Создание страницы
Создание сайтов, страниц, записей и списков
Обучение работе с SharePoint Online
Создание сайтов, страниц, записей и списков
Создание сайтов, страниц, записей и списков
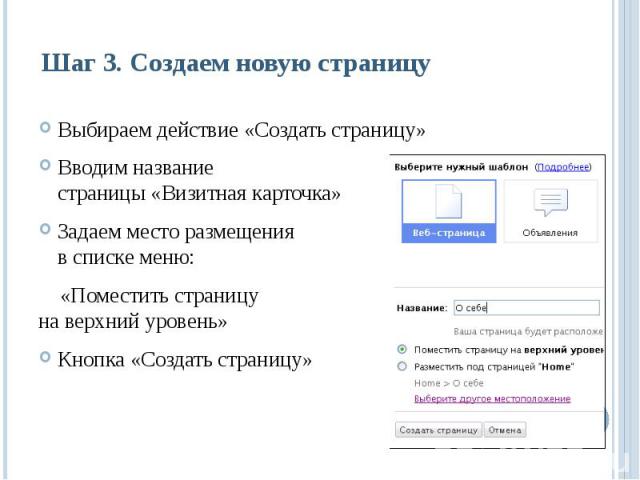
Создание страницы
-
Создание сайта группы или информационного сайта
Видео -
Знакомство с сайтом группы
Видео -
Использование, фильтрация и обновление списков
Видео -
Добавление и удаление новостей
Видео -
Создание страницы
Видео
Далее: Общий доступ и синхронизация
Проверьте, как это работает!
Создание страницы в SharePoint — это отличный способ обмениваться идеями и данными с командой.
-
На сайте выберите Создать > Страница.
-
Выберите шаблон и нажмите кнопку Создать страницу.
-
Выделите заголовок, чтобы изменить текст.
-
Нажмите кнопку Сменить изображение, чтобы выбрать новое изображение. Вы также можете выбрать новую фокальную точку для этого изображения.
org/ListItem»>
-
Щелкните знак «плюс» в разделе и выберите веб-часть.
После вставки веб-части вы можете изменить и настроить ее.
-
Чтобы удалить веб-часть или раздел, выберите его и нажмите кнопку Удалить.
-
По завершении выберите команду Сохранить как черновик, если вы еще не готовы к публикации, или нажмите кнопку Опубликовать.
org/ListItem»>
Щелкните знак «плюс», чтобы добавить новый раздел и выбрать для него нужный макет.
Выберите элемент Повысить уровень, чтобы облегчить поиск вашей страницы для пользователей.
См. также
Создание и использование современных страниц на сайте SharePoint
Использование веб-частей на страницах SharePoint
Как сделать свой web-сайт? Пошаговая инструкция для «чайников» | Обучение
Вид ресурса и дизайн
Первым делом необходимо продумать вид ресурса и дизайн вашего будущего сайта. Для этого существуют две программы — Corel Draw и Adobe Photoshop. Стоит отметить, что благодаря этим программам можно создать, как страницу со сложной графикой, так и простенький фон.
Верстка сайта
Начинающим программистам удобнее всего осуществлять верстку сайта на языке html. Для этого создаем html-страницы с чистого листа или, что более доступно для новичка, просто адаптируем под свои запросы html-шаблоны.
Для этого создаем html-страницы с чистого листа или, что более доступно для новичка, просто адаптируем под свои запросы html-шаблоны.
Процесс верстки заключается в размещении на странице будущего сайта разнообразных элементов, в том числе текста и графики. Если вы решили для начала сделать простой сайт, без каких-либо картинок, то можно не заниматься созданием файла с дизайном, а сразу приступить к созданию html-страницы. Конечно, если возникнут непреодолимые трудности можно обратиться к команде профессионалов, но понять, как написать в «Блокноте» на языке html страницу, не так уж сложно.
Сначала можно просмотреть примеры других работ, а потом, по их типу, написать свою интересную и оригинальную заготовку. Также существуют специальные редакторы для создания сайтов, например, WYSIWYG Web Builder, Web Page Maker, CoffeeCup Visual Site Designer, WebSite X5 Evolution, BestAddress HTML Editor 2010 Professional и другие.
Программирование сайта
Этот этап, как и первый, не входит в список обязательных. Но, если вы запланировали наличие интерактивной информации, то без него никак. Вот лишь несколько видов сайтов, при создании которых необходимо программирование: сайт для рекламных целей, сайт организации с возможностью размещения дополнительной информации, сайт для знакомств или общения, интернет-магазин, сайт для игр и т. п.
При создания подобных страниц используют различные языки веб-программирования. Наиболее широко распространены PHP, Python, Perl и Ruby on Rails под Unix-системами, а для Windows используют разработку динамического контента с применением средств .NET. Все это касается серверной части, а для программирования на стороне клиента обычно применяют JavaScript.
Что дальше?
После того, как вы полностью завершили работу над внешним видом своего будущего сайта, можно приступить к выбору места размещения сайта на просторах интернета — хостинга и домена — от последнего будет зависеть адрес в глобальной сети.
Хостинги бывают двух типов — платные и бесплатные. Для новичка лучше всего выбрать хостинг с уже предустановленными CMS. Благодаря этому отпадет потребность в поиске и закачивании файлов. CMS устанавливается с помощью нажатия на кнопку из управления данным хостингом.
Доменное имя — это адрес постоянного размещения какого-либо конкретного сайта и правильное доменное имя — это залог популярности вашего сайта. Почему имя домена так важно? Все просто: домен — это первое впечатление, домен — это ваш знак в выбранной отрасли, домен — это ваше отличие. Чем проще и звучнее доменное имя, тем больше шансов сделать сайт популярным. Для крупных компаний, которые планируют широко развивать партнерские и клиентские связи по всему миру, лучше зарегистрировать домены с именем своего сайта во всех международных зонах — com, net, org, а также в тех зонах, где планируется наибольшая работа — например, Россия (ru), Индия (in), Польша (pl) и т. д.
Почему имя домена так важно? Все просто: домен — это первое впечатление, домен — это ваш знак в выбранной отрасли, домен — это ваше отличие. Чем проще и звучнее доменное имя, тем больше шансов сделать сайт популярным. Для крупных компаний, которые планируют широко развивать партнерские и клиентские связи по всему миру, лучше зарегистрировать домены с именем своего сайта во всех международных зонах — com, net, org, а также в тех зонах, где планируется наибольшая работа — например, Россия (ru), Индия (in), Польша (pl) и т. д.
Однако просто создать сайт и прекратить работу над его дальнейшей судьбой не достаточно. Чтобы ваша страница стала посещаемой, не забудьте про продвижение и раскрутку. К тому же немаловажно обезопасить ваш ресурс, так как беззащитный сайт легко взламывается хакерами.
Как заработать на своем сайте?
Большинство сайтов создается для получения прибыли и самый простой способ заработать на вашей странице — это продажа ссылок со своего сайта.
Продажа ссылок является наиболее простым и быстрым способом получения прибыли со своего сайта, но прежде, чем приступить к продаже, займитесь раскруткой. Посещаемость должна увеличиваться постоянно. Для заработка через ссылки существуют сайты-сателлиты. Есть два способа производить продажу ссылок — «классический», когда размещение оплачивается каждый месяц, и «вечный», когда клиент вносит единоразовую сумму за постоянное хранение ссылки.
Заработок на трафике, продажа места под статьи и прибыль от блога
После регистрации собственного сайта на какой-либо бирже, можно приступить к реализации мест на интернет-страницах под различные статьи. Также есть возможность пополнять свой счет благодаря опубликованию обзоров или небольших предложений рекламного характера. Заработок на трафике обеспечивается за счет повышения количества посетителей сайта, чем больше их количество — тем выше доход.
Также есть возможность пополнять свой счет благодаря опубликованию обзоров или небольших предложений рекламного характера. Заработок на трафике обеспечивается за счет повышения количества посетителей сайта, чем больше их количество — тем выше доход.
Заработок на контекстной рекламе
Благодаря контекстной рекламе можно получать неплохой доход, но сначала необходимо выполнить несколько условий. Сделайте свой сайт посещаемым, затем займитесь поиском клиентов. Тематика их продукции или услуги должна совпадать с вашей, тогда контекстная реклама принесет больше прибыли вам обоим. В качестве примера отличной системы контекстной рекламы, можно привести Яндекс. Директ и Google Adsense.
Самое главное — не бойтесь познавать новые горизонты и возможности продвижения вашей идеи. Практически у всех случаются ошибки, поэтому не переживайте, если что-то складывается не так, как вы рассчитывали, ведь с ошибками приходит опыт. Экспериментируйте!
Практически у всех случаются ошибки, поэтому не переживайте, если что-то складывается не так, как вы рассчитывали, ведь с ошибками приходит опыт. Экспериментируйте!
Теги: создание сайта, обучение, Интернет
Как создать веб-сайт
Примечание редактора :
За последние пять лет мы несколько раз корректировали и дорабатывали этот учебник на основе вопросов и предложений, которые мы получили от наших посетителей.
Если у вас есть отзывы о руководстве, свяжитесь с нами — мы всегда стремимся предоставить лучший контент.
Некоторые ссылки в этом руководстве являются партнерскими ссылками, которые мы используем для монетизации нашего веб-сайта и предоставления бесплатной поддержки. Если вы нажмете на них, мы можем заработать комиссию.
Если вы нажмете на них, мы можем заработать комиссию.
Прежде чем начать, прочтите это
Это бесплатное пошаговое руководство проведет вас через все этапы создания веб-сайта (или блога) для вашего бизнеса или бренда.
Мы будем использовать самые популярные (и доступные) инструменты, такие как WordPress, для создания веб-сайта с нуля менее чем за 30 минут.
Содержание
- Как придумать хорошее имя
- Как найти хостинговую компанию и зарегистрировать доменное имя
- Как настроить веб-сайт с помощью WordPress
- Как добавить страницы и настроить WordPress
- Как монетизировать и увеличить посещаемость вашего веб-сайта
Нет проблем — вам это не нужно. Мы написали это руководство специально для начинающих. Однако, если вы заинтересованы в изучении кода, прочтите и это руководство.
Боишься ошибиться?
Мы рассмотрели наиболее распространенные ошибки, которые люди совершают при создании веб-сайта, чтобы вы могли их распознать и избежать. Однако, если вы когда-нибудь застрянете при настройке своего веб-сайта, мы предлагаем бесплатную помощь через нашу контактную страницу (мы читаем и отвечаем на каждое электронное письмо, которое мы получаем о наших руководствах).
Однако, если вы когда-нибудь застрянете при настройке своего веб-сайта, мы предлагаем бесплатную помощь через нашу контактную страницу (мы читаем и отвечаем на каждое электронное письмо, которое мы получаем о наших руководствах).
В этом примере мы будем использовать WordPress, бесплатное программное обеспечение для создания веб-сайтов с дополнительными возможностями веб-хостинга. Доменные имена стоят всего 10 долларов в год, а веб-хостинг — 5 долларов в месяц, но они подлежат возврату в течение первых 30 дней. В худшем случае вы потратите 10 долларов на разработку нового набора навыков.
Боитесь, что это пустая трата времени? Среднее время создания веб-сайта с помощью этого руководства составляет около двух часов — большинству удается заложить прочный фундамент за это время. Еще один наихудший сценарий: вы потратили примерно два часа на изучение нового ремесла — создание веб-сайта с нуля.
Готовы создать новый сайт? Приступим…
Шаг 1: Придумайте хорошее доменное имя(Если у вас уже есть доменное имя, вы можете пропустить этот шаг и перейти к Шагу 2.)
Прежде всего: каждому сайту нужно имя.
Адрес этого сайта https://www. сайтsetup.org. У нас также есть Websitesetup.com в качестве резервной копии.
Без имени (также известного как доменное имя) ваш веб-сайт просто не может функционировать. Думайте об этом как о уличном адресе дома, где адрес — это доменное имя, а дом — ваш веб-сайт.
Владея доменным именем, вы всегда будете иметь полный контроль над всем своим веб-сайтом, что бы ни случилось.
При выборе доменного имени следует помнить о нескольких правилах:
- Если вы настраиваете корпоративный веб-сайт , ваше доменное имя должно совпадать с названием вашей компании, например, YourCompanyName.
 com
com - Если вы планируете сделать личный веб-сайт или личный блог для себя, то YourName.com — всегда отличный вариант
- Не усложняйте — большинство уникальных доменных имен были куплены несколько десятилетий назад. Выберите что-то, что соответствует тону и цели вашего сайта.
Проверка доступности домена
Примечание. Проверка домена, для которого только что начался период выкупа, может дать неточный результат.
Найдя свободное доменное имя, запишите его — оно понадобится на шаге 2.
Сколько стоит доменное имя?Как упоминалось ранее, домены стоят около 10 долларов в год и продлеваются автоматически, пока не будут отменены. Однако есть некоторые провайдеры веб-хостинга, которые предлагают бесплатную регистрацию домена в течение первого года.
Какой бы регистратор доменов вы ни выбрали, убедитесь, что он аккредитован ICANN.
Однако, если у вас уже нет доменного имени, не получайте его сразу. Следующий шаг покажет вам отличный способ получить доменное имя бесплатно в течение первого года.
Шаг 2: Найдите веб-хостинг и зарегистрируйте доменное имя
Следующая (и самая важная) вещь, которая вам понадобится, — это поставщик веб-хостинга, который предлагает установку WordPress в один клик.
Теперь вы можете подумать, что такое WordPress? А что такое веб-хостинг? Давайте разберем это для вас:
- WordPress является самым популярным бесплатным конструктором веб-сайтов в мире, обеспечивающим более 40% всех веб-сайтов в Интернете. Мы собрали статистику (1, 2, 3), чтобы продемонстрировать и проанализировать, как создаются веб-сайты — WordPress — явный победитель.
- Веб-хостинг — это услуга, которая соединяет ваш веб-сайт с Интернетом и впоследствии позволяет вам управлять веб-сайтом WordPress .
 Веб-хосты начального уровня могут стоить от 5 до 10 долларов в месяц — этих вариантов более чем достаточно для создания нового веб-сайта.
Веб-хосты начального уровня могут стоить от 5 до 10 долларов в месяц — этих вариантов более чем достаточно для создания нового веб-сайта.
Чтобы сэкономить время и деньги, рекомендуется получить доменное имя и веб-хостинг от одного и того же надежного партнера.
Часть 1. Зарегистрируйтесь в Bluehost (или любом другом аналогичном провайдере веб-хостинга)
Следующий шаг — найти поставщика веб-хостинга, который предлагает установку конструктора сайтов WordPress одним щелчком мыши.
В этом примере мы будем использовать веб-хостинг Bluehost. Но вы можете использовать любого другого хостинг-провайдера, если он предлагает бесплатную установку WordPress в один клик — как это делает Bluehost.
Их планы начинаются с 4,99 долларов США в месяц, но нам удалось договориться о более выгодной сделке для посетителей WebsiteSetup.org — веб-хостинг за 2,75 долларов США в месяц. Эта специальная скидка применяется, когда вы нажимаете на эту ссылку.
Bluehost немедленно активирует вашу учетную запись хостинга, и вы сможете начать использовать свое доменное имя и веб-сайт WordPress. Оттуда вы будете перенаправлены на страницу их планов хостинга.
Оттуда вы будете перенаправлены на страницу их планов хостинга.
Часть 2. Выберите план хостинга
Bluehost предлагает три плана виртуального хостинга. В этом руководстве мы выбрали план общего хостинга «Базовый» .
Базовый план — хороший выбор, если вы только начинаете и у вас еще нет большого объема входящего трафика на сайт.
Нажмите «Выбрать» , когда закончите.
Примечание. вы всегда можете обновить свой план позже, когда ваш бизнес расширится.
Часть 3. Зарегистрируйте доменное имя
Следующим этапом является подключение вашего нового доменного имени к Bluehost, или вы также можете зарегистрировать бесплатное доменное имя (на первый год) непосредственно у них.
Если вы еще не уверены в имени домена, этот шаг можно пропустить.
В этом примере мы зарегистрировали новое бесплатное доменное имя « myremarkablesite.com ».
По завершении нажмите «Далее» .
Часть 4. Регистрация и оплата
Просто заполните всю необходимую информацию, такую как ваше имя и фамилия, адрес, адрес электронной почты и т.д.
При прокрутке вниз проверьте информацию о своем пакете и включенных надстройках. Не забудьте выбрать только те, которые вам нужны.
Прежде чем вводить платежную информацию, еще раз проверьте все вышеуказанные критерии и, если все верно, нажмите «Отправить» .
Готово!
Теперь создайте свою учетную запись и войдите в свою клиентскую зону — пришло время показать вам, как установить WordPress всего за несколько кликов.
Шаг 3: Настройка веб-сайта WordPress через веб-хостинг
После того, как вы вошли в свою учетную запись Bluehost (или любую другую аналогичную учетную запись веб-хостинга), вы должны увидеть следующую страницу:
Теперь все, что вам нужно сделать, это нажать кнопку «Создать свой веб-сайт» .
Следующим шагом будет определение цели вашего сайта.
Вы можете выбрать между блогом, магазином, бизнес-сайтом или сайтом-портфолио/резюме. Если они не совсем соответствуют вашему видению, вы можете выбрать вариант в раскрывающемся списке «Другое» .
Далее нужно выбрать, как вы хотите построить свой веб-сайт. Bluehost предлагает два варианта: использование собственного конструктора сайтов Bluehost или WordPress.
Поскольку мы хотим сосредоточиться на тематическом создании сайтов, мы выбрали последнее.
Установка WordPress через BluehostНажимаем «Начать» и переходим к следующему этапу.
Часть 1. Добавьте информацию о своем веб-сайте
Прежде чем мы приступим к делу, Bluehost спросит вас о цели вашего веб-сайта. После подтверждения он предложит несколько полезных плагинов и расширений.
В этом примере мы классифицировали наш блог как «Образование» . Приняв решение, нажмите «Продолжить» .
Приняв решение, нажмите «Продолжить» .
Этот шаг также можно пропустить.
Часть 2. Выберите тему (вы можете изменить ее позже)
Пришло время выбрать тему. Bluehost предложит вам множество бесплатных и премиальных тем WordPress на выбор.
Кроме того, вы можете сортировать шаблоны по популярности, категории, функциям и макетам.
Найдя предпочтительную тему WordPress, наведите указатель мыши на нужный вариант и нажмите 9.0003 «Использовать эту тему» . В нашем примере мы использовали тему «Двадцать двадцать один» .
Примечание: не беспокойтесь о том, что вы передумаете — вы всегда можете изменить свою тему позже.
Для этого войдите в свою панель управления WordPress и перейдите к Внешний вид > Темы . Оттуда вы можете просмотреть целый ряд шаблонов или даже загрузить свою собственную тему.
Часть 3. Настройка дизайна (вы можете пропустить это и сделать позже)
После того, как вы нажали «Использовать эту тему» , вы должны увидеть следующую страницу:
Это ваша клиентская область Bluehost, и отсюда вы можете войти в свою панель управления WordPress, а также обновить или добавить плагины. .
.
Примечание: вы также можете изменять и устанавливать плагины с панели инструментов WordPress на вкладке «Плагины» .
Однако сейчас для нас важно начать настройку нового сайта WordPress.
Для этого все, что вам нужно сделать, это нажать на кнопку «Настроить сайт» , и вы будете перенаправлены на страницу визуального редактора:
На левой боковой панели вы увидите опции, которые позволят Вы, чтобы изменить дизайн вашего веб -сайта, например:
- Заголовок и слоган
- Логотип сайта
- Шрифты
- Цвета
- Виджеты (боковая панель)
- Фоновое изображение и больше…
У вас также будет возможность добавить CSS (каскадные таблицы стилей) на свой сайт, чтобы сделать его еще более уникальным.
Мы рекомендуем поиграть с редактором перетаскивания и поэкспериментировать с различными шрифтами и цветовыми схемами, чтобы отточить желаемую эстетику.
После того, как вы довели дизайн своего сайта до совершенства, пришло время перейти к страницам и контенту.
Шаг 4. Добавьте страницы и настройте свой веб-сайтК настоящему времени вы должны были успешно настроить сайт WordPress — основа вашего сайта заложена, и теперь пришло время на самом деле начните конкретизировать это.
Первый шаг — создать страницы, которые вам понадобятся больше всего. Мы составили список самых популярных страниц, которые есть на большинстве бизнес-сайтов:
- Домашняя страница
- О нас
- Страница контактов — здесь вы можете добавить свои социальные ссылки (страница Facebook, Twitter и т. д.)
- Наша услуги/продукты
- Блог
- Галерея
- Отзывы/отзывы
- Часто задаваемые вопросы
Если вы не уверены, что должен включать ваш веб-сайт, прочитайте эту статью о 12 важнейших элементах, которые необходимы каждому сайту.
После того, как вы определились со своими страницами, пришло время начать добавлять их на свой веб-сайт. Для этого вам также необходимо настроить систему навигации для вашего сайта.
Для этого вам также необходимо настроить систему навигации для вашего сайта.
Часть 1. Добавление новых страниц в WordPress
Пустой сайт без каких-либо страниц или контента никому не нужен, поэтому, чтобы сделать сайт доступным и интересным, нам нужно добавить несколько страниц и постов в блоге.
Чтобы добавить страницы на свой сайт WordPress, перейдите в меню слева «Страницы» и оттуда нажмите кнопку «Добавить новую» .
Это приведет вас к редактору блоков WordPress, также называемому редактором Гутенберга.
Если вы посещаете этот сайт впервые, то он отобразит краткое пошаговое руководство о том, как это работает и где расположены определенные функции.
Работать очень просто; все основано на блоках, а это означает, что если вы хотите что-то добавить на свою страницу, вам просто нужно выбрать правильный «блок» из меню и заполнить его.
Слева, в разделе блока контента, есть несколько вариантов контента на выбор. Каждый из них служит разным целям и добавляет на страницу другой визуальный элемент.
Каждый из них служит разным целям и добавляет на страницу другой визуальный элемент.
Кроме того, в правом меню можно изменить некоторые параметры страницы, такие как автор, постоянная ссылка страницы (URL), избранное изображение и многое другое.
Или в верхней части правого меню вы можете нажать на вкладку «Блок» и настроить параметры для каждого из блоков, которые вы выбрали на странице.
Если вы довольны страницей, вы можете сделать ее общедоступной или закрытой. Первый сделает контент видимым для любого посетителя, а второй означает, что он виден только вам через панель инструментов вашего веб-сайта — это полезная опция, которую можно использовать при работе с определенной страницей.
Также есть возможность предварительно просмотреть внесенные вами изменения или запланировать дату и время публикации страницы.
Часть 2. Организация навигации по веб-сайту
Теперь, когда вы создали страницы, вам нужно время, чтобы добавить их на панель навигации.
Это меню, расположенное на вашем веб-сайте и предоставляющее посетителям доступ к остальному контенту.
Чтобы настроить навигационную систему, щелкните вкладку «Внешний вид» в левой колонке, а затем «Меню» .
Название меню не имеет значения, так как оно видно только вам, но обязательно поставьте галочку, что это ваше основное меню.
После того, как вы создали меню, вы можете начать добавлять и организовывать там страницы.
Вы также можете создавать подэлементы, что означает, что страницы будут открываться, когда пользователь наводит на них указатель мыши.
Например, здесь мы сделали это, добавив «О нас» и «Связаться с нами» в категории «О нас» .
Часть 3. Изменение/добавление новых тем и макетов
Чтобы настроить свой сайт, перейдите на панель управления WordPress и выберите «Внешний вид» из левого меню.
Здесь вы можете настроить тему вашего веб-сайта, добавить и изменить виджеты, настроить структуру меню и так далее.
По сути, каждое изменение, которое вы хотите внести на свой веб-сайт, может быть сделано через вкладку «Внешний вид» .
Кроме того, если вам удобно программировать, вы даже можете добавить собственный CSS, чтобы полностью персонализировать свой сайт.
Часть 4. Добавление сообщений в блог (необязательно)
Хотя добавление блога не является обязательным, его создание часто является хорошей идеей. Он предоставляет канал для публикации свежего контента, демонстрации вашего профессионального опыта и предоставления дополнительной ценности посетителям вашего веб-сайта.
Также было бы неплохо иметь специальную страницу блога и оставить домашнюю страницу статической.
Для этого создайте пустую страницу ( Страницы > Добавить новую ), назовите ее « Блог» (или подходящую альтернативу — «Блог» имеет смысл, потому что она автоматически создаст адрес: ваш сайт . com/blog) и опубликуйте его.
com/blog) и опубликуйте его.
Затем выберите его в качестве «Страница сообщений» либо в разделе Внешний вид > Настройка > Настройки главной страницы , либо в разделе Настройки > Чтение .
На выбранной вами странице будут автоматически отображаться все сообщения блога при их сохранении — обязательно включите страницу в меню навигации.
После настройки вы можете начать создавать записи в блоге. Это можно сделать через «Сообщения» и «Добавить новый» .
После того, как вы нажмете «Добавить новый» , вы будете перенаправлены на страницу редактора, где сможете начать писать и настраивать свой контент.
Добавьте изображения, текст, заголовок и все, что нужно для сообщения в блоге. На правой боковой панели вы также найдете параметры для применения категорий и тегов, определения отрывка и настройки избранного изображения — эти функции улучшают возможность обнаружения и категоризации вашей страницы.
Когда вы закончите, нажмите «Опубликовать», , и ваше сообщение появится на специальной странице блога.
Шаг 5. Увеличение посещаемости и монетизация веб-сайта
Поздравляю. Самая легкая часть сделана.
Вам удалось настроить свой веб-сайт для просмотра и чтения другими людьми. Поздравляем!
Если вы застряли или что-то не работает на вашем веб-сайте, не стесняйтесь обращаться к нам. Мы читаем и отвечаем на каждый полученный вопрос.
Теперь пришло время увеличить видимость вашего нового веб-сайта.
Часть 1. Подключите свой веб-сайт к Google Search Console
Google Search Console позволяет отслеживать посетителей вашего веб-сайта из поисковой системы, а также дает вам лучшее представление о том, какой контент наиболее популярен.
GSC также дает вам обзор состояния вашего веб-сайта. Это полезный бесплатный инструмент для получения информации о вашем веб-сайте.
Настройка инструмента не должна занимать более ~20 минут. Вот пошаговое руководство для этого.
Вот пошаговое руководство для этого.
Часть 2. Настройка социальных профилей
Затем выберите два-три социальных канала, в которых вы хотите, чтобы ваш бренд присутствовал и был активным. Это часто будет зависеть от ниши вашего веб-сайта — вот лишь несколько популярных средств массовой информации, которые следует учитывать:
- Youtube
Веб-сайт Часть 3. Составьте контент-план
.
Для начала придумайте ~30 ключевых слов, относящихся к вашему веб-сайту, бизнесу или целевой аудитории. Например, если ваш бизнес связан с фитнесом: вы можете использовать слово «анаэробный». Для этого напишите контент, включающий это ключевое слово, например «5 способов тренироваться в анаэробном состоянии». Вы можете либо написать контент самостоятельно, либо нанять специального профессионала.
Помните: чем точнее и глубже содержание, тем выше вероятность того, что вы получите больше трафика от Google и других поисковых систем.
Если вы не знаете, о чем писать, эта статья поможет вам начать работу.
Часть 4. Монетизация вашего веб-сайта
Каждому веб-сайту и малому бизнесу нужен доход. К счастью, есть десятки способов заработать на посетителях вашего сайта.
- Интересы и запросы — люди связываются с вами для физической или онлайн-услуги
- Интернет-магазин — здесь вы можете продавать физические или цифровые товары
- Партнерский маркетинг — вы можете направлять людей покупать или использовать продукт другой компании и получать процент от продажи
- Реклама — существует множество различных рекламных сетей, которые могут размещать реклама на вашем сайте, и вы можете зарабатывать на этом деньги.
Этот список может быть длиннее, поэтому, если вам интересно узнать больше — смотрите эту статью.
Часть 5. Создайте список адресов электронной почты
И последнее, но не менее важное (этот этап часто упускают из виду): важно начать устанавливать связи с первого дня.
Сбор адресов электронной почты посетителей вашего веб-сайта помогает создать большую клиентскую базу. Эти базы данных могут накапливаться годами и становиться очень ценным активом.
Наконец, поймите, что лучше всего работает для вас, и сосредоточьтесь на этом канале. В мире интернет-маркетинга не существует единого рецепта успеха — то, что работает для юридической отрасли, не обязательно будет успешным для интернет-магазина, продающего обувь.
Если вы хотите узнать, как создать список адресов электронной почты — прочитайте эту статью.
Как создать веб-сайт
Остановите все свои дела и задайте себе простой вопрос: «Нужен ли мне веб-сайт?» Если ваш ответ был чем-то иным, кроме «да», вам нужно подумать еще раз. Неважно, являетесь ли вы главой транснациональной корпорации, в которой работают тысячи людей, или местным семейным магазином, вам нужен веб-сайт, который поможет потенциальным клиентам найти вас в Интернете. Если у вас есть бизнес, отказ от создания онлайн-дома означает потерю дохода. Вы не хотите этого.
Вы не хотите этого.
5 вещей, которые вам нужно знать о веб-хостинге
К счастью, в вашем распоряжении огромное количество сервисов веб-хостинга. Выбор одного из них — сложная часть, поскольку он зависит как от качества услуги, так и от ее способности соответствовать вашим потребностям. Лучшие услуги веб-хостинга — отличное место для начала, поскольку в нем представлены наши 10 любимых веб-хостингов.
Что касается собственно создания и дизайна вашего сайта, у вас также есть множество вариантов. Вы можете нанять кого-нибудь для разработки и кодирования веб-сайта или попробовать свои силы (если вы новичок, «Лучшие курсы по обучению созданию веб-сайтов» — отличная отправная точка). Вы можете использовать онлайн-сервис для создания веб-страниц или создать его в автономном режиме с помощью настольного программного инструмента. Или, если вы являетесь динамо-программистом, используйте простой текстовый редактор, чтобы создать сайт с нуля. То, как вы смешиваете и сочетаете эти решения, зависит от ваших навыков, времени, бюджета и сообразительности.
То, как вы смешиваете и сочетаете эти решения, зависит от ваших навыков, времени, бюджета и сообразительности.
Если вы готовы приступить к работе, это руководство познакомит вас с услугами и программным обеспечением, которые помогут вам приступить к созданию собственного веб-сайта, даже если у вас нет опыта. Имейте в виду, что ни один из этих инструментов не даст вам идеи для выигрышного веб-сайта — это зависит от вас. Они также не сделают вас веб-дизайнером , работа, которая отличается от создания сайта. Тем не менее, эти сервисы и программное обеспечение облегчат некоторые головные боли, возникающие из-за отсутствия обширных знаний в области CSS, FTP, HTML и PHP. Давайте начнем.
Услуги хостинга WordPress, протестировано
Ведение блога для развлечения и получения прибыли
Блог, сокращение от устаревшего слова «веб-блог», представляет собой уникальное подмножество веб-сайтов, которое вы можете узнать по знакомой структуре. Как правило, новый контент находится в верхней части страницы, а старые сообщения отображаются при прокрутке вниз. Если вам нужно быстро создать простой веб-сайт, начните с службы ведения блога.
Если вам нужно быстро создать простой веб-сайт, начните с службы ведения блога.
Основным игроком на рынке блогов является WordPress, система управления контентом (CMS), на которой работают миллионы веб-сайтов, в том числе The New York Times , Quartz и Variety . Сайты на базе WordPress невероятно легко настроить, настроить и обновить — в идеале, ежедневно. Вам не нужно изучать причудливые трюки с FTP (хотя вы, безусловно, можете использовать их, если хотите), и существует невероятное количество бесплатных и платных тем WordPress и плагинов WordPress, чтобы придать вашему веб-сайту красивый вид и значительно расширить функциональность. Ознакомьтесь с разделом «Как начать работу с WordPress», чтобы узнать все, что вам нужно знать о CMS, в том числе о различиях между WordPress.com и WordPress.org. Хотя WordPress доминирует в сфере ведения блогов, это не единственная известная CMS для ведения блогов.
Tumblr от Yahoo — еще одна невероятно популярная блог-платформа, позволяющая размещать более короткие и наглядные посты. Однако вы можете найти темы, которые придадут вашему сайту Tumblr более традиционный внешний вид. Blogger от Google имеет тесную интеграцию с Google AdSense, так что вносить дополнительные карманные деньги несложно. Новые службы ведения блогов, такие как Anchor, Feather и Medium, требуют написания и публикации большего, чем сложный дизайн, но их невероятно просто обновлять.
Однако вы можете найти темы, которые придадут вашему сайту Tumblr более традиционный внешний вид. Blogger от Google имеет тесную интеграцию с Google AdSense, так что вносить дополнительные карманные деньги несложно. Новые службы ведения блогов, такие как Anchor, Feather и Medium, требуют написания и публикации большего, чем сложный дизайн, но их невероятно просто обновлять.
Эти сервисы могут бесплатно размещать ваш контент на своих серверах, но в обмен на эту нулевую стоимость ваш сайт будет иметь менее чем элегантный домен, такой как jeffreylwilson.tumblr.com. Это может быть хорошо для личного блога, но это будет выглядеть слишком дешево для бизнеса, который хочет, чтобы люди доверяли ему достаточно, чтобы платить за то, что он продает.
Если вы предпочитаете более традиционный URL-адрес, вам необходимо приобрести его у GoDaddy или Namecheap. Цены на доменные имена могут варьироваться от очень дешевых до очень дорогих, в зависимости от того, хотят ли скваттеры доменов продать ценный кусок онлайн-недвижимости. Вы хотите получить что-то короткое, но вызывающее воспоминания и запоминающееся. Чтобы узнать больше, прочитайте Как зарегистрировать доменное имя.
Вы хотите получить что-то короткое, но вызывающее воспоминания и запоминающееся. Чтобы узнать больше, прочитайте Как зарегистрировать доменное имя.
В зависимости от услуги хостинга вам может потребоваться загрузить CMS и загрузить ее на собственную размещенную платформу, если вы хотите использовать домен, приобретенный в другом месте.
Если вас беспокоит, как ваш сайт будет выглядеть на мобильных устройствах, не волнуйтесь. Сайты, созданные на этих платформах для ведения блогов, обычно включают версии с адаптивным дизайном для мобильных устройств, поэтому они хорошо отформатированы для смартфонов и планшетов.
Создайте свой личный интернет-бренд
Блоги — это хорошо, но иногда вам нужно простое место, где можно разместить свою личность в Интернете в целях брендинга. В этом случае вы можете просто получить именной сайт или, как мы предпочитаем думать о них, личную веб-страницу (а не многостраничный сайт). Вместо внутренних ссылок на ваш магазин или другие известные страницы, как на более традиционной веб-странице, личный сайт обычно имеет ссылки, которые ведут куда-то еще — на ваши социальные сети, списки пожеланий, плейлисты или что-то еще, на что можно ссылаться.
About.me — это пример сервиса именных табличек. Вы просто загружаете одну большую фотографию в качестве фона для своей личной веб-страницы, а затем искусно накладываете информацию и ссылки, чтобы создать цифровую табличку с именем. Эти бесплатные сайты помогают вам извлекать изображения из ваших социальных сетей или с жесткого диска, а затем предоставляют инструменты, чтобы текст и ссылки работали ненавязчиво, хотя вам действительно следует проверить другие личные страницы, чтобы понять, что работает.
Эти службы обычно предлагают премиум-уровень, обеспечивающий большую гибкость хостинга. Например, премиальный пакет About.me за 8 долларов в месяц удаляет брендинг компании и дает вам возможность подключить свой сайт к домену, приобретенному за пределами компании.
Художники с крупными портфолио не должны чувствовать себя обделенными. Существует ряд конструкторов персональных страниц/сайтов, в том числе BigBlackBag и SmugMug, которые отображают вашу работу так же хорошо или даже лучше, чем Flickr или Instagram.
Самостоятельные службы веб-сайтов, протестированные
Переход к услугам на собственном хостинге
Когда придет время выйти за рамки блогов, онлайн-резюме, страниц со ссылками, к какому сервису вы обратитесь за полноценным сайтом, который даст вам гибкость для создания почти все, что вы желаете? В них нет недостатка, но три из наших любимых — это DreamHost, HostGator и Hostwinds, всесторонние сервисы с многочисленными типами и уровнями хостинга.
Вы можете начать примерно за 10 долларов США в месяц за общий хостинг или хостинг WordPress, если ваш веб-сайт не требует большой мощности сервера. Однако по мере расширения вашего бизнеса вашему веб-сайту может потребоваться большая мощность. Именно тогда вам следует обратить внимание на облако, VPS и выделенный хостинг. Эти уровни услуг предназначены для тех случаев, когда вам действительно нужен веб-хостинг, который предлагает много места для хранения, значительный объем месячных передач данных и многочисленные учетные записи электронной почты.
Узнайте, как мы тестируем услуги веб-хостинга
Даже если вы не подписываетесь на эти веб-хостинги, вам следует поискать службы, предлагающие аналогичные функции. Вам понадобится редактор WYSIWYG, который позволит вам настроить каждую страницу и добавить изображения, видео и социальные ссылки. Вложив несколько дополнительных долларов, вы обычно получаете надежные пакеты для электронной коммерции и поисковой оптимизации (SEO) для улучшения размещения в Bing, Google и Yahoo. Большинство передовых услуг веб-хостинга включают как минимум одно бесплатное доменное имя при регистрации.
Платформы электронной коммерции, протестировано
Как создать сайт электронной коммерции
Прежде чем мы двинемся дальше, мы должны обсудить интеграцию электронной торговли на ваш сайт. Если вы планируете продавать товар или услугу, это неотъемлемая часть процесса создания веб-сайта, которую нельзя игнорировать. К счастью, большинство услуг веб-хостинга предлагают множество различных комплектов программного обеспечения и интеграций.
Рекомендовано нашей редакцией
Как зарегистрировать доменное имя для вашего веб-сайта
Как мы тестируем услуги веб-хостинга
Как включить темный режим в Windows 10
На что следует обращать внимание при проверке хостов для электронной коммерции, включают конструкторы магазинов с перетаскиванием, программное обеспечение Secure Socket Layer (SSL) для защиты финансовых транзакций и плагины для маркетинга по электронной почте, поэтому что вам не нужно работать с внешним поставщиком для продвижения вашего бизнеса. Само по себе нет ничего плохого в использовании неподключенной маркетинговой службы, но все, что добавляет удобства, означает, что вы тратите больше времени на остальную часть вашего бизнеса. Для получения более подробных советов о том, как начать продавать в Интернете, вам следует ознакомиться с нашей историей о 6 факторах, которые компании должны учитывать при выборе веб-хостинга.
Конструкторы веб-сайтов, протестированные
Конструкторы веб-сайтов Создавайте веб-сайты
Есть еще один относительно быстрый способ разместить свой веб-сайт в Интернете: конструкторы веб-сайтов. Это автономные службы с инструментами перетаскивания и шаблонами, которые позволяют неопытным, потенциальным веб-мастерам быстро приступить к работе. Некоторые продвинутые веб-хостинги также предлагают свои собственные конструкторы сайтов или интегрируют функции одной из автономных служб.
Это автономные службы с инструментами перетаскивания и шаблонами, которые позволяют неопытным, потенциальным веб-мастерам быстро приступить к работе. Некоторые продвинутые веб-хостинги также предлагают свои собственные конструкторы сайтов или интегрируют функции одной из автономных служб.
В то время как лучшие из них предлагают удивительную степень гибкости, они также налагают достаточно строгие ограничения на дизайн страницы, так что вы не сможете создать действительно плохо выглядящий сайт, используя один из этих сервисов. Как правило, вы можете бесплатно получить URL-адрес стиля Mysite.servicename.com без коммерческих возможностей от одного из этих сервисов; вам придется доплачивать за лучший URL и возможность продавать. Одна проблема, которую следует учитывать, заключается в том, что если вы в конечном итоге перерастете одну из этих служб, может быть трудно экспортировать свой сайт на полномасштабный расширенный веб-хостинг, такой как Dreamhost или Hostgator. Если вы знаете, к чему вы в конечном итоге придете, возможно, будет лучше пропустить шаг создания сайта.
Ни один из них не справляется со своей работой лучше Wix, получивший награду «Выбор редакции», хотя у Gator и GoDaddy есть очень привлекательные предложения. Он имеет интерфейс перетаскивания, и все элементы сайта настраиваются. Начало работы с Wix не стоит ни цента, но вы захотите перейти на премиум-класс, начиная с 5 долларов в месяц за домен и увеличивая до 25 долларов в месяц за неограниченную ежемесячную передачу данных и 20 ГБ хранилища.
Программное обеспечение для создания веб-сайтов, протестировано
Сделай сам: ПО для создания веб-сайтов
В течение многих лет Adobe Dreamweaver был синонимом создания веб-страниц. Он прошел путь от создания HTML-страниц в интерфейсе WYSIWYG до возможности обработки страниц программирования в форматах Cold Fusion, JavaScript, PHP и других. Его гибкая компоновка позволяет увидеть, как страницы выглядят в разных браузерах и на разных размерах экрана — даже на смартфонах и планшетах. Это примерно настолько тяжелый код, насколько вы хотите.
Dreamweaver доступен как часть службы подписки Adobe Creative Cloud. Вы можете получить автономную версию Dreamweaver CC за 31,49 доллара США.в месяц или в составе пакета Adobe All Apps, в который входят Illustrator CC и Photoshop CC, по цене от 79,49 долл. США в месяц.
Однако если вы работаете на Mac, есть еще один вариант: RapidWeaver. Этот WYSIWYG-редактор веб-страниц имеет полный доступ к коду и поддержку FTP для загрузки страниц. Существует множество встроенных шаблонов для начала работы по единовременной цене 84,99 доллара США. В Windows существует множество вариантов. Xara Web Designer, например, стоит от 49,99 долларов и обещает, что вам не нужно знать HTML или Javascript для создания сайтов на основе шаблонов компании.
Нажмите Опубликовать
Конечно, есть и более сложные вопросы хостинга, такие как серверы доменных имен и подключение к нескольким облакам, но это руководство предназначено для того, чтобы познакомить вас с основами. Решите ли вы создать веб-сайт самостоятельно или наймете специалистов по кодированию для выполнения грязной работы, решать вам. А пока будьте спокойны, зная, что у вас есть информация, чтобы начать свой бизнес в Интернете.
А пока будьте спокойны, зная, что у вас есть информация, чтобы начать свой бизнес в Интернете.
Для получения дополнительной информации о том, как получить максимальную отдачу от вашего бизнес-сайта, ознакомьтесь с 10 простыми, но эффективными советами по SEO для увеличения трафика на ваш сайт , Создание веб-сайта электронной коммерции: 8 технических аспектов, которые необходимо понять, обработка платежей в Интернете: 7 важных моментов и 6 надежных способов продвижения вашего нового веб-сайта электронной коммерции.
Нравится то, что вы читаете?
Подпишитесь на информационный бюллетень Tips & Tricks , чтобы получить советы экспертов, чтобы получить максимальную отдачу от вашей технологии.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.

 com
com  Веб-хосты начального уровня могут стоить от 5 до 10 долларов в месяц — этих вариантов более чем достаточно для создания нового веб-сайта.
Веб-хосты начального уровня могут стоить от 5 до 10 долларов в месяц — этих вариантов более чем достаточно для создания нового веб-сайта.