Звёзды, веточки, Луна. Шаблоны для ВКонтакте
SunHandShop (Шеина Ольга)
Я люблю добавлять в свой дизайн немного магии 💫, немного этники, листочки, веточки 🌿, Луну и звёзды ✨
Вот таким светлым, минималистичным, и немного магическим может стать и ваш аккаунт ВКонтакте.
А я в этом помогу 😉
Для этого у меня есть готовый набор 👇🏻:
📌 4 шаблона, для постов с фото
📌 4 шаблона, для постов с текстом
📌 7 шаблонов, для постов с фото и текстом
📌 5 обложек для оформления Меню сообществ
📌 5 шаблонов-фонов для создания текстовых Историй ( так вы сможете красиво преподнести ваши новости, акции, прайс )
📌 При покупке набора вы также получаете шрифт для наложения на шаблоны ( как в демо картинках ) + инструкцию по использованию шаблонов в наборе
✅цена = 1700 руб
Приобрести этот набор для оформления вашей группы VK можно, перейдя по ссылке : https://www.livemaster.ru/item/42828610-dizajn-i-reklama-oformlenie-stranitsy-vkontakte-nezhnyj-dizaj
У меня вы сможете заказать разработку индивидуального оформления для группы ВКонтакте ( баннер, обложки Меню, обложки для альбомов с товарами, шаблоны для постов )
Мой магазин графического дизайна SunHandShop можно найти здесь https://www. livemaster.ru/sunhandshop
livemaster.ru/sunhandshop
Я рада гостям
Ольга
Рейтинг
☆
☆
☆
☆
☆
0.0 (0 голосов)
SunHandShop (Шеина Ольга)
Россия, Санкт-Петербург
Магазин (170)
Блог (331)
Следите за творчеством мастера
Блоги по теме
Ключевые слова
- Ключевые слова
- sunhandshop
- оформление аккаунта вконтакте
- оформление страницы вконтакте
- дизайн вконтакте
- оформление вк
- дизайн вк
- оформление vk
- дизайн vk
- аккаунт вконтакте
- дизайн аккаунта вконтакте
- дизайн страницы вконтакте
- дизайн страницы вк
- дизайн аккаунта вк
- шаблоны для постов вк
- шаблоны для постов вконтакте
- шаблоны для постов вк магия
- шаблоны для постов вк эзотерик
- дизайн вконтакте эзотерика
- шаблоны вконтакте луна
- обложки меню вконтакте
Рубрики блогов
Новости магазинов
Акции и распродажи
Персональные записи
Шаблон «VK Flat Style» / Шаблоны для LiveStreet / LiveStreet CMS
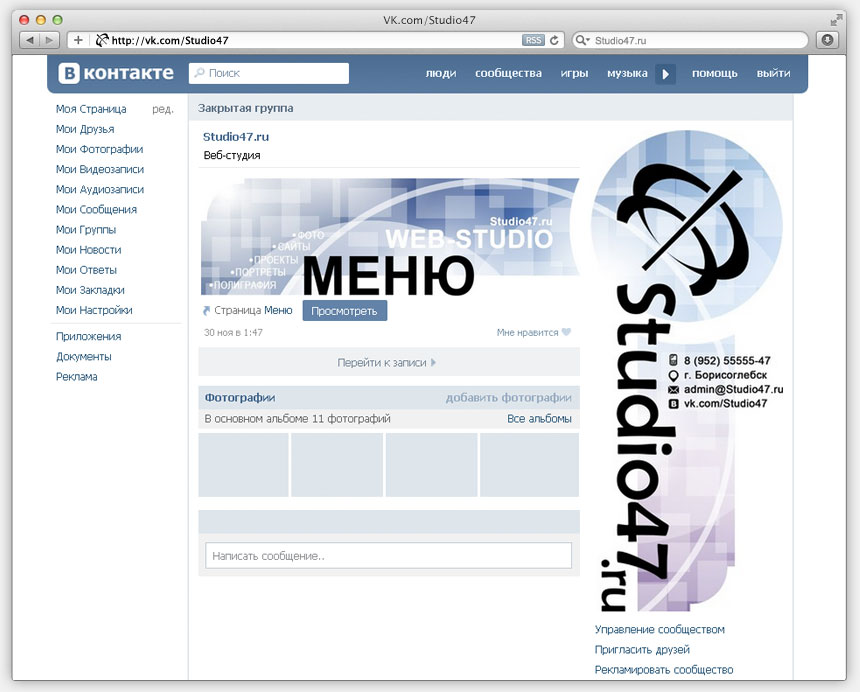
Адаптивный шаблон для LiveStreet CMS, с уклоном на Vk. com или Facebook.com. Теперь ваш сайт можно сделать более социальным. В целом применен подход так называемых dashboard, или админок, но под особым соусом.
com или Facebook.com. Теперь ваш сайт можно сделать более социальным. В целом применен подход так называемых dashboard, или админок, но под особым соусом.
Описать все не получится, сделано много, очень много. Ни один из проектов так долго и кропотливо не делал, самому нравится. Переработано почти все, наверняка многим придется по душе.
Видео смотреть в HD.
Уникальные фишки (Технические подробности)
CSS фреймворк
Построен на CSS фреймворке, который был специально сделан для шаблона.
Верстка
Сделан по принципу «модульности», т.е почти все блоки независимы друг от друга, бери код и втыкай в любое место.
Плагин
Сделан плагин, который расширяет следующий функционал:
— Переносит список сообщений на любую страницу, внутри экшена /talk.
— Дает возможность добавлять в друзья с любой страницы шаблона (вывод в шаблон будет в обновлении)
— Выводит блок с топ пользователями. На данный момент подключен в списке топиков, однако можно подключить куда угодно.
На данный момент подключен в списке топиков, однако можно подключить куда угодно.
— Добавлена стена на главной в профиль
— Добавлен вывод топиков из личного блога в профиль
— Вывод комментариев прям в списке топиков
Уникальные фишки (Дизайнерские подробности)
Сетка
Сделана полная резина с переходом в адаптив.
Варианты сетки
— Резина + адаптив
— Фиксированная + адаптив
Колонки
Используется три колонки:
— Сайдбар слева (меню)
— Контент
— Сайдбар справа (блоки), который между прочем можно открыть и закрыть. Имеется встроенный кастомный скроллбар.
— Есть режим переключения положения сайдбаров. Например можно прижать правый сайдбар к левому.
Топики
— Главная лента построена с использованием плагина mansory.
— Автоподгон mansory под динамическое изменение на странице. Например разворот комментариев и закрытие сайдбара.
— Фотосет слайдером
— Первый топик: 1) Если это фотосет, он растягивается в большой слайдер. 2) Если это обычный топик, то он больше чем все остальные
— В ленту топиков так же выводится блок с топом блогов и пользователей, что должно увеличить количество подключенных пользователей и добавление в друзья.
Сообщения
Сообщения сильно переработаны, предлагаю взглянуть воочию, это интересно.
Профиль
— Фото пользователя, теперь есть шапка, да-да, как в этих самых соц сетях.
— Вся информация о пользователе в сайдбаре
— В настройках профиля, можно выбрать цвет-оформление шаблона, сейчас сделано три темы на выбор. Однако эта функция может работать для любого посетителя вашего сайта, нужно лишь вынести блок из профиля для всех.
Блоги
— «Блоги» переименованы в «Группы», мне показалось так понятней.
— Шапка блога, как в профиле пользователя. В роли картинки, выступает аватар.
— Возможность писать в группу, прямо со страницы группы.
Страницы авторизации и прочии
— Собственно надобность в модальном окне отпала. На странице авторизации можно и зарегистрироваться, и зайти на сайт.
— Сделано описание сайта «Приветствие»
— Добавлен слайдер, куда можно запихать презентацию проекта.
— 404 и прочии, тоже переделаны под стиль авторизации.
Дизайн
Дизайн был взят VK Flat, и на его основе уже делалось все UI. От некоторых фишек с макета пришлось отказаться, например фотоальбомы, видео. Но это можно расширить плагинами.
Формы
Хочу отметить формы в шаблоне.
Иконки
Используется иконочный шрифт. За исключением некоторых иконок, которых просто в этом шрифте не было.
Добавление топика
В сайдбаре теперь три вкладки, которые сами листаются. Это:
— Группа
— Совет
— Помощь, там теги которые можно вставить в топик
Плагины
— Все плагины, что используют страницы шаблонов, придется адаптировать.
Демо
Разработчик | makenskiy.com
Демо сайт | VK Flat Style
123123 | 123123123123
test | testtest
123 | 123123
/* * Загрузка */ $config['view']['body']['preloader'] = false; // Показать прогресс загрузки страницы true - да, false - нет.$config['view']['body']['preloader_index'] = false; // Показать только на главной true - да, false - нет. /* * Тип сетки */ $config['view']['grid']['type'] = 'layout-fluid'; // Резина - layout-fluid, фиксированная - layout-fixed /* * Шапка */ $config['view']['grid']['header'] = true; // Шапка фиксированная или статичная /* * Верхнее меню */ $config['view']['top_menu']['modal_add'] = true; // Показывать модалку при нажатии на "Добавить топик" $config['view']['top_menu']['topic_add_icon'] = false; // Показывать карандаш добавления топика возле аватара, если false, то "Написать" выводится в меню /** * Лента топиков */ $config['view']['topics']['user_top'] = true; // Показать топ пользователей в ленте топиков, true - да, false - нет. $config['view']['topics']['blog_top'] = true; // Показать топ блогов в ленте топиков, true - да, false - нет. /** * Темы топиков */ $config['view']['topics']['themes'] = 'tm-2'; // Тема топиков на главной, tm-1, tm-2 $config['view']['topics']['themes_hover_avatar'] = 'tm-1'; // Тема топиков на главной, tm-1, tm-2, tm-3, tm-4, tm-5 /** * Настройка тем топиков */ /* Тема топиков tm-1 =============================================*/ $config['view']['topics']['tm-1']['comments'] = true; // Выводить комментарии в списке топиков, true - да, false - нет.
Надо понимать, что true, даст значительное увелечение нагрузки на БД, а как следствие увеличение загрузки сайта. $config['view']['topics']['tm-1']['avatar'] = true; // Показать аватары топиков, true - да, false - нет. Актуально при использовании layout-fluid вместе с sidebars-fluid $config['view']['topics']['tm-1']['full'] = false; // Разтянуть топики на всю ширину, актуально при использовании layout-fixed. true - да, false - нет $config['view']['topics']['tm-1']['text'] = true; // Убрать текст описания топика на главной, true - да, false - нет. /** * Модалки/Всплывающии окна */ $config['view']['modal']['auth'] = false; // Показать модальное окно авторизации, true - да, false - нет. /** * Профиль */ $config['view']['profile']['wall'] = true; // Показать стену на главной профиля. true - да, false - нет. $config['view']['profile']['topic'] = true; // Показать последнии топики из личного блога пользователя на главной профиля $config['view']['profile']['topic_count'] = 10; // Сколько топиков показать на главной профиля поьзователя /** * Подвал */ $config['view']['footer']['copyright'] = true; // Показать копирайт разработчика.
true - да, false - нет. $config['view']['footer']['copyright_name'] = 'site.com'; // Имя копирайта вашего сайта $config['view']['footer']['copyright_year'] = '2015-2015'; // Год, если не нужен, оставить поле пустым $config['view']['footer']['copyright_text'] = ''; // Любой текст после года, если не нужен, оставить поле пустым
4 Творческие способы использования сезонных шаблонов меню для клиентов WOW
6.7K Акции
- WOW клиенты с шаблонами сезонного меню! Расширение меню — отличный способ повысить вашу привлекательность и возбудить аппетит ваших клиентов.
В этом посте мы поделимся 4 советами по оформлению сезонных или праздничных блюд с помощью шаблонов меню (назн не нужен!).
Ваше меню формирует первое впечатление о вашем ресторане или заведении, будь то легкий обед, полное дегустационное меню или потрясающая карта коктейлей с вашим последним фирменным напитком.

Сезонные меню делают еще один шаг вперед и задают тон предвкушению восхитительных деликатесов. Давайте посмотрим, как вы можете использовать шаблоны сезонного меню, чтобы ваши посетители спешат забронировать место за вашим столиком:
4 совета по созданию шаблонов сезонных меню
Вот 4 совета, которые помогут вам сделать меню ярче сезонных, избавив вас от тяжелой работы и хлопот, связанных с разработкой и редактированием меню.
1. Включите свежие продукты
Вся идея сезонного меню заключается в том, чтобы предлагать сезонные продукты. Это означает чередование фруктов и овощей по мере их созревания. Они не только недороги для вас, но и придают особый вкус вашим блюдам.
Когда вы планируете, какие блюда будут в вашем меню, не забудьте сочетать сезонные продукты с мясом и злаками, которые дополняют их. Не забывайте оставлять более тяжелые продукты (например, тушеное мясо) на холодные месяцы, а летом отдавайте предпочтение более легким блюдам, таким как рыба.
 В любом случае, не бойтесь проявлять творческий подход и экспериментировать со вкусами!
В любом случае, не бойтесь проявлять творческий подход и экспериментировать со вкусами!Горячие советы:
- Сообщите своим клиентам, что вы привержены сезонным продуктам. Используйте хэштеги, такие как #farmtotable или #seasonalproduce 9.0007
- Поощряйте своих посетителей использовать сезонные хэштеги при публикации в социальных сетях.
- Выделите местных производителей, которые снабжают ваш ресторан. Вы можете сделать это на своей площадке или в социальных сетях. Ваши покровители любят знать историю своей еды и людей, которые ее выращивают!
Хотя «основные блюда» (или первые блюда во многих частях мира) составляют основу большинства меню, сезонные меню также должны включать эксклюзивные напитки и десерты.
Необычные напитки с сезонными фруктами и ароматами станут прекрасным дополнением к сезонному меню. Кто не любит шоколадно-мятный напиток на Рождество?
Подсказки:
- Вашим клиентам понравится пробовать новые блюда и фирменные напитки, особенно если у них «счастливый час».

- Воспользуйтесь преимуществами редактируемых меню, чтобы распечатать специальные предложения на неделю
- Выделите только один пункт меню в каждом разделе, чтобы показать — закуска, десерт, напиток, но важно! Не «переоценивайте» пункты меню.
После того, как содержание меню определено, вы готовы его разработать. Вы можете легко выполнить этот шаг с помощью шаблона Easil, просто добавив свой выбор и адаптировав шаблон по мере необходимости.
Затем добавьте фотографии некоторых продуктов питания; фото может увеличить продажу товара до 30 процентов!
Горячие советы:
- Аккуратно разложите еду и подумайте о композиции — популярны снимки с высоты птичьего полета (да, садитесь на стул) или используйте боковые ракурсы для другого вида.
- Используйте естественное освещение для наилучшего эффекта на фотографиях,
- рассмотрите возможность найма профессионального фотографа, который сделает для вас несколько снимков на сезонной основе, когда вы выпускаете новое главное меню.

- Добавляйте свои свежие фотографии в другие цифровые и печатные материалы, например в рекламные материалы для ваших мероприятий.
Затем просто загрузите свои великолепные фотографии на панель инструментов Easil и поместите их в свой шаблон!
4. Используйте блюда с ограниченным сроком действияОдной из привлекательных сторон сезонных продуктов является их ограниченное присутствие, которое добавляет ощущение срочности… ощущение «получи, пока оно не закончилось», которое помогает увеличить продажи.
Подсказки:
- Уточните, как долго ваши сезонные продукты будут в наличии, иначе вы можете столкнуться с капризными клиентами, когда они обнаружат, что их любимый десерт снова отсутствует в меню.
- Подготовьтесь к популярному блюду и убедитесь, что у вас достаточно ингредиентов. Не рекомендуется заканчивать фирменное устричное блюдо от шеф-повара к 19:30.
- Используйте дефицит только для выбора 1 или 2 блюд.
 Если все «ограничено по времени», то срочность попробовать это уходит.
Если все «ограничено по времени», то срочность попробовать это уходит. - Держите слово. Не возвращайте блюдо в меню через пару недель. Вы потеряете авторитет в глазах своих постоянных клиентов. Если вы говорите, что это ограниченное время, придерживайтесь дат, когда вы будете предлагать блюдо, а затем уберите его из меню, когда эти даты истекут.
Шаблоны сезонных меню — это интересный способ внести разнообразие или увеличить доход в праздничные дни. И они избавляют от стресса, который обычно возникает, когда вам приходится вносить каждое редактирование с графическим дизайнером. Редактируемые меню означают, что вы можете редактировать на ходу, и ваши меню распечатываются в короткие сроки.
Воспользуйтесь шаблонами меню Easil, чтобы создать собственное сезонное меню, и начните гастрономические праздники!
Если ваше меню блюд или винная карта соответствуют нашему обширному и постоянно растущему ассортименту пользовательских шаблонов меню ресторана и бара, то это союз, заключенный на небесах.
 Наши шаблоны меню легко настраиваются и редактируются, поэтому вы можете вернуться к готовке бури.
Наши шаблоны меню легко настраиваются и редактируются, поэтому вы можете вернуться к готовке бури.ПРИВЕТСТВУЮТ ВАМ
Что для вас является самой большой проблемой при изменении сезонных меню? Дайте нам знать в комментариях ниже.
Следуйте за нами в Twitter
Следуйте за нами на Facebook
Следуйте за нами в Instagram
Как спроектировать профессиональное меню в 30 минутах
192.0007
- Подробнее
Хотите научиться создавать профессиональное меню ресторана или кафе (или меню на вынос), не нанимая графического дизайнера и не управляя им?
Меню ресторанов и кафе часто попадают в один из двух лагерей. Удивительные дизайны, созданные профессиональным дизайнером, или быстрый вариант, созданный собственными силами в «Word», который отвлекает от созданного вами профессионального бренда.
Профессиональные меню требуют много размышлений и ноу-хау, а обмен мнениями между дизайнерами, поварами и менеджерами может быть невероятно болезненным. Так что легко выбрать второй вариант и создать нестандартное меню, которое не представляет бренд вашего заведения, настроение или качество еды.
Так что легко выбрать второй вариант и создать нестандартное меню, которое не представляет бренд вашего заведения, настроение или качество еды.
В этом посте мы покажем вам, как перейти от этих плохо сделанных внутренних опций к созданию яркого меню, которое впечатлит (или одурачит) даже графического дизайнера, заставив его думать, что оно было сделано профессионально! Все дело в секретном соусе; — готовый шаблон меню!
Предпочитаете смотреть видео? В приведенной ниже записи рассматриваются основы использования таблиц, а видео в этом блоге пошагово знакомят вас с дополнительными возможностями!
6 ШАГОВ К СОЗДАНИЮ ПРОФЕССИОНАЛЬНОГО РЕСТОРАННОГО МЕНЮ БЕЗ ДИЗАЙНЕРА
Готовы создать меню ресторана, кафе или бара? Подготовьте следующее, прежде чем переходить в Easil, а затем выполните шесть шагов, чтобы выполнить меню:
- Подготовьте содержимое меню.
 Обозначьте каждую из категорий и их заголовки, например, основные блюда, основные блюда, десерты. Это не обязательно должно быть окончательным, так как вы можете легко отредактировать их позже. Тем не менее, грубый план поможет выбрать лучший шаблон для ваших требований.
Обозначьте каждую из категорий и их заголовки, например, основные блюда, основные блюда, десерты. Это не обязательно должно быть окончательным, так как вы можете легко отредактировать их позже. Тем не менее, грубый план поможет выбрать лучший шаблон для ваших требований. - Просмотрите необходимое содержимое и цены. Например, будет ли каждый пункт меню иметь одну цену или будет две колонки цен или даже 3? Опять же, эта информация гарантирует, что вы выберете правильный шаблон или форматирование таблицы в соответствии с вашим контентом.
- Определите размер вашего меню. Будет ли он напечатан на странице формата Letter или A4? Пейзаж или портрет? Если вы распространяете его как меню на вынос, убедитесь, что вы оставили достаточно места для размещения всех своих контактных данных и процесса заказа.
- Учитывайте демографические характеристики вашего ресторана. Если у вас есть клиенты старшего возраста, убедитесь, что текст разборчив.
 Варианты включают более четкие параметры шрифта, увеличенный размер шрифта и простой фон, который не отвлекает от текста.
Варианты включают более четкие параметры шрифта, увеличенный размер шрифта и простой фон, который не отвлекает от текста.
Как только вы соберете все вышеперечисленное, мы будем готовы выбрать шаблон для начала работы!
#1 ВЫБЕРИТЕ ШАБЛОН МЕНЮ
- Войдите в Easil, нажмите «Создать дизайн» и введите «Меню» в поле поиска.
- Для более точного поиска вы также можете выбрать требуемый размер, щелкнув миниатюру размера в различных категориях документов. Вы можете переключаться между «Все размеры» и «Только выбранный размер».
- Просмотрите дизайны, а затем щелкните дизайн, чтобы открыть его в редакторе Easil. Щелкнув по дизайну, вы создадите копию основного шаблона и автоматически сохраните ее в разделе «Мои дизайны».
#2 ПРИМЕНЕНИЕ СОБСТВЕННОГО СТИЛЯ ШРИФТА К ТЕКСТОВОЙ ТАБЛИЦЕ
Одно из преимуществ построения меню в Easil — его уникальный компонент таблиц. Эта функция дает вам возможность легко добавлять строки или «наборы строк», отформатированные таким же образом, изменять порядок этих наборов строк и вносить общие изменения стиля для каждого похожего типа ячеек и многое другое.
Давайте рассмотрим некоторые из этих функций более подробно:
ОБНОВЛЕНИЕ СТИЛЯ ВСЕХ ПОДОБНЫХ ЯЧЕЙ В ТАБЛИЦЕ
Вы можете обновить шрифт, размер шрифта или его стиль во всей таблице с помощью всего лишь пара кликов:
- Выберите любую ячейку, щелкнув внутри нее.
- Используйте параметры на панели действий вверху, чтобы выбрать и применить шрифт, размер шрифта, расстояние между буквами или параметры стиля.
- Нажмите табуляцию или перейдите к следующей ячейке и примените выбранное форматирование к этим ячейкам. Имейте в виду, что рекомендуется сохранять одинаковый размер шрифта для всех ячеек в одной непосредственной строке.
- Если у вас есть строка «набор», предназначенная для описания еды, установите для этих ячеек немного меньший размер шрифта, чтобы визуально отделить их от заголовков пунктов меню, а также, при желании, измените цвет и шрифт.
Начните 30-дневную бесплатную пробную версию Plus >
ДОБАВЬТЕ ФОРМАТИРОВАННЫЕ СТРОКИ ТЕКСТА В ВАШЕ МЕНЮ
После того, как вы отформатировали строку или все ячейки в наборе строк, вы можете просто нажать символ + внизу по центру таблицы, чтобы создать повторяющуюся строку. Нажмите на каждую ячейку, чтобы изменить содержимое!
Нажмите на каждую ячейку, чтобы изменить содержимое!
ИЗМЕНИТЬ ПОРЯДОК СТРОК В ВАШЕМ МЕНЮ
Нажмите и перетащите любой набор строк в вашем меню, а затем переместите его вверх или вниз в таблице меню, чтобы изменить порядок.
ПРИСОЕДИНЕНИЕ ДОПОЛНИТЕЛЬНЫХ СТИЛЕЙ РЯДОВ
Выбрав таблицу, вы также можете привязать или щелкнуть дополнительные типы строк. Например, вы можете добавить часть текста без каких-либо параметров ценообразования. Или вы можете добавить другой стиль шрифта к другому заголовку меню.
- Нажмите на таблицу и перейдите на вкладку «Графика» справа, а затем «Таблицы».
- Перетащите новый стиль строки, который еще не использовался в существующем стиле таблицы, и «привяжите» его к существующей таблице.
- Щелкните строку и примените стиль к строке. Перетащите один и тот же тип строки, чтобы повторить идентичный стиль в другом разделе той же таблицы меню.
#3 ДОБАВЬТЕ СОДЕРЖИМОЕ В ПЕРВУЮ ТАБЛИЦУ МЕНЮ
Чтобы отредактировать текст, щелкните внутри ячейки и начните печатать. Затем просто перейдите к следующей ячейке и повторите ввод содержимого меню.
Затем просто перейдите к следующей ячейке и повторите ввод содержимого меню.
Если вы копируете и вставляете содержимое из другого приложения, например Word, убедитесь, что при вставке в Easil вы очищаете форматирование перед вставкой содержимого. ВАШЕ МЕНЮ Когда вы закончите блок таблицы, вы можете продублировать всю таблицу, чтобы использовать ее в другом столбце или разделе, щелкнув значок «Дублировать» на верхней панели действий. Обратите внимание на расположение столбцов в исходном шаблоне и скопируйте свои таблицы в те же места. Затем удалите исходные таблицы шаблонов. Имейте в виду, что вы можете изменить цвет и форматирование текста в любых разделах таблицы, которые являются отдельными. Например, если вы хотите создать раздел вызова для пунктов меню с высокой прибылью, вы можете обратить этот раздел в более темный цвет, например: Начать 30-дневную бесплатную пробную версию Plus > Персонализируйте свое меню, применяя цвета вашего бренда в качестве основных моментов, таких как границы, узоры или графические элементы. Если вы не уверены в стиле, продублируйте страницу, над которой работаете, и создайте два разных варианта с цветами и графикой. После того, как вы выбрали стиль, который вас устраивает, удалите другую страницу. Подсказка: Если у вас есть двустороннее меню, вы должны создать вторую страницу, продублировав лицевую сторону на этом этапе. Редактирование меню часто является самым сложным этапом при работе с внешним графическим дизайнером. Перестановка продуктов питания и обновление контента может занять несколько циклов писем туда и обратно. В Easil вы можете просто поделиться дизайном со своим шеф-поваром и попросить его внести необходимые изменения. Чтобы поделиться своим рабочим документом с другим членом команды: Теперь вы оба можете работать между редактированием меню вместе! После того, как вы довольны дизайном меню, загрузите его, используя параметры вывода в редакторе. Мы рекомендуем PDF – Печать для целей печати с выбранным параметром «Обрезка и обрезка», если ваш дизайн содержит элементы, выходящие за границы страницы. Этот вариант предпочтителен для внешних принтеров, которые будут печатать ваше меню на листе большего размера, а затем обрезать его до конечного размера. Команда Easil DesignAssist подготовила несколько дополнительных советов, которые помогут вывести ваши меню на новый уровень! Когда вы дважды щелкните ячейку, вы увидите дополнительный параметр форматирования в правом конце параметров редактирования панели действий — Границы таблицы. #5 ПРИМЕНИТЬ ВАШИ ЭЛЕМЕНТЫ БРЕНДИНГА, СТИЛЬ ЗАГОЛОВКА И ИЗОБРАЖЕНИЯ В ВАШЕМ МЕНЮ

#6 СОТРУДНИЧЕСТВО ПО ОКОНЧАТЕЛЬНЫМ РЕДАКТИРОВАНИЯМ ВАШЕГО МЕНЮ

ДОПОЛНИТЕЛЬНЫЕ СОВЕТЫ ДЛЯ ДИЗАЙНЕРОВ ДЛЯ ПРОФЕССИОНАЛЬНОГО МЕНЮ
ИСПОЛЬЗУЙТЕ ГРАНИЦЫ ЯЧЕЙКИ ДЛЯ УЛУЧШЕНИЯ ЗАГОЛОВКОВ


 $config['view']['body']['preloader_index'] = false; // Показать только на главной true - да, false - нет.
/*
* Тип сетки
*/
$config['view']['grid']['type'] = 'layout-fluid'; // Резина - layout-fluid, фиксированная - layout-fixed
/*
* Шапка
*/
$config['view']['grid']['header'] = true; // Шапка фиксированная или статичная
/*
* Верхнее меню
*/
$config['view']['top_menu']['modal_add'] = true; // Показывать модалку при нажатии на "Добавить топик"
$config['view']['top_menu']['topic_add_icon'] = false; // Показывать карандаш добавления топика возле аватара, если false, то "Написать" выводится в меню
/**
* Лента топиков
*/
$config['view']['topics']['user_top'] = true; // Показать топ пользователей в ленте топиков, true - да, false - нет.
$config['view']['topics']['blog_top'] = true; // Показать топ блогов в ленте топиков, true - да, false - нет.
/**
* Темы топиков
*/
$config['view']['topics']['themes'] = 'tm-2'; // Тема топиков на главной, tm-1, tm-2
$config['view']['topics']['themes_hover_avatar'] = 'tm-1'; // Тема топиков на главной, tm-1, tm-2, tm-3, tm-4, tm-5
/**
* Настройка тем топиков
*/
/* Тема топиков tm-1
=============================================*/
$config['view']['topics']['tm-1']['comments'] = true; // Выводить комментарии в списке топиков, true - да, false - нет.
$config['view']['body']['preloader_index'] = false; // Показать только на главной true - да, false - нет.
/*
* Тип сетки
*/
$config['view']['grid']['type'] = 'layout-fluid'; // Резина - layout-fluid, фиксированная - layout-fixed
/*
* Шапка
*/
$config['view']['grid']['header'] = true; // Шапка фиксированная или статичная
/*
* Верхнее меню
*/
$config['view']['top_menu']['modal_add'] = true; // Показывать модалку при нажатии на "Добавить топик"
$config['view']['top_menu']['topic_add_icon'] = false; // Показывать карандаш добавления топика возле аватара, если false, то "Написать" выводится в меню
/**
* Лента топиков
*/
$config['view']['topics']['user_top'] = true; // Показать топ пользователей в ленте топиков, true - да, false - нет.
$config['view']['topics']['blog_top'] = true; // Показать топ блогов в ленте топиков, true - да, false - нет.
/**
* Темы топиков
*/
$config['view']['topics']['themes'] = 'tm-2'; // Тема топиков на главной, tm-1, tm-2
$config['view']['topics']['themes_hover_avatar'] = 'tm-1'; // Тема топиков на главной, tm-1, tm-2, tm-3, tm-4, tm-5
/**
* Настройка тем топиков
*/
/* Тема топиков tm-1
=============================================*/
$config['view']['topics']['tm-1']['comments'] = true; // Выводить комментарии в списке топиков, true - да, false - нет. Надо понимать, что true, даст значительное увелечение нагрузки на БД, а как следствие увеличение загрузки сайта.
$config['view']['topics']['tm-1']['avatar'] = true; // Показать аватары топиков, true - да, false - нет. Актуально при использовании layout-fluid вместе с sidebars-fluid
$config['view']['topics']['tm-1']['full'] = false; // Разтянуть топики на всю ширину, актуально при использовании layout-fixed. true - да, false - нет
$config['view']['topics']['tm-1']['text'] = true; // Убрать текст описания топика на главной, true - да, false - нет.
/**
* Модалки/Всплывающии окна
*/
$config['view']['modal']['auth'] = false; // Показать модальное окно авторизации, true - да, false - нет.
/**
* Профиль
*/
$config['view']['profile']['wall'] = true; // Показать стену на главной профиля. true - да, false - нет.
$config['view']['profile']['topic'] = true; // Показать последнии топики из личного блога пользователя на главной профиля
$config['view']['profile']['topic_count'] = 10; // Сколько топиков показать на главной профиля поьзователя
/**
* Подвал
*/
$config['view']['footer']['copyright'] = true; // Показать копирайт разработчика.
Надо понимать, что true, даст значительное увелечение нагрузки на БД, а как следствие увеличение загрузки сайта.
$config['view']['topics']['tm-1']['avatar'] = true; // Показать аватары топиков, true - да, false - нет. Актуально при использовании layout-fluid вместе с sidebars-fluid
$config['view']['topics']['tm-1']['full'] = false; // Разтянуть топики на всю ширину, актуально при использовании layout-fixed. true - да, false - нет
$config['view']['topics']['tm-1']['text'] = true; // Убрать текст описания топика на главной, true - да, false - нет.
/**
* Модалки/Всплывающии окна
*/
$config['view']['modal']['auth'] = false; // Показать модальное окно авторизации, true - да, false - нет.
/**
* Профиль
*/
$config['view']['profile']['wall'] = true; // Показать стену на главной профиля. true - да, false - нет.
$config['view']['profile']['topic'] = true; // Показать последнии топики из личного блога пользователя на главной профиля
$config['view']['profile']['topic_count'] = 10; // Сколько топиков показать на главной профиля поьзователя
/**
* Подвал
*/
$config['view']['footer']['copyright'] = true; // Показать копирайт разработчика.

 В любом случае, не бойтесь проявлять творческий подход и экспериментировать со вкусами!
В любом случае, не бойтесь проявлять творческий подход и экспериментировать со вкусами!

 Если все «ограничено по времени», то срочность попробовать это уходит.
Если все «ограничено по времени», то срочность попробовать это уходит. Наши шаблоны меню легко настраиваются и редактируются, поэтому вы можете вернуться к готовке бури.
Наши шаблоны меню легко настраиваются и редактируются, поэтому вы можете вернуться к готовке бури. Обозначьте каждую из категорий и их заголовки, например, основные блюда, основные блюда, десерты. Это не обязательно должно быть окончательным, так как вы можете легко отредактировать их позже. Тем не менее, грубый план поможет выбрать лучший шаблон для ваших требований.
Обозначьте каждую из категорий и их заголовки, например, основные блюда, основные блюда, десерты. Это не обязательно должно быть окончательным, так как вы можете легко отредактировать их позже. Тем не менее, грубый план поможет выбрать лучший шаблон для ваших требований. Варианты включают более четкие параметры шрифта, увеличенный размер шрифта и простой фон, который не отвлекает от текста.
Варианты включают более четкие параметры шрифта, увеличенный размер шрифта и простой фон, который не отвлекает от текста.