Как закрепить в шапке развернутое меню группы ВКонтакте — •SMM 2 YOU•
Меню ВКонтакте теперь по умолчанию скрыто. Для того что бы его увидеть, нужно каждый раз его разворачивать, в разделе «Свежие новости» Поэтому многие хотят сделать закрепленное изображение в самом верху сообщества ВКонтакте, сделать меню видимым сразу при заходе пользователя в сообщество.
Закреплять можно только записи, сделанные от имени сообщества. Делать это могут только редакторы или администраторы. В закреплённых записях запрещено размещение рекламы.
Недостатком такого варианта является то, что сама запись, в отличие от той же страницы не может содержать wiki-разметку. Поэтому закрепленная запись обычно служит в качестве банера, который является ссылкой на страницу (на ней надпись меню) .
А так же это то, что картинка закроет описание сообщества.
Если вас это не пугает, продолжаем тему закреп для оформления сообщества ВКонтакте.
У Вас должно быть уже оформлено меню сообщества.
Далее пишем пост на стене группы и прикрепляем банер. При этом желательно, чтобы его ширина была не более 395 пикселей, а высота – не более 290 пикселей. Загружая большие картинки, контакт автоматически их обрезает, может возникнуть проблема, что картинка будет, уменьшена и не будет читаться.
Узнать адрес страницы вы можете в поле «Свежие новости», которое у нас и сворачивается. Наведите на него курсор, появится ссылка «Редактировать» – кликаем её. В результате мы попадем на страницу wiki-редактора где создано меню, редактировать страницу мы не будем, так как нам нужен адрес страницы и нажимаем «Вернуться к странице» в верхнем правом углу.
Это мы делаем для того, что бы ссылка приняла правильный вид в другом виде она работать не будет.
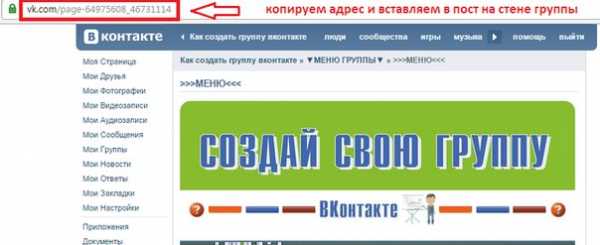
Мы видим название страницы, нажимаем на эту строчку, копируем эту строку (адрес страницы)

 Примечание: к записи можно прикрепить разные элементы: фотографию, видео, аудио и т.д. к тексту – от 1 до 10, к картинке от 1 до 9. Таким образом, вы можете комбинировать вид и содержание записи. Так же можете выбрать «от имени группы» или «подпись» автора.
Примечание: к записи можно прикрепить разные элементы: фотографию, видео, аудио и т.д. к тексту – от 1 до 10, к картинке от 1 до 9. Таким образом, вы можете комбинировать вид и содержание записи. Так же можете выбрать «от имени группы» или «подпись» автора.
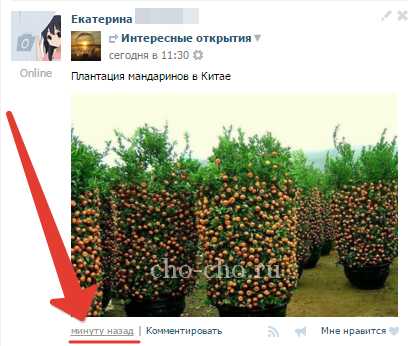
Это обычная запись на стене группы, нам нужно её закрепить. Для этого, в конце записи найдите серую надпись, у меня написано «две секунды назад»
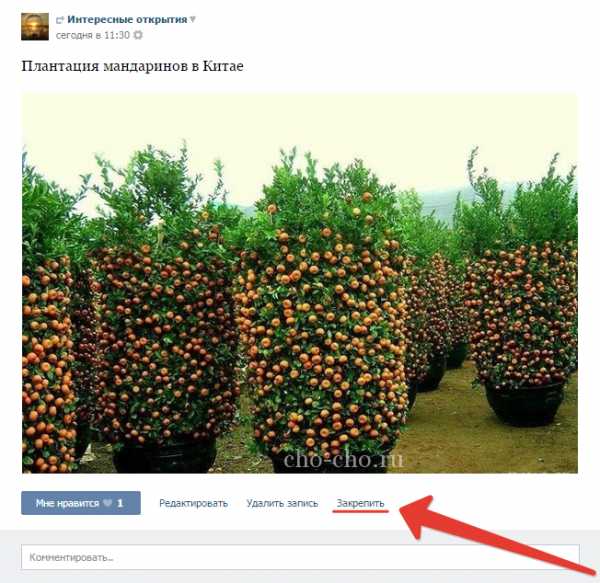
 Нажимаем на нее, откроется в новом окне наша картинка, в низу, есть ряд надписей, нажимаем «закрепить» вверху нажимаем «закрыть» возвращаемся к группе, перезагружаем страницу.
Нажимаем на нее, откроется в новом окне наша картинка, в низу, есть ряд надписей, нажимаем «закрепить» вверху нажимаем «закрыть» возвращаемся к группе, перезагружаем страницу.
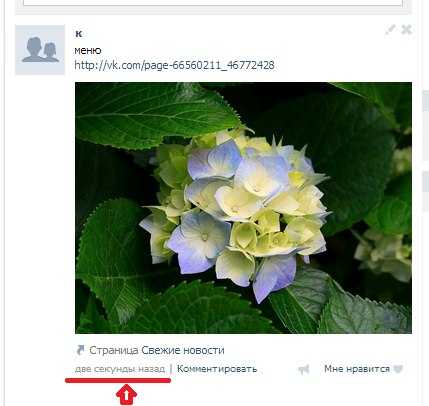
Вот собственно и всё. У вашей группы появился закреп, т.е. прикрепленная запись с картинкой

Для этого нужно также создать тему, написать текст, поместить ссылку на внешний источник, прикрепить картинку, сделать закреп и готово.
ВАЖНО! После любых изменений в группе, настройки вступают в силу автоматически, но для того что бы нам их увидеть старицу надо перезагружать.
Как открепить закреплённое меню ВКонтакте.
Открепить меню ни чуть не сложнее, чем закрепить. Просто нажмите на дату под картинкой вашего меню, в шапке группы где и находится прикрепление, далее нажмите на открепить. Ваша запись открепится и будет находится на стене группы, найти ее можно будет по дате опубликования.
Видеоурок можно посмотреть Здесь !
Поділитися цим:
Понравилось это:
Нравится Загрузка…
Похожее
smm2you.wordpress.com
Как закрепить запись в группе Вконтакте
Skip to content- Главная
- Новости Вконтакте
- О сайте
Поиск по сайту
Search for:- Часто задаваемые вопросы
- Личная страница
- Как создать страницу
- Полная версия ВК
- Мобильная версия ВК
- Приложение Вконтакте для телефонов
- Как выйти из ВК со всех устройств
- Как скрыть страницу
- Как удалить страницу
- Как восстановить страницу
- Как купить аккаунт
- Как создать фейк-страницу
- Продажа товаров и услуг со страницы
- Профиль Вконтакте: вопрос — ответ
- Как узнать сколько дней я в ВК
- Когда была создана страница в ВК
- Сколько людей зарегистрировано в ВК
- Оформление страницы
- Как красиво оформить страницу
- Как включить тёмную тему
- Какой должна быть страница
- Что написать в графе «Деятельность»
- Что написать в графе «Интересы»
- Что написать в графе «О себе»
- Что написать в графе «Любимая музыка»
- Что написать в графе «Любимые цитаты»
- Как назвать фотоальбом
- Где сделать сигну
- Как вернуть старый дизайн на ПК
- Настройки
- Как написать в техподдержку ВК
- Как изменить имя/фамилию
- Как изменить логин (почту)
- Как включить тёмную тему
- Как привязать электронную почту
- Как изменить пароль
- Как изменить номер телефона
- Как отвязать номер от страницы
- Как поменять язык
- Как увеличить шрифт/масштаб
- Как узнать id
- Как изменить id (короткий адрес)
- Как скопировать ссылку страницы
- Как изменить возраст
- Как указать страну и город
- Как указать место жительства
- Как указать место работы
- Как отправить любой файл
- Как пользоваться документами
- Как загрузить гифку в ВК
- Как настроить импорт фотографий из Instagram
- Как пройти верификацию
- Подумайте о безопасности своей страницы
- Виджет для добавления веб-страницы в закладки
- Фотографии
- Скотобаза — сборник частных фотографий
- База приватных фото
- Слайд-шоу из фотографий
- Как указать место на фото
- Как поменять фото
- Как изменить миниатюру
- Как сделать фото с веб-камеры
- Как посмотреть актуальные фото
- Как удалить фото
- Настройка импорта из Instagram
- Сохранённые фотографии Вконтакте
- Как найти человека по фото
- Какие фото я лайкнул
- Как удалить фотоальбом
- Онлайн-фотошоп Вконтакте
- Фотоприложение Snapster
- Как отметить друзей на фото
- Картинки, на которых можно отметить друзей
- Посты | Записи
- Как поставить лайк (мне нравится)
- Подписка на лайки
- Как сделать репост (рассказать друзьям)
- Как восстановить удалённую запись
- Архив записей в ВК
- Как не сесть за репост
- Показать сначала интересные записи
- Постер для текстовых записей
- Отдам даром за репост
- Записи, понравившиеся друзьям
- Как отменить голос в опросе
- Счётчик просмотров записей
- Как получать уведомления о новых записях
- Как поставить статус
- Как написать статью
- Как написать на стене
- Как изменить запись
- Как скрыть записи на своей стене
- Как сделать хэштег
- Актуальные темы
- Как отложить запись
- Лучшее время для постинга
- Как закрепить запись на стене
- Маркет-платформа в ВК
- Как продвигать запись
- Рекламная карусель
- Как найти популярные записи
- Как предложить новость в группе
- Как удалить записи со стены
- Умная лента новостей
- Как очистить ленту новостей
- Какие записи я лайкнул
- Комментарии
- Ветки комментариев
- Сортировка комментариев
- Как комментировать записи от имени группы
- Как изменить комментарий
- Как скрыть комментарии от друзей
- Как скопировать ссылку на комментарий
- Как удалить комментарий
- Как посмотреть комментарии в группе
- Как видеть комментарии друзей
- Как включить оповещения в группе
- Доступ | Взлом
- Что делать, если взломали страницу
- Как восстановить страницу
- Как защитить страницу от взлома
- Двухфакторная аутентификация
- Как посмотреть историю активности
- Как скачать данные о себе в ВК
- Что делать, если ВК не работает
- Что делать, если не воспроизводится музыка
- В ваш аккаунт был выполнен вход через…
- The page you are looking for is temporarily unavailable. Please try again later
- Ошибка Вконтакте: веб-страница недоступна
- Как зайти в ВК, если доступ закрыт
- Блокировка ВК в Украине
- Как узнать, у кого я в чёрном списке
- Как сидеть в ВК без интернета
- Как читать чужие сообщения
- Как разморозить страницу
- Как заблокировать человека
- Сколько нужно жалоб, чтобы заблокировали страницу
- Как ограничить доступ к странице
- Как узнать, у кого я в чёрном списке
- Как пожаловаться на группу
- Как спецслужбы получают данные
- Сообщения | Переписка
- Как написать сообщение
- Как поставить на таймер сообщение
- Как написать в ВК если ограничен доступ
- Как ответить на сообщение
- Как посмотреть начало переписки
- Как оставить сообщение непрочитанным
- Как отправить пустое сообщение
- Как изменить сообщение
- Как отправить голосовое сообщение
- Как скачать голосовое сообщение
- Как сохранить сообщение из ВК
- Как изменить голос в голосовых сообщениях
- Как позвонить пользователю
- Как написать самому себе
- Как перенести строку
- Как сохранить сообщения
- Как найти сообщение
- Как переслать сообщения
- Как включить проверку орфографии
- Рассылка сообщений
- Шаблоны сообщений
- Статистика сообщений
- Как удалить сообщения (переписку)
- Как скрыть диалог
- Как восстановить сообщения
- Ссылка на подозрительный сайт
- Как сократить ссылку
- Друзья | Подписчики
- Как формируется список друзей
- Как убрать друга с верхней позиций списка друзей
- Как видеть комментарии друзей
- Новые друзья у друзей: как отследить?
- Как добавить родственников
- Список «Общие друзья»
- Как найти человека (людей)
- Как посмотреть, кого добавил друг
- Как скрыть комментарии в новостях друзей
- Как найти человека в ВК по номеру телефона
- Как найти возможных друзей
- Как добавить много друзей (подписчиков)
- Как посмотреть исходящие заявки
- Скрипт для одобрения всех заявок в друзья
- Сколько друзей можно добавить за сутки
- Как добавить человека в закладки
- Как скрыть друзей
- Как посмотреть скрытых друзей
- Как заблокировать человека
- Как ограничить доступ к странице
- Как удалить человека из друзей
- Как удалить подписчиков
- Как узнать на кого я подписан
- Как узнать, кто удалился из друзей
- Календарь дней рождения друзей
- Уведомление о дне рождения
- Гости | Поклонники
- Как посмотреть гостей страницы
- Как узнать, кто заходил на страницу
- Как посмотреть статистику страницы
- Как посмотреть на страницу со стороны
- Отношения
- Как познакомиться с девушкой в ВК
- Что написать девушке в ВК
- Темы для разговора с девушкой в ВК
- О чём поговорить с девушкой в ВК
- Как заинтересовать девушку в ВК
- Девушка не отвечает на сообщения в ВК
- Бывшая пишет в ВК: что делать?
- Приватность
- Настройки приватности
- Как убрать личную информацию
- Как не сесть за репост
- Как закрыть профиль в ВК
- Как открыть профиль в ВК
- Как посмотреть закрытый профиль в ВК
- Как скрыть истории
- Как скрыть комментарии в ленте
- Как архивировать записи
- Как быть невидимым
- Как всегда быть онлайн
- Как отключить оповещения
- Как поставить/скрыть семейное положение
- Как скрыть новости от друзей
- Как скрыть диалог
- Как скрыть записи со своей стены
- Как скрыть страницу
- Как скрыть группы
- Как скрыть друзей
- Как посмотреть скрытых друзей
- Как изменить возраст
- Как убрать дату рождения
- Как узнать возраст и дату рождения
- Как скрыть аудиозаписи
- Как скрыть видеозаписи
- Как заблокировать человека
- Как запретить писать сообщения
- Как ограничить доступ к странице
- Как удалить своих подписчиков
- Как избавиться от капчи
- Как удалить игры
- Смайлы | Стикеры
- Как вставить смайл в статус/коммент/пост
- Расшифровка смайликов
- Как перевернуть смайлик
- Как сделать текст/смайлик ссылкой
- Бесплатные стикеры Вконтакте
- Как подарить стикеры
- Аудио | Видео
- Как добавить аудиозапись
- Аудиозаписи 2.0 — нововведения
- Подкасты Вконтакте
- Подписка на музыку
- Бесплатный доступ к музыке
- Как скрыть аудиозаписи
- Как добавить видеозапись
- Как скачать видео с ВК
- Как отключить безопасный поиск
- Конструктор видео Вконтакте
- Бот для распознавания музыки
- Прямые трансляции
- Как создать прямую трансляцию
- Программа OBS для прямых трансляций
- Как скрыть видеозаписи
- VK Live — приложение для прямых трансляций
- Как отметить друзей на видео
- Как скачать музыку и видео с ВК
- Как поставить музыку в статус
- Не воспроизводится музыка
- Беседа | Конференция
- Как создать беседу
- Управление беседой
- Как удалить человека из беседы
- Как сделать ссылку на беседу
- Как закрепить сообщение в беседе
- Как узнать id беседы
- Как удалить беседу
- Как выйти из беседы
- Как вернуться в беседу
- Как упомянуть человека в беседе
- Денежные переводы в беседе
- Фотоальбомы
- Как создать альбом
- Как назвать альбом
- Как удалить альбом
- Приложения
- Раскрутка приложений
- Игра VK Coin — майнинг внутренней валюты
- Дзынь — сервис для поиска статей
- Приложение для знакомств в ВК «Бесит!1»
- Приложение «Сколько дней я в ВК»
- Приложение «Фотошоп»
- Приложение «Гости страницы»
- Приложение «Мои друзья»
- Приложение «Анализ группы в ВК»
- Приложение «Поиск мёртвых участников в группе»
- Сообщества
- Как вступить в группу
- Как выйти из группы
- Как найти интересные группы
- Как предложить новость группе
- Как разместить рекламу в группе
- Как перевести деньги группе
- Как найти нужную запись на стене группы
- Как посмотреть закрытую группу
- Как посмотреть комментарии в группе
- Как добавить группу в закладки
- Как отправить сообщение группе
- Как скрыть все группы
- Как узнать админа группы
- Как узнать сколько ботов в группе
- Когда была создана группа
- Какова стоимость группы
- Как купить группу
- Как передать группу
- Изображения
- Личная страница
online-vkontakte.ru
Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки | DesigNonstop
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Больше примеров обложек
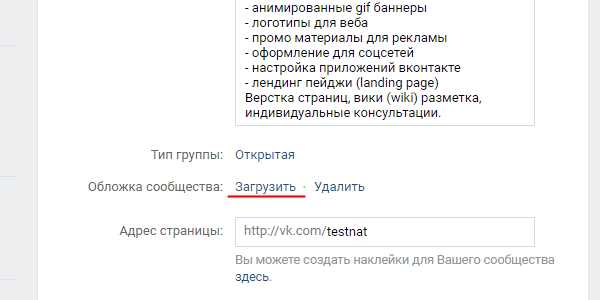
Как загрузить обложку
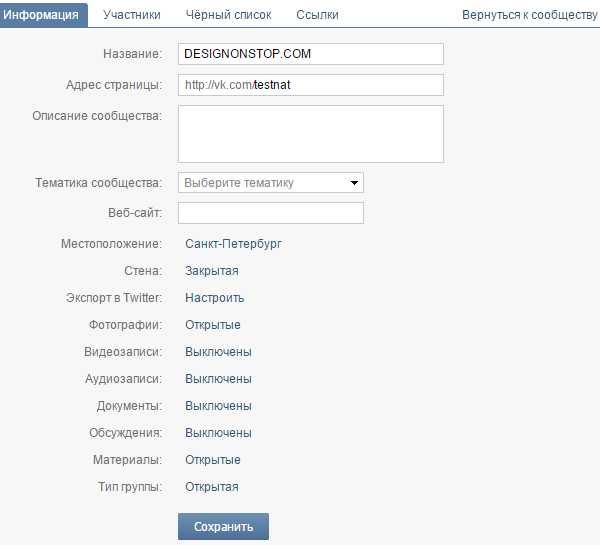
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.

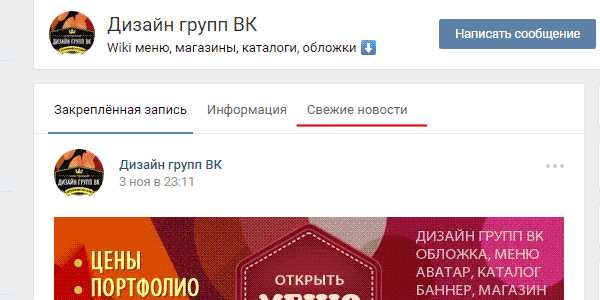
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.

2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.


Больше примеров аватаров
3. Миниатюра
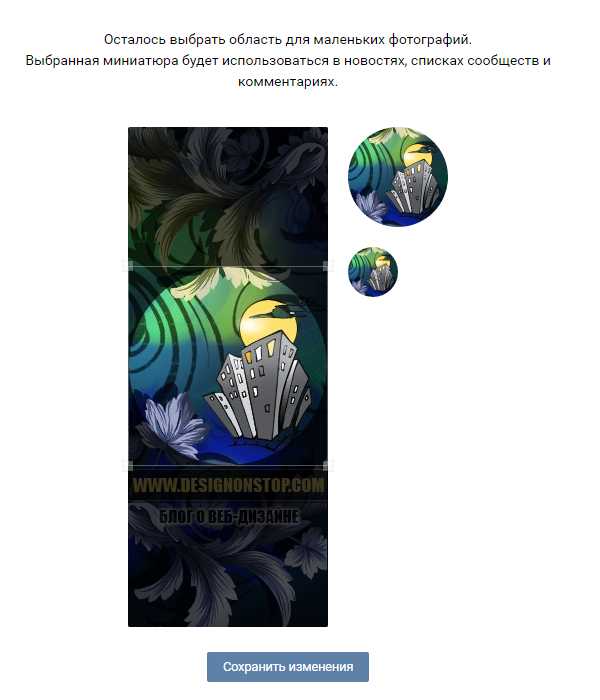
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.

Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».

4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
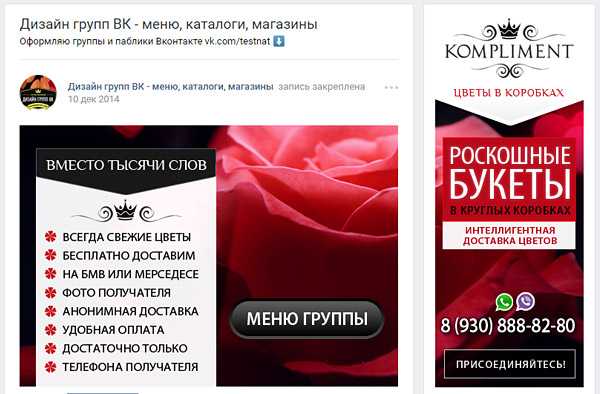
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.

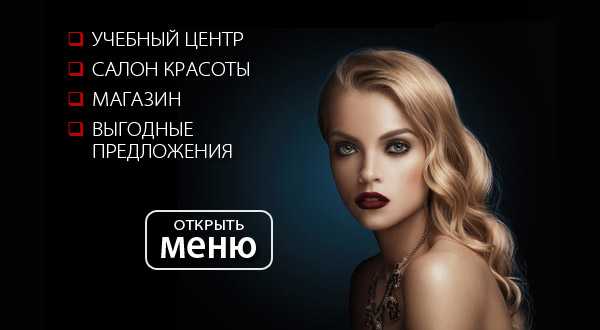
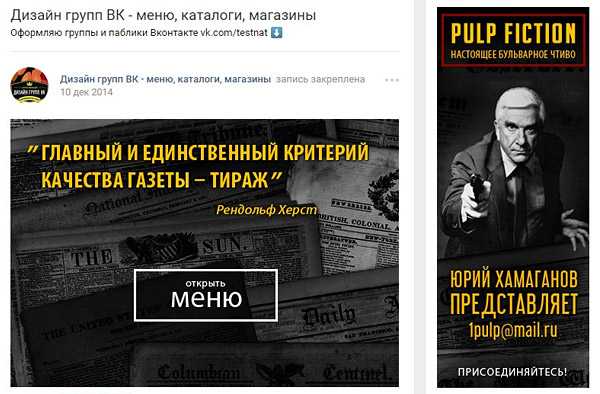
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.

4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.

Больше примеров карточек для репостов
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.

5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК». С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.


Больше примеров аватар плюс закрепленный баннер
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.

Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.1 Простое кнопочное меню со ссылками
Такое меню представляет собой вертикальный ряд ссылок на графической подложке. Достаточно удобно добавлять новые пункты меню и ротировать их при необходимости. Вот урок Как в фотошопе создать несколько кнопок навигационного меню

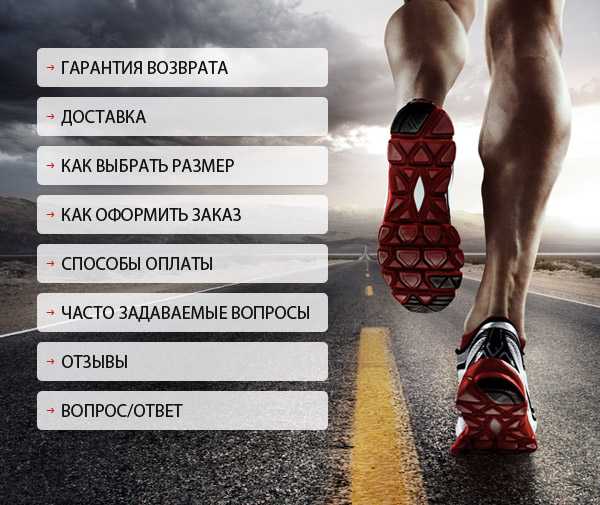
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок Как создать красивое графическое меню ВКонтакте.

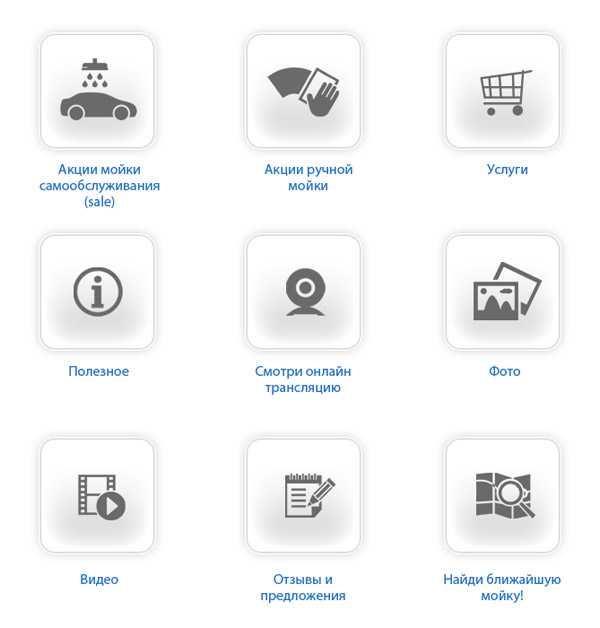
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.

7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему Как ВКонтакте создать динамическое меню с эффектом навигации.

Больше примеров внутреннего меню
7.5 Текстовое меню
Самый простой и надежный способ для навигационного меню. Их минусов — отсутствие графики, из плюсов — простота в управлении.

8. Каталог товаров
Каталог товаров не относится к собственному функционалу ВКонтакта. Это структурированный список крупных категорий товаров или услуг, расположенный на отдельной wiki страничке. Ссылки с пунктов каталога могут вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта. Визуально каталог может быть представлен в двух видах.
8.1 Каталог картинка плюс текст
Представляет собой ряды миниатюр с текстом под ним.

8.2 Каталог графический
Представляет собой ряды красивых графических карточек или иконок.

9. Витрина товаров
А вот витрина товаров — это уже специально разработанный для коммерческих групп собственный функционал ВКонтакта. Раньше владельцы групп использовали для этих целей альбомы с фотографиями товаров. Этот способ существует и сейчас. Но гораздо удобнее пользоваться витриной товаров.
Вся информация про товар будет представлена в одном месте, плюс появилась возможность добавлять несколько сопутствующих фотографий для товаров, также появилась ссылка связи с администратором или менеджером группы, и, наконец, информация об условиях оплаты и доставки товара также расположена в зоне видимости покупателя. Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
10. Приложения
Вообще, приложение — это специализированная программа от сторонних разработчиков, расширяющая, улучшающая или дополняющая собственный функционал ВКонтакта. После редизайна у групп ВКонтакта появилась вкладка «Приложения», где появляются очень даже симпатичные и полезные вещи — заявки, тесты, афиша мероприятий, анкеты, продажа билетов, рассылки сообщений, пожертвования. Рассмотрим некоторые из них.
10.1 Форма онлайн заказа
После установки приложения на главной странице группы под Сообщениями сообщества появляется кнопка с призывом совершить действие, например Заказать онлайн. При переходе посетитель переходит на интерактивную страничку где может выбрать пункты из списка, нажать на диалоговую кнопку с информацией, отметить нужные пункты, внести свою информацию (например фио, адрес итд), задать время и дату визита или посещения, задать категорию качества с помощью шкалы, написать развернутый ответ.
Можно маркировать поля как обязательные к ответу, а можно оставлять заполнение по желанию. Функционал достаточно гибок и разнообразен и подойдет по различные направления бизнеса, заточен под мобильные устройства. Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
10.2 Приложение для служб доставки еды.
Приложение позволяет принимать заказы и вести их учёт, не покидая ВКонтакте. Есть возможность создать индивидуальное меню с различными категориями, добавить специальные предложения и акции, настроить под себя оформление и обложку. Подробнее об этом приложении можно почитать здесь.
10.3 Пожертвования
Принимайте пожертвования от ваших подписчиков. Приложение позволяет интегрировать форму приема платежей от Яндекс.Денег, PayPal, Cloudpayments и информацию о вашем кошельке Qiwi в сообщество. Добавить приложение можно через Управление сообществом >> вкладка Приложения >> Пожертвования. Как это реализовано на практике, можно посмотреть у меня в группе.
11. Промо материалы для рекламы ВКонтакте
В связи с ростом всеобщей коммерциализации соцсетей очень часто у меня стали заказывать пакеты промо материалов для рекламы ВКонтакте. Реклама Вконтакте может быть двух видов — таргетинг и реклама в сообществах. Для рекламы в сообществах подходит карточка для репоста, описанная в пунктах 4.1 и 4.3.
А для таргетинга существуют специальные форматы рекламных объявлений. Подробнее об этом можно почитать в статье Форматы рекламных объявлений. Вкратце для таргетинга необходимы следующие форматы — простое изображение 145х85px, большое изображение 145х165px, для продвижения сообществ 145х145px, специальный формат 256х256px.
12. Хештеги
Хэштег — это специальная метка, с помощью которой можно искать записи на определённую тему. Для создания хэштега необходимо перед ключевым словом ввести знак # (решетка). Тогда слово, помеченное решеткой превращается в ссылку, перейдя по которой пользователь видит поисковую выдачу, где будут отображены записи с таким же хэштегом. Хэштеги ВКонтакте поддерживают как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Также существуют локальные хешкеги (только для латиницы), осуществляющие поисковую выборку в пределах конкретного сообщества. Для этого после хештега добавляется символ @ и буквенный домен сообщества (не id). Например, хештег в моей группе #books@designnonstop — по этой ссылке будет выдаваться подборка постов про книги.
www.designonstop.com
Как закрепить запись в группе ВК: сделать и оформить закреп в ВК
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Секреты эффективных объявлений в контекстной рекламе Agile-методология: что это такое, принципы и внедрение Конструкторы писем для email рассылок: лучшие бесплатные и платные сервисы Мультилендинг: что это такое и как его сделать Как получать сильные ссылки и не попасть под санкции ПС: пошаговая…
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Секреты эффективных объявлений в контекстной рекламе Реклама без сайта: простые решения для компаний, у которых бизнес есть,… Форматы рекламных объявлений в Яндекс.Директе и Google Ads Профессия специалист по контекстной рекламе. Или кто такой директолог и что…
- SEO
- ВсеSEO кейсы 10 лучших SEO-модулей для OpenCart: бесплатные и платные Идеальная SEO оптимизация страниц сайта: пошаговая инструкция Как подготовить статью к публикации на внешнем ресурсе, СМИ, портале Как получать сильные ссылки и не попасть под санкции ПС: пошаговая…
- SMM
internet-marketings.ru
Как закрепить сообщение в диалоге Вконтакте?
Сегодня Вконтакте добавили долгожданную фичу — закрепление сообщений в многопользовательских диалогах. Данное предложение было высказано аж в 2012 году, реализовали это пять лет спустя. К примеру, в Телеграмме это уже давно есть. Теперь доступно и Вконтакте, правда на сегодняшний день только в полной версии сайта. Рассмотрим подробнее как это работает.
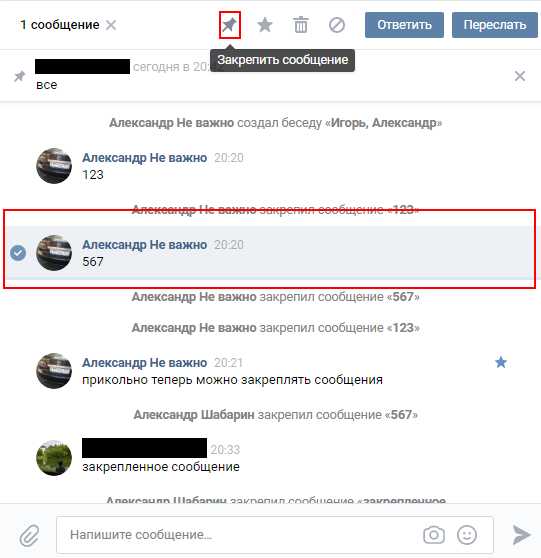
Закрепление сообщения Вконтакте
В диалоге, где участвуют 3 и более людей вы можете закрепить абсолютно любое сообщение: и свое и чужое. Каждый участник беседы будет видеть ваше закрепленное сообщение, оно будет базироваться наверху чата.

Делается это для выноски важной информации, чтобы ни один участник не пропустил и прочитал сообщение. Вы не можете удалить закрепленное сообщение, можно только скрыть его, нажав на крестик. Скроется оно только для вас, для остальных оно останется неизменным. Каждый может перекрыть сообщение сверху, закрепив любое другое сообщение. Перейдем к непосредственному описанию процесса.
Все просто. Выделяем одно сообщение и нажимаем на крайнюю левую иконку.

И ваше высказывание, как царь горы, возглавляет многообразие текстовых сообщение диалога. С разделом Сообщения много интересных возможностей, на страницах блога вы можете узнать сколько их в диалоге и можно ли прочитать чужие сообщения Вконтакте или нет.
searchlikes.ru
Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК | DesigNonstop
Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК
9
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились делать графическое раскрывающееся меню. Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок «Как в фотошопе создать несколько кнопок навигационного меню«.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке Как сделать внутреннюю страницу для меню группы В Контакте. Еще один альтернативный способ создания внутренней страницы расписан в уроке «Как Вконтакте создать динамическое меню с эффектом навигации» в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
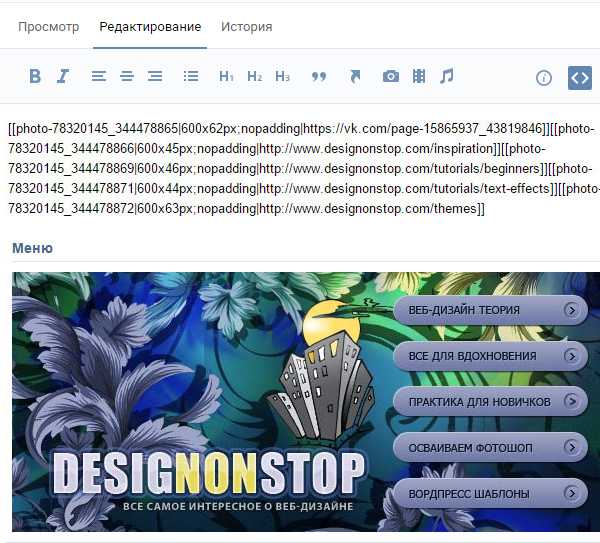
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока «Как оформить группу В Контакте и создать красивое графическое меню«. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
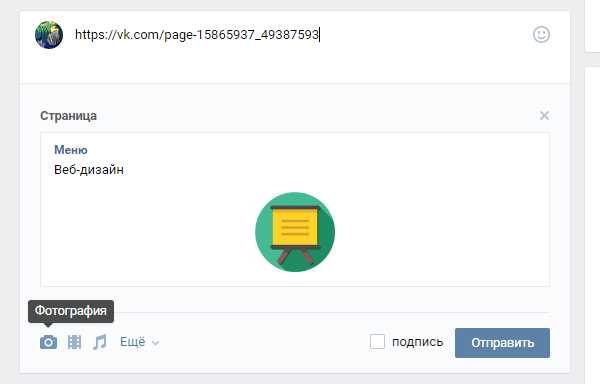
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
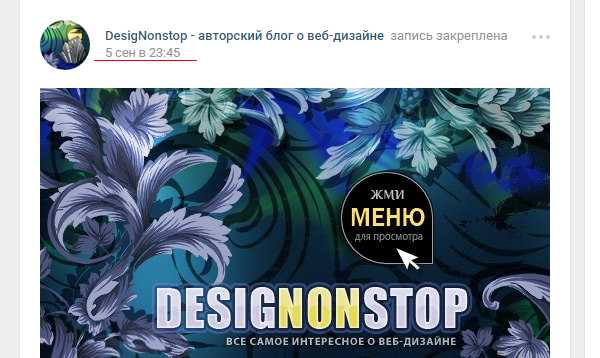
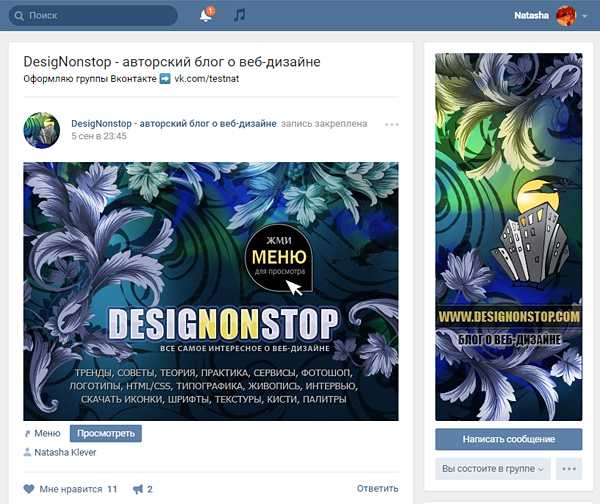
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
www.designonstop.com
Как Вконтакте закрепить запись на стене ( Чо?! Чо?!
Привет, дорогие посетители блога «Чо?! Чо?!» На сегодня наша тема — закрепление постов на странице Вконтакте. Если раньше подобное можно было провернуть только в группах, то теперь и на личной стене любого пользователя тоже. Сделать это очень просто, а как именно — читайте ниже.
Для чего вообще нужны закрепленные записи ВК?
Если вы думаете, что какой-то пост на вашей странице — очень важен и хотите, чтобы он все время был на виду не только у вас, но и у остальных пользователей, вам как раз-таки пригодится эта функция. После закрепления запись всегда будет находиться первой в списке постов на стене, независимо от даты ее добавления и того, что вы добавляете на стенку новые записи. Это удобно как для личной страницы, если, например, вы хотите сделать какое-то объявление, так и для групп (для них особенно — в целях рекламы или важного сообщения для подписчиков).
Как сделать запись Вконтакте закрепленной
Очень легко. Вам всего-то нужно:
- создать или выбрать необходимый пост на вашей стене;
- щелкнуть по его дате, запись откроется полностью;

- прокрутить до конца, выбрать функцию «Закрепить»;

- после этого обновить страничку и увидеть, что сообщение находится первым среди других на стене с припиской «Запись закреплена».
Все гениальное просто, не так ли? Чтобы снова открепить пост, проделайте аналогичные действия, только вместо кнопки «Закрепить» будет такая же «Открепить». После этого запись займет свое прежнее место согласно дате ее размещения.
На заметку, немного о функционале закрепленных сообщений:
- редактировать любые посты Вконтакте можно лишь в течение суток;
- вы можете закреплять записи только на личной странице;
- на стене за раз можно делать лишь один закрепленный пост;
- если вы выберете другую запись для закрепления в то время, когда у вас уже что-то висит «в топе», она просто автоматически заменит предыдущую.
Закрепление записей в группах и пабликах
Здесь точно такой же порядок действий, как и на личной странице, разве что закрепленные записи в группах или пабликах заменяют собой информацию о сообществе (будет видно что-то одно). Зато это удобно, когда вы хотите выставить один из своих лучших постов в качестве превью к остальному контенту. Точно так же при откреплении пост вернется на свое место согласно дате размещения, а информацию о сообществе снова будет видно.
Закрепление публикации Вконтакте с телефона
В случае с мобильной версией сайта Вконтакте над каждой вашей записью будет изображение многоточия (трех горизонтальных точек). Если нажать на них, выпадет подменю, в котором вам предложат закрепить или удалить запись.
В официальном приложении нужно действовать аналогично, разве что может несколько отличаться внешний вид точек и подменю.
Вот, дорогие читатели, теперь вы знаете как о том, зачем нужны закрепленные записи Вк и как они выглядят, так и о том, как их сделать и по необходимости убрать. Пользуйтесь возможностями соцсети в полной мере и с легкостью сообщайте друзьям и подписчикам о том, что считаете для себя важным.
Поделитесь со своими друзьями:
Обязательно к ознакомлению:
cho-cho.ru