Как оформить группу в ВК
Узнайте, как оформить группу в ВК для продажи товара или услуг и не допустить распространенных ошибок. Из статьи вы узнаете актуальные размеры картинок, которые используются при оформлении, и что на них следует размещать для достижения максимальной конверсии.
Если вы решите, что сможете оформить группу в ВК самостоятельно, то далее вас ждут готовые шаблоны для программы Photoshop. Благодаря им вы сэкономите время, а весь процесс заметно упростится. Это особенно актуально, если вы не обладаете серьезными навыками работы в графическом редакторе.
Почему оформление важно?
Создание группы Вконтакте является не таким простым делом, как это кажется на первый взгляд. Группу необходимо регулярно наполнять качественным контентом и продвигать. Советую изучить чек-лист на продвижение группы Вконтакте, чтобы проверить готовность к этому шагу.
Из чек-листа видно, что ключевым шагом при подготовке к продвижению является необходимость качественно оформить группу в ВК. Важно это сделать до привлечения платного трафика, чтобы не терять клиентов.
Важно это сделать до привлечения платного трафика, чтобы не терять клиентов.
Оформление формирует первое впечатление, и посетитель делает свои выводы о вашем бизнесе в целом, решает стать вашим клиентом или нет. Если его не зацепит, он уйдет. Вернуть его будет трудно.
Заказать или оформить самостоятельно?
Оформить группу можно самостоятельно при наличии программы Adobe Photoshop и базовых навыков работы в ней. Возможно, первые ваши работы не будут выглядеть профессионально, но зачастую на старте этого и не требуется.
Если скачать наши шаблоны, то справиться с задачей можно очень быстро. Достаточно выбрать понравившийся шаблон, заменить текст на свой и при желании изменить цвет.
У вас устоявшийся бизнес или серьезный стартап? Тогда эффективнее обратиться к дизайнеру и заказать оформление группы Вконтакте, которое будет способствовать повышению доверия к вашему бизнесу. Эти инвестиции быстро окупятся.
Стартапы стараются с первых посетителей получать максимальную конверсию для правильного теста ниши. Не нужно тратить время на изучение Photoshop, лучше уделите больше внимания проработке маркетинговой стратегии и контент-плана.
Не нужно тратить время на изучение Photoshop, лучше уделите больше внимания проработке маркетинговой стратегии и контент-плана.
Как оформить элементы группы в ВК
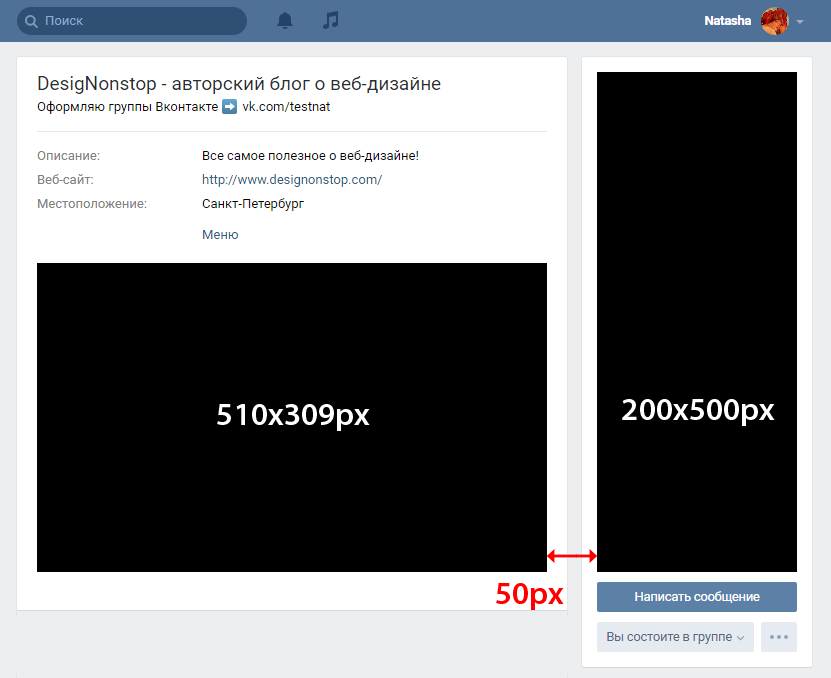
Решили действовать самостоятельно? Тогда вам нужно знать актуальные размеры картинок, чтобы правильно оформить группу в ВК. Сохраните эту картинку в закладки и возвращайтесь, когда понадобится.
Совет: Идеи для оформления можно найти на сайтах Pinterest, behance или dribbble.
Оптимальное название. Какое оно?
Придумайте информативное название вашей группе. Оно может состоять из двух частей: описание бизнеса и бренд
Например, интернет-магазин товаров для детей «Непоседа»
Статус
Дополните смысл названия группы или укажите какую-нибудь акцию в статусе. Можно указать контактный телефон.
Аватар и миниатюра
Должен быть максимально информативным и сразу давать понять тематику группы посетителю любого уровня осведомленности о вашем бизнесе. Особенное внимание уделите области 200×200 пикселей, которая определяет миниатюру.
Особенное внимание уделите области 200×200 пикселей, которая определяет миниатюру.
Задача миниатюры привлекать посетителей из поиска внутри ВК. Она должна выделяться на фоне конкурентов. Так что введите в поиск ключевую фразу, которая характеризует ваш бизнес, и посмотрите миниатюры конкурентов.
Как оформить обложку группы в ВК
Этот вариант оформления сообществ стал очень популярным. Обложка располагается вверху страницы и занимает всю доступную ширину.
Читайте также: Как сделать обложку для группы Вконтакте
Расположите на ней ваш товар или подберите изображение, имеющее прямую ассоциацию с предоставляемой услугой. Укажите торговое предложение, которое будет усиливать эффект от картинки и стимулировать посетителя на совершение целевого действия (подписка, запись на консультацию, заказ и т.д.).
Как составить описание
В основном описание используют для поискового продвижения, но это не значит, что его не читают ваши подписчики. Определенный процент обращает на описание пристальное внимание.
Составляйте текст в информационном стиле, структурируйте и разбивайте его на абзацы. Текст не должен быть слишком большим, постарайтесь придерживаться объема 1500-2000 символов.
В описании обязательно укажите выгоды, которые получают ваши клиенты. Перечислите все доступные услуги или предлагаемые товары. Если их количество не позволяет вместить их в текст указанного объема, тогда пишите о ситуациях:
Например, продаем игрушки, одежду и развивающие книги для детей.
В завершении текста укажите контактную информацию.
Как оформить меню в группе ВК
Следующим элементом, помогающим увеличить конверсию, является wiki-меню. С помощью меню легко структурировать важную информацию и буквально за руку довести посетителя до совершения целевого действия.
Важно, чтобы меню было сверстано специальным образом, чтобы оно корректно отображалось на экране мобильного телефона. Для этого нужно хорошо знать wiki-разметку.
Вход в меню можно разметить в блоке «Ссылки», но более популярным решением является размещение закрепленного баннера. Баннер должен быть выполнен в том же стиле, что и аватар или обложка.
Баннер должен быть выполнен в том же стиле, что и аватар или обложка.
Обсуждения и комментарии
Заведите как минимум такие темы, как «Отзывы и предложения», «Вопрос/ответ», «Доставка и оплата». Доходчиво разъясните весь процесс сотрудничества с вами и вашей компанией.
Совсем закрывать комментарии не рекомендуется, но у подписчиков должно быть меньше повода спрашивать что-то в комментариях, иначе у вас будут красть клиентов конкуренты. Бороться с этим можно разве что лучшими условиями. Люди сами выберут где им лучше.
Как оформить группу в ВК по шаблону
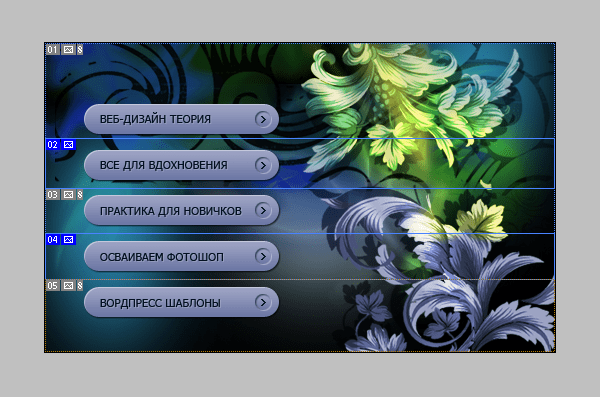
Мы создали сборник шаблонов, которые помогут вам красиво оформить группу в ВК. Все шаблоны разработаны под новый дизайн ВК! Работать с ними очень просто, так как внутри все разбито по слоям, структурировано и выделено цветами.
Синим выделены слои, которые можно редактировать. Красный цвет означает, что трогать этот слой не желательно, если у вас нет опыта работы в Photoshop. На рисунке видно, что каждый слой заключен в смарт-объект. Чтобы попасть внутрь смарт-объекта, кликните два раза по иконке нужного слоя. Внутри можно включать разные шаблоны и сразу видеть, как смотрится оформление.
Чтобы попасть внутрь смарт-объекта, кликните два раза по иконке нужного слоя. Внутри можно включать разные шаблоны и сразу видеть, как смотрится оформление.
Шаблоны можно скачать бесплатно, но в качестве благодарности за наш труд я прошу вас поделиться этой статьей в любой из трех социальных сетей и порекомендовать её своим друзьям и подписчикам. Возможно, эта информация окажется им интересна.
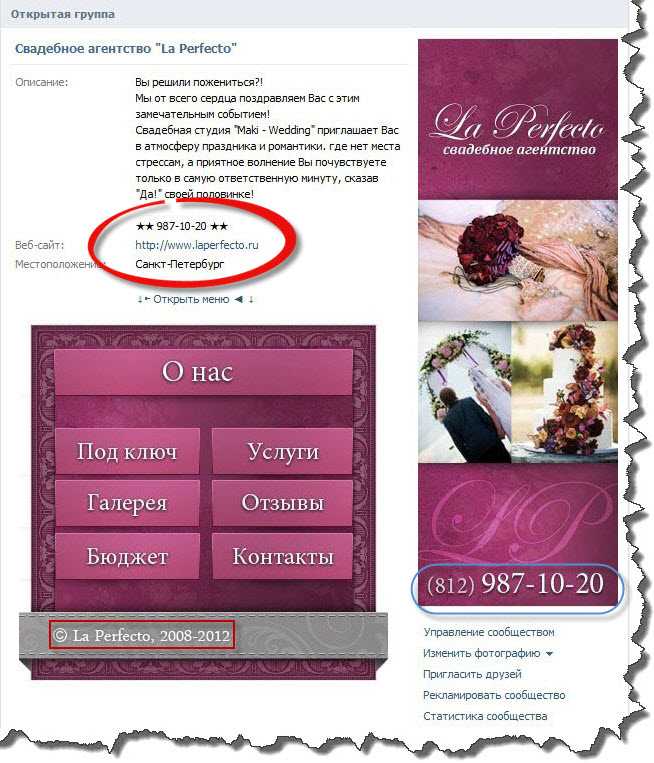
Чтобы вы понимали, что мы предлагаем скачать, посмотрите внешний вид того, как вы сможете оформить группу в ВК.
Какой итог?
Мы выяснили, что оформление группы является важным элементом. Заняться этим вопросом нужно до продвижения. Необходимо подбирать понятное название для группы, эффективно использовать строку статуса. Узнали, что нужно указывать на аватаре, обложке, баннере и других элементах группы, чтобы создавать правильное впечатление на целевую аудиторию.
На этом у меня все. Если заметите, что я что-то упустил, напишите об этом в комментариях.
Челябинский государственный университет (ЧелГУ)
454001, г. Челябинск, ул.Братьев Кашириных, 129
Поступление +7 (900) 073-30-49
Довузовское образование +7 (351) 799-72-43
Личный кабинет
Сведения о зачисленных
Создание шаблонов грувов в Logic Pro
Вы можете создавать сетки квантования, называемые шаблонами грувов , на основе ритмов аудио- или MIDI-регионов. Вы можете использовать шаблоны грувов, чтобы улавливать тонкие временные отклонения, которые придают региону его «ощущение», и применять это ощущение к другим аудио- или MIDI-регионам. Вы даже можете взять ощущение аудиорегиона и применить его к MIDI-региону, например, помогая MIDI-партии клавинета хорошо сочетаться с фанк-гитарой Apple Loop.
Вы можете использовать шаблоны грувов, чтобы улавливать тонкие временные отклонения, которые придают региону его «ощущение», и применять это ощущение к другим аудио- или MIDI-регионам. Вы даже можете взять ощущение аудиорегиона и применить его к MIDI-региону, например, помогая MIDI-партии клавинета хорошо сочетаться с фанк-гитарой Apple Loop.
Примечание: Чтобы использовать аудио регион для шаблона грува, Flex должен быть активирован на дорожке, содержащей регион.
Вы также можете выбрать нескольких регионов для создания шаблона грува, и все они будут вносить свои транзиенты или ноты в новый шаблон грува. Однако при наличии нескольких транзиентов или нот MIDI вокруг одной и той же музыкальной позиции только первая будет оцениваться для шаблона грува.
Совет: Двухтактные MIDI-регионы особенно хорошо подходят для грув-шаблонов, но вы можете использовать MIDI-регионы любой длины. Убедитесь, что исходный MIDI-регион действительно содержит ноту с каждым желаемым значением квантования.
Создать шаблон грува
В Logic Pro выберите аудио- или MIDI-регион или регионы, из которых вы хотите создать шаблон грува.
Если вы выберете несколько регионов, переходные процессы или ноты из всех выбранных регионов будут использованы для шаблона грува. Однако при наличии нескольких транзиентов или нот MIDI вокруг одной и той же музыкальной позиции только первая будет оцениваться для шаблона грува.
В инспекторе регионов выберите «Квантизация» > «Создать шаблон грува» (или используйте соответствующую горячую команду).
Новый шаблон грува появляется в нижней части всплывающего меню Quantize. По умолчанию шаблон канавки получает имя выбранной области (первой выбранной области, если выбрано несколько областей).
Чтобы применить новый шаблон грува, выберите регион или регионы, к которым он будет применен, затем выберите шаблон грува во всплывающем меню «Квантизация» в инспекторе регионов.

Важно: Исходный аудио- или MIDI-регион (или регионы), используемые для создания шаблона грува, должны оставаться в вашем проекте. Если вы удалите исходный регион из проекта, имя шаблона грува останется во всплывающем меню Quantize, но выбор имени не даст результата.
Удаление шаблонов грувов из всплывающего меню «Квантизация»
В инспекторе регионов Logic Pro откройте всплывающее меню «Квантизация» любого региона и выберите шаблон грува.
Снова откройте всплывающее меню Quantize и выберите «Удалить шаблон грува из списка» (или используйте соответствующую горячую команду).
Выбранный исходный регион удаляется из списка возможных шаблонов квантования, удаляя его из всплывающего меню Quantize. Регион не удаляется.
Без изменения фактического квантования этой области (или любой другой области, которая может использовать этот шаблон грува), ранее выбранный шаблон грува удаляется, и для региона устанавливается значение квантования «выкл.
 » (3840).
» (3840).
Совместное использование шаблона канавки между проектами
В Logic Pro скопируйте или создайте исходные регионы в одном проекте.
Назовите эти регионы с помощью инструмента «Текст».
Откройте всплывающее меню Quantize, затем выберите Make Groove Template для каждого исходного региона (или используйте соответствующую горячую команду).
Упакуйте все эти регионы в папку (и переименуйте папку Grooves , например).
Выберите «Файл» > «Сохранить как шаблон».
Используйте этот шаблон в качестве отправной точки вашего проекта всякий раз, когда вы хотите получить доступ к этим шаблонам квантования.
Дизайны, темы, шаблоны и графические элементы для загрузки на Dribbble
-
Просмотр Payfit — Компонент группы радио
Payfit — Компонент радиогруппы
Просмотр темных элементов пользовательского интерфейса
Темные элементы пользовательского интерфейса
Просмотр светлых элементов пользовательского интерфейса
Светлые элементы пользовательского интерфейса
Просмотр карт сообщества
Общие карты
Просмотр компонентов группового администрирования
Компоненты группового администрирования
-
Просмотр всплывающих данных диаграммы — исследование скользящей панели
Поверхностные данные карты — исследование скользящей панели
Просмотр карты сообщества и вакансий — темный режим
Карта сообщества и вакансий — темный режим
Просмотр компонентов Figma и React — Сегментированные вкладки
Компоненты Figma и React — сегментированные вкладки
Посмотреть экран подтверждения электронной почты
Экран проверки электронной почты
Компонент группы кнопок просмотра для React и Figma — стили и цвета
Компонент группы кнопок для React и Figma — стили и цвета
Просмотр компонента ButtonGroup Figma
Компонент ButtonGroup Figma
Посмотреть День 020 — Кнопки | 100-дневный пользовательский интерфейс
День 020 — Кнопки | 100-дневный вызов пользовательского интерфейса
Руки + кнопка воспроизведения
Посмотреть платформу наставничества
Платформа наставничества
Просмотр выпадающего меню со списком пользователей — Webpixels
Выпадающее меню со списком пользователей — Webpixels
Просмотр Dynamic Island — анимация группового звонка
Dynamic Island — анимация группового вызова
Посмотреть чат KeyVue
Чат KeyVue
Компоненты группы View Button для Figma — Frames X
Компоненты группы кнопок для Figma — Frames X
Плавающая кнопка просмотра
Плавающая кнопка
Посмотреть Система дизайна Mail.



 » (3840).
» (3840).