера поворота.
Щелкните объект, который хотите повернуть.

В разделе Инструменты рисования (или Инструменты для рисования , если вы вращаете изображение) на вкладке Формат в группе Упорядочить щелкните Повернуть , а затем щелкните Дополнительные параметры поворота .
Если вы не видите вкладки Инструменты для рисования , Инструменты для рисования или Формат , убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Format .
В открывшейся панели или диалоговом окне введите величину, на которую вы хотите повернуть объект в Поворот 9Коробка 0008.
 Вы также можете использовать стрелки, чтобы повернуть объект именно туда, куда вы хотите.
Вы также можете использовать стрелки, чтобы повернуть объект именно туда, куда вы хотите.
Вы можете создать эффект зеркального отображения или перевернуть объект вверх ногами (инвертировать его) с помощью инструментов Flip.
Щелкните объект, который вы хотите повернуть.
Под Инструменты для рисования (или Работа с рисунками , если вы поворачиваете изображение), на вкладке Формат в группе Упорядочить щелкните Повернуть , а затем выполните одно из следующих действий:
- org/ListItem»>
Чтобы перевернуть объект, нажмите Отразить по вертикали .
Чтобы создать зеркальное отражение объекта, нажмите Отразить по горизонтали .
Если вы не видите вкладки Средства рисования или Инструменты для рисования Формат, убедитесь, что вы выбрали текстовое поле, фигуру, объект WordArt или рисунок. Возможно, вам придется дважды щелкнуть объект, чтобы открыть вкладку Format .
Совет: Если вы просто хотите создать зеркальное отображение текста в документе, см. раздел Перевернутый текст или создание зеркального отображения.
При повороте объекта любой текст внутри объекта будет вращаться вместе с ним. Однако текст внутри перевернутого объекта не переворачивается автоматически с помощью инструмента поворота. Чтобы перевернуть текст вместе с содержащим его объектом, вы можете сделать следующее в Outlook, Excel и PowerPoint.
Однако текст внутри перевернутого объекта не переворачивается автоматически с помощью инструмента поворота. Чтобы перевернуть текст вместе с содержащим его объектом, вы можете сделать следующее в Outlook, Excel и PowerPoint.
Выберите и щелкните правой кнопкой мыши объект, который нужно развернуть, а затем щелкните Формат фигуры .
В диалоговом окне Format Shape нажмите 3-D Rotation слева.
В одном из полей Поворот (X, Y или Z, в зависимости от того, как вы хотите повернуть текст) введите 180 .

Примечания:
Изменение поворота может повлиять на цвет заливки вашего объекта. Вы можете настроить цвет заливки в диалоговом окне Format Shape на вкладке Fill .
Если щелкнуть объект для редактирования текста, он временно вернется к своему первоначальному виду, пока вы его редактируете. Обратный внешний вид будет повторно применен, когда вы щелкнете за пределами объекта.
Щелкните объект, который вы хотите повернуть.
org/ListItem»>Чтобы ограничить угол поворота 15 градусами, нажмите и удерживайте клавишу Shift при перетаскивании маркера поворота.
Когда вы вращаете несколько фигур, они не вращаются как группа, а вместо этого каждая фигура вращается вокруг своего собственного центра.
В качестве альтернативы вы можете выбрать объект, удерживая нажатой клавишу Option и нажимая клавиши со стрелками влево или вправо для поворота.

Щелкните маркер вращения в верхней части объекта и перетащите его в нужном направлении.
Щелкните объект, который хотите повернуть.
В формате формы или Формат изображения , в группе Упорядочить нажмите Повернуть .
Если вы не видите вкладки Формат формы или Формат изображения , убедитесь, что вы выбрали текстовое поле, фигуру, объект WordArt или рисунок.
org/ListItem»>
Кнопка Rotate может быть скрыта, если размер экрана уменьшен. Если вы не видите кнопку Rotate , щелкните Arrange , чтобы увидеть скрытые кнопки в группе Arrange .
Щелкните Дополнительные параметры поворота .
В открывшемся диалоговом окне или панели введите величину поворота объекта в поле Поворот . Вы также можете использовать стрелки, чтобы повернуть объект именно туда, куда вы хотите.
Щелкните объект, который хотите повернуть.
На вкладке Shape Format или Picture Format в группе Arrange нажмите Rotate .
Если вы не видите вкладки Формат формы или Формат изображения , убедитесь, что вы выбрали текстовое поле, фигуру, объект WordArt или рисунок.
Кнопка Rotate может быть скрыта, если размер экрана уменьшен.
 Если вы не видите кнопку Rotate , щелкните Arrange , чтобы увидеть скрытые кнопки в группе Arrange .
Если вы не видите кнопку Rotate , щелкните Arrange , чтобы увидеть скрытые кнопки в группе Arrange .
Чтобы повернуть объект на 90 градусов вправо, нажмите Повернуть вправо на 90° или, чтобы повернуть объект на 90 градусов влево, нажмите Повернуть влево на 90° .
Вы можете создать эффект зеркального отображения или перевернуть объект вверх ногами (инвертировать его) с помощью инструментов Flip.
Щелкните объект, который вы хотите повернуть.

На вкладке Shape Format или Picture Format в группе Arrange нажмите Rotate .
Если вы не видите вкладки Формат формы или Формат изображения , убедитесь, что вы выбрали текстовое поле, фигуру, объект WordArt или рисунок.
Кнопка Rotate может быть скрыта, если размер экрана уменьшен. Если вы не видите кнопку Rotate , щелкните Arrange , чтобы увидеть скрытые кнопки в группе Arrange .

Выполните одно из следующих действий:
Чтобы перевернуть объект, нажмите Отразить по вертикали .
Чтобы создать зеркальное отражение объекта, нажмите Отразить по горизонтали .
- org/ListItem»>
Перетащите объект в нужное место.
Чтобы переместить несколько объектов, удерживайте нажатой клавишу Shift при выборе объектов.
Чтобы переместить объект вверх, вниз или в сторону с небольшим шагом, щелкните объект, удерживайте нажатой клавишу Command, а затем нажмите клавишу со стрелкой. Обратите внимание, что в Word вы можете использовать это только для перемещения вверх или вниз.
org/ListItem»>
Чтобы ограничить перемещение объекта только по горизонтали или вертикали, удерживайте нажатой клавишу Shift при перетаскивании объекта.
Щелкните объект, который хотите переместить.
Когда вы группируете объекты, вы объединяете объекты вместе, чтобы их можно было форматировать, перемещать или копировать как группу.
Удерживая нажатой клавишу Shift, щелкните объекты, которые вы хотите сгруппировать, а затем, в зависимости от типа объекта, который вы щелкнули, щелкните вкладку Формат формы или вкладку Формат изображения .
Щелкните значок Группа , а затем щелкните Группа .

Совет: Если Группа отображается неактивной или недоступной, это обычно связано с тем, что вы еще не выбрали два или более объектов, которые можно сгруппировать вместе.
См. также
Вставка изображений в Office для Mac
Обрезать изображение
Поворот на любой угол
Щелкните объект, который вы хотите повернуть.
org/ListItem»>
Щелкните маркер вращения в верхней части объекта и перетащите его в нужном направлении.
Обратный текст
См. статью Обратный или зеркальный текст.
Поворот таблицы или графического элемента SmartArt
Скопируйте таблицу или графический элемент SmartArt, вставьте его как изображение, а затем поверните изображение.
См. также
Обтекание текста вокруг круга или другой формы
Обрезать изображение
Группировать или разгруппировать фигуры, изображения или другие объекты
VK Link Target Controller для WordPress
VK Link Target Controller для WordPressDiscover
/
WordPress
/
VK Link Target Controller
Quick & Easy
9 Find you Common 9inja6s plugins for WordPress большой выбор мощных подключаемых модулей WordPress, которые просты в использовании, полностью настраиваются, подходят для мобильных устройств и имеют множество функций — так что обязательно ознакомьтесь с ними!Отзыв
Testimonial plugins for WordPress
Galleries
Galleries plugins for WordPress
SEO
SEO plugins for WordPress
Contact Form
Contact Form plugins for WordPress
Forms
Forms plugins for WordPress
Social Feeds
Social Плагины каналов для WordPress
Социальный обмен
Плагины социального обмена для WordPress
Календарь событий
Плагины календаря событий для WordPress
Sliders
Sliders plugins for WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Maps
Плагины карт для WordPress
Безопасность
Плагины безопасности для WordPress
Перевод
Плагины перевода для WordPress
Ads
Ads plugins for WordPress
Video Player
Video Player plugins for WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Privacy
Privacy plugins for WordPress
Оптимизация
Плагины оптимизации для WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Электронный маркетинг
плагины по маркетингу по электронной почте для WordPress
Вкладки
Плагины вкладок для WordPress
Членство
Плагины для WordPress
SIPUP
FORPUP PLUBINS FORPRESS
9. SPRANE
SPRANE.
Платежные плагины для WordPress
Скоро
Скоро появятся плагины для WordPress
Электронная торговля
Электронные торговые модули для WordPress
Customer Support
Customer Support plugins for WordPress
Inventory
Inventory plugins for WordPress
Video Player
Video Player plugins for WordPress
Testimonials
Testimonials plugins for WordPress
Tabs
Tabs plugins for WordPress
Social Sharing
Плагины Social Sharing для WordPress
Social Feeds
Social Feed плагины для WordPress
SLIDER
плагины слайдера для WordPress
Обзоры
Плагины для WordPress
Портфолио
Плагины для WordPress
.
Плагины для WordPress
.
Плагины календаря событий для WordPress
Контакты
Плагины контактов для WordPress
Комментарии
Плагины комментариев для WordPress
Аналитика
Плагины аналитики для WordPress
Приложения Common Ninja
Одни из лучших плагинов Common Ninja для WordPress коммерческая платформа или конструктор сайтов.

Средство просмотра PDF
Предлагайте ценную информацию и продвигайте свои продукты с помощью галереи средства просмотра PDF
Лента Pinterest
Создавайте потрясающие фиды Pinterest и улучшайте взаимодействие с пользователем
Карточки членов команды
Повышение доверия и авторитета с помощью приложения «Флип-карточки участников команды»
Сравнительные таблицы
Преобразование пользователей с помощью четких, кратких и отзывчивых сравнительных таблиц Путь к повышению доверия
Всплывающее окно обратной связи
Обнаружение проблем, улучшение пользовательского опыта и сбор потенциальных клиентов
Лента Facebook
Создавайте потрясающие ленты Facebook и улучшайте взаимодействие с пользователем
Отзывы Airbnb
Повышение доверия и повышение доверия для увеличения продаж
Карусель креативных карт
Визуальное улучшение вашего веб-сайта и привлечение внимания к потрясающей креативной карточке
Обзоры Etsy
Повышение доверия и повышение доверия3 906 Увеличить продажи 906 906 Увеличить продажи 906
Диаграммы и графики
Эффективно представляйте данные и привлекайте пользователей с помощью элегантных диаграмм и графиков
Vimeo Feed
Создавайте впечатляющие Vimeo Feeds и улучшайте взаимодействие с пользователем
Другие плагины
Плагины, которые могут вам понравиться
Откройте для себя приложения по платформам
Откройте для себя лучшие приложения для вашего сайта плагины, инструменты, надстройки и расширения! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется.





 В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего.
В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего. Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой.
Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой. Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии. В этом случае можно выделить слова цветом.
В этом случае можно выделить слова цветом. Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.





 Вы также можете использовать стрелки, чтобы повернуть объект именно туда, куда вы хотите.
Вы также можете использовать стрелки, чтобы повернуть объект именно туда, куда вы хотите.

 Если вы не видите кнопку Rotate , щелкните Arrange , чтобы увидеть скрытые кнопки в группе Arrange .
Если вы не видите кнопку Rotate , щелкните Arrange , чтобы увидеть скрытые кнопки в группе Arrange .