✅ Как писать цветными буквами в вк – цвет в контакте
Рейтинг статьиЗагрузка…
Содержание
- 1 Как писать цветными буквами в вк – цвет в контакте
- 1.1 Ответы
- 1.2 Как писать цветными буквами в ВК
- 1.3 Как писать цветными буквами в ВК
- 1.3.1 Как писать цветными буквами в вконтакте в сообщение
- 1.4 Как писать вконтакте цветными буквами – Как писать цветными буквами в ВК
- 1.5 Как писать цветными буквами в ВК?
- 1.5.1 Как это выглядит
- 1.5.2 Как писать цветными буквами в вк
- 1.5.3 Видео урок: как писать разноцветными буквами в вк
- 1.5.4 Заключение
- 1.6 Как написать цветными буквами 🚩 как писать в майнкрафт 🚩 Компьютеры и ПО 🚩 Другое
- 1.7 Как написать цветными буквами?
Ответы
Как печатать цветной текст В контакте ?
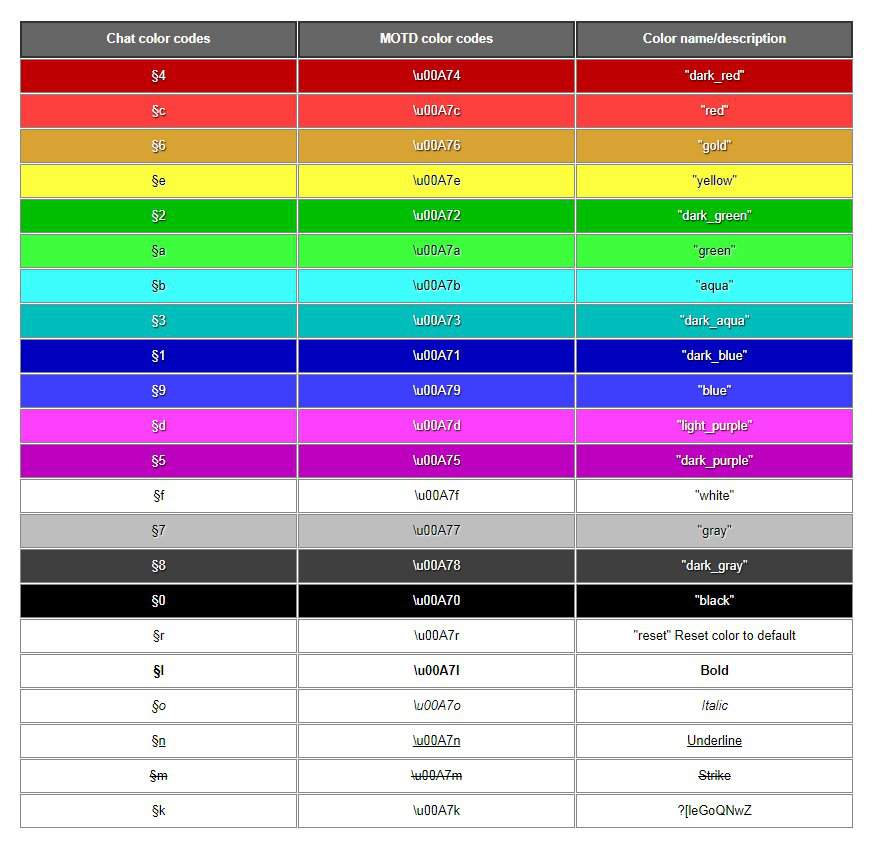
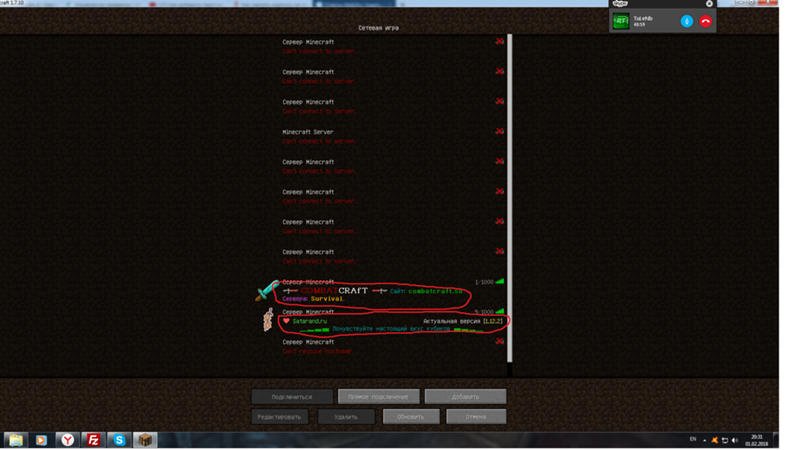
Многие из вас задаются вопросом, как игроки пишут цветные сообщения?, в своём гайде я постараюсь вам рассказать, как это делать.
Итак начнём с основного:
— Максимальное предложение можно написать из 255 символов, по этому длинные сообщения написать не получиться
— Больше 5и символов в 1 коде не работают, пример: [color:TEXT;1 0 0] при этом слово TEXT — это 4 символа
— Если ваше слово состоит больше чем из 5 символов, пробела между квадратными скобками НЕ должно быть!
Пример: [color:Друж;1 0 0][color:ище;1 0 0] — и в итоге, в чате мы увидим: Дружище
— После каждого слова между квадратными скобками должен быть пробел, чтоб слова читались отдельно.
Пример: [color:Всем;1 0 0] [color:прив;1 0 0][color:ет;1 0 0] — и в итоге, в чате мы увидим: Всем привет
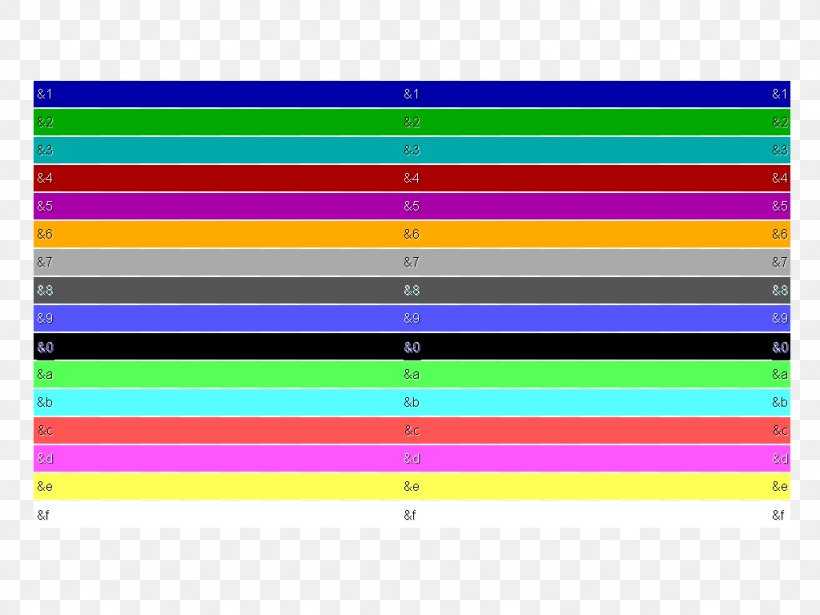
0 0 1 — синий
0 1 1 — голубой
1 1 1 — белый
1 1 0 — желтый
1 0 0 — красный
1 0 1 — фиолетовый
0 1 0 — зеленый
0 0 0 – черный
Если вы хотите написать к примеру зелёным цветом, слово ОСАДА, то код будет следующим: [color:ОСАДА;0 1 0]
Обратите внимание, что в таблице цветов между каждыми цифрами есть ПРОБЕЛ — это важно!
А теперь перейдём к сложным примерам составления предложений!
При этом не забываем, что — Максимальное предложение можно написать из 255 символов
Пример предложения: Как твои дела? (цвет текста красный)
Код: [color:Как;1 0 0] [color:твои;1 0 0] [color:дела?;1 0 0]
А теперь предложения с длинными словами! более 5 символов
Пример предложения: Мне нравится играть в Айон (цвет текста зелёный)
Код: [color:Мне;0 1 0] [color:нрави;0 1 0][color:тся;0 1 0] [color:игра;0 1 0][color:ть;0 1 0] [color:в;0 1 0] [color:Айон;0 1 0]
Однако можно без заморочек писать, длинные предложения 3-мя цветами, при этом предложение, сперва должно быть написано, и только потом вставлено в чат
[where:Ваш текст;1] — фиолетовый
[[pos:Ваш текст;1 1 1 1 1]] — слабо синий
[kvalue:1;Ваш текст;str] — синий
Пример: Какие у тебя сегодня планы? — (цвет синий)
Код: [kvalue:1;Какие у тебя сегодня планы?;str] — синий
Как писать цветными буквами в ВК
Вряд ли вам часто приходилось видеть цветные сообщения ВКонтакте. А те немногие цветные тексты, которые вы возможно встречали – просто скопированная и вставленная в сообщение картинка. Посмотрим, можно ли обойти это ограничение и если да то, как писать цветными буквами в ВК? Мы расскажем и покажем все доступные способы писать цветом на сегодняшний 2017 год после обновления социальной сети вконтакте
А те немногие цветные тексты, которые вы возможно встречали – просто скопированная и вставленная в сообщение картинка. Посмотрим, можно ли обойти это ограничение и если да то, как писать цветными буквами в ВК? Мы расскажем и покажем все доступные способы писать цветом на сегодняшний 2017 год после обновления социальной сети вконтакте
Как писать цветными буквами в ВК
ВКонтакте предлагает пользователям не так много возможностей для выделения текстовых сообщений. С помощью определенных кодов можно выделить текст жирным шрифтом, а ранее была доступна опция зачеркивания. Сегодня ничего зачеркнуть уже нельзя, так как возможность заблокирована разработчиками.
ВК рассчитан на общение и предлагает много возможностей своим пользователям. В принципе сложные текстовые редакторы здесь и не нужны, или, по крайней мере, в этом уверенны создатели социальной сети.
Поэтому ответ на вопрос о том, как писать цветными буквами в ВКонтакте – не принесет больших открытий. Зайти в меню, или вставить код, чтобы изменить цвет шрифта – на данный момент невозможно. Но выход все-таки есть, его и рассмотрим ниже.
Зайти в меню, или вставить код, чтобы изменить цвет шрифта – на данный момент невозможно. Но выход все-таки есть, его и рассмотрим ниже.
Как писать цветными буквами в вконтакте в сообщение
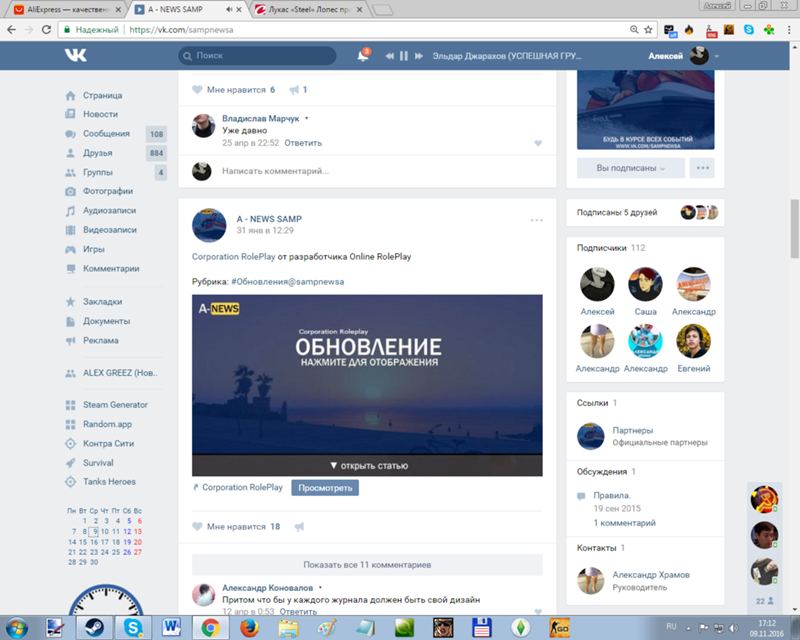
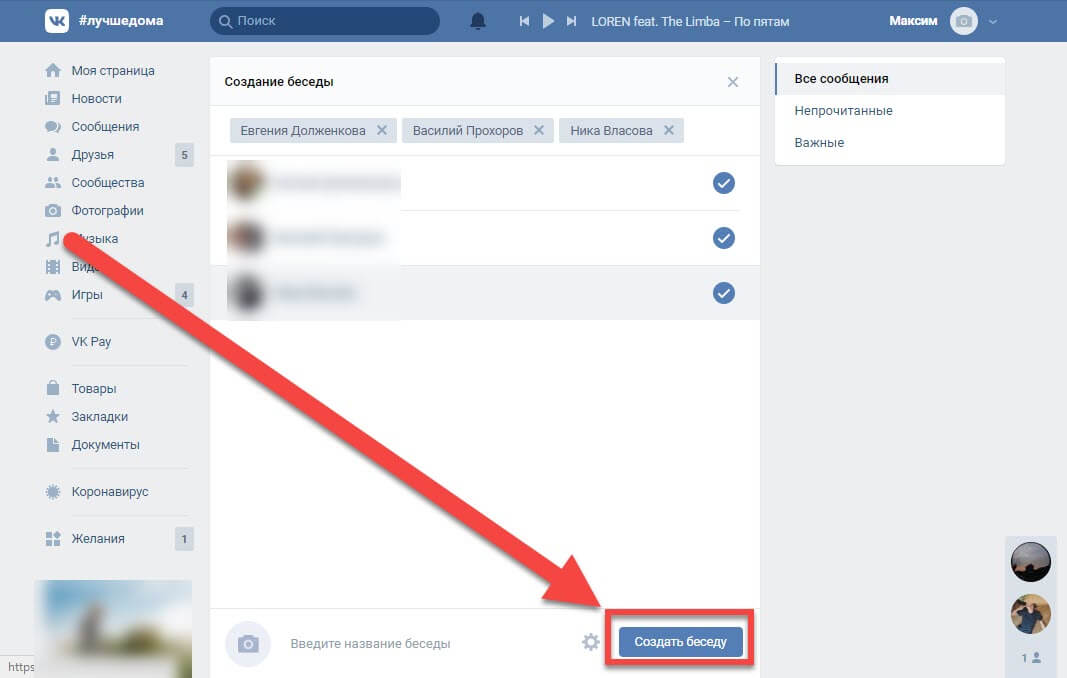
Единственный выход, который ВК предлагает пользователям – это инструмент под названием «Граффити». Как он работает, рассмотрим поэтапно:
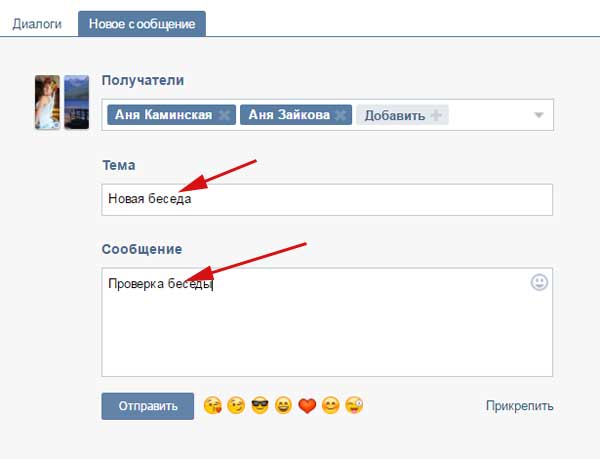
- Заходите на страницу пользователя, которому хотите написать цветное сообщение.
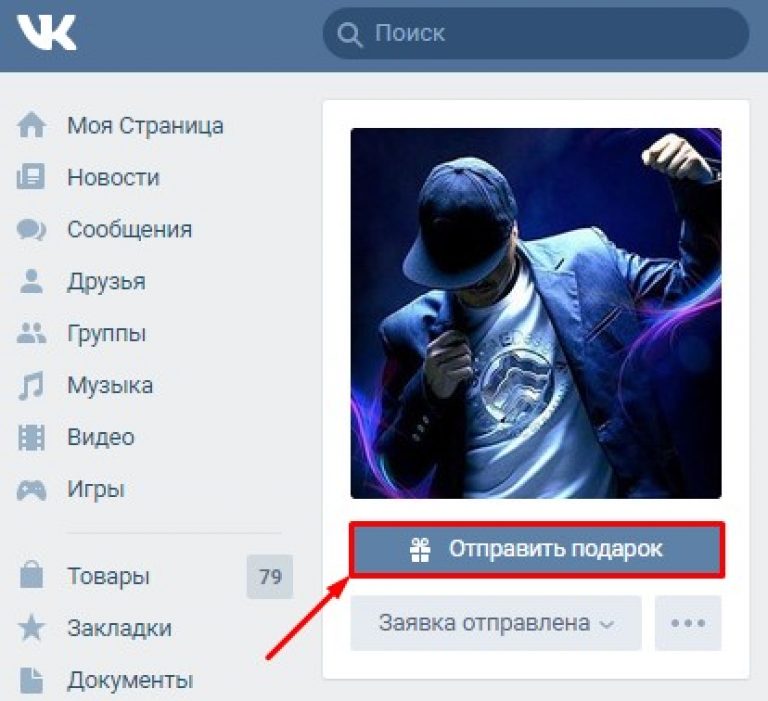
- В окне сообщения нажимайте «прикрепить», и из списка доступных опций выбирайте «Граффити».
- Перед вами должно открыться окно, в котором можно написать или, скорее, нарисовать текст, выбрав любой цвет. Помимо цвета можно выбрать толщину и другие параметры создания изображения.
- Написав нужный текст и выбрав цвет, остается только нажать кнопку «Прикрепить» и ваше сообщение появится на стене пользователя.
Если вы, как и большинство пользователей, никогда не интересовались опцией «Граффити», то увидев ее, сразу вспомните PowerPoint, разумеется, в упрощенном виде. Готовый текст или картинка будут похожи на результат работы именно в этой программе.
Готовый текст или картинка будут похожи на результат работы именно в этой программе.
Если вы давно искали информацию о том, как писать цветными буквами в ВКонтакте в сообщение – то описанный способ на данный момент единственный. На самом деле, немного потренировавшись в использовании «Граффити» можно создавать очень яркие и оригинальные сообщения, которые выглядят интереснее простого выделения цветом.
Как писать вконтакте цветными буквами – Как писать цветными буквами в ВК
Как писать цветными буквами в ВК?
Продолжаем тему оформления наших записей. В прошлой инструкции мы научились делать зачеркнутый текст.
А сейчас я покажу вам, как писать цветными буквами в ВК.
- Как это выглядит
- Как писать цветными буквами в вк
- Видео урок: как писать разноцветными буквами в вк
- Заключение
Как это выглядит
К сожалению, обычный текст, набранный с клавиатуры, не получиться сделать другим цветом. Такой функции нет. Единственный вариант — это публикация граффити. Функция доступна на вашей стене, и на стене других пользователей (см. как открыть стену в вк).
Единственный вариант — это публикация граффити. Функция доступна на вашей стене, и на стене других пользователей (см. как открыть стену в вк).
Вот так выглядит новая запись с цветным текстом.
Сейчас я покажу вам, как сделать такую запись.
Как писать цветными буквами в вк
Перейдите на стену, где хотите оставить такое послание (см. как скрыть стену в вк от всех). Поставьте курсор в блок «Что у вас нового». Теперь нажмите на ссылку «Еще», и в дополнительном меню выберите пункт «Граффити».
У вас откроется окно создания новой картинки. Здесь выберите цвет, толщину и интенсивность линии.
Теперь курсором мыши напишите или нарисуйте нужный текст, и нажмите кнопку «Прикрепить».
Видео урок: как писать разноцветными буквами в вк
Заключение
Если вам нужно написать длинное сообщение, то это будет сложновато, с помощью данного способа. А вот пару слов цветными буквами — запросто.
Вам помогла эта информация? Удалось решить возникший вопрос?
Понравилась статья? Пожалуйста, подпишитесь на нас Вконтакте!
Как написать цветными буквами 🚩 как писать в майнкрафт 🚩 Компьютеры и ПО 🚩 Другое
При оформлении документов часто требуется выделить часть текста, чтобы привлечь к ней особое внимание. Это можно сделать, изменив размер шрифта, его цвет или стиль. При изменении цвета шрифта выделенный фрагмент становится особенно заметным. Как же написать цветными буквами?
Это можно сделать, изменив размер шрифта, его цвет или стиль. При изменении цвета шрифта выделенный фрагмент становится особенно заметным. Как же написать цветными буквами?
В документах, которые создаются при помощи программ из пакета Microsoft Office, в главном меню выбирайте пункт «Формат», далее «Шрифт». Раскройте список «Цвет», нажав на треугольник вершиной вниз в правой части окна. Выбирайте подходящий для ваших целей оттенок и подтвердите выбор, нажав кнопку ОК.
Также выбрать цвет шрифта можно на панели свойств документа. В группе свойства шрифта нажмите на треугольник вершиной вниз рядом с подчеркнутой буквой А, чтобы раскрыть список возможных цветов. Если вы не нашли подходящего оттенка, нажмите кнопку «Другие цвета» и выбирайте оттуда. Для того чтобы выбрать цвет шрифта в графическом редакторе Adobe Photoshop, на панели инструментов нажмите на изображение буквы T, после чего активным станет инструмент «Шрифт». Цвет шрифта вы можете задать двумя способами: выбрав на панели инструментов цвет переднего плана или на панели свойств поменять цвет прямоугольника, щелкнув по нему для раскрытия цветовой палитры. Для того чтобы изменить цвет шрифта в документах HTML, используйте тег font с аргументом color.
Для того чтобы изменить цвет шрифта в документах HTML, используйте тег font с аргументом color.
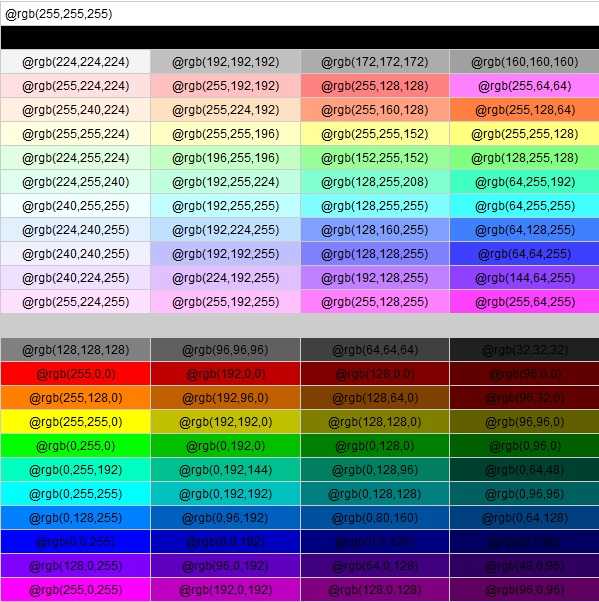
Очень важно, чтобы цвет шрифта и фона правильно отображался на всех мониторах и поддерживался всеми браузерами. Существует таблица стандартных цветов для экранного дизайна. Каждый цвет имеет свое цифровое обозначение, понятное графическому адаптеру компьютера. Если под рукой нет этой таблицы, значение аргумента можете взять из цветовой палитры фотошоп. В главном меню выбирайте пункт Image, затем Mode и поставьте галочку напротив пункта RGB Color. На панели инструментов щелкните дважды по прямоугольнику с цветом переднего плана, после чего раскроется палитра цветов. Найдите подходящий цветовой оттенок и отметьте его курсором. В окошке, помеченном значком #, появится цифровое обозначение этого цвета для режима RGB.
При подстановке цифрового значения в аргумент color не забывайте добавлять значок #
Как написать цветными буквами
Не получили ответ на свой вопрос?
Спросите нашего эксперта:
Как написать цветными буквами?
При оформлении документов часто требуется выделить часть текста, чтобы привлечь к ней особое внимание. Это можно сделать, изменив размер шрифта, его цвет или стиль. При изменении цвета шрифта выделенный фрагмент становится особенно заметным. Как же написать цветными буквами?
Это можно сделать, изменив размер шрифта, его цвет или стиль. При изменении цвета шрифта выделенный фрагмент становится особенно заметным. Как же написать цветными буквами?
Инструкция
В документах, которые создаются при помощи программ из пакета Microsoft Office, в главном меню выбирайте пункт «Формат», далее «Шрифт». Раскройте список «Цвет», нажав на треугольник вершиной вниз в правой части окна. Выбирайте подходящий для ваших целей оттенок и подтвердите выбор, нажав кнопку ОК.
Также выбрать цвет шрифта можно на панели свойств документа. В группе свойства шрифта нажмите на треугольник вершиной вниз рядом с подчеркнутой буквой А, чтобы раскрыть список возможных цветов. Если вы не нашли подходящего оттенка, нажмите кнопку «Другие цвета» и выбирайте оттуда.
Для того чтобы выбрать цвет шрифта в графическом редакторе Adobe Photoshop, на панели инструментов нажмите на изображение буквы T, после чего активным станет инструмент «Шрифт». Цвет шрифта вы можете задать двумя способами: выбрав на панели инструментов цвет переднего плана или на панели свойств поменять цвет прямоугольника, щелкнув по нему для раскрытия цветовой палитры.
Для того чтобы изменить цвет шрифта в документах HTML, используйте тег font с аргументом color.
Очень важно, чтобы цвет шрифта и фона правильно отображался на всех мониторах и поддерживался всеми браузерами. Существует таблица стандартных цветов для экранного дизайна. Каждый цвет имеет свое цифровое обозначение, понятное графическому адаптеру компьютера. Если под рукой нет этой таблицы, значение аргумента можете взять из цветовой палитры фотошоп. В главном меню выбирайте пункт Image, затем Mode и поставьте галочку напротив пункта RGB Color. На панели инструментов щелкните дважды по прямоугольнику с цветом переднего плана, после чего раскроется палитра цветов. Найдите подходящий цветовой оттенок и отметьте его курсором. В окошке, помеченном значком #, появится цифровое обозначение этого цвета для режима RGB.
Источники:
http://irc.lv/qna/%D0%9A%D0%B0%D0%BA_%D0%BF%D0%B5%D1%87%D0%B0%D1%82%D0%B0%D1%82%D1%8C_%D1%86%D0%B2%D0%B5%D1%82%D0%BD%D0%BE%D0%B9_%D1%82%D0%B5%D0%BA%D1%81%D1%82_%D0%92_%D0%BA%D0%BE%D0%BD%D1%82%D0%B0%D0%BA%D1%82%D0%B5
http://mir-vkontakte. ru/kak-pisat-cvetnymi-bukvami-v-vk/
ru/kak-pisat-cvetnymi-bukvami-v-vk/
http://offvkontakte.ru/raznoe/kak-pisat-vkontakte-cvetnymi-bukvami-kak-pisat-cvetnymi-bukvami-v-vk.html
Оценка статьи:
Загрузка…
Статьи c упоминанием слов:Microsoft Photoshop Вконтакте Вопрос Компьютеры Общение
Adblock
detector
Как сделать текст цветным в вк
Как писать в вк цветными буквами?
Как это сделать? Увидел под своими комментариями и немного офигел
Тупо, но только так:
Цветные сообщения:
Максимальное предложение можно написать из 255 символов, по этому длинные сообщения написать не получиться
— Больше пяти символов в 1 коде не работают, пример: [color:TEXT;1 0 0] при этом слово TEXT — это 4 символа
— Если ваше слово состоит больше чем из 5 символов, пробела между квадратными скобками НЕ должно быть!
Пример: [color:Друж; 1 0 0][color:ище; 1 0 0] — и в итоге, в чате мы увидим: Дружище
— После каждого слова между квадратными скобками должен быть пробел, чтоб слова читались отдельно.
Пример: [color:Всем; 1 0 0] [color:прив; 1 0 0][color:ет; 1 0 0] — и в итоге, в чате мы увидим: Всем привет
0 0 1 — синий
0 1 1 — голубой
1 1 1 — белый
1 1 0 — желтый
1 0 0 — красный
1 0 1 — фиолетовый
0 1 0 — зеленый
0 0 0 – черный
Если вы хотите написать к примеру зелёным цветом, слово ОСАДА, то код будет следующим: [color:ОСАДА; 0 1 0]
Обратите внимание, что в таблице цветов между каждыми цифрами есть ПРОБЕЛ — это важно!
А теперь перейдём к сложным примерам составления предложений!
При этом не забываем, что — Максимальное предложение можно написать из 255 символов
Пример предложения: Как твои дела? (цвет текста красный)
Код: [color:Как; 1 0 0] [color:твои; 1 0 0] [color:дела?; 1 0 0]
А теперь предложения с длинными словами! более 5 символов
Пример предложения: Мне нравится играть в Айон (цвет текста зелёный)
Код: [color:Мне; 0 1 0] [color:нрави; 0 1 0][color:тся; 0 1 0] [color:игра; 0 1 0][color:ть; 0 1 0] [color:в; 0 1 0] [color:Айон; 0 1 0]
Однако можно без заморочек писать, длинные предложения 3-мя цветами, при этом предложение, сперва должно быть написано, и только потом вставлено в чат
[where:Ваш текст; 1] — фиолетовый
[ [pos:Ваш текст; 1 1 1 1 1]] — слабо синий
[kvalue:1;Ваш текст; str] — синий
Меняем цвет текста в ВК и добавим радуги в хмурый день
Как поменять цвет текста в ВК? В социальной сети нет встроенных возможностей, позволяющих менять оттенки сообщений. Единственная возможность — использование инструмента граффити в разделе Что у вас нового, или установка дополнительных расширений. В последнем случае оформление касается только вашей версии социальной сети.
Единственная возможность — использование инструмента граффити в разделе Что у вас нового, или установка дополнительных расширений. В последнем случае оформление касается только вашей версии социальной сети.
Как поменять цвет текста в сообщении
Для начала рассмотрим, как сделать цветной текст в ВК в 2021 году, и можно ли это реализовать. Пользователи отмечают, что поменять оттенок никак не получится. В распоряжении зарегистрированных участников только стандартный вариант шрифта.
Установка расширений и приложений позволяет только украсить сайт, но не дает сделать цветной шрифт в ВК и у других пользователей. Такой софт меняет только вид и фоны оформления сайта, но оттенок остается неизменным. Администрация сама определяет, когда менять цвет текста в ВК. Зачастую это происходит при особенном событии, к примеру, при поздравлении другого человека.
Иными словами, сделать в ВК фиолетовым цветом текст или воспользоваться иными оттенками не получится. Придется довольствоваться версией по умолчанию.
Единственный способ «обмануть» социальную сеть — установить расширение в веб-проводник. Особенность метода в том, что изменения вносятся только с вашей стороны, а другой пользователь будет видеть стандартное оформлением (за исключением случаев, когда у него также установлено расширение).
Оптимальный вариант — сделать цветной текст в ВК в сообщениях (у себя на странице) с помощью VK color changer. С его помощью можно менять цвет оформления и фон социальной сети. В последней версии поддерживается новый дизайн, исправлены ошибки с отображением GIF-файлов и внесены другие полезные изменения.
Алгоритм действий имеет следующий вид:
- Найдите указанное расширение в магазине Сhrome.
- Кликните на кнопку Установить.
- Дождитесь инсталляции программы.
- Перейдите в социальную сеть.
- Кликните на значок расширения браузера справа в углу.
Теперь остается поменять цвет надписей и оформления с учетом личных предпочтений. Расширение интуитивно понятно, и с его изучением не возникает трудностей.![]()
Альтернативный вариант VK Style — расширение со списком тем для настройки интерфейса, цвета текста, прозрачности, стиль блоков, оформление окантовки и другое.
Еще одно приложение, позволяющее поменять оформление — VK Coffee. Это функциональная реверс-модификация официальной программы. Главное в этом формате — широкий функционал с минимальным вмешательством в первоначальный код.
Как поменять цвет в посте
Альтернативный вариант — сделать разноцветный шрифт в ВК вручную в посте с помощью специального раздела. Пройдите следующие шаги:
- Войдите в раздел Моя страница.
- Кликните на пункт Что нового.
- Жмите на Еще и выберите раздел Граффити.
- Кликните на пункт Цвет.
- Изучите таблицу оттенков, которые можно применить.
- Поменяйте толщину и интенсивность.
- Напишите одно или несколько слов.
- Прикрепите его на стене.
Теперь вы знаете, как изменить цвет текста в ВК при размещении информации в посте. Сразу отметим, что писать таким способом очень неудобно и в результате получается больше рисунок, чем надпись. Но других вариантов пока не предусмотрено.
Сразу отметим, что писать таким способом очень неудобно и в результате получается больше рисунок, чем надпись. Но других вариантов пока не предусмотрено.
Выше мы рассмотрели, как изменить цвет шрифта в ВК, и можно ли решить эту задачу. Встроенными методами поменять оттенок текста не получится. Исключением являются разные события, позволяющие скорректировать эти настройки и добавлять параметр с помощью специального кода. Последние становятся доступным только во время специальных событий. Что касается встроенной возможности, необходимо дождаться изменений со стороны разработчиков. Возможно, в будущем такая опция появится.
В комментариях поделитесь, как писать цветным текстом в ВК. Поделитесь, какие методы вы используете, чтобы поменять оттенок. Расскажите о трудностях, с которыми вы сталкиваетесь, и поделитесь способами решения возникшей ситуаций.
Как сделать текст цветным в вк
Например, вы хотите написать в чат что-то типа:
Hello, i am from Russia (Russia написано красным,но наши блоги такой функции не поддерживают)
Для этого пишем вот такой вот текст:
Hello, i am from [charname: Russia ; 1 0 0]
1 1 0 — код цвета
Меняя местами расположение цифр, вы сможете изменять цвета (1 0 1, 0 1 1, и тд).
Как изменить шрифт вк в статусе : Радиосхема.ру
Статусы в ВК красивым шрифтом
Написанные статусы обычными буквами во ВКонтакте не так привлекают внимание, как буквы, созданные из символов и дополнены замысловатыми знаками. Каждый, наверное, видел такие на странице своих друзей. Такие надписи приковывают взгляд и часто вызывают восхищение. Прочитав эту статью, вы узнаете, как писать статусы в ВК красивым шрифтом.
Содержание статьи: Где взять статусы, написанные красивым шрифтом Готовые символы и статусы ярким шрифтом в ВК Проблемы при вставке символов и картинок в vk.com Изменяем шрифт страницы VKontakte Онлайн сервисы для создания красивых шрифтов
Где взять статусы, написанные красивым шрифтом
Существует много специальных групп в VK, которые по заказу и часто бесплатно помогают пользователям получить статусы для своих страниц. Например, по адресу https://vk.com/mpp_top_gryppa вы сможете заказать необходимую фразу и указать автора, который ею займется.
Все, что вам необходимо, это перейти на эту страницу группы и создать сообщение. В нем укажите автора и напишите статус или фразу, которую хотите увидеть в новом виде. Как можно заметить из даты создания сообщений на этой странице, модераторы отвечают достаточно быстро.
Если ввести в поиске запрос «Красивые шрифты» можно найти несколько групп, которые занимаются распространением самых разнообразных шрифтов и картинок. Они помогут вам дополнить задуманный статус самыми необычными символами.
Читайте также: как в ВК перейти в начало переписки.
Готовые символы и статусы ярким шрифтом в ВК
Известно, что социальная сеть ВКонтакте имеет самую молодую аудиторию среди всех подобных ресурсов. Она также считается одной из самых креативных и прогрессивных. Поэтому здесь можно найти множество тем с уже готовыми статусами в разных вариациях.
Чтобы использовать один из красивых символов, которые находятся в другой теме или на другой странице ВКонтакте, вам необходимо только скопировать его в свое сообщение или статус. Вы нашли подходящий знак и хотите его позаимствовать. Для этого:
Выделите нужный знак или их группу мышью — нажмите левую кнопку мыши и удерживайте её у края символа; Копирование символа на странице ВК Потащите в нужном направлении, чтобы нужные символы выделились синим цветом; Нажмите правую кнопку мыши и выберите из контекстного меню пункт «Копировать» или нажмите сочетание двух клавиш — CTRL+C; После этого перейдите на сообщение своей страницы и нажмите в нем правую кнопку мыши. Выберите пункт «Вставить» или просто нажмите 2 клавиши — CTRL+V.
Все, у вас получилось создать сообщение с красивым шрифтом. Теперь вам нужно его дополнить и нажать «Ок» или «Отправить». Подобных ресурсов очень много, если вы не нашли нужные символы или готовые статусы по своему вкусу, вы можете это сделать на других ресурсах, например, на этом http://pe4en.com/status-v-vkontakte-simvoli-serdce/.
Подобных ресурсов очень много, если вы не нашли нужные символы или готовые статусы по своему вкусу, вы можете это сделать на других ресурсах, например, на этом http://pe4en.com/status-v-vkontakte-simvoli-serdce/.
Проблемы при вставке символов и картинок в vk.com
Когда появилась возможность добавить в сообщения и статусы в ВК символы красивым шрифтом, пользователи начали использовать их повсеместно. При этом у некоторых были сложности при добавлении таких картинок. Некоторые значки неправильно отображаются в тексте или не отображаются вообще. Такие случаи можно исправить, если соблюдать некоторую последовательность действий.
При копировании нужного символа (это относится к цветным картинкам и символам), необходимо проблемный знак скопировать вместе с частью текста, который расположен возле него. После этого вставьте то, что получилось в сообщение и удалите лишние символы. Символы могут сразу при вставке не отображаться правильно, но при сохранении они принимают нужный вид. Попробуйте и в случае неудачно попытки его можно просто удалить.
Попробуйте и в случае неудачно попытки его можно просто удалить.
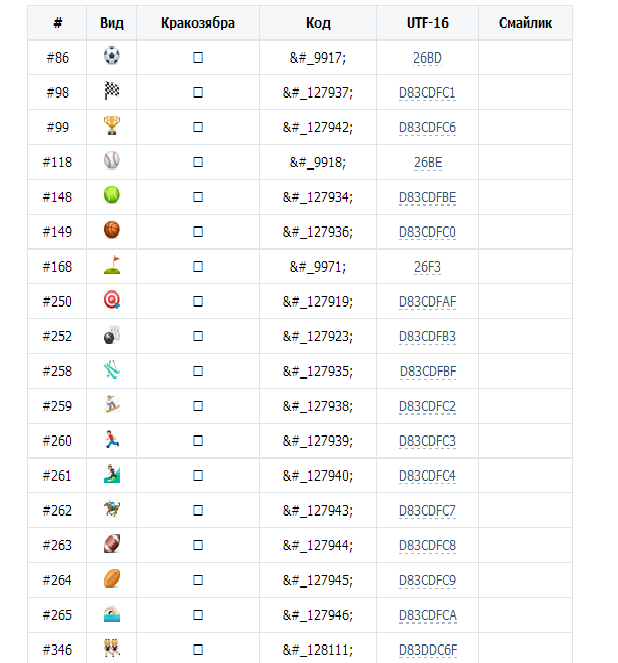
Если вам нужен набор цветных символов и картинок для ваших статусов, вы можете их найти на странице https://vk.com/topic-68859379_29977615?offset=0.
Цветные символы в ВК
Изменяем шрифт страницы VKontakte
Надоел стандартный шрифт в ВКонтакте? Вы можете самостоятельно его изменить на свой без каких-либо программ или расширений для браузера. Сделать это будет несложно. Для начала вам необходимо определиться, какой именно шрифт вы бы хотели видеть на своей странице.
Для просмотра подходящих вариантов:
Откройте на своем компьютере «Блокнот»; Выберите вверху в панели пункт «Формат»; Скорее всего у вас будет в этом пункте 2 варианта — «Перенос по словам» и «Шрифт». Нам нужен шрифт — выберите его; Пролистайте крайнее окошко с вариантами шрифтов и выберите подходящий. Если вы не нашли то, что вам нужно, нажмите внизу слева пункт «Показать дополнительные шрифты»; Поиск красивых шрифтов в блокноте Windows Откроется еще одно окно, где будет уже больше разнообразных вариантов. В этом окне нужно нажать на выбранном шрифте правую кнопку мыши и выбрать «Копировать». Чтобы скопировать нужный шрифт в блокноте, выберите название в верхнем окошке и проделайте то же самое; Затем перейдите на свою страницу ВК и нажмите ПКМ на пустой области. Выберите «Посмотреть код». Здесь после тега «body» найдите заголовок «font-family». Вы можете нажать клавиши CTRL+F и в поле для поиска ввести этот параметр. В нем нужно вставить скопированное название шрифта в этот параметр в виде — font-family=”comic sans”. И перезагрузить страницу.
В этом окне нужно нажать на выбранном шрифте правую кнопку мыши и выбрать «Копировать». Чтобы скопировать нужный шрифт в блокноте, выберите название в верхнем окошке и проделайте то же самое; Затем перейдите на свою страницу ВК и нажмите ПКМ на пустой области. Выберите «Посмотреть код». Здесь после тега «body» найдите заголовок «font-family». Вы можете нажать клавиши CTRL+F и в поле для поиска ввести этот параметр. В нем нужно вставить скопированное название шрифта в этот параметр в виде — font-family=”comic sans”. И перезагрузить страницу.
В вашем профиле изменится шрифт во всех разделах. Если какой-нибудь шрифт не работает, попробуйте его заменить другим. Не получиться также изменить начертание шрифта в сообщениях и статусах средствами ВК. Такая возможность была в первые несколько лет существования социальной сети ВКонтакте. После некоторых обновлений такую возможность убрали. Но вы можете воспользоваться теми же страницами с символами, чтобы выбрать на них текст с жирным шрифтом.
Узнайте, как позвонить другу через ВКонтакте.
Онлайн сервисы для создания красивых шрифтов
Можно также воспользоваться другими сервисами, которые помогут быстро и просто создать симпатичный статус в необычном виде. Вы можете воспользоваться сервисом http://www.fliptext.ru/. Он делает весь написанный текст в специальном блоке перевернутым. Это выглядит достаточно весело и прикольно. Перейдите на сервис.
На главной странице вы увидите 2 блока для ввода текста. Свой вариант нужно записать в верхнем; Введите нужное словосочетание или даже предложение; Нажмите кнопку «Перевернуть текст»; Сервис для переворота текста В окне ниже появится вариант введенного вами текста, но уже в перевернутом виде.
На сайте есть еще несколько разделов, которые являются достойными вашего внимания. Раздел «Психологические тесты» содержит большое количество разнообразных тестов. Здесь вы найдете тест на общительность, на нарциссизм, самооценку и прочее. Более интересным для нас является раздел «Смайлы и Эмодзи».
По адресу http://vkontakte.doguran.ru/kak-pisat-simvolami.php находится сервис, который предлагает вам нечто другое — отображение вашего написанного текста готовыми спецсимволами.
Сервис для создания красивых статусов
Сервис очень интересен, так как позволяет тут же скопировать полученный и понравившейся результат к себе на страницу. При этом копировать нужно внимательно, чтобы не упустить какой-нибудь символ. Таким образом, можно создать очень красивый статус в ВК с необычным шрифтом.
В процессе активного использования сайта социальной сети ВКонтакте у вас вполне может возникнуть необходимость изменения стандартного шрифта на какой-нибудь более привлекательный. Реализовать подобное базовыми средствами этого ресурса, к сожалению, невозможно. Мы предлагаем воспользоваться специальным расширением Stylish для различных интернет-обозревателей.
Указанное дополнение одинаково работает практически во всех современных веб-браузерах, однако мы в качестве примера затронем исключительно Google Chrome.
Учтите, что в процессе следования инструкции вы, при должных знаниях, можете существенно изменить весь дизайн сайта ВК, а не только шрифт.
Рекомендуем вам прочесть дополнительные статьи по теме изменения шрифта в рамках сайта VK, чтобы знать обо всех возможных вариантах решения вопроса:
Как масштабировать текст ВК
Как сделать жирный шрифт ВК
Как сделать зачеркнутый текст ВК
Устанавливаем Stylish
Приложение Stylish для интернет-обозревателя не имеет официального сайта, а скачать его можно непосредственно из магазина дополнений. Все возможности расширения распространяются на полностью бесплатной основе.
- Используя приведенную ссылку, перейдите на главную страницу магазина дополнений для веб-браузера Google Chrome.

С помощью текстового поля «Поиск по магазину» найдите расширение «Stylish».
Для упрощения поиска не забудьте установить точку напротив пункта «Расширения».
В обязательном порядке подтвердите интеграцию дополнения в ваш веб-браузер, кликнув по кнопке «Установить расширение» в диалоговом окне.
После выполнения рекомендаций вы будете автоматически перенаправлены на стартовую страницу расширения. Отсюда вы можете воспользоваться поиском уже готовых тем или создать совершенно новое оформление для какого-либо сайта, включая ВКонтакте.
Рекомендуем ознакомиться с видеообзором этого дополнения на главной странице.
Заметьте, что регистрация необходима если вы собираетесь создать оформление ВК не только для себя, но и для других заинтересованных пользователей этого расширения.
На этом процесс установки и подготовки дополнения заканчивается.
Используем готовые стили оформления
Как было сказано, приложение Stylish позволяет не только создавать, но и использовать чужие стили оформления на различных сайтах. При этом, работает данное дополнение вполне стабильно, не вызывая проблем с производительностью, и имеет достаточно много общего с расширениям, которые мы рассматривали в одной из ранних статей.
При этом, работает данное дополнение вполне стабильно, не вызывая проблем с производительностью, и имеет достаточно много общего с расширениям, которые мы рассматривали в одной из ранних статей.
Многие темы оформления не меняют базовый шрифт сайта или не были обновлены под новый дизайн сайта VK, так что, используя их, будьте внимательны.
- Откройте главную страницу расширения Stylish.
С помощью блока с категориями «Top Styled Sites» в левой части экрана перейдите к разделу «Vk».
Найдите тему, которая вам больше всего нравится, и кликните по ней.
Воспользуйтесь кнопкой «Install Style», чтобы установить выбранную тему.
Не забудьте подтвердить установку!
Обратите внимание, что при установке или удалении темы обновление оформления происходит в режиме реального времени, не требуя дополнительно перезагрузки страницы.
Работаем с редактором Stylish
Разобравшись с возможным изменением шрифта путем использования сторонних тем оформления, можно перейти непосредственно к самостоятельным действиям касательно этого процесса. Для этих целей сначала необходимо открыть специальный редактор расширения Stylish.
Для этих целей сначала необходимо открыть специальный редактор расширения Stylish.
- Перейдите к сайту ВКонтакте и находясь на любой странице данного ресурса, кликните по иконке расширения Stylish на специальной панели инструментов в браузере.
Открыв дополнительное меню, кликните по кнопке с тремя вертикально расположенными точками.
Из представленного списка выберите пункт «Создать стиль».
Теперь, когда вы оказались на странице со специальным редактором кода расширения Stylish, можно приступать к процессу изменения шрифта ВКонтакте.
- В поле «Код 1» вам нужно ввести следующий набор символов, который впоследствии станет основным элементом кода в рамках этой статьи.
Данный код подразумевает то, что текст будет изменен в рамках всего сайта ВКонтакте.
Рекомендацией можно пренебречь и попросту писать весь код в одну строку, однако это нарушение эстетики может в будущем вас запутать.
Для того, чтобы изменить непосредственно сам шрифт, вам необходимо воспользоваться следующим кодом.
В качестве значения тут могут быть различные шрифты, которые имеются в вашей операционной системе.
Обратите внимание, что цифра может быть установлена любая в зависимости от ваших предпочтений.
В данном случае значение может быть одно из трех:
- normal – обычный шрифт;
- italic – курсив;
- oblique – наклонный.
Указанный код принимает следующие значения:
- 100-900 – степень жирности;
- Bold – полужирный текст.
Здесь могут быть указаны любые существующие цвета с помощью текстового названия, RGBA- и HEX-кода.
body, div, span, a
Рекомендуем воспользоваться нашим кодом, так как он захватывает все текстовые блоки на сайте ВК.
Обязательно установите галочку «Включено»!
Сделав все правильно, вы увидите, что шрифт на сайте ВКонтакте изменится.
Не забудьте воспользоваться кнопкой «Завершить», когда стиль будет полностью готов.
Надеемся, в процессе изучения статьи у вас не возникло трудностей с пониманием. В противном случае мы всегда рады вам помочь. Всего хорошего!
OO? ?
? ? ? ? ? ? ? ? ? ? ? ? ?
[спец символы — знаки : ]
(Инь-Янь ?) (Свастика ? ?) (Пацифика ?) (Мерседес ?) (СССР ?) (Спутник ?) (Радиация ?) (Штурвал ?) (Череп с костями ?) (Ислам ?) (Звезда Давида ?) (Медицина ?) (Анкх ?) (Кельтский крест ?) (Клевер, трилистник ? ? ) (Паук, паучок ? ? ) (Песочные часы ?) (Мишень ? ?) (Знак бесконечности ?) (Знак ОМ ?)
? ? ? ? ? ? ? ? ? ? ? ? ? ?
? ? ? ? ® © ? ™ ? ? ? ? $ € ? ? ? ? ? ? ? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ??? ? ? ? ? ? ? ? ? ?
? ? ? ? ? ?
? ? ? ? ? ? ? ? ? ? ? ? ? v ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
? ? ? ???G ? ? ?? § ? ? ? ? ? ? ? ? ?? ? ? ? ? ? ? ????? ? ? ? ? ? ? ? ? ? ? ?? ? ??
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ?? ? ? ? ? ? ?? ? ?? ? ? ? ??? ??? ? ? ? ?? ?? ? ? ????? ? ? ? ? ? ??
? ? ? ? ? ? ? ? ? ? ? ?? ? ??
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
v ? ? ? ? ? ? ? ± ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ¬ ? ? ?? ?? ? ? ? ? ? ° ? ? ‰ ? ? v ? ? ? ?
[символы вконтакте — шахматные фигуры : ]
? ? ? ? ? ? ? ? ? ? ? ? ——
———————————————————————————————-
[символы для вконтакте — ноты, музыка, мелодия, наушники, эквалайзер : ]
? d d ? ? . .?ll?l?.?l. ? ? ? ? ? —
.?ll?l?.?l. ? ? ? ? ? —
[символы для контакта — сердечки, сердце, любовь : ]
? ? ? ¦ ? ? ? ? ???
———————————————————————————————-
[символы для контакта — перевернутый алфавит :]
z ? x ? ? n ? s ? b d o u ? l ? ? ? ? ? ? ? p ? q ?
??? ? є? q ?q m ? ц х ф? ??? ? ?? d? u?? о н w????? v??? ? n и?? ? ?ж ??? 6 L ? g?? ??
????????? v?? ????? ???
??? ? ??? ?????? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ??
? ? ? ? ? ? ? ??? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? ?
?? ??? ??? ? ? ?? ?? ? ?
? ? ? ? ? ? ? ? ? ? ? ? ? ?
? ? ? ? ?? ? ? ? ? ??? ?
??????????????????????????
??????????????????????????
?? ?b ?? Dd ?? ?? Gg ?? Ii Jj ?? ?? ?? Nn ?? ?? Oo Rr ?? ?? Uu ?? ?? ?? ?? ??
? ? c ? ? ? ? ? ? ? ? ? ? ? o ? ? ? ? t ? ? ? ? ? ?
[символы для контакта — славянские руны скандинавский футарк : ]
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
———————————————————————————————-
[спец символы — иероглифы : ]
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
———————————————————————————————-
[погода, солнце, луна, месяц, температура, дождь, снег, молния, зонтик : ]
? ? ? -‘?’- 0 ? ? ? ? ???*?*?*??? ? ? ? ? ? ? ? ? ? ? ? ? ?
__ ? ? ? ? — ??? ?? — ? ? ? ? __
??? l?? ?v?? ???
|??В??|?к?о?н?т?а?к?т?е |??В??|ахуе |??В??|контакте ?+? ?+но?|??В??|
?”*°? Я – падающая ? З ? В ? Е ? З ? Д ? А? ?? ?°*”?
(?¦ Миром правит ЛЮБОВЬ ?(?? ?)? ¦?)
vV^vV? pu??e C????ьяvV”^v\
(000 **Я ТвоЙ жизненЫй ПутЬ**000 )
-_-_-_-_[? ?]x[? ?] connect _-_-_-_-
?Л?Ю?Б?В?И? ?Н?Е? ?С?У?Щ?Е?С?Т?В?У?Е?Т?
*??l?*?? ?????? ??_|??????? ?? ?????????? ?????|
??v?нd?в?d?u dиw – ?w? ? v?mо? dиw
(-(-_(-_-(О_о)-_-)_-)-) (в метро проснулся)
(x(x_(x_x(О_о)x_x)_x)x) (живой среди зомби)
??? ????? ????? ?(??????)? ?(-???-?)? ?(?????)? ?(??????•??)? ?(??????•??)? (•??) ?(?????•?)? o(?)o (?)
(*^_^*) \(^o^)/ (>_ have a great day!
[кошка из спец символов :: ]
? ? ? ? ? ? ? ?^???^? (кошка Джона Леннона)
Небольшая заметка о том, как сделать свой статус или ник в контакте оригинальным и прикольным при помощи символов. В контакте легко можно сделать пунктирное или волнистое подчеркивание, сияющие буквы!
В контакте легко можно сделать пунктирное или волнистое подчеркивание, сияющие буквы!
*** Зачеркнутый текст в контакте ***
? писать этот код перед каждой буквой. ПРИМЕР: ?з?а?ч?е?р?к?н?у?т?о?
*** Верхнее подчеркивание в тексте***
скопируй этот спец символ, напиши слово или фразу, а потом через каждую букву вставляй этот символ в слово. ПРИМЕР: ?п?о?в?т?о?р?я?й? ?з?а? ?м?н?о?й?
для жирной верхней линии отлично подойдет этот символ (в контакте это выглядит как сплошная жирная линия), его тоже надо скопировать и вставлять через каждую букву.ПРИМЕР: ?у?м?е?ю? ?д?е?л?а?т?ь? ?д?в?е? ?ч?е?р?т?ы?
*** Верхнее пунктирное подчеркивание ***
еще вариант верхнего ?о?ф?о?р?м?л?е?н?и?я?
символ для подчеркивания ?в?о?л?н?и?с?т?ы?м? ?п?у?н?к?т?и?р?о?м?
еще ?о?д?и?н? ?в?а?р?и?а?н?т?
*** Ударение в тексте ***
одиночное ?у?д?а?р?е?н?и?е?
двойное ?у?д?а?р?е?н?и?е?
ударение в другую ?с?т?о?р?о?н?у?
вертикальное ?у?д?а?р?е?н?и?е?
апостроф над ?с?л?о?в?о?м?
разряд молнии над ?с?л?о?в?о?м?
еще вариант ?о?ф?р?м?л?е?н?и?я?
Добавлю еще немного, если кому не хватило! просто копируй и составляй из букв то, что ты хочешь.
А? ?Б? ?В? ?Г? ?Д? ?Е? ?Ё? ?Ж? ?З? ?И? ?Й? ?К? ?Л? ?М? ?Н? ?О? ?П? ?Р? ?С? ?Т? ?У? ?Ф? ?Х? ?Ц? ?Ч? ?Ш? ?Щ? ?Ъ? ?Ы? ?Ь? ?Э? ?Ю? ?Я?
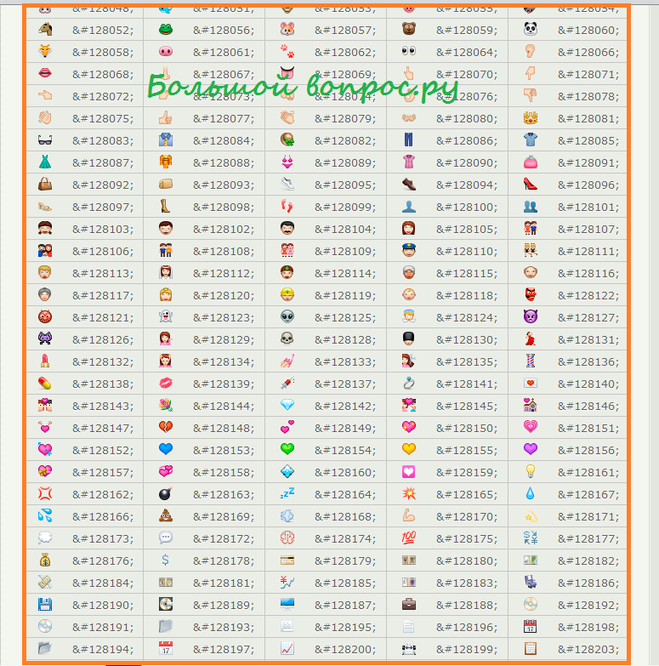
$#120822;$#120823;$#120824;$#120825;$#120826;$#120827;$#120828;$#120829;$#120830;$#120831;
$#120782;$#120783;$#120784;$#120785;$#120786;$#120787;$#120788;$#120789;$#120790;$#120791;
$#120792;$#120793;$#120794;$#120795;$#120796;$#120797;$#120798;$#120799;$#120800;$#120801;
0123456789
??????????
????Ч?б???
??????????
??????????
Вам приходилось видеть у друзей статусы Вк с необычными шрифтами? К счастью, для этого не нужно быть программистом или обладать какими-то специфическими знаниями. Интересный дизайн символов можно сделать всего за пару минут.
- Используйте специальные сервисы. К примеру, с помощью fliptext.ru можно сделать текст перевёрнутым: в одно из полей нужно ввести определённую фразу, а из другого – скопировать то, что получилось. Далее – просто вставить в требуемую строчку Вконтакте.

- Выбирайте буквы из наборов. Перед вами – весь алфавит в разных вариациях каждой буквы. Плюс такого способа в том, что можно компоновать разные шрифты на своё усмотрение: vk.com/topic-46311417_33062393
Делаем шрифт самостоятельно
Для этого нам понадобится стандартная программа в Windows под названием «Блокнот». Алгоритм действий или как написать статус в Вк красивым шрифтом:
- Создать документ в «Блокноте»
- Во вкладке «Формат» выбрать кнопку «Шрифт».
- Далее в поле, расположенном слева страницы, необходимо выбрать наиболее подходящий шрифт и скопировать его название. Подтверждать свой выбор кнопкой «Ок» необязательно.
- Открыть страницу Вконтакте и щелкнуть по свободному пространству правой кнопкой мыши. Внизу открывшегося меню выбрать кнопку «Просмотреть код».
- Пролистать вниз до вкладки «body». В ней выбрать «font-family». Это – обозначение шрифта. Выделить надпись после двоеточия и вставить туда тот вариант шрифта, который мы скопировали в «Блокноте».
 Так мы заменяем стандартный шрифт на более необычный.
Так мы заменяем стандартный шрифт на более необычный.
После этого вы увидите, как мгновенно изменился шрифт на всей странице, включая статус.
Жирный шрифт
Жирный шрифт в статусе Вк сделать самостоятельно нельзя. Такая функция была возможна в первые несколько лет существования социальной сети. Тогда тем, кто хотел «выделиться» использовался соответственный html-код .
Сегодня подобную задумку проще всего осуществить через те же сборники символов. Подобный можно найти здесь: sostatusom.ru/index/0-4
Сервисов, преображающих обычный шрифт в жирный для статуса Вк, сегодня также не наблюдается.
Смайлы и необычные значки
- Наполнить строку статуса интересными символами и знаками – намного проще. Можно использовать цветные значки, которые пользователи часто отправляют в личных сообщениях. Для этого их нужно копировать с частью текста.
Обратите внимание, что копировать смайл необходимо именно как текст, а не изображение.
В противном случае символ так и не появится в статусе. Вставив, не забудьте удалить лишнюю часть текста.
- Популярностью пользуются и чёрно-белые знаки. Их можно найти в системе Windows. Для этого в Пуске нужно найти вкладку «Программы», а в ней – «Стандартные». Далее переходим к кнопке «Служебные», в которой и содержится таблица символов. С её помощью для статуса можно выбрать самые разнообразные комбинации для оригинального оформления.
На такой случай также заготовлены примеры: vk.com/topic-68859379_33597536. Все их можно найти в упомянутой таблице, однако подобные сервисы созданы для упрощения поиска требуемого символа.
Написать статус Вк другим шрифтом не составляет особого труда, однако делает страничку намного интересней!
Как изменить шрифт вк в статусе
Автоматическое изменение цвета входящих сообщений и шрифтов в зависимости от отправителя, темы или получателей
Outlook для Microsoft 365 Outlook 2021 Outlook 2019 Outlook 2016 Outlook 2013 Office для бизнеса Office 365 для малого бизнеса Еще. ..Меньше
..Меньше
Условное форматирование — это способ выделения сообщений, удовлетворяющих определенным условиям, в списке с помощью цвета, шрифтов и стилей. Пользователь задает условия, которым должно соответствовать входящее сообщение, например имя или адрес электронной почты отправителя, и только к таким сообщениям применяется условное форматирование.
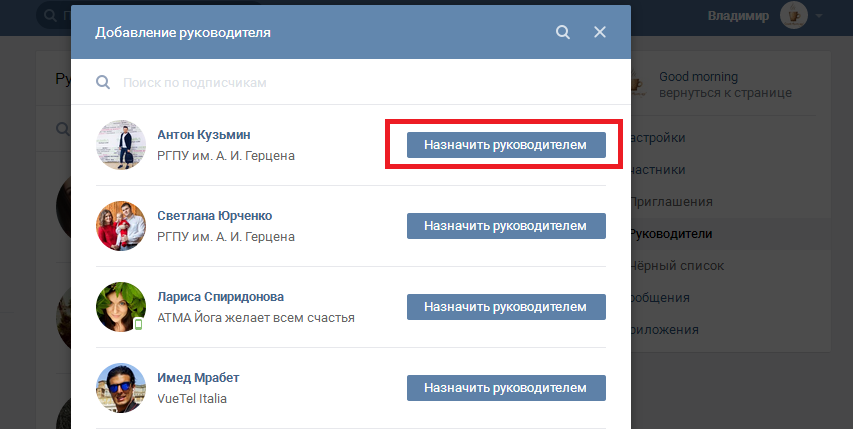
Например, с помощью условного правила можно сделать так, чтобы все сообщения от вашего руководителя выделялись красным цветом.
Если вы хотите внести дополнительные изменения в текст писем, можно изменить шрифт или цвет текста по умолчанию.
Примечание: В Microsoft Outlook 2007 с помощью функции Организовать можно было создавать правила для условного форматирования текста сообщений. В приложении Microsoft Outlook 2010 и более поздних версий условное форматирование доступно в диалоговом окне Дополнительные параметры представления.
Создание правила условного форматирования
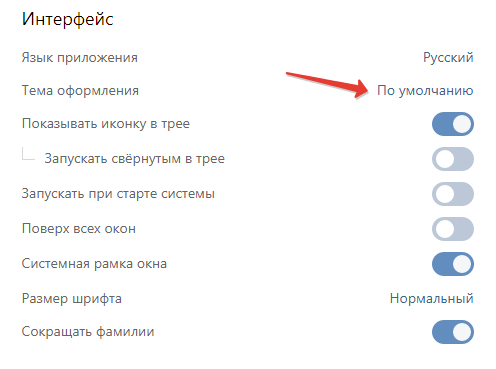
На вкладке Вид в группе Текущее представление выберите Настройка представления.
В диалоговом окне Дополнительные параметры представления нажмите Условное форматирование.
Появится набор стандартных правил. К ним относится правило Непрочитанные сообщения. Это правило делает непрочитанные сообщения в списке сообщений полужирным. Кроме того, отображаются все правила условного форматирования, созданные в области Упорядока в более ранней версии Outlook.
- org/ListItem»>
-
Чтобы удалить правило, выберите его и выберите удалить.
-
Чтобы временно отключить правило, снимите соответствующий флажок.
-
Чтобы изменить условия для правила, выберите его и выберите условие.
-
Чтобы изменить форматирование текста, выберите правило и выберите шрифт.
org/ListItem»>
Выполните любое из указанных ниже действий.
Чтобы добавить новое правило условного форматирования, выберите Добавить ,в поле Имя введите имя, выберите Шрифт, чтобы указать форматирование, а затем выберите Условие, чтобы указать условия для этого правила.
Примеры правил условного форматирования
Ниже представлено несколько примеров правил условного форматирования, которые можно создать в Outlook 2010.
Выполните шаги 1 и 2 в предыдущем разделе, а затем сделайте следующее:
Сделайте все сообщения из
Джон Канеотображаются красным цветом
-
Нажмите кнопку Добавить.
org/ListItem»>
-
Щелкните поле Шрифт.
-
В области Цветвыберите Красный.
-
Нажмите ОК.
-
Выберите условие.
-
В поле От введите John Kane.
Введите имя для правила.
Примечание: Это имя должно полностью совпадать с полным именем, которое отображается в полученных сообщениях.
-
В диалогах Фильтр,Условноеформатирование и Дополнительные параметры представления выберите ОК.
Все сообщения, содержащие слово
Contosoв теме отображаются зеленым цветом
-
Нажмите кнопку Добавить.
-
Введите имя для правила.
-
Щелкните поле Шрифт.

-
В области Цветвыберите Зеленый.
-
Нажмите ОК.
-
Выберите условие.
-
В поле Поиск слов введитеContoso.
-
В диалогах Фильтр,Условноеформатирование и Дополнительные параметры представления выберите ОК.

Все сообщения, содержащие слово
Праздникв теме или тексте сообщения отображаются синим цветом
-
Нажмите кнопку Добавить.
-
Введите имя для правила.
-
Щелкните поле Шрифт.
-
В области Цветвыберите Синий.
org/ListItem»>
-
Выберите условие.
-
В поле Поиск слов введите праздник .
-
В диалогах Фильтр,Условноеформатирование и Дополнительные параметры представления выберите ОК.
Нажмите ОК.
Объявление на проверке ВКонтакте
Специалисты ВКонтакте выкатили искусственный интеллект по имени Робби, который должен помогать рекламодателям быстро рассчитывать, сколько процентов в их объявлениях занимает текст. Дело в том, что на разных площадках действуют свои ограничения по количеству знаков на рекламных креативах. Во ВКонтакте текст не должен занимать более 20% от общей площади изображения.
Во ВКонтакте текст не должен занимать более 20% от общей площади изображения.
При этом нейросеть использует компьютерное зрение и анализаторы текста, а также прошла обучение (то есть имеет накопленную экспертизу и способно различать, что изображено на фото).
Робби уже работает в открытом доступе – для него запущен сайт. Загрузив объявление, там можно проверить не только объем текста поверх фото, но и выяснить, можно ли считать то или иное изображение порнографией. Искусственным интеллектом от ВКонтакте уже пользуются, например, соцсеть «Одноклассники», рекламная платформа My Target, «Юла», мессенджеры (какие именно – не указывается), Игры@mail.ru и «Ситимобил», для которых эта услуга не бесплатна. Мы же с вами не должны ничего за нее платить – сейчас Робби оценивает наши объявления за так.
Требования к загружаемым объявлениям:
- минимальный размер каждой из сторон — 30 px,
- форматы изображения — только JPG и PNG,
- файлы размером не более 5 Мб.

Естественно, мы проверили работу Робби, подсовывая ему не самые простые варианты объявлений.
Объявление четко под требования
Первым на суд Робби было отдано объявление, в котором текст закрывает только 20% поверхности, как того требует ВКонтакте.
ИИ насчитал площадь текста в 32% – почти треть. Признаем, что задание было непростым, в узорах можно увидеть что угодно – проверено молодежью 1970-х. Возможно, в «складках» гор и неба Робби увидел буквы. Либо он считает занятым текстом весь участок фото он верхушки первой буквы до хвостика буквы «у» в последней строке, и во всю ширину объявления.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
ПодробнееТекст по тексту
Мало кто из рекламодателей додумается выкладывать объявление, в котором текст наложен на сфотографированный текст. Но бывает всякое. Нам же интересно, может ли Робби отличить подложку от рекламного текста и не объединять их в один. Чтобы облегчить задачу, мы взяли текст, написанный языком программирования.
Но бывает всякое. Нам же интересно, может ли Робби отличить подложку от рекламного текста и не объединять их в один. Чтобы облегчить задачу, мы взяли текст, написанный языком программирования.
Доля текста на изображении оказалась 100-процентной. Логично. Но слишком прямолинейно. С точки зрения рекламы, Робби должен был отделять «абракадабру» от рекламного текста.
Реклама книги или афиши
Тогда мы упростили задачу и для подложки выбрали снимок афиши на английском языке.
Результат оказался неожиданным – 58% текста. Не 90%, как мы ожидали, и не 30%, если бы индексировался только наложенный текст, а «среднее арифметическое» – не вам, не нам.
Трудночитаемый текст
Попытка обмануть Робби с помощью плохо различимого текста оказалась успешной. Когда часть букв сливается с фоном, но по видимым символам все же можно прочитать написанное, ИИ считает только то, что видно.
То есть, креатив типа «Коммерсантъ – это про …» и далее только часть букв, как в «Поле чудес», может пройти, и это хорошо. Итог 15% текста вместо ожидаемых 50% можно считать «форточкой возможностей».
Итог 15% текста вместо ожидаемых 50% можно считать «форточкой возможностей».
Иероглифы и вязь
Если на упаковке рекламируемого товара будут хоть какие-то буквы, то на справедливый результат рассчитывать не стоит. Даже если это китайские иероглифы или арабская вязь. Это мы выяснили, отдав на оценку Робби три разных объявления, на которых текст на русском занимает не более 20%.
Результат оказался, исходя из предыдущих опытов, предсказуемым – от 27% до 39%. То есть, любые символы на фото увеличивают процент текста, хотя это может быть что угодно для аудитории, но не текст.
Эротика, порно и норма
Проверив умение Робби определять порно и эротику, мы тоже обнаружили несколько багов. Например, вы не сможете продать картины с обнаженкой, если за цензуру будет отвечать Робби, но разбогатеете на торговле разноцветными (только не телесного цвета) интимными товарами для взрослых.
В целом Робби справился, но он плохо отличает порно от эротики (хотя и люди плохо их различают).
ИИ пропустил изображение цветных фаллоимитаторов, хотя «поймал» изображение их же телесного цвета.
- Полуобнаженная девушка – «очень похоже на эротику».
- Полуобнаженная пара на пляже – «очень похоже на эротику».
- Обнаженная девушка (по факту видно только грудь) – «очень похоже на порнографию».
- Порно (с половыми органами) цветное – «очень похоже на порнографию».
- Цветные фаллоимитаторы – «изображение не содержит порнографии».
- Фаллоимитатор телесного цвета – «очень похоже на порнографию».
- Картина с обнаженной девушкой от признанного художника – «очень похоже на порнографию».
Это еще не итог
Искусственный интеллект все еще проигрывает человеку в том, что касается социальных норм и договоренностей. Он обыграет любого в шахматы, но отличить фон от текста на фотографии ему пока сложно. Как и порно от эротики, и оба эти явления – от искусства. Но нейросети обучаемы, и чем дольше они работают, чем шире накопленная экспертиза, тем лучше они справляются с задачей. Со временем Робби будет делать меньше ошибок. Но пока полагаться на его подсчеты и суждения стоит с осторожностью.
Но нейросети обучаемы, и чем дольше они работают, чем шире накопленная экспертиза, тем лучше они справляются с задачей. Со временем Робби будет делать меньше ошибок. Но пока полагаться на его подсчеты и суждения стоит с осторожностью.
Чебурашка для нового поколения: что ты такое и за что?!
основы работы с текстом для новичков
Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Давайте начнем!
Добавляем текст в ФотошопеПришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».
Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.
Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Редактирование текста в PhotoshopНачало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текстаДля того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Как сделать выравнивание текстаЧтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в PhotoshopСуществует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.
Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.
Как скопировать текстЧтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текстаPhotoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текстаЧтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.
Как сделать прозрачный текстПрозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
Дальше следите за руками:
- Нажимаем на инструмент «Прямоугольник» (U), чтобы сделать подложку.
 Я возьму прямоугольник белого цвета со скругленными углами.
Я возьму прямоугольник белого цвета со скругленными углами. - Перемещаем эту фигуру под слой с текстом (потяните его на панели слоев вниз на один пункт).
- Нажимаем правой кнопкой мышки на панели слоев по слою прямоугольника, затем на «Растрировать слой».
- Теперь с зажатой кнопкой Ctrl кликаем по слою с текстом, прямо по значку «Т».
- Скрываем текстовый слой, ткнув на иконку с глазиком.
- Выбираем слой с плашкой и нажимаем Delete.
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Как сделать неоновые буквыДавайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Как сделать градиент текстаЕще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Меняем формуНаклонДля того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.
ДеформацияВ Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».
Можно тянуть слово в любую сторону, попробуйте!
Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
Как сделать текст по кругуТекст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
ЗаключениеФотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом 🙂
Цвет радуги цветная красочная буква алфавита vk Векторное изображение
Цвет радуги цветная красочная буква алфавита vk Векторное изображениеЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный/редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменить | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по запросу |
Способы покупкиСравнить
Плата за изображение € 14,99 Кредиты € 1,00 Подписка € 0,69 Оплатить стандартные лицензии можно тремя способами. Цены евро евро .
Цены евро евро .
| Оплата с помощью | Цена изображения |
|---|---|
| Плата за изображение € 14,99 Одноразовый платеж | |
| Предоплаченные кредиты € 1 Загружайте изображения по запросу (1 кредит = 1 евро). Минимальная покупка 30р. | |
| План подписки От 0,69 € Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение € 39,99 Кредиты € 30,00Существует два способа оплаты расширенных лицензий. Цены евро евро .
| Оплата с помощью | Стоимость изображения |
|---|---|
Плата за изображение € 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты € 30 Загружайте изображения по запросу (1 кредит = 1 евро). | |
Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение € 85,00Нравится изображение, но нужны лишь некоторые модификации? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменение размера до новых размеров
- Включить логотип или символ
- Добавьте свою компанию или название компании
файлов включены
Загрузка сведений…
- Идентификатор изображения
- 24665835
- Цветовой режим
- RGB
- Художник
- Драгомиреску
570 Письмо ВК Картинки | Без лицензионных отчислений
1 — 150 из 571 изображений
Буква Vk Стоковые фотографии Буква Вк стоковые иллюстрации
Ориентиры:чистый Горизонтальный Панорамный Горизонтальный Панорамный вертикальный Площадь Вертикальный
Переключить субтитры
Макет
GridTitles
Результаты
5075100150250
Буква Вк Логотип
Letter Vk Simple Line Logo Vector
Буква Vk Arrow Cursor Logo Vector
Буква Vk Простой геометрический вектор логотипа
Буква Vk Круг Геометрический Логотип Вектор
Буква Vk Простая геометрическая линия Логотип Вектор
Вектор дизайна логотипа Vk
Letter Vk Simple Paper Origami Logo Vector
Первоначальный дизайн логотипа Vk Letter
Буква Vk Простой геометрический квадратный вектор логотипа
Буква Vk Красочная геометрическая линия Логотип Вектор
Абстрактная буква Vk Квадратный красочный логотип
Letter Vk Simple Green Leaf Curves Geometric Logo Vector
Letter Vk Simple Geometric Negative Space Logo Vector
Буква Vk Простая геометрическая стрелка Логотип Вектор
Letter Vk Logo Design Vector
Буква Vk Простой геометрический вектор логотипа
Буква Vk Красочная геометрическая линия Логотип Вектор
Буква Vk Motion Arrow Геометрический красочный логотип Вектор
Первоначальный дизайн логотипа Vk Letter
Letter Vk Signature Logo Template Vector
Первоначальный дизайн логотипа Vk Letter
Первоначальный дизайн логотипа Vk Letter
Letter Vk Linked Arrow Простая геометрическая линия Логотип Вектор
Буква Vk Простой геометрический красочный логотип Вектор
Vk V K Letter Logo с красочным вектором текстуры треугольников.

Letter Vk Simple Fold Shadow Logo Vector
Абстрактная буква Vk Простой геометрический вектор логотипа
Буква Vk Простая геометрическая линия Стрелка Простой вектор логотипа
Letter Vk Stripes Простой геометрический вектор логотипа
Letter Vk Simple Linked Geometric Logo Vector
Буква ВК Круг Зеленый Лист Абстрактный Геометрический Логотип Вектор
Буква Vk Красочная геометрическая линия Логотип Вектор
Набор начальных букв Vk Logo Template Design
Дизайн логотипа Vk Brush Letter.
 Логотип Creative Brushed Letters Icon.
Логотип Creative Brushed Letters Icon.Letter Vk Signature Logo Template Vector
Буква Vk Простой геометрический плоский вектор логотипа
Letter Vk Signature Logo Template Vector
Letter Vk Simple Linked Curves Geometric Logo Vector
Letter Vk Slice Geometric Simple Logo Vector
Гранж Черно-белая комбинация букв алфавита Vk V K Logo Icon Design
Letter Vk Signature Logo Template Vector
Letter Vk Simple Linked Logo Vector
Абстрактная буква Vk Простой геометрический вектор логотипа
Минимальный клип Начальная буква Vk Logo
Буква V с алфавитом
Letter Vk Signature Logo Template Vector
Начальная буква ВК с красным черным и закругленными углами
Letter Vk Gradient Color Logo Vector Design
Буква Vk Простой красочный геометрический вектор логотипа
Металлическая синяя буква алфавита Vk V K Логотип компании Дизайн иконок
Фиолетовая черная буква алфавита Vk V K Logo
Черно-белая буква алфавита Vk V K Logo Комбинация
Комбинированная буква Vk V K в серо-синем цветном алфавите для дизайна логотипа
Сине-зеленая буква алфавита Vk V K Logo Icon Design
Минималистская абстрактная начальная буква Vk Logo.

Letter Vk Signature Logo Template Vector
Черно-белая буква алфавита Vk V K Logo Комбинация
Initial Vk Letter Logo Современный типографический векторный шаблон. Вектор логотипа Creative Luxury Letter Vk.
Комбинированная буква Vk V K в серо-оранжевом цвете алфавита для дизайна логотипа
Grunge White Red Black Alphabet Letter Vk V K Logo Design
Letter Vk Simple Geometric Link Line Logo Vector
Буква Vk Перекрывающаяся линия Геометрический красочный логотип Вектор
Vk Initial Letter Logo Icon Vector Template
Комбинированная буква Vk V K Золотой золотой алфавит Металлический логотип Дизайн иконок
Letter Vk Simple Linked Geometric Arrow Logo Vector
Минималистская абстрактная буква Vk Logo.

Абстрактное письмо Vk Shield Logo Design Template. Премиальный номинальный бизнес-знак монограммы.
Фиолетовый черный логотип ВК. Вектор дизайна письма.
Креативная минимальная абстрактная буква Vk Logo.
Современная абстрактная начальная буква Vk Logo.
Абстрактная роскошная начальная буква Vk Logo.
Креативная абстрактная буква Vk Logo.
Черно-белая буква алфавита Vk V K Logo Icon Design
Vk V K Розовая буква алфавита в сочетании с квадратами
Creative Abstract Initial Letter Vk Logo.

Letter Vk Simple Curve Geometric Clear Design Logo Vector
K Vk Initial Letter Logo Icon Vector Template
Vk V K Черный Белый Серый Алфавит Буква Логотип Иконка Комбинация
Letter Vk Signature Logo Template Vector
Минимальная абстрактная буква Vk Logo.
Элегантная роскошная буква Vk Logo.
Начальный векторный шаблон логотипа Vk Letter. Абстрактное письмо сценария Vk Logo Vector.
Luxury Royal Wing Letter Vk Crest Gold Color Logo Vector, Victory Logo, Crest Logo, Wing Logo, Vector Logo Template.

Vk Современный дизайн логотипа с красной точкой Swoosh
Алфавитная буква Vk V K Logo Company Icon Design
Черно-желтый логотип ВК. Вектор дизайна письма.
Дизайн логотипа Vk V K Letter с пурпурными точками и Swoosh
Буква Vk Дизайн логотипа круга
Минимальная любовь Initial Letter Vk Logo.
Комбинированная буква Vk V K в серо-красном цвете алфавита для дизайна логотипа
Vk Letter Initial Роскошный шаблон логотипа бренда.
Дизайн логотипа Vk Letters Slim.
 Креативная простая черная буква.
Креативная простая черная буква.Vk V K Letter Logo с дизайном Colorblock и Creative Cut.
Vk V K Letter Logo с дизайном пламени огня и оранжевым логотипом Swoosh.
Начальная буква Vk в шаблоне вектора отрицательного пространства
Elegant Line Art Initial Letter Vk Logo.
Luxury Royal Wing Letter Vk Crest Gold Color Logo Vector, Victory Logo, Crest Logo, Wing Logo, Vector Logo Template.
Черно-белая буква алфавита Vk V K Logo Комбинация
Логотип Royal Luxury Letter Vk.
Vk V K Фиолетовый дизайн логотипа с эффектом жидкости
Дизайн логотипа Vk Letter с молнией Thunder Bolt.
 Логотип буквы электрического болта
Логотип буквы электрического болтаНачальная буква Vk с шаблоном логотипа Lion Royal.
Дизайн логотипа Vk Letter, чистый и умный шаблон логотипа
Vk V K Letter Современный дизайн логотипа с желтым фоном и Swoosh.
Алфавитная буква Vk V K Комбинация для логотипа компании Дизайн иконок
Золотая буква алфавита Vk V K Комбинация логотипа Дизайн иконок
Vk V K Pixel Letter Logo с цифровыми разбитыми черными квадратами
Абстрактное письмо Vk Logo.
Логотип буквы VK V K с фиолетовыми частицами и точками пузырей
Vk V K Letter Design с креативным вырезом.

Vk V K Дизайн логотипа с черной буквой и фиолетовым пурпурным логотипом Swoosh
Вк Зеленый лист Letter Design Logo. Логотип Eco Bio Leaf Letter Icon Illustration.
Логотип Вк. ВК Дизайн. Белое письмо ВК. Дизайн логотипа буквы Вк/в К. Начальная буква Vk Linked Circle Uppercase Monogram Logo.
Комбинация букв61
Vk V K Letter Logo с концепцией фиолетовых низкополигональных розовых треугольников
Дизайн логотипа Vk V K Letter. Первоначальная буква Vk Linked Circle Uppercase Monogram Logo Red And Blue. Логотип ВК, Дизайн ВК. Вк, В К
Vk Circular Letter Logo с дизайном круглой кисти и белым фоном.

Серо-голубая буква алфавита Vk V K Logo 3d Design
Letter Vk Watercolor Lips Готовый дизайн логотипа, логотип для визажиста, бизнес-брендинг, дизайн логотипа Blush Beauty Boutique, логотип каллиграфии
Дизайн логотипа Vk Letter с акварельным круговым мазком кисти.
Бело-голубая буква алфавита Vk V K Logo Icon Design
Дизайн логотипа Vk Brush Letter. Концепция логотипа художественных рукописных букв.
Синий Розовый Алфавит Буква Логотип Комбинация Дизайн
Начальная буква Vk с шаблоном логотипа Lion Royal
Vk Letter Logo Круговая фиолетовая кисть Splash.

Желтый Синий Vk V K Алфавит Буква Логотип Компания
Креативный красочный дизайн логотипа Vk Brush Letter. Концепция логотипа художественных рукописных букв.
Оранжевый дизайн логотипа Vk Serif Letter с творческим пересечением.
Дизайн логотипа Vk V K Letter. Первоначальная буква Vk Linked Circle Uppercase Monogram Logo Red And Blue. Логотип ВК, Дизайн ВК. Вк, В К
Значок дизайна логотипа Vk Letter с фиолетовыми неоновыми синими цветами и круговым дизайном
Vk Square Frame Letter Design с черно-белыми цветами.
Дизайн логотипа Vk Letter с молнией Thunder Bolt.
 Логотип буквы электрического болта
Логотип буквы электрического болтаЖелто-серый комбинированный логотип Буква Vk V K Alphabet Design Icon
Initial Circle Vk Letter Logo Creative Typography Vector Template. Креативное письмо Vk Logo Vector.
Вк В К Буква Алфавит Логотип Черно Белая Иконка Дизайн
Дизайн логотипа Vk Letter с разливом черных чернил
Дизайн логотипа Vk Lines Warp. Письмо значок с фиолетовыми круговыми линиями.
Дизайн логотипа Vk Serif Letter с творческим пересечением.
Комбинация букв61
Vk V K Розовый пурпурный пунктирный пузырь Письмо Дизайн логотипа Вектор
Буква Vk V K Алфавитная комбинация зеленого и коричневого цвета для дизайна логотипа
Initial Vk Letter Royal Luxury Logo Шаблон в векторном искусстве для роскошных проектов брендинга и других векторных иллюстраций .

Vk V K Черно-белый красный алфавит Комбинация букв логотипа Дизайн иконок
Радужный цвет Цветной красочный алфавит Буква Vk V K Логотип Комбинация
Комбинация букв алфавита Vk V K с логотипом Grunge Texture
Vk V K Комбинация букв алфавита синего и серого цвета. Креативный дизайн иконок для компании и бизнеса
Vk V K Swoosh Grey Alphabet Letter Logo
Логотип Royal Vintage Initial Letter Vk.
Письмо ВК с логотипом треугольников оригами. Креативный желтый оранжевый дизайн оригами.
Следующая страница
дизайнов логотипов Vk Letter, тем, шаблонов и графических элементов для загрузки на Dribbble
Посмотреть дизайн логотипа письма ВК
Дизайн логотипа в виде буквы ВК
Посмотреть ВК СПОРТ
ВК СПОРТ
Посмотреть Вк Спорт
Вк Спорт
Посмотреть логотип Дома ВКонтакте
Логотип ВКонтакте
Посмотреть логотип vitkam (v+k)
логотип vitkam (v+k)
Посмотреть логотип монограммы ВКонтакте
Логотип VK с монограммой
Посмотреть отметку ВК
Знак ВК
Посмотреть логотип Vk doodles
Логотип Vk doodles
Посмотреть Напитки ВКонтакте
Напитки ВКонтакте
View Valkyre — Концепция дизайна логотипа
Valkyre — концепция дизайна логотипа
Посмотреть цифровое сопротивление
Цифровое сопротивление
Посмотреть патч ВКонтакте
Патч ВКонтакте
Просмотр записи подкастов
Запись подкастов
Посмотреть логотип ВК
Логотип ВК
Посмотреть анимированный рисунок Vk doodle
Вк дудл анимированный рисунок
Посмотреть монограмму ВК
Монограмма ВК
Просмотр ВКонтакте — Экран поста на стене
ВКонтакте — Экран поста на стене
Посмотреть посадку VK Fellowship
Приземление ВКонтакте
Просмотр Monday.
 com / Предложение логотипа
com / Предложение логотипаMonday.com / Предложение логотипа
Посмотреть Анимированный логотип ВК
Анимированный логотип ВК
Посмотреть Дизайн логотипа ВКонтакте | Логотип ВК Вензель
Дизайн логотипа ВКонтакте | Логотип VK Monogram
Посмотреть набор стикеров для ВКонтакте
Набор стикеров для ВКонтакте
Просмотр C + значок воспроизведения V2
C + Значок воспроизведения V2
Посмотреть ВК Монограмма для одежды Бренд
VK Monogram для одежды Brand
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
VK Logo Maker | Создание логотипов ВК за считанные минуты
VK Logo Maker предоставляет множество новых идей, которые помогут вам в создании логотипов онлайн. Выберите один из настраиваемых шаблонов и дайте волю своему вдохновению, чтобы разработать дизайн логотипа ВКонтакте в соответствии с вашими потребностями. С помощью создателя логотипа vk стало проще, чем когда-либо, наслаждаться непреходящим качеством и дизайнерскими функциями.
Выберите один из настраиваемых шаблонов и дайте волю своему вдохновению, чтобы разработать дизайн логотипа ВКонтакте в соответствии с вашими потребностями. С помощью создателя логотипа vk стало проще, чем когда-либо, наслаждаться непреходящим качеством и дизайнерскими функциями.
Создайте свой логотип вк
Логотип летающего Феникса
Королева с логотипом короны
Головной лев логотип
Геометрический логотип Red Fox
Логотип декоративной буквы V
Логотип Красной Пиццы
Наушники и логотип сердца
Логотип градиентной луны
Логотип мастерской по дереву
Розовый и черный логотип головоломки
Логотип «Сова и пшеничные колосья»
Логотип молекулы и атомов
Шаблоны ВКонтакте от Turbologo
Вдохновитесь нашей коллекцией шаблонов логотипов ВКонтакте. Инициируйте свой брендинг и основывайте его на них или создайте логотип ВКонтакте с нуля. Доступ к библиотеке идей дизайна логотипов Turbologo предоставляется бесплатно. Просто выберите значок вк и соответствующие цвета и посмотрите разные варианты логотипов вк.
Инициируйте свой брендинг и основывайте его на них или создайте логотип ВКонтакте с нуля. Доступ к библиотеке идей дизайна логотипов Turbologo предоставляется бесплатно. Просто выберите значок вк и соответствующие цвета и посмотрите разные варианты логотипов вк.
После того, как вы закончите работу над логотипом, которым будете гордиться, загрузите собственное векторное изображение логотипа vk. И не забудьте также обновить все свои активы с помощью нового логотипа.
Как сделать свой собственный логотип ВКонтакте
Простой в использовании конструктор логотипов ВКонтакте создает логотип ВК бесплатно. Вот как это работает:
1. Выберите шаблон логотипа ВКонтакте
Ознакомьтесь с нашими профессиональными шаблонами логотипов ВКонтакте, чтобы приступить к созданию логотипа.
2. Настройте свой дизайн логотипа ВКонтакте
Отредактируйте свой дизайн с помощью нашего простого в использовании программного обеспечения для создания логотипов vk. Вы можете изменить значки, цвета, шрифты и все, что захотите.
Вы можете изменить значки, цвета, шрифты и все, что захотите.
3. Загрузите файлы вашего логотипа ВКонтакте
После того, как вы завершили работу над логотипом, которым вы могли бы гордиться, загрузите собственное векторное изображение логотипа ВКонтакте.
Советы дизайнерам по созданию хорошего логотипа ВКонтакте
Отличный логотип передает ваши ценности и помогает людям запомнить вас. Это также помогает потенциальным клиентам решить, подходит ли ваш продукт. Все это передается с помощью цвета, формы и других элементов дизайна. Узнайте, как с помощью генератора логотипов ВКонтакте сделать так, чтобы ваш логотип рассказывал историю.
Типы логотипов
Правильный стиль может иллюстрировать имидж компании и является одним из основных способов выделиться среди конкурентов. позволит вам привлечь идеальных клиентов
Узнайте о цветах логотипа
Формы логотипа
Формы логотипа могут многое рассказать о вас и вашем бизнесе. Формы логотипа имеют значения, и мы поможем вам их понять
Формы логотипа имеют значения, и мы поможем вам их понять
Прочитайте о формах логотипа
Дополнительные советы по дизайну логотипа
Логотип ВКонтакте не соответствует вашей компании? Изучите лучшие идеи логотипов:
- Abstract
- Эстетика
- Аниме
- Приложение
- Одежда, Одежда
- Армия
- Арт.
- Пекарня
- Лента
- Бейсбол
- Баскетбол
- Медведь
- Пчела
- Пиво
- Птица
- Книга
- Бутик
- Бизнес
- Камера
- Автомобиль
- Чемпионат
- Круг
- Очистка
- Автобус
- Кофе
- Компас
- Строительство
- Круто
- Корона
- Алмаз
- DJ
- Собака
- Дракон
- Киберспорт
- Орел
- Электронная почта
- Империя
- Ресница
- Семья
- Мода
- Огонь
- Кулак
- Фитнес
- Цветок
- Еда
- Футбол
- Фокс
- Игры
- Призрак
- Графический дизайн
- Разнорабочий
- Здоровье
- Сердце
- Дом
- Лошадь
- Дом
- ИТ
- Бесконечность
- Инстаграм
- Интернет
- Обучение, Образование
- Морской
- Медицинский
- Майнкрафт
- Минималистский
- Модерн
- Деньги
- Оранжевый лев
- Персональный
- Фотография
- Подкаст
- Недвижимость
- Школа
- Безопасность
- Shopify
- Спорт
- ТВ, Телевидение
- Викс
- YouTube
Другие идеи логотипа
Turbologo — онлайн-инструмент для создания логотипов. Вы можете создать свой собственный логотип за несколько минут и платить только в том случае, если вы довольны результатом. Наш онлайн-конструктор логотипов помогает владельцам бизнеса, стартапам и фрилансерам создавать профессиональные и высококачественные логотипы.
Вы можете создать свой собственный логотип за несколько минут и платить только в том случае, если вы довольны результатом. Наш онлайн-конструктор логотипов помогает владельцам бизнеса, стартапам и фрилансерам создавать профессиональные и высококачественные логотипы.
© 2022 Турболого
VK Team делится библиотеками компонентов VKUI Figma | by VK Team
Библиотеки инструментов дизайна являются важной частью системы дизайна. Мы считаем, что дизайнеры должны работать с элементами, максимально приближенными к тому, что уже есть в коде. Вот почему мы создали библиотеки, содержащие все наши самые современные компоненты, которые отражают состояния, доступные разработчикам.
Наши разработчики уже опубликовали исходный код компонентов React на Github, поэтому мы решили последовать их примеру и поделиться нашими библиотеками компонентов Figma.
На странице сообщества VK Figma доступны четыре библиотеки:
- Базовая библиотека VKUI, содержащая более 650 иконок и все цветовые маркеры для светлого и темного режима (в виде стилей)
- Библиотека VKUI для iOS и библиотека VKUI для Android, содержащая компоненты для iOS и Android, построенные с использованием токенов из Базовой библиотеки, а также шаблоны мокапов приложений
- Цветовая палитра VKUI, содержащая цветовые токены цветов, используемых в приложениях ВКонтакте
Получить доступ к исходным элементам
Все исходные элементы, которые используются для создания наших интерфейсов, доступны в библиотеках. Используя их, вы можете изучить, как создаются сложные макеты с помощью Auto Layout, где вы можете найти встроенные взаимозаменяемые компоненты. Это может быть полезно, когда вы собираете свою собственную библиотеку.
Используя их, вы можете изучить, как создаются сложные макеты с помощью Auto Layout, где вы можете найти встроенные взаимозаменяемые компоненты. Это может быть полезно, когда вы собираете свою собственную библиотеку.
VK Mini Apps
Дизайн-система VKUI используется не только нашей командой, но и большим сообществом разработчиков и дизайнеров мини-приложений. Они создают сервисы, доступ к которым можно получить во второй вкладке мобильного приложения ВКонтакте. Когда-то небольшой каталог превратился в гигантскую платформу VK Mini Apps с более чем 16 тысячами мини-приложений и ежемесячной базой пользователей более 30 миллионов человек.
Почти все мини-приложения используют компоненты VKUI. Это упрощает процесс проектирования и значительно ускоряет разработку, поскольку быстрее собрать проект, используя готовые элементы. Мини-приложения расширяют функционал приложения ВКонтакте и открываются без проблем. Пользователи едва ли могут увидеть разницу между двумя интерфейсами.
Вот несколько примеров проектов сторонних разработчиков, сделанных с помощью VKUI:
- Планировщик задач Antodo
- Приложение Universe
- Фитнес-приложение FitQuest для дома и спортзала
- Учебное приложение по правилам дорожного движения PDD 2020
Предлагайте идеи дизайнерам ВКонтакте
С помощью наших компонентов вы можете создавать экраны мобильного приложения ВКонтакте и вносить предложения в сообщество дизайнеров ВКонтакте, где мы публикуем самые смелые идеи и даже внедряем некоторые из них в приложение.
Помимо элементов интерфейса, мы также делимся полными экранами приложений ВКонтакте, которые можно использовать в качестве шаблонов. Там вы можете найти экраны со списками друзей и сообщества, настройками, музыкой, сообщениями и даже окном чата. Все они были созданы с использованием только компонентов.
Существуют также шаблоны простых экранов мини-приложений, которые облегчат начало работы.
Нашей целью было добавить компоненты в Figma таким образом, чтобы дизайнерам не приходилось отсоединять их от основных компонентов при их использовании. Если бы им пришлось это сделать, они бы поняли, что эта функциональность не закодирована, и для ее реализации потребуется некоторое время.
Такие компоненты в Figma экономят время, которое в противном случае было бы потрачено на поиск или перерисовку состояний, позволяя вам полностью сосредоточиться на текущей задаче.
Auto Layout в Figma предоставляет гораздо более широкий спектр возможностей, приближая макет, сделанный в визуальном инструменте, к его реализации в коде. Это позволяет вам создавать целые экраны с использованием компонентов и не беспокоиться о том, что вам придется вручную изменять элементы, если их содержимое изменится. При использовании Auto Layout вы можете иногда столкнуться с ограничениями растяжения. Мы используем разные хитрости, чтобы их обойти, но это уже тема для другой статьи
Год назад мы писали о том, как реализовали темный режим. Но инструменты все это время развивались, и теперь мы можем посмотреть на работу с цветовыми токенами в Figma под другим углом.
Но инструменты все это время развивались, и теперь мы можем посмотреть на работу с цветовыми токенами в Figma под другим углом.
Первым делом мы написали плагин, который импортировал все токены из JSON-схемы и добавлял их как стили в базовую библиотеку VKUI в светлом и темном режимах. Позже все компоненты были построены только с использованием цветовых токенов.
В Figma с помощью плагина Appearance мы смогли реализовать возможность смены режимов прямо в макете как для отдельных элементов, так и для целых страниц. Стили меняются в зависимости от их названия, например, с Light Text/Primary на Dark Text/Primary 9.0116 . Вот как это работает со всеми нашими 200+ токенами.
Конечно, рисовать только с помощью токенов сложнее, так как вам нужно выбирать цвета по их семантическим именам, а не по внешнему виду. Но такой подход позволяет протестировать темный режим прямо в макетах и, самое главное, проще передать финальный дизайн разработчикам, так как все токены для конкретных элементов уже видны.
Мы подготовили руководство, которое поможет вам начать работу с VKUI в Figma. Он расскажет вам, как:
- включить библиотеки.
- работа с цветами, токенами и стилями шрифта.
- использовать компоненты, переключаться между связанными компонентами и отображать скрытые состояния.
- настроить переключение темного режима.
- экземпляра ячейки растяжения.
Вы можете найти руководство на первой странице библиотек iOS и Android.
Ранее мы публиковали библиотеки компонентов VKUI для Sketch. Вы можете найти их, перейдя по ссылкам в этом посте.
Познакомьтесь с Дженнифер и Викторией ДеЛаГарза
Местные истории
Оставить ответ
Привет, Дженнифер и Виктория, не могли бы вы рассказать нам об мыслительном процессе открытия своего бизнеса?
Решение начать собственный небольшой бизнес началось как хобби. Моя дочь Виктория научилась вязать в старшей школе под руководством своего учителя жизненных навыков. Виктория была очень впечатлена мастерством вязания и продолжала заниматься дома. Она приносила свои модели в школу, а ее сверстники и учителя просили у нее вязаную шапку на заказ. Мы превратили нашу формальную столовую в рабочее место для нее, и моя мама купила ей рабочий стол с несколькими ящиками для ее вязальных принадлежностей. Виктория и я говорили об идеях, которые у нас были, какие имена мы имели в виду, потому что нам действительно нужно было идентифицировать ее вязание с именем. Мы всей семьей решили открыть для нее небольшой бизнес, и ее первый стенд продавца был в ее старшей школе во время конференции. Как все началось — желтый плакат с наклейками и бабочками из пенопласта, потому что Виктория их любит. Моя мама оказала огромную помощь, помогая нам достать материалы для украшения стенда и демонстрации вязаных Викторией шапочек. Остаток пути — настоящее приключение! Vics Knitz был нашим первым брендом, он на сто процентов представлял Викторию! Имя было вдохновлено прозвищем Виктории, Вик, и мы подумали, что Викс Книтц было броским именем, так как она была дизайнером.
Моя дочь Виктория научилась вязать в старшей школе под руководством своего учителя жизненных навыков. Виктория была очень впечатлена мастерством вязания и продолжала заниматься дома. Она приносила свои модели в школу, а ее сверстники и учителя просили у нее вязаную шапку на заказ. Мы превратили нашу формальную столовую в рабочее место для нее, и моя мама купила ей рабочий стол с несколькими ящиками для ее вязальных принадлежностей. Виктория и я говорили об идеях, которые у нас были, какие имена мы имели в виду, потому что нам действительно нужно было идентифицировать ее вязание с именем. Мы всей семьей решили открыть для нее небольшой бизнес, и ее первый стенд продавца был в ее старшей школе во время конференции. Как все началось — желтый плакат с наклейками и бабочками из пенопласта, потому что Виктория их любит. Моя мама оказала огромную помощь, помогая нам достать материалы для украшения стенда и демонстрации вязаных Викторией шапочек. Остаток пути — настоящее приключение! Vics Knitz был нашим первым брендом, он на сто процентов представлял Викторию! Имя было вдохновлено прозвищем Виктории, Вик, и мы подумали, что Викс Книтц было броским именем, так как она была дизайнером. Цвет этикеток на ее шляпах был сиренево-фиолетовым с бабочкой, а шрифт на письме был похож на почерк Викс. Фиолетовый цвет — ее любимый цвет, поэтому мы включили его в дизайн ее первого бизнес-логотипа. Мы использовали блокноты, чтобы записывать проданные шляпы и имена покупателей. Еще одним интересным фактом о шапочках Vics Knitz было то, что она давала имена своим творениям. Мало того, что красочные творения были разработаны, они также получили больше смысла, потому что художница, моя дочь, дала ей имя. Видите ли, этот бизнес, который мы изначально планировали, должен был стать для Виктории способом выразить свою креативность и поверить в свои способности. Виктория была ученицей специального образования, и мы не знали, каким именно будет ее будущее. Мы всей семьей прислушивались к ее целям, мы прислушивались к ее желаниям, и как ее мать я много думала, чтобы найти способ показать моей Вике, как она может оставить свой след в этом мире. В детстве она всегда демонстрировала творческие способности и даже играла в магазин и офис в нашей гостиной.
Цвет этикеток на ее шляпах был сиренево-фиолетовым с бабочкой, а шрифт на письме был похож на почерк Викс. Фиолетовый цвет — ее любимый цвет, поэтому мы включили его в дизайн ее первого бизнес-логотипа. Мы использовали блокноты, чтобы записывать проданные шляпы и имена покупателей. Еще одним интересным фактом о шапочках Vics Knitz было то, что она давала имена своим творениям. Мало того, что красочные творения были разработаны, они также получили больше смысла, потому что художница, моя дочь, дала ей имя. Видите ли, этот бизнес, который мы изначально планировали, должен был стать для Виктории способом выразить свою креативность и поверить в свои способности. Виктория была ученицей специального образования, и мы не знали, каким именно будет ее будущее. Мы всей семьей прислушивались к ее целям, мы прислушивались к ее желаниям, и как ее мать я много думала, чтобы найти способ показать моей Вике, как она может оставить свой след в этом мире. В детстве она всегда демонстрировала творческие способности и даже играла в магазин и офис в нашей гостиной. Она даже была известна своим чувством моды, от одежды до повязок на голову и ленточек в косичках. Я просто знал, что у нас есть что-то особенное, я просто не был уверен в то время, что именно нам нужно было сделать. Вязание проложило путь к нашему творческому пути, и мы очень благодарны за эту возможность. В 2020 году мы решили провести ребрендинг, потому что хотели иметь возможность расширить свой бизнес и предлагать больше, чем просто вязаные шапочки. Образовалась VK Girl Creations и появился наш интернет-магазин! Это короткая версия нашей истории, может быть, однажды мы сможем написать книгу, которая понравится всем, я очень на это надеюсь.
Она даже была известна своим чувством моды, от одежды до повязок на голову и ленточек в косичках. Я просто знал, что у нас есть что-то особенное, я просто не был уверен в то время, что именно нам нужно было сделать. Вязание проложило путь к нашему творческому пути, и мы очень благодарны за эту возможность. В 2020 году мы решили провести ребрендинг, потому что хотели иметь возможность расширить свой бизнес и предлагать больше, чем просто вязаные шапочки. Образовалась VK Girl Creations и появился наш интернет-магазин! Это короткая версия нашей истории, может быть, однажды мы сможем написать книгу, которая понравится всем, я очень на это надеюсь.
Поговорим о магазине? Расскажите нам больше о своей карьере, чем вы можете поделиться с нашим сообществом?
Я задал этот вопрос Виктории, она сказала, что больше всего гордится тем, что она вдохновляет других. Она чувствует, что своими творениями, будь то шапка-бини или браслет, она чувствует, что может соединиться с каждым человеком и сделать его счастливым своим искусством ручной работы. Виктория говорит следующее о трудностях ведения бизнеса: «Поначалу иногда было сложно, потому что я получала много заказов и мне приходилось вязать много шапок. Но с моей мамой, помогающей мне, мы смогли помочь друг другу, и мы научились планировать. Сегодня у нас есть инвентарь, и мы узнали, как заставить его работать. Мы старались, и у нас получилось, мы никогда не сдавались!» Я спросил Викторию, что она хочет, чтобы мир узнал о ее бренде и истории, и она ответила: «Я люблю делать людей счастливыми и люблю отдавать другим. Я хочу вдохновить других никогда не сдаваться в жизни, это то, что я о вере в себя. Мой бренд представляет собой наполнение мира любовью по одному творению за раз. Как бабочка летает в небе, так и мои мечты, я надеюсь, что люди смогут почувствовать это с моими творениями».
Виктория говорит следующее о трудностях ведения бизнеса: «Поначалу иногда было сложно, потому что я получала много заказов и мне приходилось вязать много шапок. Но с моей мамой, помогающей мне, мы смогли помочь друг другу, и мы научились планировать. Сегодня у нас есть инвентарь, и мы узнали, как заставить его работать. Мы старались, и у нас получилось, мы никогда не сдавались!» Я спросил Викторию, что она хочет, чтобы мир узнал о ее бренде и истории, и она ответила: «Я люблю делать людей счастливыми и люблю отдавать другим. Я хочу вдохновить других никогда не сдаваться в жизни, это то, что я о вере в себя. Мой бренд представляет собой наполнение мира любовью по одному творению за раз. Как бабочка летает в небе, так и мои мечты, я надеюсь, что люди смогут почувствовать это с моими творениями».
Демонстрация наших целей и решимости привели нас к тому, что мы имеем сегодня, по моему мнению. Было много ночей, когда я лежал в постели и беспокоился о будущем. Но тогда я бы сказал, ты знаешь, что у меня есть выбор: я могу лежать здесь и волноваться и плакать ИЛИ я могу что-то сделать. Я могу показать Вик, что она может все, и эти мечты, о которых она говорит, об этих целях и списках дел, которые у нее есть, это не просто лист бумаги. Это карта, и мне нужно быть лидером, и нам нужно исследовать. Мы так и сделали, и точно так же, как когда вы идете, вы сталкиваетесь со многими вещами или препятствиями, я должен сказать. Но это то, как мы отреагировали и как мы решили справиться с этими проблемами. Я думаю, что мне как маме/менеджеру помогло то, что другие профессионалы, будь то врач Викс или учитель, всегда говорили мне, что она не может или не сможет что-то сделать. Слово «нет» или «не могу» я просто не мог принять и не принял бы. Это побудило меня как ее маму усерднее работать с моей Вик и никогда не сдаваться. Я очень рад, что сделал это, потому что искренне верю, что это действительно помогло нам. Дело не в том, что я не знаю границ, я просто знала, что моя дочь способна на гораздо большее, чем ей приписывают.
Я могу показать Вик, что она может все, и эти мечты, о которых она говорит, об этих целях и списках дел, которые у нее есть, это не просто лист бумаги. Это карта, и мне нужно быть лидером, и нам нужно исследовать. Мы так и сделали, и точно так же, как когда вы идете, вы сталкиваетесь со многими вещами или препятствиями, я должен сказать. Но это то, как мы отреагировали и как мы решили справиться с этими проблемами. Я думаю, что мне как маме/менеджеру помогло то, что другие профессионалы, будь то врач Викс или учитель, всегда говорили мне, что она не может или не сможет что-то сделать. Слово «нет» или «не могу» я просто не мог принять и не принял бы. Это побудило меня как ее маму усерднее работать с моей Вик и никогда не сдаваться. Я очень рад, что сделал это, потому что искренне верю, что это действительно помогло нам. Дело не в том, что я не знаю границ, я просто знала, что моя дочь способна на гораздо большее, чем ей приписывают.
Для меня наш бренд — это знать себе цену, чувствовать свои способности сердцем и верить в себя! Каждое творение требует времени, чтобы посмотреть на цвета и почувствовать их. Представьте, что почувствуют наши клиенты, когда впервые увидят только что связанную шапку или стопку браслетов. Там так много эмоций, мы волнуемся, когда отправляем заказ покупателю, это действительно счастливая почта. Мы хотим, чтобы наши клиенты и те, кто читает это, знали, что VK Girl Creations — это Вера и Достижение!
Представьте, что почувствуют наши клиенты, когда впервые увидят только что связанную шапку или стопку браслетов. Там так много эмоций, мы волнуемся, когда отправляем заказ покупателю, это действительно счастливая почта. Мы хотим, чтобы наши клиенты и те, кто читает это, знали, что VK Girl Creations — это Вера и Достижение!
Допустим, ваш лучший друг был в гостях в этом районе, и вы хотели показать ему лучшее время в своей жизни. Где бы вы их взяли? Расскажите нам небольшой маршрут — скажем, это была недельная поездка, где бы вы поели, выпили, пообщались, потусили и т. д.
Виктория и я оба ЛЮБИМ центр Хьюстона, мы любим все искусство, которое может предложить наш город. Мы брали с собой друзей на знакомство с искусством, начиная с нашего любимого места Art Walls by Minute Maid Park. Многие стены зданий превращены в произведения искусства и фрески. Если вы хотите сфотографироваться для грамма или просто дать своим глазам творческое шоу, это место для этого. По всему городу и его окрестностям много фресок, это похоже на охоту за предметами искусства. Много раз мы обнаруживали, что изучаем новые фрески в Хьюстон-Хайтс, Монтроуз, Кема и Галвестон-Странд.
По всему городу и его окрестностям много фресок, это похоже на охоту за предметами искусства. Много раз мы обнаруживали, что изучаем новые фрески в Хьюстон-Хайтс, Монтроуз, Кема и Галвестон-Странд.
В дополнение к искусству есть вкусная еда! Сначала мы бы взяли закуски и напитки в Truck Yard, это потрясающее место, я всегда говорю, что это похоже на концерт и пикник вместе взятые! Лучшее из обоих миров и обязательно прокатитесь на колесе обозрения — да, ребята, это самое настоящее колесо обозрения. На обед нашим любимым местом должна быть пицца Романос на Вест-Грей, мы любим итальянскую кухню, а лазанья и салат из этого места превосходны! Еще одно любимое место для обеда, которое открыто только в течение недели и имеет определенные часы работы, — это Champ Burger, если вы хотите вкусный гамбургер с луковыми кольцами и молочным коктейлем. Champ Burger — это то, что вам нужно! Планы на ужин: мы любим есть суши и красочные творения, которые шеф-повар присылает в наше местное заведение в Pearland Texas Takumi Sushi.
Вдоль главной улицы в центре города вы можете увидеть множество пабов и клубов, вы можете послушать музыку и увидеть множество форм и дизайнов на деловых фронтах, это прекрасное место для изучения. Мы отправимся на 45 южнее в парк Смитер, в котором есть масса мозаичных художественных рисунков и скульптур буквально от пола до покрытий, которые выгибаются над вашей головой. Мы могли бы даже расслабиться однажды днем на склоне холма на бульваре Аллен, где вы можете увидеть горизонт центра города, устроить пикник и расслабиться или даже покататься на велосипеде по тропам и посмотреть на Буффало Байу.
Кто еще заслуживает уважения и признания?
Успех VK Girl Creations стал возможен благодаря многим людям, которые поддержали нашу мечту. Моя мама и Нане Вика, Синтия Мартинес, оказали невероятную поддержку не только эмоционально, финансово, но и творчески. Она привила мне в детстве ценности веры в себя, и мне посчастливилось передать эти ценности моей дочери. Мама действительно была нашим самым большим поклонником, а иногда даже нашим самым большим критиком, но вы знаете, что такое любовь. Честность в мнении ценна, когда дело доходит до бизнеса, и мы так благодарны за то, что моя мама / дочь в нашей творческой команде! Еще один человек, заслуживающий признания, — это отец Виктории и мой муж, Густаво ДеЛаГарза, он усердно работал, чтобы обеспечить нашу семью, и это позволило мне и Виктории идти за нашими мечтами. От того, что он предоставил рабочую силу, чтобы загрузить нашу машину столами и настроить для всплывающих рынков, до того, что он иногда слушал меня, когда я чувствовал, что перегружен веб-сайтом или просто у меня был плохой день. Он дает нам ободряющие слова о том, что мы динамичная команда и что мы должны продолжать идти к тому, во что мы верим. Здесь так много семьи и друзей, которые приходят и поддерживают нас. Но мне нужно обязательно признать самого замечательного учителя и педагога Меган Тернер. Меган — учитель жизненных навыков в средней школе Дикинсона, и она была самым важным наставником для моей Вики в школьные годы.
Мама действительно была нашим самым большим поклонником, а иногда даже нашим самым большим критиком, но вы знаете, что такое любовь. Честность в мнении ценна, когда дело доходит до бизнеса, и мы так благодарны за то, что моя мама / дочь в нашей творческой команде! Еще один человек, заслуживающий признания, — это отец Виктории и мой муж, Густаво ДеЛаГарза, он усердно работал, чтобы обеспечить нашу семью, и это позволило мне и Виктории идти за нашими мечтами. От того, что он предоставил рабочую силу, чтобы загрузить нашу машину столами и настроить для всплывающих рынков, до того, что он иногда слушал меня, когда я чувствовал, что перегружен веб-сайтом или просто у меня был плохой день. Он дает нам ободряющие слова о том, что мы динамичная команда и что мы должны продолжать идти к тому, во что мы верим. Здесь так много семьи и друзей, которые приходят и поддерживают нас. Но мне нужно обязательно признать самого замечательного учителя и педагога Меган Тернер. Меган — учитель жизненных навыков в средней школе Дикинсона, и она была самым важным наставником для моей Вики в школьные годы. Миссис Тернер верила в Викторию, она действительно позаботилась о том, чтобы Виктория познакомилась с навыками и творческими способностями, которые укрепили ее уверенность в себе и ее творческие способности. Миссис Тернер была той, кто создал этот урок для своего класса об использовании вязального станка, и без нее Виктория не получила бы этого волшебства. Меган делает все возможное для каждого из своих учеников, она потрясающий учитель. Вик окончил школу в 2016 году, и по сей день мы очень дружим с Mrs. T!
Миссис Тернер верила в Викторию, она действительно позаботилась о том, чтобы Виктория познакомилась с навыками и творческими способностями, которые укрепили ее уверенность в себе и ее творческие способности. Миссис Тернер была той, кто создал этот урок для своего класса об использовании вязального станка, и без нее Виктория не получила бы этого волшебства. Меган делает все возможное для каждого из своих учеников, она потрясающий учитель. Вик окончил школу в 2016 году, и по сей день мы очень дружим с Mrs. T!
Website: https://www.vkgirlcreations.com/
Instagram: Vkgirl_creations
Facebook: https://www.facebook.com/VKGirlCreations/
Image Credits
Graduation Photo : Snap Sharp Photography
Назначьте кого-то: ShoutoutHTX создан на основе рекомендаций и отзывов сообщества; именно так мы обнаруживаем скрытые жемчужины, поэтому, если вы или кто-то из ваших знакомых заслуживаете признания, сообщите нам об этом здесь.



 Так мы заменяем стандартный шрифт на более необычный.
Так мы заменяем стандартный шрифт на более необычный.


 ИИ пропустил изображение цветных фаллоимитаторов, хотя «поймал» изображение их же телесного цвета.
ИИ пропустил изображение цветных фаллоимитаторов, хотя «поймал» изображение их же телесного цвета.
 Я возьму прямоугольник белого цвета со скругленными углами.
Я возьму прямоугольник белого цвета со скругленными углами.