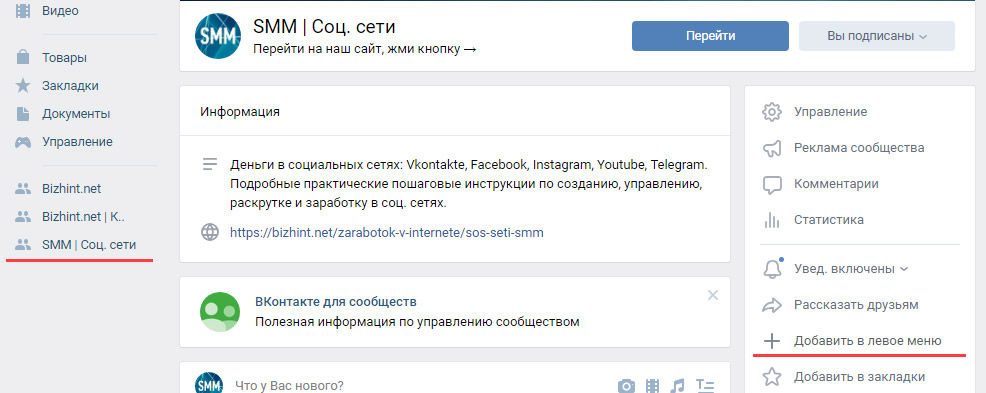
Делаем меню для группы вконтакте новые размеры. Основы оформления группы в вконтакте с использованием вики разметки
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Добавление фото в альбом группы вконтакте
Рисунок 1
Добавление фото в альбом группы вконтакте
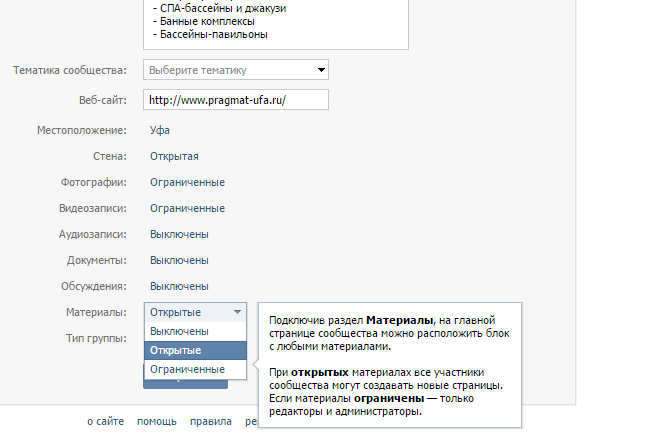
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).
Рисунок 3
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.
Рисунок 4
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):
Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5. Дальше Вы уже можете сами поэкспериментировать.
Пример синтаксиса добавления картинки следующий:
[], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
370px – ширина картинки, смотрим это значение в свойствах файла.
https://www.. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте в адресной строке вашего браузера ссылку вида:
- ххх – id вашей группы или публичной страницы;
- Название_страницы – любое слово, которым вы назовете свою страницу.
Как узнать id вашего сообщества? Если id не содержится в ссылке, например, https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.
Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.
2. Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.
3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.
Сначала создаем всю картинку целиком.
Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
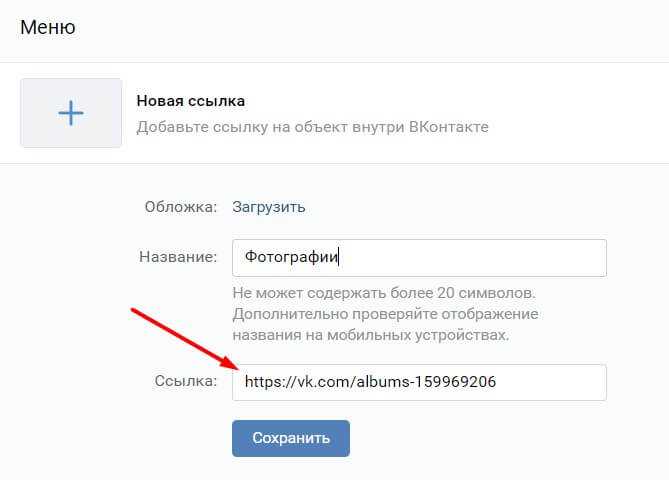
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.
После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Создаем меню.
Должна получится вот такая запись на стене вашей группы Вконтакте:
Как закрепить меню?
Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.
Все. Теперь у нас должно получится вот так:
Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
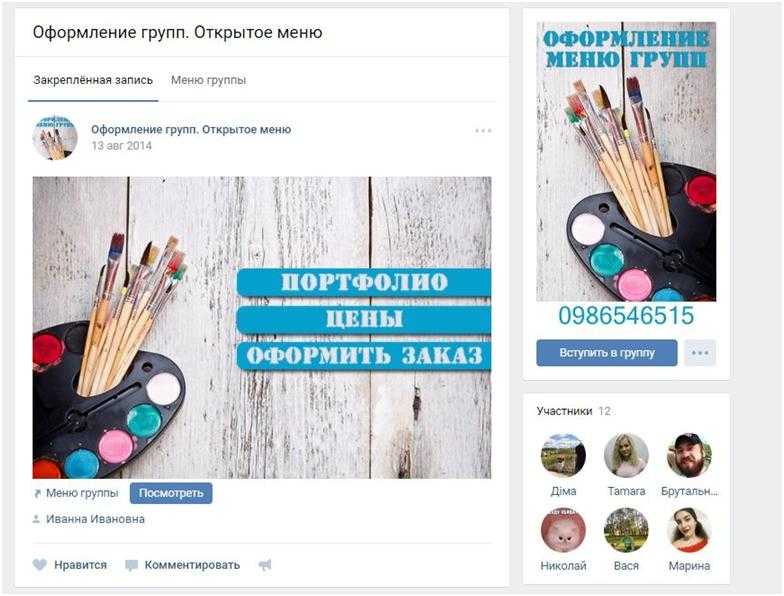
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе , я об это писала и . Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: и , сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
И сейчас я дам вам четкую инструкцию «как это сделать»!
Итак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=- XXX &p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но )
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, статью! Если все ок.
А это готовая страничка меню
Шаг №2: Создаем пост на стенеТеперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение , которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться
Картинка может частично или полностью повторять само меню, здесь уже вам решать.
 Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.

Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
Создаем фрагменты:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Фото: теги используемые для разметки
Работа с картинками
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или!!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов.
Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось , теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
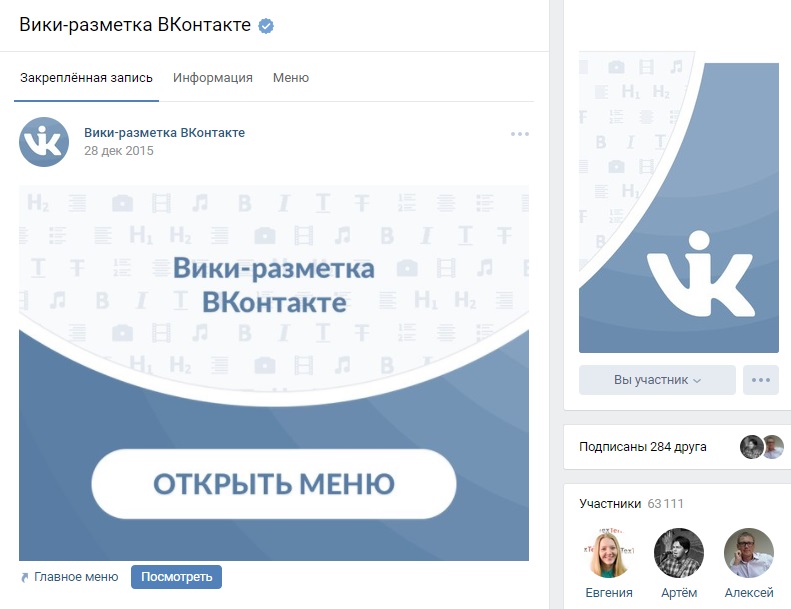
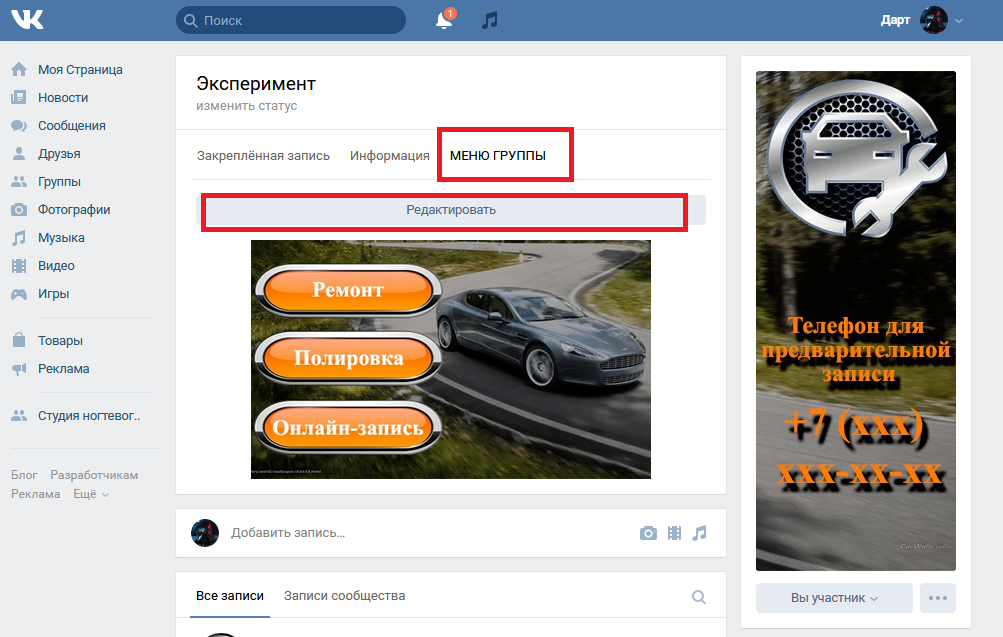
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
Как сделать меню в паблике «ВК»: пошаговая инструкция
Сегодня мы поговорим с вами о том, как сделать меню в паблике «ВК». Начнем мы с самых простых вещей, а затем закончим чем-то более масштабным. На самом деле если вы решили украсить свою группу, то стоит быть готовым к тому, что придется долго работать над поставленной задачей. Особенно, если вы вообще не умеете программировать и работать в графических редакторах. Давайте же поскорее посмотрим, как сделать меню в паблике «ВК».
Начнем мы с самых простых вещей, а затем закончим чем-то более масштабным. На самом деле если вы решили украсить свою группу, то стоит быть готовым к тому, что придется долго работать над поставленной задачей. Особенно, если вы вообще не умеете программировать и работать в графических редакторах. Давайте же поскорее посмотрим, как сделать меню в паблике «ВК».
Придумываем идею
Итак, начнем, пожалуй, с самого простого, что только может нам сегодня повстречаться — это не что иное, как продумывание идеи и общего вида вашего меню. Без этого у вас не получится создать что-то красивое, привлекательное и интересное.
Если вы думаете, как сделать меню в паблике «ВКонтакте», то лучше всего запастись временем и графическим редактором. Подумайте над всеми пунктами вашего «путеводителя», а также над тем, как визуально будет выглядеть наш итоговый объект. Придумали? Замечательно, тогда открываем графический редактор и рисуем с вами кнопки. На них делаем соответствующие надписи. Иначе говоря, готовим макет. На каждую кнопочку — отдельный файл. Можно изначально сделать все в одном документе, который вы потом «разрежете» на части. После того как этот шаг будет пройден, можем посмотреть далее, как сделать меню в паблике в «ВК». Пошаговая инструкция сможет помочь вам в этом непростом деле.
На каждую кнопочку — отдельный файл. Можно изначально сделать все в одном документе, который вы потом «разрежете» на части. После того как этот шаг будет пройден, можем посмотреть далее, как сделать меню в паблике в «ВК». Пошаговая инструкция сможет помочь вам в этом непростом деле.
Включаем материалы
Что ж, мы двигаемся с вами дальше. У нас уже готова идея для «менюшки» — все пункты расписаны, кнопки — сделаны. Остается только внедрить их в паблик и закрепить. Для этого придется включить так называемые «материалы» в настройках группы.
Если вы только что решили создать паблик, то после ввода названия у вас выскочат настройки автоматически. Там придется найти пункт «материалы» и переключить их в состояние «Подключены». После этого сохраните настройки. Только потом можно думать, как сделать меню в паблике «ВК» дальше.
Если же вы уже создали группу, а теперь думаете над ее оформлением, то вам следует нажать на «Управление сообществом», после чего выбрать «Настройки сообщества». Далее перед вами откроется уже знакомое нам окошечко. Там «подключите» материалы, сохраните изменения и продолжайте работу над вопросом. На самом деле, если вы думаете, как сделать меню в паблике в «ВК», то теперь надо подготовиться к самым сложным моментам.
Далее перед вами откроется уже знакомое нам окошечко. Там «подключите» материалы, сохраните изменения и продолжайте работу над вопросом. На самом деле, если вы думаете, как сделать меню в паблике в «ВК», то теперь надо подготовиться к самым сложным моментам.
Работа над фоном
Но для начала давайте займемся с вами более приятными моментами. В частности, немного поработаем над оформлением нашего меню. Кнопки уже готовы — это прекрасно. Но их надо на что-то помещать. Естественно, у вас есть возможность размещения на «белом» стандартном фоне. В этом случае данный пункт можно пропустить. Если вы хотите знать, как сделать меню в паблике «ВКонтакте», пошаговая инструкция обязательно поможет вам в создании чего-то особенного.
Итак, предположим, что мы решили создать аватарку и общий фон группы в одном цвете. То есть от «авы» как бы вытекает наше меню. Для этого стоит проявить не только фантазию, но еще и некоторые знания. В частности, от пользователя потребуется знать размер создаваемых картинок. Вы должны четко представлять, что аватарка у вас получится в виде прямоугольника, размером 200 на 710 пикселей, а фон меню — 382 на 442 пикселя. После того как вы создадите подобные «холсты», можете раскрашивать их.
Вы должны четко представлять, что аватарка у вас получится в виде прямоугольника, размером 200 на 710 пикселей, а фон меню — 382 на 442 пикселя. После того как вы создадите подобные «холсты», можете раскрашивать их.
Но радоваться рано — на этом наши мучения с редактором не заканчиваются. Теперь фон стоит разделить на линии. Разрежьте картинку при помощи инструмента «Slice Tool», разместите на каждом секторе свои кнопки, затемжмите «Сохранить для веб-страницы». Можно двигаться дальше.
Загрузка материалов
Возвращаемся к нашей группе в социальной сети. Итак, мы уже получили с вами кнопки, фон и аватарку. Теперь остается загрузить все это на страницу и заставить работать. Если уж с загрузкой авы проблем нет, то вот с графическим интерфейсом группы придется немного помучиться.
Для того чтобы установить аватарку на страничку, следует просто кликнуть по «Загрузить фотографию» под местом, где должен располагаться данный объект. Теперь загрузите туда файл размером 200 на 710 пикселей и сохранитесь. Посмотрите, что получилось. Можно думать дальше, как сделать меню в паблике «ВК».
Посмотрите, что получилось. Можно думать дальше, как сделать меню в паблике «ВК».
Теперь мы можем с вами приступить к работе с пунктами нашей «менюшки». Мы уже сохранили «разрезанную» версию фона с кнопками. Их мы сейчас и будем загружать. На главной страничке группы посмотрите на раздел «Свежие новости». В правой части строки найдите «Редактировать». После этого перед вами появится wiki-редактор. В ней требуется просто поместить наше меню в правильном порядке. Перед этим вам необходимо создать альбом, в котором будут располагаться все наши графические файлы. Готово? Тогда можно размещать все необходимые ссылки в соответствующее поле, после чего сохранять изменения и смотреть, что же у вас получилось.
Подчищаем «хвосты»
Когда пользователь думает, как сделать меню в паблике в «ВК», то ему приходится довольно часто убирать «косяки», сделанные автоматически нашим редактором. В принципе, можно этого и не делать, но если вы не хотите потом запутаться, то придется хорошенько поработать над внутренним кодом.
Следует помнить, что общий вид ссылок нашего меню должен выглядеть так: [[photo***_***|Опции|Описание / Ссылка]]. После этого ничего лишнего быть не должно. Никаких кодов или тегов — в противном случае у вас не получится осуществить задумку.
Стоит отметить, что в опции обычно пишут размер загружаемой фотографии, а затем приписывают функцию склеивания изображений (для получения однотонного и целостного списка). За это дело отвечает «nopadding». После можно добавить описание (правда, это довольно бесполезная вещь), а затем — ссылку, куда вас будет перекидывать при нажатии. Сохраните все получившиеся изменения, а затем посмотрите, что у вас вышло.
Заключение
Сегодня мы научились с вами создавать и редактировать меню в социальной сети «ВКонтакте». Как видите, это не особо трудное дело, если вы имеете определенные навыки. В частности, в создании графических файлов.
Довольно часто для того, чтобы долго не заморачиваться над оформлением группы, пользователи выбирают уже готовые меню или фоны с аватарками. Их довольно просто скачать. Данный ход облегчит вам мучения с созданием и редактированием элементов «менюшки». Правда, такие файлы не отличаются особой оригинальностью. Лучше уж нанять специально обученного человека, который сможет разработать вам что-то особенное и создать красивую аватарку и фон меню.
Их довольно просто скачать. Данный ход облегчит вам мучения с созданием и редактированием элементов «менюшки». Правда, такие файлы не отличаются особой оригинальностью. Лучше уж нанять специально обученного человека, который сможет разработать вам что-то особенное и создать красивую аватарку и фон меню.
Как сделать меню в группе в ВК и красиво оформить ЭРА ТЕХНОЛОГИЙ
Сегодня социальная сеть ВКонтакте предлагает массу возможностей. Многие пользователи умудряются зарабатывать в ней неплохие деньги, создавая на базе сообществ новостные паблики, специализированные группы и даже полноценные торговые площадки. При этом не малую роль в подобных группах играет оформление. Мы расскажем, как сделать меню в группе в ВК, которое поможет добиться красоты, удобства и, самое главное, функциональности.
Мы научимся добавлять графическое меню ВКонтакте самого простого типа. Но эти азы помогут вам в дальнейшем придумать и реализовать меню любой сложности и оформить его по своему вкусу. Работу разобьем на три этапа.
Работу разобьем на три этапа.
Вам будет интересно почитать статьи:
- Как раскрутить группу ВКонтакте
- Как быстро набрать 10000 друзей ВКонтакте
- Самые популярные социальные сети в России и в Мире
1 этап – подготовка меню фотошопе
- Для наглядного примера, как сделать Меню, мы нашли подходящую картинку в Интернете. Важно только, чтобы ширина изображения составляла не более 600 пикселей (из-за особенностей ВК). Мы выберем ширину 400px. Это органично спишется в наш дизайн. Задать размеры можно через сочетание клавиш Alt+Ctrl+I. Обратите внимание, что высоту указывать не надо, она подстроится пропорционально.
Вот так будет выглядеть меню нашей группы вконтакте
Изменяем ширину заготовки под меню группы
- Далее необходимо разрезать изображение на части, на которые потом мы будем назначать функции кнопок меню. Сделаем это при помощи специального инструмента «Раскройка».
Раскройка изображения для создания кнопок меню
- Теперь сохраните изображение для меню группы ВКонтакте в формате WEB через сочетание клавиш «SHIFT+CTRL+ALT+S».

Сохранение кнопок меню
- На выходе мы получим папку, в которой будут находиться все части исходного изображения.
Сохраненные Кнопки меню
2 этап – создаем Вики-разметку меню ВК
- Переходим к группе ВКонтакте. Первым делом надо зайти в ее настройки и для раздела «Материалы» установить значение «Ограниченные».
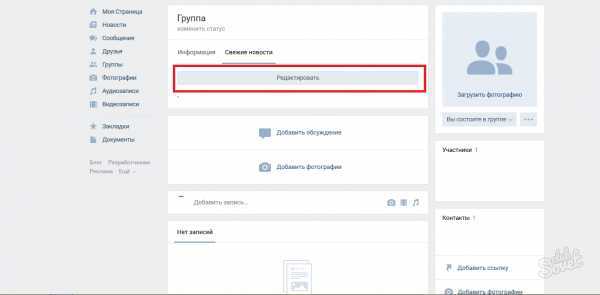
- На главной странице группы переходим во вкладку «Свежие новости». Кликаем по надписи «Редактировать».
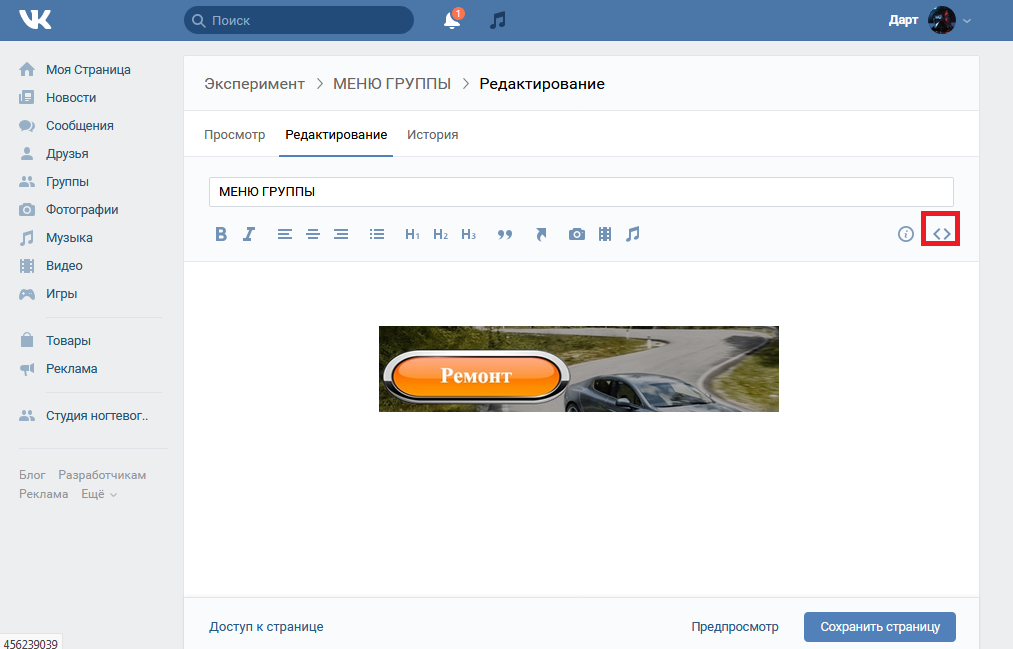
- Вы вызвали Вики-редактор, где мы и будем создавать красивое меню ВКонтакте. Теперь поменяйте надпись «Свежие новости» на «Меню» и загрузите при помощи специальной иконки в виде фотоаппарата изображения, которые получили при «раскройке» в Фотошопе.
- После загрузки всех изображений перейдите в режим редактирования «Вики-разметки», нажав в панели инструментов редактора кнопку <,>,. Здесь вы увидите код меню такого типа.
[[photo449038873_456239150|400x82px,noborder| ]] [[photo449038873_456239151|400x70px,noborder| ]] [[photo449038873_456239152|400x57px,noborder| ]] [[photo449038873_456239153|400x72px,noborder| ]] [[photo449038873_456239154|400x68px,noborder| ]] [[photo449038873_456239155|400x70px,noborder| ]] [[photo449038873_456239156|400x83px,noborder| ]]
- Если сохранить страницу и нажать «Предпросмотр», то чуть ниже можно увидеть прообраз меню.
 Пока оно выглядит безрадостно: между кнопками белые пробелы.
Пока оно выглядит безрадостно: между кнопками белые пробелы.
Пока выглядит не очень красиво
- Займемся редактированием кода, чтобы все встало на свои места. Для этого добавим тег nopadding в каждую строку. В итоге мы получим код следующего вида:
[[photo449038873_456239150|400x82px,noborder,nopadding| ]] [[photo449038873_456239151|400x70px,noborder,nopadding| ]] [[photo449038873_456239152|400x57px,noborder,nopadding| ]] [[photo449038873_456239153|400x72px,noborder,nopadding| ]] [[photo449038873_456239154|400x68px,noborder,nopadding| ]] [[photo449038873_456239155|400x70px,noborder,nopadding| ]] [[photo449038873_456239156|400x83px,noborder,nopadding| ]]
Обратите внимание, что переносить строки в редакторе клавишей Enter не надо, это вызовет ошибки. Перейдя в режим предпросмотра, убеждаемся, что все кнопки меню встали на свои места.
3 этап – размещаем меню группы ВКонтакте со ссылками
- Как сделать графическое меню ВКонтакте не только красивым, но и интерактивным? Верно, для кнопок надо добавить ссылки.
 Так как в нашей группе еще нет ничего кроме главной страницы, все кнопки будут вести на нее. Вы же можете вставлять любые ссылки, в зависимости от своих нужд (фотоальбомы, обсуждения, документы и так далее). Вставляем ссылки в каждую строку кода вместо пробела перед закрывающимися квадратными скобками –
Так как в нашей группе еще нет ничего кроме главной страницы, все кнопки будут вести на нее. Вы же можете вставлять любые ссылки, в зависимости от своих нужд (фотоальбомы, обсуждения, документы и так далее). Вставляем ссылки в каждую строку кода вместо пробела перед закрывающимися квадратными скобками –
[[photo449038873_456239150|400x82px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239151|400x70px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239152|400x57px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239153|400x72px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239154|400x68px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239155|400x70px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239156|400x83px,noborder,nopadding|https://vk.com/club173497067]]
- Теперь выровняем наше меню по центру при помощи тегов <,center>,<,/center>,:
<,center>, [[photo449038873_МЫ СПРЯТАЛИ ЧАСТЬ КОДА…club173497067]] <,/center>,
- Наше меню уже работает, осталось разместить его на стене в группе.
 Для этого нажмем на надпись «МЕНЮ» в верхней части окна и скопируем ссылку из адресной строки браузера.
Для этого нажмем на надпись «МЕНЮ» в верхней части окна и скопируем ссылку из адресной строки браузера.
- Теперь создадим новый пост на стене от имени сообщества и вставим в него ссылку. Как видите, в записи появилась графическая ссылка на меню. Удалим текстовую ссылку и нажмем «Отправить». Пост появится на стене, закрепляем его сверху. И… и можно пользоваться! Меню работает! Кстати, перейти в него можно также по ссылке сразу под шапкой группы.
- Обратите внимание, в этот пост можно добавить любое изображение. Тогда оно тоже будет служить ссылкой на меню.
Теперь вы знаете, как сделать меню в группе в ВК. Как видите, ничего сверхсложного в этом нет. И пусть «страшный» код Вики-разметки вас не пугает! Удачи!
Как сделать меню в группе вк: как создать и закрепить
Верстка в Вк для чайников
Раньше я думал, что вики-разметка применима только к сообществам
Не знаю изменилось ли что-то или так всегда было, но сейчас абсолютно не важно создаете ли вы группу или паблик. Странички можно сделать и там, и там
Странички можно сделать и там, и там
Ну что ж, осталось дело за малым, верстка. Открываете «Список вики-страниц».
И добавляете новую.
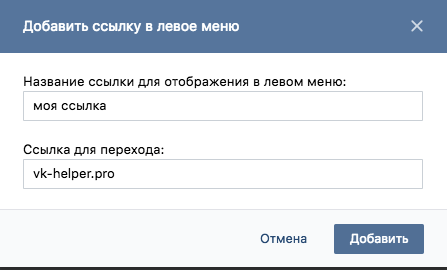
Даете ей название. В нашем случае – меню.
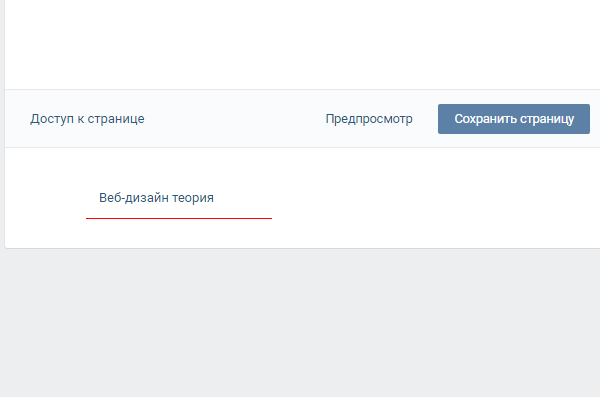
И переходите к редактированию.
Первым делом нужно добавить все части нашей картинки.
Загружаем.
Делайте это из папки снизу-вверх по списку. От самого последнего (нижнего, в моем случае «Написать админу») к верхнему («Меню»), тогда все встанет верно, хотя не так уж трудно перетащить фрагменты при помощи мыши. Кому как удобнее.
Теперь нужно убрать отступы и сделать разные фрагменты ссылками, а кое-где и совсем убрать возможность щелкать. Переходим в кодовый режим.
Теги «center» указывают на то, что фотка и ее фрагменты расположены по центру. Я их уберу, чтобы вам было легче воспринимать информацию.
Если хотите, можете сделать тоже самое, но учтите, что иллюстрация съедет вправо.
Снова возвращаемся в код, чтобы убрать отступы между фрагментами рисунка.
Чтобы изображение вновь стало единым после размера поставьте точку с запятой и напишите тег nopadding (;nopadding).
Выглядеть это будет так.
Естественно, что отступов не должно быть после каждого фрагмента, а потому теги нужно продублировать.
Внизу экрана есть ссылка на предварительный просмотр.
Теперь иллюстрация выглядит единой. Если не получилось проверьте верно ли вы написали слово и поставили ли точку с запятой, уберите пробелы где нужно, чтобы было как в моем примере. Для результата важна каждая мелочь.
Сейчас при нажатии на разные части изображения, они открываются в новом окне.
Чтобы этого не происходило, понадобится еще один тег. Nolink. Не забывайте про точку с запятой.
Перехода не будет только на первой картинке, а вот к остальным можно подставить свои url.
Видите, теперь часть картинки оснащена ссылкой на мой блог, а фраза «Меню» не кликабельна.
Вы можете перенаправлять читателей на другие вики-страницы, к постам, в блоги и остальные социальные сети. Теперь сделать это не трудно, вы все умеете. Осталось лишь сохранить.
Теперь сделать это не трудно, вы все умеете. Осталось лишь сохранить.
Вот так выглядит наше с вами меню.
Чтобы узнать ссылку на страницу вернитесь к ней.
А вот и желанная ссылочка.
Какими способами оформить группу в ВК?
Правильно самому сделать дизайн в vk можно только с компьютера, но разными способами – вручную (редактируя каждый пункт, подгоняя под свой вкус), с помощью готовых шаблонов или специальных сервисов
Первое, на что обратите внимание – это сервис Канва для работы с картинками. Там же есть готовые шаблоны, возможность добавления инфографики, разнообразие шрифтов
Для работы с вики-страницей пользуйтесь программой Woopr, которая позволяет делать красивое оформление для паблика ВК без особых знаний и умений. Здесь есть шаблоны, масса иконок. Если говорить о работе с постами, то пользуйтесь Quotescover, где можно редактировать, добавлять надписи. Если привыкли грузить много постов и менять картинки в шапке с телефона, то может понравиться приложение Afterlight. us, где предложена масса фильтров, шаблонов, шрифтов, коллажей и текстур.
us, где предложена масса фильтров, шаблонов, шрифтов, коллажей и текстур.
Меню Мейк – это программа для создания красивого меню в группе по заданным параметрам, а Вики-Постер работает с вики-страницами. В этом случае вы лишь выбираете цветовую гамму, шрифты и пункты, а далее происходит магия!
На какую аватарку обратить внимание при оформлении группы Вконтакте?
Аватарка – это стилизованный маркетинговый инструмент, призванный привлекать внимание целевой аудитории и побуждать к определенным действиям. Поэтому над созданием грамотного логотипа, состоящего из нескольких элементов, нужно будет хорошо потрудиться
- Миниатюра аватарки. Шрифт ее текста должен быть достаточно большим для прочтения, но не превышать ее пределы. Изображение на аватарке должно быть понятным и узнаваемым, оригинальным и достаточно ярким и выделяющимся на общем фоне, а еще – стильной и продуманной до каждой мелочи.
- На небольшом пространстве миниатюры можно разместить важную информацию, например: анонс чего-либо (услуги, мероприятия, товара), преимущества паблика, контакты для связи, выгодные моменты сотрудничества (лучшие цены, условия доставки, помощь эксперта и так далее), всевозможные конкурсы, вакансии.
 Одним словом, весьма неплохая площадка для творчества.
Одним словом, весьма неплохая площадка для творчества. - Когда в паблике не выставлена обложка, то пользователи увидят полную версию аватарки. Если это ваш случай, то аватарка должна быть качественной.
- Чтобы шапка сообщества выглядела стильно и привлекательно, нужно создавать аватарку в одном ключе (цветовая гамма, шрифт, манера оформления) с меню.
Оформляем меню
- Информация на аватаре. Это могут быть любые, самые важные для вас и ваших посетителей позиции: домен сайта, контакты и режим работы, небольшая реклама товаров, акции и скидки, сообщение о наличии мобильного приложения, ссылки на другие соцсети, перечисление ваших наград и достижений и так далее.
- Слитные аватарка и меню создаются при помощи какого-либо графического редактора в пределах его возможностей.
Если вы не умеете пользоваться стандартным фотошопом, то существуют специальные сервисы с готовыми вариантами, например, Fotor.com, Canva.com и тому подобные. С ними абсолютно легко справиться.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания
Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно
Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: ].
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.
Затем обязательно проделываем следующую последовательность действий.![]() Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».
Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».
Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».
После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».
Общая структура каждой нарезанной части выглядит следующим образом в разметке — ], где:
- id – идентификатор (номер) картинки, которую вы загрузили;
- X и Y – размер изображения по горизонтали и вертикали в пикселях;
- www.
 site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение)
… , который автоматически размещает все части меню по центру страницы!
Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: ]
Вот что получается в итоге.
Не забываем нажать кнопку «Сохранить».
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».
!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку»
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!
Не забываем сразу же поменять автора записи!
В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
Удачи вам во всех ваших начинаниях!
smm
Обзор различных меню групп в контакте
№ 1 Свадебное агентство «La Perfecto»
Как вы понимаете это группа представляет одно из свадебных агентств в Санкт-Петербурге, да дизайн меню бесподобен, но нас он не интересует, мы проводим анализ структуры. Побеседовав с администратором группы, я выяснил, что 20% своих клиентов они получают благодаря этой группе. Если вы планируете предлагать свои услуги, то я рекомендую вам позаимствовать структуру меню этого свадебного агентства. И прошу вас не нужно придумывать велосипед, он уже придуман.
Так же я советую разместить номер телефона и выделить его, а так же отразить возраст вашей фирмы, так как он всегда увеличивает доверие клиенту перед покупкой.
№ 2 Общественная организация «Экострана»
Ещё одна грамотно оформленная группа, которая уже не относиться к какой-то коммерческой тематике это группа общественной организации «Экострана». Согласно описанию организация борется за сохранение природы, какими способами я честно не знаю, но нас это и не интересует=)
№ 3 Йога с Дарьей Каширской
Ну и, наконец, последняя группа по «Йоге» экспертом выступает Дарья Каширская. Я сам время от времени занимаюсь «Хатха йогой» и поэтому включил такой пример
Я сам время от времени занимаюсь «Хатха йогой» и поэтому включил такой пример
Обратите внимание не на очередной дизайн, а на какие страницы хочет завлечь автор своих посетителей
- Расписание
- Информация о преподаватели
- Новости
- Описания занятий
- Семинары
- Индивидуальные занятия
Все страница подобраны в правильном ключе, посетитель, попав в группу, сразу же натыкается на интересующую его информацию, то есть он узнаёт, какое расписание, какие занятия, что за преподаватель и мн. др.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности. В зависимости от целей группы, меню может быть:
- для информационной площадки;
- для торговой площадки;
- для обучающей площадки.
Основная часть пабликов Вконтакте относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Кнопка действия
Чтобы повысить продажи и упростить интерфейс, программисты VK создали кнопку действий. Пользователю достаточно нажать на кнопку со смартфона и производится вызов на указанный номер. Крайне удобно, эффективно и просто.
Чтобы эта функция заработала, перейдите в «Управления – Настройки – Кнопка Действий». Включите функцию, выберите тип действия и укажите адрес перехода или номер телефона.![]()
На кнопку можно назначить следующие действия:
- Переход на веб-сайт;
- Звонок на мобильный номер;
- Вызов онлайн;
- Открыть мобильное приложение;
- Написать на почту;
- Открыть приложение сообщества.
Как оформить группу в контакте
При оформлении группы вконтакте делайте как можно более короткое название самой группы. Желательно чтоб в названии осталась недосказанность, это заинтересует больше людей.
Особенно это действует в явно коммерческих группах.
Описание группы желательно уложить в 20-25 слов. Ибо ленивые офисные сотрудники не станут читать ваши большие мемуары про то какая у вас интересная и полезная группа.
В описание должна быть четко формулирована суть группы. Например «В группе делимся способами рыбной ловли, секретами прикормки и вываживания, палим рыбные места».
Если у вас не будет конкретики, а все размыто и не понятно, то приглашенные вами люди будут покидать вашу группу через три секунды.
Не советую для оформления группы вконтакте в качестве аватара использовать логотип вашей фирмы/компании/сайта (нужное подчеркнуть).
Особенно заезженные баннеры Интернет партнерок (если продвигать будете какую либо партнерскую программу).
Увидев примелькавшийся баннер люди сразу уйдут, а еще скорее всего пожалуются на спам и вашу группу забанят. Нужно сделать что то свое.
Для этого конечно понадобятся некоторые навыки по фотошопу. Причем сделать как можно качественнее и красивее.
Приятный баннер бросится в глаза и заставит юзера пройтись по группе и немного/много почитать. Для «рыбной» группы я бы выбрал фото мужчины с большой рыбой в руках.
Это заинтересовало бы многих рыбаков.
Для моей рыбной группы я бы оставил включенными такие опции как стена, обсуждения, фото, видео и т.д.
Причем сразу бы немного наполнил интересными фотографиями и видео (по возможности), написал бы пару интересных и в меру провокационных статей чтобы вызвать их обсуждение.
А вот при оформлении коммерческой группы вконтакте все наоборот. Я закрываю в таких группах все эти примочки чтобы исключить возможность отписываться недовольным.
Всегда найдется «обиженный на жизнь» индивидуум и напишет на вашей стене то, что отпугнет от вашей группы остальных потенциальных участников.
Особенно нехорошо получится, если его излияния окажутся первыми на стене.
Самый важный элемент на который среагируют привлеченный в группу юзеры это правильно поданная новость.
Вы ведь не забыли еще для чего мы делаем оформление группы вконтакте? Надеюсь что нет.
Новость должна быть: понятной всем категориям населения, небольшая по размерам, отражающая суть предложения.
Новость должна быть не навязчивой, с выделение жирным шрифтом ключевых моментов (хоть одно слово, хоть целое предложение).
В качестве анкора ссылки нужно что то «кричащее», типа такого «У жены месячные? Пора на рыбалку!» )))
Если не знаете как вставить ссылку в новость , то вот код:
{|
|-
|
”’[//site. ru| У жены месячные? Пора на рыбалку!] ”’
|}
ru| У жены месячные? Пора на рыбалку!] ”’
|}
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Его можно скачать.
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Обложка группы в мобильном просмотре
Обложка группы по клику в мобильном просмотре
Включается эта возможность в Настройках сообщества:
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Добавление фотографий
Какой размер материалов выбрать:
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!. 1
Открываем изображение меню в фотошопе или другом графическом редакторе
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: ]]]]]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:. Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах
Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:. Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах
Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице
Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как создать меню в группе вк, чтобы цепляло с первого взгляда?
В группе Вконтакте сделать кликабельное меню аппетитным проще всего при помощи конструктора.
Конструкторы
Существуют как платные, так и бесплатные версии. Вам предложат шаблон, разные варианты фона, цвета клавиш, а также изменить шрифт. Это может выглядеть примерно так:
- Можно загрузить иллюстрации со своего компьютера.
- Последовательно выбираем все пункты, корректируя в процессе по своему усмотрению.
Для примера ниже Вы найдете ссылки на несколько подобных сервисов.
Бесплатный конструктор Вы найдёте на https://вкменю.рф.
Платные: https://vkmenu.ru, https://www.vkprofi.ru. Создать неповторимый стиль без специальных знаний вики разметки поможет сервис https://wikiposter.net. Приложения отличаются между собой, но имеют подробную инструкцию, так что запутаться практически нереально, даже новичку.
Гораздо сложнее сделать меню в группе ВКонтакте, задействовав графический редактор.
Photoshop
- Открываем нужное изображение в программе.
- Размер миниатюры не должен превышать 600 пикселей по ширине.
- Проверяем, исправляем, если нужно.
- Инструментом «Раскройка» нарезаем фото на кнопки
- Сохраняем для WEB
- Переходим VK, включаем «Материалы», ограничиваем доступ, сохраняем, меняем название — всё, как в варианте без графики.
- Далее добавляем нарезанные фрагменты, нажимая значок фотокамеры
- Перед нами появляется код, он потребует доработки.
- Переносим ссылки в столбик и добавляем в каждую строчку тег nopadding (через точку с запятой), чтобы убрать пробелы.
 Пример: ][[
Пример: ][[ - Если на данном этапе всё корректно (убеждаемся в Предпросмотре), сохраняем и возвращаемся на страницу.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фономИллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постов
Как правильно настроить группу, публичную страницу, мероприятие
Настройки при создании группы, публичной страницы и мероприятия разные.
Общие у всех трех типов настройки это название и тематика.
Как назвать группу в ВК
Чтобы группа была популярной, хорошо раскручивалась и люди могли легко найти ее, к названию нужно подойти ответственно.
А именно: группу надо называть так, как люди ищут подобную тематику в поиске.
Например, если вы занимаетесь доставкой цветов в Подольске и называетесь «Райский сад», то группу называть райским садом не надо. Назовитесь «Доставка цветов в Подольске» или на крайний случай «Доставка цветов в Подольске | Райский Сад».
Как подбирать такие популярные слова, по которым люди ищут группы читайте в статье «Как можно назвать группу в ВК чтобы она стала популярной».
Тематика
Тематика помогает Вконтакте определить чем занимается ваша группа, чтобы рекомендовать вас пользователям со схожими интересами и рекламодателям.
На текущий момент доступно 114 тематик для групп и 235 для публичных страниц. Выбирайте то, что характеризует вашу группу.
Тематику сообщества менять можно, но только на начальном этапе жизни группы, пока подписчиков не больше нескольких тысяч. Большие группы за смену тематики блокируют, т.к. раньше практиковалась продажа групп и смена тематики следующим владельцем. Получалось что люди подписывались на одну информацию, а в итоге начинали получать совершенно другую.
Группа
Если вы выбрали «Группа по интересам» или «Бренд или организация», то откроется такое окно:
Настройки группы в ВК
У группы есть свои специфические настройки: это тип группы, адрес сайта и физический адрес.
Тип группы
Типов групп 3:
- Открытая — могут вступить все желающие;
- Закрытая — вступление по приглашениям или по заявке;
- Частная — вступить можно только по приглашению руководителей.

Если не собираетесь делать платные курсы, закрытый клуб или еще какое-нибудь тайное общество, то выбирайте открытый тип группы, чтобы могли вступать все желающие.
Веб-сайт
Если у вас есть веб-сайт напишите сюда его адрес.
У вконтакта широкие возможности интеграции с сайтом.
Есть виджет Сообщения сообщества, который можно разместить на сайте и виждет самой группы с кнопкой вступить, который можно разместить на боковой панели сайта или в подвале (нижняя часть сайта).
Адрес
Если у вашей фирмы есть офис, магазин, в общем, место куда могут приходить клиенты нужно обязательно указать его здесь. Чтобы клиенты не искали в других источниках где же вы находитесь.
Публичная страница
Если вы выбрали «Бизнес», «Тематическое сообщество» или «Публичная страница» то откроется такое окно:
Настройки публичной страницы в ВК
Публичную страницу в отличие от группы нельзя сделать закрытой.
Список тематик у публичной страницы свой, отличный от группы.
Мероприятие
Окно настроек мероприятия:
Настройки мероприятия
У мероприятий 20 различный тематик на выбор.
Тип встречи:
- Открытая — принять участие могут все желающие;
- Закрытая — участие только по приглашениям;
Время начала и Время окончания — эта настройка доступна только для мероприятий.
Организатор
Организатором может быть как человек, так и группа (публичная страница).
Если организатор группа или публичная страница, то они могут приглашать на мероприятие всех своих участников. Лимит приглашений — 500 человек в день.
Мы заполнили минимально необходимые настройки. Теперь нужно нажать на кнопку Создать сообщество.
Сообщество создано.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.
- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Как сделать вики меню вконтакте. Способы создания меню для групп ВКонтакте
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте в адресной строке вашего браузера ссылку вида:
- ххх – id вашей группы или публичной страницы;
- Название_страницы – любое слово, которым вы назовете свою страницу.
Как узнать id вашего сообщества? Если id не содержится в ссылке, например, https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.
Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.
2. Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.
3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.
Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.
После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Создаем меню.
Должна получится вот такая запись на стене вашей группы Вконтакте:
Как закрепить меню?
Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.
Все. Теперь у нас должно получится вот так:
Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Я тут недавно озадачилась оформлением своей группы В Контакте. Видела много красиво оформленных групп и захотелось сделать что-то подобное. После нескольких часов изучения Вики разметки я наконец сделала для себя красивый баннер и раскрывающееся графическое меню , ведущее сразу на страницы моего сайта. В двух словах как это делается. Сначала в фотошопе одновременно создаются две картинки, потом одна из них нарезается на несколько частей. Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Внимание!
В связи с очередным апдейтом ВКонтакта от 31. 10.2016 данный вариант оформления групп стал неактуален. Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
10.2016 данный вариант оформления групп стал неактуален. Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
Шаг 1.
Создаем в фотошопе новый документ размером где то 850х700 пикселей, заливаем его белым цветом. В данном примере я сразу наложила сверху интерфейс ВКонтакта для наглядности. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя и нажимаем Del. Потом выделяем прямоугольник размером 510х309 и также нажимаем Del.
Прямоугольники выравниваем по нижнему краю, расстояние между фигурами 50 пикселей. Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Шаг 2.
Теперь под этим слоем располагаем все наше графическое оформление. В данном случае я положила картинку с основным фоном, потом написала текст, и потом в левом прямоугольнике .
В данном случае я положила картинку с основным фоном, потом написала текст, и потом в левом прямоугольнике .
Шаг 3.
Теперь правый прямоугольник (аватар) сразу же сохраняем отдельной картинкой размером 200х500 пикселя. Это уже готовая картинка для оформления группы. Она загружается в блок в правом верхнем углу группы, где написано «Обновить фотографию». А левую картинку надо нарезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселя.
Шаг 4.
На этом шаге нам надо загрузить наши нарезанные картинки ВКонтакт. Для этого сразу под описанием группы выбираем блок «Свежие новости», по-моему так он называется в оригинале. Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 5.
Итак, во вкладке «Редактирование» мы нажимаем на иконку фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакт загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. В следующем шаге нам предстоит немного поправить код.
Шаг 6.
А именно, мы выставляем оригинальные размеры картинок и меняем тег noborder на тег nopadding. Также нам надо проставить урл ссылок с каждого пункта меню. В данном случае первая ссылка ведет на внутреннюю страницу Вконтакта, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже дан оригинальный рабочий код моего меню. Можете его использовать как основу. В нем вы меняйте картинки на свои, подставляйте свои размеры и прописывайте свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
[][][]
Шаг 7.
Еще раз повторяю, чтобы открыть данное меню надо щелкнуть по надписи «Меню». А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте .
А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте .
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе , я об это писала и . Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: и , сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
И сейчас я дам вам четкую инструкцию «как это сделать»!
Итак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=- XXX &p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но )
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, статью! Если все ок. то у вас получится подобная картинка:
то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стенеТеперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение , которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Как сделать меню в контакте.
 Как сделать меню для группы вконтакте
Как сделать меню для группы вконтактеСоздаю Меню в палбике Вконтакте своими руками
Здравствуйте дорогие читатели, как и обещал, продолжаю осваивать азы создания меню для сообществ Вконтакте. И вот сегодня я решил сделать красивое меню в своем паблике Вконтакте. Так же вы можете прочитать в одной из моих прошлых статей — где вы сможете изучить вики-разметку и некоторые азы создания страниц в сообществах Вконтакте, без которых вряд ли получится сделать ни группу, ни паблик Вконтакте привлекательными для посетителей.
Вот простое графическое меню, которое я создал в одной из своих групп Вконтакте. А теперь я начну создавать меню для своего паблика!
Как начать создавать меню в паблике Вконтакте? Это, пожалуй, самый главный вопрос, которым задается большинство владельцев пабликов Вконтакте, думая — как же сделать меню? Ответ, как это часто бывает, прост — Вконтакте предусмотрено создание вики-страниц в паблике с использованием вики-разметки (об уроке вики-разметки я писал в предыдущей статье). Для начала, для создания меню паблика Вконтакте, я сделаю новую страницу в своем паблике с помощью вики-разметки.
Для начала, для создания меню паблика Вконтакте, я сделаю новую страницу в своем паблике с помощью вики-разметки.
http://vk.com/pages?oid=-XXX&p=Page_name
Где ХХХ — это ID моего паблика, который можно узнать нажав на цифру с количеством записей в паблике Вконтакте.
После нажатия на количество записей я вижу в строке браузера следующую ссылку:
http://vk.com/wall-46864771?own=1
Где цифры 46864771 и там ID моего Вконтакте паблик, поэтому делаю ссылку на создание страницы Меню:
http://vk.com/pages?oid=-46864771&p=Menu
Я запускаю эту строку в своем браузере. И вот, передо мной новая страница моего паблика Вконтакте, которая будет использована мной для создания меню паблика.
Далее нажимаю -> наполнить контентом, и начинаю создавать свое паблик меню Вконтакте. Также не забываю сделать один важный шаг, ограничить доступ всех пабликов к редактированию этой страницы (на всякий случай). В правом нижнем углу нажимаю -> доступ к странице, ставлю нужные галочки и сохраняю.
Теперь мне осталось самое сложное, создание меню паблика Вконтакте — собственно, используя знания фотошопа и вики-разметки, сделать меню для своего паблика. А когда я закончу редактирование страницы Меню, я могу сохранить ее и нажать -> Вернуться к странице в правом верхнем углу редактора. В строке браузера появится ссылка, что и нужно для вставки меню в шапку паблика Вконтакте.
Возможно вы помните, что я сделал красивую шапку в своем паблике Вконтакте, которая до сегодняшнего дня выглядела так:
В связи с созданием меню в паблике Вконтакте центральная картинка с моим изображением в шапке моего паблика претерпела изменения небольшие изменения, и теперь это выглядит так:
После нажатия на нее происходит чудо! Открывается новая, еще пустая страница моего паблика — Меню. На этой страничке скоро родится очередной шедевр — меню моего паблика Вконтакте, возможно, я напишу еще статью — Как сделать меню в паблике Вконтакте.
— читайте в моей статье, а как я сделал представленную выше картинку кликабельной, я вам сейчас расскажу! Все как всегда просто, для этого достаточно вставить в пост, который я закреплю как центральное изображение в шапке своего паблика, ту самую ссылку моего Меню:
http://vk. com /page-46864771_44676832
com /page-46864771_44676832
После этого сам текст ссылки можно убрать и вставить картинку центральной части шапки паблика Вконтакте, ссылка останется там, а вся картинка станет кнопкой для этой ссылки. Теперь осталось поработать над страницей Меню, чтобы создать паблик меню Вконтакте, и все будет готово!
Как завершить создание меню паблика Вконтакте вы можете посмотреть в следующей статье −
Посмотреть какое меню паблика Вконтакте я получил, посетив
Качественный дизайн страницы сообщества ВКонтакте уже наполовину успех в достижении цели, ради которой создается группа. Как показывает статистика, наличие навигации значительно повышает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где вся информация структурирована, производит впечатление серьезного подхода к делу, а также их практических навыков управления группой и надежности. В этой статье речь пойдет о меню для группы ВКонтакте, о том, как его создать и сделать так, чтобы в нем было максимально удобно ориентироваться.
Разновидности меню для сообщества ВКонтакте
Теперь есть два вида меню для группы ВКонтакте. Их шаблоны, разумеется, есть в Интернете, и вы можете все сделать строго по ним. Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абоненту необходимо открыть его самому. Для этого просто нажмите на ссылку. В качестве ссылки можно использовать любое слово, обычно «открыть» или «меню». Хотя некоторые изощряются и выдумывают оригинальные ссылки.
Открытая запись — это запись, которая была закреплена. Он содержит действующую ссылку на меню. Этот тип еще достаточно молодой, появился он не так давно, а точнее с появлением функции закрепления поста на стене страницы. Открытое меню на сегодняшний день является наиболее эффективным и привлекательным, чем закрытое. Первый вариант менее продуктивный, так как посетители группы могут просто не заметить ссылку на него.
Итак, «ВКонтакте»? Ответ довольно прост. Для создания обоих видов меню для группы ВКонтакте используется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и многое другое. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть машина, которая переводит весь контент в вики-разметку.
Открытое меню для группы ВКонтакте сейчас более популярно, а закрытое уже практически не используется. Поэтому было бы разумно более подробно рассмотреть создание открытого типа. Далее вы узнаете, как сделать меню в группе ВКонтакте (пошаговая инструкция представлена ниже).
Первый этап
На этом этапе необходимо выбрать изображения. Они создадут презентабельный вид страницы. Картинки можно найти в интернете или сделать самому с помощью фоторедакторов, а второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка — аватар. Второй (центральный) — образ-действие. Параметры аватара должны быть не менее 200 х 330 пикселей. Центральное изображение имеет размер не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под первым фото страницы справа. Пройдя по ссылке, найдите в информации раздел «Материалы», а затем нажмите «Запрещено» в этом пункте.
На главной странице нажмите редактировать в строке «Материалы». В появившейся форме редактора укажите название, разделы, а затем обязательно нажмите кнопку внизу для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Скопируйте адрес страницы. Первый ряд цифр после слова «страница» — номер сообщества, второй — номер страницы группы. Это нужно знать, когда думаете о том, как создать меню в группе ВКонтакте. Адрес необходимо наклеить на стену вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фото». Затем выберите и вставьте. Затем нажмите «Отправить» — пост будет опубликован.
Чтобы прикрепить картинку, нажмите «прикрепить» и «фото». Затем выберите и вставьте. Затем нажмите «Отправить» — пост будет опубликован.
Четвертый этап
Поместите первую картинку вместо основной фотографии сообщества. Запись этого действия вместе с картинкой появится на стене. Его там нет, поэтому его нужно удалить.
Все. Когда пользователи нажимают на центральное изображение, им открывается групповое меню.
Как создать таблицу в меню?
Каждый администратор задумывается, как сделать меню в группе ВКонтакте. Приведенные выше инструкции могут помочь вам создать только базовое меню. Далее его нужно улучшать.
Таблица очень удобна в навигации по меню для группы ВКонтакте. Для создания таблицы требуется знание определенных символов.
- (| означает начало;
- |+ расположение по центру;
- |- с новой строки;
- | прозрачность;
- ! заполнение темной ячейки;
- |) отмечает конец.
Как делать ссылки?
В вопросе, как сделать меню в группе ВКонтакте, есть важный момент, касающийся ссылок. Вы можете расположить их по-разному:
Вы можете расположить их по-разному:
- Оставить как ссылку. Для этого возьмите ссылку в квадратных скобках.
- Сделайте ссылку словом или фразой. Открыть вставить ссылку, поставить знак после ссылки | и закройте квадратную скобку.
- Ссылка на изображение. Вы можете сделать это так: [].
Чаще всего каждый учится сам, как создать меню в группе ВКонтакте. Знания приходят с опытом, путем проб и ошибок. Однако новичкам все же можно дать несколько рекомендаций.
- Размер изображения не менее 130 пикселей. Это сильно ухудшит внешний вид меню.
- Ширина изображения — не более 610 пикселей.
- Вики-страница не может содержать более 17 незакрытых тегов.
- При установке индикатора ширины высота будет автоматически изменяться в соответствии с пропорциями.
- Внутри таблицы вы можете создать список, используя />.
- В одной строке можно разместить не более 8 элементов списка.
Помимо прочего, существуют специальные программы для более удобного использования вики-разметки. Это и обучающие приложения, и настоящие помощники, которые сделают все за вас.
Это и обучающие приложения, и настоящие помощники, которые сделают все за вас.
Например, приложение «Интерактивный FAQ (бета)» позволяет проверить свои навыки в вики-программировании.
Его работа проста: пользователю предоставляется готовое меню, требуется прописать код разметки. В конце результат сравнивается с оригиналом.
Редактор вики не обучает и не обучает своих пользователей. С его помощью можно составить меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды — пользователю остается только управлять.
Таким образом, каждый, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения, может создать меню ВКонтакте. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы. Меню делает сообщество более презентабельным и профессиональным, чем его конкуренты, у которых его нет.
Чтобы сделать общий вид сообщества более эстетичным и удобным для работы, лучшим решением будет создание группового меню. Так вы сможете собрать все важные элементы в один аккуратный список, установить для каждой ссылки свою иконку или изображение, быстро и ярко оповещать посетителей о любых изменениях. В меню могут быть такие элементы: различные ссылки на внешние сайты, выноски к обсуждениям, альбомы, музыка и другие разделы внутри сайта Вконтакте, изображения и просто структура вашей группы. Следуя инструкции ниже, попробуйте создать собственное меню для сообщества Вконтакте.
Так вы сможете собрать все важные элементы в один аккуратный список, установить для каждой ссылки свою иконку или изображение, быстро и ярко оповещать посетителей о любых изменениях. В меню могут быть такие элементы: различные ссылки на внешние сайты, выноски к обсуждениям, альбомы, музыка и другие разделы внутри сайта Вконтакте, изображения и просто структура вашей группы. Следуя инструкции ниже, попробуйте создать собственное меню для сообщества Вконтакте.
Как создать простое меню в группе Вконтакте
Если вы хотите, чтобы каждая полоска меню вела к той или иной теме обсуждений, в первую очередь нужно создать эти самые обсуждения и дать им названия. Оставлять их закрытыми или открытыми для комментариев — дело сугубо личное, так как этот параметр никак не влияет на отображение страницы в меню.
Попробуйте сделать простое меню, которое будет структурой вашей группы и будет содержать все самые важные разделы.
- : Имейте в виду, что отображение меню будет немного отличаться между группой и сообществом.
 Поэтому, если вы хотите перевести группу в сообщество, нажмите на иконку из трех точек рядом с названием группы и выберите строку «Перенести на страницу». Обратите внимание, что превратить сообщество обратно в группу не получится.
Поэтому, если вы хотите перевести группу в сообщество, нажмите на иконку из трех точек рядом с названием группы и выберите строку «Перенести на страницу». Обратите внимание, что превратить сообщество обратно в группу не получится.
- Теперь перейдите по ссылке «Управление сообществом» в том же меню.
Вы увидите блок со всеми настройками вашей группы, здесь вы можете изменить имя, контактную информацию, приватность, управлять участниками. Перейдите в категорию «Разделы».
- В строке «Материалы» установите значение «Отключено» или «Запрещено», чтобы участники группы не могли ненароком повредить ваши файлы, необходимые для дизайна. Не забудьте сохранить свой выбор.
- Заходим в группу и переходим в окно «Последние новости», именно из него вы будете создавать меню.
- Нажмите «Редактировать».
- В первую очередь нужно изменить название «Последние новости» на «Меню» или любое другое название, дающее понять участникам, что здесь они могут быстро переходить по нужным им ссылкам.

Переключите режим редактирования поста на «Редактировать вики-разметку», нажав маленькую стрелку в правом углу.
Теперь создайте структуру:
- Важно, чтобы у вас были групповые обсуждения, контент или альбомы, названия которых вы будете использовать в меню.
- Напишите все названия основных разделов в строчку, дважды обрамляя их квадратными скобками.
- Чтобы текст выглядел как список, поставьте перед абзацами звездочки.
На этом скриншоте можно предположить, что у группы есть материал под названием «Раздел 1», обсуждение «Раздел 2» и альбом «Раздел 3». Щелкните Предварительный просмотр или Сохранить изменения.
- Ваш раздел изменится на «Меню» и будет содержать активные ссылки на основные категории группы, аккуратно расположенные в виде списка.
Как вставлять ссылки в меню группы Вконтакте
Для ускорения доступа к вашему официальному сайту, или разделам непосредственно внутри группы лучше вставлять активные ссылки.
- Вернуться к редактированию раздела меню. Скопируйте нужную ссылку и просто вставьте ее в окно в режиме вики-разметки. После сохранения он станет активным.
- Так выглядят все ссылки, которые вы можете вставить в свое групповое меню.
Как создать меню Вконтакте с изображениями
Если вы хотите, чтобы меню состояло из красивых иконок, ведущих в тот или иной раздел, просто следуйте инструкции ниже.
- Для начала создайте специальный альбом, в котором будут храниться только технические картинки для оформления группы.
- Загружайте изображения в формате jpeg размером не более 500 на 500 пикселей.
- Скопируйте URL загруженного изображения.
- Теперь скопируйте ссылку на обсуждение, статью или другой внешний сайт.
- [[Ссылка на изображение в вашем альбоме | размер в пикселях; без заполнения | Ссылка на обсуждение или веб-сайт]]
Пример показан на скриншоте.
Щелкните Сохранить страницу.
- Теперь в вашем меню появится аккуратная ссылка. Вы можете установить значение пикселя по своему усмотрению.
Чтобы добавить несколько изображений, просто введите новые ссылки в новой строке.
Хотите узнать, как зарегистрировать группу ВКонтакте в 2018 году? И не просто оформить, а сделать самому правильно и красиво! Если ваш ответ «Да», то эта статья для вас!
Социальная сеть ВКонтакте – одна из самых популярных. Соответственно, здесь вы сможете найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары. Благодаря созданным сообществам вы сможете быстро найти все об интересном событии, товаре, услуге и т.д.
На контрольной странице нажмите «Загрузить» и выберите изображение. Выглядит это так: название группы, затем миниатюра аватара, статус.
К сожалению, мобильные устройства пока не поддерживают эту функцию. Но так как это новшество произошло не так давно, то оно будет так же актуально для продвижения, как и все остальные.
Но так как это новшество произошло не так давно, то оно будет так же актуально для продвижения, как и все остальные.
Для более удобного доступа к предлагаемым материалам можно составить меню. А о том, как сделать это своими руками, мы расскажем в следующий раз.
закрепленный пост
Секреты дизайна группы ВК
В качестве бонуса делимся секретами дизайна группы ВК и нашим личным опытом, что позволит вам выполнить дизайн сразу на продвинутом уровне на твой собственный. Например, можно настроить такой красивый блок различных приложений, которые увеличивают вовлеченность в несколько раз!
Бесплатные приложения. Перейдите в управление сообществом и перейдите в Приложения, чтобы изменить настройки.
Здесь вы можете выбрать для добавления приложение, которое станет отличным дополнением к функционалу группы. Например, как и в нашей группе, которая бесплатно создает полезный контент, есть кнопка «Поддержать сообщество», нажав которую вы можете пожертвовать любую сумму от 100 рублей на благо сообщества. Также это может быть магазин товаров, анкета, тесты, онлайн-чат, подписка на рассылку и так далее.
Также это может быть магазин товаров, анкета, тесты, онлайн-чат, подписка на рассылку и так далее.
Другие полезные виджеты и приложения:
- анкеты;
- тестов;
- регистрация на услуги;
- отправка сообщений;
- магазин товаров;
- и так далее.
Обсуждения. Создавайте сразу несколько тем по основным вопросам, которые будут интересны клиентам или подписчикам. Если это коммерческое сообщество, то это отзывы, часто задаваемые вопросы, информация об оплате, гарантиях и доставке. Если сообщество информационное, то основные ветки обсуждения должны быть посвящены темам, которые затрагивает группа.
Заключение
Если вы хотите добиться успеха, то обязательно потратьте время на его правильное и красивое оформление. Чем тщательнее вы подойдете к этому вопросу и продумаете все сценарии поведения пользователя после перехода на страницу группы, тем выше будет конверсия в подписку, а позже и в покупку.
Недавно меня озадачил дизайн моей группы ВКонтакте. Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения вики-разметки я наконец-то сделал красивый баннер себе и выпадающее графическое меню ведущее прямо на страницы моего сайта. В двух словах, как это делается? Сначала в фотошопе создаются одновременно две картинки, затем одна из них разрезается на несколько частей. Далее на страницах редактирования во ВКонтакте вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Делаю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, выпадающее меню, внутреннее графическое меню, справочники, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте от 31.10.2016 данный вариант оформления групп стал неактуален. Частично подобное меню можно реализовать на вкладке «Последние новости» в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте новый документ в Photoshop размером примерно 850×700 пикселей, залейте его белым цветом. В этом примере я сразу наложил сверху интерфейс ВКонтакте для наглядности. Теперь нам нужно вырезать в слое два окна, через которые будет проглядывать само графическое оформление. Сначала выберите прямоугольник размером 200×500 пикселей и нажмите клавишу Del. Затем выберите прямоугольник размером 510×309 пикселей.прямоугольник и также нажимаем Del.
Выравниваем прямоугольники по нижнему краю, расстояние между фигурами 50 пикселей. Этот дизайн рассчитан на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас другое количество строк, то отрегулируйте высоту левой картинки на месте.
Шаг 2
Теперь под этот слой мы поместим весь наш графический дизайн. В данном случае я поставил картинку с основным фоном, потом написал текст, а потом в левом прямоугольнике.
Шаг 3
Теперь сразу сохраняем правый прямоугольник (аватарку) как отдельную картинку размером 200х500 пикселей. Это готовая картинка для оформления группы. Оно загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку надо разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Это готовая картинка для оформления группы. Оно загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку надо разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4
На этом шаге нам нужно загрузить наши нарезанные картинки в ВКонтакте. Для этого сразу под описанием группы выберите блок «Последние новости», по-моему, так он называется в оригинале. Я переименовал его в «Меню». Нажмите «Изменить». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» должен быть выбран пункт «Общедоступный».
Шаг 5
Итак, во вкладке «Редактирование» мы нажимаем на значок камеры и загружаем наши пять нарезанных картинок меню. ВКонтакте подгрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. На следующем шаге нам нужно немного исправить код.
Шаг 6
А именно, мы устанавливаем исходные размеры изображения и меняем тег noborder на тег nopadding. Нам также нужно прописать URL ссылок из каждого пункта меню. При этом первая ссылка ведет на внутреннюю страницу Вконтакте, а остальные четыре ссылки ведут непосредственно на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его в качестве базы. В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было разрыва строки, иначе в графической картинке между картинками будут пробелы.
[][][]
Шаг 7
Повторяю еще раз, чтобы открыть это меню, необходимо нажать на надпись «Меню». И так всегда в свернутом виде. Почитайте комментарии к посту, там много вопросов разобрались. Что ж, вступайте в мою группу Вконтакте.
О В.К. Жаннум – В.К. Жаннум
В.К. Джеханнум — это сокращение от Видиан Кайта Уридиммус Джеханнум, магическое имя, которое я использовал до того, как направил свое Истинное Имя через Хроники Акаши. Я принимаю любой титул, подходящий для практикующего магию демонов, включая Поклоняющегося Дьяволу, Демонософа, Люциферианца, Сатаниста или любой другой, который вы предпочитаете.
Я принимаю любой титул, подходящий для практикующего магию демонов, включая Поклоняющегося Дьяволу, Демонософа, Люциферианца, Сатаниста или любой другой, который вы предпочитаете.
Поскольку многие влиятельные лица черной магии использовали такие титулы, как Маг, Верховная Жрица и т. д., я принял титул Пимперор. Я пишу самые лучшие статьи о Демонологии, которые только могу, часто сосредотачиваясь на малоизвестных демонах, таких как демоны из Туннелей Сета, чтобы я мог вернуть им общественное почитание Черного Вигвама. Одна из моих основных целей — охватить всех гоэтических и клипотических демонов.
Мои намерения достаточно просты: Черный Дом невероятным образом изменил мою жизнь, и я пытаюсь оставить после себя свой собственный вклад. Как и большинство магических парадигм, современный западный сатанизм был рожден мошенническими плагиаторами, продвигающими бессодержательные личные цели. Однако, в отличие от большинства западных оккультных парадигм, современному сатанизму всего около пятидесяти лет. Это начало еретической, черной магической парадигмы почитания демонов, и я благодарен всем, кто готов поддержать рост Черной Ложи.
Это начало еретической, черной магической парадигмы почитания демонов, и я благодарен всем, кто готов поддержать рост Черной Ложи.
Хотя моя способность направлять гнозис довольно надежна, информация в моих статьях не является священным писанием и может содержать ошибки. Тем не менее, моя работа была рекомендована магам Паучьей Богиней, Гекатой, Лилит, Кали, Амаймоном, Клаунехом, многочисленными королями Гоэтиков и другими нуминозными существами.
Категории моего блога, доступные через меню, невероятно важны для всех, кто хочет учиться у меня. Если вы хотите увидеть мои выводы о конкретном демоне (например, о Молохе), погуглите «В.К. Jehannum Moloch», заменяя Молоха тем, кого вы ищете. Не утруждайте себя прокруткой всей категории «Демонология и язычество», потому что вы пропустите все, что ищете. Я написал бесчисленное количество ритуалов для публики, и подавляющее большинство этих ритуалов я выполнил сам. На самом деле огромное количество ритуалов было разработано для моего собственного использования, а затем передано публике. Разделы моих магических песнопений и магических гимнов существуют, чтобы помочь моим читателям составить свои собственные ритуалы.
Разделы моих магических песнопений и магических гимнов существуют, чтобы помочь моим читателям составить свои собственные ритуалы.
Мои ритуалы можно модифицировать как угодно. Если вы одновременно находите мои ритуалы полезными и , которые достаточно развились на вашем собственном пути, чтобы изменить их для личного использования, это очень хорошо. Изменение магического заклинания лишает заключенной в нем силы, но изменение ритуала — это нормально. Мои обряды созданы для того, чтобы быть полезными для практиков демонической магии всех деноминаций.
В то время как мои первоначальные ритуальные усилия были сосредоточены на всевозможных различных божествах, мои первые серьезные и серьезно успешные усилия были посвящены клипотической и гекатинской магии. Хотя я никогда не думал, что буду углубляться в Гоэтию, теперь я вызвал всех демонов из Арс Гоэтии и рассмотрел большинство из них в категории Демонология и язычество на моем веб-сайте.
Многие из моих статей содержат шокирующие истины о духовных сущностях, которые могут создать видимость защиты аморальных и преступных действий. Такие истины предоставляются исключительно в информационных целях: то есть для того, чтобы люди лучше понимали более темные аспекты Нуминозного. Я не несу юридической ответственности за ваши действия.
Такие истины предоставляются исключительно в информационных целях: то есть для того, чтобы люди лучше понимали более темные аспекты Нуминозного. Я не несу юридической ответственности за ваши действия.
Я не пропагандирую такие идеи, как необходимость быть Зловещим преступником или необходимость быть законопослушным гражданином — я не вправе отстаивать ни то, ни другое. Я рассматриваю идеологический альтруизм и идеологическую зловещость как обесценивание Личного Суда и Истинной Воли. Из-за ценности PW и TW я редко рассуждаю о политике и морали. Однако я публично осудил желание разрушить вселенную, защиту черных магических теократий, белый национализм, жестокое обращение с детьми, любовные заклинания и преднамеренную пропаганду. Чтобы заставить меня заговорить, нужно что-то серьезное.
Есть определенные черные маги, которые воздвигают экстремистские идеологии на окраинах Черной Ложи, выступая за проникновение или узурпацию политической власти практикующими черную магию. Я действительно уважаю Дэвида Мятта, Венгира Сатаниса, 218 Current и т. д. как проницательных и заблуждающихся сатанинских мыслителей, но я считаю, что они стремились переделать мир по своему собственному образу из-за чистой наивности. Я стараюсь не злоупотреблять своей платформой или аудиторией для продвижения политических программ. Серьезной проблемой является то, что некоторые черные маги разглагольствуют об установлении Нового Мирового Порядка, когда некоторые из них, в случае с Венгиром Сатанисом, не могут построить функционирующую ложу.
д. как проницательных и заблуждающихся сатанинских мыслителей, но я считаю, что они стремились переделать мир по своему собственному образу из-за чистой наивности. Я стараюсь не злоупотреблять своей платформой или аудиторией для продвижения политических программ. Серьезной проблемой является то, что некоторые черные маги разглагольствуют об установлении Нового Мирового Порядка, когда некоторые из них, в случае с Венгиром Сатанисом, не могут построить функционирующую ложу.
Я начинал как практикующий-одиночка, а затем стал лидером Ковена Второго Факела, шабаша психических вампиров, в первую очередь посвященных Молоху и Гекате. Мой первый клан, сокращенно СТОИМОСТЬ, временно распался и ненадолго преобразовался в Клифотический Алхимический Коллектив (сокращенно QUACK). В дополнение к временному руководству ковена, в прошлом я был связан с различными наставниками и ложами, от всех которых я отрекся.
Мой канал на YouTube
Если вы еще не в курсе, я веду канал на YouTube, на который я бы хотел, чтобы вы подписались. Я сообщаю информацию и рассказываю о своем опыте в непринужденной и часто юмористической манере, и мне говорят, что мои видео — это глоток свежего воздуха из-за всех влиятельных лиц черной магии, которые чувствуют необходимость облачаться в абсурдные образы. Я поместил свои самые полезные видео в список воспроизведения, в котором есть подробные инструкции по вызову и вызову. Хотя в настоящее время у меня есть профессиональное видео-вступление, веб-камера Logitech и синий микрофон Yeti для создания видео, многие видео в плейлисте очень старые. Более старые видео были включены на основе качества и важности информации, которую они предоставляют.
Я сообщаю информацию и рассказываю о своем опыте в непринужденной и часто юмористической манере, и мне говорят, что мои видео — это глоток свежего воздуха из-за всех влиятельных лиц черной магии, которые чувствуют необходимость облачаться в абсурдные образы. Я поместил свои самые полезные видео в список воспроизведения, в котором есть подробные инструкции по вызову и вызову. Хотя в настоящее время у меня есть профессиональное видео-вступление, веб-камера Logitech и синий микрофон Yeti для создания видео, многие видео в плейлисте очень старые. Более старые видео были включены на основе качества и важности информации, которую они предоставляют.
Мой эксклюзивный контент для Patreon включает в себя начальный обряд призыва Наблюдателей, часть об Апепе (содержит личный гнозис, песнопение, заклинание и три символа), гнозис и обряды Геркулеса, даатическую работу со сферой , гнозис Хаваджота и Самой Смерти, а также многочисленные ритуалы. Поддержите девушку.
Поддержите девушку.
https://www.patreon.com/VKJehannum
-В.К. ИоаннумАгиос Октиномос-Дракософия
Нравится:
Нравится Загрузка…
Спор о взятках: Бывший главнокомандующий армией В. К. Сингх угрожает выложить документы в открытый доступ | Новости Индии
Спор о взятках: бывший командующий армией В. К. Сингх угрожает сделать документы общедоступными | Новости Индии — Times of IndiaПопулярные поисковые запросы
Конгресс Бхарат Джодо Ятра
Индия Случаи Covid
Амариндер Сингх
Парта Чаттерджи
Обезьянья оспа в Индии
90 0 Амит 5Моди
0456 Edition
в
- в
- US
. Подпись в
- News org/ListItem» itemprop=»itemListElement»> Индия Новости
- Подбрю July 25, 2013
PTI / Jul 25, 2013, 19:37 IST
AA
Text Size
- Small
- Medium
- Large
ARTICLES
- Bribe row: Ex-Army chief В. К. Сингх угрожает сделать документы общедоступными
- ‘Bachpan Yaad Aa Jaye’: история успеха One Kitchen, домашнего бесан барфи 95-летней бабушки на Амазонке
- Китайские войска предпринимают новую попытку нарушить международную границу недалеко от Леха Арабский поэт из программы за его «связи» с «Аль-Каидой»
НЬЮ-ДЕЛИ: бывший командующий армией В. К. Сингх пригрозил сделать общедоступными все документы, связанные с его заявлением о предложении взятки в размере 14 крор рупий, сделанном отставным офицером очистить транш от «нестандартных» автомобилей, если CBI не рассмотрит дело.

«Пусть CBI скажет, что они не собираются заниматься этим делом, и я немедленно опубликую его (в открытом доступе), и я совершенно уверен», — сказал генерал (в отставке) Сингх новостному каналу, когда его спросили, готов ли он опубликовать документы в общественном достоянии.
CBI недавно указал, что жалоба Сингха, скорее всего, будет закрыта, поскольку он еще не представил никаких документов в поддержку своего требования.
Сингх утверждал, что у него есть некоторые документы, доказывающие соучастие отставного чиновника и других в деле.
CBI попросило его представить подробное описание инцидента, список возможных свидетелей и подтверждающие документы по этому вопросу, но они так и не были получены агентством по расследованию.
Но Сингх сказал, что, по его мнению, «больше доказательств не требуется». Он сказал, что не может понять, чего именно от него ожидают.
«Если бы люди ожидали, что я прослушаю свой офис, я должен был бы узнать мысли джентльмена, который вошел в мой кабинет, я бы снял его на видео, я бы записал его на пленку. Я должен был иметь пять свидетелей, чтобы сказать, что Я сделал это. Это доказательства, которые требуются? Я думаю, что во всем этом есть что-то неправильное», — сказал он.
Я должен был иметь пять свидетелей, чтобы сказать, что Я сделал это. Это доказательства, которые требуются? Я думаю, что во всем этом есть что-то неправильное», — сказал он.
В апреле прошлого года агентство получило жалобу от генерала (в отставке) Сингха на предполагаемое предложение взятки, сделанное ему генерал-лейтенантом в отставке Теджиндером Сингхом в 2010 году, который отверг это обвинение, назвав его абсолютно ложным и сфабрикованным.
Бывший главнокомандующий армией утверждал, что Теджиндер Сингх предложил ему взятку в размере 14 крор рупий, о чем он сообщил министру обороны А.К. Энтони, за покупку почти 600 вездеходных грузовиков Tatra BEML.
После записи показаний генерала Сингха в прошлом году, CBI зарегистрировала предварительное расследование в отношении неизвестных лиц, чтобы расследовать этот вопрос, но за год расследований ничего не вышло.FOLLOW US ON SOCIAL MEDIA
FacebookTwitterInstagramKOO APPYOUTUBE
Start a Conversation
end of article
Visual Stories
Mrunal Thakur’s mesmerising looks from ‘Sita Ramam’Entertainment
Harnaaz Sandhu’s most iconic looksEntertainment
Tamil актеры, которые покончили жизнь самоубийствомРазвлечения
Вот что ест Рекха, чтобы выглядеть такой красивой в возрасте 67 летИндия
От завтрака принцессы Анны вас может стошнить0005
Poshan Maah 2022: 6 основных свежих соков, которые женщины должны есть для хорошего здоровья.
 Индия
ИндияСлова и фразы для поклонников британской королевской семьи. Sugarindia
О насСоздайте собственное объявлениеУсловия использования и Политика рассмотрения жалоб Политика конфиденциальностиРекламируйтесь у насRSSНовостиОтзывыБумагаКарта сайтаАрхив
Other Times Group News Sites
The Economic TimesHindi Economic TimesNavbharat TimesMaharashtra TimesVijaya KarnatakaTelugu SamayamTamil SamayamMalayalam SamayamEi SamayI am GujaratTimes NowTimes Now NavbharatTimesPointsIndiatimesBrand CapitalEducation TimesTimes FoodMiss Kyra
Popular Categories
HeadlinesSports NewsBusiness NewsIndia NewsWorld NewsBollywood NewsHealth & Fitness TipsIndian TV ShowsCelebrity Photos
Горячо в Интернете
Camilla Parker BowlesFatima SanaErica FernandesMouni RoyHealthy KidneyRelationships TipsShweta TiwariCelebrate Navratri In IndiaNandini RaiLiver Damage Symptoms
Trending Topics
GeneliaZodiac SignDiabetes SymptomsFatima SanaChild DietAkshara SinghAnanya PandayRelationships TipsUnder Active Thyroid SymptomsBrahmastra CollectionSamyuktha MenonVicky Kaushal-Katrina KaifAmruta KhanvilkarAnjali AroraPranali RathodJanhvi KapoorVivo Y55sLaptops under 30000WiFi RoutersTablets under 15000
Living and entertainment
iDivaMensXP.
 comFeminaETimesGraziaZoomTravel DestinationsBombay TimesCricbuzz.comFilmfareOnline SongsTVLifestyleLongwalks AppNewspaper SubscriptionFood NewsTimes PrimeWhats Hot
comFeminaETimesGraziaZoomTravel DestinationsBombay TimesCricbuzz.comFilmfareOnline SongsTVLifestyleLongwalks AppNewspaper SubscriptionFood NewsTimes PrimeWhats HotServices
Ads2BookCouponDuniaDineoutMagicbricksTechGigTimesJobsBollywood NewsTimes MobileGadgets NowCareersColombia
Copyright © 2022 Bennett, Coleman & Co. Ltd. All rights reserved. Для получения прав на перепечатку: Times Syndication Service
Закон о регулировании энергетики и коммунальных услуг
Закон о регулировании энергетики и коммунальных услуг — Адвокат Петр В.К. Фанк-младший- (917) 886-6296
- Возобновляемая энергия
- Консервация
- Финансирование
- Купля-продажа
- Регулируемая энергия
- Строительство
Опыт и возможности
- Практика в регулирующих органах — обширный опыт работы в Комиссии по государственной службе штата Нью-Йорк
- Всесторонний опыт работы в качестве представителя нескольких электро- и газоснабжающих компаний, принадлежащих инвесторам, а также в роли внешнего главного юрисконсульта газовой и электроэнергетической компании
- Переплата за газ и электроэнергию
- Штрафы, налагаемые на потребителей коммунальных услуг в связи с прерываемыми тарифами на газ
- Представительство интересов компаний, ищущих энергоснабжение и присоединение к электросетям для купли-продажи электроэнергии
- Представительство лиц, запрашивающих разрешения от контролирующих органов
- Большой опыт в области передачи и распределения электроэнергии и газа
- Подсчет
- Лицензирование, строительство, эксплуатация и техническое обслуживание объектов генерации (включая атомную, пароэлектрическую, ветряную, водную, альтернативную и возобновляемую) и объектов передачи и распределения газа и электроэнергии
- Регулирование атомных станций, эксплуатация, страхование, претензии и связанные с ними вопросы
- Процедуры и договоры о прикреплении к столбу
- Участие в регламентных административных производствах; выступал в качестве ведущего юрисконсульта электрических компаний, принадлежащих инвесторам, в разбирательствах регулирующих органов .
- Вопросы дерегулирования
- Успешное представительство интересов электроэнергетической компании в делах, связанных с линиями электропередачи, в том числе ЛЭП 345 МВт, ГЭС и другими объектами
- Слияние коммунальных предприятий
- Продажа и покупка электростанций; аукционы коммунальных услуг
- Обеспечение передачи разрешений от NYPSC для электростанций
- Вмешательство в регулирующее производство

Недавний опыт
Переплата счетчика абонента многоквартирного коммунального предприятия по транспортировке газа : Представительство клиента в процессе рассмотрения жалобы Комиссией по коммунальным услугам Нью-Йорка относительно чрезмерной платы за использование газа; дело разрешилось в пользу клиента после 5+ лет спора.
Вмешательство в дела о тарифах на коммунальные услуги : Представление интересов крупной торговой организации для владельцев многоквартирных домов в делах Con Edison о тарифах на газ и электричество в 2016 году; работал с другими интервентами, чтобы добиться снижения тарифов, запрошенных коммунальным предприятием, и создания рабочих групп для решения вопросов, важных для недвижимого имущества и других потребителей коммунальных услуг.

Инженер-консультант по программе реагирования на спрос: Инженер оштрафован за предполагаемое невыполнение прогнозов реагирования на спрос; штраф существенно снижен.
Владелец многоквартирного дома, подвергшийся штрафу за прерывистый газ: Представительство потребителя коммунального предприятия с прерывистым регулированием температуры, подлежащего крупному штрафу со стороны коммунального предприятия за непереключение на альтернативное топливо после уведомления; утилита отменила штраф.
Крупная коммуникационная компания : Предоставление консультаций по обеспечению электроснабжения для крупного центра обработки данных и проведение переговоров с электроэнергетическими компаниями и владельцем торговой электростанции вместе с подготовкой предлагаемых соглашений.
Большой многоквартирный дом в многоквартирном доме Проект : Разработан контракт на продажу пара от больших паровых котлов в прилегающие жилые дома и получено одобрение контракта с Комиссией по коммунальным услугам штата Нью-Йорк.

См. также:
Регулируемые энергетические статьи
Спасибо за проявленный интерес. Пожалуйста, не отправляйте конфиденциальную информацию Петру В.К. Funk, Jr., пока вы не поговорите с адвокатом и не получите на это разрешение. В противном случае любая информация, которую вы отправляете, не может считаться конфиденциальной или привилегированной. Дополнительную информацию см. в Заявлении об отказе от ответственности.
Нажимая «Принять», вы признаете, что любая информация, отправленная адвокату по электронной почте или через веб-сайт, не может считаться конфиденциальной.
Спасибо за проявленный интерес. Пожалуйста, не отправляйте конфиденциальную информацию Петру В.К. Funk, Jr., пока вы не поговорите с адвокатом и не получите на это разрешение. В противном случае любая информация, которую вы отправляете, не может считаться конфиденциальной или привилегированной. Дополнительную информацию см. в Заявлении об отказе от ответственности.



 Сохраняйте последовательность.
Сохраняйте последовательность. Пока оно выглядит безрадостно: между кнопками белые пробелы.
Пока оно выглядит безрадостно: между кнопками белые пробелы. Так как в нашей группе еще нет ничего кроме главной страницы, все кнопки будут вести на нее. Вы же можете вставлять любые ссылки, в зависимости от своих нужд (фотоальбомы, обсуждения, документы и так далее). Вставляем ссылки в каждую строку кода вместо пробела перед закрывающимися квадратными скобками –
Так как в нашей группе еще нет ничего кроме главной страницы, все кнопки будут вести на нее. Вы же можете вставлять любые ссылки, в зависимости от своих нужд (фотоальбомы, обсуждения, документы и так далее). Вставляем ссылки в каждую строку кода вместо пробела перед закрывающимися квадратными скобками – Для этого нажмем на надпись «МЕНЮ» в верхней части окна и скопируем ссылку из адресной строки браузера.
Для этого нажмем на надпись «МЕНЮ» в верхней части окна и скопируем ссылку из адресной строки браузера. Одним словом, весьма неплохая площадка для творчества.
Одним словом, весьма неплохая площадка для творчества. site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса. ru| У жены месячные? Пора на рыбалку!] ”’
|}
ru| У жены месячные? Пора на рыбалку!] ”’
|}
 Пример: ][[
Пример: ][[