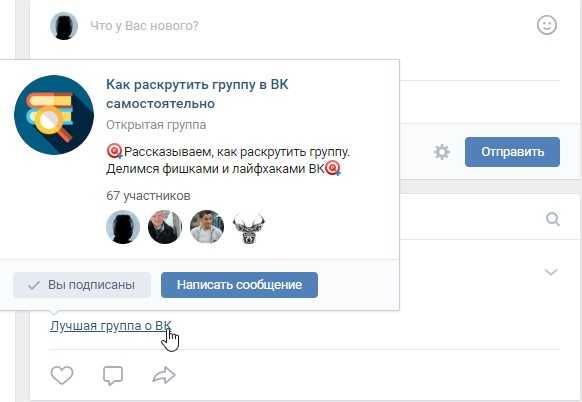
Ссылка подписаться на группу вконтакте
Вопросом, как сделать меню в группе ВКонтакте, задаются все администраторы сообществ. Оно делает группу структурированной, с удобной навигацией и красивым графическим контентом. Примечательно, что ВКонтакте – единственная социальная сеть, которая предоставляет пользователям такой удобный инструмент для работы со своими клиентами. Его преимущества поистине безграничны:
- Привлекает внимание с помощью красиво оформленного баннера;
- Выделяет группу среди конкурентов;
- Рассказывает о продукте и возможных каналах связи;
- Заменяет сайт при его отсутствии;
- При наличии сайта обеспечивает переходы на нужные страницы;
- Структурирует и позволяет понятно изложить всю информацию. Просто гениальное изобретение!
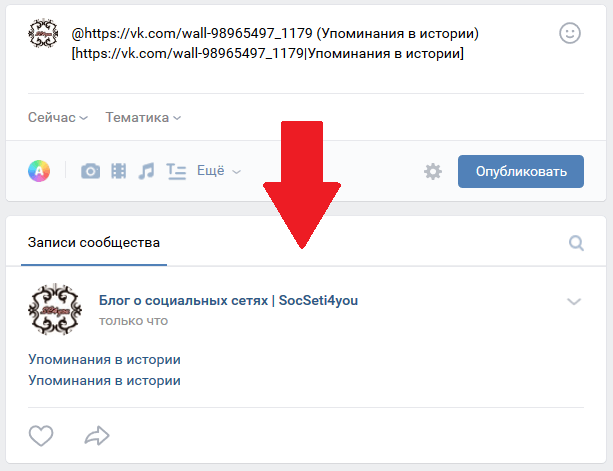
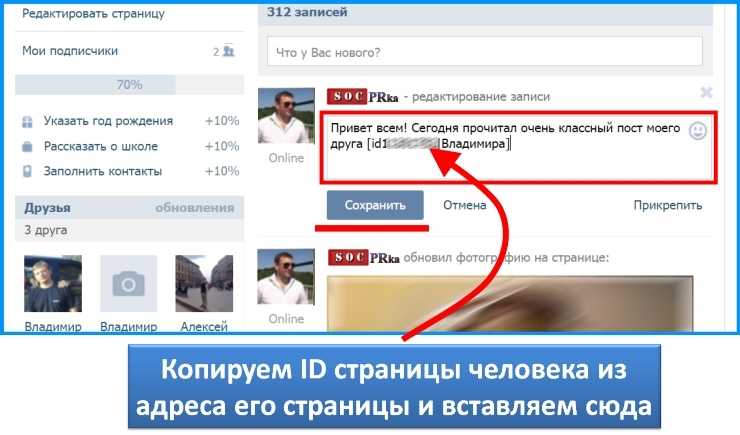
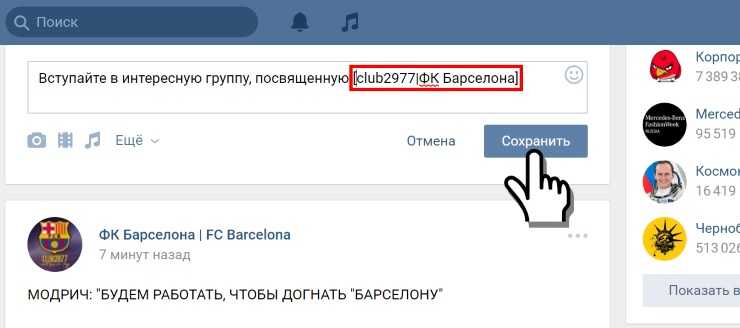
Создание ссылки на группу ВКонтакте с помощью упоминаний
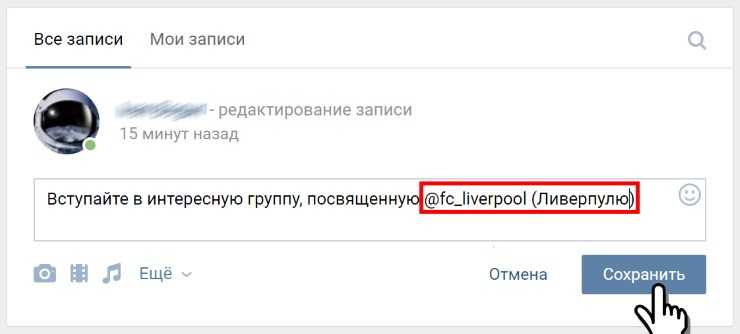
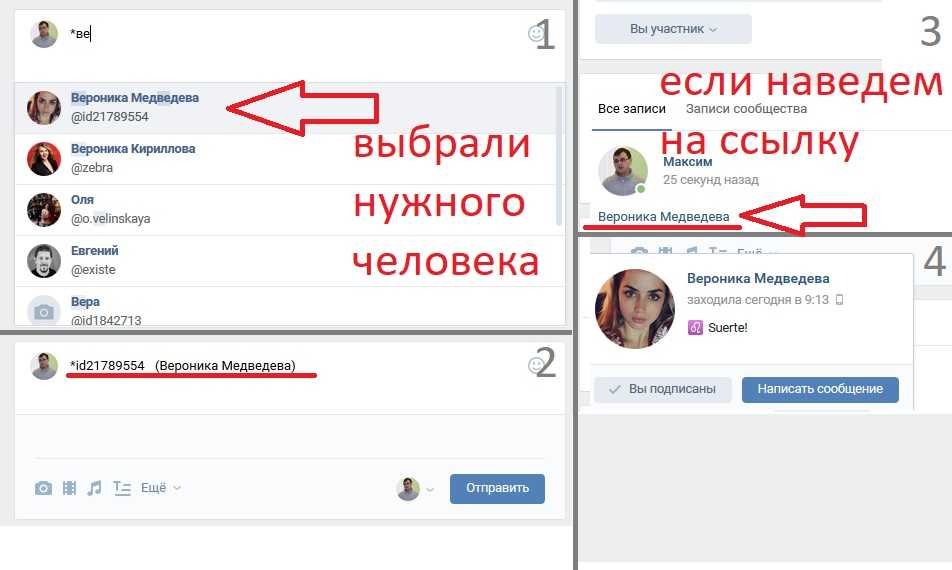
Упоминания – еще одно удобное изобретение. Это активная ссылка на пользователя, страницу или группу. Для того, чтобы активировать эту функцию достаточно поставить значок «собачки» @ и без пробелов начать вводить название сообщества или имя пользователя в текстовом сообщении, на стене или в комментариях. Если вы все делаете правильно, то появится список подходящих под условие кандидатов, среди которых просто нужно выбрать желаемое сообщество или пользователя. В итоге, в текстовом поле те, кого упоминают, выделяются гиперссылкой.
Если вы все делаете правильно, то появится список подходящих под условие кандидатов, среди которых просто нужно выбрать желаемое сообщество или пользователя. В итоге, в текстовом поле те, кого упоминают, выделяются гиперссылкой.
Прежде чем упоминать где-либо свою группу, позаботьтесь о ее привлекательности для участников. Основа этого успеха – графическое меню в группе ВКонтакте, сделать которое вы сможете на основе описанной ниже пошаговой инструкции.
Как сделать ссылку ВКонтакте в виде кнопки
Здравствуйте, друзья! Сегодня я вам расскажу, как сделать ссылку ВКонтакте в виде кликабельной кнопки. Для постов ВКонтакте я уже предлагал несколько решений здесь на блоге и на своём видеоканале в YouTube, и эта статья станет хорошим продолжением данной темы. А если Вы примените данный способ на практике, то по достоинству оцените его силу.
Все Вы знаете, что современного интернет-пользователя не так-то просто побудить что-то прочитать и тем более сделать переход по ссылке.
Если на принятие решения «читать или не читать» основную роль играют заголовок, первый абзац текста и сопровождающая картинка, то в деле перехода по предлагаемым ссылкам к этим основным элементам подключаются активные элементы в виде баннеров и кабельных кнопок.
В итоге прочтения данной статьи, Вы сможете без труда сделать вот такое оформление своего поста ВКонтакте:
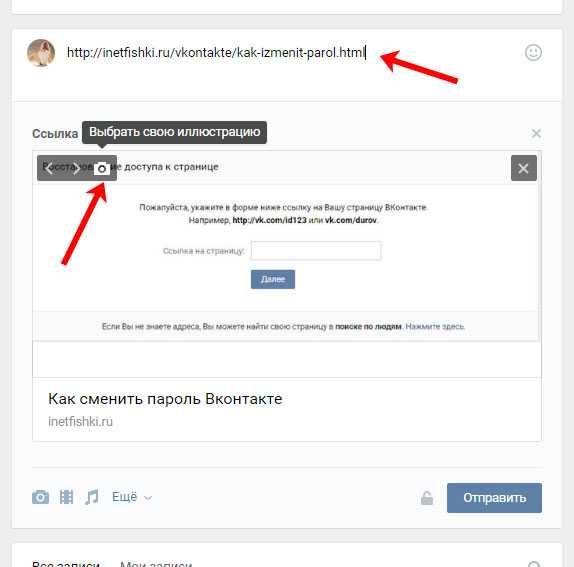
Техническая составляющая данного приема основана на том, что, как только в тексте поста появляется ссылка, Контакт автоматически повторяет её под текстом содержания. Одним из результатов такого алгоритма его работы является превью одной из картинок, размещенной на том веб-ресурсов, на который ведет ссылка.
Именно данное превью мы будем использовать. Если нажать на значок фотоаппарата, который появляется при наведении курсора мыши на превью, то Контакт предлагает заменить изображение на любое другое с размерами не меньше 537х240рх.
Создадим в Фотошопе файл белого цвета именно такого размера и сохраним его в виде картинки. Теперь в режиме добавления новостей на стену своего аккаунта или группы поставим любую ссылку, например, на статью своего блога, нажмем значок фотоаппарата на превью и предложим контакту загрузить наше белое изображение. Как только ВКонтакте сделает загрузку, Вы увидите вот такую картинку:
Теперь в режиме добавления новостей на стену своего аккаунта или группы поставим любую ссылку, например, на статью своего блога, нажмем значок фотоаппарата на превью и предложим контакту загрузить наше белое изображение. Как только ВКонтакте сделает загрузку, Вы увидите вот такую картинку:
Далее, используя свой любимый скриншотер, Вам необходимо очень аккуратно сделать скриншот области, которую занимает серый фон по его внешней границе. Для этого можно использовать даже возможности Яндекс-диска делать скриншоты. Если Вы делаете скриншот не всего экрана сразу, а это самый лучший вариант в данном случае, то контролируйте размеры будущего скриншота. Они должны быть 537х240рх.
Теперь в Фотошопе открываете данный скриншот, берете инструмент «Прямоугольник» и создаёте на месте белой части изображения прямоугольник-заготовку для будущей кнопки.
При этом цвет данного прямоугольника Вы можете выбрать сразу перед началом этой операции, а можете изменить его позже. Удалять серое изображение или обрезать его не нужно. И в этом есть особая хитрость.
Удалять серое изображение или обрезать его не нужно. И в этом есть особая хитрость.
Вам останется только дать создаваемой кнопке название, подобрать цвет надписи и уточнить её расположение. При этом вполне возможно, что потребуется перед набором текста, временно отключить слой созданного прямоугольника.
У Вас получится примерно вот такая красивая кнопочка или даже ещё лучше.
Кстати, можно сразу наделать несколько таких кнопок, чтобы иметь возможность оперативно выбирать кнопку, подходящую по цвету под картинку Вашего поста. После создание такого набора сохраняем каждый вариант в специально созданную для кнопок папку.
Когда кнопки готовы, Вы в процессе работы загружаете нужную кнопку вместо созданного Контактом превью. При этом не нужно регулировать никаких размеров — смело после загрузки нажимаете кнопку «Сохранить изменения», а сам Контакт сделает всё остальное.
У Вас не останется даже намека на серую область, а будет именно кнопка.
Далее дополняете будущий пост необходимым содержанием и обязательно вставляете картинку, при необходимости уточняете надпись на ссылке и отправляете свой пост на суд читателей. Выглядеть он будет не хуже, чем показано выше на скриншоте поста по старту очередного набора в бесплатную он-лайн школу «Я блогер».
В принципе работа несложная, но потребует от Вас определенный аккуратности в действиях. Добавлю, что кнопки можно делать со скругленными углами, можно делать их меньшего размера, а можно просто вставлять уже готовые.
Как это всё делается, Вы можете посмотреть в видео ниже. Первая его часть посвящена описанному выше способу, а вторая — всем остальным.
Если Вам понравилось создание таких кликабельных кнопок для постов ВКонтакте, дайте мне об этом знать в комментариях ниже. Естественно, если остались вопросы, то не стесняйтесь их задать там же. Желаю Вам разобраться во всём без проблем.
С уважением, Сергей Почечуев.
Создание графического меню в группе ВКонтакте
Для создания вам потребуются знание графического редактора, например, Photoshop, и языка социальной сети wiki-разметки. И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
Почему в вк можно только подписаться на человека?
Если Вас заинтересовала страничка пользователя Вконтакте, но вместо Добавить в други под аватаркой кнопка Подписаться, то что это значит?
Данный пользователь сделал в своих настройках все так, как я описывала в первом пункте. И теперь можно только оформить подписку на его аккаунт.
Когда подпишитесь на человека, ему не придет оповещение о добавлении в друзья, но в уведомлениях на своей странице данный человек увидит, что Вы «подписались на обновления».
Если пользователь захочет, то он добавит в друзья, или можете попросить его об этом, отправив соответствующее сообщение.
Как я уже писала выше, если с тем человеком, которого хотите добавить в товарищи, есть общие друзья, тогда на его странице будет отображаться кнопка «Добавить в….».
Все, теперь в Вашем аккаунте Вконтакте есть кнопка, при помощи которой на вас могут оформить подписку, и запросы о добавлении будут приходить значительно реже.
Интерактивное меню
Интерактивное меню, или, правильнее сказать, интерактивная обложка – это недавнее нововведение социальной сети. Внешне оно напоминает обложку сообществ из фейсбука, но имеет ряд особенностей. Например, в режиме онлайн на ней отображаются:
- Три последних вступивших участника,
- Текущее время,
- Таймер обратного отсчета.
Как следует сделать такое интерактивное меню в группе ВКонтакте поможет специальный скрипт. И, конечно, оно не заменит традиционное полноценное меню.
Где применяются гиперссылки?
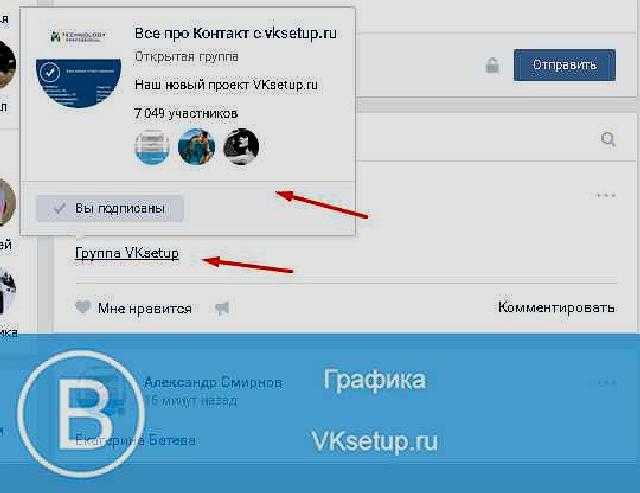
В основном гиперссылки применяются в рекламе, пиаре, распространении информации. Реже для отсылки к тому или иному сообществу.
Реже для отсылки к тому или иному сообществу.
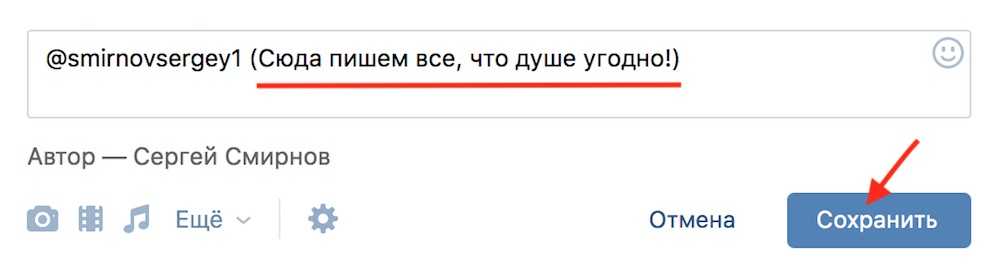
Из-за своего приятного внешнего вида, скрытые словом URL применяют там, где важно внешнее оформление. Вряд ли вы будете отправлять ссылку группы своему хорошему другу в личном диалоге, скрывая ее под словом. Вы просто кинете ему обычный URL-адрес, скопированный из адресной строки браузера. Но если вам необходимо разместить пост у себя на стене с отсылкой на конкретное сообщество, то вы, скорее всего, захотите оформить скрытую ссылку, замаскировав ее словом (например, названием этого сообщества).
Сделать красивое меню ВКонтакте: пошаговая инструкция
Создать красивое меню в группе ВКонтакте можно за 5 шагов.
Шаг 1: готовим контент
Придумайте названия пунктов для вашего каталога и подготовьте для них текстовое и графическое наполнение. Если из какого-то пункта вы хотите перенаправить пользователей на сайт, то заранее продумайте это. Определитесь со структурой, то есть в каком порядке будет располагаться перечень информации. Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Виджет сообщества
Ниже — пример простого виджета, но сейчас практически у каждого из приложений есть возможность установить различные варианты отображения виджетов. И тремя плитками, и списком, и даже изображением.
Виджет является центральным блоком в сообществе, поэтому его 100% никто не пропустит. Естественно, подключаем персонализацию в виджете, чтобы пользователь обратил на него внимание.
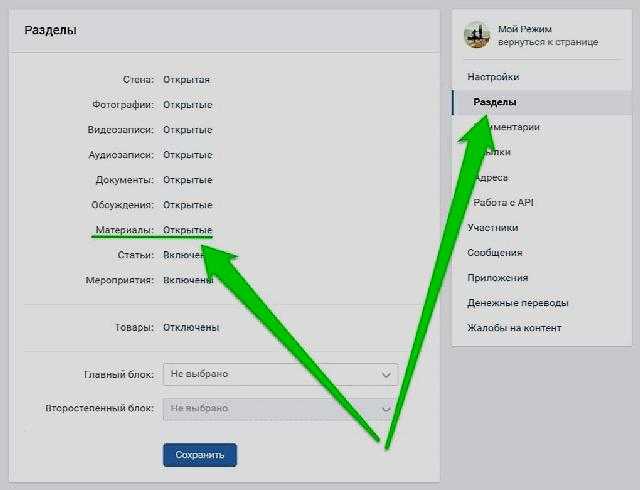
Подключение wiki-разметки в группе
Если вы ни разу не работали с wiki-разметкой, необходимо эту функцию в группе сначала подключить. Управление сообществом – Разделы – Материалы (ограниченные).
Теперь обратите внимание, что в группе появилась рядом с Информацией новая вкладка Свежие новости. И она доступна для редактирования.
Итог
Сегодня я рассказал вам о гиперссылках для сообществ во ВКонтакте. Теперь вы знаете, в чем заключается их польза и как их применять. Используйте любой из описанных шаблонов и делайте свои ссылки более приятными.
Используйте любой из описанных шаблонов и делайте свои ссылки более приятными.
Также можете ознакомиться со статьей о том, как добавить ссылку в Телеграм на Инстаграм, в соответствующей статье.
Читайте далее:
Насколько важна аватарка для группы ВК и как ее сделать неповторимой?
Размещение ссылки в постах Инстаграм. Какие подводные камни вас ожидают?
«Как вы яхту назовете, так она и поплывет» – выбираем название для группы ВК
Делимся ссылкой на Телеграм
Чтобы клиент не заблудился: создаем меню группы ВК
Автор публикации
не в сети 4 года
Оформление подписки через wiki-страницу ВКонтакте
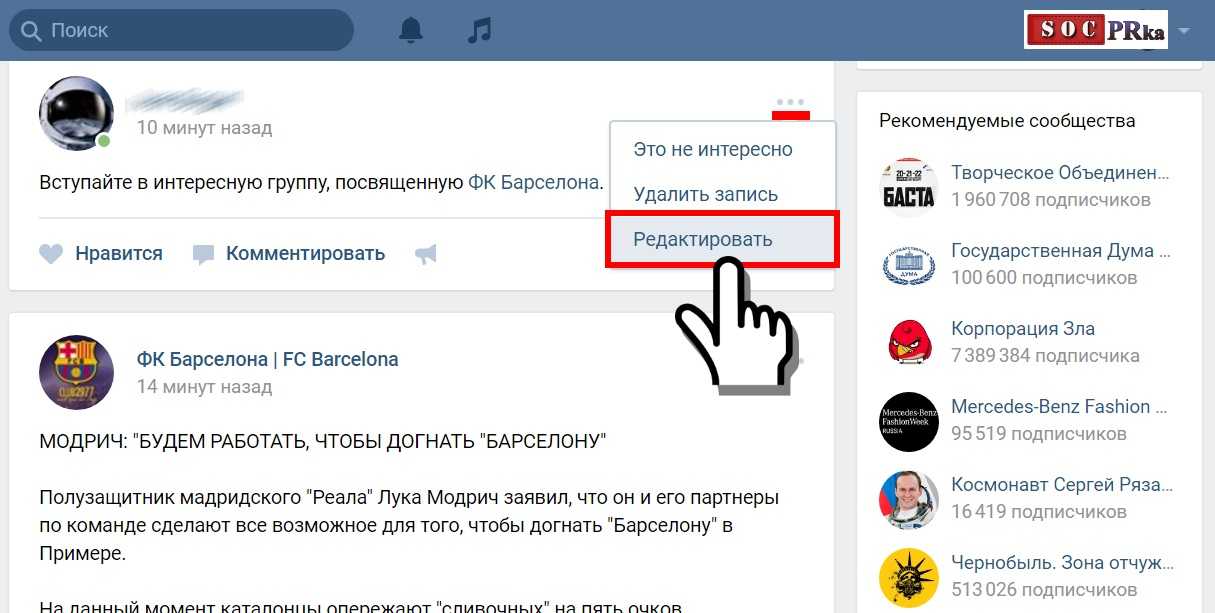
После клика по кнопке Редактировать, вам откроется пустая wiki-страница под название Свежие новости.
В режиме wiki-разметки (а она подключается через соответствующую иконку справа <>) введите название для этой формы. Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Смотрите на скриншоте:
Далее Предпросмотр. Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.
Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.
На этом шаге у нас появилась возможность добавить на страницу готовую картинку для подписки. Делается это через панель инструментов – Добавить фотографию.
Если у вас подключен визуальный режим редактирования, на вкладке отобразится именно картинка. В моем случае она загрузилась в сжатом размере. Если вы хотите это исправить, просто кликните на картинку и выставьте первоначальные размеры.
Важные нюансы при работе с сервисом рассылок
- В сервисе рассылок можно установить ключевое слово, написав которое пользователь попадет в базу. Советую не использовать часто используемые слова, чтобы пользователь не получил лид-магнит по случайности.
- В начале каждого письма напоминайте пользователю, почему он получил сообщение из рассылки. В конце каждого письма предлагайте ему отписаться от сервиса рассылок, если у него пропало желание получать от вас информацию.

- К рассылке можно подключить чат-бота, который будет отвечать на частые вопросы целевой аудитории, и с помощью этого бота можно сегментировать или геймифицировать рассылку.
- Персонализация в рассылках — бро. Общие обращения в стиле «Дорогой читатель» — не бро.
- Не забывайте вести таргетированную рекламу в сервис рассылок.
Как работает Callback API и keyboard
Проведу краткий экскурс как все работает. Сallback API отсылает на ваш сервер любое событие, которое происходит в группе виде JSON. Полный список событий можно посмотреть во вкладке «Сallback API» → «Типы событий». Вот так выглядит JSON запрос когда пользователь отправляет сообщение, в данном случае он нажал на кнопку:
{«type»:»message_new»,»object»:{«date»:1529668584,»from_id»:89846036,»id»:1522,»out»:1,»peer_id»:89846036,»text»:»Золотая рыбка»,»conversation_message_id»:305,»fwd_messages»:,»important»:false,»random_id»:0,»attachments»:,»payload»:»{\»animals\»:\»Goldfish\»}»,»is_hidden»:false},»group_id»:101461081}
Тут есть несколько интересных полей, которые можно обработать: id пользователя, текст сообщения(text), полезная нагрузка кнопки(payload).
Отправка сообщений пользователю происходит с помощью метода messages.send . Если вы отправляете клавиатуру, то после всех стандартных параметров вы добавляете параметр keyboard, который содержит json кнопок, вот как он выглядит:
Keyboard: { «one_time»: false, «buttons»: [ [{ «action»: { «type»: «text», «payload»: «{\»button\»: \»1\»}», «label»: «Red» }, «color»: «negative» }, { «action»: { «type»: «text», «payload»: «{\»button\»: \»2\»}», «label»: «Green» }, «color»: «positive» }]
Как прикрепить ссылку в сторис ВК
Story VK — не только возможность делиться фото и короткими видео с друзьями, но и отличный маркетинговый инструмент для привлечения лидов. Узнайте, как добавить ссылку в сторис ВК и оформить коммерческое предложение.
⚡️ Телеграм-канал Afftimes — подпишись, чтобы не пропустить новые статьи!
💰 Вступай в наш телеграм-чат и общайся с экспертами рынка.
1. Можно ли прикрепить ссылку в сторис ВКонтакте
2. Как добавить ссылку в сторис ВК
Как добавить ссылку в сторис ВК
2.1. На внешний сайт
2.2. На пост
2.3. На паблик
2.4. Товар или услугу
3. Как сделать репост истории
4. Заключение
Можно ли прикрепить ссылку в сторис ВКонтакте
Официально ВК запрещает прикреплять кликабельную ссылку в сторис на стороннюю площадку (сайт, лендинг, прелендинг). Однако есть несколько способов это сделать по-другому:
- оставить на пустом фоне или любом фото некликабельный линк на свой ресурс — аудитория сможет запомнить адрес, но ей придется вручную вписывать его в браузере для перехода;
- добавить кликабельную ссылку на внешний ресурс в публикации, потом добавить этот пост в Story;
- добавить кликабельный линк в «Истории» на любой паблик или пост в пределах ВК.
Как добавить ссылку в сторис ВК
Ниже мы показываем, как это сделать с компьютера и смартфона. Между публикациями Story с десктопа и телефона есть принципиальная разница. Например, в мобильной версии сторис ВК появилась возможность использования масок — отличный способ оживить публикуемый контент и другие спецэффекты. А также есть специальная панель стикеров, где можно добавлять ссылки на паблик, товар или услугу.
А также есть специальная панель стикеров, где можно добавлять ссылки на паблик, товар или услугу.
На внешний сайт
Вот что нужно сделать:
- открываете раздел «Новости» в своем аккаунте ВК;
- кликаете на плюсик в окне «История»;
- откроется редактор;
- жмете на значок фотоаппарата и загружаете любое изображение;
- кликаете по кнопке «Добавить надпись» и вписываете линк на любой свой ресурс;
- жмете «Опубликовать».
У вас есть возможность поиграться со шрифтами, стикерами, фоном. Встроенный редактор предоставляет несколько таких возможностей.
На пост
Открываете любой раннее опубликованный пост и делаете следующее:
- кликаете на стрелку «Поделиться» в нижней части поста;
- ставите галочку в истории, затем жмете кнопку «Перейти в редактор»;
- настраиваете оформление — можете вставить ссылку, изменить фон, добавить смайлики и т.
 д;
д;
- жмете «Опубликовать».
Контент автоматически опубликуется на вашей странице.
На паблик
Делаете так:
- переходите в редактор Story;
- вписываете адрес на ваш профиль VK;
- жмете «Опубликовать».
Чтобы прикрепить к Story ссылку на любой паблик или личную страничку ВК с телефона:
- заходите в редактор — просто на главной странице кликаете на кружок «Истории»;
- грузите любой фон или изображение;
- открываете раздел со стикерами — жмете на изображение смайлика в боковом меню;
- жмете сюда;
- вводите имя паблика или профиля через собачку;
- публикуете.
Если вам нужны крутые идеи для пабликов ВК, которые дадут возможность на своих группах.
Товар или услугу
Алгоритм действий:
- публикуете рекламный пост на главной странице ВК, в окне «Что у вас нового»;
- переходите на свою страницу и находите только сделанный пост;
- жмете на «Поделиться» в нижнем углу;
- ставите галочку «В истории» и кликаете на «Перейти в редактор»;
- оформляете пост;
- жмете «Опубликовать».

Как это сделать через телефон. В этом случае у вас в профиле ВК должны быть готовые списки товаров или услуг:
- заходите в редактор Story;
- открываете панель стикеров, где выбираете «Товар» или «Услуга»;
- выбираете товар или услугу из списка;
- публикуете.
Также можно добавить упоминание на любой пост или паблик ВК в Story непосредственно через свои группы. Для этого делаете так:
- переходите на главную страничку своего паблика VK;
- в боковом меню жмете на «Управление историями»;
- потом «Загрузить истории»;
- выбираете любой файл;
- добавляете ссылку на паблик или пост ВК;
- жмете «Опубликовать».
Как сделать репост истории
Вот что надо сделать:
- щелкнуть на свои раннее опубликованные Story;
- кликнуть на эту стрелку
- выбрать получателей, написать сообщение и нажать «Отправить».
Заключение
Используйте Story ВКонтакте, чтобы анонсировать новые посты и повышать их охват. Истории держатся в течение 24 часов, затем автоматически исчезают. Они будут отображаться рядом с публикациями друзей, располагаться в отдельной подгруппе в шапке новостной ленты.
Истории держатся в течение 24 часов, затем автоматически исчезают. Они будут отображаться рядом с публикациями друзей, располагаться в отдельной подгруппе в шапке новостной ленты.
Как ВКонтакте добавить историю?
Истории добавляются через встроенный редактор, где есть возможность оформлять фото, короткие видео, текст. Просто жмете плюсик в разделе Story.
Реально прикрепить ссылку в сторис ВК?
Да, это можно сделать несколькими способами. Подробнее об этом мы написали выше.
Чем сторис ВК отличаются от Инстаграма?
В Instagram сторис является основным инструментом продаж и прогревов. В VK этот раздел помогает делать автоворонки и вовлекать аудиторию через фото, видео и текстовый контент.
Оцените статью по 5-бальной шкале
Модуль JL ВКонтакте — Расширения для Joomla 3 и WordPress
| Версия: | 2. 8.0 8.0 | Тип: | Бесплатно |
| Совместимость: | Джумла 2.5, Джумла 3, Джумла 4 | Расширение: | Модуль |
Загрузки Демо Гитхаб Пожертвовать
Описание JL VK Group
Популярный модуль для интеграции группы Вконтакте. Модуль позволяет отображать участников из групп и сообществ популярной социальной сети Вконтакте.
Модуль позволяет пользователю подписаться на новости вашей группы, сообщества или паблика в один клик, не покидая вашего сайта. Это позволяет привлечь больше посетителей на ваш веб-сайт в социальную группу.
На данный момент модуль использует весь функционал и возможности, доступные с социальной сетью Вконтакте.
В комплект входят:
- Модуль JL VKgroup
Возможности JL VKgroup
- Joomla 3 и Joomla 4.
- Вы можете указать ширину.
- Укажите высоту блока.

- Несколько режимов работы (фото пользователя, короткий режим без фото, отображение последних новостей группы).
- Простой и расширенный режим стены.
- Модуль группы Вконтакте отображает информацию из групп, пабликов и других страниц сообщества Вконтакте.
- Возможность изменения цвета виджета: фона, текста, группы кнопок.
- Возможность скрыть ссылки, размещенные в модуле.
- Поддержка нескольких модулей.
Настройка JL VK Group
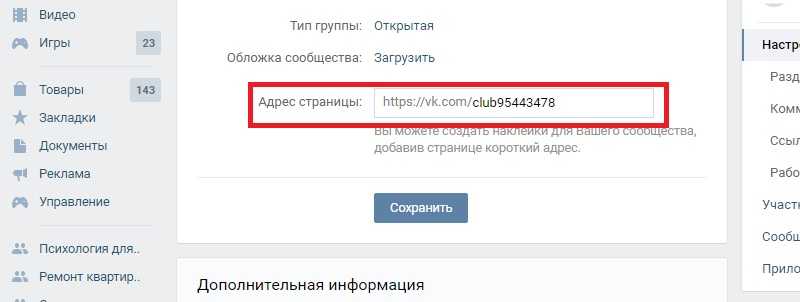
После установки модуля необходимо его настроить. Для этого укажите ID вашей группы, вы можете получить адрес вашей группы, выглядит это так: http://vkontakte.ru/club17291036
Посмотрите на цифры в конце ссылки 17291036 — это ID группы, который нужно ввести в модуль.
Если ваша группа переименована, то это выглядит следующим образом: http://vkontakte.ru/joomline
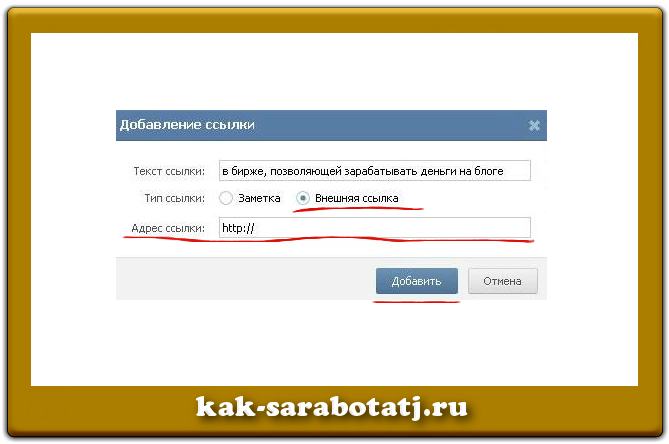
Вам необходимо пройти по этой ссылке
Вставьте ссылку на группу в форму как показано на картинке.
Красным подчеркнутый id группы, в которую вы хотите вставить модуль.
Модуль истории версий JL VK Group
v2.8.0
- Поддержка Joomla 4.
История версий
v2.8.0
- Поддержка Joomla 4.
v2.6.0
- Код виджета обновлен.
- Включен новый дизайн виджета Вконтакте.
- В админку добавлена форма пожертвования.
v2.5.2
- Добавлен мультимодуль.
- Исправления для модуля автоапдейта.
- Исправление лингвистических переменных.
v2.5.1
- Удаление коротких тегов PHP.
- Возможность скрыть ссылки, размещенные в модуле.
v2.5
- Исправление.
- Обновлен виджет.
- Возможность изменения цвета виджета: фона, текста, группы кнопок.
v2.4
- Проверено на совместимость с Joomla 3.

- Добавлен вариант для простой и расширенной видеостены.
- Добавлена языковая переменная.
v2.3
- Полный рефакторинг модуля. Модуль переписан под требования joomla 2.5.
- Добавлены языковые файлы русский и английский.
v1.2
- Добавлена высота.
- Добавлен суффикс класса модуля параметров.
v2.2.1
- Исправлена ошибка с невозможностью совместимости разных виджетов Facebook.
v2.2
- Протестировано и отлажено для joomla 1.7.
- Суффикс с модулем класса CSS.
v2.1
- Добавлена возможность обновления через админку joomla 1.6 (рекомендуется обновить модуль через полное удаление модуля и установить его заново)
v2.0
- Обновлен модуль виджета изменений вконтакте.
- Модуль полностью совместим с joomla 1.6
v1.1
- Актуализация модуля под обновление виджета JavaScript.

- Добавлен вариант стены.
v1.0
- финальная версия
Загрузки Демо
Условия обслуживания | Бесплатная разработка расширения
vk-to-telegram — npm
Powered by Telegraf
Установка
npm install vk-to-telegram --save
Пример
константное приложение = требуется ('экспресс') ()
const bodyParser = требуется ('тело-парсер')
const vkToTelegram = require('vk-to-telegram')
const vkToTg = новый vkToTelegram({
botToken: 'токен вашего бота',
chatName: 'телеграмм чат/название канала', //
ownerId: 'ваш идентификатор телеграммы', // номер
vkToken: 'ваш очень длинный токен от vk api',
vkConfirmation: 'групповое подтверждение'
})
app.use(bodyParser.json()) // Необходимо проанализировать тело запроса
app.post('/', (req, res) => {
vkToTg.send(req, res)
.then(() => console.log('Готово!'))
.catch((ошибка) => {
console.
log('Что-то пошло не так')
console.log(ошибка)
})
})
app.listen(80,()=>{
console.log('прослушивание порта 80')
}) Что это?
Инструмент для экспресса, который с помощью callback api ВКонтакте пересылает сообщения из группы в канал или чат в Telegram!
Они используют vk-to-telegram в производстве
Какой контент он пересылает?
| Тип содержимого | Полностью работает? |
|---|---|
| Фото | Да |
| Видео | Да , как ссылки. |
| Аудио(а) | № Почему? Читайте здесь. |
| Документ(ы) | Да |
| Ссылка | Да , но ВК творят ужасные вещи… с названиями ссылок, написанными кириллицей. |
| Содержание приложения | Да |
| Опрос | Пока нет , но сервер пересылки отправит ссылку на опрос. |
| Альбом(ы) | Да , так как фотографии в подписи имеют ссылки на альбом(ы). |
| Граффити | Не тестировалось. |
| Вики-страница | Не тестировалось. |
| Торговая позиция | Не тестировалось. |
| Наклейка | Не тестировалось. |
Бесплатное использование
Если вы хотите протестировать этот код или использовать его на регулярной основе (бета-версия, работает через heroku), свяжитесь со мной для получения подробной информации.
Переменные
| Переменные | Тип | Обязательно | Описание |
|---|---|---|---|
жетон | Строка | Да | Токен бота от Botfather |
имя_чата | Строка | Да | Телеграм-канал или ссылка на группу, например ‘@tavernofheroes’ |
идентификатор чата | Номер | Дополнительно | Если вы знаете идентификатор своего чата/канала, укажите его здесь, он заменит параметр chatName |
идентификатор владельца | Номер | Да | Ваш идентификатор телеграммы для отправки ошибок, если они есть. Вы можете узнать это от @getidsbot Вы можете узнать это от @getidsbot |
vkПодтверждение | Строка | Да | Строка подтверждения от API-сервера обратного вызова вашей группы: |
от идентификатора | Номер | Дополнительно | Идентификатор группы ВК с ‘-‘ в начале или без, если не нужно проверять. |
пользовательскийVkButton | Строка | Дополнительно | Заголовок для кнопки, которая будет добавлена к каждому посту для его открытия в ВК |
customPollTitle | Строка | Дополнительно | Строка пользовательского шаблона в заголовке кнопки с URL-адресом для опроса («Открыть опрос» -> «Открыть опрос — ${poll.question}») |
пользовательскийLongPostText | Строка | Дополнительно | Пользовательская строка шаблона, заменяющая полный текст сообщения, поскольку она слишком длинная для Telegram (максимум 4096 символов) («Слишком длинная запись. .. [Читать полностью]» -> .. [Читать полностью]» -> |
подписанный | Строка | Дополнительно | Строка пользовательского шаблона, добавляющая подписывающего в конец сообщения Telegram («От кого» -> «\n\nОпубликовать от $ {signer.first_name} ${signer.last_name}» и анализировать как HTML) |
геройку | Логический | Дополнительно | Добавить фильтр, который останавливает пересылку, если обнаружит, что сообщение повторяется (из-за спящего приложения) |
vkToken | Строка | Да | Следуйте приведенным ниже инструкциям: |
1. Создайте приложение Standalone здесь: https://vk. |


 д;
д;