Удобный календарь для сообщества ВКонтакте в пару кликов / Хабр
Зачем мне это?
Закономерный вопрос, ведь уже есть в ВК готовый сервис Календарь. Но те, кто действительно занимается организацией мероприятий и распространением информации о них в ВК, и уже пытался пользоваться этим сервисом, сразу отмечают, что, собрать в удобном формате свой календарь не так-то и удобно.
Сервисы «Календарь» в каталоге приложений ВКонтакте
Есть и ещё комфортный и популярный сервис: Google Calendar. Скорее всего им пользуется бОльшая часть вашей аудитории. Им удобно делиться, в нём можно создавать несколько календарей и настраивать их отображение. Есть удобные виджеты для Apple и Android. Инструмент крайне удобный, но всегда есть «Но». Если наша основная аудитория сосредоточена в сообществе ВК, и мы хотим удобный пунк в меню, по которому в один клик мы хотим направить наших подписчиков на удобный сервис — это будет уже не так просто, потому что в пунктах меню сообщества можно указывать ссылки только на ресурсы ВКонтакте.
Сделаем нашим подписчикам удобно
Мы хотим, чтобы, открыв в очередной раз или наткнувшись впервые на наше сообщество, наши подписчики ознакомились со всеми мероприятиями, что мы запланировали, в один клик, и чтобы всегда информация о событиях была актуальна. Самое быстрое и простое решение — это интегрировать календарь Google в наше сообщество ВК.
Что для этого нужно?
Даже если вы никогда не писали код, не пользовались средами разработки и боитесь консоли как огня, у вас всё получится, и может вы обретёте новые компетенции. В статье все примеры будут для Windows, но поскольку мы будем пользоваться кроссплатформенными инструментами, это сработает и для Linux, и для IOS.
Приступим! Начнём с основных настроек приложения. Заходим на https://dev.vk.com/
Дружелюбный интерфес прделгает нам создать приложение. Любезно соглашаемся и переходим к форме создания.
Как только мы заполним форму и нажмём «Перейти к настройке приложения». Сервис безопасности отправит нам VK Push нотификацию с просьбой подтвердить создание приложения.
На своём мобильном девайсе подтвердим создание.
Приступим к настройке нашего приложения, полагаю, не имеет смысла задерживаться на настройках информации о приложении. Подгрузка картинок согласно заданным размерам вряд ли вызовет затруднения. Нас интересуют основные настройки мини-приложения, а конкретно ID приложения и URL для vk.com.
Настройки мини-приложения ВК
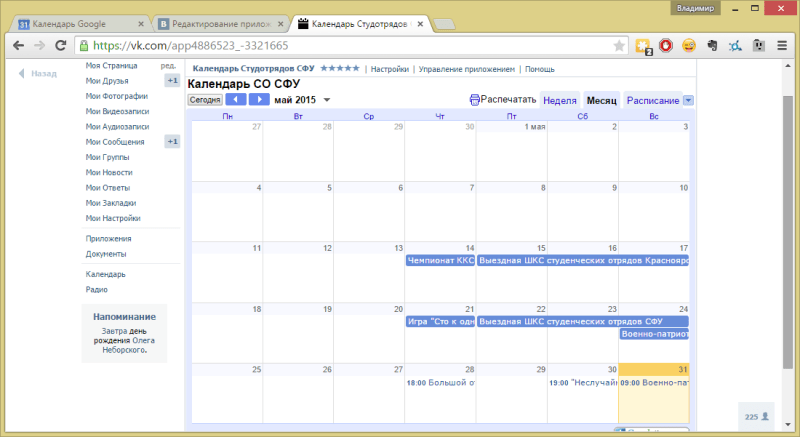
Теперь непосредственно приступим к самому приложению, которым мы поделимся с подписчиками. Создадим Google Calendar, с нашими событиями.
Для этого в меню «Другие календари» выбираем пункт «Создать календарь». После создания нам доступны настройки календаря, перейдём к секции «Разрешения на доступ к мероприятиям» и прожимаем галочку «Сделать общедоступным». Секция: «Интеграция календаря», здесь нас интересует HTML-код, который будет начинаться с тега <iframe>.
Этот готовый код мы и будем использовать в качестве нашего приложения. Чтобы создать публичную HTML страницу, воспользуемся бесплатным хостингом ВК.
Далее мы делаем менее привычные для простого пользователя вещи, но всё так же несложные. Установим на ваш персональный компьютер Node.js (если такового ещё не имеется). Не меняя никаких настроек, и просто прожимая «Далее» легко и играючи устанавливаем инструмент. Теперь node.js ваш верный друг и помощник, который сделает всё за вас.
Теперь в меню Windows появилась возможно запуска командной строки node.js (Node.js command prompt), также у нас есть возможность запустить её из консоли (win + R, вводим «cmd» без кавычек), в открывшемся меню консоли вводим >"C:\Program Files\nodejs\nodevars.bat" ,
если вы меняли путь установки node.js, префикс пути будет отличаться.
Увидим сообщение:Your environment has been set up for using Node.js vv.vv.vv and npm.
Создадим на нашем ПК папку. Для простоты примера я буду использовать C:\tmp.
Перейдём в неё из открытой консоли: >cd C:\tmp
Попросим node.js создать для нас шаблонное мини-приложение во вложенной папке >npx @vkontakte/create-vk-mini-app my_calendar
перейдём в созданную папку: >cd my_calendar (используйте tab 😉).
Теперь навремя свернём консоль и перейдём в папку C:\tmp\my_calendar\src, увидим там файл index.js, откроем его любым текстовым редактором. Здесь написан код, который рисует персика, этот код нам не нужен. Как и импорт пакетов, которые им использовались, всё что останется будет выглядеть так:
index.js
Файлы в папке, помимо index.js теперь нам тоже не нужны, смело избаляемся от них. Затем переходим в папку C:\tmp\my_calendar\public. Здесь мы видим один единственный файл index.html. Помните код <iframe> который нам предлагает Google Calendar? Самое время его скопировать и поместить внутри тэга <div id = "root">. Вот так это примерно будет выглядеть:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no, user-scalable=no, viewport-fit=cover" > <meta name="theme-color" content="#000000"> <meta content="IE=Edge" http-equiv="X-UA-Compatible"> <title>Мой календарь</title> </head> <body> <div> <iframe src="https://calendar.google.com/calendar/embed?src=e3188d28b4ced4d6347be58977e267035a0fbb73e6a66575c2f461c6b084e4d3%40group.calendar.google.com&ctz=Europe%2FMoscow" frameborder="0" scrolling="no"></iframe> </div> </body> </html>
Сохраняем файл, теперь мы можем открыть файл браузером и ознакомиться с контентом.
Далее открываем файл "app_id": 51575004, (ID приложения из настроек приложения ВК)
Возвращаемся в консоль и просим node.js собрать получившийся одностраничный проект:>npm run build
Важно обратить внимание, node.js просит нас обновить список браузеров. Не сопротивляемся, и делаем как он просит, он делает это крайне вежливо. Выполним:>npx update-browserslist-db@latest
А затем опубликуем проект на бесплатном хостинге для мини-приложений от вк: >npm run deployНа запрос консоли: ? Would you like to deploy to VK Mini Apps hosting using these commands? » (Y/n)Вводим yНеобходимо будет подтвердить деплой на своём мобильном устройстве. Наша консоль будет выглядеть примерно так:
Наша консоль будет выглядеть примерно так:
Мы получили ссылку, которую вставим в текстовое поле «URL» в разделе «Версия для vk.com». Теперь мы можем перейти в заглавный раздел «Настройки» и в выпадающем списке поля «Состояние» выбрать опцию «Приложение включено и видно всем». В секции «Дополнительно» в меню «Сообщество» выбираем сообщество, в котором мы будем использовать наш календарь. Не забываем прожать кнопку «Сохранить». Нажимаем на иконку своего приложения в левой верхней части экрана.
Поздравляю, Вы восхитительны! Ваши подписчики отныне не вынуждены покидать портал ВК, чтобы видеть запланированные Вами события. Как только вы добавите новое событие в ваш публичный календарь, ваши подписчики увидят ваши планы. А также они смогут добавлять гугл календарь себе кнопкой «+» в правом нижнем углу виджета.
Ваш календарь в приложении ВК
Для более подробного ознакомления с тем, как работают мини-приложения ВК рекомендую посмотреть видео Глеба Воронцова — «Как создать мини-приложение.
Календарь — Помощь Mail.ru
ПерейтиПомощь по категориям
Помощь по другим проектам
- Mail ID
- Mobile Mail
- Calendar
- Tasks
- Videocalls
- Cloud
- Disk-O:
- Answers
- My World
- Search
- Agent
- Atom
- Top
- For developers
- Mail.
 ru for business
ru for business
- Mail.ru Cloud Solutions
Как создать календарь социальных сетей в Google Sheets
Как менеджер социальных сетей, вы уже знаете, насколько важно иметь в своем распоряжении календарь контента социальных сетей. Он не только функционирует как место, где вы можете разместить свою линейку социальных сетей на несколько недель или даже месяцев, , но также помогает организовать информацию, чтобы публиковать ее было легко и быстро.
Ниже мы рассмотрим, как правильно настроить календарь социальных сетей в таблицах Google, и дадим несколько советов, которые помогут вам поддерживать порядок.
Итак, вперед! Откройте таблицы Google и приготовьтесь создать свой первый контент-календарь.
(Не волнуйтесь, мы подождем!)
Содержание
- Что такое Google Таблицы?
- Зачем создавать календарь социальных сетей в Google Таблицах?
- Как создать календарь социальных сетей в Google Sheets
- Шаг 1. Откройте новую электронную таблицу и укажите месяц
- Шаг 2. Начните форматирование
- Шаг 3. Заполните необходимые столбцы
- Шаг 4: Растянуть столбцы и объединить новую строку
- Шаг 5: Добавить дни недели
- Шаг 6: При необходимости переформатировать
- Шаг 7: Копировать для недель 2-4
- Подведение итогов
Для тех, кто не знает, Google Sheets — это простое в использовании программное обеспечение для создания электронных таблиц, похожее на Microsoft Excel. Когда вы откроете пустой лист, вы увидите строки и столбцы, в которых вы можете заполнить свою информацию и назначить метки для определенных полей.
Из-за своей универсальности Google Таблицы используются миллионами частных лиц и компаний для таких задач, как создание списков, учет и управление клиентами. Однако вы будете использовать его для календаря контента в социальных сетях.
Однако вы будете использовать его для календаря контента в социальных сетях.
Зачем создавать календарь социальных сетей в Google Таблицах?
Google Таблицы — отличный календарь для социальных сетей благодаря своей универсальности. Используя определенные команды и коды, вы можете заставить его делать что угодно. Например, вы можете автоматически очищать значения с помощью команд CLEAN и TRIM и выполнять быстрые вычисления для заданного количества полей.
Однако наиболее полезной частью Google Таблиц для вас будет возможность использовать формулы Google Таблиц для настройки и подготовки вашего календаря к работе.
Приступим:
Как создать календарь социальных сетей в Google Таблицах
Шаг 1. Откройте новую электронную таблицу и назначьте месяц
В зависимости от того, когда вы читаете эту статью, месяц, который вы используете для начала, будет изменять. Вы можете начать с текущего месяца или заранее спланировать, когда ваши социальные сети будут запущены через несколько месяцев. Определите ближайшую дату публикации в социальных сетях и используйте этот месяц в качестве отправной точки. В этом примере мы начнем с мая.
Определите ближайшую дату публикации в социальных сетях и используйте этот месяц в качестве отправной точки. В этом примере мы начнем с мая.
Теперь начните с ввода месяца в первом поле верхней строки в формате Месяц ГГГГ. Делая это, вы сообщаете Google Sheets, что собираетесь работать с датами, и он лучше поймет команды, которые мы сообщим вам позже.
Шаг 2: Начните форматирование
Чтобы начать форматирование, вам нужно выделить первое поле, которое вы ввели, а также столько столбцов, сколько вам нужно после него. Для того, что точно такое же, как у нас, вам понадобится одиннадцать 12 коробок. Когда вы закончите, у вас должны быть выделены поля A1-L1. Затем вы нажмете «Объединить».
Шаг 3: Заполните необходимые столбцы
После того, как ваш месяц настроен и ячейки объединены, вы собираетесь перейти к строке 2 и ввести ячейки, которые вам понадобятся для организации календаря контента в социальных сетях. . Обязательно оставьте первое поле пустым или просто напишите «день».
Прежде чем начать, добавьте любые элементы дизайна, которые вы хотите, и легко настройте свои поля, выделив их и выбрав размер, стиль и цвет шрифта, прежде чем начать печатать.
Мы также рекомендуем настроить размер шрифта месяца так, чтобы он располагался по центру и его было легче увидеть.
Шаг 4: Растяните столбцы и объедините новую строку
Теперь, когда вы закончили, вы заметите, что ваши столбцы недостаточно широки, чтобы вместить в них какой-либо существенный текст. Давайте изменим это. Перейдите к каждому из ваших столбцов в строке 2 и растяните их до размера, который соответствует вашим потребностям.
Далее нам нужно выделить место для каждой недели. Продолжайте и добавьте текст «Неделя 1» в первое поле в строке 3. Затем выделите оставшиеся поля в этой строке и объедините их так же, как на шаге 2.
После того, как вы отформатируете его так же, как поле месяца, оно должно выглядеть так:
Шаг 5. Добавьте дни недели
Теперь вы готовы добавить дни недели! Начните с первого поля в строке 4 и введите день начала. Мы собираемся использовать понедельник. Затем переходите к каждой последующей строке и добавляйте оставшиеся дни.
Мы собираемся использовать понедельник. Затем переходите к каждой последующей строке и добавляйте оставшиеся дни.
Когда вы закончите с этим, добавьте свои даты в столбец «Дата». Затем выделите ряды с 4 по 10 и растяните их до желаемой высоты!
Шаг 6. При необходимости переформатируйте
Моя любимая часть создания календаря контента — это элементы дизайна! Вы можете не только использовать их, чтобы все выглядело более организованным, но и сплоченный дизайн просто объединяет все воедино.
Когда я заканчиваю первую неделю настройки, я обычно делаю следующее:
- Каждую вторую строку выделяю серым цветом, чтобы сделать ее более визуально привлекательной
- Выделите жирным шрифтом цифры дня
- Замените названия социальных сетей соответствующими символами
- Выделите серым цветом строку ниже Воскресенье
Шаг 7. Копирование для недель 2–4
Теперь, когда первая неделя завершена, вы, вероятно, задаетесь вопросом, где находятся остальные недели. «Мне придется повторять этот процесс для каждого?» Ты спрашиваешь.
«Мне придется повторять этот процесс для каждого?» Ты спрашиваешь.
«Нет!» Я отвечаю: «Я бы никогда не заставил тебя сделать это!» Вместо этого я покажу вам более простой способ.
Просто выделите таблицу, начинающуюся со строки, озаглавленной неделя 1, и пролистайте до строки ниже воскресенья. Затем щелкните правой кнопкой мыши и выберите «Копировать». Перейдите к строке под полем Sunday (для меня это строка 13) и вставьте! Вам придется изменить размер строк по вертикали, заменить даты и изменить неделю 1 на неделю 2, но это намного проще, чем переформатировать весь лист.
Подведение итогов
Создание собственного календаря контента в Google Sheets не так сложно, как думает большинство людей. Однако это не значит, что это не требует тяжелой работы!
Если вы ищете простой календарь контента, который вам не нужно делать самостоятельно, ContentCory может вам помочь. Ознакомьтесь с нашей недавней записью в блоге о лучших бесплатных шаблонах календаря контента или взгляните на наше программное обеспечение календаря контента!
С помощью ContentCory вы можете быстро создать красивый и простой календарь контента.
И нам не терпится увидеть, как вы это сделаете!
Как использовать приложение «Календарь» на ПК с Windows 11
Windows 11 имеет собственное многофункциональное приложение Calendar , которое поможет вам организовать, планируя события, задачи, собрания и т. д. Ярлык приложения находится в правом углу панели задач. Просто щелкните значок времени и даты на панели задач, и всплывающее окно календаря появится в небольшом окне. Однако в новой ОС Windows 11 функция интеграции событий удалена из этого всплывающего меню.
Как использовать приложение «Календарь» на ПК с Windows 11
Приложение «Календарь» работает в автономном режиме, но вам необходимо войти в свою учетную запись Microsoft, чтобы синхронизировать его с Календарем Google, iCloud и т. д. Сегодня в этом посте мы поделимся подробное руководство о том, как использовать Календарь на ПК с Windows 11.
- Как открыть приложение «Календарь» на ПК с Windows 11
- Как создать событие в приложении «Календарь»
- Добавить сведения и людей к событию
- Добавить календари
- Планируйте свой день с помощью приложения «Календарь» на ПК с Windows 11
- Как синхронизировать приложение «Календарь» между устройствами
- Персонализируйте приложение «Календарь»
- Как настроить параметры календаря на ПК с Windows 11.

1] Как открыть приложение «Календарь» на ПК с Windows 11
Хотя вы можете быстро открыть календарь, щелкнув значок даты и времени на панели задач, чтобы открыть приложение «Календарь», откройте поиск Windows. и введите Календарь. Откройте приложение, и вы сможете начать создавать события и управлять повесткой дня. Вы также можете закрепить приложение «Календарь» в меню «Пуск» и на панели задач, если хотите.
Это очень простое приложение с удобным интерфейсом. С одной стороны вы можете увидеть календарь, а на левой панели вы можете увидеть добавленные календари, дни рождения и праздники.
2] Как создать событие в приложении «Календарь»
Когда приложение «Календарь» открыто, здесь можно создать событие. Просто нажмите на дату, на которую вы хотите создать событие, и вы увидите небольшое всплывающее окно. Заполните необходимые данные, такие как название события, дату и время, время напоминания, и нажмите «Сохранить», и все. Вы увидите событие, созданное в вашем календаре.
Вы увидите событие, созданное в вашем календаре.
Нажмите на событие, созданное в календаре, и вы увидите все подробности. Вам напомнят в соответствии с таймингами, заполненными вами. Вы можете создать столько событий, сколько хотите, в своем приложении «Календарь». Вы также можете создавать такие события дня рождения в своем календаре.
3] Добавьте информацию и людей к вашему событию
При создании события нажмите «Подробнее», и вы сможете добавить описание своего события, добавить людей на свое мероприятие, создать онлайн-встречу и отправить приглашения.
4] Добавить календари
В левом нижнем углу у вас будет кнопка Добавить календари. Нажмите на кнопку, и вы сможете добавить календарь праздников любой страны. После того, как вы выберете страну по вашему выбору, все национальные праздники этой конкретной страны будут автоматически добавлены в ваше приложение «Календарь». Вы также можете добавить календари для телевидения, MLB, NBA, NFL и NHL отсюда.
5] Планируйте свой день с помощью приложения «Календарь» на ПК с Windows 11
Это приложение не только добавляет события и дни рождения, но и помогает правильно планировать весь день. Это больше похоже на ваш цифровой дневник, где вы можете зафиксировать повестку дня на весь день, а также добавить напоминания, чтобы не пропустить ни одной важной встречи. Нажмите на день в верхней ленте меню и начните заполнять повестку дня на весь день. Вы также можете заполнить эти данные по неделям или месяцам в соответствии с вашими предпочтениями. У приложения есть отдельный логотип для всех ваших событий — например, если вы создаете запись для своего обеда или завтрака, в нем будет отображаться значок столовых приборов или посуды, а если вы добавляете прием к врачу в свою повестку дня, он будет показать врачам знак.
6] Как синхронизировать приложение «Календарь» между устройствами
Чтобы синхронизировать ваше приложение на ваших устройствах и другие приложения календаря, такие как Календарь Google или Календарь Outlook, вам необходимо добавить учетную запись здесь. Нажмите на значок «Настройки», расположенный в углу левой панели вашего приложения. Нажмите «Управление учетными записями».
Нажмите на значок «Настройки», расположенный в углу левой панели вашего приложения. Нажмите «Управление учетными записями».
Нажмите «Добавить учетную запись» и добавьте учетную запись, которую вы хотите синхронизировать с приложением «Календарь» на ПК с Windows. Войдите в систему с этой учетной записью и предоставьте разрешения для Windows. Вот и все, учетная запись будет добавлена в ваше приложение «Календарь», а события, созданные во всех приложениях «Календарь», будут объединены в одно приложение, что упростит вам задачу.
7] Персонализируйте приложение «Календарь»
Windows 11 довольно настраиваемый, как и его приложения. Вы можете персонализировать приложение «Календарь» на ПК с Windows 11. Откройте приложение «Календарь» и щелкните значок «Настройки» на левой панели. Нажмите на вкладку «Персонализация», и вы сможете изменить цвета своего календаря, изменить его на светлый режим, темный режим или режим Windows.
Параметр «Использовать мой режим Windows» использует любой режим, который в данный момент использует ваш компьютер, будь то светлый, темный или пользовательский режим. На скриншоте ниже мы используем «Темный режим». Существует также возможность добавить фоновое изображение в приложение «Календарь».
На скриншоте ниже мы используем «Темный режим». Существует также возможность добавить фоновое изображение в приложение «Календарь».
8] Как настроить параметры календаря на ПК с Windows 11
Нажмите значок «Настройки» в левом нижнем углу, а затем выберите «Настройки календаря» на правой панели. Здесь вы можете настроить и настроить параметры приложения «Календарь» в соответствии с вашими требованиями. Вы можете изменить первую неделю дня, ваши рабочие дни в неделе, рабочее время и т. д. Здесь также есть возможность добавить альтернативный календарь.
Итак, это были некоторые основные сведения о приложении «Календарь» на вашем ПК с Windows 11.
Пользователи Windows 10 : В этом посте показано, как использовать приложение «Календарь» в Windows 10.
Есть ли в Windows 11 календарь?
Да, это так. Благодаря совершенно новому внешнему виду и интерфейсу Windows 11 приложение «Календарь» теперь также имеет некоторые новые функции и внешний вид.

 google.com/calendar/embed?src=e3188d28b4ced4d6347be58977e267035a0fbb73e6a66575c2f461c6b084e4d3%40group.calendar.google.com&ctz=Europe%2FMoscow" frameborder="0" scrolling="no"></iframe>
</div>
</body>
</html>
google.com/calendar/embed?src=e3188d28b4ced4d6347be58977e267035a0fbb73e6a66575c2f461c6b084e4d3%40group.calendar.google.com&ctz=Europe%2FMoscow" frameborder="0" scrolling="no"></iframe>
</div>
</body>
</html> ru for business
ru for business