Вк размеры меню – Размеры картинок для меню ВКонтакте и других социальных сетей
Содержание
Размеры картинок для меню ВКонтакте и других социальных сетей
Если вы решили самостоятельно оформить свои группы и аккаунты в социальных сетях, то вам будет полезны приведенные ниже размеры картинок для социальных сетей.
ВКонтакте
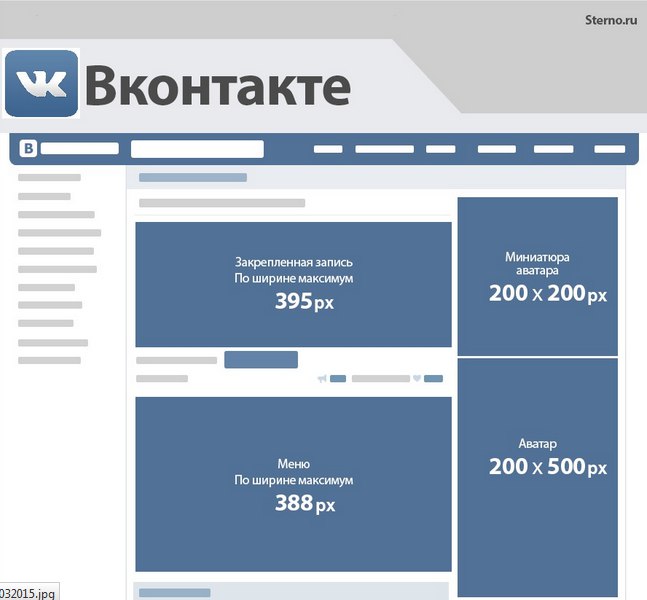
Размер картинки для меню ВКонтакте зависит от наполненности меню. Если у вас предусмотрена только одна кнопка (например, «открыть меню»), то ширина строки составляет 388 пикселей, если вы делаете меню с несколькими кнопками, то ширина 370 пикселей. Высота меню может быть любой в разумных пределах.
Размер картинки для меню ВКонтакте для баннера или закрепленного поста равен 395 пикселей в ширину на 290 пикселей в высоту. Чтобы получить такой вид меню, необходимо у сделанного поста выбрать вариант «Прикрепить», но в случае с закрепленным постом основное меню будет скрыто.
Размер аватара составляет 200 пикселей в ширину и 500 в высоту. При расположении информации на нем учитывайте, что при поиске будет отображаться только его небольшая часть, так называемая миниатюра, так что проследите, чтобы в ней помещалась важная информация: логотип, название или узнаваемая картинка.
При расположении информации на нем учитывайте, что при поиске будет отображаться только его небольшая часть, так называемая миниатюра, так что проследите, чтобы в ней помещалась важная информация: логотип, название или узнаваемая картинка.
Как известно, меню можно сделать только ВКонтакте, поэтому для остальных сетей указан только размер картинки для аватара и фона.
Одноклассники
В одноклассниках аватар группы обрезается «в квадрат» размером 190 на 190 пикселей, поэтому, чтобы не потерялось качество изображения и не появилась размытость рекомендуем взять исходную картинку размером 300*300 пикселей.
Размер шапки составляет 851 пиксель в ширину на 314 в высоту, но лучше взять больше. Аватар следует загружать в максимальном разрешении, его минимальный размер 180*180.
Размер аватара для данной социальной сети составляет 300 на 300 пикселей.
YouTube
Вес загружаемого файла не должен превышать 2 Мб, а рекомендуемый размер изображения равен 2560 на 1440 пикселей. При этом весь текст лучше расположить посередине, так как в связи с особенностями загрузки сети изображение не сжимается, а вырезается его центральная часть.
Размер аватара составляет 400*400 пикселей. Для шапки подойдет файл размером не менее 1500 на 1500 пикселей и весом не более 2 Мб.
GooglePlus
Минимальный размер фона и аватара 480*270 и 250*250 соответственно.Но, если изображение при загрузке размывается, то его можно увеличить.
Используя данную информацию о размерах картинок для социальных сетейвы сможете сделать визуально привлекательные аватары во всех ваших группах.
socialair.ru
Секреты Вконтакте. Как создать единый блок аватара и меню.
Секреты Вконтакте – это новый цикл публикаций блога, в которых я раскрою тонкости создания сообществ и групп социальной сети Вконтакте.
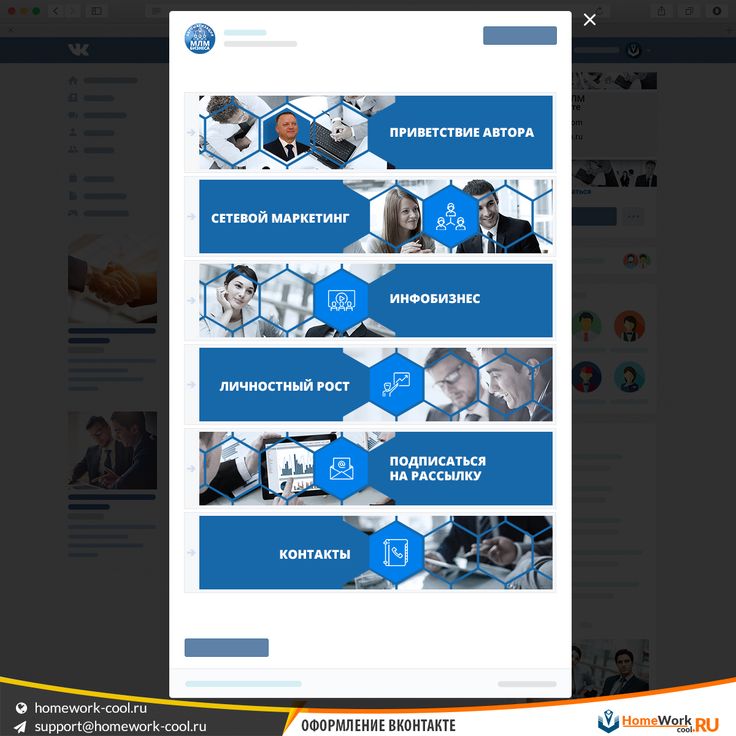
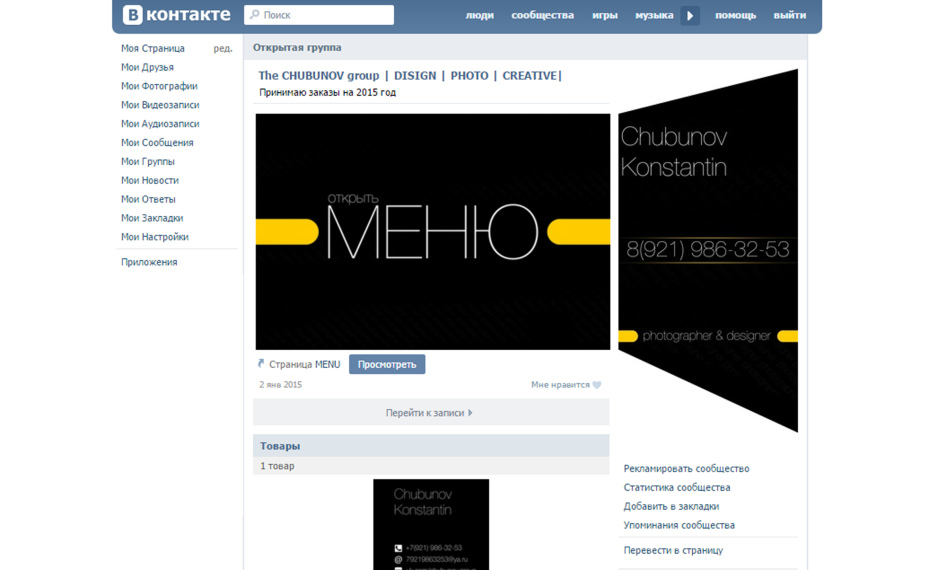
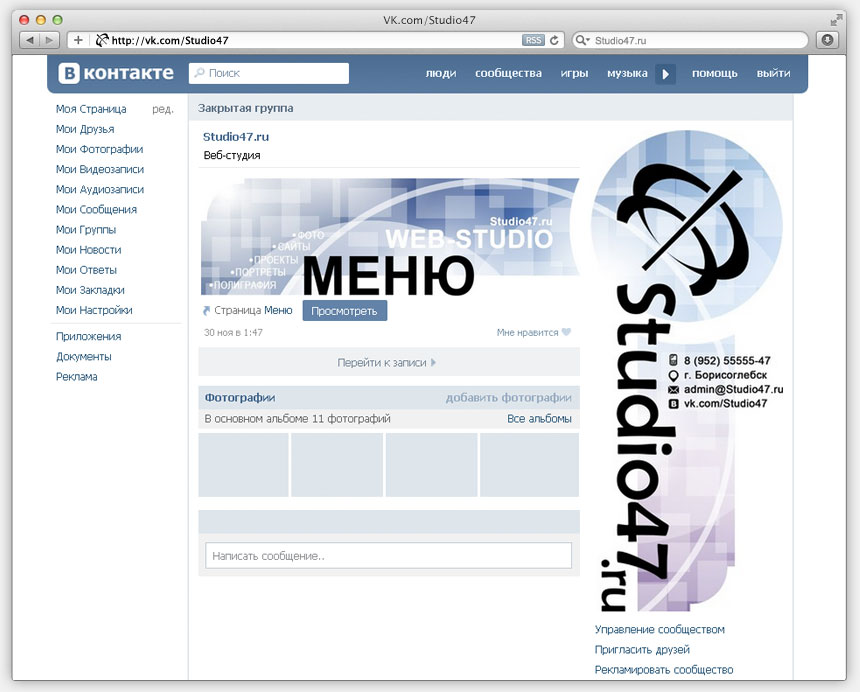
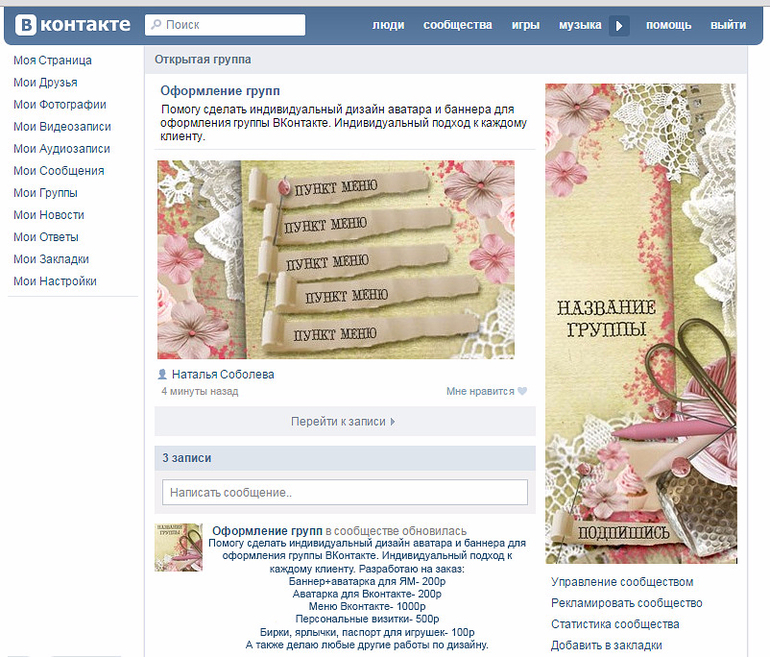
Сегодня я покажу, как создать красивый единый блок “Аватар+Меню”. Вы наверняка видели вот такие красиво оформленные группы, где меню и аватар представляют собой одну картинку.
Смотрится весьма красиво, не правда ли? Не смотря на кажущуюся сложность сделать такой блок в своей группе сможет каждый. При этом вам не нужно знание секретов Фотошопа
. Я покажу, как сделать это в обычном графическом редакторе Paint, который есть на каждом компьютере.
Итак, нам понадобятся:
- картинка, из которой мы сделаем аватарку группы и меню;
- графический редактор Paint;
- программка Rect, для измерения ширины и высоты меню.
Открываем редактор Paint и нашу заготовленную картинку. Картинка должна быть не более 799 px по высоте и не менее 600 px по ширине. Стрелкой №1 на скриншоте я указал место, где можно глянуть текущие размеры картинки. А стрелкой №2 – инструмент, которым можно эти размеры изменить.
Картинка должна быть не более 799 px по высоте и не менее 600 px по ширине. Стрелкой №1 на скриншоте я указал место, где можно глянуть текущие размеры картинки. А стрелкой №2 – инструмент, которым можно эти размеры изменить.
Получив подходящие нам размеры картинки, вырезаем из нее аватарку. Для этого используем инструмент “Выделить” (стрелка №3). Выделяем область шириной 200 px (стрелка №4 показывает, где можно следить за шириной выделяемой области). Вырезаем эту часть картинки (стрелка №5).
Не закрывая текущий Paint, запускаем еще один. Вставляем в него нашу вырезанную часть картинки. Это и будет аватаркой нашей группы Вконтакте. Делаем на ней привлекательно-завлекательные надписи и сохраняем как изображение в формате PNG.
После этого аватар уже можно загрузить в нашу группу Вконтакте.
Теперь нам необходимо узнать точный размер блока меню. Для этого воспользуемся полезной и простой программкой для вебмастера Rect . Программа не требует установки, не создает и не модифицирует никакие файлы. >>> Скачать программку Rect <<<
>>> Скачать программку Rect <<<
Идем на страницу нашей группы и замеряем расстояние в пикселях от кромки поля с заголовком “Обсуждения” или “Опросы” (смотря что у вас будет идти первым после ссылки на меню группы) до нижнего края аватарки. Ширину и высоту программа Rect нам покажет посредине окошка. Кстати, ширина блока меню должны быть исключительно 388 пикселей.
Итак, нужная в данном случае высота – 295 пикселей. Кстати, советую вам заранее подготовить описание вашей группы, потому как от его объема будет зависеть высота блока меню.
Возвращаемся в Paint с оставшейся картинкой и вырезаем из правого нижнего угла блок меню размером 388*295 пикселей.
Вставляем вырезанную картинку в заранее открытый новый Paint и вписываем в нее текст ссылок меню. Как оформить текст, смотрите сами. Редактор позволяет вставлять различные фигуры и маркеры. Я же придерживаюсь мнения, что секрет хорошего дизайна – это минимализм, будь то Вконтакте или обычный сайт. По этой причине я использую обычный подчеркнутый текст. Именно такими мы привыкли видеть ссылки.
По этой причине я использую обычный подчеркнутый текст. Именно такими мы привыкли видеть ссылки.
Теперь уже знакомыми нам инструментами “Выделить” и “Вырезать” выделяем и вырезаем каждый пункт меню. Вставляем картинку каждого пункта в новый Paint и сохраняем как изображение в формате PNG.
Итого, у нас должно получится 5 картинок, составляющие одно целое. Почему пять, если ссылок 4? Нижнюю часть я вырезал как отдельную картинку без ссылки. Эти картинки мы загружаем в отдельный альбом нашей группы Вконтакте. Они нам очень скоро понадобятся.
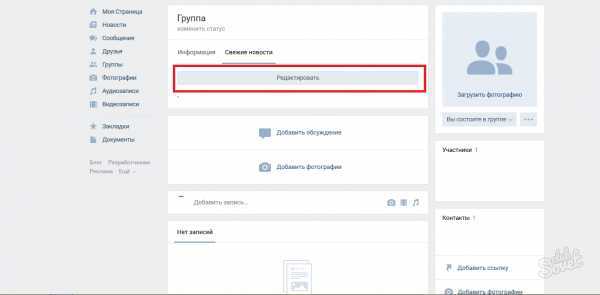
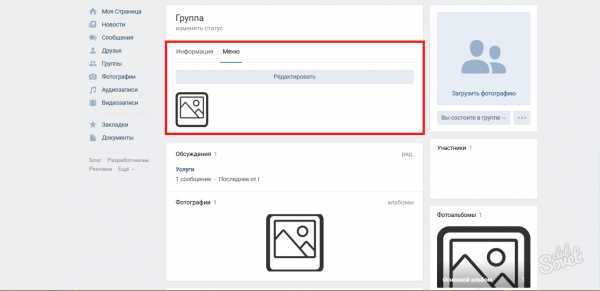
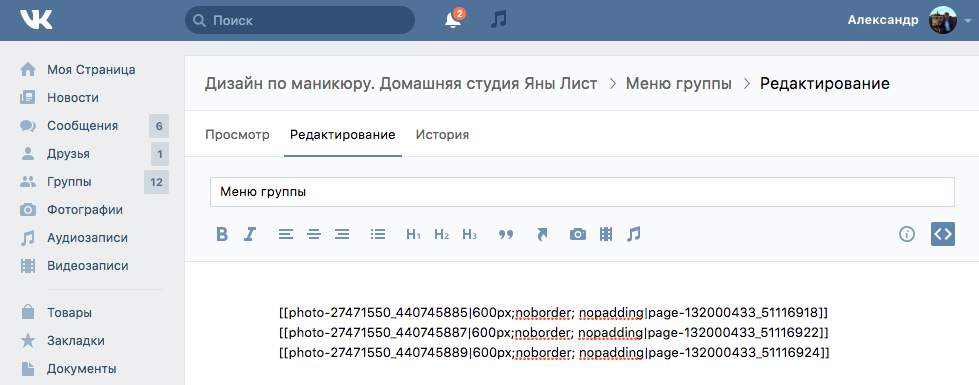
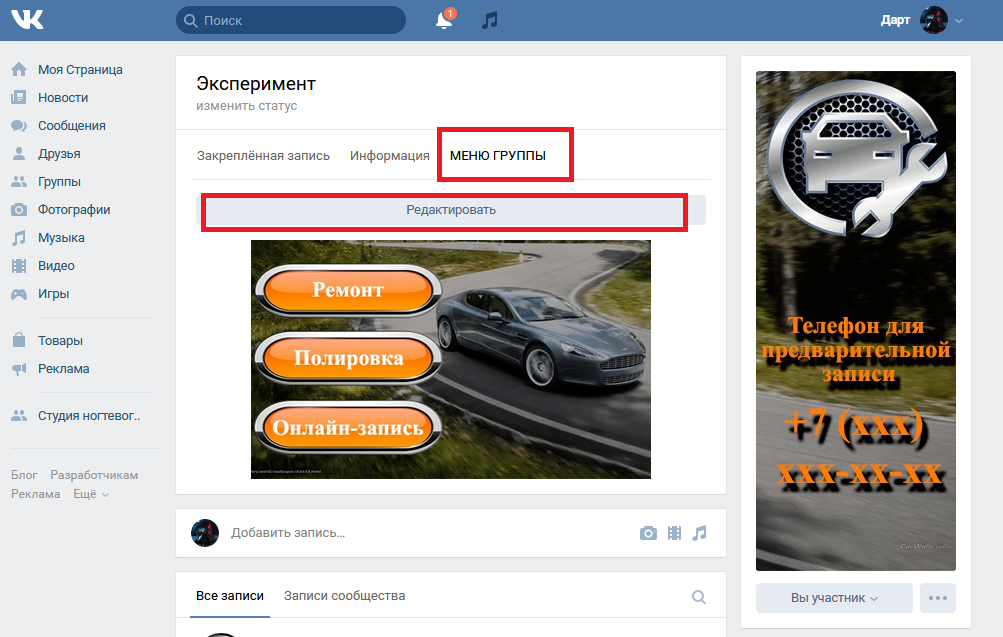
Переходим на главную страницу группы и жмем на ссылку “Редактировать” в строке меню. Она должна появиться там при наведении курсора мышки.
В редакторе меню включаем режим wiki-разметки. И вписываем туда следующие строки.
UPD: Внимание! Сейчас, чтобы все отображалось корректно, необходимо поменять местами тег nopadding и размеры картинки. Точку с запятой соответственно ставить после размеров картинки.
Каждая строка соответствует одной из составных картинок блока меню.
В коде я выделил:
- розовым – id картинки. Где его взять? В адресной строке вашего браузера при просмотре картинки.
- зеленым – размеры картинки и команда “nopadding”, которая показывает картинку без отступов.
- желтым – ссылка на желаемую страницу группы.
Не забываем сохранить измененную страницу. В итоге у нас должен получиться вот такой единый блок аватарки и меню.
Наличие такого меню, конечно же, не является причиной популярности сообщества. Но, на мой взгляд, делают страницу группы гораздо приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, вам будет полезна публикация Администратор социальных сетей.
Чтобы не упустить другие секреты социальной сети Вконтакте, обязательно подпишитесь на обновления блога. Под кнопками социальных сетей есть ссылка.
Данное руководство не актуально для публичных страниц Вконтакте. Рекомендую воспользоваться этим мануалом для пабликов – Как закрепить меню Вконтакте.
Рекомендую воспользоваться этим мануалом для пабликов – Как закрепить меню Вконтакте.
Всё.
на своем сайте.
kimnew.ru
Вк размеры меню — Ремонт ПК
Красивый дизайн группы Вконтакте – один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант – это сделать меню. В этой статье Вы узнаете, как сделать меню в группе Вконтакте.
Содержание статьи:
Какой размер меню группы Вконтакте?
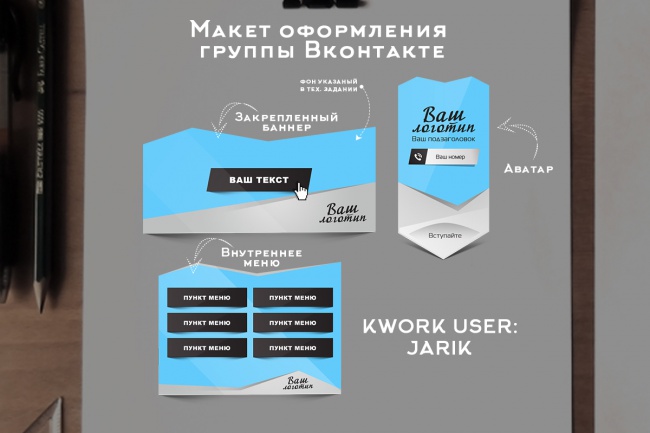
В предыдущей статье про оформление групп Вконтакте мы подробно рассмотрели размер разных элементов (аватарок и прочего), рекомендую с ней ознакомиться. Но, как говорится, «повторение – мать учения», и поэтому ниже на картинке можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Но, как говорится, «повторение – мать учения», и поэтому ниже на картинке можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, меню группы Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и самого меню. Закрепленная картинка в описании группы с меню или без него, должна составлять по ширине от 510 пикселей, а высота должна быть равной ширине или меньше – это уже с учетом нового дизайна.
Размер меню группы Вконтакте составляет по ширине 607 пикселей. В высоту оно может быть самым разным. Так что для любого дизайнерского решения места хватит.
Как вставить картинку в описание группы Вконтакте?
Вставить картинку в описание группы Вконтакте
элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
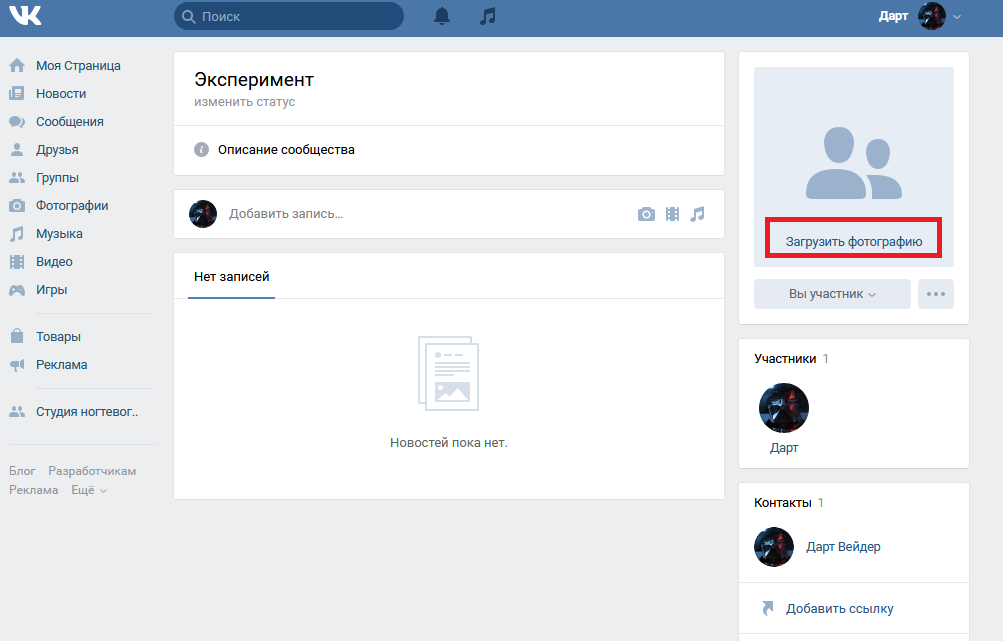
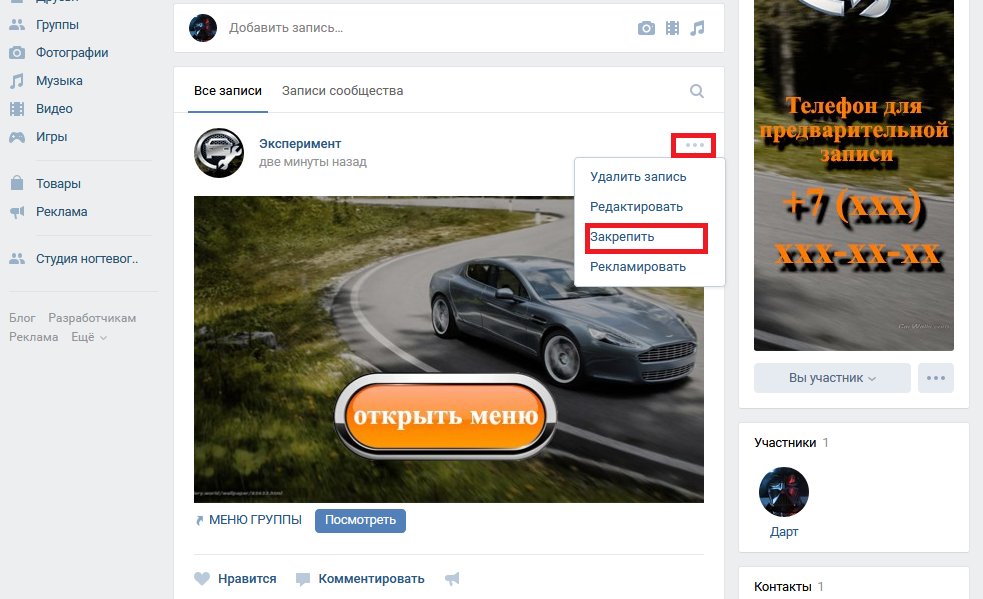
Затем наведите на значок троеточия у опубликованного изображения, как это сделано на картинке ниже. После этого появится список ссылок. Нажмите на ссылку со значением «Закрепить».
После этого появится список ссылок. Нажмите на ссылку со значением «Закрепить».
Далее просто обновите страницу в браузере и выбранная картинка вставится в описание группы Вконтакте. Как видите, ничего сложного в этом нет.
Для многих гораздо сложнее будет создать картинку. Благо, новый дизайн Вконтакте менее капризен к размерам изображения и если выбранное Вами изображение соответствует размерам, описанным выше в статье, то оно отобразится хорошо. Так что можно скачать уже готовое изображение, урезать его по ширине или высоте и готово.
Но если хотите создать уникальное и красивое изображение для описания группы Вконтакте – нужно воспользоваться программой Фотошоп. На самом деле, это не так сложно, как может показаться новичку. Но потратить свое время на его изучение придется. Могу порекомендовать Вам замечательный видеокурс — «Фотошоп с нуля в видеоформате 3.0». С помощью него Вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
А теперь давайте перейдем к созданию меню. Составим процесс действий в виде инструкции. Чтобы сделать меню в группе Вконтакте, нужно будет выполнить несколько простых шагов:
Составим процесс действий в виде инструкции. Чтобы сделать меню в группе Вконтакте, нужно будет выполнить несколько простых шагов:
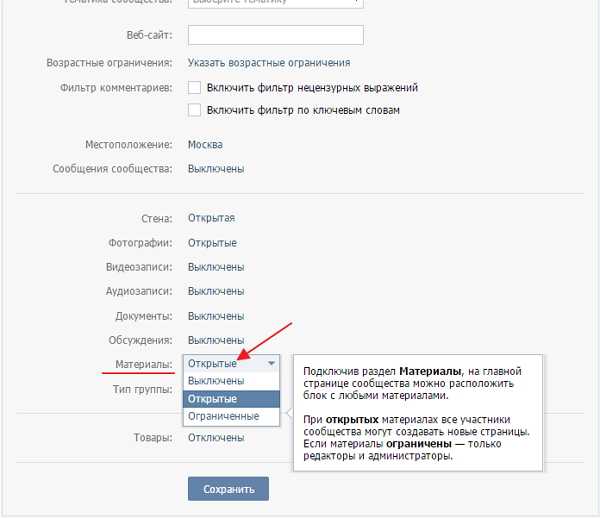
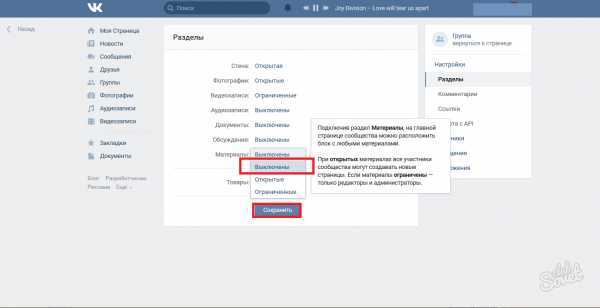
- Первое, что нам нужно сделать – это зайти в настройки группы и активировать раздел «Материалы». Значение следует выставлять на «ограниченные» или «открытые».
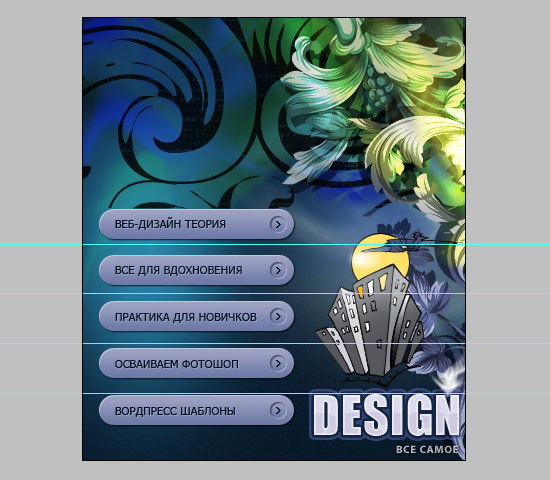
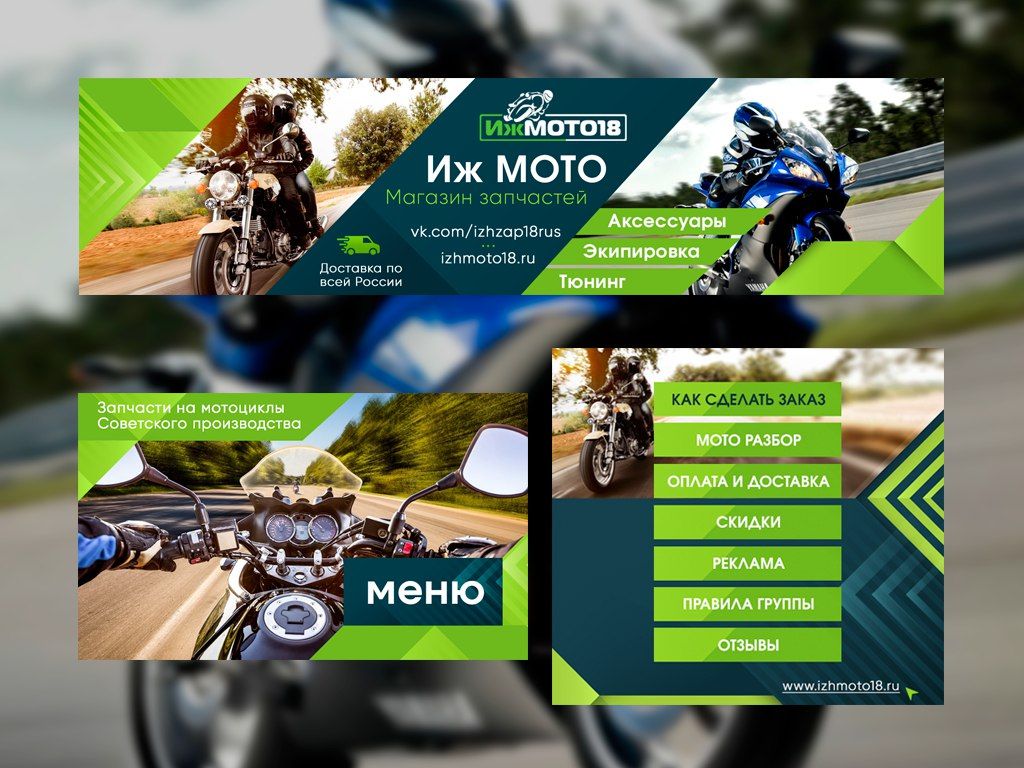
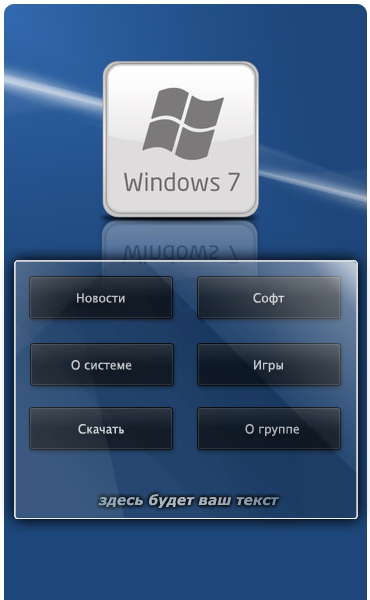
- Далее подготавливаем картинку для меню группы Вконтакте. Если не хотите возиться, то можно сделать меню в текстовой форме, однако это будет менее привлекательно. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- К слову, эта картинка создана в Фотошопе менее чем за полчаса. В другом редакторе сделать это было бы сложнее. Так что рекомендую ознакомиться с курсом, о котором я писал выше. После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере.
- Затем нужно создать альбом для фотографий на своей личной странице Вконтакте. Этот альбом можно даже делать полностью закрытым. После создания альбома, залейте в него все части нашего изображения.
- Далее зайдите в свою группу и в разделе свежие новости нажмите на кнопку «Редактировать».
- После этого откроется страница, которой можно дать произвольное название и записать следующий текст в квадратных скобках. Далее нажмите на кнопку «Сохранить страницу».
- Затем снова переходите на страницу своей группы или обновите ее (если она уже открыта). Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на страницу, которую мы создали. Нажмите на нее.
- Далее эта страница откроется. Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием».
- Далее пишем следующий код, так как на картинке ниже. В нем нужно указывать номер фото (для этого можно открыть фотографию, загруженную в свой альбом и скопировать ее адрес вроде этого «photo15535684_427525646»), размер фотографии (его можно узнать в свойствах фотографии), а также указать ссылку, на которую ведет эта фотография.

- Чтобы убедиться, что мы все правильно сделали, нажимаем на кнопку «Предпросмотр». Ниже кода появится сделанное меню группы Вконтакте. Если все отображается правильно, то жмем на кнопку «Сохранить», а если нет – то ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая станет заставкой нашего меню и будет находиться в описании нашей группы. Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл – по ширине от 510 пикселей, а по высоте равной или меньше ширины. Можно использовать размеры больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу со сделанным меню группы Вконтакте и копируем на нее ссылку. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код и можно будет скопировать адрес из строки браузера, который должен выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и в форме отправки сообщений вставляем скопированный адрес меню.
 А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить».
А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить». - Теперь осталось только закрепить эту запись. Сделайте это также, как сделал я на картинке ниже.
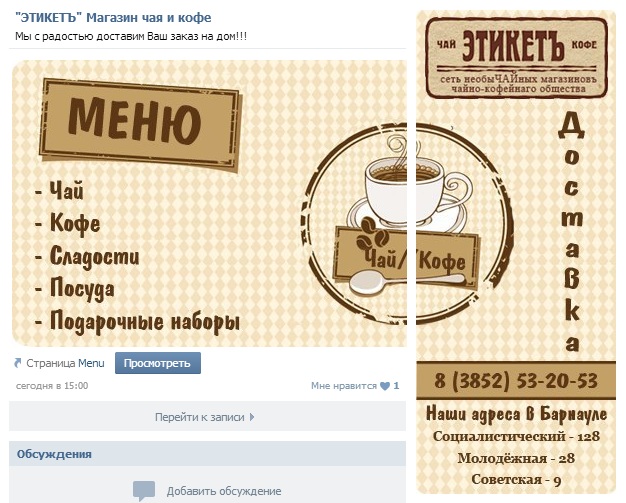
- Вот так будет выглядеть наше сделанное меню для группы Вконтакте. Если хотите посмотреть его лично, то вот ссылка на эту группу.
Картинка была разрезана с помощью инструмента в Фотошопе «Раскройка», а затем сохранена. Каждая из выделанных частей стала отдельным изображением.
Как видите, ничего сверх сложного в этом нет. Если захотите, то у Вас обязательно получится сделать меню для группы Вконтакте во много раз красивее. Если Вам понравилась эта статья, подпишитесь на обновления сайта и узнаете еще много новой и полезной информации.
Было интересно? Тогда поделись с друзьями!
Source: profits-plus.ru
Почитайте еще:
remont-pc.uef.ru
Как сделать меню в группе ВКонтакте? | Победа Digital Agency
Несколько лет назад, когда мы были молодыми и зелеными новичками в SMM, найти годное руководство по верстке меню группы ВКонтакте было не так чтобы очень уж простым занятием. Время шло, якобы открытых пошаговых инструкций становилось все больше, красивых групп тоже, но качественного руководства «от и до» как не было, так и нет. Или оно спрятано так глубоко в недрах интернета, что просто так с пары запросов его не найти.
Время шло, якобы открытых пошаговых инструкций становилось все больше, красивых групп тоже, но качественного руководства «от и до» как не было, так и нет. Или оно спрятано так глубоко в недрах интернета, что просто так с пары запросов его не найти.
Мы провели эксперимент. Взяли довольно толкового SMM-менеджера (1 шт.), пустую группу VKontakte (1 шт.) и предложили ему, опираясь на Google, сделать верстку графического меню. Понадобилось около 3 часов рабочего времени, 7 (!) тематических статей из топа, 3 кружки кофе и примерно 15 гневных восклицаний разной степени нецензурности.
Все потому, что какие-то статьи разбирали вопрос поверхностно, какие-то, наоборот, уводили в дебри, а в каких-то (вроде, неплохих с виду) упускались одна-две детали, без которых вся стройная система рушилась.
И тут нужно учесть, что наш-то менеджер – крепкий орешек почище Брюса Уиллиса, который уже имел дело с wiki-разметкой (просто не очень часто) и примерно представлял, как сделать меню в группе. Что же говорить про тех, для кого меню ВКонтакте – и вовсе terra incognita? Мы решили: хватит это терпеть! пришла пора разбираться вместе!
Что же говорить про тех, для кого меню ВКонтакте – и вовсе terra incognita? Мы решили: хватит это терпеть! пришла пора разбираться вместе!
Брюс согласен и тоже полон решимости
Шаг #1
Как сделать меню ВКонтакте? Определяем структуру
Задались вопросом, как сделать красивое меню для группы ВКонтакте (или, на худой конец, хотя бы симпатичное)? С самого начала вам нужно решить два момента:
а) что вы хотите показать людям – конкретные товары? отзывы о вас? портфолио и прайс?
б) где эта информация будет лежать – на вашем сайте или в обсуждениях группы?
Шпаргалка
Какие пункты стоит включить обязательно?
Если ваша группа об услугах:
- портфолио,
- отзывы,
- предоставляемые услуги,
- контакты,
- команда.
Если ваша группа о товарах:
- ассортимент,
- отзывы,
- как заказать,
- оплата и доставка.
Это ключевые пункты. По желанию их можно заменить или дополнить, но основные направления у вас теперь есть.
Определите то, о чем вы в первую очередь хотите рассказать, а потом уже начинайте оформление.
Шаг #2
Меню для группы ВКонтакте – картинка
Когда вы определитесь со структурой меню, нужно раздобыть две картинки. Обычно они в больших количествах водятся у дизайнеров, но, если любите и умеете, можно и самостоятельно сотворить в фотошопе.
Первая картинка будет служить «обложкой» меню, вторая – непосредственно для навигации.
Стандартный вид меню в группе (до того, как на него кликнули)
Открытое меню с кнопками
Проверьте, чтобы ваша картинка с «кнопками» вписывалась в стандартные размеры меню в группе ВКонтакте – ширина 600 – 606px, высота – на ваше усмотрение.
Заполучили картинки? Отлично! Первую (которая будет обложкой) откладываем, вторую (с кнопками) – пускаем под нож. В прямом смысле.
В прямом смысле.
Детально процесс описывать не будем – лучше один раз увидеть.
Всё! Изображения для меню готовы.
Шаг #3
Как сделать меню ВКонтакте? Подготовка сообщества
До того как сделать wiki-меню ВКонтакте, подготовьте группу: через кнопку «Управление сообществом» подключите разделы «Обсуждения» и «Материалы». Материалы при этом нужно сделать ограниченными.
Вот как выглядит «путь» настройки на скриншотах
Клик #1
Клик #2
Клик #3
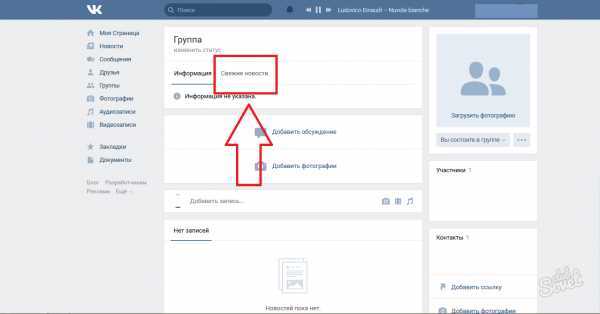
После этого страница вашего сообщества выглядит так – открылась возможность добавлять обсуждения и появился раздел «Свежие новости».
Это нам и было нужно.
Шаг #4
Как сделать меню группы ВКонтакте? Подготовка посадочных страниц
Помните шаг #1? Там мы определялись, куда будем вести людей – на сайт или в раздел обсуждений.
- Если ваш вариант – на сайт, значит – смело пропускайте этот шаг.
- Если в обсуждения, вам нужно будет предварительно их подготовить.
Наша цель – чтобы каждой кнопке соответствовала одна страница обсуждений.
Нажимаем кнопку «Добавить обсуждение» и прописываем заголовок и текст. И так несколько раз – до тех пор, пока содержимое для всех кнопок не будет готово.
Шаг #5
Как добавить меню в группу ВКонтакте? Программирование
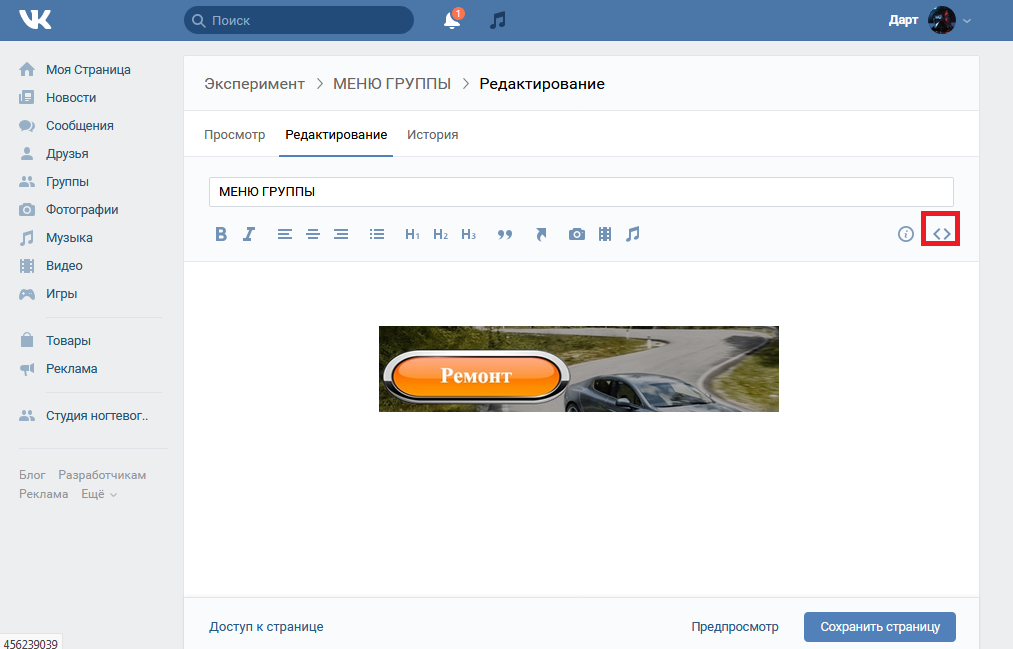
А вот теперь – момент истины: непосредственное создание меню. Заходим во вкладку «Свежие новости» и начинаем редактирование.
Раз
Загружаем ранее разрезанные фрагменты меню через форму «Добавить фотографию». Важно: фрагменты должны идти в той последовательности, в которой они потом будут собраны в итоговой картинке. Получаем следующее:
Пока не очень похоже на настоящее wiki-меню ВКонтакте, правда? Между фрагментами картинки – внезапные пробелы, да и сама картинка очень маленькая. Минуту терпения, сейчас все будет!
Два
Переходим в «Режим wiki-разметки» (на предыдущем рисунке кнопка перехода выделена красной рамкой). И видим вот это.
И видим вот это.
Это, правда, выглядит еще более пугающе и уж совсем не похоже на красивое меню, которое поможет в раскрутке страницы ВКонтакте или группы бренда. Да что там – в таком виде оно даже не сделает эту группу хотя бы привлекательной.
Поэтому смело правим исходный код!
Три
Первое – убираем пустые строчки между строками кода.
Второе – исправляем размеры изображения: проверяем длину и ширину каждого фрагмента картинки и прописываем фактические цифры, а не то, что «ВКонтакте» вставил в код по умолчанию.
Третье – добавляем фрагмент кода ;noborder;nopadding, который позволит убрать пробелы между фрагментами картинки.
Четвертое – вставляем ссылки либо на ранее созданные темы (см. шаг #4) в формате topic—xxxx_xxxx, либо на нужные страницы сайта в формате https://xxxxxxx/.
В итоге должен получиться такой код:
<center>[[photo19868051_456239284|600x92px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239285|600x85px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239286|600x83px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239287|600x81px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239288|600x87px;noborder;nopadding|topic-147443169_36917026]]</center>
Четыре
Меняем строку «Свежие новости» на слово «Меню» и нажимаем «Сохранить страницу».
Пять
Сохраняем ссылку на меню (она в адресной строке).
Шаг #6
Как сделать меню в группе ВКонтакте? Финальный штрих
Возвращаемся на основную страницу группы и создаем запись:
- вставляем скопированную ссылку,
- ждем, когда подгрузится меню,
- удаляем ссылку,
- загружаем ранее отложенную вторую картинку для «обложки» меню,
- публикуем пост от имени сообщества.

После того, как пост опубликован, закрепляем его.
Теперь вы знаете, как сделать меню ВКонтакте для группы, и можете создать и оформить любое сообщество. Так что смелее – творите, пробуйте, радуйтесь результатам.
PS. Если совсем нет времени изучать, как сделать меню в группе ВКонтакте, или под рукой нет хорошего дизайнера для создания картинок, обращайтесь – с радостью поможем!
Всем красивых групп!
pbd.space
Размеры меню вконтакте — Ремонт ПК
Красивый дизайн группы Вконтакте – один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант – это сделать меню. В этой статье Вы узнаете, как сделать меню в группе Вконтакте.
Содержание статьи:
Какой размер меню группы Вконтакте?
Прежде чем что-то создавать, нужно определиться с его размерами. Это очень важно, так как неправильно выбранный размер изображения может ужасно исказиться. И так, какой размер меню группы Вконтакте нужно выбрать?
Это очень важно, так как неправильно выбранный размер изображения может ужасно исказиться. И так, какой размер меню группы Вконтакте нужно выбрать?
В предыдущей статье про оформление групп Вконтакте мы подробно рассмотрели размер разных элементов (аватарок и прочего), рекомендую с ней ознакомиться. Но, как говорится, «повторение – мать учения», и поэтому ниже на картинке можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, меню группы Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и самого меню. Закрепленная картинка в описании группы с меню или без него, должна составлять по ширине от 510 пикселей, а высота должна быть равной ширине или меньше – это уже с учетом нового дизайна.
Размер меню группы Вконтакте составляет по ширине 607 пикселей. В высоту оно может быть самым разным. Так что для любого дизайнерского решения места хватит.
Как вставить картинку в описание группы Вконтакте?
Вставить картинку в описание группы Вконтакте элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Затем наведите на значок троеточия у опубликованного изображения, как это сделано на картинке ниже. После этого появится список ссылок. Нажмите на ссылку со значением «Закрепить».
Далее просто обновите страницу в браузере и выбранная картинка вставится в описание группы Вконтакте. Как видите, ничего сложного в этом нет.
Для многих гораздо сложнее будет создать картинку. Благо, новый дизайн Вконтакте менее капризен к размерам изображения и если выбранное Вами изображение соответствует размерам, описанным выше в статье, то оно отобразится хорошо. Так что можно скачать уже готовое изображение, урезать его по ширине или высоте и готово.
Но если хотите создать уникальное и красивое изображение для описания группы Вконтакте – нужно воспользоваться программой Фотошоп. На самом деле, это не так сложно, как может показаться новичку. Но потратить свое время на его изучение придется. Могу порекомендовать Вам замечательный видеокурс — «Фотошоп с нуля в видеоформате 3.0». С помощью него Вы быстро освоите эту программу.
Могу порекомендовать Вам замечательный видеокурс — «Фотошоп с нуля в видеоформате 3.0». С помощью него Вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
А теперь давайте перейдем к созданию меню. Составим процесс действий в виде инструкции. Чтобы сделать меню в группе Вконтакте, нужно будет выполнить несколько простых шагов:
- Первое, что нам нужно сделать – это зайти в настройки группы и активировать раздел «Материалы». Значение следует выставлять на «ограниченные» или «открытые».
- Далее подготавливаем картинку для меню группы Вконтакте. Если не хотите возиться, то можно сделать меню в текстовой форме, однако это будет менее привлекательно. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- К слову, эта картинка создана в Фотошопе менее чем за полчаса. В другом редакторе сделать это было бы сложнее. Так что рекомендую ознакомиться с курсом, о котором я писал выше.
 После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере.
После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере. - Затем нужно создать альбом для фотографий на своей личной странице Вконтакте. Этот альбом можно даже делать полностью закрытым. После создания альбома, залейте в него все части нашего изображения.
- Далее зайдите в свою группу и в разделе свежие новости нажмите на кнопку «Редактировать».
- После этого откроется страница, которой можно дать произвольное название и записать следующий текст в квадратных скобках. Далее нажмите на кнопку «Сохранить страницу».
- Затем снова переходите на страницу своей группы или обновите ее (если она уже открыта). Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на страницу, которую мы создали. Нажмите на нее.
- Далее эта страница откроется.
 Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием».
Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием». - Далее пишем следующий код, так как на картинке ниже. В нем нужно указывать номер фото (для этого можно открыть фотографию, загруженную в свой альбом и скопировать ее адрес вроде этого «photo15535684_427525646»), размер фотографии (его можно узнать в свойствах фотографии), а также указать ссылку, на которую ведет эта фотография.
- Чтобы убедиться, что мы все правильно сделали, нажимаем на кнопку «Предпросмотр». Ниже кода появится сделанное меню группы Вконтакте. Если все отображается правильно, то жмем на кнопку «Сохранить», а если нет – то ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая станет заставкой нашего меню и будет находиться в описании нашей группы. Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл – по ширине от 510 пикселей, а по высоте равной или меньше ширины. Можно использовать размеры больше, но в тех же пропорциях.

- Затем открываем нашу созданную страницу со сделанным меню группы Вконтакте и копируем на нее ссылку. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код и можно будет скопировать адрес из строки браузера, который должен выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и в форме отправки сообщений вставляем скопированный адрес меню. А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте это также, как сделал я на картинке ниже.
- Вот так будет выглядеть наше сделанное меню для группы Вконтакте. Если хотите посмотреть его лично, то вот ссылка на эту группу.
Картинка была разрезана с помощью инструмента в Фотошопе «Раскройка», а затем сохранена. Каждая из выделанных частей стала отдельным изображением.
Как видите, ничего сверх сложного в этом нет. Если захотите, то у Вас обязательно получится сделать меню для группы Вконтакте во много раз красивее. Если Вам понравилась эта статья, подпишитесь на обновления сайта и узнаете еще много новой и полезной информации.
Если Вам понравилась эта статья, подпишитесь на обновления сайта и узнаете еще много новой и полезной информации.
Было интересно? Тогда поделись с друзьями!
Source: profits-plus.ru
Почитайте еще:
remont-pc.uef.ru
Как сделать меню в группе в ВК: вики-разметка
Социальные сети давно вошли в жизнь большинства людей и являются важной составляющей в ней. Многие люди даже умудряются создавать свои виртуальные бизнесы в них: накрутка лайков, подписчиков, продажа товаров как из других стран, так и авторских. Почти все они имеют группу. А как пользователям донести быстрее всего, чем занимается человек или даже целая организация? Создать специальное меню, в котором будет содержаться самая необходимая информация. И именно здесь нам понадобится Wiki-разметка. Как сделать меню группы ВК? Что добавить в неё? В статье будут рассмотрены правила создания и примеры.
Чем является Wiki-разметка?
Как сделать меню группы ВК? Вики-разметка — вот хороший помощник! Это очень эффективный и удобный способ оформления группы в социальной сети «ВКонтакте». Эта разметка по принципу своего действия очень напоминает html код. Но для людей, не связанных с программированием, она будет более понятной благодаря простоте реализации. Своё название вики-разметка получила благодаря «Википедии», где многие пользователи впервые смогли ознакомиться с основными особенностями её функционирования. Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
Эта разметка по принципу своего действия очень напоминает html код. Но для людей, не связанных с программированием, она будет более понятной благодаря простоте реализации. Своё название вики-разметка получила благодаря «Википедии», где многие пользователи впервые смогли ознакомиться с основными особенностями её функционирования. Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
- Создавать графические спойлеры и таблицы.
- Форматировать текст и изображения.
- Работать с якорями и ссылками.
Как сделать меню группе ВК? Рекомендации бывают так нужны, но в целом, можно разобраться и с помощью хорошего руководства. Если говорить о html, то для его изучения и работы с ним необходимо было посидеть несколько суток или даже неделю. Вики-разметка при хорошей памяти требует только совсем немного времени. Как же её можно создать? Какие есть подходы? Вот мы будет говорить о технологии, а кто её сделал? Мы разберемся, как сделать меню группе ВК. Уорд Каннингем же впервые ввёл понятие «вики» (в переводе с гавайского значит «быстрый»).
Уорд Каннингем же впервые ввёл понятие «вики» (в переводе с гавайского значит «быстрый»).
Способы создания вики-разметок
Нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что может быть:
- Если группа имеет социальное направления, то можно создать текстовое меню. Преимущества ему отдают благодаря более серьезному внешнему виду.
- Группам коммерческого и развлекательного характера желательно сделать ставку на графическое меню. Использование в нём изображений позволит обратить внимание пользователей на то, что должно быть на виду. Применение такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но оформить меню своей группы таким образом можно будет легко и с довольно значительным размахом.
Работа с изображениями
Как сделать меню в группе в ВК, которое было бы красивым? В социальной сети «ВКонтакте» вставить фотографию или картинку при помощи вики-разметки предоставляется возможным только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужную фотографию и копируем её адрес. К примеру, пускай он будет такой: photo12345_67890. Теперь необходимо его взять в двойные квадратные скобки. Должен получиться такой результат: [[photo12345_67890]]. А что, если к фотографии или картинке следует прикрепить текст или ссылку? А может, есть желание немного отредактировать внешний вид? Тогда с этим поможет следующее: необходимо, чтобы у файла был такой вид — [[ photo12345_67890|options|text/link]]. Вместо трех последних слов подставляется то, что надо. Text — пишем то, что нужно. Думается, особенных объяснений не надо. Link переводится с английского как «ссылка». Указывается для того, чтобы машина пользователя знала, куда ей необходимо идти. Options — здесь могут устанавливаться такие значения:
Options — здесь могут устанавливаться такие значения:
- Plain — ссылка на изображение оформлена как текст, в ней отсутствует картинка.
- Noborder — убирается рамка около фотографии.
- Box — изображение открывается в окне.
- Nolink — ссылка на фотографию убирается.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — указывают, какой размер будет иметь картинка в пикселях. Первый вариант предусматривает ширину и высоту. При желании можно «сжать» картинку. И второй вариант предусматривает редактирования ширины.
Как создавать таблицы с использованием вики-разметки?
Обычно и графическому, и текстовому меню необходим элемент, который позволяет представить данные в удобном виде, а именно таблицы. Без них мало какая группа в «ВКонтакте» обходится. Чтобы создать таблицу в вики-разметке, необходимо использовать определённый набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- {| — так обозначается начало таблицы.
 Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом. - | — используется, чтобы давать ячейкам эффект прозрачности.
- |+ — с помощью этого набора символов располагают название таблицы по центру. Это не обязательный атрибут, но он должен быть размещен сразу после знаков, что обозначают начало.
- |- — так обозначают новые строки (в том числе и для ячеек).
- ! — даёт тёмный цвет. При эго отсутствии необходимо использовать знак из пункта №2.
- |} — набор символов, которые обозначает конец таблицы. Он является необязательным атрибутом. Но использовать его всё же рекомендуется, чтобы предотвратить возникновение ошибки.
Как же проводится заполнение ячейки? Все данные, которые должны быть внесены в них, помещают после знаков |. При желании отделить ячейки одну от другой необходимо просто продублировать его таким образом: ||. Всё рассказанное до этого момента может выглядеть не слишком понятно, но это сейчас будет исправлено с помощью примера.
Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Здесь будут использованы опции noborder и nolink. Они уберут рамку картинки и ссылку. Также у изображений будет изменён размер, а вторая строка ячеек таблицы будет иметь тёмную заливку, благодаря использованию атрибута !. А вот и сам пример:
{|
|-
|<center>”’Новое в науке”’</center>||
|-
!<center>[[photo12345_67890|nolink;noborder;150x70px| ]]</center>!!
|-
|<center>
[[Новости науки|Новости]]<br/>
[[Открытия]]<br/>
|<center>
[[Конференции]] <br/>
[[Разработки]]<br/>
[[Книги]]<br/>
[[Симпозиумы]]<br/>
|<center>
Разделы:<br/>
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]<br/>
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]<br/>
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» весьма лёгок.
Важность Wiki-разметки при продвижении своего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать чувство уюта. Конечно, для полноценного оформления следовало бы иметь ещё возможность устанавливать тему страницы, но это пока не реализовано в социальной сети. Поэтому знайте, читающие эти строки, что вы не зря заинтересовались тем, как сделать меню в группе в ВК.
Заключение
Вот, теперь читателям известно, как сделать меню в группе ВК, чтоб было красиво. Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Но прежде чем создавать меню, необходимо продумать, что и как должно быть организовано, и что следует выделить. Ведь неправильная оптимизация может сделать только хуже.
fb.ru
Как сделать графическое меню вконтакте?
Приветствую, друзья, на блоге — SdelaemBlog.ru. В одной из статей, я вам рассказывал, как сделать простое текстовое меню вконтакте. И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте. Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.
Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.
С чего начать?
Ну начать естественно стоит с подбора подходящей графики или же нарисовать меню с нуля. Конечно нарисовать меню с нуля сможет не каждый. Но проблема решаема, та как во всемирной паутине полно различной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное. На данном этапе, я не буду вдаваться в подробности, так как найти картинки в сети не сложно, а рисовать я не умею. Сразу начну с того, что у нас уже имеется подходящая графика, но что делать дальше не понятно?
После того, как вы скачали или нарисовали меню, его нужно нарезать. Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться,
Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться, или я чего-то не знаю. Кроме того, наше меню необходимо подогнать по размерам, то есть сразу стоит учесть, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальное будет либо обрезаться, либо подгоняться по размерам, которые вы укажите при создании меню в группе, при этом изображение может растянуться или наоборот сжаться, что может испортить первоначальную задумку. Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
Итак, я буду показывать, для примера самые обычные кнопочки. Все манипуляции с графикой я буду делать с помощью фотошопа, поэтому и вам рекомендую использовать его. После того, как с размерами мы разобрались, остается нарезать меню. Для этого, можно воспользоваться удобным инструментом «раскройка».
Просто выделите этим инструментов необходимые области, например:
И сохраните, для web-устройств.
В появившемся окне, мы можем выбрать формат изображения, его качество и многое другое. В данном случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю, как есть, и сохраню графическое меню вконтакте.
После этого, наше изображение сохраниться в нарезанном виде в папке, которой мы могли присвоить имя. Теперь, можно приступить непосредственно к созданию графического меню вконтакте.
Как создать вертикальное, графическое меню вконтакте?
Переходим на страницу нашей группы. И проделываем некоторые подготовительные действия: В управлении сообществом, подключаем «материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню вконтакте, там все подробно, про это сказано.
После этого, нам необходимо загрузить наши картинки, которые мы получили, при раскройке меню. То есть, жмем «добавить фотографии».
Далее можно либо перетащить все картинки из сохраненной папки, либо выбрать, с помощью кнопки «выберите файл», путь к нашей папке, выделить все картинки и нажать «открыть».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого, нажимаем на «редактировать», рядом со свежими новостями.
И теперь, можно добавить код нашего меню. В моем случае, это будет выглядеть так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]</center>Итак, давайте чуть подробнее разберем, что здесь к чему:
<center>…</center> — данные теги выравнивают наше меню по середине. Если их убрать, то меню прижмется к левому краю.
[[…]] — собственно, ссылки пунктов меню.
photo-48249652_297601976 — путь до нашей картинки. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь до нашего изображения? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки и жмем на нужное изображение. Затем, в адресной строке мы увидим полный путь до нашего изображения.
Затем, в адресной строке мы увидим полный путь до нашего изображения.
130x46px;nopadding; — опции изображения: 130x46px; — ширина и высота нашей картинки(может отличаться от размера самой картинки) — для вертикального меню вкоктакте необязательно указывать; nopadding; — никаких пробелов — при использовании данной опции убираются все пробелы (отступы) и изображения сливаются в одно.
http://ссылка — адрес страницы, на которую ссылается та или иная картинка.
Вот что у меня получилось:
Как сделать горизонтальное, графическое меню вконтакте?
Горизонтальное меню вконтакте, делается потому же принципу. Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
[[photo-48249652_297601976|124x46px;nopadding;|http://ссылка]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]А вот так это выглядит:
И еще хотелось бы добавить: Бывают ситуации когда, нам необходимо вставить картинку в меню, но она не должна быть ссылкой. Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
[[photo-48249652_297601976|124x46px;nopadding;nolink;| ]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]Ну вот в принципе и все. Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать. А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Удачных экспериментов!
sdelaemblog.ru
Как сделать меню сайта
tilda help center
Чтобы добавить на сайт меню, откройте библиотеку блоков, категорию «Меню» и выберите подходящий тип. Настройте его через кнопку «Контент».
Как добавить в меню пункты и сделать ссылки
Перейти
Как сделать единое меню для всех страниц
Перейти
Меню для перемещения внутри одной страницы
Перейти
Как сделать меню для сайта с несколькими языками
Перейти
Как сделать меню второго уровня
Перейти
О дизайне меню — то, как меню работает и как оно выглядит, читайте в статье:
Дизайн меню и применение на практике
В статье мы рассмотрели 6 видов меню, по каждому написали инструкцию по настройке и дали рекомендации в каких случаях уместно его использование.
Настройка пунктов меню
Пункты в меню можно настроить двумя способами:
1. Прописать название пунктов меню и ссылки вручную
Прописать название пунктов меню и ссылки вручную
Укажите абсолютную ссылку на страницу, например:
http://mysite.com/about
Либо относительную:
/about
Адреса отдельных страниц задаются в настройках каждой страницы:
Не указывайте внутренний адрес страницы в редакторе Тильды, например:
https://tilda.cc/page/?pageid=509765
По этому адресу открыть страницу можете только вы. В меню она работать не будет.
2. Воспользоваться помощником для расстановки ссылок
Наведите мышку на пункт меню. Вы увидите два варианта, как можно поставить ссылку: «Выбрать страницу» и «Выбрать блок».
Если нажать «Выбрать страницу», то появится список страниц вашего сайта. Кликайте на нужную страницу и ссылка поставится автоматически.
Если нужно поставить ссылку к блоку на странице, нажмите «Выбрать блок». Вы переместитесь на страницу для выбора блока. Кликните в тот блок, к которому должен быть совершен переход, при нажатии на пункт меню и ссылка поставится автоматически.
Как сделать меню сразу для всех страниц
Чтобы сделать меню сразу для всех страниц проекта (сайта), создайте пустую страницу, добавьте на нее блок меню и настройте его. Затем перейдите в настройки сайта, на вкладку «Шапка и подвал» и назначьте эту страницу как Header. Нажмите «Опубликовать все страницы».
Подробнее об этом в статье «Назначение header и footer»
Меню для перемещения внутри одной страницы
Чтобы сделать меню для навигации внутри страницы, пропишите в ссылках номера блоков (ссылка будет выглядеть как #rec2081259), на которые должны переходить пользователи по нажатию на пункт меню. Номер каждого блока указан в настройках блока.
Чтобы сделать меню для навигации внутри страницы, пропишите в ссылках номера блоков (ссылка будет выглядеть как #rec2081259), на которые должны переходить пользователи по нажатию на пункт меню. Номер каждого блока указан в настройках блока.
Если вы хотите, чтобы в ссылке был не номер блока, а название раздела, используйте якорные ссылки.
Чтобы переход по странице был плавным, добавьте модификатор «Плавный скрол до локальной якорной ссылки». Это блок Т178 в категории «Другое».
Меню для двуязычного сайта
Чтобы сделать двуязычный сайт, создайте два проекта. Обычно удобно сделать сначала версию на одном языке, а потом скопировать проект и перевести на другой язык.
Настройте «шапку» в обоих проектах, добавив в нее блок меню, в котором есть настройка языков: ME204, МЕ301, ME302, ME303, ME304, ME401, МЕ402, МЕ403. В содержании блока укажите языки и ссылки на проекты.
Как сделать второй уровень меню
Создать меню второго уровня можно двумя способами:
1. Добавить подпункты меню в основном блоке
Добавьте на страницу блок меню.
Перейдите в Контент блока → Список пунктов меню → нажмите «Добавить пункты второго уровня» — слева появятся иконки «+» .
Чтобы добавить второй уровень, нажмите на «+», укажите заголовок подпункта и его ссылку. Нажмите на «+» несколько раз, чтобы добавить необходимое количество подпунктов.
Нажмите на «+» несколько раз, чтобы добавить необходимое количество подпунктов.
Нажимайте на иконку «+», чтобы увеличить количество подпунктов.
Опубликуйте страницу и посмотрите как выглядит меню второго уровня.
На десктопных устройствах второй уровень меню отображается в виде выпадающего списка при наведении курсора, на мобильных открытие происходит по тапу.
Важно: основной пункт, для которого используется подменю, не будет кликабельным при наличии подпунктов. Если нужно, чтобы он был активен, продублируйте его заголовок и ссылку в меню второго уровня.
Чтобы подсказать посетителям сайта пункты меню, в которых есть второй уровень, включите иконку в Настройках блока меню → Настройки подменю → Показывать иконку меню второго уровня.
2. Использовать блок ME601/ME601A
Добавьте на страницу любой блок меню — это будет меню первого уровня. Затем добавьте блок ME601 (Меню: второй уровень).
Блок ME601 позволяет добавить подразделы к пунктам основного меню. Они будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Они будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Как это работает:
1) В блоке МЕ601: пропишите ссылку вида #submenu:more
2) В основном меню: в поле ссылка, напротив пункта, к которому вы хотите сделать подразделы, укажите #submenu:more.
Важно: сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Примечание: «#submenu:more» может быть любым словом, например: #submenu:portfolio или #submenu:aboutus
Блок МЕ601 (Меню: второй уровень)
Блок основного меню
Если вам необходимо меню второго уровня с иконками у подпунктов, используйте блок ME601A (Меню: второй уровень).
Пример использования блока ME601A
О том, какие еще бывают виды меню, как сделать фиксированное меню, которое будет видно при скроле, как добавить два меню на страницу, как сделать вкладки (табы), читайте в статье «Дизайн меню и применение на практике».
Дизайн меню и применение на практике
Виды меню, инструкции по настройке и рекомендации по применению.
| Читать статью |
Навигация по сайту: как сделать навигацию удобной
Советы по созданию удобной навигации по сайту: постраничная навигация, удобное меню, кнопки перемещения и т.д.
| Читать статью |
Узнаем как изготовить горизонтальное меню на HTML?
Хороший веб-сайт должен иметь удобную систему навигации. Меню является одним из вариантов выбора нужного действия. Не столько важна ориентация элементов меню в пространстве, сколько удобство их использования. Хороший дизайн логики управления и его преемственность по всем элементам диалога делает сайт компактно-комфортным поставщиком нужного функционала.
Меню: привычное и комфортное
Как выполнить навигацию по веб-ресурсу — вопрос теоретический. Как сделать меню для сайта? HTML в горизонтальном или вертикальном варианте? Как на каждой странице управлять поведением посетителя и предоставлять ему реальный функционал?
Привычное и комфортное меню — это актуально и востребовано. Посетителя не интересует теория. Посетителю нужно решение его реальных задач.
Посетителя не интересует теория. Посетителю нужно решение его реальных задач.
По обыкновению, документ HTML и горизонтальное меню располагаются на первой странице сайта и ориентируют посетителя в систематизированном представлении об услугах, продуктах или разделах сайта, владельце, новостях, контактах.
Ориентация в пространстве — не главное, но привычнее горизонтальная систематизация предлагаемого функционала. Читать слева направо и сверху вниз общепринято не только на русскоязычных сайтах.
Однозначно правильные сайты и их меню
На рисунке изображены однозначно правильные сайты. Их меню могут считаться образцами дизайна, логики и функциональности. Однако мнение лидеров не столь уж незыблемо, порой бывают и исключения.
В качестве образца можно рассматривать сайты:
- международной биржи Forex;
- Всемирной организации здравоохранения;
- финансовой системы России;
- нефтегазовой компании.
Но количество денег или социальная значимость — не критерии качества веб-разработки.
Всякое меню — дело рук конкретного разработчика и мнение коллектива разработчиков популярной системы управления сайтами (CMS), использованной при разработке веб-ресурса.
В шаблоны самых лучших CMS никогда не загнать реальную жизнь. Применение интернет-технологий всегда обуславливает в каждом конкретном случае необходимость выполнить теоретико-практические работы по созданию комфортного меню.
Классический многофункциональный пример
Как можно видеть на изображении под цифрой 1, здесь сразу четыре разных меню. Главная страница: сначала ролик, затем документ HTML. Горизонтально все, но каждое меню выполнено с разным соотношением HTML-тегов, нагрузки на CSS и использования JavaScript.
Самое верхнее меню (1.1) относится к посетителю (частное или юридическое лицо, финансовая организация или инвестор). Самое нижнее (1.4) — зависит от всех остальных, и здесь властвует не HTML, а JavaScript и AJAX, которые динамично формируют нужный вариант тегов HTML.
Средние меню содержат функционал компании в зависимости от посетителя, мнения владельца и его интересов.
Простая динамичная навигация
Пример с Google (на фото под цифрой 2) — классика простоты переключающегося меню. В начале поиска оно одно, в процессе поиска совсем другое. Здесь нет горизонтального выпадающего меню HTML, и CSS отведена минимальная роль. Здесь важен момент переключения варианта конечной выборки и меню подстроено под эту задачу.
Конкурент Google — Yandex (цифра 3) строит свое меню сразу. Более того, страница поиска здесь сразу наполнена дополнительным функционалом и предлагает посетителю не только функцию поиска.
Yandex предлагает сразу:
- поиск;
- деньги;
- почту и др.
Все функции в чистом HTML. Горизонтальные меню по каждой функциональности. Характерная особенность Google и Yandex — настройки, которые выполняются автоматически, но могут быть изменены посетителем через горизонтально ориентированные функции.
Реальная статичная и общая практика
Последний пример (под цифрой 4) — для разработчиков на платформе Office XML. Документы формата «*.*x» востребованы, популярны, и сайт, предлагающий описание стандарта, использует чистый HTML. Горизонтальное меню содержит ссылки на основные разделы:
Документы формата «*.*x» востребованы, популярны, и сайт, предлагающий описание стандарта, использует чистый HTML. Горизонтальное меню содержит ссылки на основные разделы:
- docx;
- xlsx;
- pptx.
В Интернете можно найти много других, менее популярных, сайтов. Всегда можно обнаружить современное уверенное стремление к максимальной простоте и функциональности.
Эпоха, когда разработчик и дизайнер тратили время на шикарные кнопки, выпадающие подразделы, анимацию и другие эффекты, прошла.
Сегодня красивое горизонтальное меню: HTML и CSS или JavaScript — это простота, комфорт и функциональность для посетителя.
Меню: слева направо и сверху вниз или …
В разных странах читают по-разному. Вариант движения слева направо и сверху вниз — это книга, статья, лозунг или рекламный буклет, но не сайт. Ориентироваться на такую организацию диалога разумно, но речь идет о веб-представлении информации, которая определяет логику диалога с посетителем.
Традиционный документ HTML: меню горизонтальное с выпадающими подпунктами по каждому пункту. Выпадать может не только список ссылок (пунктов), но списки списков. Когда сайт предоставляет десятки услуг (товаров), и в каждой позиции может быть более десятка строк, становится проблемой как само меню, так и его подпункты.
Обычно проблема большого количество пунктов и подпунктов в меню решается путем скроллинга. Однако каждая область применения допускает систематизацию информации. Сомнительно, что существует такая задача на веб-программирование, которая бы не допускала ограничение от трех-четырех до семи — девяти пунктов.
Такое количество вмещается в страницу HTML, горизонтальное меню получается компактным и удобным.
Если совместить идею систематизации информации и скроллинга через иерархию категорий, можно реализовать прекрасную идею движения не по пунктами меню, а по категориям созданной системы представления информации.
Фактически сайт — это систематизированное представление информации, а структура этого представления — есть категории, то есть меню.
Организация меню: списки, таблицы и дивы
HTML под горизонтальное меню не отводит никакого специального синтаксиса. Можно использовать обычные дивы (div, span), таблицы (table, tr, td) и списки (ul, li). Последнее считается самым правильным, но часто встречаются конструкции, в которых все смешано в одно целое: один пункт меню может представлять собой таблицу, в каждой ячейке по нескольку дивов и список для описания подразделов.
Синтаксис HTML/CSS при создании пункта меню, если он основан на нескольких дивах (т. е. картинках оформления), становится жестким. Использовать вектор в меню или его пункте невозможно: нет связи между смыслом меню и логикой вектора (растягивания, сжатия, или иного пропорционального изменения размера). Остается использовать растр, а это несколько HTML. Горизонтальное меню (основное), а также:
- для смартфона — свое;
- увеличенное — для большого экрана;
- контрастное — когда монитор уже старенький;
- для слабовидящих и прочие варианты.

В этом пояснении существенно то, что не столь важна ориентация в пространстве конструкций HTML посредством правил CSS, сколько выражение смысла пункта меню через функциональность JavaScript.
Идея: содержание меню и его пунктов определяют, как сделать горизонтальное меню в HTML, а не жесткую конструкцию самого оптимального сочетания ul, li, div, table и т.д.
Всегда важен смысл, а не жесткая конструкция. Смысл всегда можно делегировать от сервера через AJAX браузеру, где функция JavaScript оформит его в нужный HTML-тег и приставит к нему правило CSS, которое определит место, размер и цветовое решение меню (пункта меню).
Виртуальное горизонтальное меню (HTML, CSS, JS)
Google — бесспорный лидер в поиске и не только. Идея динамичного изменения меню появилась давно, но реализация Google — самая простая в наглядной интерпретации.
Здесь нет никакого емкого CSS, не выражено участие JavaScript, но поиск через классическое «погуглить» обусловлен не только лаврами лидера, но и фактическим исполнением.
Переход горизонтального меню на HTML тегах из одного смысла в смысл, обусловленный результатами поиска, — хорошее решение.
Скорее всего, разработчики Google имели ввиду совершенно иное, но рядовой посетитель привык к своему пониманию логики поиска, понятию комфорта и управления поисковой машиной. Привычка сложилась в обычай, и уже далеко не первое поколение искателей информации пользуется ним.
Воспитание привычки у посетителей — трудоемкий процесс, но когда он удался — этим пользуются, а не предлагают кардинально новые доктрины. Нельзя нарушить правила и сформированные навыки.
Если разработчик HTML/CSS/JS сменит технику создания меню горизонтального на логику меню осмысленного, наделенного элементами реальности, возможно, его сайт получит иную аудиторию посетителей и совершенно иной рейтинг среди подобных.
Как сделать навигационное меню — учебник CSS
Навигация присутствует на любом хорошем сайте, даже если он одностраничный. В зависимости от ситуации, навигационные ссылки могут вести на различные разделы сайта либо отправлять к закладке (якорю), расположенной на текущей странице. Грамотное составление навигации, в которой не запутается пользователь, требует определенных знаний и опыта. К дизайну навигационной панели также нужно подходить с умом, и в этом уроке мы расскажем вам, как создать удобное навигационное меню.
Грамотное составление навигации, в которой не запутается пользователь, требует определенных знаний и опыта. К дизайну навигационной панели также нужно подходить с умом, и в этом уроке мы расскажем вам, как создать удобное навигационное меню.
Что такое навигация? Это набор ссылок, зачастую упорядоченных и сгруппированных по смыслу. Навигационное меню часто создается с использованием HTML-тега списка <ul>, где в каждом пункте <li> содержится одна ссылка <a>. В HTML5 для навигации ввели отдельный тег <nav>, куда можно просто помещать теги ссылок. После создания HTML-каркаса можно переходить к его стилизации с помощью CSS, где вы можете определять, каким будет ваше меню — вертикальным, горизонтальным, выпадающим и т. п.
Допустим, у нас есть простая навигация с пятью ссылками, созданная в HTML на основе маркированного списка:
<ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Gallery</a></li> <li><a href="#">News</a></li> <li><a href="#">Contacts</a></li> </ul>
Изначально, без стилей наша навигация выглядит, как обычный список:
Чтобы сделать этот элемент более похожим на навигационную панель, необходимо проделать несколько обязательных шагов. Во-первых, возле пунктов меню не нужны маркеры, а во-вторых, стандартные значения
Во-первых, возле пунктов меню не нужны маркеры, а во-вторых, стандартные значения margin и padding, заданные браузером для списка, могут мешать, поэтому мы обнуляем их. В итоге получается следующее:
.menu {
list-style-type: none;
margin: 0;
padding: 0;
}
По сути, идентичные действия по отношению к спискам делает файл сброса стилей Reset.css, поэтому, если вы используете его на вашем сайте, то код выше можно не записывать.
После обнуления стандартных стилей списка можно приступать непосредственно к созданию стилей для навигации. Мы покажем, как делать вертикальные и горизонтальные панели.
Вертикальное меню
Создание вертикальной навигационной панели считается более легким занятием, нежели создание горизонтального меню. Главным образом потому, что нет необходимости задавать горизонтальное расположение ссылок. Это просто вертикальный список страниц сайта. И всё же некоторые важные стили применить придется.
Блочные ссылки
Прежде всего нужно сделать все теги <a> блочными элементами:
.menu a { display: block; }
Существует несколько причин для этого:
- Вы сможете задавать отступы для ссылок.
Блочный элемент занимает всю ширину контейнера, тогда как ширина строчного элемента зависит от его содержимого. Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:
GIFСтрочные ссылки могут быть разной длины, что негативно отразится на внешнем виде.
- Исходя из второго пункта, можно отметить еще один положительный момент. Когда ссылка является блочным элементом, область ее кликабельности расширяется: даже если кликнуть по месту, где нет текста, она все равно сработает. Это удобно, потому что не надо прицеливаться по маленькой ссылке. А с помощью вертикальных отступов
paddingможно увеличить область кликабельности еще и по высоте.
Ширина меню
Следующее, что нам понадобится сделать — это задать ширину меню. Если у вас заранее не была определена ширина навигационной панели, и она не находится в контейнере, который ограничивает ее, то меню будет растянуто на всю ширину окна (как в нашем примере выше) — ведь блочный элемент по умолчанию ведет себя именно так. Вы можете задать необходимую ширину для элемента .menu, например:
.menu { width: 300px; }
Вместо этого можно установить ширину для пунктов <li> либо для ссылок <a> — визуально эффект может быть одинаковый, но учтите, что в таком случае ширина элемента .menu всё равно останется 100%.
Разделение пунктов
Чтобы визуально разделить пункты меню, можно задать каждому из них нижнюю или верхнюю границу. В зависимости от того, какую из них вы используете, у вас будет не хватать границы сверху или снизу меню. Это можно исправить, добавив еще одну границу к самому блоку
Это можно исправить, добавив еще одну границу к самому блоку .menu:
.menu a {
border-top: 1px solid blue;
}
.menu {
border-bottom: 1px solid blue;
}
Высота пунктов и вертикальное выравнивание
Сейчас ссылки меню выглядят слишком низкими, расположенными близко друг к другу. Если текст каждой ссылки не будет занимать более одной строки, то увеличить их высоту и сохранить при этом текст вертикально по центру можно с помощью свойств height и line-height:
.menu a {
height: 30px;
line-height: 30px;
}
GIF
Как видно на анимации, свойство height влияет на высоту ссылки, а межстрочный интервал line-height изменяет уже высоту самой текстовой строки. Обязательно задавайте одинаковые значения для этих двух свойств, если хотите, чтобы текст ссылки был вертикально отцентрирован.
Горизонтальное меню
Основная задача при создании горизонтальной навигации — расположить пункты меню в один ряд. Это можно сделать несколькими способами.
Способ первый
Первый вариант — задать пунктам списка свойство display со значением inline либо inline-block:
.menu li {
display: inline;
}
При этом теги <a> внутри <li> нельзя делать блочными, иначе пункты перестанут выстраиваться горизонтально и снова встанут в вертикальную позицию. Ссылкам можно также задать значение inline или inline-block. Выберите второе, если вы собираетесь в дальнейшем создавать отступы для ссылок.
После этого можно заняться оформлением ссылок. Например, можно сделать такой стиль:
.menu a {
text-decoration: none;
font-family: sans-serif;
color: #5757a0;
display: inline-block;
padding: 10px 20px;
background-color: lavender;
border-bottom: 5px solid #5757a0;
}
Мы добавили фоновый цвет и нижнюю границу для каждой ссылки, а также увеличили ее размеры при помощи внутренних отступов padding. Заметьте, что между пунктами меню есть небольшие промежутки, хоть мы и не добавляли их через стили. Они возникают, потому что браузер так воспринимает символ возврата каретки между закрывающим и открывающим тегами
Заметьте, что между пунктами меню есть небольшие промежутки, хоть мы и не добавляли их через стили. Они возникают, потому что браузер так воспринимает символ возврата каретки между закрывающим и открывающим тегами <li>. Эти промежутки можно убрать, записав HTML-код списка в одной строке:
<ul> <li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Gallery</a></li> ... </ul>
Однако это неудобно, ведь эти изменения придется вносить в HTML вручную, да и чтение кода затрудняется. Поэтому попробовать избавиться от промежутков можно с помощью отрицательного значения margin-right:
.menu li {
margin-right: -5px;
}
Этот код не убирает промежутки, а прикрывает их за счет сдвига элементов на пять пикселей влево. Данный способ нельзя назвать очень надежным, потому что размер промежутка может варьироваться в зависимости от других стилей.
Если промежутки между пунктами не запланированы в вашем дизайне, лучше воспользоваться вторым методом горизонтального выстраивания элементов.
Способ второй
Возможно, вы уже догадались, что второй вариант создания горизонтального меню заключается в использовании свойства float. Для этого добавьте стиль для тегов <li>:
.menu li {
float: left;
}
Как видим, промежутков между пунктами уже нет. Все остальные стили работают, как и прежде. Но если вы добавите после навигации другой HTML-элемент (допустим, <h2>), то на него повлияет обтекание и он встанет в один ряд с пунктами меню. Отменить это действие можно, добавив заголовку свойство clear: left. Но при разработке сайта с большим количеством разных страниц может стать сложно следить за тем, нигде ли вы не забыли указать данное свойство. Гораздо легче отменить обтекание со стороны навигации. В этом поможет такая запись:
В этом поможет такая запись:
.menu {
overflow: hidden;
}
Это также поможет вернуть нормальную высоту родителя плавающих элементов. Мы уже говорили об этой проблеме в предыдущих уроках, но тогда мы решали ее через специальный хак с использованием псевдоэлемента :after. Пример выше — это еще один способ решить вопрос с исчезнувшей высотой контейнера.
GIF
Примечание: если вы установите фон для элемента .menu, то вы не увидите его до тех пор, пока не примените к нему overflow: hidden. Логично, ведь как можно увидеть фон элемента, чья высота равна нулю?
В следующем уроке мы более детально расскажем о возможностях селекторов атрибутов, с помощью которых можно задавать стили ссылкам в зависимости от атрибутов и их значений.
Как сделать горизонтальное меню в Joomla 3
Иван Мельников
Время на чтение: 4 минуты
914
Формат меню имеет значение. Есть разница между тем, горизонтальное у вас меню или вертикальное.
Есть разница между тем, горизонтальное у вас меню или вертикальное.
Так, для мобильных браузеров лучше использовать адаптивного вертикальное меню. Зато на компьютерах куда естественнее смотрится горизонтальное навигационное меню — оно выглядит главнее вертикального.
В данной статье мы разберем как сделать именно такое, «главное», меню при помощи стандартных опций Joomla, а также при помощи подборки лучших расширений.
Содержание
- Как сделать меню горизонтального формата в Joomla
- DJ-Menu
- jQuery Slide-Down-Box Menu
- RokNavMenu
- Sticky Horizontal Bar Module Joomla
- Candy Horizontal Menu
Как сделать меню горизонтального формата в Joomla
Горизонтальное меню — это не анимационное, не многоуровневое, не выпадающее меню, потому сделать его проще простого. Вам необходимо всего лишь слегка изменить текущие настройки элемента меню в админке. Вот пошаговая инструкция как это сделать:
- Проходите в административную панель, авторизуетесь.

- Далее переходите в «Менеджер расширений» и там выбираете пункт «Модули».
- Чтобы увидеть установленные модули, откройте «Модули сайта». Там появится ваше расширения элемента меню.
- Жмете «Изменить».
- Переходим во вкладку «Подробности» и указываем позицию в шаблоне — то есть где будет размещен модуль.
- А во вкладке «Параметры» задаем стиль «Горизонтальное меню».
- Сохраняем нововведения.
Теперь ваше меню появится на сайте и будет иметь горизонтальный формат. Не забудьте в админке Joomla добавить пункты для меню, иначе оно останется пустым.
https://www.youtube.com/watch?v=vhmPQnWFaeU&spfreload=10
DJ-Menu
Модуль DJ-Menu позволит вам «миксануть» в навигации одновременно и выпадающее, и горизонтальное, и анимированное меню. Это удобный, мощный и современный модуль для Joomla для создания качественной менюшки. Распространяется расширение как платно, так и бесплатно. В платной версии есть дополнительные возможности: больше эффектов, умное управление уровнями и т. д. А вот возможности бесплатной версии расширения DJ-Menu:
д. А вот возможности бесплатной версии расширения DJ-Menu:
- можно редактировать CSS для изменения стиля отображения;
- анимационное эффекты можно включить или выключить;
- вы можете прописать в CSS ID вашего div-шаблона, чтобы модуль привязался к заданному стилю;
- можно создать как горизонтальное, так и вертикальное меню.
jQuery Slide-Down-Box Menu
Данный модуль подходит для Joomla 2.5 и 3.5. Суть работы расширения в использовании библиотек jQuery, за счет которых обеспечивается анимационный эффект модуля. Это расширение идеально подходит для сайтов, где критически не хватает анимации. Учтите, что у модуля особенная настройка. Вот инструкция:
- Скачайте модуль и установите в Joomla через вкладку «Менеджер расширений».
- Активируйте или деактивируйте загрузку библиотеки jQuery. Учтите, что если у вас уже имеется модуль или плагин, который использует эту библиотеку, тогда функцию необходимо деактивировать.
- Определите ширину модуля.
 По умолчанию установлен параметр 960 пикселей.
По умолчанию установлен параметр 960 пикселей. - Укажите число пунктов меню для первого уровня. Если используете стандартную ширину меню, то лучше указать до 7 пунктов.
- Опубликуйте созданное горизонтальное меню в доступной позиции в шаблоне Joomla.
В остальном вы и сами сможете разобраться. Добавление пунктов осуществляется стандартным образом. Вы сможете выбирать для пунктов иконки или целые изображения. Учтите, что модуль поддерживает до 2-х уровней подпунктов.
RokNavMenu
Хоть данный модуль и идет в комплекте с шаблоном Joomla от RocketTheme, но его можно использовать как самостоятельное расширение. Модуль позволит вам сделать мощное, анимированное, плавное и адаптивное горизонтальное меню за очень короткие сроки. Огромное преимущество RokNavMenu — понятная даже ребенку настройка. В два счета вы сможете создать потрясающее меню из иконок, картинок и целых галерей. И, что самое важное, RokNavMenu можно скачать бесплатно и пользоваться расширением без каких-либо ограничений!
Sticky Horizontal Bar Module Joomla
По мнению некоторых маркетологов, данный плагин способен увеличить конверсию вашего сайта на 30 %. Под словом «конверсия» подразумевается уменьшение числа отказов, то есть люди будут чаще кликать на ваше меню и делать от двух переходов на сайте. Sticky Horizontal Bar Module Joomla позволит вам сделать красивое меню, по которому будет жалко не кликать.
Под словом «конверсия» подразумевается уменьшение числа отказов, то есть люди будут чаще кликать на ваше меню и делать от двух переходов на сайте. Sticky Horizontal Bar Module Joomla позволит вам сделать красивое меню, по которому будет жалко не кликать.
Установка расширения ничем не отличается от типовой, потому загрузите модуль через «Менеджер расширений» в админке. Хорошая особенность модуля — это возможность полностью изменять оформление, не затрагивая при этом CSS. Вы сможете редактировать цвет, шрифт, размеры, тип отображения и много другео прямо в настройках. Единственный минус модуля — это надобность создавать отдельную позицию в шаблоне, так как не во всех местах расширение будет корректно работать.
Candy Horizontal Menu
Изначально модуль Candy позволял делать исключительно вертикальное меню. Но по многичисленным просьбам пользователей разработчик все же решил выпустить новую горизонтальную версию модуля. Большой плюс новой версии Candy — это независимая работа даже при отключенном JavaScript в браузере. Вы сможете создать менюшку с различными эффектами, которые будут нормально отображаться в любом браузере. Candy Horizontal Menu легко устанавливается и так же просто настраивается, так что у вас не должны возникнуть вопросы во время пользования модулем.
Вы сможете создать менюшку с различными эффектами, которые будут нормально отображаться в любом браузере. Candy Horizontal Menu легко устанавливается и так же просто настраивается, так что у вас не должны возникнуть вопросы во время пользования модулем.
На этом обзор самых популярных модулей для горизонтального меню завершается. Но не завершаются возможные способы создания менюшки. Продолжайте свои исследования и вы обязательно станете экспертом Joomla!
Горизонтальное меню для сайта на HTML и CSS
Всем привет! Сегодня разберем пару примеров реализации горизонтального меню – самых простых и самых надежных.
Так уж исторически сложилось, что для реализации навигации на сайте используют ненумерованный список. Поэтому, имея стандартную структуру HTML, будем добиваться необходимого нам результата при помощи CSS стилей и в этой статье рассмотрим два, наиболее часто употребляемых варианта.
Как я и говорил, структура меню в обоих способах одинакова, меняется только id=menu_номер-примера:
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
<li><a href="#">Пункт 7</a></li>
</ul>
</div>Первый способ
Стандартное горизонтальное HTML меню, которое можно увидеть на многих сайтах. Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с id=menu_1, в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с id=menu_1, в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
<li><a href="#">Пункт 7</a></li>
</ul>
</div>Далее добавляем CSS стили меню:
#menu_1{
background-color: #69c;
}
#menu_1 ul{
list-style: none;
margin: 0;
padding: 0;
}
#menu_1 ul:after{
content: "";
display: block;
clear: both;
height: 0;
}
#menu_1 li{
float: left;
}
#menu_1 li a{
display: block;
height: 50px;
line-height: 50px;
padding: 0 20px;
background-color: #69c;
color: #fff;
text-transform: uppercase;
text-decoration: none;
cursor: pointer;
}
#menu_1 li a:hover{
background-color: #369;
}Тут поподробнее:
1. Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
2. Убираем маркеры у списка ul и обнуляем внешние и внутренние отступы;
3. Запрещаем обтекание, подробнее как сделать читаем в ранее написанной статье, это необходимое действие, так как для пунктов меню будет использоваться свойство float;
4. Используем float со значением left для элементов li, чтобы выстроить их в один ряд;
5. Для ссылок, указываем стили. Главное указать display со значением block чтобы ссылки стали блочными и заняли всё допустимое место внутри элемента li;
6. Готово.
В зависимости от дизайна макета, может возникнуть потребность растянуть меню на всю ширину, следует использовать следующие стили CSS, подробнее читаем в статье – HTML список на всю ширину.
HTML без изменений, для примера меняем id=menu_2.
Основной CSS остается практически неизменным, необходимый нам эффект заключен в следующих строках:
#menu_2 ul{
list-style: none;
margin: 0;
padding: 0;
text-align: justify;
overflow: hidden;
height: 50px;
}
#menu_2 ul:after{
content: "";
width: 100%;
display: inline-block;
}
#menu_2 li{
display: inline-block;
}После использования этих стилей все пункты станут одинаковыми по ширине, а также растянуться по всей ширине обертки.
Второй способ
Второй способ реализации горизонтального меню заключается в превращении нашего списка в таблицу. Да да, мы не будет использовать теги table и иже с ними. Почему? Как писал выше – исторически сложившийся факт, HTML таблица не используется для построения меню, связано это, в первую очередь, с неудобством прикручивания такого меню к движку. А уж если попытаться сделать и выпадающие вкладки в пунктах, то вы получите такого «монстра», что нагнете всю дальнейшую структуру страницы в самом её начале.
Так вот, для реализации нам нужны стандартные свойства таблицы, поэтому мы воспользуемся нехитрыми манипуляциями с CSS стилями: элементу ul задаем свойство display со значением table а тегам li display — table-cell и, вуаля, перед нами уже горизонтальное меню в виде таблицы со всеми вытекающими свойствами.
Смотрим на пример с id=menu_3.
CSS, опять же, стандартный, отличаются только эти строки:
#menu_3 ul{
list-style: none;
margin: 0;
padding: 0;
display: table;
}
#menu_3 li{
display: table-cell;
}Как и в первом способе, пункты меню не будут растянуты на всю ширину нашего оберточного дива. Чтобы их растянуть следует дописать свойства table-layout — fixed и width — 100% к элементу ul. В этом случае ul растянутся на всю ширину, а элементы li станут одной ширины (смотрим пример с id=menu_4).
Вот такое вот горизонтальное меню, полностью валидное и без лишних свойств и тегов. Скачиваем архив с примером и пользуемся!
Как сделать горизонтальное меню в группе ВК.
 Как сделать меню группы в Вконтакте? Основы вики-разметки при создании меню для группы ВК
Как сделать меню группы в Вконтакте? Основы вики-разметки при создании меню для группы ВКНе так давно я писал о создании меню для групп ВКонтакте. Этому были посвящены две статьи: одна про простое текстовое меню, а другая про более интересное, графическое. После создания меню остается последний вопрос, который мы сегодня и разберем. Как создать внутреннюю страницу для группы ВКонтакте и добавить ее в меню.
Как создать внутреннюю страницу ВКонтакте и добавить ее в меню группы?
Опять же, в качестве примера я возьму код графического меню, который мы использовали в начале.
Идем в группу. И нажмите «редактировать».
В редакторе под кодом меню добавить несколько пунктов, в зависимости от того, сколько пунктов меню нужно сделать, с переходом на внутренние страницы группы. В моем случае это три. В общем, добавьте под код меню следующую конструкцию:
[[страница 1]] [[страница 2]] [[страница 3]]
И нажмите «Предварительный просмотр».
Ниже под меню мы увидим ссылки на внутренние страницы, которых еще не существует. Мы открываем по очереди и заполняем необходимой информацией каждую страницу. Для этого кликаем правой кнопкой мыши по нужной ссылке и открываем ее в новой вкладке, где увидим следующее сообщение:
Нажимаем «Заполнить контентом», и собственно заполняем страницу какой-то информацией. Затем мы можем назначить доступ к этой странице, при необходимости, например, сделать страницу доступной только для подписчиков нашей группы. После этого его можно сохранить, и проделать то же самое с остальными страницами.
После того, как мы сохранили страницу, следует обратить внимание на адресную строку браузера. Там есть адрес этой страницы, который нам нужно добавить в пункт меню группы ВКонтакте.
В адресной строке выделить и скопировать аналогичную часть ссылки:
И то же самое нужно сделать для каждого пункта меню. В результате наше меню группы ВКонтакте будет вести пользователей на нужные нам страницы, будь то внутренние или внешние ссылки.
И, наконец, когда для каждого пункта меню подставляем в тексте ссылки на внутренние страницы. Структуру, которую мы добавили под меню, можно удалить, а меню сохранить.
Как видите, все довольно просто. Создать внутреннюю страницу ВКонтакте и добавить ее в меню группы не так сложно, как может показаться на первый взгляд.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.) будет выполнять намного проще, для этого достаточно изучить мой Видеокурс по техническим секретам групп Вконтакте … Создать внутренний страницы для видеоуроков и оформляйте их по своему усмотрению. Добавьте навигацию по страницам для удобства и многое другое, чтобы помочь вам стильно и удобно оформить любую группу. Вы просили видеоуроки, а я записала целый видеокурс — забирайте!!!
Это все для меня. Удачи!
Учитывая, что это меню находится не в группе, а на странице ВКонтакте (паблик), я решил показать вам, как все это делается! Давно уже дергаюсь с вопросами: как сделать меню в паблике, как сделать чтобы меню открывалось, как исправить и т. д. Вот вам инструкция!
д. Вот вам инструкция!
Так как же можно даже сделать меню на публичной странице в контакте ? Все мы знаем что возможность добавить встроенное вики меню есть только в группе , я об этом и писал. Но как сделать меню в паблике, если в настройках нет такой функции? Для пытливого ума ограничений нет! Вот так выглядит меню в нашем корпоративном паблике:
Паблик меню? Очень просто!
Еще раз просмотрите статьи: и теперь эти знания нам пригодятся!
3 шага к красивому публичному меню!Вы наверное уже догадались, что в основе такого меню лежит… закрепил пост с внутренней страницы! Лично мне этот способ очень нравится, даже в группе своего блога отказался от встраивания и использования «меню в клипе». А теперь я дам вам четкую инструкцию, «как это сделать»!
Шаг №1: создаем внутреннюю страницу меню Итак, для того, чтобы меню появилось в нашей группе, его нужно создать на отдельной внутренней странице. И как вы помните, в паблике у нас нет возможности добавить меню, а мы пойдем другим путем и создадим внутреннюю страницу. Для того, чтобы его создать, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
И как вы помните, в паблике у нас нет возможности добавить меню, а мы пойдем другим путем и создадим внутреннюю страницу. Для того, чтобы его создать, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=- XXX & p = Имя_Страницы
где XXX — идентификатор вашей общедоступной страницы,
и «Page_Name» — любое слово, которое будет использоваться для названия страницы
Вариант 2: (облегченный, но)
заполняем его точно так же, как если бы мы заполняли меню для группы. То есть прописываем туда все изображения и переходы. У нас должно получиться что-то вроде этого:
Это вики меню
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, то снова статья! Если все в порядке. то у вас получится похожая картинка:
А это готовая страница меню
Шаг №2: создаем пост на стене Теперь нам нужно добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, вот так:
Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, вот так:
Вы наверное уже знаете, что ссылка на пост прикрепляется автоматически и после прикрепления ссылки из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, перейдя по которой человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в замке, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепленная страница останется), а к посту добавить картинку , которую увидят подписчики. Фишка в том, что если в одной записи присутствует ссылка и изображение, то при нажатии на изображение переход по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, тут уж решать вам. Если вы заказываете меню для паблика, то вам нужен еще и баннер, т.е. картинка, которая будет висеть в клипсе. Вот что мы получаем, когда публикуем пост:
Вот что мы получаем, когда публикуем пост:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец у нас все готово и пост висит с картинкой и ссылка на стене! Теперь нам нужно переместить его в шапку группы, закрепить пост на главной, сделать пин… Для этого нажимаем на дату/время поста (под каждым постом есть дата публикации), мы зайдите на внутреннюю страницу поста, прокрутите вниз и найдите кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете выбрать картинку, которая станет продолжением вашей аватарки — такой дизайн смотрится очень красиво.
Итак, с помощью трех простых шагов нам удалось создать красивое меню, которое можно использовать в любом сообществе ВК!
У меня есть все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
И снова рад приветствовать Вас!
Сегодняшняя статья будет посвящена исключительно группе ВКонтакте, хотя по большей части я предпочитаю работать с пабликами. .. Но когда в прошлой статье я коснулся на примере своего паблика, у многих возникли вопросы, конкретно по поводу меню для группы.
.. Но когда в прошлой статье я коснулся на примере своего паблика, у многих возникли вопросы, конкретно по поводу меню для группы.
Как создать меню в группе ВКонтакте
Вот что у меня получилось.
Сделал меню просто для примера. Для того, чтобы разобраться с ним для групп, рассмотреть более подробно все тонкости для вас.
Итак. Вот основные шаги:
- Продумать главное меню
- Выбрать изображение
- Фотошоп (без фотошопа, как всегда, никуда 🙂)
- Резка изображений
- Залейте изображение в альбом контактов
Для активации новых записей (для вашего будущего меню) вам необходимо зайти в управление сообществом и включить пункт — «Материалы»
После включения материалов на верхней части группы, в которой вам нужно будет создать меню. Как и на любой странице контактов, мы попадаем в редактор, в котором можно либо вручную заполнить изображения или кнопки меню, либо через вики-разметку (кнопка в правом верхнем углу).
Как вы уже догадались, проще всего сначала нарисовать нужную картинку в фотошопе, и заранее разместить на ней кнопки, в дальнейшем они будут ссылками.
В моем примере я использовал фон девушки и разместил 3 кнопки слева от нее. Каждая кнопка имела свое имя.
Моё меню состояло из следующих пунктов:
Чтобы вставить готовое изображение в контакт, его надо сначала вырезать. Для этого используйте инструмент «Вырезание» в Photoshop. Думаю с этим сложностей не будет. Там все просто… На всякий случай сделала фото 🙂
Выбираем этот инструмент и начинаем резать. У меня получилось 4 части. (самое простое, что придумал :), хотя можно и порезать на кусочки)
Все необходимые работы по созданию меню выполнены. Теперь можно приступать к созданию меню ВКонтакте. Для этого загружаем изображения в контакт по одному. Вот что получилось в итоге:
Теперь нажимаем на каждую кнопку (или часть изображения), и присваиваем нужный адрес (ссылку). Для удаления лишних пробелов нужно использовать тег «nopadding» (в меню вики-разметки)
Тег «nopadding» убирает пробелы между картинками, то есть помогает «состыковать» их близко друг к другу.
В результате добавления тега получилось следующее:
Вроде все понятно, и ничего сложного. А если вы вдруг решите создать его сами, то дерзайте, наверняка у вас получится красивее… В моем примере получилось не очень круто, как хотелось бы, но рабочую часть я посчитал за вас. Наверняка, если потратить больше времени, да еще и обратиться к фрилансерам, можно сделать очень крутое меню.
Я видел много людей, делающих продолжение главной аватарки. Получается как одно целое изображение. Выглядит неплохо. Но чтобы такое создать, нужно лучше разбираться в Photoshop 🙂.
Так же заметил, что многих интересует вопрос — как сделать так, чтобы меню группы открывалось , то есть чтобы меню группы вконтакте открывалось изначально при входе в группу.
Ответ: Эту возможность Насколько мне известно, администраторы Вконтакте убрали. Раньше была отдельная кнопка для фиксирования меню — открыть. Потом эту функцию убрали, и теперь меню приходится открывать отдельно.
Хотя, я встречал некоторые открытые по умолчанию… и кто-то даже говорил, что есть какой-то код, справляющийся с этой проблемой. Но я бы не советовал им пользоваться. Судя по обсуждениям на многих форумах, админы это не приветствуют!
На сегодня все. До скорого!
Чтобы ваша группа пользовалась популярностью у пользователей, вам необходимо регулярно добавлять новые публикации, выкладывать фото, видео и прочее. А чтобы людям было проще ориентироваться, переходя на страницу группы, лучше создать меню, в котором будут указаны основные моменты.
Например, у вас есть собственная компания, которая предлагает определенный товар или услугу. Также есть сайт в Интернете. Тогда группа Вконтакте для этой компании поможет привлечь новых клиентов и увеличить продажи. В меню могут быть следующие пункты: Окна, Двери, Ворота, Системы безопасности, Дополнительные материалы, Акции и скидки. Делаем ссылки таким образом, чтобы нажав на одну из точек, человек переходил в соответствующий раздел на сайте.
Меню можно сделать без ссылки на сторонние страницы в интернете. Например, у вас есть группа, посвященная музыке. В пунктах можно указать жанры: классика, рок, рэп, из индийских фильмов, для новорожденных, из мультфильмов. Когда человек нажимает на один из пунктов, у него должен открываться альбом с соответствующими песнями. В данном случае элемент является ссылкой на конкретный альбом в группе.
Существует множество примеров создания навигации в группе. Теперь приступим к практике.
Создать меню
Необходимые настройки в группе
Перед тем, как приступить к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть создателем группы, иначе у вас может просто не хватить прав на создание навигации.
На своей странице Вконтакте в левой колонке нажмите на пункт «Группы» и выберите свою группу из списка. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку Разделы и в полях Обсуждения и Материалы выберите Публичный или Ограниченный. Нажмите «Сохранить».
Нажмите «Сохранить».
Подготовка изображений для меню и аватарки в Photoshop
После проверки и изменения настроек в группе можно приступать к созданию изображений для аватара и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения на аватаре;
Можно сделать на отдельном изображении или простом фоне, аватар не будет с ним ассоциироваться, может отображать, например, логотип компании.
Подробно рассмотрим первый вариант. Наша аватарка и навигация будут состоять из одного изображения, которое нужно правильно разрезать на части.
Откройте Photoshop и создайте в нем новый файл — Ctrl+N. Установите ширину 760 и высоту 500 пикселей.
Теперь с помощью Slice Tool нужно разрезать лист на несколько областей. Выделите инструментом область справа и дважды щелкните по ней, чтобы открыть окно с меню. Установите ширину 200 и высоту 500. Это будет аватар нашей группы.
Тем же инструментом выберите другую область слева от предыдущей. Для нее ширина 50, высота 500. Это расстояние между будущими предметами и аватаркой, эта часть изображения нам не понадобится.
Для нее ширина 50, высота 500. Это расстояние между будущими предметами и аватаркой, эта часть изображения нам не понадобится.
Выберите область в левом верхнем углу. Для него ширина 510, высота 182. Эта область нашего изображения соответствует в группе области, в которой написано название группы, статус, показаны некоторые вкладки. То есть он нам тоже не нужен.
В итоге должно получиться следующее — изображение разделено на 4 области. Область справа — это аватарка группы, слева внизу будут пункты меню, и еще 2 области, которые будут не нужны.
Чтобы было совсем понятно. Вырезаем чистый лист. Затем добавьте к нему выбранное изображение. После того, как мы его сохраним, у нас будет столько маленьких изображений нужной нам формы, сколько мы вырежем. Далее на странице в группе будем вставлять определенные части картинки в нужные места.
Далее откройте в Photoshop изображение, которое вы выбрали для аватара и меню. С помощью инструмента «Перемещение» перетащите изображение на ранее вырезанный лист. Картинку можно переместить так, чтобы была видна нужная область.
С помощью инструмента «Перемещение» перетащите изображение на ранее вырезанный лист. Картинку можно переместить так, чтобы была видна нужная область.
Например, мое изображение больше, чем то, которое мы выбрали для белого листа. Поэтому я переместил его так, чтобы пальмы были немного видны, а неба над головой было немного.
После добавления изображения снова возьмите Slice Tool и разрежьте область внизу слева, которую мы оставили для точек, на нужное количество частей. Там будет столько частей, сколько вы хотите, чтобы сделать очки.
Теперь берем текстовый инструмент и пишем пункты меню в каждой части.
Все готово. Справа наша аватарка, слева внизу элементы навигации. Две другие части изображения не понадобятся.
На этом этапе можно добавить логотип компании в область справа (аватарку), или красиво написать ее название.
Сохраняем сделанное изображение: Файл — Сохранить для Web & Devices, или используем сочетание клавиш Alt+Shift+Ctrl+S.
Вот что у меня получилось: папка «меню» на рабочем столе. В нем выбранные изображения разрезаются на куски нужного размера. Самый большой — это аватарка, много мелких одинаковых — это пункты меню, и два ненужных — удалите их из папки.
Теперь нужно загрузить изображения, соответствующие баллам, на свою страницу Вконтакте. Выберите «Фотографии» и создайте новый альбом, я назвал его «для группового меню». Сделайте альбом приватным, чтобы его могли просматривать только вы — «Редактировать альбом». Добавьте в альбом изображения, соответствующие вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку — «Загрузить фото». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе вы должны были создать закрытый альбом на странице с изображениями элементов навигации и загрузить аватарку для группы.
Создание меню с вики-разметкой
Приступим к созданию самого меню. Заходим в группу и переходим во вкладку «Свежие новости». Затем нажмите на кнопку «Редактировать».
Заходим в группу и переходим во вкладку «Свежие новости». Затем нажмите на кнопку «Редактировать».
Вы можете переименовать название самой вкладки. Я напишу «МЕНЮ». Теперь сюда нужно добавить изображения, соответствующие точкам. Для этого нажмите на значок камеры.
Нажмите на одно из изображений, которые вы только что добавили в свой профиль.
После этого он появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получить желаемое изображение меню.
Когда все элементы будут добавлены, нажмите две стрелки в правом верхнем углу, чтобы переключиться в режим вики-разметки.
Здесь удалите все ненужные теги типа
После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, на которую перейдет человек, нажав на соответствующий пункт меню. Как я уже писал, ссылка может быть на какую-то страницу Вконтакте или на сторонний ресурс в интернете.
Как я уже писал, ссылка может быть на какую-то страницу Вконтакте или на сторонний ресурс в интернете.
Вот как будет выглядеть код после добавления «nopadding»; и ссылка.
В итоге должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажмите «Сохранить страницу» и вернитесь на главную страницу в группу.
На этом процесс создания навигации для группы Вконтакте завершен. Я получил это так. Изображение аватара и меню составляют одно целое. Нажав на вкладку «МЕНЮ», пользователь может выбрать то, что его интересует и перейти по указанной мной ссылке.
Если вы переживаете, что меню в группе может быть не видно, то исправьте фото, на котором, например, стрелками укажите наличие вкладки. Если у вас есть вопросы, задавайте их в комментариях.
Для создания меню в группе Вконтакте необходимо иметь какой-нибудь графический редактор. Самый распространенный — adobe photoshop. С его помощью возможно сделать меню для группы Вконтакте.
Самый распространенный — adobe photoshop. С его помощью возможно сделать меню для группы Вконтакте.
В интернете много шаблонов и шаблонов, можете воспользоваться ими, если не можете создать сами.
Создание меню в графическом редакторе
Сначала нужно создать шаблон меню, а уже потом добавлять его в Вконтакте. Ширина фона меню должна быть не более 370 пикселей. Если больше, то все равно уменьшится до этого размера. Можно уже выставить высоту пропорционально ширине, чтобы все умещалось у вас, и при этом не очень длинное. Перед созданием меню продумайте фон, текст, который должен быть на кнопках меню.
Запустить фотошоп, создать новый документ (файл — создать или ctrl+N). Установка параметров сгенерированного файла. Максимальная ширина 370 пикселей, я сделал 200 пикселей, высота 250 пикселей. Вы можете сделать его намного меньше и компактнее. Добавьте в созданный файл картинку, которая будет фоном. Теперь мы создаем текст. Мой пример самый простой, можно сделать намного красивее, компактнее.
Я создал такое меню. Я выбрал инструмент Cutting и вырезал с его помощью на картинке три части, обозначенные цифрами 1,2,3 — это будут пуговицы. После вырезания сохраните созданное меню. Нажмите «Файл» — сохранить для Интернета и устройств.
В появившемся окне ничего не меняйте, нажмите сохранить. Выберите место для сохранения и нажмите «Сохранить».
Все, закончили работу в фотошопе.
Добавление меню к контакту
Теперь созданные изображения после сохранения будут находиться в папке images. Загружаем их в контакт с помощью стандартного загрузчика фотографий. Вы можете загрузить эти файлы в групповой фотоальбом. Простыми словами — добавлено как обычное фото, которое вы загрузили в контакт. Теперь посмотрите, что у вас включено следующее в настройках группы. Зайдите в свою группу, нажмите на управление сообществом (находится под основной фотографией группы, справа). Затем внизу находим материалы предмета, там их надо соединить. После того, как вы выбрали подключение, нажмите «Сохранить». Если вы не нажмете «Сохранить», изменения не вступят в силу.
Если вы не нажмете «Сохранить», изменения не вступят в силу.
После этого переходим на главную страницу нашей группы, а там, где есть информация о группе (описание, местонахождение), есть строка последних новостей. Наводим последние новости на надпись, с левой стороны нажимаем редактировать.
В появившемся окне нужно указать код []. Вы можете скопировать и вставить его прямо из статьи. Теперь вам просто нужно изменить свои данные.
фото-40781312_285935465– код фото. Его можно посмотреть в адресной строке. Этот код виден при переходе на фото. Сам адрес там намного больше, но нужно скопировать часть кода, начинающуюся со слова фото и заканчивающуюся цифрами. Обычно после цифр может стоять, например, знак процента.
Nopadding — эта команда удаляет пробелы между изображениями.
100px — ширина меню (если это отдельная кнопка, то это будет ширина кнопки).
club40781312 — ссылка на раздел, куда перейдет человек, нажав на эту кнопку (картинка). Он также находится в адресной строке браузера, в тот момент, когда вы находитесь в разделе, куда должен перейти человек при нажатии на кнопку. Вам нужна только последняя часть кода, которая идет после последней косой черты / (также называемой косой чертой). В моем случае при нажатии кнопки (картинка) в моей группе будет переход на главную страницу группы. Вы помещаете свой код в свой раздел.
Он также находится в адресной строке браузера, в тот момент, когда вы находитесь в разделе, куда должен перейти человек при нажатии на кнопку. Вам нужна только последняя часть кода, которая идет после последней косой черты / (также называемой косой чертой). В моем случае при нажатии кнопки (картинка) в моей группе будет переход на главную страницу группы. Вы помещаете свой код в свой раздел.
Вы также можете изменить название. Например, вместо срочных новостей я написал меню группы. Вы пишите что хотите. После того, как вы закончите редактирование кода, нажмите «Сохранить». Проделываем с каждой кнопкой которую вы создали для меню в контакте. Если вы поместите код под кодом, кнопки займут то же место. Если вы поместите следующий код справа от кода, то кнопки меню также будут расположены точно так же, как вы вставили код
Если вы не получили ответ на вопрос как сделать групповое меню
Не удалось получить ответ на вопрос как сделать меню в группе Вконтакте по инструкции которую вы читали, напишите нам нажав задайте Вопрос . .. Напишите вашу проблему и шаги ты взял. Ответим лично.
.. Напишите вашу проблему и шаги ты взял. Ответим лично.
- Видео по созданию группового меню
16 горизонтальных меню CSS
Коллекция отобранных бесплатных примеров кода горизонтального меню HTML и CSS из codepen и других ресурсов. Обновление декабрьской коллекции 2018 года. 5 новых предметов.
- Меню CSS
- Круглые меню CSS
- Раскрывающиеся меню CSS
- Мобильные меню CSS
- Меню боковой панели CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- Переключаемые меню CSS
- CSS Off-Canvas меню
О коде
Pure CSS Magic Line Navbar
Это чистый CSS. Все ссылки должны иметь одинаковые размеры, чтобы это работало. Вы должны настроить все самостоятельно, чтобы указать навигатору, сколько предметов и где .line должен перемещаться при наведении курсора на одну из ссылок.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Позиция Sticky Subnav
Прикрепленная поднавигация на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Меню перспективы
CSS только перспективные меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект наведения для горизонтального меню
Чистый CSS исчезает для опций меню братьев и сестер при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект линии при наведении меню
Красивое и простое горизонтальное меню с эффектом наведения на HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню CSS
Pure CSS горизонтальное меню концепция со свойством clip-path .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект перечеркнутого наведения для меню
Эффект наведения для ссылок меню. Используйте только один псевдоэлемент в ссылке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS-меню Lavalamp
Горизонтальное меню CSS с эффектом наведения lavalamp.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальная навигация по значкам
Простой значок SVG горизонтальная навигация с тенями с использованием флекс-бокс .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню слайдов
Это горизонтальное скользящее меню, созданное только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Перекошенное меню в HTML и CSS
Использование свойств CSS3 для создания неосновного перекошенного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты горизонтальной навигации
Красивые эффекты наведения для горизонтальной навигации .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простая навигация по меню
Простое горизонтальное меню .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Прозрачная исчезающая панель навигации
Прозрачное затухание горизонтальная навигация панель с изображением маски.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект адаптивного меню
CSS3 эффект отзывчивого слайд-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: font-awesome.css
Как изменить изображение группы в контакте. Как включить и добавить обложку для группы ВКонтакте. Закрепленный пост, рассказывающий о чем страница
Сегодня мы снова возвращаемся к теме оформления групп ВКонтакте. Мы уже научились ранее. Сегодня мы научимся делать графическое меню с закрепленным вверху баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню. В общем, любую информацию можно найти на внутренней странице. Особенно удобно размещать там, например, каталоги с ассортиментом товаров. И выпадающее меню, и закрепленное меню имеют свои плюсы и минусы. Главный недостаток выпадающего меню в том, что по умолчанию оно закрыто. Но зато на нем можно разместить сразу несколько ссылок.
Мы уже научились ранее. Сегодня мы научимся делать графическое меню с закрепленным вверху баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню. В общем, любую информацию можно найти на внутренней странице. Особенно удобно размещать там, например, каталоги с ассортиментом товаров. И выпадающее меню, и закрепленное меню имеют свои плюсы и минусы. Главный недостаток выпадающего меню в том, что по умолчанию оно закрыто. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню выглядит более внушительно за счет общего впечатления, но оно может иметь только одну ссылку, ведущую либо на внутреннюю страницу Вконтакте, либо на внешний сайт (причем ссылка на внешний сайт не пойдет с картинку, а по текстовой ссылке под картинкой). Также одним из явных минусов является то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не закрепленной рядом с аватаркой. В общем, при выборе дизайна следует учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
Создайте в Photoshop новый документ размером примерно 900×700 пикселей, залейте его белым цветом. Теперь нам нужно вырезать в слое два окна, через которые будет видно собственно сам графический дизайн. Сначала выделите прямоугольник (аватарку) 200×500 пикселей и нажмите Del. Затем выберите прямоугольник 510×352 (выровняйте по нижней линии аватара и сделайте расстояние между фигурами 50 пикселей) и также нажмите Del.
После очередного обновления дизайна ВКонтакте (31.10.2016) размеры баннера 510х307 (не 510х352).
Шаг 2
Теперь под белым слоем поместите какую-нибудь единую картинку, которая станет основой дизайна.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, вызывающей нажатие на меню. Затем сохраняем на комп две отдельные картинки — одну аватарку (справа), вторую меню с кнопкой клика (слева).
Затем сохраняем на комп две отдельные картинки — одну аватарку (справа), вторую меню с кнопкой клика (слева).
Шаг 4
Также в Photoshop создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота на усмотрение, в зависимости от количества пунктов. Используйте урок « » в помощь.
Шаг 5
Разрезаем наше меню на несколько горизонтальных полос в соответствии с количеством пунктов меню. Сохраняем как отдельные файлы.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под аватаркой открывается выпадающее меню) и проверяем правильность настроек. Группа должна быть открытой и материалы тоже должны быть открытыми.
Шаг 7
Теперь загружаем новый аватар. Наведите мышку на место аватара и во всплывающем меню выберите «Обновить фото». Загрузите нужную фотографию из шага 3, растяните область выделения вверх и вниз до краев изображения, нажмите «Сохранить», а затем выберите область для круглой миниатюры.
Шаг 8
Теперь нам нужно создать внутреннюю страницу. Как это сделать подробно описано в уроке. Еще один альтернативный способ создания внутренней страницы описан в уроке » » на шагах 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, вы можете перейти на нее. Для этого нужно нажать на выпадающее меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовал его в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на только что созданную пустую страницу.
Шаг 10
Теперь нам нужно создать графическое меню из пяти пунктов. Для этого загружаем в альбом группы наши пять картинок из Шага 5. Щелкаем по иконке фотоаппарата и загружаем вырезанные картинки с компьютера. Картинки будут храниться где-то на серверах ВКонтакте с привязкой к группе, поэтому создавать отдельный альбом для нарезанных картинок не нужно. Загружать картинки нужно в режимах разметки Wiki.
Шаг 11
Теперь в режиме вики-разметки создадим графическое меню. Очень важно создавать его в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобок), а не в режиме визуального редактирования. Для получения дополнительной информации о создании кода в вики-разметке см. Шаг 4 и Шаг 5 Урока «». Также есть шаблон кода для встраивания. Если все сделано правильно, у вас должно получиться готовое графическое меню, как на рисунке ниже.
Очень важно создавать его в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобок), а не в режиме визуального редактирования. Для получения дополнительной информации о создании кода в вики-разметке см. Шаг 4 и Шаг 5 Урока «». Также есть шаблон кода для встраивания. Если все сделано правильно, у вас должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем url нашей внутренней страницы (должно получиться вот так https://vk.com/page-78320145_49821289) и вставляем в окно где новости создано. Окно со ссылкой на эту самую внутреннюю страницу должно прикрепиться автоматически. После этого подводим курсор к ярлыку «Прикрепить» и прикрепляем к записи фото, а именно нашу картинку слева от Шага 3. После этого стираем строчку с url внутренней страницы, оставляя пустое место . Важный! На этом шаге нужно поставить галочку (если у вас есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если этот флажок не установлен, запись не может быть закреплена. В конце нажмите «Отправить».
Если этот флажок не установлен, запись не может быть закреплена. В конце нажмите «Отправить».
Шаг 13
Наведите курсор на три точки рядом с заголовком поста и в выпадающем окне выберите пункт «Закрепить». Соответственно, новость также открепляется, если это необходимо.
Шаг 14
Есть одно предостережение. Иногда после того, как отстегнешь новость, она уходит далеко вниз по ленте, по дате создания, и найти ее снова довольно сложно. Поэтому лучше сразу куда-нибудь записать URL фиксированной новости. Для этого наведите курсор на момент создания новости и нажмите на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет рядом сверху рядом с аватаркой. А при нажатии на картинку попадаем на внутреннюю страницу с меню из пяти пунктов.
Здравствуйте, друзья! Если у вас есть своя группа или паблик во Вконтакте, то после обновления социальной сети вы наверняка замечали, что в других вместо аватара вверху стоит изображение. Что это такое и как сделать себе такую шапку в сообществе? Мы разберемся с этим вопросом в этой статье.
Что это такое и как сделать себе такую шапку в сообществе? Мы разберемся с этим вопросом в этой статье.
Картинка, которую вы можете поместить в шапку своей группы, называется обложкой. На нее смотреть интереснее, чем на аватарку, так как она находится вверху страницы и привлекает внимание посетителей.
Все, что требуется, это загрузить в настройках графический файл нужного размера. В дальнейшем вы легко сможете загрузить новое изображение, отредактировать или удалить установленное. Если вам не понравится шапка, вы всегда сможете вернуть аватарку за нее снова.
Каковы размеры крышки
Прежде чем ставить обложку для группы в ВК лучше заранее подготовить картинку. Это может быть название сообщества или логотип компании, для которой оно создано и т.п.
Выбранный файл должен быть определенного размера. Это может быть либо 795x200px, либо 1590x400px.
Если выбрать изображение меньшего размера, то оно будет некрасиво отображаться на больших экранах компьютеров и ноутбуков. Этот размер больше подходит для телефонов и планшетов.
Этот размер больше подходит для телефонов и планшетов.
Как сделать картинку в шапке группы ВК
Итак, нам нужно убрать аватарку в нашей группе, и сделать для нее обложку вверху страницы.
Перед тем, как вы собираетесь скачать желаемое изображение, вам сначала нужно сделать его, используя размеры, которые я указал в первом пункте.
Я буду использовать Adobe Photoshop для создания изображения. Вы можете взять любую другую программу, позволяющую сделать нужный вам размер.
Создайте новый файл размером 1590x400px и вставьте в него нужное мне изображение. Потом сохраняю, но не обычным способом, а выбрав пункт «Сохранить для Web & Devices». Обратите внимание на размер сохраняемого файла. Затем я нажимаю «Сохранить».
Если вы используете другую программу, то сохраните обычным способом — либо «Сохранить», либо «Сохранить как». Формат изображения должен быть *.jpg, *.gif или *.png.
После того, как обложка будет готова, под аватаркой нажмите на три горизонтальные точки и выберите из выпадающего меню пункт «Управление сообществом».
В правой части меню должна быть открыта вкладка «Настройки». Теперь в разделе «Основная информация» в поле «Обложка сообщества» нажмите на слово «Скачать».
Обратите внимание, что он должен быть определенного размера: 1590×400, и формата: *.jpg, *.gif, *.png.
Найдите в открывшемся окне проводника только что сделанную картинку, выберите ее и нажмите «Открыть».
Дождитесь загрузки. Затем с помощью маркеров в углах можно указать, какая область отображается на странице. Нажмите «Сохранить и продолжить».
После загрузки обложки вернитесь на домашнюю страницу вашей группы.
Теперь у вас есть красивое изображение наверху, которое будет привлекать посетителей.
Если навести курсор на обложку, в правом верхнем углу появятся три значка. Вы сможете загрузить новое изображение, отредактировать выбранное изображение или удалить его со страницы группы.
Если вам не понравилось, как выглядит группа с таким скином, снова зайдите в «Управление сообществом», и нажмите «Удалить» в поле «Обложка сообщества». Изображение будет удалено со страницы, и вы сможете снова поставить аватарку.
Изображение будет удалено со страницы, и вы сможете снова поставить аватарку.
Вот и все. Думаю, вам понравится, как сообщество выглядит с новой шапкой. А мы будем ждать появления новых функций Вконтакте, чтобы рассказать вам о них.
Аватарку для группы ВК нужно выбирать с умом, ведь это лицо сообщества. Только яркое, информативное и привлекательное изображение способно привлечь внимание посетителей, заинтересовать аудиторию. В этом обзоре мы расскажем, как выбрать и настроить подходящее изображение, поговорим о требованиях и правилах загрузки. Читайте и узнавайте нужную информацию!
Определение
Что такое аватар? Это уникальная фотография, размещенная на публичной странице. Администраторы сообщества сами выбирают изображение — оно используется для уникальной настройки сообщества.
Персонализированное изображение указывает на тему паблика, содержит контактную информацию, рекламные данные. Существует два вида этого оформления:
- Небольшая вертикальная картинка — аватарка;
- Можно сделать горизонтальную аватарку в группе ВКонтакте — она называется.

Привлекательность дизайна аватара основана на строгих правилах, которые стоит обсудить.
Требования
Изображения должны соответствовать определенным требованиям, установленным разработчиками социальной сети. К аватарке применяются следующие правила:
- Размер 200х500 пикселей;
- Пропорции — 1 к 2,5;
- Миниатюра имеет формат 200×200 пикселей;
- Пропорции миниатюры 1:1.
Крышка подбирается по следующим правилам:
- Разрешение 1590×400 пикселей;
- Размер не менее 795 пикселей в ширину и 200 пикселей в высоту.
Правило для форматов общее — выбирайте только GIF, PNG, JPG.
Как самому сделать аватарку?
Создать аватарку для группы ВК онлайн можно самостоятельно — на выбор есть несколько вариантов.
Первый способ — воспользоваться специальными сервисами, которых в Интернете предостаточно. Большинство конструкторов можно использовать бесплатно, например, Canva. Как выглядит процесс создания образа?
Как выглядит процесс создания образа?
- Выберите один из множества встроенных шаблонов аватара группы ВК;
- Загрузить картинку для базы;
- Используйте фильтры, играйте с яркостью и контрастностью;
- Выбрать наклейки, рамки, анимированные картинки;
- Загрузите готовое решение! Все необходимые настройки будут установлены автоматически.
Есть второй способ — скачать Photoshop на свой компьютер! Краткое руководство по Photoshop можно найти ниже, даже базовых знаний достаточно для создания красивого логотипа.
Несколько полезных советов для новичков без навыков дизайна:
- Следите за темой сообщества;
- Избегайте большого количества контактной информации;
- Переместить кадры так, чтобы основная часть аватара отображалась в окне миниатюр;
- Выберите правильную цветовую схему.
Мы обсудили, как сделать аватарку для группы ВК онлайн. Если у вас уже есть готовый вариант, самое время разместить его на странице!
Как доставить и поменять?
Разместить изображение на публичной странице сможет даже новичок — ничего сложного:
- Наведите курсор на область изображения в боковом меню;
- Ниже будет выбор вариантов;
- Выбрать пункт «Скачать»;
- Нажмите на кнопку «Выбрать файл»;
- Найдите интересующую картинку на устройстве;
- Переместить рамки — это область, которая будет отображаться на странице сообщества;
- Нажмите на значок «Сохранить и продолжить»;
- Выделите квадратную область миниатюры, сдвинув рамки;
- Нажмите на кнопку «Сохранить изменения».

Вам не придется долго думать, как поменять аву в группе ВК — все необходимые настройки появятся при наведении курсора на изображение.
Мы говорили о небольших размерах конструкции. Хотите установить крышку? Тогда читайте как поставить горизонтальную аватарку в группе ВК:
- Открыть страницу;
- Нажмите на кнопку «Настройки» в меню навигации;
- Перейти в блок «Основная информация»;
- Выберите раздел Обложка сообщества;
- Нажмите на кнопку «Скачать»;
Мы рассказали вам, как сделать аву для группы ВК и успешно ее установить. Вы узнали все о требованиях к качеству – вопросов и сложностей больше не будет, ваша публичная страница будет выделяться из общего ряда уникальным дизайном!
Тема этой статьи — новый дизайн ВКонтакте. Снова изменено, теперь можно установить горизонтальную обложку в группе. Делать свое сообщество ВК с такой шапкой гораздо интереснее. Откровенно говоря, никаких знаний Photoshop здесь не требуется. А сделать красивую картинку без особых навыков можно даже в PowerPoint, Fotor, Canva, Pixlr Editor.
А сделать красивую картинку без особых навыков можно даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Зайдя в группу, вы заметите, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Нажмите Меню». А раньше их прятали. Естественно, все оформление групп пошло сразу.
Загрузка новой обложки
Теперь разберемся, как включить возможность установки горизонтального заголовка. Нажимаем на кнопку «Управление».
Затем нажимаем на последнюю и загружаем новую обложку группы ВКонтакте. Вот тут то и можно понять, что скачиваемый файл может быть любого размера! Но не менее 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выбрать и сохранить область, соответствующую требованиям ВК. Вот подсказка, где найти обложку, какой редактор использовать для
Чем интересен новый дизайн ВКонтакте?
Главное: больше места для информации. Теперь вы можете написать название группы, цель ее создания, призыв к действию и так далее. Такая конструкция будет логически законченной и более функциональной. Но можно оставить старый дизайн, это дело вкуса каждого.
Такая конструкция будет логически законченной и более функциональной. Но можно оставить старый дизайн, это дело вкуса каждого.
При оформлении горизонтальной обложки вы заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше было бы закрепить картинку для перехода в меню. И используйте его для размещения вики-страниц в группе.
При этом хотелось бы, чтобы разработчики добавили еще какую-нибудь возможность настроить красивый переход на вики-страницу.
Хочу отметить, что с 2016 года разработчики социальной сети Вконтакте активно пытаются настроить эту сеть для продвижения бизнеса. Сделайте его более удобным для бизнеса или что-то в этом роде. С моей точки зрения, это очень хорошо и пользуется большим спросом у многих интернет-предпринимателей.
Но самое главное, на мой взгляд, нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлечься в соцсети.
Как сделать обложку группы Вконтакте онлайн
Включите свое творчество и выберите то, что вам нравится горизонтальная обложка или уже знакомый дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, пошагово, представлена в видео под статьей.
П.С. Я надеюсь, что эта информация будет полезна для вас.
П.С.С. Включайте свое творчество и удачи во всех начинаниях!
Разработчики Вконтакте расширили возможности оформления групп и сообществ. Теперь наряду с обычным автопарком можно добавить и обложку. У него есть ряд преимуществ — возможность добавлять кнопки управления, писать текст и т. д. И они позволяют публиковать и обновлять данные онлайн.
Сейчас я покажу как активировать эту функцию в сообществе, и добавить обложку в группу.
Как включить обложку в группе?
Для этого зайдите в нужное сообщество, откройте меню и выберите пункт.
На вкладке Настройки найдите блок Обложка сообщества . Чтобы его добавить, нужно нажать на ссылку «Скачать».


 А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить».
А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить».

 После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере.
После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере. Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием».
Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием».
 Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.


 По умолчанию установлен параметр 960 пикселей.
По умолчанию установлен параметр 960 пикселей.