Как оформить группу VK и сделать красивое меню
И снова здравствуйте. Никогда не устану это говорить) Любим мы у нас в студии свободное общение с нашими пользователями, ну т.е. когда ты не озадачен рамками, в которые тебя поставили, чтобы написать нужную статью. На этом сайте мы общаемся только на интересные нам темы и рассказываем вам о них. И так, в предыдущей статье из серии обучающего материала про Вконтакте, мы создали группу VK и немного поговорили о ее продвижении. Но все таки, если говорить честно, это еще не всё, предоставляемый нам функционал группы в соц. сети позволяет оформлять группу или паблик очень интересно и даже профессионально. Так что в этой статье мы расскажем как красиво оформить группу VK и сделать для нее красивое меню.
Для оформления групп используется WIKI разметка. В этой статье мы не будем сильно углубляться в нее, т.к. если все смешать в одной статье, то мы вас совсем запутаем друзья, а у нас задача иная. Про wiki разметку мы подробнее расскажем в следующей статье, хорошо? Тогда продолжим.
В этой статье нам тоже не обойтись без Wiki, но мы ее тут используем по минимуму, поэтому сильно не вникайте)). Для начала нам нужно создать интерактивное меню вашей группы, для этого нужно произвести подготовительные действия. Для начала, давайте изменим кое-какие настройки в группе. Заходим в «Управление сообществом», затем в «Обсуждения», и тут нам с вами необходимо подключить «Материалы» и сделать обсуждения открытыми, как показано на картинке
Готово! Далее начнем готовить изображения. На этом этапе желательно уметь работать с графическими редакторами, в противном случае нужно будет обращаться к фрилансерам, а это трата ваших денег. Лучше конечно этому научится, это совсем не сложно и тем более вам это еще не раз пригодится. Мы покажем выполнение этого этапа на photoshop, хотя все тоже самое вы можете проделать в любом другом редакторе.
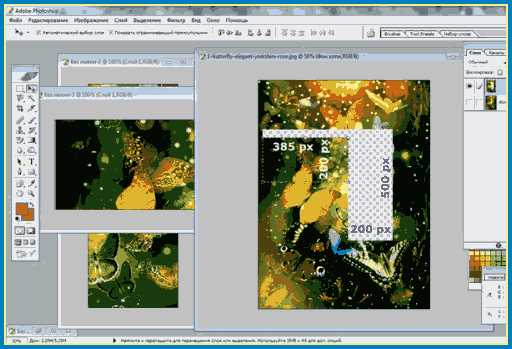
Делаем шаблон для группы VK как на картинке ниже.
Меню будет размещаться в окне A, его размеры могут отличаться от тех, которые показаны на изображении. Тут все зависит от того, какие у кнопок Вашего меню будут размеры. В нашем варианте мы предложили сделать в строчку по одной кнопке. Если Вам будет необходимо сделать по 2 кнопки в строчку, то ширину окна A необходимо уменьшить до 377рх максимум. Обычно, высоту мы подбираем опытным путем. В этом варианте высота в 377рх выбрана при размещении на главной странице группы каждого элемента в одну строчку.
Этап разметки позади, теперь делаем подходящее изображение, раскраиваем наш рисунок на зоны и прописываем необходимые нам надписи, и не забываем, что каждая отдельная зона картинки, с той надписью которую вы напишите, будет Вашей кнопкой меню. Как все это сделать я думаю не стоит писать, т.к. это превратится в отдельный урок по Фотошопу, возможны мы напишем об этом, хотя не обещаю — не тот профиль у сайта. Но если будет много просьб, то думаю добавим статью))
Когда вы сохраните проект в фотошопе, удалив все ненужные элементы (Photoshop кроит и сохраняет всё картинки и белые поля вместе с ними), нужно изменить имя картинок, желательно, для удобства, пронумеровав их по порядку, согласно тому, как они будут размещаться в меню.
Фууухххх, с этим этапом мы тоже разделались)) Осталось немного! Далее мы с вами переходим к самой группе. После того, как мы изменили некоторые настройки (в начале этой статьи), на стене мы увидим новые вкладки: «Обсуждения» и «Свежие новости». Нажимаем по надписи «Новая тема» в закладке обсуждений и делаем страничку меню.
Её необходимо назвать также как и на графическом меню, а затем заполнить поле с описанием. Когда вы внесете всю нужную информацию, уверенно жмем «Создать тему».
На стене вы увидите созданное сообщение. Дальше, точно также, вы создаете необходимое вам количество (зависит от того сколько у вас разделов меню) страниц.
Все готово? если да, то начинаем редактировать наше меню. Используем для этого вкладку «Свежие новости». Опять же смело жмем «Редактировать».
Мы опять видим с вами окно редактора, которого мы уже не боимся)), мы уже с ним встречались. Перейдя в визуальный режим редактирования (для этого используйте значок фотоаппарата в VK-редакторе) загружаем все наши картинки (фрагменты меню) в той последовательности, в какой они будут находится в целом изображении. Изменяем название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно про wiki-разметку мы расскажем в следующей статье, интересная вещь скажу я вам.
Образец кода для предполагаемого меню:
[[photo161272339_305868837|387x50px;noborder;nopadding|topic-55525598_28652980]]
[[photo161272339_305868826|387x50px;noborder;nopadding|topic-55525598_28653317]]
[[photo161272339_305868817|387x50px;noborder;nopadding|topic-55525598_28653323]]
[[photo161272339_305868805|387x197px;noborder;nopadding;nolink| ]]
Тут очень важен один момент — для фрагментов, не служащих кнопкой, нужно вместо ссылки на страничку прописывать тег «nolink». В противном случае, фрагмент станет кликабельным, и когда ваш пользователь будет на него нажимать, будет открываться сам фрагмент, как самостоятельное изображение, а оно вам надо?
Ссылки на страницы используем из адресной строки браузера. Правильно копировать не весь адрес страницы целиком, а только сам топик (topic) (как на картинке ниже).
Если что-то не так, то скорей всего вы допустили в коде ошибку, проверьте еще все внимательно, да и не один раз. А если вы все сделали правильно, то после нажатия на название вкладки главного меню группы, вы увидите готовое графическое меню, которое выглядит как одно целое вместе с аватаром группы VK.
Если ваше меню по нижнему уровню не совпало с аватаром группы Вконтакте, то добивайтесь выравнивания в коде в нижнем фрагменте, изменяя высоту в рх. При больших изменениях это может повлиять на качестве картинки. В этом случае, в исходном шаблоне графического редактора (в нашем случае это Photoshop) сделайте изменения в размере нужного фрагмента и по надобности перекроите весь макет. вот и всё друзья, оформление группы VK закончено! Теперь вы владелец группы с профессиональным оформлением.
В очередной статье из обучающей серии про Вконтакте, мы рассказали Вам как сделать интерактивное меню и оформить группу VKontakte профессионально. В следующем нашем материале мы подробнее рассмотрим wiki-разметку и попробуем оформить группу углубившись в эту разметку.
Как всегда, мы очень рады вашим любым комментариям, пишите чаще друзья))
vk-proga.ru
Как красиво оформить группу Вконтакте самостоятельно
Рано или поздно владелец группы ВКонтакте задумывается о том, как поднять рейтинг сообщества и привлечь новых участников.
Слагаемых успеха много: популярная тематика, интересные посты и так далее. Очень важная составляющая – внешняя привлекательность.
Вы наверняка часто замечали группы, которые выделяются дизайном из массы других.
Для того чтобы красиво оформить группу ВКонтакте, есть два пути: заняться дизайном самостоятельно либо доверить это профи, которые не только умеют пользоваться графическими редакторами, но и обладают фантазией, «маркетинговым чутьем» и опытом.
Самостоятельное оформление группы в Контакте
Но если у вас есть хотя бы отдаленное представление о Photoshop и немного свободного времени, попробуйте сделать баннер для группы ВКонтакте своими руками. Вот инструкция, которая наверняка будет понятна даже тем, кто знаком с Photoshop поверхностно. Здесь мы обойдемся даже без вики-разметки (специального кода), которую обычно используют для оформления.
- Подберите изображение для вашего будущего дизайна в формате jpg размером не менее 600х600 px. Лучше не выбирать картинки с крупными элементами потому, что дизайн будет разделен на две части.
- Откройте выбранное изображение в Photoshop.
- Выберите инструмент «Прямоугольная область» (самый первый в наборе), установите размер области, которую вам нужно выделить на изображении, первая часть рисунка будет аватаром, установите размеры: 200х500 px (это максимально возможный размер). Удобнее сделать это в настройках, чем подгонять вручную. После клика на инструмент «Прямоугольная область» под основным меню сверху появятся настройки, выбирайте «Стиль», «Фиксированный размер» и ставьте нужные цифры в соответствующие поля чуть правее. Далее выделите область слева на нашем дизайне.
- Создайте новый файл с аналогичным размером: 200х500 px (ширина, высота), потом с помощью инструмента «Перемещение» кликните на выделенную область на нашем изображении №1, перетащите этот прямоугольник на новый рисунок и расположите его так, чтобы он полностью поместился в поле, не выходя за его пределы (см. скриншот 1). Это наш аватар, сохраните файл в формате jpg.

- Вернитесь к первому рисунку, выделение области у вас должно на нем остаться. Ничего не перемещая, нажмите Del, тем самым вы должны удалить эту часть рисунка.
- Снова нажмите инструмент «Прямоугольная область», но размер области поставьте 385х34 px. Это выделение в виде полоски поместите слева от пустого прямоугольника, вверху, в точности соединив их между собой, у вас должна получится буква «г», смотрящая в другую сторону (см. скриншот 2). Ширина «буквы г» сверху должна быть 585. Нажмите Del, удалив область внутри полоски.
- Снова возвращаемся к инструменту «Прямоугольная область», выставляем параметры: 385х200 px. Теперь нам и понадобится наша «буква г». Она нужна для точности выделения области для второй части дизайна, так получится максимально возможное совпадение его деталей уже на страничке ВКонтакте. Выделяем наш второй прямоугольник, вписав рамочку очень аккуратно в нужную область, как показано на скриншоте 2.

- Создаем еще один файл, перетаскиваем туда выделенный фрагмент и вписываем в поля. Сохраняем в формате jpg там же, где аватар, но под другим именем.
- Заходим в группу ВКонтакте, загружаем наш первый файл 200х500 в качестве аватара, не забудьте растянуть рамку, чтобы изображение разместилось полностью. Черных полей вокруг быть не должно.
- Создаем новый пост на стене группы (обязательно от имени группы), в поле текста ничего писать не нужно, только приложить фотографию (наш второй файл). Отправляем пост и закрепляем его. Чтобы его закрепить, нужно нажать на время его отправки, откроется окно, где вы найдете кнопку «Закрепить». Возвращаемся в группу и оцениваем результат. Теперь вы знаете, как сделать простой дизайн группы ВКонтакте быстро и бесплатно. Как это примерно должно выглядеть, смотрите на скриншоте 3.

С помощью Photoshop на изображениях можно сделать надписи, например, красиво написать название группы или слоган.
Конечно, это не все, что можно сделать с оформлением группы ВКонтакте. В других группах вы можете увидеть красочное интерактивное меню. ВКонтакте дает возможность создания своеобразного мини-сайта. Но это уже сложнее, минимальных знаний Photoshop будет недостаточно, поэтому за более богатым и качественным дизайном лучше обратиться к профессионалам.
net.extrablog.ru
Как сделать красивое оформление у сообщества вконтакте

Добрый день. В этом посте речь пойдет про то, как самостоятельно оформить группу вконтакте. Совсем недавно, мы рассмотрели подробно создание аватара для группы или паблика вконтакте и поговорили о том, какого размера и качества должно быть изображение. Но дизайнеры пошли дальше и сейчас можно встретить множество сообществ, в которых меню и аватар представляют единое целое. Выглядит это потрясающе. И сегодня вы научитесь делать красивое оформление для группы или паблика своими руками, не прибегая к помощи фрилансеров и профессиональных веб дизайнеров.
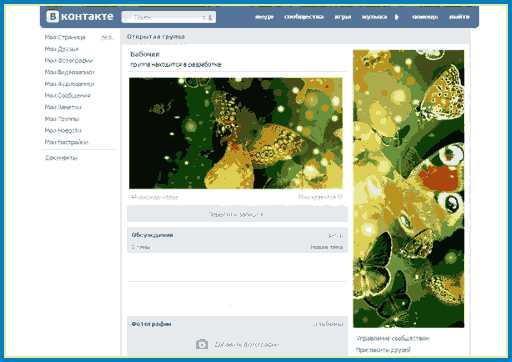
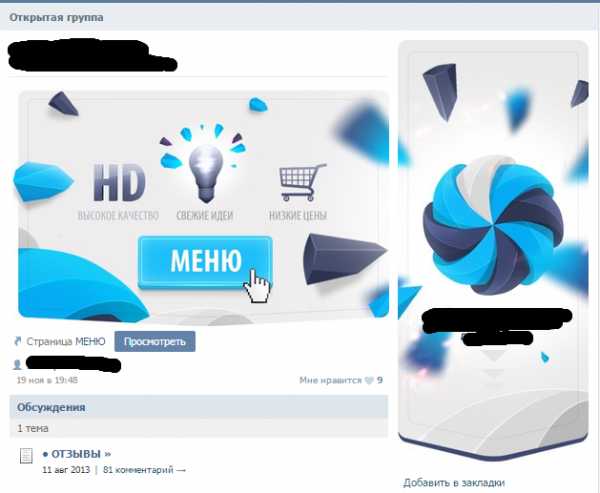
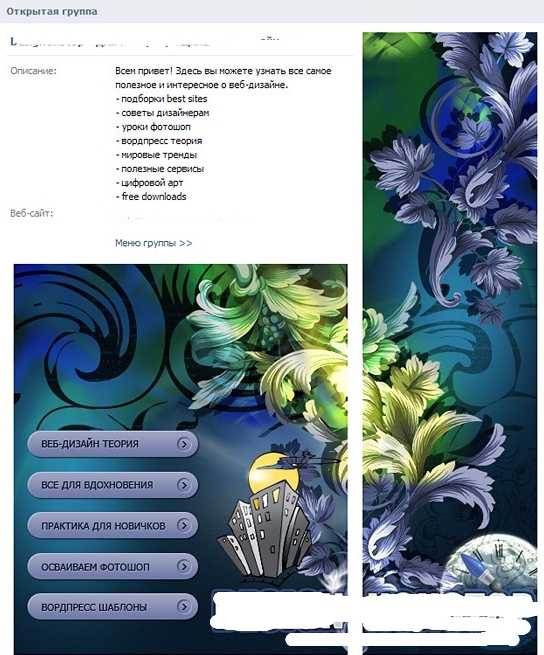
Чтобы вы сразу поняли о чем идет речь – выкладываю пример оформленной группы:
 Пример оформленной группы ВК
Пример оформленной группы ВК
Если в 2-х словах, то в графическом редакторе ( том же эдоб фотошоп ) создаются в 2 картинки. Одна из них нарезается на несколько фрагментов и с помощью вики разметки вконтакте проставляются ссылки. Если не испугались этих страшных слов – я продолжу.
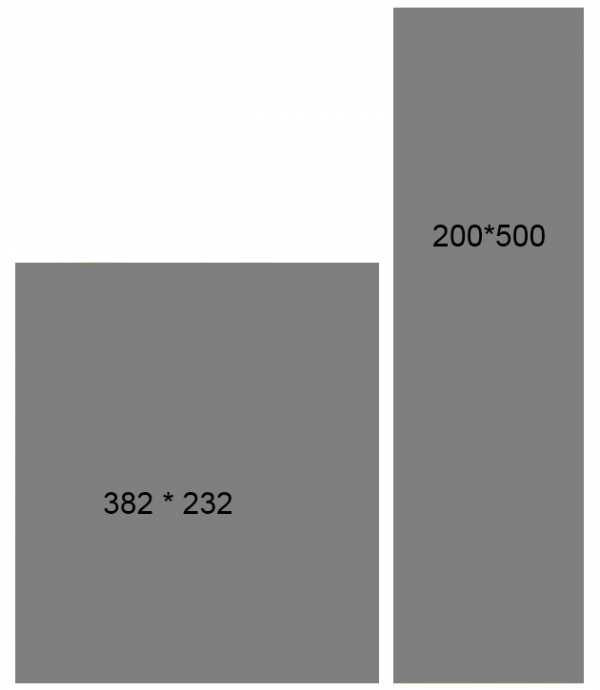
Шаг 1. В графическом редакторе ( лучше всего использовать adobe photoshop ) нужно создать документ размером 630 на 725 пикселей. Далее в первом слое вырезаем 2 окна, которые и будут являться меню и аватаркой. Первым делом выделаем прямоугольник размером 200 на 500 пикселей и нажимаем клавишу DEL.
__________________
Сразу оговорюсь, что в уроках на других сайтах вы можете найти советы, где говорят о том, что обрезать нужно прямоугольник размером 200*710. ЭТО НЕ ПРАВИЛЬНО. Сейчас в социальной сети вконтакте есть ограничение на высоту авы и в случае использования высоты в 710 px – она получится обрезанной.
__________________
Теперь вырезаем меню – еще один прямоугольник размером 382 на 232 и жмем также клавишу “делит”. Прямоугольники должны быть соединены внизу.
 Разметка меню по размеру
Разметка меню по размеру
Заготовка готова.
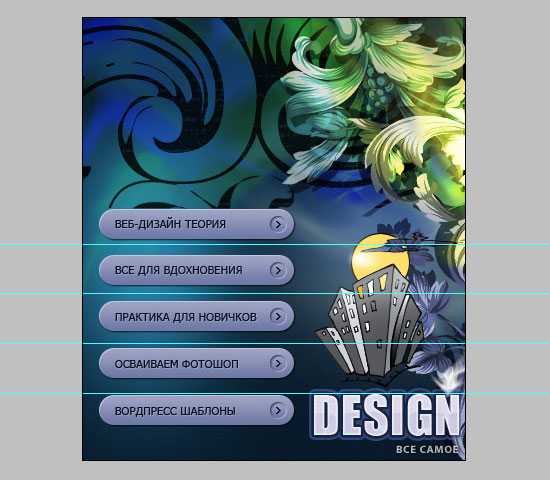
Шаг 2. Теперь нашу заготовку надо обтянуть фоном. Написать текст, если это необходимо и создать будущие кнопки под меню. В примере их 5, но вы можете сделать сколько Вам необходимо, но не стоит делать их слишком мелкими, тем самым вы понизите юзабилити, заставляя пользователя увеличивать страницу или щуриться,чтобы прочитать текст.
 Создание пунктов меню
Создание пунктов меню
Шаг 3. Правый прямоугольник можно сохранять. Не забывайте про размер 200 на 500. Это готовая аватарка для вашей группы. Можете сразу загрузить ее в правом верхнем углу группы/паблика.
 Загрузить новую фотографию в сообщество
Загрузить новую фотографию в сообщество
Что касается прямоугольника с размеченными пунктами меню, то его нужно будет нарезать на несколько картинок ( в данном случае 5). Ширина 382, а вот высота рассчитывается индивидуально, но должна быть не менее 50 пикселей.
 Нарезка меню для сообщества
Нарезка меню для сообщества
Шаг 4. Теперь нужно 5 получившихся фото загрузить в альбом сообщества.
 Добавление фотографий в альбом
Добавление фотографий в альбом
Как только дело сделано – нужно взяться за редактирования блока новостей в группе. Переходим в “свежие новости” и жмем на кнопку “редактировать”
Свежие новости в группе
У вас в настройках группы должны быть открытыми фотоальбомы и документы. Это важно, так как без этого вы не сможете загрузить фото и сделать меню.
Шаг 5. Во вкладке “редактирование” вставляем cследующий код:
[[photo|382x228px;nopadding|Ваша ссылка 1]]
[[photo|382x50px;nopadding|Ваша ссылка 2]]
[[photo|382x50px;nopadding|Ваша ссылка 3]]
[[photo|382x50px;nopadding|Ваша ссылка 4]]
[[photo|382x50px;nopadding|Ваша ссылка 5]]
Начинаем его править.
photo – представление ссылки на фотографию. Откройте одну из 5 загруженных вами фото с меню группы и в строке браузера в увидите что-то вроде этого –
http://vk.com/photo72120765_272239411
72120765_272239411 – и есть тот самый необходимый код фотографии. Можно просто использовать имя файла.
Далее идет выставление настроек ширины и высоты. С этим вы, думаю, разберетесь, так как оптимальные размеры вы знаете.
Теперь следует указать ссылку, куда будет вести каждая из 5 частей меню. Это может быть как внешний сайт, так и внутренняя ссылка на документы вконтакте, скажем, ссылка на фото или видео альбомы.
Вставка кода для меню группы ВК
Шаг 6. Необходимо совместить картинки от аватарки меню, если они разъехались. Для этого нужно сделать 3 вещи:
Название группы должно быть в одну строчку
Описание в 10 строк ( тут иногда нужен подгон)
Вебсайт также в одну строчку.
Вот что примерно должно у вас получиться:
 Оформленная группа
Оформленная группа
Как видите, сделать оформление для группы вконтакте совсем несложно. Если у вас есть вопросы – задавайте их в комментариях, а если не хотите “париться” – вам прямая дорога на фриланс.
Создание оформления, описанного в данной статье обойдется Вам в 15-25 у.е.
Добра и мира Вам!
smmis.ru
Как оформить группу в контакте?
Социальная сеть Вконтакте способна порадовать своих пользователей огромным количеством красиво оформленных групп. Некоторые группы выглядят ни чем не хуже полноценного сайта. Все это благодаря грамотному оформлению аватары и меню группы. Для опытных пользователей оформление группы Вконтакте является простой задачей, но если вы новичок, наша статья поможет вам.
Как оформить группу в контакте
Создание красивого баннера
Первое, на что обращает внимание пользователь при просмотре группы Вконтакте – это аватара и меню. Ниже мы разберемся в том, как в программе photoshop создать две картинки, правильно нарезать одну из них и оформить специальный код с внешними ссылками.
Этап 1
Открываем программу photoshop и создаем в ней новый документ, который должен иметь размер 630х725 пикселей. Затем этот документ заливаем белым цветом. После этого в слое вырезаем два окна. Через эти окна и будет проглядывать графическое оформление нашей группы. Для начала выделим прямоугольник размером 200х710 пикселей и нажимаем кнопку Del. Выделяем следующий прямоугольник размером 382х442, совмещаем оба прямоугольника по низу и нажимаем кнопку Del.
Этап 2
Под созданным слоем располагаем графическое оформление нашей группы. Удобней всего будет заранее на картинке с основным фоном написать требуемый текст и создать несколько пунктов меню.
Этап 3
Теперь правый прямоугольник размером 200х710 пикселя сохраняем как отдельную картинку. Мы получили полностью готовое изображение для оформления нашей группы. Его следует загружать в блок, находящийся в правом верхнем углу группы, там вы найдете кнопку «Загрузить фотографию».
Что делаем с левой картинкой? Левую картинку нарезаем на несколько частей в зависимости от количества пунктов меню. Например, если у нас 5 пунктов меню, то в итоге мы получаем 5 картинок имеющих ширину 382 пикселя и высоту не меньше 50 пикселей.
Этап 4
Полученные 5 картинок загружаем в альбом группы: Мои фотографии — Мои альбомы — Добавить фотографии. После этого переходим на стран
elhow.ru




 Пример оформленной группы ВК
Пример оформленной группы ВК Разметка меню по размеру
Разметка меню по размеру Создание пунктов меню
Создание пунктов меню Загрузить новую фотографию в сообщество
Загрузить новую фотографию в сообщество Нарезка меню для сообщества
Нарезка меню для сообщества Добавление фотографий в альбом
Добавление фотографий в альбом Оформленная группа
Оформленная группа