Как написать другим цветом в чате
Многих пользователей интересует, как писать цветным текстом в Дискорде. Для программы в браузере или на ПК можно сделать необычным имя пользователя, текст в чате. А вот с мобильным приложением дело обстоит сложнее. Все способы, описанные в статье, просты и доступны для пользователей. Разберёмся, как же сделать текст в программе Дискорд ярким на всех платформах.
Как писать цветным шрифтом в Twitch
Часто можно заметить цветные сообщения в чате твича. Они сильно выделяются среди остального текста на трансляции. Как это сделать?
Писать на твиче цветным шрифтом — просто.
- Авторизуйтесь на Twitch
- Перейдите в окно чата и нажмите на шестеренку “Настройки чата”
- В появившемся меню в отделе “Имя в чате” нажмите на кнопку “изменить”
- Перед вами появится палитра цветов и выберите понравившийся
Теперь появляется возможность писать в чат цветными буквами. Просто набирайте сообщение, начиная с команды “/me текст’’.
- Красный (Red)
- Синий (Blue)
- Зеленый (Green)
- Кирпичный (Firebrick)
- Коралловый (Coral)
- Лайм (YellowGreen)
- Красно-оранжевый (OrangeRed)
- Морская волна (SeaGreen)
- Красное золото (GoldenRod)
- Шоколадный (Chocolate)
- Серо-голубой (CadetBlue)
- Васильковый (DodgerBlue)
- Ярко-розовый (HotPink)
- Индиго (BlueViolet)
- Салатовый (SpringGreen)
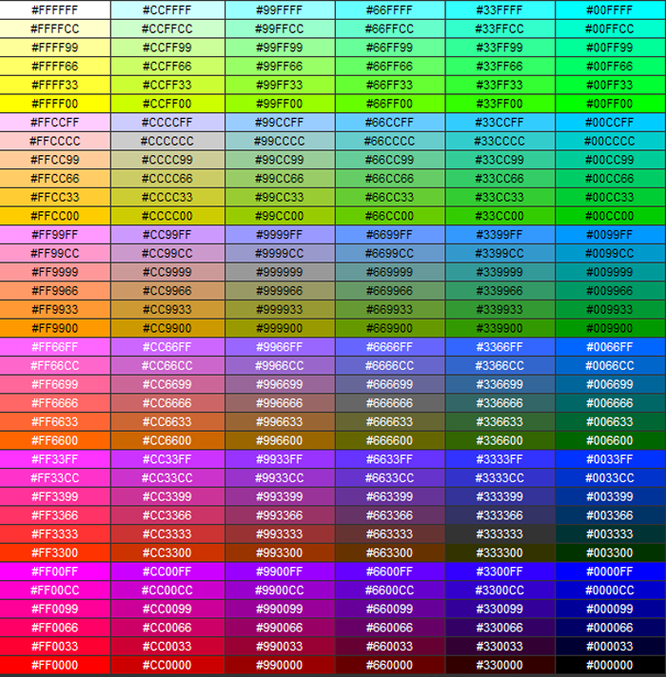
Цвета можно изменять при помощи команды “/color название цвета”. Для пользователей Twitch Turbo можно изменять цвет в формате HEX #000000 (“/color HEX”).
Как вы могли заметить писать разноцветными буквами — невозможно. Видоизменять можно только цельные сообщения.
Отмена выбранного действия
Убрать разноцветное выделение текста в Word следует точно такими же действиями, которыми он был применён. Всё, что нужно для работы с выделением шрифта или области вокруг него, располагается в одной вкладке, которая называется «Главная». Убрать из документа жирный и курсивный шрифты позволит повторное нажатие на определённые кнопки центрального меню, в частности, «Ж» и «К». Правда, прежде чем изменить и убрать выделение, нужно «показать» компьютеру место, которое подлежит форматированию. Помогают убрать цвет шрифта кнопки «Нет цвета» и «Авто». Изменить стиль форматирования следует с помощью применения команды «Обычный стиль».
Убрать из документа жирный и курсивный шрифты позволит повторное нажатие на определённые кнопки центрального меню, в частности, «Ж» и «К». Правда, прежде чем изменить и убрать выделение, нужно «показать» компьютеру место, которое подлежит форматированию. Помогают убрать цвет шрифта кнопки «Нет цвета» и «Авто». Изменить стиль форматирования следует с помощью применения команды «Обычный стиль».
Как писать цветными буквами в Minecraft
Перед тем, как писать другим цветом в Minecraft, вы должны удостовериться,что на сервере установлен плагин “Color”. Возьмем к примеру сервер HyPixel. Нам понадобиться команда “/w никнейм текст”, чтобы начать переписку с определенным пользователем. Теперь мы знаем, как писать в лс на хайпикселе.
Чтобы добавить цвета тексту нам понадобится список кодов:
- &0 – черный.
- &1 – синий.
- &2 – зеленый.
- &3 – бирюзовый.
- &4 – темно-красный
- &5 – фиолетовый.

- &6 – оранжевый.
- &7 – серый.
- &8 – темно-серый.
- &9 – синий в другой вариации.
- &a – салатовый.
- &b – голубой.
- &c – красный.
- &d – розовый.
- &e – желтый.
- &k – зашифровать текст (вместо текста будут случайные символы).
- &m – написать зачеркнутый текст.
- &o – написать текст курсивом.
- &l – написать текст полужирным.
- &n – написать подчеркнутый текст.
- &r – чистый текст, белое (почти прозрачное сообщение).
Можно изменять не только строчку, но и отдельно каждую букву. Ставим специальный символ – “&”, при помощи комбинации Shift + 7 в английской раскладке клавиатуры. Очевидно, что пишем этот знак без кавычек. Этот метод подойдет не только, как писать в чате майнкрафт, но и на табличках цветными буквами. Такой текст будет видно лучше в темное время в игре, что позволит лучше ориентироваться. Учитывайте,что на некоторых серверах стоят ограничения из-за выделения определенного цвета для VIP игроков или определенной категории (админы, модераторы,строители и прочие).
Цветовое изменение шрифта
Редактор Word имеет множество полезнейших инструментов, которые помогают пользователю быстро и эффективно форматировать даже объёмные документы. Выделение текста может быть сделано через специальную панель, оснащённую несколькими инструментами, которые помогают осуществить необходимое форматирование текста. Своеобразный редактор появляется после того, как пользователь выделит хотя бы одно слово. Кроме того, увидеть эту небольшую панель можно в контекстном меню, которое возникает на экране после щелчка правой кнопкой мыши по фрагменту документа.
Для того чтобы изменить цвет шрифта в Ворде, необходимо выделить нужную часть документа, подлежащую дальнейшему изменению. Затем курсором из небольшой панели инструментов выбрать оптимальную гамму, которой будут окрашены все буквы и символы. При необходимости пользователь может аналогичным образом изменить цвет текста. Параметр «Цвет» содержит все существующие решения.
Редактор Microsoft Word позволяет легко и качественно форматировать большие объёмы информации, посредством специфического инструментария применяя отдельные темы, что обеспечит современный вид любому документу. Начинающему пользователю полезно знать, что тема в Ворде представляет собой огромный список команд, которые могут всего за один щелчок менять цветовую схему, состоящую из определённого набора, шрифты и общий принцип оформления. Всё это вкупе позволяет всего за несколько мгновений преобразить документ, изменить не только текст, но и многие другие элементы.
Начинающему пользователю полезно знать, что тема в Ворде представляет собой огромный список команд, которые могут всего за один щелчок менять цветовую схему, состоящую из определённого набора, шрифты и общий принцип оформления. Всё это вкупе позволяет всего за несколько мгновений преобразить документ, изменить не только текст, но и многие другие элементы.
Как писать цветными буквами в Rust
Возможность писать цветными буквами в расте была на момент экспериментальной версии игры. Позже администрация изменила настройки игры и эта функция пропала. На момент прошлой версии игрокам нужно было написать и текст. К примеру, команда изменяла текст в красный. Для других игроков сообщения выделялись, как от администраторов. Многие считали, что это “баг, а не фича” и разработчиками было это исправлено по многочисленным жалобам.
Источник статьи: https://streamersbase.ru/faq/kak-pisat-czvetnyimi-bukvami-twitch
Как на Твиче писать цветом ника в чате
Писать цветными буквами на Твиче не затруднительно. Сначала пользователь авторизуется на сайте, открывает чат. Для создания яркого сообщения использует один из двух способов.
Сначала пользователь авторизуется на сайте, открывает чат. Для создания яркого сообщения использует один из двух способов.
- Настройки чата
- Команды для управления.
В настройках найдите раздел «Шрифт» и в этом пункте выполните изменения. Но проще использовать специальные запросы. Для комфорта они начинаются одинаково — с символа «/». Для изменения тона пропишите команду «/me» и выберите декор, который больше нравится. Дальше продолжайте набор символов.
Предлагается следующая палитра:
Расцветка действует на восприятие написанного. В одном тексте возможно использование разных цветов. Если необходимо выделить только важный момент юзер может установить жирный шрифт.
или нажать на «Изменить»” width=”317″ height=”569″ srcset=”” data-srcset=”https://help-twitch.com/wp-content/uploads/2019/09/kak-pisat-cvetom-na-tviche.jpg 317w, https://help-twitch.com/wp-content/uploads/2019/09/kak-pisat-cvetom-na-tviche-167×300.jpg 167w” sizes=”(max-width: 317px) 100vw, 317px”/>
По этому алгоритму меняется не только шрифт сообщения, но и делается цветным логин. Для этого нужно ввести /color или нажать на «Изменить» напротив логина. Палитра очень разнообразная: синий, защитно-синий, коралловый, желтый, оранжево-красный, красный, золотисто-бирюзовый, ярко-розовый, серо-синий, морская волна, кирпичный. Каждый юзер подберет наиболее приемлемый вариант и легко сможет менять его по настроению и надобности. Есть и бесплатные программы для скачивания, такие как Orion, позволяющие менять еще и размер букв.
Для этого нужно ввести /color или нажать на «Изменить» напротив логина. Палитра очень разнообразная: синий, защитно-синий, коралловый, желтый, оранжево-красный, красный, золотисто-бирюзовый, ярко-розовый, серо-синий, морская волна, кирпичный. Каждый юзер подберет наиболее приемлемый вариант и легко сможет менять его по настроению и надобности. Есть и бесплатные программы для скачивания, такие как Orion, позволяющие менять еще и размер букв.
Источник статьи: https://help-twitch.com/kak-pisat-cvetnym-tekstom-na-tviche.html
Цветовое выделение отдельного фрагмента документа
Чтобы выделение цветом касалось не самого шрифта, а области, которая окружает пространство обозначенного фрагмента, пользователю нужно перейти в категорию «Главная», среди прочих инструментов выбрать стрелку, которая находится в выпадающем меню около строки «Цвет». Эта манипуляция вызывает в Ворде команду, которая меняет гамму непосредственно самого выделения.
Пользователь должен указать на предпочтительное цветовое решение, затем курсором очертить нужный фрагмент документа. Впоследствии именно эта часть будет выделяться конкретным цветом.
Впоследствии именно эта часть будет выделяться конкретным цветом.
Вернуть стандартный вид электронному указателю поможет повторный клик по ранее представленной команде.
Сообщений 9
1 Тема от mine22 20/09/2015 10:14:56 (20/09/2015 10:17:30 отредактировано mine22)
- mine22
- Гуру
- Неактивен
- Откуда: Корп
- Зарегистрирован: 26/08/2015
- Сообщений: 1,795Профиль в игре
Тема: Как писать цветом в чате?
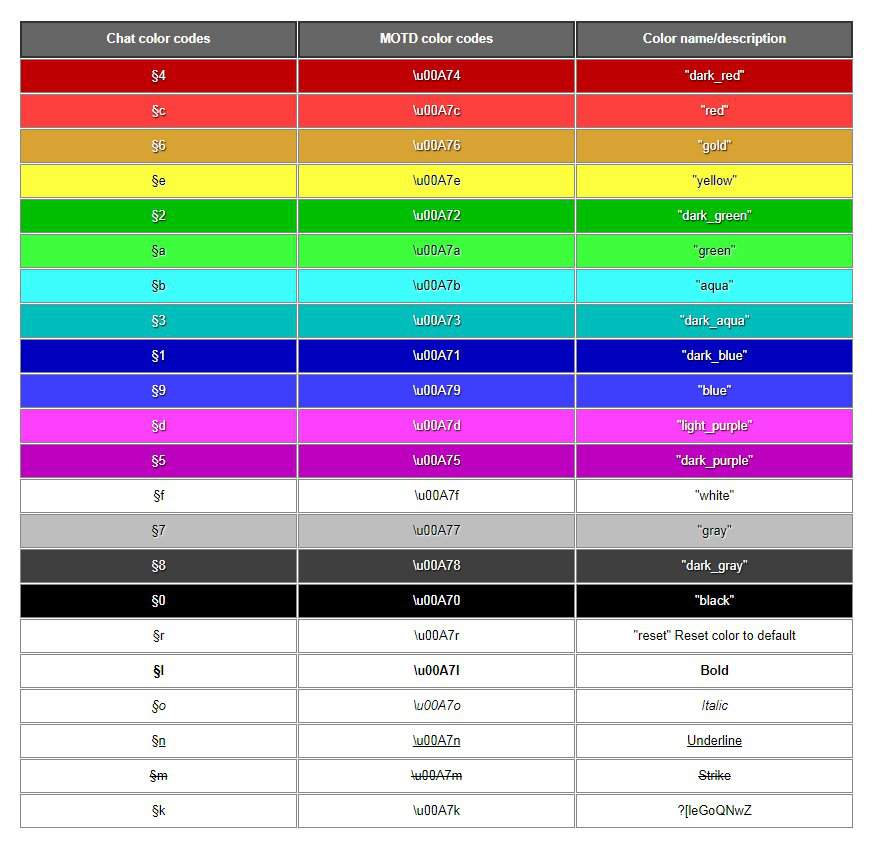
Привет, в этой теме я покажу вам коды для разнообразия отправки сообщения в чат(Многие их знают, но пусть будет). Все что вам надо сделать, это поставить &(номер) перед своим сообщением. Например: &4Я пошел гулять. Смотрим:
P.s. Воспользоваться такой возможностью могут игроки, имеющие статус VIP и выше.
2 Ответ от Lazer_Lord 20/09/2015 11:19:07 (25/05/2016 16:44:52 отредактировано Lazer_Lord)
- Lazer_Lord
- Проверенный участник
- Неактивен
- Откуда: Россия
- Зарегистрирован: 26/08/2015
- Сообщений: 2,291
Re: Как писать цветом в чате?
&4Сообщение – выводит Сообщение &4&LСообщение – выводит Сообщение &4&u&LСообщение – выводит Сообщение Обратите внимание, что &L должна всегда стоять перед началом слова, ибо больших букв не будет. &4&m&LСообщение – выводит Зачёркнутый жирный цветной текст.
&4&m&LСообщение – выводит Зачёркнутый жирный цветной текст.
3 Ответ от Vanguard 20/09/2015 13:30:58
- Vanguard
- Гиперактивный участник
- Неактивен
- Откуда: Во тьме мрачной.
- Зарегистрирован: 31/08/2015
- Сообщений: 578
Re: Как писать цветом в чате?
Полезная информация.
4 Ответ от ankur555 22/03/2016 07:36:09
- ankur555
- Нарушитель/Неформат
- Неактивен
- Зарегистрирован: 05/03/2016
- Сообщений: 213
Re: Как писать цветом в чате?
5 Ответ от ankur555 22/03/2016 07:37:12
- ankur555
- Нарушитель/Неформат
- Неактивен
- Зарегистрирован: 05/03/2016
- Сообщений: 213
Re: Как писать цветом в чате?
6 Ответ от ankur555 22/03/2016 07:39:04
- ankur555
- Нарушитель/Неформат
- Неактивен
- Зарегистрирован: 05/03/2016
- Сообщений: 213
Re: Как писать цветом в чате?
Вип и выше. А у меня вип на другом акаунте.
А у меня вип на другом акаунте.
7 Ответ от idoppioclick 06/05/2016 07:38:51
- idoppioclick
- Гиперактивный участник
- Неактивен
- Зарегистрирован: 18/03/2016
- Сообщений: 608
Re: Как писать цветом в чате?
8 Ответ от Мэт 07/07/2016 16:23:09
- Мэт
- Арбитражный комитет MineCorp
- Неактивен
- Откуда: Санкт-Петербург, Россия
- Зарегистрирован: 07/12/2015
- Сообщений: 1,527
Re: Как писать цветом в чате?
Вип и выше. А у меня вип на другом акаунте.
9 Ответ от Delphi_Mystical 08/07/2016 00:40:34
- Delphi_Mystical
- Гиперактивный участник
- Неактивен
- Зарегистрирован: 22/04/2016
- Сообщений: 606Профиль в игре
Re: Как писать цветом в чате?
Если кто у нас не видит на картиночке. &0 – черный. &1 – синий . &2 – зеленый . &3 – бирюзовый (цвет игроков) . &4 – темно-красный &5 – фиолетовый . &6 – оранжевый . &7 – серый (цвет билдеров) . &8 – темно-серый . &9 – синий в другой вариации (цвет ответа в чате для игроков) . &a – салатовый (цвет випов) . &b – голубой (цвет креативов) . &c – красный (цвет админов) . &d – розовый . &e – желтый (цвет хелперов) . (рекомендую выделить для лучшего понимания)
&0 – черный. &1 – синий . &2 – зеленый . &3 – бирюзовый (цвет игроков) . &4 – темно-красный &5 – фиолетовый . &6 – оранжевый . &7 – серый (цвет билдеров) . &8 – темно-серый . &9 – синий в другой вариации (цвет ответа в чате для игроков) . &a – салатовый (цвет випов) . &b – голубой (цвет креативов) . &c – красный (цвет админов) . &d – розовый . &e – желтый (цвет хелперов) . (рекомендую выделить для лучшего понимания)
Коды для текста: &k – зашифровать текст (вместо текста рандомные символы). &m – написать зачеркнутый текст. &o – написать текст курсивом. &l – написать текст полужирным. &n – написать подчеркнутый текст . &r – очистить ВСЕ цвета и коды после этого кода. (Белый цвет).
В All-U-Want и книжке заменяем & на § . В книге не будет видно значок параграфа, вставили – пишем букву в коде или код для текста.
Источник статьи: https://forum.minecorp.ru/viewtopic. php?id=898
php?id=898
Как писать цветными буквами в Дискорде
Активные пользователи мессенджера часто спрашивают, как сделать цветной текст в Дискорде, и предусмотрена ли такая функция разработчиком. Сразу отметим, что специальной опции, позволяющей разукрасить сообщение не предусмотрено. Все, что можно реализовать официально и через настройки — поменять цвет имени пользователя. Но существует обходное решение, о котором поговорим в статье.
Команда
Если вам неудобно пользоваться параметрами, о которых мы рассказали выше, можно юзать специальную команду, позволяющую писать цветным текстом на Твиче! Обязательно укажите, какой оттенок хотите использовать – на английском языке (полный список приведен выше).
- Открывайте переписку, как указано выше;
- Ставьте курсор в поле для ввода текста;
- Вписывайте команду /color;
- Затем указывайте вариант нужного оттенка на английском.
Готово! Вы узнали, как писать цветным шрифтом на Твиче – несколько удобных способов настройки проверены нами, работают на 100%!
Как сделать цветным текст имени пользователя
Разработчики предусмотрели опцию, позволяющую делать имена пользователей в Дискорде разноцветными и тем самым выделить разных участников в окне чата. Такая опция упрощает визуальное определение ролей, присвоенных тому или иному участнику. Чтобы оформить текст имени цветным в Дискорде, следуйте простой инструкции.
Такая опция упрощает визуальное определение ролей, присвоенных тому или иному участнику. Чтобы оформить текст имени цветным в Дискорде, следуйте простой инструкции.
- Войдите в программу Discord.
- Создайте сервер, если это не было сделано ранее. Для этого жмите на символ плюса в кружочке с левой стороны, кликните на кнопку Создать сервер, введите его название и жмите Создать.
- Кликните на кнопку вновь созданного сервера.
- Найдите стрелку вниз возле названия сервера слева вверху.
- Перейдите в раздел Настройки сервера.
- Жмите на кнопку со знаком «Плюс» и создайте новую роль.
- Задайте название и выберите цвет текста для имени в Дискорде.
- Сохраните изменения.
Теперь вы знаете, как сделать цветной текст в Дискорде применительно к имени в чате. Что касается сообщений, здесь ситуация немного сложнее. На этом вопросе остановимся ниже.
Как оформить цветной текст сообщений в Discord
Разработчики не предусмотрели возможности изменения цвета текста сообщений (этот момент уже отмечался выше). Но имеется скрытая функция форматирования исходного кода и тегов текста. Такая опция Дискорд предусмотрена для программистов, получающих расширенные возможности. Кроме границ блока, которые обозначаются следующим образом — «` …. «`, можно указать язык и вид разметки, на котором написан код.
Но имеется скрытая функция форматирования исходного кода и тегов текста. Такая опция Дискорд предусмотрена для программистов, получающих расширенные возможности. Кроме границ блока, которые обозначаются следующим образом — «` …. «`, можно указать язык и вид разметки, на котором написан код.
К примеру, для css (каскадных таблиц стилей) действуют следующие обозначения:
Программа Дискорд с легкостью использует настройку и подсвечивает команды цветными буквами. Такая опция предусмотрена в разных программах-редакторах, в том числе в Notepad.
Если вы задумываетесь над вопросом, как писать цветными буквами Discord, можно смело использовать уникальную возможность. Это актуально даже для тех пользователей, которые не имеют навыков программирования и никогда этим не занимались. Сделать цветной текст в Дискорде — вопрос нескольких секунд.
К примеру, можно создать и отправить следующую разметку:
Язык прописывается без пробела после «`.
 Точки с запятой также ставить не нужно. Вместо слова TEXT указывайте свое сообщение. В результате появляется надпись зеленого цвета.
Точки с запятой также ставить не нужно. Вместо слова TEXT указывайте свое сообщение. В результате появляется надпись зеленого цвета.Следовательно, если указать в разметке другие языки, то цвет текста также поменяется. Система окрашивает словам в нестандартный оттенок, который лучше выделяется на общем фоне. Для удобства рассмотрим основные варианты:
- Темно-серый — Brainfuk.
- Зеленый — CSS (об этом упоминалось выше).
- Синий — Elm.
- Бирюзовый — Yalm.
- Желтый — HTTP.
- Красный — Excel.
- Оранжевый — ARM.
Вместо TEXT пропишите свое сообщение. Сразу отметим, что окрашивание действует на одно или несколько первых слов. Если предложение длинное, рассмотренная выше система может не сработать.
использование разных шрифтов на сервере, чате, табличках
Возможность использовать цветной шрифт в Майнкрафте появилась в 0.11.0 игровой версии. Пользователи достаточно быстро отыскали применение новинке. Она полезна как для обычных игроков, так и для администраторов серверов. Позволит значительно разнообразить игровой процесс и выделить основного персонажа среди прочих.
Позволит значительно разнообразить игровой процесс и выделить основного персонажа среди прочих.
В статье подробно рассказывается о том, как писать цветами в Майнкрафт. Текст может быть отформатирован по вкусу пользователя в общем чате, в книге, в локализированных файлах, на табличках. Есть опции изменения серверного описания, наименования мира, названия конкретного предмета, имен мобов.
Разноцветный шрифт
Основное преимущество цветных букв – их насыщенность и универсальность. Такой шрифт позволяет проявить креативность и индивидуальность, выделить свой ник среди остальных.
Для разметки текста в игре применяется символ §. Ввести его на персональном компьютере поможет комбинация клавиш ALT+21. На Андроид-устройстве понадобится зажать ¶, на IOS – &.
Инструкция по применению разноцветного шрифта
Потребуется ввести цветовую кодировку после символа §. При желании их можно совмещать. Они представлены ниже.
- §0 (черный).

- §1 (насыщенный синий).
- §2 (насыщенный зеленый).
- §3 (цвет морской волны).
- §4 (багровый).
- §5 (темный фиолетовый).
- §6 (оранжевый).
- §7 (серый).
- §8 (темный серый).
- §9 (синий).
- §a (яркий зеленый).
- §b (бирюзовый).
- §с (красный).
- §d (фуксия).
- §e (желтый).
- §f (белый).
Коды форматирования текста – §k (текст в разных стилях), §l (жирный шрифт), §m (зачеркнутый шрифт), §n (нижнее подчеркивание), §o (курсив), §o (отмена настроек).
Следует отметить, что привилегия использовать цветной шрифт доступна не всем. Нужно установить и активировать плагин «color».
Где можно писать цветными буквами
Цветные шрифты можно активно использовать в книгах, на игровых табличках, на серверах чатов. Цветовые кодировки есть возможность комбинировать.
На табличках
В этом случае необходимо применять знак & вместе с кодом необходимого цвета. Символ § не будет отображаться в игре.
Символ § не будет отображаться в игре.
В чате
Здесь не обойтись без модов либо серверных плагинов.
На сервере
Способ написания цветного текста аналогичен «табличному». Потребуется использовать символ & вместе с предпочтительной кодировкой оттенка. На некоторых серверных локациях необходимо приобрести донат, чтобы отправлять цветные сообщения.
Если понадобится сделать наименование сервера цветным, нужно воспользоваться хостингом server.properties.
Дополнительно в видео:
Как сделать цветной никнейм
Пользователь должен загрузить любой менеджер файлов (к примеру, Проводник). Открыть папку «Games, найти в ней раздел «com.mojang» и кликнуть на него. Найти и выбрать каталог «minecraft pe».
Используя текстовый редактор, отыскать и загрузить файл «option.txt». Последний шаг – выделить реплику «mp_username: ВашНик», перед именем персонажа ввести символ § и кодировку необходимого оттенка.
Опции плагина
Чтобы ориентироваться в изменениях цвета, следует запомнить некоторые опции плагина:
- /colorme help — Информация о доступных опциях;
- /colorme list — Просмотр доступных оттенков;
- /colorme global <цвет> — Выставление основного цвета;
- /colorme <имя> <цвет> — Выбрать оттенок для игрока;
- /colorme me <цвет> — Выбрать оттенок для своего персонажа;
- /colorme remove <имя> — Удалить оттенок, выбранный для игрока.
Таким образом, возможность применения цветного шрифта в Майнкрафте – отнюдь не новшество. Пользователи достаточно быстро и легко нашли назначение задумке. Как для обычных игроков, желающих выделить основного персонажа, так и для администраторов серверов она окажется полезной и актуальной.
Форматирование основного текста можно осуществлять в чате игры, в книге, в табличках, в файлах локализации. Есть функции изменения описания сервера, названия мира либо конкретного атрибута, никнеймов мобов. Цветной шрифт универсален и примечателен, позволяет сделать процесс игры более интересным.
Цветной шрифт универсален и примечателен, позволяет сделать процесс игры более интересным.
Для корректировки текстовой разметки используется знак §. После него следует ввести предпочтительный цветовой код, чтобы изменить оттенок шрифта. При желании их можно совмещать. Доступные варианты форматирования текста – жирный шрифт, несколько стилей сразу, зачеркивание, нижнее подчеркивание, курсив, отмена опций.
Но нельзя забывать о том, что возможность применения цветного шрифта доступна не каждому пользователю. Необходимое условие – скачивание и установка плагина «color». Кроме того, на некоторых серверах, чтобы писать цветные сообщения в чате, нужно приобрести донат.
Оформление сайта — правила и требования работы с текстом и изображениями
Изображения на сайте вызывают интерес и погружают человека в контекст. Вместе с текстом фотография работает на главную цель — донести до аудитории сообщение о продукте или сервисе.
Из статьи вы узнаете, как подбирать оформление сайта, и делать так, чтобы изображение и текст действительно работали вместе, а не мешали друг другу.
Содержание
Текст поверх изображения
Текст рядом с изображением
Подпись под изображением
Текст поверх изображения
Расположение текста поверх фотографии или иллюстрации — популярный и сильный графический прием оформления сайта. Он обращает на себя внимание, показывает важность информации.
Этот прием используется чаще всего в обложках и на первом экране сайта, в оглавлении в виде плитки (товары, статьи блога), в начале раздела, в блоках с призывами к действию и кнопкой.
Проектная мастерская R3, сайт: pmr3.ru
Обложка на сайте varenye.com
Обложка лонгрида Cycling’s Road Forward от Washington Post
Никита Обухов
Основатель Tilda Publishing
В обложках фотография является фоном, она должна соответствовать тематике сайта, но главное — это текст. Изображение не должно спорить с текстом, оно отвечает за создание правильной атмосферы. Текст должен хорошо читаться.
Изображение не должно спорить с текстом, оно отвечает за создание правильной атмосферы. Текст должен хорошо читаться.
В обложках текст чаще всего располагают по центру. Поэтому лучше подбирать фотографию, у которой нет мелких деталей посередине — там, где будет заголовок. Это может быть простая фигура, например, стена дома или открытое пространство на пейзаже. Что-то однородное. Хорошо работают белые обложки — со светлой фотографией на фоне. Можно задать тексту цвет, чтобы создать яркий стиль.
Когда изображение соответствует тексту, у аудитории повышается доверие к компании.
Текст поверх фотографии должен читаться легко, поэтому главная задача — органично вписать его в окружение. В веб-дизайне для этого существуют приемы оформления текста и изображения, которые помогут правильно преподнести контент.
9 приемов: как оформить текст на изображении, чтобы он хорошо воспринимался
Прием 1. Добейтесь контраста с помощью цвета
Добейтесь контраста с помощью цвета
Найдите изображение, которое легко воспринимает глаз: не слишком яркое и не слишком темное, без множества мелких деталей. Когда размещаете текст, руководствуйтесь простым правилом: фон темный — значит, текст должен быть светлым. И наоборот: светлый фон — темный текст.
Существует много программ и онлайн инструментов, где можно проверить контрастность цветов. Например, B2L с русским интерфейсом и Colour Contrast Check на английском.
Сайт цифрового агентства Feel: feel.com.au
Да: белый текст хорошо контрастирует с черным фоном.
Портфолио архитектурного бюро Dedraft: dedraft.co.uk
Нет: яркий желтый заголовок плохо читается на светлой фотографии.
Советы по оформлению фонового изображения и текста
- Выбирайте противоположности. Белый и черный, красный и белый, желтый и фиолетовый, синий и оранжевый — эти цвета хорошо работают в паре.

- Избегайте фотографий, изобилующих мелкими деталями, они затрудняют чтение. Представьте, что можете лишиться клиента только потому, что номер телефона не разобрать.
Прием 2. Сделайте фон темнее
Если оригинальная фотография недостаточно контрастна по отношению к тексту, добавьте слой полупрозрачного темного фона поверх снимка.
Никита Обухов
Основатель Tilda Publishing
Затемнение изображения позволит тексту хорошо читаться. Чем больше непрозрачности, тем темнее будет фотография. Правда, если фотография очень светлая, то черный градиент может сделать изображение грязноватым и бледным. Поэтому проверьте, как фотография смотрится при затемнении. И лучше брать более темные фотографии.
Страница конкурса Unsplash Awards: awards.unsplash.com
Да: на галерее установлен слой с затемнением, поэтому белый текст комфортно читать с любым фоном.
Сайт магазина дизайнерской мебели: www.
Нет: часть заголовка теряется из-за светлых деталей на фотографии.
Чтобы установить затемнение в Тильде, зайдите в настройки обложек или изображений. Меняйте значения в полях «Цвет фильтра в начале» и «Цвет фильтра в конце».
Настройки обложки в Тильде
Сравните, как выглядит один и тот же блок с затемнением в 70% и без него. Заголовок читается в обоих случаях, а вот описание без темного слоя разобрать уже сложнее.
Обложка без затемнения
Обложка с затемнением 70%
Советы по оформлению
- Стремитесь к балансу: фон должен быть достаточно насыщенным, чтобы текст легко читался, и в то же время прозрачным, чтобы было видно саму картинку. Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
- Чтобы сделать плавный градиент, делайте затемнение в нижней части насыщеннее, чем в верхней.

- Можете затемнить только нижнюю часть изображения, и удобство чтения повысится. Секрет в том, что все предметы, которые мы видим, немного темнее внизу. Поэтому частичное затемнение делает иллюстрации более естественными для нашего восприятия.
- Чтобы показать интерактивность элемента, меняйте степень затемнения фона при наведении на элемент. В Тильде по этому принципу работают некоторые блоки из категории «Плитка и ссылка».
Прием 3. Оформите обложку с помощью цветового градиента
Этот прием похож на предыдущий, только вместо черного слоя поверх картинки добавляете цветной. Чтобы выбрать правильный оттенок, подходящий к гамме сайта, используйте цвета фирменного стиля или палитру фонового изображения.
Шаблон лендинга для бизнес-конференции в Тильде использует синий градиент в обложке
Да: насыщенный ярко-синий — преобладающий цвет в оформлении обложки.
Советы по оформлению цветового градиента для обложки
- Необязательно делать цветной фон однородным, составьте комбинацию из двух оттенков.
 В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего.
В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего.
- Еще один интересный ход: поставьте цвет нижнего фильтра, который будет плавно переходить в цвет фона для следующего блока.
Прием 4. Сделайте размытым все изображение или его часть
Другой способ добиться удобства восприятия — размыть фоновую картинку или ту ее часть, где будет располагаться текст.
Страница приложения Forest: www.forestapp.cc
Да: детали фотографии сглажены, поэтому текст читается легко. В этом есть своя ирония, ведь слоган компании — «Оставайся сфокусированным».
Сайт интернет-магазина BaliBody: eu.balibodyco.com
Нет: текст с размытой области фотографии заходит на резкую часть и теряется в деталях.
В Тильде размыть фотографию можно во встроенном редакторе изображений. Перейдите во вкладку «Контент» и нажмите на карандаш, чтобы приступить к редактированию.
Какие есть настройки в редакторе изображений Тильды:
- Sharpness.
 Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой.
Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой.
- Focus. Инструмент для настройки фокуса. Перемещайте круг или прямоугольник, чтобы размыть часть изображения.
Размытие изображения во встроенном редакторе изображений Тильды
Советы по оформлению размытого фонового изображения
- Необязательно размывать изображение вручную: вы можете заранее выбрать подходящую фотографию и поставить текст на области, которая находится не в фокусе.
- Когда ставите текст на размытую часть изображения, обязательно проверьте, как будет выглядеть блок на экранах с разным разрешением и на разных устройствах. Возможно, текст съедет на область снимка с высокой резкостью и станет нечитаемым.
- Этот прием хорошо работает в паре с затемнением фона. Используйте их вместе, чтобы добиться лучшего результата.
Прием 5. Меняйте позиционирование и размер картинки
Используйте незаполненное пространство на фотографии.
Архитектурное агентство Skylark: discoverskylark.com
Да: все блоки с текстом вписаны в пространство фотографии среди предметов на рабочем столе.
В Тильде положение текста задается выравниванием по ширине и вертикальным выравниванием: сдвигайте его влево, вправо, вверх, вниз или поставьте по центру.
Прием 6. Разместите текст на подложке
Подложка выполняет две функции — она повышает удобство восприятия: создает дополнительный контраст и отделяет текст от мелких деталей иллюстрации. А также помогает сделать акцент на тексте и привлечь к нему внимание.
Сайт нью-йоркского музея детского искусства: cmany.org
Да: чтобы яркий заголовок хорошо читался на разноцветном фоне, его поставили на белую подложку.
Советы по оформлению текста на подложке
- Подложка может быть и однотонной, и полупрозрачной.
 Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
- Подложка не обязательно должна быть прямоугольной формы. Попробуйте поставить круглую или квадратную. Чтобы сделать нестандартную плашку в Тильде, конвертируйте блок с обложкой в Zero Block, выберите в редакторе нужную фигуру и задайте ей цвет, прозрачность.
- Следите, чтобы текст аккуратно вписался в пространство подложки.
Химчистка для обуви: sneakerklin.ru
Прием 7. Увеличьте размер и измените насыщенность шрифта
Если текст на картинке плохо считывается, можно идти от обратного: менять не изображение, а настройки шрифта.
Крупные элементы обладают большим визуальным весом. Заголовок и описание можно сделать крупнее. Если это не помогает, попробуйте изменить насыщенность начертания.
Обложка в конструкторе Тильда (блок CR01)
Да: размер заголовка — 102 px. Жирность шрифта Medium.
Жирность шрифта Medium.
Обложка в конструкторе Тильда (блок CR01)
Нет: тот же заголовок, но размером 36 пикселей. Описание менее насыщенное, тонкие линии видны хуже.
Прием 8. Добавьте цветной акцент
Чтобы прием сработал, внимательно подходите к выбору изображения и цвета для расстановки акцентов. Не используйте оттенок, который сольется с фоном. Цвет акцента должен максимально выделяться из общей гаммы, перетягивать на себя внимание.
Портфолио веб-дизайнера на www.reddraft.com
Да: насыщенный красный цвет расставляет акценты.
Сайт Katapult Future Fest: www.katapult.tech
Нет: желтые иконки должны были привлечь к себе внимание, но затерялись где-то на фоне.
Советы по оформлению обложки с цветовым акцентом
- Остановитесь на двух цветах — основном и дополнительном. Самые эффективные сочетания — белый плюс дополнительный или черный плюс дополнительный.
- Расстановка цветовых акцентов хорошо сочетается с другим способом — если разместить текст на незаполненном пространстве фотографии.
 В этом случае можно выделить слова цветом.
В этом случае можно выделить слова цветом.
Прием 9. Впишите текст в композицию
Сложный в исполнении, но очень запоминающийся вариант визуального оформления. Его смысл в том, чтобы сделать текст органичной частью изображения. Создайте эффект присутствия заголовка, когда буквы выглядывают из-за объектов на картинке или плавно переходят в очертания предметов.
Цветочный интернет-магазин Marsano: www. marsano-berlin.de
Да: название выглядывает из-за букета и открывается полностью при прокрутке.
Этот прием часто используется в журнальной и плакатной верстке. Он привлекает на себя все внимание, поэтому здесь особенно важно качество исполнения — нужно уметь работать с графическими редакторами и разбираться в типографике.
Подобное оформление выглядит современно и будет уместно смотреться в рекламном лендинге, портфолио иллюстратора или дизайнера, лонгриде или на веб-сайте компании, связанной с творческой индустрией.
Пример из проекта «История Ukrainian Fashion Week»: fashionweek.platfor.ma
Советы по оформлению
- Не пытайтесь вписать в фотографию три абзаца текста. Емкий заголовок органично встанет в пространство обложки, а мелкий длинный текст потеряется на фоне.
- На изображении не должно быть много объектов. Иначе чтение превратится в головоломку по поиску букв среди деталей иллюстрации.
Текст рядом с изображением
Информацию на сайте можно донести по-разному — с помощью визуального ряда или интересного текста. Когда текст и иллюстрации работают на одну идею, вы усиливаете действие сообщения на посетителя сайта.
Правила компоновки текста и изображений на сайте
1. Ставьте иллюстрацию над заголовком и основным текстом
Когда мы заходим на сайт, первое, на что обращаем внимание — изображения. Мы рассматриваем их и только потом переходим к чтению текста. Чтобы не мешать естественному восприятию, верстайте в логичной последовательности: сначала изображение, затем заголовок, после него — основной текст.
Чтобы не мешать естественному восприятию, верстайте в логичной последовательности: сначала изображение, затем заголовок, после него — основной текст.
Страница фестиваля дизайна D’Days: designfestivalddays. paris
Сайт конференции Made by Few: madebyfew.com
Лонгрид Лайфхакера «Лучшее в Азии»: lifehacker.ru/special/asia
2. Продумайте визуальную иерархию
Визуальная иерархия на сайте помогает посетителю сразу понять, что самое важное, а что — второстепенное. Чтобы выстроить иерархию, надо поработать с размером элементов: сделать важные заголовки — больше, дополнительные — поменьше.
Информация воспринимается труднее, когда все элементы одинакового размера.
Изображения помогают различить на сайте более важные блоки от менее важных. Поэтому самые крупное изображение помещают на обложку сайта, а менее крупными указывают на начало нового раздела. Чем больше иллюстрация, тем она значимее.
Чем больше иллюстрация, тем она значимее.
На обложке лонгрида — полноэкранная фотография и крупная выделяющаяся типографика: time.gordasevich.ru
Изображения в тексте меньшего размера и не так привлекают внимание, как обложка: time.gordasevich.ru
3. Меняйте текст и изображение местами
Располагайте текст справа или слева от изображения. В плане верстки эти блоки равноценны и одинаково хорошо читаются. Чередуя такие модули, вы зададите ритм странице и удержите внимание пользователя.
Текст слева, изображение справа: блок CL16 в конструкторе Тильды
Изображение слева, текст справа: блок AB606 в конструкторе Тильды
4. Группу изображений с текстом лучше объединить в галерею
Делаете вы портфолио, продающую страницу или собственный интернет-магазин, изображения могут сказать о вас больше, чем текст. Добавьте информативности и показывайте все, что можете: рабочий процесс, свой продукт, команду проекта.
Добавьте информативности и показывайте все, что можете: рабочий процесс, свой продукт, команду проекта.
Однотипные фотографии удобно оформить в интерактивную галерею — она занимает немного места на сайте и содержит много полезного контента.
Пример галереи: курсы для архитекторов kafedraspace.ru
Пример галереи: мастерская мебели stameska.shop
Пример галереи: брендинг для марки одежды STRUTTURA, ayuev.com
5. Не заставляйте читателя искать пояснение
Сноски вроде «См. рис. 1» затрудняют чтение. Текст, в котором раскрывается смысл иллюстрации, должен находиться в непосредственной близости от нее.
6. Старайтесь делать колонки одинаковыми по длине
Если вы разбиваете текст на колонки, следите за их длиной. Разница в пару строк допустима, но не более того. Иначе образуются излишки свободного пространства, которые испортят общее впечатление от композиции. Как результат — информация на сайте будет хуже восприниматься.
Иначе образуются излишки свободного пространства, которые испортят общее впечатление от композиции. Как результат — информация на сайте будет хуже восприниматься.
Сайт цифрового агентства Feel: feel.com.au
Само по себе белое пространство на сайте полезно — на странице не возникает ощущения перегруженности. Но когда длина колонок сильно отличается, верстка кажется неаккуратной. Старайтесь этого избегать.
7. Не ставьте изображения, чтобы просто «разбавить» текст
Лендинг конференции не стоит иллюстрировать красивыми пейзажами. Уместнее поставить фотографии с прошлого мероприятия и показать, в каком формате оно проходило. Возможно, это не так красиво, как виды Байкала. Зато честно. А честность вызывает доверие.
Перед началом работы подумайте, какую задачу должна решать фотография на странице.
- Документальная иллюстрация демонстрирует то, о чем вы рассказываете в тексте. Иногда она способна заменить текст.
 Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
- Художественная иллюстрация передает абстрактные понятия. Некоторые темы (например, поиск вдохновения), нельзя сфотографировать или нарисовать. Зато можно раскрыть через образы на иллюстрации.
Документальные иллюстрации на сайте apple.com
Художественные иллюстрации на сайте облачной платформы Soul: soulplatform.com
Изображение на сайте выполняет две функции: дает новую информацию и создает настроение.
- Когда иллюстрация содержит важную информацию, но выбивается из оформления сайта, ее не хочется рассматривать.
- Когда иллюстрация нужна только для создания настроения, она будет только отвлекать от важного.
В интерфейсе не должно быть бессмысленных элементов. Если вы ставите фотографию для создания настроения на сайте, убедитесь, что она действительно его создает, а не зря занимает ценное место.
Подпись под изображением
В оформлении подписей к фотографиям и иллюстрациям есть свои нюансы, с которыми вы можете столкнуться.
1. Подпись не нужна, когда изображение:
- выполняет декоративную функцию
- понятна без объяснений
- стоит рядом с заголовком или описанием, к которому относится.
В остальных случаях не пренебрегайте подписями. Она объяснит, что изображено на картинке и почему это важно, даст дополнительную информацию, сообщит об источнике.
2. Где расположить подпись
Размещайте подпись под иллюстрацией. Там ее и ожидают увидеть: сначала человек смотрит на картинку, а потом опускает глаза ниже. Не прячьте подпись или ее расшифровку в тексте — так ее будет не найти.
Оформление подписей к фотографиям на сайте NASA: nasa.gov
Допустимый вариант оформления — размещение подписи справа от изображения. Мы читаем слева направо, поэтому подпись справа не помешает комфортному чтению. Но такая подпись привлекает к себе больше внимания. Поэтому так лучше ставить, если хочется рассказать что-то особенно интересное про изображение.
Мы читаем слева направо, поэтому подпись справа не помешает комфортному чтению. Но такая подпись привлекает к себе больше внимания. Поэтому так лучше ставить, если хочется рассказать что-то особенно интересное про изображение.
Изображение с описанием на полях в Тильде: блок IM07
3. Написание и пунктуация
Подпись всегда начинается с прописной буквы, как в обычном предложении. Но точка в конце не ставится.
4. Размер шрифта
Выделите подпись графически. Обычно она набирается шрифтом меньшего кегля, чем основной текст. Возьмите за правило уменьшать ее на один шаг: если основной текст набран размером в 16 пунктов, уменьшите подпись до 14.
5. Ширина
Ширина подписи не должна превышать ширину фотографии. Чтобы повысить комфортность чтения, сделайте ее у́же.
6. Поясняющий текст
Ставьте поясняющий текст рядом с той частью изображения, к которой он относится. Даже если без сложного графика не обойтись, не усложняйте фотографию условными обозначениями, как в учебниках. Длинную запутанную подпись не хочется читать и расшифровывать.
Даже если без сложного графика не обойтись, не усложняйте фотографию условными обозначениями, как в учебниках. Длинную запутанную подпись не хочется читать и расшифровывать.
7. Источник изображения
В подписи обязательно укажите информацию об авторе и источнике, если используете не свои фотографии. Это нужно делать, даже если вы приобретаете изображение на фотостоке или используете картинку по лицензии Creative Commons.
Стандартная форма записи источника «Имя автора / Наименование источника». Ссылка должна быть кликабельной.
Примеры:
Thomas Cizauskas /Flickr.com
Jeff Sheldon / Unsplash.com
Источники можно указывать не только в подписи: создайте специальный блок перед футером или перенесите эту информацию в подвал.
Памятка
Короткая инструкция, как правильно оформлять иллюстрации с текстом.
Изображение и текст на сайте помогут донести ваше сообщение до целевой аудитории. Визуальные образы погрузят в контекст, а текст сообщит важную информацию.
Визуальные образы погрузят в контекст, а текст сообщит важную информацию.
Текст поверх изображения — сильный графический прием. Поэтому стоит использовать его там, где особенно важно привлечь внимание к тексту: на первом экране сайта, в постах для социальных сетей, презентациях.
Когда текст на фоне изображения становится неразборчивым, воспользуйтесь приемами: затемните фон, размойте часть фотографии, поменяйте ее позиционирование, поставьте текст на подложку, увеличьте шрифт, поработайте с цветом и композицией. Эти приемы делают текст удобнее для восприятия.
Интересный текст не прочитают, если он выглядит скучно. Иллюстративный материал делает повествование интереснее и привлекательнее.
Чем важнее изображение, тем оно больше. Выстраивайте с помощью фотографий и иллюстраций визуальную иерархию, чтобы показать посетителю сайта, что важно, а что второстепенно.
Подпись, поясняющая фотографию, должна находится рядом с изображением.
Подпись не нужна, если изображение на сайте понятно без объяснений, стоит рядом с заголовком или описанием, к которому относится. В остальных случаях делайте пояснения.
В остальных случаях делайте пояснения.
Автор: Валерия Мерзлякова
Дизайн, иллюстрации и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️
Читайте также:
Необходимый минимум книг для дизайнеров
Размеры изображений для 7 социальных сетей — справочник
Шрифт для сайта — как выбрать или поменять шрифты
Как написать текст для лендинга — создание текста для landing page
Анализ и подготовка контента при создании сайта
Где найти фото — руководство по поиску картинок для сайта или статьи
Где скачать иконки для сайта бесплатно?
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как правильно писать тексты для сайта
Флэт (flat) дизайн: лучшие практики плоского дизайна
Визуальная иерархия сайта: оформление и организация контента
Как делать красивые статьи на Тильде
| Показать больше |
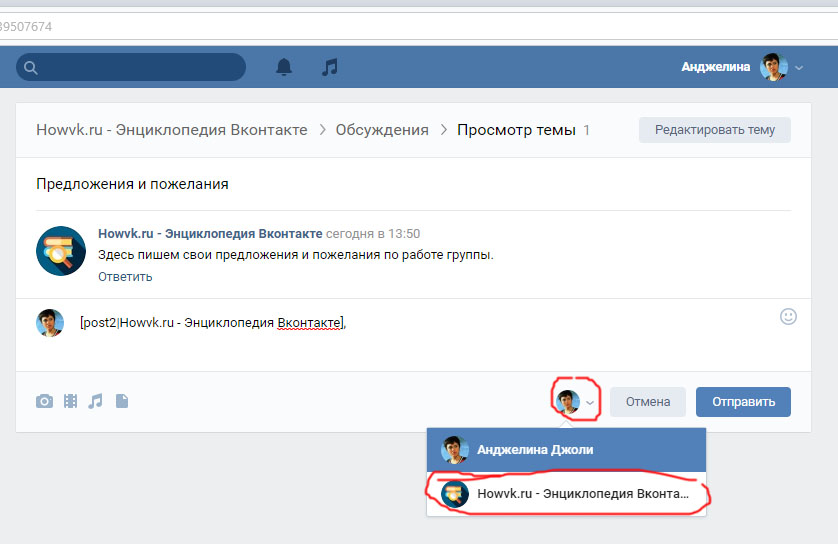
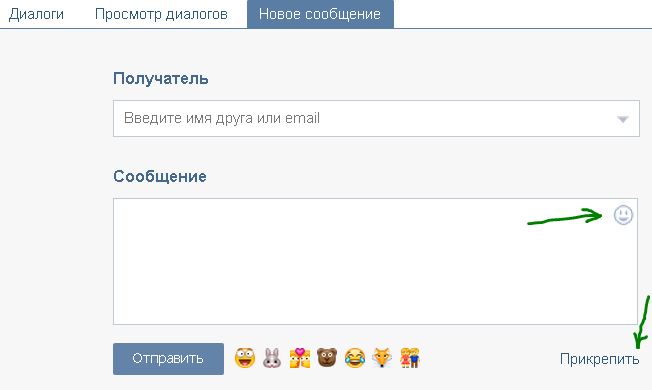
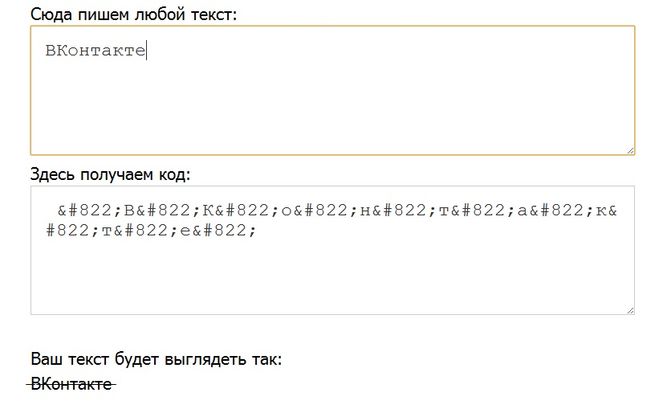
Восклицательный знак рядом с сообщением ВКонтакте.
 Автоматически меняйте цвет входящих сообщений и шрифты в зависимости от отправителя, темы или получателей. User Insight
Автоматически меняйте цвет входящих сообщений и шрифты в зависимости от отправителя, темы или получателей. User InsightУсловное форматирование — это способ выделения в списке сообщений, соответствующих определенным условиям, с помощью цветов, шрифтов и стилей. Пользователь указывает условия, которым должно соответствовать входящее сообщение, например имя или адрес отправителя электронной почты, и только эти сообщения форматируются условно.
Например, используя условное правило, вы можете выделить все сообщения от вашего менеджера красным цветом.
Если вы хотите внести дополнительные изменения в текст своих электронных писем, вы можете изменить шрифт или цвет текста по умолчанию.
Примечание: В Microsoft Outlook 2007 с помощью функции Организовать можно было создавать правила условного форматирования текста сообщений. В приложении Microsoft Outlook 2010 и выше условное форматирование доступно в диалоговом окне.
Создать правило условного форматирования
Появится набор правил по умолчанию. Включая непрочитанное правило сообщений . Это правило выделяет непрочитанные сообщения жирным шрифтом в списке сообщений. Кроме того, любые правила условного форматирования, созданные в « модернизировать » в более ранней версии Outlook.
Включая непрочитанное правило сообщений . Это правило выделяет непрочитанные сообщения жирным шрифтом в списке сообщений. Кроме того, любые правила условного форматирования, созданные в « модернизировать » в более ранней версии Outlook.
Выполните любое из следующих действий:
Чтобы удалить правило, выберите правило и нажмите кнопку Удалить .
Чтобы временно отключить правило, снимите соответствующий флажок.
Чтобы изменить условия для правила, выберите правило и нажмите кнопку состояние .
Чтобы изменить форматирование текста, выберите правило и нажмите кнопку Шрифт .
Чтобы добавить новое правило условного форматирования, нажмите кнопку Добавить , в поле имя введите имя, нажмите кнопку Шрифт для установки форматирования, а затем выберите условие для установки условий для этого правила.
Примеры правил условного форматирования
Ниже приведены некоторые примеры правил условного форматирования, которые можно создать в Outlook 2010.
Выполните шаги 1 и 2 из предыдущего раздела, а затем выполните следующие действия:
Сделать все сообщения от John Kulikoff выделенными красным цветом
Нажмите кнопку Добавить .
Введите имя правила.
Щелкните поле Шрифт .
В главе Цвет выберите красный .
Нажмите кнопку OK .
Выберите условие .
В поле из входит Иван Куликов.
Примечание: Это имя должно точно совпадать с полным именем, которое появляется в полученных сообщениях.
В диалоговых окнах Фильтр , условное форматирование и Дополнительные параметры просмотра нажать кнопку ОК .
Создать все сообщения, содержащие слово Contoso. Темы отображаются зеленым цветом
Нажмите кнопку Добавить .
Введите имя правила.
Щелкните поле Шрифт .
В главе Цвет выберите зеленый .
Нажмите кнопку OK .
Выберите условие .
В поле искомые слова введите contoso .
В диалоговых окнах Фильтр , Условное форматирование и Дополнительные параметры просмотра нажмите кнопку ОК .
Созданы все сообщения, содержащие слово праздник в тексте темы или сообщения отображаются синим цветом
Нажмите кнопку Добавить .
Введите имя правила.
Щелкните поле Шрифт .
В главе Цвет выберите пункт синий .
Нажмите кнопку OK .
Выберите условие .
В поле Поиск слова введите «праздник».
В диалоговых окнах Фильтр , условное форматирование и Дополнительные параметры просмотра нажать кнопку ОК .
Варианты настройки. Вы можете настроить ленту таким образом, чтобы вкладки и команды располагались в нужном порядке, скрывались или отображались ленты, а также скрывались менее часто используемые команды. Кроме того, вы можете экспортировать или импортировать настроенную ленту.
Кроме того, вы можете экспортировать или импортировать настроенную ленту.
Что нельзя настроить : Вы не можете уменьшить размер ленты или размер текста или значков на ленте. Единственный способ сделать это — изменить разрешение экрана, чтобы изменить размер всего содержимого на странице.
При настройке ленты настройки применяются только к той программе Office, в которой вы работаете в данный момент. Например, если вы хотите настроить ленту в PowerPoint, эти изменения не отобразятся в Excel. Если вы хотите настроить аналогичные параметры в других приложениях Office, вам придется открыть каждое из них, чтобы внести такие же изменения.
В Office вы можете настроить ленту и панели инструментов по своему вкусу, отображая часто используемые команды и скрывая редко используемые. Вы можете изменить вкладки по умолчанию или создать свои собственные вкладки и группы для часто используемых команд.
Примечание: Однако невозможно переименовать стандартные команды и изменить назначенные им значки или их порядок.
Вот как можно настроить ленту:
Настройка панели быстрого доступа
Если вам просто нужно быстро получить доступ к нескольким командам, используйте панель быстрого доступа. Это значки, которые всегда появляются над лентой, независимо от того, какая вкладка выбрана.
Свернуть или развернуть ленту
Ленту можно свернуть, чтобы отображались только вкладки.
Сворачивание ленты во время работы
Развертывание ленты во время работы
Свернуть ленту при открытии файла
лента всегда свернута.
Резюме: Демонстрируйте желание общаться, оставляйте как можно меньше входящих сообщений без ответа, чтобы увеличить свой показатель ответов в анкете. Почаще заходите на свою страницу, вводя пароль.
Визуальная коммуникация:
Скорость отклика зеленого лучше, чем желтого и красного
Оптимистичный взгляд, что хорошо, в чем польза:
Индикатор показывает в процентах и визуально, с помощью цветной полосы, число сообщений, полученных вами от других людей, на которые вы ответили. Если индикатор близок к 100%, то это означает, что вы отвечаете практически на каждое полученное сообщение и индикатор зеленый. Если отвечать редко, то полоска индикатора будет красной или желтой. Высокая скорость зеленый цвет побуждает посетителей сайта обратиться к вам с письмом.
Если индикатор близок к 100%, то это означает, что вы отвечаете практически на каждое полученное сообщение и индикатор зеленый. Если отвечать редко, то полоска индикатора будет красной или желтой. Высокая скорость зеленый цвет побуждает посетителей сайта обратиться к вам с письмом.
Заходите на свою страницу не реже одного раза в день, чтобы обновить дату последнего посещения сайта и показать, что вам интересно читать сообщения на сайте, вы открыты для общения.
Взвешенный, серьезный подход:
На интересующие вас сообщения отвечайте вежливо и по существу, а на те, которые вам не нравятся, старайтесь отвечать как можно короче один-два раза, старайтесь удерживать показатель зеленым или желтым цветом.
Поэкспериментируйте с текстом своего профиля, дайте понять, что у вас серьезные отношения.
Как не ошибиться при недостатке опыта и практики:
Если вам приходит много сообщений, на которые вам не интересно отвечать, то есть смысл подумать, как изменить текст анкеты, придумать новые ответы на вопросы. Старайтесь не отвечать молчанием на скучные обращения, ухудшающие ваш , и почаще меняйте текст анкеты, чтобы вежливо не давать другим писать ненужные вам сообщения.
Старайтесь не отвечать молчанием на скучные обращения, ухудшающие ваш , и почаще меняйте текст анкеты, чтобы вежливо не давать другим писать ненужные вам сообщения.
Почаще заходите на сайт и исправьте те ответы, за которые многим хочется посмеяться, зацепиться. Отполируйте свои ответы понемногу.
Общение с иностранцами, зарубежный опыт, покупки за границей в Интернете:
Статистика профиля: Reply Rate — Статистика: Процент писем, на которые были даны ответы
Reply Rate Процент писем в общей массе полученных сообщений, на которые есть ответы. Обычно имеет процент от нуля, если нет ответов, до 100%, если на все или на многие письма ответили. И, цветовая индикация от зеленого, символизирующего тенденцию не оставлять входящие письма без ответа и необходимость отправить сообщение, до красного, когда сложно дождаться ответа на отправленное письмо. Желтый цвет означает, что на часть лучших писем были даны ответы, а остальная часть писем осталась без ответа. Ответить Ответить на входящее письмо, обращение или сообщение. Отвечайте чаще, может лучше писать короче, но чаще в переписку с понравившимися. Оценить Часть, пропорция, соотношение.
Ответить Ответить на входящее письмо, обращение или сообщение. Отвечайте чаще, может лучше писать короче, но чаще в переписку с понравившимися. Оценить Часть, пропорция, соотношение.
Статистика профиля — Статистическая информация об активности пользователя
Статистика профиля Статистическая информация, сводка результатов активности пользователя, на которые предлагается обратить внимание. Последний раз ваш профиль обновлялся: Профиль, информация о вас последний раз обновлялась. Статус вашего профиля: Утвержден Статус вашего профиля: одобрен для публикации. Указывает, что профиль проверен модератором, редактором или администратором сайта. Количество просмотров вашего профиля: Ваш профиль был просмотрен: . Посмотрите, кто просматривал ваш профиль Просмотрите список профилей тех пользователей, которые заинтересованы в открытии вашего профиля для просмотра. Это пользователи, которые могли бы написать вам, но что-то помешало им это сделать. Количество раз, когда ваш профиль был добавлен в избранное: ваш профиль был добавлен в избранное пользователями: . Это пользователи, которых так или иначе привлекает ваш профиль, и они хотят более подробно его изучить на досуге. И, заодно, посмотрите на свою реакцию, когда увидите, что вы им нравитесь, а именно, если вы их обоюдно добавите в избранные пользователи, то, возможно, они напишут вам письмо или будут ожидать от вас сообщение. Добавление в избранное равносильно подмигиванию, считайте, что вас отметили и обдумываете следующий шаг, вы чей-то фаворит. Посмотрите, кто добавил ваш профиль в избранное Посмотрите список профилей тех пользователей, которые добавили ваш профиль в свои любимые профили на этом сайте знакомств, у кого вы в фаворитах. Обычно, если от вас нет симметричного ответа, добавления в избранное, дальнейшей переписки, то ваш профиль, скорее всего, будет удален из избранного позже, к вашему восторгу или к вашему огорчению.
Это пользователи, которых так или иначе привлекает ваш профиль, и они хотят более подробно его изучить на досуге. И, заодно, посмотрите на свою реакцию, когда увидите, что вы им нравитесь, а именно, если вы их обоюдно добавите в избранные пользователи, то, возможно, они напишут вам письмо или будут ожидать от вас сообщение. Добавление в избранное равносильно подмигиванию, считайте, что вас отметили и обдумываете следующий шаг, вы чей-то фаворит. Посмотрите, кто добавил ваш профиль в избранное Посмотрите список профилей тех пользователей, которые добавили ваш профиль в свои любимые профили на этом сайте знакомств, у кого вы в фаворитах. Обычно, если от вас нет симметричного ответа, добавления в избранное, дальнейшей переписки, то ваш профиль, скорее всего, будет удален из избранного позже, к вашему восторгу или к вашему огорчению.
User Insight — Насколько актуален пользователь
User Insight Информация, позволяющая понять, насколько пользователь доступен для контакта, как часто он посещает сайт, держит ли себя в курсе хода переписки, понимает язык переписки, живя в своей стране. Дата последнего входа Последний раз, когда пользователь посещал сайт. Дата последнего посещения сайта. Чем чаще вы или другой человек посещаете сайт, например, ежедневно, тем больше вы проявляете интерес к знакомствам и больше внимания уделяете знакомствам. Последний вход с пользователя Пользователь заходил на сайт, будучи: . Программное обеспечение Сайт знакомств пытался определить страну, из которой вы просматривали сайт, и, возможно, ошибочно указал другую страну. Поэтому на практике особого смысла обращать внимание на индикатор нет, представленные данные недостоверны. Удобнее ориентироваться на место жительства, прямо указанное в анкете. История контактов История переписки.
Дата последнего входа Последний раз, когда пользователь посещал сайт. Дата последнего посещения сайта. Чем чаще вы или другой человек посещаете сайт, например, ежедневно, тем больше вы проявляете интерес к знакомствам и больше внимания уделяете знакомствам. Последний вход с пользователя Пользователь заходил на сайт, будучи: . Программное обеспечение Сайт знакомств пытался определить страну, из которой вы просматривали сайт, и, возможно, ошибочно указал другую страну. Поэтому на практике особого смысла обращать внимание на индикатор нет, представленные данные недостоверны. Удобнее ориентироваться на место жительства, прямо указанное в анкете. История контактов История переписки.
1.968 Буква V K Клипарты, векторные иллюстрации и векторные иллюстрации Буква V K
Иллюстрация букв алфавита на белом фоне
Винтажный набор. каллиграфические заглавные буквы с завитками для монограмм, эмблем и логотипов. красивый филигранный шрифт. находится на концептуальном крыле или волнах. стиль барокко
стиль барокко
Ледяные буквы со снегом наверху, векторный шрифт
Отдельные буквы полного английского алфавита
Дизайн логотипа Ed e d в черных тонах. креативные современные буквы векторные иконки логотип иллюстрации.
Векторный графический полосатый золотой алфавит с образцом текста для письма вашей компании — s
Векторный винтажный креативный шрифт, классный набор букв алфавита, может быть использован в создании плаката
Буква v k иллюстрация концепции дизайна
образец текста для письма вашей компании — l
Буква c логотип технологии
Редактируемый современный уникальный дизайн логотипа буквы алфавита
K письмо дом дома логотип вектор значок иллюстрации
Монограмма с роскошными логотипами. старинные королевские процветает элементы. каллиграфический орнамент. буква л, б, в, г, а, с, к, х. набор дизайнерских роскошных логотипов. вектор шаблон процветает набор эмблем. каллиграфическая рамка
Рукописный логотип vk v k со сверкающими кругами с розовым блеском. декоративная векторная иллюстрация с буквами v и k.
декоративная векторная иллюстрация с буквами v и k.
Векторный шрифт, набор букв современного алфавита, построенный острыми карандашами, дизайн офисных инструментов. можно использовать для создания в инженерном или строительном бизнесе
Буква k галочка геометрический вектор логотипа
Дизайн шрифта заглавной буквы алфавита
Креативный дизайн векторного шрифта из скрученной ленты для заголовка, заголовка, надписи, логотипа. веселые развлечения, активные спортивные технологии, шрифт. красочные закругленные буквы и цифры
Логотип технологии Letter z
Логотип технологии Letter t
Логотип технологии Letter a
Современный креативный минимальный алфавит заглавная буква логотипа
3d креативный красочный каллиграфический дизайн логотипа буквы алфавита
Набор сжатых, высоких, классных векторных прописных букв алфавита изолированы. модный шрифт, шрифт от а до я может быть использован при создании плаката. созданный в стиле шланга, сантехника.
Логотип Letter h technology
Дизайн логотипа буквы алфавита на подкладке
Набор стильных заглавных букв. винтажные логотипы. филигранные монограммы. красивая коллекция. английский алфавит. простые нарисованные эмблемы. изящный стиль. дизайн каллиграфических знаков различия. векторная иллюстрация
Начальная буква vk, v, k шаблон логотипа черного цвета, векторная иллюстрация — вектор бизнес компании или дизайн фирменного стиля
Набор символов алфавита и значков от а до я
Листва английского алфавита, буква м, цветная
Набор начальной буквы vk дизайн логотипа
Неоновый алфавитный шрифт
Абстрактная буква vk квадратный красочный логотип
Набор роскошных заглавных букв. декоративные цветочные вензеля. ветка с листьями. каллиграфический шаблон логотипа. хорошо подходит для дизайна надписей, страниц, наклеек, вывесок, этикеток, векторных иллюстраций карт
Эксклюзивная классическая типография буква k и буква v сочетают логотип эмблему монограмма креативный дизайн
Набор векторных обычных заглавных букв английского алфавита, выполненных с белыми линиями, для использовать в качестве элементов дизайна для прессы и блогов.
Воздушный алфавит
Стиль фэнтези, английский алфавит, буква v, оттенки серого
Векторный графический полосатый золотой алфавит с образцом текста для буквы вашей компании — r английский алфавит, буква т, оттенки серого
Листва английский алфавит, буква т, черно-белая
Изображение разноцветных неоновых букв на черном фоне.
Letter vk начальный логотип с цветочным рисунком от руки, начальный свадебный логотип шрифта с кругом и цветами.
Набор букв красочный абстрактный трехмерный логотип и знак дизайна значков
Первоначальная буква vk логотип науки значок окрашен в синий, красный, зеленый и желтый дизайн swoosh. векторный логотип для бизнеса и фирменного стиля.
Стиль фэнтези, английский алфавит, буква s, оттенки серого
Стиль фэнтези, английский алфавит, буква e, оттенки серого
Векторная коллекция прописных букв английского алфавита, может использоваться в качестве элементов дизайна в информационных организациях.
Kv буквенный логотип компании. кв дизайн логотипа. kv дизайн логотипа для векторного шаблона финансовой, девелоперской, инвестиционной, недвижимости и управляющей компании
Начальный шаблон логотипа kv с современной рамкой. минималистский kv буква логотип векторная иллюстрация
Векторная коллекция модных ретро прописных букв алфавита. Диско-шрифт, шрифт от а до я может быть использован для создания логотипа. выполнен геометрическими параллельными тройными линиями.
Современные алфавитные шрифты. векторная иллюстрация
Логотип буквы e
Дизайн логотипа буквы Kv со значком рукопожатия, концепция логотипа современного сотрудничества
3d типография буква алфавита дизайн логотипа
Вектор дизайна логотипа J и b
Креативный векторный шаблон логотипа vk с черным цветом. vk logo design
Первоначальная буква логотипа kv золотого цвета с орнаментом и классическим узором, векторный логотип для бизнеса и фирменного стиля.
Буква vk простая геометрическая линия вектор логотипа
Присоединенная или соединенная комбинация букв vk v k желтый черный алфавит подходит в качестве дизайна значка для компании или бизнеса
Набор цветочных заглавных букв. винтажные логотипы. филигранные монограммы. красивая коллекция. английский алфавит. простые нарисованные эмблемы. изящный стиль. дизайн каллиграфических знаков различия. векторная иллюстрация
Желто-синий vk v k дизайн логотипа буквы алфавита подходит для компании или бизнеса
Начальный шаблон логотипа kv с современной рамкой. минималистский kv буква логотип вектор иллюстрация
Буква w технология логотип
Буква vk простой красочный геометрический логотип вектор
Буква k логотип монограмма геометрическая форма редактируемая
Векторный набор букв современного алфавита в верхнем регистре. художественный курсивный шрифт, машинопись для использования при создании логотипа. создан в стиле картонной трубки, дизайн тригонометрии.
Набор векторных строчных букв алфавита, изолированных, построенных острыми карандашами, дизайн офисных инструментов. может использоваться для создания логотипа в инженерном или строительном бизнесе.
Дизайн логотипа Vk v k с креативным вырезом. креативный дизайн логотипа..
Технический шрифт, цифровой алфавит, буквы (a, b, c, d, e, f, g, h, i, j, k, l, m, n, o, p, q, r , s, t, u, v, w, x, y, z) и цифры (0, 1, 2, 3, 4, 5, 6, 7, 8, 9), векторная иллюстрация 10eps
Логотип технологии Letter i
Набор векторных закругленных полужирных заглавных букв, выполненных с белыми линиями, может быть использован при создании плаката для социального или коммерческого объявления
Начальный векторный шаблон дизайна логотипа kv. абстрактная буква kv связанный логотип
3d модный желтый шрифт, детский округлый алфавит, буквы a, b, c, d, e, f, g, h, i, j, k, l, m, n, o, p, q , r, s, t, u, v, w, x, y, z и цифры 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, векторная иллюстрация
Редактируемый красочный дизайн логотипа буквы алфавита
Набор стильных заглавных букв. винтажные логотипы. филигранные монограммы. красивая коллекция. английский алфавит. простые нарисованные эмблемы. изящный стиль. дизайн каллиграфических знаков различия. векторная иллюстрация
винтажные логотипы. филигранные монограммы. красивая коллекция. английский алфавит. простые нарисованные эмблемы. изящный стиль. дизайн каллиграфических знаков различия. векторная иллюстрация
Логотип Letter s technology
Набор стильных заглавных букв. винтажные логотипы. филигранные монограммы. красивая коллекция. английский алфавит. простые нарисованные эмблемы. изящный стиль. дизайн каллиграфических знаков различия. векторная иллюстрация
Винтажный творческий сценарий, крутой набор букв алфавита, можно использовать в создании плакатов
Шаблон линейной монограммы. набор стильных заглавных букв с завитком. простой логотип. английский алфавит. элегантный линейный художественный дизайн. эмблема для герба, королевской семьи, бутика, отеля, ресторана, геральдики. вектор
Буква kv начальный логотип с цветочным рисунком от руки, начальный свадебный логотип шрифта с кругом и цветами.
Буква l technology logo
Стиль фэнтези, английский алфавит, буква k, цветная
Буква K — векторная иллюстрация концепции дизайна логотипа. абстрактный знак логотипа буквы k для деловой компании. фирменный стиль логотипа v letter — визитная карточка, плакат, папка, обложка брошюры. мозаичный декоративный стиль.
абстрактный знак логотипа буквы k для деловой компании. фирменный стиль логотипа v letter — визитная карточка, плакат, папка, обложка брошюры. мозаичный декоративный стиль.
Начальный шаблон логотипа kv с современной рамкой. минималистский kv буква логотип векторная иллюстрация
Буква x технология логотип
Буква vk простой геометрический отрицательный пробел логотип вектор
Vk начальная буква векторный логотип значок
Vk начальная буква векторный логотип значок
Начальная буква vk логотип название компании окрашено в зеленый и черный цвета галочка дизайн. векторный логотип для бизнеса и фирменного стиля.
Комбинированная буква vk v k дизайн логотипа с золотым серебристо-серым металлом на черном фоне подходит для компании или бизнеса
Набор векторных закругленных строчных букв в стиле фанк, изолированных параллельными линиями, может быть использован для создания логотипа в развлекательном бизнесе.
Letters vk simple paper art logo vector
Начальный шаблон логотипа kv с современной рамкой. минималистский буквенный логотип kv векторная иллюстрация
минималистский буквенный логотип kv векторная иллюстрация
Векторный алфавитный шрифт с уродливыми формами. набор английских букв в форме сердца. abc для зашифрованного любовного сообщения
«Мы подтолкнули их к тому, чтобы они играли как можно лучше. И они активизировались.»
Выиграв все свои предыдущие игры с преимуществом не менее 20 очков, многие ожидали, что команда USA Redeem Team обойдет Испанию и завоюет золото среди мужчин в баскетболе в Пекине в 2008 году. действующих чемпионов мира на 37 очков в групповой игре, и очередная победа казалась неизбежной.
В конце концов, это было совсем не так. Пау Газоль и Руди Фернандес объединились, чтобы довести испанцев до двух очков в последней четверти, и Брайанту понадобилась вдохновенная игра и Дуэйн Уэйд , чтобы обеспечить себе титул сборной США.
Газоль, который был лучшим бомбардиром турнира, сказал Olympics.com, что он горд тем, что подтолкнул Redeem Team, и что его противники в тот день были «вероятно так же хороши или лучше», чем «Dream Team». из Барселоны, 1992 год.
из Барселоны, 1992 год.
«Я помню, что это был грандиозный бой. Очень соревновательный и очень физический. Мы подталкивали их к тому, чтобы они играли как можно лучше». — Пау Газоль о 9-й игре за золотую медаль Пекина 2008 г.0003
«Мы заставили их побегать за их деньгами»
В интервью в мае Газоль рассказал: «Кто-то сегодня только что сказал мне, что финал 2008 года в Пекине против США был, вероятно, лучшим спортивным моментом, в котором они когда-либо жили. моя гордость не могла уместиться во всем городе Пекине. Вот что, 14 лет спустя, и это то, о чем мы говорим. Человеческие истории. История, которую она создает, и эмоции, которые она вызывает. Влияние, которое она оказывает на мир по-разному
«Вы даже не осознаете этого, потому что проходите через это. Вы пытаетесь сделать все возможное. Вы пытаетесь победить. И да, если вы делаете это действительно хорошо, вы выигрываете медаль, и это фантастика. и вы так горды, и вы как бы исполняете еще одну мечту. Но это действительно волновой эффект, который она оказывает на мир».
Но это действительно волновой эффект, который она оказывает на мир».
Выиграв чемпионат мира 2006 года, где Газоль был назван самым ценным игроком турнира , Испания была среди фаворитов медали в Пекине. Но группы, унижающей США, в сценарии не было.
«Помню, это был отличный чемпионат. Они уничтожили нас в группе. Но это был хороший тревожный звонок для нас и возможность сказать: «Хорошо, мы дойдем до финала, и мы’ Мы попытаемся победить их, и это не будет такой игрой». Я думаю, они тоже это знали, как мы играли, так и они играли».
Победы над Хорватией и Литвой привели к тому, что «Ла Роха» вышли в свой второй олимпийский финал и впервые после Лос-Анджелеса 1984 года, когда США одержали победу с преимуществом в 31 очко.
Этот был намного ближе.
«Я помню, что это была грандиозная битва. Очень соревновательная и очень физическая на протяжении 40 минут. Туда и обратно. Мы никогда не сдавались. Очевидно, они не хотели проигрывать, и они были Командой Искупления, потому что проиграли 2004. Они должны были победить
Они должны были победить
«Эти ребята были очень, очень талантливыми людьми. Одни из лучших в истории. Мы дали им побегать за их деньги. Мы подтолкнули их к тому, чтобы они играли как можно лучше. И они сделали. Они подошли.
«В дальнейшем мы отлично играли. Дуэйн Уэйд провел отличную игру. Все они играли хорошо. Но многие люди считают эту игру лучшей или одной из лучших баскетбольных игр в истории игры. Итак, это то, чем можно гордиться».
Газоль о Redeem Team против Dream Team
Сравнения между Redeem Team 2008 и Майклом Джорданом и компанией в Барселоне 1992 неизбежны. А у Газоля упоминание о Dream Team вызывает особые воспоминания.
«Когда мне было 12 лет, я жил в Барселоне, и Барселона принимала у себя Олимпийские игры. Это был первый раз, когда Dream Team собралась вместе и сыграла. Это оказало огромное влияние на мою жизнь и на целое поколение игроков. не только баскетболисты. И это вдохновило меня сказать: «Вау, эти ребята, они играют на совершенно другом уровне. Вау, это потрясающе. Я хочу играть с этими парнями».
Вау, это потрясающе. Я хочу играть с этими парнями».
«Это заставило меня мечтать. Я думаю, это прекрасно, когда ты можешь вдохновить ребенка и открыть ему или ей глаза, чтобы мечтать, мечтать по-крупному и преследовать эту мечту любым способом, и это дает тебе что-то вроде видения. И это дало мне видение и дало мне мечту, которую я преследовал, я был уверен, что смогу осуществить. Я не знал как, но я подумал: «Хорошо, я просто попытаюсь сделать это и визуализировать это», и это как бы случилось, и я поверил в это. Но те ребята на Олимпийских играх оказали огромное влияние на мою жизнь. И, наверное, меня бы здесь не было, если бы не Олимпиада».0003
Касательно того, какая из двух команд выиграет, Газоль считает, что более поздний урожай выиграет.
«Пришел Коби, и они привели свою команду «А». Я думаю, что это было так же хорошо или даже лучше, чем первоначальная команда мечты.» — По Газоль
ИДИТЕ НА ОЛИМПИЙСКИЙ.






 Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой.
Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой. Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии. В этом случае можно выделить слова цветом.
В этом случае можно выделить слова цветом. Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.