Как создать обсуждение в группе ВК: большая инструкция [2022]
В 2011 году раздел «Обсуждения» в сообществах ВК заменял весь современный функционал соцсети вроде «Меню», «Товары», «Услуги», «Беседы». Нет, то, что ВКонтакте развивается – круто, но такой универсальный инструмент не стоит отодвигать на второй план.
Так что предлагаю вам узнать, как в ВК создать обсуждение вместе со мной.
Содержание
- Что это такое и с чем подавать
- Как создать обсуждение в приложении в ВК
- Как создать обсуждения в полной версии ВК
- Как внести кардинальные изменения в раздел
Давайте поразмыслим, зачем вам этот блок в группе.
Вы хотите создать собственные правила в своем онлайн-пространстве, принимать заказы на фриланс, дать участникам сообщества место для теплой беседы, создать навигацию по стене…
Вы уже поняли, что я могу продолжать этот список очень долго? Вот и прекрасно.
Делаем вывод: «Обсуждения» – это универсальный инструмент группы в ВК, в котором может быть все, что угодно создателю.
А что мы говорим таких находкам?
Правильный ответ: «Иди ко мне, сейчас я научусь с тобой работать».
Ну что, достаточно причин узнать, как добавить обсуждение в группе ВКонтакте? Тогда чего мы ждем?
Что это такое и с чем подавать
«Обсуждения в ВК» – это, своего рода, чат для общения в группе, так как участники могут принимать непосредственное участие в обсуждении, оставляя свои комментарии. Поэтому обсуждения действительно похожи на групповые чаты.
Этот блок дает возможность найти информацию быстрее, чем на стене, получить ответ на вопрос, даже если админа нет на связи, от других участников сообщества, которые обладают нужными знаниями.
Располагает этот блок под шапкой группы.
Псс.. Море подписчиков здесь
Накрутка в соцсетях. Получи первых подписчиков, комментарии и лайки.
Накрутка недорого
Бесплатная накрутка
При желании, его можно сделать главным или второстепенным разделом, ограничить, сделать совершенно открытым или же совсем отключить.
Обсуждения можно удалять, редактировать название темы и текст, сделать закрытым от комментариев.
Что немаловажно в таких темах, которые не предполагают наличия чужого мнения, а лишь служат источником информации.
Чаще всего авторы групп используют «Обсуждения» для донесения важной информации, составления правил сообщества либо как чат-болталку для участников, где они могут просто познакомиться, поюморить, пообщаться между собой.
Если информация на стене группы, размещаемая в записях, постепенно сползает вниз и просто теряется, то в блоке «Обсуждения» можно создавать отдельную тему, для каждого случая. Например:
Например:
- Правила группы – обычно, это ограниченный блок, в котором прописаны правила общения, что приемлемо в сообществе, что может повлечь за собой, к примеру, блокировку участника.
- Отзывы – такой блок делают открытым. В нем любой участник может оставить свой отзыв об услугах или товарах, предлагаемых группой.
- Акции, скидки, специальные предложения – ну тут все ясно и так. Такое «Обсуждение» чаще всего ограничено. В него вносятся актуальные скидочные мероприятия, какие-то кратковременные предложения для участников, проводятся конкурсы и так далее.
- Вопросы и ответы.
Это лишь небольшой список примеров, для чего можно использовать раздел «Обсуждения». А теперь о типах этого инструментария.
- Ограниченное обсуждение. В таком разделе информацию может размещать только админ группы, то есть создание новых тем доступно администрации.
- Открытые. Здесь создание новых тем доступны и участникам сообщества.
Если ваша группа создана с целью продаж, то я рекомендую сделать «Обсуждения» ограниченными. В принципе, это не возбраняется в любом сообществе. Вряд ли вам нужны темы, созданные кем-то еще.
В принципе, это не возбраняется в любом сообществе. Вряд ли вам нужны темы, созданные кем-то еще.
Но решать вам.
Теперь, когда вы получили представление о том, что такое «Обсуждения», двигаемся дальше.
Точно стоит изучить:
- Накрутка лайков в ВКонтакте: мануал
- Накрутка подписчиков ВК: 5 лучших сервисов + обзор
- Накрутка комментариев ВКонтакте: как сделать + 5 инструментов
Где найти раздел «Обсуждения»
Эта глава статьи названа так не ради красного словца, потому что раздел действительно сначала надо найти. При создании группы он отключен и не отображается в сообществе.
Так где же прячется раздел «Обсуждения»?
В настройках группы!
В полной версии социальной сети этот раздел находится, так же в настройках.
Для этого, слева под шапкой группы, найдите пункт «Управление». Далее больших отличий нет.
Нажав на это колесико, или на кнопку «Управление» в полной версии, вы переместитесь в инструменты настроек сообщества.
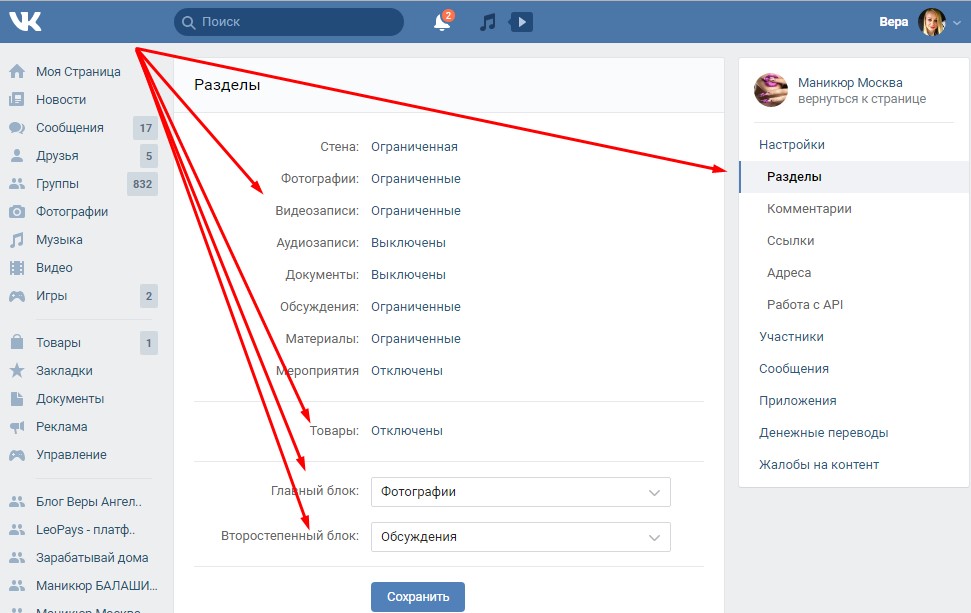
Там вам понадобится пункт «Разделы».
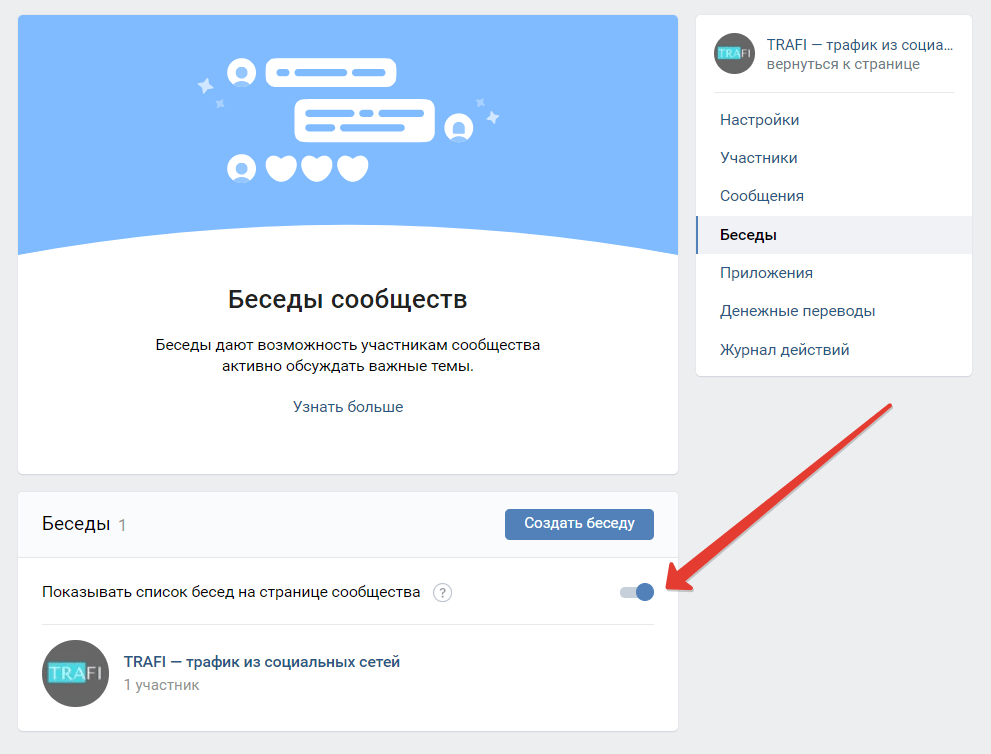
Тыкайте в него пальцем или кликайте мышкой и попадаете внутрь, где и будет находиться блок «Обсуждения». У меня блок уже включен и имеет ограничения.
У вас же, напротив «Обсуждения», будет написано «Отключены».
Жмите на раздел, теперь вы попали в небольшую форму. Тапайте на кнопочку «Включены».
Не забывайте подтверждать свои действия, нажатием на «галочку» в правом верхнем углу.
Повторюсь еще раз: поиск и подключение раздела «Обсуждения» не сильно отличается в разных версиях ВК. В мобильной браузерной версии, так вообще, идентичен приложению.
Как создать обсуждение в приложении в ВК
Если поиск и подключение этого раздела не имеют существенной разницы в разных версиях ВК, то создание требует более подробного описания.
Поэтому я уделю внимание тому, как создавать обсуждения в приложении и полной версии ВКонтакте.
Мобильную версию трогать не буду, так как этот процесс, точно такой же, как в приложении.
Итак, поехали создавать первое «Обсуждение» в приложении.
Вы подключили блок, настроили степень его открытости. Что дальше? Как написать первую тему?
Для этого возвращаемся на страницу группы. И под шапкой находим блок «Обсуждения» и нажимаем туда.
Система предложит ввести название темы для обсуждения. Пишите название и нажимаете на кнопку «Ок».
Но для того, чтобы тема создалась и осталась в группе нужно написать первое сообщение.
Обычно это, в первую очередь, правила вашего сообщества, которые определяют политику взаимоотношений внутри группы, меры воздействия на нарушителей и прочее.
В принципе, ваша первая тема в обсуждении создана. Вы можете дополнять ее, добавляя новые сообщения.
Чтобы убедиться, что у вас все получилось, сохраняйтесь, и вернитесь на страницу группы.
У вас должно отобразиться число обсуждений.
Как развивать темы в «Обсуждениях»
Тут нет ничего сложного. Нажимаете на блок и проваливаетесь внутрь. Сверху справа симпатичный голубенький плюсик – тыкайте туда.
Сверху справа симпатичный голубенький плюсик – тыкайте туда.
И потом повторяете всё сначала: пишите название, оставляете сообщение.
Отдельно хочу остановиться на том, как дополнять тему обсуждения новыми сообщениями: просто откройте его и напишите текст месседжа, который хотите сделать заглавным в теме.
Отправляйте его, и все готово!
С приложением все понятно, что по ПК?
Как создать обсуждения в полной версии ВК
Выше я рассказал вам о подключении и создании тем обсуждений в приложении. Теперь, как это сделать на компьютере или ноутбуке.
Включение раздела «Обсуждения» в полной версии ВК
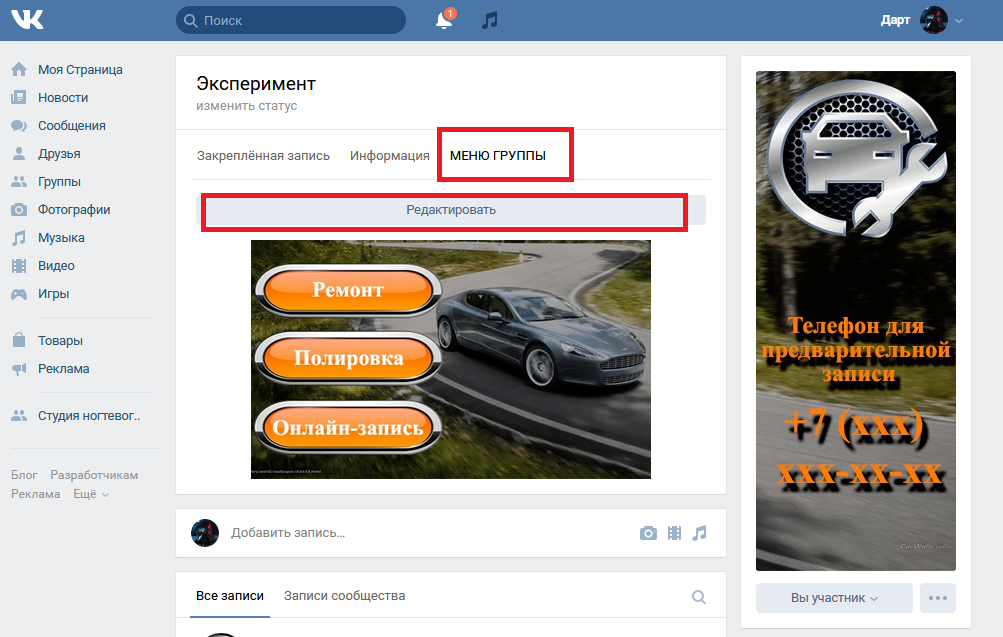
Как я писал выше, включить раздел обсуждения на компьютере можно в своей группе, через «Управление».
Кликайте туда, чтобы оказыться в настройках группы. После чего найдите вкладку «Разделы».
Следующая цель – включение обсуждений. Ставьте на кружок у слова «Включены».
Чтобы все настройки сохранились, внизу есть волшебная кнопочка «Сохранить».
Теперь можно вернуться в группу и написать тему обсуждения.
Вернувшись на страницу группы, кликните по блоку обсуждений.
Учтите, что если вы только включили обсуждения, то у вас будет пустой блок с предложение добавить тему. В любом случае нужно нажать на блок «Обсуждения».
Это позволит перейти к созданию тем.
Создание темы в блоке «Обсуждения»
Итак, вы кликнули на блок, и вас переносит в форму для создания темы обсуждения. Для этого нажмите кнопку «Создать тему».
После этого действия открывается форма для названия темы и ее текста. Вписываете нужное название и текст.
Это могут быть правила группы, ответы на вопросы, описания мероприятий, товаров и услуг, отзывы и прочее.
Яркое название привлечет дополнительный интерес к вашим обсуждениям, а оригинальный текс вызовет желание подписчиков к обсуждению темы в комментариях.
Завершается создание темы нажатием на клавишу «Создать тему».
Вот и все, вы теперь знаете как создавать обсуждения в группе ВК, через ноутбук или компьютер.
Получи больше подписчиков
Бесплатные подписчики за выполнение заданий, или быстрая недорогая накрутка. Что выберешь ты?
Накрутка недорого
Бесплатная накрутка
Как дополнить тему обсуждения
В этом вопросе нет ничего сложного и в полной версии ВК. Сейчас вы в этом убедитесь.
Открывайте «Обсуждения», и нужную вам тему – добавьте комментарий к записи и отправьте его в это обсуждение. Никакого мошенничества – это просто ловкость рук.
Еще, пожалуй, упомяну один момент, который касается обеих версий ВК. Настройте «Обсуждения» главным блоком в группе, в крайнем случае – второстепенным. Тогда он будет находиться сразу под шапкой группы и хорошо заметен пользователям.
К сожалению, ВК дает установить таким образом только два блока. Поэтому, сюда помещаются наиболее необходимые с точки зрения админов группы блоки.
В большинстве случаев, одним из них является «Обсуждения».
Как внести кардинальные изменения в раздел
Порой «Обсуждение» нужно отредактировать или вообще удалить, если оно потеряло свою актуальность. Рассказываю, как это сделать на разных гаджетах.
В мобильном приложении
Проще всего отключить блок «Обсуждения» в настройках группы. Делается это так же как и их включение. Просто выбирается «Отключены», и блок в группе больше не будет отображаться.
Но что делать, если блок нужен, а вот некоторые темы потеряли актуальность?
Если вы часто создаете новые темы, то можно оставить как есть, так как старые темы сползают вниз, а новые располагаются сверху. Но если очень приспичило избавиться от пары другой тем?
Можно ли их удалить, не отключая весь блок?
Йеп.
Для этого нажмите на блок «Обсуждения» в группе, затем нажмите на название темы и вам откроются все доступные действия с темой.
- Удалить – это, собственно, удаление неактуальной темы.
- Закрыть – ограничить комментирование полностью.
 Только админ группы сможет дополнять тему.
Только админ группы сможет дополнять тему. - Закрепить – прикрепить самую важную тему поверх остальных.
- Скопировать ссылку – копирование ссылки на тему обсуждения, чтобы поделиться ею, например, на стене группы.
На ПК
Практически тоже самое нужно сделать и в ноутбуке или компьютере. Так же кликаете на блок, переходите в список тем обсуждений и нажимаете, на ставшую неактуальной тему.
Там вам нужна кнопка «Редактировать тему».
После клика мышкой откроется форма для редактирования обсуждения и внизу формы, слева, будет кнопка «Удалить тему».
Клацаете по ней, ВК попросит подтверждения, соглашаетесь и всё, темы больше нет.
Также в этой форме, установив галочки в нужные окна, можно закрепить или закрыть тему.
Редактирование названия и текста находится здесь же. Если вы не удаляете тему, а просто вносите изменения, не забудьте их сохранить, нажав на соответствующую кнопку.
Вот, в общем-то, и всё. Мы обсудили самое важное по вопросу.
Кстати, подписчиков надо?)
Бесплатные подписчики и лайки за выполнение заданий, или быстрая недорогая накрутка. Что выберешь ты?
Накрутка недорого
Бесплатная накрутка
2. Viewport и навигация в Houdini
В этом уроке рассматриваем что такое Viewport и Навигация в Houdini. Работаем в учебной (некоммерческой) версии Houdini Apprentice. Она абсолютно бесплатна и доступна для скачивания с официального сайта здесь
Простейшее создание объектов в Houdini
Для примера создадим простейшие кубик и сферу прямиком с верхнего шелфа, не погружаясь глубоко в нодовую логику.
В правом верхнем углу вьюпорта мы видим систему значков, которые отвечают за отображение (рис.1)
Шейдинг объектов. Можно выбирать различные режимы, включая Flat и Smooth Shade, Wireframe, и другие
Видимость неактивных объектов.
 Горячая клавиша для сокрытия неактивных объектов — Y. В выпадающем меню доступны режимы:
Горячая клавиша для сокрытия неактивных объектов — Y. В выпадающем меню доступны режимы:Show All Objects — показывать все объекты одинаково
Ghost Other Objects — все неактивные объекты в виде призраков
Hide Other Objects — скрыть все объекты, кроме активного
Viewport Layout — переключение проекций вьюпорта (уникальный вьюпорт на всё окно или несколько проекций вьюпорта) — B.
Кнопка работает циклично и зависит от положения курсора. Над каким окошком курсор, то и разворачивается на всю панель. Обратите внимание, цикличное переключение будет работать для предварительно выбранной раскладки. Если было выбрано разбиение окна на 2 части, то переключение будет между двойным общим видом и уникальным
Значок мишени. Позволяет перенести текущий оператор (или группу) на шелф для быстрого его вызова в будущем.
Основная часть по настройке элементов вьюпорта Houdini находится в панели инструментов отображения (справа от вьюпорта — см. рис.2). В наших уроках мы ещё будем говорить о них. Сейчас же рассмотрим самые популярные:
рис.2). В наших уроках мы ещё будем говорить о них. Сейчас же рассмотрим самые популярные:
Reference Plane — включает/отключает видимость основной координатной сетки («земли»). По долгому удержанию можно вызвать выпадающий список опций. В том числе, диалоговое окно глобальных настроек — Reference Plane Parameters.
Construction Plane — включение/отключение вспомогательной плоскости. По долгому тапу также доступны дополнительные опции, включая окно глобальных настроек.
Lock Camera — блокирует выбранную камеру таким образом, что она не сбрасывается при навигации во вьюпорте, а пересчитывает свои координаты вслед за навигацией
Lighting — группа настроек освещения во вьюпорте
Material Properties — опции отображения материалов и текстур во вьюпорте
Display Points — отображение точек на модели
Display Normals — отображение нормалей (точек или поверхностей)
Tint Backfacing Polygons — отображать флипнутые полигоны цветом
Display Options.
 В пространстве Scene и Network при нажатии клавиши D вызывается панель настроек отображения для выбранного окна
В пространстве Scene и Network при нажатии клавиши D вызывается панель настроек отображения для выбранного окна
Навигация во вьюпорте Houdini
За навигацию в Houdini отвечает режим View, доступный в левой вертикальной панели инструментов. Эта функция активируется при нажатой клавише Esc. Временно (интерактивно) можно активировать эту функцию нажатием Пробела (Spacebar) или клавиши Alt на клавиатуре. Активно пока нажато!
В режиме View можно переключать видовые проекции вьюпорта
Общие принципы Viewport и навигации в Houdini
Tumbles (вращение) — зажатая ЛКМ (+Alt или Spacebar для временной активации режима View)
Pan (перемещение) — зажатая СКМ (+Alt или Spacebar для временной активации режима View)
Dollie (масштабирование) — зажатая ПКМ (+Alt или Spacebar для временной активации режима View)
Масштаб рамкой (слева-направо — увеличить, справа-налево — уменьшить для объекта выделения) — Ctrl+Alt+ЛКМ
Обрезка вида камеры до размеров рамки (Zoom) — Ctrl+ПКМ (для постоянно активного режима View)
Смещение позиции до габаритов рамки без сброса камеры — Ctrl+Alt+СКМ
Наклон вьюпорта (Tilt) перспективного вида — Ctrl+Spacebar+ЛКМ (для постоянно активного режима View)
Вернуться к стандартному виду камеры (с охватом всех объектов в сцене) — Spacebar+H
Центровка на всех объектах — Spacebar+A
Центровка на выделенном — Spacebar+G
Переход к виду от первого лица — M (для выхода Alt+M)
Установка Pivot (опорной точки) вьюпорта — Z (для активного режима View).
 Вращение будет проходить относительно этой точки
Вращение будет проходить относительно этой точки
Настройки навигации в Houdini доступны по клику ПКМ на значке View. Сейчас нам понадобится способность Houdini вращаться вокруг позиции курсора. Добиться этого можно выбрав опцию — Set Pivot on Tumble (рис.4).
Глобальные же настройки навигации доступны из главного меню Edit — Preferences — 3D Viewports — Tumbling Methods.
Рис. 4. Вращение вокруг курсора
Официальный сайт Houdini
Задать вопрос в нашей группе ВК
V K Group — Дизайн и разработка веб-сайтов
Дизайн веб-сайтов
Мы предлагаем веб-графический дизайн, дизайн интерфейсов, проприетарное программное обеспечение, дизайн пользовательского опыта и поисковую оптимизацию. Наши веб-сайты представляют собой идеальное сочетание стиля дизайна и технологий, которые привлекают пользователя.
Обслуживание веб-сайта
Наш веб-сайт AMC включает в себя все мелкие и крупные изменения, такие как изменение текста, добавление или удаление продуктов, изображений, страниц, видео, обновление последних событий и периодическое резервное копирование и отправка в поисковую систему.
Разработка веб-приложений
Мы разрабатываем веб-приложения с использованием технологий с открытым исходным кодом, таких как HTML, Javascript, PHP, Java, Ajax и Boostrap, которые позволяют достичь потрясающих результатов за очень короткий промежуток времени по очень разумной цене.
о V K GroupЕсли вам нужен полнофункциональный и адаптивный веб-сайт, мы предоставим вам точную, но выдающуюся версию через пару дней!
Мы разрабатываем веб-сайт после тщательного изучения требований заказчика. Мы делаем отличный дизайн сайта в соответствии с потребностями клиента и предоставляем идеальный сайт, о котором думал клиент. У нас есть опытная и квалифицированная команда, которая предоставит вам лучшее решение с использованием новейших технологий.
Получить ОсобенностиРазличные веб-сайты
Опыт работы в самых разных областях, таких как гостиничный бизнес, образование, медицина, промышленность, недвижимость и т.
 д.
д.
Платформа с открытым исходным кодом
Мы работаем в Joomla, Workpress и различных платформах электронной коммерции, таких как Magento, Opencart.
Отзывчивый HTML5 и CSS3 с кросс-браузерной совместимостью
Мы строго следуем стандартам W3C для разработки веб-сайтов, которые работают на всех устройствах, таких как мобильные устройства, планшеты, ноутбуки и все настольные мониторы и последние доступные браузеры на рынке.
Экспертиза в широком спектре областей
У нас есть довольные клиенты почти во всех областях, таких как гостиничный бизнес, медицина, промышленность, средства массовой информации, образование, личное, недвижимость.
Опыт работы с CMS и веб-сайтами электронной коммерции
Мы являемся экспертами в таких платформах CMS, как Joomla, WordPress, платформах электронной коммерции, таких как Magento, Opencart.
Ваши услуги сердечны с индивидуальным подходом. Компонент интеллекта и творчества, отраженный вами при разработке и изменении содержимого нашего веб-сайта, с удовлетворением делает наш бизнес прямо в сердце наших клиентов.
— Доктор Атул Дадхе
Executive Director
Institute For Care Of Occupational Health (ICOH)
Event List
Navigation
View this month’s events
- January
- February
- March
- April
Tue 10th January
- ВК Сияние
- 22:00 — 03:00
- Союз Место проведения
- Мы объединились с ВКонтакте, чтобы устроить вам безумную ночь освежения! Ожидайте бесплатные мигающие браслеты, светоотражающие шапки, надувные игрушки, бесчисленные фотосессии и, конечно же, парочку ВК, пока мы светимся на Union Venue.

Ср 11 января
- Flawless при участии JAY1
- 22:00 — 03:00
- Союз Место проведения
- Flawless возвращается в SU, чтобы дать вам самое лучшее из R&B и хип-хопа с помощью специального гостя!
Чт 12 9 января0039
- Rainbow Rave при участии Glitterbomb
- 22:00 — 03:00
- Союз Место проведения
- Самая большая ночь ЛГБТ+ в кампусе, Rainbow Rave, возвращается и лучше, чем когда-либо, для новичков! На этот раз специальные гости из Glitterbomb принесут нам целую ночь развлечений и представлений.

Пт 13 января
- Даже сочнее при участии Ритона
- 22:00 — полночь
- Союз Место проведения
- Опять пятница! В последний вечер Refreshers к нам присоединяется не кто иной, как ди-джей и продюсер электронной музыки, Ритон, когда Juicy возвращается в Union Venue.
Ср 18 января
- Безупречный
- 22:00 — 03:00
- Союз Место проведения
- Сегодня среда, что может означать только одно.
 .. пришло время для еженедельной порции R&B и хип-хопа, так как Flawless еженедельно появляется в SU!
.. пришло время для еженедельной порции R&B и хип-хопа, так как Flawless еженедельно появляется в SU!
Пт 20 января
- Фетишная пятница — Мулен Руж
- 22:00 — 03:00
- Союз Место проведения
- Самая сексуальная ночь в кампусе возвращается — с изюминкой. Оденьтесь и наденьте свой лучший наряд, пока мы перенесем вас в романтические парижские сцены из культового фильма «Мулен Руж».
Ср 25 января
- Безупречный ft.
 ACS
ACS - 22:00 — 03:00
- Союз Место проведения
- Сегодня среда, а это значит… Безупречно! С помощью сообщества ACS вы будете получать еженедельную порцию самых горячих городских и хип-хоп треков на сегодняшний день.
Пт, 27 января
- Сочные под палубой
- 22:00 — 3:00
- Союз Место проведения
- Мы берем Джуси под палубу! Ожидайте самые сочные вершины чартов всю ночь напролет!
Ср 1 февраля
- Безупречный
- 22:00 — 03:00
- Союз Место проведения
- Пришло время для еженедельного исправления R&B и хип-хопа, поскольку Flawless возвращается в SU, но со специальным гостем (TBA), чтобы поднять его на ступеньку выше.


 Только админ группы сможет дополнять тему.
Только админ группы сможет дополнять тему. Горячая клавиша для сокрытия неактивных объектов — Y. В выпадающем меню доступны режимы:
Горячая клавиша для сокрытия неактивных объектов — Y. В выпадающем меню доступны режимы: В пространстве Scene и Network при нажатии клавиши D вызывается панель настроек отображения для выбранного окна
В пространстве Scene и Network при нажатии клавиши D вызывается панель настроек отображения для выбранного окна Вращение будет проходить относительно этой точки
Вращение будет проходить относительно этой точки д.
д.

 .. пришло время для еженедельной порции R&B и хип-хопа, так как Flawless еженедельно появляется в SU!
.. пришло время для еженедельной порции R&B и хип-хопа, так как Flawless еженедельно появляется в SU! ACS
ACS