Как выйти из ВК на компьютере, мобильной версии приложения Вконтакте на телефоне или со своей страницы на всех устройствах сразу
Выход из профиля Вконтакте необходим в том случае, когда у компьютера (ПК), планшета или смартфона несколько пользователей. Если не выйти из аккаунта ВК, человек, который не является владельцем страницы, может получить доступ к личной информации, к переписке. Так же ему будут доступны функции отправки сообщений от имени владельца, создание постов на стене и т. д.
Как выйти из Вконтакте на компьютере
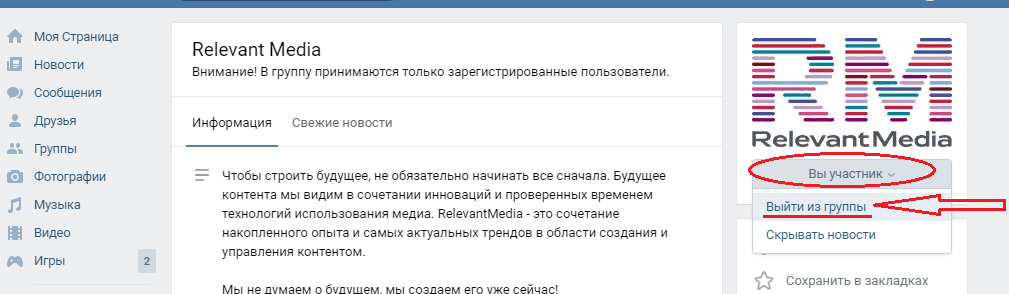
Чтобы выйти из профиля Вконтакте на ПК, необходимо кликнуть на всплывающее меню в правом верхнем углу и выбрать опцию «Выйти».
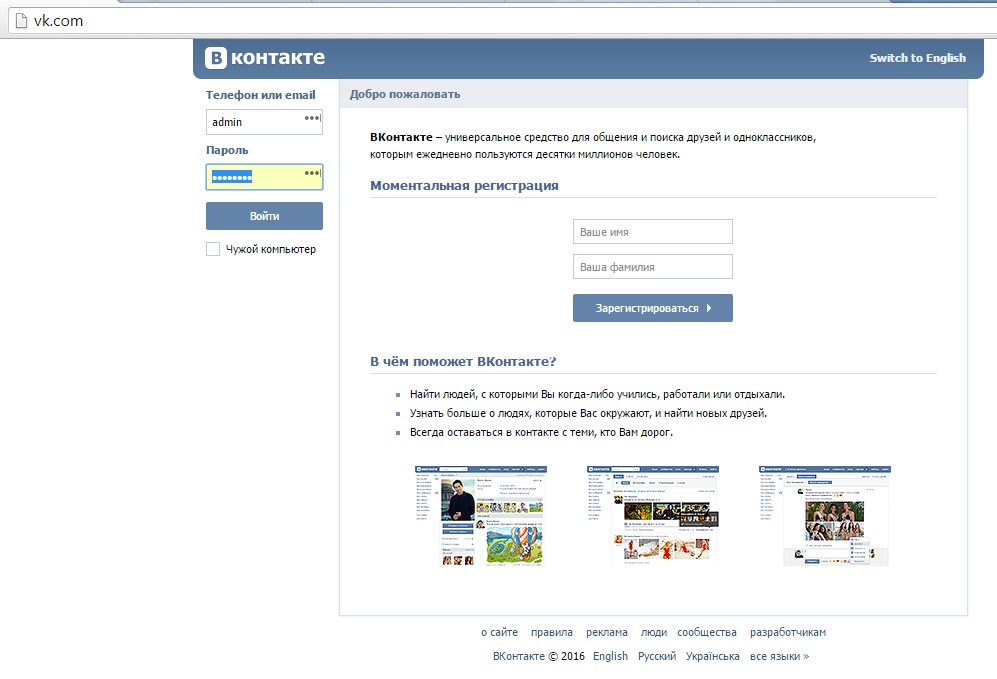
После этого произойдет переход на главную страницу ВК с окном авторизации.
Есть альтернативный приём выхода из Контакта. Если в браузере почистить cookies и cash, то будет произведен выход из профилей в тех сервисах, где авторизован пользователь, в том числе и ВК. Чтобы очистить эти следы, зажимаем одновременно CTRL+SHIFT+DEL, в появившемся окне ставим галочки напротив «куки» и «кеш» и кликаем кнопку «удалить данные». Через некоторое время (иногда это занимает несколько минут) процесс будет завершен.
Чтобы очистить эти следы, зажимаем одновременно CTRL+SHIFT+DEL, в появившемся окне ставим галочки напротив «куки» и «кеш» и кликаем кнопку «удалить данные». Через некоторое время (иногда это занимает несколько минут) процесс будет завершен.
Есть другой способ очистки, без использования сочетания клавиш. Необходимо открыть настройки браузера, найти раздел «конфиденциальность и безопасность» и выбрать «очистить историю».
Будет открыто это же самое окно, через которое можно очистить информацию.
В веб-обозревателе сохраняются данные о логинах и паролях от сервисов, где требуется авторизация. Чтобы злоумышленники не смогли воспользоваться этой информацией необходимо удалить её. Чтобы убрать следы, открываем опции браузера, выбираем раздел «пароли». В списке сохраненных паролей надо найти ВК, в сплывающем меню напротив нажать «удалить».
Есть метод использования ВК и других сервисов, требующих авторизации на общем компьютере без постоянной чистки. Для этого необходимо пользоваться режимом инкогнито. В этом режиме после выключения обозревателя автоматически чистится кеш и куки. История, логины, пароли не сохраняются. Для перехода в этот режим в Google Chrome надо выбрать в меню «Новое окно в режиме инкогнито».
Иногда бывают ситуации, когда пользователи не могут выйти из Вконтакте. В этом случае можно порекомендовать два варианта – переустановить браузер с очисткой всех остаточных файлов, либо очистить кеш и куки, как было описано выше.
Выход на планшете или на телефоне
Для тех людей, кто пользуется мобильной версией ВК есть два метода выхода со своей страницы на телефоне или планшете: через само приложение и через опции операционной системы.
Настройки приложения
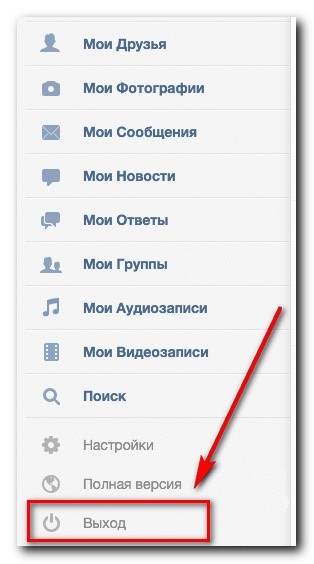
Чтобы выйти из ВК на телефоне, в приложении ВК открываем меню (свайп вправо) и выбираем «настройки».
После этого внизу ищем кнопку «выйти» и нажимаем её.
Готово. После этого должен произойти выход со своей страницы.
Удаление аккаунта
Информация о логинах и паролях, которые используются в установленных приложениях сохраняются в памяти смартфона, если удалить их, то произойдет деавторизация. Для удаления заходим в настройки операционной системы и ищем раздел «аккаунты». Выбираем из списка «ВКонтакте» и в появившемся окне выбираем тот профиль, из которого требуется выйти.
Откроется вкладка «Синхронизация». В правом верхнем углу есть кнопка, которая открывает всплывающее меню.
Открываем его, нажимаем «удалить аккаунт». Готово.
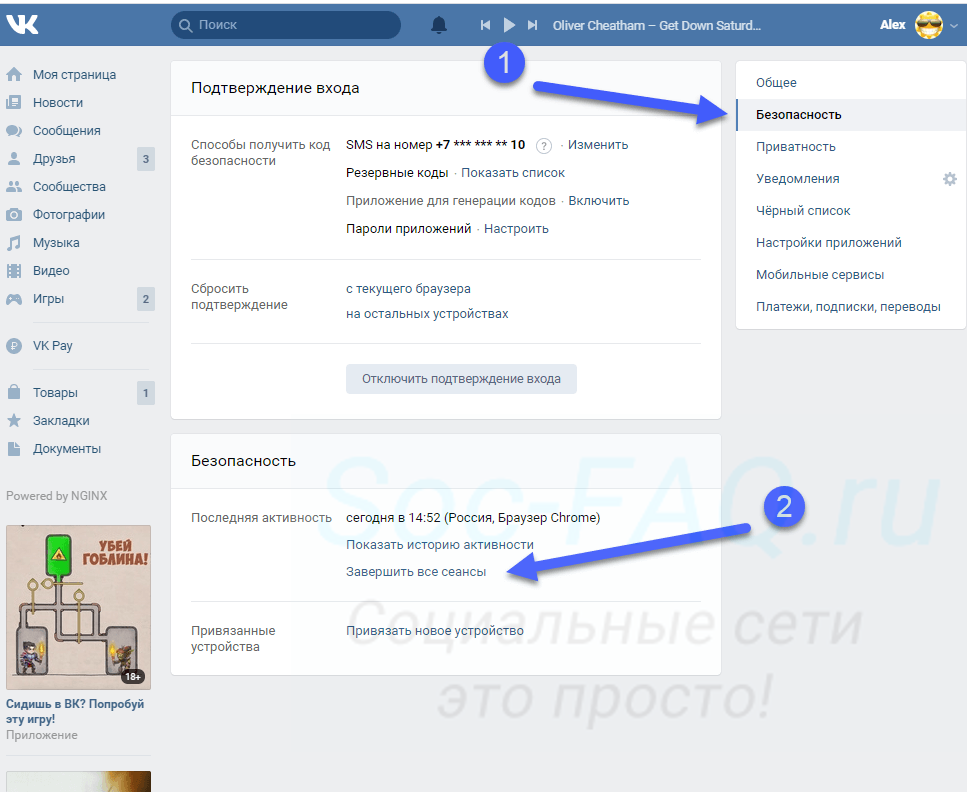
Как выйти на всех устройствах
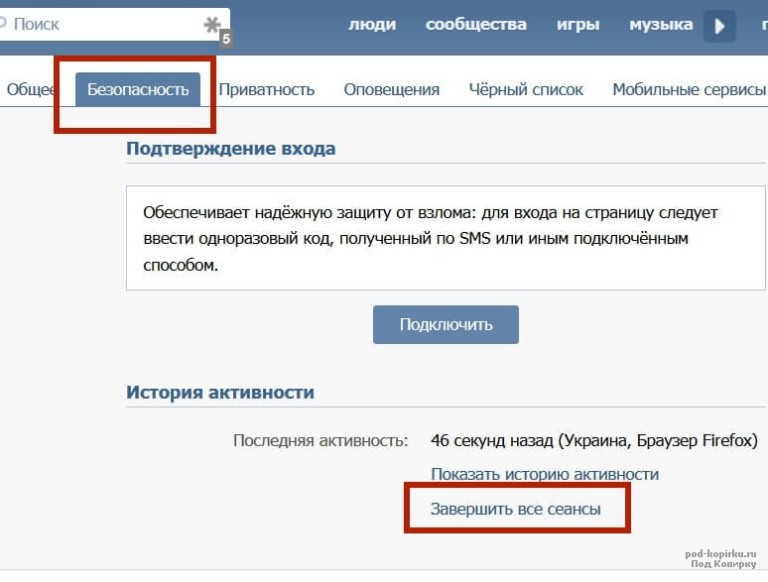
Для выхода со всех устройств сразу есть стандартный метод – можно просто включить ВК на каждом устройстве и вручную совершить деавторизацию. Но в опциях Вконтакте есть функция, которая позволяет завершить все сеансы, т.е. выйти со всех ПК и мобильных устройств, кроме того, через который эта команда отправляется. Чтобы это сделать, заходим в опции ВК через браузер, открываем вкладку «Безопасность». Кликаем на кнопку «завершить все сеансы». Но не стоит забывать, что на других компьютерах могут быть сохранены логины и пароли.
Но в опциях Вконтакте есть функция, которая позволяет завершить все сеансы, т.е. выйти со всех ПК и мобильных устройств, кроме того, через который эта команда отправляется. Чтобы это сделать, заходим в опции ВК через браузер, открываем вкладку «Безопасность». Кликаем на кнопку «завершить все сеансы». Но не стоит забывать, что на других компьютерах могут быть сохранены логины и пароли.
Как выйти со всех устройств в ВК: ответ Дурова
Главная » Социальные сети
Всем привет! Сегодня мы посмотрим, как можно выйти со всех устройств в ВК (ВКонтакте). Чаще всего это нужно для того, чтобы вашим аккаунтом никто не завладел, не просмотрел переписку или личные фотографии. Я сам частенько забываю выйти из VK на работе. Я написал две подробные инструкции для браузерной версии для компьютера и мобильного приложения. Я настоятельно вам рекомендую, после выхода сделать еще две вещи.
Первая – установите двухфакторную аутентификацию в настройках. В таком случае даже если злоумышленник завладеет паролем, он не сможет зайти к вам на страничку без временного проверочного кода из SMS. Дело в том, что некоторые браузеры, а также телефоны сохраняют пароли и логины. Вторая вещь – если вы подозреваете, что логином и паролем кто-то завладел – поменяйте его на новый. Все это делается там же в настройках.
Дело в том, что некоторые браузеры, а также телефоны сохраняют пароли и логины. Вторая вещь – если вы подозреваете, что логином и паролем кто-то завладел – поменяйте его на новый. Все это делается там же в настройках.
Содержание
- Через браузер на компьютере
- Мобильное приложение
- Задать вопрос автору статьи
Через браузер на компьютере
Давайте посмотрим, как можно выйти из ВК на компьютере. Для начала вам нужно открыть любой браузер и зайти на свою страницу, авторизовавшись. Далее внимательно действуем согласно инструкциям:
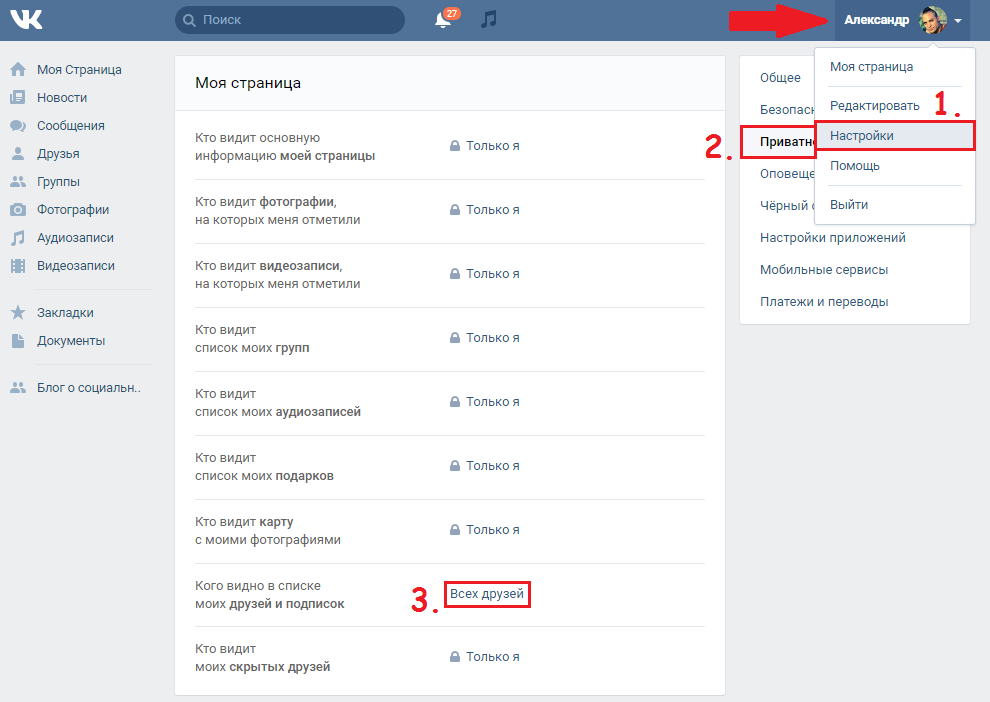
- Вам нужно зайти в настройки вашей страницы, для этого нажмите по вашему аватару в правом верхнем углу экран.
ПРИМЕЧАНИЕ! Если вам нужно просто выйти из этого аккаунта, то тут же нажмите по кнопке «Выйти». Остальные сеансы на других устройствах останутся активными.
- Теперь переходим в раздел «Безопасность».

- В данном разделе вы должны увидеть несколько интересных пунктов. Можно просмотреть, сколько устройств уже использует данный контакт. Чтобы выйти из всех устройств, нажмите по ссылке «Завершить все сеансы».
- Вы увидите сообщение, где написано, что вы вышли из всех устройств кроме того, с которого вы сейчас сидите. Если вам нужно выйти и из него, опять нажмите по аватару и выберите команду «Выйти».
- Если по каким-то причинам первая ссылка не доступна или не работает – кликните по надписи «Показать историю активности».
- Вы увидите список всех недавних входов в учетную запись с названием устройств и временем. Ниже вы увидите такую же ссылку с командой – просто кликните по ней левой кнопкой мыши.
Мобильное приложение
Давайте теперь посмотрим, как выйти из контакта не на компьютере, а на телефоне с мобильного приложения. Так как приложение не такое удобное, и сама функция запрятана глубоко, то я решил написать дополнительную главу с подробными действиями.
- Откройте приложение и нажмите по аватару рядом с надписью «Главная».
- После этого нажмите по ссылке «Управление VK ID».
- Пролистываем чуть ниже и заходим в раздел «Безопасность и вход».
- Далее почти в самом низу жмем по ссылке выхода.
Напомню, что после выхода данный сеанс останется активным, и вам не придется снова авторизоваться на этом смартфоне. Если по каким-то неведанным причинам ссылка не работает или не активна, попробуйте нажать на неё же в подразделе «История активности».
На этом все, дорогие друзья. Если у вас еще остались вопросы, пишите в самом низу в комментариях. До новых встреч на портале WiFiGiD.RU.
Помогла ли вам эта статья?
1 190 3
Автор статьи
Бородач 1426 статей
Сенсей по решению проблем с WiFiем. Обладатель оленьего свитера, колчана витой пары и харизматичной бороды. Любитель душевных посиделок за танками.
Как создать эффективное всплывающее окно при выходе и получить больше конверсий (2018)
Что, если бы вы могли увеличить количество подписок по электронной почте на 1,375% (или больше)?
Он работает на любом сайте, его можно настроить менее чем за час, он работает вечно и резко увеличивает количество ваших регистраций.
Ничто так не работает, как эта тактика.
Что, если я скажу вам, что секрет такого рода результатов кроется в такой простой вещи, как всплывающее окно выхода?
Ремесленный блоггер Никки МакГонигал раньше размещала форму регистрации по электронной почте на боковой панели своего сайта. Затем она добавила всплывающее окно выхода.
Ее коэффициент конверсии увеличился более чем на 1300 процентов.
Прежде чем вы отвергнете ее результаты как связанные с отраслью или как отклонение от нормы, вы должны знать, что компании почти во всех отраслях используют всплывающие окна выхода.
Как вы получаете результаты из всплывающих окон выхода? Я собираюсь провести вас через весь процесс, но вы можете пропустить его, если хотите:
- Что такое всплывающее окно выхода?
- Когда вам нужно лучшее всплывающее окно выхода?
- Как создать всплывающее окно выхода, которое конвертирует?
- Почему ваше всплывающее окно с намерением выйти неэффективно?
- Как можно использовать Crazy Egg Tools для оптимизации всплывающего окна?
Что такое всплывающее окно выхода?
Всплывающее окно для выхода — это всплывающее окно, которое появляется на экране пользователя, когда он или она пытается покинуть сайт.
Это последняя попытка удержать потенциального клиента на странице.
Посетитель может попасть на вашу домашнюю страницу или внутреннюю страницу, а затем прокрутить страницу вниз, чтобы просмотреть ваши последние сообщения в блоге или некоторые из ваших рекомендуемых продуктов. Затем, не обнаружив ничего интересного, он перетаскивает мышь к кнопке X в углу браузера.
В этот момент появляется всплывающее окно выхода. Он может занимать большую часть страницы (всплывающее окно смены страницы) или больше походить на модальный слайдер.
В этом видео я расскажу, почему многие люди презирают всплывающие окна и как можно обойти это естественное отвращение. Если вы не будете навязчивы, пользователь будет легче прощать всплывающие окна.
Это может выглядеть примерно так:
Я создал это всплывающее окно примерно за 30 секунд с помощью Hello Bar.
Этот тип предложения может хорошо сработать, если ваш посетитель присматривался к одному из ваших продуктов, но решил, что это слишком дорого. Теперь он или она может получить товар и сэкономить деньги, что устраняет возражение по стоимости.
Если вы обратите внимание, вы увидите всплывающие окна выхода по всему Интернету, от предприятий розничной торговли и SaaS до блогов и местных сервисных сайтов.
Узнайте, почему ваше всплывающее окно выхода не работает
Когда вам нужно лучшее всплывающее окно выхода?
Возможно, вы удивитесь, узнав, что показатель отказов на веб-сайте в некоторых отраслях может достигать 90 %.
Клиенты покидают веб-сайты по множеству причин. Возможно, им неинтересен контент на странице или они нашли что-то более интересное в другой вкладке браузера.
Всплывающие окна при выходе снижают показатель отказов, давая посетителям повод остаться.
В статье о снижении показателей отказов генеральный директор Venture Harbour Маркус Тейлор говорит: «Не используйте всплывающие окна… если только они не являются всплывающими окнами с намерением выйти».
Тейлор цитирует успех Ларри Кима в снижении показателя отказов WordStream с 69 до 40 процентов с помощью всплывающего окна выхода.
Если вы заметили, что у вас высокий показатель отказов, это хороший повод установить всплывающее окно выхода на свой сайт.
Вы также можете использовать их стратегически для других конкретных целей.
Заставьте посетителей чувствовать себя особенными
Большинству людей нравится чувствовать, что их ценят и хотят. Используйте всплывающее окно выхода для продвижения инсайдерского или специального контента для ваших подписчиков.
Допустим, вы продаете альпинистское снаряжение. Подобное всплывающее окно выхода может заставить посетителей дважды подумать, прежде чем щелкнуть мышью.
Скидки и советы? Продано! Более того, вы приглашаете подписчиков вступить в группу, что способствует ощущению принадлежности.
Представьте новый продукт
Некоторые из ваших посетителей могут не знать обо всех продуктах, которые у вас есть. Рассмотрите возможность использования всплывающего окна выхода для продвижения вашего новейшего или самого популярного продукта.
Рассмотрите возможность использования всплывающего окна выхода для продвижения вашего новейшего или самого популярного продукта.
Если ваш потенциальный покупатель покупает горный велосипед — особенно тот, который может быть лучше, чем тот, который у него уже есть, — вы, скорее всего, привлечете внимание этого покупателя.
Пригласить посетителя на мероприятие
Многие компании работают как онлайн, так и в реальном мире.
Рассмотрите возможность приглашения потенциальных клиентов на конференции, семинары, торговые выставки и т.п. через всплывающее окно выхода. Вы также можете попросить людей, которые уже планируют прийти, сказать «привет», пока они там.
Избегайте брошенной корзины
Глобальный уровень брошенной корзины колеблется на уровне почти 75 процентов.
Но что, если бы вы могли вернуть некоторых из этих клиентов, просто напомнив им, что их тележки заполнены? Всплывающее окно выхода может срабатывать, когда посетитель пытается уйти, не купив товары в своей корзине.
Как потребитель вы знаете, что людей легко отвлечь. Вспомните, когда вы в последний раз совершали покупки в Интернете. Вы могли случайно отказаться от корзины покупок раньше, и, возможно, было бы неплохо увидеть всплывающее окно выхода, похожее на это, чтобы напомнить вам о продукте, который вы действительно хотели купить.
Продвижение другого контента
Допустим, вы опубликовали сообщение в блоге, предназначенное для людей, находящихся на вершине вашей воронки конверсии. Вы обучаете их и повышаете узнаваемость бренда.
Если пользователь попытается щелкнуть мышью, всплывающее окно выхода, которое знакомит его с соответствующим фрагментом контента, может заставить его остаться. В идеале это должен быть пост, основанный на том, чему вы учили в оригинале.
Как создать всплывающее окно выхода в WordPress, которое конвертирует
Опыт и A/B/тестирование научили меня нескольким вещам о всплывающих окнах выхода, которые могут помочь вам стать более успешными при первом запуске.
Определите уникальное предложение
Всплывающее окно выхода должно дать посетителю причину остаться на странице. Вы можете попробовать сказать «пожалуйста», но лучше сделать посетителю привлекательное предложение.
If может быть лид-магнитом, например бесплатным загружаемым инструментом. Вы также можете предложить скидку, бесплатную доставку или доступ к советам и советам в своей рассылке по электронной почте.
Проведите исследование своей аудитории. Какие инструменты они предпочитают использовать? Их больше привлекает текстовый контент или видео? Они больше беспокоятся о цене или стоимости доставки?
Определите целевую аудиторию
Опросы и опросы хорошо подходят для сбора информации о вашей аудитории. Попросите своих подписчиков ответить на несколько простых вопросов для сбора данных.
Инструменты Crazy Egg предлагают еще больше возможностей для сбора данных. Например, запуск A/B-тестов на разных целевых страницах покажет вам, какие тексты, изображения и призывы к действию они предпочитают.
Включите индикатор выполнения
Индикатор выполнения позволяет вашим пользователям узнать, как далеко они прошли определенный процесс.
Многоэтапные формы часто содержат индикаторы выполнения, чтобы клиенты не уходили в отчаянии. Если они знают, что уже сделали 50 процентов, они могут чувствовать себя более обязанными выполнить задачу.
Допустим, вы создали всплывающее окно выхода для обновления контента. Вам нужно собрать адрес электронной почты вашего пользователя.
Пользователь нажимает «Загрузить», затем его перенаправляет во всплывающее окно с другим призывом к действию. Например, вы можете пригласить посетителя зайти в ваш блог или посмотреть на один из ваших новых продуктов.
Индикатор выполнения позволяет вам подтвердить обновление содержимого вместе с пользователем и предложить второй CTA. Если это процесс, состоящий из двух частей, на индикаторе выполнения будет указано «Выполнено на 50%» или что-то в этом роде.
Выберите чистый дизайн
Я большой поклонник минималистического дизайна. Оказывается, многие другие тоже.
Оказывается, многие другие тоже.
Когнитивная беглость играет большую роль в том, понравится ли людям ваш веб-дизайн, будь то страница или всплывающее окно выхода. Если что-то чистое и минимальное с большим количеством негативного пространства, мозгу легче это обработать.
Возьмем, к примеру, выбор шрифта. Причудливый шрифт может выглядеть элегантно, но он вреден для глаз (и мозга).
Одно исследование, проведенное с двумя приведенными выше инструкциями по упражнениям, показало, что участники на самом деле интерпретировали трудный для чтения шрифт как показатель сложности упражнения.
Если вы покажете загроможденное всплывающее окно выхода без четкого фокуса (например, CTA), вы рискуете вызвать раздражение посетителей, потому что они думают, что задача, которую вы им поручите, будет слишком сложной.
Работа с возражениями
Возражения возникают в отношении любой покупки, будь то упаковка из шести рулонов бумажных полотенец или Mercedes-Benz.
- Это слишком дорого.
- Я никогда не буду его использовать.
- Я пожалею об этом позже.
- Не стоит.
- Я не уверен, что доверяю продукту или бренду.
Если вы сможете ответить на эти возражения во всплывающих окнах при выходе, вы сможете увеличить продажи.
Например, если ваши пользователи часто возражают: «Я никогда не буду этим пользоваться», вы можете перечислить несколько случаев, когда ваш продукт пригодится.
Предлагайте более одного ответа
Возможно, вы слышали, что никогда не следует показывать посетителю более одного CTA на одной странице. Это правда.
Однако вы можете задать ряд вопросов, чтобы привести посетителя к желаемому действию.
Legion Athletics использует всплывающее окно выхода, которое задает простой вопрос:
На самом деле вы можете видеть, что есть три варианта, но кнопка ВОЗВРАТ НА САЙТ отображается с гораздо меньшей контрастностью. Две основные кнопки ярче и контрастнее.
Две основные кнопки ярче и контрастнее.
Когда вы выбираете ответ, вы переходите к другому вопросу с четырьмя возможными ответами:
После выбора варианта вы попадаете во всплывающее окно с последним выходом.
Если вы введете свой адрес электронной почты, вы не только получите список рекомендуемых добавок в зависимости от вашей цели в фитнесе, но и 10-процентную скидку на первый заказ.
Довольно убедительно. Компания подогрела посетителя вопросами, которые ведут к выгоде. Вопросы помогают посетителю почувствовать себя понятым и желанным.
Выберите стратегический цвет CTA
Цвет — сложная вещь, когда речь идет о маркетинге. Некоторые маркетологи верят в определенный оттенок, в то время как другие говорят, что это зависит от предложения или даже от аудитории.
Показательный пример: мужчины и женщины предпочитают разные цвета.
Поскольку цвет может влиять на настроение, эмоции, аппетит и множество других вещей, важно правильно подобрать его.
Несколько практических правил:
Используйте цвет CTA, который дополняет ваш бренд и привлекает внимание. Проведите A/B-тестирование с другим цветом или оттенком, чтобы увидеть, есть ли статистически значимый победитель.
Просто помните, что контраст имеет значение. Ваша кнопка CTA должна выделяться и делать текст максимально читаемым.
Тот, что слева, явно отличается большей контрастностью и поэтому привлечет больше внимания.
Использование большого шрифта
Размер шрифта аналогичен выбору цвета. Видимость и контрастность имеют большее значение, чем конкретный цвет.
Посмотрите на эти четыре примера CTA:
Первый призыв к действию имеет слишком мелкий шрифт. Третий включает шрифт, который почти полностью не читается.
Используйте те же принципы в других частях всплывающего окна выхода. Например, вам может сойти с рук использование отображаемого шрифта для заголовка, если вы используете большой размер шрифта. Однако ясность всегда должна преобладать над фантазией.
Однако ясность всегда должна преобладать над фантазией.
Демонстрация преимуществ
Маркетологи иногда пытаются определить преимущества своих продуктов или услуг. Часто это происходит потому, что они думают как маркетологи, а не как клиенты.
Почему вы купили именно эту машину, стоящую в вашем гараже прямо сейчас?
Возможно, сиденья были более удобными, чем в других моделях, которые вы тестировали. Возможно, вам понравилась качественная звуковая система, передовые технологии или низкий пояс.
Как бы то ни было, вы купили его не потому, что продавец сказал, что он изготовлен из специального металлического сплава. Это ничего не значит для вас. Вы купили его, потому что поняли его преимущества.
Во всплывающих окнах с намерением выйти сосредоточьтесь на преимуществах. Почему клиент должен вернуться и еще раз взглянуть на ваш продукт? Какую конкретную выгоду он или она может получить от покупки?
Добавить стрелку
Стрелки — отличный элемент дизайна. Они говорят читателю, где именно искать.
Они говорят читателю, где именно искать.
Вот пример из всплывающего окна на RazorSocial:
Вы можете даже не осознавать, что видите стрелку в нижнем левом углу, но она незаметно указывает вам направление первого поля формы.
Вы можете использовать стрелки по всему дизайну, чтобы направлять читателя к вашему призыву к действию.
Используйте изображения
Я знаю, что ранее хвалил минималистичный дизайн, но я также знаю, что изображения и видео могут заставить маркетинговые активы работать на бренд усерднее. Изображения захватывают больше чувств вашей аудитории, что может помочь вам привлечь их внимание.
Вот всплывающее окно выхода, которое я разработал с помощью Hello Bar, чтобы привлечь людей к моему профилю в социальной сети:
Конечно, оно минималистично. Но это тоже скучно. Поэтому я создал другой:
(это я, кстати)
Это намерение выхода гораздо более привлекательно. Есть фотография, на которой я выступаю на мероприятии, тонкая текстура фона и более динамичные цвета. В результате больше шансов быть замеченным.
В результате больше шансов быть замеченным.
A/B-тестирование различных дизайнов, чтобы выяснить, как изображения или видео могут помочь удержать посетителей на странице. Короткое вступительное видео, например, может помочь посетителям познакомиться с вами и узнать, что вы собой представляете.
Почему ваше всплывающее окно выхода не работает
Возможно, в прошлом вы безуспешно пытались использовать всплывающие окна выхода. Это не означает, что это неэффективная маркетинговая стратегия. Возможно, вам просто нужно изменить свое сообщение.
Есть две основные причины, по которым всплывающее окно выхода не работает:
- Оно не привлекает внимание посетителей.
- Предложение не находит отклика у вашей аудитории.
Обе эти проблемы можно решить, проведя A/B-тестирование новых предложений и создав более привлекательные визуальные эффекты.
Также возможно, что вы отправляете неправильное сообщение в неподходящее время. Может быть, вы предлагаете скидку посетителю, который только входит в верхнюю часть воронки.
Рассмотрите возможность тестирования различных всплывающих окон выхода на определенных страницах вашего блога. Проанализируйте персонажей ваших покупателей, назначьте персонажа каждой странице и создайте всплывающие окна, которые соответствуют целевой аудитории для этой конкретной страницы.
Как с помощью Crazy Egg Tools оптимизировать всплывающее окно?
A/B-тестирование остается одним из самых мощных инструментов в вашем распоряжении. Вы можете использовать Crazy Egg для решения многих задач A/B-тестирования.
Существуют также другие инструменты для тестирования конкретных аспектов вашего сайта.
Настройте такие элементы, как цвет, заголовок, основной текст, изображения, призыв к действию, фон CTA и многое другое. Измените размер шрифта, откорректируйте якорный текст для ссылок или выберите более подходящий шрифт для вашей аудитории.
Вы также можете использовать инструмент карты прокрутки Crazy Egg для изучения других страниц вашего сайта.
Выясните, где ваши посетители останавливают прокрутку, чтобы понять психологию использования ими вашего сайта. Вы можете собрать информацию о том, что больше всего интересует вашу аудиторию, а затем использовать эту информацию для создания более убедительных всплывающих окон выхода.
Не останавливайтесь на одном тесте A/B или на одной карте прокрутки. Продолжайте тестировать различные элементы и углы.
Посмотрите, как использовать наши инструменты в действии
Заключение
Многие люди выбивают всплывающие окна, и я понимаю, откуда они берутся. Однако я также знаю, что они работают.
Я не хочу, чтобы всплывающее окно появлялось на экране, как только кто-то посещал мой сайт. Но если посетитель собирается уйти, нет ничего плохого в том, чтобы сказать: «Эй, подожди, прежде чем уйти!»
Предложите специальную скидку, бесплатную загрузку или что-то еще ценное.
Возможно, вам не удастся увеличить коэффициент конверсии на 1300 и более процентов, как у Никки МакГонигал, но любое увеличение может помочь развитию вашего бренда.
29 Примеры всплывающих окон с намерением выхода и их эффективность
Среднее время, которое человек проводит на веб-странице, составляет 54 секунды. Это не так много времени, но вы можете убедить их остаться с помощью всплывающего окна с намерением выйти.
Чем дольше они остаются на вашем сайте, тем больше шансов, что они конвертируются. Если они пропустят другие призывы к действию на вашем сайте, всплывающее окно выхода может привлечь некоторых посетителей вашего сайта. Затем они могут продолжить чтение, подписаться на рассылку новостей по электронной почте или даже совершить покупку.
Стоимость привлечения новых лидов растет. На самом деле, более 60% маркетологов говорят, что их стоимость привлечения клиентов выросла за последние три года.
- Удерживать посетителей на вашем сайте в течение более длительного времени
- Увеличить конверсию
- Уменьшить количество брошенных корзин
- Расширьте список подписчиков электронной почты
Что такое всплывающее окно с намерением выйти?
На экране пользователя появляется всплывающее окно с намерением выйти, когда ему кажется, что он собирается покинуть веб-сайт. Обычно во всплывающем окне выхода предлагается вернуть пользователя на сайт.
Обычно во всплывающем окне выхода предлагается вернуть пользователя на сайт.
Другими словами, всплывающие окна с намерением выйти знают, когда один из ваших посетителей собирается закрыть окно своего браузера. Они служат посетителю ценным предложением или сообщением, предназначенным для того, чтобы удержать его на странице и, надеюсь, конвертировать.
Как работают всплывающие окна с намерением выйти?
Представьте, что посетитель находится на вашем сайте электронной коммерции и просматривает ассортимент вашей продукции. Затем они решают, что хотят покинуть веб-страницу, на которой они находятся, и перемещают курсор за пределы страницы вашего веб-сайта. Но появляется всплывающее окно с предложением, таким как код купона или бесплатная пробная версия, которое побуждает их остаться на странице. Они нажимают на ваш призыв к действию и конвертируются вместо того, чтобы покинуть ваш сайт.
Как насчет всплывающих окон с намерением выйти на мобильных сайтах?
Более половины трафика сайта приходится на мобильные устройства. Однако надежного способа отследить намерение выхода на мобильном устройстве не существует. Но если всплывающие окна с намерением выйти работают, отслеживая движения курсора, то как эта стратегия работает на мобильных устройствах?
Однако надежного способа отследить намерение выхода на мобильном устройстве не существует. Но если всплывающие окна с намерением выйти работают, отслеживая движения курсора, то как эта стратегия работает на мобильных устройствах?
Триггеры, используемые всплывающими окнами для определения намерения выхода на мобильных устройствах, различаются. Если пользователь просматривает ваш сайт с мобильного устройства, всплывающее окно может появиться, когда он:
- Нажал кнопку «Назад»
- Прокрутить страницу в процентах
- Прокрутка вверх, а не вниз
- Переключение между вкладками в браузере
- Оставайтесь на странице в течение заданного времени
- Оставить страницу бездействующей
- Активировать элемент JavaScript
В 2016 году было много шума вокруг подхода Google к межстраничным объявлениям, таким как всплывающие окна. В обновлении говорится, что навязчивые межстраничные объявления будут влиять на оценку качества страницы на мобильных устройствах.
В обновлении Google за февраль 2022 г. межстраничные объявления также станут частью оценки работы на рабочем столе. Это означает, что важно создать отличный пользовательский интерфейс для всплывающего окна с намерением выхода.
Рекомендуется создавать отдельные всплывающие окна с намерением выхода для настольных и мобильных устройств. Таким образом, вы можете создать лучший опыт для своей аудитории, независимо от того, как они выбирают просмотр.
Зачем использовать всплывающее окно с намерением выйти?
Всплывающие окна с намерением выйти работают, предоставляя посетителям вашего веб-сайта немедленную и легкую для понимания ценность.
Правильное всплывающее окно с намерением выйти может помочь вам удерживать посетителей на вашем сайте в течение более длительного периода времени. Когда они используются и публикуются на нужных веб-страницах в нужное время, всплывающие окна с намерением выйти также являются эффективной стратегией увеличения дохода.
Важное примечание: Старайтесь использовать всплывающие окна с намерением выйти только тогда, когда люди еще не предприняли никаких действий. Всплывающее окно, которое срабатывает в неподходящее время, может показаться вашей аудитории раздражающим и безличным.
Создание отличного всплывающего окна с намерением выхода
Не всем нравятся всплывающие окна. Но отличное всплывающее окно с намерением выйти может быть похоже на пугалку в фильме ужасов. Когда их используют вдумчиво, они могут оказать мощное воздействие.
Если на сайте слишком много всплывающих окон или они плохо оформлены, это специальное предложение может быстро надоесть.
Давайте поговорим о том, что делает всплывающее окно с намерением выйти замечательным.
Копировать
Всплывающее окно с намерением выйти должно содержать яркое и простое сообщение. Итак, создайте мощный заголовок и сделайте описание коротким и легко читаемым.
Подумайте, как ваше всплывающее окно может решить проблему или предложить полезное решение вашим посетителям.
CTA
Сделайте ваш призыв к действию ясным и простым для понимания. Мотивационные слова и фразы являются ключевыми. Ваше предложение также должно быть уникальным и соответствовать вашему бренду.
Выберите правильное изображение
Правильное изображение-намерение выхода должно относиться к вашему предложению. Он также должен быть связан с вашей целевой аудиторией. Лучшие изображения привлекают внимание, но не настолько кричащие, чтобы отвлекать внимание от вашего предложения.
Дизайн
Ваше всплывающее окно должно быть четким, легко читаемым и хорошо выглядеть на мобильных устройствах. Он также должен соответствовать дизайну и атмосфере вашего сайта.
Вы также захотите подумать о пользовательском опыте. Некоторым пользователям подходит всплывающее окно, которое заполняет все окно. Но другим это может показаться чрезмерным, и они предпочтут меньшее всплывающее окно сбоку или внизу экрана.
Тестирование
Проведение A/B-тестирования может помочь вам улучшить размещение всплывающих окон и обмен сообщениями. Например, использование всплывающих окон с намерением выхода для сегментации вашего списка адресов электронной почты — хорошая идея, но может потребоваться время, чтобы сделать это правильно.
Например, использование всплывающих окон с намерением выхода для сегментации вашего списка адресов электронной почты — хорошая идея, но может потребоваться время, чтобы сделать это правильно.
Возможно, вам придется провести несколько тестов, чтобы убедиться, что ваши всплывающие окна нацелены на потенциальных клиентов и клиентов в нужные моменты пути покупателя.
Как создать всплывающее окно с намерением выйти
Самый простой способ добавить всплывающие окна на ваши веб-страницы — использовать программный инструмент для намерения выхода.
Давайте рассмотрим функции и преимущества, которые вы можете получить от одного из этих инструментов, на примере.
Exit Intent Popup Программное обеспечение: HubSpot Exit Intent Forms
Цена: навсегда бесплатно, 45 долларов США в месяц (начальный), 800 долларов США в месяц (профессиональный), 3200 долларов США в месяц (корпоративный)
Всплывающие формы HubSpot могут отображаться, когда кажется, что посетители покидают сайт.
После показа настраиваемой формы намерения выхода вы можете отобразить сообщение с благодарностью или отправить автоматическое электронное письмо своим новым контактам. Вы также можете настроить таргетинг на определенные контакты на основе данных об их прошлых посещениях и поведении с вашими всплывающими формами.
Добавление формы намерения выхода с помощью HubSpot выполняется просто и быстро. Этот инструмент также позволяет настраивать сообщения, тему и время появления всплывающих окон.
Другие доступные на рынке инструменты, помогающие с всплывающими окнами о выходе, включают Optinmonster, Sleeknote и Informizely.
Создание всплывающих окон похоже на написание заголовков. Они оба выглядят простыми, но их трудно сделать хорошо. В следующем разделе мы рассмотрим некоторые из лучших примеров всплывающих окон с намерением выйти.
Лучшие примеры всплывающих окон с намерением выхода для привлечения потенциальных клиентов
Более 77% маркетологов в 2021 году заметили рост активности по электронной почте. Но вы не можете привлекать клиентов по электронной почте, если у вас нет надежного списка подписчиков.
Но вы не можете привлекать клиентов по электронной почте, если у вас нет надежного списка подписчиков.
Вот некоторые из лучших примеров всплывающих окон с намерением выхода для лидогенерации, которые вдохновляют и направляют ваше создание всплывающих окон с намерением выхода.
Подписка по эл. способ, который легко понять. Кнопка подписки большая и жирная, что делает понятным действие, которое они хотят, чтобы вы предприняли.
2. Omsom
Почему это всплывающее окно работает : Этот пример очень своевременный, соответствует бренду и привлекает внимание. В нем четко указывается ценность, которую вы можете извлечь из их электронного маркетинга — отличная еда, культура и эксклюзивы от их основателя.
Примеры всплывающих окон с предложением ресурсов
3. ActiveCampaign
Почему всплывающие окна работают так: В этом примере предлагается шесть бесплатных шаблонов электронной почты.
ActiveCampaign предлагает ценную полезную информацию для своей целевой аудитории. Компания также позиционирует себя как идейный лидер в отрасли.
4. Тим Феррис
Почему такие примеры работают: Это всплывающее окно включает мощный заголовок и простое предложение загрузки. На изображении изображен Тим Феррис, известный влиятельный человек. Он дразнит, что он поделится некоторыми вопросами, которые сделали его успешным. Примеры всплывающих окон с курсом или уроком Нужно заполнить только три пункта, и они ограничили ваш выбор, чтобы вы могли заполнить форму быстро.
Флажки для тем в нижней части всплывающего окна также подчеркивают, что предлагает Генеральная Ассамблея, если вы не получили это при сканировании веб-сайта.
Exit Intent Popup Примеры для сегментации вашего списка адресов электронной почты
Персонализация — лучший способ, с помощью которого маркетологи улучшают результаты своей электронной почты. Вы можете многое сделать, чтобы сегментировать своих текущих подписчиков. Но зачем ждать, чтобы персонализировать, когда вы можете сегментировать с первого дня?
Вы можете многое сделать, чтобы сегментировать своих текущих подписчиков. Но зачем ждать, чтобы персонализировать, когда вы можете сегментировать с первого дня?
Эти примеры всплывающих окон с намерением выйти дают вам возможность сегментировать потенциальных клиентов, когда они подписываются. Это облегчает вам предоставление им контента электронной почты, который им понравится с самого начала.
Всплывающее окно выхода Примеры форм Да/Нет
6. Coursera
Почему работает это всплывающее окно выхода: Это всплывающее окно в нижней части экрана использует ваш выход для быстрого запроса. Coursera нуждается в вашей помощи, чтобы узнать, как вы узнали об этом. Письмо прямое, быстро охватывающее, сколько времени займет опрос и что он спросит.
Выход из всплывающих окон для сбора отзывов
7. Everlane
Почему этот пример работает: Эта форма предлагает скидку для привлечения подписчиков. Добавление простой формы также помогает им отправлять вам электронные письма с продуктами, которые вы, скорее всего, купите.
Добавление простой формы также помогает им отправлять вам электронные письма с продуктами, которые вы, скорее всего, купите.
8. thredUp
Почему такие всплывающие окна работают: Во время навигации по этому сайту появляется множество всплывающих окон, помогающих в процессе покупки. Перед тем, как вы уйдете, они продолжают персонализировать работу веб-сайта с предложением регистрации. Форма — это простой способ сохранить информацию, которой вы уже поделились.
Вместо того, чтобы навязываться, этот пример кажется естественной частью процесса покупки. Это также способ упростить покупки с ними в будущем.
9. HEYMAEVE
Почему такие примеры работают: Эта форма включает термины, которые используют читатели, разбирающиеся в моде. Это помогает HEYMAEVE придать подписчикам то, чего они жаждут, а также показывает ассортимент предлагаемых ими украшений.
Это виды обслуживания клиентов, которые производят хорошее впечатление на потенциальных клиентов, даже если они не совершают покупку. Вы предлагаете им личный опыт. Это может побудить их вернуться в будущем или продвигать ваш бизнес в своих сетях из уст в уста.
Вы предлагаете им личный опыт. Это может побудить их вернуться в будущем или продвигать ваш бизнес в своих сетях из уст в уста.
Примеры всплывающих окон с персонализированными предложениями
10. GQ
Почему это всплывающее окно работает: GQ использует путь, которым вы следуете на их веб-сайте, для предоставления индивидуального предложения на основе того, что вас больше всего интересует. Например, нажатие на Рекомендуемый и сканирование тенденций вытащили эту форму GQ Daily.
Цвета в форме подчеркивают выбор, который они хотят, чтобы вы выбрали.
11. Патагония
Почему такие примеры работают: Этот пример выхода не сегментирует пользователей. Но это улучшает пользовательский опыт, предлагая быструю информацию об экологичной одежде. Затем они направляют потенциальных клиентов на новый и ценный ресурс.
Текст также заверяет вас, что вы можете продолжать делать покупки в их интернет-магазине, когда вернетесь на основной сайт.
Пример всплывающего окна выхода из конкурса
12. JewelScent
Почему этот пример работает: JewelScent предлагает конкурс, который кажется ярким и веселым из-за цветов в примере. Направления просты и по делу. Это дает новым клиентам короткую игру, которую они не ожидали.
13. West Elm
Почему всплывающие окна работают так: Это конкурсное предложение от West Elm делает ваш отдых и релаксацию в центре внимания. Это также зависит от времени, предлагая способ успокоить уставших мам всего за несколько недель до Дня матери.
Всплывающее окно с намерением закрыть Предложение в чат
14. M.M.LaFleur
Почему такие примеры работают: Этот пример чата предлагает вам подсказки о том, как их стилисты могут помочь вам подобрать правильный размер и стиль для вас. С помощью этого всплывающего окна они предвидят общий барьер для покупок в Интернете и показывают вам, как его решить.
Примеры всплывающих окон для закрытия продаж
Вы тратите время и ресурсы на привлечение трафика на свой сайт. Но средний показатель отказа от корзины онлайн-покупок составляет 69,82%.
Может быть сложно смириться с тем, что большинство ваших посетителей так близко подходят к совершению покупки, а затем уходят прямо перед тем, как пересечь финишную черту.
Эти всплывающие окна выхода являются яркими примерами того, как удержать привлеченного покупателя на вашем сайте, пока он не сконвертируется.
Всплывающее окно с намерением выхода из корзины, пример
15. Rothy’s
Почему это всплывающее окно работает: Это всплывающее окно выхода из корзины эффективно, потому что оно показывает на странице тот момент, когда кто-то, у кого есть товар в корзине, отводит указатель мыши от сайта.
Он не только напоминает посетителям, что они оставляют товары в своей корзине, но и предлагает немедленную скидку и дает покупателям возможность подписаться на контент, который они больше всего хотят видеть.
Это очень важно, потому что показывает, что компания ценит ваше мнение и отзывы.
Скидка при покупке Exit Intent Popup Example
16. Elaluz
Почему работают такие примеры: Если вы покинете целевую страницу Elaluz, на экране появится предложение со скидкой 15%.
Код купона влияет на покупательское поведение. В этом примере также требуется адрес электронной почты. Это означает, что любой, кому нужен код, поделится своей электронной почтой, независимо от того, используют ли они код в этот день или нет.
17. Моти Кидс
Почему это всплывающее окно работает: Этот смелый дизайн использует забавную типографику, цвета и графику, чтобы привлечь ваше внимание. В этом примере Mochi Kids не просто предлагает скидку, но и показывает вам, какой мир их продукция может создать для ваших детей.
18. The Sill
Почему этот пример всплывающего окна работает: Изображение здоровых растений и предложение «собрать грязь» гарантируют, что этот пример соответствует бренду и продуктам The Sill. Он также предлагает привлекательную скидку.
Он также предлагает привлекательную скидку.
19. CURLS
Почему закрывающие всплывающие окна работают так: В дополнение к эффективному времени, это всплывающее окно расположено в идеальном месте — в центре страницы, куда посетитель на странице, естественно, должен перемещать свои курсор. Термин «CURLista» в этом примере говорит вам, что когда вы зарегистрируетесь, вы присоединитесь к сообществу, которое заботится о волосах так же, как и вы.
20. Skullcandy
Почему это всплывающее окно работает: Оно уникально, потому что предлагает неожиданный вход в конкурс. Посетители знают, что они получат скидку 20%, если подпишутся, но они не знают, выиграют ли они также специальный велосипед, что интересно и заманчиво.
21. Nguyen Coffee Supply
Почему это всплывающее окно работает: В этом примере не предлагается скидка в обмен на адрес электронной почты. Вместо этого они дают понять, что хотят предложить вам скидку, прежде чем вы покинете их сайт. Затем им нужен ваш адрес электронной почты, чтобы дать вам код скидки.
Затем им нужен ваш адрес электронной почты, чтобы дать вам код скидки.
Такой подход создает впечатление, что этот пример больше связан с вашими потребностями, чем с присоединением к списку рассылки.
Эксклюзивное предложение Exit Intent Popup Пример
22. Madewell
Почему этот пример работает: Этот пример включает в себя умные иллюстрации и привлекательный дизайн. Эти дополнения делают эту форму легкой для чтения и заполнения, а не перегруженной. В левой колонке излагаются преимущества регистрации, а также потенциал для большего.
23. Mimochai
Почему такие всплывающие окна работают: Детали дизайна, такие как сердце на конверте, делают этот пример приятным сюрпризом. Дизайн выделяется на странице, но не кажется навязчивым.
Демонстрация продукта Exit Intent Popup Examples
24. Zendesk
Почему такие всплывающие окна работают: Этот пример не тратит время зря. Вместо этого он охватывает все, что предлагает их продукт, в виде быстрого снимка, чтобы привлечь внимание к демонстрациям продукта. Заголовок говорит вам, что вы можете сделать, затем вспомогательный текст говорит вам, какую проблему решает их продукт.
Вместо этого он охватывает все, что предлагает их продукт, в виде быстрого снимка, чтобы привлечь внимание к демонстрациям продукта. Заголовок говорит вам, что вы можете сделать, затем вспомогательный текст говорит вам, какую проблему решает их продукт.
На изображении показана панель управления Zendesk. Это позволяет пользователю легко сравнить свою панель инструментов с тем, что они уже используют. Все, что нужно сделать потенциальному клиенту, — это нажать кнопку внизу, чтобы запланировать демонстрацию.
Примеры всплывающих окон, которые добавляют срочности
25. Фламинго
Почему это всплывающее окно работает: Этот пример прекрасно показывает, что вам нужно знать, если вы хотите посетить это важное событие. Помимо четкого определения крайнего срока, текст и дизайн точно показывают, что вы сэкономите, если будете действовать быстро.
26. Codeacademy
Почему этот пример всплывающего окна работает: В этом примере используются разные размеры текста, чтобы подчеркнуть то, что вам важнее всего прочитать. Он начинается с дедлайна, а затем сообщает вам, что вы получите, если будете действовать быстро. Затем он предлагает инструкции, чтобы у вас не было никаких блокировщиков, которые могли бы помешать вам зарегистрироваться после того, как вы нажмете ярко-желтую кнопку.
Он начинается с дедлайна, а затем сообщает вам, что вы получите, если будете действовать быстро. Затем он предлагает инструкции, чтобы у вас не было никаких блокировщиков, которые могли бы помешать вам зарегистрироваться после того, как вы нажмете ярко-желтую кнопку.
Всплывающие окна с намерением выйти, которые предлагают похожие или популярные продукты
27. Blavity
Почему это всплывающее окно выхода работает: В этом примере для привлечения внимания используется яркое изображение и жирный шрифт. Сообщение повышает их бренд. Кроме того, контрастный розовый цвет на кнопке с жирным текстом четко указывает, что вам следует делать, если вы хотите получить мобильный контент от Blavity.
Примеры всплывающих окон для преодоления возражений
28. TOMS
Почему этот пример работает: Помимо сокращения затрат на доставку, которые являются основной причиной того, что покупатели бросают онлайн-корзины, изображение, которое Томс использует в этом примере, подчеркивает их лучший продукт. Это помогает побудить любопытных покупателей продолжить поиски.
Это помогает побудить любопытных покупателей продолжить поиски.
29. Айва
Почему это всплывающее окно работает: Этот пример делает смелое заявление, которое вы не можете игнорировать. Не просто бесплатная доставка один раз, а бесплатная доставка при каждом заказе.
Бесплатная доставка — важное предложение для онлайн-покупателей. Но обычно вы ничего не видите о доставке, пока не придет время оформить заказ. Это делает умной вещью поделиться во всплывающем окне.
Увеличьте конверсию с помощью всплывающих окон с намерением выйти
Всплывающие окна с намерением выйти — это простая, но мощная стратегия маркетинга и привлечения потенциальных клиентов. Как только вы примените их, вы сможете удержать больше читателей на своем веб-сайте и увеличить количество конверсий и доход.
Ваш следующий шаг? Научитесь анализировать и улучшать свои результаты.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2021 года и обновлен для полноты информации.