Как создать сайт типа «ВКонтакте»
Социальные сети в современном мире обладают огромнейшей популярностью. Многие предприимчивые люди, веб-мастера в том числе, задают себе вопрос — как создать сайт типа «ВКонтакте»? Социальная сеть «ВКонтакте» — одна из самых популярных в русскоязычном Интернете.
Создавая социальную сеть, необходимо учитывать множество требований, предъявляемых к ней. Важнейшее требование предъявляется к хостингу. Если сайт будет раз за разом «ложиться», с него уйдут. Доменное имя сайта должно легко произноситься, набираться на слух. В названии желательно не использовать звуки, которые при транслитерации могут представляться разными (двумя и более) буквами. Рекомендуется, с целью предотвращения тайпсквоттинга, зарегистрировать сайт в нескольких популярных доменных зонах и на похожие доменные имена.
Необходимо учитывать, что в одиночку, скорее всего, такой сайт не создать, а значит, нужна команда. Команда добросовестных, самоотверженных, высокопрофессиональных единомышленников.
Функциональные возможности социальной сети таковы, что её построение возможно только на движке CMS. Наиболее подходят для этого CMS: «LiveStreet», «InstantCMS» и «SocialEngine». Они обладают необходимым функционалом и соответствующими расширениями (плагинами). Недостатки и преимущества у них такие же, как и любого готового решения. Законченность движка и довольно обширное количество плагинов не всегда позволит создать тот функционал, который вы хотели бы видеть. Но готовый движок CMS, если он подойдёт, существенно снизит временные трудозатраты.

Решив создать собственный уникальный движок для социальной сети, вы сможете разработать уникальный дизайн с заточенным под ваши потребности (ваше видение социальной сети) функционалом. Привлекая для создания движка CMS высокопрофессиональных специалистов, вы сможете создать свою уникальную социальную сеть.
При создании социальной сети перечень возможностей желательно установить такой же, как у сети «ВКонтакте». Если решить вопрос создания некоторого функционала в своем ключе, а также расширить функциональные возможности сайта за счёт функций, которых как вы считаете, не хватает на сайте, будет создана своя уникальная социальная сеть. Она в своё время станет не менее популярной, чем «ВКонтакте».
Валерий Аненков
Ещё статьи по теме:
Как создать сайт за 1 час.
Создать сайт бесплатно на площадке fo.ru можно за считанные секунды.
masterlan.info
Как установить виджет Вконтакте на сайт или блог?

Не каждый пользователь социальной сеть ВКонтакте знает, что это не только средство общения с друзьями, но и мощный инструмент для веб-мастеров. Даже имея мало-мальские знания в сайтостроении вы сможете интегрировать ваш веб-ресурс с ВКонтакте, получив не только полнофункциональные средства интерфейса, но и дополнительный трафик посещаемости.
Как же это сделать?
1. Заходим на сайт ВКонтакте.
2. Авторизовываемся.
3. Переходим на страницу «Мои Настройки».
4. Прокручиваем страницу вниз и в подвале сайта находим меню с ссылкой «разработчикам». Переходим по данной ссылке.
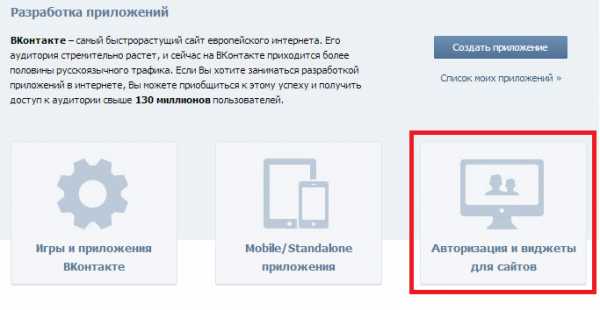
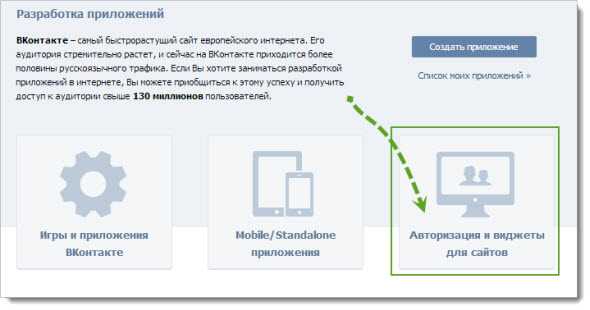
5. Нам понадобится раздел «Авторизация и виджеты для сайтов».

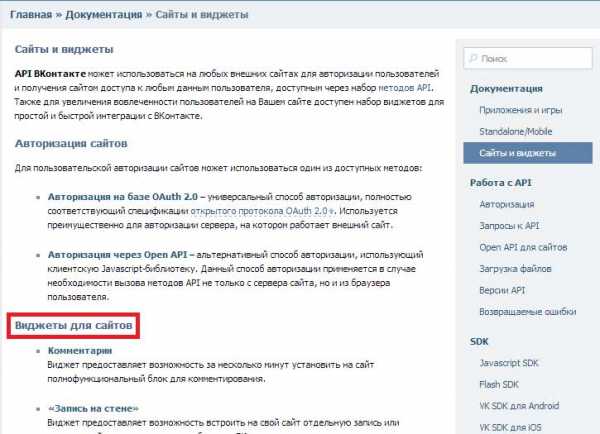
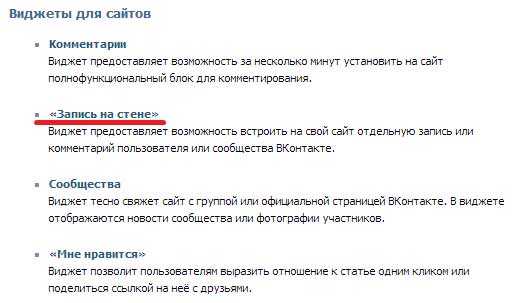
6. Перейдём в этот раздел, где будет перечислен список виджетов для сайта.

Начнём по порядку.
Виджет «Комментарии» позволяет настроить блок комментариев к статьям вашего сайта.
Переходим на страницу этого виджета.

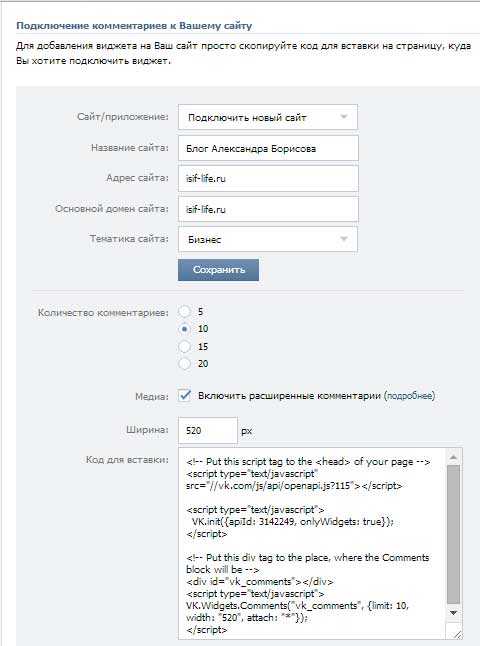
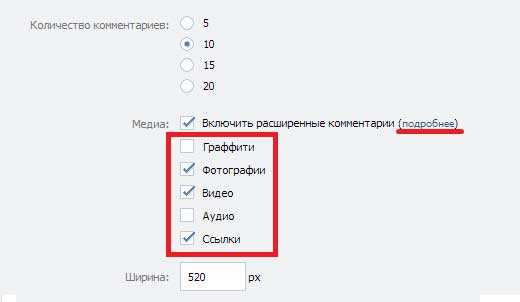
И заполняем все поля: указываем название, адрес, основной домен и тематику сайта. В списке «Количество комментариев» выбираем необходимое число комментариев, которые будут отображаться на странице, остальные будут скрываться под кнопкой «Предыдущие комментарии», которые можно будет так же прочитать, нажав на эту кнопку.
Напротив пункта «Медиа» убираем галочку, если вы хотите чтобы в комментариях был только текст. Если хотите дать волю пользователям, то галочку можно оставить или настроит данную функцию на ваше усмотрение.
Например, разрешить пользователю кроме текста прикреплять к своим комментариям фотографии, видео и ссылки, а рисовать графити и добавлять аудиозаписи запретить.

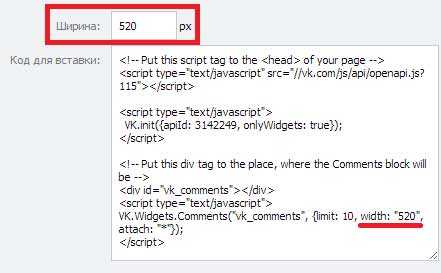
В поле «Ширина» необходимо указать ширину блока «Комментари». Чтобы блок комментариев эстетично отображался на вашем сайте, целесообразно указать ширину, равную ширине области, отведённой под контент.
Например, если ширина области под контент равна 600 пикселей, то и ширину блока «Коммертарии» указываем аналогичную. Не беда, если вы не угадаете с шириной изначально, потом её можно будет исправить в коде вручную.

После всех настроек нажимаем кнопку «Сохранить» и копируем «Код для вставки». Далее размещаем его в той области ваших веб-страниц, где должны быть комментарии.
Теперь вы можете получать комментарии к своим статьям, имея гарантию, что это будут реальные люди. Так же данный виджет имеет возможность модерации (удаления сообщений, добавление отдельных пользователей в чёрный список, назначение модераторов).
Виджет «Запись на стене» — для чего он нужен? Попробую объяснить на примере.
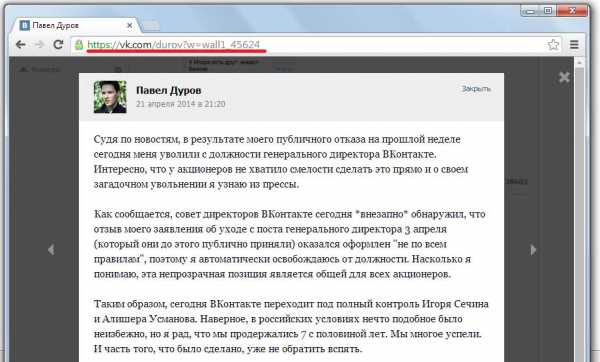
Допустим, вы на своём блоге размещаете новость об увольнении Павла Дурова из ВКонтакте, и хотели бы процитировать его мнение по этому поводу. Вам всего-навсего необходимо найти нужную запись в социальной сети. Скопировать её URL.

Перейти на страницу виджета «Запись на стене».

В поле «Ссылка на запись» вставить только что скопированный URL, указать ширину блока и код для вставки готов!
Спросите зачем такие сложности, если в HTML для этого есть специальный тег «Цитата»? Отвечаю: функция данного виджета — это достоверность информации. Ваши читатели будут уверены, что информация, так сказать. из первых уст и в ней нет «отсебятины».
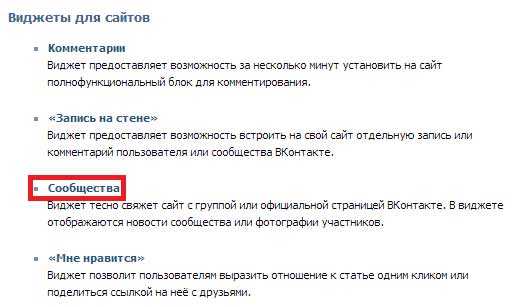
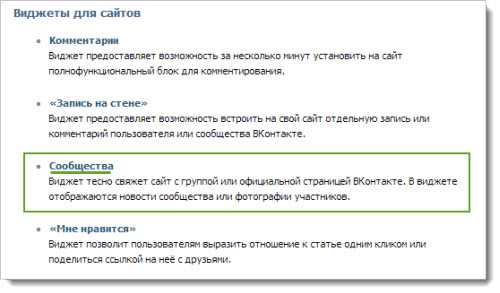
Виджет «Сообщества» — если вы для своего сайта завели одноимённую группу или публичную страницу Вконтакте, то можно на своём сайте для привлечения подписчиков на своём сайте установить данный виджет.

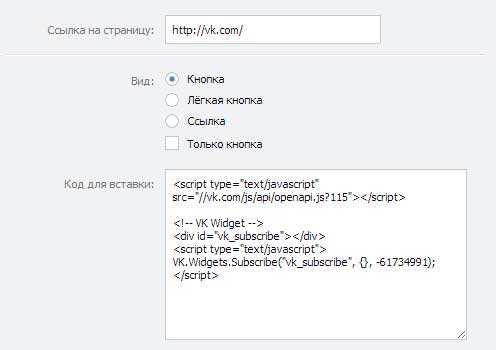
В поле «Ссылка на страницу» указываем URL вашего сообщества.

В пункте «Вид» выбираем, что будет отображаться в виджите.
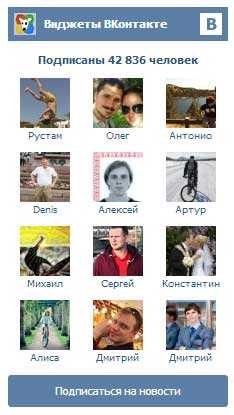
— Участники: фотографии подписчиков и их количество.

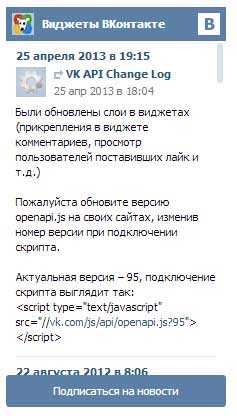
— Новости: последние опубликованные новости в сообществе.

— Только название: в виджете будет отображаться логотип вашего сообщества и его название.
В отличие от «Комментарии» виджет «Сообщества» позволяет настроить дизайн блока под цветовую гамму вашего сайта, а так же указать не только ширину, но и высоту элемента.
Пример-шутка: внешний вид виджета от социальной сети ВКонтакте настроен под дизайн сайта «Одноклассники»
После всех настроек, вы так же копируете «Код для вставки» и добавляете его в отведённую область на сайте.
С помощью виджета «Мне нравится» пользователи смогут те только ставить лайки вашим статьям, но и публиковать ссылку на них на своей стене, что тоже будет способствовать привлечению на ваш сайт дополнительного трафика.
Здесь также как и для комментариев указываем название сайта, его адрес, основной домен и тематику. Далее жмём кнопку «Сохранить».
Теперь необходимо настроить внешний вид кнопки. Здесь на ваше усмотрение. Далее выбираем высоту кнопки — для всех вариантов кнопок предложенные значения одинаковые: 18, 20, 22 или 24 пикселя. Так же если вы выбрали вариант кнопки «Кнопка с миниатюрным счётчиком» или «Кнопка с текстовым счётчиком», то можно в пункте «Название кнопки» выбрать текст, который будет отображаться на кнопке. Вариантов всего два: «Мне нравится» или «Это интересно».
Всё! Копируем код и добавляем на страницы сайта.
Следующий виджет «Рекомендации» без установки предыдущего («Мне нравится») работать не будет, так как отображает наиболее популярные статьи вашего веб-ресурса по мнению читателей. С помощью этого виджета вы сможете упростить пользователю поиск наиболее интересных постов на вашем блоге.
С первыми пунктами настройки данного виджета думаю вам о так уже всё ясно, поэтому начну с «Количества записей». Здесь вы выбираете количество отображаемых популярных страниц. Их может быть 3, 5 или 10.
В выпадающем списке «Период выборки» выбираем наиболее оптимальный интервал времени. Думаю здесь нужно учитывать частоту публикации новых постов на вашем блоге и количество посетителей вашего блога. Чем выше первый и второй показатель, тем меньше должен быть период.
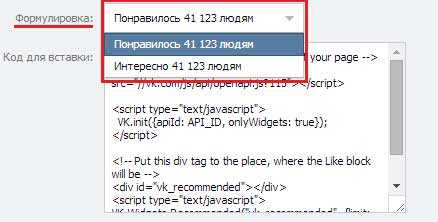
В пункте «Формулировка» выбираем наиболее приемлемую фразу («Понравилось» или «Интересно») и вновь копируем «Код для вставки».

Виджет «Опросы». Это, пожалуй самый интересный виджет. С его помощью вы можете на своём сайте организовать опрос по любой тематике и с любым количеством вариантов ответов.
Например, вы сменили дизайн своего блога и хотите узнать мнение своих читателей. Идём в раздел виджета «Опросы». Заполняем форму (вы конечно для своего сайта описание добавляете):
Нажимаем кнопку «Сохранить».
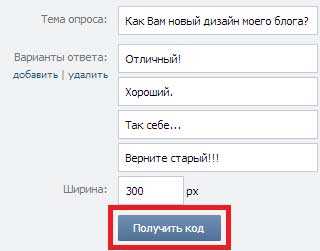
Теперь формулируем опрос. В поле «Тема опроса» пишем волнующий вас вопрос. Далее заполняем «Варианты ответа». По умолчанию их два. Чтобы добавить большее количество вариантов необходимо нажать на ссылку «добавить», после чего появится ещё одно поле для ввода текста.
Когда анкета опроса сформулирована, указываем ширину блока с опросом и нажимаем кнопку «Получить код».

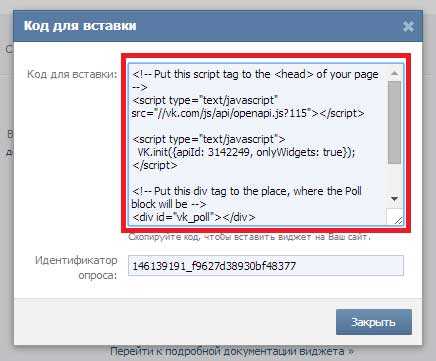
Появится всплывающее окошко, из которого вы сможете скопировать Код для вставки.

После вставки кода на сайт, ваши читатели увидят вот такую форму опроса:
Виджет «Авторизация» я пока пропущу, так как это отдельная большая тема.
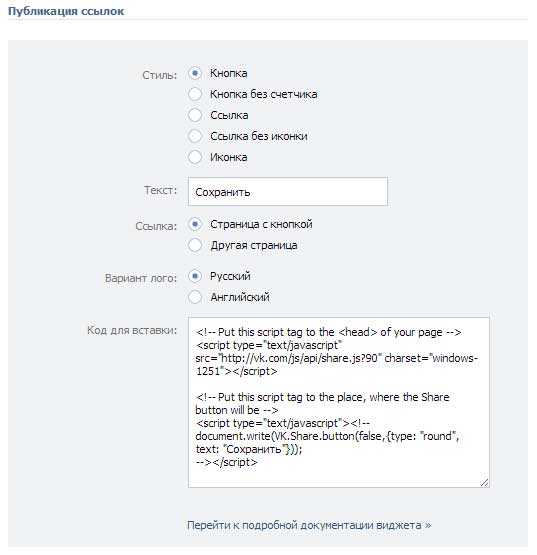
Хотите чтобы ссылки на ваши статьи стали бессмертными? Тогда на помощь вам придёт виджет «Публикация ссылок», позволяющий пользователям ВК публикацию ссылок на статью прямо на стену. А как известно — вся информация опубликованная на стене обязательно транслируется в новостную ленту.
Настройки данного виджета элементарные: вы выбираете стиль кнопки (с прямыми или закруглёнными краями, просто иконка или кнопка с текстом, со счётчиком публикаций или без), можете изменить текст на ней (например, заменить слово по умолчанию «Сохранить» на «Рассказать друзьям») и вариант логотипа.

Последний в этом списке виджет «Подписаться на пользователя». Позволит вашим читателям одним кликом стать подписчиком вашего сообщества или лично вас. Вам необходимо указать ссылку на страницу сообщества и выбрать вид кнопки. А скопированный код вставить на свой сайт.
Думаю этот виджет можно ещё использовать в том случае, если, например, вам на блог пишут статьи другие люди (как у Александра Борисова), где в конце статьи вы указываете ссылку-имя автора на его сайт. А если сайта нет? Вот тогда можно воспользоваться этим виджетом и отправлять всех желающих познакомиться с автором на его страничку в соцсети.

На этом всё! Удачных вам экспериментов!
Автор статьи: Анна Вечеркина

isif-life.ru
Как настроить интеграцию с «ВКонтакте» и Facebook — Соцсети на vc.ru
Изучая возможности приложений в соцсетях «ВКонтакте» и Facebook, я нашел много полезных функций по взаимодействию с пользователями сети. С помощью API «ВКонтакте» и Facebook можно отправлять уведомления, делать посты, получать практически любую информацию о пользователе и взаимодействовать с соцсетью.
Я подумал: почему бы не применить все эти функции для стороннего сайта. Начал изучать и понял, что это действительно возможно. Ведь приложения для «ВКонтакте» и Facebook — это такие же веб-приложения, как и любой сайт. Конечно, возникают некоторые нюансы, о которых я расскажу ниже.
И «ВКонтакте», и Facebook позволяют взаимодействовать со своей сетью как внешним сайтам, так и приложениям. Обращаю ваше внимание на то, что способы подключения и взаимодействия внешних сайтов и приложений отличаются, и надо это четко понимать.
Например, мы изначально подключили свой сайт к «ВКонтакте» и Facebook как внешний сайт, при этом хотели использовать отправку уведомлений пользователям. У нас ничего не вышло, так как основная функциональность API соцсетей доступна лишь для приложений. С Facebook переход от внешнего сайта к приложению был проще — практически ничего менять не пришлось. А вот с «ВКонтакте» пришлось попотеть. Поэтому советую сразу создавать именно приложение, если хотите использовать все возможности API соцсетей.
Итак, что необходимо сделать, чтобы использовать сайт как приложение в соцсетях.
1. Создаем приложения в соцсетях
Для «ВКонтакте» нужно выбрать iframe-приложение:
Для Facebook необходимо выбирать Facebook Canvas-приложение:
Заполняем всю необходимую информацию в профилях приложений, вставляем логотипы и ссылки. Это та информация, которая будет отображаться пользователю при регистрации и внутри соцсетей.
2. Настраиваем SSL
Как «ВКонтакте», так и Facebook работают по HTTPS-протоколу по умолчанию. Поэтому и приложения обязаны работать по этому протоколу. Мы сделали наш сайт таким образом, чтобы пользователь мог обращаться как по HTTP, так и по HTTPS.
Пользователь нормально работает как внутри соцсетей, так и как обычный веб-сайт. Если хотите, можете оставить только HTTPS. С настройкой SSL у нас возникли некоторые сложности, но все они решились. Тут все зависит от вашего хостера и купленого сертификата. Главное, после того, как вы все таки запустите сайт по HTTPS, убедиться, что весь сайт отлично работает и нет ссылок, которые используют незащищенный протокол. Иначе эти ссылки будут блокироваться внутри соцсетей.
3. Регистрация пользователей
Вот тут подход «ВКонтакте» и Facebook существенно отличается. Для Facebook можно использовать стандартные способы регистрации, которые применимы и для стороннего сайта. На developers.facebook.com можно найти много информации о том, как залогинить пользователя через Facebook и получить о нем данные.
Таким же способом пользователь подключается к приложению. С «ВКонтакте» ситуация немного сложнее — невозможно установить приложение вне соцсети. Единственный возможный выход из ситуации мы нашли в перенаправлении пользователя на наше приложение внутри «ВКонтакте», когда он нажимает на кнопку входа. Причем, чтобы у пользователя не было шока, что его куда-то перекидывают, мы ему показываем вот такое окно:
Далее необходимо использовать Javascript SDK для того, чтобы пользователь установил (подключил) ваше приложение. Тогда «ВКонтакте» даст доступ к его данным и позволит использовать все методы взаимодействия.
4. Настройка работы сайта, как приложения внутри соцсети
Итак, пользователь установил наше приложение. Теперь мы должны убедиться, что наш сайт работает нормально внутри Facebook и «ВКонтакте». Во-первых, при входе через «ВКонтакте» пользователь сразу попадает в ваше приложение внутри соцсети. Во-вторых, пользователь может сам туда зайти через кнопки в своей соцсети. И в-третьих, что было самым главным для нас – пользователь попадает в приложение при клике на уведомление. Об этом немного позже.
Если с Facebook никаких проблем не возникло и сайт функционировал без глюков, то для «ВКонтакте» нам пришлось немного поработать с Javascript SDK. Единственное, что надо было сделать — это отрегулировать высоту iframe и проскролить окно в начало страницы при каждой перезагрузке. Также при отображении сайта внутри соцсети мы даем возможность пользователю перейти на сайт в обычном режиме.
В принципе — ничего сложного. Теперь у вас есть сайт и приложения для соцсетей Facebook и «ВКонтакте».
Зачем все это нужно
Вы можете использовать все методы взаимодействия с пользователями, которые предоставляет соцсеть. В конкретно нашем случае было важно уведомлять пользователей из «ВКонтакте» и Facebook о новых заказах, сообщениях, комментариях, в общем, обо всем, что важно и заставляет перейти на сайт, а точнее — в приложение.
У нас на сайте есть три способа регистрации: email, «ВКонтакте» и Facebook. И в зависимости от способа регистрации пользователь получает уведомления, соответственно, на почту или в соцсети. Зачем заставлять пользователя Facebook вводить email, который он не использует, если можно коммуницировать с ним прямо в Facebook?
Не буду заострять внимание на том, как именно отправлять уведомления. Эти вещи хорошо описаны в документациях работы с API соцсетей.
Что же мы получили внедрив такие уведомления:
- Увеличили прочтение сообщений и просмотр заказов на сайте с 60% до 95%. Просто за счет того, что многие пользователи, пришедшие из соцсети, совершенно не пользуются email и кроме как в соцсети с ними нельзя было связаться.
- Увеличили посещаемость сайта на 4%. Цифра не очень большая, но я уверен, ее можно увеличивать, работая с новым каналом по принципу email-маркетинга.
Что еще можно получить, используя сайт как приложение в соцсети:
- Как я уже говорил, Вы можете отправлять уведомления когда угодно и практически без ограничений. Как и с email, необходимо соблюсти баланс между слишком назойливыми и частыми уведомлениями, и действительно необходимой и нужной пользователю информацией.
- Можно использовать другие возможности соцсетей. Работа со стеной, получение дополнительной информации о пользователе. Вариантов очень много. Например, мы планируем создать механизм удобной загрузки фотографий прямо из «ВКонтакте», так как многие люди уже продают свою одежду там. Таким образом продавцы смогут в несколько кликов перекинуть товары к нам, вместо того, чтобы заново загружать фотографии и цены.
Выводы
Технически использовать сайт как приложение — задача не очень сложная. В нашем случае на подготовку ушло несколько дней. Но такая фишка дает массу возможностей и создает новый канал привлечения пользователей на сайт.
Присылайте собственные кейсы, в результате которых вам удалось заметно улучшить (или, наоборот, ухудшить) показатели проекта. Интересные эксперименты обязательно попадут на страницы рубрики Growth Hacks.
vc.ru
Что такое веб-сайт? Только обйясните по понятнее! ) Я создаю сообщество в Вк и там пишут «веб-сайт». Это как?
Тот же Вконтакте — это веб-сайт. Любой интернет-магазин, блог — все это веб-сайт. А веб, это просто то, что он размещен в интернете.
Это адресс по которому находится твой сайт
напиши туда ссылку на своё сообщество (это и будет твой «веб-сайт»))
…И никто не смог дать адекватный ответ. А все просто — «сайт» и «вэб-сайт» (www-сайт, интернет-сайт и т. д. ) есть синонимы, обозначающие совокупность вэб-страниц (или просто «страниц») под одним адресом. Как правило все страницы сайта посвящены какому-то одному предмету или конкретному диапазону предметов и администрируется сайт определенным лицом или определенной группой лиц. Более подробно читайте Википедию: <a rel=»nofollow» href=»https://ru.wikipedia.org/wiki/Сайт» target=»_blank»>https://ru.wikipedia.org/wiki/Сайт</a>
а откуда взять «<a rel=»nofollow» href=»https://ru.wikipedia.org/wiki/Сайт» target=»_blank»>https://ru.wikipedia.org/wiki/Сайт</a>»? вообще то когда создается сайт, нужно иметь платформу на которой создается сайт-это во первых, во вторых за это деньги плотятся смотря на каком сервере ты разместиш свой сайт, втретьих ты должен заиметь домен, хостинг и т. д. Там дохрена приблуд и еще времени много надо потратить чтобы замутить сайт нормальный. А мы же не сайт создаем а просто группу на сайте ВК. Где взять этот гребаный адрес если ты еще ничего не создал????
touch.otvet.mail.ru
Как добавить виджет группы Вконтакте на сайт

Всем доброго дня! Я уже много раз затрагивал тему социальных сетей, где в основном упор делаю на получения социальных сигналов.
Сегодня же я продолжу тему по раскрутке сообщества, но уже одним из бесплатных методов, благодаря виджету группы Вконтакте на сайте.
Какой вебмастер не стремится к увеличения посещаемости своих проектов, ведь это один из значимых факторов успеха его деятельности в сети. Раз надо трафик, так почему бы его добывать не только из поисковиков, но и из социальных сетей, например: Одноклассники, Фейсбук, Вконтакте и другие.
Подробно о продвижении в социлаках я сейчас останавливаться не буду, а затрону лишь отдельную тему касаемую получения переходов из сообществ (групп) от ВК.
В прошлых статьях я подробно рассказал, как создать группу в Вконтакте, кто не читал этот пост, пользуйтесь вышеприведенной ссылкой.
Суть этой методики проста, как мир, вам надо сделать сообщество сходной тематики с вашим сайтов и раскручивать его возможными способами.
Позже была описана моя методика продвижения сообществ Vk.com, с помощью специальных программ (Group Builder, Inviter, Troll, Botovod), но так как они платные не каждый новичок может взять их к себе на вооружение.
Но тем у кого на площадке варится хоть немного трафика, есть превосходная возможность привлечь внимание посетителей к виджету тематической группы Vkontakte, что будет способствовать увеличения числа подписчиков, которых в будущем можно будет конвертировать не только в постоянных посетителей, но и в клиентов.
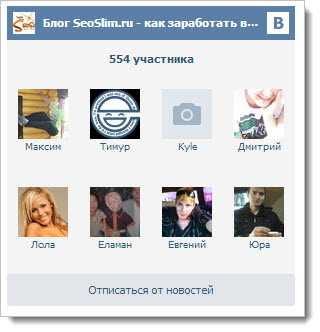
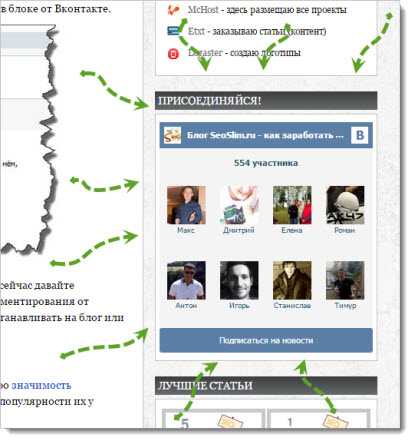
Чтобы сразу стало понятно, что мы сегодня будем делать, прошу вас обратить внимание на сайдбар, правую колонку, блога seoslim.ru.

Через пару минут похожая картина будет отображаться и на ваших проектах.
Как сделать виджет группы Вконтакте
Настало время перейти от теории к практике, для чего переходим на всеми известный сайт vk.com и на любой странице спускаемся в самый низ экрана, где в футере вы должны будите нажать на ссылку «Разработчикам».
После этого вы должны попасть на специальную страницу, где можно разрабатывать или управлять социальными приложениями. В этом разделе сайта нам понадобится окно «Авторизация и виджеты для сайтов», поэтому по нему и кликаем.

Теперь надо из раздела «Виджеты для сайта» нажать на ссылку «Сообщества», чтобы его подключить к площадке.

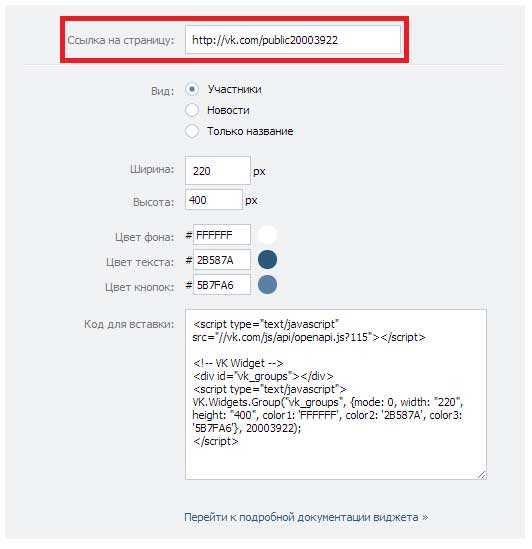
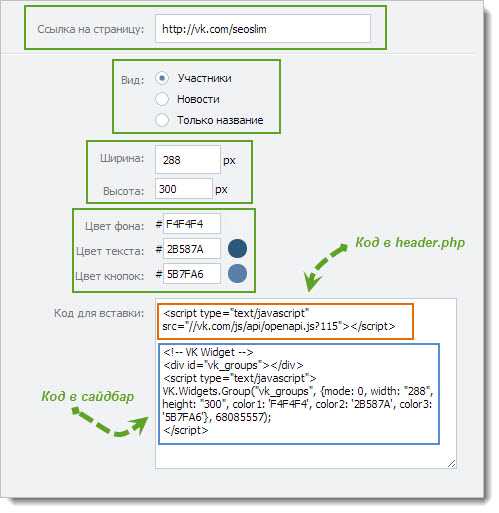
На последней странице можно будет произвести все необходимые настройки отображения группы на сайте.

Ссылка на страницу — здесь указываем адрес группы, которая будет отображаться в блоке;
Вид — отмечаем, что будет отображаться в информационном поле:
— Участники — аватарки подписчиков;
— Новости — последние новости сообщества;
— Только название — думаю объяснять не стоит.
Настройки стилей — здесь задаете ширину и высоту блока в пикселях, а также выбираете какой у него будет цвет: фона, текста и кнопок.
Код для вставки — представлен код, который нужно добавить в файлы сайта, чтобы настраиваемый блок начал отображаться.
Первый кусок кода (красный цвет) придется вставить в любое место файла header.php перед закрывающим тегом </head>. Если вы уже ранее устанавливали подобные приложения, например виджет комментариев, то этот код по идее должен у вас уже быть добавлен.
Второй кусок кода (синий цвет) придется вставить в то место на сайте, где вы планируете вывести виджет группы от Вконтакте и ниже я покажу, как это сделать.
Установка блока сообщества от Vk на блог WordPress
Так как мой блог работает на CMS (движок) вордпресс, то я покажу на собственном примере самый простой способ реализации данного информационного окна группы в сайдбаре моего блога.
Данная технология будет работать на всех вордпрессовских площадках, а сам виджет можно вывести в любом удобном для вас месте: подвале (футере), шапке, статье.
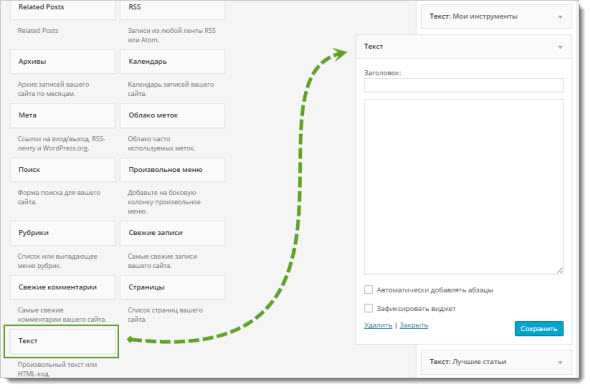
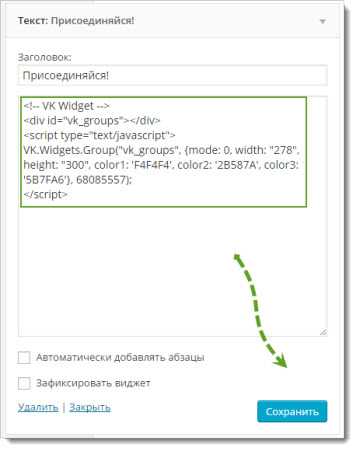
Переходим в административную панель сайта и выбираем вкладку «Виджеты». Из доступных блоков нас интересует тот, который называется «Текст» (произвольный текст или HTML-код.), вот его мы и перетягиваем к себе в сайдбар.
Должно получится похожая картина, как у меня:

Далее останется написать в заголовке цепляющее название (по желанию) и вставить вторую часть кода, после чего нажимаем «Сохранить».

Теперь если перейти на страницу блога, то в сайдбаре будет отображаться ваша группа из Вконтакте.

Кстати, настройки стилей можете редактировать непосредственно из самого кода, если внимательно присмотреться, то там видны все заданные ранее параметры (ширина, высота, цвет).
Казалось бы, такой до безобразия простой способ, но почему то вызывает у некоторых проблемы.
На этом у меня все, если остались вопросы я всегда рад помочь. Пока!
seoslim.ru
